В этой статье мы рассмотрим подробную инструкцию о том, как правильно работать с мокапами в программе фотошоп. Даже если у вас нет специальных навыков и вы новичок в этом деле, то вы с легкостью сможете создать прекрасную презентацию для своего проекта. В этой статье будет использоваться мокап, на котором мы будем менять этикетку и фон, но сразу надо пояснить, что все мокапы отличаются, и поменять можно различные элементы. Но сама структура станет понятной и можно будет с легкостью догадаться что и где находится.
И так, для примера возьмем Мокап цветных бутылок, для его скачивания перейдите по ссылке, или воспользуйтесь вспомогательной кнопкой.
Мокап цветных бутылок
Архив сохранится на вашем компьютере и теперь его нужно распаковать.
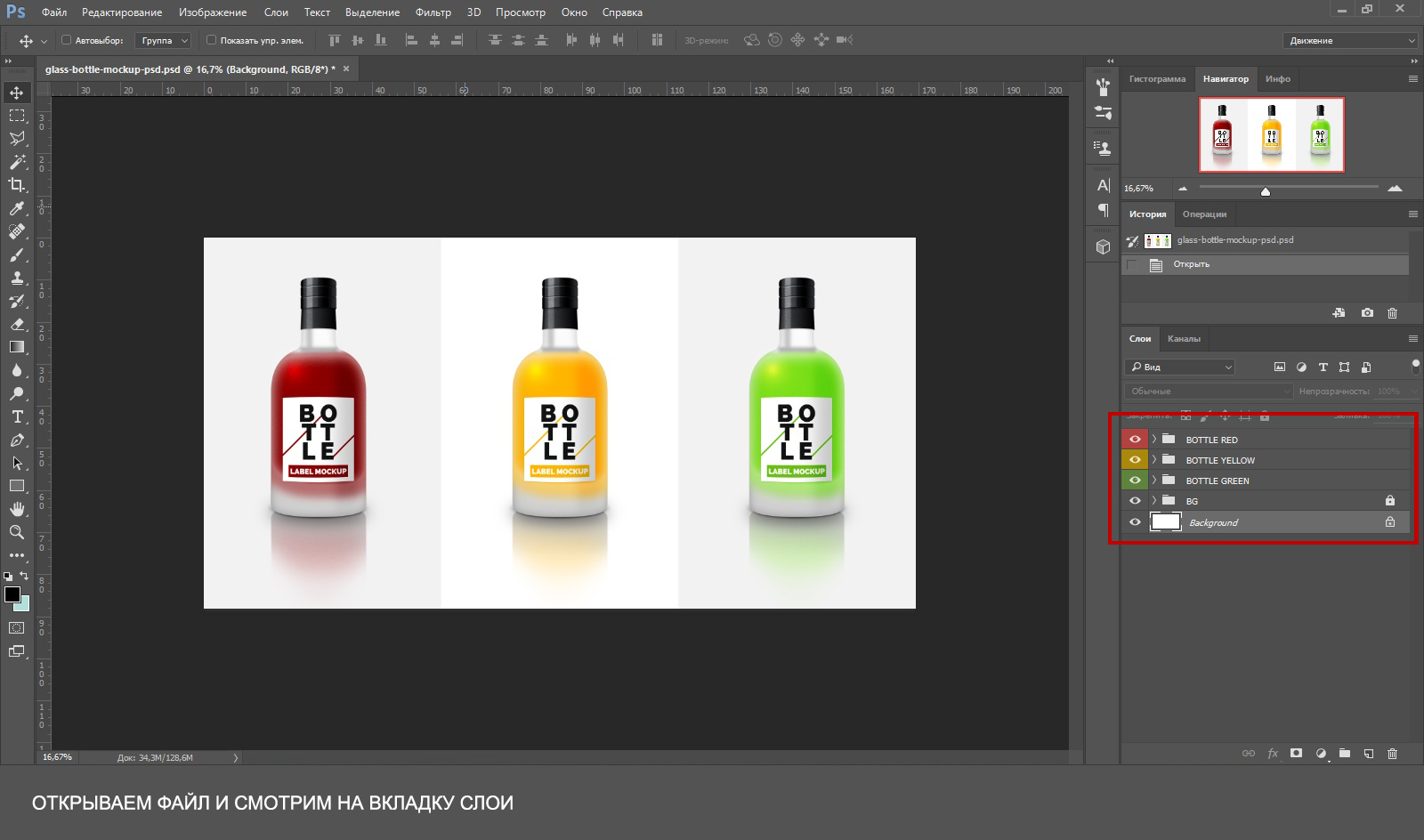
В появившейся папке найдем файл glass-bottle-mockup-psd и откроем его в Фотошопе:
Во вкладке «слои» расположены папки с названиями, в которых сложены файлы. Все папки соответствуют своему элементу.
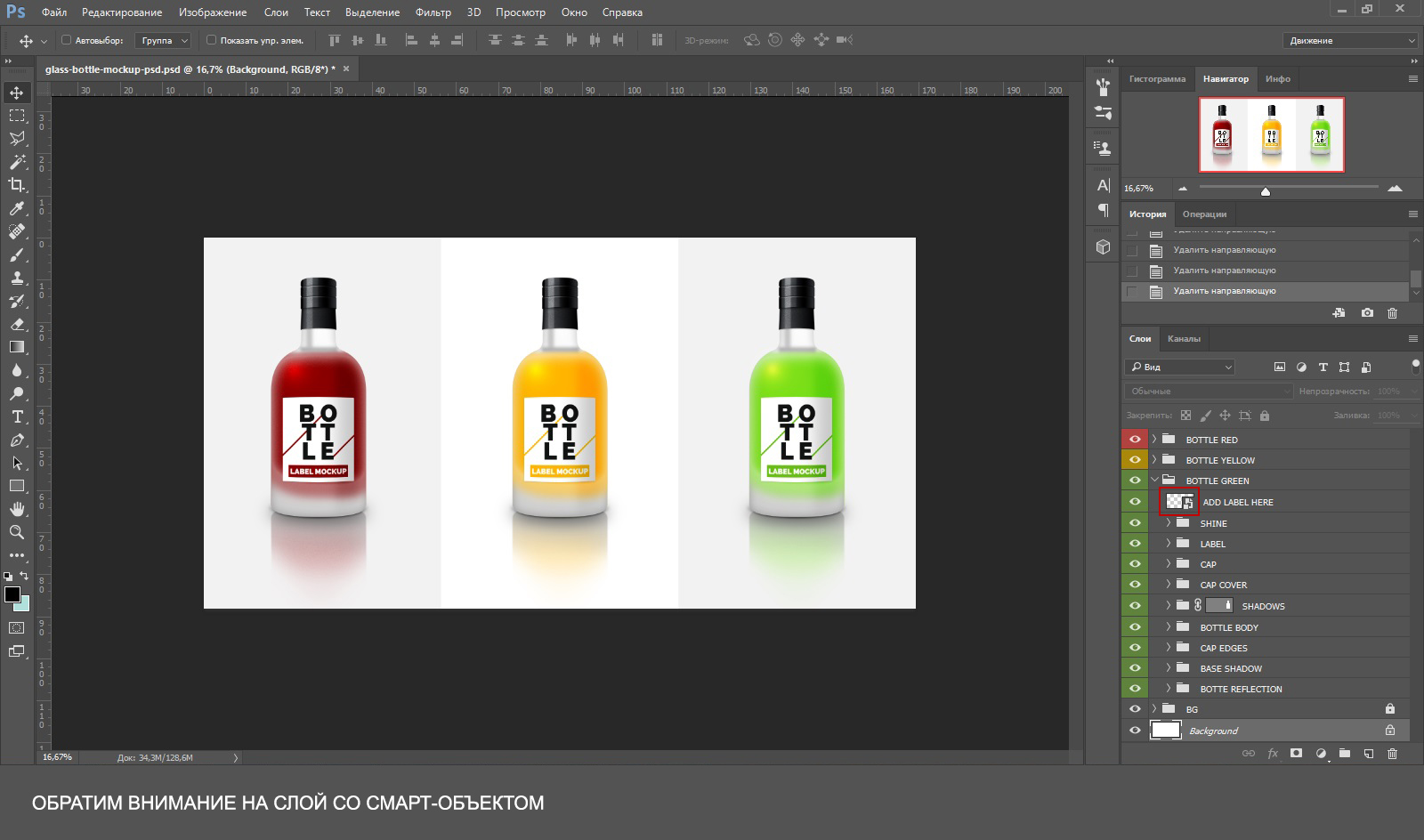
Откроем ту, что принадлежит зеленой бутылке, нажмем на стрелку, которая расположена рядом с папкой, и перед нами окажется несколько слоев:

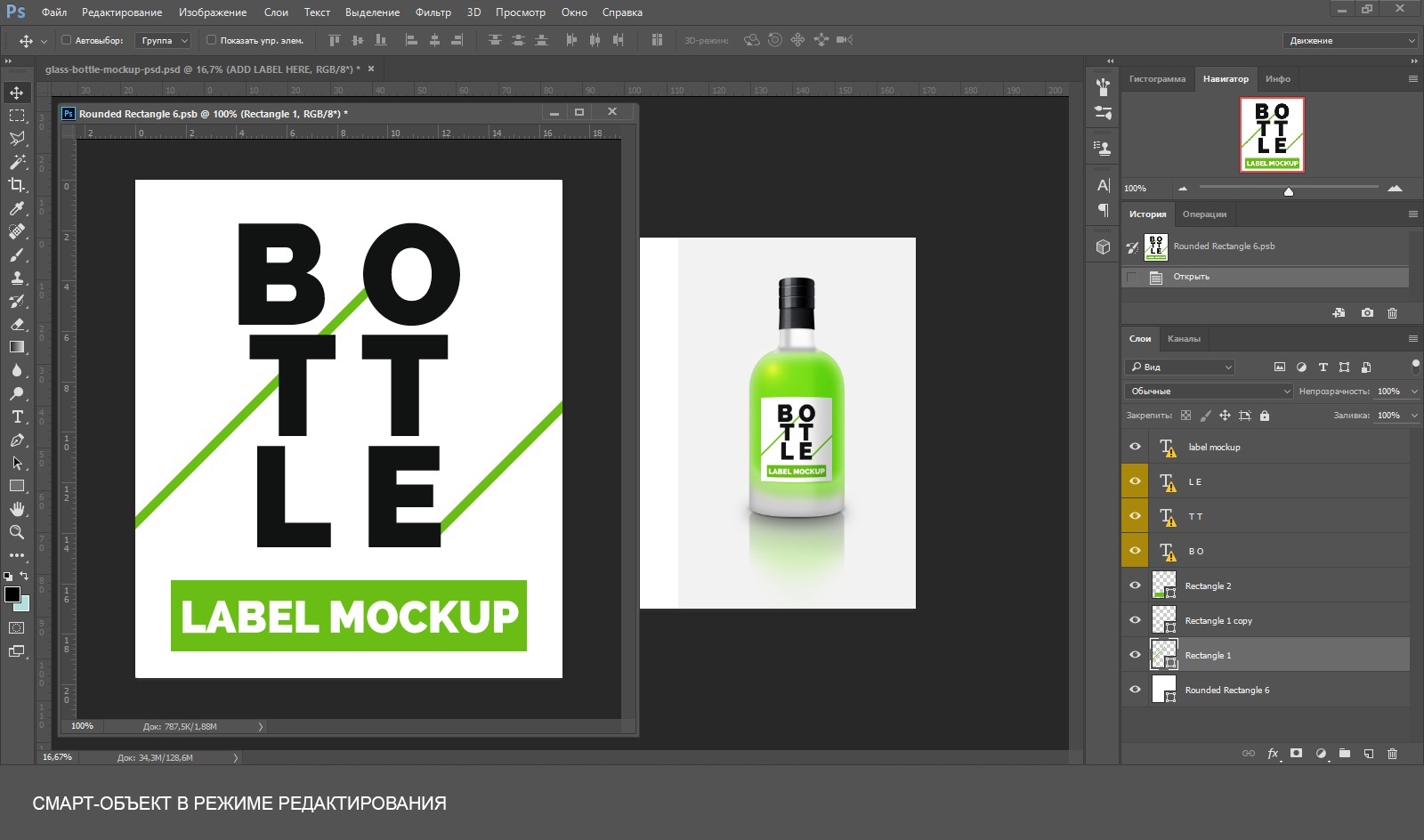
Нам интересен слой со смарт-объектом, который обведен на рисунке красным. Чтобы отредактировать его, нам надо дважды кликнуть левой кнопкой мыши по значку.
И тут нам откроется еще одно окошко смарт-объекта, которое теперь мы можем редактировать как душе угодно. Этот слой ничем не отличается от обычного файла.
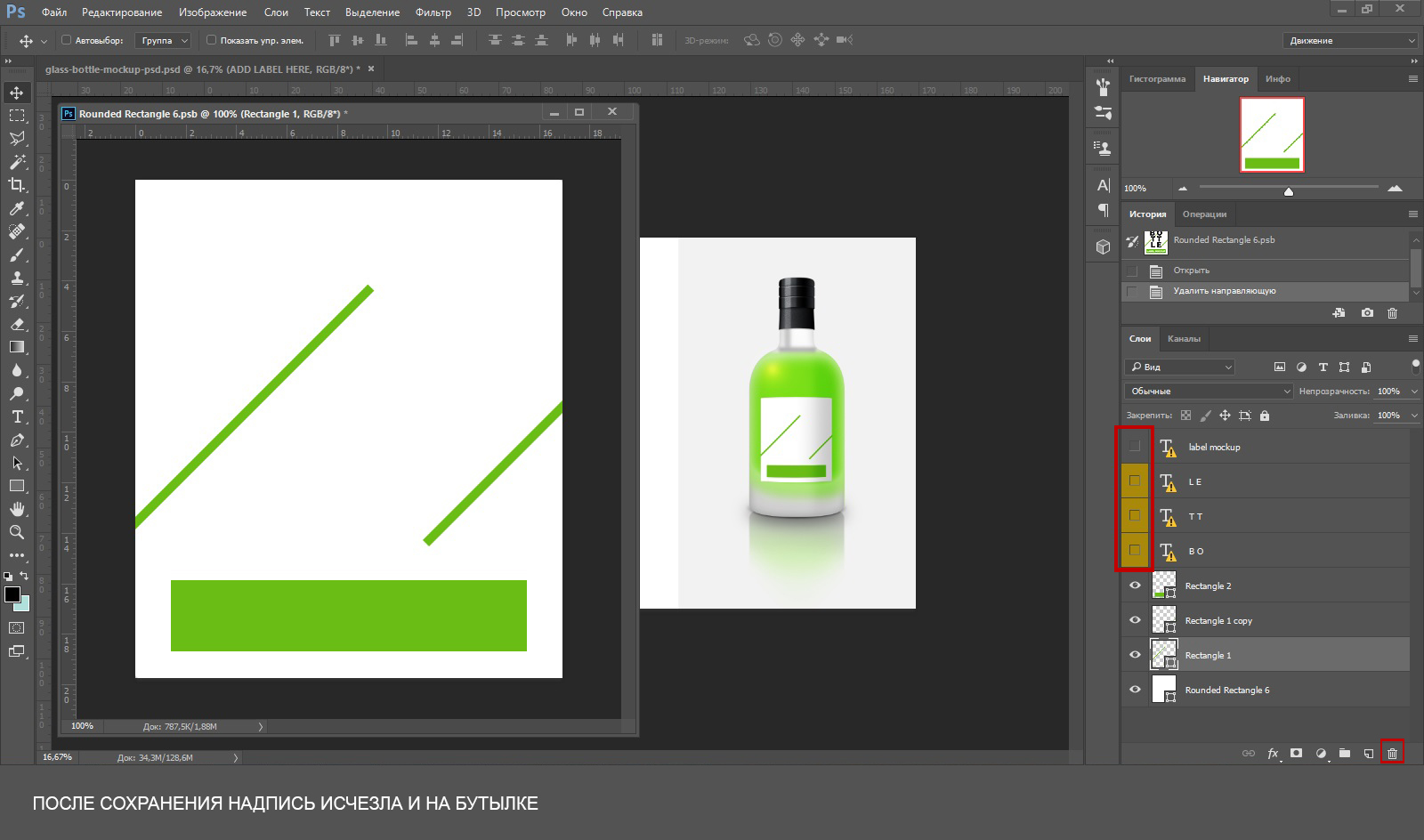
Теперь нужно убрать все лишнее на этом слое. Можно просто скрыть объекты, либо вовсе удалить их, если они больше не понадобятся. Кому как нравится. После чего нажимаем Файл → Сохранить (Ctrl+S), и все изменения сохранятся автоматически.
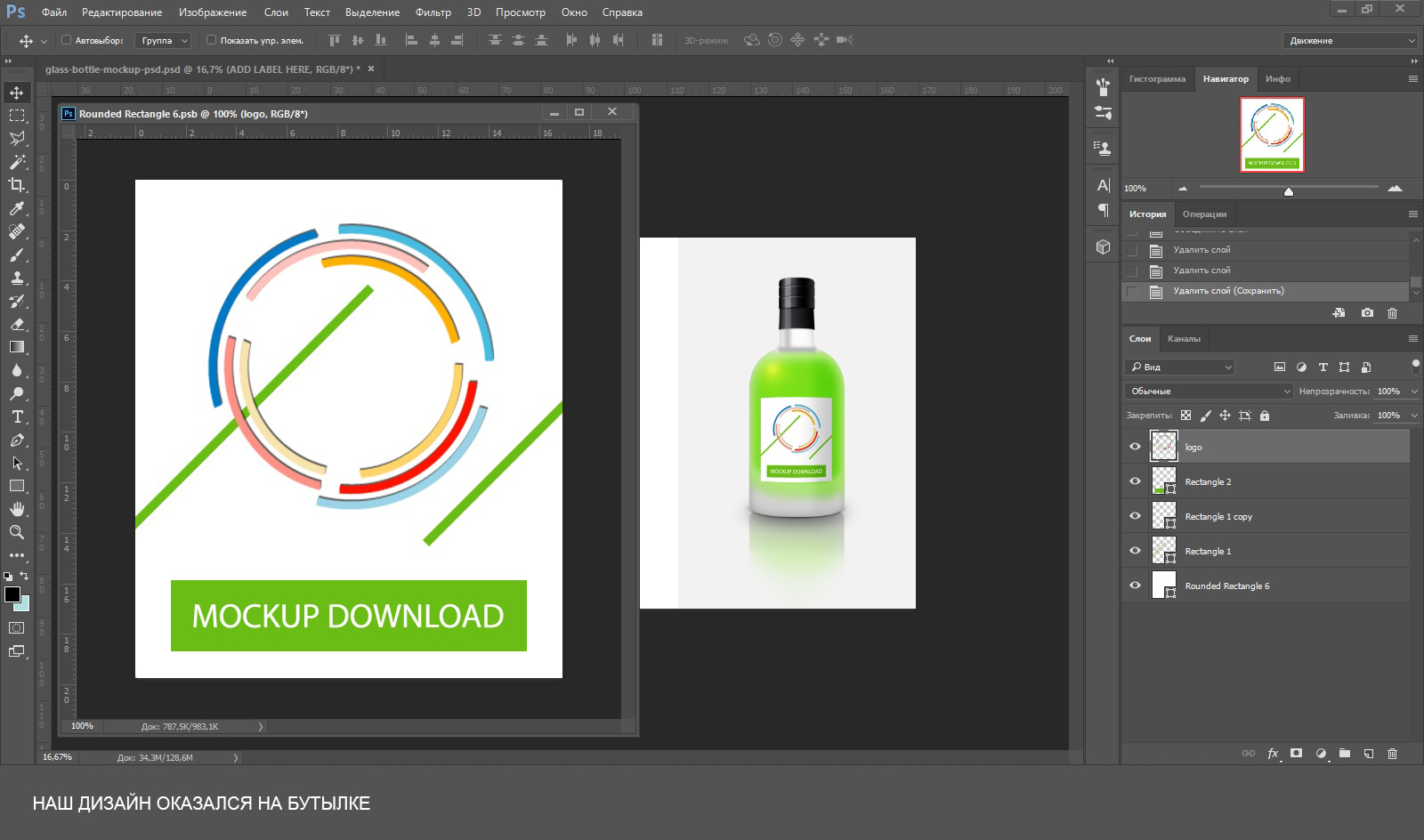
А теперь можно добавить что-то свое, например, логотип, надпись, или рисунок. И снова сохраним.
Все оказалось совсем несложно. На этот слой можно помещать любые файлы, как векторные, так и растровые, с множеством возможных разрешений AI, EPS, PNG, JPEG. А также можно делать текстовые слои, в общем тут куда уже приведет ваша фантазия. Только не забывайте сохранять изменения.
Ну и теперь пришло время поменять фон. Это можно сделать разными способами. В некоторых мокапах можно добавить свой фон, в некоторых можно поменять цвет. В любом случае, разобраться какой из способов подходит вам не сложно. В нашем примере мы просто поменяем цвет.
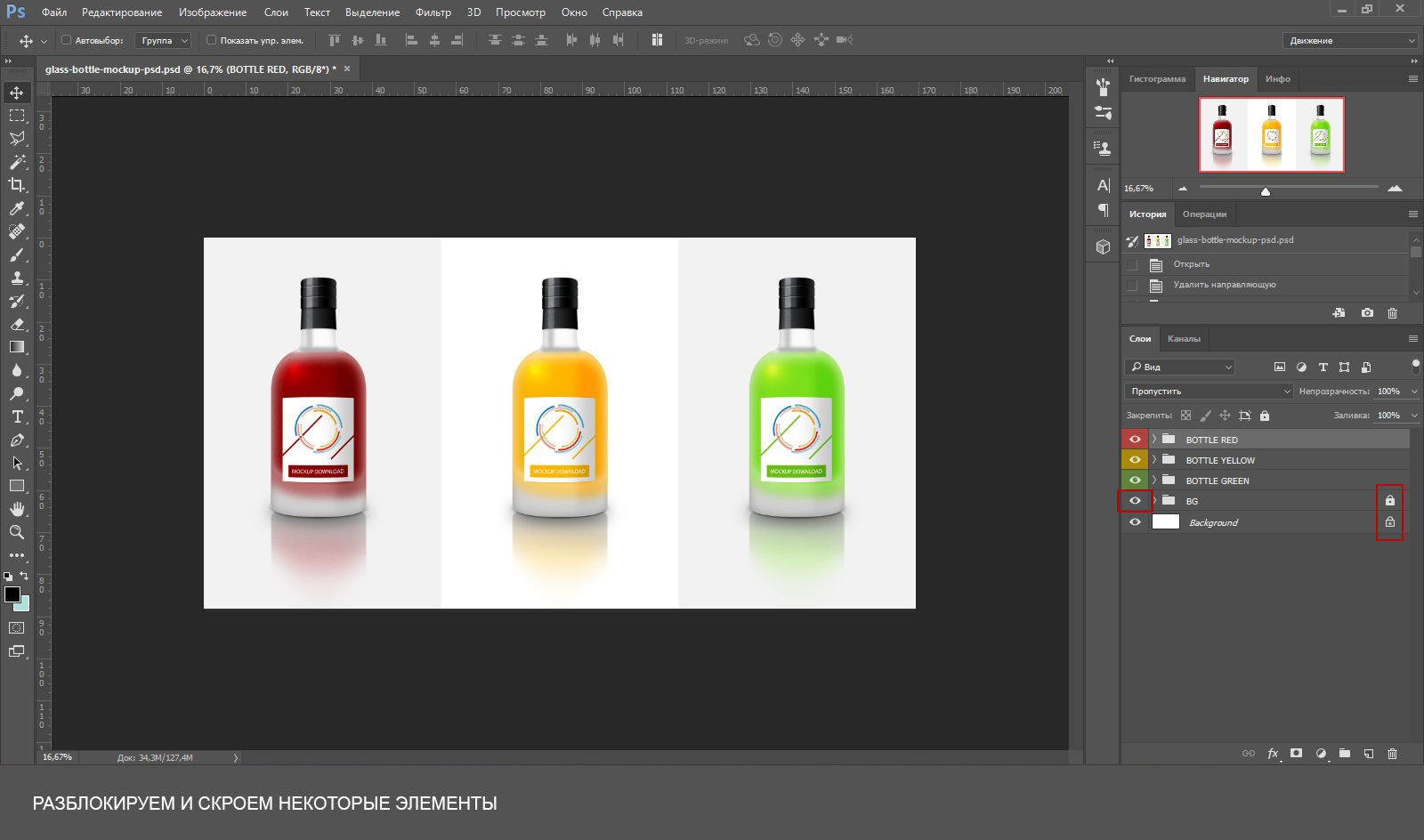
Для начала разблокируем слои, отвечающие за фон, и скроем один из них.
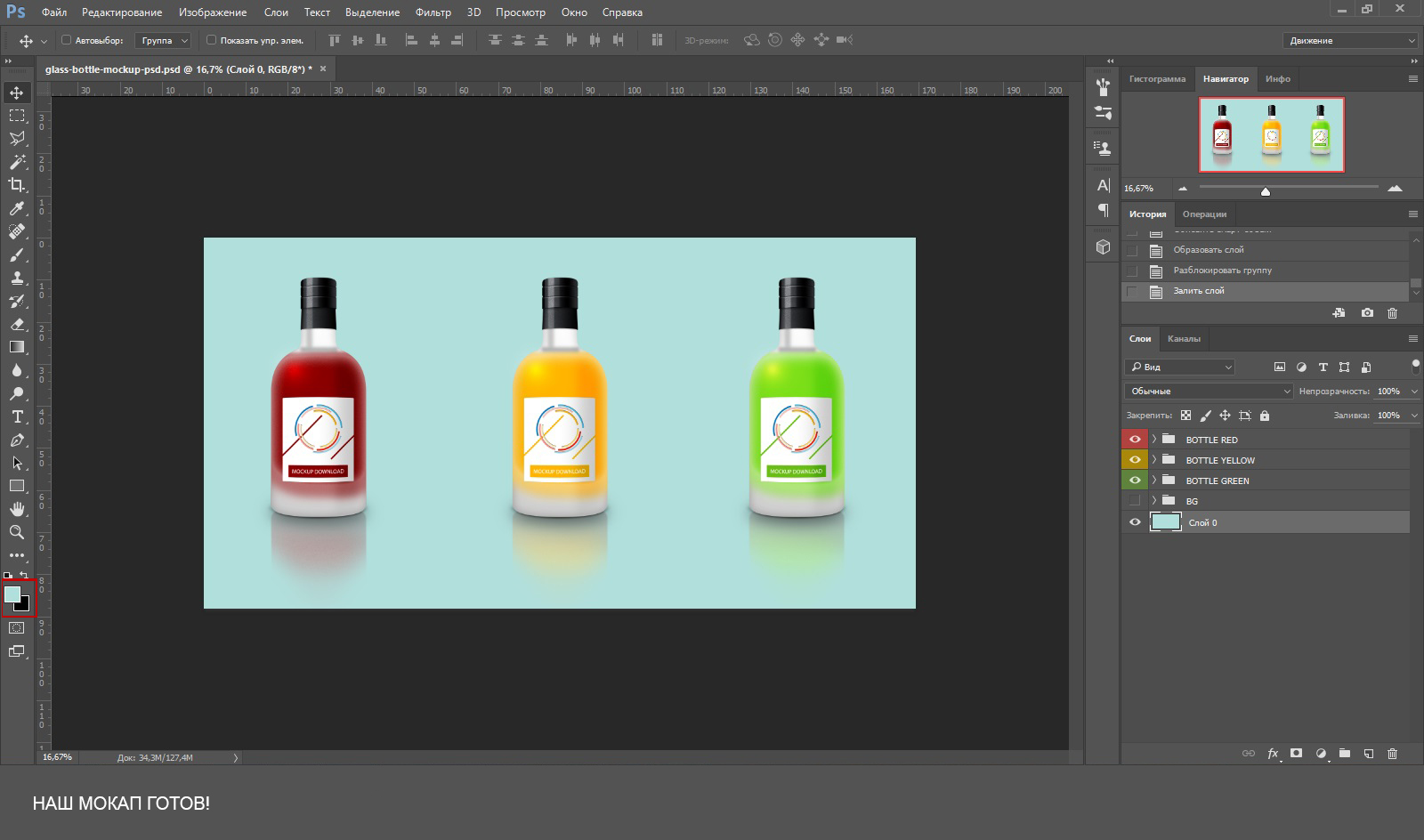
Затем перейдем на слой белого цвета, в панели инструментов выберем нужный нам цвет и закрасим кисточкой, можно так же использовать инструмент заливка (Alt+ Backspace).
Наш мокап готов!
Published by julia
Show off your patterns by following these seven easy steps
With your preset in the Patterns panel, you can now easily apply your new pattern to a template image, such as the free Sweatshirt and Tshirt Mockups template.
-
Click the Print tab of the New Document dialog.
-
Scroll down the list of templates and select Sweatshirt and Tshirt Mockups. Select this template and click Download.
Once the download is complete, click Open to open the template into Photoshop.
-
In the Sweatshirt layer group, click the visibility icon to hide the «Your graphic here» layer, select the «Change Sweatshirt color», add a new Pattern adjustment layer.
Prepare the Layers panel -
In the Pattern Fill dialog that pops up, select your pattern from the dropdown menu on the left and click OK.
Select your pattern and click OK -
Hold the Option key (Mac) or Alt key (Windows) and left-click the divider between the Pattern adjustment layer and the «Change Sweatshirt Color» layer to restrict or clip the pattern to the sweatshirt graphic.
-
Finally, double-click the Pattern adjustment layer and adjust the Scale and Angle to suit your preference.
Adjust the Pattern and you’re all set
Довольно часто на мой сайт заходят по запросу: «Как работать с мокапами в фотошопе?» А статьи, посвященной этому вопросу на моем сайте нет. Вернее до сегодняшнего дня не было, т.к. я решил восполнить этот ужасный пробел и написать небольшой мануал по работе с мокапами. В своей статье я решил использовать бесплатный мокап керамических бутылок, на которых можно изменять этикетку и цвет заднего фона всей композиции. Хочу, однако, предупредить, что все мокапы разные — в том плане, что изменяться могут другие детали изображения — не обязательно этикетки или фон… Но общий принцип работы с мокапами вам будет понятен после ознакомления со статьей и в дальнейшем вы без труда сможете пользоваться любым мокапом.
Итак, приступим. Как я уже сказал, в качестве «подопытного кролика» у нас будет бесплатный мокап керамических бутылок Скачать совершенно бесплатно его можно там же на странице с описанием.
Первое, что мы должны сделать — распаковать архив. Нам нужен непосредственно файл Ceramic Bottle PSD MockUp.psd
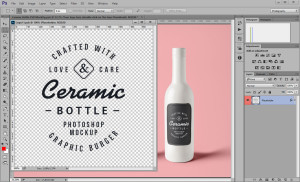
Открываем его в Фотошопе и смотрим:
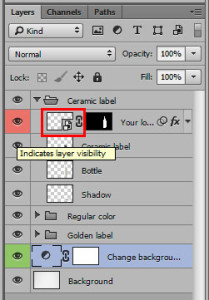
На панели слоев расположены заботливо сложенные автором мокапа папочки с интуитивно понятными названиями. Каждая папочка соответствует своей бутылке. Раскроем любую не откладывая в долгий ящик, нажав на стрелочку рядом с пиктограммой папки. Нашему взору открылись несколько слоев:
- Смарт-объект с надписью или изображением, которую можно поменять (он обведен на рисунке красной рамкой)
- Керамическая или сургучная нашлепка на бутылке
- Собственно, сама бутылка
- Тень от бутылки для придания пущей реалистичности.
Нас интересует слой со смарт-объектом. Для наглядности откроем папку слоев Regular Color, а не Ceramic label — там такой же смарт-объект, только цветом темнее и будет лучше нам виден.
Для его редактирования ДВАЖДЫ щелкаем на его значке. Именно на значке — эта область выделена рамкой на рисунке выше.
Открывается окно смарт-объекта. Его можно редактировать всеми доступными средствами. С этой точки зрения он ничем не отличается от обычного слоя.
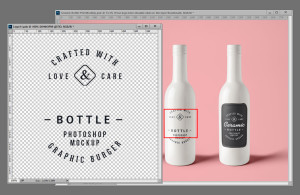
Вырежем надпись «Ceramic». Неважно как. Кто как привык. Ластиком или рамкой + Del. Главное убрать надпись в середине. И нажимаем Ctrl+S — сохраняем этот слой.
Как видите удаленная нами надпись в смарт-объекте пропала и с бутылки.
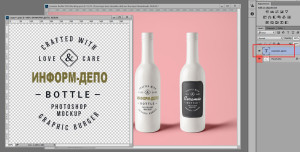
А теперь напишем что-нибудь свое. Например ИНФОРМ-ДЕПО. Красивым таким поносным цветом. И снова сохраним слой (Ctrl+S). Смарт-объект можно при этом не закрывать. Смотрим:
Как видите, надпись оказалась там, где надо. Несложно, правда? Слой смарт-объекта может содержать свои слои как текстовые, так и графические. Вы можете загрузить в этот слой сторонний AI, EPS, PNG и т.д. Главное — нажимать Ctrl+S всякий раз, когда вы в нем что-то поправили.
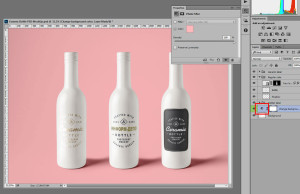
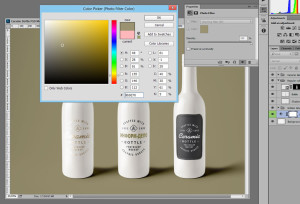
Теперь поменяем цвет фона. Раз мы закончили с надписью, закроем смарт-объект с надписью и ДВАЖДЫ щелкнем на пиктограмме корректирующего слоя. Да-да. В данном примере это не что иное, как корректирующий слой с фильтром Photo Filter.
Тычем в квадратик с цветом и выбираем требуемый. Все.
Спасибо за внимание.
http://informdepo.ru/kak-rabotat-s-mokapami-v-fotoshope/http://informdepo.ru/inside/uploads/rabota-s-mokapom-01-1024×624.jpghttp://informdepo.ru/inside/uploads/rabota-s-mokapom-01-300×300.jpg2015-03-31T17:21:55+04:00АдминУроки PhotoshopДовольно часто на мой сайт заходят по запросу: ‘Как работать с мокапами в фотошопе?’ А статьи, посвященной этому вопросу на моем сайте нет. Вернее до сегодняшнего дня не было, т.к. я решил восполнить этот ужасный пробел и написать небольшой мануал по работе с мокапами. В своей статье я решил…АдминАдмин
vshishkin@gmail.comAdministrator«Информ-Депо»
Мокапы используются дизайнерами, владельцами магазинов электронной коммерции и другими пользователями, чтобы дать покупателям реалистичное представление о своем продукте — без необходимости заказывать и фотографировать образцы всего.
Вы хотите продавать дизайн в Интернете, но у вас нет времени или ресурсов, чтобы сфотографировать продукт? Вы должны создать реалистичный макет.
Но как создать реалистично выглядящий макет? Вы не всегда можете просто налепить дизайн поверх продукта. Без правильных теней и текстур ваш дизайн будет выглядеть фальшиво.
Содержание
- Шаг 1: Загрузите свой шаблон и откройте его в Photoshop.
- Шаг 2: Откройте слой дизайна
- Шаг 3: Замените дизайн
- Шаг 4: Окончательные корректировки
Шаг 1: Загрузите свой шаблон и откройте его в Photoshop.
Идеально, было бы проще, если бы вы могли найти бесплатные шаблоны мокапов для Photoshop. Если нет, существует множество веб-сайтов с изображениями, где вы можете найти и загрузить бесплатные изображения. Для этого примера я зашел на freepik.com, чтобы загрузить следующее изображение.
Как вы можете видеть здесь, логотип встроен в ткань, а тени влияют на дизайн. Если вы просто поместите цифровой файл поверх этого, это будет выглядеть очень фальшиво. Но шаблон макета был специально создан, чтобы обеспечить ту реалистичность, которую вы ищете.
Шаг 2: Откройте слой дизайна
На панели «Слои» вы должны увидеть несколько слоев. Найдите тот, который подходит для вашего дизайна. Может быть написано «ваш дизайн здесь» или «заполнитель» или что-то еще, что указывает на то, что это слой, с которым нужно работать.
Мой говорит «замените этот экран». Еще одним признаком является то, что миниатюра слоя будет иметь небольшой значок в правом нижнем углу, который помечает его как смарт-объект.
Дважды щелкните миниатюру слоя, чтобы открыть его. Это довольно сложный макет с освещением и эффектами вышивки, вот что мы видим, открыв смарт-объект.
Есть еще один смарт-объект с кучей слоев, добавляющих эффекты. Дважды щелкните этот смарт-объект. У вас должен получиться только один слой на панели «Слои» и цифровая версия дизайна на прозрачном фоне.
Шаг 3: Замените дизайн
Чтобы добавить свой дизайн, перейдите в » Файл» в строке меню и выберите » Поместить встроенный«.
Перейдите к своему дизайну на компьютере и нажмите « Поместить ». Ваш дизайн появится поверх существующего логотипа с автоматически активным инструментом » Трансформация «, отмеченным синим прямоугольником вокруг него.
Возьмите ручки и перетащите, чтобы изменить размер по мере необходимости.
Чтобы избавиться от дизайна заполнителя, отключите видимость или удалите исходный слой.
Убрав заполнитель, еще раз проверьте правильность размера.
Теперь нажмите Ctrl + S или Command + S, чтобы сохранить изменения смарт-объекта. Или перейдите в «Файл» и выберите «Сохранить».
Появится окно с указанием обновления.
Шаг 4: Окончательные корректировки
Теперь вы заметите, что каждый раз, когда вы открываете смарт-объект, Photoshop создает новую вкладку. Поскольку мы открыли два смарт-объекта для этого макета, у вас должно быть три вкладки (два смарт-объекта плюс исходный файл).
После сохранения второго смарт-объекта щелкните вторую вкладку, чтобы вернуться к первому смарт-объекту. Вы увидите, что ваш дизайн был впечатляюще применен к макету.
В этом случае смарт-объект имеет множество различных эффектов освещения и эффектов, которые вы можете использовать в своем дизайне. Включайте и выключайте видимость каждого слоя, чтобы увидеть, как они влияют на изображение.
Как только вы будете довольны результатом, пришло время сохранить и этот смарт-объект. Нажмите Ctrl + S или Commabd + S, чтобы сохранить.
Вернитесь на исходную вкладку и вуаля! Ваш макет готов. Разве это не удивительно?
И именно так вы даете своим клиентам реалистичное представление о том, как ваш дизайн выглядит на продукте, без необходимости делать и фотографировать каждый из них.
Мокап или mockup — это заранее созданное изображение, макет, куда помещают свой дизайн. Видели на сайтах абсолютно одинаковые футболки с разными принтами или губы с разными цветами помад? Это и есть мокапы, когда на одном объекте (это может быть что угодно: футболка, кружка, визитка, губы, обложка книги, кофейный стаканчик) размещают разные шрифты, логотипы, фоны.
Рассказываем, как сделать мокап самому, какие они бывают, зачем нужны и как работать с готовыми мокапами для Фотошопа.
Какие бывают мокапы
Как сделать мокап
Мокапы для Фотошопа — как с ними работать

Какие бывают мокапы
Мокап помогает увидеть, как дизайн или изображение будут выглядеть на предмете: билборде на улице, экране телефона, блокноте, носках, кружках. Благодаря нему вы показываете заказчику наглядно и реалистично вид будущего продукта. Сами представьте, что лучше: сделать логотип и отправить файлом, либо поместить его на «готовую» бутылку или визитку и показать, каким он будет в жизни?
Это экономит бюджет и даёт свободу. Вместо того, чтобы нанимать фотографа и ретушёра, платить модели за съёмку целой коллекции футболок и всё начинать сначала, если вдруг захочется что-то изменить, достаточно получить одну универсальную модель абстрактной футболки, на которую можно ставить разные принты и публиковать сразу на сайт.
Чтобы понять, как сделать мокап, нужно разобраться в их видах. Одни подходят для новичков, а для других нужно уметь работать сразу в нескольких графических редакторах.
- 3d-модель. Это созданный с нуля «чистый» объект. Чтобы сделать такой мокап, нужно уметь работать в 3d-редакторах: Blender, 3ds Max, Cinema4D и т.д. Если нет времени осваивать новую профессию, модель можно купить у специалиста или попытаться скачать бесплатно.

- Фото-мокап. Если фотография вам ближе, можно подобрать «стерильный» объект, сфотографировать, отретушировать или найти готовый снимок на стоке, а после накладывать принты, логотипы и надписи в Фотошопе. Например, чтобы примерять дизайны на кружки, футболки, визитки, достаточно сделать по одной фотографии каждого объекта без принта.
- Скачанные мокапы. В интернете можно найти бесплатные мокапы. Это готовые psd-файлы, на которые с помощью Фотошопа можно накладывать свои изображения. Удобно, если готовый мокап подходит по форме. Если же у вашего продукта уникальный дизайн, то без 3d-моделирования или фотосъёмки не обойтись.

- Мокапы, созданные на сайтах. Есть множество платных и бесплатных сервисов, где новичок, который никогда не открывал даже Paint, может сделать свой мокап. Достаточно выбрать шаблон и перенести на него свою картинку.
3d-моделирование — это огромная индустрия и сложная профессия, которой не обучиться за пару абзацев. Если нужен индивидуальный мокап и поджимает время, проще всего обратиться к специалисту.
Ниже мы расскажем, как сделать мокап из фотографии и как работать в Фотошопе с готовым мокапом, скачанным бесплатно из интернета.
Как сделать мокап
Если вам важно сделать мокап с нуля и не беспокоиться о том, что готовый скачанный шаблон не подходит и не уникален, воспользуйтесь Фотошопом и нашей пошаговой инструкцией.
1. Сфотографируйте объект сами или найдите на фотостоках. Например, для этой инструкции автор нашёл подходящую фотографию на бесплатном стоке.
2. Откройте изображение в Фотошопе.
3. Возьмите инструмент Прямоугольник / Rectangle Tool. Найти его можно на панели инструментов слева или с помощью горячей клавиши U.
4. Создайте поверх объекта прямоугольник. Для этого растяните его из одного угла в другой левой кнопкой мыши.

5. В меню Окно / Windows откройте палитру Слои / Layers. Вы увидите слой с прямоугольником, который так и будет называться. Кликните по нему правой кнопкой мыши и выберите Преобразовать в смарт-объект / Convert to Smart Object.

6. Теперь пришло время подогнать форму! Нажмите по прямоугольнику правой кнопкой мыши и выберите Свободное трансформирование / Free Transform. Это позволит передвинуть прямоугольник, изменить его размер.
Чтобы подогнать будущий мокап под форму идеально, нажмите ещё раз правой кнопкой мыши и выберите Искажение / Distort.

Если и этого мало, как в нашем случае, потому что стакан округлой формы, нажмите правой кнопкой ещё раз и выберите Деформация / Warp.

7. Добавляем на макет дизайн! Кликните два раза по слою с прямоугольником — смарт-объект откроется в отдельном документе. Добавьте на этот новый документ с прямоугольником логотип, текст, изображение с дизайном. Если у вас изображение, перетащите его из папки мышью или откройте через команду Ctrl + O. Если вам нужен текст, добавьте его через инструмент фотошопа Текст / Text.

Важно: когда вы закончите все манипуляции с будущим мокапом, сохраните смарт-объект с прямоугольником. Для этого нажмите Ctrl + S или Файл / File — Save / Сохранить.
8. Изменения применились на файле с кофейным стаканчиком. Если после применения дизайна вы видите огрехи в форме мокапа, повторите пункт шесть. В один файл со смарт-объектом можно добавить множество вариантов дизайнов.

Чтобы сделать надпись более реалистичной, трансформируйте и её тоже! Для этого откройте смарт объект, выберите слой с текстом и нажмите Ctrl + T. Так вы окажетесь в режиме трансформирования текста. Чтобы придать ему изгиб, кликните по нему правой кнопкой мыши, выберите Деформация / Warp. Деформировать можно как вручную, сдвигая сетку, так и с помощью пресетов — они находятся наверху в строке Деформация / Warp.

Важно: чтобы всегда иметь доступ к файлу со смарт-объектом, сохраняйте документ в формате .PSD.
Мокапы для Фотошопа — как с ними работать
А как быть, если создавать свой проект не хочется или слишком тяжело? Естественно, скачать готовый мокап в интернете! Рассказываем, как работать со скачанными мокапами для Фотошопа.
1. Скачайте мокап бесплатно или купите на специальном сайте. В любом поисковике по соответствующему запросу найдется много ресурсов.
2. В результате вы получите архив с файлом в формате PSD. Разархивируйте его и откройте документ в Фотошопе.

3. Меняем цвета и изображение.
Чтобы изменить цвет крышки, нажмите дважды на красный квадратик на слое, который называется Change Cap Color, а для изменения фона — на нижний серый квадратик, названный Change Background Color.
Чтобы изменить главное — логотип — дважды нажмите на слой смарт-объект, который называется YOUR IMAGE HERE. Вы окажетесь в отдельном документе смарт-объекта, где находится только базовый логотип. Вставьте поверх него любую картинку, логотип, надпись и нажмите Ctrl + S или Файл / File — Save / Сохранить.

4. Готово. Чтобы в любой момент у вас был доступ к мокапу со всеми слоями, сохраняйте его в формате .PSD. Так его можно передавать другим людям, которые смогут его открыть в таком же виде и с такими же настройками.