#статьи
- 29 апр 2022
-
14
Чем хороша инфографика, какая она бывает и как сделать её самостоятельно.
Иллюстрация: Оля Ежак для Skillbox Media
Пишу научпоп, люблю делать сложное понятным. Рисую фантастику. Увлекаюсь спелеологией. Люблю StarCraft, шахматы, «Монополию».
Инфографика — это графический способ подачи информации. Если ещё проще — это информация в виде картинок. В инфографику могут входить и другие элементы (текст, стрелки, диаграммы, блоки и схемы), однако ключевую роль играют именно изображения.
Созданием инфографики обычно занимаются графические дизайнеры, иногда — иллюстраторы.
Инфографика в целом и каждая её часть — самостоятельное средство передачи информации. Этим она отличается от, например, иллюстрации, которая хотя и передаёт информацию, но только дополнительную, и не может существовать без текста (исключение — комиксы или рисованные истории).
Инфографика предназначена для быстрой, наглядной и яркой подачи материала.
Если данные всегда можно подать текстом, таблицами и цифрами, то зачем инфографика? У неё много преимуществ.
Во-первых, инфографика позволяет показать большой объём информации — не надо будет долго читать текст.
Во-вторых, хорошая инфографика делает информацию гораздо нагляднее.
В-третьих, интересная картинка помогает привлечь внимание аудитории, поэтому этот формат используют в публичных выступлениях, любят в медиа и используют в современных учебниках.
Инфографика применяется практически везде. Например, в СМИ её впервые начали использовать для подачи статистических данных.
Вот некоторые сферы применения:
- С помощью инфографики можно ознакомить с информацией клиентов или сотрудников.
- Показать важные новости.
- Прорекламировать свою продукцию/услуги.
- Сделать удобную техническую инструкцию, которая будет понятна всем, на каком бы языке люди ни говорили.
- Создать хорошо запоминающуюся и лёгкую для восприятия инструкцию по технике безопасности.
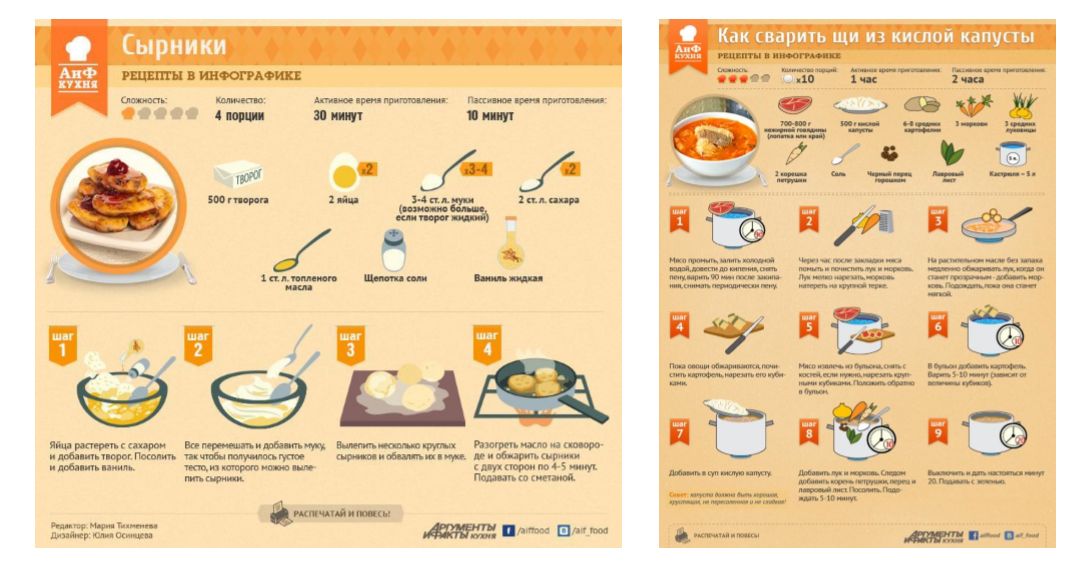
- Наглядно показать этапы приготовления в кулинарном рецепте.
- Оформить статистические данные, годовой отчёт, результаты исследования.
- Инфографику широко используют развлекательные и научно-популярные сайты — чаще всего для того, чтобы объяснить устройство или механизм какого-то явления. Для той же цели она применяется в учебных материалах.
- Дорожные знаки — тоже своего рода инфографика.
Существуют пять основных типов:
- Аналитическая, или цифровая инфографика. С её помощью представляют статистические данные, в ней много цифр, диаграмм, графиков.
- Новостная инфографика. Наглядно рассказывает про свежие события, отражает хронологию и важные этапы происходящего вокруг.
- Конструкционная инфографика. Демонстрирует устройство объекта или механизм явления, иногда — хронологию и причины исторического события.
- Рекламная инфографика. Создаётся компаниями для продвижения своего продукта. Как правило, это яркая картинка с описанием достоинств товара и выгод от покупки. Может привлечь клиентов, если сделана хорошо — то есть сочетает грамотный маркетинг и удачный дизайн.
- Сравнительная инфографика. Позволяет сравнить характеристики различных объектов.
Первый минус инфографики — это не очень дёшево. Написать текст или список обычно гораздо легче, дешевле и быстрее, чем подобрать подходящие изображения и грамотно их комбинировать. Кроме того, чтобы создать хорошую инфографику, нужны творческие способности, развитое дизайнерское мышление.
Второй минус в том, что иногда такая красочная форма подачи материала заставляет людей воспринимать эту информацию как не очень серьёзную. Решить эту проблему можно: заострите внимание аудитории на важности того, о чём вы рассказываете.
Третий минус в том, что инфографика — это практически всегда некоторая схематичность, обобщение и упрощение действительности.
Четвёртый минус в большей степени зависит от исполнителей, чем связан с самим способом подачи информации. Дело в том, что если хорошая инфографика помогает усвоению информации, то плохо сделанная, наоборот, мешает её воспринимать, а в худшем случае даже даёт неверное объяснение.
Сделать инфографику несложно. Гораздо сложнее сделать хорошую инфографику.
Вот несколько советов:
- Не перегружайте инфографику текстом. Помните, что основную информацию несёт изображение.
Лайфхак: чтобы проверить, выполняет ли инфографика свою роль, можно убрать из неё весь текст. Даже без текста должно быть примерно понятно, о чём речь. Не давайте много текста сплошной «простынёй» — это сильно затрудняет восприятие материала.
Инфографика: «Банк развития Казахстана»
- При этом не стесняйтесь добавлять фразы, чтобы объяснить детали.
- Уберите элементы, не несущие смысловой нагрузки, — они затрудняют восприятие. Инфографика сильна именно концентрированностью подаваемой информации. Каждая линия, стрелка или значок должны нести смысл.
Инфографика: Tinder Foundation
- Не перегружайте. Важно, чтобы человек легко воспринимал приведённую информацию и не запутался в чрезмерном количестве блоков, картинок и стрелочек.
- Выстраивайте чёткую и логичную структуру там, где это возможно. Наиболее важные компоненты или крупные группы поместите по центру.
- Используйте яркие, выделяющиеся цвета. Следите, чтобы текст не терялся на фоне картинок. Если вы делаете корпоративный проект — используйте цвета компании.
Инфографика: BrainInfo / Диана Хисматуллина / Оля Стожарова
- Используйте общедоступную символику и картинки. Они должны быть интуитивно понятны вашей аудитории, вызывать у неё стойкие ассоциации. Например, красный цвет у большинства ассоциируется с запретом, воспринимается как призыв к осторожности или знак опасности. В инфографике с помощью этого цвета можно показать, что чего-то недостаточно (значение ниже нормы).
- Оформляйте все элементы инфографики в одном стиле.
Есть много онлайн-сервисов, которые упрощают создание инфографики. Вот некоторые из них:
1. Сanva
Популярный бесплатный сервис, в котором есть большая библиотека шаблонов и изображений. Помимо инфографики, можно создавать, например, презентации, резюме, плакаты. Немаловажный плюс — русскоязычный интерфейс.
2. Easel.ly
С помощью этого сервиса можно быстро собрать инфографику. Есть огромная библиотека бесплатных шаблонов, изображений, значков и шрифтов. Несмотря на отсутствие русского языка, интерфейс интуитивно понятен и вряд ли вызовет затруднения даже при минимальном знании английского.
3. Piktochart
Этот онлайн-сервис подходит для создания аналитической инфографики. Можно загружать данные в виде Excel-файла. Базовые функции бесплатны, дополнительные возможности — при оформлении платной подписки. Русского языка нет.
4. Venngage
Удобный сервис, благодаря которому можно создать инфографику в три простых шага. Предусмотрено много шаблонов, их можно настраивать, менять цветовую гамму. Сервис бесплатный, есть русский язык.
5. Creately
Подходит для создания диаграмм и различных схем, в том числе очень сложных. Даёт широкий простор для творчества: можно менять простые шаблонные фигуры под нужды проекта. Базовая версия бесплатна, русского языка нет, но интерфейс несложен.
Если же вы хотите научиться создавать инфографику, не пользуясь чужими шаблонами, и всерьёз интересуетесь дизайном — вам будет интересно на нашем курсе «Графический дизайнер с нуля до PRO». За восемь месяцев вы не только освоите эту профессию, но и создадите портфолио, которое поможет вам найти первых клиентов или устроиться на работу.

Нейросети вам помогут.
Большой вебинар по нейросетям. 15 экспертов, 7 топ-нейросетей. Научитесь использовать ИИ в своей работе и повысьте эффективность.
Узнать больше
Помогите пользователям решить их задачи с помощью наглядных алгоритмов. Люди более лояльно относятся изданиям, которые превращают многостраничные тексты в понятные материалы.
Создать алгоритмы и блок-схемы можно с помощью бесплатного инструмента Draw.io.
Предложите аудитории понятные пошаговые инструкции или алгоритмы действий, которые сэкономят время и силы читателей. Пользователи чаще делятся в соцсетях ссылками на такой контент, а редакция может найти в нём темы для новых публикаций.
Море возможностей
Draw.io — удобный онлайн-инструмент для визуализации алгоритмов и процессов. В сервис встроена большая библиотека шаблонов, один из которых вы можете взять за основу для своей схемы. Готовое изображение можно скачать на компьютер или встроить в страницу сайта или блога.
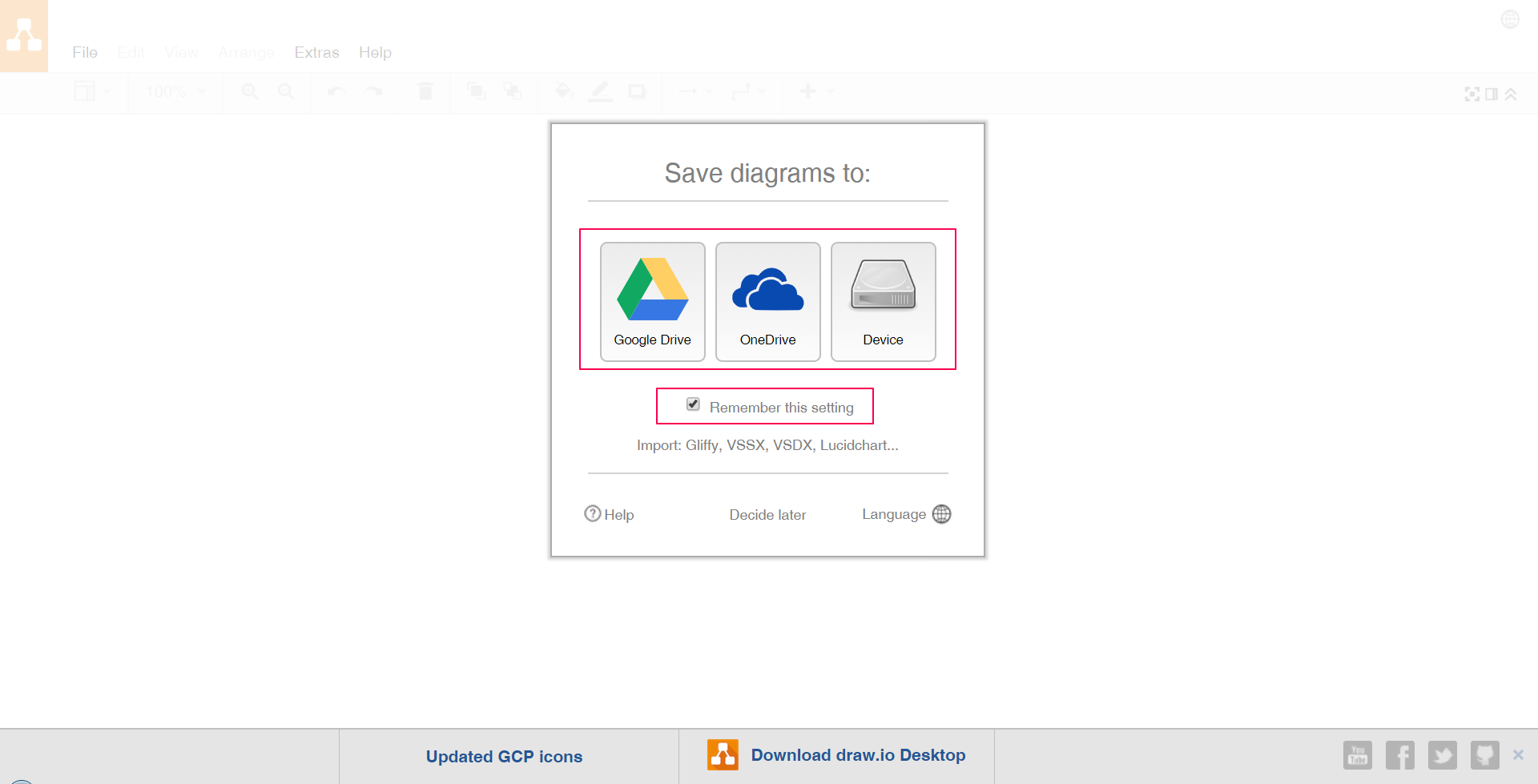
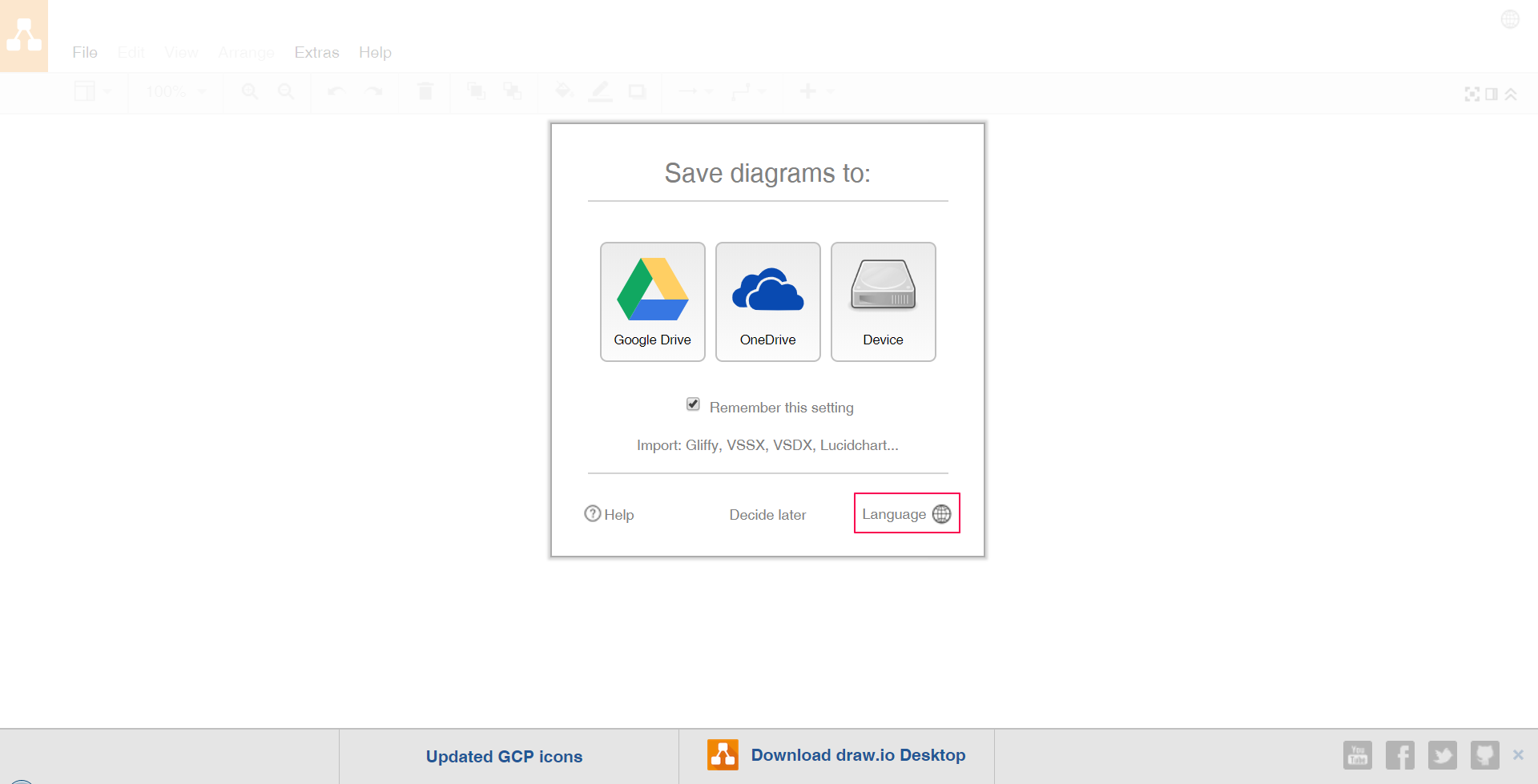
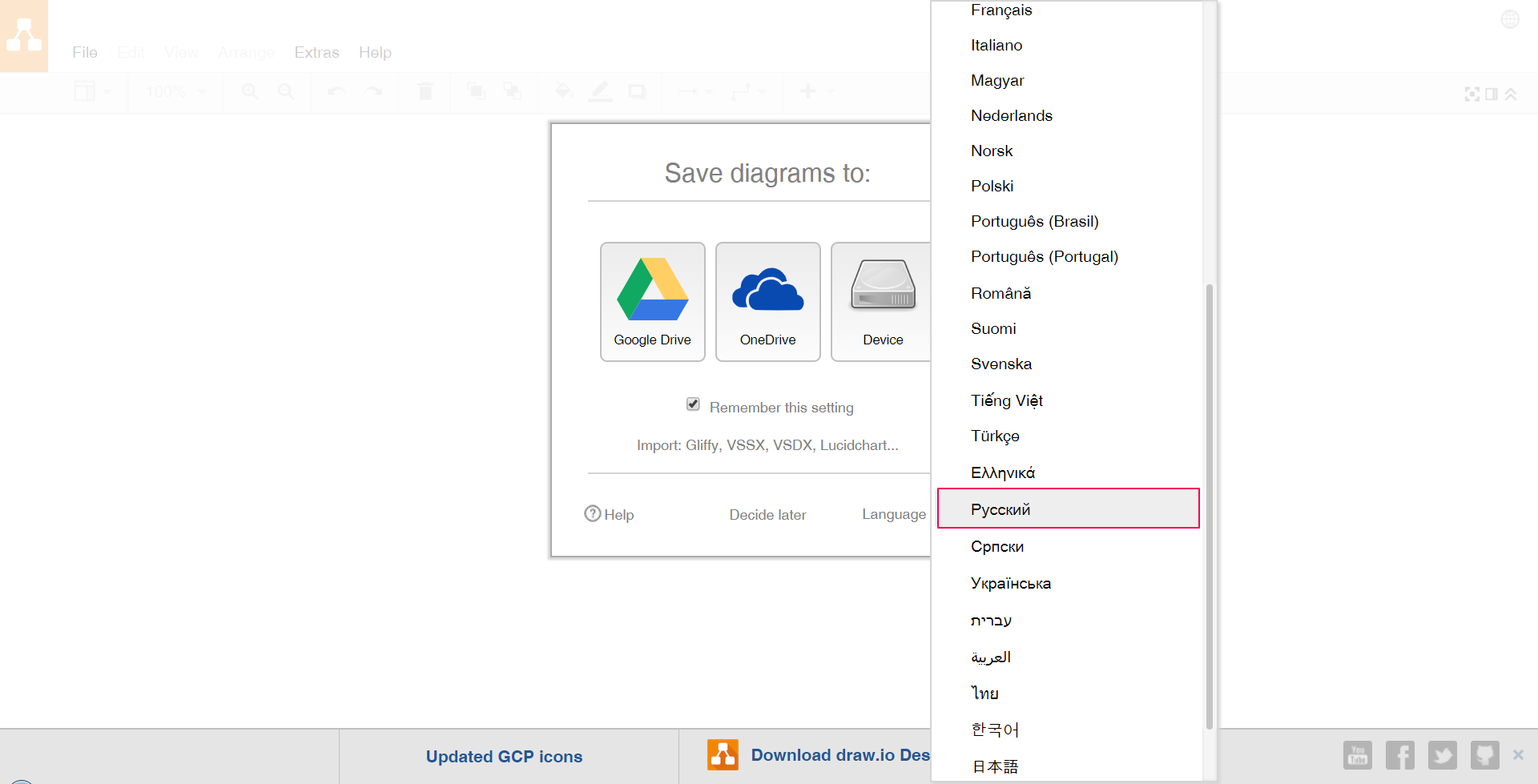
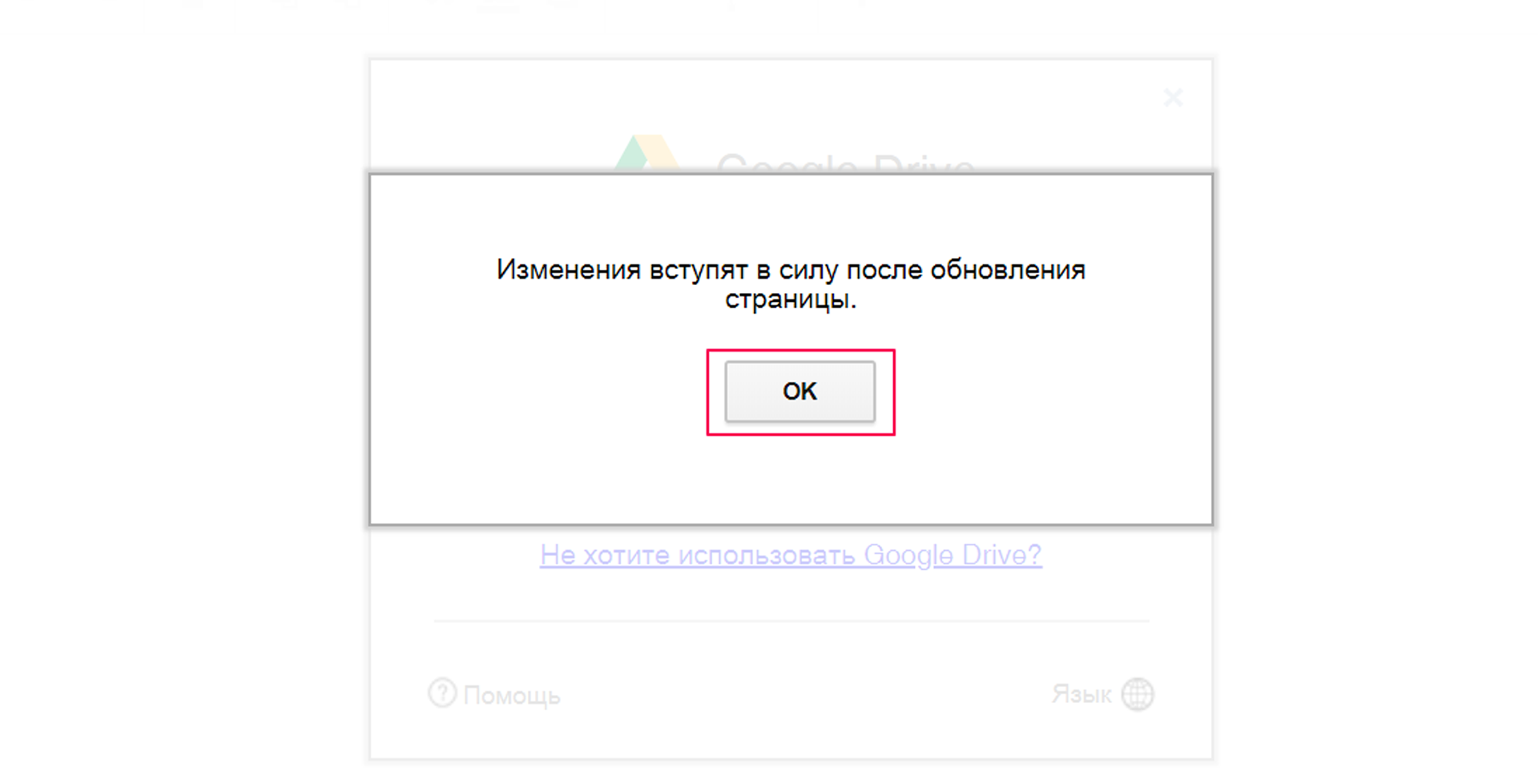
Когда вы впервые заходите на страницу сервиса, система предлагает выбрать язык интерфейса и хранилище для ваших проектов — Гугл Диск, OneDrive или локальный диск. По умолчанию интерфейс сервиса на английском языке, но его можно изменить, кликнув на значке глобуса в правом нижнем углу всплывающего окна. Поставьте галочку в окошке «Remember this setting» (Запомнить эти настройки), чтобы система запомнила ваш выбор, и обновите страницу, чтобы изменения вступили в силу.
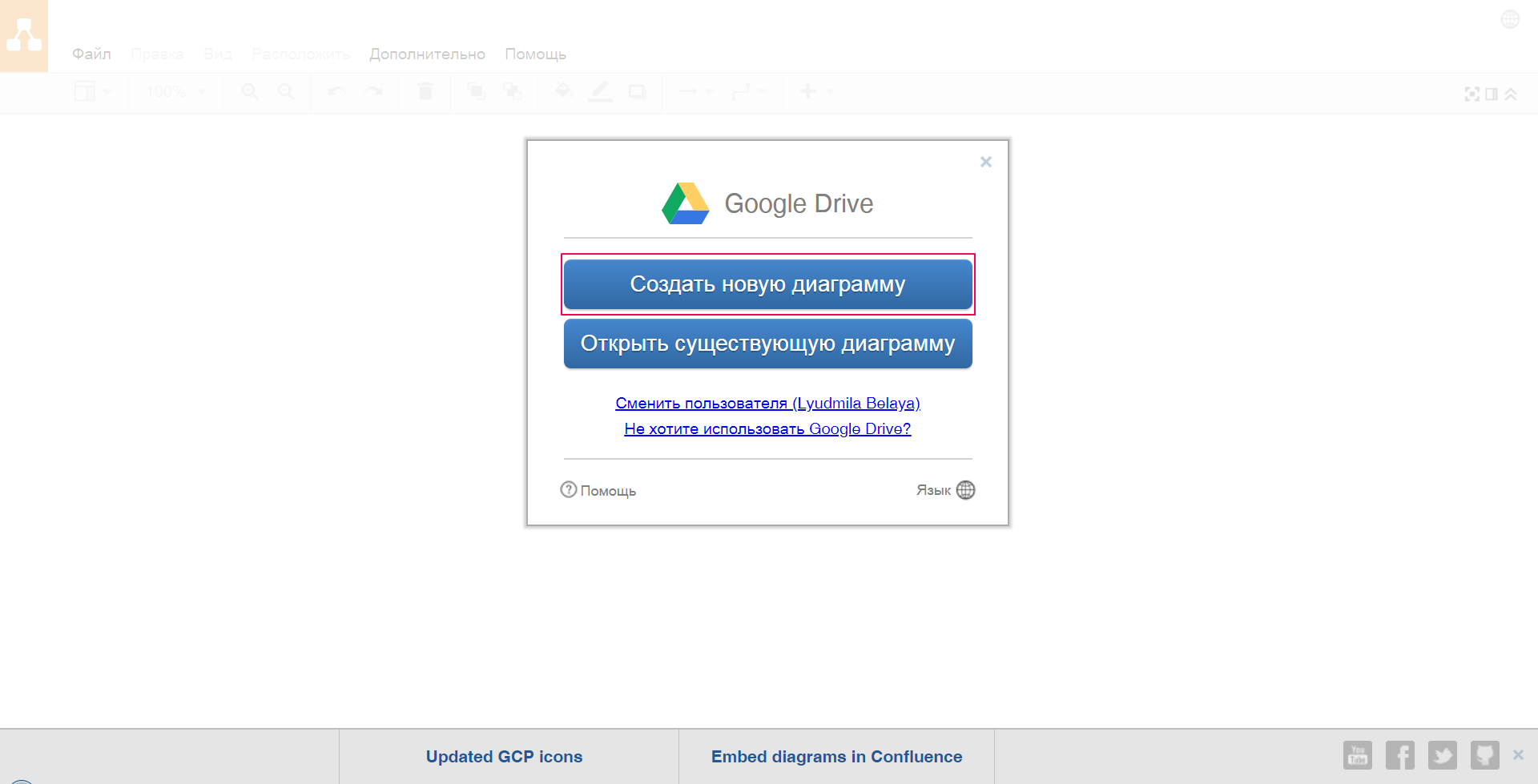
Если в качестве хранилища проектов вы выбрали один из облачных сервисов, система предложит вам войти в свой аккаунт. Авторизуйтесь в облаке, введите логин и пароль, а затем нажмите кнопку «Создать новую диаграмму». Если вы решили хранить данные на компьютере, сразу нажимайте «Создать новую диаграмму».
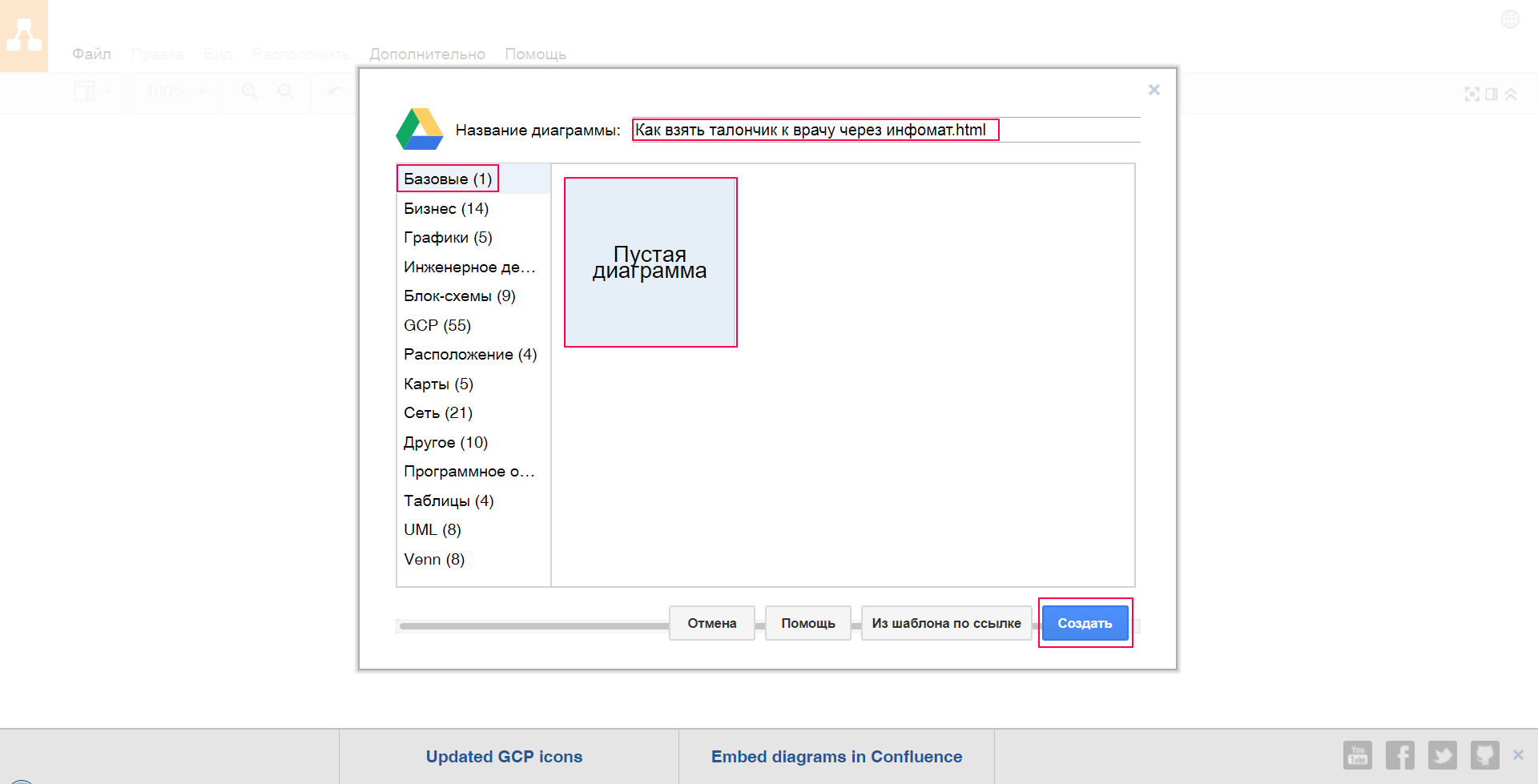
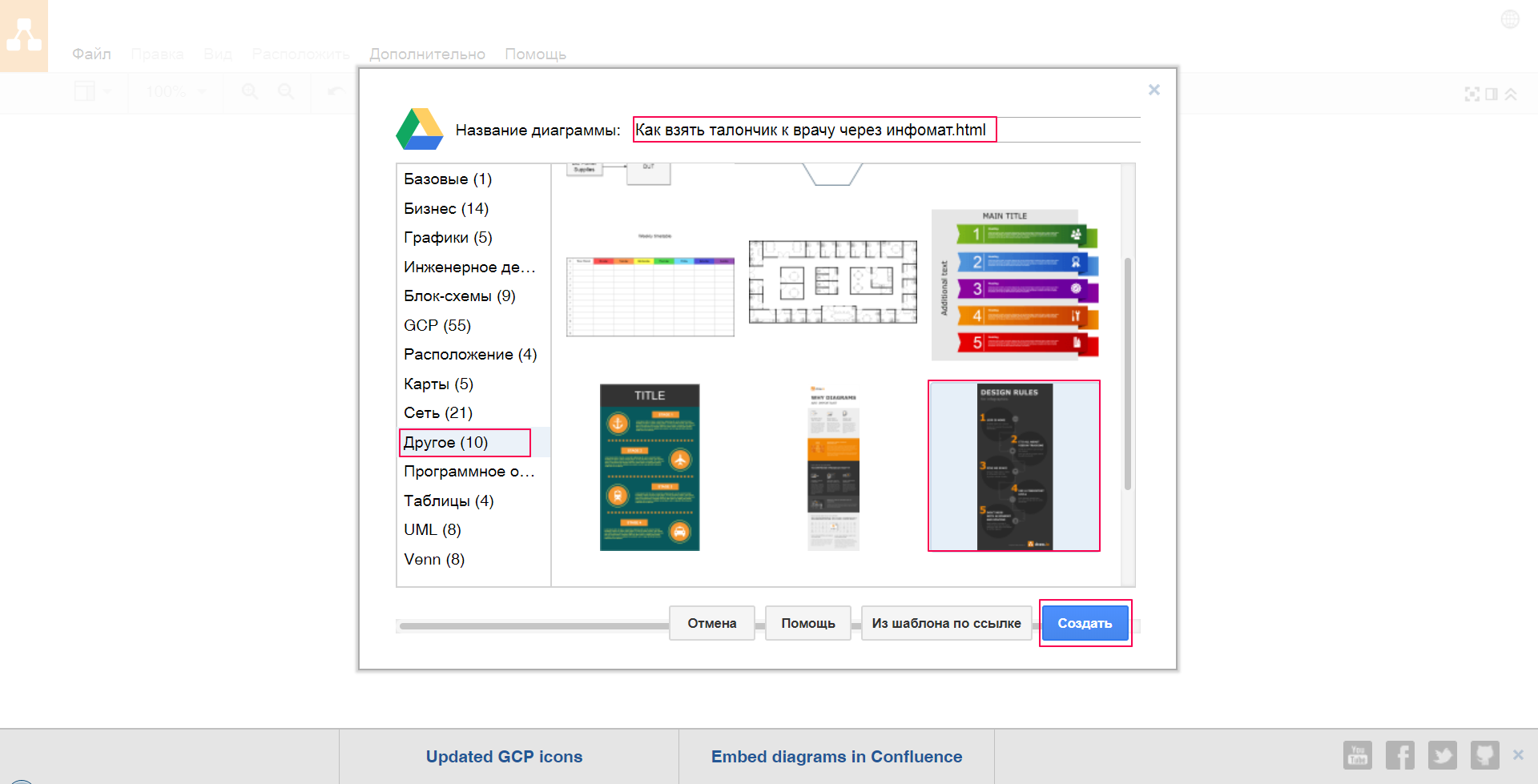
Впишите название диаграммы, затем во вкладке «Базовые» выберите пустой шаблон, если хотите нарисовать схему с нуля, либо один из готовых дизайнов, отсортированных в библиотеке по видам. Когда определитесь с внешним видом, нажмите кнопку «Создать» в правом нижнем углу.
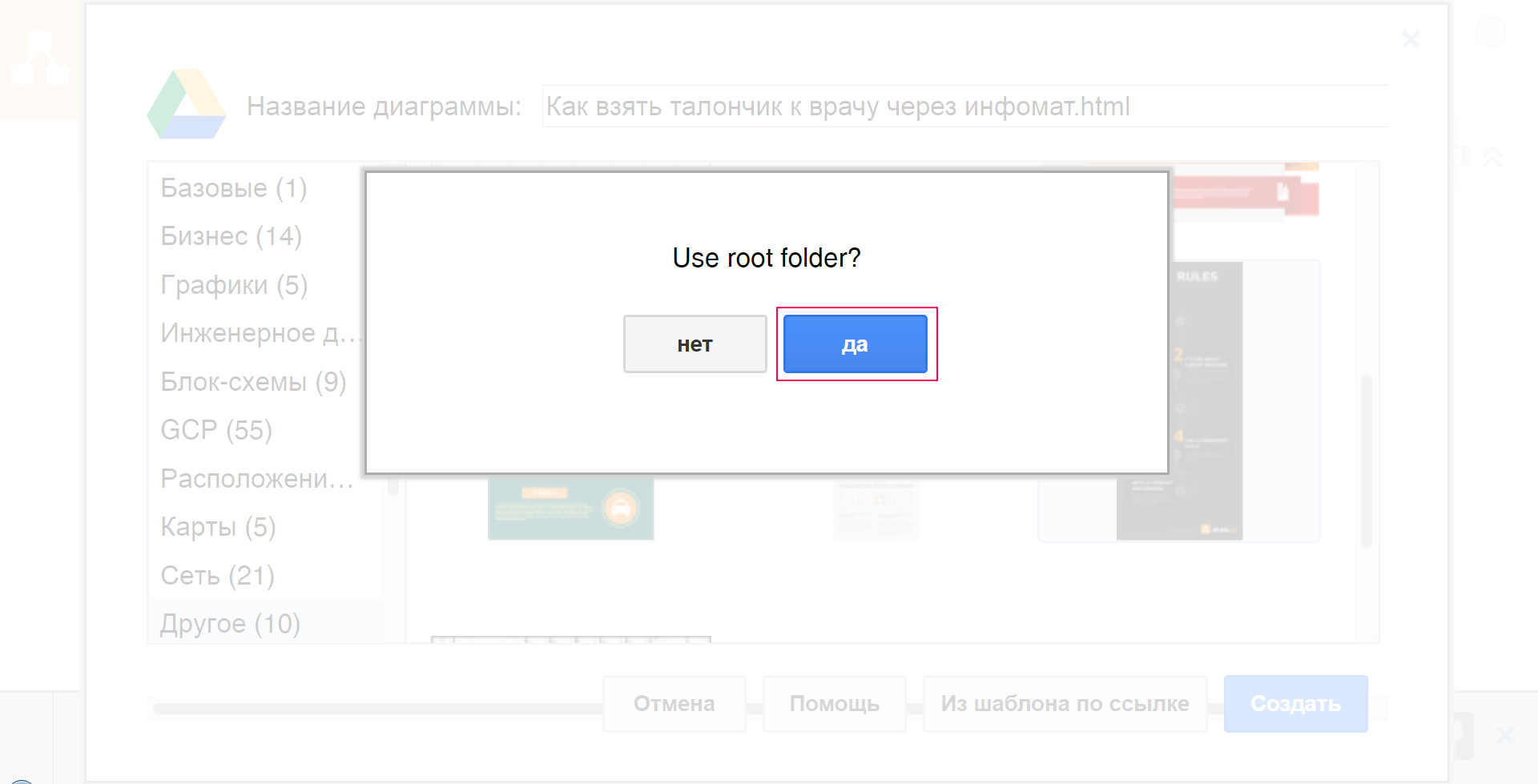
Система поинтересуется «Use root folder?» (Использовать корневую папку?), соглашайтесь. После этого вы попадете на основное рабочее поле, интерфейс которого аналогичен любому графическому редактору.
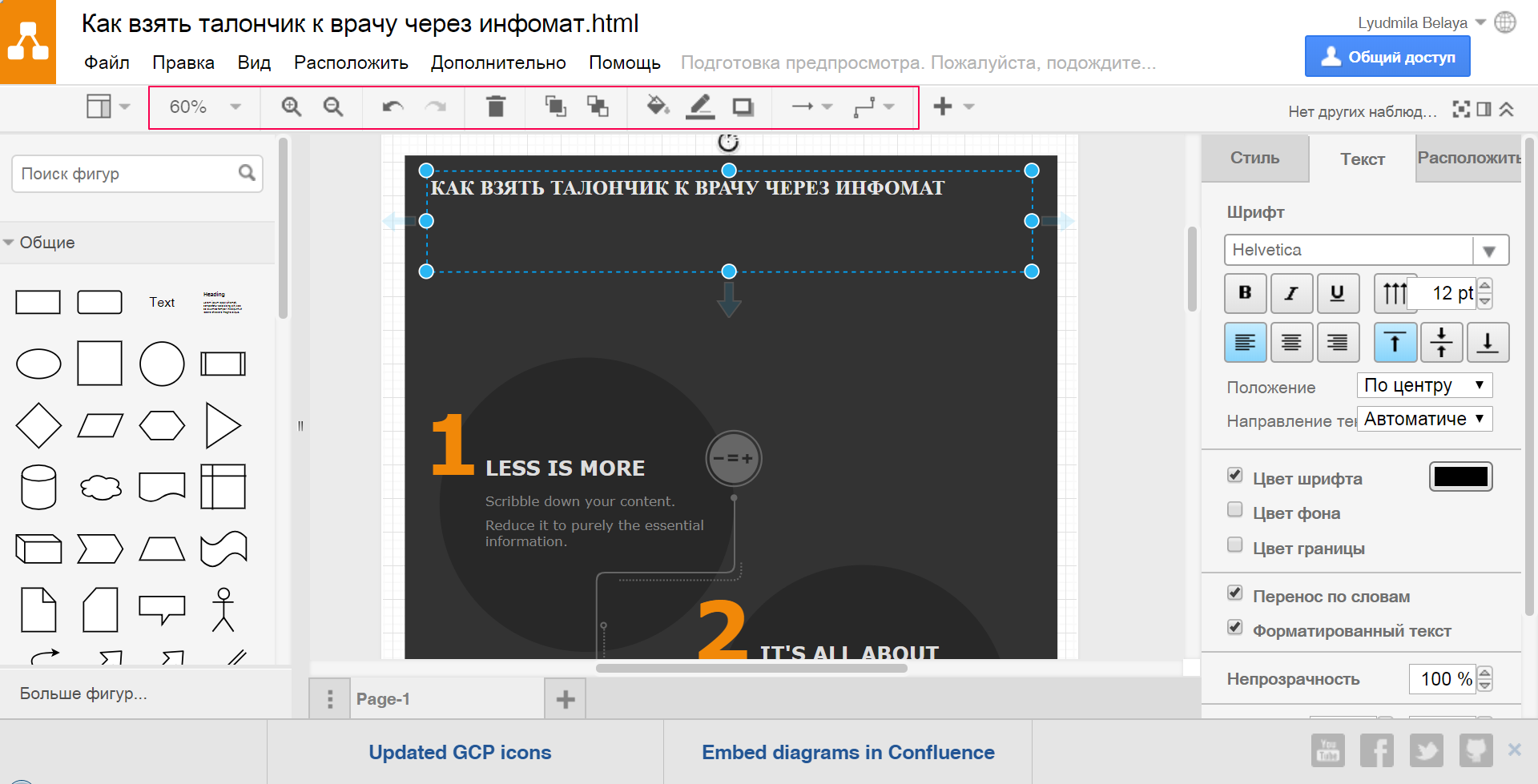
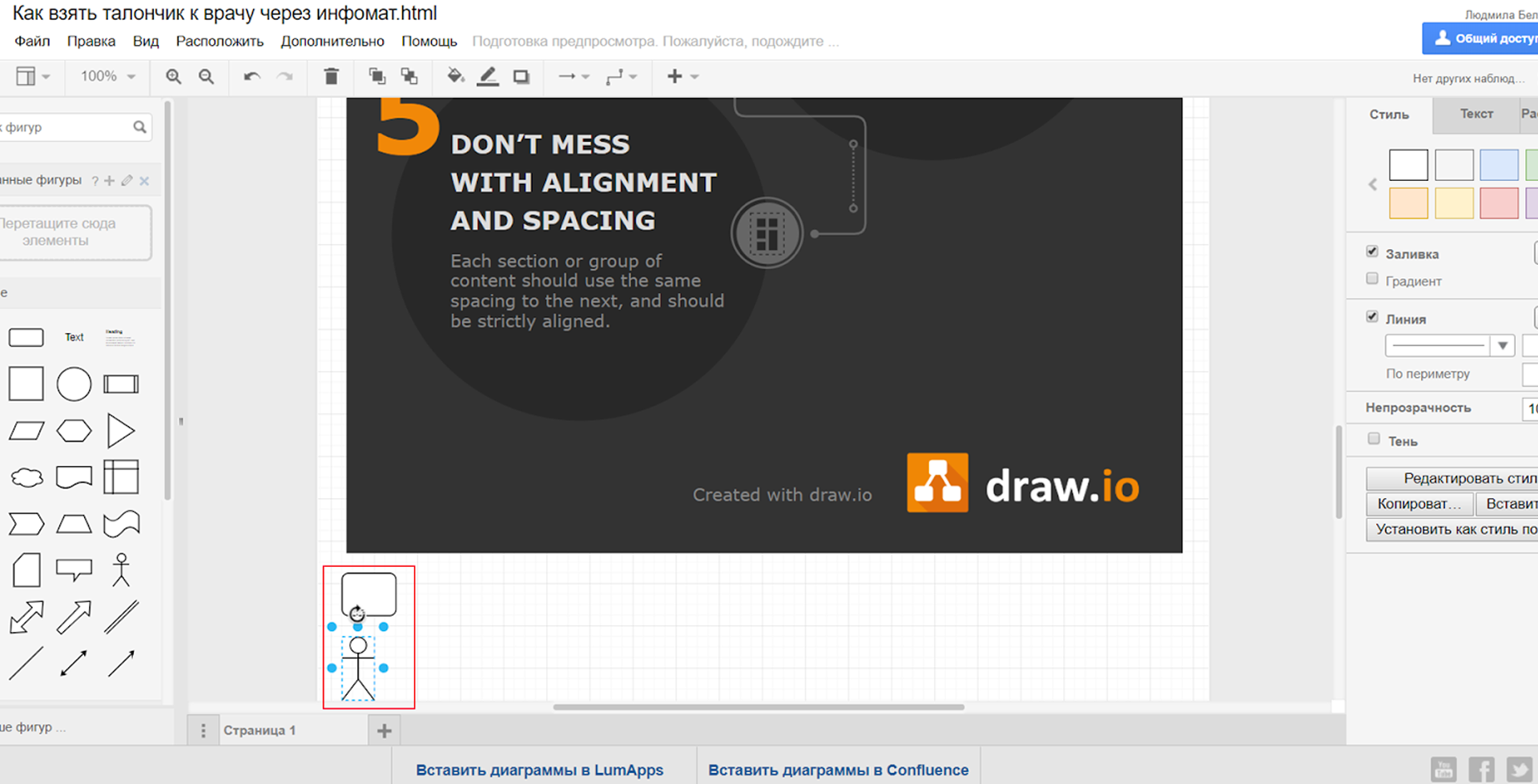
Любой элемент на поле можно изменять: масштабировать, перемещать, менять заливку и т. д. Сверху расположено меню, в котором можно задать масштаб рабочего поля, отменить действие, удалить объект, изменить порядок слоев, цвет заливки, линий, выбрать вид стрелок и линий, которые соединяют этапы алгоритма.
Новые элементы добавляются под рабочим «столом». Чтобы ереместить их, наведите курсор на объект, зажмите левой клавишей мыши и передвигайте.
Делаем алгоритм интерактивным
В Draw.io ссылки можно добавлять на любые элементы алгоритма. Гиперссылки помогут вашим пользователям найти дополнительную информацию или углубиться в тему.
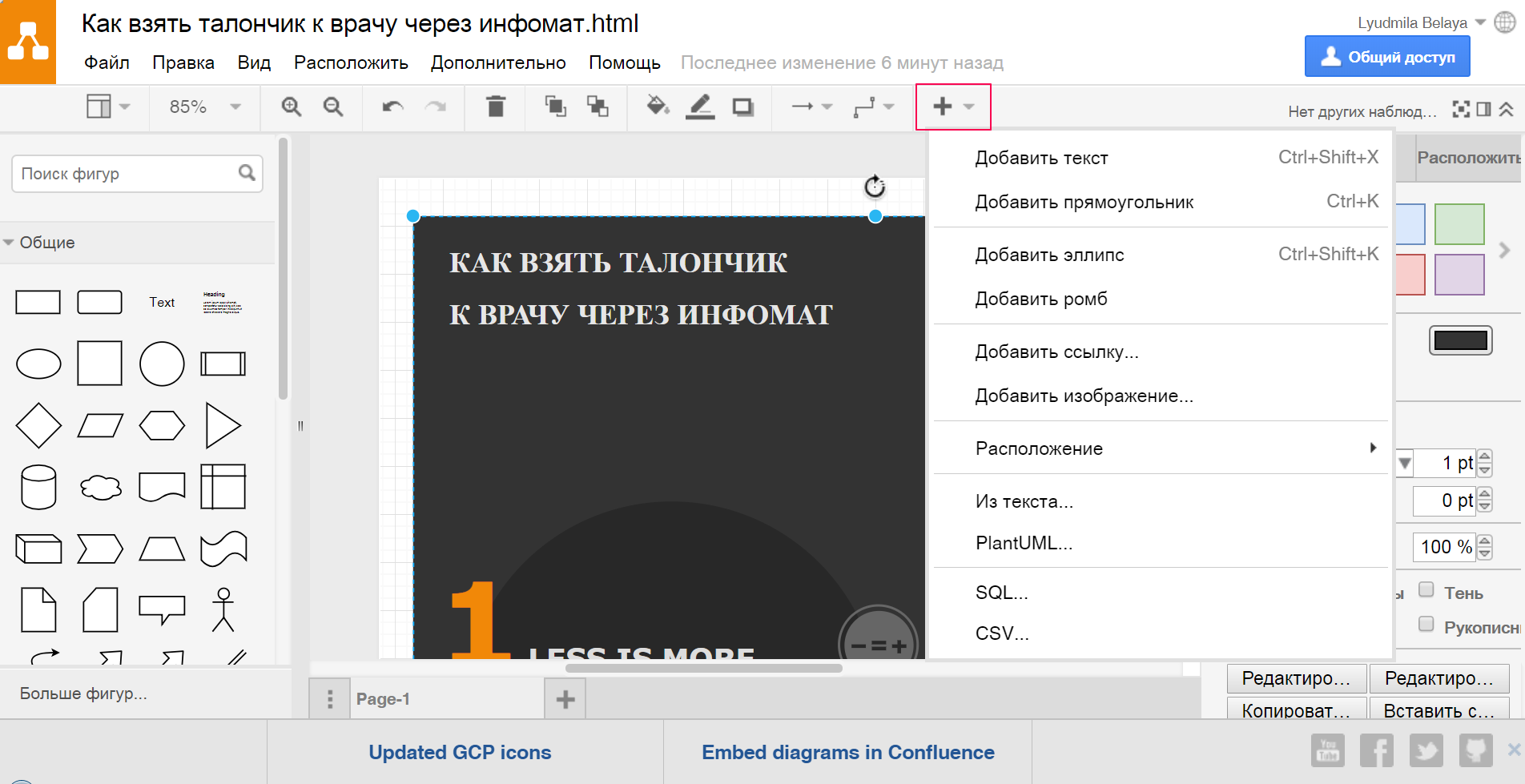
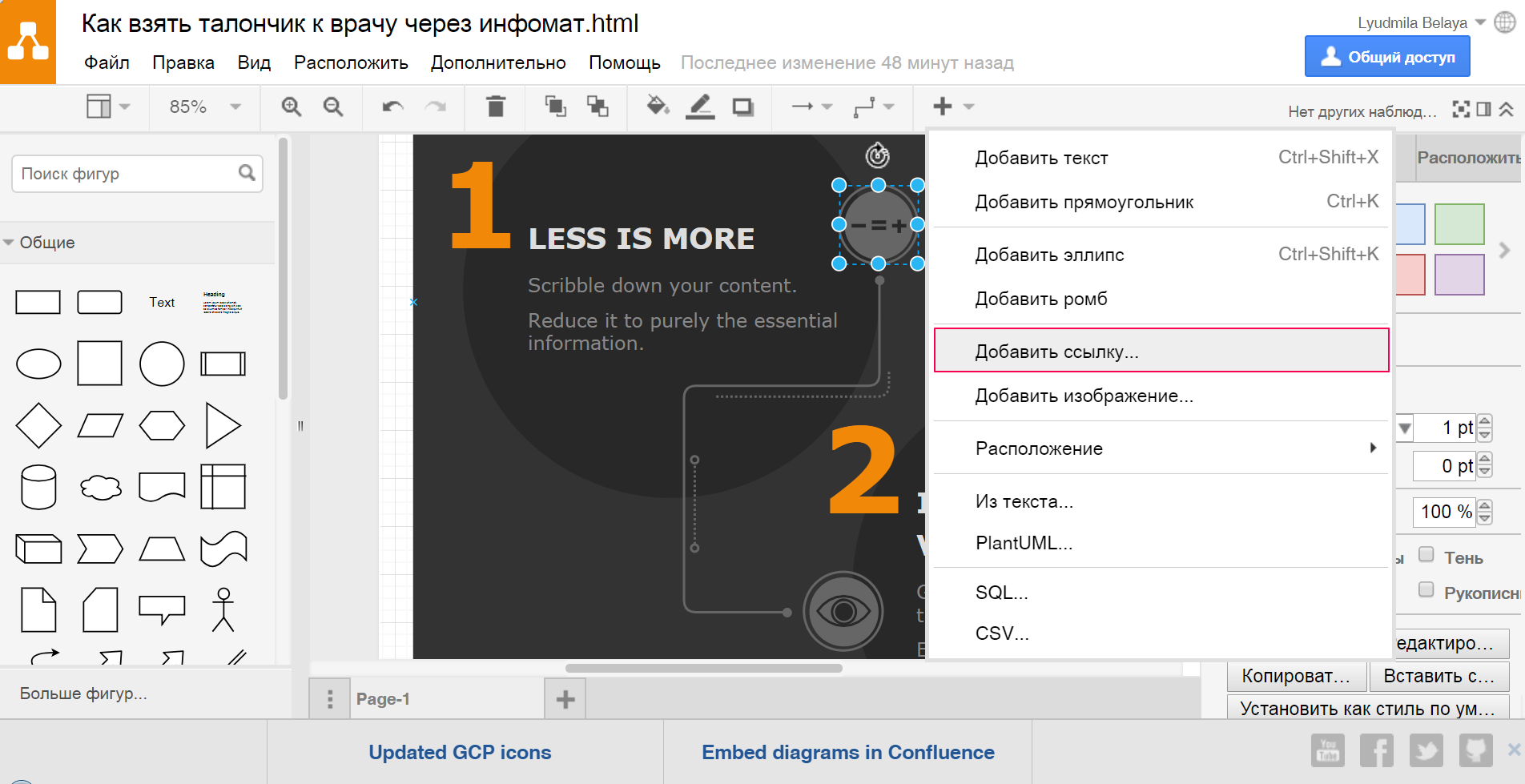
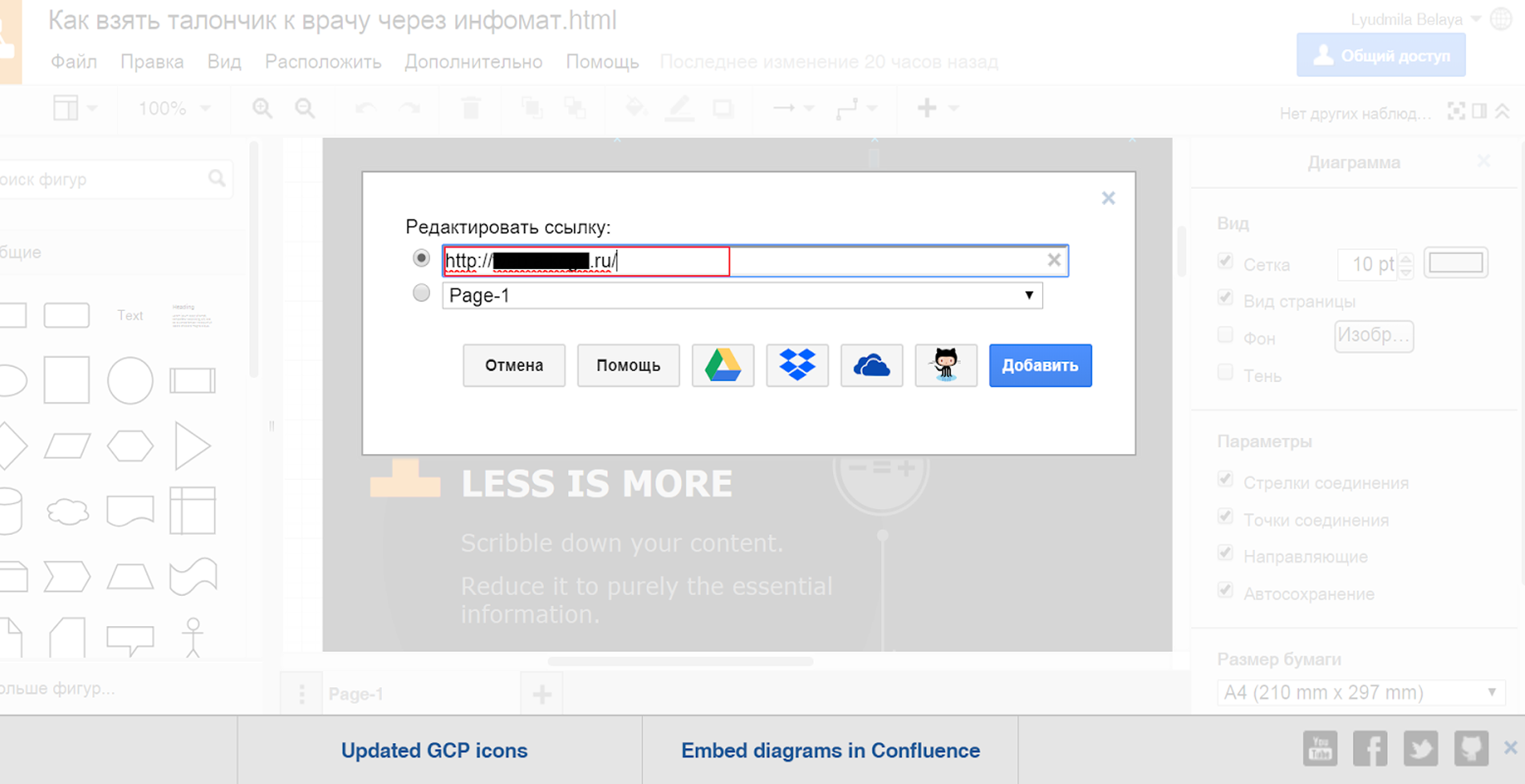
Чтобы сделать объект кликабельным, выделите его левой клавишей мыши, нажмите на «Плюс» на верхней панели инструментов и выберите пункт «Добавить ссылку». Укажите URL-адрес и нажмите синюю кнопку «Добавить».
Также можно добавить ссылку на элемент из облачного хранилища.
Настраивается всё
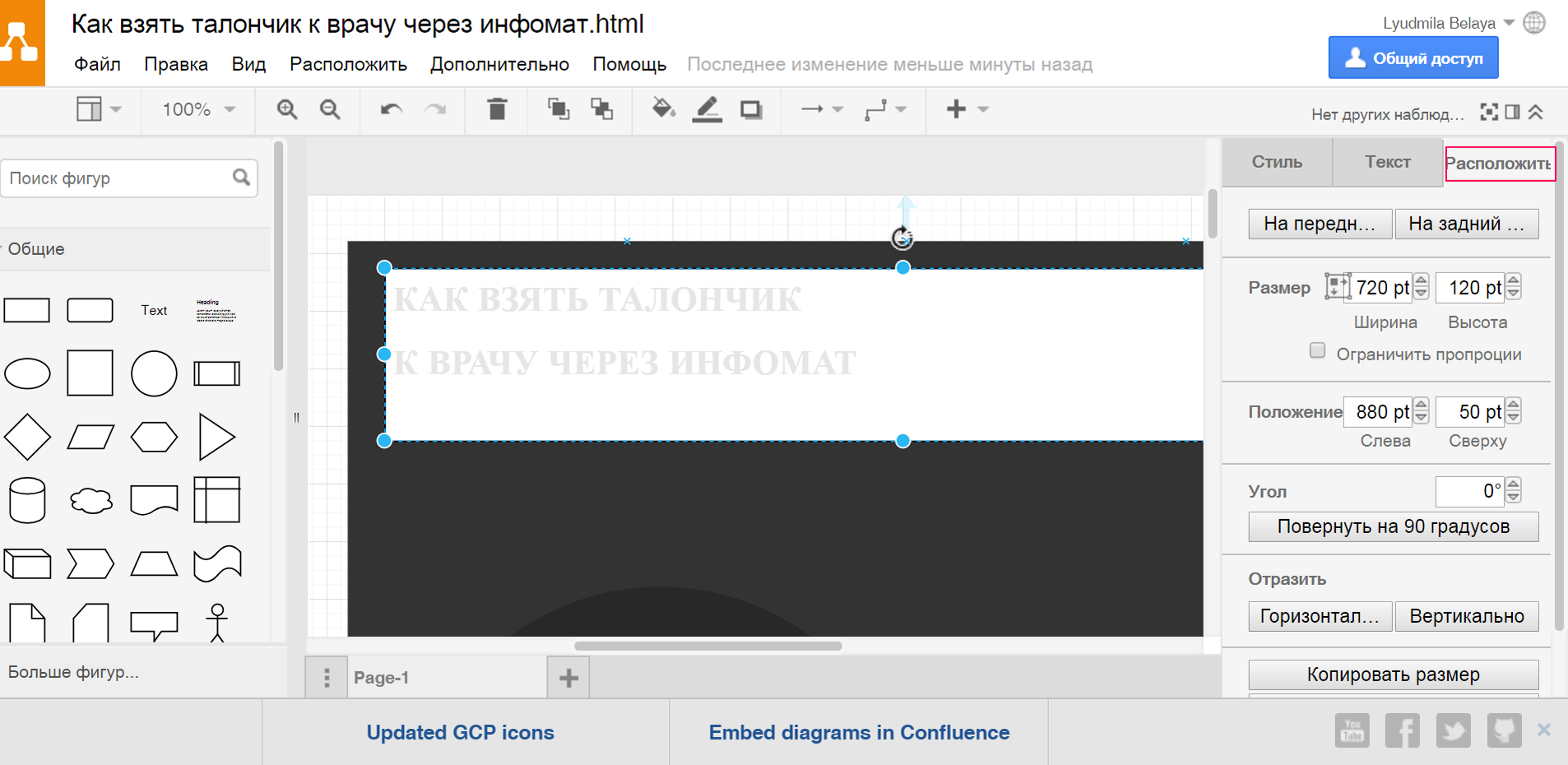
С помощью закладок в меню справа от рабочего поля задайте общее оформление элемента, который редактируете, текст и точное расположение на листе.
Сервис не воспринимает русский язык, поэтому вводите запросы на английском.
Как скачать или встроить результат
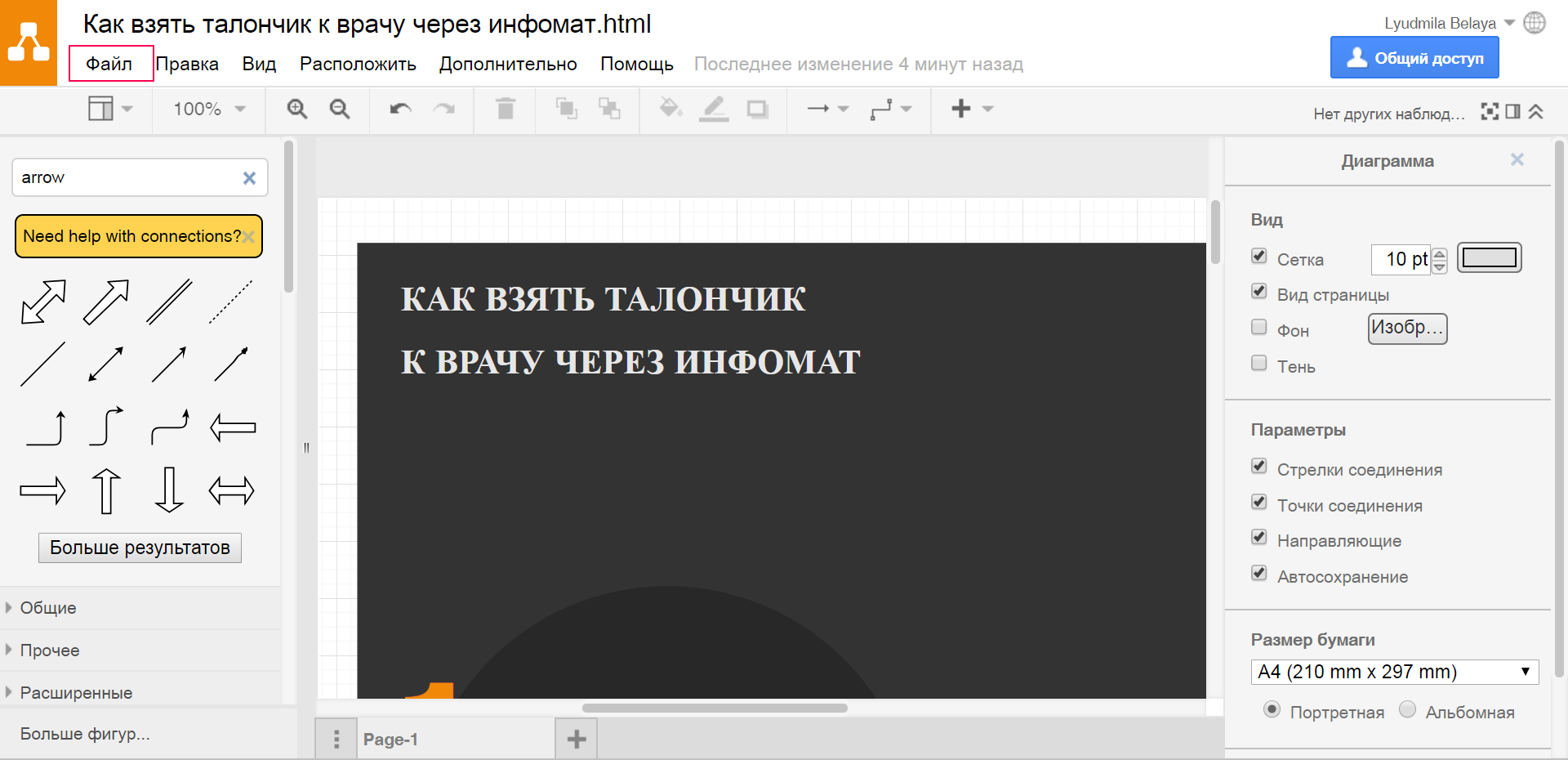
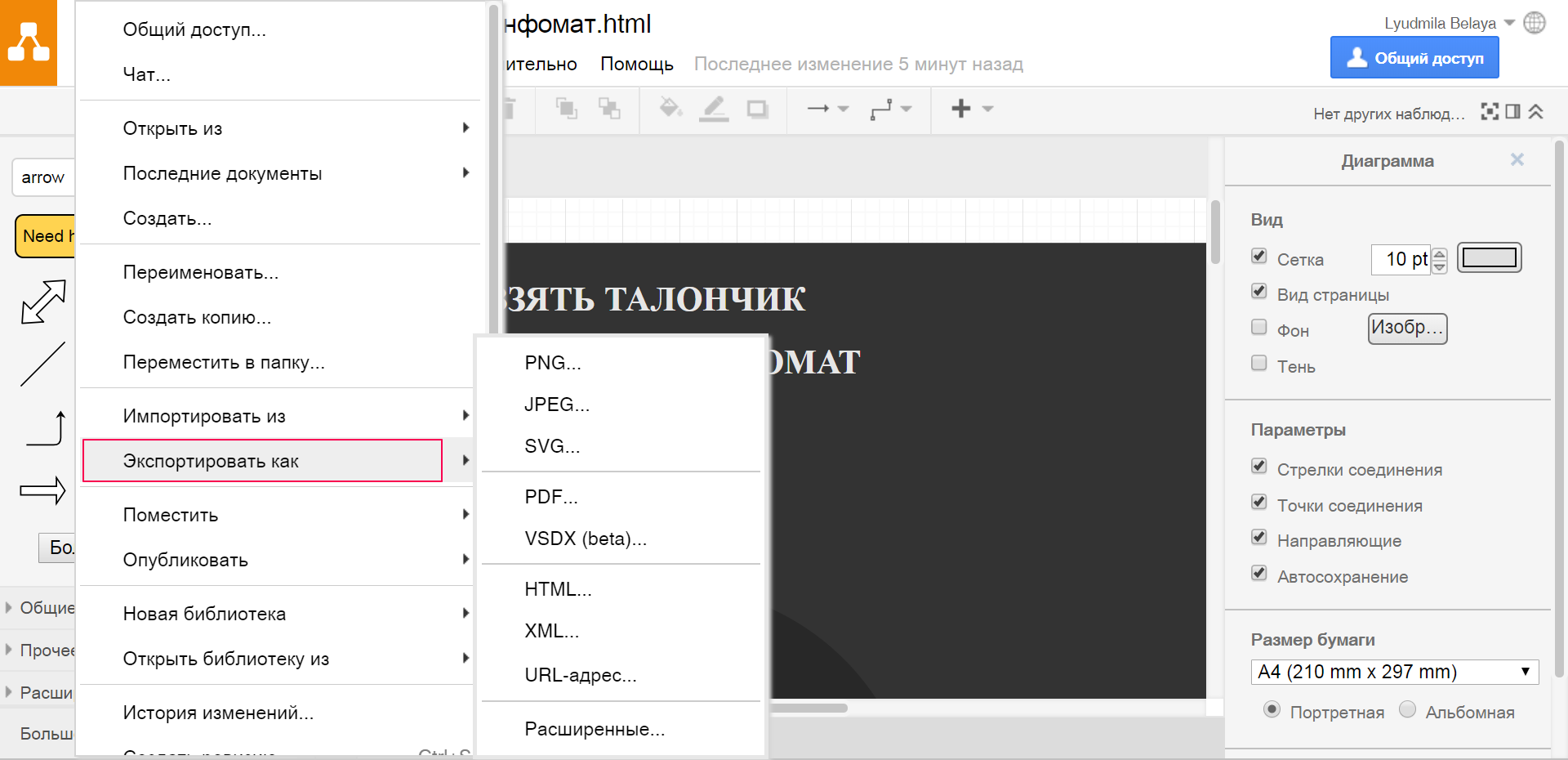
Когда вы закончите оформлять схему, зайдите в меню «Файл» и выберите пункт «Экспортировать как». Сервис предложит выбрать, в каком формате сохранить файл, или копировать URL-адрес — адресат сможет посмотреть вашу схему на сайте Draw.io.
Чтобы встроить алгоритм на сайт или блог, зайдите в меню «Файл» и выберите пункт «Поместить», а затем «IFrame».
Чтобы получить короткую ссылку на свою инструкцию, перейдите в меню «Файл» и выберите пункт «Опубликовать».
Draw.io — бесплатный инструмент с большой библиотекой шаблонов. Пользоваться им несложно, а скачивать результат можно в хорошем качестве, пригодном даже для печати.
Рассказать читателям просто о сложном — одна из основных задач журналистики. Если вы рассказываете о новых законах, лучше всего подойдут карточки. Если же ваша задача объяснить какой-то простой алгоритм действий, удобнее всего создать пошаговую инструкцию.
О том, как легко и быстро создать разъясняющую картинку, рассказал Юрий Звягинцев, редактор, издатель, медиатренер из России. До этого эксперт рассказал о создании интерактивных фотографий в сервисе ThingLink. «Новый репортёр» собрал гайд по созданию пошаговых инструкций в бесплатном сервисе Draw.io.
Почему стоит развивать этот формат
- Реальная польза для читателя. Мы действительно помогаем разобраться в каком-то сложном вопросе.
- Формирует лояльностью аудитории. Люди лояльны к нам, мы лояльны к нашим читателям.
- Долгоиграющий формат. Особенно если вы придумали хороший, правильный заголовок, который будет соответствовать поисковому запросу.
- Хорошо индексируется.
- Возможность брендирования.
- Вирусный эффект.
Для сложных алгоритмов формат не подходит. Например, вы можете рассказать, как подать налоговую декларацию, но не сможете рассказать, как подать в суд на компанию. Если это простой пошаговый алгоритм — делаем. Если вариативный — не делаем.
Несколько важных правил
- Тема должна быть важной и актуальной, не нужно делать пошаговые инструкции на то, как самому забить гвоздь, на очевидные вещи.
- Инструкция должна реально помочь решить проблему.
- Инструкция должна быть максимально понятной. Минимум сложной лексики.
- Используем минимально возможный объём текста.
- Дизайн инструкции должен вписываться в дизайн СМИ.
- В идеале стиль и дизайн должны соответствовать теме.
- Проведите фактчекинг и проверьте актуальность данных.
- Обязательно укажите источник и дайте ссылку.
Распространённые ошибки
- Неконкретные или вариативные рекомендации. Например, «отнесите пакет документов в органы власти». Какой пакет? В какие органы?
- В алгоритме действий пропущены важные шаги. То, что очевидно для вас, не всегда очевидно для ваших читателей.
- В простой формат упакованы сложные алгоритмы.
- Автор пытается впихнуть невпихуемое.
- Много лишних элементов и украшательства.
- На последнем шаге цель не достигнута.
Создаём пошаговую инструкцию в сервисе Draw.io
Интересные и эффективные мультимедийные форматы можно делать без дизайнера.
- Подбираем тему и фактуру, разбиваем алгоритм на шаги, готовим дополнительные материалы (если нужно).
- Заходим на сайт Draw.io (регистрация не требуется), выбираем язык и место для хранения файлов (Google Drive, One Drive или компьютер). Если выбрано «Облако», система попросит авторизоваться. Если хранить будете в компьютере, сразу жмите «Создать новую диаграмму».
- Впишите название диаграммы. Затем в левом меню во вкладке «Базовые» выберите пустой шаблон (если хотите нарисовать схему с нуля) либо один из готовых дизайнов, отсортированных в библиотеке по видам. После того как определитесь с шаблоном, нажмите «Создать».
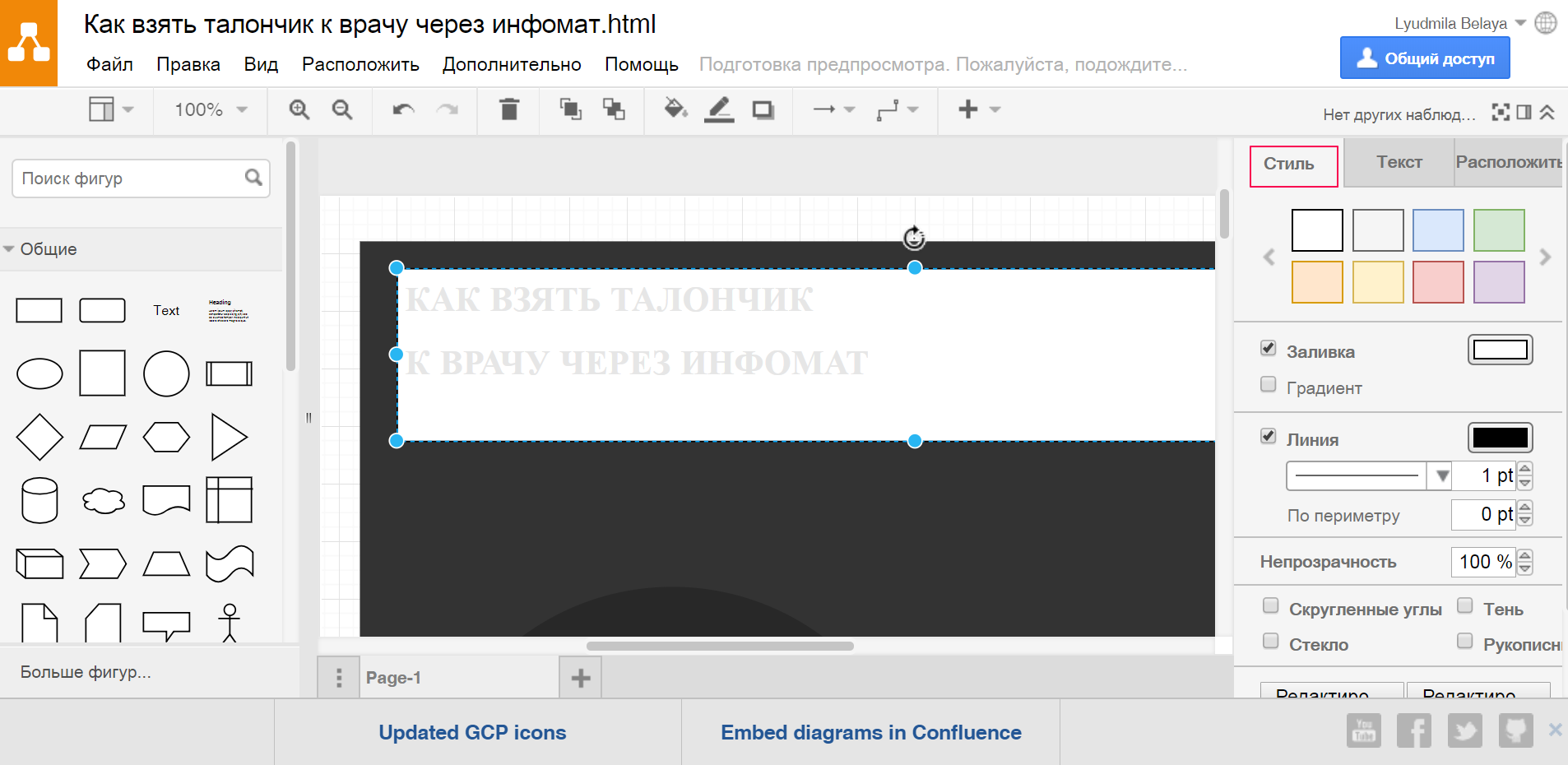
- Теперь вы работаете со своей инфографикой. Интерфейс рабочего поля устроен так: слева — библиотека с иконками и другими рабочими элементами; справа — опции работы с текстом, стилями и расположением; в верхнем меню можно отменить действие, выбрать вид стрелок и линий, соединяющих этапы алгоритма.
- Любой элемент можно сделать кликабельным. Для этого активируйте элемент, нажмите «+» на верхней панели, выберите пункт «Добавить ссылку» и впишите URL.
- Чтобы сохранить инфографику, в меню «Файл» выберите опцию «Экспортировать как» и нужный формат (jpg, png и т. д.).
- Чтобы встроить инфографику на сайт или в блог, в меню «Файл» выберите пункт «Поместить», а затем «IFrame».
Особенности сервиса Draw.io:
- Он бесплатный и не требует регистрации
- Сервис мультиязычный
- Можно взять шаблон и создать инфографику самому
- У сервиса широкие функциональные возможности
- У сервиса понятный для недизайнера интерфейс
Альтернативы сервису Draw.io: pictochart.com, canva.com, infogr.am, easel.ly, creately.com
На чтение 5 мин Просмотров 2.9к. Опубликовано 23.08.2021
Пошаговая инструкция — лучший формат контента, если речь идет о практических рекомендациях.
Подобно инфографике, пошаговые визуальные представления процессов могут улучшить понимание читателями и повысить их взаимодействие с контентом.
Этот тип обеспечения может иметь форму нумерованного списка, блок-схемы или серии инструкций. Кроме того, вы можете добавить фирменные цвета и логотипы, чтобы продвигать идеи вашей организации.
Используйте пошаговые инструкции, чтобы:
- Объяснять сложные бизнес-процессы.
- Проинструктировать клиентов, как пользоваться продуктом.
- Продемонстрировать отраслевые тенденции.
- Установить свой авторитет в предмете.
Если вы планируете делать пошаговую инструкцию в виде рисунков, следует привлечь графического дизайнера. Он сможет создать визуально интересную разбивку процесса, которую легко понять, не запутываясь.
Элементы пошаговой инструкции
- Введение.
- Основная часть (чаще всего в виде нумерованного списка).
- Заключение.
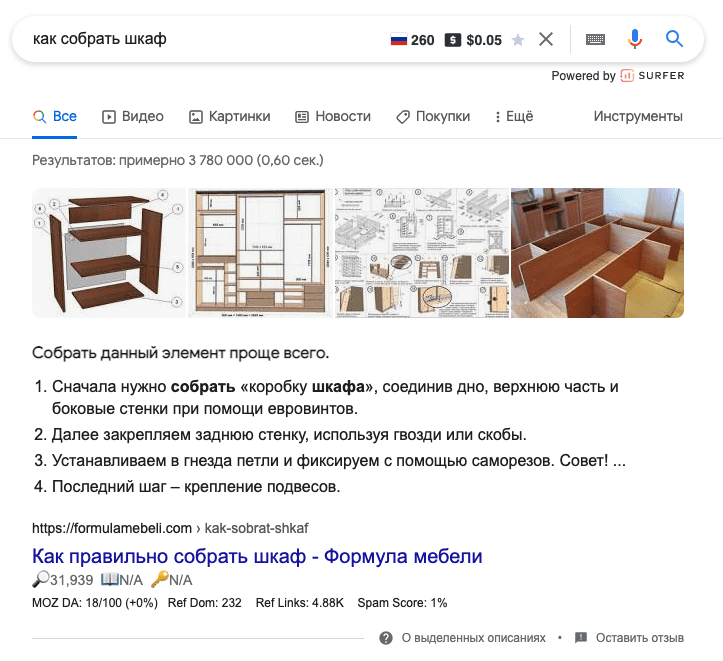
Будь то «как приготовить курицу в духовке» или «как начать бизнес», люди все время ищут «как» делать что-то в поисковой системе. И вы можете помочь этим людям, написав у себя «как сделать».
Посты в блоге «Как сделать» предоставляют читателям пошаговое руководство, как делать что угодно. А такие блоги также являются возможностью для вашей компании позиционировать себя как клиентоориентированную и бескорыстную, поскольку вы излагаете тактический подход к решению проблемы или удовлетворению потребности, не требуя ничего взамен. Это помогает сделать ваш бренд синонимом доверия.
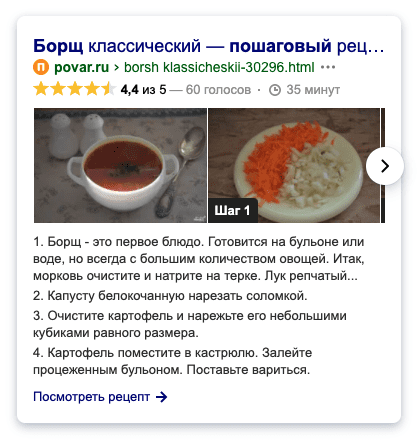
Написание этих сообщений также может помочь вашему блогу занять место в избранном фрагменте кода поисковой системы — поле, которое появляется в результатах поиска с несколькими десятками слов, отвечающими на вопрос. Вы можете увидеть пример этого ниже.
На чтение 5 мин Просмотров 2.9к. Опубликовано 23.08.2021
Пошаговая инструкция — лучший формат контента, если речь идет о практических рекомендациях.
Подобно инфографике, пошаговые визуальные представления процессов могут улучшить понимание читателями и повысить их взаимодействие с контентом.
Этот тип обеспечения может иметь форму нумерованного списка, блок-схемы или серии инструкций. Кроме того, вы можете добавить фирменные цвета и логотипы, чтобы продвигать идеи вашей организации.
Используйте пошаговые инструкции, чтобы:
- Объяснять сложные бизнес-процессы.
- Проинструктировать клиентов, как пользоваться продуктом.
- Продемонстрировать отраслевые тенденции.
- Установить свой авторитет в предмете.
Если вы планируете делать пошаговую инструкцию в виде рисунков, следует привлечь графического дизайнера. Он сможет создать визуально интересную разбивку процесса, которую легко понять, не запутываясь.
Элементы пошаговой инструкции
- Введение.
- Основная часть (чаще всего в виде нумерованного списка).
- Заключение.
Будь то «как приготовить курицу в духовке» или «как начать бизнес», люди все время ищут «как» делать что-то в поисковой системе. И вы можете помочь этим людям, написав у себя «как сделать».
Посты в блоге «Как сделать» предоставляют читателям пошаговое руководство, как делать что угодно. А такие блоги также являются возможностью для вашей компании позиционировать себя как клиентоориентированную и бескорыстную, поскольку вы излагаете тактический подход к решению проблемы или удовлетворению потребности, не требуя ничего взамен. Это помогает сделать ваш бренд синонимом доверия.
Написание этих сообщений также может помочь вашему блогу занять место в избранном фрагменте кода поисковой системы — поле, которое появляется в результатах поиска с несколькими десятками слов, отвечающими на вопрос. Вы можете увидеть пример этого ниже.
Сообщения с разделом «Как сделать» лучше всего подходят для следующих сообщений:
- Пояснения к математике и уравнениям [т. е. «Как рассчитать Net Promoter Score»].
- Объяснение способа размышления или подхода к неясной задаче [т. е. «Как ставить и достигать маркетинговые цели»].
- Изложение пошаговых инструкций для легко решаемой задачи [т. е. «Как заблокировать веб-сайты в Chrome для настольных и мобильных устройств»].
Создание контента: полное руководство для начинающих
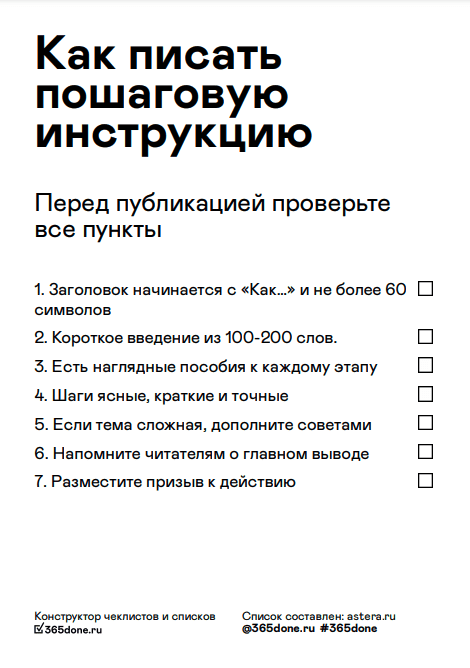
Как написать пошаговую инструкцию
- Заголовок сообщения. Убедитесь, что заголовок начинается с «Как…» и содержит не более 60 символов.
- Вступление. Начните пост с коротким введением из 100-200 слов. Обязательно выделите:
- Причина, по которой важно то, о чем вы говорите.
- Кому, к какой отрасли или к какому сектору промышленности это относится.
- Что вы будете освещать [т. е. «В этом посте мы объясним, почему (термин) важен, объясним, как использовать (термин), и дадим 8 предложений, если вы новичок в (термин)»].
Некоторые читатели могут не знать, что вы объясняете, как делать. Очевидно, что если то, о чем вы пишете, хорошо известно, вы можете пропустить определение.
После определения термина объясните, почему читателю важно понимать идею и / или знать, как делать то, о чем вы пишете.
Читайте также:
- Анатомия самых популярных статей: успешный и невидимый контент
- 11 шагов к успешной разработке контента: полное руководство
Как сделать (этапы)
Этот раздел должен составлять основную часть написанного в сообщении в блоге. Для каждого шага чрезвычайно важно иметь собственный заголовок раздела для оптимальной организации, ясности для читателя и оптимизации поисковой системы.
Кроме того, разделение инструкций по разделам также позволяет вам включать наглядные пособия для каждого шага по мере необходимости в форме GIF, изображения или видео.
Важно помнить, что шаги, которые вы даете своим читателям, должны быть ясными, краткими и точными. Любое лишнее в статье может их сбить с толку, в результате чего некоторые читатели не достигнут желаемых результатов.
Если вы объясняете, как это сделать, например, решить уравнение (например, «Как рассчитать безубыточность»), предоставьте пошаговое объяснение и пример того, как рассчитать ставку, точку или число, которое вы объясняете, как достигнуть. Покажите всю свою работу, чтобы читатель мог легко следить за ней.
Лайфхак: если вы не знаете, какие этапы лучше включить в свою инструкцию, посмотрите на результаты поиска. А именно блоки внимания. они помогут вам создать грамотную и высокоэффективную структуру статьи.
Советы и напоминания
Если вы разбиваете сложную концепцию или задачу, некоторые читатели могут по-прежнему чувствовать себя ошеломленными и неуверенными в своей способности справиться с ней.
Разбейте несколько предложений о том, как лучше всего подойти к концепции, и / или несколько напоминаний о ней. Это не список рассылки, так что оставьте в этом кратком списке от трех до пяти советов.
Если вы считаете, что пошагового подхода достаточно, вы можете не включать этот раздел.
Вывод
Завершите свой новый потрясающий пост в блоге отличным завершением. Напомните своим читателям о главном выводе, который вы хотите, чтобы они ушли, и подумайте о том, чтобы указать им на другие ресурсы, которые есть на вашем веб-сайте.
Призыв к действию
И последнее, но не менее важное: разместите призыв к действию внизу сообщения в блоге. Это должно быть содержание, генерирующее потенциальных клиентов, или целевую страницу, ориентированную на продажи, для демонстрации или консультации. Например, если ваш продукт или услуга помогает вашим читателям делать то, что они искали, «как сделать», или если у вас есть шаблон в вашей библиотеке ресурсов контента, который делает то, что они искали, «как сделать», это было бы идеальным CTA для этого сообщения.
Чек-лист перед публикацией
Создание пошаговых руководств пользователя, учебных пособий и руководств поможет вам легче отправлять информацию и позволит вашей аудитории лучше понять ваше сообщение.
Существует множество таких инструментов, которые помогут вам создать пошаговые руководства на рынке, и мы выбрали пять лучших, чтобы помочь вам сделать ваше решение проще. Ознакомьтесь с их основными функциями, потому что они помогут вам решить, какой вариант лучше всего подходит для ваших нужд.
- 1
StepShot
StepShot — это простой, но мощный инструмент, который позволяет создавать подробные пошаговые руководства и руководства по процедурам.
Проверьте лучшие функции, которые включены в эту программу ниже:
- Используя этот инструмент, вы сможете легко запечатлеть последовательность ваших шагов.
- Программное обеспечение будет следовать за вашим курсором, и каждый ваш щелчок приведет к скриншоту.
- Вы сможете комментировать изображения с заголовком и описанием.
- Вы получите возможность добавить фокус на ваши изображения с помощью простых и мощных инструментов редактирования.
- Программное обеспечение позволяет экспортировать документы в PDF, Microsoft Word, HTML-страницы, форматы на основе XML и DITA.
- Используя StepShot, вы сможете сэкономить до 90% времени, затрачиваемого на создание справочной документации по программному обеспечению.
Откройте для себя все преимущества и преимущества инструментов StepShot, чтобы создавать руководства пользователя и учебные руководства намного быстрее, чем когда-либо прежде, зайдите на официальный сайт этого инструмента и ознакомьтесь с дополнительными функциями этого удивительного программного обеспечения.
- ТАКЖЕ ЧИТАЙТЕ: 5 лучших бесплатных программ для создания программного обеспечения Gantt и WBS
- 2
ScreenSteps
ScreenSteps — это программа, которая позволяет вам делать снимки каждого из этапов процесса, который вы пытаетесь продемонстрировать.
Посмотрите на наиболее важные функции и возможности, которые включены в это программное обеспечение:
- ScreenSteps автоматически создает документ с каждым снимком экрана в том порядке, в котором вы его сняли.
- Вы можете использовать встроенные в ScreenSteps аннотации и текстовые инструменты для добавления бликов, стрелок и текста, а также для успешного и точного завершения учебника.
- Вы сможете экспортировать конечный результат в различные форматы, включая PDF, HTML, WordPress, Microsoft Word, Type Pad, Joomla, Blogger, MindTouch, Movable Type и другие.
- Используя этот инструмент, вы сможете создать базу знаний для своих сотрудников, а также создать отдельную базу знаний для своих клиентов.
В целом, используя ScreenSteps, вы сможете легко создавать базы знаний для различных аудиторий. Проверьте расширенный набор функций и возможностей, которые упакованы в ScreenSteps на официальном сайте инструмента.
- ТАКЖЕ ЧИТАЙТЕ: одно из лучших приложений для Windows для 2D Cad и технического рисования
- 3
Доктор Объяснить
Программное обеспечение Dr.Explain — это программа для создания файлов справки, которая может захватывать окна из живого приложения, создавать скриншоты и добавлять ссылки на все элементы управления.
Ознакомьтесь с лучшими функциями, которыми вы сможете насладиться, если решите использовать этот инструмент:
- Программное обеспечение помогает автоматически создавать файлы, документацию и онлайн-руководства в форматах HTML, CHM, PDF и RTF.
- Этот инструмент основан на уникальной системе анализа интерфейса и захвата экрана.
- Благодаря этой системе Dr.Explain автоматически анализирует пользовательский интерфейс приложения и делает скриншоты всех элементов управления и элементов.
- Затем вы можете добавить пояснительные выноски ко всем изображениям в черновой справочной системе.
- В конце концов вам придется добавить описания к этим выноскам и сохранить результат в нужном формате.
Скачайте Dr.Explain бесплатно с официального сайта и попробуйте этот инструмент для себя.
- 4
Имаго Рекордер
Imago Recorder — это инструмент, который может легко записывать действия системы и позволяет создавать пошаговые руководства и инструкции для третьих лиц.
Посмотрите на основные функции этого инструмента ниже:
- Этот простой инструмент регистрирует активность системы.
- Эта программа позволяет сохранять содержимое отчета для последующего отзыва и просмотра третьей стороной.
- Вы можете изменить различные настройки в этом программном обеспечении, и результат состоит из сжатого отчета со скриншотами и состояния системы, которые можно отправить по электронной почте.
Вы можете скачать программное обеспечение Imago Recorder для Windows и узнать, что еще можно сделать с помощью этого программного обеспечения.
- ТАКЖЕ ЧИТАЙТЕ: Cortana может вскоре заменить инструкции по эксплуатации
- 5
Dokit
Это решение, которое позволяет создавать ноу-хау, рабочие инструкции, руководства пользователя и многое другое. Dokit делает вашу документацию доступной всего за несколько кликов на всех носителях и интегрируется с вашими существующими системами.
Проверьте наиболее интересные функции, которые включены в это программное обеспечение:
- Ваши процедуры будут кристально чистыми, визуальными и ориентированными на действие.
- Вы сможете использовать, шорты видео, фотографии, диаграммы, 3D иллюстрации и многое другое.
- Вы можете использовать адаптированные форматы, чтобы помочь вашей аудитории понять больше технических концепций.
- Показанные процедуры иллюстрируют шаги, которые необходимо предпринять перед началом действия.
- Вы сможете создавать руководства пользователя, чтобы помочь вашей аудитории совершать меньше ошибок.
Зайдите на официальный сайт Dokit и проверьте эту программу, чтобы увидеть, как она работает.
Это пять инструментов, которые мы выбрали для создания пошаговых руководств и руководств пользователя, и все они совместимы с системами под управлением Windows. Проверьте их набор функций и решить, какой из них лучше всего подходит для ваших нужд.
Создайте пошаговые инструкции с помощью этих инструментов
Если вы всегда мечтали вести свой личный блог, ищете какой-то конкретный мануал или просто увлекаетесь чем-либо, о чём хотели бы рассказать остальным пользователям — Squareknot станет вашим помощником. Это социальный инструмент для создания понятных пошаговых интерактивных инструкций.
После регистрации вам будет выделено отдельное рабочее пространство (workshop), в котором вы сразу же можете создать новый проект. Для каждого шага вы можете выбрать подходящий медиафайл, придумать название и описание. Кроме этого, у любого гида могут появляться своеобразные ответвления для родственных тем. В целом этот процесс выглядит достаточно просто, а результат — красивее, чем, например, у схожего по концепции Stps.
Как обычно, помимо достоинств, у новинки есть и несколько недостатков. Прежде всего, не хватает разнообразия встраиваемых медиафайлов. В вашем распоряжении фотографии, аудио- и видеофайлы, но этого иногда недостаточно. Например, хотелось бы иметь возможность интегрировать карты Google или видео с популярных видеохостингов по ссылке. Второе, более существенное замечание — отсутствие каких-либо инструментов для рисования, размещения графики или же добавления интерактивных точек поверх фотографий. Учитывая позиционирование Squareknot как сервиса для интерактивных мануалов, это было бы очень кстати.
Принимая во внимание тот факт, что сервис находится в состоянии бета-тестирования, большинство вышеперечисленных недостатков новинке можно простить. Для меня Squareknot стал мотивацией создавать гиды по городам, которые я уже посетил или собираюсь посетить. Кулинарные рецепты, гайды по ремонту техники, уроки приготовления коктейлей, косметические советы, мануалы для технарей — запас тем, которые можно затронуть, просто колоссальный. Кроме того, пользователи уже создали более десяти разнообразных гидов, так что и почитать на Squareknot будет о чём.
Squareknot

Советы
Что такое инфографика и как её использовать
Инфографика — это формат контента, где минимум текста, но много графики: диаграмм, схем, карт, иконок или других изображений.
Визуализация облегчает и ускоряет передачу информации: инструкций, идей, фактов, статистических данных. Поэтому инфографику используют в образовательных материалах, презентациях, городской навигации и интернет-маркетинге.
Основные отличия инфографики от обычной иллюстрации:
- Точность передачи информации. Иллюстрация может воздействовать на эмоции, но не показывать ничего конкретного, а в инфографике всегда есть цифры и факты.
- Самодостаточность. К инфографике не нужен большой сопроводительный текст, она его как раз заменяет.
Какой бывает инфографика
Инфографику можно разделить на несколько типов по функционалу.
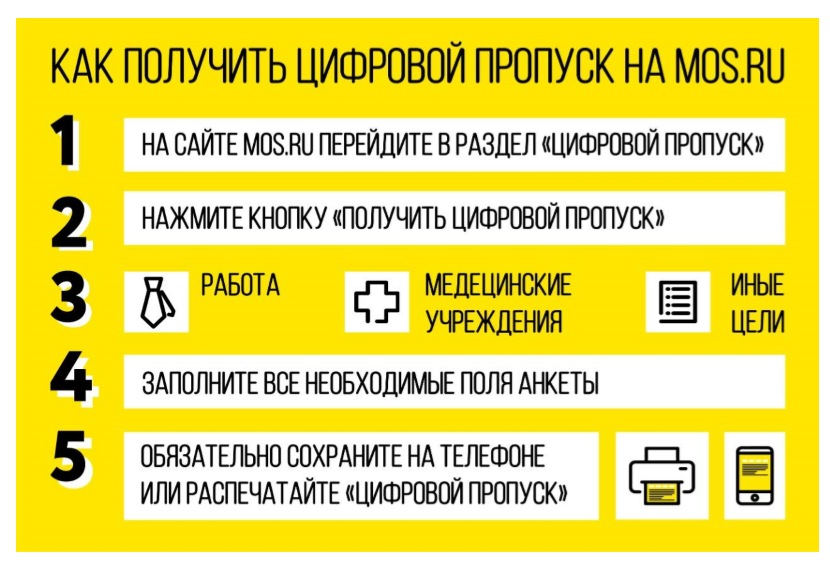
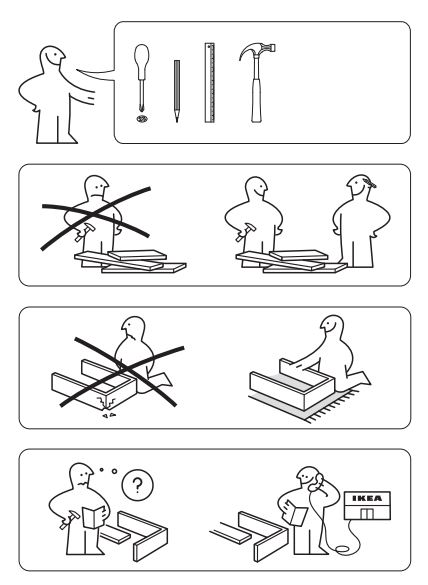
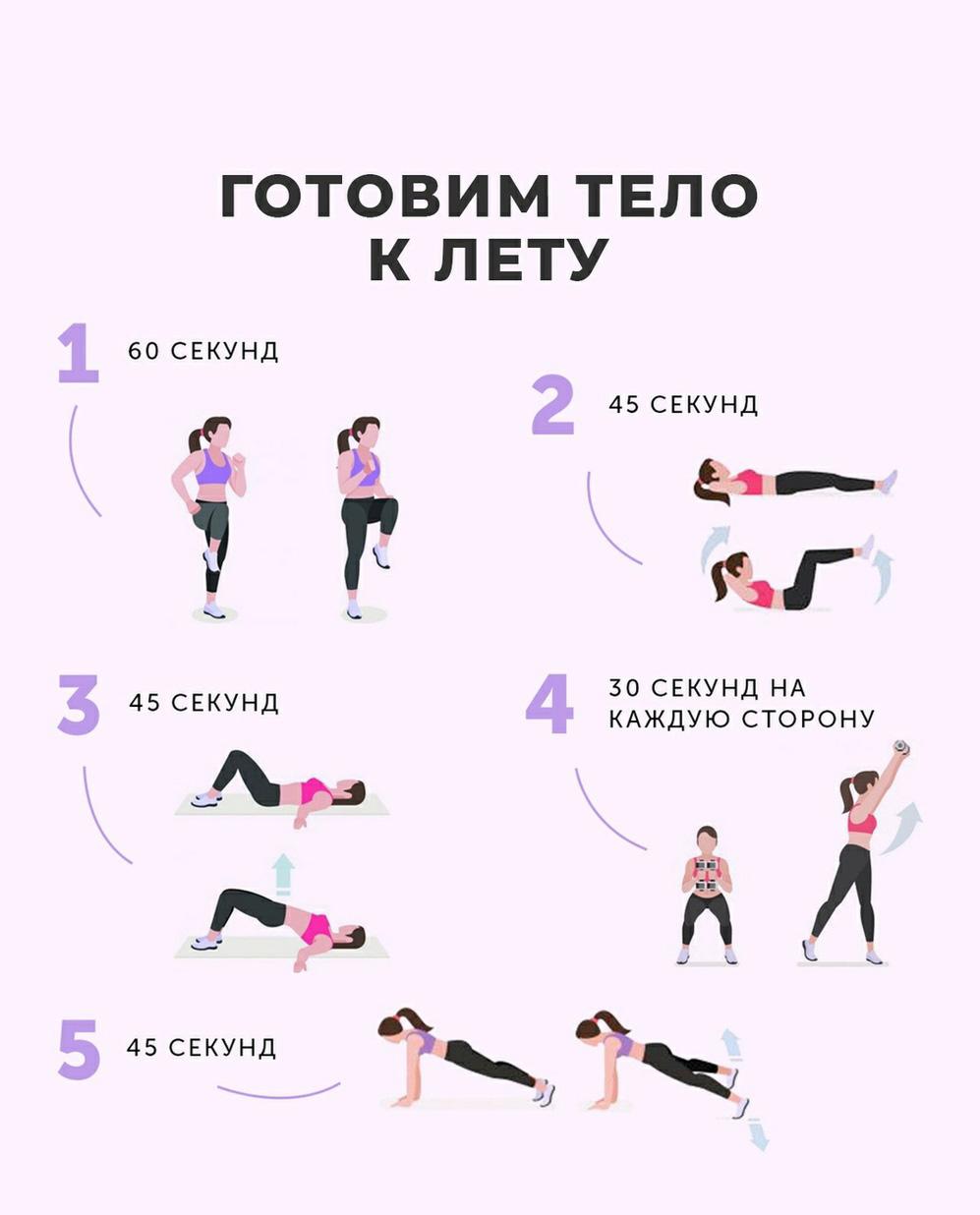
Инструкции — картинки, которые помогают зрителю что-то сделать: забить гвоздь, зарегистрироваться на сайте или приготовить оливье. Обычно в такой инфографике последовательно иллюстрируют несколько шагов, которые нужно выполнить для достижения результата. Иногда параллельно показывают ещё и как не надо делать, — чтобы предостеречь от типичных ошибок.
Пример инструкции от IKEA / Libble
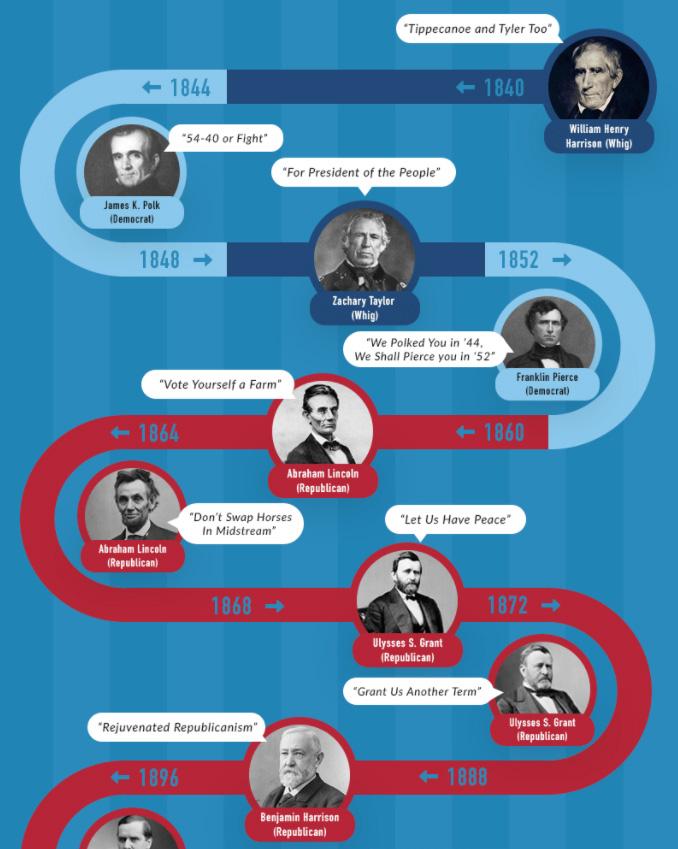
Таймлайн (временная шкала) показывает последовательность, хронологию событий. Обычно в такой инфографике буквально изображают линию — вертикальную, горизонтальную или изогнутую. На ней обозначают временной интервал, а рядом делают подписи и иллюстрации.
Фрагмент таймлайна с историей предвыборных лозунгов США от Edu Birdie
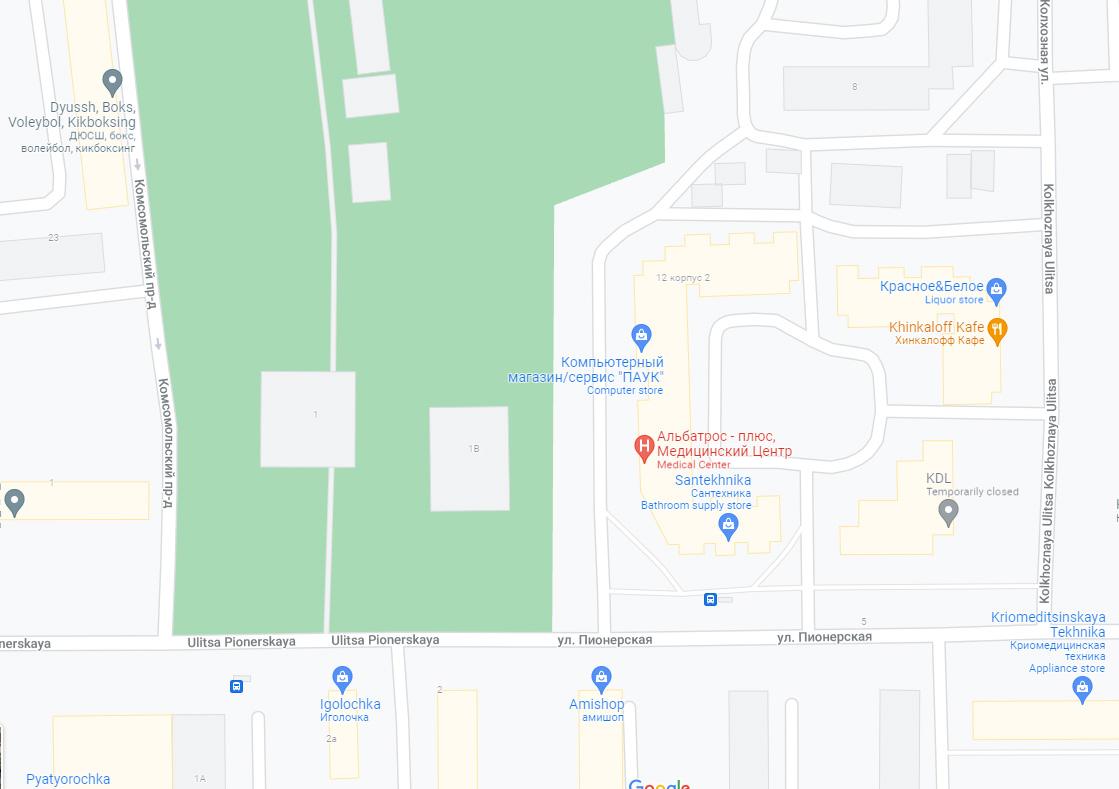
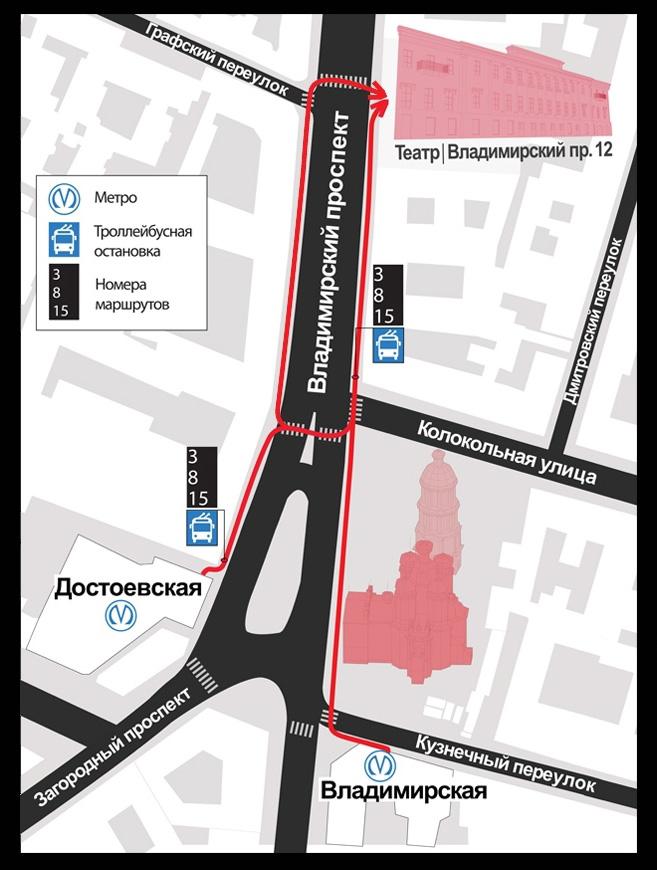
Карты — самые обычные и привычные — это тоже инфографики. Они показывают нам точную информацию визуальными средствами: мы понимаем, что линии — это улицы, прямоугольники — дома, а зелёные фигуры — парки и скверы. Фрагменты карт часто используют на сайтах компаний, чтобы показать клиентам, как добраться по нужному адресу.
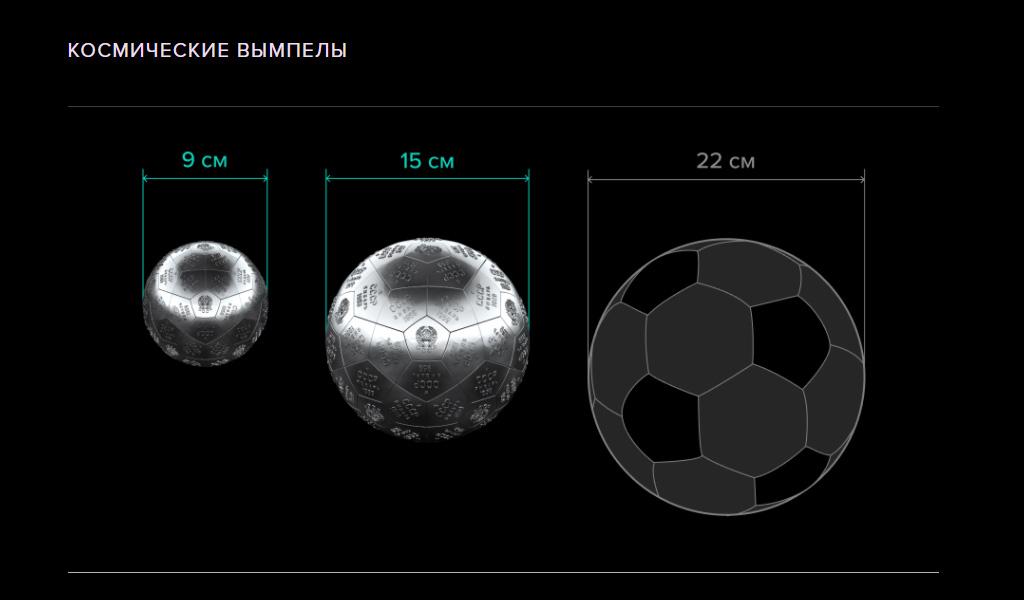
Характеристики — вид инфографики, который подойдет для описания свойств какого-то предмета или явления. В этом случае на схеме обычно крупно изображают сам объект, а рядом — его характеристики.
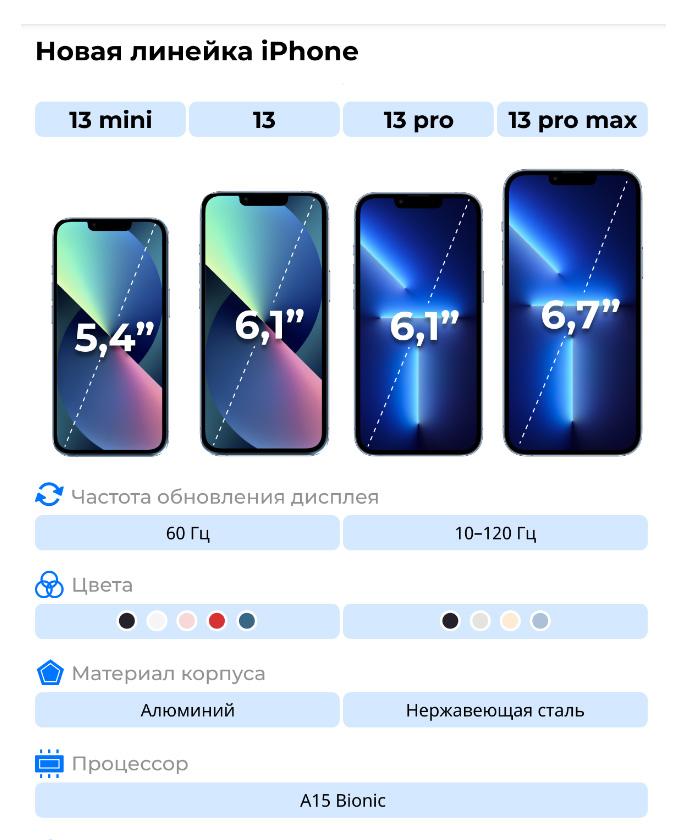
Сравнение получится, если объединить несколько изображений-характеристик. Чтобы такая инфографика была проще для восприятия, её часто делают похожей на таблицу — только с картинками и иконками.
Пример инфографики из Instagram*-профиля сервиса доставки Grow Food
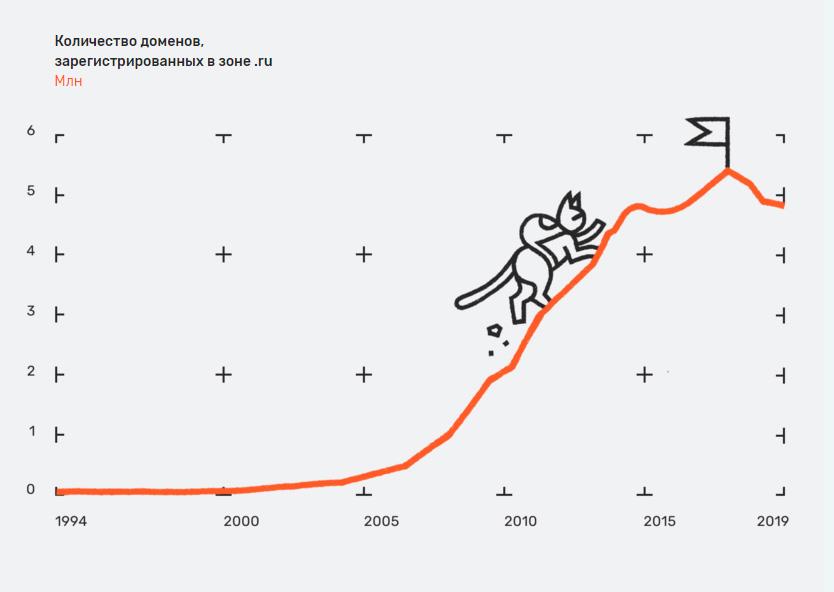
Статистика в формате инфографики — лучший способ рассказать о больших и сложных данных. Графики и диаграммы наглядно показывают динамику и взаимосвязи между несколькими параметрами, а сопроводительный текст — обращает внимание на самое важное.
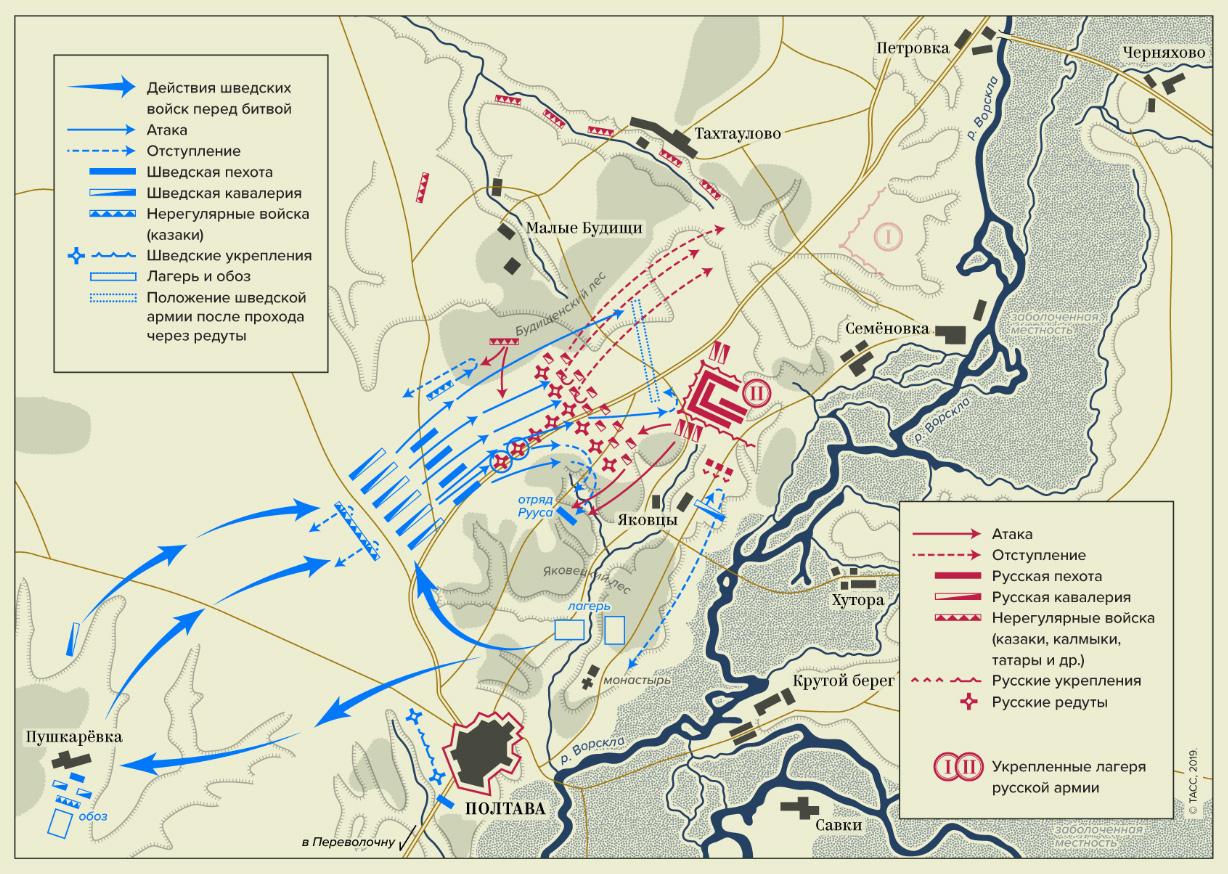
Пример графика со статистикой в спецпроекте ТАСС
Как использовать инфографику в маркетинге
Для рекламы. Инфографика — возможность красочно рассказать о продукте с помощью запоминающихся образов или простых схем. Это можно сделать в разных форматах — показать сравнение с продуктом конкурентов, таймлайн с историей бренда или инструкцию по использованию товара. Но самый простой и распространенный вариант — характеристика продукта. Можно указать его полезные свойства, преимущества или составляющие.
Пример инфографики из Instagram*-профиля сети пекарен «Буше»
Как полезный контент. Инфографика стала особенно популярной с развитием контент-маркетинга. С помощью картинок удобно делиться советами и интересными фактами. В отличие от текста, графика сразу привлекает внимание, хорошо запоминается, а в оформлении можно использовать фирменные цвета и элементы. В сравнении с обычными иллюстрациями и мемами у инфографики тоже есть преимущество — она содержит полезную информацию. Больше шансов, что такие публикации будут добавлять в закладки и расшаривать.
Пример инфографики от интернет-магазина 4Fresh
Как развлекательный контент. Любую информацию можно оформить в виде инфографики — она необязательно должна быть полезной. Шутливые инструкции, карты и рейтинги работают на вовлечение аудитории и поддерживают интерес к бренду в соцсетях.
Пример развлекательной инфографики из Instagram*-профиля бренда косметики Holika Holika
Для информирования клиентов о чём-то важном. Инфографика — хороший способ рассказать о «скучных», но необходимых вещах. Например, о режиме работы компании, способах применения продукта или местоположении офлайн-точек.
Каким может быть дизайн инфографики
Для инфографики годятся любые графические техники. Оптимальное дизайн-решение зависит от содержания информации, её количества и того, где пользователь будет просматривать картинку.
Векторные иллюстрации. Простые фигуры с однотонной заливкой или градиентами — это практически беспроигрышный вариант на все случаи жизни.
Фрагмент векторной инфографики от ВЦИОМ
Таким способом можно визуализировать и сложную статистику, и маркетинговое сообщение, а сама картинка будет хорошо смотреться в любом размере. Кроме того, это сравнительно недорогой вариант: можно даже найти готовые иллюстрации на бесплатных стоках.
Трехмерная графика. 3D-изображения в инфографике смотрятся современно и привлекают повышенное внимание.
Фрагмент 3D-инфографики от ТАСС
Создание такой инфографики уже сложнее и дороже. Трехмерных картинок для бесплатного использования мало в свободном доступе, а делать собственные — это более трудоемко, чем нарисовать векторную иллюстрацию. Но если нужен впечатляющий современный визуал для длительного использования на сайте или масштабного спецпроекта, 3D — отличный вариант.
Фотографии используют в инфографике довольно редко. В них много деталей, и это может осложнять восприятие — особенно при просмотре на маленьком экране. Но если в инфографике важно максимально достоверно изобразить какой-то товар, предмет, портрет или локацию, тогда использование фото точно оправдано.
Диаграммы — помогают в визуализации сложных данных. Чаще всего используют гистограммы (в виде столбцов или полосок), пайчарты (круги, разделённые на несколько секторов) и линейные графики (в виде линии, построенной по координатам X и Y). Диаграммы можно сочетать с иллюстрациями или буквально соединять с ними — главное, чтобы это было без ущерба смыслу.
Линейный график в спецпроекте ТАСС «Котификация рунета»
Анимация. Движущиеся картинки привлекают к себе внимание, но могут осложнять восприятие данных. Каждый человек читает в своем темпе: он может что-то упустить, если информация на видео будет быстро меняться. И даже если эффекты не будут касаться важных цифр и тезисов, движение на экране может отвлекать.
Но если инфографика нужна в познавательно-развлекательных целях, анимация — хорошее решение.
Моушн-дизайн подойдёт, чтоб рассказать историю продукта или интересные факты о компании. А вот данные о графике работы организации или ее местоположении лучше оставить в статике.
Интерактивность. Интерактивная инфографика может быть частью цифрового сервиса: пользователь вводит какие-то данные и получает на их основе предложение.
Обычно для оформления курьерской доставки или банковской карты нужно заполнять анкету с текстовыми полями. Но кликать по иконкам и слайдерам приятнее, чем печатать всю информацию вручную, — и проверять данные проще, когда они показаны наглядно.
Советы по созданию инфографики
В визуализации данных всегда есть риск, что картинки получатся перегруженными или вовсе непонятными. Чтобы передать информацию доступно, помните о нескольких правилах.
Не используйте слишком много декоративных элементов. Текстуры, градиенты, дополнительные цвета и иллюстрации воздействуют на эмоции, делают картинку нескучной. Но важно, чтобы такие элементы не отвлекали от самих данных.
Пример инфографики от ФОМ — сама диаграмма ярче и крупнее, чем снеговик и градусник
Учитывайте гештальт-принципы. Согласно гештальт-психологии, наш мозг группирует элементы, когда они:
- расположены близко друг к другу;
- похожи по форме, цвету или размеру;
- образуют простую фигуру — скажем, полукруг или линию;
- образуют завершенную фигуру с замкнутым контуром: квадрат, треугольник, круг, силуэт какого-нибудь предмета.
Чтобы визуально объединить объекты в инфографике, стоит применить один или несколько из этих принципов. Если же объекты нужно разделить, напротив, стоит сделать их непохожими, либо расположить на достаточном расстоянии и не складывать в цельную фигуру.
Пример инфографики ТАСС. Элементы, которые обозначают разные войска, отличаются по форме и цвету. А когда показывают движение одной армии, сразу несколько стрелок изображают близко и в одном направлении
Используйте цветовое кодирование. Люди замечают различия цветов, как только взглянут на картинку, — ещё не всматриваясь в форму объектов, цифры и подписи. Используйте разные оттенки, чтобы показать отличия между разными данными. И избегайте похожих цветов, которые легко перепутать между собой.
Пример инфографики Information is beautiful. Для каждой рубрики новостей выбрали свой цвет: зелёные — про экологию, красные — про здравоохранение. Благодаря этому в списке легко ориентироваться
Дублируйте визуал подписями. Вряд ли получится создать понятную инфографику, если ограничиваться только картинками. Восприятие рисунков зависит от нашего опыта, а он у всех разный. Важные цифры, названия объектов или явлений лучше продублировать коротким текстом.
Пример инфографики из галереи Infogram — каждая иконка подписана
Смело пользуйтесь готовыми шаблонами и иллюстрациями. Для визуализации данных необязательно работать с профессиональным дизайнерским софтом. Можно создать несложную инфографику в специальных онлайн-сервисах — по шаблонам с готовыми векторными иллюстрациями. Такие инструменты работают по принципу конструктора: можно выбрать нужные фигуры, иконки, графики и собрать их в свою композицию.
ЭКСКЛЮЗИВЫ ⚡️
Читайте только в блоге
Unisender
Поделиться
СВЕЖИЕ СТАТЬИ
Другие материалы из этой рубрики
Не пропускайте новые статьи
Подписывайтесь на соцсети
Делимся новостями и свежими статьями, рассказываем о новинках сервиса
«Честно» — авторская рассылка от редакции Unisender
Искренние письма о работе и жизни. Свежие статьи из блога. Эксклюзивные кейсы
и интервью с экспертами диджитала.
Автор:
17 июля 2020 14:21
Как вы это не назовите — новомодными словами типа лайфхаков, гайдов, или обычными словами — совет, руководство и т.п. — все равно оно вам может когда-то пригодиться в жизни. Пользуйтесь!

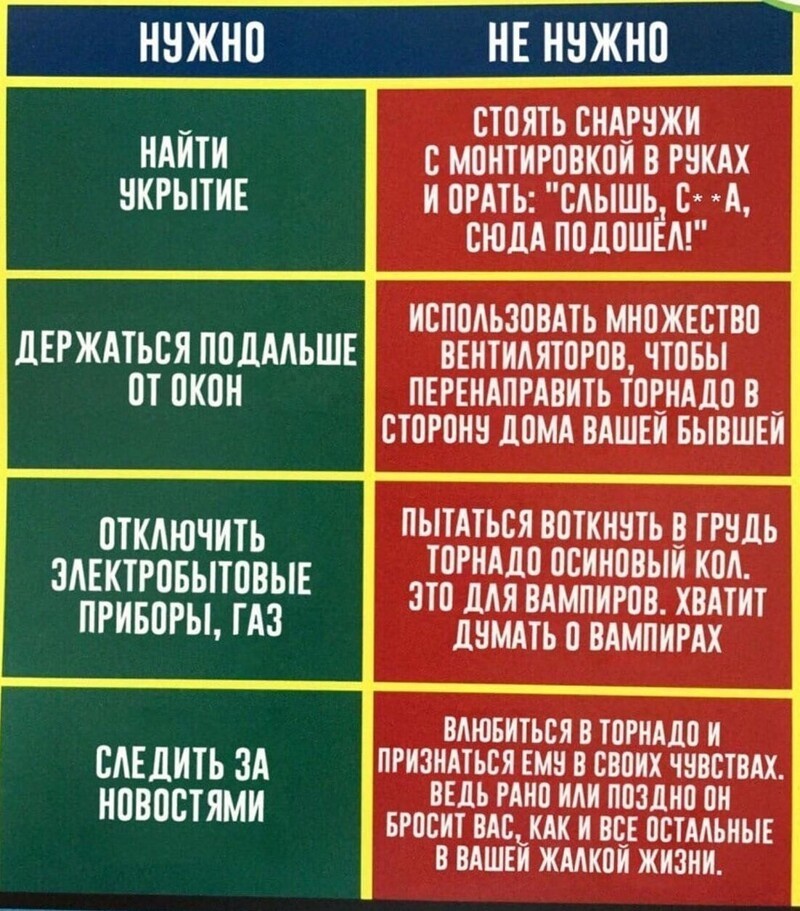
Что нужно и не нужно делать во время торнадо

Источник:
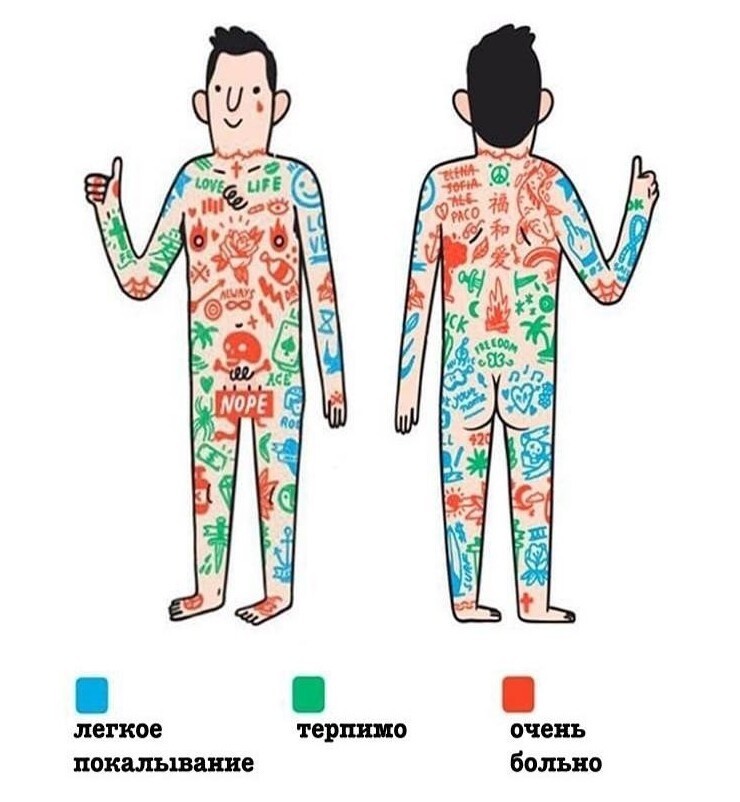
Карта боли для тех, кто мечтает сделать тату

Источник:
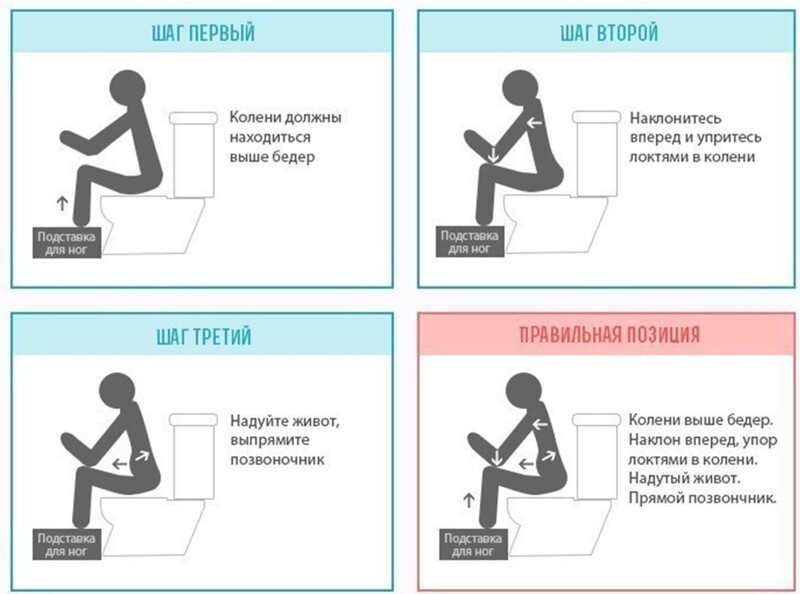
Искусство какать. Очень важно между прочим

Источник:
Как правильно убирать за собакой

Источник:
Как приготовить яйца

Источник:
Как легко найти фильм в гугле

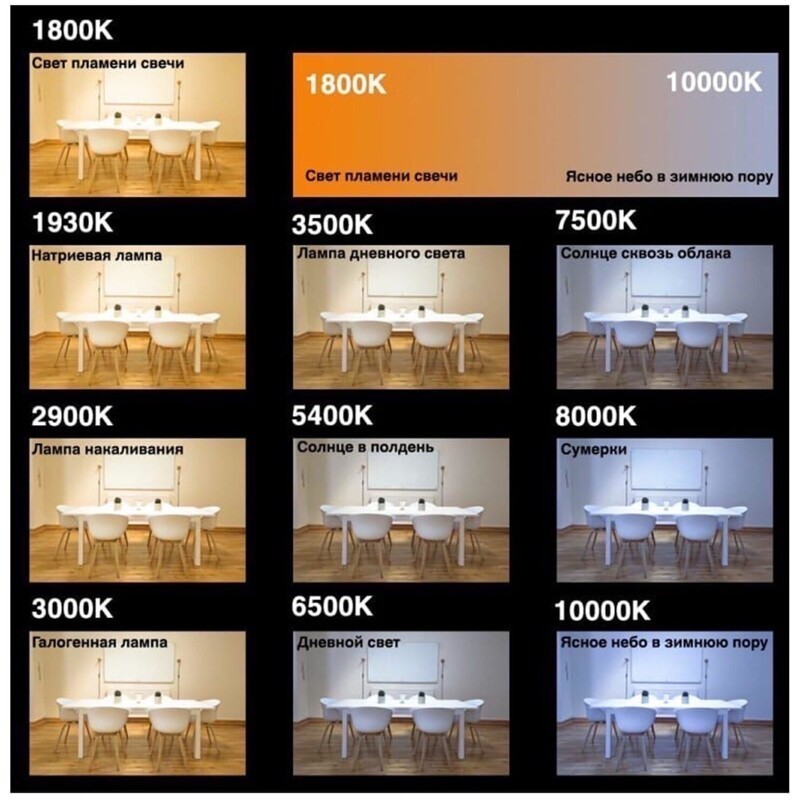
Диаграмма цветовой температуры

Источник:
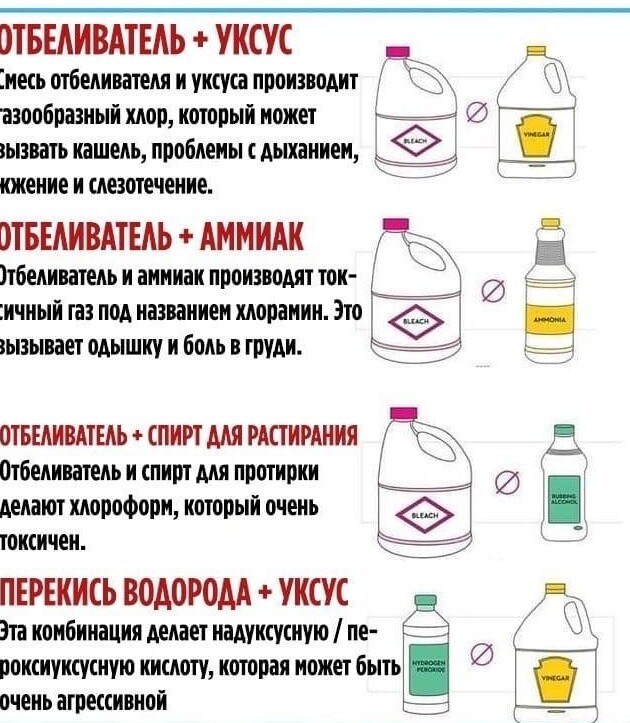
Никогда не смешивайте эти вещества

Источник:
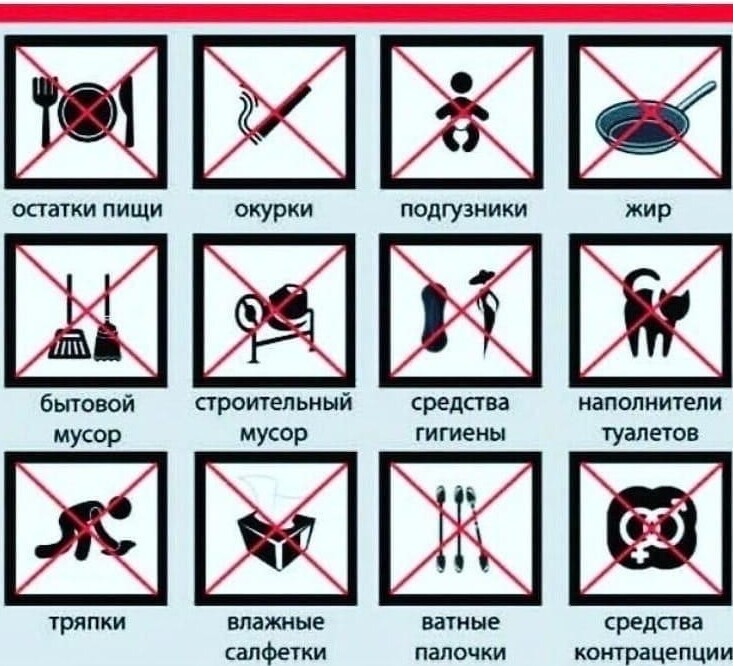
Что запрещено кидать в унитаз

Источник:
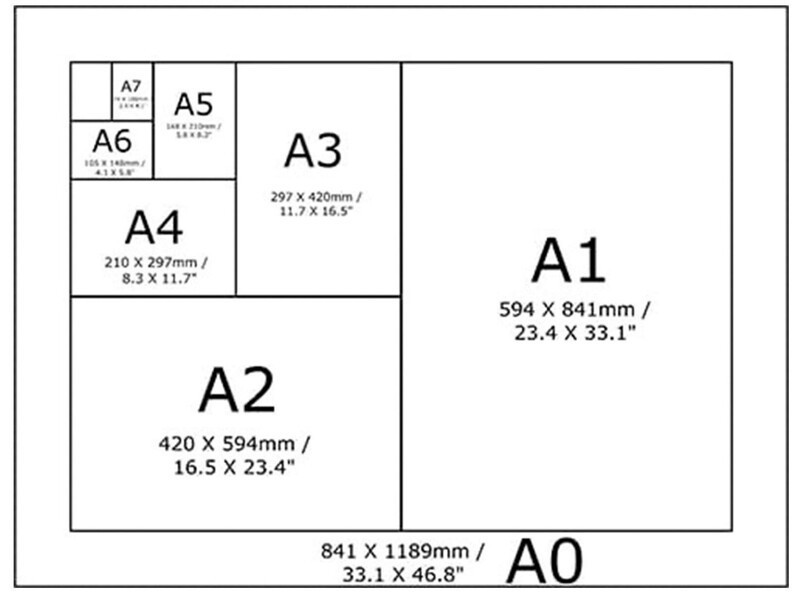
Чтобы вы знали — размеры бумаги

Источник:
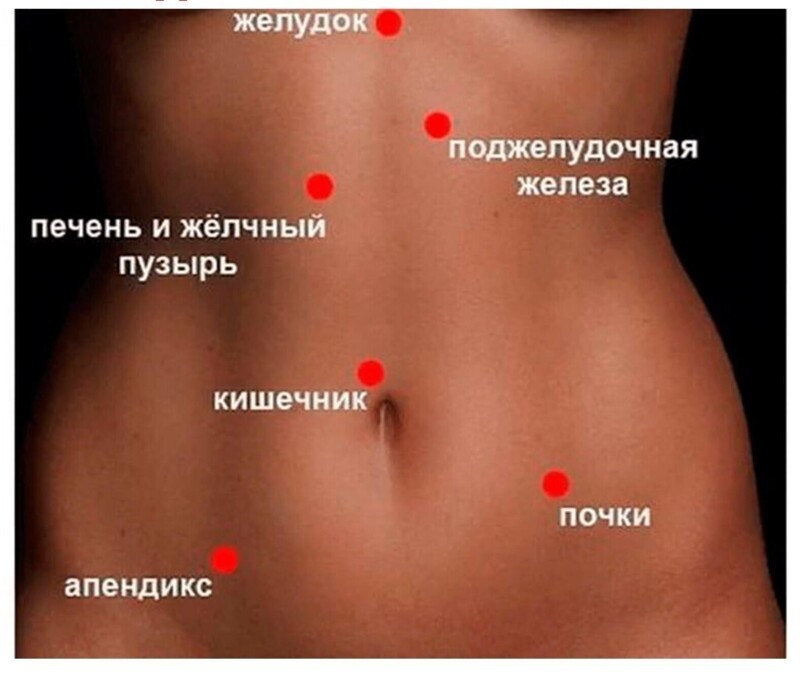
Где что находится

Источник:
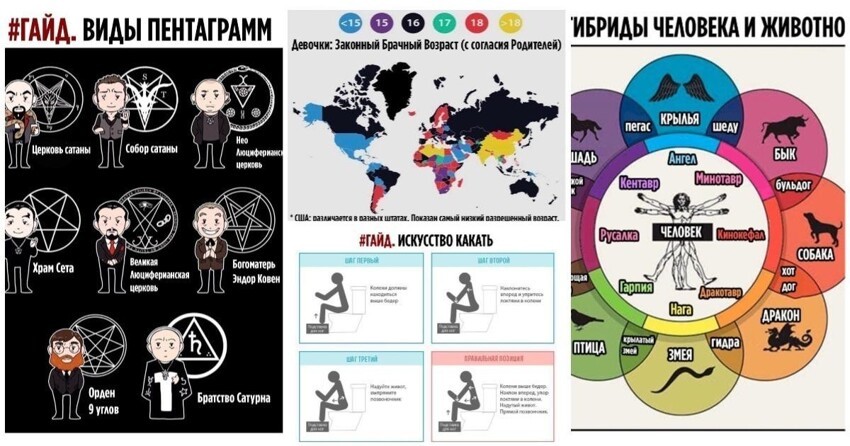
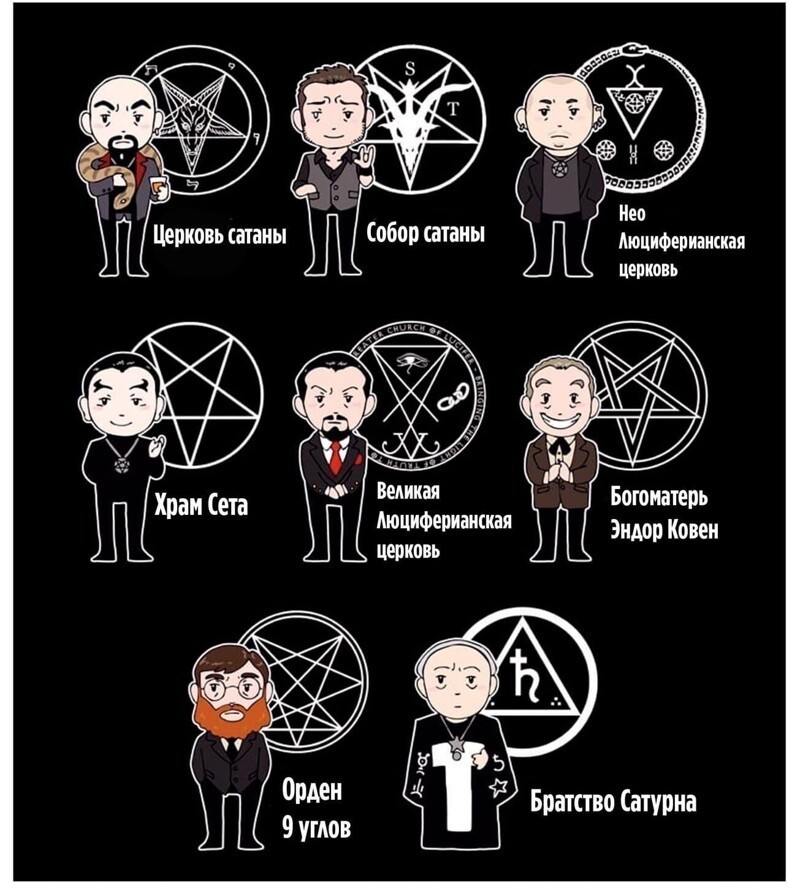
Виды пентаграмм — а вдруг пригодится

Источник:
Гайд по боеприпасам

Источник:
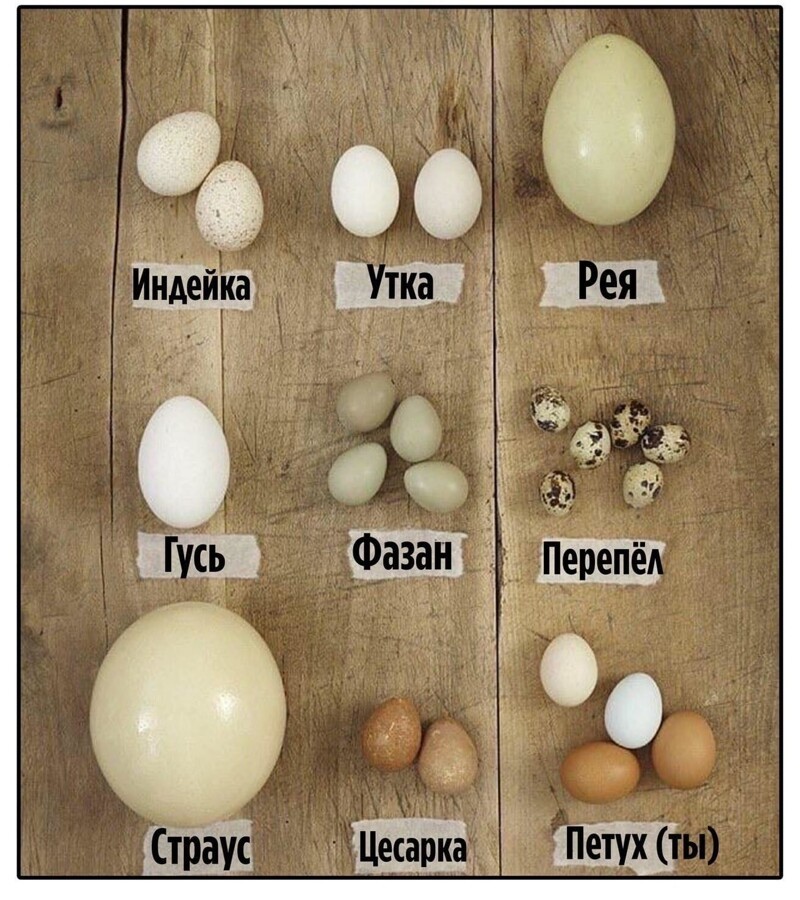
Виды яиц

Источник:
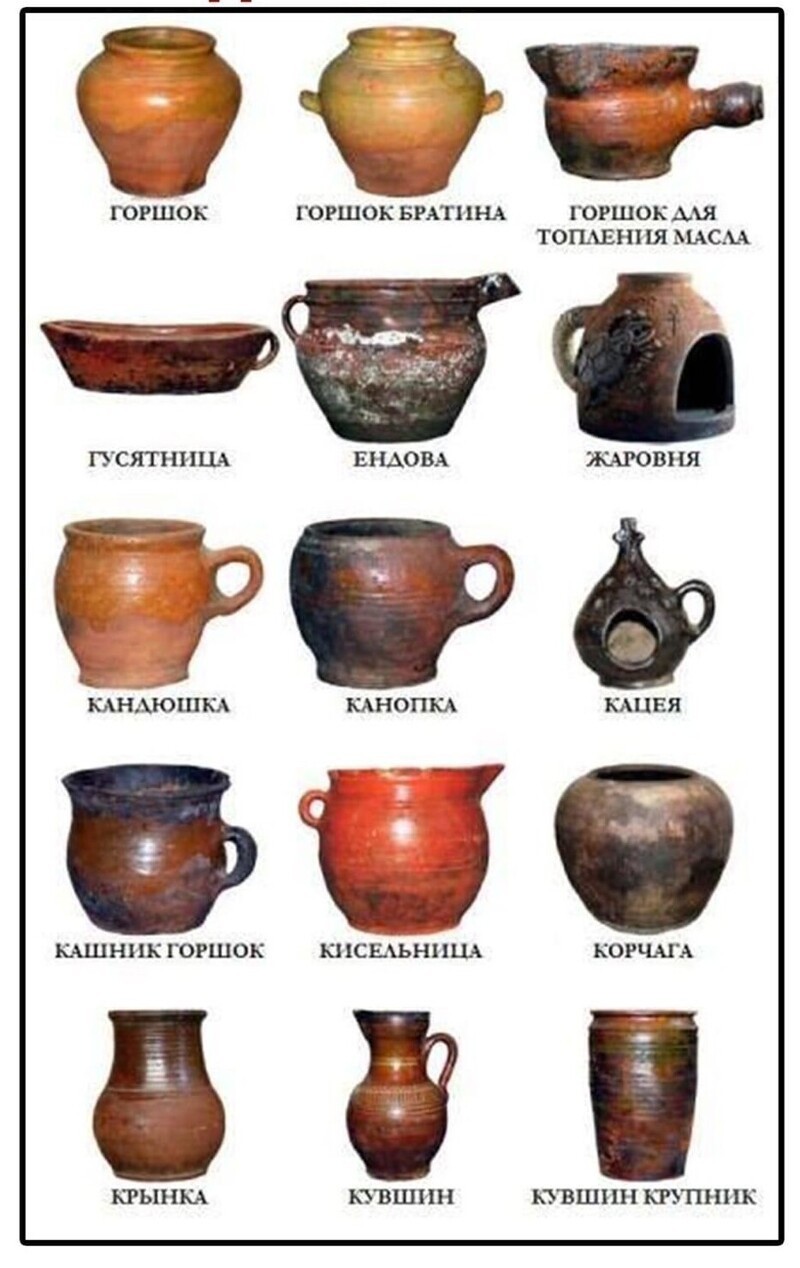
Виды горшков

Источник:
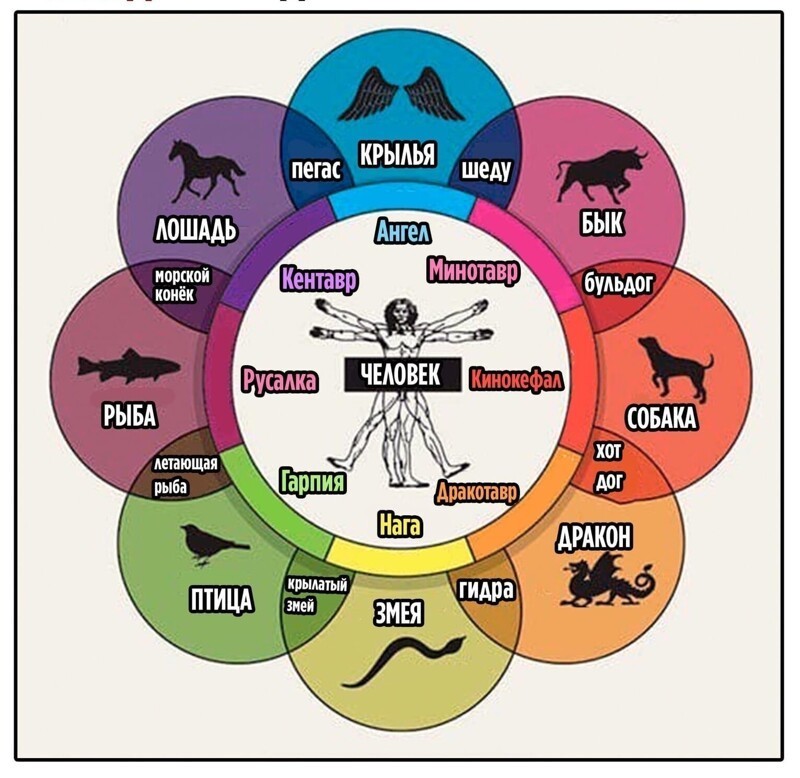
Немного мифологии — гибриды человека и животных

Источник:
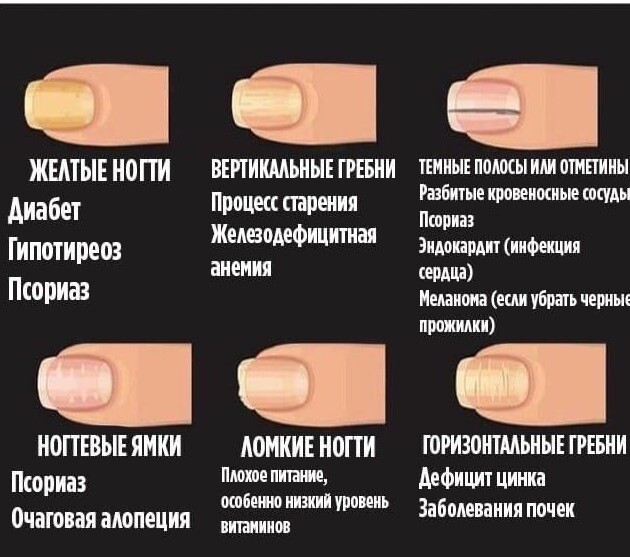
О чем говорят ногти

Источник:
Как называется то, где вода и земля

Источник:
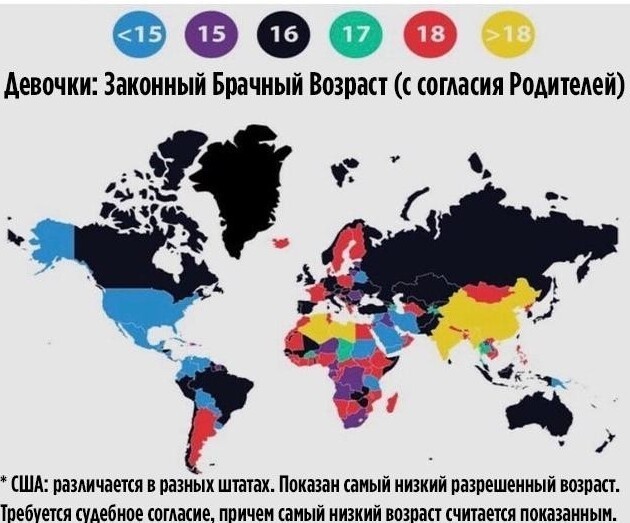
Возраст для законного брака для девочек (по странам)

Источник:
Ссылки по теме:
Новости партнёров
реклама

Для их создания не нужно дорогостоящее оборудование, освоение сложных навыков, специальное помещение и видео съемки при полном параде.
Вы можете создать их за пару дней, сидя дома с пучком на голове.
* Примечание: Лид-магнит — это подарок, который вы отдаете потенциальному клиенту в обмен на его контактные данные.
Есть только одно «но».
В наше время информационного перегруза материал, который вы подаете, должен быть не только интересным и полезным. Важно его красиво и грамотно упаковать. Правильное оформление напрямую влияет, захочет ли ваш потенциальный клиент:
• скачать лид-магнит
• прочитать его до конца
• продолжить сотрудничество с вами
Как оформить чек-лист, гайд или мини-книгу, если их цель — привлечение клиентов? В этом посте вы найдете 7 рекомендаций, которые увеличат продающую способность вашего лид-магнита.
Показывать буду на примере готовых шаблонов для оформления гайдов и чек-листов. Потому как их я создавала с соблюдением всех правил и канонов.
Встречают по обложке…
Обложка отвечает за то самое первое впечатление, которое нельзя произвести дважды. Именно она будет красоваться на ваших баннерах в соцсетях и на сайте, изо всех сил стараясь привлечь внимание потенциальных клиентов. Две важнейшие составляющие «успешной» обложки — это правильная картинка и заголовок.
1. Понятный и емкий заголовок
Заголовок — это первое, на что реагирует клиент и решает, надо оно ему или нет. Поэтому заголовок должен быть заметным, содержательным и простым для понимания.
Тандем из основного заголовка и проясняющего его подзаголовка — прием, который используется во многих бестселлерах. Причин тому две:
- Два предложения вмещают больше информации, чем одно (вас приветствует капитан-очевидность!).
- Два коротких предложения наш мозг понимает намного быстрее, чем одно длинное.
Поэтому все обложки в своих шаблонах я оформляю по этому принципу.
Полезный пост в тему: Как придумать название проекта
Подсказка! Разделить название на заголовок и подзаголовок можно двумя способами.
Вариант 1. Вы можете поделить название своего лид-магнита на заголовок и подзаголовок в буквальном смысле. Т.е. оно будет состоять из двух законченных предложений. Пример:
Дизайн, который продает за вас
Как правильно оформить чек-лист, гайд или мини-книгу
Вариант 2. Вы можете оставить название длинным, но визуально поделить его на две части. Так оно будет намного легче читаться. Например, название этой статьи могло бы выглядеть так:
Как оформить чек-лист, гайд или мини-книгу,
чтобы они сами приводили клиентов
2. Изображение обложки
В шаблонах, которые я создаю, поменять изображения можно в пару кликов. Это очень полезная функция, так как она дарит полную свободу для творчества.
Правильно подобранная картинка способна заменить тысячу слов.
Посмотрите, как один и тот же шаблон выглядит с разными фотографиями. Даже без заголовка вы уже можете предположить, на какую тему будет содержание.
Для оформления обложки вы можете использовать собственные фотографии или взятые с легальных фотостоков. Использовать картинки с Яндекс, Гугл или Пинтерест я настоятельно не советую, так как вы можете ненароком нарушить чьи-то авторские права и нажить неприятности.
Полезный пост: Лучшие бесплатные фотостоки с самыми стильными фотографиями
Подсказка! Если вам сложно подобрать фотографии для своего гайда или чек-листа, можете использовать «универсальные» изображения. К ним относятся: чашка чая/кофе, красивая канцелярия, части тела (например руки), изображения природы. Последний вариант — это выручалка на все случаи:
- для бизнес темы отлично подойдут фотографии леса, гор, зеленых листьев, камней
- для женской: красивые цветы, море, пляж, небо
- для детской тематики: солнце, радуга, облака, полевые цветы, лужайка
3. Вступительная часть
Оформляете ли вы чек-лист, пошаговое руководство или мини-книгу — этот формат подразумевает краткость. Именно таким должно быть вступление перед основным содержанием: лаконичным, емким и интересным. Вступление должно мотивировать читателя к дальнейшему чтению — это его главный критерий.
Что здесь будет уместно?
Вы можете кратко представиться, в двух словах рассказать, чем занимаетесь, почему решили создать этот документ, как им лучше пользоваться, что ждет вашего читателя на следующих страницах. Ещё один хороший вариант — начать с увлекательной истории в тему.
-
- Это примеры того, как визуально оформлены подобные страницы в моих шаблонах для гайдов и чек-листов ↓↓↓
4. Перечень шагов или пунктов
Вот мы и добрались до основной части — содержания.
Если вы ещё не определились с ним, настоятельно рекомендую вам изучить пост «12 примеров чек-листов, которые приведут вам клиентов». Там вы наверняка найдете для себя вдохновляющую идею.
Главное требование к содержанию подобных продуктов — никакой воды. Здесь всё должно быть кратко, сжато и по сути.
Что касается дизайна, тут тоже важна четкая структура. Оставляйте побольше воздуха между блоками. Пусть глаза легко скользят от одного пункта к другому. В дизайне это называется «дорожкой внимания».
Будьте аккуратнее с яркими цветами. Вам может казаться, что сделав названия шагов огненно-красными, вы помогаете читателю увидеть структуру. На деле — создаете визуальный шум. Глаз начинает метаться от одного яркого пятна к другому и прощай внимание.
Если вы хотите выделить заголовок, используйте менее раздражающие приемы:
- другой шрифт
- более крупный размер символов
- жирный шрифт
- ЗАГЛАВНЫЕ БУКВЫ
- курсив
5. То, что должно быть всегда на виду
Если вы хотите, чтобы ваш лид-магнит работал на ваше имя и приводил клиентов, информация о вас должна быть всегда на виду. Разместите на обложке и в конце каждой страницы свои основные данные. К ним относятся:
- ваши Имя Фамилия или название проекта
- сайт или ключевой профиль в соцсетях
Более подробные контакты можно и нужно расположить в заключительном разделе с предложением дальнейшего сотрудничества. Про него мы поговорим в следующей части.
6. Приглашение к сотрудничеству
Возможность встраивать ненавязчивые продажи — ещё одна причина, почему я люблю чек-листы и подобные материалы. Если человеку интересно дальнейшее сотрудничество с вами, он прочитает продающий блок. Нет — спокойно закроет.
Что здесь обязательно должно быть?
- Ваша фотография и/или картинка относящаяся к вашему продукту.
- Все контакты, которые вы готовы предоставить: сайт, соцсети, мессенджеры, телефон, почта. Если вы раздаете материал в формате PDF, дополнительное удобство здесь в том, что все ссылки можно сделать активными.
- Предложение вашей платной услуги или продукта.
- Четкая и простая инструкция, что нужно человеку сделать, если он готов воспользоваться вашим предложением.
Важный момент! Не стоит в этом разделе вываливать на клиента весь спектр своих услуг. Лучше сделать одно понятное предложение.
Если одним предложением никак не обойтись, не нужно пытаться их втиснуть на одну страницу. Сделайте несколько полноценных, красиво оформленных разворотов.
7. Правильное имя файла
Случалось ли вам находить на своем компьютере файлы со странными названиями? Или безуспешно искать нужный файл, который сохранился под непонятно каким именем?
Когда вы переводите лид-магнит в формат PDF, важно этот файл правильно назвать, чтобы люди, которые скачают его на свой компьютер, могли легко его найти. Или, случайно обнаружив ваш документ, вспомнить, о чем он и от кого.
Например так: названиелидмагнита_вашеимя_вашсайт.pdf
И не нужно бояться длинных названий. Нужно бояться непонятных.
Как оформить лид-магнит красиво, быстро и без Photoshop?
Современные программы и онлайн-редакторы позволяют сделать это самостоятельно, даже если у вас нет навыков в дизайне.
Хотите еще проще? Используйте готовые шаблоны, которые я оформила специально для вас. Редактируются они в простых программах: Microsoft PowerPoint или Canva ↓↓↓
В них уже есть:
- красивая обложка
- страницы для вступительной части
- страницы для самого гайда или чек-листа
- страницы для рассказа о себе и своих услугах
Во всех шаблонах вы можете поменять изображения, цвета и шрифты, передвинуть или удалить любой из элементов. После покупки вы получите видео инструкцию, которая поможет вам быстро во всем разобраться, даже если до этого вы никогда не пользовались редактором Canva.
Выбирайте свой шаблон здесь»
© Оксана Колесникова