Как создавать блок-схемы? В статье рассмотрим вопрос пошагово. Кроме этого расскажу, как скачивать и устанавливать программу Draw io, как с ней работать. Благодаря схемам, вы сможете что-то показать людям по инструкции.
Программа Draw io, что это такое

Для работы с Draw io, вам необходимо ее скачать и установить на компьютер. Далее запускаете программу и создаете блок-схему из готовых шаблонов. Эти шаблоны достаточно быстро редактируются – есть удобная панель управления.
Блок схемы, созданные, в этой программе чем-то напоминают интеллект карты. Они позволяют показать схематично многие моменты из жизни или какой-либо деятельности.
Как скачать и установить программу Draw io
Скачивается данная программа с официального сайта – «rt.draw.io». Кроме того, дистрибутив программы можно скачать с сайтов конкурентов, но там будьте осторожнее – есть реклама. На сайте программы нажимаете кнопку «Скачать» и закачиваете установщик.
Чтобы установить утилиту, нажмите по установщику несколько раз левой кнопкой мыши. Далее выберите место сохранения программы и жмите кнопку «Установить».
Когда программа установится, нажимаете кнопку «Готово», после чего она должна запуститься.
Как создавать блок схемы в программе Draw io
Как создать блок схемы? Для этого запускаете установленную выше программу и нажимаете кнопку «Создать новую диаграмму».
Далее выбираете шаблоны схем слева и нажимаете по кнопке «Создать». Также вы можете добавить имя к файлу в разделе «Имя файла».
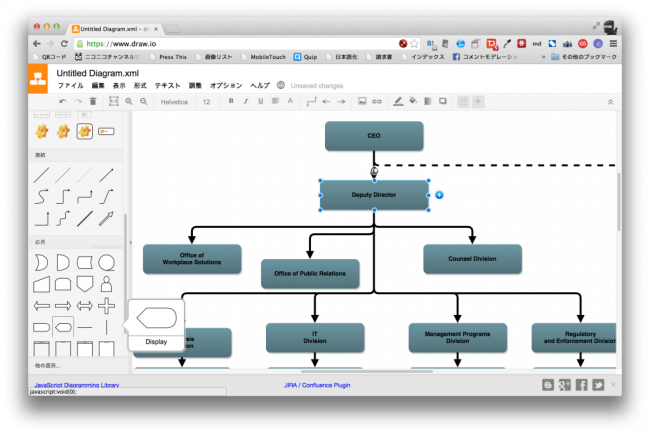
После чего будет открыт шаблон схемы, который можно отредактировать.
Для этого достаточно нажать два раза левой кнопкой мыши, например, по квадратику и убрать текст с помощью кнопки «Delete» на клавиатуре, затем напишите свой вариант. Если нужно передвинуть стрелку, по ней так же кликаете левой кнопкой мыши и удерживая клавишу мыши, проводите в нужную сторону.
Что касается дополнительных элементов, можно слева выбрать общие символы и перетащить их в поле программы.
Здесь есть квадраты, круг, стрелки, прямоугольник и другие варианты символов.
Как сохранить блок-схему на компьютер
Когда ваша блок-схема будет готова, ее можно сохранить. Для этого кликните кнопку «Файл» в программе, затем «Экспортировать как».
Выбираете справа формат, например, PNG, JPEG, SVG и так далее. Затем еще раз нажмите «Экспортировать». Далее откроется проводник Виндовс, где нужно выбрать место для сохранения блок-схемы и нажмите «Сохранить». На рабочем столе компьютера схема будет под названием – «Диаграмма без названия».
Есть ли сервис у программы Draw io
У рассмотренной выше программы, есть сервис – «app.diagrams.net». Его вы так же можете использовать, как и программу, но только в браузере. Этот сервис может интегрироваться с Гугл Драйв, Дропбокс, OneDrive и другими ресурсами.
Сервис вам пригодится, поскольку эта хорошая возможность не устанавливать программу.
Заключение
Сегодня мы рассмотрели, как создавать блок-схемы с помощью программы Draw io. Она позволит вам быстро отредактировать любые варианты схем. Если вы хотите более умную интеллект карту – можете использовать программу Xmind.
Спасибо за внимание!
С уважением, Сергей Ёлчев
Рассказать читателям просто о сложном — одна из основных задач журналистики. Если вы рассказываете о новых законах, лучше всего подойдут карточки. Если же ваша задача объяснить какой-то простой алгоритм действий, удобнее всего создать пошаговую инструкцию.
О том, как легко и быстро создать разъясняющую картинку, рассказал Юрий Звягинцев, редактор, издатель, медиатренер из России. До этого эксперт рассказал о создании интерактивных фотографий в сервисе ThingLink. «Новый репортёр» собрал гайд по созданию пошаговых инструкций в бесплатном сервисе Draw.io.
Почему стоит развивать этот формат
- Реальная польза для читателя. Мы действительно помогаем разобраться в каком-то сложном вопросе.
- Формирует лояльностью аудитории. Люди лояльны к нам, мы лояльны к нашим читателям.
- Долгоиграющий формат. Особенно если вы придумали хороший, правильный заголовок, который будет соответствовать поисковому запросу.
- Хорошо индексируется.
- Возможность брендирования.
- Вирусный эффект.
Для сложных алгоритмов формат не подходит. Например, вы можете рассказать, как подать налоговую декларацию, но не сможете рассказать, как подать в суд на компанию. Если это простой пошаговый алгоритм — делаем. Если вариативный — не делаем.
Несколько важных правил
- Тема должна быть важной и актуальной, не нужно делать пошаговые инструкции на то, как самому забить гвоздь, на очевидные вещи.
- Инструкция должна реально помочь решить проблему.
- Инструкция должна быть максимально понятной. Минимум сложной лексики.
- Используем минимально возможный объём текста.
- Дизайн инструкции должен вписываться в дизайн СМИ.
- В идеале стиль и дизайн должны соответствовать теме.
- Проведите фактчекинг и проверьте актуальность данных.
- Обязательно укажите источник и дайте ссылку.
Распространённые ошибки
- Неконкретные или вариативные рекомендации. Например, «отнесите пакет документов в органы власти». Какой пакет? В какие органы?
- В алгоритме действий пропущены важные шаги. То, что очевидно для вас, не всегда очевидно для ваших читателей.
- В простой формат упакованы сложные алгоритмы.
- Автор пытается впихнуть невпихуемое.
- Много лишних элементов и украшательства.
- На последнем шаге цель не достигнута.
Создаём пошаговую инструкцию в сервисе Draw.io
Интересные и эффективные мультимедийные форматы можно делать без дизайнера.
- Подбираем тему и фактуру, разбиваем алгоритм на шаги, готовим дополнительные материалы (если нужно).
- Заходим на сайт Draw.io (регистрация не требуется), выбираем язык и место для хранения файлов (Google Drive, One Drive или компьютер). Если выбрано «Облако», система попросит авторизоваться. Если хранить будете в компьютере, сразу жмите «Создать новую диаграмму».
- Впишите название диаграммы. Затем в левом меню во вкладке «Базовые» выберите пустой шаблон (если хотите нарисовать схему с нуля) либо один из готовых дизайнов, отсортированных в библиотеке по видам. После того как определитесь с шаблоном, нажмите «Создать».
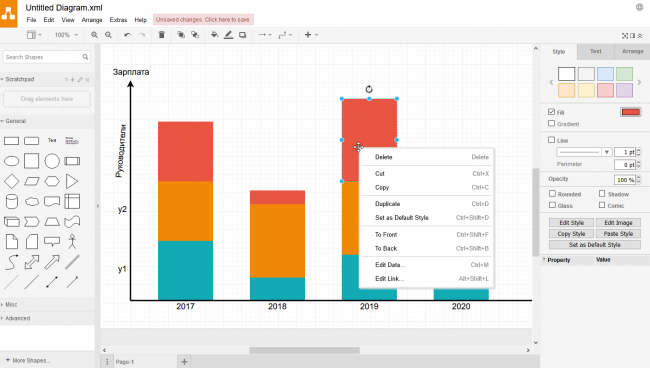
- Теперь вы работаете со своей инфографикой. Интерфейс рабочего поля устроен так: слева — библиотека с иконками и другими рабочими элементами; справа — опции работы с текстом, стилями и расположением; в верхнем меню можно отменить действие, выбрать вид стрелок и линий, соединяющих этапы алгоритма.
- Любой элемент можно сделать кликабельным. Для этого активируйте элемент, нажмите «+» на верхней панели, выберите пункт «Добавить ссылку» и впишите URL.
- Чтобы сохранить инфографику, в меню «Файл» выберите опцию «Экспортировать как» и нужный формат (jpg, png и т. д.).
- Чтобы встроить инфографику на сайт или в блог, в меню «Файл» выберите пункт «Поместить», а затем «IFrame».
Особенности сервиса Draw.io:
- Он бесплатный и не требует регистрации
- Сервис мультиязычный
- Можно взять шаблон и создать инфографику самому
- У сервиса широкие функциональные возможности
- У сервиса понятный для недизайнера интерфейс
Альтернативы сервису Draw.io: pictochart.com, canva.com, infogr.am, easel.ly, creately.com
Работа любого инженера, IT-специалиста, маркетолога, бизнес-аналитика, менеджера связано с необходимостью создания различных диаграмм, блок-схем и графиков. Для данных целей замечательно подойдет сервис «draw», доступный по ссылке.
Его главное достоинство – бесплатность. За пользование ресурсом не взнимается плата, что делает его ещё более приятным. Кроме того, для полноценной работы не нужно проходить регистрацию и проходить нудный процесс авторизации на сайте.
При входе на главную страницу предстоит выбрать путь для сохранения проекта. Конечные результаты можно хранить на удаленном хранилище – «облаках» («Google Drive», «Dropbox», «OneDrive») , на ресурсе «GitHub», на жёстком диске устройства «Device» или непосредственно в среду для управления разработкой веб-приложений и программ «Trello».

По умолчанию, стоит включённой галочка для сохранения выбранных настроек в дальнейшем.
Чтобы упростить задачу по ознакомлению с возможностями онлайн-сервиса, изменим язык интерфейса, нажав на «Language».


После установки необходимого языка, потребуется перезагрузить страницу для того, чтобы изменения вступили в силу.
Теперь перейдем к созданию нового проекта, для чего нажмем на кнопку «Создать новую диаграмму», после чего осуществиться переход к графической части работы.


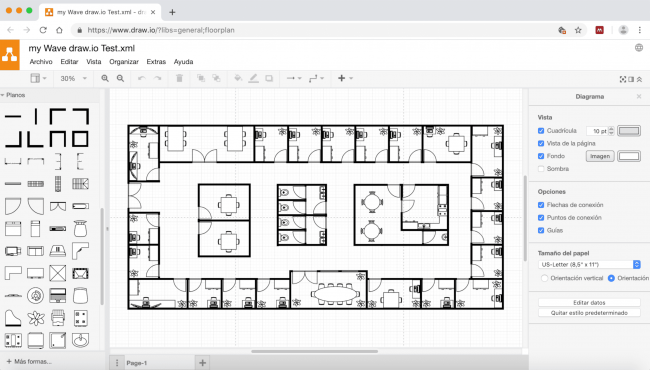
Можно открыть пустое поле и создать схему самостоятельно или воспользоваться библиотекой различных графических шаблонов. «Диаграммы Исикавы» (она же «рыбий хвост»), «Схемы для описания бизнес-процессов», «Структурные графики», «Блок-схемы», «Электрические схемы», «Программные блоки» — это лишь малая часть того, что уже присутствует в качестве заготовок.
Большой интерес пользователей вызывает возможность описание бизнес-процессов с помощью сервиса draw.io.
Для начала работы выберем «Пустую диаграмму» среди категории шаблонов «Базовый».

В качестве примера опишем основные бизнес-процессы, связанные с работой современного не крупного интернет-магазина.
Для графической части работы нам потребуются разделы «BPMN Общие» и «BPMN Events».
При рассмотрении примера не будем углубляться в узкую специфику продвижения магазина, работу директолога, поискового оптимизатора, контент-менеджера, системного администратора, которые также принимают непосредственное участие в жизни предприятия, а за начальную точку будем считать поступление заказа от клиента и те шаги, которые необходимо будет сделать на обрабатывающей стороне.
Создадим на схеме событие – поступление заявки менеджеру, который занимается обслуживанием интернет-магазина, для чего перетянем мышкой значок конверта, символизирующий поступление заявки (входящего сообщения) и контейнера «Задачи», описывающий реакцию на обращение.


Установим связь, поставив для этого стрелку между двумя блоками.

Для удобства использования онлайн-инструмента draw.io, имеется верхняя панель управления, содержащая кнопки отмены действий, масштаба, прокрутки и управления слоями, а также наиболее используемые элементы (опорные точки, стрелки установления связей).
Двойным щелчком левой кнопки мышки отредактируем текст на блоке, переименовав «Task» в «Проверка наличия заказанных товаров на складе». Именно с этого шага, менеджер интернет-магазина должен начинать анализ заказа, так как от него зависит дальнейшие шаги по коммуникации с клиентом.

Логично предположить, что следующим блоком должно быть условие, которое определяет последовательность действий при различных результатах проверки складских остатков.
* Важно помнить, что бизнес-процессы пишутся не для бумаги, а для обычных людей, работников компании. Чем детальнее и подробнее будет произведена проработка, тем меньше ошибок, будет происходить в будущем. От постановки задачи зависит 80% успеха её выполнения.

При наличии товара на складе можно перейти к «Проверке корректности заполненных данных пользователем», при отсутствии к «Уточнению точной даты поставки». Для того, чтобы написать комментарий над каким-либо блоком или стрелкой нужно выбрать вкладку «Общие» и элемент «Text». В рассматриваемом случае это указания направлений «Да/нет».
Разберем отрицательную ветку и нанесем на схему все дальнейшие шаги действий.

Добавятся один вспомогательный блок «Связаться с поставщиком, запросить точные сроки отправки», два основных «Подобрать альтернативные варианты товаров, которые есть в наличии и можно предложить, как замену», «Проверка корректности заполненных данных пользователя» и блок связи с клиентом «Связаться по телефону и обсудить детали доставки». Важно быть заранее подготовленным к любому исходу и потому прорабатывать альтернативы. В нашем случае мы создали бизнес-процесс в сервисе draw.io, связанный с подборкой альтернатив, что поможет удержать клиента в случае его несогласия со сроками доставки. Вспомогательные блоки изображаются в виде пунктира, доступны во вкладке «BPMN Общие».
Если магазин работает над лояльностью своих клиентов, то возможно добавить ещё один блок, связанный с предоставлением персональной скидки на альтернативный товар, в случае если сроки затягиваются по вине интернет-магазина (например, некорректно отобразились остатки товара (на сайте «в наличии», а по факту товар закончился)).
Теперь осталось добавить ещё одно условие: «Клиент согласен на заказ». На данном этапе решается исход всей деятельности, либо заказ переходит в оформление и далее поступает в «Службу снабжения», либо менеджер закрывает заказ, предложив получить оставившему заявку посетителю сайта уведомление о поступлении товара в наличии.

Таким образом, потратив всего 5 минут времени, мы проработали бизнес-процессы в сервисе draw.io, относящиеся к менеджеру по продажам. Аналогичным образом можно составить на отдельных листах схемы для остальных подразделениях, участвующих в деятельности интернет-магазина, а также произвести обобщение всех служб компании в целом.
Остаётся лишь только сохранить результат, для чего необходимо нажать «Файл» -> «Сохранить». При сохранении на жесткий диск файл просто скачается в формате .xml (по умолчанию в папку «Загрузки»).

Чтобы открыть документ в будущем, достаточно просто зайти на сайт сервиса, и, выбрав «Открыть существующую диаграмму», найти сохраненный ранее xml-проект.

Кроме конечных результатов в указанном ранее формате, возможно экспортировать диаграммы и схемы как pdf и html документы, а также в виде картинок и векторной графики (SVG).
С недавнего времени появилась возможность скачать draw.io в виде программы на ПК (работает на операционных системах Windows, MacOs, Chrome OS, Linux), а также установить как мобильное приложение, работающее, как на iOS, так и на Android.
Для данных целей необходимо на панели управления нажать кнопку «Дополнительно» и в раскрывшемся меню выбрать «Скачать».

Представленной в обзоре информации вполне достаточно, чтобы начать работу над своим проектом, вне зависимости от того, к какой отрасли, сфере деятельности или производства он относится, будь-то программирование, администрирование, проектирование, управление, распределение или снабжение и т. п.
При возникновении трудностей, всегда можно ознакомиться с инструкциями и официальной документацией, представленной на сайте онлайн-сервиса.
Draw.io – это уникальный и бесплатный сервис, предназначенный для создания диаграмм. Он представлен доступным онлайн-инструментом, который обладает большим количеством возможностей, благодаря которым любой пользователь за короткий период времени может нарисовать красивую диаграмму, соответствующую его требованиям.
Содержание
- 1 Особенности утилиты
- 2 Основные функции online-сервиса
- 3 Нюансы использования
- 4 Правила работы
- 5 Инструкция: как сделать диаграмму
- 6 Плюсы и минусы
- 7 Отзывы
- 8 Аналоги
Особенности утилиты
Draw.io специально разработан для упрощения процесса создания диаграмм. Сервис включает большое количество полезных и профессиональных инструментов, благодаря которым не составляет труда вставить фигуру. Можно выбрать фигуры разных форм, а также легко подкорректировать их размер.