В данном разделе учебника изложены основы работы с Inkscape. Если документ открыт из программы Inkscape, Через меню , то это обычный документ Inkscape: который можно просматривать, редактировать, копировать и сохранять.
Урок охватывает приёмы ориентирования на холсте и работу с документами. Он даёт начальное представление о рисующих фигуры инструментах, о выделении, о редактировании и группировке фигур, об установке параметров заливки и обводки, выравнивании и распределении объектов. Более сложные темы смотрите из меню .
Перемещение по холсту
Есть множество способов перемещаться по холсту. Попробуйте Ctrl+стрелка для перемещения с помощью клавиатуры (например, для прокрутки документа вниз). Также можно передвигаться по холсту, нажав на среднюю клавишу мыши, или при помощи полос прокрутки (нажмите Ctrl+B чтобы показать или спрятать их). Для вертикального перемещения так же работает колесо прокрутки. Для горизонтального перемещения удерживайте Shift при прокрутке колеса мыши.
Изменение масштаба
Проще всего изменять масштаб клавишами - или + (или =). Также можно использовать следующие варианты сочетания клавиш: Ctrl+средняя клавиша мыши или Ctrl+правая кнопка мыши — для увеличения, Shift+средняя, Shift+правая или колесо мыши с нажатым Ctrl — для уменьшения. На нижней панели, справа, можно задать значение (указано в процентах). Набрав нужное, нажмите Enter. В программе имеется Инструмент масштабирования (среди инструментов слева) можно увеличивать только необходимую выделенную область.
Inkscape хранит историю масштабов, которые Вы использовали рабочей сессии. Для возврата к предыдущему состоянию, нажмите `, для перехода к следующему состоянию Shift+`.
Инструменты Inkscape
The vertical toolbar on the left shows Inkscape’s drawing and editing tools. Depending on your screen
resolution, the Commands bar with general command buttons, such as “Save” and
“Print”, can be found either in the top part of the window, right below the menu, or on the right side of the window. Right above the white
Canvas Area, there’s the Tool Controls bar with controls that are
specific to each tool. The status bar at the bottom of the window will display useful
hints and messages as you work.
Большинство действий доступны с клавиатуры. Все сочетания клавиш в меню .
Работа с документами
Для создания нового пустого документа используйте либо Ctrl+N. Для создания нового документа из шаблонов Inkscape используйте или Ctrl+Alt+N.
Чтобы открыть документ SVG, используйте (Ctrl+O). Чтобы сохранить (Ctrl+S),или (Shift+Ctrl+S) чтобы сохранить под новым именем. (Хотя в Inkscape есть функция автосохранения, всё же стоит сохранять документ как можно чаще.)
Inkscape использует формат SVG (Scalable Vector Graphics — Масштабируемая векторная графика) для своих файлов. SVG является открытым стандартом и широко используется в графических пакетах. Формат SVG использует язык разметки XML, поэтому файлы в этом формате могут редактироваться любым текстовым или XML-редактором (отдельно от Inkscape). Помимо SVG, в Inkscape можно работать и с другими форматами. Перечень поддерживаемых форматов файлов можно найти в диалоговых окнах и .
Inkscape opens a separate document window for each document. You can navigate among them using your window
manager (e.g. by Alt+Tab), or you can use
the Inkscape shortcut, Ctrl+Tab, which
will cycle through all open document windows. (Create a new document now and switch between it and this document
for practice.) Note: Inkscape treats these windows like tabs in a web browser, this means the
Ctrl+Tab shortcut only works with
documents running in the same process. If you open multiple files from a file browser or launch more than one
Inkscape process from an icon it may not work.
Создание фигур
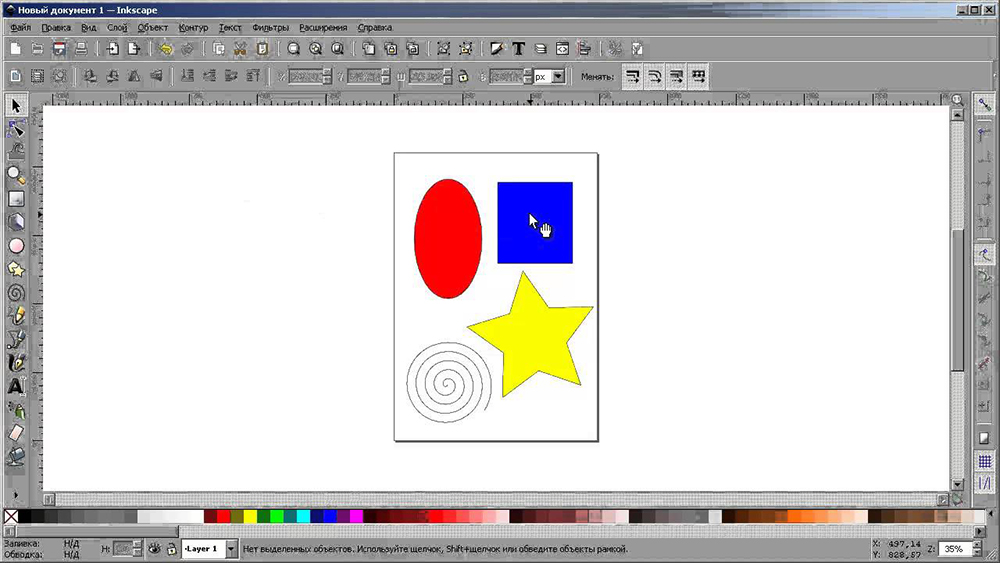
Time for some nice shapes! Click on the Rectangle tool in the toolbar on the left (or press R)
and click-and-drag, either in a new empty document or right here:
Как видите, по умолчанию прямоугольник залит синим цветом, имеет чёрную обводку и частично прозрачен. Ниже вы увидите, какими способами можно изменять эти параметры. Другими инструментами вы также можете создавать овалы, звезды и спирали:
Рассмотренные инструменты называются инструментами фигур. Каждая созданная фигура имеет один или несколько ручек управления. Попробуйте перемещать их в пределах документа и обратите внимание на изменение фигуры (белые точки видны только тогда, когда выбран один из четырёх инструментов: синий квадрат, коричневый круг, жёлтая звёздочка или спираль). У панели Параметры инструментов свой способ изменения фигур. Управляющие элементы в ней влияют на выбранные в настоящий момент объекты (т.е. те, ручки которые видны), а также определяют параметры новых фигур.
To undo your last action, press
Ctrl+Z. (Or, if you change your mind
again, you can redo the undone action by
Ctrl+Shift+Z.)
Перемещение, изменение размера и вращение
The most frequently used Inkscape tool is the Selector. Click the topmost button (with
the arrow) on the toolbar, or press S, F1 or toggle the tool using
Space. Now you can select any object on the canvas. Click on the rectangle below.
Вокруг объекта вы увидите восемь стрелок. Теперь вы можете:
-
Передвигать объект (с нажатым Ctrl перемещения ограничиваются двумя осями: горизонтальной и вертикальной).
-
Менять размер объекта, потянув за любую из стрелок (меняя размер с нажатым Ctrl, вы сохраните пропорции оригинала).
Щёлкните мышью по прямоугольнику ещё раз — направление стрелок изменится. Теперь вы можете:
-
Поворачивать объект, потянув за угловые стрелки (с нажатым Ctrl объект будет поворачиваться шагами по 15 градусов; сместив крестик в центре фигуры, Вы сместите центр вращения).
-
Перекашивать (наклонять) объект, двигая неугловые стрелки (с нажатым Ctrl перекашивание будет производиться с шагом в 15 градусов).
В режиме «Выделитель» так же можно менять размеры «Ш» и «В» (на панели над хостом) и координаты выделенного объекта «X» и «Y», вписывая значения в поля для ввода.
Изменение формы при помощи клавиш
Одна из особенностей Inkscape, отличающая его от большинства векторных редакторов — удобное управление с клавиатуры. Трудно найти команду или действие, которые было бы невозможно выполнить с клавиатуры, и изменение формы объектов — не исключение.
Вы можете использовать клавиатуру для перемещения объектов –стрелки, изменения размера –< и > и вращения –[ и ]). По умолчанию шаг перемещения и смены размера равен двум пикселям. С нажатой клавишей Shift это значение увеличивается в 10 раз ( 20 пикселей). Ctrl+> и Ctrl+< увеличивают или уменьшают объект на 200% или 50% от оригинала соответственно. С нажатой клавишей Ctrl вращение будет выполняться с шагом в 90 градусов вместо 15.
Наиболее полезны пиксельные манипуляции, производимые с нажатой клавишей Alt и клавишами изменения форм. Например, Alt+стрелки будут двигать выбранное на 1 пиксел данного масштаба (т.е. на 1 пиксель экрана). Это означает, что при нажатой клавише Alt, при увеличенном масштабе объекты перемещаются с большой точностью, и наоборот при уменьшении масштаба — точность перемещения снижается. Используя разный масштаб, можно изменять уровень точности, требуемый для выполнения текущей задачи.
Схожим образом Alt+> и Alt+< изменяют размер на один пиксель, а Alt+[ и Alt+] вращают объект так, что самая дальняя точка от ценра смещается на один пиксель.
Примечание: у пользователей Linux могут не работать Alt+стрелки и некоторые другие комбинации клавиш, если оконный менеджер перехватывает эти клавишные события прежде, чем они достигнут Inkscape (например: смена рабочего пространства). Обычно проблема решается настройкой оконного менеджера.
Выделение нескольких объектов
You can select any number of objects simultaneously by
Shift+clicking
them. Or, you can drag around the objects you need to select; this
is called rubberband selection. (Selector creates rubberband when dragging from an empty
space; however, if you press Shift before starting to drag, Inkscape will
always create the rubberband.) By holding down Alt, you can turn the Selector tool into a pencil that you can use to draw on the objects you want to select. Practice by selecting all three of the shapes below:
Теперь, используя «пунктирное» выделение ( с клавишей Shiftили без неё), выделите эллипсы, но не прямоугольник:
Каждый выделенный объект отображается с пунктирной рамкой вокруг него. Благодаря этой рамке просто определить, какой объект выделен, а какой нет. Например, если выбрать оба эллипса и прямоугольник под ними, то без пунктирной рамки будет сложно понять, выделены эллипсы или нет.
Shift+клик на выделенном объекте исключает его из общего выделения. Попробуйте для практики выбрать три объекта сверху, а после этого, используя Shift+клик, исключите эллипсы, оставив выделенным только прямоугольник.
Нажатие Esc сбросит все выделения. Ctrl+A выделяет все объекты в пределах активного слоя (если вы не создавали слоёв, то это равносильно выделению всех объектов документа). Сочетание клавиш Ctrl+A можно изменить в настройках.
Группировка
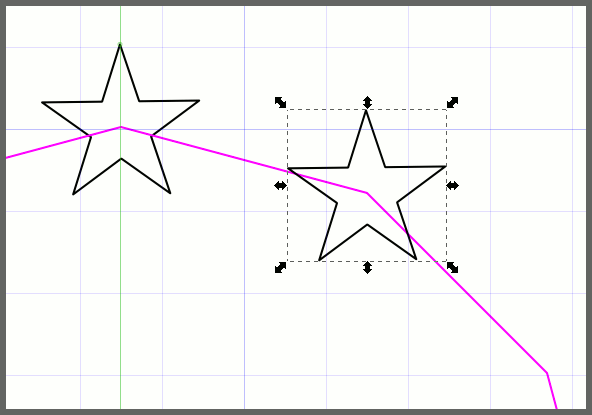
Несколько объектов могут быть объединены в группу. При перемещении и трансформации группа ведёт себя также как и обычный объект. Как следует из иллюстрации ниже, три объекта слева независимы, в то время как правые объекты сгруппированы. Попробуйте перетащить сгруппированные объекты.
Для создания группы нужно выбрать один или более объектов и нажать Ctrl+G. Для разгруппировки нужно нажать Ctrl+U предварительно выбрав группу. Эти действия также доступны с помощью правого кликаи меню в панели меню. Сами по себе группы могут быть сгруппированы как одиночные объекты. Подобная поэтапная группировка может быть сколько угодно сложной. При этом следует помнить, что Ctrl+U разгруппирует только последнюю группировку. Нужно нажать Ctrl+U несколько раз, если хотите полностью разгруппировать сложносгруппированные группы (либо использовать ).
Очень удобно то, что не нужно разбивать группу для редактирования отдельных объектов. Выполнив Ctrl+клик по объекту, Вы его выберете и сможете редактировать. Таким же образом работает комбинация Shift+Ctrl+click, позволяющая редактировать несколько объектов независимо от группы.
Для входа в группу, нужно навести курсор на неё и нажать двойной клик, при этом можно редактировать каждый объект в группе без разгруппировки. Для выхода из группы нажмите двойной клик на пустой области холста.
Попробуйте трансформировать или переместить отдельные объекты из предыдущего примера (правая верхняя картинка) без разгруппировки, затем выберите всю группу обычным образом и убедитесь, что объекты остались сгруппированными.
Заливка и обводка
Самый простой способ закрасить объект каким-либо цветом или изменить цвет его заливки – это выбрать объект, а затем нажать на образец в палитре под холстом.
Alternatively, you can open the Swatches dialog from the menu (or press
Shift+Ctrl+W),
select the palette that you want to use after clicking on the little menu icon in its bottom right corner, select an
object, and click any swatch to fill the object (change its fill color).
Но более грамотным способом будет выбор диалога «Заливка и обводка…» через меню (нажав Shift+Ctrl+F). Выберите нижнюю фигуру и откройте диалог «Заливка и обводка…».
Диалог содержит три вкладки: «Заливка», «Обводка», и «Стиль обводки». Вкладка «Заливка» позволит вам изменить заполнение выбранного объекта (или объектов). Используя кнопки под вкладкой, вы можете выбрать тип заливки, включая режим «Нет заливки» (кнопка со знаком X), режим «Сплошной цвет», режимы «Линейный градиент» или «Радиальный градиент». Для приведённой выше фигуры будет нажата кнопка «Сплошной цвет».
Further below, you see the color picker. You can choose between different types of color pickers in the dropdown menu on the right side above the color picker: RGB, CMYK,
HSL, and more. You can also turn on an additional Wheel picker for some of these, where you can rotate a triangle to choose a
hue on the wheel, and then select a shade of that hue within the triangle. All color pickers contain a slider
labelled “A“ to set the alpha (opacity) of the selected color.
Каждый раз при выборе объекта вкладка «Заливка и обводка…» показывает текущее значение для данного объекта (для нескольких одновременно выбранных объектов, вкладка цвета показывает их усреднённый цвет). Экспериментируйте на этих примерах:
Используя вкладку «Обводка», вы можете убрать обводку объекта, установить его цвет или прозрачность:
Последняя вкладка «Стиль обводки» позволит вам изменить толщину и другие параметры обводки:
И, наконец, вместо сплошной окраски можно использовать Градиенты для заливки и/или обводки:
When you switch from flat color to gradient, the newly created gradient uses the previous flat color, going from
opaque to transparent. The Fill and Stroke dialog will change to show the Gradient editor. Switch to the Gradient tool
(G) to
drag the gradient handles — the controls connected by lines that define the
direction and length of the gradient. When any of the gradient handles is selected (highlighted blue), the Gradient Editor displays the color of that handle and allows you to change it.
Yet another convenient way to change the color of an object is by using the Dropper tool (D). Just click anywhere in the drawing with that tool,
and the color you clicked on will be assigned to the selected object’s fill
(Shift+click will
assign the stroke color).
Дублирование, выравнивание, распределение
Одним из наиболее распространённых действий является дублирование объекта (Ctrl+D). Дублирование размещает дубликат над оригиналом и делает его выделенным, и Вы можете переместить его в сторону при помощи мыши или клавиш стрелки. Попробуйте построить линию из копий этого квадрата:
Chances are, your copies of the square are placed more or less randomly. This is where the
dialog
(Shift+Ctrl+A)
is useful. Select all the squares
(Shift+click or
drag a rubberband), open the dialog and press the “Center on horizontal axis” button, then the “Distribute horizontally with even horizontal gaps” button (read the button tooltips). The objects are now neatly aligned
and distributed with equal spaces in between. Here are some other alignment and distribution examples:
Z-порядок
Термин Z-порядок (порядок по оси Z) относится к перекрыванию объектами друг друга на рисунке. Иначе говоря, Z-порядок определяет, какой объект находится выше и закрывает собой другие. Две команды в меню , (клавиша Home) и (клавиша End), переместят выбранный объект в самую верхнюю или самую нижнюю позицию по оси Z данного слоя. Две другие команды: (PgUp) и (PgDn) опустят или приподнимут выбранный объект (или объекты), но только на один уровень относительно других невыделенных объектов по оси Z (считаются только объекты, перекрывающие выделенные; если выделение ничем не перекрывается, действие «Поднять» и «Опустить» будет ставить его в самую верхнюю или самую нижнюю позицию соответственно).
Практикуйтесь в использовании этих команд, развернув Z-порядок нижестоящих объектов так, чтобы крайний левый эллипс оказался вверху, а крайний правый — в самом низу:
Очень полезная клавиша для выделений объектов — Tab. Если ничего не выбрано, данная клавиша выделяет самый нижний объект по оси Z; при других условиях она выбирает объект, находящийся над выбранным объектом (объектами) на оси Z. Shift+Tab работает наоборот, переключая от верхнего к нижнему, так как при создании объекта он добавляется вверх Z-уровня. И если нет выделения, нажатие Shift+Tab выберет последний созданный объект. Опробуйте использование Tab и Shift+Tab на стопке эллипсов вверху.
Выделение объектов под объектами и перемещение выделенного
Что Вы будете делать, если нужный объект закрыт другим объектом? Вы можете видеть нижний объект, если верхний (частично) прозрачен, но щёлкнув мышью по нужному, сделаете выделенным верхний объект, а не тот, что нужен.
В такой ситуации может помочь комбинация Alt+клик. Для начала щёлкните мышью по объекту, зажимая при этом Alt. В результате будет выбран тот объект, что сверху, как и при обычном выделении. Но при повторном нажатии Alt+клик в этом же месте выделенным станет нижний объект, ещё нажатие — и выделение сместится на объект уровнем ниже и т.д. Таким образом, несколько нажатий Alt+клик на стопке объектов будут перемещать выделение от верхнего объекта к нижнему на оси Z. Добравшись до самого нижнего объекта, нажатие Alt+клик выберет самый верхний объект.
[Alt+клик может не работать в Linux, если оконный менеджер зарезервировал эти события для собственных надобностей. Попробуйте изменить настройки оконного менеджера, или заставьте его использовать клавишу Meta (она же клавиша Windows), для того, чтобы Inkscape и другие приложения могли свободно использовать Alt.]
Это хорошо, но что Вы теперь будете делать с выделенным объектом, находящимся под объектом? Вы можете менять его форму и передвигать за управляющие ручки, но при попытке перемещения самого объекта ваше выделение сбросится и выделенным станет объект, находящийся выше (таким образом работает система щелчок-и-перемещение — сначала она выбирает объект (верхний) под курсором, а потом уже даёт возможность его перемещать). Чтобы назначить Inkscape перемещать то, что выбрано сейчас, не выбирая ничего другого, используйте Alt+перемещение. Эта комбинация будет перемещать нужное выделение вне зависимости от того места, где движется курсор мыши.
Практикуйте Alt+клик и Alt+перемещение на двух коричневых фигурах под зелёным прозрачным прямоугольником:
Выбор схожих объектов
Inkscape может выбирать другие объекты, похожие на выбранный в данный момент объект. Например, если Вы хотите выделить все синие квадраты на рисунке ниже, сначала выберите один из них затем откройте меню (правый клик на холсте). Теперь все объекты с синим цветом заливки выделены.
В добавок к выбору по цвету заливки, можно выбрать несколько схожих объектов по «Цвету обводки», «Стилю обводки», «Заливке и обводке», а также по «Типу объекта». Если данных вариантов недостаточно попробуйте воспользоваться диалоговым окном .
Заключение
Урок по основам работы с Inkscape на этом закончен. В нём рассмотрена малая часть возможностей Inkscape, но со знаниями, которые вы получили, можно создавать простые и полезные графические работы. Описание более сложного материала можно найти в учебнике «Inkscape: Продвинутый курс» и других учебниках в меню .
Authors: Bulia Byak; Jonathan Leighton; Ralf Stephan; Bryce Harrington; Alexandre Prokoudine; Colin Marquardt; Josh Andler; Nicolas Dufour; Maren Hachmann; Gellért Gyuris
Translators: Yura aka Xxaxx
— 2005; Alexandre Prokoudine
— 2008; Evgeniya Sinichenkova
— 2012; Ilya Sergeev
— 2020
Header / footer design: Esteban Capella — 2019
Создал мини курс по программе для векторной графики Inkscape в 2022.
Вводная часть
Данный мини курс состоящий из 5 видео уроков длительностью от 35 до 50 минут был подготовлен мною как практическая часть диплома для темы «Кодирование и обработка графической и мультимедийной информации в школьном курсе информатики».
Изначально были попытки уменьшить продолжительность видео с 35-40 минут до 15-20, но в таком случае данные уроки не умещались бы в академический час и что гораздо хуже — не полностью раскрывали тему данных уроков. Так же я записал 2 коротких «шота» в целях рекламы основного видео курса, они, кстати, помогли набрать определённую долю просмотров. Я не нашёл именно актуального подробного курса по изучению программы Inkscape, а находил лишь отдельные видео русскоязычных и англоязычных авторов или сильно устаревшие видео руководства, это и послужило второй причиной создания этого курса. За основу сценария для роликов был взят курс по Illistrator от онлайн университета Skillbox и сжат (я просмотрел темы программы) до 5-8 уроков (выпустил пока только 5, но если вам понравится — могу продолжить).
Я хотел бы чтобы вы по возможности оценили мои трудочасы вложенные в запись этих роликов и написали бы своё мнение в комментариях — а нужно ли вообще мне продолжать работу в этой теме?
Основная часть: Цели
Целью курса я ставил — чтобы человек абсолютно далёкий от мира графики, после изучения 5 уроков смог бы создать простенький пейзаж, изометрическую иллюстрацию или нарисовать базовый UI. Я ни в коем случае не претендую на абсолютную правильность того что следует ниже, однако зачем-то я учился на преподавателя математики и информатики в течение 5 лет)) Моей третьей целью курса было желание попасть в штат на удалённую работу в один из существующих сейчас онлайн университетов.
Мой первый урок
Если вам будет удобнее читать чем слушать и смотреть, вот текстовая версия:
Тема урока: Интерфейс и базовые операции Inkscape
За основу взят — учебник: Информатика. 10 кл. Углубл. ур. В 2ч. Ч.2 // К.Ю. Поляков, Е.А. Еремин. – М. : БИНОМ . Лаборатория знаний, 2013. – 344с
Текст здесь и далее написан внутри таблицы, так как изначально во втором столбце описывается деятельность учащихся.
«Векторные графические редакторы позволяют пользователю создавать и редактировать векторные изображения непосредственно на экране компьютера, а также сохранять их в различных векторных форматах, например, CDR, AI, EPS, WMF или SVG» .
«Inkscape — редактор векторной графики, аналогичный по своим возможностям таким программам, как Adobe Illustrator, Corel Draw и другим». Его функции: создание контуров, фигур, группирование объектов, ввод текста как текста, маркеры, размывание, направляющие линии под любым углом, создание и манипулирование клонами, поддержка альфа-канала, различные трансформации, бинарные операции, заливка градиентами и текстурами, создание и применение фильтров, размножение текстуры по контуру, диалог слоев, диалог истории, поддержка внешних программ и скриптов, разные режимы отображения (в т.ч. «каркасный») и многое другое.
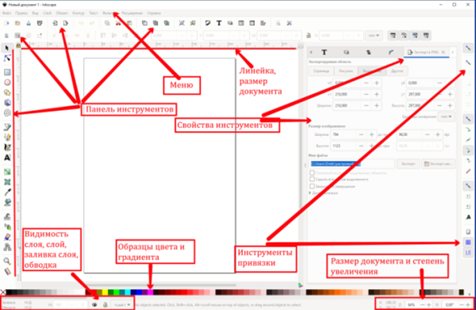
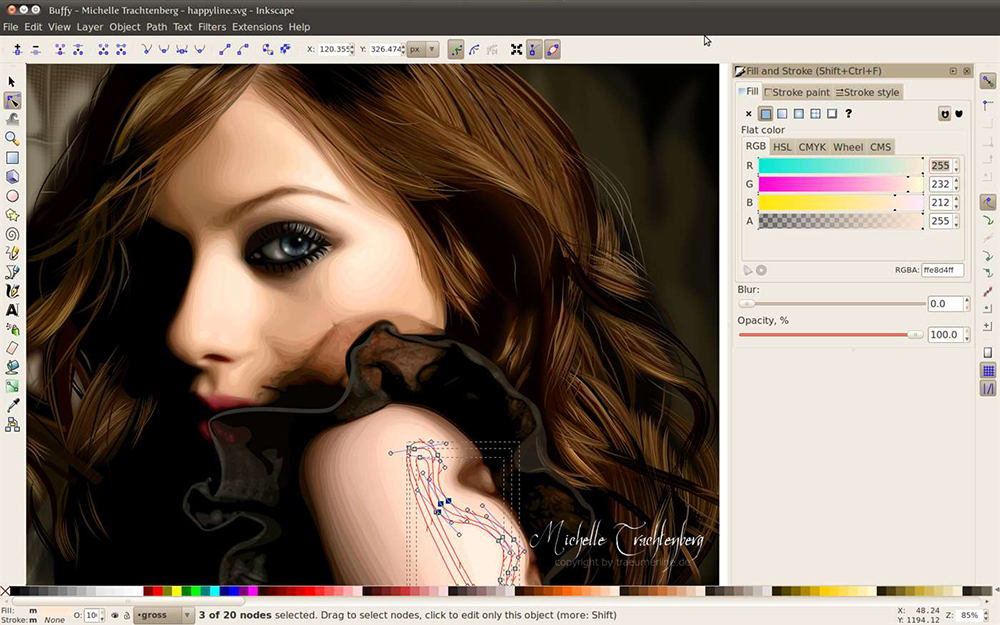
Рассмотрим интерфейс программы:
Итак, начнём наше изучение с интерфейса программы Inkscape, он состоит из:
-
Окна инструментов – здесь располагаются самые важные инструменты Inkscape для создания и редактирования фигур.
В окне инструментов Inkscape присутствуют инструменты для работы с геометрическими фигурами, а также свободной трансформации фигур и линий, инструменты для работы с текстом и цветом (заливка и градиенты);
-
В самом верху мы видим – «Главное меню»;
-
Ниже располагается «Панель инструментов»;
-
И ещё ниже контекстная панель управления (в ней есть инструменты для расстановки объектов, а так же их наклона и поворота);
-
Ещё ниже мы видим разметку и линейку.
Справа вы можете увидеть боковое меню, в него перенесены наиболее часто используемые пользователем (в данном случае мной) инструменты, сейчас это окна заливка и обводка, выровнять и расставить, окно работы с текстом, слои, объекты и окно контурных эффектов. Все эти окна вы можете сами добавить, если нажмёте соответствующие кнопки в Главном меню. Ещё правее вы можете увидеть Панель параметров прилипания. Внизу экрана мы можем увидеть Палитру цветов под которой находится Строка состояния Inkscape. Она отображает (слева направо):
Цвет заливки и обводки объекта
-
Возможность быстрой работы со слоями и переключения между ними
-
Область сообщений
-
Индикатор координат указателя мыши
-
Управление масштабом
Посередине мы видим Холст – это главная рабочая область Inkscape. Она является основной частью интерфейса, поскольку именно здесь мы будем создавать, и редактировать рисунки. Холст размещён посередине окна программы и похож на изображение чистого листа бумаги, расположенного на белом фоне.
В программе Inkscape есть «горячие клавиши» – это клавиши быстрого доступа до какого-либо инструмента без открывания множества окон. Так же есть сочетания клавиш. Изучим простейшие сочетания: Ctrl + C, Ctrl + V (копировать и вставить). Создадим, скопируем и вставим Круг. Чтобы создать круг, нам потребуется нажать на кнопку в Окне инструментов – Круг. Чтобы создать круг, а не овал, зажимаем Ctrl и создаём круг нужного размера, отпускаем клавишу – круг создан. Теперь выделяем круг (щелчком мыши по объекту) и нажимаем Ctrl + C, Ctrl + V. Мы скопировали круг. Повторите сами эти действия для прямоугольника в Окне инструментов. Нажмём сочетание клавиш Ctrl + Z и отменим предыдущее действие.
У каждого действия в программе есть свои горячие клавиши. Более подробно о горячих клавишах вы можете посмотреть по ссылке: [https://xn--80aebiodamj0aw8fua3g.xn--p1ai/inkscape].
Рассмотрим ещё некоторые часто используемые горячие клавиши Ctrl + X – вырезать, Ctrl + Shift + A – выровнять и расставить, Ctrl + G – объединить в группу. Создаём второй круг, немного уменьшаем его, выделяем оба круга и нажимаем Ctrl + Shift + A, теперь второй круг располагается точно по центру первого круга.
С кругом всё просто, он не зависим от поворота, но что если нам нужно повернуть прямоугольник, как это сделать? Давайте ещё раз вставим прямоугольник. Всё просто – ещё раз нажимаем на инструмент «Выделение и трансформация» и вокруг прямоугольника появляются стрелки, указывающие на поворот и вращение.
Попробуем повернуть прямоугольник. Повернём прямоугольник на 90 градусов.
Изучим инструмент для изменения узлов. Нажимаем инструмент «Изменение узлов», выделяем прямоугольник, нажимаем на кружок в правом верхнем углу и тянем вниз — углы скругляются и прямоугольник начинает всё больше напоминать овал.
Однако если нам нужно скруглить не все углы, а только один или два мы не сможем это сделать с помощью инструмента «Изменение узлов», точнее сказать только с помощью этого инструмента. Итак, чтобы скруглить прямоугольник только с одной или двух сторон – переходим в Главное меню – Контур – Контурные эффекты – нажимаем на боковой панели справа плюс и ищем эффект Углы (желобок/фаска), нажимаем, нажимаем снова на инструмент «Изменение узлов» и теперь у нас появилось уже 2 круглые точки, вместо одной и мы можем изменить прямоугольник, скругляя его углы. Похожим способом научимся добавлять и изменять звёзды и многоугольники, обращаем внимание на степень скругления углов и на количество самих углов в параметрах фигур, в верхней части экрана. (Повторить самостоятельно) К примеру, таким образом, мы можем получить фигуру Коронавируса. Или скруглённую звезду.
Изучим инструмент Кривые Безье или Кривые или Перо.
Инструмент «Перо» используется для рисования контуров из кривых Безье. Кривые Безье могут образовывать незамкнутые контуры или фигуры с замкнутыми контурами. Инструмент «Перо» используется для рисования фигур, с гладкими контурами и особенно эффективен для обводки изображений Inkscape.
Если нам нужно нарисовать прямую линию –
зажимаем Ctrl и ведём перо по прямой вверх, вниз или на градус нужного угла. Если нам нужно нарисовать плавную кривую линию – зажимаем предыдущую точку и тянем в нужном направлении, если ломанную – не тянем.
Инструмент Перо особенно полезен при обводке растрового изображения для дальнейшего превращения его в вектор.
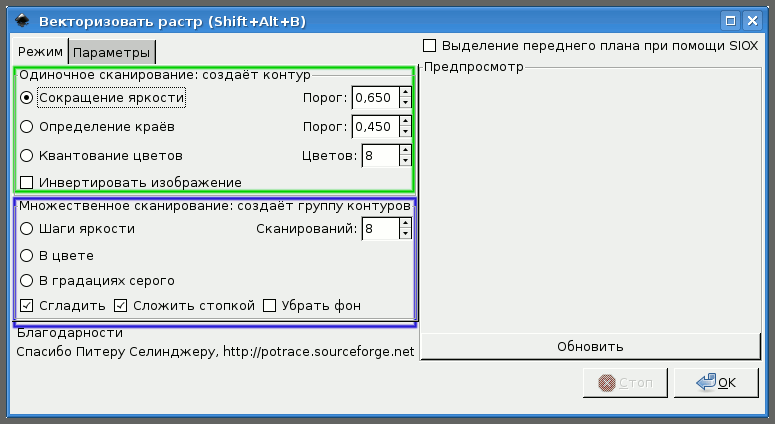
Однако если нужно быстро векторизовать картинку – тут может помочь функция «Векторизовать растр» в панели «Главном меню инструмента» – «Контур». Для быстрой векторизации растровой картинки. Более подробно мы изучим Векторизацию растра на следующем уроке. Попробуйте сделать собственные кривые и плавные линии, а так же обвести кривыми Безье — растровое сердце.
Изучим боковые вкладки «Слои» и «Объекты». Создавая каждый раз новый объект, этот объект переходит на слой выше предыдущего объекта и перестаёт каким-либо образом взаимодействовать с первым объектом (кроме Булевых операций).
При необходимости мы можем с помощью мыши перекладывать объекты с верхнего слоя – на нижний и обратно или в середину слоёв.
Вкладка объекты отображает все созданные ранее объекты – они представлены как геометрические фигуры один над другим. Объект находящийся выше во вкладке «Объекты» перекрывает на Холсте объект находящийся ниже. А вкладка «Слои» содержит объединённые группы объектов из вкладки «Объект.
Изучим инструмент Операции.
Существует несколько Булевых операций по изменению объектов, среди них: сумма, разность, пересечение, разделение, исключающее или, объединение, а так же операция разрезания контура.
Изучим их на примере прямоугольника и круга, для большей наглядности сделаем их разных цветов.
Для начала создадим прямоугольник и круг, наложим их друг на друга, а затем нажмём Контур – Объединение. Теперь эти 2 объекта считаются Inkscape как единое целое. Хочу заметить, что мы не объединяем объекты в группу, как мы делаем с помощью нажатия сочетания клавиш Ctrl + G, а именно объединяем объекты в ЕДИНОЕ ЦЕЛОЕ. Теперь это не группа, а один объект. Цвет объекта поменялся на цвет ниже находящегося объекта. Операция разность работает в обратном направлении. Из ниже находящегося объекта в слое вычитается выше находящийся объект. Вычтем из прямоугольника – круг. Получилась своеобразная арка.
Мы можем разрезать контур, если нажмём одноимённую операцию – Разрезать контур. Разрежем контур круга без заливки, но с обводкой с помощью прямоугольника.
Повторите разрезание контура прямоугольника – кругом. Учтите, что нужно поменять расположения объектов в слое. Самостоятельно поэкспериментируйте с другими Булевыми операциями.
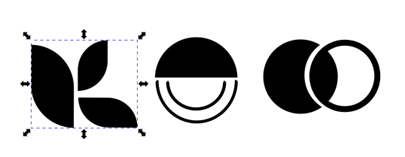
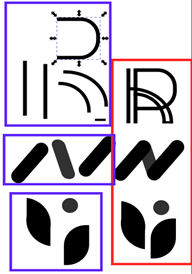
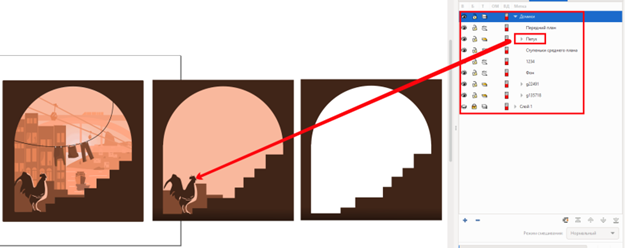
Теперь мы готовы к практическим занятиям. Используя имеющиеся знания, сделаем первый логотип, состоящий из трёх скруглённых прямоугольников, (учитель делает на глазах учеников логотип) (видео).
Сделаем второй логотип, состоящий из одного верхнего полукруга с заливкой и двух вложенных друг в друга разрезанных полукругов без заливки, но с обводкой. (учитель вместе с учениками создаёт логотип)
Создадим третий логотип, состоящий из трёх кругов разных цветов.
Домашнее задание. Создать три оставшихся (выделены красным) логотипа и сохранить в SVG формате (формат по умолчанию).
Урок 2: Векторизация изображения, инструмент Карандаш, монолинейные иллюстрации
На сегодняшнем уроке мы научимся векторизовать изображения, рисовать произвольные контуры карандашом и рисовать монолинейные иллюстрации.
Научимся рисовать «Произвольные контуры». В Photoshop есть похожий инструмент – Карандаш. Выбираем «Карандаш» в Окне инструментов, ставим «сглаживание 20» (сглаживание позволяет сгладить микронеровности линий), «фигура – нет» – в верхней панели инструментов и начинаем рисовать [35]. Попробуем обвести облако. Благодаря сглаживанию – фигура облака получилась плавной и сглаженной) Увеличиваем обводку, убираем заливку. Рассмотрим отличия инструмента
«Перо» от инструмента «Карандаш». Чтобы сделать Кривые линии Пера – плавными –
мы тянем точки и это даёт нам больший контроль над получаемым объектом.
|
Но если мы хотим что-нибудь в стиле «От руки» (требуется отсутствие сглаживания у линии) или нас устраивает меньший контроль над получаемыми объектами и осуществление плавности линий с помощью параметров объекта, то Карандаш – лучший выбор)). Выберите инструмент «Карандаш» и просто щелкните в начальной точке на холсте, не отпуская кнопку мыши, тащите указатель, чтобы провести линию. |
|
По умолчанию созданный контур не имеет заливки, но это можно изменить любым способом — например, в палитре цветов или в диалоге Заливка и обводка Shift+Ctrl+F. В этом же диалоге можно задать стиль и толщину линий. Для того чтобы получить закрытый контур, достаточно вернуться к первой точке. Когда мышь приближается к этой точке, она меняет цвет на красный, в этот момент следует отпустить кнопку мыши. Инструмент Карандаш в Inkscape может создавать отдельные точки, для этого нажмите кнопку Ctrl и щелкните по холсту. Это действие создаст маленький круг, заполненный текущим цветом обводки. Радиус его может быть установлен в главном меню «Файл» — «Настройки Inkscape» как число, кратное текущей толщине обводки. |
|
Комбинация клавиш Shift + Ctrl вместе с щелчком мыши создает точку двойного размера, а комбинация клавиш Alt + Ctrl с щелчком мыши создает точки случайного размера. Настройки этого инструмента Inkscape можно вызвать двойным щелчком по его пиктограмме на панели инструментов. Далее научимся векторизации изображений. Она понадобится нам в дальнейшем. Итак, заходим в «Главное меню» – «Контур» – «Векторизовать растр». Берём одну из предложенных фотографий портретов – нажимаем файл – импортировать – нажимаем Ок. Выделяем фотографию – нажимаем векторизовать растр. И далее выбираем между однократным разложением и многократным разложением, в способах разложения указываем один из четырёх: шаг яркости, градация серого, цвет или определение краёв. У каждого из способов есть степень действия от 1 до 100. 1 – наименьшее взаимодействие и 100 – наибольшее взаимодействие (100 %). Ещё есть пятый способ преобразования растра в вектор – автоматическая трассировка, но так как она работает очень медленно мы её использовать не будем. Самостоятельно поэкспериментируйте со способами разложения растра в вектор. |
|
Научимся векторизовывать текст. После того как мы создали текст – инструментом, простите за тавтологию, «Текст» — мы не можем воспользоваться инструментом «Изменение узлов и контура», текст продолжает оставаться просто текстом. Итак, чтобы векторизовать текст – мы заходим в «Главное меню» — «Контур» — «Оконтурить объект». Всё, теперь мы можем редактировать текст как векторную фигуру – это нам нужно чтобы создавать собственные шрифты. Научимся рисовать монолинейную иллюстрацию. В монолинейной иллюстрации используется, как правило, только два цвета (иногда три) при этом ни одна из фигур не использует заливку, только обводка — из-за этого получаются специальные стилизованные иллюстрации, выполненные как бы из линий. Воспользуемся нашими знаниями об Inkscape на данном этапе (комбинируем фигуры, операции с ними, инструмент «Карандаш» и «Перо») и попробуем нарисовать несколько монолинейных пейзажей по образцу. |
Домашнее задание: Создать любой монолинейный пейзаж по образцу.
Inkscape: Урок 3
Создание пейзажной иллюстрации
|
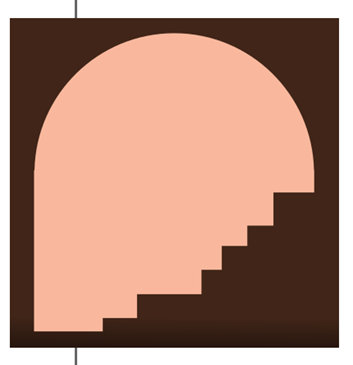
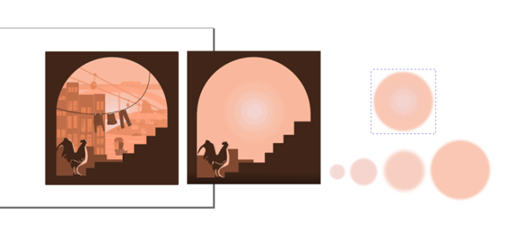
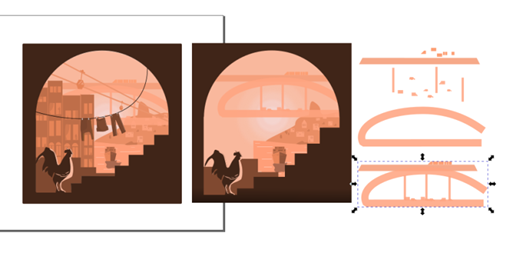
Сегодня мы научимся создавать простейшие пейзажи, используя различные фигуры, операции над фигурами, а так же инструменты – Перо, работа с контуром и произвольные фигуры. Вопреки тому, что вы, скорее всего, думаете, что это очень сложно при ближайшем рассмотрении видно, что горы, волны, земля, дым и облака состоят либо из соединённых фигур по типу треугольника, прямоугольника и круга, либо из округлённых треугольников и прямоугольников. По большей части здесь даже не нужно рисовать кривыми Безье и карандашом, достаточно наших знаний о фигурах и преобразований над ними. Сегодня мы научимся свободнее работать с фигурами и создавать похожие пейзажи не обводя их, а располагая рядом с исходным изображением. Расположим на холсте слева пейзаж с городом и петухом на переднем плане, в слое 1, заблокируем слой и сделаем его видимым (по умолчанию). Возьмём инструмент прямоугольник и создадим рядом с исходным изображением квадрат такого же размера, возьмём пипетку, нажмём (далее кликнем) по цвету исходного изображения (возьмём образец цвета) – квадрат стал такого цвета, что и цвет переднего плана исходного изображения. Обращаем внимание, что используется не сплошной цвет, а линейный градиент. Что нужно сделать, чтобы квадрат залитый коричневым оттенком стал залит линейным градиентом от чёрного к коричневому? Берём инструмент править градиенты, изменяем заливку квадрата с коричневого на линейный градиент, нажимаем на квадратную точку обозначающую нижнюю часть градиента – кликаем в палитре оттенков на чёрный цвет, нажимаем на круглую точку кружка обозначающую верхнюю часть градиента – изменяем цвет на коричневый, располагаем градиент по образцу согласно исходной картинке. Мы создали передний план. Далее создадим фон. Выбираем круг (окно инструментов, далее просто круг, согласно кадрам из видео), размер по образцу (немного меньше верхней части квадрата), берём пипеткой цвет фона (розоватый оттенок), далее создаём прямоугольник, по ширине размера квадрата, соединяем прямоугольник и круг, выделяем оба объекта – главное меню – контур – сумма. Создаём с помощью пера ступеньки – цвет переднего плана. Располагаем ступеньки над суммой круга и прямоугольника – контур – разность. (Пример ниже) |
Создаём копию слоя заднего плана белого цвета. Располагаем как на примере, далее – контур – разность. Вычитаем из переднего плана – задний. Возвращаем обратно исходный объект заднего плана, меняем местами слои объектов на вкладке слоёв и объектов. Создаём с помощью пера ступеньки среднего плана (чтобы ступеньки располагались под прямым углом нажимаем ctrl), берём пипеткой цвет с образца и располагаем их ниже переднего плана в слоях объектов.
Следующим этапом будет создание петуха. Для этой цели будем использовать карандаш – обведём петуха по контуру (сглаживание 25), затем подкорректируем обводку контура инструментом – изменение узлов. Отражения света и тени добавим с помощью пера и карандаша поверх исходного контура. Слои с петухом распологаются ниже переднего плана но выше остальных слоёв. Вообще ВСЕ слои далее будут располагаться ВСЕГДА НИЖЕ слоя объекта переднего плана. Поскольку это довольно скучная и медитативная работа – обводка контура и его заливка цветом производится с комментариями, а дальнейшее изменение узлов и корректировка – без комментариев и в ускоренном режиме на видео.
Чтобы добавить отблески света перейдём на слой выше основного слоя с петухом и продолжим с использованием карандаша и пера. Промежуток между ног петуха создаём с помощью карандаша, пипеткой добавляем цвет фона, поверх слоя с петухом. Все слои с петухом объединяем в группу — ctrl + G.
Далее создадим солнце (расположение в слоях – выше заднего плана, но ниже всех остальных), солнце состоит из 4 кругов с разным цветом и разной степенью размытия и непрозрачности, предлагаю вам создать их самостоятельно, при возникновении вопросов можете спрашивать (при условии просмотра видео дома – вопросы в комментариях к видео и мне в личные сообщения или на почту).
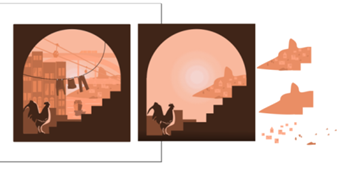
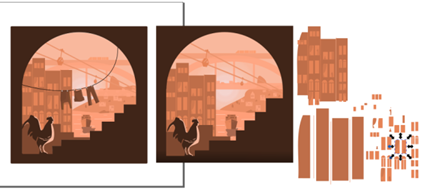
Теперь создадим гору с городом на противоположной стороне реки. Используем инструменты перо и карандаш, цвет берём пипеткой с образца. Предлагаю так же создать самостоятельно (ориентируемся на образец, возможны небольшие отклонения). Далее создадим дома на горе, окна и двери в домах, а так же кустики и деревья около домов. Всё это простые прямоугольники и овалы, поэтому надеюсь, вы справитесь самостоятельно, а я ускорю видео, комментарии излишни. Не забываем объединять объекты каждого плана в группу, для быстрой ориентации в слоях и объектах.
Создадим реку, волны на реке, корабль и тень от него. Реку создаём с помощью пера, волны это скруглённые прямоугольники уменьшенные в размерах. Для создания корабля, вначале создадим прямоугольник, подгоним по размерам правой части корпуса корабля. Далее – Контур – оконтурить объект, теперь мы можем тянуть за любые точки прямоугольника.
Создаём правую часть корпуса корабля. Далее создаём копию Ctrl + C, Ctrl + V, переходим в верхнее меню – отзеркалить объект по горизонтали. Меняем цвет левой части на более светлую (смотрим образец). Затем создаём линию вдоль корпуса корабля. Как мы можем её создать? Правильно, мы можем использовать тонкие прямоугольники. Иллюминаторы в корпусе создаём так же как мы создавали корпус. Верхняя часть корабля состоит из прямоугольников разного цвета и разной ширины – попробуйте создать самостоятельно. (Ускоренное создание на видео) Блики на стекле корабля – это прямоугольники с применённым оконтуриванием объекта и превращённые в параллелограм. (Дальнейшее ускорение видео). Тень корабля создана с помощью инструмента Карандаш, залита чёрным цветом, размытие = 60%, непрозрачность 70% (примерно).
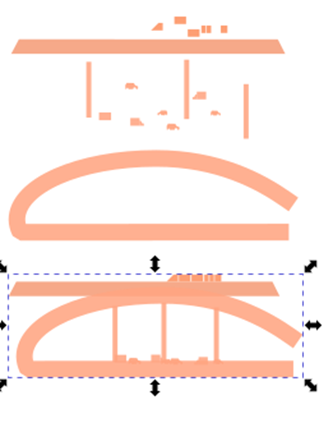
Создадим мост. Мост – это 2 горизонтальных прямоугольника, 3 вертикальных прямоугольника и один закрытый полукруг. Надеюсь, вы помните как создается полукруг? Используем «Разность» в пункте меню «Контуры» на круге. (Ускорение создания видео из-за однотипных операций)
Создадим канатную дорогу. Канатная дорога представляет собой два скруглённых прямоугольника. Вагоны канатной дороги – это шестиугольники (пункт меню – рисовать многоугольники и звёзды), блики на окнах создаются на примере бликов на окнах корабля. Попробуйте создать их самостоятельно. Вагон крепится на канатную дорогу посредством одного длинного прямоугольника снизу и двух верхних покороче.
Теперь создадим 3 дома среднего плана. Сами дома и окна – это обычные прямоугольники. Шторы в окнах создаются с помощью пера или карандаша, цветок и кактус состоят из скруглённых прямоугольников и трапеций. Кошку и человека в окне обводим с помощью карандаша и правим узлы.
Последним слоем идёт верёвка с бельём. Верёвку создаём с помощью карандаша, заливка чёрным цветом, прищепки – это белые прямоугольники само бельё состоит из обводки исходного изображения карандашом или пером, вычитания других контуров и накладывания тени и света на объект посредством других слоёв.
Объединяем все объекты изображения в одну группу – выделить всё и Ctrl + G.
Наше векторное изображение готово. Спасибо всем за внимание, всем пока и до новых встреч)
Домашнее задание и подведение итогов
Нарисовать один из оставшихся трёх пейзажей (на выбор).
От простого к сложному.
Урок 4: Создание изометрической иллюстрации
Здравствуйте дорогие друзья. Это 4 урок по изучению векторного редактора Inkscape. Сегодня мы научимся рисовать изометрические объекты. Изометрия – это рисование не плоских объектов, а объектов в объёме, но при этом используя вектор, а не 3D программу.
Мы живем в трехмерном мире. Так с какой стати вы должны придерживаться плоской конструкции? Изометрический дизайн — последнее направление дизайна — дает вам лучшее из обоих: трехмерный дизайн, в котором нет сходящихся перспективных линий. Изометрические рисунки похожи на ваших любимых киноактёров и звезд шоу бизнеса. Раньше они были плоскими и скучными, но теперь вы знаете о них массу подробностей благодаря социальным сетям.
Изометрическая техника также позволяет отображать больше деталей с меньшим количеством беспорядка.
Ограничения плоского дизайна
-
Плоский дизайн не такой эргономичный, как изометрический. Когда значки имеют глубину, они выглядят рельефными. Пользователи точно знают, где нажать или щелкнуть.
-
Проще не всегда лучше Если проекты слишком элементарные, отображение сложной визуальной информации может быть затруднено.
-
Плоский дизайн ограничивает ваши визуальные возможности Вы можете иметь большую сумку трюков в вашем распоряжении, когда у вас есть дизайн с верхом и двумя сторонами, а не только спереди.
Сначала для примера посмотрим на интересные варианты использования изометрии в логотипах и пейзажах других художников:
Изометрическая проекция — аксонометрическая проекция, при которой длины единичных отрезков на всех трёх осях одинаковы. Для упрощения создания будем использовать изометрическую сетку. А чтобы ещё больше облегчить вам жизнь и урок, я представляю вам шпаргалку для перевода из прямоугольной сетки в аксонометрическую.
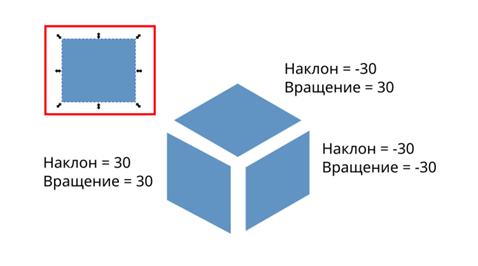
Для перевода объекта в изометрию, вам понадобится 3 угла трансформации. А чтобы трансформировать объект вам потребуется выделить объект и зайти во вкладку «Главного меню – Объект – Трансформация». В Inkscape сразу в панели быстрого доступа свойств объектов справа вкладка трансформации объекта. Нам нужно выбрать параметры «Наклон» и «Вращение» и вставить нужные цифры. Однако, большую часть работы мы будем выполнять пером. Для работы нам так же потребуется инструмент Пипетка и инструмент изменение узлов. Сегодня мы создадим изометрическую векторную иллюстрацию комнаты.
Для начала работы нам потребуется перевести прямоугольную сетку в аксонометрическую. Заходим в «Главное меню – файл – свойства объекта, справа во вкладке – Сетки – меняем на Аксонометрическая».
Включаем инструменты окна прилипания. Далее, заходим в слои, блокируем слой с картинкой, создаём новый слой, берём инструмент перо и чертим прямо поверх исходного изображения.
-
Этап 1 – Создание стен, окна и пола
-
Этап 2 – Создание дивана и ковра
-
Этап 3 – Горшка и цветка и телевизора
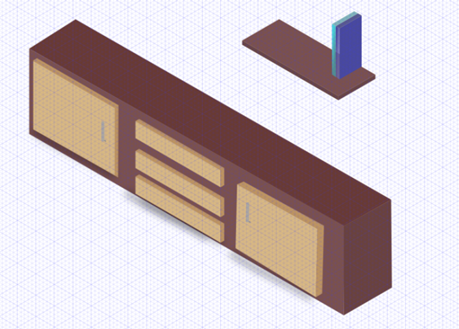
Этап 3 (самостоятельно) – Давайте вы сами попробуете создать тумбу для телевизора и полочку с книгами.
Если у вас возникают вопросы в процессе работы можете спросить (написать) в комментариях или мне на почту. Как итог у вас должна получится такая иллюстрация. Полочки и книги выглядят так:
Где использовать изометрию? (Или для чего она нам нужна )
-
Иконки
-
Логотипы
-
Лендинги (одностраничные сайты)
-
Инфографика (можно легко понять как и где располагаются объекты и их функцию)
Домашнее задание
Нарисовать в изометрии свою комнату или квартиру(дом).
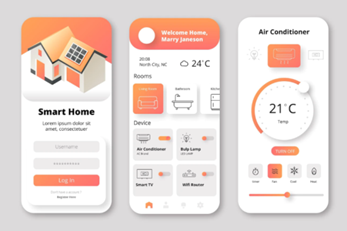
Урок 5: Создание UI kit и Web-страниц
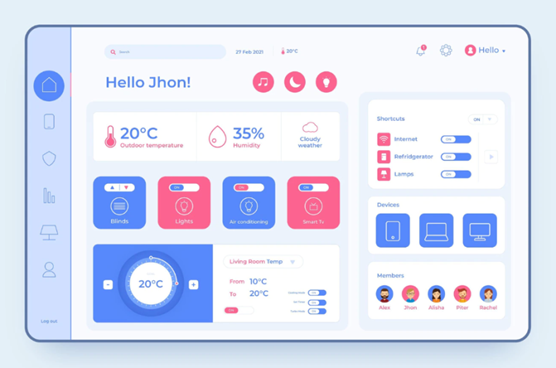
Здравствуйте дорогие друзья. Это 5 урок по изучению векторного редактора Inkscape. На сегодняшнем уроке мы научимся рисовать интерфейсы – UI kit, а так же Web-страницы.
В отличие от пейзажей – монолинейных или с заливкой – интерфейсы и прототипы используют, как правило, от трёх до пяти цветов в своём интерфейсе.
Большая часть объектов интерфейса состоит из простейших иконок которые мы рисовали на первых двух занятиях, а так же из градиентов или точнее градиентных заливок разных кнопок и объектов. Другая часть работы – это использование растровых эффектов и теней.
Мы также научимся обращаться с сегментами, секторами и дугами. Всему этому и
будет посвящён наш урок сегодня. Создание Web страницы сайта мы начнём с создания фона с обводкой, затем создадим боковое меню слева – сначала фон, потом, кнопки. Это
первый этап.
На втором этапе мы создадим несколько закруглённых блоков, внутри которых мы так же создадим блоки, но уже поменьше. На третьем этапе мы создадим несколько иконок и изучим понятия сегмент круга и дуга.
Фон страницы представляет собой скруглённый прямоугольник с обводкой. Полосу левого меню получили уменьшив слой с фоном и настроив ему голубой цвет. Иконки состоят из простых объектов.
Далее мы просто создаём МНОГО скруглённых блоков. Много блоков не бывает.)))
Потом мы создаём иконки и значки. Тут в основном всё просто. Однако создание температурной панели имеет свои хитрости. Чтобы создать несколько зубчиков вокруг кнопки температуры воспользуемся Контурными эффектами, пункт – вращение копий. Расположим зубчики вокруг основного круга потянув маленький кружок фиксатора вокруг кнопки. Дуга задаётся в параметрах круга – Создать открытую дугу. Мы создали температурную панель.
Кнопки создаются путём округления двух прямоугольников, затем последовательного уменьшения одного из этих прямоугольников и перемещения одного прямоугольника внутрь другого.
Термометр состоит из скруглённого прямоугольника и круга соединённых посредством инструмента Контур – Сумма.
В качестве домашнего задания вы закончите создание Web-страницы. Можете так же попробовать создать UI kit, то есть вы создадите интерфейс мобильного приложения, а именно 3 экрана.
5 уроков подошли к концу. Далее прошу вашего внимания 2 коротких шота:
Спасибо всем за внимание!
Несколько слов о векторной графике
Inkscape — редактор векторной графики.
Векторная графика чертит картинки, записывая математические законы построения прямых и кривых линий, из которых строится изображение. Запись ведется на языке XML, так что изображения эти фактически являются текстовыми файлами.
Так как математические законы построения изображения не зависят от его размеров, появляется возможность масштабировать векторные изображения в огромных пределах без малейшей потери качества.
Векторная графика существует давно, но расцвет ее впереди. С наступлением нового, сенсорного этапа развития компьютерной техники, первыми представителями которого являются планшетники и коммуникаторы, возникает острая потребность в масштабируемых и небольших по «весу» графических файлах.
Inkscape, будучи свободным редактором с открытыми исходниками, работает со свободным форматом векторных файлов — SVG (масштабируемая векторная графика). В настоящее время почти все гаджеты и веб браузеры поддерживают формат SVG, а с приходом HTML 5 размещение SVG файлов в веб контенте станет не сложнее, чем сейчас размещение растровых графических файлов.
Освоение Inkscape сегодня — это интеллектуальная инвестиция в день завтрашний.
О версиях и релизах программы Inkscape
Когда пишутся эти строки, новейшим релизом программы Inkscape является 0.48. Он доступен для Windows, Linux, Mac и других платформ.
Если у вас более ранняя версия, не стоит драматизировать это небольшое отставание. Версии 0.46 и 0.47 программы весьма схожи с 0.48 по своему функционалу, добавлено только несколько очень специальных эффектов, да еще появилась новая панель Прилипание. Так что спокойно работайте на той версии, которая имеется в вашем распоряжении, при очередном апгрейде вы ничуть не отстанете от жизни.
Строение окна программы Inkscape 0.48
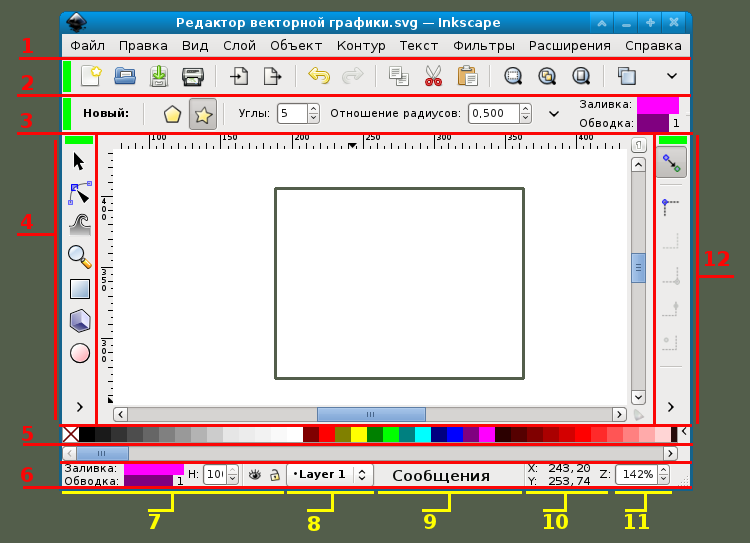
Впервые запустив программу Inkscape, вы увидите перед собой единое окно. Но в рамы этого окна напихано столько, что разбираться можно долго. Рисунок 1 поможет в этом.
Рис. 1
Начнем по порядку номеров:
1. Панель меню как в любой программе, тут все понятно.
2. Панель команд. Все команды этой панели доступны из различных меню. Так что эту панель можно смело убирать, если нужно окно побольше.
3. Панель настройки текущего инструмента. Когда выбран некий инструмент (на рисунке 1 это инструмент «Рисовать звезды и многоугольники»), то на Панели настройки текущего инструмента появляются его настройки. В конце панели черный треугольничек, означающий, что не все настройки поместились в окне. При нажатии на нем можно просмотреть недостающие настройки.
4. Панель инструментов. Содержит миниатюры 18 инструментов, при помощи которых и создается векторная графика. Любой инструмент может быть также вызван нажатием горячих клавиш. Подсказка возникает при наведении указателя мыши. Правый клик на инструменте открывает окно его глобальной настройки.
Панели 2, 3, 4 и 12 можно перетаскивать мышью за прямоугольные полоски, которые на рисунке 1 окрашены в зеленый цвет, а в самом окне Inkscape выделены двумя рядами слабо заметных точек.
5. Палитра. Цвет можно перетаскивать мышью с Палитры на объект, изменяя этим действием его Заливку. Чтобы изменить цвет Обводки, нужно при перетаскивании удерживать клавишу SHIFT. Текущий цвет некоторых инструментов может быть задан кликом на соответствующем цвете Палитры. В правом конце палитры находится маленький треугольный переключатель. При нажатии на него открывается меню настройки палитры. Можно настроить внешний вид палитры, и выбрать из множества предустановленных палитр. Если все цвета не умещаются в окне, то под Палитрой возникает полоса прокрутки.
6. Строка состояния. Содержит пять областей:
7. Индикатор Заливки и Обводки выделенного объекта. Когда в окне имеется выделенный объект, Индикатор окрашивается в цвета его заливки и обводки. При левом клике на цвете открывается окно Заливка и Обводка, служащее для настройки этих параметров. При правом клике — выпадает меню с полезными опциями, позволяющими иногда обойтись без открытия окна Заливка и Обводка.
8. Секция информации о слоях. Если слоев немного, то вполне можно обойтись этой секцией, не открывая специальное окно Слои.
9. Секция уведомлений. Выдает полезные сообщения о текущих действиях. Нужно завести привычку бросать взгляд на эту секцию, особенно когда используется незнакомый инструмент или что-то не получается. Если все сообщение не помещается в секции, то при наведении указателя мыши текст появляется полностью.
10. Координаты указателя мыши.
11. Индикатор текущего масштаба. Можно вписывать нужный масштаб от руки и нажимать ENTER, а можно пользоваться стрелочками.
12. Панель прилипания. На этой панели собраны регулировки прилипания (линий к объектам, сеткам, узлам и так далее).
Рабочая область окна программы Inkscape называется Холстом. Сверху и слева холста расположены линейки. При наведении указателя мыши на линейку всплывает подсказка, в каких единицах она проградуирована (по умолчанию — в пикселях). Линейки можно перетаскивать мышью, образуя Направляющие.
В середине холста видна рамка нового Документа. Иногда Документ также называют Страницей. Если линейные размеры документа нужно изменить, то следует пройти в меню Файл ⇨ Свойства Документа.
Рисовать можно в любом месте холста, даже за рамкой документа.
Диалоговые окна
Некоторые меню открывают диалоговые окна, например: Заливка и Обводка, Слои, Трансформации и прочие. В Inkscape 0.48 эти окна по умолчанию прикрепляются к правой «раме» окна программы. Кроме того они могут быть скреплены между собой. Это бывает не слишком удобно, так как сильно сужает размер рабочей области окна. Мышью можно передвигать эти окошки и выводить за рамки главного окна. Чтобы глобально отключить функцию прикрепления диалоговых окон, нужно пройти в меню Файл ⇨ Настроить Inkscape ⇨ Окна ⇨ Поведение диалогов.
Ознакомившись со строением и частями рабочего пространства, в следующей главе начнем пользоваться ими. При этом воспользуемся методом «погружения», то есть сразу приступим к созданию векторных изображений.
Глава 2, в которой шведский флаг научит нас пользоваться сетками, прилипанием, и многому другому
Темой сегодняшнего занятия станет флаг Швеции.
По ходу дела мы узнаем:
- Как рассчитать размеры страницы и интервалы сетки
- Как создать документ нужного размера
- Как создать сетку с нужными интервалами между линиями
- Что такое прилипание и как им пользоваться
- Как работать с инструментом для рисования прямоугольников
- Как объединять контуры
- Как изменять цвета заливки и обводки объекта
- Как сохранять готовый документ и как экспортировать его в растровое изображение
Мы уже знаем, что векторная графика — это математическое описание изображения. Математика — наука точная, поэтому прежде чем браться за дело, нужно точно знать размеры будущего документа и его отдельных частей.
Из Википедии узнаём, что флаг Швеции имеет соотношение сторон 32 к 20, причем вертикальная полоса креста начинается с 5/16 слева и имеет ширину 2/16, а горизонтальная полоса расположена посередине и равна по ширине вертикальной.
Значит нам нужно выбрать размер документа или 32х20, или 320х200 пикселей. Для векторной графики это не имеет принципиального значения, но в целях наглядности выберем размер страницы побольше.
Запускаем Inkscape и видим открывшийся по умолчанию документ размера А4. Идем в меню Файл ⇨ Создать и в выпавшем внушительном списке документов не находим нужного. Значит нужно изменить свойства документа.
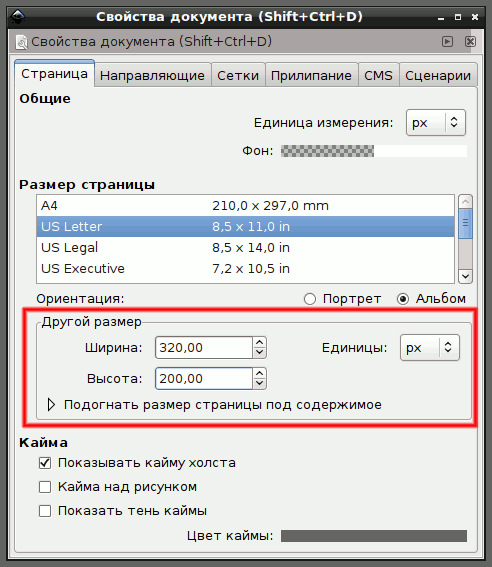
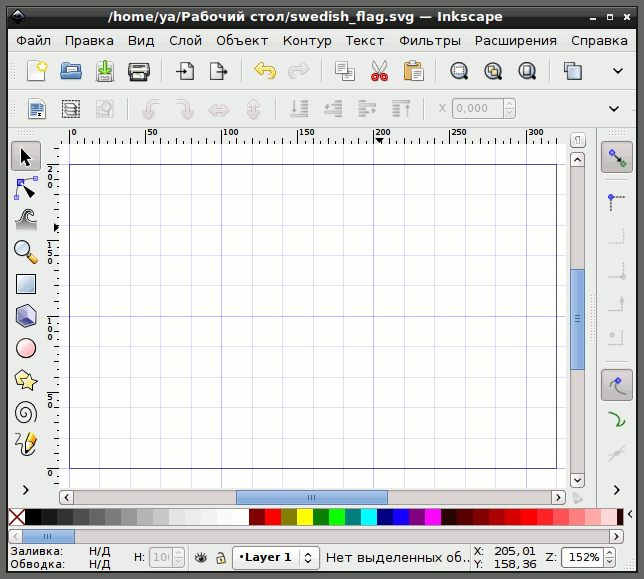
Меню Файл ⇨ Свойства документа (рисунок 1).
Рис. 1
Красным обведена нужная нам секция Другой размер, в которую мы и вписываем новые размеры документа. (Кнопку Подогнать размер страницы под содержимое не трогаем, так как никакого содержимого пока нет).
Нажав ENTER или переведя указатель мыши в основное окно, мы видим внизу холста небольшой прямоугольник. Это и есть документ с нужными размерами. Чтобы увеличить его и поставить в центре холста, нажимаем клавишу 5 или значок 
Пока открыто окно Свойства документа, полезно сразу настроить удобную сетку. Что есть сетка? Будучи подключена в меню Вид ⇨ Сетка, она превращает холст в страницу школьной тетради в клеточку. Только размер этих клеточек мы можем изменять.
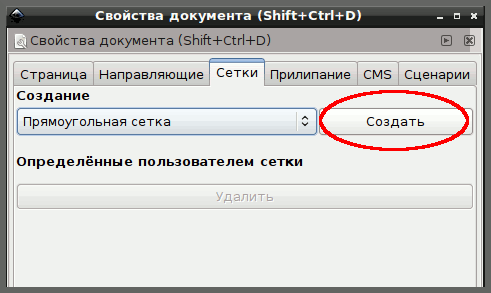
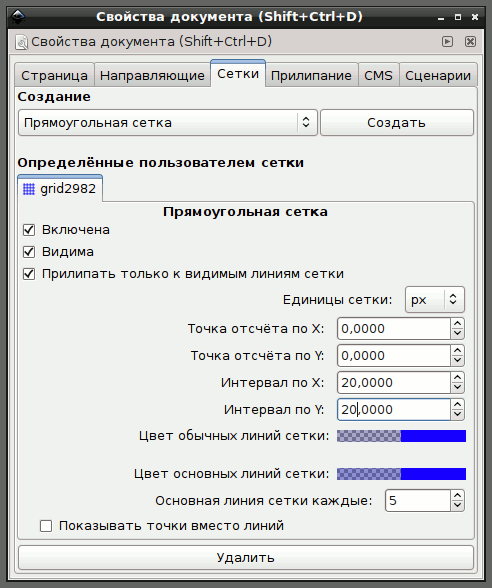
Перейдем на вкладку Сетки (рисунок 2).
Рис. 2
Пока эта вкладка пуста, но стоит нам создать новую сетку, как появятся настройки сетки по умолчанию (рисунок 3).
Рис. 3
По умолчанию интервалы между линиями сетки составляют 1 пиксель. Нам это не подходит, слишком мелко. Мы вписываем по 20 пикселей как по X, так и по Y. Почему по 20? На 20 делится как 320, так и 200. По ширине получаются как раз шестнадцатые доли, нужные нам для построения креста. По высоте легко найти середину документа, особенно когда основные линии сетки идут через каждые 5 обычных. Не сетка, а само удобство!
Рис. 4
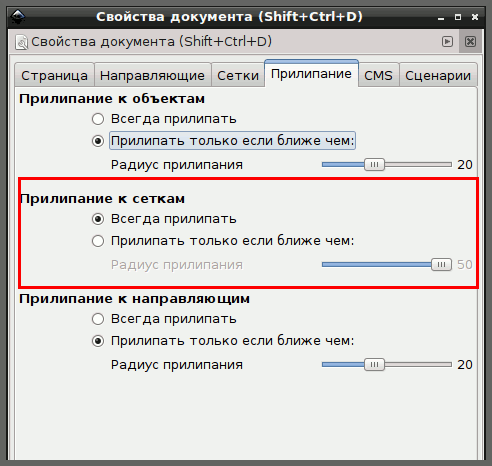
Шведский флаг состоит из одних прямоугольников. Нам будет удобнее рисовать прямоугольники, если линии будут идти точно по клеточкам сетки — «прилипать» к ней. Поэтому настроим сразу и прилипание на соответствующей вкладке (рисунок 5).
Рис. 5
Откроем вкладку Прилипание. В секции Прилипание к сеткам нужно включить радиокнопку Всегда прилипать. Это будет означать, что узлы изображения будут прилипать к линиям сетки, на каком бы расстоянии от них не находились.
Это удобно в нашем случае, когда рисунок состоит из одних прямоугольников. Но такая настройка может создать большие затруднения при рисовании кривых и эллипсов!
Затем на Панели прилипания нужно подключить следующие миниатюры: Прилипание глобально





По окончании всех настроек окно Свойства документа нужно закрыть.
Пора приступить к рисованию. Первым делом нарисуем фон флага.
Берем инструмент 
Благодаря прилипанию, сто́роны (а точнее узлы) прямоугольника точно совпадают с границами документа (а вернее, с линиями сетки). Не будь прилипания, нам пришлось бы вручную добиваться совпадения границ.
Цвет прямоугольника может оказаться любым, у меня получился красный с черной обводкой. Сейчас безразлично, какого цвета заливка прямоугольника, цвет все равно будем менять, а вот наличие обводки обязательно, иначе вы не увидите дальнейших действий. Поэтому, если у вашего прямоугольника нет обводки, то, не меняя инструмента, нажмите клавишу SHIFT и щелкните на черном квадратике на Палитре. Обводка появится.
Рис. 6
Обратите внимание на маленькие квадратики в левом верхнем и правом нижнем углах прямоугольника. Они служат для изменения его размера. Тем же инструментом F4 можно взять за квадратик и, потянув, изменить размер прямоугольника.
А вот кружок в правом верхнем углу предназначен для скругления углов прямоугольника. Подробнее про скругление углов (и многое другое) можно узнать, прочитав великолепный интерактивный Учебник Inkscape на русском языке, который находится в меню Справка ⇨ Учебник. Очень рекомендую.
Можно было бы заняться сейчас изменением цвета заливки фона в нужный нам голубой, но это будет стратегически неправильно.
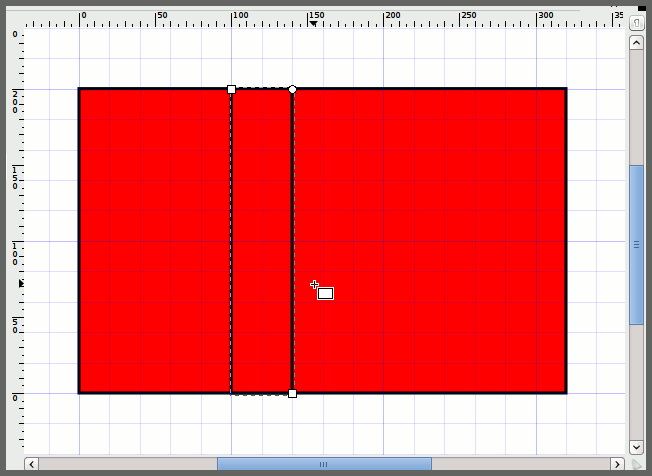
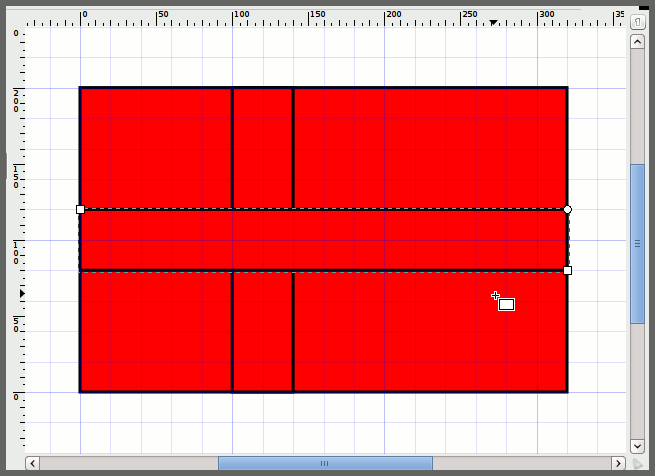
Пока у нас в руках инструмент рисования прямоугольников, стоит сразу нарисовать крест. Наводим указатель на пятую линию сетки по верхней стороне документа (как раз будет основная линия), ведем его вниз к пересечению седьмой линии сетки с нижней стороной документа (рисунок 7).
Рис. 7
Теперь понятно, почему мы не увидели бы результатов, не будь обводки!
Не откладывая дела в долгий ящик, рисуем горизонтальную полосу креста.
Рис. 8
На этом можно было бы остановиться. Когда мы изменим цвет фона на синий, креста на желтый, а обводку удалим, то флаг будет готов. Но поскольку мы учимся, то будем доводить каждое дело до конца. Пока что у нас не крест, а пересечение двух прямоугольников. Чтобы превратить его в настоящий крест, нужно объединить контуры этих прямоугольников.
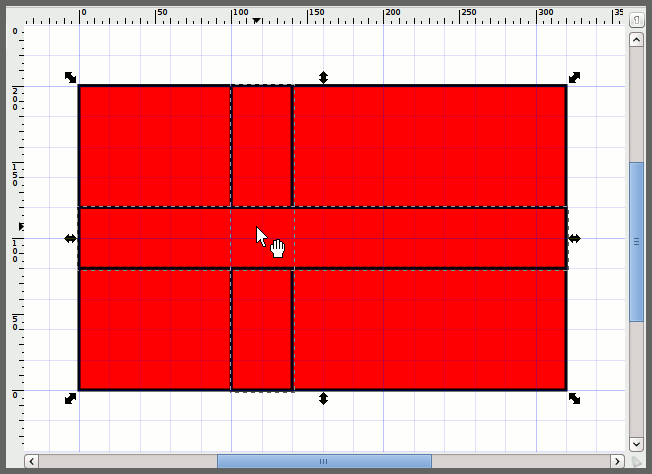
Берем инструмент Выделения 
Рис. 9
Теперь нужно пройти в меню Контуры ⇨ Сумма и сложить два контура.
Рис. 10
Вот теперь у нас настоящий крест!
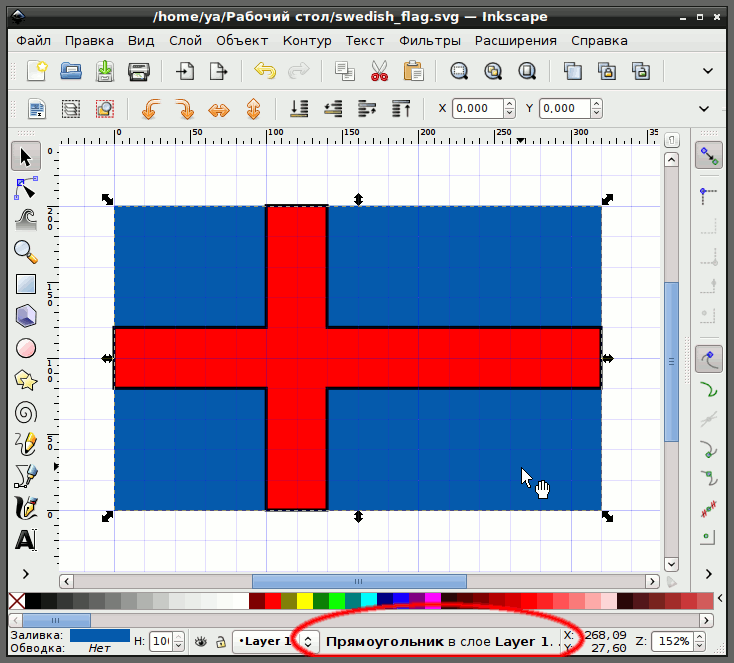
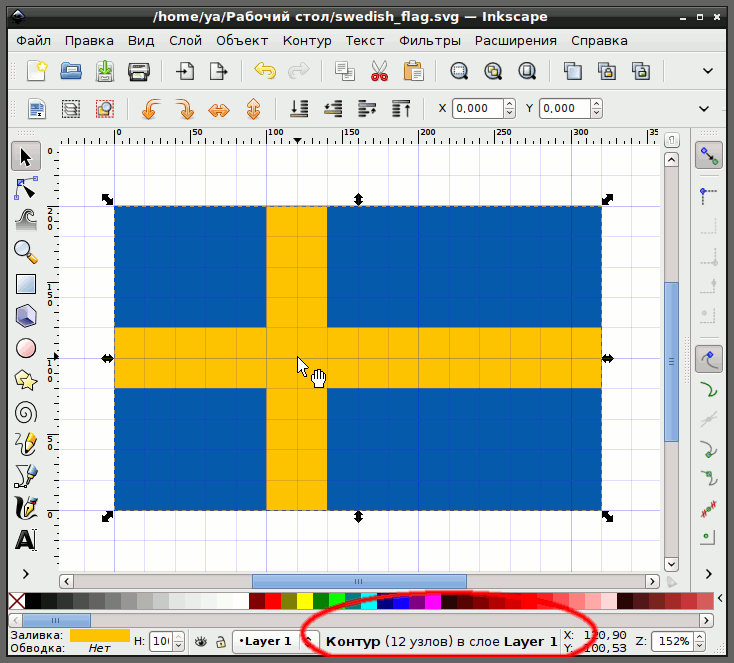
Осталось раскрасить документ в национальные цвета Швеции. Та же Википедия сообщает, что синий цвет шведского флага имеет оттенок Red: 0, Green: 90, Blue: 173 по системе RGB. Чтобы точно воспроизвести этот оттенок, нам понадобится окно Заливка и обводка. Прежде всего, нужно выделить нужный прямоугольник (фона) при помощи инструмента F1, который у нас уже выбран. Для верности глянем в Секцию уведомлений на нижней панели окна программы. Там будет описан выделенный объект: Прямоугольник в слое Layer1 .
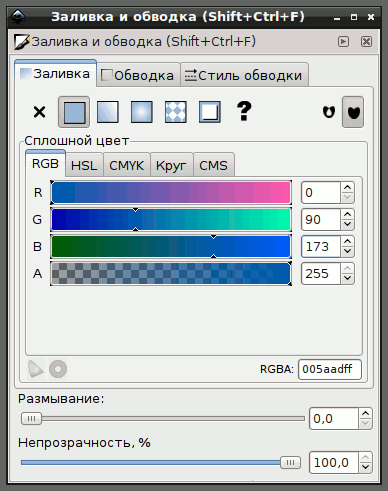
Открыть окно Заливка и обводка можно несколькими способами: Из меню Объект ⇨ Заливка и обводка; щелкнуть на объекте правой кнопкой мыши и открыть строку Заливка и обводка; нажать на миниатюру 
Рис. 11
Во вкладке Заливка уже нажата кнопка Плоский цвет, нам нужно установить известные нам значения RGB. Их можно просто вписать в соответствующие окошки, или выставить их стрелочками, можно двигать ползунки на шкалах, можно даже вписать шестнадцатеричный номер цвета в окошко RGBA .
Шкала А означает прозрачность заливки, полная непрозрачность равна 255, полная прозрачность — нулю.
Фон на глазах меняет цвета и принимает нужный оттенок.
Переходим на вкладку Обводка и нажимаем крестик Х, что означает Обводки нет. Она нам больше не нужна.
Рис. 12
Теперь нужно выделить крест (при этом в Секции уведомлений появится сообщение: Контур 12 узлов…) В окне Заливка и обводка уже будут новые параметры выделенного объекта. Нам нужно установить желтый цвет R: 255, G: 194, B: 0 при полной непрозрачности. Обводку
убрать.
Рис. 13
Сетку снять (Вид ⇨ Сетка).
Флаг готов. Его рисунок вы видели в начале главы.
Осталось сохранить его. Но прежде пройдем в меню Файл ⇨ Очистить defs. Что это значит? По ходу работы мы использовали временные цвета, не вошедшие в окончательный вариант обводки и так далее. Все они записаны где-то в XML тексте нашего файла, увеличивая его «вес». Конечно в сегодняшнем случае это немного, какие-то байты, но привычку избавляться от балласта нужно вырабатывать с самого начала. Ведь главным козырем векторной графики является малый размер файлов SVG.
Теперь, в том же меню Файл, жмем Сохранить, откроется диалоговое окно, где вы укажете имя файла, скажем, swedish_flag.svg и директорию, куда сохранить его.
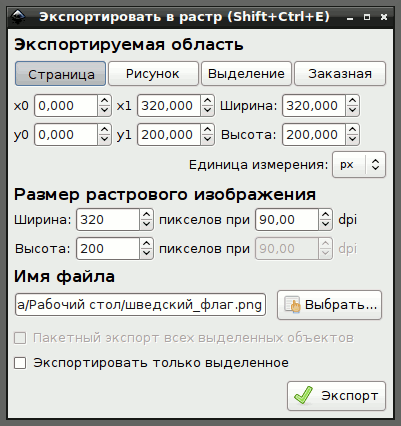
А чтобы можно было использовать рисунок в других графических программах или помещать в Сети, его следует экспортировать в растровый формат. Для этого идем Файл ⇨ Экспортировать в растр. Откроется диалог, как на рисунке 14.
Рис. 14
В части Экспортируемой области, Страница и Рисунок в данном случае совпадают. Поэтому вписываем имя файла и жмем Экспорт. (Потом ищем файл всюду, а находим в домашней директории). Немного сбивает с толку, что диалоговое окно экспорта не закрывается автоматически после завершения процедуры.
Сегодняшний урок подошел к концу, в следующей главе мы займемся более сложным делом.
Содержание
Глава 3, в которой мы освоим применение направляющих, узнаем как группировать объекты, научимся рисовать звезды и перемещать их по холсту в точно заданную точку
Темой сегодняшнего урока снова станет флаг — на этот раз флаг Евросоюза. В процессе его изображения мы узнаем:
- Как пользоваться направляющими
- Как рисовать пентаграммы
- Как группировать объекты
- Как дублировать объекты
- Как перемещать объекты
- Как располагать объекты по оси Z
Флаг Евросоюза представляет собой 12 золотых звезд на синем фоне.
Рис. 1
Из прошлого урока мы знаем, как важен точный расчет деталей изображения на основе точной информации о изображаемом объекте. Соотношение сторон Еврофлага — 27:18, следовательно размеры документа будут кратны этим величинам. Скажем, 270х180 пикселей.
Цвет звезды по системе RGB: 255, 204, 0
Цвет фона — RGB: 0, 51, 153
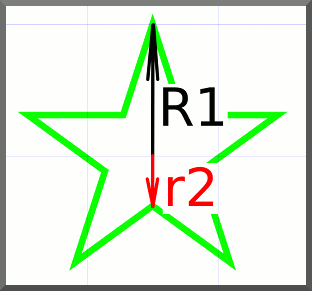
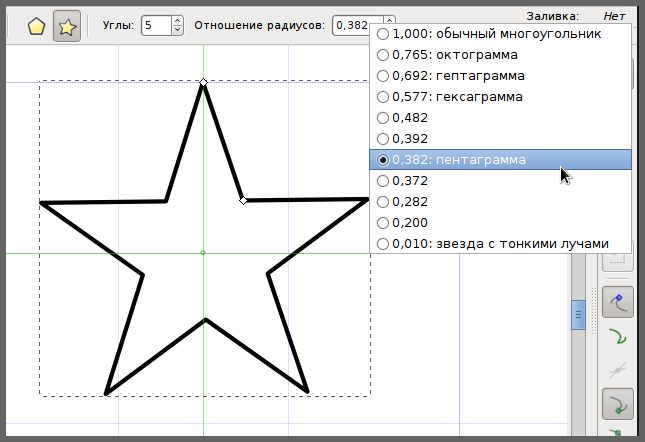
Звезды флага являются правильными пятиугольниками (пентаграммами) с большим радиусом R1, равным 1/18 высоты флага .
В правильной пятиугольной звезде соотношение большого и малого радиусов r2/R1 = 0,382 (рисунок 2).
Рис. 2
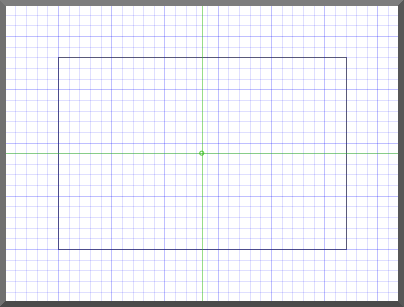
Значит, если мы создадим документ с размерами 270х180 пикселей, то большой радиус звезды будет равен 10 пикселям. Создадим сетку с интервалами по X и по Y равными 10 пикселям, обеспечив прилипание узлов к линиям сетки и направляющим.
Создаем документ и сетку самостоятельно, пользуясь знаниями, приобретенными на прошлом уроке.
Теперь необходимо создать Напраляющие, пересекающиеся точно в центре документа.
Для создания горизонтальной направляющей берем мышью верхнюю линейку (расположенную непосредственно над холстом) и перетаскиваем ее приблизительно на середину документа. Полученная тонкая линия и называется Направляющей. При наведении на нее инструмента Выделитель 
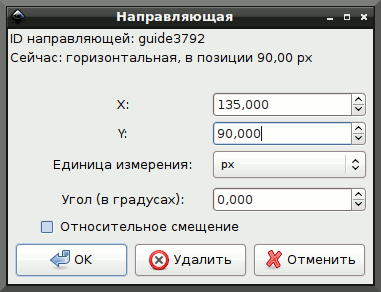
Рис. 3
Рассмотрим подробнее это диалоговое окно:
- По оси Х вписываем абсциссу середины документа: 270/2=135 пикселей.
Это выставит центр направляющей (маленький кружок) точно посередине
страницы. - По оси Y впишем 90 пикселей (180/2), так что направляющая разделит документ по высоте строго пополам.
- Угол (в градусах) оставим равным нулю, так как нам нужна горизонтальная направляющая (если выставить 90°, то получим вертикальную направляющую).
Теперь создаем вертикальную направляющую. Для этого берем левую линейку и перетаскиваем на холст. Можно также взять еще одну горизонтальную и при помощи диалогового окна Направляющая придать ей вертикальную ориентацию. В любом случае важно отцентровать ее по осям X и Y.
В результате имеем две направляющие, пересекающиеся точно в центре документа. Как на рисунке 4.
Рис. 4
На рисунке 4 изменен цвет направляющих на зеленый, чтобы они отличались от линий сетки. Это можно сделать в меню: Файл ⇨ Свойства документа ⇨ Направляющие.
Из точки пересечения направляющих и начнем рисовать первую звезду. Увеличим масштаб. Это делается при помощи клавиши +, либо в окошке Индикатор текущего масштаба (Лупа) на нижней раме окна Inkscape.
Возьмем инструмент Рисование звезд 
Начинаем рисовать из точки пересечения направляющих, и ведем инструмент вверх до точки пересечения направляющей с первой же линией сетки. Если мы подключили прилипание к сеткам и к направляющим, то ошибиться довольно трудно. Так как расстояние между линиями сетки составляет 10 пикселей, то и звезда получится с большим радиусом R1 равным 10 пикселям, или 1/18 высоты флага (180/18=10). Уберем заливку звезды, а обводку установим толщиной в 0,25 пикселя.
Рис. 5
Образец звезды у нас есть. Теперь нужно расположить 12 звезд согласно спецификации: по окружности радиусом в 1/3 высоты флага (180/3=60 пикселей) и в порядке цифр на циферблате часов. Эту задачу можно выполнить несколькими способами: можно нарисовать окружность, разделить ее на 12 частей, и в каждой из 12 точек поместить звезду; можно копии нашей звезды из центра документа переместить на точки с вычисленными координатами; можно придумать и другие варианты.
Мы пойдем по самому простому пути.
Сначала установим масштаб порядка 400%.
Затем снимем выделение с уже нарисованной звезды. Для этого достаточно кликнуть на любом пустом месте холста.
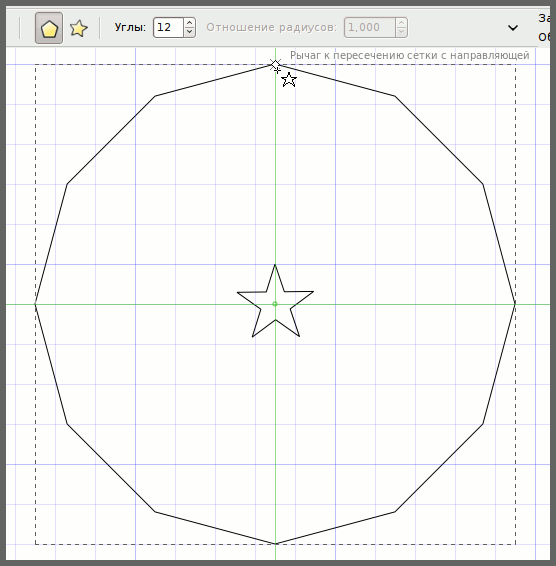
Потом снова берем инструмент Рисование звезд и многоугольников 
Рис. 6
Чтобы разместить звездочки по всем двенадцати вершинам многоугольника нужно по-другому настроить прилипание. На Панели прилипания отключаем прилипание к Сеткам, Направляющим (их кнопки обычно не помещаются в окне, чтобы их увидеть нужно нажать черный уголок внизу панели). Зато подключаем видимые кнопки Прилипать центрами объектов и Прилипать к острым узлам (они показаны на рисунке 7).
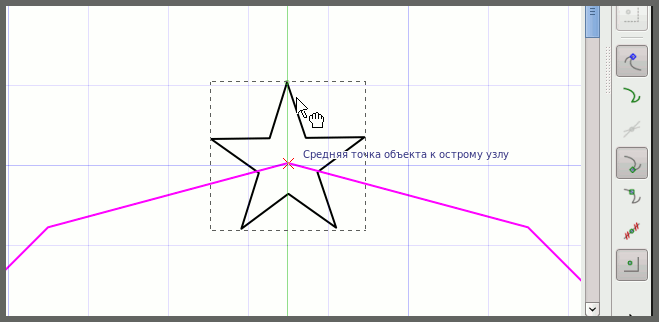
Для начала передвинем имеющуюся звезду в вершину, соответствующую 12 часам. Выделим объект инструментом Выделитель (F1) и им же перетащим на место. Следим за подсказками, появляющимися возле указателя (нам нужно, чтобы средняя точка объекта прилипала к острому узлу) как на рисунке 7.
Рис. 7
Вторую звездочку изготовим методом дублирования. При дублировании возникает копия (дубль) выделенного объекта, и располагается точно над образцом, так что обнаружить дубль можно только потаскав его инструментом Выделитель (F1). Не забудьте потом отменить ненужные перемещения при помощи горячих клавиш Ctrl+z или меню Правка ⇨ Отменить.
Теперь сдублируем звезду. При выделенном объекте нажимаем клавиши CTRL+d (можно выбрать меню Правка ⇨ Продублировать, а можно щелкнуть правой кнопкой мыши на объекте и выбрать Продублировать из всплывшего меню). Дубликат уже выделен и размещается поверх оригинала.
Остается взять его Выделителем (F1) и переместить в следующую вершину (рисунок 8).
Рис. 8
Продолжаем дублировать и перетаскивать, пока все 12 еврозвездочек не встанут по кругу.
Выделим и удалим (при помощи клавиши Del) двенадцатиугольник — он нам больше не нужен.
Теперь выделим все звезды, кликая по ним инструментом выделения, удерживая при этом клавишу SHIFT, либо нарисуем инструментом Выделитель (F1) квадратную рамку вокруг всех звезд, как мы выделяем несколько значков на рабочем столе (метод «резинки»). Все звезды окажутся выделены. Потом сгруппируем их (Объект ⇨ Сгруппировать). Для чего группировать? Чтобы залить их желтым цветом и убрать обводку не по одной, а у всех сразу. И вообще, нужно привыкать к порядку.
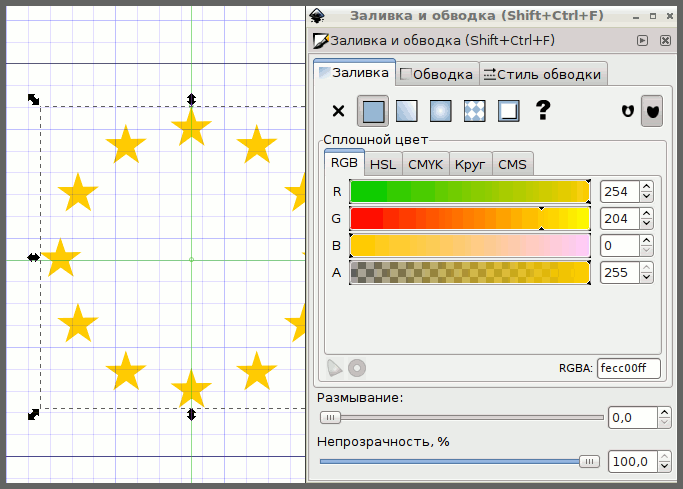
Открываем окно Объект ⇨ Заливка и обводка и заливаем группу звезд цветом RGB: 0, 51, 153 или, иначе говоря, RGBA: fecc00ff.
Рис. 9
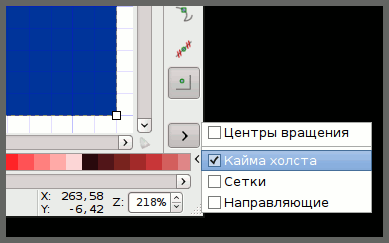
Осталось создать фон. Подключаем прилипание к Кайме холста (кнопка не видна — нажать на черный уголок внизу панели).
Рис. 10
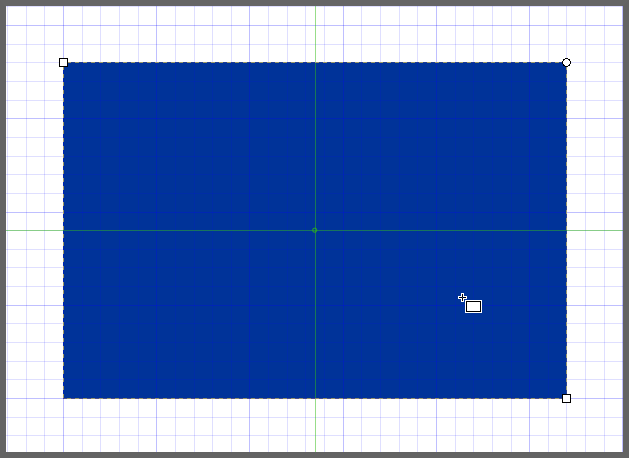
Инструментом 
Рис. 11
Пардон, а где же звезды? Они остались «внизу» под фоном. Всякое изображение на документе находится на своем уровне. Хотя у нас всего один слой, но все равно он как бы слоистый. Это называется расположением по оси Z (воображаемой оси, перпедикулярной плоскости холста). Регулировать положение выделенного объекта на оси Z можно при помощи клавиш:
- HOME — поднять на самый верхний план
- PgUp — поднять
- PgDown — опустить
- END — опустить на задний план
Еще можно делать это из меню Объект (те же самые позиции), или при помощи соответствующих пикограмм на Панели настройки инструмента Выделения (F1).
У нас два пути: или поднять звезды на самый верх, или опустить фон в самый низ. Поскольку фон проще выделить, так как он на виду, выделяем его и жмем клавишу PgDown. Вот и звезды. (Если бы мы не сгруппировали звезды, то пришлось бы нажимать клавишу PgDown двенадцать раз, по числу звезд, или применить клавишу END.
Звезды появились.
Рис. 12
Осталось спрятать направляющие и сетку. (Вид ⇨ Сетка/Направляющие).
Флаг готов. Очищаем defs и сохраняем его. При желании экспортируем в растровый формат PNG.
На сегодня все, а в следующий раз мы оставим детские игры с флажками и вплотную займемся контурами.
Содержание
Глава 4, посвященная контурам, кривым Безье и градиентам.
Сегодня мы будем изображать забавную помесь утюга со шрифтом. При этом мы узнаем:
- Как импортировать растровое изображение
- Как сделать векторный контур растрового изображения
- Как работать с контурами и кривыми Безье
- Как создавать текстовые объекты и превращать их в контуры
- Как заливать объект градиентом
Наше сегодняшнее изображение выглядит так:
Рис. 1
Чтобы его создать, нам нужен, как минимум, утюг, а точнее его фотография. Найти ее в Интернете не сложно. Вот чем пользовался я:
Рис. 2
Создаем документ размером 500×500 px, отключаем прилипание глобально, сетка нам не понадобится.
Теперь берем файл снимка и перетаскиваем мышью на холст. Тут же мы увидим не слишком понятное диалоговое окно (рисунок 3).
Рис. 3
Что это значит? — Существует два способа отражения растровых (не векторных) изображений в программе Inkscape.
- Можно записать растровое изображение в XML код SVG файла, при этом «вес» (в килобайтах) этого файла увеличится на величину «веса» внедряемого изображения. Это называется внедрением.
- А можно связать векторный файл с изображением — в код SVG файла добавить только ссылку на файл растрового изображения. Тогда «вес» файла увеличится совсем немного. Но если переместить растровый файл в другую директорию (или выбросить в корзину), то при открытии SVG файла ссылка окажется недействительной и вместо изображения мы увидим такое предупреждение:
Рис. 4
Оно означает, что связанное с данным файлом растровое изображение не найдено.
Картинка этого предупреждения весьма интересна и свидетельствует о наличии хорошего чувства юмора у разработчиков Inkscape. Изображение это, являясь векторным (в чем легко убедиться, увеличивая и уменьшая его), тщательно имитирует растровое (некоторая размытость, которая не убирается уменьшением).
Для наших целей подходит второй вариант — Связать фото утюга. Все равно будем удалять его впоследствии.
Итак, фото утюга у нас на холсте. Это называется импортом растровых изображений. Можно воспользоваться меню Файл ⇨ Импортировать. Никакой разницы между двумя этими способами нет.
Теперь будем обводить растровый файл контуром. В Inkscape существуют механизмы автоматической векторизации растровых изображений, но сейчас они нам не нужны. Гораздо быстрее, надежнее и экономичней (в смысле размера файла) обвести фото утюга векторным контуром.
Для этого возьмем инструмент 
Увеличиваем масштаб процентов до 250, и начинаем ставить точки (узлы) инструментом SHIFT+F6. Поставим первую точку левым кликом мыши и тянем паутинную линию до следующего угла или изменения кривизны. Чем больше узлов, тем труднее потом создать красивый контур, и тем больше размер файла. Впрочем, недостающие узлы всегда можно добавить, а лишние — убрать.
Прокручиваем холст по вертикали колесиком мыши, по горизонтали SHIFT+колесико мыши. Дойдя по контуру до начального узла, кликаем на нем, и контур замыкается.
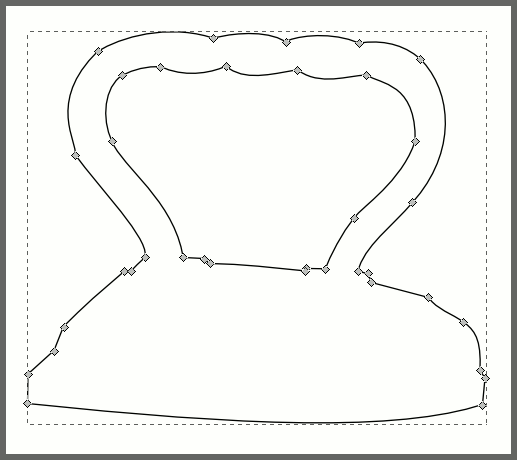
Чтобы увидеть узлы как на рисунке 5, нужно взять инструмент 
Рис. 5
Затем еще увеличиваем масштаб и правим неудачно легшие точки (просто перетащив их мышью), лишние удаляем, выделив их кликом мыши и нажав клавишу DEL. Чтобы добавить недостающий узел, нужно дважды кликнуть инструментом F2.
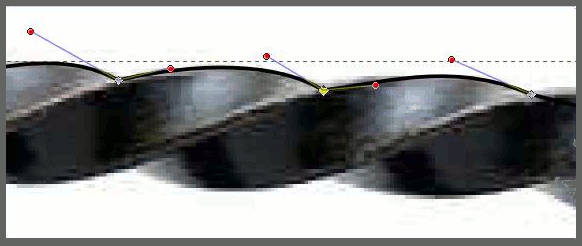
Потом начинаем гнуть прямые отрезки, превращая их в кривые Безье. Все это делается тем же инструментом F2. Гнуть можно, взявшись за линию контура и потянув мышью, а можно за рычаги, которые появляются у узлов при изгибании линии. Рычаги могут поворачиваться и изменять свою длину, позволяя очень точно подогнать контур к изображению (рисунок 6).
Рис. 6
Обработав неспешно наружный контур, тем же способом обрабатываем контур внутри ручки утюга.
Оба контура нам надо объединить в один, чтобы между ручкой и корпусом утюга получилась «дыра» как у калача. Для этого нужно выделить наружный и внутренний контуры, удерживая клавишу SHIFT. Как на рисунке 7.
Рис. 7
А затем объединить, пройдя в меню Контур ⇨ Объединить. Вот как выглядит объединенный контур (рисунок 8), после того как удалено растровое фото. (Чтобы удалить, нужно выделить его инструментом F1, а затем нажать клавишу DEL)
Рис. 8
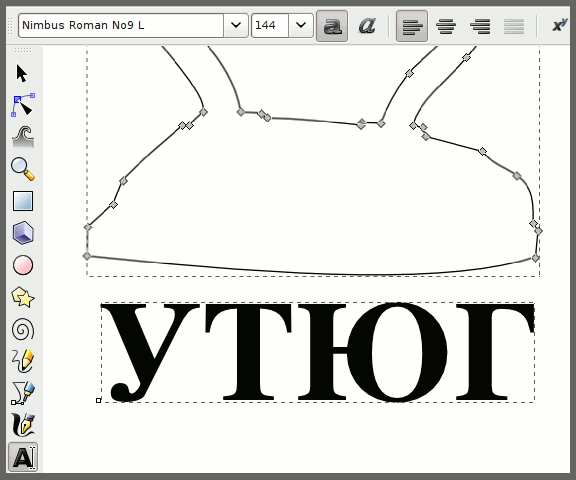
Настало время заняться текстом. Берем инструмент Текст (F8) и производим необходимые настройки на Панели настройки инструмента. Здесь выбран шрифт Nimbus Roman #9 L — он с большими красивыми засечками, Размер шрифта: 144 и начертание Жирное (рисунок 9).
Если у вас нет подходящего шрифта, то установите его как заведено в вашей операционной системе. Inkscape найдет системные шрифты при следующем запуске программы.
Где-нибудь под утюгом кликаем инструментом Текст, и печатаем слово «УТЮГ» заглавными буквами. Если вы забыли сделать настройки, то еще не поздно, текст изменится прямо на глазах.
Рис. 9
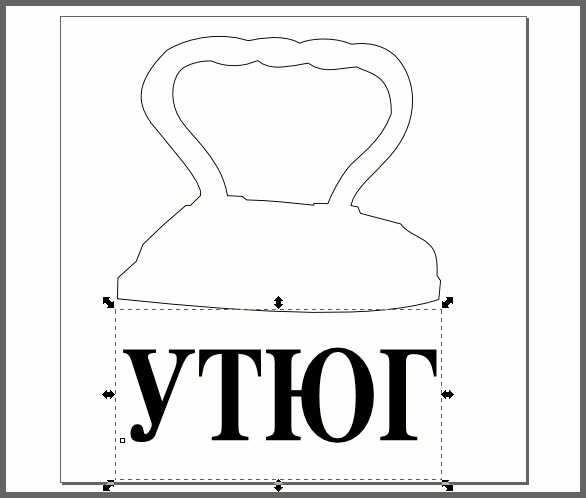
Затем выделяем текст инструментом F1 и при помощи стрелочек вокруг пунктирного прямоугольника выделения подгоняем размер текстового блока к размеру контура утюга и устанавливаем на нужное место.
Рис. 10
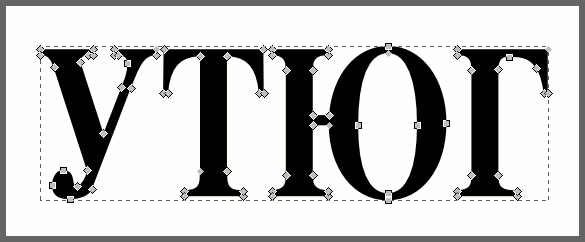
Чтобы иметь возможность видоизменять текст, нужно превратить его в контур. При этом он потеряет свойства текста (возможность редактирования, небольшой «вес»), но приобретет все свойства контуров. Превращение это необратимо, обратно из контуров текст получить никак невозможно (хотя можно отменить это действие).
Итак, в меню Контуры ⇨ Оконтурить объект. Рамка выделения становится меньше, теперь она вплотную к буквам. А применив инструмент 
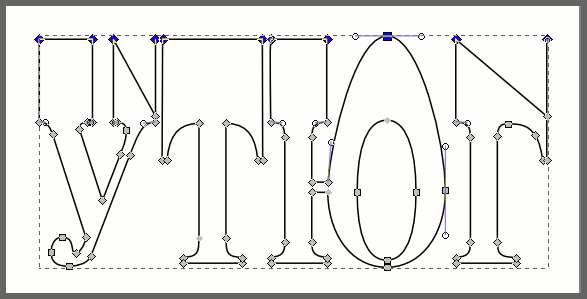
Рис. 11
Чтобы было удобнее работать с контурами букв, уберем заливку текста, а обводку поставим 1 пиксель. Затем, удерживая клавишу SHIFT, инструментом F2 выделим все верхние узлы в каждой букве. При этом выделенные узлы окрасятся в синий цвет, как на рисунке 12. Затем при помощи стрелки вверх ↑ на клавиатуре поднимем выделенные узлы на некоторое расстояние.
Рис. 12
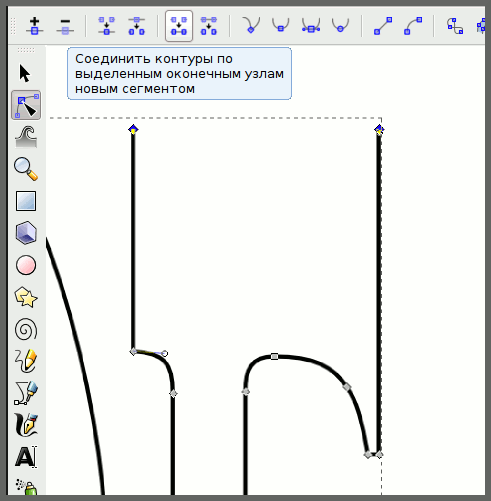
Всем хорош рисунок 12, да подвели буквы У и Г — лишние узлы оказались, не попавшие в выделение. Но дело это легко поправимо. Разберем на примере буквы Г. Сначала выделим и удалим лишний узел, не пожелавший подняться вверх. Косая перекладина при этом исчезнет. Затем выделим вместе верхние узлы буквы, оставшиеся несоединенными. Нажмем на пиктограмму Соединить контуры по выделенным оконечным узлам новым сегментом. Эта пиктограмма находится на Панели настроек инструмента прямо над холстом, и хорошо видна на рисунке 13.
Рис. 13
Контур между выделенными узлами будет замкнут. Таким же образом поступим с буквой У.
Спрашивается, почему мы просто не перенесли лишние узлы на место? Дело в том, что в таком случае контуры букв У и Г были бы не замкнутым, и это могло попортить нам много крови при дальнейшей обработке изображения. Порядок — это когда все контуры замкнутые.
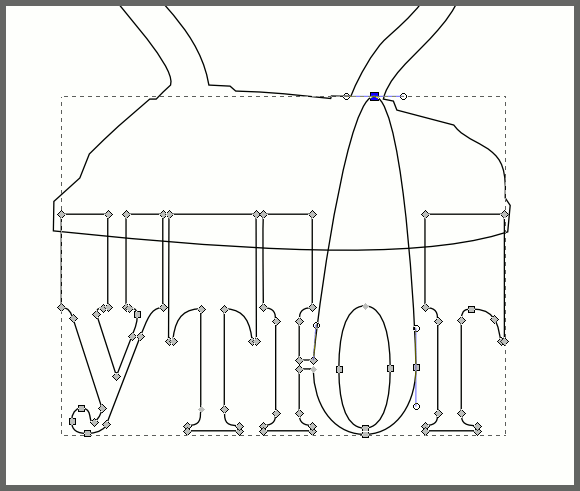
Исправив контуры, продолжим подъем верхнего ряда узлов. Для этого придется снова все их выделить, но теперь пространство позволяет не кликать на каждом, а, тем же инструментом F2, обвести все точки длинным прямоугольником, как мы выделяем группу файлов на рабочем столе (так называемый «метод резинки»).
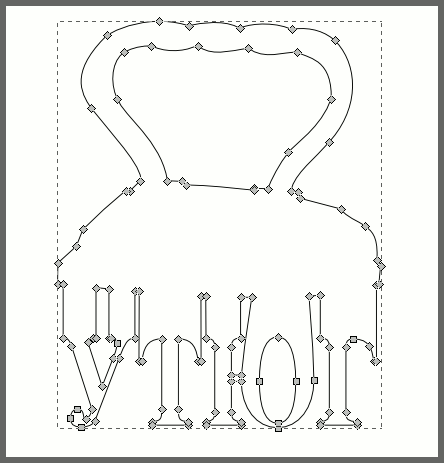
Поднимем узлы так, чтобы все они оказались внутри контура утюга, а кольцо буквы Ю вытянем отдельно вручную, как можно выше и чуть правее, не выходя, впрочем, за контур утюга.
Рис. 14
Что дальше? Правильно, контуры нужно объединить, причем не просто объединить, а суммировать, чтобы исключить все лишние части текста внутри контура утюга. Выделяем оба контура. Идем Контуры ⇨ Сумма. И перед нами сумма двух контуров (рисунок 15).
Рис. 15
Теперь осталось залить объединенный контур градиентом.
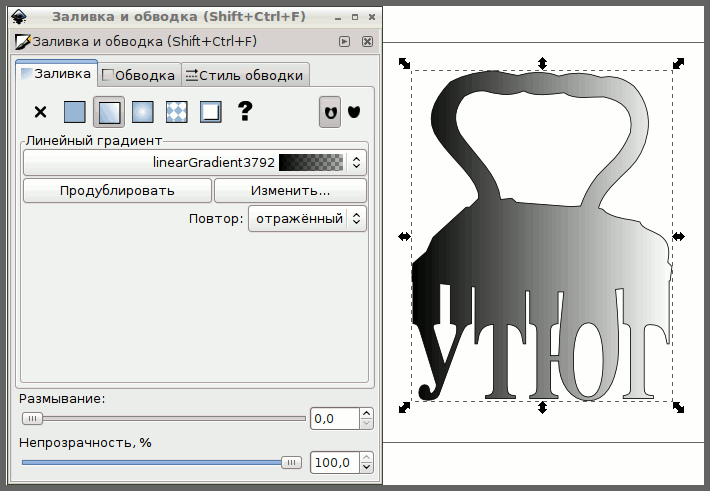
Градиентом называется заливка, в которой один цвет плавно переходит в другой. Нам нужен плавный переход от черного к красному. Открываем окно Заливка и обводка и во вкладке Заливка нажимаем пиктограмму Линейный градиент (рисунок 16).
Рис. 16
Обратите внимание, что в графе Повтор мы выбираем из списка Отраженный. Это значит, что смена цветов будет идти не просто от черного к красному, но зеркально отразится и пойдет от красного обратно к черному.
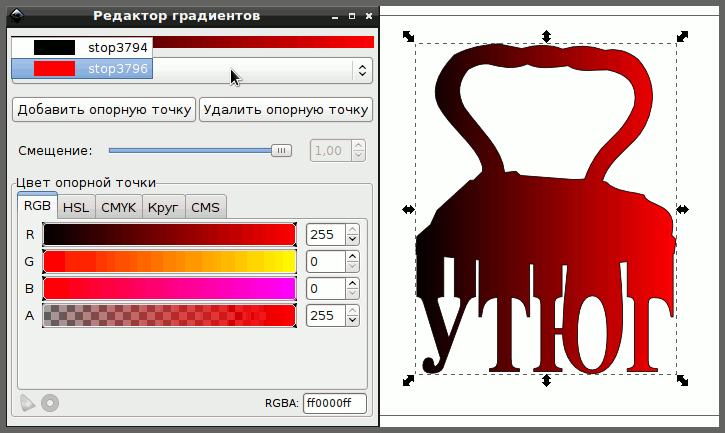
Но пока мы имеем градиент от черного к прозрачному, хотя у вас может быть и другой, это нам не подходит, мы нажимаем клавишу Изменить и появляется окно Редактор градиентов (рисунок 17).
Рис. 17
В окне Редактор градиентов на самом верху узкая полоса (частично скрытая на рисунке 17) показывает текущий градиент. Ниже идет секция опорных точек градиента (на ней покоится указатель мыши). У нас должно быть две опорных точки: черная и красная. Клик мышью в любом месте секции (а не только на стрелочках в правом ее конце) вызывает список опорных точек (на рис. 17 это stop3794 и stop3796).
При помощи мыши подсветим синим первую опорную точку. Черная опорная точка должна иметь черный цвет RGB: 0,0,0 при полной непрозрачности 255.
Подсвечиваем синим вторую опорную точку и выставляем ее красный цвет RGB: 255,0,0, как на рисунке 17. Непрозрачность 255 (обратите особое внимание на шкалу непрозрачности А — про нее часто забывают, а потом удивляются, почему градиент прозрачный).
Перейдем в основное окно, и возьмем инструмент 
Рис. 18
Мы получили градиент, идущий от черного к красному справа налево. А нам нужно сверху вниз, да еще с отражением.
Видите рычаг градиента, который я пометил черной стрелкой на рисунке 18? Виден он только при помощи инструмента F2. На левом конце рычага квадратик (первая опорная точка), а на правом — кружок (вторая опорная точка градиента). За эти квадратик с кружком рычаг градиента можно перетаскивать, разворачивать, удлинять и укорачивать как угодно. Перетащив квадратик в область ручки, а кружок на середину утюга, мы получим что хотели (рисунок 19).
Рис. 19
Рычаг градиента на рисунке 19 я вынес за пределы контура, для лучшей наглядности. Обратите внимание, что рычаг не строго вертикален, а чуть наклонен, чтобы красная линия шла параллельно подошве утюга.
Теперь осталось кликнуть инструментом 
Очищаем defs.
Сохраняем файл в своем архиве. Работа завершена.
В следующей главе мы познакомимся с программой автоматической векторизации растровых изображений, встроенной в Inkscape.
Содержание
Глава 5, в которой мы познакомимся с автоматической векторизацией растровых изображений
Сегодня мы очень поверхностно познакомимся с программой автоматической векторизации растровых изображений, встроенной в Inkscape. Поверхностно — оттого, что тема эта неисчерпаема, полностью зависит от характера растрового изображения, а также от опыта векторизующего.
Мы почти не коснемся вопросов ручной обводки контуров, тема эта довольно подробно раскрыта в статье «Inkscape: Продолжаем освоение свободного редактора векторной графики», а также в 4 главе настоящего Путеводителя.
Темой занятия будет автоматическая векторизация при помощи встроенной в Inkscape программы Контуры ⇨ Векторизовать растр.
Для начала нужно недвусмысленно пояснить, что никакая программа автоматического перевода растрового изображения в векторное не даст нам векторной копии любимой фотографии или картины. Все подобные программы могут только помочь построить контуры изображения для дальнейшей ручной обработки.
Первым делом нужно импортировать растровое изображение в Inkscape. Проще всего это сделать, перетащив мышью файл в окно программы.
Затем пройти в меню Контуры ⇨ Векторизовать растр. Появится окно, изображенное на рисунке 1.
Рис. 1
В этом окне три области:
Одиночное сканирование (имеется ввиду однократное) — отмечено зеленым цветом.
Множественное сканирование (сканирует несколько раз, число сканирований указывается в окошке). Результаты этих сканирований укладываются стопкой по оси Z.
Предпросмотр. В этой области, после нажатия клавиши Обновить возникает предварительный результат обработки.
Выбор метода сканирования осуществляется нажатием на одну из радиокнопок, независимо от того, к какой области она относится. Можно выбрать только одну кнопку за раз; если данный метод возможен, то в области Предпросмотра появится изображение.
Если вас устраивает результат предпросмотра, нажимаете кнопку ОК, запустив сам процесс векторизации. При больших размерах растровых файлов он может занимать довольно ощутимое время.
Каким же процессом пользоваться в каждом конкретном случае? Это может показать только эксперимент. Пробуйте разные методы, с разными порогами, пробуйте одиночное и множественное сканирования, не забывайте про вкладку Параметры.
Приведу несколько примеров для пояснения процесса.
1. Простое цветное рисованное изображение с текстом.
Рис.2
На рисунке 2 вы видите оригинал эмблемы. Рисунок очень простой, текст стандартный, цветов немного. Только сам мяч очень детально изображен, похоже, что вставлена фотография. Векторизовать такое изображение лучше всего при помощи множественного сканирования в цвете. При этом, если взять большое количество цветов, например 32, то результат будет весьма похож на оригинал безо всякой дополнительной обработки, представлен на рисунке 3.
Рис. 3
Как говорится, найдите пять отличий.
Одно нехорошо, «весит» этот SVG файл почти 4 МЕГАбайта! Ведь это изображение — стопка из 32 отдельных контуров разных цветов. Такого размера файлы никуда не годятся.
Получить хорошие контуры можно и уменьшив число цветов при множественном сканировании в цвете до четырех. На рисунке 4 показан сам оригинал (в верхнем ряду) и четыре разноцветных контура.
Рис. 4
Они были «вытащены» из стопки и поставлены рядом. При этом зеленый контур наиболее удачный, его вполне можно разбить (Контур ⇨ Разбить) на отдельные контуры, потом дать каждой части соответствующую заливку и обводку, и получится небольшая по весу и очень качественная векторная копия. При этом доля ручного труда минимальна.
2. Простая рисованная эмблема
Возьмем для примера простой одноцветный логотип фирмы Адидас (рисунок 5, вверху).
Рис. 5
Для его векторизации я применил одиночное сканирование с определением краев. Все настройки оставил по умолчанию. Получился неплохой контур, пригодный для заливки и обводки. А если его немного подправить вручную, убрав лишние узлы и спрямив некоторые кривые Безье, да еще заново нарисовав торговый знак ®, то получится логотип по качеству лучше исходного образца.
3. Увеличенный фрагмент фотографии
Приведенный ниже логотип — сильно увеличенный фрагмент фотографии вагона поезда.
Рис. 6
Его векторизовали в два этапа. Сначала применили одиночное сканирование с Сокращением яркости при пороге 0,150. Получился верхний контур на рисунке 7.
Рис. 7
На нем прекрасно виден символ монад — Ян и Инь, зато шрифт не удался совсем. Тогда порог увеличили до 0,650 и вышел контур в середине рисунка 7.
С ним немного поработали вручную, окружности нарисовали инструментом Для рисования кругов и эллипсов (F5), Красный Ян чуть-чуть подправили, и получили логотип на твердую «четверку». (Снизу на рисунке 7). Если бы еще подправить буквы, то было бы лучше чем у фирмы.
4. Средней сложности изображение с плохой по качеству фотографии.
Удалось скачать знакомую нашим отцам до боли в легких картинку с папирос Казбек (рисунок 8).
Рис. 8
Фотография, как видите, некачественная, сделанная с какой-то помятой пачки папирос. Однако из нее удалось создать вполне приличный логотип, причем ручная обработка потребовалась только в части шрифта (рисунок 9).
Рис. 9
Было применено множественное сканирование при 6 цветах. Результаты с разобранной стопкой контуров на рисунке 10.
Рис. 10
Из 6 контуров было отобрано 3 (рисунок 11).
Рис. 11
Синий контур дал силуэт гор и всадника (с минимальной ручной обработкой — уборкой пятен) и шрифта (с доскональным ручным исправлением контура букв). Со среднего контура было убрано все, кроме снеговых шапок (узлы удалялись вручную методом «резинки»). Ну, а фон (нижний) так фоном и остался.
Надеюсь, что эти несколько примеров дадут вам представление о процессе автоматической векторизации в Inkscape. На эту тему довольно много литературы и есть хорошие примеры. Но в таком деле ничто не сможет заменить личного опыта — пробуйте разные режимы, творите и дерзайте, но помните, что наш главный инструмент — голова и руки.
В следующей главе мы займемся изображением объемных предметов: кубиков и коробочек.
Содержание
Векторная графика с каждым годом ставится всё более популярной и востребованной на рынке. Правда, продвинутые редакторы (к примеру, продукция от компании Adobe) стоит немалых денег. Один из наиболее удачных векторных редакторов, который можно скачать абсолютно бесплатно, — Inkscape. Давайте познакомимся с ним поближе.
Что это такое
Inkscape – это бесплатный векторный редактор, многофункциональный инструмент для создания и работы с художественной и технической графикой.
Разработка программы началась ещё в 2003 году, она пришла на смену устаревшему редактору Sodipodi. Сегодня Инскейп часто сравнивают с известными Adobe Illustrator и Corel Draw, однако ранее именно эта программа была лидером в своей области.
Чаще всего Inkscape используется для:
- высококачественной печати и создания плакатов, визиток, логотипов;
- создания технических иллюстраций;
- веб-графики (например, прорисовка баннеров, пиктограмм для приложений и кнопок сайтов), также используется в графике для игр.
Возможность масштабировать изображение без потери в качестве — особенность векторной графики, которую многие дизайнеры применяют в работе.
Являясь кроссплатформенным редактором, Inkscape имеет открытый исходный код, позволяющий любому пользователю внести необходимые коррективы в работу программы.
Особенность Inkscape – использование открытого формата Scalable Vector Graphics. Несмотря на то, что работа в программе происходит исключительно в SVG, Инскейп поддерживает десятки других форматов: PDF, AI, JPEG, PNG, GIF и другие.
SVG основан на языке разметки XML. Это позволяет разработчикам дополнительно писать расширения, тем самым значительно увеличивая функционал.
Программа работает на Windows (версии 7, 8.1, 10), MacOS (32-х или 64-х бит) и Linux.
Как скачать и установить программный продукт
Inkscape – абсолютно бесплатная программа. Проще и надёжнее всего скачать её с официального сайта (есть русский язык). Перейдя на вкладку «Скачать», вы найдёте множество версий программы для разных ПО. На этой же вкладке можно просмотреть и сразу загрузить дополнения, необходимые для удобной работы. Более того, есть возможность скачать исходный код и собрать программу самому (кому это интересно и кто обладает определёнными навыками).
Системные требования:
- CPU (процессор): от 1.5 GHz;
- графический адаптер: любой 3D с 64 Mb VRAM;
- оперативная память: больше 512 Мб;
- свободной памяти: 250 Мб;
- контроллер: мышка/планшет.
Также понадобятся монитор с разрешением 1024х768 и доступ в интернет.
Как пользоваться Inkscape
Редактор имеет внушительный набор инструментов, позволяющий создавать изображения любой сложности, но начинающий дизайнер может столкнуться с некоторыми трудностями. Отсутствие знаний о базовых приёмах ограничивает творческий поток и усложняет процесс пользования программой.
Интерфейс Inkscape
Рассмотрим подробнее интерфейс программы. При открытии Inkscape мы видим холст и множество инструментов. Выделяют 5 основных областей:
- Главное меню содержит все основные функции (редактирование, работу с текстом, фильтрами и так далее).
- Панель инструментов вмещает значки-иконки некоторых команд редактора, таким образом, упрощая работу с инструментами.
- Свойства инструментов – здесь можно менять стандартные параметры инструмента.
- Панель параметров прилипания и панель команд позволяют выбрать, нужно ли примыкать один объект к другому автоматически.
- Образцы цветов и панель состояния помогают ориентировать фигуры в цвете, заливке или обводке. Панель состояния позволяет регулировать масштаб, приближая и отдаляя рабочую область.
Работа с текстом
Inkscape неплохо работает с текстами:
- выбираем инструмент «Текстовые объекты»;
- указываем необходимые свойства (добавляем шрифт, размер);
- устанавливаем указатель в нужном месте, при необходимости его можно переместить;
- пишем нужный текст.
Для добавления новых шрифтов перейдите в папку с установленной программой, откройте 51-local.conf в любом текстовом редакторе, etcfontsconf.d directory, добавьте строчку с адресом необходимого набора шрифтов C:UsersпользовательAppDataRoamingMonotypeskyfonts-Google> и сохраните.
Создание фигур
К инструментам фигур относятся прямоугольник, эллипс, звезда, спираль и другие.
Давайте попробуем начать, к примеру, кликаем на инструмент прямоугольник в левом меню, нажимаем на холст, и на холсте появились прямоугольники определённого оттенка (в зависимости от установлено цвета). Если у вас получились просто белые фигуры, нужно поменять цвета и прозрачность.
Точно так же можно нарисовать круг, эллипс, спираль и другие объекты, которые можно легко найти на боковой левой панели.
В любой момент можно воспользоваться инструментом «Стрелки».
В Inkscape есть весьма полезный инструмент — линия с переменной толщиной (помогает создавать необычные рисунки и текст). Во вкладке меню «Контурные эффекты» также можно найти много вариантов штриховки.
Действия над фигурами подразумевают:
- перемещение;
- поворот;
- наклон.
Плагины Inkscape называются фильтрами и расширениями. Используя их, получается добиться намного лучшего эффекта. Скачать можно с сайта разработчиков или сделать самому.
Для создания прозрачного фона откройте «Файл», дальше «Свойства документа» и выберите цвет фона. Альфа-канал должен равняться 0. Следующий шаг «Файл» → «Export Bitmap» (Shift + Ctrl + E) и сохраняем в PNG.
При создании графического изображения иногда возникает потребность использовать лишь часть рисунка. Сделать это можно таким образом:
- Выбираем «Прямоугольники и квадраты».
- По нужному контуру выделяем изображение.
- Переключаем на режим «Выделение и трансформирование».
- Удерживаем кнопку Shift и кликаем левой кнопкой мыши по выделенному фрагменту.
- Переходим в меню «Объект» и выбираем «Установить».
В результате получаем выделенный участок изображения.
Также вам может понадобиться изменить ориентацию рабочей области (по умолчанию — портретная). Для этого открываем «Свойства документа» на вкладке «Страница» и меняем ориентацию на книжную.
Для упрощённого рисования и прорисовки фигур в Inkscape предусмотрены направляющие, которые «притягивают» рабочие инструменты, позволяя установить инструмент точно по ним.
Работа с растровыми изображениями
При необходимости добавить растровый фрагмент или изображение, нужно его векторизовать способом превращения его в SVG-элемент: отметьте объект, который нужно перевести в контуры, выберите команду «Контуры», затем «Векторизовать растр…» (Shift+Alt+B).
Чтобы выполнить обратный процесс, перейдите в меню «Файл» пункт «Экспортировать в растр».
Группировка объектов
В Inkscape можно объединять разные объекты в группу. При дальнейшей трансформации и перемещении программа будет воспринимать всё как единый объект. Для этого выберите объекты и нажмите Ctrl+G (выбрать «Объект», пункт «Сгруппировать»). Непосредственно сами группы можно объединять между собой. Чтобы изменить один элемент, необязательно разбивать группу, нажмите на объект с нажатой Ctrl, и можно будет работать с объектом отдельно. Чтобы разгруппировать группу, выберите нужный объект и нажмите Shift+Ctrl+G (меню «Объект», пункт «Разгруппировать»).
Сохранение результата не отличается от любых других редакторов. Единственное, что важно не забыть, указать формат, в котором нужно экспортировать файл.
Inkscape – мощный инструмент, предлагающий значительный набор инструментов для векторной графики. Интуитивно понятный интерфейс, множество необходимых функций и постоянные обновления от разработчиков. А что вы думаете о данном редакторе? Возникали ли трудности в работе с программой? Делитесь своими мыслями в комментариях.