Независимо от того, начинаете ли вы с шаблона Майкрософт или обновляете один из своих собственных, встроенные средства Word помогают обновлять шаблоны в соответствии с вашими потребностями. Чтобы обновить свой шаблон, откройте файл, внесите необходимые изменения и сохраните его.
-
Нажмите Файл > Открыть.
-
Дважды щелкните Этот компьютер. (В Word 2013 г. дважды щелкните компьютер.
-
Перейдите в папку Пользовательские шаблоны Office, которая находится в папке Документы.
-
Щелкните шаблон и нажмите кнопку Открыть.
-
Внесите необходимые изменения, а затем сохраните и закройте шаблон.
Создание шаблонов
-
Добавление стандартных блоков в шаблон
-
Добавление элементов управления содержимым в шаблон
-
Добавление элементов управления содержимым
-
Вставка элемента управления, куда пользователи могут вводить текст
-
Вставка элемента управления «Рисунок»
-
Вставка поля со списком или раскрывающегося списка
-
Вставка элемента управления «Выбор даты»
-
Вставка флажка
-
Вставка элемента управления коллекцией стандартных блоков
-
-
Установка или изменение свойств элементов управления содержимым
-
-
Добавление пояснительного текста в шаблон
-
Защита шаблона
-
Защита элементов шаблона
-
Назначение пароля для шаблона
-
Добавление стандартных блоков в шаблон
Стандартные блоки — это многократно используемые элементы содержимого или другие части документа, которые хранятся в коллекциях и в любое время доступны для повторного использования. Стандартные блоки также можно хранить и распространять с помощью шаблонов.
Например, можно создать шаблон отчета, содержащий два типа сопроводительных писем, которые пользователи смогут выбрать при создании отчета на основе данного шаблона.
Добавление элементов управления содержимым в шаблон
Сделайте свои шаблоны гибкими, добавив и настроив элементы управления содержимым, такие как «форматированный текст», «рисунок», «раскрывающийся список» или «выбор даты».
Например, вы можете создать шаблон, который содержит раскрывающийся список. Если вы разрешите редактирование раскрывающегося списка, другие люди смогут изменять его параметры в соответствии со своими потребностями.
Примечание: Если элементы управления содержимым недоступны, возможно, вы открыли документ или шаблон, созданный в более ранней версии Word. Чтобы использовать элементы управления содержимым, необходимо преобразовать документ в формат файла Word 2013, щелкнув Файл > сведения > преобразовать, а затем нажмите кнопку ОК. После преобразования документа или шаблона сохраните их.
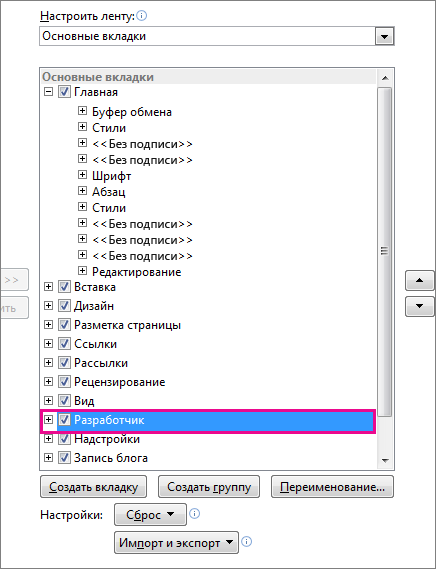
Чтобы можно было добавлять элементы управления содержимым, отобразите вкладку Разработчик.
-
Выберите команды Файл > Параметры > Настроить ленту.
-
В раскрывающемся списке Настроить ленту выберите Основные вкладки.
-
Установите в списке флажок для вкладки Разработчик и нажмите кнопку ОК.

Добавление элементов управления содержимым
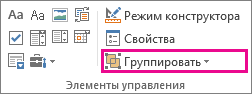
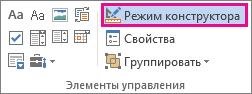
На вкладке Разработчик в группе Элементы управления нажмите кнопку Режим конструктора и добавьте необходимые элементы управления.

Добавление элемента управления текстом, в который пользователи могут вводить текст
В элементе управления содержимым «форматированный текст» пользователи могут выделять текст полужирным шрифтом или курсивом, а также вводить несколько абзацев текста. Чтобы ограничить возможности пользователей, вставьте элемент управления содержимым «обычный текст».
-
В документе щелкните место, куда нужно добавить элемент управления.
-
На вкладке Разработчик в группе Элементы управления щелкните Элемент управления содержимым в формате форматированного текста
или элемент управления содержимым в виде обычного текста
.
Добавление элемента управления «рисунок»
-
Щелкните место, куда нужно добавить элемент управления.
-
На вкладке Разработчик в группе Элементы управления щелкните Элемент управления рисунками
.
Вставка поля со списком или раскрывающегося списка
В поле со списком пользователи могут выбрать один из предложенных вами пунктов или ввести собственный вариант. В раскрывающемся списке пользователи могут только выбрать один из имеющихся пунктов.
-
На вкладке Разработчик в группе Элементы управления щелкните элемент управления содержимым поля со списком
или раскрывающийся список элементов управления содержимым
.
-
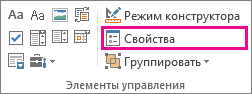
Выделите элемент управления содержимым, а затем на вкладке Разработчик в группе Элементы управления нажмите кнопку Свойства.
-
Чтобы создать список вариантов выбора, нажмите Добавить в разделе Свойства поля со списком или Свойства раскрывающегося списка.
-
Введите значение в поле Отображаемое имя, например Да, Нет или Возможно. Повторяйте этот шаг до тех пор, пока все нужные вам значения не окажутся в раскрывающемся списке.
-
При необходимости задайте остальные свойства.
Примечание: Если установить флажок Содержимое нельзя редактировать, пользователи не смогут изменять выбранные пункты.
Вставка элемента управления «выбор даты»
-
Щелкните в том месте, где нужно вставить элемент управления «выбор даты».
-
На вкладке Разработчик в группе Элементы управления щелкните элемент управления «Выбор даты»
.
Вставка флажка
-
Щелкните в том месте, где нужно вставить элемент управления «флажок».
-
На вкладке Разработчик в группе Элементы управления установите флажок Элемент управления содержимым
.
Добавление элемента управления коллекцией стандартных блоков
Элементы управления стандартными блоками используются, когда необходимо предоставить пользователям возможность выбрать определенный блок текста.
Например, элементы управления стандартными блоками полезны, когда необходимо настроить шаблон контракта и добавлять различный стандартный текст в зависимости от конкретных требований контракта. Для каждой версии стандартного текста можно создать элементы управления содержимым форматированного текста, а затем использовать элемент управления коллекцией стандартных блоков как контейнер элементов управления содержимым форматированного текста.
Элементы управления стандартными блоками также можно использовать в формах.
-
Щелкните место, куда нужно добавить элемент управления.
-
На вкладке Разработчик в группе Элементы управления щелкните Элемент управления содержимым коллекции стандартных блоков
.
-
Щелкните элемент управления содержимым, чтобы выделить его.
-
На вкладке Разработчик в группе Элементы управления нажмите кнопку Свойства.
-
Выберите значения в списках Коллекция и Категория для стандартных блоков, которые необходимо сделать доступными в элементе управления стандартным блоком.
Установка или изменение свойств элементов управления содержимым
-
Выберите элемент управления содержимым и нажмите кнопку Свойства в группе Элементы управления.
-
В диалоговом окне Свойства элемента управления содержимым укажите, может ли элемент управления содержимым быть удален или изменен другим пользователем, использующим шаблон.
-
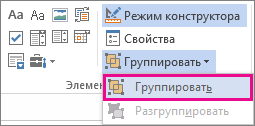
Чтобы работать с несколькими элементами управления содержимым или несколькими абзацами текста как с одним объектом, выберите эти элементы управления или текст, а затем в группе Элементы управления нажмите кнопку Группировать.
Возьмем для примера документ «Отказ от ответственности», состоящий из трех абзацев. После группирования этих абзацев с помощью команды «Группировать» соответствующий текст невозможно будет изменить, а удалить его можно будет только как группу.
Добавление пояснительного текста в шаблон
Чтобы сделать шаблон более удобным в использовании, можно добавить пояснительный текст. Вы можете изменить пояснительный текст по умолчанию в элементе управления содержимым.
Вот как вы можете настроить пояснительный текст по умолчанию для пользователей шаблона.
-
На вкладке Разработчик в группе Элементы управления нажмите Режим конструктора.
-
Щелкните элемент управления содержимым, у которого вы хотите изменить замещающий пояснительный текст.
-
Отредактируйте и отформатируйте замещающий текст.
-
На вкладке Разработчик в группе Элементы управления нажмите кнопку Режим конструктора, чтобы отключить возможность конструирования и сохранить пояснительный текст.
Защита шаблона
К отдельным элементам управления содержимым в шаблоне можно добавить защиту, чтобы запретить удаление или редактирование определенных элементов управления содержимым или группы элементов управления. Можно также защитить все содержимое шаблона паролем.
Защита элементов шаблона
-
Откройте шаблон, к которому нужно добавить защиту.
-
Выделите элемент управления содержимым, изменения которого необходимо ограничить.
Совет: Чтобы выбрать несколько элементов управления, щелкните их, удерживая нажатой клавишу CTRL.
-
На вкладке Разработчик в группе Элементы управления нажмите кнопку Группировать и выберите команду Группировать.
-
На вкладке Разработчик в группе Элементы управления нажмите кнопку Свойства.
-
В диалоговом окне Свойства элемента управления содержимым в разделе Блокировка сделайте следующее.
-
Установите флажок Элемент управления содержимым нельзя удалить. Это позволит изменять содержимое элемента управления, но сам элемент управления нельзя будет удалить из шаблона или созданного с его помощью документа.
-
Установите флажок Содержимое нельзя редактировать. Это позволит удалить элемент управления, но редактировать содержимое в элементе управления будет запрещено.
-
Эти параметры можно использовать для защиты текста, если он включен в шаблон. Например, если часто добавляется отказ от ответственности, защита гарантирует неизменность текста и в то же время позволяет удалить отказ от ответственности в документах, где он не нужен.
Назначение пароля для шаблона
Вот как вы можете назначить документу пароль, разрешающий удалять защиту только знающим его пользователям.
-
Откройте шаблон, которому нужно назначить пароль.
-
На вкладке Рецензирование в группе Защитить выберите команду Ограничить редактирование.
-
В разделе Включение защиты нажмите кнопку Да, включить защиту.
-
Введите пароль в поле Новый пароль (необязательно), а затем подтвердите его.
Важно: Если вы решили не использовать пароль, любой пользователь может изменить ограничения на редактирование.
Используйте надежные пароли, состоящие из букв в верхнем и нижнем регистре, цифр и символов. Пароли, не содержащие набор таких элементов, являются ненадежными. Надежный пароль: Y6dh!et5. Пример ненадежного пароля: House27. Пароль должен содержать не менее 8 символов. Чем длиннее пароль, тем он надежнее.
Очень важно запомнить свой пароль. Если вы забудете пароль, корпорация Майкрософт не сможет его восстановить. Все записанные пароли следует хранить в надежном месте отдельно от сведений, для защиты которых они предназначены.
Download Article
Download Article
Templates can speed up the creation of projects, but they can also slow productivity down when they are slightly incorrect, out-of-date, or disorganized. This wikiHow article will show you how to control the look and feel of all of your slides by editing a template in PowerPoint on a computer.
-
1
Open your PowerPoint template. Since the features are similar between the computer program, the web app, and the mobile app, this method works for them all.
- If you don’t have a PowerPoint template, you can search the web for one or create your own.
-
2
Click the View tab. You’ll find this in the ribbon above the project.
Advertisement
-
3
Click Slide Master. The program window will resize to fit both the single-slide preview and the blueprint of your entire slideshow. They are organized by groups, but there is usually only one group and one slide master. Any edits you make here (not contextual) will change on all the slides.
-
4
Edit the template. The slides on the left are your master slides, or blueprints, for all similar slides. Changing one thing on a slide will change it throughout the slideshow.[1]
- For example, if you change the font on a text-based slide, the entire group’s font will change. In Slide Master view, you will see a menu of formatting options, like adding or removing the slide title and footers, changing the background styles, hiding or showing the background graphics, and changing the theme.
- You can add elements such as an image placeholder throughout your slideshow, like a logo. Use Insert Placeholder from the Slide Master menu to add an image or a text box that will appear in the same spot, with the same dimensions, throughout the slideshow.
- Using the Themes drop-down, you can apply a pre-made consistent color scheme and font. Since not all themes will work with your customized template, you can use the colors and font styles as inspiration. Use the Colors and Fonts drop-downs to further customize your template.
-
5
Click Close Master. This looks like a red X in a box. You’ll find this at the end of the Slide Master toolbar.
-
6
Save your template. You’ll need to save it so you can use it again in PowerPoint.
- From the File tab, select Save As.
- In the «Save as File Type» menu, choose PowerPoint template. It will save in your Custom Office Templates folder with a .potx extension.[2]
- Click Save after you’ve given the template a name.
Advertisement
Ask a Question
200 characters left
Include your email address to get a message when this question is answered.
Submit
Advertisement
-
If you don’t already have a Microsoft Office account, you can get a free trial version for a limited time.
Thanks for submitting a tip for review!
Advertisement
References
About This Article
Article SummaryX
1. Open a PowerPoint Template.
2. Click Slide Master from the View tab.
3. Edit the slide masters themes, colors, fonts, and placeholders.
4. Click Save as from the File tab.
5. Click PowerPoint Template from Save File Type….
6. Click Save.
Did this summary help you?
Thanks to all authors for creating a page that has been read 72,633 times.
Is this article up to date?
Шаблон документа и его изменение
В организациях, как правило, имеется документ с требованиями к оформлению документации. То есть требования, каким должен быть шаблон документа. И, как правило, границы печатного поля и вид шрифта в этих требованиях оговорены. Но программа Word предоставляет нам свой собственный шаблон документа, и установки этого документа не совпадают с теми требованиями, которые предъявляет наша организация. И каждый раз, создавая новый документ, вы вручную меняете эти установки под те самые установленные поля, виды шрифта и тому подобное.
По окончании урока вы сможете:
- Изменить границы печатного поля страницы и сохранить эти изменения в шаблон документа
- Изменить параметры шрифта, используемого по умолчанию, и сохранить эти изменения в шаблон документа
Каждый вновь создаваемый документ имеет следующие параметры:
- Шрифт Calibri (Основной)
- Размер шрифта 11 пунктов
- Границы печатного поля:
- Верхнее – 2 см
- Левое – 3 см
- Нижнее – 2 см
- Правое – 1,5 см

Поэтому встаёт вопрос: как изменить стандартный шаблон?
1. Меняем границы печатного поля страницы и сохраняем эти изменения в шаблон документа
Шаг 1. Откройте новый документ
Шаг 2. Для Word-10: Лента Разметка страницы – группа команд Параметры страницы – Поля – Настраиваемые поля:
Для Word-16: Лента Макет – группа команд Параметры страницы – Поля – Настраиваемые поля:
Шаг 3. В диалоговом окне задайте требуемые размеры на закладке Поля и закладке Колонтитулы:

Появится окно с надписью:
Шаг 5. Нажимайте «Да» и теперь во всех вновь открываемых документах будут такие параметры страницы, какие вы задавали. То есть, вы изменили шаблон Normal.dotm.
2. Меняем параметры шрифта, используемого по умолчанию, и сохраняем эти изменения в шаблон документа
Шаг 1. Лента Главная – группа команд Шрифт – диалоговое окно Шрифт.
Шаг 2. Установите вид и размер шрифта согласно требованиям по оформлению документов, которые приняты в вашей организации, и нажмите кнопку По умолчанию.
Появится окно, где вам будет предложено изменить шаблон Normal.dotm.
Шаг 3. Отметьте кнопку «всех документов, основанных на шаблоне Normal.dotm» и нажмите кнопку ОК.
В результате этих действий мы получили шаблон, который соответствует требованиям вашей организации
Теперь вы сможете:
- Изменить границы печатного поля страницы и сохранить эти изменения в шаблоне Normal
- Изменить параметры шрифта, используемого по умолчанию, и сохранить эти изменения в шаблоне Normal
Инструкция по редактированию шаблона сайта Begin
Внутри кода страниц имеются подробные комментарии по редактированию шаблона.
Скачать инструкцию с примерами HTML страниц и самим шаблоном можно по ссылке внизу страницы.
Этапы создания сайта от А до Я.
Подробное описание с иллюстрациями: Регистрация домена, работа с хостингом, размещение сайта, адаптивность, оптимизация — в одной статье.
Подготовка к редактированию шаблона.
Желательно, чтобы у Вас заранее был готов текст, который собираетесь размещать на редактируемой странице и картинки (фото) по размерам соответствующие тем, которые лежат в папке img.
Эта папка будет содержать Ваши личные изображения и фото для размещения на сайте.
В папке images находятся картинки, используемые в дизайне сайта, их менять не рекомендуется (тем более размер), если только позже, когда наберетесь опыта.
В названиях картинок и страниц сайта используйте только осмысленные латинские символы, чтобы потом было легче ориентироваться в коде.
— Открываем файл index_red.html в браузере. Здесь видим копию кода главной страницы сайта index.html — для наглядности. Редактировать будем другую страницу.
Обратите внимание только на то, что выделено разными цветами: меню (навигация) сайта, имена картинок (при желании), адреса ссылок на страницы (если переименуете их), основное текстовое содержание сайта (обязательно) и, так называемые, мета теги (обязательно), которые находятся в начале кода, нужны для поисковых систем — посещаемости сайта.
Менять будем только места выделенные цветом.
Переходим к редактированию шаблона.
— Открываем главную страницу index.html (папка «Ваш сайтbegin») с помощью текстового редактора и видим то, что нам предстоит редактировать. Не пугайтесь, это только при первом взгляде страшно, по мере работы присмотритесь и все встанет на свои места.
При редактировании кода используйте поиск: выделите и скопируйте код на странице инструкции и вставьте в окошко поиска редактора на редактируемой странице.
Замене подлежат: Русский текст — ЦВЕТ , Имя картинки — ЦВЕТ , Ссылки (переходы) — ЦВЕТ
Переходим к замене контента шаблона. Не забывайте периодически сохранять и просматривать результат работы (стр. index.html) в браузере, перезагрузка окна — F5.
Редактируем основные META теги HTML страницы
<title>
Название сайта — Видно в окне браузера
</title>
<meta name=»description» content=»
Описание сайта. Будет видно в анонсе поисковых систем. Не более 200 символов
» />
<meta name=»keywords» content=»
ключевые, слова, через, запятую
» />
Мета-теги в начале страницы: title, description, keywords, являются важным атрибутом любой страницы, размещенной в Интернете.
Title — текст отображается в заголовке браузера (выше не куда). Основной источник информации о странице для поисковых систем. Влияет на поиск, а значит посещаемость сайта. Должен содержать ключевые слова без повторов.
Description — описание сайта при отображении Вашей страницы в результате поиска. Должно быть не более 200 символов. Наличие ключевых слов.
Keywords — ключевые слова, которые чаще встречаются в тексте страницы, несут смысловую нагрузку содержания страницы, пишутся через запятую, не более 7-8 слов. В самом тексте должны встречаться не более 4 раз (каждое слово) на 2000 символов, выделяться жирным, присутствовать в первом предложении и последнем.
Keywords в последнее время потеряли свою значимость для поисковых систем.
Сохраняем!
Редактируем меню сайта и логотип
ЛОГОТИП
<h1 id=»logo»><a href=»index.html»>Ваш логотип<span>Название сайта или код-адрес картинки</span></a></h1> — для начала достаточно текста.
МЕНЮ САЙТА
<li><a class=»active» href=»index.html»>На ГЛАВНУЮ</a></li>
<li><a href=»page1.html»>О сайте</a></li>
<li><a href=»page2.html»>Скачать бесплатно</a></li>
<li><a href=»page3.html»>Анонс</a></li>
<li><a href=»page4.html»>Фотографии</a></li>
<li><a href=»video.html»>Видео</a></li>
<li><a href=»pusto.html»>Пустая страница</a></li>
Ссылки типа page1.html можете оставить без изменений или изменить на свои, но тогда не забудьте внести изменения в другие страницы сайта.
Здесь указана относительная ссылка: page1.html, можно указать абсолютную: http://Ваш сайт/page1.html, что одно и тоже. При первом варианте ссылки, страницы должны находиться в одной и той же папке, в пределах компьютера или хостинга.
index.html — является индексным названием, его не менять! При обращении браузера к папке в которой находиться файл index.html, по умолчанию открывается сразу этот файл.
Пример: если Вы набрали в браузере адрес: http://Вашсайт.ru, то автоматически (по умолчанию) откроется файл первой страницы index.html, если он лежит в папке Вашсайт.ru
Два адреса http://Вашсайт.ru и http://Вашсайт.ru/index.html одинаковы.
Поменяйте заголовки меню. Следите за тем, чтобы текст меню уместился в одной строке страницы.
Сохраняем!
Редактируем ШАПКУ сайта
В шапке будем менять текст слева от большой картинки. С этим Вы справитесь, далее о картинке.
Размер картинки 600х220 px, поменяйте изображение, создайте свое таких же размеров. Сама картинка лежит в папке images, называется logo.png, параметры картинки в файле style.css (папка css). При изменении ширины изображения, поменяйте параметр width:600px; (он такой один) на свой размер.
Отступы от верхнего и правого края меняйте атрибутами, соответственно: padding-top:10px; padding-right:10px; которые ниже параметра width:600px;
Следите за тем, чтобы вес картинки был не большим. Влияет на скорость первого открытия сайта для посетителя. На дальнейших переходах по страницам сайта не отображается, за счет прописки в файле .css, но тем не менее лучше держаться в пределах 50-100 кб.
Сохраняем!
СЛАЙДЕР — картинки в движении
В нашем случае состоит из восьми картинок размером 200х100 px. Размеры не менять. Если измените ширину, то расстояние между картинками увеличиться или уменьшиться. Могут наехать друг на друга. Имена картинок: slider1.gif, slider1.gif, slider1.gif и т.д., лежат в папке images. Замените их на свои, таких же размеров.
Название можете изменить, но тогда поменяйте его и в коде, пример: slider1.gif меняем на mylove1.jpg. Обратите внимание, формат картинки .gif, jpg, png… в коде должен соответствовать формату картинки.
Код:
<li>
<div class="slider-image">
<a href="http://sitey.ru"><img src="images/slider1.gif" alt="" /></a>
</div>
</li>
<li>
<div class="slider-image">
<a href="#"><img src="images/slider2.gif" alt="" /></a>
</div>
</li>
Ссылку https://sitey.ru замените на свою, куда-нибудь отправьте посетителя при ее нажатии.
Далее меняйте символ #.
Можно изменить скорость смены картинок в файле jquery-func.js (папка js) , параметр: auto:4, — в секундах. Будьте осторожнее при редактировании этого скрипта.
Сохраняем!
Редактируем ТЕЛО страницы — контент
Содержимое (тело) страницы состоит у нас из трех блоков: левый, средний и правый.
Размеры фиксированные (подогнуты под дизайн), изменить можно лишь высоту одновременно 3х блоков.
Файл style.css параметр height:300px; — замените 300 на большее значение.
Не советую увеличивать содержимое главной страницы на много. Будет дольше открываться для посетителей. Много трафика забирают картинки, особенно не прописанные в файле .css
Заполняйте блоки своим содержимым: текст, картинки в тексте (100×100 px). В имеющийся текст для наглядности уже включены ссылки на другие страницы, удалите их или замените.
Все остальное описывалось выше. В самом коде и редактируемом тексте есть дополнительные описания и рекомендации.
Сохраняем!
Редактируем ПОДВАЛ низ страницы
Здесь все просто. Замените текст и ссылки. Сюда же можно установить счетчик посещаемости сайта.
Завершаем редактирование шаблона
Все страницы сайта имеют похожую структуру, за исключением тела страницы, т.е. блоков находящихся после слайдера и перед подвалом. Далее Вами будет изменяться только тело страницы и блок слайдера (при желании).
Сейчас в шаблонах страниц блок слайдера заполнен текстом с описанием редактирования каждой страницы. Этот текст необходимо заменить на описание конкретной страницы или вставить туда сам слайдер с главной страницы (он выделен комментариями внутри кода).
Все, что выше слайдера и подвал страницы будут одинаковы на всех страницах сайта.
Обязательно внесите изменения в Мета-Теги страниц и в Заголовок, они должны быть уникальными.
Работа с шаблонами дополнительных страниц.
Выделяем мышкой часть кода готовой страницы index.html, начиная от комментария <!— КОНЕЦ Шапка —> до самого верха, копируем ее и заменяем на всех оставшихся страницах именно эту часть, также выделив ее и удалив.
Подобным образом поступаем с подвалом страницы: выделяем код начиная от комментария <!— Подвал страницы —> до самого низа и заменяем на других страницах. Почему до самого верха или низа? Так проще не промахнуться.
Не забываем СОХРАНЯТЬ страницы!
Итак, основная часть работы над редактированием сайта завершена и Вам остается лишь наполнять существующие страницы контентом и создавать новые страницы на основе уже готовых.
Шаблон достаточно простой, но для совершенствования опыта вполне удобен.
Теперь
пора заполнить повестку для текущей
недели. Далее описано, как найти и
заполнить ее.
-
Нажмите
кнопку Microsoft
Officeи выберите Создать.
-
Выберите
Мои
шаблоны.
Найдите файл Текущая
повесткаи
щелкните его. -
Взгляните
на область внизу справа, под заголовком
Создать.
Сейчас выбран вариант Документ.
В большинстве случаев требуется создать
именно документ с текущей повесткой.
Совет.
Как было отмечено в ходе урока, в тех
случаях, когда требуется создать другой
шаблон на базе текущего шаблона, следует
выбрать вариант Шаблон.
Сейчас делать этого не нужно.
-
Нажмите
кнопку ОК.
Повестка
открывается в виде нового документа.
Это можно определить по тому, что в
заголовке указано Документx.
Такой заголовок используется для нового,
еще не сохраненного документа.
Теперь
можно добавить в повестку содержимое,
относящееся к текущей неделе. Текущая
дата добавляется в поле Дата
автоматически. Обновляемые области, в
том числе пункты повестки и темы
обсуждения, пусты, и в них необходимо
добавить содержимое.
-
Чтобы
закрыть документ, нажмите кнопку
Microsoft
Officeи выберите Закрыть
внизу окна.
Повестка
закроется, а программа Word останется
открытой без документов.
Упражнение 4. Редактирование шаблона
Предположим,
нам требуется изменить сам шаблон.
Необходимо изменить формат даты и
конференц-зал. Как открыть шаблон?
-
Нажмите
кнопку Microsoft
Officeи выберите Открыть.
-
Выберите
верхнюю папку слева, Надежные
шаблоны.
В папке отображается файл Текущая
повестка.dotx. Дважды щелкните его, чтобы
открыть.
Примечание.
В системе Windows Vista эта папка называется
Шаблоны.
Совет.
Если справа в списке недавно открытых
документов отображается имя Текущая
повестка.dotx,
можно щелкнуть его один раз, чтобы
открыть шаблон.
-
В
заголовке должно отображаться имя
файла шаблона «Текущая повестка» (а не
заголовок Документ
x,
используемый по умолчанию для новых
несохраненных документов). Любое
изменение, произведенное и сохраненное
в этом файле, станет частью шаблона и,
следовательно, любого документа,
созданного в последствии на его основе. -
Наведите
указатель на дату и щелкните ее правой
кнопкой мыши. В контекстном меню выберите
команду Изменить
поле.
Выберите
другой формат даты и нажмите кнопку ОК.
Совет.
Если выбранный формат включает время,
то можно задать текущее время в документе.
Щелкните правой кнопкой мыши дату в
повестке и выберите команду Обновить
поле.
-
В
поле Место
введите Восточная
вместо Западная,
поскольку теперь собрания будут
проводиться в «Восточной» комнате.
Для
реализации дополнительных возможностей,
перейдите к разделу Дополнительная
процедура
снизу, не закрывая шаблона. Эта процедура
используется для добавления нескольких
элементов управления Word 2007, позволяющих
сделать шаблон еще более эффективным
и удобным.
В
противном случае сохраните и закройте
шаблон (кнопка Microsoft
Office,
Закрыть).
Дополнительная процедура. Применение элементов управления Word 2007 для дат и текста
С
помощью вкладки Разработчик
добавьте два новых элемента управления.
Дополнительная
процедура, часть 1. Добавление календаря
для выбора даты
-
Если
шаблон был закрыт, откройте его, выполнив
шаги 1 и 2 из предыдущей процедуры.
Откройте
шаблон Текущая повестка.dotx.
-
В
качестве даты добавим элемент управления
Выбор
даты.
Сначала откройте вкладку Разработчик
на ленте. Нажмите кнопку Microsoft
Office
,
а затем внизу окна под списком недавно
использовавшихся документов выберите
Параметры
Word. -
В
окне Параметры
Word
слева выбрана категория Основные.
Это именно то, что нам нужно. В середине
окна в группе Основные
параметры работы с Word выберите
Показывать
вкладку «Разработчик» на ленте.
Нажмите кнопку ОК.
Теперь
вкладка Разработчик
отображается на ленте последней, рядом
с вкладкой Вид:

-
Откройте
вкладку Разработчик. -
Теперь
добавим элемент управления Выбор
даты.
Он включает календарь, обеспечивающий
расширенные возможности выбора даты.
Оставьте
подпись Дата:
в документе без изменений, но выделите
саму дату путем перетаскивания. Нажмите
клавишу DEL.
Элемент
управления для выбора даты будет удален,
но подпись Дата:
останется.
-
На
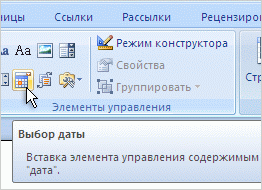
вкладке Разработчик
в группе Элементы
управления
выберите элемент управления Выбор
даты.

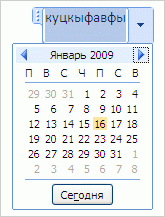
При
нажатии направленной вниз стрелки
элемент управления, вставленный в
документ, выглядит следующем образом:

По
умолчанию выбрана текущая дата, но можно
выбрать любую другую.
-
Теперь
задайте формат даты, отображаемой в
повестке. Убедитесь, что элемент
управления Выбор
даты
по-прежнему выбран в документе, а затем
в группе Элементы
управления
на вкладке Разработчик
выберите Свойства. -
В
группе Свойства
выбора даты
выберите любой из примеров, указанных
в списке Формат
отображения даты.
Нажмите кнопку ОК.
В
элементе управления «Выбор даты» будет
отображаться дата в заданном формате.

Дополнительная
процедура, часть 2. Добавление инструкций
Теперь
добавим в некоторые области повестки
поля форматированного текста, содержащие
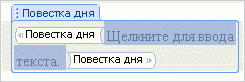
текст инструкций, исчезающий при начале
ввода.
-
Имеются
две затененные строки без какого-либо
текста в столбцах Пункт
и Ответственные.
Вставьте в эти области поля форматированного
текста.
Щелкните
вторую затененную строку, куда следует
ввести текст в столбец Пункт,
под элементом Круглый
стол.

(Если
в этой области все еще содержится текст,
удалите его.)
-
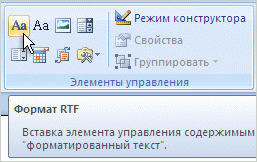
В
группе Элементы
управления
на вкладке Разработчик
выберите элемент управления Форматированный
текст:

Так
выглядит документ после вставки элемента
управления:
-
Оставьте
элемент управления подсвеченным, а в
группе Элементы
управления
выберите Свойства. -
В
поле Заголовок
введите Пункт
повестки
и нажмите кнопку ОК.
Теперь
элемент управления выглядит так:

Щелкните
вне области, чтобы отобразилась
инструкция. При щелчке на ней над текстом
отображается заголовок Пункт
повестки,
который помогает понять, какие сведения
необходимо ввести в эту область при
заполнении повестки.
-
Можно
указать более подробные инструкции.
Для изменения текста необходимо перейти
в режим конструктора. Для этого достаточно
выбрать Режим
конструктора
над элементом Свойства
в группе Элементы
управления.

Теперь
элемент управления «Форматированный
текст» выглядит так:

-
Текст
подсвечен. Щелкните его начало, выделите
весь, а затем укажите Введите
пункт.
Теперь этот текст будет отображаться
в качестве инструкции. -
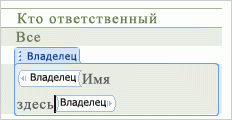
Щелкните
столбец рядом (тоже во второй подсвеченной
строке) под заголовком Должность.
(Если здесь по-прежнему указано имя
Иван Петров, удалите его.)
Щелкните
элемент управления Форматированный
текст,
как на шаге 2.
-
Выберите
Свойства,
как на шаге 3. В диалоговом окне Свойства
элемента управления содержимым
в поле Заголовок
введите Ответственный
и нажмите кнопку ОК.
Выделите
текст в элементе управления и введите:
Введите
имя.

Закройте
режим конструктора, нажав соответствующую
кнопку на ленте. При наведении указателя
на области с элементами управления
«Форматированный текст» они подсвечиваются.
При щелчке такой области отображается
заголовок Пункт
повестки
или Ответственный.
-
Можно
копировать и вставлять элементы
управления в другие области повестки,
например в пустые ячейки последней
затененной строки таблицы. Чтобы
скопировать элемент управления, щелкните
его текст правой кнопкой мыши и выберите
команду Копировать
в контекстном меню. Поместите указатель
в нужное место, щелкните правой кнопкой
мыши и выберите команду Вставить.
Каждый
раз при заполнении документа на основе
данного шаблона будут отображаться
элементы управления для дат и текста,
помогающие ускорить работу.
Скрытие
вкладки «Разработчик».
Чтобы скрыть данную вкладку, нажмите
кнопку Microsoft
Office
и выберите Параметры
Word.
Отобразите параметры Основные.
Снимите флажок Показывать
вкладку «Разработчик» на ленте.
Нажмите кнопку ОК.
Соседние файлы в предмете [НЕСОРТИРОВАННОЕ]
- #
- #
- #
- #
- #
- #
- #
- #
- #
- #
- #

 или элемент управления содержимым в виде обычного текста
или элемент управления содержимым в виде обычного текста  .
. .
. или раскрывающийся список элементов управления содержимым
или раскрывающийся список элементов управления содержимым  .
.
 .
. .
. .
.