Создавайте расширенное форматирование текста и кода в GitHub с помощью простого синтаксиса.
Заголовки
Чтобы создать заголовок, добавьте от одного до шести символов # перед его текстом. Количество используемых # элементов определяет уровень иерархии и размер шрифта заголовка.
# A first-level heading
## A second-level heading
### A third-level heading
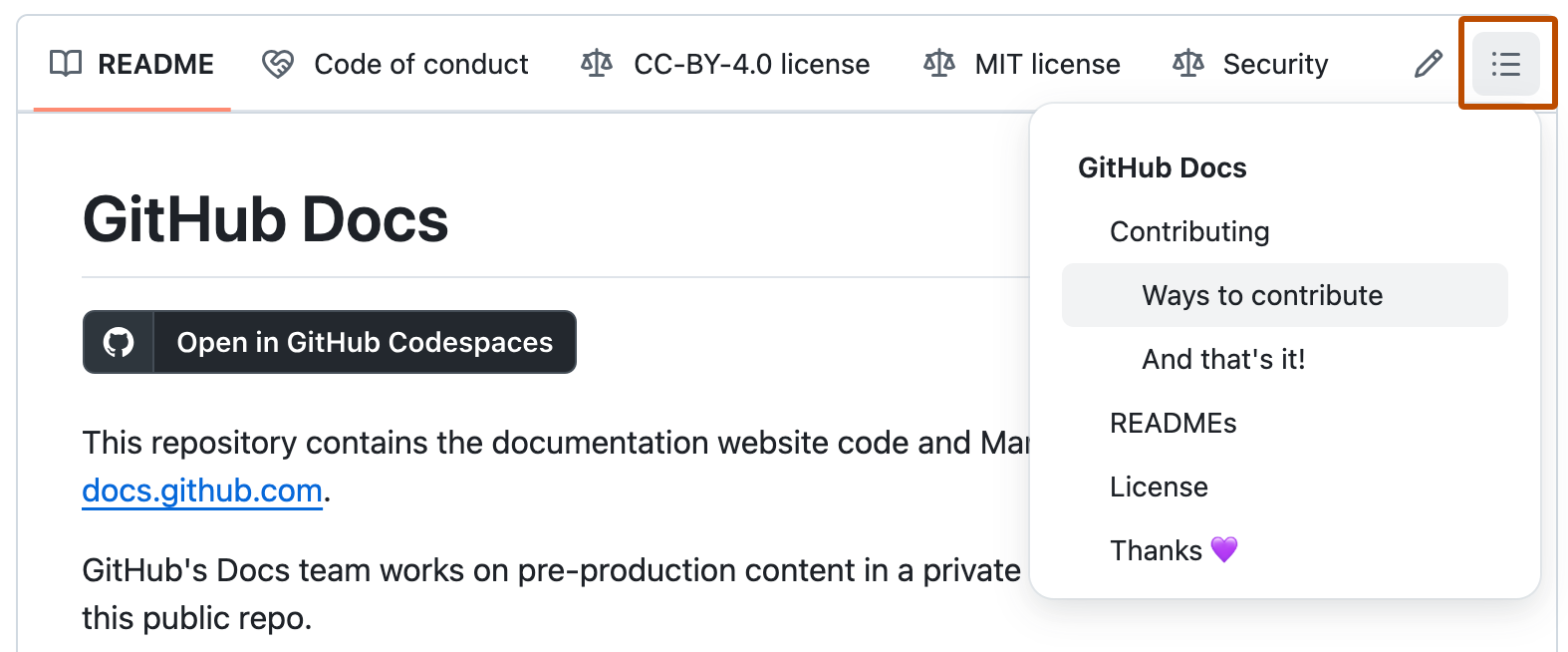
При использовании двух или более заголовков GitHub автоматически создает оглавление, к которому можно получить доступ, щелкнув в заголовке файла. В оглавлении приводится каждый заголовок. Щелкнув по нему, можно перейти к соответствующему разделу.
Выделение текста
Текст в полях комментариев и файлах .md можно выделять полужирным шрифтом, курсивом, зачеркиванием, а также подстрочным или надстрочным шрифтом.
| Стиль | Синтаксис | Сочетания клавиш | Пример | Выходные данные |
|---|---|---|---|---|
| Полужирный шрифт | ** ** или __ __ |
COMMAND+B (Mac) или CTRL+B (Windows и Linux) | **This is bold text** |
Это полужирный текст |
| Курсив | * * или _ _ |
COMMAND+I (Mac) или CTRL+I (Windows и Linux) | _This text is italicized_ |
Этот курсивный текст |
| Зачеркнутый | ~~ ~~ |
Нет | ~~This was mistaken text~~ |
Это был неправильный текст |
| Полужирный и вложенный курсив | ** ** и _ _ |
Нет | **This text is _extremely_ important** |
Этот текст очень важен |
| Весь полужирный и курсивный | *** *** |
Нет | ***All this text is important*** |
Весь этот текст важен |
| Подстрочный | <sub> </sub> |
Нет | <sub>This is a subscript text</sub> |
Это подстрочный текст |
| Надстрочный | <sup> </sup> |
Нет | <sup>This is a superscript text</sup> |
Это надстрочный текст |
Текст в кавычках
Цитировать текст можно с помощью >.
Text that is not a quote
> Text that is a quote
Текст в кавычках имеет отступ с другим цветом типа.
Совет. Текст из беседы можно автоматически цитировать в комментарии. Для этого выделите текст и введите R. Чтобы процитировать весь комментарий, щелкните значок и выберите пункт Цитировать в ответе. Дополнительные сведения о сочетаниях клавиш см. в разделе сочетания клавиш.
Цитирование кода
Вы можете выделить код или команду в предложении с помощью одинарных грависов. Текст, заключенный в обратные кавычки, не форматируется. Кроме того, вы можете использовать сочетание клавиш COMMAND+E (Mac) или CTRL+E (Windows/Linux) для вставки обратных кавычек для блока кода в строке Markdown.
Use `git status` to list all new or modified files that haven't yet been committed.
Чтобы выделить код или текст в отдельный блок, используйте тройные грависы.
Some basic Git commands are: ``` git status git add git commit ```
Дополнительные сведения см. в разделе Создание и выделение блоков кода.
Если вы часто редактируете фрагменты кода и таблицы, может быть удобно включить моноширинный шрифт во всех полях комментариев в GitHub. Дополнительные сведения см. в разделе Сведения о написании и форматировании текста на GitHub.
Поддерживаемые цветовые модели
В сообщениях о проблемах, запросах на вытягивание и обсуждениях можно вызывать цвета в предложении, используя обратные кавычки. Поддерживаемая цветовая модель, заключенная в обратные кавычки, будет отображать визуализацию цвета.
The background color is `#ffffff` for light mode and `#000000` for dark mode.
Ниже указаны поддерживаемые сейчас цветовые модели.
| Цвет | Синтаксис | Пример | Выходные данные |
|---|---|---|---|
| HEX | `#RRGGBB` |
`#0969DA` |
 |
| RGB | `rgb(R,G,B)` |
`rgb(9, 105, 218)` |
 |
| HSL | `hsl(H,S,L)` |
`hsl(212, 92%, 45%)` |
 |
Примечания.
- Поддерживаемая цветовая модель не может содержать начальные или конечные пробелы между обратными кавычками.
- Визуализация цвета поддерживается только в сообщениях о проблемах, запросах на вытягивание и обсуждениях.
Ссылки
Чтобы создать встроенную ссылку, заключите ее текст в квадратные скобки [ ], а затем заключите URL-адрес в обычные скобки ( ). Чтобы создать ссылку, можно также использовать сочетание клавиш Команда+K . Выбрав текст, вы можете вставить URL-адрес из буфера обмена, чтобы автоматически создать ссылку из выделенного фрагмента.
Вы также можете создать гиперссылку Markdown, выделив текст и используя сочетание клавиш Command+V. Если вы хотите заменить текст ссылкой, используйте сочетание клавиш COMMAND+SHIFT+V.
This site was built using [GitHub Pages](https://pages.github.com/).
Совет. GitHub автоматически создает ссылки при вводе допустимых URL-адресов в комментариях. Дополнительные сведения см. в разделе Автосвязанные ссылки и URL-адреса.
Ссылки на разделы
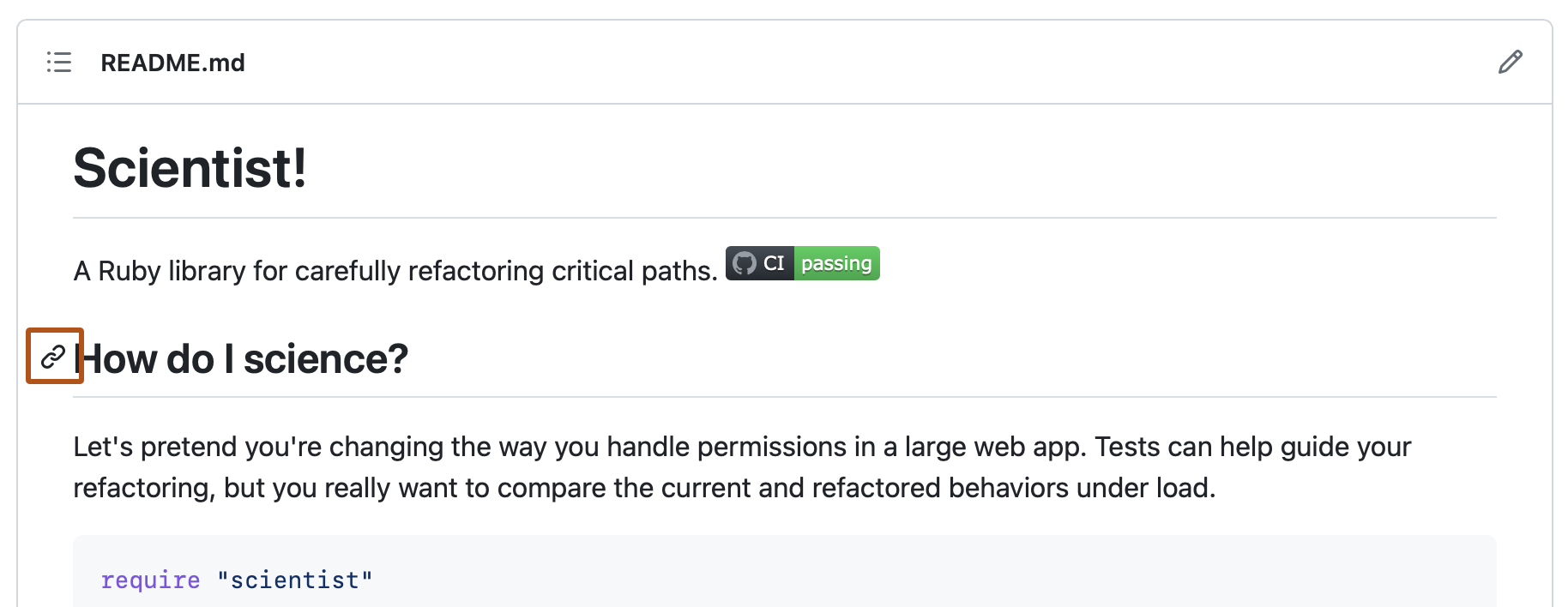
Вы можете создать ссылку непосредственно на раздел в отрисованном файле, наведите указатель мыши на заголовок раздела, чтобы открыть .
Относительные ссылки
Вы можете определить относительные ссылки и пути к изображениям в отображаемых файлах, чтобы читателям было проще переходить к другим файлам в репозитории.
Относительная ссылка — это ссылка, заданная относительно текущего файла. Например, если есть файл сведений в корне репозитория и еще один файл в docs/CONTRIBUTING.md, относительная ссылка на CONTRIBUTING.md в файле сведений может выглядеть следующим образом:
[Contribution guidelines for this project](docs/CONTRIBUTING.md)
GitHub автоматически преобразует относительную ссылку или путь к изображению с учетом текущей ветви, чтобы ссылка или путь всегда работали. Путь ссылки будет относительным к текущему файлу. Ссылки, начинающиеся с /, будут относительными к корневому каталогу репозитория. Можно использовать любые операнды относительных ссылок, например ./ и ../.
Относительные ссылки удобнее для пользователей, которые клонируют репозиторий. Абсолютные ссылки могут не работать в клонах репозитория. Мы рекомендуем использовать относительные ссылки на другие файлы в репозитории.
Изображения
Вы можете включить изображение, добавив ! и заключив замещающий текст в [ ]. Замещающий текст — это короткий текстовый эквивалент информации на изображении. Затем заключите ссылку на изображение в круглые скобки ().

GitHub поддерживает внедрение изображений в проблемы, запросы на вытягивание, обсуждения, комментарии и файлы .md. Вы можете отобразить изображение из репозитория, добавить ссылку на изображение в Интернете или отправить изображение. Дополнительные сведения см. в разделе Отправка ресурсов.
Совет: Если вы хотите отобразить изображение, которое находится в репозитории, используйте относительные ссылки вместо абсолютных ссылок.
Ниже приведены некоторые примеры использования относительных ссылок для отображения изображений.
| Контекст | Относительная ссылка |
|---|---|
В файле .md в той же ветви |
/assets/images/electrocat.png |
В файле .md в другой ветви |
/../main/assets/images/electrocat.png |
| В проблемах, запросах на вытягивание и комментариях репозитория | ../blob/main/assets/images/electrocat.png?raw=true |
В файле .md в другом репозитории |
/../../../../github/docs/blob/main/assets/images/electrocat.png |
| В проблемах, запросах на вытягивание и комментариях другого репозитория | ../../../github/docs/blob/main/assets/images/electrocat.png?raw=true |
Примечание. Последние две относительные ссылки в таблице выше будут работать для образов в частном репозитории только в том случае, если у зрителя есть по крайней мере доступ на чтение к частному репозиторию, который содержит эти образы.
Дополнительные сведения см. в разделе Относительные ссылки.
Указание темы, в которой отображается изображение
Вы можете указать тему, для которой отображается изображение, в Markdown с помощью HTML-элемента <picture> в сочетании с функцией мультимедиа prefers-color-scheme. Имеется два цветовых режима: светлый и темный, поэтому доступны два варианта. Эти варианты можно использовать для отображения изображений, оптимизированных для темных или светлых фонов. Особенно полезно это в случае с прозрачными изображениями в формате PNG.
Например, с помощью следующего кода отображается изображение солнца для светлых тем и луны для темных тем:
<picture>
<source media="(prefers-color-scheme: dark)" srcset="https://user-images.githubusercontent.com/25423296/163456776-7f95b81a-f1ed-45f7-b7ab-8fa810d529fa.png">
<source media="(prefers-color-scheme: light)" srcset="https://user-images.githubusercontent.com/25423296/163456779-a8556205-d0a5-45e2-ac17-42d089e3c3f8.png">
<img alt="Shows an illustrated sun in light mode and a moon with stars in dark mode." src="https://user-images.githubusercontent.com/25423296/163456779-a8556205-d0a5-45e2-ac17-42d089e3c3f8.png">
</picture>
Старый метод указания изображений на основе темы с помощью фрагмента, добавленного к URL-адресу (#gh-dark-mode-only или #gh-light-mode-only), объявлен нерекомендуемым и будет заменен новым методом, который описан выше.
Списки
Вы можете создать неупорядоченный список, предваряя одну или несколько строк текста с -помощью , *или +.
- George Washington
* John Adams
+ Thomas Jefferson
Чтобы упорядочить список, поставьте перед каждой строкой номер.
1. James Madison
1. James Monroe
1. John Quincy Adams
Вложенные списки
Чтобы создать вложенный список, добавьте отступы для одного или нескольких элементов списка под другим элементом.
Чтобы создать вложенный список с помощью веб-редактора в GitHub или текстового редактора, использующего шрифт с монопространством, например Visual Studio Code, можно визуально выровнять список. Введите пробелы перед вложенным элементом списка, пока символ маркера списка (- или *) не будет расположен непосредственно под первым символом текста в элементе над ним.
1. First list item
- First nested list item
- Second nested list item
Примечание. В веб-редакторе можно добавить или убрать отступы для одной или нескольких строк текста, сначала выделив нужные строки, а затем нажав клавиши TAB или SHIFT+TAB соответственно.
Чтобы создать вложенный список в редакторе комментариев на GitHub, в котором не используется моноширинный шрифт, можно подсчитать количество символов перед содержимым элемента списка непосредственно над вложенным списком. Затем введите такое же число пробелов перед элементом вложенного списка.
В этом примере можно добавить элемент вложенного списка под элементом 100. First list item списка, отступив от начала строки не менее чем на пять пробелов, так как перед текстом First list item пять символов (100 .).
100. First list item
- First nested list item
Таким же образом можно создавать несколько уровней вложения списков. Например, так как первый элемент вложенного списка содержит семь символов (␣␣␣␣␣-␣) перед содержимым First nested list itemвложенного списка, необходимо навести отступ для второго элемента вложенного списка по крайней мере еще на два символа (не менее девяти пробелов).
100. First list item
- First nested list item
- Second nested list item
Дополнительные примеры см. в спецификации GitHub Flavored Markdown.
Списки задач
Чтобы создать список задач, добавьте к элементам списка префикс — дефис, пробел, а затем [ ]. Чтобы пометить задачу как завершенную, используйте [x].
- [x] #739
- [ ] https://github.com/octo-org/octo-repo/issues/740
- [ ] Add delight to the experience when all tasks are complete :tada:
Если описание элемента списка задач начинается с круглой скобки, необходимо экранировать ее с помощью символа :
- [ ] (Optional) Open a followup issue
Дополнительные сведения см. в разделе Сведения о списках задач.
Упоминание людей и команд
Вы можете упомянуть пользователя или команду на GitHub, введя @ перед их именем. Пользователь или команда получит уведомление, которое привлечет их внимание к беседе. Пользователи также получают уведомления, когда вы изменяете комментарий, упоминая имя пользователя или команды. Дополнительные сведения об уведомлениях см. в разделе Об уведомлениях.
Примечание. Пользователь будет получать уведомления об упоминании, только если он имеет доступ на чтение к репозиторию и, если репозиторий принадлежит организации, пользователь является членом организации.
@github/support What do you think about these updates?
Когда вы упоминаете родительскую команду, члены дочерних команд также получают уведомления, что упрощает взаимодействие с несколькими группами людей. Дополнительные сведения см. в разделе Сведения о командах.
При вводе символа @ отображается список людей или команд, участвующих в проекте. Список фильтруется по мере ввода, поэтому после того, как вы найдете имя нужного человека или команды, можно выбрать его с помощью клавиш со стрелками и нажать клавишу TAB или ВВОД, чтобы завершить имя. Для команд введите @organization/team-name, и все члены этой команды будут подписаны на беседу.
Результаты автозавершения ограничены участниками репозитория и любыми другими участниками беседы.
Ссылка на проблемы и запросы на вытягивание
Вы можете получить список предлагаемых проблем и запросов на вытягивание в репозитории, введя #. Введите номер или заголовок проблемы либо запроса на вытягивание, чтобы отфильтровать список, а затем нажмите клавишу TAB или ВВОД, чтобы завершить выделенный результат.
Дополнительные сведения см. в разделе Автосвязанные ссылки и URL-адреса.
Ссылка на внешние ресурсы
Если для репозитория настроены пользовательские автоматические ссылки, то ссылки на внешние ресурсы, такие как проблема JIRA или тикет Zendesk, конвертируются в сокращенные ссылки. Чтобы узнать, какие автоматические ссылки доступны в репозитории, обратитесь к кому-то, у кого есть разрешения администратора в отношении репозитория. Дополнительные сведения см. в разделе Настройка автоматической привязки для отсылок на внешние ресурсы.
Отправка ресурсов
Вы можете отправлять такие ресурсы, как изображения, путем перетаскивания, выбора в обозревателе файлов или вставки. Вы можете отправлять ресурсы в проблемы, запросы на вытягивание, комментарии и файлы .md в репозитории.
Использование эмодзи
Вы можете добавить эмодзи к тексту, введя :EMOJICODE:двоеточие, за которым следует имя эмодзи.
@octocat :+1: This PR looks great - it's ready to merge! :shipit:
При вводе : отображается список предлагаемых эмодзи. Список фильтруется по мере ввода, поэтому после того, как вы найдете нужный эмодзи, нажмите клавишу TAB или ВВОД, чтобы завершить выделенный результат.
Полный список доступных эмодзи и кодов см . в разделе Эмодзи-Памятка.
Абзацы
Чтобы создать абзац, оставьте пустую строку между строками текста.
Вы можете добавлять в содержимое сноски с помощью квадратных скобок, используя следующий синтаксис:
Here is a simple footnote[^1].
A footnote can also have multiple lines[^2].
[^1]: My reference.
[^2]: To add line breaks within a footnote, prefix new lines with 2 spaces.
This is a second line.
Сноски отрисовываются следующим образом:
Примечание. Позиция сноски в Markdown не влияет на то, где сноска будет отрисовываться. Вы можете написать текст сноски сразу после ссылки на нее, и сноска по-прежнему будет отображаться в нижней части документа Markdown.
Сноски на вики-сайтах не поддерживаются.
Скрытие содержимого с помощью комментариев
Вы можете сообщить GitHub, что необходимо скрыть содержимое в отрисованном файле Markdown, поместив это содержимое в комментарий HTML.
<!-- This content will not appear in the rendered Markdown -->
Игнорирование форматирования Markdown
Вы можете сообщить GitHub, что необходимо игнорировать (или экранировать) форматирование Markdown, используя символ перед символом Markdown.
Let's rename *our-new-project* to *our-old-project*.
Дополнительные сведения о обратных косых чертах см. в разделе «Синтаксис Markdown» Daring Fireball.
Примечание. Форматирование Markdown не будет игнорироваться в названии проблемы или запросе на вытягивание.
Отключение отрисовки Markdown
При просмотре файла Markdown можно щелкнуть в верхней части файла, чтобы отключить обработку файлов Markdown и просмотреть источник файла.
Отключение обработки файлов Markdown позволяет использовать функции просмотра источника, такие как связывание строк, что невозможно при просмотре обработанных файлов Markdown.
Дополнительные материалы
- Спецификация GitHub Flavored Markdown
- «Сведения о написании и форматировании текста на GitHub»
- «Работа с расширенным форматированием»
- «Краткое руководство по написанию на GitHub»
Время на прочтение
7 мин
Количество просмотров 28K
Иногда не только сама документация, но и процесс работы над ней может быть критичным. Например, в случае проектов львиная часть работы связана именно с подготовкой документации, и неправильный процесс может привести к ошибкам и даже к потере информации, а, следовательно, и к потере времени и выгоды. Но даже если эта тема и не является центральной в вашей работе и находится на периферии, то все равно правильный процесс может улучшить качество документа и сэкономить вам время.
Изложенный здесь подход, с примером конкретной реализации, имеет низкий порог вхождения. Технически, уже завтра вы можете начать работать по-новому.
Постановка задачи
Вам нужно создать некий документ или набор документов. Возможно, это проектная документация или протоколирование вашей сети, или что-то более простое, например, вы должны описать процессы в компании или в вашем отделе. В общем, речь идет о любом документе или наборе документов с текстом, картинками, табличками… Усложним задачу тем, что
- данная работа предполагает совместный труд, усилия группы или нескольких групп сотрудников
- на выходе вы хотите иметь документ в определенном формате, с атрибутами корпоративного стиля, созданный по определенному шаблону. Для определенности мы будем считать, что это MS Word (.docx)
10 лет назад подход был бы однозначным: мы бы создали MS Word документ или документы и каким-либо образом организовали бы работу по изменению.
И такой подход по-прежнему в силе. Им пользуются в том числе и крупные интеграторы при создании проектной документации. Но интуитивно понятно, что, если вы действительно интенсивно, со многими правками и обсуждениями, в течении продолжительного времени работаете над документом данный подход не очень удобен.
Пример
Я довольно остро ощутил эту проблему, работая в одном крупном интеграторе. Процесс изменения проектной документации был следующий:
- инженер скачивает последнюю версию MS Word (.docx) документа
- меняет название
- вносит правки в track моде
- отсылает документ с правками архитектору
- так же отсылает перечень всех исправлений с комментариями
- архитектор анализирует изменения
- если все хорошо, то копирует данные изменения в файл с последней версией, меняет версию, выкладывает на общий ресурс
- если есть замечания, то инициируется обсуждение (email или митинги)
- достигается консенсус
- далее пункты 3 — 9
Пока работа не была интенсивной, то это кое-как, но все же работало. Но в определенный момент этот процесс стал узким местом целого проекта и привел к проблемам. Дело в том, что все становится плохо, как только изменения производятся часто и одновременно несколькими командами.
Так, когда мы перешли на стадию предварительного тестирования, то начали проявляться разные проблемки и, хотя и по мелочам, но нужно было часто менять документацию — четыре разные команды, ежедневно, практически одновременно, с обсуждениями. Все эти изменения проходили через одного инженера — архитектора. Файл с дизайном проекта был огромный, и как следствие, архитектор был завален рутинной работой, связанной с большим количеством копирования, редактирования, делал много ошибок, приходилось все перепроверять, перепосылать, и в общем это было близко к хаосу.
В данном случае этот подход, подход работы над документом MS Word, работал с большим скрипом и создавал проблемы.
Git, Markdown
Столкнувшись с проблемой, описанной в примере выше, я стал исследовать этот вопрос.
Я увидел, что все более становится популярным использование Markdown совместно с Git при создании документов.
Git — это инструмент для разработки. Но почему бы его не использовать для процесса документирования? В этом случае вопрос многопользовательской работы становится решенным. Но для того, чтобы в полной мере использовать возможности Git нам нужен текстовый формат документа, нам нужно найти другой инструмент, не MS Word, и для этих целей отлично подходит Markdown.
Markdown — простой язык текстовой разметки. Он предназначен для создания красиво оформленных текстов в обычных файлах формата TXT. Если мы будем создавать наши документы в Markdown, то связка Markdown — Git выглядит естественной.
И все бы хорошо, и в этом месте можно было бы поставить точку, если бы не наше второе условие: «на выходе нам нужен документ в определенном формате, с атрибутами корпоративного стиля, созданный по определенному шаблону» (и мы договорились вначале, что для определенности это будет MS Word). То есть, если мы решили использовать Markdown, то нам нужно как-то преобразовать этот файл в .docx требуемого вида.
Существуют программы конвертации между различными форматами, например, Pandoc.
Вы можете конвертировать Markdown файл в .docx формат с этой программой.
Но все же, надо понимать, что, во-первых, не все, что есть в Markdown будет конвертировано в MS Word и, во-вторых, MS Word — это целая страна по сравнению со стройным, но все же городком, Markdown. Есть огромное количество всего, что есть в Word и ни в каком виде нет в Markdown. Нельзя просто так вот взять и с определенными ключами Pandoc конвертировать ваш Markdown формат в желанный вид MS Word. Так что обычно, после конвертации, приходится «дорабатывать» полученный .docx документ вручную, что опять-таки может быть затратным с точки зрения времени и приводить к ошибкам.
Если бы мы могли написать скрипт, который автоматически «доделывал» бы то, с чем не справился Pandoc — это было бы идеальное решение.
В силу не тождественности функционала MS Word и Markdown в общем виде решить эту задачу, думаю, невозможно, но можно ли это сделать применительно к конкретным ситуациям, конкретным требованиям? Мой опыт показал, что да, можно и скорее всего это возможно для многих, или может быть даже большинства ситуаций.
Решение частной задачи
Так, в моем случае, после конвертации файла с помощью Pandoc, мне приходилось вручную делать дополнительную обработку файлов, а именно
- добавлять в Word поля с автоматической нумерацией заголовков (caption) таблиц и картинок
- менять стиль для таблиц
Я не нашел, как это сделать стандартными (Pandoc) или известными средствами. Поэтому я применил python скрипт с pywin32 пакетом. В результате я получил полную автоматизацию. Теперь я могу конвертировать мой Markdown файл в нужную форму MS Word документа одной командой.
Смотрите детали здесь.
Замечание
В этом примере я, конечно же, преобразую некий абстрактный Markdown файл, но в точности тот же подход был применен к «боевому» документу, и на выходе я получил практически точно тот же MS Word документ, который до этого мы получали ручным форматированием.
В общем, c pywin32 мы получаем практически полный контроль над MS Word документом, что позволяет менять его, и приводить к виду, который требует ваш корпоративный стандарт. Конечно, этих же целей можно было добиться и с использование других инструментов, например, VBA макросов, но мне было удобней использовать python.
Краткая формула данного подхода:
Markdown + Git -- (нечто) --> MS WordНе так важно, чем является «нечто». В моем случае это был Pandoc и python с pywin32. Возможно, у вас другие предпочтения, но важно то, что это возможно. И это и есть главный посыл этой статьи.
Резюмируя, идея в том, что при таком подходе вы работаете только с Markdown файлом и пользуетесь Git для организации совместной работы и для контроля версий, и только при необходимости (например, чтобы предоставить документацию клиенту) автоматически создаете файл нужного формата (например, MS Word).
Процесс
Думаю, для многих формула, приведенная выше достаточна, чтобы понять, как теперь может быть организован процесс работы с документацией. Но все же я обычно ориентируюсь на сетевых инженеров, поэтому в общих чертах покажу, как теперь может выглядеть процесс работы, и чем это отличается от подхода с редактированием MS Word файлов.
Для определенности, в качестве платформы для работы с Git выберем GitHub. Тогда вы должны создать репозиторий и в master ветке поместить Markdown файл или файлы, с которыми планируете работать.
Мы рассмотрим простой процесс, основанный на «github flow». Его описание можно найти, как в интернете, так и на хабре.
Предположим, что над документацией работают четыре человека и вы — один из них. Тогда создаются четыре дополнительные ветки (branch), например, с именами этих людей. Каждый работает локально, в своей ветке и делает изменения со всеми необходимыми git командами.
Выполнив какой-то законченный кусок работы, вы формируете pull request, инициируя таким образом обсуждение ваших изменений. Возможно, в процессе обсуждения, выяснится, что вы должны добавить или изменить что-то еще. В этом случае, вы делаете необходимые изменения и создаете дополнительный pull request. В конце концов, ваши изменения принимаются и сливаются (merge) с master веткой (или отвергаются).
Конечно, это довольно общее описание. Предлагаю для создания детализированного процесса обратиться к вашим разработчикам или найти знающих людей. Но хочу заметить, что порог вхождения в Git довольно низкий. Это не говорит о том, что протокол простой, но вы можете начать с простого. Если вы совсем ничего не знаете, думаю, потратив несколько часов или может быть дней на изучение и установку, вы можете начать им пользоваться.
Какая же польза в данном подходе по сравнению, например, с процессом, описанном в примере выше?
На самом деле процессы довольно схожи, просто вы заменили
копирование файла -> создание ветки (branch)
копирование текста в конечный файл-> слияние (merge)
копирование последних изменений к себе -> git pull/fetch
обсуждение в переписке -> pull requests
track mode -> git diff
последняя утвержденная версия -> master ветка
бэкап (копирование на удаленный сервер) -> git push
…
Таким образом вы автоматизировали все то, что вам и так приходилось делать, но вручную.
На более высоком уровне это позволяет вам
- создать ясный, простой и контролируемый процесс изменений документации
- т.к. конечный документ (в нашем примере MS Word) вы создаете автоматически, то это уменьшает вероятность ошибок, связанных с форматированием
Замечание
В силу сказанного выше, думаю очевидно, что, даже если вы работаете над документацией один, то использование Git может существенно облегчить вашу работу
Все это повышает качество документации и уменьшает время на ее создание. И еще небольшой бонус — вы изучите Git, что поможет вам при автоматизации вашей сети 
Как перейти на новый процесс?
В начале статьи я написал, что уже завтра вы можете начать работать по-новому. Как перевести вашу работу в новое русло?
Вот последовательность шагов, которую вам скорее всего придется выполнить:
- если ваш документ очень большой, разбейте его на части
- конвертируйте каждую часть в Markdown (с помощью Pandoc, например)
- установите один из редакторов Markdown (я пользуюсь Typora)
- скорее всего вам придется подправить форматирование созданных Markdown документов
- начинайте применять процесс, описанный в предыдущей главе
- параллельно начинайте видоизменять скрипт конвертации под свою задачу (или создайте что-то свое)
Вам не обязательно ждать, когда вы создадите и отладите в совершенстве механизм конвертации Markdwon -> требуемый на выходе вид документа. Дело в том, что, даже если вам не удастся быстро полностью автоматизировать процедуру преобразования ваших Markdown файлов, вы все равно сможете это сделать в каком-либо виде с помощью Pandoc и далее довести до конечного вида вручную. Обычно вам не нужно это делать часто, а только в конце определенных этапов, и эта ручная работа, хоть и неудобна, но все же, на мой взгляд, вполне допустима на этапе отладки и не должна сильно «тормозить» процесс.
Все остальное (Markdown, Git, Pandoc, Typora) уже готово и не требует особых усилий или времени для того, чтобы начать работать с ними.
Getting started with writing and formatting on Github
You can use simple features to format your comments and interact with others in issues, pull requests, and wikis on GitHub.
About writing and formatting on Github
GitHub combines a syntax for formatting text called GitHub Flavored Markdown with a few unique writing features.
Markdown is an easy-to-read, easy-to-write syntax for formatting plain text.
We’ve added some custom functionality to create GitHub Flavored Markdown, used to format prose and code across our site.
You can also interact with other users in pull requests, issues, and wikis with features like @mentions, issue and PR references, and emoji.
Text formatting toobar
Every comment field on GitHub contains a text formatting toolbar, allowing you to format your text without learning Markdown syntax. In addition to Markdown formatting like bold and italic styles and creating headers, links, and lists, the toolbar includes GitHub-specific features such as @mentions, task lists, and links to issues and pull requests.
Further reading
- “Basic writing and formatting syntax”
- “Working with advanced formatting”
- “Mastering Markdown”
- “Markdown Tutorial”
Basic writing and formatting syntax
Create sophisticated formatting for your prose and code on GitHub with simple syntax.
Headings
To create a heading, add one to six # symbols before your heading text. The number of # you use will determine the size of the heading.
# The largest heading
## The second largest heading
###### The smallest heading
Styling text
You can indicate emphasis with bold, italic, or strikethrough text.
| Style | Syntax | Keyboard shortcut | Example | Output |
|---|---|---|---|---|
| Bold | ** ** or __ __ |
command/control + b | **This is bold text** |
This is bold text |
| Italic | * * or _ _ |
command/control + i | *This text is italicized* |
This text is italicized |
| Strikethrough | ~~ ~~ |
~~This was mistaken text~~ |
This was mistaken text | |
| Bold and italic | ** ** and _ _ |
**This text is _extremely_ important** |
This text is extremely important |
Quoting text
You can quote text with a >.
In the words of Abraham Lincoln:
> Pardon my French
Quoting code
You can call out code or a command within a sentence with single backticks. The text within the backticks will not be formatted.
Use `git status` to list all new or modified files that haven't yet been committed.
To format code or text into its own distinct block, use triple backticks.
Some basic Git commands are:
```
git status
git add
git commit
```
For more information, see “Creating and highlighting code blocks.”
Links
You can create an inline link by wrapping link text in brackets [ ], and then wrapping the URL in parentheses ( ). You can also use the keyboard shortcut command + k to create a link.
This site was built using [GitHub Pages](https://pages.github.com/).
Lists
You can make a list by preceding one or more lines of text with - or *.
- George Washington
- John Adams
- Thomas Jefferson
To order your list, precede each line with a number.
1. James Madison
2. James Monroe
3. John Quincy Adams
Rendered ordered list
You can create nested lists by indenting lines by two spaces.
1. Make my changes
1. Fix bug
2. Improve formatting
* Make the headings bigger
2. Push my commits to GitHub
3. Open a pull request
* Describe my changes
* Mention all the members of my team
* Ask for feedback
Task lists
You can create task lists by prefacing list items with [ ]. To mark a task as complete, use [x].
Task lists render with checkboxes in all comments and Markdown files. Select or unselect the checkboxes to mark them as complete or incomplete.
- [x] Finish my changes
- [ ] Push my commits to GitHub
- [ ] Open a pull request
You can reorder task lists by clicking to the left of a task’s checkbox, dragging it to a new location, and dropping it. If you have multiple lists within a comment, you can reorder tasks across them. You can’t add or reorder tasks in other comments.
Mentioning users and teams
You can mention a user or team on GitHub by typing @ plus their username or team name to bring their attention to an issue or pull request.
@github/support What do you think about these updates?
Typing an @ symbol will bring up a list of people or teams on a project. The list filters as you type, so once you find the name of the person or team you are looking for, you can use the arrow keys to select it and hit either tab or enter to complete the name. For teams, just enter the @organization/team-name and all members of that team will get subscribed to the issue.
The autocomplete results are restricted to repository collaborators and any other participants on the thread.
Referencing issues and pull requests
You can bring up a list of suggested Issues and Pull Requests within the repository by typing #. Type the issue or PR number or title to filter the list, then hit either tab or enter to complete the highlighted result.
For more information, see “Autolinked references and URLs.”
Using emoji
You can add emoji to your writing by typing :EMOJICODE:.
@octocat :+1: This PR looks great - it's ready to merge! :shipit:
Typing : will bring up a list of suggested emoji. The list will filter as you type, so once you find the emoji you’re looking for, press Tab or Enter to complete the highlighted result.
For a full list of available emoji and codes, check out emoji-cheat-sheet.com.
Paragraphs and line breaks
You can create a new paragraph by leaving a blank line between lines of text.
Ignoring Markdown formatting
You can tell GitHub to ignore (or escape) Markdown formatting by using before the Markdown character.
Let's rename *our-new-project* to *our-old-project*.
Further reading
- “About writing and formatting on GitHub”
- “Working with advanced formatting”
- “Mastering Markdown”
- “Markdown Tutorial”
Working with advanced formatting
Formatting like tables, syntax highlighting, and automatic linking allows you to arrange complex information clearly in your pull requests, issues, and comments.
Organizing information with tables
You can build tables to organize information in comments, issues, pull requests, and wikis.
Creating a table
You can create tables with pipes | and hyphens -. Hyphens are used to create each column’s header, while pipes separate each column.
| First Header | Second Header |
| ------------- | ------------- |
| Content Cell | Content Cell |
| Content Cell | Content Cell |
The pipes on either end of the table are optional.
Cells can vary in width and do not need to be perfectly aligned within columns. There must be at least three hyphens in each column of the header row.
| Command | Description |
| --- | --- |
| git status | List all new or modified files |
| git diff | Show file differences that haven't been staged |
Formatting content within your table
You can use formatting such as links, inline code blocks, and text styling within your table:
| Command | Description |
| --- | --- |
| `git status` | List all *new or modified* files |
| `git diff` | Show file differences that **haven't been** staged |
You can align text to the left, right, or center of a column by including colons : to the left, right, or on both sides of the hyphens within the header row.
| Left-aligned | Center-aligned | Right-aligned |
| :--- | :---: | ---: |
| git status | git status | git status |
| git diff | git diff | git diff |
To include a pipe | as content within your cell, use a before the pipe:
| Name | Character |
| --- | --- |
| Backtick | ` |
| Pipe | | |
Further reading
- “Basic writing and formatting syntax”
Creating and highlighting code blocks
Share samples of code with fenced code blocks and enabling syntax highlighting.
Fenced code blocks
You can create fenced code blocks by placing triple backticks «« before and after the code block. We recommend placing a blank line before and after code blocks to make the raw formatting easier to read.
```
function test() {
console.log("notice the blank line before this function?");
}
```
Syntax highlighting
You can add an optional language identifier to enable syntax highlighting in your fenced code block.
For example, to syntax highlight Ruby code:
```ruby
require 'redcarpet'
markdown = Redcarpet.new("Hello World!")
puts markdown.to_html
```
We use Linguist to perform language detection and syntax highlighting. You can find out which keywords are valid in the languages YAML file.
Further reading
- “Basic writing and formatting syntax”
Autolinked references URLs
References to URLs, issues, pull requests, and commits are automatically shortened and converted into links.
URLs
GitHub automatically creates links from standard URLs.
For more information on creating links, see “Basic writing and formatting syntax.”
Issues and pull requests
Within repositories, references to issues and pull requests are automatically converted to shortened links to the issue or pull request.
| Reference type | Raw reference | Short link | |
|---|---|---|---|
| Issue or pull request URL | https://github.com/jlord/sheetsee.js/issues/26 | #26 | |
#and issue or pull request number |
#26 | #26 | |
GH-and issue or pull request number |
#26 | #26 | |
Username#and issue or pull request number |
jlord#26 | jlord#26 | |
Username/Repositoryand issue or pull request number |
jlord/sheetsee.js#26 | jlord/sheetsee.js#26 |
Commit SHAs
References to a commit’s SHA hash are automatically converted into shortened links to the commit on GitHub.
To save time and make sure you’re delivering a consistent message, you can add saved replies to issue and pull request comments.
Once you’ve added a saved reply, it can be used in both issues and pull requests. Saved replies are tied to your user account. Once they’re created, you’ll be able to use them across repositories and organizations.
Creating a saved reply
If you frequently add the same comment over and over, you can create a saved reply.
Changing a saved reply
If you have a saved reply that has an error or isn’t saying exactly what you’d like, you can make it more useful by changing it.
Deleting a saved reply
If you find that you’re no longer using a saved reply, you can delete it.
When commenting on an issue or pull request, you can add a saved reply that you’ve already set up. The saved reply can be the entire comment or if you want to customize it, you can add or delete content.
View the original page: https://help.github.com/categories/writing-on-github/
Я использую в своей повседневной работе Gitlab и иногда приходится оформлять документацию или README с использованием синтаксиса Markdown. Для тех, кто не знает, что это такое, я приведу цитату из Википедии:
Определение Markdown из Википедии:
Markdown — облегчённый язык разметки, созданный с целью написания наиболее читаемого и удобного для правки текста, но пригодного для преобразования в языки для продвинутых публикаций (HTML, Rich Text и других).
Собственно, сам язык разметки это простой текст с некоторыми символами, вроде # или *. Решил сделать небольшую шпаргалку по элементам синтаксиса, чтобы не гуглить, если что-то забыл.
Заголовки
# Это заголовок с тегом <h1>
## Это заголовок с тегом <h2>
###### Это заголовок с тегом <h6>
Это заголовок с тегом <h1>
Это заголовок с тегом <h2>
Это заголовок с тегом <h6>
Выделение текста
*Это наклонный текст*
_Это также наклонный текст_
**Этот текст будет выделен жирным**
__Этот текст также будет выделен жирным__
*Можно **комбинировать** этот синтаксис*
Это наклонный текст
Это также наклонный текст
Этот текст будет выделен жирным
Этот текст также будет выделен жирным
Можно комбинировать этот синтаксис
Цитаты
Одна из цитат физика Ричарда Фейнмана:
> Ты все время говоришь себе: «Я могу это
> сделать, но не буду», — но это не более
> чем другой способ сказать, что ты не
> можешь.
Одна из цитат физика Ричарда Фейнмана:
Ты все время говоришь себе: «Я могу это сделать, но не буду», — но это не более чем другой способ сказать, что ты не можешь.
Списки
Неупорядоченный
* Пункт 1
* Пункт 2
* Пункт 2a
* Пункт 2b
Упорядоченный
1. Пункт 1
2. Пункт 2
* Пункт 2a
* Пункт 2b
Неупорядоченный
- Пункт 1
- Пункт 2
- Пункт 2a
- Пункт 2b
Упорядоченный
- Пункт 1
- Пункт 2
- Пункт 2a
- Пункт 2b
Изображения

Формат: 

Ссылки
[Gitlab](https://about.gitlab.com)
Обратный слэш
Markdown позволяет использовать обратный слэш для добавления символов, которые используются для форматирования в Markdown.
*текст между двух звездочками*
*текст между двух звездочек*
Обратный слэш используется для печати следующих символов: ` * _ [] {} () # + — . !
Markdown, специфичный для Gitlab
Упоминание пользователя
Использование символа @ в тексте с упоминанием имени пользователя позволяет уведомить этого пользователя для того, чтобы он обратил внимание на комментарий. Таким же способом можно упоминать как команды, так и организации.
Emoji
Конечно, есть поддержка эмодзи. Использовать эту функцию просто:
:+1: :camel: :cactus: :rocket: :unicorn:

Блоки кода
Markdown позволяет форматировать текст в блок кода, если перед строкой текста стоит 4 пробела. В Gitlab же есть возможность формировать блоки кода с помощью символов «` с указанием языка программирования для поддержки подсветки синтаксиса.
```javascriptfunction sum (arr) {return arr.reduce(function(a,b) {return a + b}, 0)}module.exports.sum = sum
```
function sum (arr) {
return arr.reduce(function(a,b) {
return a + b
}, 0)
}
module.exports.sum = sum
Список задач
- [x] выполненная задача
- [ ] не выполненная задача
- [x] есть поддержка **форматирования**, [ссылок]() и <del>тега</del>
- [x] также поддерживаются списки

Ссылки на созданный запрос
Любое число, которое указывает на Issue или Pull Request будет автоматически преобразовано в ссылку, например #3, будет ссылкой на issue номер 3.
Таблицы
Формировать таблицы с помощью Markdown в Gitlab также довольно просто, вот простейший пример таблицы:
Первый столбец | Второй столбец
----------------|------------------
Содержимое ячейки 1 | Содержимое ячейки 2
Содержимое ячейки 3 | Содержимое ячейки 4

26 октября, 2019 12:22 пп
1 907 views
| Комментариев нет
Cloud Server, Linux
Контроль версий полезен не только в разработке кода – с его помощью вы сможете отслеживать версии любого контента. Например, с помощью Git вы можете управлять своими текстовыми работами: это дает возможность просматривать несколько черновиков одновременно, оценивать различия между ними и даже откатываться к предыдущей версии. При необходимости вы можете поделиться своей работой с другими пользователями на GitHub или в других репозиториях Git.
В этом мануале мы покажем, как использовать Git для управления небольшим документом Markdown. Вы научитесь сохранять исходные версии, отправлять коммиты, вносить изменения, просматривать разницу между версиями и возвращаться к предыдущей версии. Такой рабочий процесс вы сможете применить к своим проектам.
Требования
Базовая установка Git на локальном компьютере. Мануал Разработка проектов с открытым исходным кодом: начало работы с Git поможет вам установить Git и предоставит дополнительную информацию.
1: Создание рабочего пространства для проекта
Чтобы управлять изменениями в тексте, нужно создать локальный репозиторий Git. Git-репозиторий должен находиться внутри существующего каталога, поэтому сначала мы создадим отдельный каталог для вашего текста (предположим, вы пишете статью):
mkdir article
Перейдите в каталог article:
cd article
С помощью команды git init создайте в текущем каталоге новый пустой репозиторий Git:
git init
Вы увидите такой вывод, если все пройдет успешно:
Initialized empty Git repository in /Users/8host/article/.git/
Файл .gitignore позволяет задать файлы, которые Git следует игнорировать. Вы можете использовать этот файл, чтобы игнорировать временные файлы, которые создает текстовый редактор, или файлы операционной системы. Например, в macOS приложение Finder создает в каталогах файлы .DS_Store. Создайте файл .gitignore, который будет их игнорировать:
nano .gitignore
Добавьте следующие строки в этот файл:
# Ignore Finder files
.DS_store
Первая строка – это комментарий, который в будущем поможет вам определить, какие файлы нужно игнорировать. Вторая строка указывает сам файл.
Сохраните файл и выйдите из редактора.
Если вам нужно игнорировать больше файлов, просто откройте файл .gitignore и добавьте новую строку для каждого файла или каталога.
Теперь репозиторий настроен, и вы можете начать работу с текстом.
2: Сохранение черновика
Git знает только о тех файлах, о которых вы ему рассказали. То есть тот факт, что в каталоге, где находится репозиторий, существует файл, не означает, что Git будет отслеживать его изменения. Вы должны добавить файл в репозиторий и затем отправить коммит об изменениях.
Создайте новый файл Markdown article.md:
nano article.md
Добавьте в него такой текст:
# How To Use Git to Manage Your Writing Project
### Introduction
Version control isn't just for code. It's for anything you want to track, including content. Using Git to manage your next writing project gives you the ability to view multiple drafts at the same time, see differences between those drafts, and even roll back to a previous version. And if you're comfortable doing so, you can then share your work with others on GitHub or other central git repositories.
In this tutorial you'll use Git to manage a small Markdown document. You'll store an initial version, commit it, make changes, view the difference between those changes, and review the previous version. When you're done, you'll have a workflow you can apply to your own writing projects.
Сохраните и закройте файл.
Команда git status покажет вам состояние вашего репозитория. С ее помощью можно узнать, какие файлы нужно добавить, чтобы Git мог их отслеживать. Запустите эту команду:
git status
Вы увидите такой вывод:
On branch master
No commits yet
Untracked files:
(use "git add <file>..." to include in what will be committed)
.gitignore
article.md
nothing added to commit but untracked files present (use "git add" to track)
В выводе секция Untracked files показывает файлы, которые Git не отслеживает. Эти файлы необходимо добавить в репозиторий, чтобы Git мог следить за изменениями в них. Используйте команду git add, чтобы сделать это:
git add .gitignore
git add article.md
Теперь запустите git status, чтобы убедиться, что эти файлы отслеживаются:
On branch master
No commits yet
Changes to be committed:
(use "git rm --cached <file>..." to unstage)
new file: .gitignore
new file: article.md
Оба файла теперь перечислены в разделе Changes to be committed. Git знает о них, но пока еще не создал снапшот. Для этого используется git commit.
Когда вы создаете новый коммит, вы должны предоставить сообщение о коммите. В таком сообщении указываются все изменения. Когда вы работаете над текстом с другими людьми, пишите подробные сообщения о коммитах – это сделает вашу работу эффективнее.
Используйте команду git commit для фиксации ваших изменений:
git commit -m "Add gitignore file and initial version of article"
Вывод команды показывает, что изменения зафиксированы:
[master (root-commit) 95fed84] Add gitignore file and initial version of article
2 files changed, 9 insertions(+)
create mode 100644 .gitignore
create mode 100644 article.md
Используйте команду git status, чтобы уточнить состояние репозитория:
git status
Вывод команды покажет, что никаких изменений, которые нужно добавить или зафиксировать, на данный момент нет.
On branch master
nothing to commit, working tree clean
3: Сохранение ревизии
Итак, вы добавили исходную версию статьи. Теперь пора добавить больше текста – вы увидите, как управлять изменениями с помощью Git.
Откройте статью в текстовом редакторе:
nano article.md
Добавьте новый текст в конец файла:
* Git installed on your local computer. The tutorial (https://www.8host.com/blog/razrabotka-proektov-s-otkrytym-isxodnym-kodom-nachalo-raboty-s-git/) walks you through installing Git and covers some background information you may find useful.
Используйте команду git status, чтобы узнать состояние вашего репозитория:
git status
Вы получите вывод:
On branch master
Changes not staged for commit:
(use "git add <file>..." to update what will be committed)
(use "git checkout -- <file>..." to discard changes in working directory)
modified: article.md
no changes added to commit (use "git add" and/or "git commit -a")
Как и ожидалось, файл article.md изменился. С помощью git diff вы можете увидеть эти изменения:
git diff article.md
Вы получите такой вывод:
diff --git a/article.md b/article.md
index 77b081c..ef6c301 100644
--- a/article.md
+++ b/article.md
@@ -5,3 +5,7 @@
Version control isn't just for code. It's for anything you want to track, including content. Using Git to manage your next writing project gives you the ability to view multiple drafts at the same time, see differences between those drafts, and even roll back to a previous version. And if you're comfortable doing so, you can then share your work with others on GitHub or other central git repositories.
In this tutorial you'll use Git to manage a small Markdown document. You'll store an initial version, commit it, make changes, view the difference between those changes, and review the previous version. When you're done, you'll have a workflow you can apply to your own writing projects.
+
+## Prerequisites
+
+* Git installed on your local computer. The tutorial (https://www.8host.com/blog/razrabotka-proektov-s-otkrytym-isxodnym-kodom-nachalo-raboty-s-git/) walks you through installing Git and covers some background information you may find useful.
В выводе есть строки, начинающиеся со знака плюс (+). Это добавленные вами строки. Удаленные строки будут отображаться со знаком минус (-). Строки, которые остались без изменений, будут без каких-либо символов.
Команды git diff и git status позволяют вам узнать, что вы изменили в тексте. Вы также можете сохранить разницу в файл, чтобы просмотреть его позже. Это делается с помощью следующей команды:
git diff article.md > article_diff.diff
Расширение .diff позволит текстовому редактору применить правильную подсветку синтаксиса.
Сохранение изменений в репозитории состоит из двух этапов. Сначала нужно добавить файл article.md еще раз, а затем отправить коммит. Git хочет, чтобы вы явно указывали, какие файлы входят в каждый коммит, поэтому, даже если вы добавили файл ранее, вам придется добавить его снова. Обратите внимание, что вывод команды git status напомнит вам об этом.
Добавьте файл и отправьте коммит с изменениями:
git add article.md
git commit -m "add prerequisites section"
Вы получите:
[master 1fbfc21] add prerequisites section
1 file changed, 4 insertions(+)
Используйте git status, чтобы узнать состояние вашего репозитория. Вы увидите, что делать больше ничего не нужно.
git status
On branch master
nothing to commit, working tree clean
Повторяйте этот процесс, пока будете просматривать свою статью. Внеся изменения, проверьте их, добавьте файл и отправьте коммит. Вносить изменения можно так часто, как вам удобно. Вы можете сделать коммит после того, как просмотрите весь черновик, или прямо перед тем, как внести серьезные изменения в структуру статьи.
Если вы отправляете черновик документа кому-то другому и он вносит в него изменения, возьмите новую копию и замените ею ваш файл. Затем используйте git diff, чтобы увидеть внесенные изменения. Git увидит изменения независимо от их источника: вы можете вносить изменения вручную или скачать файл из интернета или со своей почты.
Теперь давайте рассмотрим управление версиями текста.
4: Управление версиями и изменениями
Иногда бывает полезно взглянуть на предыдущую версию документа. Всякий раз, когда вы использовали git commit, вы отправляли полезное сообщение о коммите, в котором резюмировали все, что вы сделали.
Команда git log показывает историю изменений вашего репозитория. Каждое внесенное вами изменение имеет запись в журнале.
git log
commit 1fbfc2173f3cec0741e0a6b21803fbd0be511bc4
Author: 8host Blog <8host@blog>
Date: Thu Sep 19 16:35:41 2019 -0500
add prerequisites section
commit 95fed849b0205c49eda994fff91ec03642d59c79
Author: 8host Blog <8host@blog>
Date: Thu Sep 19 16:32:34 2019 -0500
Add gitignore file and initial version of article
Каждый коммит имеет определенный идентификатор. Этот номер используется для ссылки на данный коммит. Для ссылки вам нужны только первые несколько символов идентификатора. Команда git log –oneline выдает сокращенную версию лога с более короткими идентификаторами:
git log --oneline
1fbfc21 add prerequisites section
95fed84 Add gitignore file and initial version of article
Чтобы просмотреть исходную версию файла, используйте git show и идентификатор коммита. Идентификаторы в вашем репозитории будут отличаться от идентификаторов в наших примерах.
git show 95fed84 article.md
Выходные данные показывают детали коммита, а также изменения, которые внес этот коммит:
commit 95fed849b0205c49eda994fff91ec03642d59c79
Author: 8host Blog <8host@blog>
Date: Thu Sep 19 16:32:34 2019 -0500
Add gitignore file and initial version of article
diff --git a/article.md b/article.md
new file mode 100644
index 0000000..77b081c
--- /dev/null
+++ b/article.md
@@ -0,0 +1,7 @@
+# How To Use Git to Manage Your Writing Project
+
+### Introduction
+
+Version control isn't just for code. It's for anything you want to track, including content. Using Git to manage your next writing project gives you the ability to view multiple drafts at the same time, see differences between those drafts, and even roll back to a previous version. And if you're comfortable doing so, you can then share your work with others on GitHub or other central git repositories.
+
+In this tutorial you'll use Git to manage a small Markdown document. You'll store an initial version, commit it, make changes, view the difference between those changes, and review the previous version. When you're done, you'll have a workflow you can apply to your own writing projects.
Чтобы увидеть сам файл, слегка измените команду. Вместо пробела между идентификатором коммита и файлом вставьте символы :./. Вот так:
git show 95fed84:./article.md
Вы увидите содержимое этого файла в заданной редакции:
# How To Use Git to Manage Your Writing Project
### Introduction
Version control isn't just for code. It's for anything you want to track, including content. Using Git to manage your next writing project gives you the ability to view multiple drafts at the same time, see differences between those drafts, and even roll back to a previous version. And if you're comfortable doing so, you can then share your work with others on GitHub or other central git repositories.
In this tutorial you'll use Git to manage a small Markdown document. You'll store an initial version, commit it, make changes, view the difference between those changes, and review the previous version. When you're done, you'll have a workflow you can apply to your own writing projects.
Вы можете сохранить этот вывод в файл, если он вам нужен:
git show 95fed84:./article.md > old_article.md
По мере того, как вы будете вносить изменения в текст, ваш лог будет расти. Позже вы сможете просматривать все изменения, внесенные в вашу статью с самого начала работы над ней.
Заключение
В этом мануале вы научились использовать локальный репозиторий Git для отслеживания изменений в текстах. Теперь вы можете использовать этот подход для управления вашими статьями, публикациями в блоге или даже текстом целой книги. Если вы отправите свой репозиторий на GitHub, вы можете привлечь других пользователей к работе над текстом.
Tags: Git