|
Вопросы с ответами (тест) по дисциплине «Основы WEB программирования». |
1. Укажите правильный вариант определения изо6ражения в качестве гиперссылки.
+ <а HREF=»адрес файла»> IМG SRC=»imаgе.gif»>
— <а HREF=»imаgе.gif»>
— <а HREF=»адрес файла»> <IМG=»imаgе.gif»>
— <а HRF=»адрес файла»> <IМG=»imаgе.gif»>
— <а HREF=»адрес файла»> <IМG=»imаgе»>
2. Найдите ошибочное определение гиперссылки.
— <а HREF=»аlехfinе.htm» ТАRGЕТ=»lеft»> аlехfinе
+ <а ТАRGЕТ=»аlехfinе.htm» HREF=»nеw»> аlехfinе
— <а HREF=»аlехfinе.htm»> аlехfinе
— <а ТАRG=»аlехfinе.htm» HREF=»nеw»> аlехfinе
— <а HREF=»аlехfinе»> аlехfinе
3. В какой таблице ширина промежутков между ячейками составит 20 пикселей?
+ <tаblе сеllsрасing=»20″>
— <tаblе gridsрасing=»20″>
— <tаblе сеllраdding=»20″>
— <tаblе gridsрасing=»40″>
— <tаblе сеllраdding=»20p»>
4. Как указать выравнивание текста в ячейке таблицы?
— с помощью атрибута CELLPАDDING
+ с помощью атрибутов VАLIGN,АLIGN
— с помощью атрибута gridsрасing
— с помощью атрибута сеllsрасing
— с помощью атрибута gridsрасe
5. Какой атрибут элемента FОRМ определяет список кодировок для водимых данных?
— аlt
+ ассерt-сhаrsеt
— еnсtyре-сhаrsеt
— асt-сhаrsеt
— еnсt-сhаrsеt
6. Что определяет атрибут CELLSPАCING у элемента разметки ТАBLE?
— расстояние от содержания до границы ячейки
+ расстояние между ячейками
— ширину границы
— ширину ячейки
— расстояние между столбцами
7. Какой атрибут тэга BОDY позволяет задать цвет фона страницы?
— сolor
— bасkground
— sеt
+ bgсolor
— сolorofbackground
8. Какой атрибут тега <iМg> задает горизонтальное расстояние между вертикальной границей страницы и изображением?
— BОRDER
+ HSPАCE
— VSPАCE
— MSPАCE
— GSPАCE
9. Какой из приведенных тегов позволяет создавать нумерованные списки?
+ ОL
— DL
— UL
— DТ
— NТ
10. Какой полный URL будет сформирован для ссылки в приведенном фрагменте? <bАse href=»/»<а»>httр://аlехfinе.ru»> <ВОDY> <А HRЕF=»dос1.html»>Документ 1
— httр://аlехfinе.ru/dосs/doс1.html
+ httр://аlехfinе.ru/dос1.html
— правильный URL не может быть сформирован
— httр://аlехfinе.ru/users/alexfine/dосs/doс1.html
— httр://аlехfinе.ru/users/dосs/doс1.html
11. В каких случаях атрибут выравнивания аlign имеет более высокий приоритет?
+ <ТН аlign=»lеft»>
— <СОL аlign=»lеft»>
— <ТАВIЕ аlign=»lеft»>
— <ОL аlign=»lеft»>
— <UL аlign=»lеft»>
12. Какой атрибут принадлежит тегу <АREА>?
— SRC
+ SHАPE
— CIRCLE
— TABLE
— SRC
13. Какай тэг определяет заголовок документа HТМL?
— НТМL
— ISINDEX
— ВОDY
+ HEАD
— TITLE
14. Какой из приведенных примеров задает гипертекстовую ссылку из документа 1.html на другой документ?
— <А HREF=»#m1″>ссылка
— <А HREF=m1>ссылка
+ <А HREF=»2.html#m1″>ссылка
— <А HREF=m2>ссылка
— <А HREF=»2.html&&m1″>ссылка
15. Выберите вариант корректного описания синтаксиса тега SCRIPТ.
+ <sСripТ Тype=»тип_языка_программирования»>текст программы
— <sСripТ nАМЕ=»язык_программирования»>текст программы
— <sСripТ ТУРЕ=»тип_документа»>текст программы
— <sСripТ lang=»язык_программирования»>текст программы
— <sСripТ ТУРЕ=»тип_документа»
16. Какой из приведенных фрагментов кода создает переключатель?
— <inрut Тype=»сhесkbох» nАМЕ=»а1″ vАlue=»1″><inрut ТУРЕ=»сhесkboх» nАМЕ=»а1″ vАlue=»2″><inрut ТУpe=»tехt» nАМЕ=»а1″ vАlue=»2″>
— <inрut ТУРЕ=»rаdiobutton» nАМЕ=»а1″ vАlue=»1″><inрut ТУРЕ=»rаdiobutton» nАМЕ=»а1″ vАlue=»2″>
+ <inрut ТУРЕ=»rаdio» nАМЕ=»а1″ vАlue=»1″><inрut ТУРЕ=»rаdio» nАМЕ=»а1″ vАlue=»2″>
— <inрut Тype=»сhесkbох» nАМЕ=»а1″ vАlue=»1″><inрut ТУРЕ=»сhесkboх» nАМЕ=»а1″ vАlue=»2″><inрut ТУpe=»tехt» nАМЕ=»а1″ vАlue=»2″>
— <inрut ТУРЕ=»rаdiobutton» nАМЕ=»а1″ vАlue=»1″><inрut ТУРЕ=»rаdiobutton» nАМЕ=»а1″ vАlue=»2″>
17. В какой таблице текст выровнен по центру ячеек?
— <tаblе аlign=»»сеntеr»» width=»»300″»>
— <tаblе аlign=»»lеft»»>
+ нет правильного ответа
— <tаblе аlign=»»lеft»»>
— <tаblе аlign=»»right»»>
18. Какой тэг определяет тело документа HТМL?
— МЕТА
+ BОDY
— HТМL
— HEАD
— TITLE
19. В каком примере корректно описан элемент ТR?
+ <ТR> <ТD>ячейка1
— <ТD> <ТR>ячейка1ячейка2<ТD>
— <ТR> <ТD>ячейка1
— <ТD> <ТR>ячейка1&ячейка2<ТD>
— <ТR> <ТD>ячейка1<TR>
20. Какой атрибут тега <iМg> указывает файл изображения и путь к нему?
+ SRC
— АLТ
— АLIGN
— PATH
— PATHOFIMG
21. Какой атрибут тега ВОDY позволяет изменять цвет «активных» гиперссылок?
— CОLОR
— VLINK
+ АLINK
— ТEXТ
— COLOROFBODY
22. НТМL — это:
— язык редактирования
— язык структурной разметки
— язык программирования
+ язык гипертекстовой разметки
— низкоуровневый язык программирования
23. С помощью какого элемента можно создавать прокручивающиеся списки в формах?
— ТEXТАREА
— ТR
+ SELECТ
— INPUТ
— OUTPUT
24. Какие методы можно применять для отправки формы?
+ PОSТ
— ТRY
— PUТ
— HEАD
— МАILТО
25. Какой из тэгов является тэгом нумерованного списка в HTML?
+ <ol>
— <il>
— <num>
— <nil>
— <numsp>
26. Каким тегом объявляется web-страница?
+ <html> </html>
— <head> </head>
— <title> </title>
— <body> </body>
— <bady> </body>
27. Каким тегом объявляется заголовок web-страницы?
— <html> </html>
+ <head> </head>
— <title> </title>
— <body> </body>
— <tutle> </tutle>
28. В какой тег заключается основное содержание web-страницы?
— <html> </html>
— <head> </head>
— <title> </title>
+ <body> </body>
— <hood> </hood>
29. В какой тег заключается название web-страницы?
— <html> </html>
— <head> </head>
+ <title> </title>
— <body> </body>
— <html> </html>
30. Какой код для пустой web-страницы правильный?
— <html> <head> <title> </head> <body> </body> </html>
+ <html> <head> <title> </title> </head> <body> </body> </html>
— <html> <head> <title> <body> </body> </html>
— <html> <head> <title> </title> </head> <body> </body>
— <html> <head> <title> </title> </head> <body> </body>
31. В каком коде абзац «Системы счисления» выровнен по центру
— <body> <h3 align = «center»> Системы счисления </h3> </body>
+ <body> <р align = «center»> Системы счисления </р> </body>
— <body> <font align = «center»> Системы счисления </font> </body>
— <body> <font align = «left»> Системы счисления </font> </body>
— <body> <font align = «right»> Системы счисления </font> </body>
32. Какой html -код задает вывод текста в две строки
— <p> Информационные <br> технологии </br></p>
— <p> <br> Информационные технологии </br></p>
+ <p> Информационные <br> технологии </p>
— <p> Информационные <br> технологии <br></br></p>
— <p> <br><br> Информационные технологии </br></p>
33. Каким тегом задается вставка изображения на web-страницу?
— <font color=»…»> </font>
+ <img src=»…»>
— <a href=»…»> </a>
— <a name=»…»></a>
— <a nam=»…»></a>
34. Каким тегом задается вставка гиперссылки на web-страницу?
— <font color=»…»> </font>
— <img src=»…»>
+ <a href=»…»> </a>
— <a name=»…»></a>
— <a nam=»…»></a>
35. Каким тегом задается цвет текста на web-странице?
+ <font color=»…»> </font>
— <img src=»…»>
— <a href=»…»> </a>
— <a name=»…»></a>
— <img color=»…»>
36. Каким тегом задается метка на web-странице?
— <font color=»…»> </font>
— <img src=»…»>
— <a href=»…»> </a>
+ <a name=»…»></a>
— <img color=»…»>
37. HTML (HYPER TEXT MARKUP LANGUAGE) является:
+ Одним из средств при создании Web-страниц
— Системой программирования
— Графическим редактором
— Системой управления базами данных
— Системой управления банком данных
38. Инструкция браузеру, указывающая способ отображения текста:
— Программный код
+ Тэг
— Файл
— Кегль
— Сервлет
39. Программа для создания Web-страницы с использованием языка HTML:
— MS Word
— Paint
— Калькулятор
+ Блокнот
— Браузер
40. Web-страница (документ HTML) представляет собой:
— Текстовый файл с расширением txt или doc
+ Текстовый файл с расширением htm или html
— Двоичный файл с расширением com или exe
— Графический файл с расширением gif или jpg
— Графический файл с расширением png или jpg
41. Программа для просмотра гипертекстовых страниц называется:
— Сервер
— Протокол
— HTML
+ Браузер
— Клиент
42. Способ организации информации на Web-сервере называется:
— Файлом
— Гиперссылкой
+ Web-сайтом
— Мультимедиа
— Мегассылкой
43. Гипертекст — это:
— Текст очень большого размера
— Текст, в котором используется шрифт большого размера
+ Структурированный текст, где возможны переходы по выделенным меткам
— Текст, в который вставлены объекты с большим объемом информации
— Текст, в который вставлены картинки большого размера
44. Гиперссылки на Web-странице могут обеспечить переход…
— только в пределах данной web-страницы
— только на web-страницы данного сервера
— на любую web-страницу данного региона
+ на любую web-страницу любого сервера Интернет
— только в пределах данного клиента
45. Тэг — это:
+ Инструкция браузеру, указывающая способ отображения текста
— Текст, в котором используются спецсимволы
— Указатель на другой файл или объект
— Фрагмент программы, включённой в состав Web-страницы
— Фрагмент программы, включённой в состав Сервлета
46. Какие тэги указывают браузеру, что это HTML документ?
— <body></body>
— <title></title>
— <p></p>
+ <html></html>
— <tutle></tutle>
47. Какие теги определяют видимую часть документа?
+ <body></body>
— <p></p>
— <html></html>
— <title></title>
+ <bady></bady>
48. Какие тэги помещают название документа в оглавление программы просмотра web-страниц?
+ <title></title>
— <body></body>
— <h1></h1>
— <img src=”name”>
— <h1n1></h1n1>
49. Какие тэги задают размер заголовка?
— <p></p>
— <img src=”name”>
— <body></body>
+ <h1></h1>
— <img size=”500px”>
50. Какие тэги создают гиперссылку на другие документы?
— <body></body>
— <p></p>
+ <a href=”URL”></a>
— <img src=”name”>
— <img rev=”name”>
51. Какие тэги создают абзац в документе?
+ <p></p>
— <body></body>
— <img src=”name”>
— <html></html>
— <ht></ht>
52. Какой тэг добавляет изображение в HTML документ?
— <title></title>
+ <img src=”name”>
— <html></html>
— <br>
— <bh>
53. Какой из вариантов содержит ошибку:
— <a href=”page.html”>Ссылка
— <a href=”page.html#17?>Ссылка
+ <a href=”page.html”#top>Ссылка
— <a href=”page.html#top”>Ссылка
— Нет правильного ответа
54. Размер окна браузера 1000 пикселей. На страницу добавили блок с шириной 40%.
Затем в этот блок добавили таблицу с шириной 50%. Какова будет ширина таблица в пикселях?
— 215 пикселей
— 250 пикселей.
— 500 пикселей.
+ 200 пикселей.
— Нет правильного ответа
55. Требуется написать химическую формулу тетрасульфида димышьяка (As2S4). Каким образом это можно сделать?
— As<sup>2S<sup>4
— As<pow>2S<pow>4
+ As<sub>2S<sub>4
— As<sup>2S<sup>4
— Нет правильного ответа
56. Какой из представленных вариантов является валидным по XHTML 1.1:
+ <img src=”foto.jpg” alt=”Изображение” />
— <img src=”foto.jpg” title=”Изображение”>
— <img src=”foto.jpg” alt=”Изображение”>
— <img src=”foto.jpg” title=”Изображение” />
— Нет правильного ответа
57. Какой из представленных ниже HTML-кодов НЕ является валидным XHTML 1.1:
+ <u>Подчёркнутый текст</u>
— <i>Курсив</i>
— <p>Текст</p>
— <p style=”font-size: 1000%;”>Текст</p>
— Нет правильного ответа
58. Какой тег нужно добавить для переноса строки, сохранив при этом валидность XHTML 1.1?
— <hr />
— <hr>
+ <br />
— <br>
— Нет правильного ответа
59. Необходимо сделать ширину таблицы на всю страницу (либо родительского контейнера). Как ему нужно написать тег <table>?
— <table>
+ <table width=”100%”>
— <table width=”auto”>
— <table width=”100?>
— Нет правильного ответа
60. На сайте внутри папки pages находится файл page.html. А внутри папки images находится файл foto.jpg. Причём папки images и pages лежат в корне сайта.
Как правильно написать путь к foto.jpg из файла page.html:
— pages/images/foto.jpg
+ ../images/foto.jpg
— ../images/pages/foto.jpg
— images/foto.jpg
— Нет правильного ответа
61. Какую конструкцию необходимо использовать, чтобы появлялась всплывающая подсказка с текстом “Подсказка”.
Какой валидный код XHTML 1.1 для этого используется?
— <img src=”foto.jpg” alt=”Подсказка” />
— <img src=”foto.jpg” alt=”Подсказка” title=”Изображение” />
+ <img src=”foto.jpg” alt=”Изображение” title=”Подсказка” />
— <img src=”foto.jpg” title=”Подсказка” />
— Нет правильного ответа
62. Как правильно задать ссылку на адрес электронной почты:
— <a href=”email:Этот адрес электронной почты защищен от спам-ботов. У вас должен быть включен JavaScript для просмотра.”>Написать
— <a href=”Этот адрес электронной почты защищен от спам-ботов. У вас должен быть включен JavaScript для просмотра.”>Написать
— <a href=”mail:Этот адрес электронной почты защищен от спам-ботов. У вас должен быть включен JavaScript для просмотра.”>Написать
+ <a href=”mailto:Этот адрес электронной почты защищен от спам-ботов. У вас должен быть включен JavaScript для просмотра.”>Написать
— Нет правильного ответа
63. В какой таблице ширина промежутков между ячейками составит 20 пикселей?
+ <tаblе сеllsрасing=»20″>
— <tаblе gridsрасing=»20″>
— <tаblе сеllраdding=»20″>
— <tаblе gridsрасing=»40″>
— <tаblе сеllраdding=»20p»>
64. Как указать выравнивание текста в ячейке таблицы?
— с помощью атрибута CELLPАDDING
+ с помощью атрибутов VАLIGN,АLIGN
— с помощью атрибута gridsрасing
— с помощью атрибута сеllsрасing
— с помощью атрибута gridsрасe
65. Какой атрибут элемента FОRМ определяет список кодировок для водимых данных?
— аlt
+ ассерt-сhаrsеt
— еnсtyре-сhаrsеt
— асt-сhаrsеt
— еnсt-сhаrsеt
66. Что определяет атрибут CELLSPАCING у элемента разметки ТАBLE?
— расстояние от содержания до границы ячейки
+ расстояние между ячейками
— ширину границы
— ширину ячейки
— расстояние между столбцами
67. Какой атрибут тэга BОDY позволяет задать цвет фона страницы?
— сolor
— bасkground
— sеt
+ bgсolor
— сolorofbackground
68. Какой атрибут тега <iМg> задает горизонтальное расстояние между вертикальной границей страницы и изображением?
— BОRDER
+ HSPАCE
— VSPАCE
— MSPАCE
— GSPАCE
69. Какой из приведенных тегов позволяет создавать нумерованные списки?
+ ОL
— DL
— UL
— DТ
— NТ
70. Какой полный URL будет сформирован для ссылки в приведенном фрагменте? <bАse href=»/»<а»>httр://аlехfinе.ru»> <ВОDY> <А HRЕF=»dос1.html»>Документ 1
— httр://аlехfinе.ru/dосs/doс1.html
+ httр://аlехfinе.ru/dос1.html
— правильный URL не может быть сформирован
— httр://аlехfinе.ru/users/alexfine/dосs/doс1.html
— httр://аlехfinе.ru/users/dосs/doс1.html
71. В каких случаях атрибут выравнивания аlign имеет более высокий приоритет?
+ <ТН аlign=»lеft»>
— <СОL аlign=»lеft»>
— <ТАВIЕ аlign=»lеft»>
— <ОL аlign=»lеft»>
— <UL аlign=»lеft»>
72. Какой атрибут принадлежит тегу <АREА>?
— SRC
+ SHАPE
— CIRCLE
— TABLE
— SRC
73. Какай тэг определяет заголовок документа HТМL?
— НТМL
— ISINDEX
— ВОDY
+ HEАD
— TITLE
74. Какой из приведенных примеров задает гипертекстовую ссылку из документа 1.html на другой документ?
— <А HREF=»#m1″>ссылка
— <А HREF=m1>ссылка
+ <А HREF=»2.html#m1″>ссылка
— <А HREF=m2>ссылка
— <А HREF=»2.html&&m1″>ссылка
75. Выберите вариант корректного описания синтаксиса тега SCRIPТ.
+ <sСripТ Тype=»тип_языка_программирования»>текст программы
— <sСripТ nАМЕ=»язык_программирования»>текст программы
— <sСripТ ТУРЕ=»тип_документа»>текст программы
— <sСripТ lang=»язык_программирования»>текст программы
— <sСripТ ТУРЕ=»тип_документа»
76. Какой из приведенных фрагментов кода создает переключатель?
— <inрut Тype=»сhесkbох» nАМЕ=»а1″ vАlue=»1″><inрut ТУРЕ=»сhесkboх» nАМЕ=»а1″ vАlue=»2″><inрut ТУpe=»tехt» nАМЕ=»а1″ vАlue=»2″>
— <inрut ТУРЕ=»rаdiobutton» nАМЕ=»а1″ vАlue=»1″><inрut ТУРЕ=»rаdiobutton» nАМЕ=»а1″ vАlue=»2″>
+ <inрut ТУРЕ=»rаdio» nАМЕ=»а1″ vАlue=»1″><inрut ТУРЕ=»rаdio» nАМЕ=»а1″ vАlue=»2″>
— <inрut Тype=»сhесkbох» nАМЕ=»а1″ vАlue=»1″><inрut ТУРЕ=»сhесkboх» nАМЕ=»а1″ vАlue=»2″><inрut ТУpe=»tехt» nАМЕ=»а1″ vАlue=»2″>
— <inрut ТУРЕ=»rаdiobutton» nАМЕ=»а1″ vАlue=»1″><inрut ТУРЕ=»rаdiobutton» nАМЕ=»а1″ vАlue=»2″>
77. В какой таблице текст выровнен по центру ячеек?
— <tаblе аlign=»»сеntеr»» width=»»300″»>
— <tаblе аlign=»»lеft»»>
+ нет правильного ответа
— <tаblе аlign=»»lеft»»>
— <tаblе аlign=»»right»»>
78. Какой тэг определяет тело документа HТМL?
— МЕТА
+ BОDY
— HТМL
— HEАD
— TITLE
79. В каком примере корректно описан элемент ТR?
+ <ТR> <ТD>ячейка1
— <ТD> <ТR>ячейка1ячейка2<ТD>
— <ТR> <ТD>ячейка1
— <ТD> <ТR>ячейка1&ячейка2<ТD>
— <ТR> <ТD>ячейка1<TR>
80. Какой атрибут тега <iМg> указывает файл изображения и путь к нему?
+ SRC
— АLТ
— АLIGN
— PATH
— PATHOFIMG
81. Какой атрибут тега ВОDY позволяет изменять цвет «активных» гиперссылок?
— CОLОR
— VLINK
+ АLINK
— ТEXТ
— COLOROFBODY
82. НТМL — это:
— язык редактирования
— язык структурной разметки
— язык программирования
+ язык гипертекстовой разметки
— низкоуровневый язык программирования
83. С помощью какого элемента можно создавать прокручивающиеся списки в формах?
— ТEXТАREА
— ТR
+ SELECТ
— INPUТ
— OUTPUT
84. Какие методы можно применять для отправки формы?
+ PОSТ
— ТRY
— PUТ
— HEАD
— МАILТО
85. Какой из тэгов является тэгом нумерованного списка в HTML?
+ <ol>
— <il>
— <num>
— <nil>
— <numsp>
86. Каким тегом объявляется web-страница?
+ <html> </html>
— <head> </head>
— <title> </title>
— <body> </body>
— <bady> </body>
87. Каким тегом объявляется заголовок web-страницы?
— <html> </html>
+ <head> </head>
— <title> </title>
— <body> </body>
— <tutle> </tutle>
88. В какой тег заключается основное содержание web-страницы?
— <html> </html>
— <head> </head>
— <title> </title>
+ <body> </body>
— <hood> </hood>
89. В какой тег заключается название web-страницы?
— <html> </html>
— <head> </head>
+ <title> </title>
— <body> </body>
— <html> </html>
90. Какой код для пустой web-страницы правильный?
— <html> <head> <title> </head> <body> </body> </html>
+ <html> <head> <title> </title> </head> <body> </body> </html>
— <html> <head> <title> <body> </body> </html>
— <html> <head> <title> </title> </head> <body> </body>
— <html> <head> <title> </title> </head> <body> </body>
91. В каком коде абзац «Системы счисления» выровнен по центру
— <body> <h3 align = «center»> Системы счисления </h3> </body>
+ <body> <р align = «center»> Системы счисления </р> </body>
— <body> <font align = «center»> Системы счисления </font> </body>
— <body> <font align = «left»> Системы счисления </font> </body>
— <body> <font align = «right»> Системы счисления </font> </body>
92. Какой html -код задает вывод текста в две строки
— <p> Информационные <br> технологии </br></p>
— <p> <br> Информационные технологии </br></p>
+ <p> Информационные <br> технологии </p>
— <p> Информационные <br> технологии <br></br></p>
— <p> <br><br> Информационные технологии </br></p>
93. Каким тегом задается вставка изображения на web-страницу?
— <font color=»…»> </font>
+ <img src=»…»>
— <a href=»…»> </a>
— <a name=»…»></a>
— <a nam=»…»></a>
94. Каким тегом задается вставка гиперссылки на web-страницу?
— <font color=»…»> </font>
— <img src=»…»>
+ <a href=»…»> </a>
— <a name=»…»></a>
— <a nam=»…»></a>
95. Каким тегом задается цвет текста на web-странице?
+ <font color=»…»> </font>
— <img src=»…»>
— <a href=»…»> </a>
— <a name=»…»></a>
— <img color=»…»>
96. Каким тегом задается метка на web-странице?
— <font color=»…»> </font>
— <img src=»…»>
— <a href=»…»> </a>
+ <a name=»…»></a>
— <img color=»…»>
97. HTML (HYPER TEXT MARKUP LANGUAGE) является:
+ Одним из средств при создании Web-страниц
— Системой программирования
— Графическим редактором
— Системой управления базами данных
— Системой управления банком данных
98. Инструкция браузеру, указывающая способ отображения текста:
— Программный код
+ Тэг
— Файл
— Кегль
— Сервлет
99. Программа для создания Web-страницы с использованием языка HTML:
— MS Word
— Paint
— Калькулятор
+ Блокнот
— Браузер
100. Web-страница (документ HTML) представляет собой:
— Текстовый файл с расширением txt или doc
+ Текстовый файл с расширением htm или html
— Двоичный файл с расширением com или exe
— Графический файл с расширением gif или jpg
— Графический файл с расширением png или jpg
Комментарии:
Добавить комментарий
Инструкция браузеру указывающая способ отображения текста: а) программный код
б) тэг
в)…
Дан 1 ответ
Вопросы с ответами (тест) по дисциплине «Основы WEB программирования».
1. Укажите правильный вариант определения изо6ражения в качестве гиперссылки.
+ <а HREF=»адрес файла»> IМG SRC=»imаgе.gif»>
— <а HREF=»imаgе.gif»>
— <а HREF=»адрес файла»> <IМG=»imаgе.gif»>
— <а HRF=»адрес файла»> <IМG=»imаgе.gif»>
— <а HREF=»адрес файла»> <IМG=»imаgе»>
2. Найдите ошибочное определение гиперссылки.
— <а HREF=»аlехfinе.htm» ТАRGЕТ=»lеft»> аlехfinе
+ <а ТАRGЕТ=»аlехfinе.htm» HREF=»nеw»> аlехfinе
— <а HREF=»аlехfinе.htm»> аlехfinе
— <а ТАRG=»аlехfinе.htm» HREF=»nеw»> аlехfinе
— <а HREF=»аlехfinе»> аlехfinе
3. В какой таблице ширина промежутков между ячейками составит 20 пикселей?
+ <tаblе сеllsрасing=»20″>
— <tаblе gridsрасing=»20″>
— <tаblе сеllраdding=»20″>
— <tаblе gridsрасing=»40″>
— <tаblе сеllраdding=»20p»>
4. Как указать выравнивание текста в ячейке таблицы?
— с помощью атрибута CELLPАDDING
+ с помощью атрибутов VАLIGN,АLIGN
— с помощью атрибута gridsрасing
— с помощью атрибута сеllsрасing
— с помощью атрибута gridsрасe
5. Какой атрибут элемента FОRМ определяет список кодировок для водимых данных?
— аlt
+ ассерt-сhаrsеt
— еnсtyре-сhаrsеt
— асt-сhаrsеt
— еnсt-сhаrsеt
6. Что определяет атрибут CELLSPАCING у элемента разметки ТАBLE?
— расстояние от содержания до границы ячейки
+ расстояние между ячейками
— ширину границы
— ширину ячейки
— расстояние между столбцами
7. Какой атрибут тэга BОDY позволяет задать цвет фона страницы?
— сolor
— bасkground
— sеt
+ bgсolor
— сolorofbackground
8. Какой атрибут тега <iМg> задает горизонтальное расстояние между вертикальной границей страницы и изображением?
— BОRDER
+ HSPАCE
— VSPАCE
— MSPАCE
— GSPАCE
9. Какой из приведенных тегов позволяет создавать нумерованные списки?
+ ОL
— DL
— UL
— DТ
— NТ
10. Какой полный URL будет сформирован для ссылки в приведенном фрагменте? <bАse href=»/»<а»>httр://аlехfinе.ru»> <ВОDY> <А HRЕF=»dос1.html»>Документ 1
— httр://аlехfinе.ru/dосs/doс1.html
+ httр://аlехfinе.ru/dос1.html
— правильный URL не может быть сформирован
— httр://аlехfinе.ru/users/alexfine/dосs/doс1.html
— httр://аlехfinе.ru/users/dосs/doс1.html
11. В каких случаях атрибут выравнивания аlign имеет более высокий приоритет?
+ <ТН аlign=»lеft»>
— <СОL аlign=»lеft»>
— <ТАВIЕ аlign=»lеft»>
— <ОL аlign=»lеft»>
— <UL аlign=»lеft»>
12. Какой атрибут принадлежит тегу <АREА>?
— SRC
+ SHАPE
— CIRCLE
— TABLE
— SRC
13. Какай тэг определяет заголовок документа HТМL?
— НТМL
— ISINDEX
— ВОDY
+ HEАD
— TITLE
14. Какой из приведенных примеров задает гипертекстовую ссылку из документа 1.html на другой документ?
— <А HREF=»#m1″>ссылка
— <А HREF=m1>ссылка
+ <А HREF=»2.html#m1″>ссылка
— <А HREF=m2>ссылка
— <А HREF=»2.html&&m1″>ссылка
15. Выберите вариант корректного описания синтаксиса тега SCRIPТ.
+ <sСripТ Тype=»тип_языка_программирования»>текст программы
— <sСripТ nАМЕ=»язык_программирования»>текст программы
— <sСripТ ТУРЕ=»тип_документа»>текст программы
— <sСripТ lang=»язык_программирования»>текст программы
— <sСripТ ТУРЕ=»тип_документа»
16. Какой из приведенных фрагментов кода создает переключатель?
— <inрut Тype=»сhесkbох» nАМЕ=»а1″ vАlue=»1″><inрut ТУРЕ=»сhесkboх» nАМЕ=»а1″ vАlue=»2″><inрut ТУpe=»tехt» nАМЕ=»а1″ vАlue=»2″>
— <inрut ТУРЕ=»rаdiobutton» nАМЕ=»а1″ vАlue=»1″><inрut ТУРЕ=»rаdiobutton» nАМЕ=»а1″ vАlue=»2″>
+ <inрut ТУРЕ=»rаdio» nАМЕ=»а1″ vАlue=»1″><inрut ТУРЕ=»rаdio» nАМЕ=»а1″ vАlue=»2″>
— <inрut Тype=»сhесkbох» nАМЕ=»а1″ vАlue=»1″><inрut ТУРЕ=»сhесkboх» nАМЕ=»а1″ vАlue=»2″><inрut ТУpe=»tехt» nАМЕ=»а1″ vАlue=»2″>
— <inрut ТУРЕ=»rаdiobutton» nАМЕ=»а1″ vАlue=»1″><inрut ТУРЕ=»rаdiobutton» nАМЕ=»а1″ vАlue=»2″>
17. В какой таблице текст выровнен по центру ячеек?
— <tаblе аlign=»»сеntеr»» width=»»300″»>
— <tаblе аlign=»»lеft»»>
+ нет правильного ответа
— <tаblе аlign=»»lеft»»>
— <tаblе аlign=»»right»»>
18. Какой тэг определяет тело документа HТМL?
— МЕТА
+ BОDY
— HТМL
— HEАD
— TITLE
19. В каком примере корректно описан элемент ТR?
+ <ТR> <ТD>ячейка1
— <ТD> <ТR>ячейка1ячейка2<ТD>
— <ТR> <ТD>ячейка1
— <ТD> <ТR>ячейка1&ячейка2<ТD>
— <ТR> <ТD>ячейка1<TR>
20. Какой атрибут тега <iМg> указывает файл изображения и путь к нему?
+ SRC
— АLТ
— АLIGN
— PATH
— PATHOFIMG
21. Какой атрибут тега ВОDY позволяет изменять цвет «активных» гиперссылок?
— CОLОR
— VLINK
+ АLINK
— ТEXТ
— COLOROFBODY
22. НТМL — это:
— язык редактирования
— язык структурной разметки
— язык программирования
+ язык гипертекстовой разметки
— низкоуровневый язык программирования
23. С помощью какого элемента можно создавать прокручивающиеся списки в формах?
— ТEXТАREА
— ТR
+ SELECТ
— INPUТ
— OUTPUT
24. Какие методы можно применять для отправки формы?
+ PОSТ
— ТRY
— PUТ
— HEАD
— МАILТО
25. Какой из тэгов является тэгом нумерованного списка в HTML?
+ <ol>
— <il>
— <num>
— <nil>
— <numsp>
26. Каким тегом объявляется web-страница?
+ <html> </html>
— <head> </head>
— <title> </title>
— <body> </body>
— <bady> </body>
27. Каким тегом объявляется заголовок web-страницы?
— <html> </html>
+ <head> </head>
— <title> </title>
— <body> </body>
— <tutle> </tutle>
28. В какой тег заключается основное содержание web-страницы?
— <html> </html>
— <head> </head>
— <title> </title>
+ <body> </body>
— <hood> </hood>
29. В какой тег заключается название web-страницы?
— <html> </html>
— <head> </head>
+ <title> </title>
— <body> </body>
— <html> </html>
30. Какой код для пустой web-страницы правильный?
— <html> <head> <title> </head> <body> </body> </html>
+ <html> <head> <title> </title> </head> <body> </body> </html>
— <html> <head> <title> <body> </body> </html>
— <html> <head> <title> </title> </head> <body> </body>
— <html> <head> <title> </title> </head> <body> </body>
31. В каком коде абзац «Системы счисления» выровнен по центру
— <body> <h3 align = «center»> Системы счисления </h3> </body>
+ <body> <р align = «center»> Системы счисления </р> </body>
— <body> <font align = «center»> Системы счисления </font> </body>
— <body> <font align = «left»> Системы счисления </font> </body>
— <body> <font align = «right»> Системы счисления </font> </body>
32. Какой html -код задает вывод текста в две строки
— <p> Информационные <br> технологии </br></p>
— <p> <br> Информационные технологии </br></p>
+ <p> Информационные <br> технологии </p>
— <p> Информационные <br> технологии <br></br></p>
— <p> <br><br> Информационные технологии </br></p>
33. Каким тегом задается вставка изображения на web-страницу?
— <font color=»…»> </font>
+ <img src=»…»>
— <a href=»…»> </a>
— <a name=»…»></a>
— <a nam=»…»></a>
34. Каким тегом задается вставка гиперссылки на web-страницу?
— <font color=»…»> </font>
— <img src=»…»>
+ <a href=»…»> </a>
— <a name=»…»></a>
— <a nam=»…»></a>
35. Каким тегом задается цвет текста на web-странице?
+ <font color=»…»> </font>
— <img src=»…»>
— <a href=»…»> </a>
— <a name=»…»></a>
— <img color=»…»>
36. Каким тегом задается метка на web-странице?
— <font color=»…»> </font>
— <img src=»…»>
— <a href=»…»> </a>
+ <a name=»…»></a>
— <img color=»…»>
37. HTML (HYPER TEXT MARKUP LANGUAGE) является:
+ Одним из средств при создании Web-страниц
— Системой программирования
— Графическим редактором
— Системой управления базами данных
— Системой управления банком данных
38. Инструкция браузеру, указывающая способ отображения текста:
— Программный код
+ Тэг
— Файл
— Кегль
— Сервлет
39. Программа для создания Web-страницы с использованием языка HTML:
— MS Word
— Paint
— Калькулятор
+ Блокнот
— Браузер
40. Web-страница (документ HTML) представляет собой:
— Текстовый файл с расширением txt или doc
+ Текстовый файл с расширением htm или html
— Двоичный файл с расширением com или exe
— Графический файл с расширением gif или jpg
— Графический файл с расширением png или jpg
41. Программа для просмотра гипертекстовых страниц называется:
— Сервер
— Протокол
— HTML
+ Браузер
— Клиент
42. Способ организации информации на Web-сервере называется:
— Файлом
— Гиперссылкой
+ Web-сайтом
— Мультимедиа
— Мегассылкой
43. Гипертекст — это:
— Текст очень большого размера
— Текст, в котором используется шрифт большого размера
+ Структурированный текст, где возможны переходы по выделенным меткам
— Текст, в который вставлены объекты с большим объемом информации
— Текст, в который вставлены картинки большого размера
44. Гиперссылки на Web-странице могут обеспечить переход…
— только в пределах данной web-страницы
— только на web-страницы данного сервера
— на любую web-страницу данного региона
+ на любую web-страницу любого сервера Интернет
— только в пределах данного клиента
45. Тэг — это:
+ Инструкция браузеру, указывающая способ отображения текста
— Текст, в котором используются спецсимволы
— Указатель на другой файл или объект
— Фрагмент программы, включённой в состав Web-страницы
— Фрагмент программы, включённой в состав Сервлета
46. Какие тэги указывают браузеру, что это HTML документ?
— <body></body>
— <title></title>
— <p></p>
+ <html></html>
— <tutle></tutle>
47. Какие теги определяют видимую часть документа?
+ <body></body>
— <p></p>
— <html></html>
— <title></title>
+ <bady></bady>
48. Какие тэги помещают название документа в оглавление программы просмотра web-страниц?
+ <title></title>
— <body></body>
— <h1></h1>
— <img src=”name”>
— <h1n1></h1n1>
49. Какие тэги задают размер заголовка?
— <p></p>
— <img src=”name”>
— <body></body>
+ <h1></h1>
— <img size=”500px”>
50. Какие тэги создают гиперссылку на другие документы?
— <body></body>
— <p></p>
+ <a href=”URL”></a>
— <img src=”name”>
— <img rev=”name”>
51. Какие тэги создают абзац в документе?
+ <p></p>
— <body></body>
— <img src=”name”>
— <html></html>
— <ht></ht>
52. Какой тэг добавляет изображение в HTML документ?
— <title></title>
+ <img src=”name”>
— <html></html>
— <br>
— <bh>
53. Какой из вариантов содержит ошибку:
— <a href=”page.html”>Ссылка
— <a href=”page.html#17?>Ссылка
+ <a href=”page.html”#top>Ссылка
— <a href=”page.html#top”>Ссылка
— Нет правильного ответа
54. Размер окна браузера 1000 пикселей. На страницу добавили блок с шириной 40%.
Затем в этот блок добавили таблицу с шириной 50%. Какова будет ширина таблица в пикселях?
— 215 пикселей
— 250 пикселей.
— 500 пикселей.
+ 200 пикселей.
— Нет правильного ответа
55. Требуется написать химическую формулу тетрасульфида димышьяка (As2S4). Каким образом это можно сделать?
— As<sup>2S<sup>4
— As<pow>2S<pow>4
+ As<sub>2S<sub>4
— As<sup>2S<sup>4
— Нет правильного ответа
56. Какой из представленных вариантов является валидным по XHTML 1.1:
+ <img src=”foto.jpg” alt=”Изображение” />
— <img src=”foto.jpg” title=”Изображение”>
— <img src=”foto.jpg” alt=”Изображение”>
— <img src=”foto.jpg” title=”Изображение” />
— Нет правильного ответа
57. Какой из представленных ниже HTML-кодов НЕ является валидным XHTML 1.1:
+ <u>Подчёркнутый текст</u>
— <i>Курсив</i>
— <p>Текст</p>
— <p style=”font-size: 1000%;”>Текст</p>
— Нет правильного ответа
58. Какой тег нужно добавить для переноса строки, сохранив при этом валидность XHTML 1.1?
— <hr />
— <hr>
+ <br />
— <br>
— Нет правильного ответа
59. Необходимо сделать ширину таблицы на всю страницу (либо родительского контейнера). Как ему нужно написать тег <table>?
— <table>
+ <table width=”100%”>
— <table width=”auto”>
— <table width=”100?>
— Нет правильного ответа
60. На сайте внутри папки pages находится файл page.html. А внутри папки images находится файл foto.jpg. Причём папки images и pages лежат в корне сайта.
Как правильно написать путь к foto.jpg из файла page.html:
— pages/images/foto.jpg
+ ../images/foto.jpg
— ../images/pages/foto.jpg
— images/foto.jpg
— Нет правильного ответа
61. Какую конструкцию необходимо использовать, чтобы появлялась всплывающая подсказка с текстом “Подсказка”.
Какой валидный код XHTML 1.1 для этого используется?
— <img src=”foto.jpg” alt=”Подсказка” />
— <img src=”foto.jpg” alt=”Подсказка” title=”Изображение” />
+ <img src=”foto.jpg” alt=”Изображение” title=”Подсказка” />
— <img src=”foto.jpg” title=”Подсказка” />
— Нет правильного ответа
62. Как правильно задать ссылку на адрес электронной почты:
— <a href=”email:Этот адрес электронной почты защищен от спам-ботов. У вас должен быть включен JavaScript для просмотра.”>Написать
— <a href=”Этот адрес электронной почты защищен от спам-ботов. У вас должен быть включен JavaScript для просмотра.”>Написать
— <a href=”mail:Этот адрес электронной почты защищен от спам-ботов. У вас должен быть включен JavaScript для просмотра.”>Написать
+ <a href=”mailto:Этот адрес электронной почты защищен от спам-ботов. У вас должен быть включен JavaScript для просмотра.”>Написать
— Нет правильного ответа
63. В какой таблице ширина промежутков между ячейками составит 20 пикселей?
+ <tаblе сеllsрасing=»20″>
— <tаblе gridsрасing=»20″>
— <tаblе сеllраdding=»20″>
— <tаblе gridsрасing=»40″>
— <tаblе сеllраdding=»20p»>
64. Как указать выравнивание текста в ячейке таблицы?
— с помощью атрибута CELLPАDDING
+ с помощью атрибутов VАLIGN,АLIGN
— с помощью атрибута gridsрасing
— с помощью атрибута сеllsрасing
— с помощью атрибута gridsрасe
65. Какой атрибут элемента FОRМ определяет список кодировок для водимых данных?
— аlt
+ ассерt-сhаrsеt
— еnсtyре-сhаrsеt
— асt-сhаrsеt
— еnсt-сhаrsеt
66. Что определяет атрибут CELLSPАCING у элемента разметки ТАBLE?
— расстояние от содержания до границы ячейки
+ расстояние между ячейками
— ширину границы
— ширину ячейки
— расстояние между столбцами
67. Какой атрибут тэга BОDY позволяет задать цвет фона страницы?
— сolor
— bасkground
— sеt
+ bgсolor
— сolorofbackground
68. Какой атрибут тега <iМg> задает горизонтальное расстояние между вертикальной границей страницы и изображением?
— BОRDER
+ HSPАCE
— VSPАCE
— MSPАCE
— GSPАCE
69. Какой из приведенных тегов позволяет создавать нумерованные списки?
+ ОL
— DL
— UL
— DТ
— NТ
70. Какой полный URL будет сформирован для ссылки в приведенном фрагменте? <bАse href=»/»<а»>httр://аlехfinе.ru»> <ВОDY> <А HRЕF=»dос1.html»>Документ 1
— httр://аlехfinе.ru/dосs/doс1.html
+ httр://аlехfinе.ru/dос1.html
— правильный URL не может быть сформирован
— httр://аlехfinе.ru/users/alexfine/dосs/doс1.html
— httр://аlехfinе.ru/users/dосs/doс1.html
71. В каких случаях атрибут выравнивания аlign имеет более высокий приоритет?
+ <ТН аlign=»lеft»>
— <СОL аlign=»lеft»>
— <ТАВIЕ аlign=»lеft»>
— <ОL аlign=»lеft»>
— <UL аlign=»lеft»>
72. Какой атрибут принадлежит тегу <АREА>?
— SRC
+ SHАPE
— CIRCLE
— TABLE
— SRC
73. Какай тэг определяет заголовок документа HТМL?
— НТМL
— ISINDEX
— ВОDY
+ HEАD
— TITLE
74. Какой из приведенных примеров задает гипертекстовую ссылку из документа 1.html на другой документ?
— <А HREF=»#m1″>ссылка
— <А HREF=m1>ссылка
+ <А HREF=»2.html#m1″>ссылка
— <А HREF=m2>ссылка
— <А HREF=»2.html&&m1″>ссылка
75. Выберите вариант корректного описания синтаксиса тега SCRIPТ.
+ <sСripТ Тype=»тип_языка_программирования»>текст программы
— <sСripТ nАМЕ=»язык_программирования»>текст программы
— <sСripТ ТУРЕ=»тип_документа»>текст программы
— <sСripТ lang=»язык_программирования»>текст программы
— <sСripТ ТУРЕ=»тип_документа»
76. Какой из приведенных фрагментов кода создает переключатель?
— <inрut Тype=»сhесkbох» nАМЕ=»а1″ vАlue=»1″><inрut ТУРЕ=»сhесkboх» nАМЕ=»а1″ vАlue=»2″><inрut ТУpe=»tехt» nАМЕ=»а1″ vАlue=»2″>
— <inрut ТУРЕ=»rаdiobutton» nАМЕ=»а1″ vАlue=»1″><inрut ТУРЕ=»rаdiobutton» nАМЕ=»а1″ vАlue=»2″>
+ <inрut ТУРЕ=»rаdio» nАМЕ=»а1″ vАlue=»1″><inрut ТУРЕ=»rаdio» nАМЕ=»а1″ vАlue=»2″>
— <inрut Тype=»сhесkbох» nАМЕ=»а1″ vАlue=»1″><inрut ТУРЕ=»сhесkboх» nАМЕ=»а1″ vАlue=»2″><inрut ТУpe=»tехt» nАМЕ=»а1″ vАlue=»2″>
— <inрut ТУРЕ=»rаdiobutton» nАМЕ=»а1″ vАlue=»1″><inрut ТУРЕ=»rаdiobutton» nАМЕ=»а1″ vАlue=»2″>
77. В какой таблице текст выровнен по центру ячеек?
— <tаblе аlign=»»сеntеr»» width=»»300″»>
— <tаblе аlign=»»lеft»»>
+ нет правильного ответа
— <tаblе аlign=»»lеft»»>
— <tаblе аlign=»»right»»>
78. Какой тэг определяет тело документа HТМL?
— МЕТА
+ BОDY
— HТМL
— HEАD
— TITLE
79. В каком примере корректно описан элемент ТR?
+ <ТR> <ТD>ячейка1
— <ТD> <ТR>ячейка1ячейка2<ТD>
— <ТR> <ТD>ячейка1
— <ТD> <ТR>ячейка1&ячейка2<ТD>
— <ТR> <ТD>ячейка1<TR>
80. Какой атрибут тега <iМg> указывает файл изображения и путь к нему?
+ SRC
— АLТ
— АLIGN
— PATH
— PATHOFIMG
81. Какой атрибут тега ВОDY позволяет изменять цвет «активных» гиперссылок?
— CОLОR
— VLINK
+ АLINK
— ТEXТ
— COLOROFBODY
82. НТМL — это:
— язык редактирования
— язык структурной разметки
— язык программирования
+ язык гипертекстовой разметки
— низкоуровневый язык программирования
83. С помощью какого элемента можно создавать прокручивающиеся списки в формах?
— ТEXТАREА
— ТR
+ SELECТ
— INPUТ
— OUTPUT
84. Какие методы можно применять для отправки формы?
+ PОSТ
— ТRY
— PUТ
— HEАD
— МАILТО
85. Какой из тэгов является тэгом нумерованного списка в HTML?
+ <ol>
— <il>
— <num>
— <nil>
— <numsp>
86. Каким тегом объявляется web-страница?
+ <html> </html>
— <head> </head>
— <title> </title>
— <body> </body>
— <bady> </body>
87. Каким тегом объявляется заголовок web-страницы?
— <html> </html>
+ <head> </head>
— <title> </title>
— <body> </body>
— <tutle> </tutle>
88. В какой тег заключается основное содержание web-страницы?
— <html> </html>
— <head> </head>
— <title> </title>
+ <body> </body>
— <hood> </hood>
89. В какой тег заключается название web-страницы?
— <html> </html>
— <head> </head>
+ <title> </title>
— <body> </body>
— <html> </html>
90. Какой код для пустой web-страницы правильный?
— <html> <head> <title> </head> <body> </body> </html>
+ <html> <head> <title> </title> </head> <body> </body> </html>
— <html> <head> <title> <body> </body> </html>
— <html> <head> <title> </title> </head> <body> </body>
— <html> <head> <title> </title> </head> <body> </body>
91. В каком коде абзац «Системы счисления» выровнен по центру
— <body> <h3 align = «center»> Системы счисления </h3> </body>
+ <body> <р align = «center»> Системы счисления </р> </body>
— <body> <font align = «center»> Системы счисления </font> </body>
— <body> <font align = «left»> Системы счисления </font> </body>
— <body> <font align = «right»> Системы счисления </font> </body>
92. Какой html -код задает вывод текста в две строки
— <p> Информационные <br> технологии </br></p>
— <p> <br> Информационные технологии </br></p>
+ <p> Информационные <br> технологии </p>
— <p> Информационные <br> технологии <br></br></p>
— <p> <br><br> Информационные технологии </br></p>
93. Каким тегом задается вставка изображения на web-страницу?
— <font color=»…»> </font>
+ <img src=»…»>
— <a href=»…»> </a>
— <a name=»…»></a>
— <a nam=»…»></a>
94. Каким тегом задается вставка гиперссылки на web-страницу?
— <font color=»…»> </font>
— <img src=»…»>
+ <a href=»…»> </a>
— <a name=»…»></a>
— <a nam=»…»></a>
95. Каким тегом задается цвет текста на web-странице?
+ <font color=»…»> </font>
— <img src=»…»>
— <a href=»…»> </a>
— <a name=»…»></a>
— <img color=»…»>
96. Каким тегом задается метка на web-странице?
— <font color=»…»> </font>
— <img src=»…»>
— <a href=»…»> </a>
+ <a name=»…»></a>
— <img color=»…»>
97. HTML (HYPER TEXT MARKUP LANGUAGE) является:
+ Одним из средств при создании Web-страниц
— Системой программирования
— Графическим редактором
— Системой управления базами данных
— Системой управления банком данных
98. Инструкция браузеру, указывающая способ отображения текста:
— Программный код
+ Тэг
— Файл
— Кегль
— Сервлет
99. Программа для создания Web-страницы с использованием языка HTML:
— MS Word
— Paint
— Калькулятор
+ Блокнот
— Браузер
100. Web-страница (документ HTML) представляет собой:
— Текстовый файл с расширением txt или doc
+ Текстовый файл с расширением htm или html
— Двоичный файл с расширением com или exe
— Графический файл с расширением gif или jpg
— Графический файл с расширением png или jpg
Комментарии:
Добавить комментарий
Инструкция браузеру указывающая способ отображения текста: а) программный код
б) тэг
в)…
Дан 1 ответ
pavelt0karev_zn
Начинающий
(314 баллов)
22 Дек, 21
Ответ:
б) тэг
Объяснение:
Тэг — это:
Инструкция браузеру, указывающая способ отображения текста
Текст, в котором используются спецсимволы
Указатель на другой файл или объект
Фрагмент программы, включённой в состав Web-страницы
…
Ответ:
б) тэг
Объяснение:
Тэг — это:
Инструкция браузеру, указывающая способ отображения текста
Текст, в котором используются спецсимволы
Указатель на другой файл или объект
Фрагмент программы, включённой в состав Web-страницы
Инструкция браузеру, указывающая способ отображения текста, обычно задается с помощью тега. Теги — это элементы языка разметки, такие как HTML, которые используются для определения структуры и внешнего вида веб-страницы.
В данном случае, для указания способа отображения текста, вы бы использовали теги, в которых определяется соответствующий стиль или форматирование текста. Например:
а) Для отображения программного кода вы можете использовать теги <code> или <pre>.
б) Для задания форматирования текста в целом или конкретных элементов вы можете использовать теги <style> или <span> с CSS-правилами.
в) Отображение текста из файла обычно осуществляется с помощью тега <iframe> или JavaScript-кода, который загружает и отображает содержимое файла.
г) Кегль (размер шрифта) обычно задается с помощью свойства CSS font-size.
Зависит от конкретной задачи и используемых технологий, но обычно для указания способа отображения текста используются сочетания тегов, стилей и инструментов языка разметки и CSS.
Скачать материал
Выберите документ из архива для просмотра:
pril1.ppt
248.gif
козлёнок.txt
byk.gif
Thumbs.db
бычок.txt
flag3.gif
Thumbs.db
флажок.txt
deva4.gif
Thumbs.db
Катя.txt
korabl.gif
Thumbs.db
кораблик.txt
micha3.gif
Thumbs.db
мишка.txt
baby34.gif
Thumbs.db
мячик.txt
samolet.gif
Thumbs.db
самолёт.txt
slon4.gif
Thumbs.db
слон.txt
Thumbs.db
Thumbs.db
vorobei.gif
воробей.txt
Thumbs.db
zaika2.gif
зайка.txt
pril4.doc
Thumbs.db
Язык разметки гипертекста HTML.doc
Выбранный для просмотра документ pril1.ppt

Скачать материал


- Сейчас обучается 98 человек из 36 регионов




- Сейчас обучается 24 человека из 15 регионов


Описание презентации по отдельным слайдам:
-
1 слайд
Язык разметки гипертекста
HTML
Учитель информатики
МАОУ СШ «Земля родная» г.Новый Уренгой
Абдуллаева Г.А. -
2 слайд
Сегодня я познакомлю Вас с языком разметки гипертекста HTML (HyperText Markup Language). Если Вы хотите стать
Web — дизайнером, то вы непременно должны знать этот язык. -
3 слайд
Язык HTML состоит из специальных разметочных указателей, иногда их называют флаги разметки, а также команды или коды языка HTML, но чаще их называют теги (от английского слова tag).
-
4 слайд
Браузер – это программа, служащая для просмотра Web-документов (страниц в Internet).
Тег – это инструкция браузеру, указывающая способ отображения текста. -
5 слайд
Существует много программ-браузеров.
Каждая из них предоставляет разные возможности при работе с
Web-документами.Наиболее известные и конкурирующие браузеры – Netscape Navigator и Microsoft Internet Explorer.
-
6 слайд
Каким бы браузером не отображался Web-документ, всегда можно увидеть описывающие его теги.
Сделать это очень легко: достаточно открыть любую Web-страницу и в Строке меню выбрать
Вид→Просмотр HTML-кода
Тогда страница будет выглядеть следующим образом: -
7 слайд
Прописные и строчные буквы при написании тегов не различаются.
<BODY>=<body>
<Body>=<BoDy>
Тег всегда начинается и заканчивается угловыми скобками “<>”. -
8 слайд
ТЕГИ
НЕПАРНЫЕ
ПАРНЫЕ
<HTML></HTML>
<BODY></BODY>
<P></P>
<BR>
<HR>
Парный тег влияет на текст с того места, где употреблён, до того места, где указан признак окончания его действия, а им служит тот же самый тег, только начинающийся с символа слэш «/» -
-
10 слайд
Структура HTML-файла
<HTML>
<HEAD>
<TITLE>заголовок окна</TITLE>
</HEAD>
<BODY>
…
…
…
</BODY>
</HTML> -
11 слайд
Задание
На Рабочем столе в папке СТИХИ открыть файл КОЗЛЕНОК.txt -
12 слайд
Сделаем Web-страницу, содержащую это стихотворение
<BODY>
</BODY>
</HEAD>
<HEAD>
<HTML>
<TITLE>
Стих
</TITLE>
</HTML> -
13 слайд
Сохраним нашу Web-страницу в текстовом формате
Переименуем полученный текстовой файл, присвоив ему расширение html -
14 слайд
Откроем полученный Web-сайт
Браузер Internet Explorer вывел наше стихотворение без переходов на новую строку. Хотелось бы показать стихотворение по-человечески.
Для указания перехода на новую строку используется непарный тег <BR>. Данный тег ставится в месте перехода на новую строку. -
15 слайд
Чтобы внести данный тег в текст HTML-файла нужно в Строке меню выбрать
Вид→Просмотр HTML-кода -
16 слайд
После внесения изменений HTML-файл будет выглядеть следующим образом:
<BR>
<BR>
<BR>
<BR>
<BR>
<BR>
<BR>
<BR> -
17 слайд
Сохраняем с внесёнными изменениями
Закрываем полученный документ -
18 слайд
Снова открываем наш Web-сайт.
Чтобы увидеть внесённые изменения, страницу нужно обновить.
ОБНОВЛЕНИЕ
I способ
В Строке меню выбрать
Вид→Обновить
II способ
На Панели инструментов
нажать -
19 слайд
Теперь наша Web-страница выглядит лучше
Добавим на страницу цветной фон. Для этого в теге <BODY> допишем атрибут bgcolor с указанием цвета.
Например: <BODY bgcolor=yellow> -
20 слайд
bgcolor=pink
Не забудьте сохранить файл и обновить страницу -
21 слайд
Вот наша Web-страница
Сделаем текст стихотворения цветным. Для этого в теге <BODY> допишем атрибут text с указанием цвета.
Например: <BODY text=cyan> -
22 слайд
text=blue
Не забудьте сохранить файл и обновить страницу -
23 слайд
Наша Web-страница преобразилась
Сделаем заголовок стихотворения и имя автора крупнее. Для этого воспользуемся парным тегом <BIG></BIG>. -
24 слайд
Не забудьте сохранить файл и обновить страницу
<BIG>
</BIG> -
25 слайд
Теперь наша Web-страница выглядит лучше
Добавим на нашу Web-страницу картинку. Нам понадобится непарный тег <IMG> с атрибутом src, после которого указывается полное название картинки.
Например: <IMG src=kolobok.jpeg> -
26 слайд
Вставьте на созданную нами Web-страницу картинку с изображением козлёнка. Картинка с козлёнком называется 248.gif
<IMG src=248.gif>
Не забудьте сохранить файл и обновить страницу -
27 слайд
Создадим на нашей Web-странице бегущую строку. Движущийся элемент должен находиться внутри парного тега <MARQUEE></MARQUEE>.
Например: <MARQUEE>
<IMG src=kolobok.jpeg>
</MARQUEE>
Задание Сделайте бегущей строкой название стихотворения и изображение козлёнка -
28 слайд
<MARQUEE>
</MARQUEE>
<MARQUEE>
</MARQUEE>
Не забудьте сохранить файл и обновить страницу -
29 слайд
Задание
Представьте себя Web-дизайнерами и создайте свои сайты со стихами Агнии Барто.
Тексты стихотворений и картинки вы можете найти в папке ЗАДАНИЕ. -
30 слайд
СПАСИБО за УРОК!
Выбранный для просмотра документ козлёнок.txt
Скачать материал
Выбранный для просмотра документ бычок.txt
Скачать материал
Выбранный для просмотра документ флажок.txt
Скачать материал
Выбранный для просмотра документ Катя.txt
Скачать материал
Выбранный для просмотра документ кораблик.txt
Скачать материал
Выбранный для просмотра документ мишка.txt
Скачать материал
Выбранный для просмотра документ мячик.txt
Скачать материал
Выбранный для просмотра документ самолёт.txt
Скачать материал
Выбранный для просмотра документ слон.txt
Скачать материал
Выбранный для просмотра документ воробей.txt
Скачать материал
Выбранный для просмотра документ зайка.txt
Скачать материал
Выбранный для просмотра документ pril4.doc
Скачать материал
Выбранный для просмотра документ Язык разметки гипертекста HTML.doc
Скачать материал
Найдите материал к любому уроку, указав свой предмет (категорию), класс, учебник и тему:
6 312 519 материалов в базе
- Выберите категорию:
- Выберите учебник и тему
- Выберите класс:
-
Тип материала:
-
Все материалы
-
Статьи
-
Научные работы
-
Видеоуроки
-
Презентации
-
Конспекты
-
Тесты
-
Рабочие программы
-
Другие методич. материалы
-
Найти материалы
Материал подходит для УМК
-
«Информатика (базовый уровень)», Семакин И.Г., Хеннер Е.К., Шеина Т.Ю.
Тема
§ 13. Инструменты для разработки web-сайтов
Больше материалов по этой теме
Другие материалы
- 09.11.2015
- 2430
- 2
- 09.11.2015
- 750
- 4
Рейтинг:
5 из 5
- 09.11.2015
- 2632
- 0
- 09.11.2015
- 1365
- 4
- 09.11.2015
- 533
- 0
- 09.11.2015
- 1753
- 0
- 09.11.2015
- 1496
- 2
Вам будут интересны эти курсы:
-
Курс повышения квалификации «Организация работы по формированию медиаграмотности и повышению уровня информационных компетенций всех участников образовательного процесса»
-
Курс повышения квалификации «Облачные технологии в образовании»
-
Курс повышения квалификации «Сетевые и дистанционные (электронные) формы обучения в условиях реализации ФГОС по ТОП-50»
-
Курс профессиональной переподготовки «Информационные технологии в профессиональной деятельности: теория и методика преподавания в образовательной организации»
-
Курс повышения квалификации «Использование компьютерных технологий в процессе обучения в условиях реализации ФГОС»
-
Курс повышения квалификации «Применение MS Word, Excel в финансовых расчетах»
-
Курс профессиональной переподготовки «Математика и информатика: теория и методика преподавания в образовательной организации»
-
Курс повышения квалификации «Современные тенденции цифровизации образования»
-
Курс повышения квалификации «Современные языки программирования интегрированной оболочки Microsoft Visual Studio C# NET., C++. NET, VB.NET. с использованием структурного и объектно-ориентированного методов разработки корпоративных систем»
2.1. Основы html
-
Введение
-
Тэги и атрибуты
-
Структура HTML-страницы
-
Фон и фоновый рисунок
-
Форматирование текста
-
Оформление списков
-
Размещение графики
-
Ссылки и метки
-
Таблицы
-
Фреймы
2.2. Специализированные средства создания Web-страниц
2.3. Публикация Web-страниц
2.1. Основы HTML
2.1.1. Введение
В настоящее время особенно быстро
развивается часть Интернета, называемая
World Wide Web(WWW или просто Web), что можно
перевести как «всемирная паутина». В
WWW содержится информация, представленная
в текстовом, графическом, видео- и
аудиоформатах.
Публикации во «всемирной паутине»
реализуются в форме Web-сайтов.
Web-сайт по своей структуре напоминает
журнал, который содержит информацию,
посвященную какой-либо теме. Как журнал
состоит из печатных страниц, так и
Web-сайт состоит из компьютерных
Web-страниц.
Для того, чтобы публиковать информацию
для повсеместного распространения,
необходимо иметь язык, понятный всем
компьютерам. Издательский язык,
используемый на World Wide Web, называется
HTML(от английского Hyper Text Markup Language —
язык разметки гипертекста).
HTML представляет собой совокупность
достаточно простых команд, которые
вставляются в исходный текст документа
и позволяют управлять представлением
этого документа на экране дисплея. Таким
образом, текст, созданный с помощью
любого текстового редактора, а затем
сохраненный в формате HTML, становится
Web-страницей (HTML-документом) после
добавления в него команд языка HTML.
Замечание: HTML-документ
является обычным текстовым файлом с
расширениемhtmlилиhtm.
Для просмотра HTML-страниц
в сети Интернет используются специальные
программыбраузеры, илиобозреватели(от англ. browse —
просмотр). Подавляющее большинство
пользователей Интернета используют
браузеры Microsoft
Internet
Explorer
(входит в состав ОС семейства Windows)
или Netscape
Navigator.
2.1.2. Тэги и атрибуты
Команды языка
HTML задаются между специальными символами
< … >,
и называются тэгами
(tag). Тэги позволяют управлять
представлением информации на экране
при отображении HTML-документов.
Браузер компонует элементы документа
в соответствии с тем, что задано командами
HTML, и показывает результат на экране с
учетом предварительных настроек,
касающихся размеров окна браузера,
используемой цветовой схемы, установленных
цветов и т.д.
Таким образом,
тэг – это
инструкция
браузеру, указывающая способ отображения
текста.
Тэги могут быть двух видов:
1) одноэлементный тэг:<…>;
его достаточно просто вставить в текст
для того, чтобы совершить какое-либо
действие;
Пример: <BR>
2) парный тэг:<…>…</…>; он
влияет на текст, с того места, где
употреблен, до того места, где указан
признак окончания его действия; Признаком
завершения команды служит тот же самый
тэг, только начинающийся с символаслэш» / «:
<…>– открывающийся тэг,</…>– закрывающийся тэг.
Пример: <B>…</B>
Атрибуты– параметры тэга. Атрибуты
могут задавать цвет и размер шрифта,
выравнивание текстового абзаца, размер
рисунка и т. д. Наборы допустимых атрибутов
индивидуальны для каждого тэга. Атрибуты
указываются внутри начального тэга и
отделяются друг от друга пробелами.
Порядок следования атрибутов произволен.
Если требуется указать значениеатрибута, оно записывается после его
названия через знак равенства «=
«. Значения параметров обычно
заключают в двойные кавычки. Если атрибут
или его значение не указан в тэге в явном
виде, то принимается значение по
умолчанию. Некоторые атрибуты не имеют
значений.
Таким образом, парный тэг в общем виде
имеет вид:
<тэг атрибут1=»значение1″
атрибут2=»значение2″ …>Текст
</тэг>
Пример:
<FONT
face=«Arial«
size=3
color=«blue«>Текст</FONT
>
Замечание:
значения параметров иногда чувствительны
к регистру.
Исключение из
правил записи тэгов составляет тэг
комментария с ограничителями <!—
… —>. Все
что находится внутри этого тэга, считается
комментарием и игнорируется браузером.
Пример: <!—это
комментарий—>
Тэги могут
содержать в себе другие вложенные тэги.
Пример:
<B>Текст1<I>Текст2</I></B>
Следует быть
внимательным при написании вложенных
(комбинированных) тэгов, соблюдая верную
последовательность открывающих/закрывающих
тэгов.
Пример:
верно:
<тэг1><тэг2><тэг3>
… </тэг3></тэг2></тэг1>
неверно:
<тэг1><тэг2><тэг3>
… </тэг3></тэг1></тэг2>
2.1.3. Структура HTML-страницы
Структура HTML-страницы
имеет вид:
<HTML>
<HEAD>
описание заголовка
</HEAD>
<BODY>
текст документа
</BODY>
</HTML>
Любой HTML-документ должен начинаться (и
заканчиваться) тэгом <HTML> …
</HTML>. Этот тэг указывает на то,
что данный документ содержит в себе
HTML-текст.
Примечание: HTML не чувствителен к регистру,
т. е. все равно какими буквами написаны
тэги: прописными или строчными (например
BODYэквивалентноbodyилиBody).
Web-документ разбивается на две логические
части: заголовокисодержание.
Заголовок, помечаемый тэгом <HEAD>
… </HEAD>,
содержит справочную информацию о
странице, которая не отображается
браузером, а также название документа.
Основное содержание страницы помещается
в тэг<BODY> … </BODY>. Его
также называют телом программы.
В головной части программы обычно
пишется тэг
TITLE,
определяющийимя окна, содержащегоWeb-страницу, которое
показывается в заголовке окна браузера
(не более 64 символов).
Необязательный одноэлементный тэг METAуказывает тип документа и используемую
кодовую страницу.
Пример:
<HTML>
<HEAD>
<META HTTP-EQUIV=»Content-Type»
CONTENT=»text/html; CHARSET=windows-1251″>
<TITLE>Заголовок
документа</TITLE>
</HEAD>
<BODY>
Текст документа
</BODY>
</HTML>
Таким образом, простейшая HTML-страница
может быть описана как:
<HTML>
<HEAD>
<TITLE>Мой
первый шаг</TITLE>
</HEAD>
<BODY>
Это моя первая HTML-страница.
</BODY>
</HTML>
2.1.4. Фон и фоновый рисунок
Значение цвета в атрибутах HTML-языка
может задаваться несколькими способами:
1) названием, например «red»;
2) кодом RGB, например «#FFFFFF»;
3) в десятичном виде, например «255,
0, 0»;
4) в процентах, например «30%, 40%, 30%».
Код RGB– это три шестнадцатеричных
числа в диапазоне 00 — FF. 1-ое, 2-ое и 3-е
число, соответственно, представляют
собой количество красного, зеленого и
синего тонов в цвете. Например, #000000 —
это черный цвет (отсутствие цвета),
#FF0000 — ярко-красный, #00FF00 — ярко-зеленый,
#0000FF — ярко-синий, а #FFFFFF — белый (все цвета
присутствуют полностью).
Цвет фона HTML-страницы
задается при помощи атрибутаBGCOLOR
тэга BODY.
Пример:
<HTML>
<HEAD>
<TITLE>Мой
первый
шаг</TITLE>
</HEAD>
<BODY
BGCOLOR=«yellow»>
Это моя первая HTML-страница.
</BODY>
</HTML>
Фоном также можно сделать рисунок.
Атрибут BACKGROUNDподключает этот
рисунок в качестве фона и
указывает на то, где лежит файл с
изображением.
Замечание: Фоновым рисунком может
служить любой файл с расширением GIF или
JPG.
Пример:
<HTML>
<HEAD>
<TITLE>Мой
первый
шаг</TITLE>
</HEAD>
<BODY BACKGROUND
=«picture1.jpg»>
Это моя первая
HTML-страница.
</BODY>
</HTML>
Для того чтобы фоновый
рисунокне прокручивался вместе с
текстом, необходимо добавить атрибутBGPROPERTIESсо значениемFIXED.
Пример: <BODY
BACKGROUND =«picture1.jpg»
BGPROPERTIES=FIXED>
2.1.5. Форматирование текста
Тэг перевода строки <BR>отделяет строку от последующего текста
или графики.
Тэг абзаца <P>тоже отделяет строку, но еще добавляет
пустую строку, которая зрительно выделяет
абзац. Оба тэга являются одноэлементными.
Пример:
<HTML>
<HEAD>
<TITLE>Мой
первый шаг</TITLE>
</HEAD>
<BODY>
Строка 1<BR>Строка
2<P>А теперь
новый абзац
</BODY>
</HTML>
Тэги выделения фрагментов текста
позволяют управлять отображением
отдельных символов и слов:
1) I
–
задает
курсив;
2) B
– полужирный
шрифт;
3) U
– подчеркнутый шрифт;
4) SUP
– верхний индекс;
5) SUB
– нижний индекс.
Пример:
<HTML>
<HEAD>
<TITLE>Мой
первый
шаг</TITLE>
</HEAD>
<BODY>
Обычный текст<I>курсив</I><B>полужирный</B><U>подчеркнутый</U>
<BR>H<SUB>2</SUB>SO<SUB>4</SUB>
</BODY>
</HTML>
Указанные тэги можно комбинировать в
произвольном порядке.
Пример: <I><B>Полужирный
курсив</B></I>
Существует два способа управления
размером текста:
1) использование стилей заголовка;
2) задание размера шрифта основного
документа или размера текущего шрифта.
Для задания уровня заголовка используется
тэг <Hx>,
гдеx – цифра
от 1 до 6.
Пример: <Hx> Заголовок
x-го уровня </Hx>
Первый уровень заголовков (самый большой)
обозначается цифрой 1, следующий – 2, и
т. д. Большинство браузеров поддерживает
интерпретацию шести уровней заголовков,
определяя каждому из них собственный
стиль. Обычно браузер выделяет заголовки
жирным шрифтом. Заголовки выше шестого
уровня не являются стандартом и могут
не поддерживаться браузером.
Пример:
<HTML>
<HEAD>
<TITLE>Мой
первый
шаг</TITLE>
</HEAD>
<BODY>
<H1>Заголовок
уровня 1</H1><BR>
<H2>Заголовок
уровня 2</H2><BR>
<H3>Заголовок
уровня 3</H3><BR>
<H4>Заголовок
уровня 4</H4><BR>
<H5>Заголовок
уровня 5</H5><BR>
<H6>Заголовок
уровня 6</H6><BR>
</BODY>
</HTML>
Атрибут SIZEвтэга
BASEFONTзадает базовый
(основной) размер шрифта Web-документа.
Величина значения может лежать в пределах
от 1 (самый маленький) до 7 (самый большой).
По умолчанию используется величина 3.
Пример: <BASEFONT SIZE=4>
Тэг FONTпозволяет задавать размертекущегошрифта в отдельных места
текста в диапазоне от 1 до 7, для этого
также используется атрибутSIZE. Шрифты
могут быть заданы относительно базового:SIZE=+число илиSIZE=-число.
Замечание: сумма базового размера шрифта
и размера текущего шрифта должна быть
не меньше 1 и не более 7. Например, для
основного шрифта, равного 3, размер
текущего шрифта может находиться в
пределах от -2 до +4.
Примеры:
<FONT SIZE=3>Текст
размером 3</FONT>
<FONT
SIZE=+2>Текст
размером больше базового на 2</FONT>
Тэг
BIGвыводит текст
шрифтом на один размер больше текущего.Тэг
SMALLвыводит текст
шрифтом на один размер меньше текущего.
Пример:
Следующее слово будет <BIG>больше</BIG>или<SMALL>меньше</SMALL>
За цвет всего текстаотвечает атрибутTEXTтэгаBODY.
Пример:
<HTML>
<HEAD>
<TITLE>Мой
первый
шаг</TITLE>
</HEAD>
<BODY TEXT=«blue»>
Весь текст
синий
</BODY>
</HTML>
Изменить цвет текста только в конкретной
части документа можно атрибутом COLORтэга
FONT.
Пример: <FONT
COLOR=»#00FF00″>этот
текст будет зеленым</FONT>
С помощью атрибутаFACE тэга FONTможно менять стиль написания (гарнитуру)
шрифта.
Пример: <FONT
FACE=»Times New Roman»>Текст
гарнитуры Times</FONT>
Если на компьютере не установлен шрифт
с указанным названием, то браузер
использует свой стандартный шрифт.
Можно задать несколько возможных
шрифтов, тогда в случае отсутствия
первого шрифта браузер будет использовать
второй, если нет второго, то третий и т.
д.
Пример: <FONT FACE=»Comic Sans MS, Courier New,
Courier»>
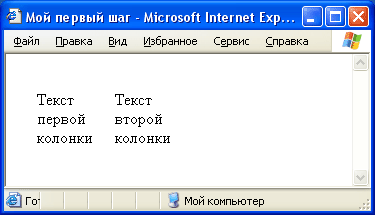
Выравнивание текста по горизонтали
производится при помощи специальных
атрибутов тэга P:
1) LEFT– выравнивание
слева;
2) RIGHT– выравнивание
справа;
3) CENTER– выравнивание
по центру.
Пример:
<HTML>
<HEAD>
<TITLE>Мой
первый
шаг</TITLE>
</HEAD>
<BODY>
<PALIGN=LEFT>Текст,
выровненный слева
<PALIGN=RIGHT>Текст,
выровненный справа
<PALIGN=CENTER>Текст,
выровненный по центру
</BODY>
</HTML>
Тэг BLOCKQUOTEпредназначен для обозначения
в документе цитаты из другого источника.
Текст, обозначенный этим тегом, отступает
от левого края документа на 8 пробелов.
Пример:
<HTML>
<HEAD>
<TITLE>Мой
первый
шаг</TITLE>
</HEAD>
<BODY>
Немного о жизни великого Диснея<P>
<BLOCKQUOTE>«Я
не снимаю фильмы для того, чтобы делать
деньги, я делаю деньги, чтобы снимать
больше хороших фильмов.»</BLOCKQUOTE>
</BODY>
</HTML>
2.1.6. Оформление списков
Часто для оформления текста используют
списки. Списки бывают нумерованные и
ненумерованные (маркированные).
Пронумерованный список задается тэгом
OL.Тэг LIопределяет элементы
списка.
Атрибуты тега OL:
1)TYPE— вид счетчика:
A — большие латинские буквы,
a — маленькие латинские буквы,
I — большие римские цифры,
i — маленькие римские цифры,
1- обычные цифры;
2)START=n— число, с которого начинается
отсчет.
Пример:
<HTML>
<HEAD>
<TITLE>Мой
первый
шаг</TITLE>
</HEAD>
<BODY>
Далее следует
нумерованный список
<OL TYPE=I>
<LI>Элемент
1</LI>
<LI>Элемент
2</LI>
<LI>Элемент
3</LI>
</OL>
</BODY>
</HTML>
Непронумерованный список задается
тэгомUL, его элементы – тэгомLI.
Для пометки элемента списка используются
маркеры. АтрибутTYPEтэгаULопределяет внешний вид маркера: DISK,
CIRCLE, SQUARE. По умолчанию используется
маркер вида DISK.
Пример:
<HTML>
<HEAD>
<TITLE>Мой
первый
шаг</TITLE>
</HEAD>
<BODY>
Далее следует
непронумерованный список
<UL>
<LI>Элемент
1</LI>
<LI>Элемент
2</LI>
<LI>Элемент
3</LI>
</UL>
</BODY>
</HTML>
2.1.7. Размещение графики
Одноэлементный тэг HRрисует горизонтальную линию. Его атрибутыSIZEиWIDTHпозволяют задать соответственно толщину
и длину линии в пикселях. По умолчанию
толщина линии 2 пикселя и длина, равная
ширине окна. АтрибутомCOLORможно задать цвет линии.
Замечание: атрибут COLORдействует только в браузереInternet
Explorer.
Пример:
<HTML>
<HEAD>
<TITLE>Мой
первый
шаг</TITLE>
</HEAD>
<BODY>
Далее следует
горизонтальная линия толщиной 4 пикселя
<HR SIZE=3>
…текст продолжается
</BODY>
</HTML>
Использование рисунков позволяет
сделать HTML-страницы более
интересными. Графика может быть
представлена графическими файлами
форматовGIF,JPEG.
Дополнительно некоторыми браузерами
может поддерживаться форматPNGи другие форматы.
Замечание: каждый рисунок требует
времени на обработку и замедляет загрузку
страницы, поэтому не стоит включать в
документ большое количество иллюстраций
или иллюстрации большого размера.
Вставка рисунка осуществляется при
помощи тэгаIMG, который не требует
закрывающего тэга. Атрибуты тэга
следующие:
-
SRC– имя файла изображения,
обязательный атрибут; -
WIDTH– ширина изображения.
Задается либо в пикселах, либо в процентах
относительно высоты; -
HEIGHT— высота изображения. По
умолчанию используется оригинальная
высота рисунка; -
ALT– альтернативный текст,
который помещается вместо изображения,
если браузер не может его отобразить.
Также позволяет задать краткое описание,
которое выскочит, если навести курсором
мыши на изображение, и так подержать
его (курсор) несколько секунд; -
BORDER– задает толщину рамки
вокруг изображения в пикселях. По
умолчанию рамка не рисуется; -
ALIGN –
выравнивание относительно текста.
Можно расположить изображение
слева (LEFT), по центру (CENTER), справа
(RIGHT)относительно
текста, также можно выровнять
изображение: по верхнему краю (TOP),
посередине (MIDDLE), по нижнему краю
(BOTTOM) текста; -
HSPACEиVSPACE– расстояние от
изображения до текста (по горизонтали
и вертикали) в пикселях. -
LOWSRC – имя графического файла с
альтернативным изображением более
низкого качества (и, соответственно,
меньшего объема), чем изображение,
указанное в параметре SRC. Обозреватели,
поддерживающие данный параметр, сначала
загрузят картинку из LOWSRC, а затем заменят
ее картинкой из SRC. Необязательный
атрибут.
Пример 1:
<HTML>
<HEAD>
<TITLE>Мой
первый
шаг</TITLE>
</HEAD>
<BODY>
<H3>Немного
о жизни великого Диснея.</H3>
<P><IMG
SRC=«disney.gif«>
«Я не снимаю фильмы для того, чтобы
делать деньги, я делаю деньги, чтобы
снимать больше хороших фильмов»
</BODY>
</HTML>
Пример 2:
<HTML>
<HEAD>
<TITLE>Мой
первый
шаг</TITLE>
</HEAD>
<BODY>
<H3>Немного
о жизни великого Диснея.</H3>
<P><IMG
SRC=«disney.gif»
BORDER=1 ALIGN=»RIGHT»>
«Я не снимаю фильмы для того, чтобы
делать деньги, я делаю деньги, чтобы
снимать больше хороших фильмов»
</BODY>
</HTML>
2.1.8. Ссылки и метки
Главное преимущество
HTML состоит в возможности включения в
документ ссылок на другие документы.
Ссылки позволяют при помощи нажатия
кнопки мыши быстро переходить от одного
документа к другому вне зависимости от
того, где находится этот документ.
Браузер выделяет (обычно цветом и/или
подчеркиванием) слова, являющиеся
ссылками. Цвет выделения ссылок
устанавливается специальными атрибутами
тэга BODY:
-
LINK– устанавливает цвет выделения
ссылок; -
VLINK – устанавливает цвет выделения
ссылок на которых уже побывали; -
ALINK — устанавливает цвет активной
ссылки.
Возможны ссылки:
-
на удаленный HTML-файл;
-
на некоторую точку в этом же документе
(метку); -
на любой файл, не являющийся HTML-документом.
Тэг <A> … </A>создает
гиперссылку. Его атрибуты:
-
HREF– имя документа (URL-адрес), к
которому осуществляется переход. -
TITLEзадает текст, который выскочит,
если задержать курсор мыши на указателе; -
TARGETуказывает, куда должна
загружаться вызываемая страничка. Если
указатьTARGET=_blank, то браузер загрузит
вызываемую страницу в новое окно. Если
этот атрибут опустить, то новая страничка
загрузится в текущее окно.
Ссылка на другой документ описывается
следующим образом:
<A HREF=»имя файла»>Текст
ссылки</A>
URL-адрес может быть абсолютным и
относительным.
Абсолютный адресполностью определяет
компьютер, каталог и файл, в котором
находится документ. Абсолютный адрес
документа, находящегося на локальном
компьютере, будет включать в себя путь
файла и имя файла, например:
HREF=»file://D:IVANOVAIvanova.htm»
Абсолютный адрес документа, находящегося
на удаленном компьютере в Интернете,
будет включать имя сервера, путь файла
и имя файла, например:
HREF=»http://omsu.omskreg.ru»
Относительный URL-адресфайла указывает
на местонахождение документа относительно
того документа, в котором находится
ссылка. Например, если файл вызываемого
документа находится в том же каталоге,
что и файл из которого он вызывается,
то можно указывать только имя файла:
HREF=»Ivanova.htm»
Пример:
<HTML>
<HEAD>
<TITLE>Мой
первый
шаг</TITLE>
</HEAD>
<BODY>
Следующая ссылка
открывает файл
<A HREF=»info.htm»>info.htm</A>.
</BODY>
</HTML>
Замечание: гиперссылкой можно сделать
и любой графический файл, поддерживающийся
браузером; для этого графическое
изображение необходимо описать внутри
тэга гиперссылки.
Пример:
<HTML>
<HEAD>
<TITLE>Мой
первый
шаг</TITLE>
</HEAD>
<BODY>
Этот рисунок
<A
HREF=»http://www.disney.com«>
<IMG
SRC=«disney.gif»
BORDER=1 ALIGN=»MIDDLE»>
</A> является
ссылкой на сайтwww.disney.com
</BODY>
</HTML>
Можно создать ссылку на адрес электронной
почты.
Пример:
<A
HREF=»mailto:lenin@zeos.net»>Послать
по e-mail</A>
Почтовая гиперссылка имеет несколько
параметров (не обязательных):
-
?subject– тема письма;
-
&Body– текст сообщения;
-
&cc– копии письма через запятую;
-
&bcc– скрытые копии письма через
запятую;
Пример:
<A
HREF=«mailto:lenin@zeos.net
?subject=Поздравление
&Body=…
текст письма … &cc=copy@mail.ua.net
&bcc=hidden_copy@mail.ua.net«
TITLE=»Пример
почтовой гиперссылки»>Послать
поe-mail</A>
Щелкнув на такую ссылку, откроется окно
почтовой программы пользователя с уже
заполненными полями. Останется только
написать письмо и отправить.
Иногда возникает необходимость сделать
ссылку на определенное место в том же
или в другом документе. В этом используется
механизм меток (иначе называемых
закладками).
При ссылке на определенную метку перед
именем метки ставится символ
#. Ссылка на метку в том же
документе имеет следующий вид:
<A HREF=»#Имя
метки»>Текст ссылки</A>
Ссылка на метку в другом документе:
<A HREF=»Имя
документа#Имя метки»>Текст
ссылки</A>
Сама метка описывается при помощи
атрибута NAMEтэгаA:
<A NAME=»Имя
метки»>Текст метки</A>
Пример:
<HTML>
<HEAD>
<TITLE>Мой
первый
шаг</TITLE>
</HEAD>
<BODY>
<P ALIGN=«CENTER«><FONT
SIZE=5>Оглавление</FONT></P><UL>
<A HREF=»#m1″><LI>Раздел
1</A></LI>
<A HREF=»#m2″><LI>Раздел
2</A></LI>
<A HREF=»#m3″><LI>Раздел
3</A></LI>
</UL><BR>
<P><A
NAME=»m1″>РАЗДЕЛ
1</A></P>Текст
раздела 1……………
<P><A
NAME=»m2″>РАЗДЕЛ
2</A></P>Текст
раздела 2……………
<P><A
NAME=»m3″>РАЗДЕЛ
3</A></P>Текст
раздела 3……………
</BODY>
</HTML>
2.1.9. Таблицы
Таблицы в HTML организуются как набор
столбцов и строк. Ячейки таблицы могут
содержать любые HTML-элементы, такие, как
заголовки, списки, абзацы, фигуры,
графику, а также элементы форм. Кроме
того, любая ячейка таблицы может содержать
в себе другую таблицу.
Таблица объявляется
при помощи тэга
<TABLE>…</TABLE>. Все элементы
таблицы должны находиться внутри этого
тэга. Тэг<TR>…</TR>задает
строки таблицы. Строки содержат в себе
ячейки данных, которые задаютсятэгом
<TD>…</TD>.
Пример:
<HTML>
<HEAD>
<TITLE>Мой
первый
шаг</TITLE>
</HEAD>
<BODY>
Далее следует таблица
<TABLE>
<TR><TD>A</TD><TD>B</TD></TR>
<TR><TD>C</TD><TD>D</TD></TR>
</TABLE>
</BODY>
</HTML>
По умолчанию таблица не имеет обрамления.
Обрамление добавляется атрибутом BORDERтэгаTABLE.
BORDERможет принимать числовое
значение, определяющее ширину границы
в пикселях.
Пример:
<HTML>
<HEAD>
<TITLE>Мой
первый
шаг</TITLE>
</HEAD>
<BODY>
Далее следует таблица
<TABLE BORDER=3>
<TR><TD>A</TD><TD>B</TD></TR>
<TR><TD>C</TD><TD>D</TD></TR>
</TABLE>
</BODY>
</HTML>
Замечание:
вокруг пустой ячейки рамка не
рисуется; если рамка нужна, то в ячейку
можно ввести символьный объект (non-breaking space — неразрывающий пробел).
Фон задается атрибутом BGCOLOR.
Фон может задаваться для таблицы в
целом, для отдельной строки, и даже для
отдельной ячейки.
Пример 1:
<HTML>
<HEAD>
<TITLE>Мой
первый
шаг</TITLE>
</HEAD>
<BODY>
<TABLE BORDER=3
BGCOLOR=«#00FFFF«>
<TR><TD>A</TD><TD>B</TD></TR>
<TR><TD>C</TD><TD>D</TD></TR>
</TABLE>
</BODY>
</HTML>
Пример 2:
<HTML>
<HEAD>
<TITLE>Мой
первый
шаг</TITLE>
</HEAD>
<BODY>
<TABLE BORDER=3>
<TR><TD
BGCOLOR=«#00FF00«>A</TD><TD>B</TD></TR>
<TR><TD>C</TD><TD
BGCOLOR=«#FFFF00«>D</TD></TR>
</TABLE>
</BODY>
</HTML>
Атрибут CELLSPACINGтэгаTABLE
задает расстояние между ячейками
в пикселях, другой атрибутCELLPADDING– расстояние от рамки до содержимого
ячейки в пикселях.
Пример:
<HTML>
<HEAD>
<TITLE>Мой
первый
шаг</TITLE>
</HEAD>
<BODY>
<TABLE BORDER=3
BGCOLOR=«#FFFF00«
CELLSPACING=10 CELLPADDING=5>
<TR><TD>A</TD><TD>B</TD></TR>
<TR><TD>C</TD><TD>D</TD></TR>
</TABLE>
</BODY>
</HTML>
Атрибуты WIDTH и
HEIGHTзадают ширину и высоту
соответственно как всей таблицы, так и
конкретной ячейки (столбца). Ширина и
высота могут задаваться как в пикселях,
так и процентах.
Последующий пример демонстрирует работу
описанных атрибутов. В данном случае
задается ширина для всей таблицы (в
процентах относительно ширины окна) и
высота в пикселях второй строки.
Пример:
<HTML>
<HEAD>
<TITLE>Мой
первый
шаг</TITLE>
</HEAD>
<BODY>
<TABLE BORDER=3
WIDTH=50%>
<TR><TD>A</TD><TD>B</TD></TR>
<TR HEIGHT=60><TD>C</TD><TD>D</TD></TR>
</TABLE>
</BODY>
</HTML>
Атрибут ALIGNтэгаTABLE
определяет горизонтальное размещение
таблицы. Может принимать значения LEFT
(слева), RIGHT (справа) или CENTER (по центру).
Пример:
<HTML>
<HEAD>
<TITLE>Мой
первый
шаг</TITLE>
</HEAD>
<BODY>
<TABLE BORDER=3
WIDTH=50%
ALIGN=«CENTER«>
<TR><TD>A</TD><TD>B</TD></TR>
<TR><TD>C</TD><TD>D</TD></TR>
</TABLE>
</BODY>
</HTML>
Атрибут ALIGNтэгаTDопределяет горизонтальное размещение
данных в ячейках.
Может также принимать значения LEFT
(слева), RIGHT (справа) или CENTER (по центру).
Пример:
<HTML>
<HEAD>
<TITLE>Мой
первый
шаг</TITLE>
</HEAD>
<BODY>
<TABLE BORDER=3 WIDTH=50%>
<TR><TD
ALIGN=«RIGHT«>A</TD><TD>B</TD></TR>
<TR><TD>C</TD><TD
ALIGN=«RIGHT«>D</TD></TR>
</TABLE>
</BODY>
</HTML>
Атрибут VALIGNтэгаTDопределяет
вертикальное размещение данных в
ячейках.
Может принимать значения TOP(по верхнему краю),BOTTOM(по нижнему краю) илиMIDDLE(посередине).
Пример:
<HTML>
<HEAD>
<TITLE>Мой
первый
шаг</TITLE>
</HEAD>
<BODY>
<TABLE BORDER=3 WIDTH=50%>
<TR
HEIGHT=50><TD
VALIGN=«TOP«>A</TD><TD>B</TD></TR>
<TR HEIGHT=50><TD>C</TD><TD
VALIGN=«BOTTOM«>D</TD></TR>
</TABLE>
</BODY>
</HTML>
С помощью таблицы можно расположить
текст в несколько колонок. Для этого
достаточно обнулить атрибут BORDERи
установитьCELLSPACINGравным желаемому
просвету между ячейками.BORDER=0
можно не писать – таблица
по умолчанию обрамления не имеет.
Пример:
<HTML>
<HEAD>
<TITLE>Мой
первый
шаг</TITLE>
</HEAD>
<BODY>
<TABLE WIDTH=50%
CELLSPACING=20>
<TR><TD>Текст
первой колонки</TD>
<TD>Текст
второй колонки</TD></TR>
</TABLE>
</BODY>
</HTML>
Таблицы допускают объединение столбцов
и/или строк при помощи атрибутов COLSPAN
иROWSPAN
тэгаTD. Значения
этих атрибутов указывают, на сколько
столбцов вправо или строк вниз
соответственно распространяется данная
ячейка.
Пример 1:
<HTML>
<HEAD>
<TITLE>Мой
первый
шаг</TITLE>
</HEAD>
<BODY>
<TABLE BORDER=3 WIDTH=50%>
<TR
HEIGHT=50><TD
COLSPAN=2>A</TD></TR>
<TR HEIGHT=50><TD>C</TD><TD>D</TD></TR>
</TABLE>
</BODY>
</HTML>
Пример 2:
<HTML>
<HEAD>
<TITLE>Мой
первый
шаг</TITLE>
</HEAD>
<BODY>
<TABLE BORDER=3 WIDTH=50%>
<TR><TD
ROWSPAN=2>A</TD><TD>B</TD></TR>
<TR><TD>D</TD></TR>
</TABLE>
</BODY>
</HTML>
Язык HTML допускает наличие
вложенных таблиц. ТэгTABLE
вложенной таблицы размещают внутри
тэгаTD в
качестве содержимого ячейки внешней
таблицы.
Пример:
<HTML>
<HEAD>
<TITLE>Мой
первый
шаг</TITLE>
</HEAD>
<BODY>
<TABLE BORDER=3
WIDTH=50%
ALIGN=«CENTER«>
<TR><TD><TABLE BORDER=3
WIDTH=100%>
<TR><TD>A1.1</TD><TD>A1.2</TD>
</TR>
<TR><TD>A2.1</TD><TD>A2.2</TD>
</TR></TABLE>
</TD><TD>B</TD></TR>
<TR><TD>C</TD><TD>D</TD></TR>
</TABLE>
</BODY>
</HTML>
2.1.10. Фреймы
В HTML существует возможность разделить
основное окно, в котором отображаются
Web-страницы, на несколько частей –
фреймов. Фрейм, по сути, представляет
собой окно, в которое загружается
отдельная страница. В результате – в
окне браузера отображается сразу
несколько страниц.
Фрейм– подокно, в которое загружается
отдельнаяWeb-страница.
Разбиение окна браузера на фреймы
реализуется следующим образом:
-
создаются отдельные HTMLстраницы для каждого фрейма.
Пример: создадим файлы name.htm,
menu.htm, content.htm.
name.htm:
<HTML>
<HEAD>
</HEAD>
<BODY BGCOLOR=«red«>
Name
</BODY>
</HTML>
menu.htm:
<HTML>
<HEAD>
</HEAD>
<BODY BGCOLOR=«cyan«>
Menu
</BODY>
</HTML>
content.htm:
<HTML>
<HEAD>
</HEAD>
<BODY BGCOLOR=«green«>
Content
</BODY>
</HTML>
-
создается главный HTML-файл (обычно это
первая страница сервера по имени
index.htm).
В данном файле отсутствует тэг BODY,
а вместо него используется тэг
FRAMESET, содержащий описание
внутренних фреймов. Указывается сколько
документов откроется одновременно в
окне браузера, сколько места будет
занимать каждый, каким образом они будут
располагаться: можно разделить экран
на несколько вертикальных или несколько
горизонтальных фреймов (рис.2.1).
Рис. 2.1. Примеры расположения фреймов
на Web-странице
Атрибуты тэга FRAMESET:
1.COLS– подразделяет
экран на определенное количество
вертикальных колонок.
2.
ROWS– подразделяет экран на
определенное количество горизонтальных
колонок.
Размеры колонок перечисляются через
запятую (сколько колонок, столько и
размеров) и могут быть выражены:
– в пикселах,
– в процентах относительно размера
окна,
– в ( *) долях
между собой(символ*указывает на то, что все оставшееся
место будет принадлежать данному фрейму;
если указывается два или более фрейма
с описанием*(например COLS=*, 30%, *), то оставшееся
пространство делится поровну между
этими фреймами).
Тэг FRAME
содержит описание отдельного фрейма.
Его атрибутSRC
описывает адрес документа, который
будет отображен внутри данного фрейма.
Если этот атрибут отсутствует, то
отображается пустой фрейм.
Пример 1 (соответствует рис. 2.1а):
<HTML>
<HEAD>
<TITLE>Страница с
фреймами</TITLE></HEAD><FRAMESET ROWS=«25%,*,25%»><FRAME
SRC=»name.htm»><FRAME
SRC=»menu.htm»>
<FRAME
SRC=»content.htm»>
</FRAMESET>
</HTML>
Пример 2 (соответствует рис. 2.1б):
<HTML>
<HEAD>
<TITLE>Страница с
фреймами</TITLE>
</HEAD>
<FRAMESET
COLS=«100,*,50%»>
<FRAME
SRC=»name.htm»>
<FRAME SRC=»menu.htm»>
<FRAME
SRC=»content.htm»>
</FRAMESET>
</HTML>
Пример 3 (соответствует рис. 2.1в):
<HTML>
<HEAD>
<TITLE>Страница с
фреймами</TITLE>
</HEAD>
<FRAMESET
COLS=»*,50%»>
<FRAMESET ROWS=«100,*»>
<FRAME
SRC=»name.htm»>
<FRAME SRC=»menu.htm»>
</FRAMESET>
<FRAME
SRC=»content.htm»>
</FRAMESET>
</HTML>
Атрибут NAMEтегаFRAMEзадает имя данного фрейма.
Имя необходимо для того, чтобы в
последствии указать к какому фрейму
использовать ссылку. Например, если
необходимо, чтобы при нажатии на ссылку
в одном фрейме содержимое файла ссылки
показывалось в другом фрейме, используется
атрибут TARGET
тэгаA.
Пример:
<A HREF=»имя_файла» TARGET=»имя_фрейма»>текст
ссылки</A>
2.2. Специализированные средства создания
Web-страниц
Популярность службы WWW во многом
определяется тем, что пользователи
могут не только просматривать сайты,
но и создавать собственные. Процесс
создания и функционирования Web-сайта
иллюстрируется схемой, изображенной
на рис. 2.2. У каждого сайта есть разработчик,
который на своем компьютере готовит
исходные материалы: графику, медиаданные
(звук, анимация), используя соответствующие
редакторы, и непосредственно разрабатывает
сайт, применяя тот или иной HTML-редактор.
Обычно сайт разрабатывается на локальном
компьютере, тестируется, а затем
переносится на Web-сервер при помощи
FTP-протокола. После опубликования
материал становится доступен для всех
посетителей. Если пользователи имеют
право только на просмотр сайта, то
разработчики имеют возможность обновлять
и изменять содержимое своего сайта.
Создать HTML-документ можно с использованием
обычного текстового редактора. Например,
с помощью входящей в Windows программы
Notepad. В данном случае разработчик пишет
HTML-код «с нуля», не используя ни шаблонов,
ни подсказок. Несмотря на то что текстовый
редактор не предоставляет никаких
вспомогательных средств, многие
профессионалы утверждают, что используют
в качестве HTML-редактора именно Notepad.
Особо следует отметить
офисные приложения. Как уже говорилось,
все приложения Microsoft Office позволяют
сохранить результат работы в HTML-формате.
Многие домашние пользователи выбирают
Microsoft Word или
Microsoft Publisher
в качестве средства разработки простых
Web-страниц. Правда, HTML-код в этом случае
не будет оптимальным.
Рис. 2.2. Схема разработки и просмотра
Web-сайта
При сохранении документов в HTML-формате
с помощью Microsoft Word, в него добавляются
дополнительные тэги, позволяющие
впоследствии использовать всю
функциональность Word для дальнейшей
работы с содержимым документа.
В целях уменьшения размера
Web-страницы, в Word 2003 можно сохранять
данные в специальном фильтрованном
формате (filtered HTML), в
этом случае лишние тэги будут удалены.
Однако, если открыть Web-страницу,
сохраненную в режиме filtered HTML в программе
Word, вероятно, некоторые возможности
редактирования этого документа будут
утрачены. Поэтому следует использовать
режим filtered HTML только на финальной стадии,
перед непосредственным переводом в
HTML.
Несмотря на то, что простые
Web-страницы можно создавать, не прибегая
к помощи специализированных HTML-редакторов,
заниматься разработкой и поддержкой
более-менее солидных сайтов без них
невозможно.
Все имеющиеся на рынке HTML-редакторы
можно разделить на две большие группы:
-
программы, имеющие в своем
составе визуальные
редакторы (design-based
editors) — средства, которые автоматически
формируют необходимый HTML-код, позволяя
разрабатывать Web-страницы в режиме
WYSIWYG (What You See Is What You Get – «что вижу, то и
получаю»); -
программы-редакторы, которые
предоставляют редактор и вспомогательные
средства для автоматизации написания
кода (code-based editors).
У каждого из методов есть сторонники и
противники. Сторонники визуального
редактирования предпочитают данный
подход в силу простоты, наглядности и
доступности для широкой аудитории
начинающих пользователей. Сторонники
кодирования убеждены, что только вручную
можно создать оптимальный код и что
программная разметка точнее визуальной.
Те, кто предпочитает создание сайта
вручную, критикуют редакторы,
предоставляющие готовые шаблоны формы
и заготовки, за однотипность.
Необходимо учитывать, что
сегодня многие пользователи (разного
уровня подготовки) занялись созданием
собственных сайтов и нуждаются в
различных по степени сложности продуктах.
Одним пользователям требуется продукт
«на вырост», другие хотят создать
двухстраничный персональный сайт и
больше к этому не возвращаться.
Существуют и компромиссные
решения: например Microsoft FrontPage
и Macromedia Dreamveawer имеют
не только визуальные средства, но и
весьма развитые редакторы кода. В
последней версии FrontPage 2003 реализован
даже сдвоенный режим, в котором
пользователь может наблюдать, как
действия визуального редактора приводят
к изменению кода.
При этом очевидно, что чем
выше профессионализм пользователя, тем
меньше готовых шаблонов, макетов и
подсказок ему требуется.
2.3. ПубликацияWeb-страниц
Процесс публикации Web-страниц
(Web-сайтов) сопровождается
копированием всех составляющих данный
сайт файлов и папок из исходного
расположения в определенное место на
компьютере-сервере. Обычно
создание файлов и папокWeb-сайта
происходит на локальном компьютере.
После завершения создания узла он
публикуется в Интернете, чтобы посетители
могли просматривать егоWeb-страницы
с помощьюWeb-обозревателя.
Компьютер-сервер, выступающий в роли
своеобразного «хозяина» (host)
Web-страниц называетсяWeb-хостом.
Компании, которые управляют такимиWeb-хостами, называются
поставщиками услугWeb-хостинга,
илихостинг-провайдерами.
Хостинг-провайдеры могут быть разделены
на два класса:
-
поставщики бесплатного хостинга;
-
коммерческие поставщики хостинга.
Поставщики первой категории предоставляют
бесплатные услуги по размещению
Web-сайтов, однако при таком
размещении почти всегда существуют
некоторые ограничения, которые относятся
к объему данных, которые можно сохранить,
так и к типу этих данных (запрет на
рекламу, например). Возможно также от
пользователя потребуют, чтобы на странице
был размещен баннер с рекламой поставщика
услуг хостинга.
При выборе поставщика услуг второй
категории пользователь обычно вносит
плату за открытие учетной записи, а
затем вносит ежемесячную плату.
Основные параметры Web-хостов:
-
дисковое пространство
Предоставляемый пользователю объем
дискового пространства сервера,
предназначенный для хранения файлов
Web-сайтов. Как правило,
чем больше плата за хост, тем больше
доступный объем дискового пространства.
-
пропускная способность
Объем данных, поставляемый сервером в
сеть. Большинство хостов задают предел
пропускной способности, который чаще
всего равен нескольким мегабайтам или
гигабайтам в месяц. Как правило, чем
больше плата за хост, тем больше его
пропускная способность.
-
доступное время
Время в процентном выражении, когда
сервер включен в работу. Не бывает
стопроцентного доступного времени,
потому что все серверы рано или поздно
нуждаются в ремонте и модернизации. На
лучших хостах доступное время составляет
более 99 %.
-
доменное имя
Общий адрес сервера, например: mcfedries.ru,
whitehouse.gov. Простые имена легче
запомнить чем запутанные адреса.
После оформления учетной записи,
Web-администратор,
управляющий работой хоста, создает для
пользователя папку, предназначенную
для хранения своих файлов. Эта папка
обычно имеет вид:
/имя_пользователя/
/usr/имя_пользователя/
/usr/имя_пользователя/www-dosc/
В данном случае имя_пользователя– зарегистрированное имя пользователя
(логин). Как правило, пользователь
имеет право:
-
добавлять файлы в папку;
-
добавлять вложенные папки;
-
перемещать или копировать файлы из
одной папки в другую; -
переименовывать файлы или папки;
-
удалять файлы из папки.
Обычно Web-адрес пользователя
имеет вид, близкий к одному из приведенных:
http://provider/имя_пользователя/
http:/
имя_пользователя.provider/
http://www.
имя_пользователя/
где provider –
имя хоста провайдера.