Для рисования комиксов можно использовать практически любой графический редактор. Однако существуют специальные решения, заточенные именно под иллюстрации и японские рисунки – мангу. Одна из таких программ – Clip Studio Paint от разработчика CELSYS.
Содержание
- 1 Описание программы
- 2 Ключевые возможности
- 3 Интерфейс программы
- 4 Установка
- 4.1 Системные требования
- 4.2 Где скачать
- 4.3 Процесс инсталляции
- 5 Как пользоваться программой
- 6 Программы-аналоги
- 6.1 Artweaver
- 6.2 Adobe Illustrator
- 6.3 WeDraw
Описание программы
Ранее графический редактор назывался Manga Studio и использовался исключительно для отрисовки комиксов в японском стиле. Но начиная с 2016 года разработчик доработал все ключевые инструменты и добавил много новых. При этом поменялось и название программы на Clip Studio Paint.
Здесь всё также можно рисовать мангу, а вместе с тем проводить полноценную обработку изображений. Сегодня возможности Clip Studio Paint находятся на уровне Procreate и Photoshop (по части работы с 2Д-графикой).
Ключевые возможности
Редактор одинаково хорошо работает как с растровой, так и векторной графикой. Здесь есть инструменты для создания анимации, смешивания цветов, а также есть возможность синхронизации мобильной модификации с десктопной. Последнее могут предложить далеко не все популярные графические редакторы.
Возможности Клип студио пейнт:
- отдельные группы панелей для каждого направления: анимация, комиксы, иллюстрация;
- работа со слоями;
- полный набор инструментов для рисования: карандаши, кисти, аэрограф, градиент и прочее;
- большой выбор шаблонов для быстрого старта;
- поддержка покадровой мультипликации;
- работа с текстом и сопутствующие эффекты наложения;
- трансформация изображений без потери качества;
- экспорт и импорт во все востребованные форматы, в том числе PSD.
В арсенале самого популярного графического редактора Photoshop отсутствуют специфические инструменты для рисования манги. Последние заметно облегчают, равно как и ускоряют процесс создания японских комиксов.
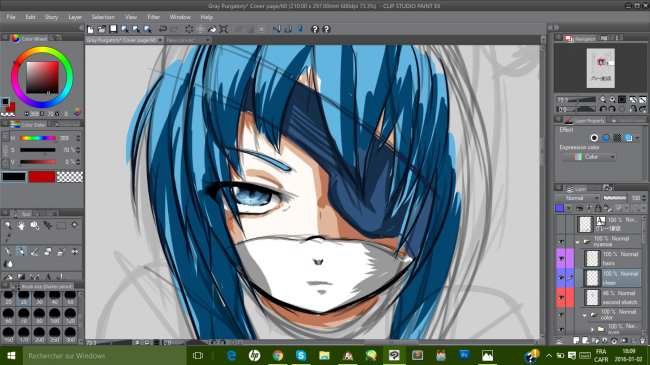
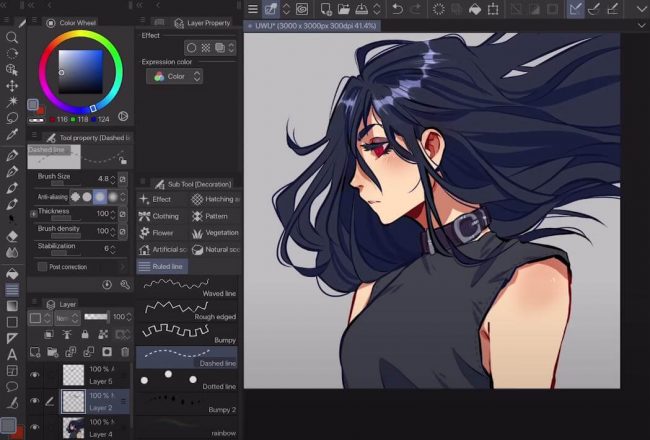
Интерфейс программы
Внешний вид редактора практически полностью идентичен Photoshop. Тем, кто ранее работал с решениями от Adobe будут чувствовать себя как дома. Слева расположены основные инструменты: кисти, стёрка, карандаши, заливка и прочее. Справа находятся панели со слоями, градиентами, стилями и другими вспомогательными элементами.
Верхняя часть интерфейса вариативна и так же как в Photoshop меняется в зависимости от выбранного инструмента. Основное меню построено по классической схеме: работа с файлами, окнами, эффектами и т.п. Ничего оригинального здесь нет.
Установка
Программа не имеет русскоязычной локализации, поэтому у некоторых пользователей могут возникнуть проблемы как с установкой, так и освоением графического редактора. На тематических форумах можно найти русификаторы, но они слетают при каждом новом обновлении Clip Studio Paint.
Системные требования
Здесь многое зависит от поставленных задач. Если требуется исключительно 2Д-рисовка, то достаточно простого ПК с посредственной начинкой. Тогда как для создания анимации нужна более серьёзная техника с большим количеством ОЗУ, многопоточным процессором и хорошей видеокартой.
Графический редактор Clip Studio Paint кроссплатформенный. Программа работает в среде Windows, Мас, а также на мобильных устройствах под управлением Android и iOS.
Рекомендуемые системные требования для Windows:
- ОС версий 8.1, 10 и 11;
- 4-ядерный процессор с поддержкой инструкций SSE2;
- 4 Гб RAM;
- 3 Гб HDD/SSD;
- монитор с развёрсткой в 1280 точек;
- видеокарта с 2Гб DDR3.
Что касается планшетов, то разработчик настоятельно рекомендует специфические решения от Wacom с полноценной поддержкой пера. На рядовых мобильных устройствах программа также работает, но управляться с интерфейсом посредством пальцев достаточно проблематично.
Где скачать
Дистрибутив программы можно найти на официальном сайте разработчика. Существует три модификации графического редактора:
- Trial. Это ознакомительная бесплатная версия. Пользователю даётся 3 месяца (для Galaxy – 6) на изучение ключевых возможностей программы. Модификация ограничена по части экспорта/импорта и сохранений.
- Clip Studio Paint Pro. Версию нужно покупать, 4000 руб. Расширенная версия для профессионалов. Оптимальный набор инструментов для создания концепт-артов, иллюстраций и комиксов.
- Clip Studio Paint EX ≈ 18 000 руб. Полный доступ ко всем имеющимся инструментам, в том числе анимации плюс возможность командной работы над проектами.
Страница загрузки дистрибутива: clipstudio.net/en/dl. Выбираем нужную версию с оглядкой на платформу, модификацию и скачиваем.
Процесс инсталляции
Инсталляция графического редактора проходит в штатном для ОС режиме. Запускаем исполняемый файл дистрибутива и следуем указаниям мастера-помощника. В процессе инсталляции можно изменить путь установки и отключить часть компонентов при необходимости.
Инсталляция мобильных версий происходит посредством фирменных сервисов: Google Play и App Store. Здесь также не должно возникнуть проблем. Переходим на нужный сервис и запускаем установку:
- play.google.com/store/apps/details?id=jp.co.celsys.clipstudiopaint.googleplay.
- apps.apple.com/us/app/id1262985592.
У некоторых пользователей возникают проблемы со скачиванием дистрибутива для ПК. Чаще всего виноваты блокировщики рекламы, запрещающие открытие дополнительных окон. На время установки разработчик рекомендуют отключить подобные плагины.
Как пользоваться программой
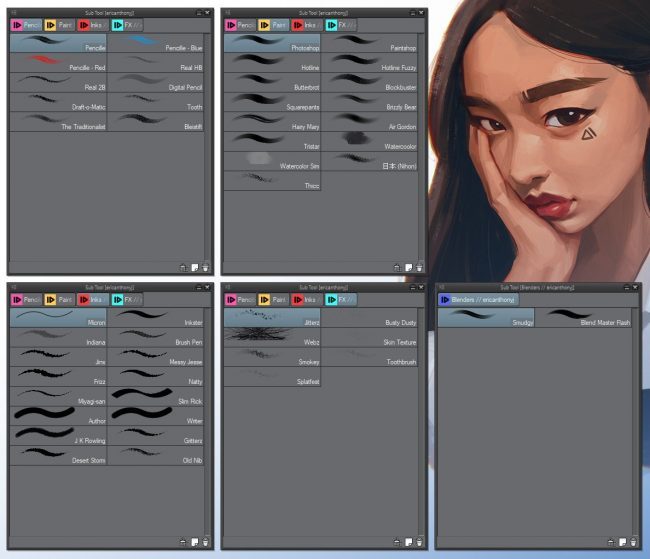
Учитывая, что Clip Studio Paint задумывался как инструмент создания комиксов, в первую очередь имеет смысл познакомиться с кистями. В этой части программа особенно хороша. Редактор предлагает массу пресетов, настроек и возможностей для управления brushes.
Все элементы разбросаны по группам, плюс дополнительно разделены на типы: холодные цвета, сухие краски, масло и т.п. Также имеется более продвинутый аналог Mixer Photoshop. В Clip Studio Paint нет необходимости выбирать отдельные цвета на референсе, можно сразу работать с имеющимися материалами.
Работа в программе:
- Выбираем кисть, при необходимости настраиваем её. Полезный инструмент для новичков – стабилизация.
- Рисуем эскиз.
- Выполняем заливку с помощью инструмента Fill.
- Добавляем при желании векторную графику. Отредактировать любую геометрию можно с помощью инструмента Vector Eraser.
- Сохраняем/экспортируем проект через главное меню File.
Наглядный обзор инструментов в видео:
Для большего удобства можно разместить все ключевые объекты на отдельных слоях. Такой подход заметно облегчает подгонку элементов без вмешательства в основное полотно.
Программы-аналоги
Нарисовать эскиз или обработать фотографию можно в простых редакторах, вроде Paint.NET, тогда как для оформления именно комиксов и манги толковых решений не так уж и много. Рассмотрим наиболее востребованные у отечественных пользователей варианты.
Artweaver
Разработчик предлагает две модификации Artweaver – бесплатную (Free) и расширенную (Plus). Первая имеет некритичные для любителя ограничения, в то время как за вторую придётся отдать больше 2500 рублей.
Программа привлекает в первую очередь своим интерфейсом. Он максимально упрощён и не перегружен лишними элементами. Все нужные панели легко выводятся на рабочую зону и также просто скрываются. Редактор работает со всеми популярными форматами, в том числе профессиональными – RAW, PDF и PSD.
Имеется приличная библиотека фильтров, эффектов, пресетов кистей и градиентов. Artweaver в отличие от Clip Studio Paint полностью переведена на русский язык, что критично для некоторых пользователей. Из минусов можно отметить только отсутствие восстанавливающей кисти и обозначение направляющих посредством клавиатуры, а не Drag&Drop.
Adobe Illustrator
Программа платная и так же как и остальной софт от Adobe имеет высокий порог вхождения. Чтобы разобраться что к чему новичку придётся потратить немало времени. Интерфейс пестрит самыми разными инструментами, среди которых есть специфические для отрисовки комиксов и манги в частности.
Основной упор в Illustrator сделан на работу с единичными элементами. Каждый объект можно как угодно трансформировать, причём без потери качества. Имеется большой выбор кистей, карандашей и геометрии. Работа со слоями облегчит вёрстку серьёзных проектов. Стоимость подписки на программу колеблется в районе 1600 рублей в месяц. Каких-то бесплатных модификаций, увы, нет.
WeDraw
Это простое приложение для обучения рисованию аниме. Местный помощник поэтапно расскажет как оформить рисунок, начиная с азов и заканчивая реализацией сложных приёмов. Для продвинутых пользователей предусмотрен профессиональный режим, где подсказки полностью отключены.
С помощью WeDraw можно создавать вполне презентабельные эскизы. Но наполнять их цветом придётся в другой программе. Приложение распространяется совершенно бесплатно, но время от времени всплывают блоки с рекламой.
Любителям манги Clip Studio Paint обязательна к ознакомлению. Также программа будет полезна иллюстраторам. Разработчик регулярно выпускает обновления, совершенствуя инструменты с оглядкой на отзывы пользователей. Учитывая стоимость продуктов в данном сегменте, Clip Studio Paint со своими возможностями выглядит очень даже привлекательно.
Download Article
Download Article
In March 2016, Clip Studio Paint(Same as Manga Studio 5) version 1.5.4 released animation functions within the drawing program. This tutorial’s focus is on utilizing those functions to create an animation, not on how to make your own animations. This tutorial will be most useful for those who have some experience with digital art programs.There are two main parts in animating in CSP, cels and the timeline. Cels are special layers used for animation and the timeline is where you piece together the cels for the animation.
If you’d like to know more specific functionalities for animation in CSP, please check out the official guide linked below. Note: CSP Pro and Debut only allow up to 24 frames, while Paint Ex gives unlimited frames.
Steps
-
1
Go to File > New and click on the red icon that has a play button in the use of work section.
- Choose the settings. The only ones that really matter are the size, resolution, frame rate, and size of the blue borders. Anything outside of the blue borders does not get exported.
-
2
Go to «Animation > Show Animation cells > enable Onion Skin». Alternatively, click the «Enable onion skin» icon on the timeline. This will show a translucent version of the frames before and after the one you’re working on which makes it much easier to animate.
- You can change onion skin colors as well as the amount of frames seen by going to «Animation > Show Animation cells > Onion Skin settings…»
Advertisement
-
3
Draw a ball falling over the sequence of several cels like the picture in step 2. Make a new cel by creating a new layer for the next drawing. You must assign each animation cel or folder to a frame before you can draw on it. You can do this by right clicking and selecting the cel or clicking on specify cels and selecting the cel. Alternatively, you can select the frame you want the animation cel to be on and click “new animation cel” and it will create a cel on that frame for you.
-
4
(Optional) Go to «Window > Animation Cels» to get the animation cels palette. Click on “Enable Light Table” and then choose between common light table(shows for all the cels) and light table specific (only shows up when editing that specific cel). While this isn’t needed for a simple animation of a ball falling, it is useful for referring to key frames and references to keep animations consistent
- Drag layers into the light table sections or import images to register that cel. This allows you to flip between specific frames.
- Drag layers into the light table sections or import images to register that cel. This allows you to flip between specific frames.
-
5
Delete cels from the animation by clicking delete specified cels icon. This doesn’t actually delete the cel from the file, just removes it from the animation. You have to click at the beginning of the cel in the timeline in order to delete it or else the icon will be greyed out and unclickable.
-
6
Click on the side of the frame and drag to change the duration of frame. Make sure to do this for the paper and background layers when extending the duration or else they will be transparent later on.
- Adjust the blue lines which show the end and beginning of where you want to play. You can click loop play if you want to watch it over and over.
- Select specific cels by holding command. You can extend or shorten all at the same time.
-
7
Create a new animation folder for the final lines and colors above your rough animation layer or go to «Layer > Create folder and insert layer» for each rough cel (You might want to make a shortcut or auto action to make this much quicker). If you choose the first method, you have to re-assign cels in the timeline to match that of your rough animation. If you choose the second method, make sure to hide or delete the rough animation cel.
-
8
Export your animations as a .avi if you’re using Windows and .mov if you’re using Mac by going to «File > Export Animation >Movie… » Note that only the parts between the blue markers will be exported.
- You can export it as a gif as well, but keep in mind that the colors will be limited to 256 colors per frame. You can check the dithering option for a smoother blending, but it will increase the file size of your gif.
- You can export your animation cels by going to «File > Export Animation > Export animation cels…» All visible cels within the animation folders will be exported and separated into different folders depending on what animation folder it is.
Advertisement
Add New Question
-
Question
I use Manga Studio 5 and don’t have the option to make an animation file. Where do I find it?
Even though Manga Studio 5 and Clip Studio Paint are the same program, Manga Studio 5 wasn’t updated to support animation. Therefore, you can’t create animations in Manga Studio. However, you can download Clip Studio Paint for free and validate it with your old Manga Studio serial code, which will give you access to the animation features.
-
Question
Why can I only make short animations?
You likely have Clip Studio Paint Pro or Debut. Unfortunately, these two editions of Clip Studio Paint will cap your animations at 24 frames. Clip Studio Paint EX removes this limit, but it’s significantly more expensive than Pro or Debut.
Ask a Question
200 characters left
Include your email address to get a message when this question is answered.
Submit
Advertisement
Video
-
You can use the areas outside the blue borders to put notes.
-
Creating shortcuts will make the process a lot faster.
-
If you don’t remember what the icon stands for, just hover your mouse over it
Show More Tips
Thanks for submitting a tip for review!
Advertisement
References
About This Article
Thanks to all authors for creating a page that has been read 149,943 times.
Did this article help you?

CLIP STUDIO PAINT Instruction manual


Table of Contents

Построение формы предметов
Введение в клип студио пэйнт
(для компьютера)
В чем плюсы этой программы?
Для простого скетчинга
- очень гибкая настройка нажатия кисти для каждого параметра каждого инструмента
- хорошая стабилизация линий
- мощные перспективные сетки
- линейки
- манекены и 3Д
- возможность делать трансформирование и копипаст с нескольких слоев сразу
Для чистой отрисовки
/ лайнарта
- векторные слои (но векторную графику делать нельзя)
- возможность корректировать, трансформировать, дублировать линии на векторных слоях
- удалять пересечения векторной резинкой
- референсные слои- выделение с другого слоя во время покраски
- закрытие дырок в выделении и расширение выделенной области
- интерфейс программы очень похож на фотошоп. при переходе туда и обратно не будет больших проблем
- программа сохраняет и открывает psd. Я спокойно работал с компанией, где у всех был фотошоп, а я при этом рисовал в клип студио пэйнт, отправляя им файлы в psd.
- в клип студио пэйнт можно импортировать фотошопные кисти в формате .abr
https://www.clipstudio.net/en/
Если будете покупать, то версии Pro (которая дешевле) для курса достаточно.
В версии EX дополнительно есть разные инструменты для верстки книг, которые нам не понадобятся.
Если будете качать с торрентов, то там скорее всего будет лежать версия EX,
она включает в себя инструментарий Pro версии, и тоже подойдет. Но лучше купить, ибо программа часто обновляется и улучшается.
Примерно 4 раза в год на нее стабильно бывают большие скидки. Нужно следить за их сайтом и подписаться на новости.
- Закрыть все лишние.
- Оставить tool, subtool, tool property, layers, color (поменять на треугольник).
- Если вдруг что-то случайно закрыли — ищите в window.
Pen pressure settings — калибровка нажатия кисти.
- Выбрать pen > pen > G-pen.
- Дублировать ее (кликнуть правой кнопкой, duplicate subtool).
- Перетащить ее в новую группу.
- Переименовать в sketch (кликнуть правой кнопкой, settings of subtool).
- отключить нажатие в панели brush size
- включить pen pressure в панели opacity
На кривой у меня стоит только одна точка, в середине. Если поставились лишние — уберите их, перетащив в угол. Если потянуть за эту точку вверх, то кисть будет более жесткая, если вниз — более мягкая. Я изменяю это по ходу рисования, в зависимости от того, что делаю
- Stabilization 20
Значение стабилизации также можно менять по ходу рисования. Если нужно прорисовать мелочи — поменьше (от 0 до 10). Если нужны длинные ровные линии (10 до 20 и больше).
layer > new raster layer > Alt + A
(обратите внимание на какой ставить, а то будет постоянно появляться всплывающее окно)
layer > duplicate layer > ctrl + J
layer > delete layer > ctrl + backspace
layer > merge selected layers > ctrl + shift + E
view > rotate/ invert> flip horizontal > Ctrl + Shift + A
tool property pallete > reduce brush size > Z
tool property pallete > Increase brush size > X
drawing color > switch main color and sub color > C
удалить все горячие клавиши (к одной клавише могут быть привязаны несколько инструментов)
pen > sketch > S (это наша новая созданная кисть, по умолчанию её там нет)
eraser > hard > R
eraser > soft > E
move layer > move layer> V
selection area > rectangle > M
selection area > lasso > L
operation- select layer > B
figure > straight line > G
Часть 1. Простая иллюстрация
Ctrl + N
1500 x 2000 px, 72 px — разрешение.
Сохраните шаблон, чтобы потом было удобнее.
пробел — перемещаться по холсту
ctrl + пробел — увеличивать/ уменьшать
R — вращать холст (зажав Shift, можно поворачивать ровно на 90 градусов)
Ctrl + Shift + A — отражение экрана
Группы инструментов (tools) > подгруппы инструментов (subtools) > конкретный инструмент.
Горячая клавиша S — наша кисть для рисования, ее можно дублировать с разными параметрами и новым кистям будет тоже присвоена эта
горячая клавиша. Таким образом вы можете выбирать их по очереди, или перенести вверх ту, которая больше нужна в данный момент
Три квадратика — основной цвет, дополнительный и прозрачность, — можно выбирать в квадратиках в панели color.
Аlt — пипетка. Можно брать цвет с холста.
Менять местами основной и дополнительный цвет — C.
Выбрав прозрачность, можно стирать кистью, как резинкой
Горячие клавиши — Z, X
или зажать ctrl + alt и двигать пером по холсту.
Можно переключать в tool property.
Соединить точки прямой линией
Точка > зажать shift > точка.
Вертикальные и горизонтальные линии
С зажатым shift, как в фотошопе не получится =(
Если все таки нужно, можно это сделать с помощью инструмента Figure > straight line или создав сетку одноточечной перспективы с отключенным центром.
Твердая и мягкая резинки — Eraser > soft/ hard
- мягкая — горячая клавиша E
- твердая — горячая клавиша R
У твердой убери brush size > pen pressure, размер изменять теми же клавишами, которые установили для кисти.
ctrl + S или ctrl + shift + S
Сохранить проект, чтобы потом доделывать его
CLIP STUDIO FORMAT (.clip) — формат программы клип студио пэйнт.
PHOTOSHOP DOCUMENT (.psd) — формат программы Фотошоп, его потом можно открыть в фотошопе и работать с ним там. В этом формате не сохраняются векторные слои и перспективные линейки.
Если в будущем при сохранении в PSD у вас будут странные цвета,
то сохраняйте через file > save duplicate > psd
и там в окне psd export settings поставmnt галочку Embed ICC profile.
Сохранить картинку — формат .jpeg
ВНИМАНИЕ!
Если вы активно используете отражение экрана, то может сохранится отраженная версия.
Чтобы это исправить, зайдите в view> rotate/ flip и уберите галочку с flip horizontal.
выделите все слои и edit > transform > flip hotizontal.
Теперь сохраняйте.
Упражнение 1
Рисуем небольшую иллюстрацию!
Часть 2. Использование слоёв
Картинка состоит из слоев прозрачной кальки — их может быть сколько угодно.
В самом низу находится фон (paper) — можно щелкнуть по нему и менять цвет.
Слои дают возможность рисовать и изменять разные части картинки независимо друг от друга.
- Создать новый слой — ALt + A или иконка в панели слоев
- Переименовать слой
- Переключаться между слоями
- Рисовать на слое
- Скрыть слой — иконка глаза
- Замкнуть слой — иконка замка
- Удалить содержимое слоя— backspace
- Удалить слой — ctrl + backspace
- Дублировать слой — ctrl + J
- Объединять в группы — ctrl + G
- Регулировать прозрачность слоя — ползунок opacity
- Залить слой цветом — alt+ backpace
- Перетаскивать слои в панели
- Выбрать несколько слоев
Зажав ctrl и поочередно щёлкать по слоям
Выбрать один слой, зажать Shift, выбрать другой, — выделятся все слои между ними
- Сливание слоев
Слить выбранный слой с нижним слоем — ctrl + E
Если выделить несколько стоящих рядом слоев, то можно слить их все — ctrl + shift + E
Если нужно слить несколько слоев, которые не стоят рядом, нужно выбрать их с ctrl, собрать в группу ctrl + G и потом слить ctrl + shift + E
- Выбирать слои прямо на холсте — очень полезная штука!
Инструмент select layer — B, можно выбирать рамкой
- Передвигать содержимое слоя
инструмент Move layer V, зажав alt, можно дублировать слой.
Удобно настроить этот инструмент, чтобы можно было выбирать слои прямо на холсте. Для этого нужно выбрать инструмент move layer, зайти в modify key settings > ctrl+ shift > change tool temporary > select layer.
Упражнение 2
Рисуем несколько иллюстраций на разных слоях!
Упражнение 3
Используем слои для поэтапного рисования иллюстрации
Вставить картинку в документ
Принт скрин > ctrl + V
File > import > image
В этом случае может быть нужно растеризовать вставленное изображение: нажать на его слой правой кнопкой мыши и нажать rasterize.
Упражнение 4
Вставляем фотографию в документ и рисуем с неё
Часть 3. Выделение и трансформирование частей рисунка
Прямоугольное выделение — M
Lasso (L)
выделяем,
Cнять выделение- Ctrl + D
Добавить к выделению — зажать Shift
Убрать из выделения — зажать Alt
Что можно делать с выделенной областью
Двигать инструментом move layer — V
Очистить выделенную область — backspace
Копировать часть картинки на новый слой — ctrl + C > ctrl + V
Вырезать часть картинки на новый слой — ctrl + X > ctrl + V
Можно делать это с одним выбранным слоем или сразу с несколькими слоями или группами.
Свободная трансформация — ctrl + T
Если есть выделение — будет трансформироваться выбранная зона (на одном или нескольких слоях), если нет, то — весь слой (или несколько слоёв)
- Увеличивать / уменьшать
Снять галочку keep aspect ratio — чтобы непропорционально
Если зажать alt, то будет относительно центра
- Вращать (зажав Shift — на 90 градусов)
- Отражать вертикально или горизонтально — кнопки в панели tool property
- Distort — выбрать в меню, или зажать ctrl и тянуть за концы рамки
ВНИМАНИЕ! Если у вас вдруг копируется изображение — уберите галочку keep original image
Когда закончили трансформацию — нажать enter или галочку
Warp трансформация — edit > transfrom > mesh transformation (можно задать количество точек)
Упражнение 5
Экспериментируем с пропорциями рисунка с помощью трансформа!
Часть 4. Размер холста и изображения
Edit > Change canvas size
Изменить размер изображения
Edit > Сhange image resolution
Сбросить настройки программы
Это нужно, если вы что то совсем не то наделали и непонятно, как это исправить. При запуске программы зажать и держать shift
По просьбам друзей решил записать несколько видосов о гибкой настройке рабочего пространства Cilp Studio под свои рисовательные нужды. Возможно кому-то здесь это тоже может пригодиться. Это первый видос, если он соберет хотя бы 20 лайков, то будет и второй.
Я обожаю CSP. Несмотря на то, что с Шопом я с 2008 года, он все равно мне кажется громоздким и неудобным для цифровой живописи. Хоть я и понимаю, что значительное число профессионалов работает в Шопе, мое сердце отдано CSP. По сути — это более продвинутый SAI.
Понял я это не сразу. Когда я только пытался начать рисовать в CSP то мне эта программа показалась чересчур сложной, с кучей непонятного функционала и иероглифов. Но я не прекращал попытки ей овладеть и раза с третьего смог пересесть на нее.
Надеюсь этот видос поможет тем, кто хочет попробовать поработать в классической японской проге для рисования манги (на самом деле рисовать там удобно все что угодно). Заранее спасибо за просмотр.