Дизайнеры Тильды любят работать в Фигме. Они создали в ней библиотеку макетов, иллюстраций и файлов PNG, которой может удалённо пользоваться каждый участник команды, не боясь потерять исходники файлов. Несмотря на плюсы сервиса, у Фигмы есть ряд ограничений:
Нельзя установить локальный шрифт без перезапуска. Чтобы применить дополнительный шрифт в Фигме, мало скачать его на компьютер. Придётся прервать работу и перезапустить сервис.
Неточный экспорт файлов. При копировании PNG, JPG и SVG-файлов, Фигма может добавлять к изображению пару пикселей обводки и искажать линейные иллюстрации.
Нет защиты от копирования. На бесплатном тарифе Starter нельзя защитить файл от копирования, недобросовестный заказчик может сохранить его для редактирования через Duplicate to Your Draft и использовать макет.
Нельзя работать без интернета. Фигма похожа на Google Docs: в самолёте или за городом без интернета сохранить изменения в макете не получится. Фигма обновит его, когда вы будете в сети. Нельзя изменять сочетания клавиш.
К заданным горячим клавишам придётся привыкнуть. Или можно скачать плагин Autohotkey и настроить Фигму под себя.
Нет русскоязычной версии. Вы не найдёте Фигму на русском языке, это англоязычный сервис. Если вы до этого работали с любых графическим редактором или прочли нашу инструкцию — проблем не возникнет.
Работать в Figma с телефона может быть удобной опцией для профессионалов, которые находятся в постоянном движении. Единственное, что нужно, это загрузить приложение на свой телефон. Приложение Figma имеет основные функции, которые доступны на сайте и может быть использовано для работы с макетами, изменения цветовой палитры, шрифтов и т.д.
Чтобы начать работу в мобильной версии Figma, необходимо авторизоваться в своей учетной записи, используя логин и пароль. После этого вы можете управлять своими проектами и файлами.
Сайт Figma преимущественно предназначен для работы на ПК, но мобильная версия может быть использована в экстренных случаях, когда нет доступа к ПК. Несмотря на это, мобильная версия Figma может быть очень полезной, так как она позволяет вам работать в любом месте.
Однако стоит помнить, что при работе на мобильном телефоне, скорее всего, вы будете ограничены в некоторых функциях, которые доступны на ПК. И некоторые действия могут быть неудобными из-за маленького экрана и сенсорного управления.
В целом, работа в Figma с телефона может быть эффективной в некоторых ситуациях, но если у вас есть доступ к ПК, лучше использовать полную версию Figma на компьютере для максимальной производительности.
Сделаем с нуля ДИЗАЙН САЙТА за 10 минут // Веб-дизайн в FIGMA
Testing on your Phone with Figma Mirror
как я заработала 500к в 14 лет? — моя история
Создание дизайна мобильного приложения с Figma
Проектирование и дизайн мобильного приложения в Figma (Старт дизайна)
5.3 Figma Mirror — прототип на телефоне
Figma за 13 минут для верстальщиков и веб-дизайнеров
Уроки Figma (Фигма) – №1: Начало работы, основы программы — Школа Максима Солдаткина
- Регистрация
- Интерфейс
- Работа с шаблонами
- Работа с новым файлом
- Работа с векторными фигурами, изображениями, текстом
- Настройка собственных стилей
- Работа с компонентами
- Auto Layout
- Прототипирование
- Совместная работа над проектом
- Почему команды любят работать с Figma
Регистрация
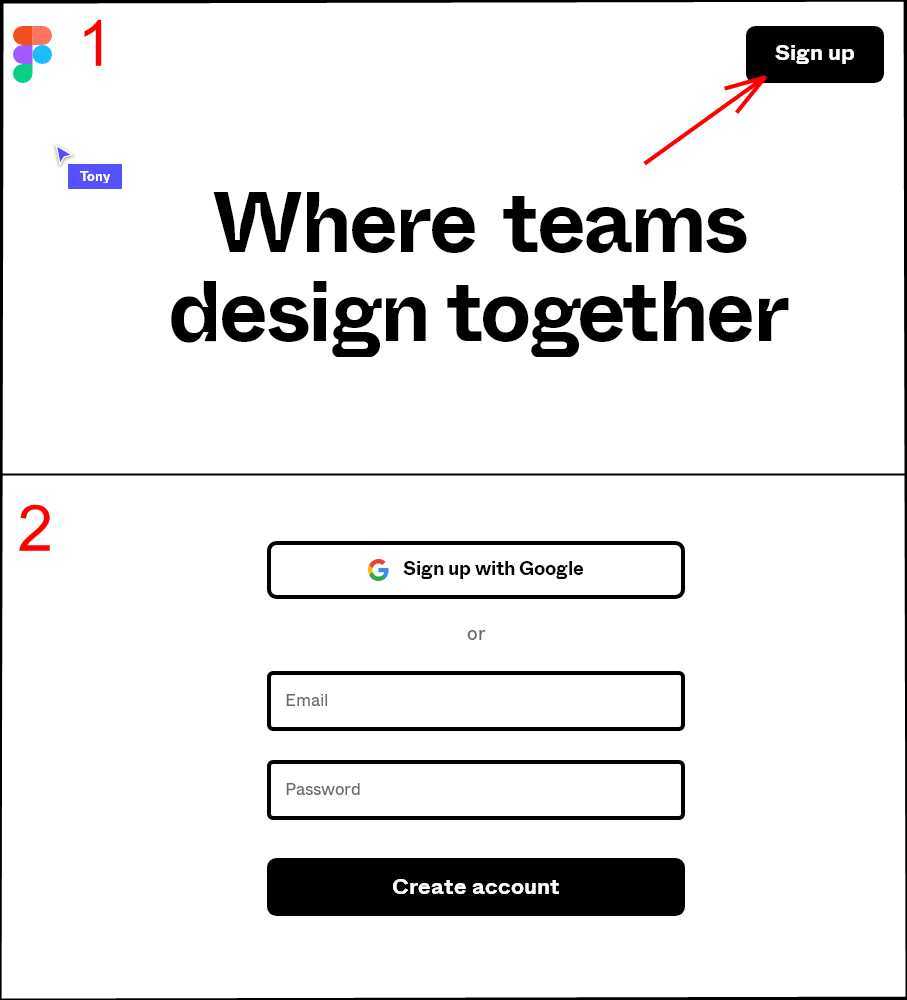
Процедура регистрации проста. Зайдите на сайт сервиса и заполните поля.
Какие есть альтернативы Figma, рассказываем в этой статье.
Интерфейс
После регистрации вам будут доступны графический редактор и менеджер файлов. Здесь можно создавать проекты, менять настройки: например, загрузить аватарку, поменять имя, установить новый пароль, ввести e-mail для оповещений. Файлы и проекты, с которыми вы работаете, можно найти по поиску Search.
Файлы сохраняются автоматически. Во вкладке Recent находятся файлы, которые вы открывали в последнее время. Всю историю изменений онлайн-редактор сохраняет, что позволяет быстро восстанавливать резервные копии. Также появилась новая функция, с которой можно добавить нужные файлы в Избранное, и они будут высвечиваться сразу. Не придется искать их в последних открытых или вбивать в поиск по всем проектам.
Работа с шаблонами
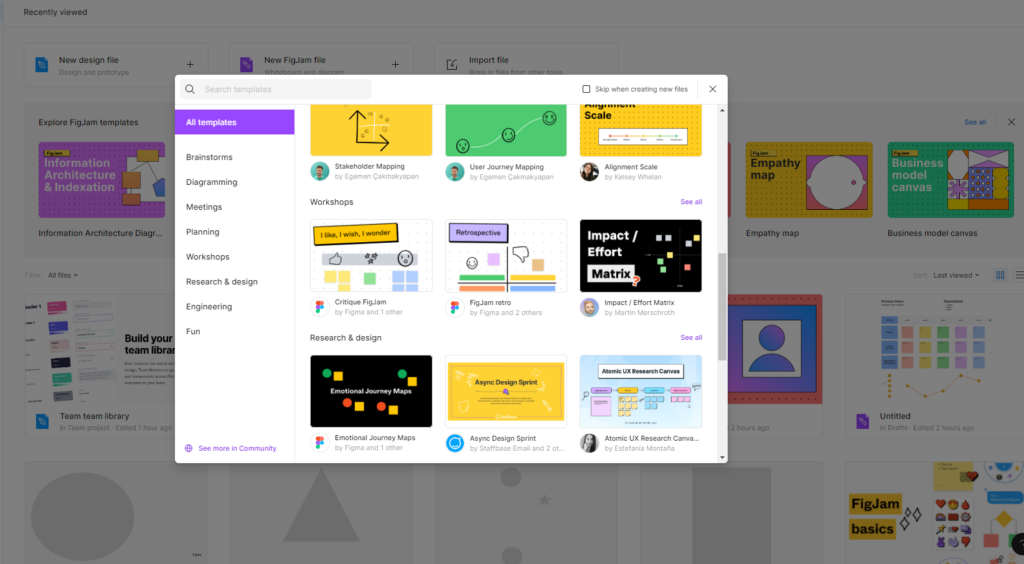
Для новичков, которые хотят разобраться, какими возможностями обладает онлайн-редактор, подойдут шаблоны диаграмм, карт эмпатии, карт путешествий клиента, брейнштормов и многого другого.
Например, можно открыть шаблон для проведения UX-исследования и заполнять его под конкретные параметры своего проекта. При этом легко выбирать нужные цвета, менять количество элементов, размеры и пр.
Работа с новым файлом
Возможности Figma разнообразны. Можно начать с самого простого: создать новый файл.
При работе с Figma файлы сохраняются не на ноутбуке, а в облаке. Доступ можно получить с любого устройства, главное, чтобы вы были подключены к интернету. Когда нужно работать в автономном режиме, скачивайте приложение и загружайте файл.
Если у вас есть файлы, с которыми нужно поработать, например из Sketch, то можно импортировать их в Figma: перетащить на новый холст файл целиком, скопировать отдельные элементы правой кнопкой мыши.
Для настройки новых фреймов нажмите клавишу F. На панели свойств появятся варианты фрейма, параметры. Можно выбрать размер под определенную модель устройства, а можно нарисовать собственный фрейм.
На одном холсте можно создавать несколько фреймов, вкладывать их друг в друга, комбинировать. Это позволит работать над более сложными конструкциями.
Слева — панель слоев, Layers. При создании каждого нового элемента автоматически появляется для него новый слой. Слои легко перемещать: можно просто перетаскивать их. Лучше группировать слои, для этого нужно нажать Cmd + G. Тогда с файлом удобно работать, потому что в нем все организовано так, как надо вам. Например, за несколько секунд можно перемещать, копировать группы между фреймами. Для выбора элемента достаточно нажать Cmd и кликнуть нужный элемент.
На панели слева также есть Assets. В этом разделе — библиотека, а еще хранятся все элементы пользователя.

Работа с векторными фигурами, изображениями, текстом
В Figma легко создавать разнообразные фигуры любой степени сложности. Их можно масштабировать и экспортировать. Векторы хороши, когда нужно создавать простые иллюстрации, в том числе кнопки, логотипы, значки.
Создавать фигуры можно, используя интуитивно понятные изображения на панели сверху. Каждая фигура автоматически получает собственный слой.
Если нужно создать фигуру более сложной формы, в меню сверху выберите перо и рисуйте. Когда завершите, нажмите Enter.
Управлять свойствами векторных фигур можно в любой момент работы над файлом. Для этого выберите меню свойств справа.
Как работать с векторными фигурами, разобрались. Поговорим о растровых изображениях.
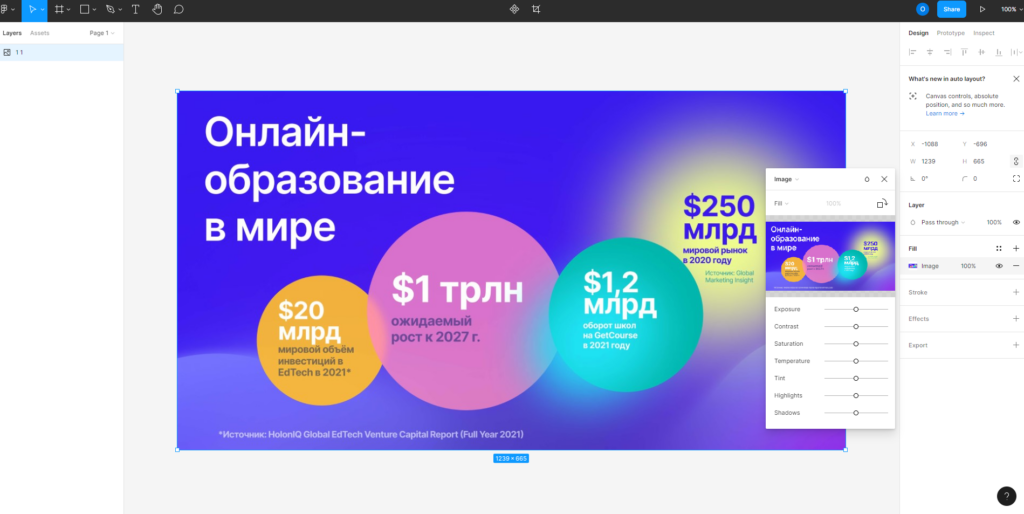
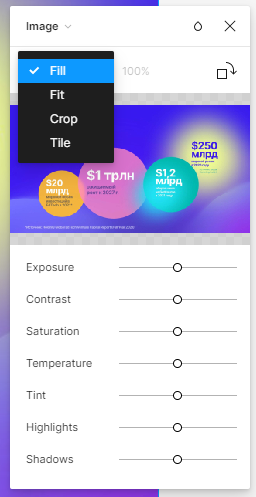
В Figma легко работать с изображениями. Для начала нужно просто перетащить нужную картинку на холст. Для изменения свойств кликните на окно свойств справа, нажмите Fill и тяните ползунки, чтобы получить нужные параметры.
Как еще можно работать с картинкой:
- Fill — поместить изображение внутри фигуры;
- Fit — поменять размер изображения, но не обрезать и не скрывать никакие участки картинки;
- Crop — обрезать картинку до необходимого размера и выделения, остальная часть изображения при этом сохраняется;
- Tile — повторить исходные картинки.

Для добавления текста на панели сверху нужно выбрать T или нажать T на клавиатуре. Свойства текста можно регулировать в меню, которое появляется с правой стороны.
В Figma уже предусмотрены шрифты от Google. Вы также можете установить шрифты со своего компьютера. Но нужно убедиться, что у всех членов команды есть возможность с ними работать.
Настройка собственных стилей
Figma позволяет сохранять собственные стили с выбранными свойствами, чтобы затем применить их еще раз. Это позволяет быстро обновлять даже большие файлы. Стили можно создавать для текста, цвета, различных эффектов.
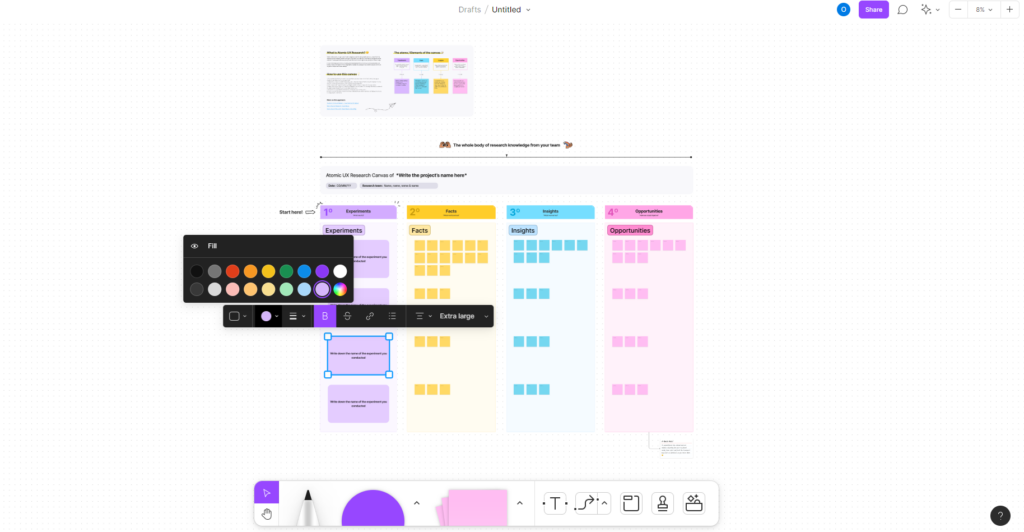
Например, можно настроить стиль цвета, чтобы потом снова использовать его для заливок, контуров, текста. Как создавать цветовой стиль:
Алгоритм действий прост:
- создать объект;
- выбрать желаемый цвет заливки;
- нажать на квадратный символ цвета;
- кликнуть на +, чтобы создать свой стиль;
- дать ему название по сфере применения — например, «Цвет для цитат», а не «Зеленый».
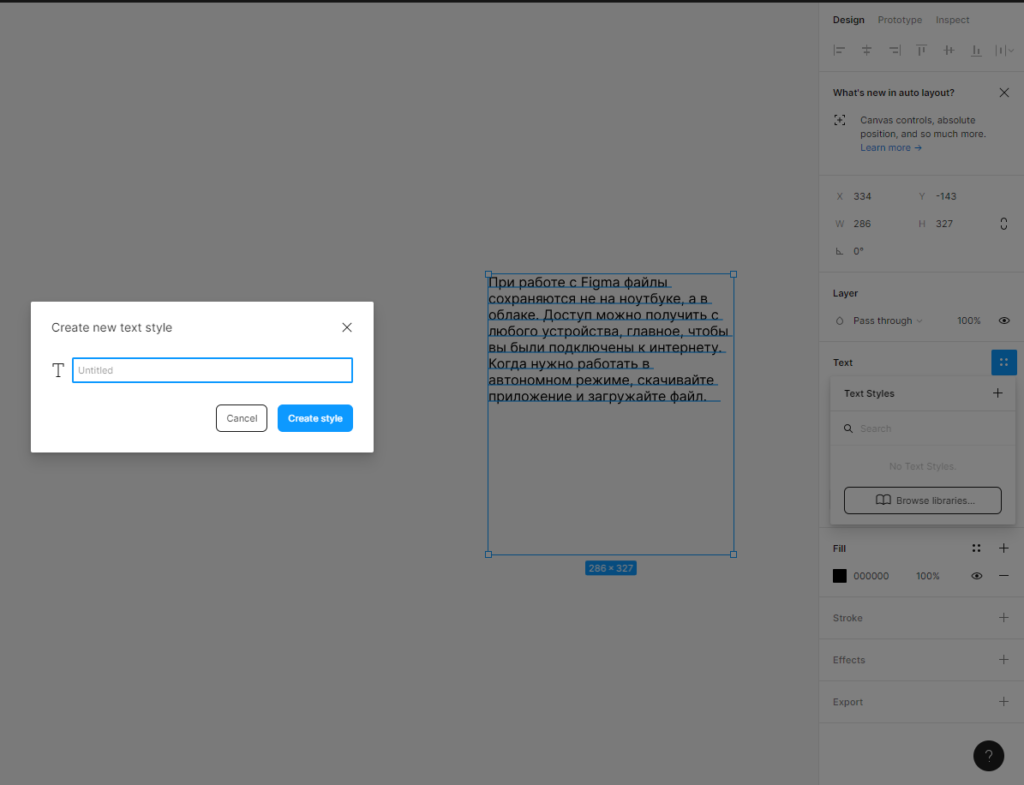
По такому же принципу можно давать названия собственным стилям текста. Figma сохраняет сведения о семействе шрифтов, интервале, высоте строчки, размере. Это удобно, так как не придется создавать похожий стиль и менять в нем версию цвета либо выравнивания.
Алгоритм:
- создать текст и выделить его;
- щелкнуть по значку стилей в меню справа;
- кликнуть на +, чтобы дать имя собственному стилю.
Сохранять в качестве стилей можно также сетки, различные эффекты — например, размытие фона или слоя, тень.
Работа с компонентами
В Figma стоит создавать компоненты, то есть элементы интерфейса для повторного применения. Компоненты — это элементы, которые можно массово редактировать. Например, создают кнопку, делают из нее компонент, копируют. И когда у главного компонента меняют параметры, допустим, размер или цвет, изменения происходят и у копий.
Как создавать компоненты:
- выбрать объект, найти вверху кнопку создания компонента;
- в меню слоев появится значок компонента.
Так получается главный компонент. Если его скопировать, то появится идентичный экземпляр. Изменения в главном компоненте автоматически повлекут за собой такие же модификации во всех дочерних.
Все компоненты можно найти рядом со слоями слева во вкладке Assets. Компоненты легко перетаскивать на рабочее пространство.
Экземпляры компонентов можно располагать внутри основных компонентов. При этом вложенные экземпляры легко менять местами, для этого есть меню замены экземпляров, его найдете справа. Или нажимайте Cmd + Alt + Option и перемещайте их из библиотеки.
Важно: экземпляр всегда идентичен главному компоненту по размеру. Текст, контуры, цвет можно менять. Также в меню свойств есть кнопка отмены, чтобы возвращаться к исходному состоянию.
Компонентам стоит давать названия, благодаря которым Figma будет автоматически создавать родительские категории. Организовывать компоненты помогают фреймы, специально созданные для каждой группы.
Auto Layout
Функция помогает создавать фреймы, способные становиться больше или меньше в зависимости от изменения содержимого. Такие динамические фреймы экономят много времени и позволяют проверять дизайн на реальном контенте.
Как менять слои:
- добавить нужный контент;
- щелкнуть Shift + A, чтобы автоматически появился компонент вокруг слоя текста с отступами;
- изменить содержимое и оценить, что размер кнопки тоже меняется и это происходит автоматически.
Прототипирование
Figma может стать единственным инструментом для создания прототипов сайтов, приложений. Если разобраться с функционалом, то ничего другого не придется искать.
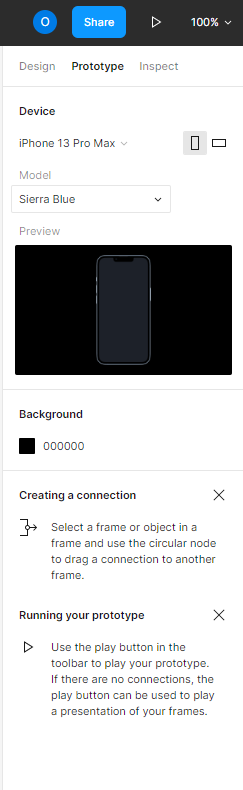
В меню справа кликните Prototype, Prototype Settings, чтобы выбрать устройство и модель, под которую нужно сделать прототип.

В правом углу сверху вы увидите кнопку воспроизведения. Нужно щелкнуть, чтобы оценить дизайн в деле.
Smart Animate помогает найти слои, которые совпадают, определить различия и анимировать их между фреймами. С таким инструментом ничего дополнительного для создания прототипов не нужно.
Совместная работа над проектом
Функционал команды в Figma помогает работать над проектом сотрудникам одной компании, приглашать других участников, например фрилансеров. Сервис также позволяет добавлять новые проекты и хранить библиотеки файлов, полезных в работе для всей команды.
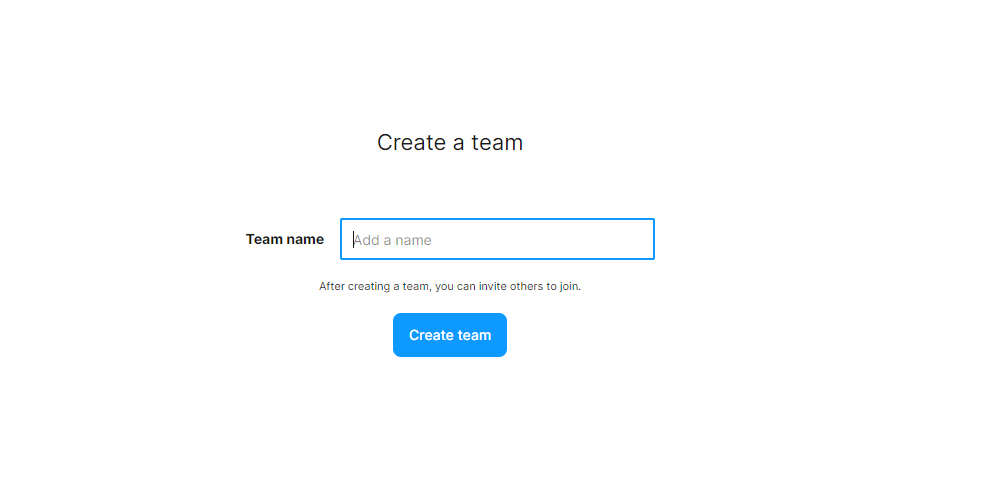
Создать команду можно в три шага:
- Придумать название и нажать на кнопку «Создать команду».
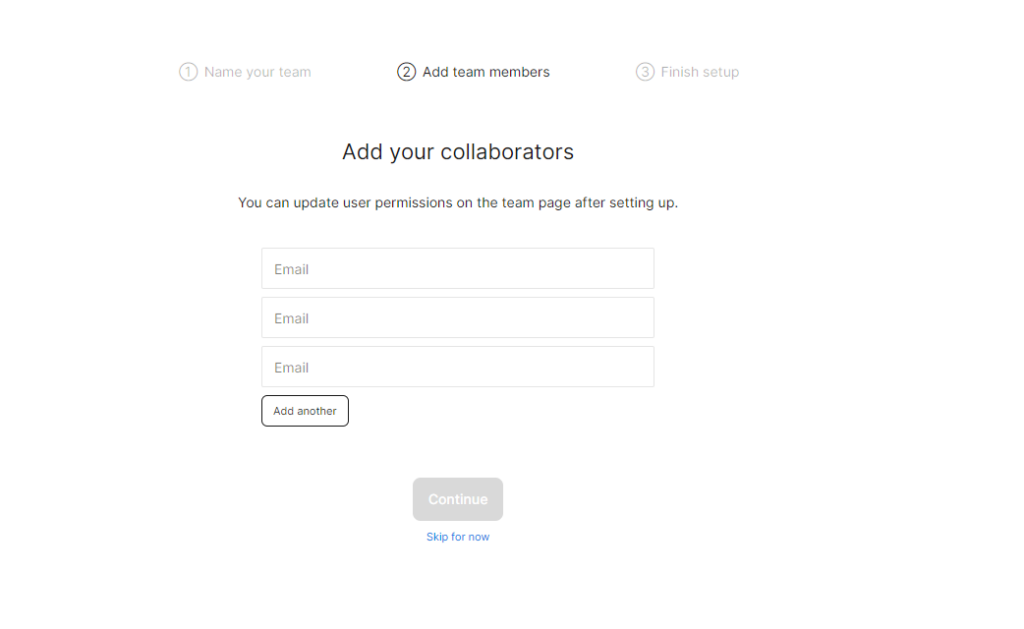
- Пригласить участников, для этого достаточно разослать письма на e-mail.
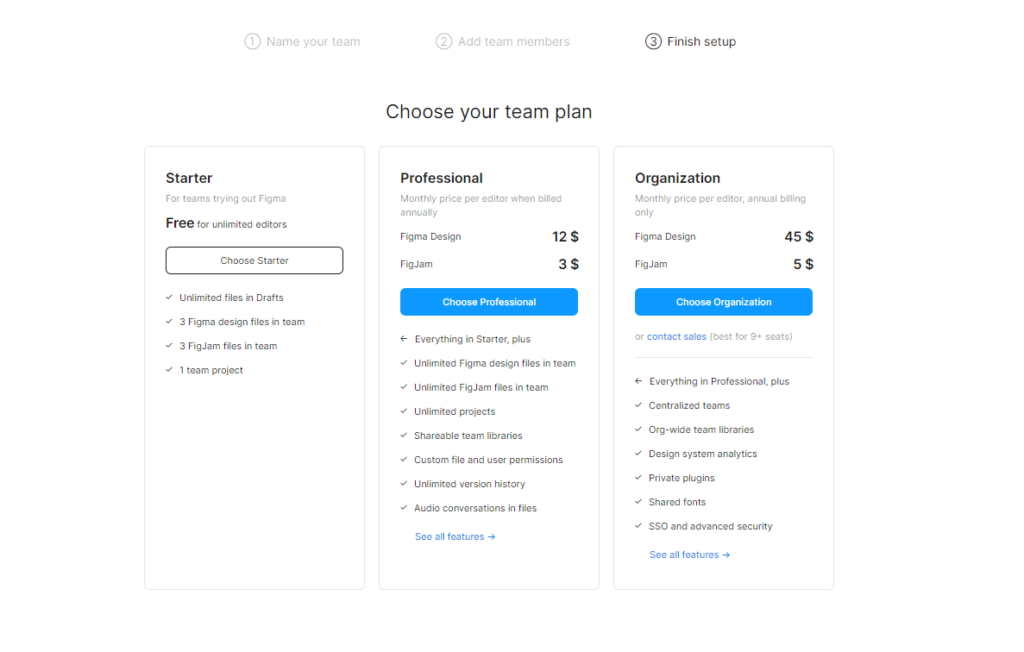
- Выбрать тарифный план.
Почему команды любят работать с Figma
Совместная работа с другими дизайнерами, копирайтерами, разработчиками. В верхнем меню кнопка «Поделиться» помогает отправить приглашения тем, с кем вы собираетесь совместно работать над проектом. EDIT MODE открывает пользователям доступ ко всем функциям. Это в прямом смысле слова работа в режиме реального времени. VIEW MODE позволяет пользователям видеть спецификации, просматривать прототип, скачивать ассеты (цифровые объекты, которые состоят из однотипных данных).
Презентация. В правом верхнем углу есть значок воспроизведения, чтобы открыть презентацию и посмотреть все фреймы. Возможности оставить комментарии, сделать полноэкранный режим и отправить ссылку на проект хороши для быстрого внесения правок и принятия решений в команде.
Библиотека. Figma сохраняет последние обновления стилей и компонентов, они доступны всей команде, это упрощает работу над проектами и минимизирует количество правок. Бесплатная версия не позволяет сохранять компоненты, для этого нужно покупать Pro-статус.
Разработка дизайна сайта требует специального программного обеспечения. И чтобы его установить, вам потребуется достаточно мощный компьютер. Сервис Figma умеет работать с графикой, с ним можно работать в онлайн-режиме. Для использования Figma в проектах, нужно будет пройти регистрацию, затем вам откроется набор рабочих инструментов. При первом знакомстве у многих могут возникнуть трудности, но, прочитав эту статью, вы поймете, что такое интерфейс Figma и получите советы, как работать в этой программе.
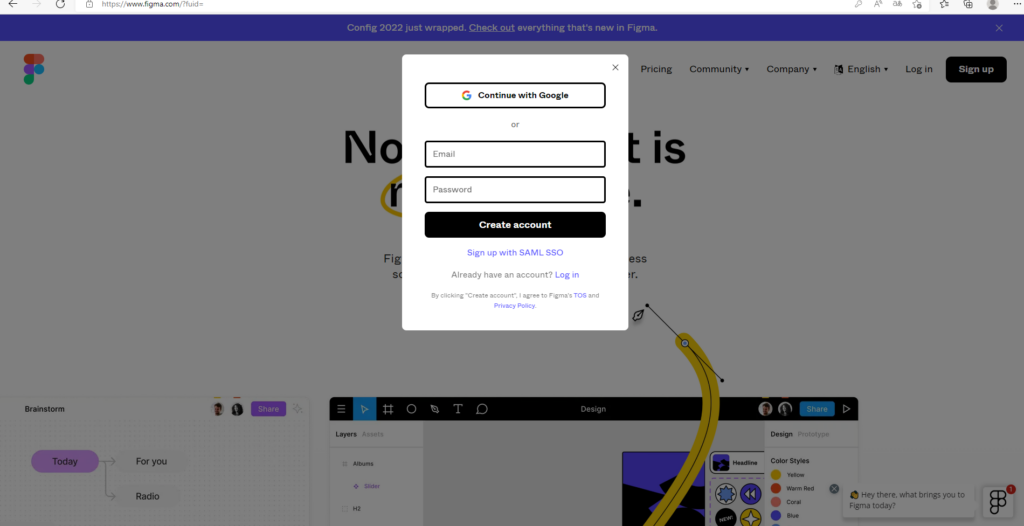
Прежде, чем создавать дизайн своего проекта, нужно пройти обязательную регистрацию в сервисе. Делается это на официальном сайте figma.com. Щелкаем в правом верхнем углу на кнопку “Sign Up”. Нас перенаправит к форме, которая находится внизу, заполняем свои данные, вводя почту и пароль, нажимаем “Create Account”.
Появится следующее окно, вписываем свое имя и в раскрывающемся списке выбираем профессию. Если вы собираетесь заниматься дизайном, то выберите “Design”. После завершения регистрации и авторизации можно приступать к работе.
Как работать в Фигме бесплатно – создаем проект
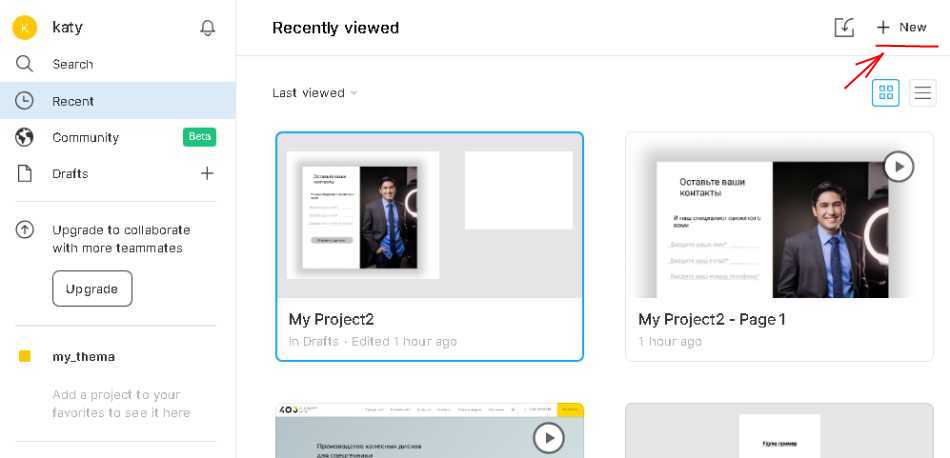
Главная страница авторизованного пользователя представляет собой рабочий стол, там хранятся все проекты, доступные для редактирования. Если вы зарегистрировались недавно, то первые работы будут представлены шаблонами других дизайнеров. Чтобы создать собственной дизайн, нажмите ссылку “New”, как показано на скриншоте ниже.
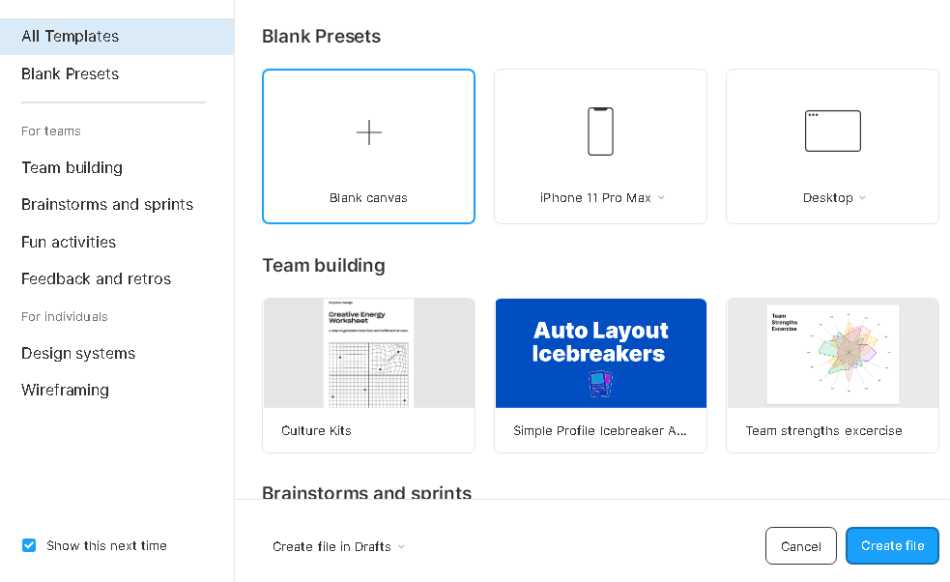
Дальше выбираем устройство, для которого будет разрабатываться приложение: мобильный телефон или десктопная версия. Есть вариант просто создать пустой бланк, там уже разработчик сам будет выбирать инструменты и работать с ними.
Кроме основных кнопок и “пресетов”, есть еще и набор шаблонов. Они доступны для редактирования. Но, чтобы лучше разобраться в функционале программы, рекомендуется выбрать вариант из “Blank Presets”. При переходе откроется окно с панелями инструментов, а также создастся frame, названный в зависимости от типа проекта “IPhone” или “Desktop”. Но если выбрать “Blank Canvas”, то проект откроется без фреймов, тут нужно самому выбрать тип устройства.
Как работать в Фигме: инструкция
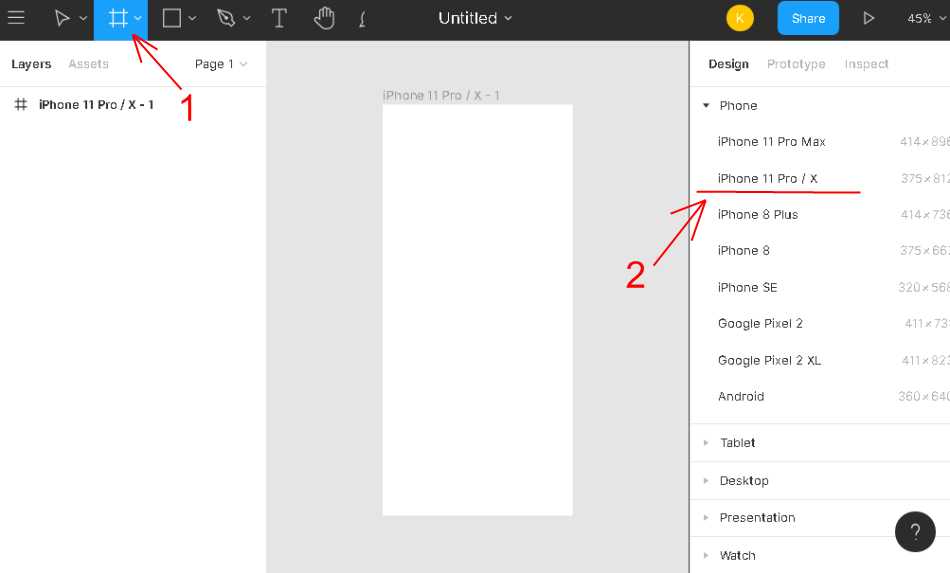
Дизайн проекта состоит из элементов, с которыми будут взаимодействовать пользователь, для их добавления нужно создать frame. Делается это просто, на верхней панели выбираем иконку, на которой нарисована решетка или для быстрого доступа просто нажимаем F на клавиатуре. Откроется панель со списком типов устройств, выбираем подходящий вариант для нашего приложения.
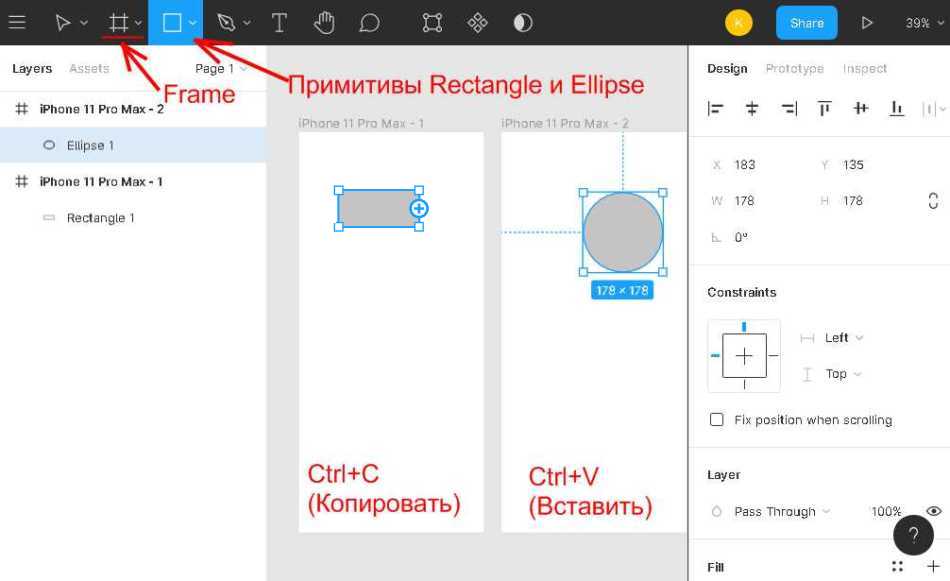
Инструмент frame – это окно интернет-приложения. Если планируется разработать многофункциональную программу, то одного фрейма недостаточно, и чтобы добавить остальные, щелкните по фрейму (как пример iPhone 11 Pro/x – 1) в левой панели и нажмите CTRL+C и CTRL+V для создания дубликата или выполните действия, показанные на картинке выше.
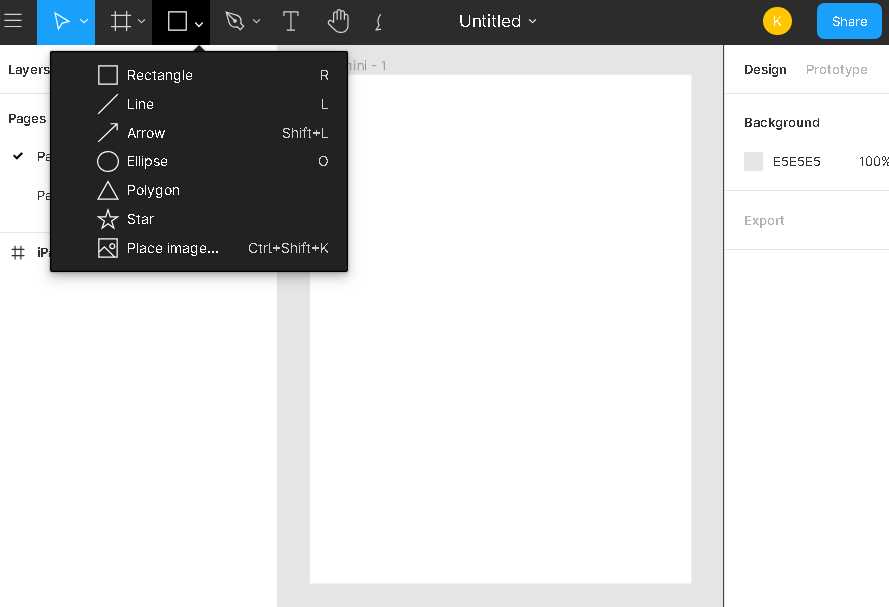
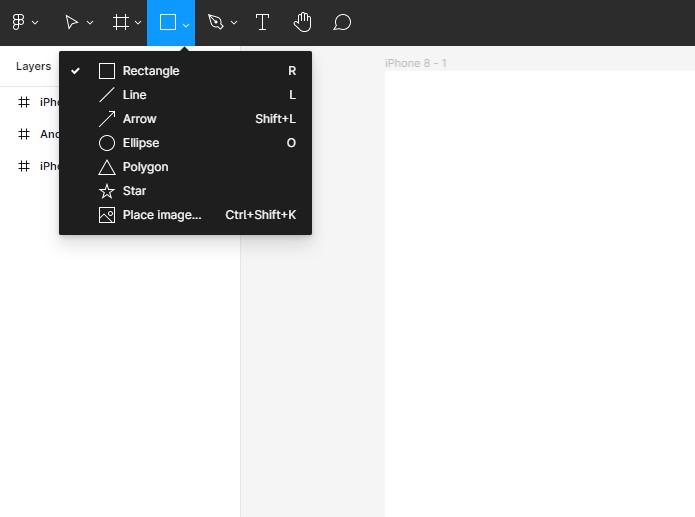
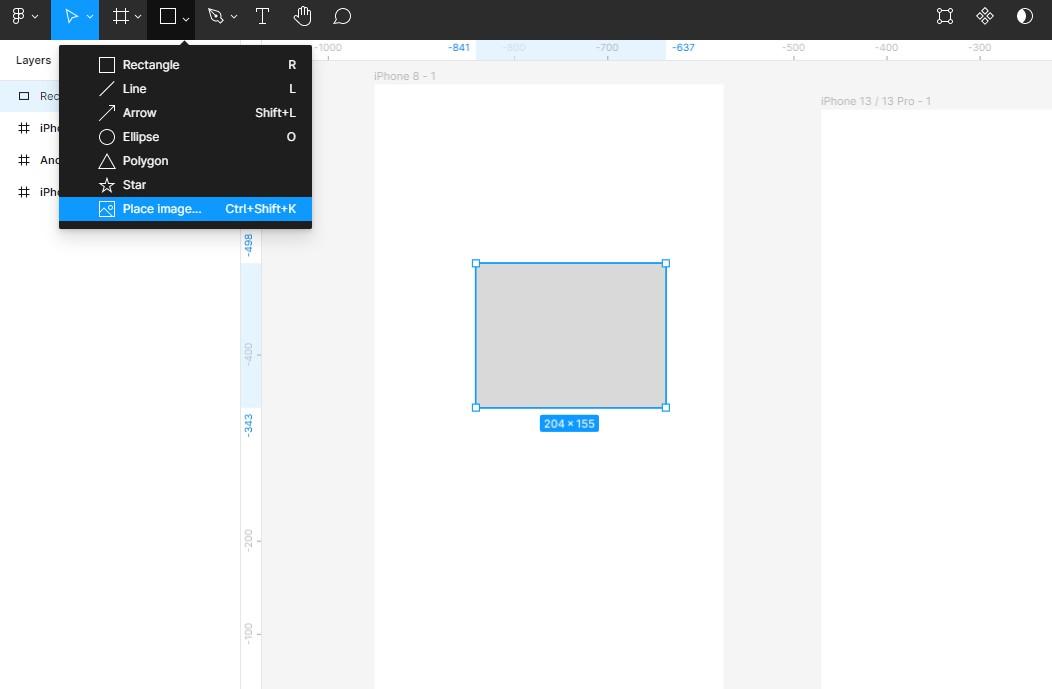
При разработке прототипа используют разные примитивы, например, квадраты, линии, эллипсы и так далее, чтобы получить к ним доступ, щёлкните по иконке сверху, затем появится раскрывающийся список, пример ниже.
Дальше выбираем фигуру и рисуем во фрейме. Вот список примитивов:
- Rectangle – квадрат, в каждом углу есть точки, с помощью них можно сделать скругления.
- Line – чертит линию.
- Arrow – похож на Line, только в конце линии есть стрелка.
- Еllipse – круг.
- Polygon – это треугольник.
- Star – вычерчивает звезду с пятью углами.
- Place Image – добавляет картинку с жесткого диска пользователя. При размещении появятся две кнопки Place All (Добавить все) и Discard All (Отменить все). За один раз можно выбрать несколько image. Делается это тремя способами: стандартный – выделение мышкой, ctrl + щелчок по очереди или shift + кнопка мыши, так сразу выделяется группа. После нажатия кнопки Place All в интерфейсе Фигма они все окажутся на холсте. Дополнительный вариант – просто перетащить файл в окно браузера.
У сервиса Figma, как и у Фотошопа, есть вкладка Layers, при добавлении объекта он начинает отображаться в слоях. Если object разместить во фрейме, то вид будет в форме дерева. Фигуры можно сгруппировать, если их выделить курсором мыши, удерживая левую кнопку, или же выбирая object, по очереди зажимая Shift, а после использовать комбинацию клавиш CTRL+G, тогда произойдет объединение в группу, полный пример на картинке:
Каждый размещенный элемент обладает свойствами, чтобы к ним обратиться, нужно выбрать “element” и появится панель, где присутствует три вкладки. О них речь ниже.
Свойства объектов
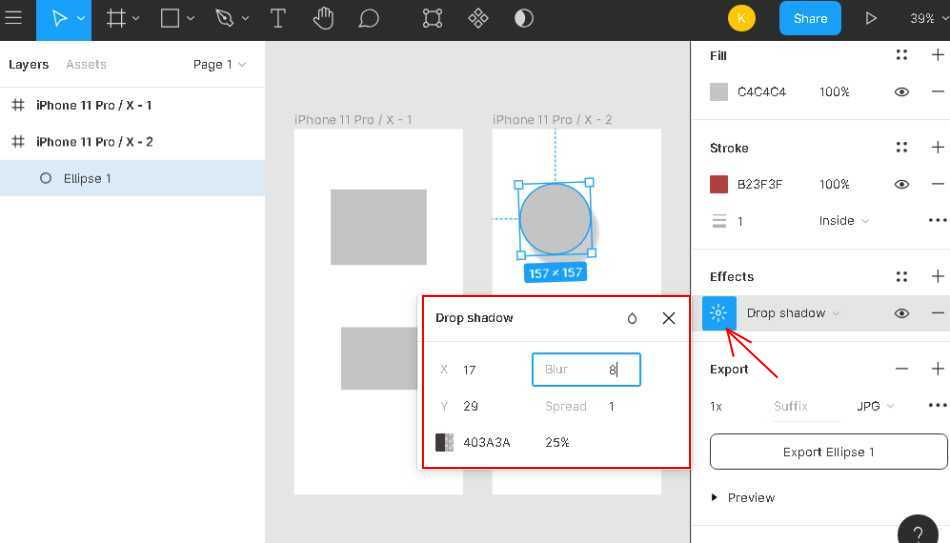
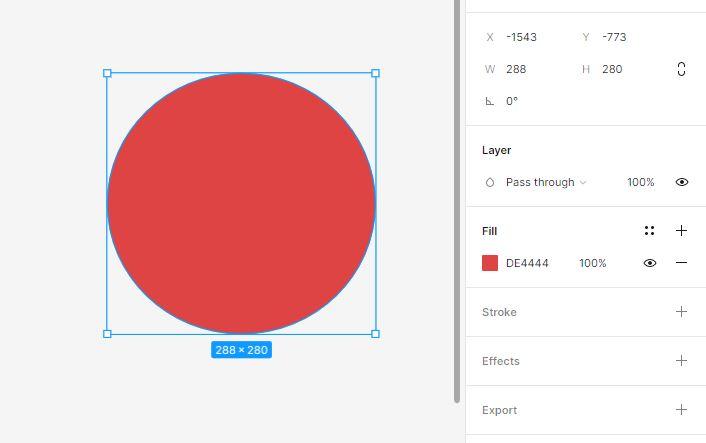
1. Design – показывает параметры выбранного объекта, ширину, высоту, координаты по оси (x, y), выравнивания по отношению фрейма: слева, справа и посередине, а также дополнительные свойства, которые можно придать объекту, такие как: Fill (заполнение цветом), Stroke (цвет контура), Effect (настройка разных эффектов например тени) и Export (сохранение полученного результата в файл: png, jpg, svg и pdf). Ниже показано, как применять эффекты.
2. Prototype – эта вкладка помогает делать графические элементы более функциональными, например, повесить на кнопку переход на следующий frame, и при щелчке будет открываться страница. Это легко проверить. Создадим два фрейма, напомню, что инструмент находится в верхней панели, выберем любой тип устройства, например телефон, сделаем копию (Ctrl+C) и вставим (CTRL+V). На первом можно поместить квадрат, на втором эллипс. Пример ниже.
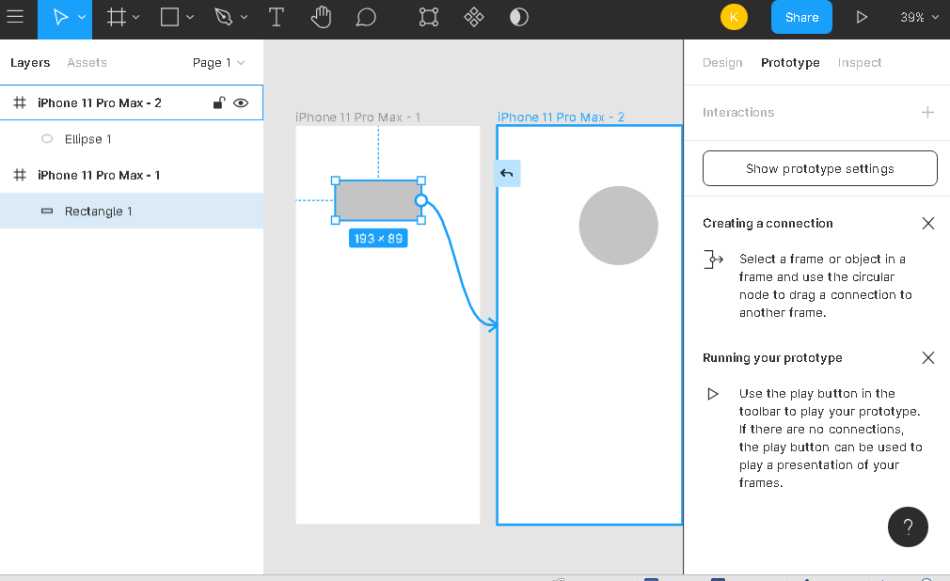
Воспользуемся Prototype, выделим объект “прямоугольник” и сбоку посередине при наведении мышки появится кружок с плюсом, щелкаем по нему и стрелкой указываем направление – второй фрейм. Всплывет дополнительное окно, разберем его позже, в итоге у нас должно получиться вот это:
Теперь можно протестировать. В верхнем углу есть кнопка “Present”, выглядит она как треугольник, при нажатии появится тест. Если все сделано правильно, то щелчком мышки по прямоугольнику откроется второе окно, где есть эллипс.
Переходим к следующему свойству.
3. Inspect, последняя вкладка – показывает параметры: размер, цвет и многое другое. Здесь запрещено менять настройки, можно только просматривать.
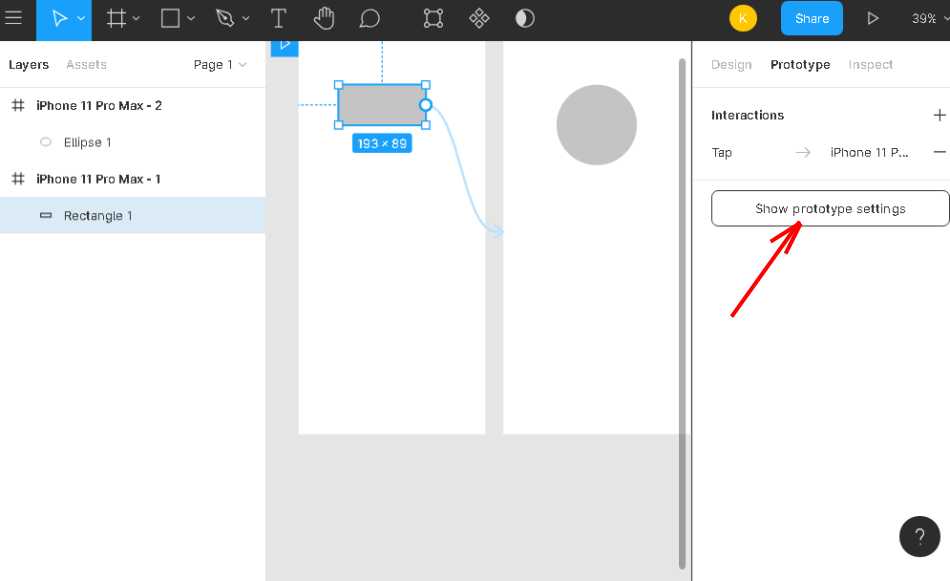
Вернемся к прототипам, здесь есть такая фишка, как настройка мобильного устройства, чтобы туда попасть следует нажать кнопку “Show prototype settings”.
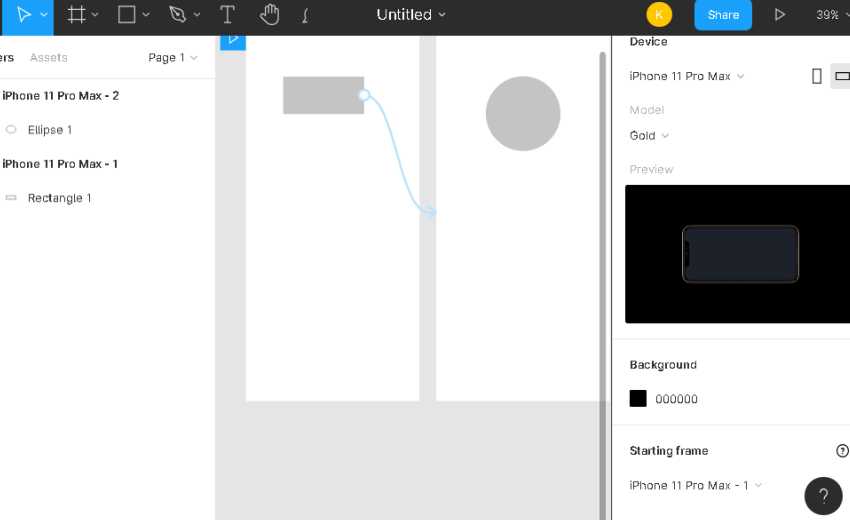
При нажатии на кнопку, откроется блок с настройками оборудования: выбрать “device”, model, отобразить устройство по вертикали и горизонтали, цвет заднего фона и список стартовых фреймов.
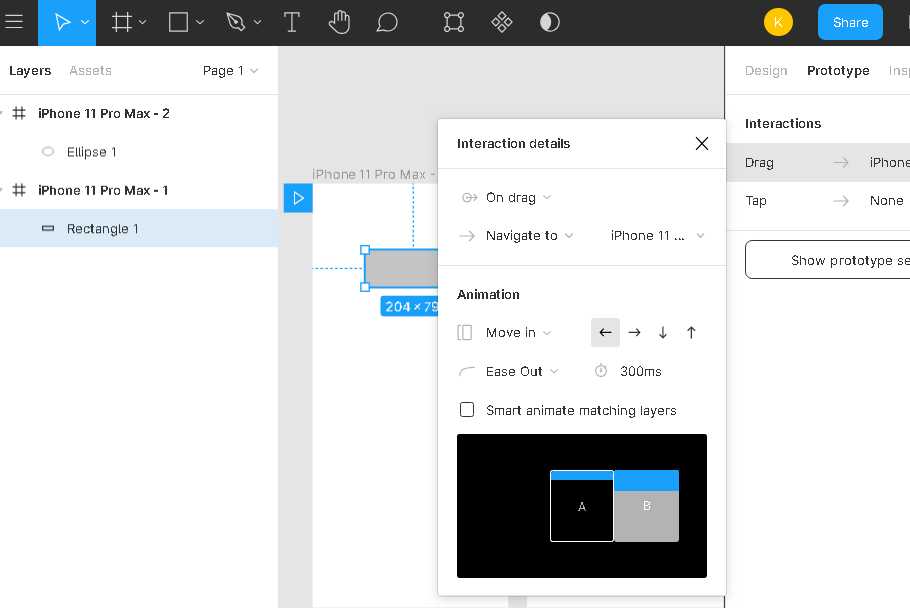
Ранее упоминалось про окно, появление которого происходит, когда делаем стрелочную привязку от кнопки к фрейму. В этом окне присутствуют опции, где можно настроить плавный переход на следующую страницу и установить действия кнопки мышки. Например, один щелчок, drag-drop удержание и перелистывание, и так далее.
Prototype объединяет несколько фреймов, а его настройки способны создать интересные анимации переходов.
Добавление сообщений Add/Show Comments
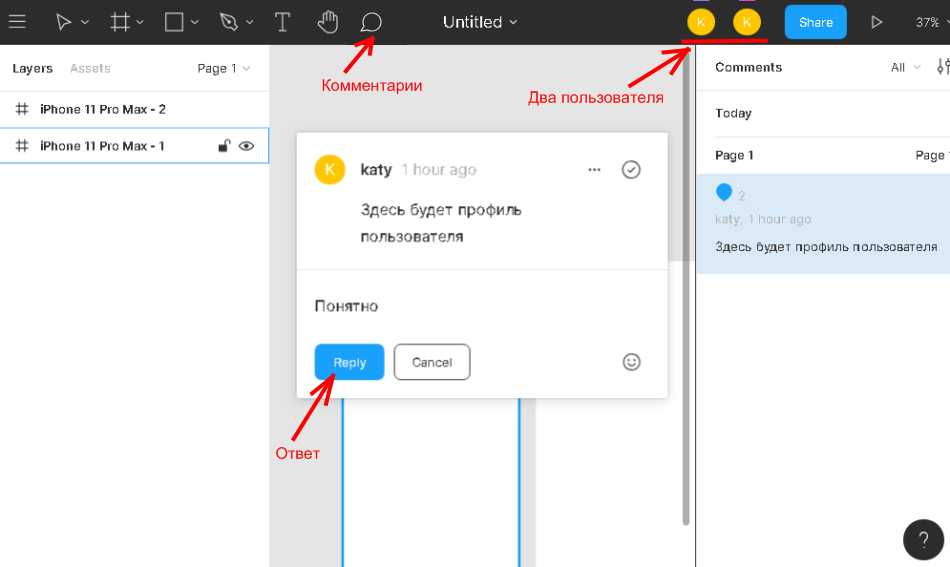
В сервис Фигма есть возможность работать в команде над одним проектом, поэтому иногда появляется необходимость подписать части веб-интерфейса, для этих целей существуют комментирование. Чтобы добавить сообщение, нажмите “Add/Show Comments” и напишите текст, и те, кто подключен к проекту, увидят ваше сообщение.
Таким образом, можно объяснить заказчику, как будет работать проект, и получить рекомендации от клиента. Для добавления комментария нужно поставить маркер на холст, написать text и нажать кнопку Comment. Message отобразиться в онлайне.
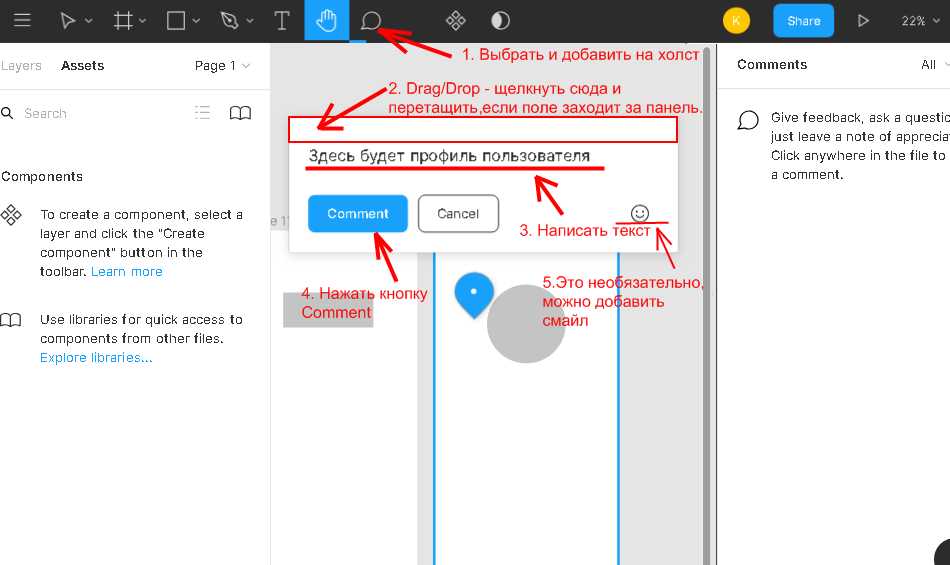
У пользователя могут возникнуть неудобства, например, во время комментирования текстовое поле уйдет за левую панель, это усложнит добавления “месседжа”, чтобы это исправить, сделайте захват мышкой и перетащите на удобную позицию. Полный пример действий показан на картинке:
После добавления появится сообщение с текстовым полем, где можно написать ответ. Чтобы увидеть результат глазами другого пользователя, скопируйте url-адрес проекта и откройте его в новой вкладке. Для получения доступа ко всем сообщениям, выберите соответствующую иконку и напишите ответ.
Text (hotkey “K”)
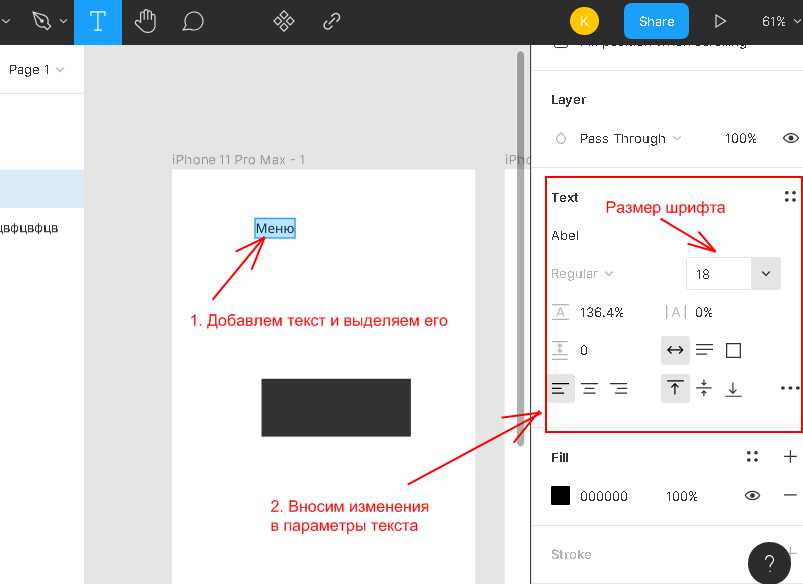
Предназначен для добавления текста в графическом интерфейсе пользователя (GUI). С помощью него можно создавать меню, делать подробное описание товара, услуги. Как и в остальных инструментах Figma, здесь есть свойства, а если вы уже сталкивались с оформлением текста в других графических редакторах, то и здесь сможете разобраться.
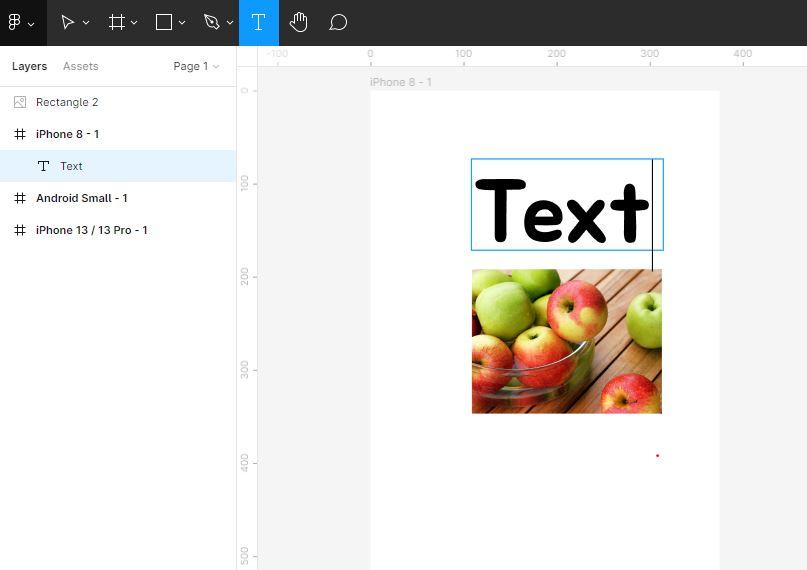
Чтобы написать сообщение, нажимаем на иконку “Text” и добавляем его во frame.
По “пресетам” существуют некоторые сходства c примитивами Rectangle и Ellipse, но есть и отличие, например, здесь можно указать размер и тип шрифта, а также выравнивание.
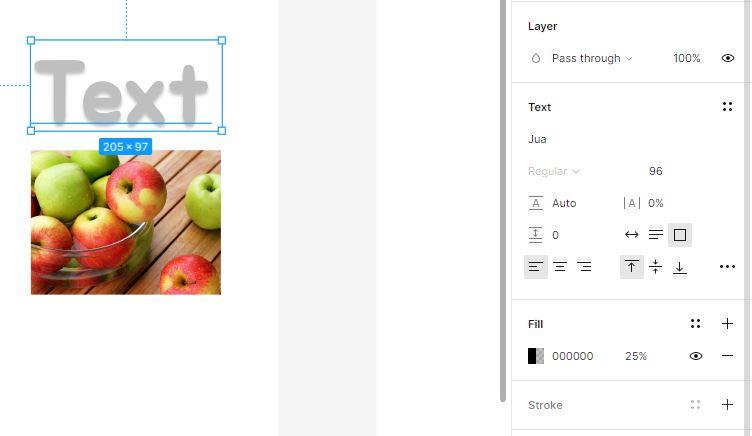
Подсказка: когда устанавливаешь шрифт, пишешь текст, позже появляется необходимость увеличить размер на несколько пунктов. Но при взаимодействии с параметрами ничего не происходит, это связано с тем, что сначала нужно выделить текст курсором, а потом вносить изменения. Пример работы с font показан ниже:
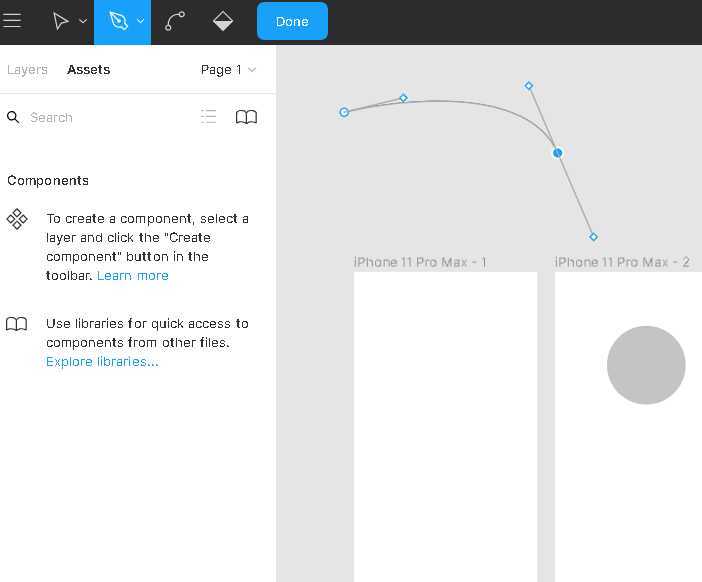
Pen/Pencil
Два инструмента для рисования произвольных форм. Перо (pen) используется для черчения линий. Ставим точку, потом еще одну, и появляется отрезок, повторяем действие несколько раз, при желании можно линию сделать изогнутой. Для этого при добавлении второй точки удерживаем клавишу мыши и плавно передвигаем, пример на картинке:
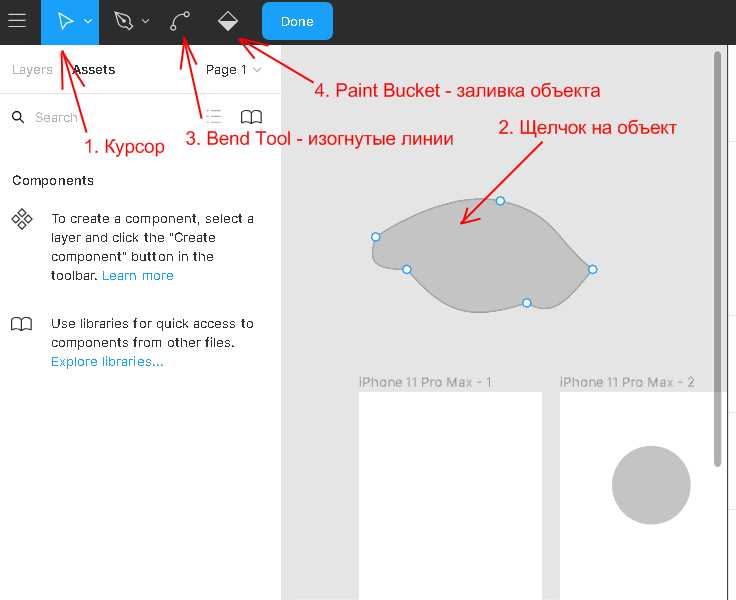
Положение всех точек, включая линию, можно отредактировать. Для этого выбираем иконку курсора и дважды кликаем на объект. Дальше отобразятся “Bend Tool” и “Paint Bucket”.
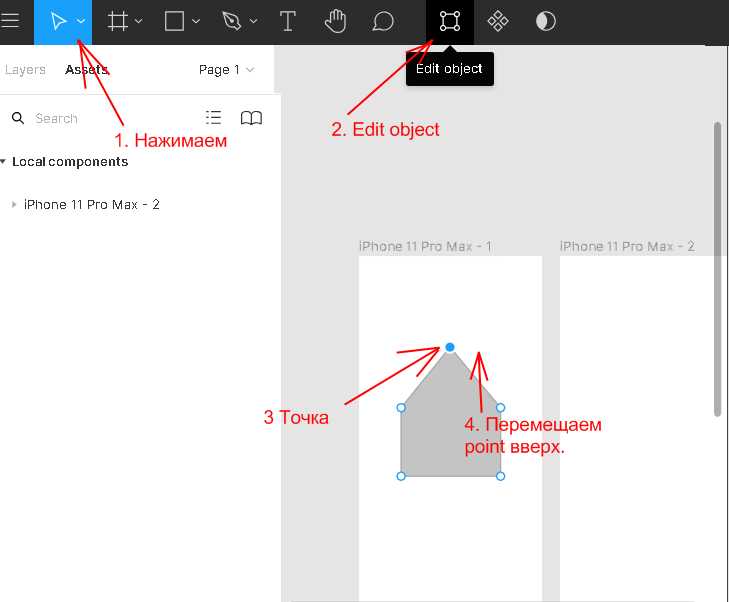
Edit object
Каждая фигура поддаётся редактированию, для этого следует нажать соответствующую иконку, а потом передвигать point. Пример на рисунке. Меняем положение точек у Rectangle.
Инструмент Components
Чтобы разобраться, как работать в программе Фигма, вам нужно знать такую важную деталь, как компоненты, которые находятся рядом с edit object. Они способны объединить несколько элементов в один контейнер. Эта функция потребуется в тех случаях, когда на странице присутствуют однотипные блоки, например, карточки товаров. Нарисовав один block, можно сгруппировать его, потом преобразовать в компоненты и скопировать несколько раз, после этого, если потребуется, перетащить или поменять размер картинки внутри блока, изменения вступят в силу для всех копий.
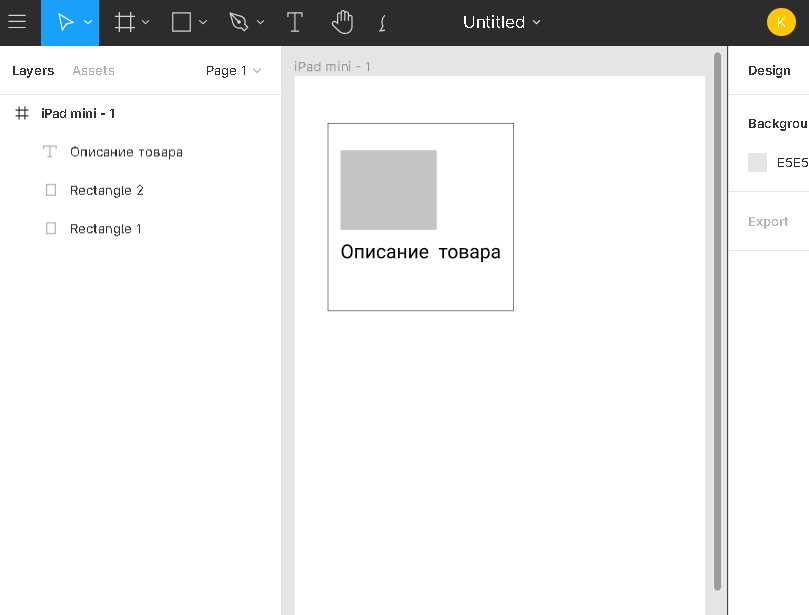
Приведем пример. Создадим карточку. Сначала реализуем шаблон, состоящий из rectangle и текста.
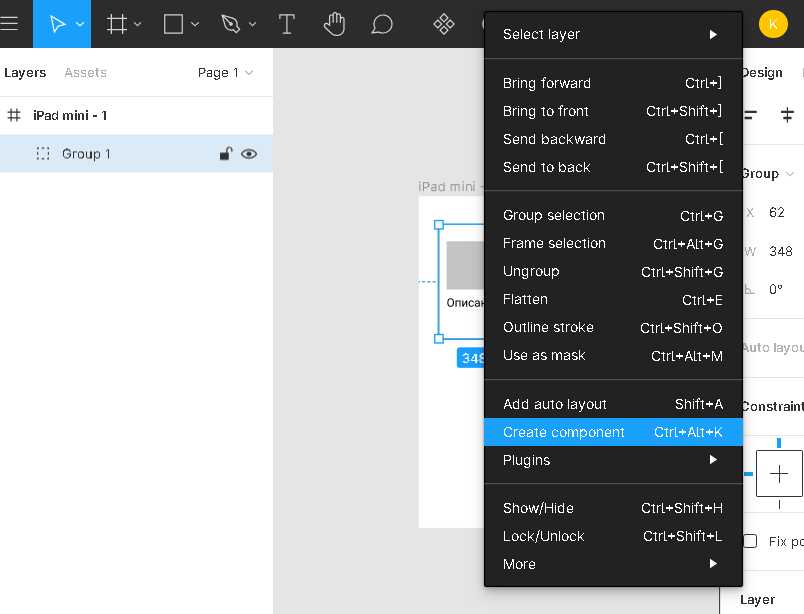
Дальше нужно выполнить группировку. Делается это просто, выделяем объекты и нажимаем Ctrl+G. Воспользуемся иконкой Create Component. Она расположена на верхней панели, чтобы её увидеть, нужно щелкнуть на сгруппированном объекте или другой вариант – через контекстное меню. Правой кнопкой мыши щелкаем по объекту, из которого хотим сделать component, как показано на картинке:
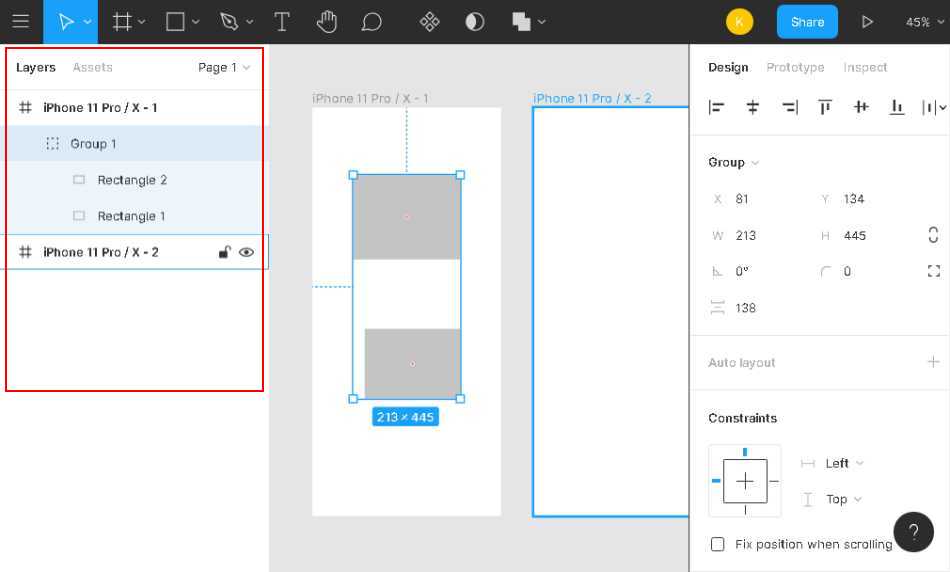
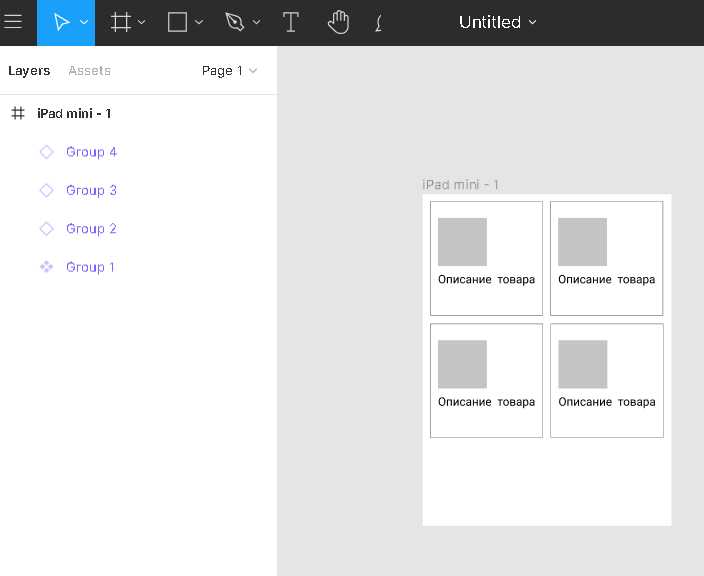
Группа элементов станет контейнером, после этого сделаем несколько копий Ctrl+C (копировать) и CTRL+V (вставить). Разместим карточки так, чтобы они помещались на frame. Полностью пример можно увидеть ниже:
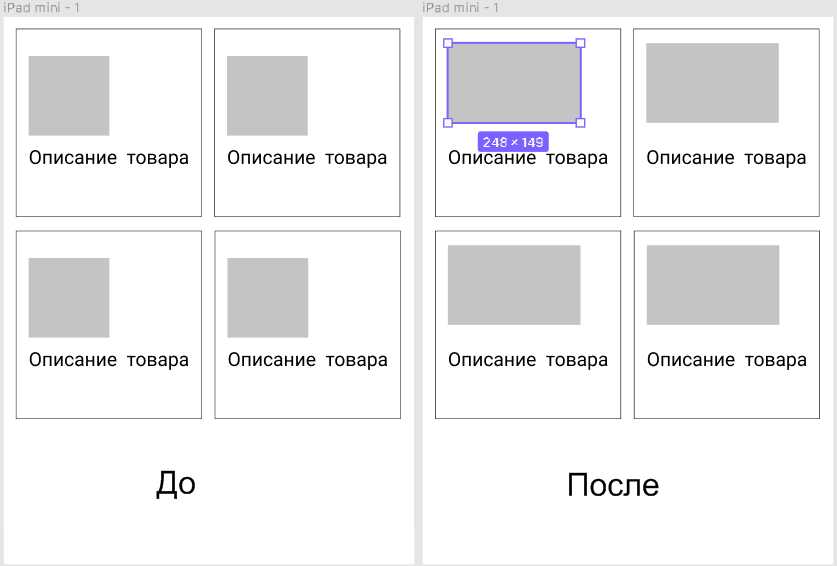
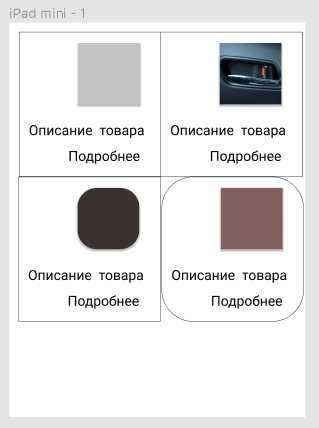
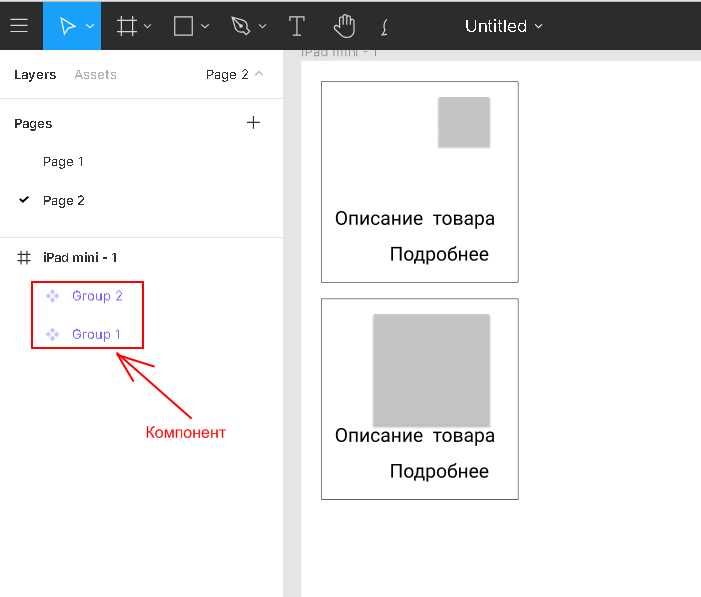
Обратите внимание на вкладку Layers слева, там отобразилось четыре компонента, у каждого из которых есть значки ромбики. Первые три пустые, они означают копии, последняя, четвертая, оригинал. Результатом наших действий станет то, что нам не придется редактировать каждый товар по отдельности. Выбираем оригинал под названием “Group 1”, заходим в его настройки двойным щелчком, при этом сначала один раз выделяем мышкой. Теперь редактируем квадрат, допустим, это картинка товара. Захватываем боковую границу и масштабируем, все остальные элементы будут тоже изменены. В итоге у нас получится следующее:
Размер у серого квадрата был изменен, а также передвинуты позиции, соответственно, наши действия отразились на остальных копиях. Выше показаны два варианта – до и после правок. Удобство заключается в том, что можно сделать целый каталог и менять местоположения и размер. Соответственно, изменения вступят в силу для всех блоков.
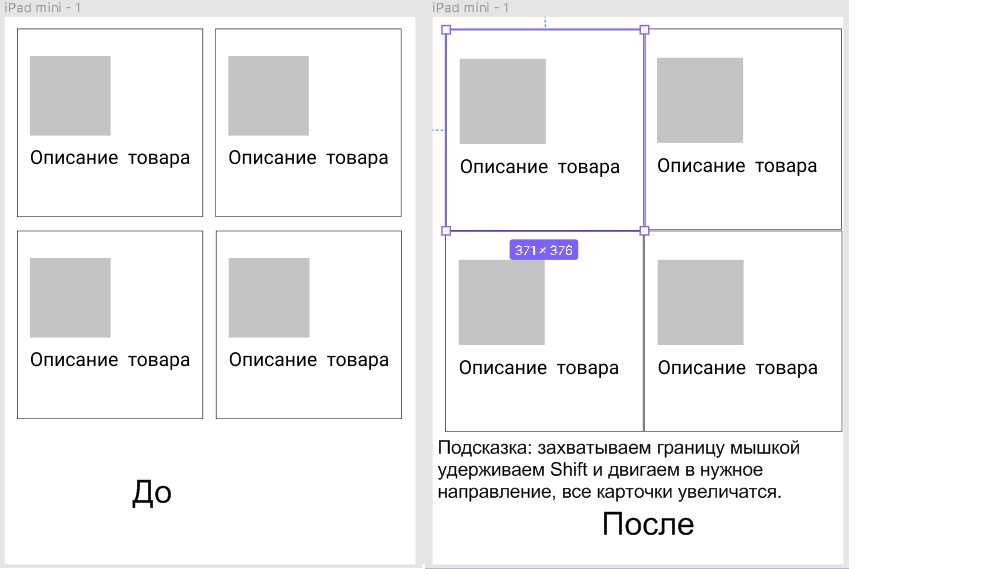
Не только объекты внутри контейнера, но и внешние границы также меняются. Делается это с помощью клавиши Ctrl и курсором мышки, а если удерживать клавишу Shift и воспользоваться мышкой, то карточка увеличиться в размере. Стоит учитывать, что данные действия должны происходить только на оригинале, а не на копии.
Уникальный блок можно отредактировать и все изменения автоматически будут отображены в копиях, но если попытаться сделать то же самое у дубликата, то в итоге ничего не произойдет.
Часть параметров у копий закрыты, например, внутренние элементы невозможно передвинуть. Если попытаться захватить и перетащить, то будет двигаться весь контейнер.
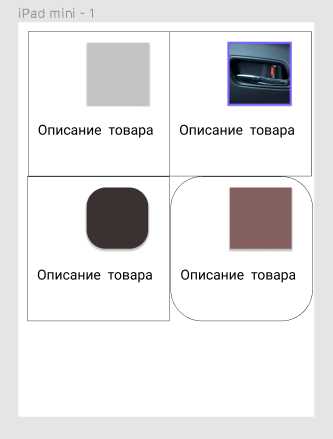
Менять позиции запрещено внутри дубликата контейнера, но возможно изменить цвет, добавить картинку. С помощью плагина Unplash мы добавили image, а также закруглили края у некоторых элементов.
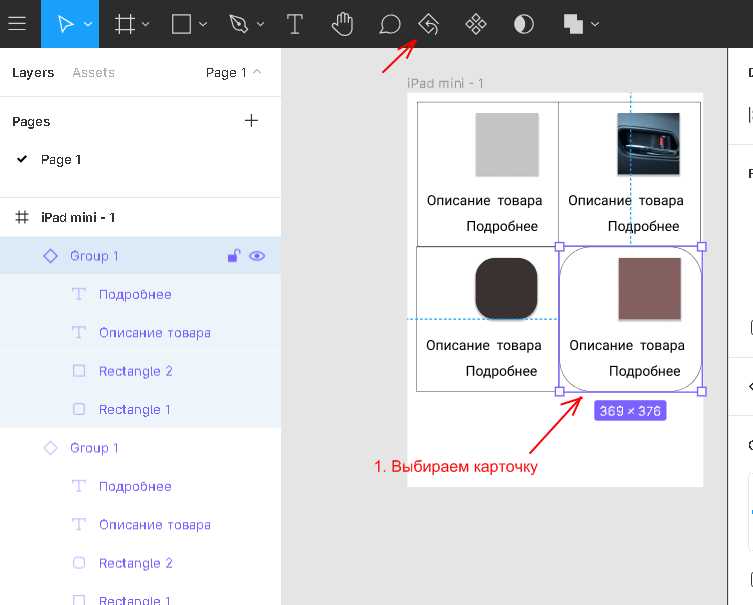
Стоит учитывать, что первый компонент идет как основной, и иногда после изменения копий веб-мастеру может понадобиться вернуть настройки по умолчанию, которые есть в оригинале. Для этих целей предусмотрена специальная кнопка. Выбираем карточку, где требуется применить стандартные настройки, и нажимаем:
Здесь мы предоставили пример каталога с товарами, чтобы люди переходили по нему, нужна ссылка на страницу или кнопка со стрелкой, которая привязана на следующий “page”. Как сделать привязку, используя прототип, мы писали выше.
Сейчас небольшая инструкция добавления линка.
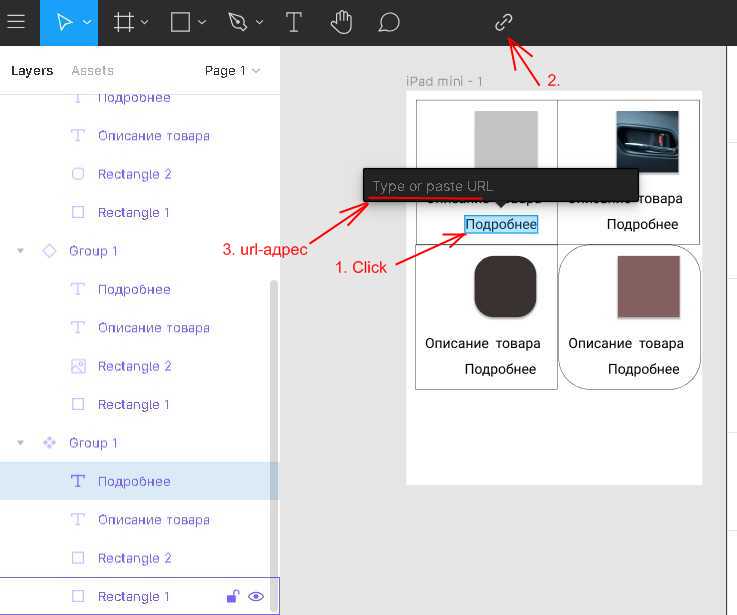
Выберем из панели инструмент “текст”, вставим его в оригинальную карточку и напишем “подробнее”. В итоге слово отобразится везде.
Теперь, чтобы сделать ссылку, нужно щелкнуть по текстовому полю и выбрать вверху экрана “цепь” и написать url-адрес.
Веб-ссылка будет доступна только для одной карточки, с остальными нужно поработать отдельно, и в каждую вставить url-адрес, который будет вести на страницу с полным описанием товара. Чтобы протестировать, нажмите “Present” в правом верхнем углу экрана.
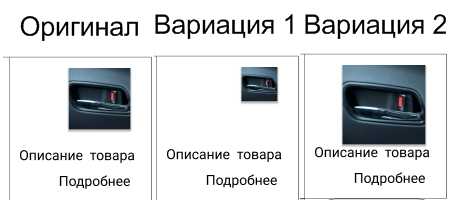
В компонентах также можно создавать несколько разных вариаций и менять их. Допустим, перед веб-мастером поставили задачу сделать несколько размеров фото. Если посмотреть на скриншоте выше, то у нас уже есть image, добавленный через плагин, с ним мы и будем работать.
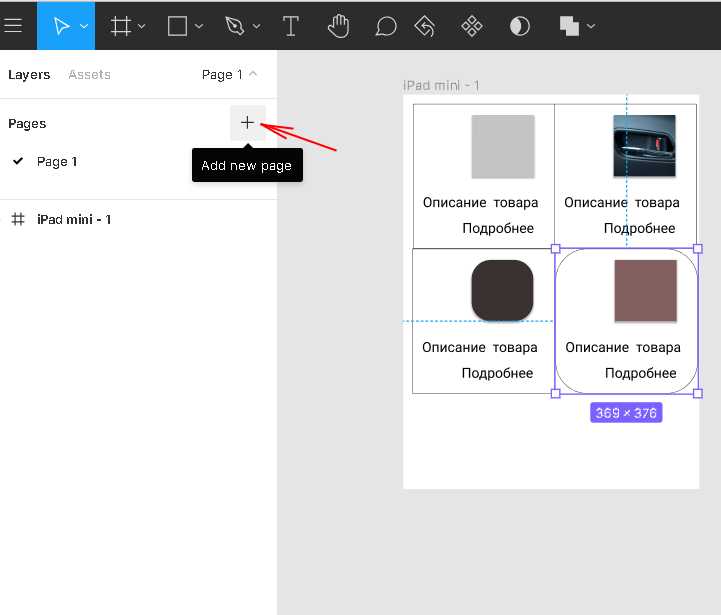
В первую очередь создадим еще одну страницу, делается это так:
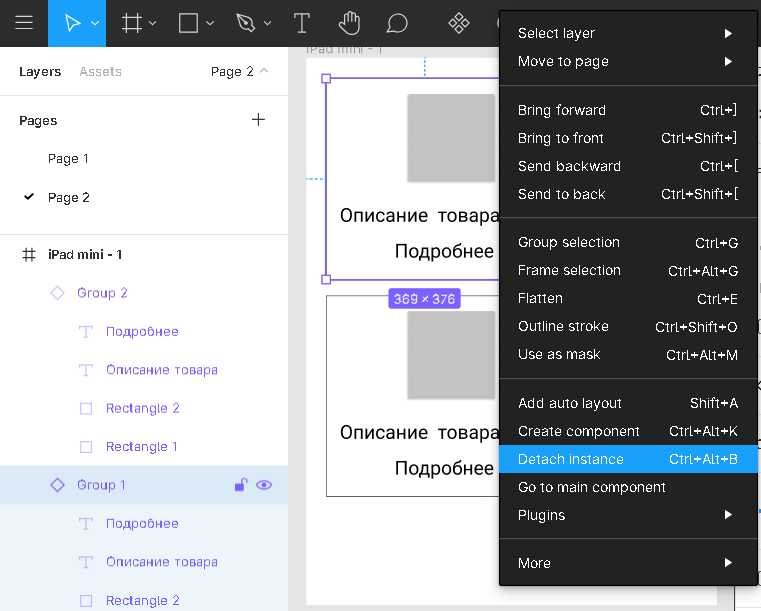
Страница появилась под названием Page 2. Теперь скопируем главный компонент и вставим его на Page 2. Допустим, у нас будет две вариации, а значит, делаем две копии. Теперь отвяжем привязку через контекстное меню “Detach instance”.
Тоже самое делаем со второй. В итоге должны получиться две обычные группы. Меняем размер квадрата, в первом случае делаем миниатюрку, во втором, наоборот, увеличиваем. Потом оба блока снова преобразуем в компонент.
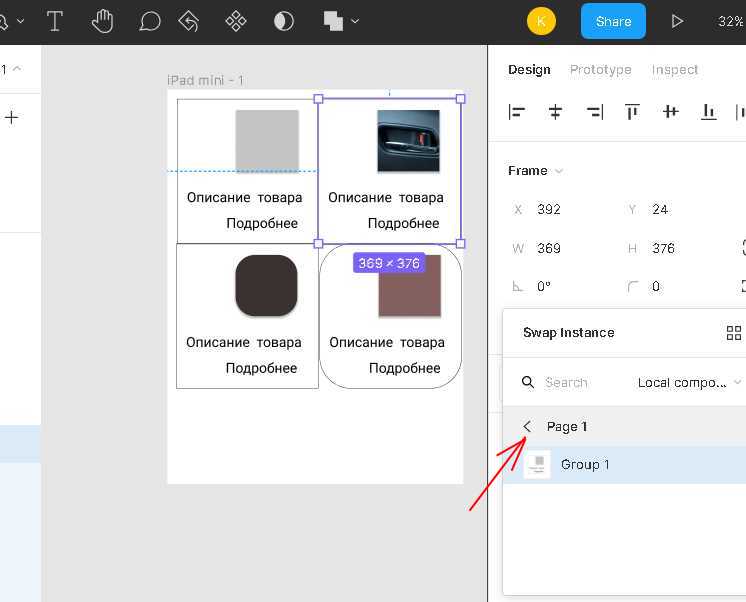
Почти все готово, тестируем на Page 1. Выбираем блок с картинкой, сбоку в свойствах появится раскрывающийся список “Swap Instance”, по умолчанию стоит главная страница, жмем стрелку и переходим в меню.
Там должно быть название новой страницы, выбираем её, откроются наши вариации, тестируем, и смотрим, что получается.
Инструмент Component является незаменимым средством для создания множества разных объектов.
Объединение группы выбранных элементов
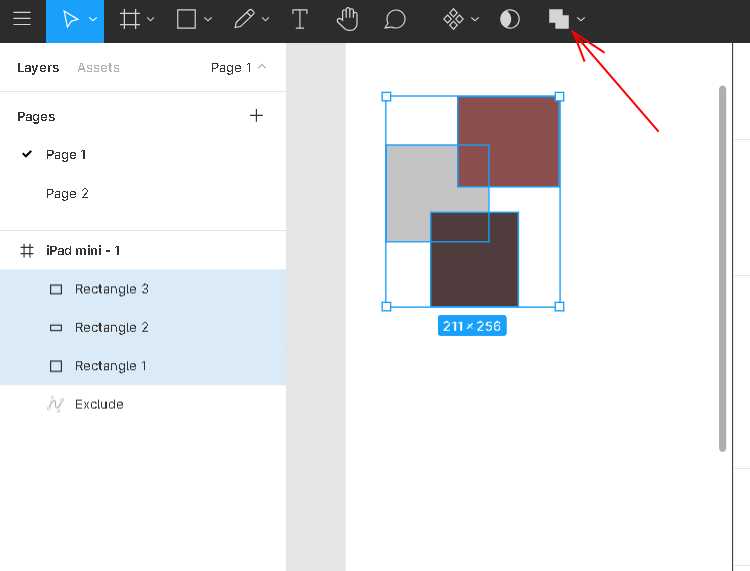
В панели управления есть кнопка, умеющая объединять группу выбранных объектов. Доступ откроется, если выбрать несколько фигур.
При нажатии на иконку появится список, состоящий из нескольких selection. Для проверки можно щелкать по каждой кнопке и смотреть результаты. Доступно пять пунктов: Union, Subtract, Intersect, Exclude и Flatten.
Как работать в программе Фигма – история сохраненной версии
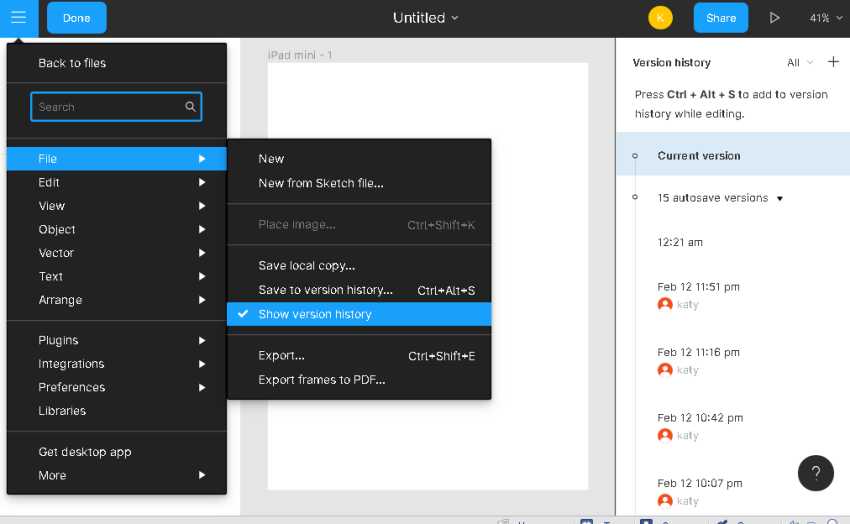
В Фотошопе есть функция просмотр истории, где можно в любой момент вернуться на один или несколько шагов назад. У Фигмы есть похожий инструмент, открывающий сохраненные проекты. Для этого следует перейти в меню, которое расположено слева вверху, выбрать file -> Show version history и справа появится список всех сохраненных копий.
Пригодится, если во время работы была допущена ошибка, и нужно откатить к предыдущей версии.
Когда требуется поставить сохранение вручную, то нажмите плюс в панели истории или горячие клавиши CTRL+ALT+S. Откроется два поля c title и description. Придумываем название, описание и сохраняем.
Плагины
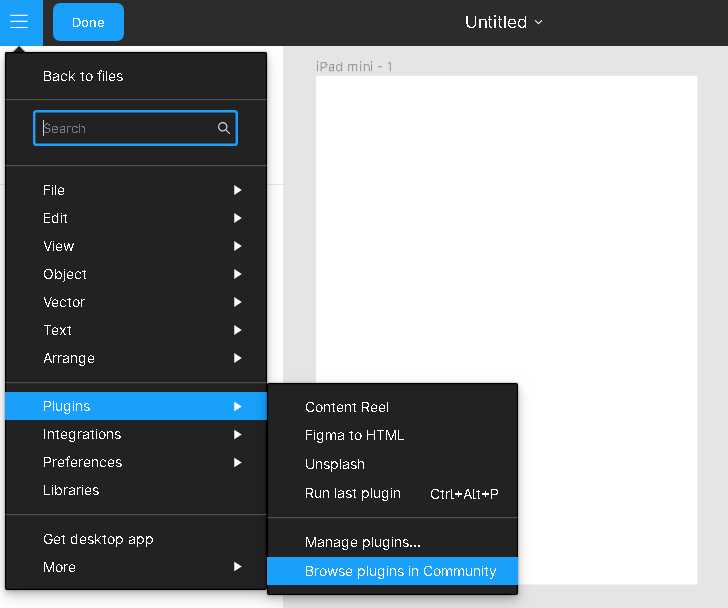
При работе довольно часто бывают ситуации, когда стандартного набора инструментов для реализации своих проектов недостаточно и приходиться обращаться к сторонним плагинам. Один plugin уже упоминали в статье – это Unsplash, он устанавливает случайную картинку на холсте. Существуют и другие плагины, чтобы получить к ним доступ, нужно перейти в меню и выбрать следующее:
Чтобы plugin стал доступным в менеджере, выбираем Install. Процесс инсталляции не займёт много времени. Позже он отобразится в меню. Два способа его запустить: первый – в самом меню плагинов, второй – правой кнопкой мыши, выбрав plagins.
В этой статье были описан интерфейс сервиса Фигма, а также рассказано, как работать в Фигме в виде инструкции. После завершения дизайн-проекта, ваш проект можно перенести в другой сервис, например, в конструктор Tilda, для разработки программной части.
Как работать в Figma: разбираемся в интерфейсе и создаем первый макет в новой части гайда с Академией дизайн-профессий Pentaschool.
В предыдущей части цикла мы знакомились с возможностями Figma. Сегодня мы разберем, как начать пользоваться редактором: создавать документы, работать с примитивами и текстом, настраивать модульные сетки.
Шаг первый. Знакомство с главным меню
Чтобы начать работать в Figma, необходимо пройти регистрацию. После этого вам станут доступны основные инструменты редактора. Вы можете пользоваться как браузерной версией (это удобно, если вы запускаете Figma с разных устройств), так и приложением, которое можно скачать здесь. На главном экране вы увидите недавние файлы (вкладка Recents). Если вы новичок и пока еще не создавали проекты, на рабочем столе будут доступны только шаблоны, разработанные другими авторами. Как только вы сохраните свой первый макет или откроете файл, созданный другим пользователем, он отобразится на этом экране.
Главный экран рабочего стола Figma
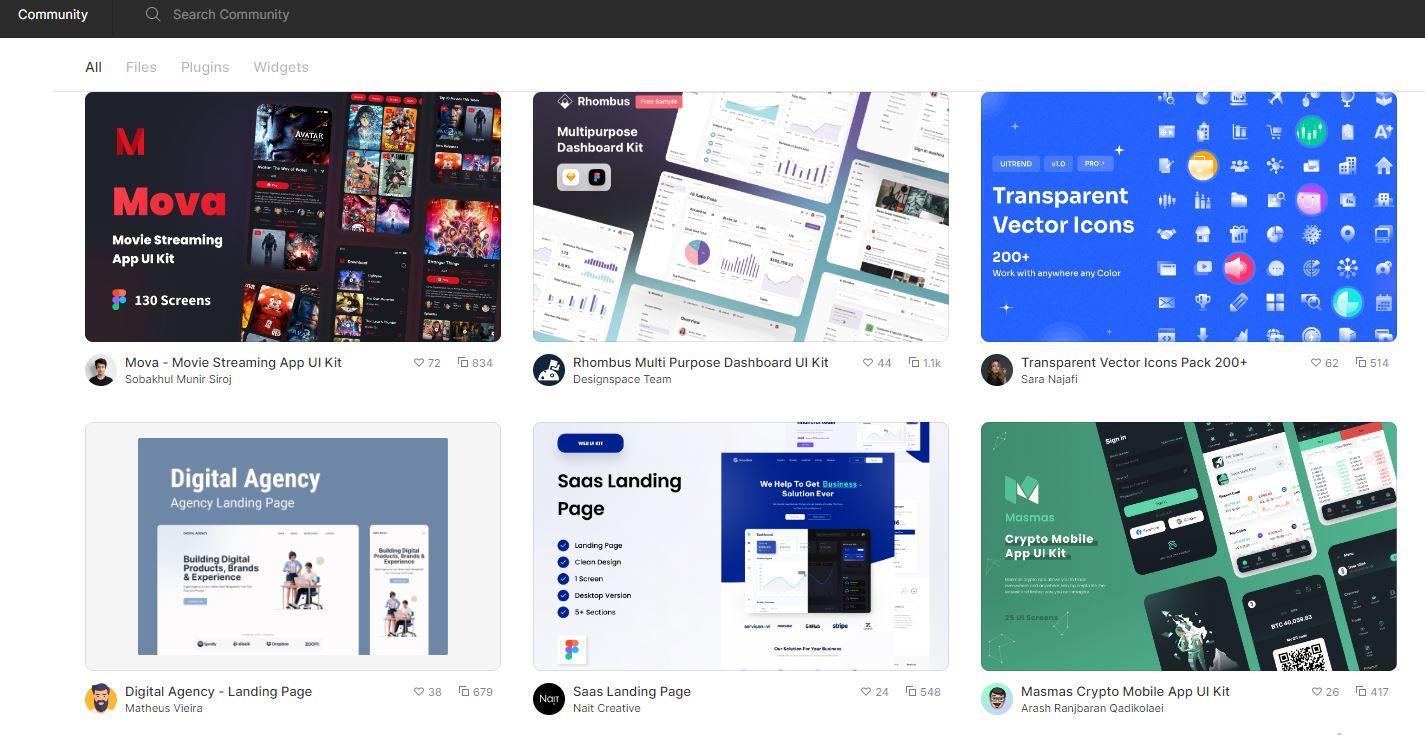
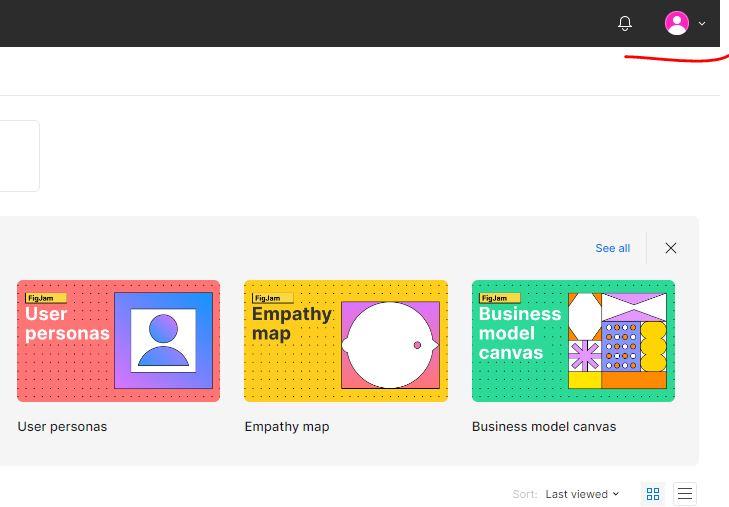
Находить файлы можно через поиск (строка Search в верхней панели). Отдельного внимания заслуживает раздел Community – в нем вы сможете искать шаблоны, иконки, иллюстрации и плагины, которые можно использовать при создании макетов.
Примеры шаблонов из раздела Community
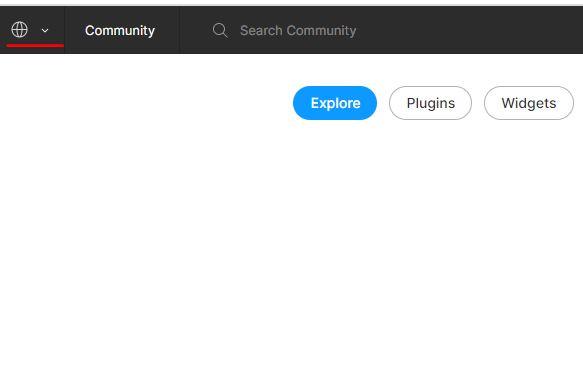
Чтобы вернуться на главный экран из Community, кликните на иконку, расположенную в левом верхнем углу.
Кнопка возврата на главный экран
Также в верхнем меню находится панель настроек аккаунта. Здесь вы можете выбрать фотографию профиля, посмотреть информацию об установленных плагинах, скачать офлайн-версию редактора, сменить пользователя.
Меню настроек профиля в Figma
Шаг второй. Создание макета
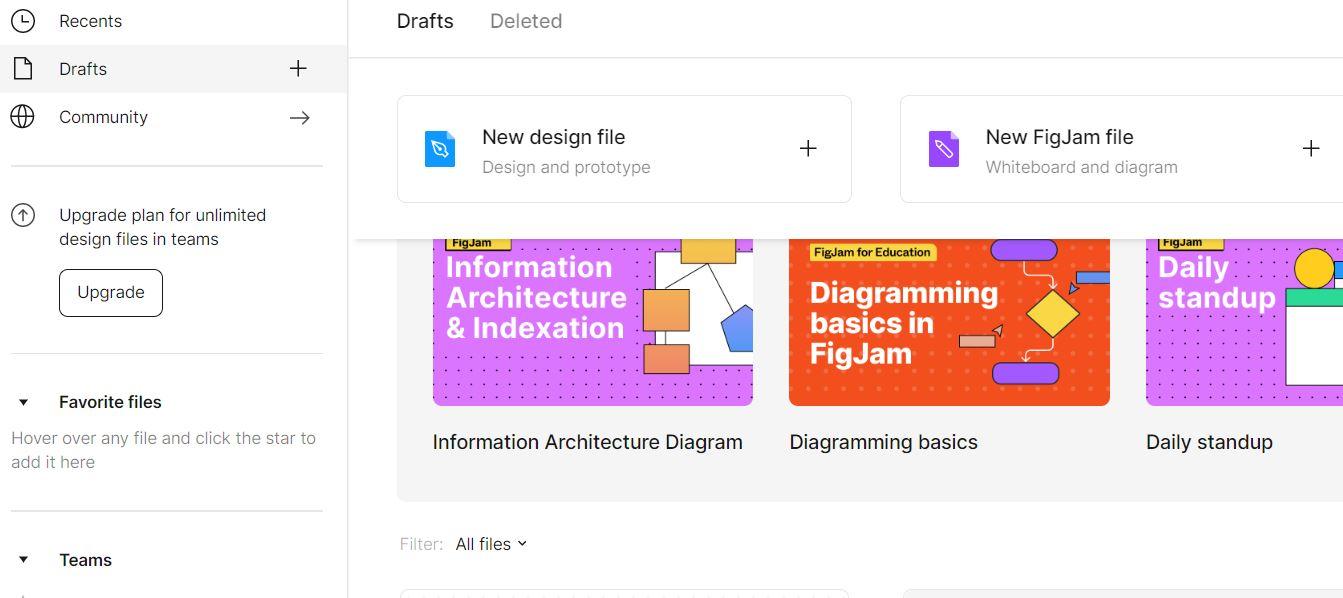
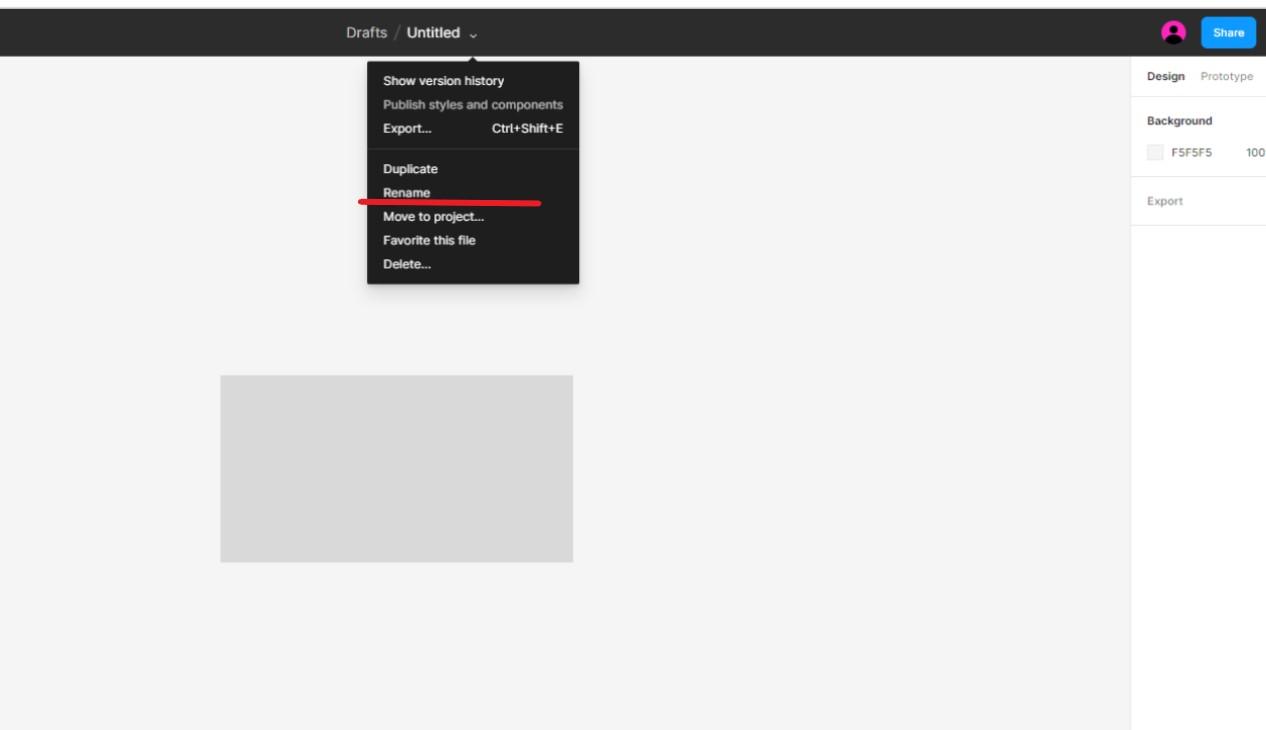
Для создания макета нажмите на кнопку New design file на рабочем столе или в панели Drafts. Перед вами откроется пустой бланк. Новый файл будет называться Untitled, но вы можете переименовать его, перейдя во вкладку Rename в меню Drafts или дважды кликнув по названию левой кнопкой мыши.
Панель Drafts в рабочем окне Figma
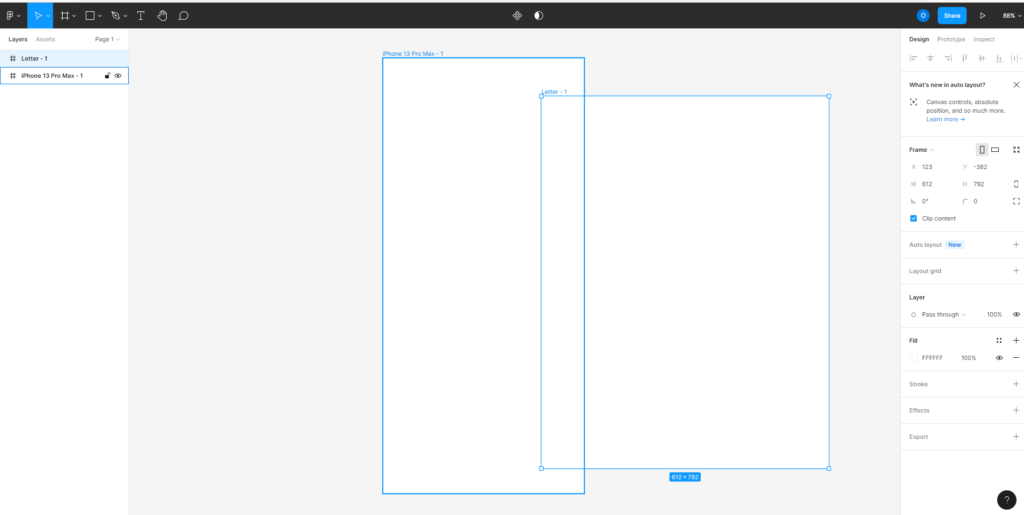
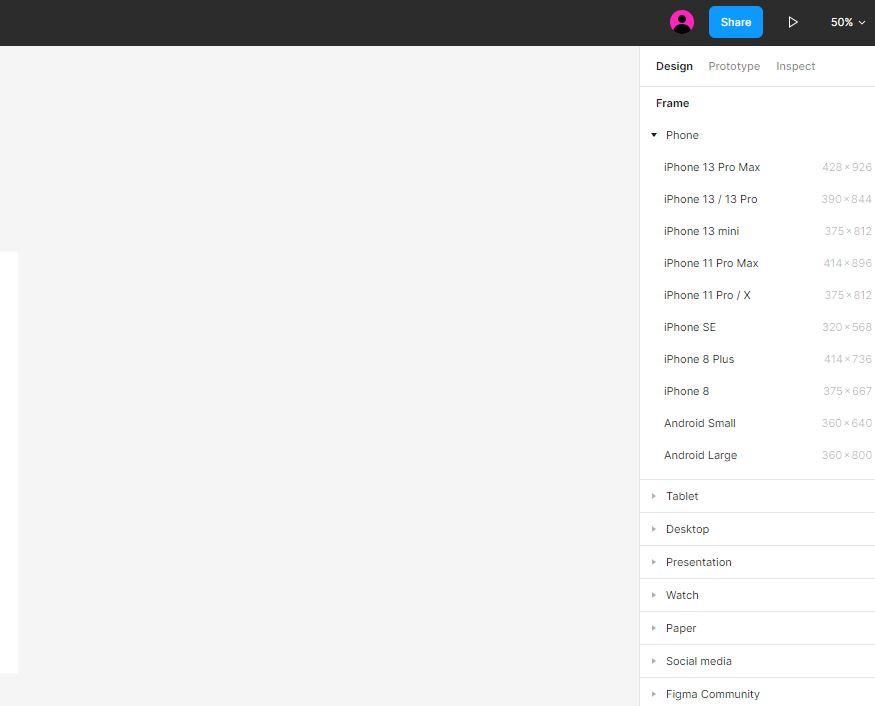
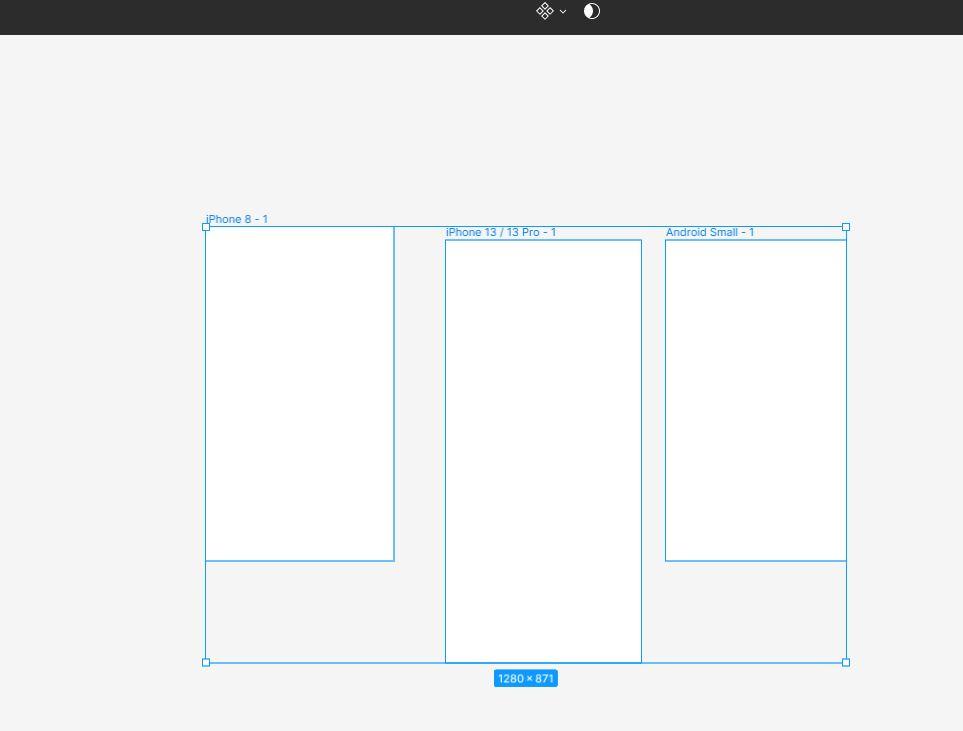
Основные объекты в Figma – фреймы. Фрейм – это рабочая область: экран мобильного приложения или страница сайта. Если вы знаете, для какого устройства будете создавать дизайн-макет, вы можете выбрать фрейм соответствующего размера. Для этого зайдите в меню Frame (значок решетки в левом верхнем меню). Справа откроется список доступных форматов.
Выбор доступных фреймов
Выбрав какой-либо формат, вы создадите рабочую область соответствующего размера. В одном файле вы можете создать несколько фреймов для разных носителей.
Фреймы для смартфонов
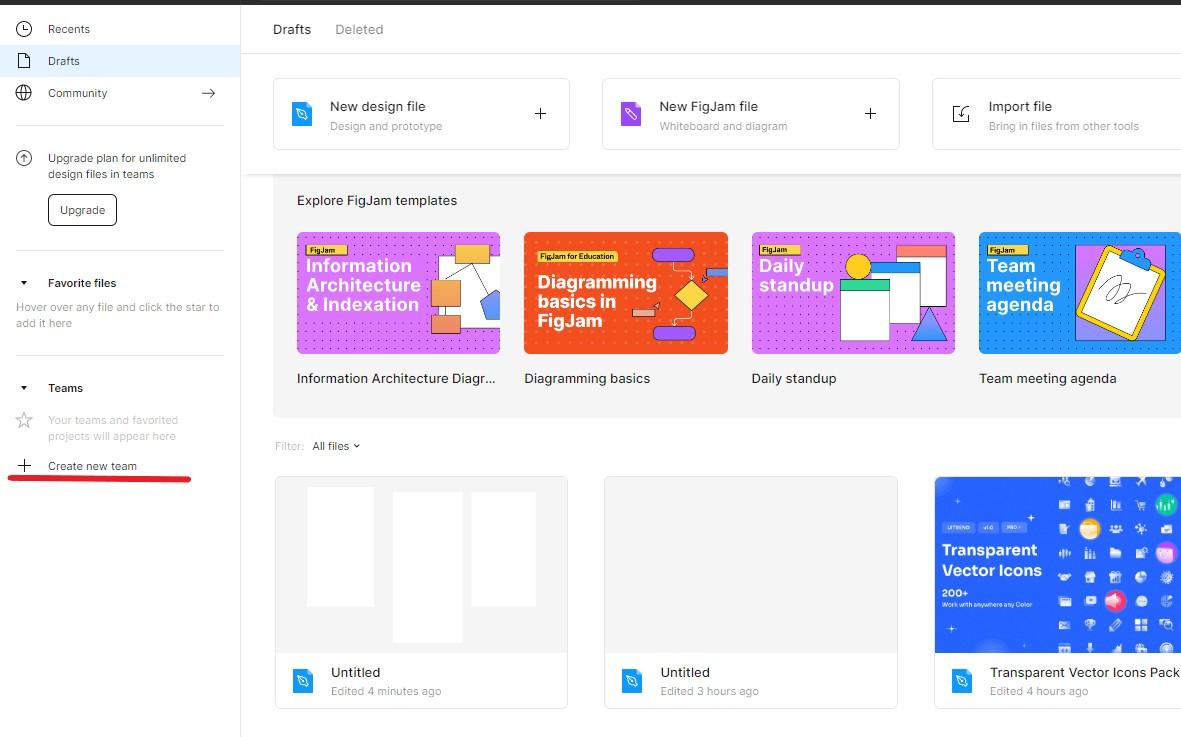
Одно из преимуществ Figma в сравнении с другими аналогичными программами – возможность совместной работы. Чтобы создать командный проект, вернитесь на главный экран (кнопка Back to files в верхнем левом углу). Далее нажмите на значок Create new team.
Создание команды в Figma
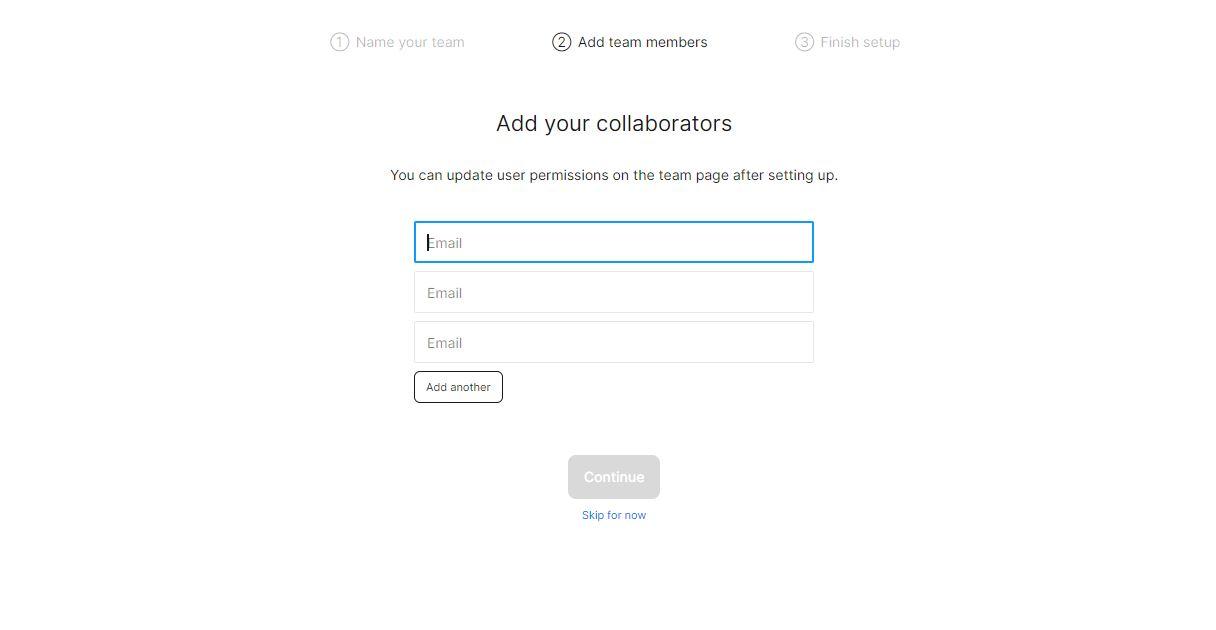
Этим действием вы создаете команду, которой необходимо придумать название. После этого откроется окно, где вам будет предложено пригласить участников. Вы можете назначить их редакторами (они смогут изменять файлы) или же ограничить их доступ режимом просмотра. В бесплатной версии Figma права могут быть только у двух человек, включая вас. Если вы пока не знаете, кто будет участвовать в создании дизайна, пропустите этот этап – изменить список участников можно позднее.
Создание команды
Командный проект представляет собой папку, в которой находятся файлы, относящиеся к вашему дизайну. В ней могут храниться десятки файлов. Каждая созданная вами команда может иметь несколько проектов одновременно, однако в бесплатной версии Figma можно создать не более 3-х совместных проектов. Если вы часто работаете в группе с большим числом участников (например, разработчиками, дизайнерами, менеджерами продукта), вам пригодится платная подписка, которую можно оформить на сайте редактора.
Если же вы работаете самостоятельно и хотите просто предоставить доступ к вашему макету другому человеку, создавать командный проект не нужно. Достаточно выбрать файл и нажать кнопку Share в верхнем левом углу. Откроется окно, в котором вы сможете пригласить участников, указать, смогут ли они вносить изменения в макет, а также скопировать ссылку на проект.
С помощью кнопки Share вы можете открыть доступ к файлу другим людям
Шаг третий. Работа с фигурами и текстом
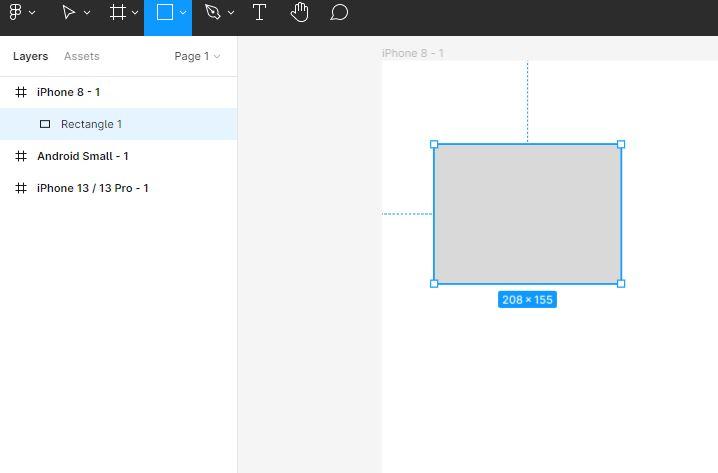
При разработке практически любого макета используются примитивы – геометрические фигуры. С их помощью создаются иконки, кнопки и другие элементы дизайна. Чтобы добавить примитив в файл, выберите нужную фигуру в меню. Затем выделите область на макете, на которой вы хотите разместить объект.
Выбор примитивов в Figma
Размещение примитива на макете
Как и в других векторных редакторах, например в Adobe Illustrator, при размещении примитива создается новый слой (layer). Вы можете редактировать фигуру – изменять размер, вращать, скруглять углы, менять ее положение на макете и т.д. Чтобы объект был правильной формы, при создании зажмите клавишу Shift. А если вы хотите создать сложную фигуру с большим количеством опорных точек, воспользуйтесь инструментом Pen.
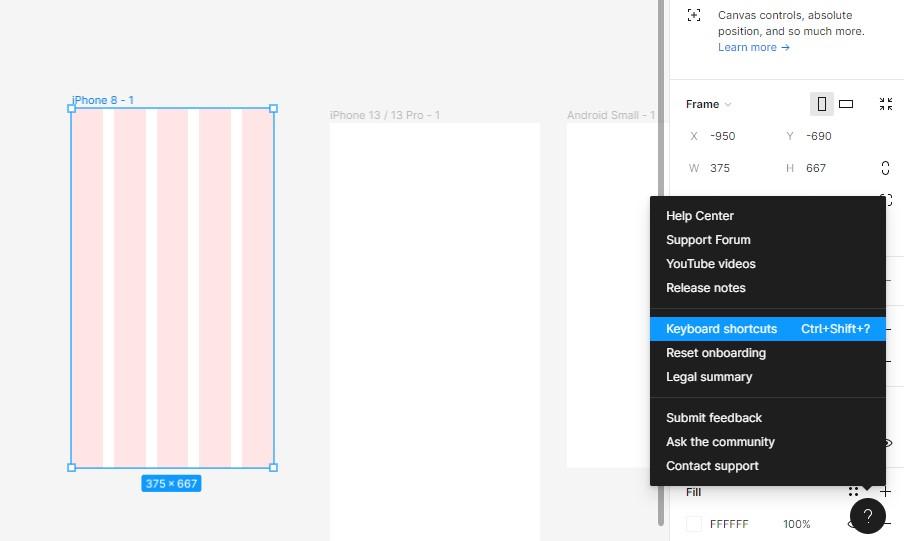
Когда вы нажимаете правой кнопкой мыши на слой, открывается меню его настроек. В нем вы можете выбрать расположение слоя, скрыть/показать, сгруппировать, копировать и т.д. Но чтобы работать со слоями было быстрее и проще, используйте горячие клавиши. Посмотреть список горячих клавиш легко – нажмите на значок вопроса, который находится в нижнем правом углу. В открывшемся меню выберите кнопку Keyboard shortcuts.
Просмотр горячих клавиш
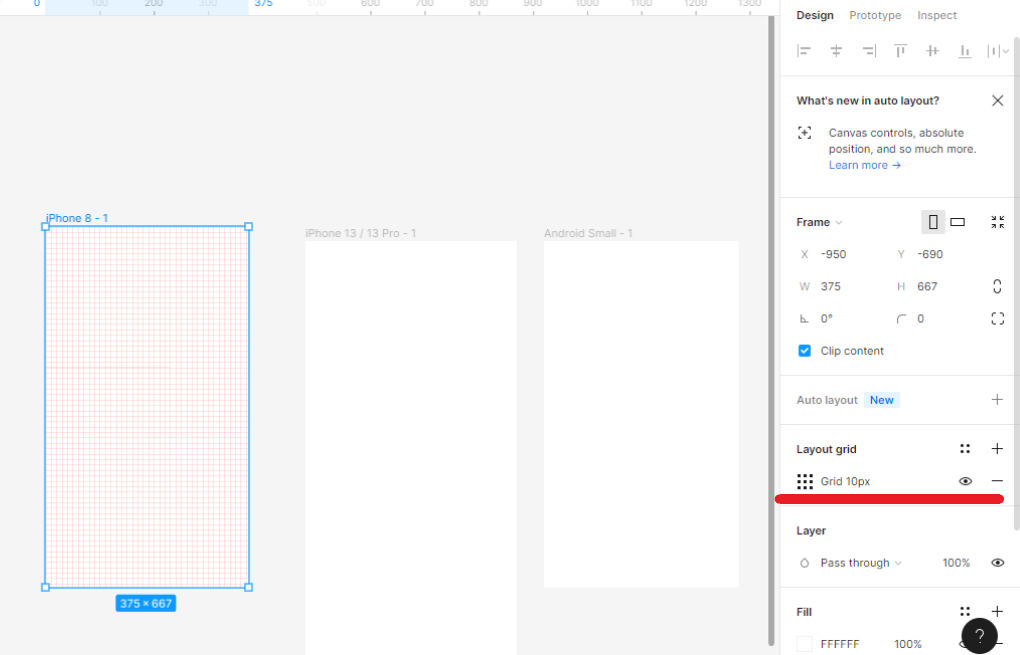
Еще одна функция, которая упрощает работу с примитивами – использование модульных сеток. С их помощью вы сможете быстро выровнять элементы на макете. Чтобы включить сетку, выберите фрейм и нажмите на значок «+» рядом с кнопкой Layout grid. Автоматически будет создана простая сетка с шагом в 10 пикселей, но вы можете регулировать этот параметр – например, выбрать Rows (горизонтальное деление) или Columns (вертикальное), изменить размер шага, комбинировать несколько сеток в одном документе.
Создание модульной сетки
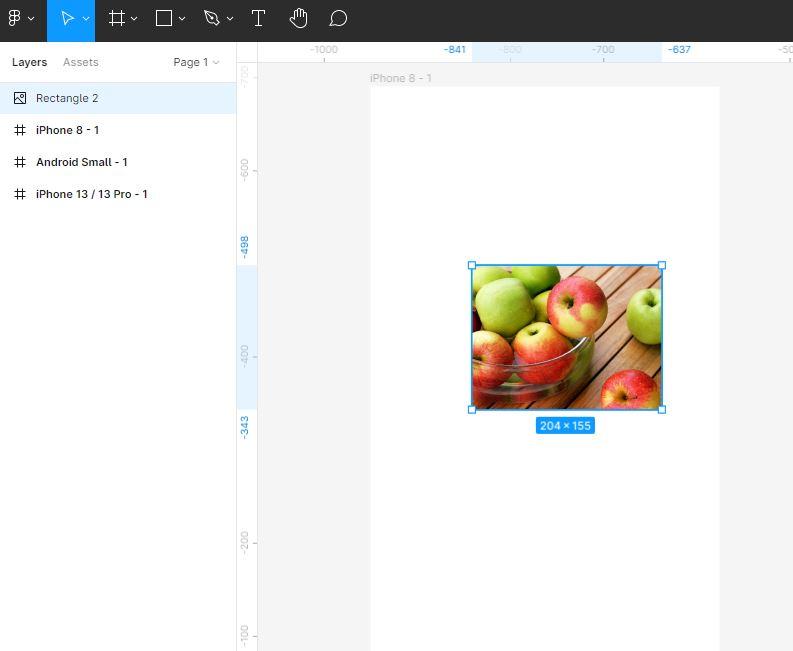
В созданные примитивы вы можете загружать изображения с вашего жесткого диска. Для этого используйте функцию Place image или перетащите картинку из папки в выделенный примитив.
Размещение изображения внутри примитива
При добавлении текста (кнопка T в верхнем левом углу) вы также создаете новый слой в выбранной области на макете.
Создание текстового слоя
Когда вы выделяете текстовую область, справа открывается панель настроек текста. Вы можете выбрать шрифт (в Figma представлены все шрифты из библиотеки Google Fonts, но также возможно добавить другие шрифты с помощью дополнения Figma Font Helper), начертание (жирный, курсив, обычный), кегль, цвет, расстояние между буквами, выравнивание и другие настройки.
Панель настроек текста в Figma
Шаг четвертый. Работа с цветом
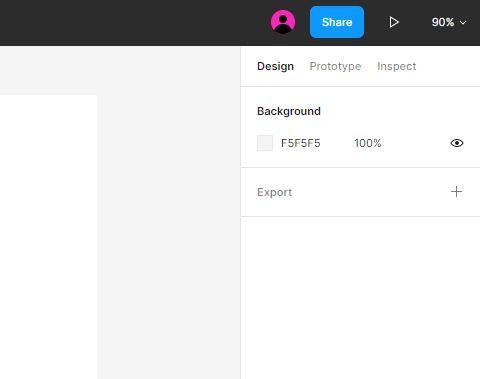
По умолчанию все фигуры в Figma окрашены в серый. Чтобы изменить цвет заливки, выберите слой, перейдите в меню Fill (находится справа) и кликните на квадрат с цветом. Откроется цветовой круг. Вы можете выбрать цветовую модель, например RGB. Ввести код цвета можно вручную, воспользоваться пипеткой или же просто кликнуть на подходящий оттенок. Чтобы изменить прозрачность, поменяйте значение в окне, находящемся справа от значения цвета (в примере указан показатель 100%).
Настройки заливки фигуры
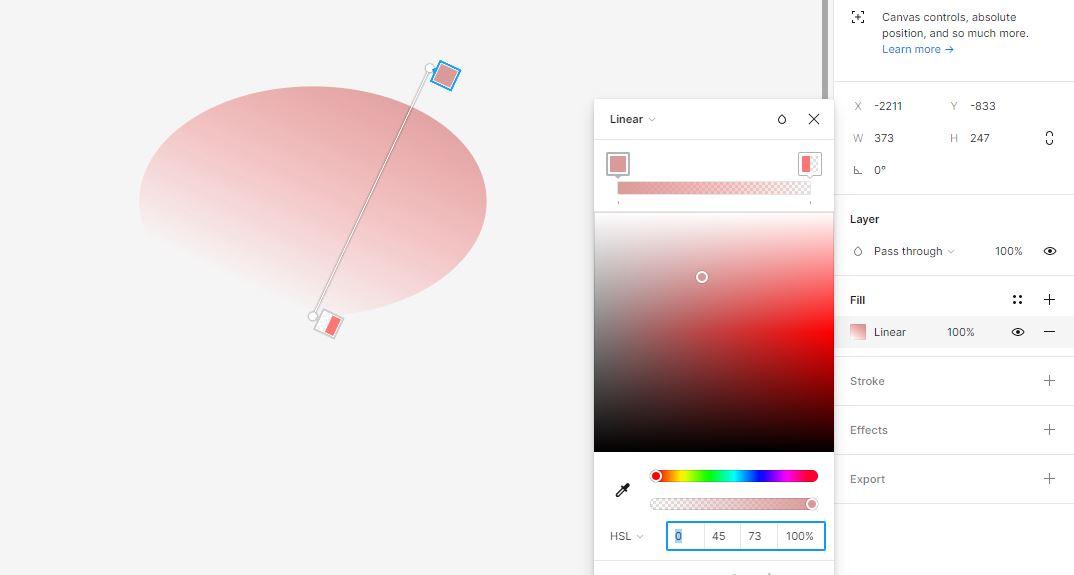
Работая с цветом, вы также можете создавать градиенты и различные эффекты. Для этого перейдите в меню, находящееся в левом верхнем углу панели цвета, и выберите нужный режим.
Создание градиента в Figma
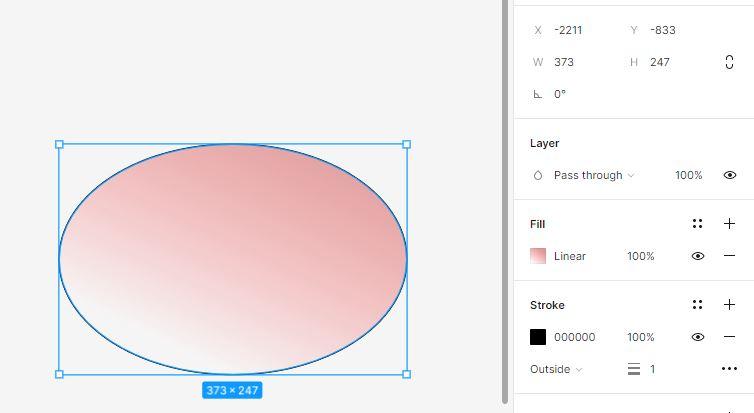
Вы также можете управлять обводкой фигур. Чтобы добавить обводку, нажмите на знак «+» рядом с кнопкой Stroke.
Создание обводки (Stroke)
В панели настроек можно выбрать толщину линии, ее цвет, местоположение, указать, какой тип линии нужен (пунктир или неразрывная).
Дополнительные возможности Figma
Возможности Figma не ограничены стандартным набором инструментов. С помощью плагинов (дополнительных модулей) вы можете значительно расширить функционал редактора – например, добавить возможность загрузки изображений прямо со стоков, создавать анимацию, генерировать диаграммы для инфографики и другое. Полный список плагинов вы найдете в разделе Community. Также вы всегда можете использовать шаблоны и элементы дизайна, представленные в библиотеке редактора.
Чтобы создавать современные, гармоничные и удобные сайты в Figma, не нужно разбираться в программировании или иметь художественное образование. В Академии дизайн-профессий Pentaschool вы с нуля освоите редактор на курсе Figma, выполните первые проекты, научитесь создавать профессиональный дизайн сайтов, получите рекомендации от экспертов и соберете портфолио, благодаря которому сможете найти заказчиков уже во время обучения. Программа разработана специально для начинающих – даже если вы никогда не занимались дизайном, вы получите все знания и навыки, необходимые для старта.
А в следующей части нашего гайда мы подробнее поговорим о плагинах и расширенных возможностях редактора. Вы узнаете, как устанавливать дополнения Figma и какие плагины могут пригодиться каждому дизайнеру.