В этой статье я подробно расскажу о том как самому сделать сайт-визитку совершенно бесплатно. Я постараюсь охватить все самые важные вопросы начиная от выбора платформы и заканчивая созданием сайта в графическом редакторе.
☕ Статья будет длинная, так что заваривай чай (или кофе), запасайся печеньками, мы начинаем…
Содержание
- Что такое сайт-визитка и для чего он нужен
- Сколько стоит создание качественной визитки
- Выбираем платформу для будущего сайта: конструктор или CMS
- Вариант 1. Хостинг и CMS
- Вариант 2. Конструкторы сайтов
- Вариант 3. Заказать создание визитки «под ключ»
- Что же все-таки выбрать?
- Лучшие конструкторы для сайта визитки в 2023 году
- Создание сайта визитки своими руками на примере конструктора Ukit
- Выбираем шаблон
- Выбираем доменное имя
- Заполняем контактные данные
- Редактируем шаблон
- Редактируем шапку
- Переходим к слайдеру
- Текстовая презентация
- Следующий блок — наша команда
- Портфолио
- Форма обратной связи
- Другие страницы сайта
- Панель управления
- Заключение
Что такое сайт-визитка и для чего он нужен
Сайт-визитка это небольшой сайт, который предоставляет полную информацию о владельце бизнеса: товары, услуги, преимущества, отзывы клиентов, контактные данные.
Основная задача – подробная презентация твоего бизнеса для потенциального клиента. На твой сайт будут приходить посетители из разных источников: контекстная реклама, социальные сети, поисковые системы, информационная рассылка и.т.д. Часть этих посетителей заинтересуется твоим предложением и сделает покупку или оставит заявку.
Если «сарафанное радио» уже не дает достаточно заказов и ты хочешь получить больше клиентов из интернета, то визитка – это первое с чего следует начать.
Многие зададутся вопросом: «Зачем мне нужна визитка? Ведь у меня уже есть страничка в соц. сетях через которую я получаю заказы»
У сайта-визитки есть несколько важных достоинств:
- Контекстная реклама. Для большинства коммерческих сайтов основным источником трафика является контекстная реклама. Для того, чтобы стартовать рекламную компанию в Яндекс или Google необходим свой сайт.
- Удобство. Ты можешь выложить много полезной информации: фотографии, отзывы пользователей, полезные статьи, обзоры и т.д. Посетитель сможет легко найти интересующую его информацию.
- Автоматизация. Есть возможность автоматизировать прием заявок и платежей. Все заявки будут попадать в отдельную панель, где ты сможешь с ними работать. Меньше времени будет уходить на рутину.
- Аналитика. К визитке можно подключить систему аналитики. Ты сможешь контролировать источники трафика, поведение пользователей, конверсию, находить эффективные источники трафика и отключать неэффективные.
Сколько стоит создание качественной визитки
На этот вопрос нет однозначного ответа. Все зависит от того, будешь ли ты делать все самостоятельно или обратишься к специалисту-фрилансеру.
У специалиста визитка будет стоить от 3 до 5 тыс. в зависимости от размера и сложности сайта.
Если ты ограничен в средствах, лучше сделать сайт-визитку самому бесплатно, с помощью CMS или облачных конструкторов.
Не стоит забывать, что в любом случае тебе нужно будет оплачивать хостинг (т.е. размещение сайта в интернете). Но стоить это будет совсем недорого – около 300 руб/мес. Некоторые конструкторы предлагают полностью бесплатные тарифы. Об этом я расскажу ниже.
Выбираем платформу для будущего сайта: конструктор или CMS
Если ты хочешь самостоятельно создать сайт-визитку для своего бизнеса, то у тебя есть два возможных варианта: хостинг+CMS ИЛИ онлайн конструктор сайтов. Давай вкратце рассмотрим оба варианта.
Вариант 1. Хостинг и CMS
Что такое хостинг я уже рассказывал в одной из статей. CMS расшифровывается как система управления контентом (например WordPress, Joomla, Битрикс и т.д.). Для тех, кто не знает о чем речь — полезная статья в википедии.
Этот вариант подходит для серьезных и перспективных проектов. Основные преимущества:
- Дизайн. Для начала можно использовать бесплатный шаблон или платную многофункциональную тему. В дальнейшем можно заказать у специалистов брендирование и уникальный дизайн.
- Функциональность. К сайту на CMS можно добавить любой функционал без ограничений (например интернет-магазин). Помимо готовых расширений можно заказать уникальные функции у профессионального программиста.
- Доступ сотрудников. CMS позволяет организовать доступ сотрудников к сайту (дизайнер, контент-менеджер, маркетолог и т.д.)
К сожалению, если ты начинаешь с нуля, и у тебя нет опыта работы с WordPress тебе будет сложновато. Будь готов потратить пару недель на изучение интерфейса и подключение необходимых тем и плагинов.
Вот сколько примерно будет стоить простенький сайт, созданный на CMS:
Вариант 2. Конструкторы сайтов
Если ты выбираешь конструктор, то тебе не нужно самостоятельно выбирать хостинг и осваивать wordpress. Создание сайта-визитки в конструкторе не требует никаких специальных знаний или умений и не сложнее чем создание странички в соц. сетях.
Отлично подходит для:
- запуска простых проектов
- быстрого получения первых клиентов из контекстной рекламы
- тестирования различных бизнес идей и новых ниш
Основные плюсы:
- Просто и удобно. Конструктор берет на себя все технические проблемы, а тебе остается только выбрать подходящий шаблон и добавить на сайт описание своего товара или услуги и контактные данные.
- Быстро. На создание сайта уйдет буквально 20-30 минут. Тебе останется только настроить контекстную рекламу и ты начнешь получать первых клиентов.
- Дешево. У некоторых конструкторов есть бесплатные тарифы, но их функционал значительно урезан. Скорее всего, тебе придется со временем перейти на один из платных тарифов, но это не будет стоить больших денег. В среднем цены начинаются от 300 руб. в месяц.
Вариант 3. Заказать создание визитки «под ключ»
Если у тебя есть необходимый стартовый капитал и ты не хочешь тратить время на самостоятельные эксперименты, то можно заказать разработку сайта «под ключ» в веб-студии или у фрилансера.
Если ты решил выбрать именно этот вариант, будь готов к тому, что придется потратить довольно много времени на поиск подходящего исполнителя, просмотр портфолио, отзывов клиентов, согласование сроков и стоимости.
Кроме того, нужно помнить: чтобы получить хороший результат необходимо сформировать очень подробное ТЗ (техническое задание на разработку сайта) и заранее обговорить с исполнителем все нюансы предстоящей работы.
Со своей стороны, могу посоветовать веб-студию Divly. У них много хороших отзывов и вполне демократичные цены.
Что же все-таки выбрать?
Новичкам я советую выбрать конструктор сайтов, так как это самый быстрый и экономичный путь. Дальше, если твой бизнес будет развиваться и твои потребности возрастут, можно будет заказать полноценный сайт на любой другой платформе.
Лучшие конструкторы для сайта визитки в 2023 году
Вот список самых лучших конструкторов на русском языке, которые отлично подойдут для создания сайта визитки.
В этот укороченный список не попали многие очень хорошие конструкторы. Поэтому я решил сделать подробный рейтинг лучших конструкторов для сайта в отдельной статье.
Создание сайта визитки своими руками на примере конструктора Ukit
Давай посмотрим как выглядит процесс создания сайта визитки на примере конструктора Ukit. Почему я выбрал именно его? Вот несколько основных преимуществ:
- Узкая специализация. Юкит ориентирован именно на создание сайтов-визиток для малого и среднего бизнеса.
- Дизайн. В системе более 300 различных шаблонов оформления различных тематик. Все шаблоны выглядят стильно и современно и адаптированы под мобильные устройства. Кроме того, есть возможность заказать уникальный дизайн для своего сайта.
- Простота. Ukit отличается от других конструкторов простотой интерфейса. Для того, чтобы освоить графический редактор тебе понадобиться от силы 10-15 минут.
- Функциональность. Сервис предоставляет все необходимые функции: домен второго уровня, SEO-оптимизация, почта, аналитика, SSL-сертификат.
- Интеграция с AmoCRM. Ты можешь связать свой сайт с CRM и получить дополнительные возможности работы с поступающими заявками: сбор заявок в одном месте, обзвон клиентов из панели управления, дополнительные аккаунты для маркетологов, построение воронки продаж и т.д.
- Хорошие отзывы. У Ukit сложилась хорошая репутация в интернете и много положительных отзывов.
📌 Читайте также: конструктор сайтов Ukit: подробный обзор, достоинства и недостатки, отзывы пользователей.
Первое что необходимо сделать — зарегистрироваться на сайте.
При регистрации необходимо указать адрес электронной почты.
Выбираем шаблон
Следующий шаг – выбор шаблона для будущего сайта. Слева ты увидишь меню, в котором все шаблоны разбиты по различным тематикам (ведущий, визажист, фотограф, юриспруденция и т.д.)
Для примера, я выбрал шаблон из раздела фотограф.

Выбираем доменное имя
На следующем шаге тебе предложат выбрать доменное имя 3-го уровня вида: www.sitename.ukit.me. В дальнейшем, можно будет отдельно купить домен второго уровня (site.ru).
Домен можно приобрести как у стороннего регистратора, так и напрямую в личном кабинете Ukit.
Заполняем контактные данные
Теперь необходимо указать название, контактные данные (адрес, телефон, электронная почта) и ссылки на страницы в соц. сетях.
Редактируем шаблон
Мы попадаем в окно графического редактора и приступаем к редактированию шаблона.
Весь макет разбит на различные блоки: логотип, название, контакты, текстовые блоки, карточки услуг, таблицы тарифов, галереи фотографий и т.д. Mы можем добавить или убрать любой блок, а также менять некоторые блоки местами.
Первое, что нам необходимо сделать — это заполнить главную страницу. Главная страница — это лицо твоего сайта. Твоя основная задача — красиво презентовать свои услуги или товар, вкратце рассказать о достоинствах и недостатках, преимуществах работы с вами и отличие от конкурентов.
Кроме того, с главной страницы нужно поставить ссылки на другие страницы (например, контакты, о себе или портфолио), чтобы заинтересованный посетитель смог перейти и ознакомиться с более подробными материалами.
Редактируем шапку
Шапка находиться в самом верху страницы. Содержит твои контактные данные и ссылки на соц. сети, логотип и название сайта, ссылки на другие страницы.
Каждый элемент можно отредактировать по своему вкусу. Достаточно просто подвести курсор и щелкнуть мышкой на нужном блоке. Ты можешь заменить содержание блока и его дизайн (цвет, шрифт, выравнивание и т.д.) а также добавить новые ссылки в главное меню.

Переходим к слайдеру
Слайдер это несколько красивых фотографий, которые сменяют друг друга. Он нужен для привлечения внимания.
Ты можешь добавить свои собственные фотографии для каждого слайда. К фотографиям можно добавлять текстовые блоки и ссылки на другие страницы.

Текстовая презентация
Здесь сосредоточена основная смысловая нагрузка главной страницы. Тебе нужно вкратце рассказать об услугах которые ты оказываешь, перечислить свои основные преимущества, указать стоимость и тарифы.
Для примера, фотограф может коротко написать два три предложения про себя и оставить ссылку на страницу с подробной биографией (кнопка «Подробнее»)
Внизу можно перечислить виды и стоимость фотосессий (например свадебная, индивидуальная, семейная и т.д.). Если пользователь заинтересуется и щелкнет мышкой на карточку с фотосессией, он попадет на страницу «Услуги».

Следующий блок — наша команда
Здесь можно представить посетителю каждого члена вашей команды. Если ты работаешь один(одна), то этот блок можно просто удалить.

Портфолио
Еще один необходимый элемент главной. Здесь можно опубликовать самые лучшие примеры своей работы. Не нужно слишком перегружать страницу. Достоточно 5-6 фотографий. Остальные фотографии пользователь может подробно рассмотреть на странице «Портфолио» (на неё ведет кнопка с надписью «Смотреть все»).

Форма обратной связи

Обязательный элемент любой страницы вашей визитки. С помощью этой формы посетитель сможет связаться с тобой и оставить заявку.
Другие страницы сайта
Теперь можно переходить к редактированию других страниц.

- Услуги. Эта страница во всех подробностях знакомит посетителя с услугами которые ты предоставляешь: стоимость, условия, скидки, объем работ. Здесь клиент может выбрать подходящий тариф и оставить заявку.
- Портфолио. Здесь можно разместить полную версию портфолио и отзывы клиентов.
- Контакты. Схема проезда, адрес, телефон, e-mail, соц.сети, форма обратной связи.
- Блог. Это необязательная страница. Здесь ты можешь публиковать различные материалы полезные твоей аудитории. Это привлечет на сайт дополнительный поисковый трафик.
Панель управления
Для того, чтобы перейти к панели управления нужно щелкнуть на значок в левом верхнем углу экрана.

Отсюда ты можешь управлять своим сайтом. Вот основные функции, которые тебе будут полезны:
- Тариф. Каждому новому сайту дается бесплатный тестовый период длиной 14 дней. Дальше нужно будет перейти на один из платных тарифов. Цены начинаются от 3,5$ в мес.
- Домен. Здесь можно выбрать домен второго уровня.
- Статистика. К сайту можно добавить статистику Яндекс Метрика или Google Analytics.
- Продвижение. Здесь ты найдешь все необходимые инструменты для SEO-оптимизации.
- AmoCRM. Здесь можно интегрировать свою визитку с AmoCRM.
- SSL-сертификаты. Ты можешь подключить SSL-сертификат, чтобы обеспечить зашифрованное соединение между браузером и сервером. Подробнее о том, что такое SSL-сертификат и для чего он нужен можно прочитать в этой статье на Habrahabr.
Заключение
Я постарался максимально подробно рассказать про все этапы создания сайта визитки. Возникли вопросы? Обязательно напиши об этом в комментариях и постараюсь ответить и дополню статью.
Занимаюсь SEO и созданием сайтов с 2010 года. Отлично знаю WordPress. Люблю программирование. А еще люблю делиться своим опытом. Поэтому и создал этот сайт.

Как сделать сайт визитку самостоятельно
-
Обновлено:
2021-12-28
-
Просмотры:
40k
-
Отзывы:
6
Сайт-визитка – это самый простой в плане реализации тип сайта, он способен презентовать вас и ваш бизнес в глазах целевой аудитории. Такой проект содержит небольшое количество веб-страниц – 5-10 шт. Иногда больше, если есть, что выкладывать. <p>Предлагаем ознакомиться с руководством по самостоятельному созданию сайта-визитки и подходящими для этой цели движками.</p>
Сайт-визитка – веб-ресурс для привлечения внимания аудитории к бренду, человеку, услуге, товару или чему-то ещё. В поддержку любой коммерческой деятельности стоит публиковать сайт-визитку. Клиника, адвокат, организатор мероприятий, фотограф, строитель, турагентство, автомастерская, разработчик, дизайнер, модель, клининговая служба, салон красоты – мизерная часть примеров ниш, которые можно и нужно продвигать с помощью сайта-визитки, в том числе.
Что всё это даёт? Сайт улучшает репутацию бизнеса, популяризует его, увеличивает доходность за счёт привлечения новых клиентов. Однажды созданный, он будет беспрерывно работать на благо компании или продвижение личного бренда. Самостоятельное создание визитки – наиболее выгодный во всех отношениях вариант. Теперь покажем наиболее подходящие для этой задачи платформы в формате рейтинга.
Создание сайта-визитки от А до Я
- uKit – лучший конструктор для бизнес-сайтов
- Wix – лучшие шаблоны для сайтов-портфолио
- uCoz – бесплатная платформа для визиток
- Nethouse – инструмент для сайтов событий
- Webasyst – онлайн платформа для бизнеса
- mottor – конструктор сайтов с квизами
- SITE123 – конструктор для простых сайтов
- WordPress – самая популярная CMS в мире
- Craftum – хостинг-конструктор для визиток и портфолио
- Ucraft – сайты-визитки для творческих людей
- Общий список (18 шт.)
- Можно ли сделать сайт бесплатно?
- Сколько стоит сайт визитка?
- Продвижение сайта-визитки
- Выводы и рекомендации
- Отзывы / вопросы / консультация
1. uKit – лучший конструктор для бизнес-сайтов → обзор
| Официальный сайт: | ukit.com |
| Год основания: | 2015 |
| Страна: | Россия |
| Бесплатный период: | 14 дней |
| Платные тарифы: | $3.5 – $10.5 в мес. |
| Уровень сложности: | Очень простой |
uKit – предпочтительный вариант для самостоятельного создания сайта-визитки. Отлично подходит для предпринимателей, которым нужно позиционировать свой бизнес в Интернете, увеличить количество клиентов и прибыль. Готовых шаблонов очень много, более 40 категорий, охвачены все основные отрасли бизнеса. Все они адаптивные, хорошо смотрятся, содержат тематический демо-контент, на который можно ориентироваться при создании структуры и наполнении сайта. Грубо говоря, если нет идей или желания продумывать сайт, можно заполнить своими данными шаблон и опубликовать визитку. Всё равно получится хорошо. Кроме того, есть ещё одна фишка, которую мы пока что нигде не встречали: SEO-модуль, позволяющий продвигать сайты в автоматическом режиме контекстной рекламой, задав параметры и бюджет. То есть вы быстро сможете получить трафик/продажи уже на старте, безо всяких знаний с небольшими вложениями средств.
В uKit страницы построены из секций. Набора виджетов достаточно для оформления хорошей визитки: текст, галерея, кнопка, слайдер, меню, иконка, разделитель, прайс, видео, отзывы, 2 вида таблиц, таймер обратного отсчёта, свой HTML-код, контакты, форма обратной связи, загрузка файлов для скачивания, куча вариантов соцсетей и т. д. Есть также калькулятор услуг, который после настройки позволит клиентам рассчитывать стоимость чего-либо по заданным параметрам – удобная, эффективная штука. Есть онлайн-консультант, заказ обратного звонка, интеграции CRM, push-уведомлений, пикселей соцсетей, почтовые рассылки, а также блоговый модуль, который пригодится во время создания новостной ленты для наращивания объёма тематического контента сайта – полезно для поисковых систем и посетителей. В общем, Юкит – безотказное орудие продаж для малого и среднего бизнеса. Визитку реально создать за 1 вечер, если контент наготове.
Плюсы:
- Простота, понятность, удобство использования;
- Высокая скорость разработки визиток – отличный вариант для тех, кому нужно было на вчера;
- Адаптивность сайтов, приятный дизайн, который трудно испортить неопытностью разработчика;
- Несколько сотен тематических шаблонов для бизнеса;
- Поддерживает интеграцию всех необходимых для хорошей визитки сервисов: CRM, калькулятора услуг, почтовых аккаунтов и соцсетей, онлайн-чатов и т. д.;
- Отличный SEO-модуль для правильного продвижения сайтов новичками практически с гарантией результата;
- Возможность заказа услуг под ключ. К примеру, создание визитки обойдётся в 3900 рублей, на всё остальное цены тоже умеренные;
- Периодически бывают скидки вплоть до 80%, обычно под праздники;
- Возможность 100% возврата средств после оплаты, если что-то не устроит;
- 14 дней тестового периода – прощупайте систему вдоль и в поперек перед принятием решения;
- Хорошая техподдержка, ловко реагирует на запросы пользователей, компетентно решает проблемы;
- Качественный справочный раздел, есть также системный блог с новостями, в котором можно оставлять свои пожелания разработчикам – велика вероятность, что к ним прислушаются.
Минусы:
- Минимальный тариф не убирает копирайт системы;
- Сайты получаются красивыми, современными, но всё же однотипными ввиду унифицированного дизайна секций.
Стоимость:
- Минимальный ($3.5/мес) – неограниченное дисковое пространство, все возможности редактора, копирайт uKit в футере.
- Базовый ($7/мес) – использование динамического текста, постановка целей в расширенном варианте модуля статистики, отключение копирайта uKit.
- Магазин ($8.4/мес) – доступ ко всей функциональности магазинного модуля.
- Про ($10.5/мес) – возможность добавления своего кода на сайт, создания кастомных цветовых палитр и всё остальное, что указано выше.
Примечание: стоимость тарифов можно снизить использованием промо-кода UGUIDE-25 на 25%. Действует на все тарифы при оплате на любой период. Пользуйтесь.
2. WIX – лучшие шаблоны для сайтов-портфолио → обзор
| Официальный сайт: | ukit.com |
| Год основания: | 2015 |
| Страна: | Россия |
| Бесплатный период: | 14 дней |
| Платные тарифы: | $3.5 – $10.5 в мес. |
| Уровень сложности: | Очень простой |
uKit – предпочтительный вариант для самостоятельного создания сайта-визитки. Отлично подходит для предпринимателей, которым нужно позиционировать свой бизнес в Интернете, увеличить количество клиентов и прибыль. Готовых шаблонов очень много, более 40 категорий, охвачены все основные отрасли бизнеса. Все они адаптивные, хорошо смотрятся, содержат тематический демо-контент, на который можно ориентироваться при создании структуры и наполнении сайта. Грубо говоря, если нет идей или желания продумывать сайт, можно заполнить своими данными шаблон и опубликовать визитку. Всё равно получится хорошо. Кроме того, есть ещё одна фишка, которую мы пока что нигде не встречали: SEO-модуль, позволяющий продвигать сайты в автоматическом режиме контекстной рекламой, задав параметры и бюджет. То есть вы быстро сможете получить трафик/продажи уже на старте, безо всяких знаний с небольшими вложениями средств.
В uKit страницы построены из секций. Набора виджетов достаточно для оформления хорошей визитки: текст, галерея, кнопка, слайдер, меню, иконка, разделитель, прайс, видео, отзывы, 2 вида таблиц, таймер обратного отсчёта, свой HTML-код, контакты, форма обратной связи, загрузка файлов для скачивания, куча вариантов соцсетей и т. д. Есть также калькулятор услуг, который после настройки позволит клиентам рассчитывать стоимость чего-либо по заданным параметрам – удобная, эффективная штука. Есть онлайн-консультант, заказ обратного звонка, интеграции CRM, push-уведомлений, пикселей соцсетей, почтовые рассылки, а также блоговый модуль, который пригодится во время создания новостной ленты для наращивания объёма тематического контента сайта – полезно для поисковых систем и посетителей. В общем, Юкит – безотказное орудие продаж для малого и среднего бизнеса. Визитку реально создать за 1 вечер, если контент наготове.
Плюсы:
- Простота, понятность, удобство использования;
- Высокая скорость разработки визиток – отличный вариант для тех, кому нужно было на вчера;
- Адаптивность сайтов, приятный дизайн, который трудно испортить неопытностью разработчика;
- Несколько сотен тематических шаблонов для бизнеса;
- Поддерживает интеграцию всех необходимых для хорошей визитки сервисов: CRM, калькулятора услуг, почтовых аккаунтов и соцсетей, онлайн-чатов и т. д.;
- Отличный SEO-модуль для правильного продвижения сайтов новичками практически с гарантией результата;
- Возможность заказа услуг под ключ. К примеру, создание визитки обойдётся в 3900 рублей, на всё остальное цены тоже умеренные;
- Периодически бывают скидки вплоть до 80%, обычно под праздники;
- Возможность 100% возврата средств после оплаты, если что-то не устроит;
- 14 дней тестового периода – прощупайте систему вдоль и в поперек перед принятием решения;
- Хорошая техподдержка, ловко реагирует на запросы пользователей, компетентно решает проблемы;
- Качественный справочный раздел, есть также системный блог с новостями, в котором можно оставлять свои пожелания разработчикам – велика вероятность, что к ним прислушаются.
Минусы:
- Минимальный тариф не убирает копирайт системы;
- Сайты получаются красивыми, современными, но всё же однотипными ввиду унифицированного дизайна секций.
Стоимость:
- Минимальный ($3.5/мес) – неограниченное дисковое пространство, все возможности редактора, копирайт uKit в футере.
- Базовый ($7/мес) – использование динамического текста, постановка целей в расширенном варианте модуля статистики, отключение копирайта uKit.
- Магазин ($8.4/мес) – доступ ко всей функциональности магазинного модуля.
- Про ($10.5/мес) – возможность добавления своего кода на сайт, создания кастомных цветовых палитр и всё остальное, что указано выше.
Примечание: стоимость тарифов можно снизить использованием промо-кода UGUIDE-25 на 25%. Действует на все тарифы при оплате на любой период. Пользуйтесь.
2. WIX – лучшие шаблоны для сайтов-портфолио → обзор
| Официальный сайт: | wix.com |
| Год основания: | 2006 |
| Страна: | Израиль |
| Бесплатный период: | неограниченный |
| Платные тарифы: | 90 – 500 руб в мес. |
| Уровень сложности: | Простой |
Wix – конструктор для создания красивых визиток с кастомным дизайном. По возможностям является наиболее мощным из себе подобных. Здесь появляются первыми большинство интересных технологий, которые потом используют другие игроки рынка, но уже в своей интерпретации. Конструктор даёт много готовых шаблонов хорошего качества. Мобильную и декстопную версии можно редактировать отдельно. Везде есть тематический демо-контент. Также можно использовать ADI, алгоритм для автоматического создания сайтов по исходным данным. Есть возможность создания мультиязычных сайтов, а также привлечения соавторов к разработке. Редактор Wix позволяет свободно размещать элементы и редактировать структуру/оформление каждого из них. Можно использовать анимации, эффекты прокрутки, слои, направляющие, ставить видео или фото на фон секций, предварительно обработав картинку в редакторе, использовать сочетания клавиш для ускорения работы и прочее.
Категорий элементов довольно много: полоска (пустой контейнер секции), текст, кнопка, галерея, кнопка, интерактив, бокс, оформление, аудио и видео, соцсети, формы, ввод данных, блог, магазин, онлайн-запись, пользователи, меню, вставка кода. Многие из них содержат дополнительные элементы (например, чекбокс, рейтинг, капча, акции, подписка, прогресс-бар, различные фигуры и т. д.). У Wix есть инструмент Velo, позволяющий создавать кастомные приложения для сайта, а также использовать базы данных. То есть вы можете добавлять свои интерактивные элементы со знанием программирования или даже без. Здесь мощный SEO-модуль и просто невероятная куча бизнес-инструментов для взаимодействия с клиентами, объединёнными платформой Ascend. В магазине приложений более 350 позиций для продаж, маркетинга, оказания услуг, оформления контента, продвижения и прочего. Мощнейший конструктор для создания бизнес-сайтов. Подходит и новичкам, и бывалым разработчикам.
Плюсы:
- Множество разнообразных шаблонов для создания визиток;
- Мощный визуальный редактор;
- Подходит для создания бизнес-сайтов любых ниш деятельности;
- Инструменты Velo для внедрения кастомной функциональности;
- Ascend – бизнес-кабинет предпринимателя с кучей возможностей;
- Продвинутый SEO-модуль;
- Есть встроенная CRM-система;
- Есть редакторы для изображений и видео;
- Мощный и удобный блоговый модуль;
- Богатый магазин приложений на любой вкус и цвет;
- Возможность разработки мультиязычных сайтов;
- Возможность привлечения помощников для работы над сайтом;
- Возможность нанять специалиста под любую задачу;
- Стоимость тарифов ниже, чем практически у всех ближайших конкурентов;
- Много справочных материалов.
Минусы:
- Интерфейс обладает понятной структурой, но в нём очень много опций, новички могут путаться поначалу.
Стоимость тарифов для веб-сайтов:
- Подключить домен (90 руб/мес) – 500 Мб хранилища для файлов, 1 Гб пропускной способности сервера, прикрепление своего домена к сайту вместо поддомена системы, круглосуточная техподдержка, реклама Wix остаётся в футере.
- Базовый (150 руб/мес) – 3 Гб хранилища, 2 Гб пропускной способности, домен и SSL-сертификат в подарок, $75 на рекламу в Google, сайт без рекламы Wix.
- Безлимитный (250 руб/мес) – 10 Гб хранилища, безлимитная пропускная способность, деньги на рекламу в Google, домен и SSL в подарок, также получите в довесок доступ к платным приложениям Site Booster/Visitor Analytics просто так.
- VIP (500 руб/мес) – 30 ГБ хранилища, все бонусы из тарифов выше, плюс возможность бесплатно сделать полноразмерные логотипы в Wix Logo Maker с коммерческими правами на них, приоритетная техподдержка.
Примечание: у Wix почти всегда действуют скидки на те или иные тарифы. Обычно речь идёт о 50% на два старших варианта.
3. uCoz – бесплатная платформа для визиток → обзор
| Официальный сайт: | ucoz.ru |
| Год основания: | 2005 |
| Страна: | Россия |
| Бесплатный период: | Неограниченный |
| Платные тарифы: | $2.39 – $12.79 в мес. |
| Сложность: | Выше среднего |
uCoz – по-настоящему универсальный конструктор, в котором можно собрать практически любой сайт. В том числе, отличную визитку с уникальным или шаблонным дизайном. Стандартные шаблоны, честно говоря, так себе в большинстве своём, хотя среди них тоже есть вполне приятные. Но! Есть премиум-шаблоны, представленные в огромном количестве. Качественные, разнообразные, интересные. Их стоимость для визиток плавает в районе $5-15. Лучший вариант – купить один из них и собрать сайт, не особо заморачиваясь с переделками бесплатных вариантов. Тем не менее, в системе есть визуальный редактор, к которому можно добраться из административной панели. С его помощью можно быстро поправить структуру/дизайн страниц без необходимости лезть в код. Тем, кто в кодинге понимает, Юкоз даёт раздолье – полный доступ к каждой странице на сайте. Точно так же, как это бывает в CMS. Плюс в том, что движок позволяет создавать реально разные с визуальной точки зрения сайты, по их виду мало кто поймёт, на чём сделаны. Диапазон получаемых результатов широкий. Самый простой способ: берём понравившийся по стилистике премиум-шаблон, наполняем контентом, и сайт готов.
uCoz – конструктор, в котором более 20 модулей под разные задачи. Панель управления можно структурировать на свой вкус, добавив/убрав шорткаты главного экрана на доступ к нужным областям настроек. То есть интерфейс не особо сложный и довольно удобный. Возможностей по оформлению контента множество, здесь мощный текстовый редактор, поддерживающий вставку кода и кучу вариантов форматирования текста/видео/изображений. Особо выделяется SEO-модуль, который позволяет запускать рекламные кампании в поисковиках прямо из интерфейса конструктора. Здесь очень много статистики. Понятно, поддерживается интеграция с любыми соцсетями и прочими внешними веб-сервисами – CRM, онлайн-консультантами, почтовыми службами, маркетплейсами и т. д. Итого, для создания визитки в uCoz вам потребуется шаблон с несколькими статическими страницами, контент и синхронизация с аналитикой/статистикой/соцсетями. Такой сайт можно сделать за 2 дня.
Плюсы:
- Запас по мощности: сделав первую визитку на Юкоз, вы сможете в дальнейшем делать любые другие сайты здесь же;
- Классные премиальные шаблоны;
- Безлимитный период бесплатного использования, который позволяет прикрепить свой домен: делайте сайт сколь угодно долго, а потом уже оплачивайте тариф и публикуйте его;
- Расширенные возможности по работе с кодом (HTML/CSS/JavaScript/PHP), наличие шорткодов для быстрого доступа к часто используемым функциям, доступ по FTP и т. д.;
- Много модулей, отвечающих за разные грани возможностей системы (блог, магазин, медиаконтент, продвижение и т. д.);
- Куча разнообразных настроек по безопасности, пользовательской активности, оформлению сайта, добавлению специфических штук вроде баннеров и прочего;
- Надёжность хостинга, высокая производительность сайтов;
- Отзывчивая, толковая служба поддержки.
Минусы:
- Конструктор покажется новичкам сложным из-за обилия опций, но ненадолго, интерфейс более чем логично выстроен;
- Для максимального раскрытия потенциала пригодится знание HTML/CSS, хотя и без него прожить здесь можно.
Стоимость:
- Минимальный ($2.39/мес) – +1 Гб хранилища к стоковым 400 Мб бесплатного тарифа, можно добавить свой домен и постить материалы визитки в соцсети. Реклама Юкоза остаётся;
- Образовательный ($4/мес) – +2 Гб хранилища, отключение рекламы на сайте;
- Базовый ($4.79/мес) – аналогичные предыдущему тарифу условия, но с возможностью монетизации сайта;
- Оптимальный ($6.39/мес) – +10 Гб хранилища, отключение всей рекламы, полнофункциональный SEO-модуль, подарочный домен при годовой оплате;
- Магазин ($7.99/мес) – +10 Гб хранилища, доступ к магазинному модулю.
- Максимальный ($12.79/мес) – + 20 Гб хранилища, все возможности конструктора, частые бекапы, загрузка больших файлов по FTP.
4. Nethouse – инструмент для сайтов событий → обзор
| Официальный сайт: | nethouse.ru |
| Год основания: | 2011 |
| Страна: | Россия |
| Бесплатный период: | Неограниченный |
| Платные тарифы: | 225 – 488 руб в мес. |
| Уровень сложности: | Простой |
Nethouse – понятный для новичков конструктор, в котором получаются неплохие визитки с простой структурой и типовым дизайном. Функциональности вполне достаточно, потенциал для продвижения тоже на хорошем уровне. Шаблонов не очень много, зато все адаптивные и симпатично, современно выглядят. Но! Есть более интересные платформы для создания визиток для бизнеса. Данный движок гораздо более интересно выглядит в узком контексте создания сайтов событий. Эта часть функциональности реализована отдельным конструктором, возможности которого, пожалуй, лучшие на рынке. Для тех, кому нужно собирать в онлайне аудиторию на концерты, семинары, праздники, конференции и прочие виды мероприятий, продавая на них билеты, обеспечивая возможность предзаказа, возврата средств и всего остального, связанного с этой нишей деятельности, Нетхаус – клондайк удобства и возможностей.
Nethouse.События – профильный конструктор с несколькими шаблонами для разных типов мероприятий. Возможностей по оформлению среднее количество, но это неважно. Важно то, что здесь удобно управлять продажами билетов, общаться с клиентами, вести учёт и модерировать заказы. Например, есть защита от случайных регистраций и от повторной покупки билета с одного аккаунта, система выдачи уведомлений о статусе события, возможность импорта/экспорта в XLSX/CSV участников события, определение способов оплат, создание промо-кодов, модерация заявок с ручным подтверждением возможности участия, мониторинг источников трафика и ещё куча мелких/крупных оптимизаций рабочего процесса. Кажется, разработчики учли все нюансы, но всё же продолжают шлифовать инструмент, который уже на голову выше всего остального по этому узкому профилю.
Плюсы:
- Лучший вариант для создания конкретно сайтов событий;
- Хороший потенциал для продвижения, есть все необходимые для этого инструменты;
- Простой визуальный редактор, его легко освоить за полчаса;
- Возможность заказа дополнительных услуг;
- Нормальная техподдержка.
Минусы:
- Небольшое количество готовых шаблонов, хотя их достаточно для решения указанной задачи для любых событий.
Стоимость:
Nethouse.События – бесплатный сервис. Зарабатывают тем, что берут 4.9% комиссии с продаж билетов. Те, кто желают убрать шильдик системы из футера, могут заплатить ещё 499 рублей в месяц.
5. Webasyst — онлайн платформа для бизнеса → обзор
| Официальный сайт: | webasyst.ru |
| Год основания: | 2003 |
| Страна: | Россия |
| Бесплатный период: | 30 дней |
| Платные тарифы: | 399 – 2879 руб в мес. |
| Уровень сложности: | Высокий |
Webasyst – облачный конструктор, базой для которого служит одноимённая CMS со всеми вытекающими. Движок не самый простой, специфический, но весьма интересный и крайне мощный. Давно существует, постоянно совершенствуется. Это модульная платформа, в которой вы сами можете сформировать интерфейс набором виджетов и плагинов. Конечно, здесь можно создавать отличные визитки. Вообще, сервис больше напоминает онлайн-представительство бизнеса в Сети, чем просто конструктор. Есть планировщик задач, встроенная CRM, масса средств коммуникации с клиентами, учёта прибыли/расходов, присутствует даже синхронизация с 1С, реализованная одним из 400 плагинов.
Шаблоны привлекательные, разнообразные, но большинство платные, дармовых в районе десяти. Есть доступ к FTP и редактированию кода. Настройки стилей детальные, можно отредактировать цвет и форму каждой буквы на сайте. Подключение к соцсетям, маркетинговые инструменты, интеграция внешних веб-сервисов через код или интерфейс, полнейший пакет SEO-настроек, много вспомогательных приложений и тонких настроек. Сайты в этой системе хорошо поддаются масштабированию. В этом плане она похожа на uCoz и WordPress, примерно один уровень. Основной повод использовать Вебасист – перспективность. Освоив интерфейс и сделав первую визитку, вы, скорее всего, пожелаете свой следующий проект разрабатывать тоже здесь. Сначала непросто, потом – легко, интересно и удобно.
Плюсы:
- Продуманный и гибкий, хотя слегка запутанный, на первый взгляд, интерфейс, который отличается от всех остальных конструкторов;
- Полная свобода по работе с кодом – скрипты, правка шаблонов и т. д.;
- Подходит для создания больших, мощных сайтов-визиток (корпоративных) с перспективой масштабирования функциональности и объёма;
- Возможность командной работы над проектом;
- Куча плагинов и приложений, установленных из коробки;
- Надёжность, высокая производительность сайтов;
- Удобство управления большим количеством сайтов, потому что здесь они имеют общий бекэнд на пакетных тарифах;
- Много обучающих материалов, хороший уровень обслуживания у техподдержки;
- Выгодные цены пакетных тарифов для профессиональных разработчиков сайтов;
- Семидневный тестовый период.
Минусы:
- Большинству новичков покажется сложным;
- Много платных плагинов, шаблонов и услуг;
- Небольшое количество бесплатных тем оформления.
Стоимость:
- Старт (399 руб/мес) – 5 Гб хранилища для файлов, 1 проект, 200 товарных позиций для онлайн-продаж, домен в подарок при оплате за год, подключение 1 аккаунта сотрудника.
- Про (1279 руб/мес) – 20 Гб хранилища, 5 проектов с общим бекэндом, доступ к приложению CRM, активация технологии CDN для увеличения производительности сайтов, расширенная статистика, неограниченное количество товаров магазина и аккаунтов сотрудников, синхронизация с 1С, МойСклад и Яндекс.Маркет, подарочный домен при оплате за 6 месяцев.
- Премиум (2879 руб/мес) – 50 Гб хранилища, 10 проектов, доступ к приложениям задач, файлов, хаба и поддержки, SSL в подарок.
6. mottor — конструктор сайтов с квизами → обзор
| Официальный сайт: | lpmotor.ru |
| Год основания: | 2013 |
| Страна: | Россия |
| Бесплатный период: | Неограниченный |
| Платные тарифы: | 466 – 6658 руб в мес. |
| Уровень сложности: | Средний |
mottor – конструктор с качественным визуальным редактором, привлекательным и удобным интерфейсом. Отлично подходит для создания одностраничных и многостраничных визиток с красивым дизайном. Все шаблоны адаптивные, но состоят из 1 страницы, то есть для визитки на 5 страниц четыре из них придётся оформить вручную. Но это несложно делается. Редактор позволяет добавлять готовые секции: отзывы, первый экран, новинки, галерея, каталог товаров, этапы работ, вкладки, FAQ, услуги, преимущества. В каждой категории с десяток разнообразных макетов. Также можно формировать собственные секции из отдельно взятых элементов: слайдер, видео, кнопка, карта, всплывающая форма или окно, колонки, HTML-код, текст, группа, форма и т. д.
Пространство для визуального оформления сайтов у mottor очень широкое: есть возможность клонировать секции, редактировать код CSS, менять структуру, добавлять эффекты, глобально настраивать цвета/шрифты и прочее. Можно создавать свои «свободные», то есть авторские блоки, сохранять их, а потом использовать. Десктопную/мобильную версию можно редактировать раздельно. Поддерживаются многоуровневые меню. Здесь много маркетинговых инструментов. Можно запускать A/B-тесты, пользоваться автоворонками продаж, промо-кодами, почтовыми рассылками и прочими вещами. Интеграция с любыми внешними веб-сервисами – само собой. По части SEO всё хорошо, как и со сбором подробной статистики. Есть встроенная CRM. Хороший конструктор как для новичков, желающих создать одну визитку, так и для дизайнеров.
Плюсы:
- Много красивых шаблонов, широкие возможности по оформлению дизайна;
- Удобная, красивая панель управления;
- Присутствует удобно реализованный магазинный функционал;
- Достойный SEO-потенциал создаваемых сайтов;
- Вставка своего кода, добавление любых интеграций;
- Возможность командной работы над сайтами;
- Есть встроенная CRM, довольно приличная;
- Много обучающих материалов;
- Низкая себестоимость 1 сайта на пакетных планах;
- Неплохая техподдержка.
Минусы:
- Нет ни одного многостраничного шаблона;
- Отсутствует возможность создания мультиязычного сайта;
- Отсутствует возможность ведения блога, который может стать неплохим дополнением к визитке.
Стоимость:
- Лайт (466 руб/мес) – без ограничений на объём хранилища, трафик и количество черновиков сайтов, 1 сайт до 750 страниц с доменом, который дают в подарок, интеграции, активирован магазинный модуль, защита от DDoS, техподдержка через лайв-чат.
- Бизнес (716 руб/мес) – 10 сайтов суммарным объёмом 10 000 страниц, подключение 10 доменов, три аккаунта для сотрудников, A/B-тесты, отключение рекламной ссылки из футера.
- Безлимит (6658 руб/мес) – безлимит на количество сайтов/доменов, все возможности из младших тарифов, плюс доступ к работе с автоворонками.
7. SITE123 — конструктор для простых сайтов → обзор
| Официальный сайт: | site123.com |
| Год основания: | 2012 |
| Страна: | США |
| Бесплатный период: | неограниченный |
| Платные тарифы: | 810 – 2204 руб в мес. |
| Уровень сложности: | Простой |
SITE123 – понятный конструктор визиток для новичков. С привлекательными шаблонами, удобным интерфейсом и визуальным редактором. Можно использовать бесплатно, но без возможности подключения своего домена. Можно выбрать формат сайт: одностраничник, когда все секции визитки располагаются одна за другой, или многостраичник, когда для каждого раздела есть свой пункт меню и отдельная страница. Делается это в 1 клик. Готовые секции распределены по категориям: клиенты, отзывы, музыка, статьи, блог, ресторан, планировать бронирования, рынок приложений, мероприятия, промо, контакты, продажи, портфолио, команда, особенности, FAQ, текст, диаграммы, сравнение изображений. В каждой по 3-10 вариантов оформления блока. С их помощью собрать визитку очень легко.
Готовые шаблоны разбиты на категории: бизнес, магазин, блог, услуги разнорабочих, ресторан, фотограф, технологии, мероприятия, транспортные услугу, туризм, отдых и спорт, здоровье, портфолио и резюме, сообщество, искусство. Все они адаптивные, симпатичные, легко поддаются редактированию: цвета, стили, шрифты, раздельное редактирование компьютерной и мобильной версии. Есть приложения, позволяющие добавить интеграции сторонних сервисов. Можно добавить несколько языков на сайт. Есть возможность вставки своего кода. Что удобно, здесь есть SEO-советник, который проанализирует ваш сайт, и даст рекомендации для поисковой оптимизации. В целом, конструктор приятный, его можно освоить за полчаса, создав хорошую визитку без хлопот.
Плюсы:
- Много готовых шаблонов хорошего качества, понятные настройки оформления в редакторе;
- Предельная простота использования;
- Наличие плагинов и приложений для расширения функциональности;
- Есть блоговый модуль и магазин;
- Возможность создания сайтов с несколькими языками;
- Наличие SEO-советника, хороший потенциал сайтов для продвижения;
- Есть бесплатный тариф;
- Добротная круглосуточная техподдержка;
Минусы:
- Конструктор без скидки дороже прямых конкурентов;
- Присутствует ограничений пропускной способности на всех тарифах.
Стоимость:
- Базовый (810 руб/мес) – 10 Гб хранилища и 5 Гб трафика, 100 писем для рассылок по почте, домен в подарок при оплате за 1 год.
- Расширенный (1254 руб/мес) – 30 Гб хранилища и 15 Гб трафика, 1000 писем для рассылок по почте, 2 ящика доменной почты, создание сайта на двух языках, убирает рекламную ссылку системы из футера, домен в подарок.
- Профессиональный (1824 руб/мес) – 90 Гб хранилища и 45 Гб трафика, 2500 писем для рассылок по почте, 5 ящиков доменной почты, создание сайта на трёх языках, 500 заказов для магазина в месяц, приём онлайн-оплаты, домен в подарок.
- Золотой (2204 руб/мес) – 270 Гб хранилища и 135 Гб трафика, 10 000 писем для рассылок по почте, 10 ящиков доменной почты, создание сайта на пяти языках, полная функциональность магазина и неограниченное количество заказов, домен в подарок.
Примечание: сервис частенько раздаёт скидки до 50%, которые делают его стоимость приемлемой на фоне конкурентов.
8. WordPress – самая популярная CMS в мире → обзор
| Официальный сайт: | ru.wordpress.org |
| Год основания: | 2003 |
| Страна: | Весь мир |
| Бесплатный период: | Неограниченный |
| Платные тарифы: | От $2.95 в мес |
| Сложность: | Простая |
WordPress – хороший вариант для тех, кто хочет поработать с системой управления контентом. Это одна из самых простых для понимания. Бесплатная. Работа в ней не особо отличается по сложности от любого нормального конструктора. Здесь получаются отличные визитки. Бесплатных шаблонов тысячи, можно выбрать и установить прямо из встроенной библиотеки. Каждый имеет какое-то количество настроек оформления и структуры, больше или меньше. В код не обязательно лезть. А если вы купите ещё и платный шаблон ($15-50 примерно), то там, скорее всего, будет море параметров настройки дизайна. Более того, здесь куча плагинов визуального редактора, не считая встроенный Gutenberg. К примеру, Elementor или ему подомные, которые превращают движок в конструктор: из секций и элементов можно собирать макеты любых страниц. Это просто делается. Ну или заполнить готовый шаблон контентом – и всё, сайт готов. Ничего сложного.
У движка отличный SEO-потенциал, но из коробки настроек не так уж много, только базовые. Посредством установки плагинов вы сможете интегрировать на сайт любые возможности: CRM, онлайн-консультанта, уведомления, заказа обратного звонка, всякие виджеты, маркетинговые инструменты, калькулятор услуг, синхронизацию с любыми соцсетями и прочими веб-сервисами. Ограничений нет, Вордпресс дружит со всем, что существует, ввиду огромной популярности. Мощный и гибкий движок. И требовательный к ресурсам хостинга, особенно после установки пары десятков плагинов. Стоимость использования как раз упирается в цену домена и хостинга, который желательно выбирать тщательно, поскольку от его работы и удобства зависит производительность, надёжность и безопасность работы сайта. Лучшим в своём роде является Bluehost, на его примере мы и покажем себестоимость визитки на WP.
Плюсы:
- Гибкость, масштабируемость, простота интерфейса для новичков;
- Море великолепных шаблонов и плагинов под все мыслимые задачи;
- Хороший SEO-потенциал;
- Перспективность: научившись работать с WP, вы можете стать разработчиков сайтов, поскольку движок универсален;
- Постоянные обновления самого WP, развитие экосистемы плагинов/шаблонов;
- Огромное количество справочных материалов в любых форматах, мощное сообщество профессиональных разработчиков;
- Полный доступ к коду всего, что есть на сайте;
- Бесплатность, вы платите только за хостинг и домен.
Минусы:
- Шаблоны и плагины нужно выбирать аккуратно, особенно с неофициальных источников, присутствует риск напороться на вредоносный хлам, который положит вам сайт или создаст другие проблемы;
- Из коробки не блещет функциональностью, но плагины и хороший шаблон всё это дело легко ровняют;
- WP – относительно тяжёлый движок для серверов, поэтому на ноунеймовых, копеечных хостингах может тормозить, особенно при наплыве посетителей.
Стоимость Bluehost:
- Basic ($2.95/мес) – автоматическая установка WP с кастомными шаблонами, 1 сайт, 50 Гб хранилища на SSD, круглосуточная поддержка, CDN, бесплатный домен и SSL на 1 год.
- Plus ($5.45/мес) – без ограничений на объём хранилища и количество сайтов, 1 домен и SSL в подарок, бесплатная месячная подписка на Office 365
неограниченное количество сайтов, припаркованных доменов/субдоменов и дискового пространства, домен в подарок. - Choice Plus ($5.45/мес) – всё, что описано выше, плюс автоматические бекапы сайта на 1 год.
9. Конструктор сайтов Craftum → детальный обзор
| Официальный сайт: | craftum.com |
| Год основания: | 2021 |
| Страна: | Россия |
| Бесплатный период: | 10 дней |
| Платные тарифы: | От 169 руб. в мес |
| Уровень сложности: | Простой |
Craftum – это очень интересный вариант для тех, кому нужны одновременно все преимущества онлайн-конструкторов лендингов с их удобными блочными редакторами, но без деления по сложным тарифам и без каких-либо ограничений на количество страниц или другие параметры хостинга. Несмотря на относительно небольшой срок существования, платформа обеспечивает все необходимые функции для гибкой работы с дизайном, например, дизайн-блок, вставка своего HTML-кода и скриптов, отправка уведомлений на email и т.д. Это потому, что за разработкой продукта стоит сильная команда с достаточным опытом.
Специально для визиток есть готовые одностраничные шаблоны, в которых уже будут встроены формы обратной связи, предусмотрены поля для вставки своих контактов и номеров телефонов. В наборе блоков есть качественные галереи, карточки преимуществ, готовые виджеты для показа товаров и организации корзины, прайс-листы, интерактивные блоки «До-После», онлайн-карты, этапы работы и т.п. Многие из этих блоков можно редактировать в свободном формате – после преобразования в дизайн-блок (добавлять и удалять свои элементы, организовывать слои и наложения, фильтры и т.д.).
Плюсы:
- Современные адаптивные шаблоны для сайтов-визиток (более сотни, на разную тематику).
- Удобный, простой и очень понятный блочный конструктор (150+ готовых блоков).
- Предоставляется web-почта (для организации почты на своём домене) и доступ к CDN (сеть доставки контента).
- Нет никаких ограничений по количеству страниц, по трафику или по объёму сайтов.
- Всё, что нужно для качественно SEO, в том числе автоматическая генерация xml-карты и robots.txt, мета-теги и т.д.
- Система умеет отправлять уведомления о наличии обращений через формы на сайте.
- Сайт-визитку в Craftum можно создать буквально в течение одного часа даже без опыта разработки.
- Есть бесплатный курс обучения (включает в себя основы работы с платформой).
- 10 дней бесплатного тестирования.
- Бесплатная оперативная техподдержка (обратиться с любым вопросом можно в онлайн-чате прямо из панели управления).
- Единый тариф, открывающий доступ сразу ко всем возможностям и функциям конструктора.
- Всё на русском языке (это изначально российская платформа).
- Полная свобода дизайна, благодаря дизайн-блокам.
- SSL-сертификаты добавляются к сайтам автоматически и отдельной оплаты не требуют.
Минусы:
- Нет готовых интеграций с системами рассылок, CRM-системами и другими внешними сервисами (эта проблема частично компенсируется возможностью вставки своего HTML-кода).
- Web-почта работает в отдельном интерфейсе (не в панели управления).
- Возможности дизайн-блоков пока скудные (мало готовых элементов для добавления на холст).
- Ограничение в 5 сайтов на аккаунт пока никак не снять.
- В качестве файлов можно загружать только изображения (документы или видео придётся хранить на стороннем хостинге).
Стоимость:
Это наиболее приятная часть в использовании конструктора. Ниже цены даже представить сложно – всего 197 руб./месяц или 2028 руб. в год (в пересчёте получается 169 руб./месяц). Это вместе с подарочным доменом (можно выбрать имя в зонах ru/рф).
У Craftum нет никакого деления на тарифы и функции. Вам будет доступно всё и сразу. Из явных ограничений только количество сайтов – не более 5 на аккаунт. Остальное (место на диске, количество страниц, трафик и т.п.) никак не лимитируется.
Тестовые период предоставляется всем новым клиентам – 10 дней.
10. Ucraft – сайты-визитки для творческих людей → обзор
| Официальный сайт: | ucraft.ru |
| Год основания: | 2014 |
| Страна: | Армения |
| Бесплатный период: | Неограниченный |
| Платные тарифы: | 670 – 2400 руб в мес. |
| Уровень сложности: | Простой |
Ucraft – конструктор с привлекательным, понятным интерфейсом, в котором удобно работать новичкам. Визитки в нём получаются современные, красивые, адаптивные, распределены по категориям ниш бизнеса: фотография, мероприятия, туризм, спорт, стиль, ресторан, агентство и т. д. Визуальный редактор удобный, разнообразить оформление помогут инструменты дизайнера. Есть готовые секции для сборки страниц (хедер, футер, галерея, контакты и прочие), а также отдельные элементы, которых довольно много: текст, иконка, видео, логотип, меню, разделители, форма, подписка, магазинный и блоговый модули, счётчик, поиск, а также куча интеграций внешних веб-сервисов (соцсети, формы, платёжные системы, комментарии и т. д.). Любую секцию или элемент можно настроить на свой вкус. Есть различные эффекты для украшения страниц.
В Дашборде собрано многое: менеджер шрифтов, конструктор логотипов, SEO-модуль, настройки всплывающих окон, возможность добавления помощников-разработчиков, встроенная CRM, медийная библиотека, настройки страниц, дополнительные интеграции и прочее. Есть возможность добавления своего кода на сайт. Кстати, если вам нужна мультиязычная визитка, то здесь, пожалуй, самый удобный интерфейс для разработки таких сайтов. Ещё отметим блоговый модуль – он хорош, удобный и мощный, можно использовать для расширения объёма контента сайта. Все нужные SEO-настройки на месте: для каждой страницы, статьи, товара и т. д. Можно подключить аналитику, смотреть статистику. В системе есть чек-лист по созданию сайта с ссылками на переходы к нужным разделам настроек того или иного этапа, так что просто следуйте ему, и всё получится.
Плюсы:
- Привлекательные шаблоны, классный интерфейс;
- Удобный визуальный редактор, инструменты дизайнера;
- Отлично реализованная схема разработки мультиязычных сайтов, причём языковые версии могут отличаться контентом и дизайном, как, впрочем, десктопная и мобильная версии сайта;
- Встроенная CRM, конструктор логотипов;
- Доступно много интеграций из коробки;
- Хороший блоговый и магазинный модули;
- Роль хостинга выполняет надёжный и быстрый Google Cloud, причём, дисковое пространство не ограничено;
- Есть возможность бесплатной публикации визитки;
- Удобный чек-лист прогресса для новичков;
- Хорошая техподдержка, быстро реагирует;
- Двухнедельная гарантия возврата средств.
Минусы:
- Стоимость тарифов выше, чем у ближайших конкурентов.
Стоимость:
- Про Веб-сайт ($10/мес) – неограниченное количество страниц, полнофункциональный редактор, Дашборд и базовые возможности магазина на 15 товаров.
- Про Магазин ($21/мес) – все возможности системы, магазин на 1000 товаров.
- Безлимит ($69/мес) – всё полностью безлимитное.
Cписок конструкторов сайтов (18 шт.)
-
Лучший сервис для разработки визиток для бизнеса, недорогой, простой и эффективный
-
Мощный конструктор с визуальным редактором для создания красивых визиток
-
Мощный конструктор для разработки визиток со сложной структурой и дизайном
ПРЕМИУМ-СЕРВИСЫ (РЕКОМЕНДУЕМ)
-
Nethouse
Хороший вариант для публикации сайтов мероприятий
-
Ucraft
Интересный вариант для творческих личностей, которым нужен креативный сайт
-
Webasyst
Мощная платформа для ведения бизнеса в Интернете
-
mottor
Привлекательный, удобный конструктор для разработки красивых визиток
-
SITE123
Элементарный для изучения сервис, в котором получаются хорошие визитки
-
WordPress
Оптимальная CMS по всем параметрам, лучшая для создания бизнес-сайтов новичками
-
Craftum
Конструктор, работающий в связке с хостингом Timeweb. Хорош для визиток и лендингов.
-
Flexbe
Простой и удобный движок для новичков
-
Wfolio
Хороший движок для создания зрелищных портфолио и не только
СЕРЕДНЯЧКИ (С НЮАНСАМИ)
-
Vigbo
Конструктор портфолио с завышенной стоимостью
-
Setup
Примитивный движок, в котором трудно создать более-менее приличный сайт
-
A5
Запутанный редактор, плохие шаблоны, завышенная стоимость
-
Redham
Посредственный конструктор с задранным ценником и мёртвой техподдержкой
-
Tinkoff
Конструктор для создания простейших, однотипных визиток с минимумом возможностей
-
Google Sites
Движок для создания страниц с предельно простым оформлением на манер документов Word
-
Pixli
Сложный в использовании и малоэффективный конструктор
НЕ РЕКОМЕНДУЕМ (И НЕ ПРОБУЙТЕ)
Можно ли сделать сайт бесплатно?
Да, практически у всех конструкторов есть бесплатный тариф, позволяющий с ограничениями функциональности создать сайт на поддомене системы. Но лучше так не делать. Бесплатные тарифы и тестовые периоды существуют для ознакомления с движками. Делать на них рабочий сайт, раскручивать его и рассчитывать на прилив репутации/клиентов бессмысленно. Это подход школьника, который не смог сэкономить на завтраках и выделить несколько долларов в месяц на публикацию нормально сайта на своём домене со всеми необходимыми функциональными плюшками.
Серьёзно настроенному предпринимателю или компании играться в поисках бесплатной возможности создания визитки, мягко говоря, несолидно. Лучше вообще отказаться от идеи создания сайта, чем публиковать то, с чего потенциальные клиенты/партнёры будут недоумевать. Что это за бизнес, который не может позволить себе нормальный сайт? Практически все знают, что это стоит недорого, и любой живой бизнес может позволить себе иметь полноценный сайт. Что это за уровень жадности, не позволяющий вложить небольшую сумму в его развитие? Кто с таким хозяином захочет вести дела? Мало кто.
Если и были планы сэкономить, перестаньте ориентироваться на них, в погоне за бесплатным сыром сделаете себе только хуже. Потенциальные убытки будут выше сэкономленных копеек.
Сколько стоит сайт визитка?
Стоимость сайта складывается из суммы за аренду хостинга (конструктора) и доменного имени. У конструкторов понятные тарифные планы – сколько написано, столько и платите за подходящий по условиям задачи пакет услуг. Домен частенько дают в подарок на год. Вообще, стоимость домена зависит от зоны и регистратора, разброс большой. Например, .ru стоит 150-200 рублей в год, а .com – в 3-4 раза дороже.
Дистрибутив CMS WordPress сам по себе бесплатный, но потребует платного хостинга для сайта и домена. Опять же – домен хостеры иногда дают в подарок. Мы берём цены и условия Bluehost как наиболее подходящего хостинга для WP из всех существующих.
Для всех конструкторов мы взяли цены тарифов, позволяющих нормально работать и убрать рекламу систем из футеров.
Стоимость сайта-визитки
| Платформа | Стоимость визитки |
| uKit | От $3.5/мес |
| Wix | От 150 руб/мес |
| uCoz | Бесплатно или от $2.39/мес |
| Nethouse | Бесплатно или 499 руб/мес |
| Ucraft | От $10/мес |
| Webasyst | От 399 руб/мес |
| mottor | От 446 руб/мес |
| SITE123 | От 810 руб/мес |
| WordPress | От $2.95/мес |
| Студия Divly | 3900 рублей |
Таким образом, содержание бизнес-сайта обойдётся в пределах ~$5-8/мес. А может быть вообще бесплатным, но при желании подключить свой домен всё равно придётся немного раскошелиться.
Создание сайта-визитки «под ключ»
Заказать сайт под ключ
Divly – веб-студия с доступными ценами. Оформлена в формате онлайн-сервиса с личным кабинетом, из которого можно следить за статусом выполнения заказа. Здесь вам могут СОЗДАТЬ САЙТ БЕСПЛАТНО, магазин или блог с различной функциональностью на базе uKit, uCoz и uCalc (онлайн калькулятор для сайта). Стоимость сайта-визитки либо лендинга – 3900 рублей. Есть услуги по SEO-оптимизации, продвижению контекстной рекламой и разработке графических материалов.
Вам сделают сайт согласно указанным пожеланиям, техническому заданию. Возможны доработки до той стадии, пока вы не станете довольны результатом.
Если вам нужна визитка по тарифу «Все включено» – с правильными тематическими текстами, грамотной подачей преимуществ, оптимизацией, подключенными каналами продвижения и прочим фаршем, то это обойдётся в 34990 рублей. Дадут домен на 5 лет и 100% гарантию результата. Это вариант для тех, кто хочет получить полностью готовый сайт на пять лет вперёд, ничего не делая от себя. Заплатили, и всё появилось, заработало.
Можете обращаться в Divly с любой задачей, не только за визитками. Ребята расторопные, денег просят умеренно, делают хорошо, слушают пожелания и претензии клиентов к работе. Можно сотрудничать без опасений.
Продвижение сайта-визитки
Для успешного продвижения сайта он должен быть размещён на домене 2 уровня (вроде mydomain.com), иметь уникальный контент по теме, полностью заполненные мета-теги для всех страниц, понятные URL (ЧПУ) и быть синхронизирован с бизнес-аккаунтами в социальных сетях. Также нужно подключить аналитику от Yandex/Google, добавить в поисковые системы информацию о компании, иметь доменную почту для обратной связи с клиентами, мессенджеры и прочие каналы связи. Чем их больше, тем лучше.
Оптимизация текстов под ключевые запросы желательна. В этом случае сильно помогает наличие блога: сайты-визитки небольшие, у них относительно мало контента, поэтому блог поможет охватить большее количество тем и лучше их раскрыть, использовать больше ключевых запросов по контексту. Для ускорения продвижения можно задействовать контекстную рекламу, с ней вы быстро получите первых клиентов. Также можно занести бизнес в разнообразные справочники и торговые площадки, оставив в каждом ссылку на сайт.
Общий смысл такой, что нужно оставить в Интернете как можно больше информации о бизнесе и ссылок на ваш сайт на доверенных тематических ресурсах. Не стоит ждать мгновенного результата. Как правило, при грамотном подходе эффект начнёт проявляться через пару-тройку месяцев и потом продержится долго. Получите достаточно клиентов со временем.
Выводы и рекомендации
Все обозначенные конструкторы сайтов и CMS WordPress позволяют создать хорошие визитки по своим направлениям, получить привлекательный и функциональный каркас для персонализации вашего коммерческого предложения целевой аудитории.
Технически вы, наверняка, сможете оформить все необходимые страницы. Красивые шаблоны сделают остальное – внешний вид у сайта будет приятный. Нюансы успеха, помимо качества каркаса, кроются в качестве подаче бизнеса. Обобщим советами всё вышеописанное:
- Пишите тексты от себя, со знанием дела и большим количеством полезных подробностей;
- Указывайте много контактных данных на видном месте – в шапке сайта, к примеру, ну и на отдельной странице тоже продублируйте;
- Подключите социалки, публикуйте в них новости и рекламу;
- Желательно завести раздел с полезными статьями – блог, который увеличит количество тематического текста на сайте, что очень любят поисковые системы;
- На главной странице в шапке чётко укажите заголовком и коротким описанием профиль сайта, чтобы посетитель сразу понимал, где он и какую пользу здесь может получить;
- Выберите нормальные, читаемые шрифты и цветовую схему сайта, чтобы они не мешали воспринимать информацию;
- Сделайте раздел клиентских отзывов либо выложите их на главной странице в табах, как это обычно делают;
- Выложите документы – сертификаты, лицензии и прочие, подтверждающие квалификацию и законность деятельности;
- Укажите цены либо разместите калькулятор услуг – люди должны понимать, сколько это стоит;
- Преимущества желательно формулировать в формате выгод клиента, а не простым перечислением каких-то характеристик. То есть покажите, что ему даёт та или иная характеристика или свойство товара/предложения.
В целом, самое сложное, что вас ожидает при работе над сайтом – это наполнение его контентом, периодическая реклама услуг в социалках и на прочих каналах привлечения клиентов. Это требует постоянства. Технически создать сайт – легко. Если совсем нет желания этим заниматься, тогда обратитесь в Divly – они помогут, недорого сделают визитку и всё настроят.
В целом, лучший вариант для создания бизнес-сайта – uKit, для портфолио – Wix, для сложных корпоративных сайтов – uCoz, для сайтов событий – Nethouse. Разработчикам удобно использовать Webasyst, новичкам и дизайнерам – Ucraft или mottor. SITE123 – удобный вариант для начинающих, очень простой движок. А WordPress годится в одинаковой мере для всех, его тоже можно использовать новичкам с хорошим хостингом – там всё автоматически установится и настроится, ничего сложного. Цена вопроса во всех случаях уложится в 5$/мес.
-
Автор:
Заполните сайт своими данными и ваш сайт-визитка готов! Выбор готовых шаблонов для любой отрасли позволяет сократить время разработки, а простое управление сайтом понятно любому пользователю.
Раньше обменивались визитными карточками. Сегодня для этой цели используют сайты, которые выполняют ту же функцию и дают представление о человеке или компании. Поэтому для многих актуален вопрос: как сделать сайт-визитку самому?
Он является небольшим по объему проектом, который содержит несколько разделов:
- общие сведения о специалисте либо организации (на главной странице);
- перечень услуг или категории товаров;
- информацию для клиентов либо покупателей — это прайс-листы, формы заказа, портфолио, примеры работ;
- контактные данные.
У веб-сервиса могут быть и другие разделы, в зависимости от специфики деятельности компании, интересов потенциальной целевой аудитории.
Обзавестись таким ресурсом можно тремя путями.
- Создать самостоятельно.
- Обратиться к фрилансеру.
- Заказать под ключ в студии веб-дизайна.
Поскольку визитка — это небольшой сайт, выполнить работы по созданию можно самостоятельно. Это совершенно не сложно, если разобраться в основных тонкостях. В этой статье рассмотрим, как сделать сайт-визитку самому: бесплатно, быстро, без длительной подготовки.
Платформа
Прежде всего определите, что именно подходит для реализации ваших целей:
- CMS и хостинг;
- Конструктор.
Первый вариант позволяет использовать шаблоны или темы, которые отличаются многофункциональностью. Они бывают платными и бесплатными. Возможности дизайна шире, особенно если нужно брендирование. Функциональность будущей площадки не ограничена, можно добавлять уникальные опции. Доступ к визитке будет не только у создателя, но и у сотрудников — маркетологов, бренд-менеджеров, дизайнеров. Самостоятельно провести работы сложно, если нет опыта. Новичкам придется подключать специалистов, оплачивать их услуги. Альтернативный вариант — самостоятельно разбираться в тонкостях интерфейса, однако это займет большое количество времени, к тому же нет гарантии отсутствия ошибок.
Онлайн-конструкторы — это решение для начинающих, которое подойдет для запуска простых сервисов. Можно подключить контекстную рекламу, чтобы привлечь первых посетителей, тестировать новые ниши или оригинальные стратегии. Предварительная подготовка и обучение не нужны, ведь конструктор рассчитан на неопытных пользователей. Технические проблемы сервис решает самостоятельно. Автор выбирает шаблоны и темы оформления, добавляет контент, информацию о товарах, способах доставки, контактные данные. Создание таким образом займет не больше получаса, тогда как взаимодействие с CMS — длительный процесс. Конструкторы — это единственный способ сделать работу без финансовых вложений. Со временем все можно менять, подключая платный функционал.
Разработка при помощи онлайн-конструктора — оптимальный выход для новичков или тех, кто хочет определить, насколько она необходима. Со временем проект можно расширить, дополнить, сделать функциональнее.
С каким конструктором работать
Количество бесплатных или условно-бесплатных сервисов увеличивается, поэтому начинающим может быть сложно остановиться на одном. Самые удобные и популярные:
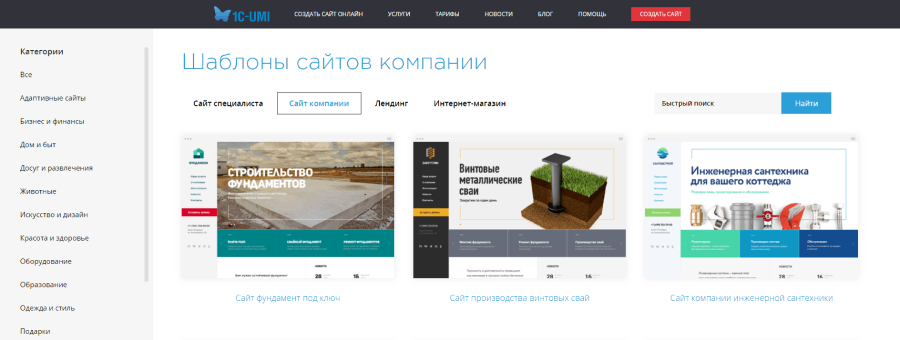
- 1С-UMI — относительно молодой, но популярный конструктор, который подойдет для одностраничных визиток или площадок с большим количеством страниц. Вы можете на бесплатной основе использовать более полутысячи шаблонов, часть из которых — адаптивная. Они корректно отображаются на экранах ноутбуков или компьютеров, смартфонов, планшетов (адаптируются под диагональ дисплея для комфортной работы). Шаблоны разделены по категориям. Заменить их можно в любое время. Интерфейс понятный на интуитивном уровне, вам не потребуется предварительное обучение. Много функций. Простая панель администрирования не уменьшает рабочую область, а для активации редактора нужно сделать один клик мышкой. Полная справочная информация поможет разобраться, если возникнут проблемы и вопросы. В будущем веб-сервис можно перенести CMS и другой хостинг, но эта функция платная.
- Ucoz — долгое время к этому сервису относились скептически, и такое мнение было оправдано неудобным и узким функционалом. Постепенно ситуация изменилась. Сейчас Ucoz — это платформа, на которой можно создать проект из одной страницы или сложный сайт с отдельным доменным именем. Выбор шаблонов большой, есть платные и бесплатные функции. Существует возможность редактировать код.
- Тильда — сервис, в котором создание происходит блоками. Из них собирается страничка. Блоки настраиваются в зависимости от желания автора. В платной версии можно подключить больше одного домена или перенести проект на любой хостинг. Есть тестовые блоки, обложки, меню.
- Ukit — узкоспециализированный сервис, который разработан для среднего и малого бизнеса. Интерфейс интуитивно понятный, есть функции для настройки и индивидуализации. Можно сделать интеграцию с CRM.
Как создать сайт-визитку самому бесплатно: инструкция
Алгоритм разработки сайта-визитки рассмотрим на примере решений 1С-UMI.
- Предварительная подготовка. Перед началом работы продумайте организацию веб-сервиса: какой контент будет на главной, в месте для описания услуг или товаров. Напишите или закажите тексты, подберите изображения. Создайте структуру будущей площадки, решите, сколько страниц нужно. Одним из видов является лендинг — посадочная страница, которую в будущем используют для рекламных кампаний. Такая подготовка поможет сэкономить время непосредственно при взаимодействии с 1С-UMI.
- Зайдите на главную страничку сервиса и зарегистрируйтесь. Укажите адрес электронной почты и выберите имя для будущего проекта. Если оно свободно, приступайте к созданию.
- Выберите тип сайта: лендинг, сайт компании или специалиста, интернет-магазин. Просмотрите шаблоны, которые предлагает конструктор, выберите один из них. Варианты сгруппированы по роду деятельности, адаптации, количеству страниц. Это упрощает выбор и помогает свести к минимуму работу над дизайном.
- Нажмите на кнопку «Создать сайт». Перед вами откроется панель управления в развернутом виде. На этом этапе займитесь контентом — добавляйте и корректируйте содержимое.
- Чтобы перейти в режим редактирования, нажмите F2 и выберите тот элемент, который хотите изменить.
- Разместите свой логотип, название компании или имя специалиста, укажите род занятий. Отредактируйте содержимое центральной и левой боковой колонки.
- Наберите или вставьте в макет текст-приветствие, в котором указано, чем занимаетесь вы или компания, какие услуги можно заказать либо какие товары купить. Это тот контент, который подготовлен заранее.
- Добавьте изображения, подпишите их.
- Чтобы сохранить все изменения, нажмите F2.
- Перейдите на следующую страницу. Войдите в режим редактирования и измените информацию на ней. Переход к режиму редактирования осуществляется нажатием клавиши F2. Аналогично сохраняются изменения.
- Зайдите в блок с контактами. Внимательно отредактируйте имеющиеся там сведения. Проверьте, насколько актуальны данные, которые вы указываете. Ошибка в номере телефона или опечатка в адресе электронной почты обернется потерей клиентов, которые не смогут связаться с вами. В будущем следите за актуальностью информации и вносите изменения сразу же. Это позволит оставаться на связи с теми, кто зашел на ваш ресурс.
- Если вы указываете цены на услуги или товары, обновляйте данные на сайте-визитке. Это поможет избежать оттока клиентов.
- Закончив с основным содержимым, сохраните проделанную работу и перейдите к панели управления. Кликните по ней.
- Войдите в раздел «Контент» и выберите в нем пункт «Структура и меню». Здесь есть возможности для отображения страниц, редактирования комментариев, взаимодействия с социальными сетями. Если один из разделов находится в разработке или обновляется, не нужно показывать его пользователям. Сначала завершите работы, а потом демонстрируйте результат. Чтобы скрыть раздел, отметьте его галочкой и выберите пункт «Сделать неактивным» в меню «Действия с отмеченными». Когда завершите обновление или редактирование, снимите галочку.
- В разделе «Комментарии» есть возможность модерировать отзывы, удалять те, которые не устраивают вас или являются некорректными.
- Чтобы отображать комментарии и лайки, которые пользователи оставляют в социальных сетях, перейдите в одноименный раздел.
- Подраздел панели управления «Иконка сайта» позволит загрузить логотип. Размер изображения может быть любым, система сама подстроит его под нужный формат.
- У посетителей не должно складываться впечатления, что сайт создан по шаблону. Займитесь дизайном, для этого перейдите в соответствующий пункт меню. При желании можете поменять шаблон — внесенная информация при этом сохранится.
- Настройте почту для входящих писем, чтобы контактировать с клиентами и посетителями.
- В разделе «Реклама/SEO» настраивается продвижение сайта в поисковых системах.
- Для смены пароля, адреса электронной почты, к которой привязана площадка, или контактных данных зайдите в раздел «Личные настройки».
- Создайте резервную копию — опция доступна в соответствующем разделе.
- Конструктор дает возможность очистить кэш сайта, удалить временные файлы или всю информацию.
- Визитка создана. Наполняйте ее интересным контентом, обновляйте портфолио — это привлечет клиентов. Пользоваться бесплатным проектом, сделанным при помощи UMI, можно неограниченное количество времени. Есть возможность планировать и проводить рекламные кампании — для этого не потребуется переходить в платный тариф.
- Если нужно изменить дизайн сайта-визитки, сделать это можно, не рискуя потерять имеющиеся данные. Перейдите в раздел «Дизайн», измените цветовую схему, добавьте фоновые изображения, выберите подходящие шрифты. Не забывайте сохранять изменения.
Бесплатный функционал сервиса 1C-UMI позволяет создать визитку любой сложности. В редакторе нет рекламы, которая отвлекает от разработки, а готовый проект получает читабельное имя, легко запоминающееся посетителями. Для бесплатного пользования предоставляется 100 Мб пространства на диске. Этого объема достаточно для небольшого презентационного сайта или лендинга.
В конструкторе 1C-UMI есть платные функции, которые помогают расширить функционал. Это создание в нем собственной почты, привязка своего домена. За плату доступно управление CSS, продвижение сайта в поисковиках. Чтобы воспользоваться расширенными функциями, достаточно перейти в раздел «Оплата». Здесь выбирают срок, на который оплачивается ресурс или переводят сайт на другой хостинг.
Конструктор 1C-UMI удобнее всего для создания небольших проектов. Выбор готовых шаблонов для отраслей, 100 из которых адаптивны, поможет быстро сконструировать площадку, а их использование не требует оплаты. Чтобы расширить функциональность, посетите магазин решений UMI.Market, где есть дополнительные модули.
Советы
- Указывайте адрес сайта на бумажных визитках — так партнеры получат полные сведения о вашей деятельности.
- Избегайте объемных блоков текста, структурируйте информацию. Выделяйте суть, добавляйте примеры.
- Расширяйте портфолио, указывайте статистику: рост прибыли, количество клиентов. Факты работают эффективнее «голой» рекламы.
- Следите, чтобы данные соответствовали действительности, были актуальными.
Как создать сайт бесплатно и самостоятельно с полного нуля не имея технических знаний? Что такое «домен» и «хостинг» и зачем они нужны? Что такое «HTML-сайт», «CMS-система» и «конструктор сайтов» и в чем их ключевые отличия друг от друга?
Если вам близки вышеперечисленные вопросы, просим устроиться поудобнее, а мы попробуем подробно ответить на них в этой инструкции. Мы понимаем всю важность, ведь научившись создавать современные и функциональные сайты, вы сможете построить интернет-представительство не только для себя или своей компании, но и предложить подобные услуги другим заинтересованным людям. На сегодняшний день это один из наиболее перспективных и стабильных видов интернет-заработка.
- Технические аспекты создания сайта
- Конструкторы сайтов
- Простой пример создания сайта
- CMS-системы
- Топ бесплатных CMS-систем
- Топ платных CMS-систем
- Самостоятельное создание сайта
- Создание HTML-сайта
- Ключевые этапы создания сайта
- Создание макета сайта
- Верстка сайта
- Создание сайта с помощью PHP
- Создавать сайт с нуля или на конструкторе сайтов?
- Полезные программы для начинающих вебмастеров
- Конструкторы сайтов
- Подборка курсов по веб-разработке
- Публикация созданного сайта в сети Интернет
- Что такое «домен» и зачем он нужен
- Как выбрать домен
- Где можно купить домен?
- Что такое «хостинг»
- Как выбрать хостинг
- Размещение готового сайта на сервере
- Вместо заключения
- Ответы на вопросы
- Можно ли создать полноценный сайт абсолютно бесплатно?
- С чего начать обучение будущему вебмастеру (создателю сайтов)?
- Как найти и выбрать специалистов для создания сайта
- Где можно пройти профессиональное обучение созданию сайтов?
- Можно ли бесплатно изучить основы сайтостроения?
- Можно ли самостоятельно создать собственный сайт?
- Можно ли заработать на создании сайтов?
Технические аспекты создания собственного сайта во многом зависят от правильного выбора необходимых инструментов. Прежде всего, стоит понимать, что на сегодняшний день существует три основных способа самостоятельного создания сайта:
- с помощью конструкторов сайтов;
- с помощью CMS-систем;
- путем самостоятельного написания исходного кода сайта.
Давайте рассмотрим каждый из этих способов более подробно. Начнем с того, который, на наш взгляд лучше других подходит для новичков.
Мы убеждены, что, если у вас ограничено время или желание разбираться, то оптимальным способом будет создание сайта в конструкторе. Мы выбрали самые эффективные и простые в использовании, что для создания сайта не потребуется каких-либо знаний в области верстки, программирования и веб-дизайна.
Итак, конструктор сайта — это специализированный онлайн-сервис, включающий в себя готовые варианты графического оформления для создаваемых сайтов, а также имеющий удобный и интуитивно понятный пользовательский интерфейс.
В идеале современный конструктор сайтов должен позволить любому человеку создать свой собственный интернет-ресурс без необходимости получения знаний в области веб-программирования и дизайна.
Наиболее популярные конструкторы сайтов
- uKit – лучший конструктор на российском рынке для создания простых и эффективных сайтов своими руками, целится на бизнес-аудиторию: визитки, лендинги, корпоративные сайты с новостным разделом, портфолио и т.п. Здесь легко начать с готовых шаблонов, очень простой и удобный для новичков визуальный редактор, масса действий по продвижению, рекламе, подключению доменов, добавлению аналитики – автоматизирована. Больше деталей и цены подписок – в нашем подробном обзоре uKit + мануал по работе с этим конструктором.
- Nethouse – конструктор, который отлично подойдет для создания сайтов-визиток, сайтов-портфолио, интернет-магазинов. Он достаточно прост в первичном освоении и дальнейшем использовании. Мы подготовили его подробный обзор, а также пошаговое руководство.
- Wix – крупнейший игрок с мировым охватом, хорошо локализован для российской аудитории, имеет много профильных инструментов. Правда, с недавних пор наблюдаются проблемы с приёмом оплаты на сайтах интернет-магазинов, она недоступна, и сложно оплатить подписки самого сервиса с карт российских банков. У нас есть отдельный подробный обзор этого конструктора, а также пошаговое руководство по работе с ним. Чем заменить Wix.
Кроме того, специально для читателей нашего сайта мы составили рейтинг лучших конструкторов сайтов. Обязательно обратите на него внимание, чтобы проанализировать все возможные варианты!
Давайте вкратце пробежимся по этапам создания сайта в конструкторе uKit. Он отлично подойдет для представителей малого бизнеса и новичков, которые не желают погружаться в тонкости создания сайтов. uKit избавит вас от необходимости делать свой первый ресурс на «голом» HTML или разбираться с особенностями работы CMS.
Сам процесс состоит из нескольких понятных и простых шагов, о которых чуть ниже!
Шаг первый – регистрация в конструкторе и вход в аккаунт.
Проходим простую процедуру регистрации, заполнив данные формы либо просто авторизовавшись в одной из популярных соц.сетей (подойдут также аккаунты поисковиков Яндекс и Google).
Определитесь с нужным вам функционалом и выберите подходящую подписку. Стандартные цены uKit – от 2,5 $/месяц. Это с учетом скидок за оплату наперед, от года и более. 14 дней тестирования – бесплатно.
Чтобы получить максимально выгодное предложение по подписке uKit прямо сейчас, воспользуйтесь нашим промокодом: IT-15.
Шаг второй – выбираем шаблон дизайна для будущего сайта.
Конструктор предоставляет в распоряжение пользователей коллекцию из более 350 уникальных бесплатных шаблонов! И это не просто «рыбы», текст и описания в блоках осмысленные, полностью соответствуют тематике. Для сайтов, которые не нуждаются в уникальном контенте, например, при создании лендингов и визиток, останется поменять только контакты.
Ваша задача будет выбрать наиболее подходящий по функционалу и визуальному оформлению шаблон, после чего можно приступать к его настройке и наполнению.
Шаг третий – оформляем и персонализируем сайт.
В первую очередь необходимо дать создаваемому ресурсу уникальное имя (изначально — это домен третьего уровня, фактически это техническое имя сайта, позже его лучше заменить на свой домен второго уровня, красивый, понятный и запоминающийся). Стоит отметить, что в случае с ru/рф-зонами, домен даже не придётся настраивать, нужные ресурсные записи внесутся автоматически. Только регистрировать домен необходимо через админ-панель сервиса.
Визуальный редактор uKit позволяет изменять и настраивать любой элемент страницы, вы можете без каких-либо проблем добавлять или удалять разнообразные блоки и виджеты, менять их содержимое и внешний вид (фон, шрифты, анимации и т.п.).
В частности можно:
- Добавлять на сайт необходимые страницы и наполнять их контентом.
- Фотогалереи, слайдеры и видеоролики. У uKit нет ограничений по месту на диске – полный безлимит во всех подписках!
- Разнообразные функциональные элементы, такие как формы, кнопки и меню.
- Кнопки социальных сетей и специальные виджеты соцсетей (подписчики, участники групп и т.п.)
- Функционал для ведения блога компании (новостного раздела).
- Реализовать простой интернет-магазин (без массового экспорта и импорта, но с полноценной оплатой, корзиной и уведомлениями).
- Получить все необходимые SEO-возможности для продвижения создаваемого сайта – мета-теги, элементы микроразметки, автоматическое сжатие изображений и плавную подгрузку по скроллу (для ускорения отрисовки и повышения ранжирования). Есть даже встроенный SEO-мастер, который автоматически найдёт основные проблемы на страницах и порекомендует действия.
- Добавить красочный favicon.
- Разнообразные счетчики и метрики для отслеживания важных параметров и характеристик сайта (подключение аналитики происходит в специальном мастере, никакой код никуда добавлять не нужно, данные отображаются внутри панели управления).
- И еще множество других модулей под разные задачи – виджеты калькуляторов uCalc, кнопки заказа обратного звонка, онлайн-чаты, прайс-листы, счётчики обратного отсчёта и т.п.
Шаг четвертый – финальные штрихи и запуск.
- Просмотрите мобильную версию, убедитесь, что вас все устраивает.
- Проверьте ранее введенные контактные данные, попробуйте работу форм и кнопок в деле.
- Обязательно сделайте «Предпросмотр» перед запуском сайта. Определитесь с тем, какие блоки показывать в десктопной версии сайта, а какие – в версии для планшетов или для смартфонов.
- И наконец, нажмите кнопку «Опубликовать», чтобы созданный вами сайт стал частью всемирной паутины и был доступен всем пользователям.
Конечно, создание сайта – это процесс творческий и скорее всего вы будете постоянно возвращаться к нему и внедрять новые возможности и фишки. uKit дает возможность сконцентрироваться на самом важном и наслаждаться процессом редактирования.
А для вашего удобства и безопасности имеется встроенная автоматическая и ручная система бэкапов. Вы в любой момент сможете откатиться до более удачной версии сайта.
Как итог – вы получаете высококачественный сайт с удобной мобильной версией без каких-либо технических знаний. Если у вас остались вопросы по конструктору, то вы сможете найти ответ на них в нашей подробной пошаговой инструкции.
Термин CMS происходит от английского выражения Content Management System и используется для обозначения так называемых «систем управления контентом» (сайтом).
Эти же системы зачастую называют «движками» для сайтов. На сегодняшний день любая CMS-система позволяет управлять всем содержимым сайта с помощью простого и наглядного интерфейса.
Вполне естественно, что выбор CMS-системы зависит от цели создания конкретного сайта. Каждый движок для сайта имеет свои особенности, преимущества и недостатки. Кроме того, стоит учитывать, что все CMS-системы делятся на две большие группы: бесплатные и платные движки.
- WordPress – отлично подходит для создания блогов, сайтов-визиток, корпоративных сайтов. Кстати, сайт, который вы сейчас читаете, работает на базе именно этой CMS. И мы уже опубликовали руководство, в котором рассказывается о том, как создать сайт на WordPress.
- Joomla – еще одна многофункциональная CMS-система, которая позволяет создать как простой сайт-визитку или корпоративный сайт, так и полноценный интернет-магазин. Обязательно прочитайте наше руководство, посвященное тому, как создать сайт на Joomla.
- InstantCms – в первую очередь, этот движок предназначен для создания социальных сетей, городских порталов, а также сайтов знакомств и онлайн-клубов;
- Drupal — ещё одна популярная CMS-система, которая отлично подходит для создания корпоративных сайтов, сайтов-визиток, а также сайтов-портфолио, социальных сетей и интернет-магазинов;
- OpenCart –данная CMS-система предназначена, прежде всего, для создания интернет-магазинов. Вместе с тем стоит учитывать, что она проста в использовании, но при этом достаточно сложна в плане разработки. Как показывает практика, для разработки полноценного интернет-магазина на основе этого движка требуется привлечение опытного PHP-программиста.
- phpBB – отличная CMS-система, предназначенная для создания форумов.
- «1С-Битрикс» — мощная и многофункциональная система управления сайтами. Она позволяет создавать и поддерживать интернет-ресурсы практически любого типа. В качестве ключевых особенностей стоит выделить простоту управления созданным сайтом, высокую производительность, интеграцию с 1С (это очень важный момент для российских интернет-магазинов), а также обширные возможности мобильного администрирования.
- UMI.CMS – еще один достойный представитель платных CMS-систем. Девиз его разработчиков — «удобство для людей». Специально для этого движка было создано 500 уникальных шаблонов, которые подойдут практически для любого сайта и при этом предоставят возможность доработки под каждый конкретный проект. А 2500 разработчиков будут рады помочь вам в создании сайта на основе UMI.CMS и его «затачивании» именно под ваши цели.
- osCommerce — платная CMS-система, предназначенная для создания современных интернет-магазинов и обладающая богатейшими функциональными возможностями.
Специально для тех, кто хочет научиться самостоятельно писать исходный код создаваемого сайта, мы подготовили пошаговую инструкцию по созданию простого сайта на HTML. Поехали!
Внимание! Если вы абсолютный новичок или просто не хотите погружаться в работу с кодом и другие технические моменты, можете смело переходить к разделу «Создать сайт с нуля или на конструкторе сайтов?»
В качестве первого примера мы создадим простой HTML-сайт, который будет состоять всего из одной страницы. HTML (HyperText Markup Language — язык разметки гипертекстов) – универсальный язык, предназначенный для описания веб-страниц. Его задача заключается в том, чтобы указать браузеру, что и как нужно отображать при загрузке страницы в браузере пользователя. Каждый из его тегов описывает фрагмент страницы.
Ниже приводится исходный код простейшей HTML-страницы:
<!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=windows-1251" /> <base href="https://www.internet-technologies.ru/wp-content/uploads/pages/createMySite/" /> <title>Туристическое агентство ТурБюро</title> <meta name="description" content="Описание страницы" /> <meta name="keywords" content="Ключевые слова" /> <link rel="stylesheet" href="style.css" media="screen" /> </head> <body> <div id="page"> <header> <a href="/" title="" class="logo"><img src="images/logo.png" alt="Туристическое агентство" /></a> <div class="phone">+7 (123) 45-67-89</div> <nav> <ul id="top_menu"> <li><a href="index.html">О компании</a></li> <li><a href="services.html">Наши услуги</a></li> <li><a href="contacts.html">Контакты</a></li> </ul> </nav> <div class="header_img"> <img src="images/header_img.jpg" alt="Туристическое агентство" /> </div> </header> <section id="content"> <h1>Приветствуем Вас на сайте ТурБюро!</h1> <img src="images/content_img.jpg" alt="Картинка" class="float-right" /> <p>Здравствуйте! Мы рады приветствовать вас на сайте туристического агентства «ТурБюро»! Мы предлагаем нашим клиентам только самые интересные и захватывающие приключенческие туры по всему миру!</p> <p>Только у нас вы сможете полететь в Индию на слоне и окунуться в глубокое синее море, держась за плавник акулы. Но не волнуйтесь - каждый клиент нашего агентства застрахован по полной программе и жаждет приключений снова и снова!</p> <p>Если вам нечего заняться, вы поистине решили заняться приключениями на свою голову, то приглашаем вас в офисы нашей компании по всей стране для выбора самых вкусных предложений.</p> </section> <footer> <a href="https://www.internet-technologies.ru/" title="Сайтостроение от А до Я">Сайтостроение от А до Я</a><br />Все права защищены </footer> </div> </body> </html>
Скопируйте этот код в новый текстовый файл и сохраните его на своем компьютере. Задайте для сохраняемого файла имя index.html. Затем откройте этот файл в любом браузере и посмотрите на результат.
Обратите внимание, что по умолчанию любой веб-сервер пытается выдать браузеру именно страницу с названием index.html. Поэтому в 99% случаев исходный код главной страницы сайта сохраняется в файле под таким названием и это считается хорошим тоном.
Полную версию этого простейшего HTML-сайта вы можете скачать в виде архива (10,8Mb). После распаковки архива запускаем html/index.html.
Самостоятельное создание сайта с нуля состоит из трех основных этапов:
- Создание макета сайта. Именно на этом этапе появляется четкое визуальное представление, как будет выглядеть создаваемый интернет-ресурс. Чаще всего используется Adobe Photoshop или другие растровые редакторы.
- Верстка сайта. На этом этапе приступают к верстке сайта из макета .psd, мобильной адаптации и тестированию на корректное отображение в различных браузерах.
- Внедрение PHP. На этом этапе сайт превращается из статичного в динамический.
Давайте разберемся со всеми этими этапами более подробно.
Чаще всего макет (в данном случае под этим словом стоит понимать визуальное оформление) сайта создается в программах, которые принято называть графическими редакторами. Наиболее популярными являются Adobe Photoshop и CorelDRAW. Мы рекомендуем использовать именно Photoshop, так как он чуть проще в освоении и при этом обладает богатейшими возможностями. Кроме того, именно им пользуются все веб-дизайнеры.
Создаем новый документ в Adobe Photoshop. Задаем ему имя – MySite.
Выбираем разрешение 1000 на 1000 пикселей. Оно гарантирует корректное отображение у любого пользователя, размер по вертикали в дальнейшем можно будет увеличить.
Выбираем разрешение 72 пикселя на дюйм и RGB-цвет. Эти установки делаем обязательно, так как именно они отвечают за корректное отображение веб-страницы.
Затем устанавливаем цвет фона F7F7C5 в шестнадцатеричном формате или выбираем его с помощью палитры цветов.
После этого выбираем пункт меню «Просмотр» – «Направляющие» и активируем отображение линеек и направляющих.
В пункте меню «Просмотр» — «Привязка к» необходимо проверить, что включена привязка к направляющим и границам документа.
С помощью инструмента «Текст», вводим текстовое название будущего сайта, слоган под ним, а также контактный номер телефона справа вверху макета.
Слева от логотипа и справа от контактного номера телефона проводим направляющие, которые позволят обозначить рамки по ширине сайта.
Затем с помощью инструмента «Формы» создаем прямоугольник с закруглёнными краями (радиус – 8 точек) и с его помощью обозначаем место под изображение, которое будет располагаться в шапке сайта.
Теперь пришло время вставить изображение в шапку сайта.
С помощью инструмента «Текст», и шрифта Georgia, входящего в стандартный набор операционной системы Windows, создаем навигационное меню и заголовок главной страницы сайта.
Затем, используя инструмент «Текст» и шрифт «Arial», добавляем текст главной страницы. В данном случае лучше всего использовать блочный текст для последующей работы с ним.
Для заголовка в тексте используем черный шрифт. Для навигационного меню – белый.
Перемещая правую границу основного текстового блока, вставляем изображение в текст страницы (справа от текста).
Используя инструмент «Формы» — «Прямая», проводим заключительную линию под текстом страницы.
C помощью инструмента «Текст» (шрифт Arial) размещаем копирайт в подвале страницы (под линией).
Нарезаем необходимые для вёрстки сайта фрагменты изображений с помощью инструмента «Раскройка» (мы выделили основную картинку в шапке и картинку в тексте страницы).
В результате проделанной работы мы создали полноценный макет сайта. В случае если вы захотите внести собственные изменения в макет страницы, PSD-файл также можно найти в архиве.
Для того чтобы сохранить и использовать результаты проделанной работы в виде изображений для последующей вёрстки сайта, переходим в меню «Файл» и выбираем пункт «Сохранить для Веб». Затем настраиваем качество выходных изображений и сохраняем их.
В результате этого мы получим множество графических фрагментов для нашего будущего шаблона. В папке, где был сохранен сам шаблон, появится папка с изображениями (images). Отбираем нужные и переименовываем.
Макет страницы создан, необходимые фрагменты получены, можно переходить к верстке.
Прежде всего, необходимо создать новый текстовой файл и сохранить его под названием index.html.
Первая строка этого файла должна выглядеть следующим образом:
Она сообщит браузеру, как именно обрабатывать содержимое страницы. Далее следует набор тегов:
<html><head> «Голова» документа</head><body> «Тело» документа</body></html>
Пара тегов <html>…</html> говорит о том, что внутри содержится HTML-код.
Внутри <head>…</head> располагаются теги, которые не отображаются в окне браузера пользователя. Как правило, они начинаются со слова meta, и называются мета-тегами, а вот тег <title>…</title> отображается в качестве заголовка окна браузера и анализируется поисковыми системами.
Далее располагается пара тегов <body>…</body>, в которые заключено содержимое страницы. Именно эта часть, которую часто называют телом страницы, отображается в браузере пользователя.
Также важно понимать, что существует несколько способов организации контента. Наиболее популярные из них – организация с помощью блоков (<div>…</div>) и в виде таблиц (<table>…</table>).
Что касается формата отображения элементов, то он может быть задан как напрямую, с использованием соответствующих тегов, так и с помощью таблиц стилей CSS. При этом именно второй способ является наиболее предпочтительным, так как он позволяет повторно применять стили компонентов. Таблица стилей задается либо в внутри тега <head>, либо в отдельном файле (чаще всего этот файл имеет имя style.css), ссылка на который также располагается внутри <head>.
В нашем случае структура элементов сайта выглядит следующим образом:
Основополагающими документами, в которых описываются все компоненты того или иного языка, применяемого при создании сайтов, являются спецификации.
Более подробно изучить все основные HTML-теги, их назначение, и принципы использования таблиц стилей (CSS) можно в нашем разделе статей: «Верстка сайта».
На HTML-странице, созданной в предыдущем примере, все определено заранее и не будет изменяться при обращении со стороны пользователей. Такие страницы принято называть статичными, для их создания вполне хватает средств, предоставляемых языком гипертекста HTML.
Если же предоставляемая пользователям сайта информация изменяется в зависимости от каких-либо факторов или запросов, говорят, что веб-страница содержит динамический контент (является динамической).
Для создания таких страниц необходимо использовать языки веб-программирования. Среди них наиболее широко распространены PHP, Python и Ruby on Rails для Unix-систем, а для Windows характерна разработка динамического контента с использованием средств .NET.
Это все касается серверной части, а для программирования на клиентской стороне чаще всего используется JavaScript.
В подготовленном нами архиве есть папка php, в которой сохранен файл index.php. Именно он позволяет реализовать три странички нашего тестового сайта с помощью PHP.
PHP – это популярнейший язык веб-программирования, предназначенный для создания динамических веб-страниц. Главное отличие динамической веб-страницы от статичной заключается в том, что она формируется на сервере, а уже готовый результат передается в браузер пользователя.
В рамках этой статьи мы не будем углубляться в дебри PHP-программирования и для наглядности ограничимся простыми вставками фрагментов кода.
Суть этих действий заключается в том, что мы выносим шапку и подвал сайта в отдельные файлы: header.php и footer.php соответственно. А затем на страницах с текстовым содержанием вставляем их в макет сайта с помощью PHP. Сделать это можно с помощью приведенного ниже кода:
<?php include('templates/header.php'); // Вставка шапки сайта ?>
...
<?php include('templates/footer.php'); // Вставка подвала сайта ?>
Попробуйте запустить в браузере файл php/index.php. Не получилось? Конечно нет. Ведь браузер не знает, что ему делать с командами, из которых состоит PHP-файл (он же PHP-скрипт).
Для того чтобы любой PHP-скрипт выполнился успешно, он должен быть обработан интерпретатором языка. Такой интерпретатор обязательно присутствует на всех веб-серверах и позволяет обрабатывать PHP-код. Но как же посмотреть, что изменилось в результате нашей работы?
Для отладки веб-приложений и реализации полноценного веб-сервера на компьютерах, работающих под управлением операционной системы Windows, был создан бесплатный пакет Denwer (для вашего удобства он присутствует в подготовленном нами архиве). Он включает в себя веб-сервер Apache, интерпретаторы таких языков веб-программирования как PHP и Perl, базу данных MySQL, а также средства для работы с электронной почтой.
Установка пакета приложений Denwer не требует каких-либо серьезных усилий. Запускаем установочный файл, выполняем все его требования. Выбираем букву виртуального диска для быстрого доступа к веб-серверу, создаем ярлыки. Вот и все! Denwer готов к работе!
Только что установленный нами веб-сервер запускается кликом по ярлыку Start Denwer (у вас он может называться иначе). После старта веб-сервера скопируйте в папку home/test1.ru/www/, расположенную на появившемся в системе виртуальном диске (обычно Z), содержимое папки php из архива, с которым мы работаем, кроме файла index.html.
После этого наберите в адресной строке браузера test1.ru. Знакомая картина? А теперь пройдитесь по ссылкам, расположенным сверху страницы. Работает? Отлично!
Ключевое отличие создания с нуля (будь то с помощью CMS-систем или исходного кода) от конструктора сайтов заключается в том, что создание сайта с нуля подразумевает возможность не только создать сайт, отвечающий именно вашим потребностям, но и управлять всеми возможностями, которые вы сами и заложили.
В свою очередь, создание интернет-ресурса с помощью того или иного конструктора сайтов не потребует от вас наличия специальных технических навыков. Любой из перечисленных выше конструкторов позволяет создать полноценный сайт буквально за несколько часов. Однако к выбору конструктора нужно отнестись предельно внимательно. Выбор за вами!
В приведенной ниже таблице мы постарались обобщить ключевые преимущества и недостатки сайта с нуля VS конструктора сайтов:
| Сравнительная характеристика | Сайты, созданные с помощью конструктора | Сайты, созданные самостоятельно с нуля |
| Простота создания | Просто | Сложно |
| Скорость создания | Очень быстро | Долго |
| Возможность редактирования исходного кода | Нет | Есть |
| Возможность продвижения в поисковых системах | Возможны нюансы | Полная свобода |
| Гибкость в настройке дизайна и функциональности | Ограничена | Не ограничена |
| Возможность перенести на другой хостинг | Чаще нет | Есть |
Какой же способ создания сайта наиболее предпочтителен?
На самом деле, однозначного ответа на этот вопрос не существует. Все зависит от ваших целей и задач. Может быть, вы хотите изучить наиболее популярные CMS-системы? А может, научиться самостоятельно формировать исходный код создаваемого сайта? Нет ничего невозможного!
Но если вы хотите создать современный и действительно качественный сайт в предельно короткий срок, мы рекомендуем воспользоваться именно конструкторами сайтов!
Мы перечислим несколько полезных программ, которые значительно облегчат и ускорят процесс самостоятельного создания сайта:
Notepad++ — текстовый редактор, позволяющий создавать и редактировать исходный код создаваемого сайта. Отличная замена программе «Блокнот», входящей в состав операционной системы Windows.
Adobe Dreamweaver — мощная и многофункциональная программа для создания сайтов. Помимо всего прочего она включает в себя возможность предварительного просмотра создаваемого ресурса.
NetBeans – среда разработки приложений, которая позволяет эффективно работать с такими языками разметки и Веб-программирования, как HTML, CSS, JavaScript и PHP.
4.5 
4.4 
4.5 
4.4 
4.4 
Веб-разработка для начинающих
4.5 
Допустим, вы уже создали свой первый сайт, но что нужно сделать, чтобы на него мог зайти любой пользователь Всемирной паутины?
Домен — это имя сайта. Кроме того, под термином «домен» зачастую понимают адрес вашего сайта в сети «Интернет».
Отличным примером домена может быть имя сайта, на котором вы сейчас находитесь — internet-technologies.ru.
Как видно из приведенного выше примера доменное имя сайта состоит из двух частей:
- непосредственно названия сайта — в нашем случае это internet-technologies;
- выбранной доменной зоны. В нашем случае была выбрана доменная зона «.ru». Доменная зона указывается в адресе сайта после его названия.
Также стоит отметить, что существуют домены различных уровней. Разобраться в этом очень просто – достаточно посмотреть на количество разделенных точкой частей адреса сайта. Например:
- internet-technologies.ru – домен второго уровня;
- forum.internet-technologies.ru – домен третьего уровня (он же поддомен).
Доменные зоны могут быть разными. Чаще всего выбор доменной зоны зависит от страны или назначения каждого конкретного сайта.
Наиболее часто используются следующие доменные зоны:
- .ru — наиболее популярная доменная зона в рамках русскоязычного сегмента Всемирной паутины;
- .biz — часто доменная зона используется для сайтов бизнес-тематики;
- .com — эта доменная зона чаще всего используется для коммерческих и корпоративных сайтов;
- .info — в этой доменной зоне достаточно часто располагаются именно информационные сайты;
- .net — еще одна популярная доменная зона, подходящая для проектов, связанных с Интернетом;
- .рф — официальная доменная зона Российской Федерациию
Важно! Мы настоятельно не рекомендуем использовать домены в зоне .рф. Связано это со сложностью в продвижении сайта, расположенного в этой доменной зоне.
Если большая часть целевой аудитории находится в России, мы рекомендуем регистрировать домен в зоне «.ru».
При выборе домена для собственного сайта мы рекомендуем руководствоваться следующими принципами:
- оригинальность и легкость запоминания;
- максимальна длина – 12 символов;
- легкость набора на латинице;
- отсутствие в имени домена знака «тире» (желательно, но не обязательно).
- Чистота истории домена и отсутствие на нем каких-либо санкций со стороны поисковых систем. Это можно проверить с помощью сервиса «whois history».
Мы рекомендуем пользоваться услугами надежного и проверенного временем регистратора доменных имен – WebNames. Мы используем именно его.
Помимо всего прочего, сайт этого регистратора позволяет прямо в режиме онлайн подобрать имя (домен) для своего сайта. Сделать это довольно просто.
Для этого достаточно ввести в соответствующее поле желаемое имя домена и нажать кнопку «Искать домен».
Для того чтобы созданный вами сайт стал доступен всем пользователям Всемирной паутины, помимо домена вашему интернет-ресурсу понадобится еще и хостинг.
Термином «хостинг» обозначается услуга по размещению вашего сайта в Интернете. Предоставлением подобных услуг занимается большое количество компаний, которые принято называть «хостерами».
Вы должны четко понимать, что все сайты, которые доступны на просторах Всемирной паутины, где-то находятся. Если говорить более конкретно, находятся они (их файлы) на жестких дисках серверов (мощных компьютеров), находящихся в распоряжении компаний — хостеров.
Так как практически любой сайт состоит из разных типов файлов (базы данных, тексты, картинки, видео), доступ к ним с разных компьютеров осуществляется путем обработки запроса, обращенного к сайту, который располагается на сервере компании-хостера.
Стоимость хостинга может сильно варьироваться в зависимости от того, насколько крупный и посещаемый сайт вы создадите. Хорошая новость заключается в том, что большинству сайтов не требуется по-настоящему дорогостоящий хостинг.
При выборе хостинга для создаваемого сайта мы рекомендуем руководствоваться следующими критериями:
- Стабильная работа. Выбранный вами хостинг должен стабильно работать 24 часа в сутки, 7 дней в неделю. Иначе вы будете нести репутационные потери в глазах посетителей, а также потеряете доверие со стороны поисковых систем. В этой связи стоит обратить особое внимание на такой параметр, как uptime хостинга. Uptime — это время, в течение которого сайт работает в штатном режиме и посетители могут его открыть в своем браузере без каких-либо проблем. Оно должно быть максимально приближено к 100%. В свою очередь время отклика сайта демонстрирует, насколько быстро ваш сайт отвечает на запрос, поступающий от браузера пользователя. Чем меньше время отклика, тем лучше.
- Простота и удобство пользовательского интерфейса. При входе в личный кабинет вся панель управления должна быть не только доступна, но и интуитивно понятна. В частности, вы должны видеть текущий баланс, а также иметь быстрый доступ ко всем основным функциям хостинга.
- Профессиональная русскоязычная служба поддержки. Быстрая, квалифицированная и говорящая на родном для вас языке техническая поддержка очень важна в случае возникновения различных сбоев в работе сайта и необходимости их оперативного устранения.
- Стоимость услуг. Этот аспект важен как для начинающих вебмастеров, которые имеют в своем распоряжении ограниченный бюджет, так и для владельцев масштабных интернет-проектов, требующих использования действительно дорогостоящего хостинга.
Со своей стороны мы можем порекомендовать вам таких надежных и проверенных временем хостинг-провайдеров, как Beget (для начинающих и продвинутых вебмастеров), а также FastVPS (для тех, кому нужен высокопроизводительный хостинг).
Допустим, вы уже создали сайт, купили домен и хостинг. Что делать дальше?
Теперь нужно разместить все файлы нашего сайта на сервере выбранного вами хостинг-провайдера. Есть сразу несколько способов сделать это. Давайте поговорим о них.
- Это загрузка содержимого вашего сайта по HTTP-протоколу с помощью панели управления хостингом.
- По протоколу FTP с помощью так называемого FTP-клиента.
Именно второй способ является наиболее быстрым. Для этой задачи мы рекомендуем один из лучших бесплатных FTP-клиентов – FileZilla.
После установления связи с FTP-сервером выбранного вами хостинг-провайдера (обычно после оплаты хостинга провайдер передает IP-адрес, логин и пароль входа) доступное дисковое пространство отобразится в виде логического устройства (как и обычные жесткие диски компьютера) на одной из двух панелей используемой программы. После этого останется запустить процесс копирования и дождаться его окончания.
Таким образом, ваш сайт будет опубликован в Интернете и станет доступен всем пользователям Всемирной паутины. На этом этапе уже можно будет набрать в адресной строке браузера его доменное имя и полюбоваться результатом проделанной работы.
Можно ли создать полноценный сайт абсолютно бесплатно?
С чего начать обучение будущему вебмастеру (создателю сайтов)?
Как найти и выбрать специалистов для создания сайта
Где можно пройти профессиональное обучение созданию сайтов?
Можно ли бесплатно изучить основы сайтостроения?
Можно ли самостоятельно создать собственный сайт?
Можно ли заработать на создании сайтов?
Благодарим вас за прочтение этой статьи. Мы будем очень рады, если вам помогут нашими рекомендации. Кроме того, благодарим вас за лайки и шаринги. Оставайтесь с нами, и вы узнаете еще много интересного!
Может быть, у вас есть какие-то вопросы по созданию сайтов? Задайте их в комментариях, и мы постараемся вам помочь!
Как создать сайт-визитку бесплатно и самому: пошаговая инструкция
Хотите заявить о себе в интернете и собрать в одном месте информацию о том, кто вы и какие услуги оказываете? Можно, конечно, заморочиться и сделать сайт с блогом. А можно просто создать сайт-визитку бесплатно и своими руками с помощью конструктора Тильда. Ирина Жданова продолжает знакомить нас с функционалом Тильды.
Чтобы быстро выйти в онлайн, понадобится масса инструментов. В конце статьи или прямо сейчас скачайте бесплатную подборку из 116 сервисов, которые облегчат работу с текстами, изображениями, видео и аудио
Если вы никогда не создавали страниц на Тильде, то прочтите сначала эту пошаговую инструкцию. Она познакомит вас с базовыми функциями и блоками конструктора. Сегодня же мы узнаем, как в Тильде создать сайт-визитку.
Создайте новую страницу и выберите шаблон
На странице редактирования сайта создайте новую страницу.
| Официальный сайт: | ucraft.ru |
| Год основания: | 2014 |
| Страна: | Армения |
| Бесплатный период: | Неограниченный |
| Платные тарифы: | 670 – 2400 руб в мес. |
| Уровень сложности: | Простой |
Ucraft – конструктор с привлекательным, понятным интерфейсом, в котором удобно работать новичкам. Визитки в нём получаются современные, красивые, адаптивные, распределены по категориям ниш бизнеса: фотография, мероприятия, туризм, спорт, стиль, ресторан, агентство и т. д. Визуальный редактор удобный, разнообразить оформление помогут инструменты дизайнера. Есть готовые секции для сборки страниц (хедер, футер, галерея, контакты и прочие), а также отдельные элементы, которых довольно много: текст, иконка, видео, логотип, меню, разделители, форма, подписка, магазинный и блоговый модули, счётчик, поиск, а также куча интеграций внешних веб-сервисов (соцсети, формы, платёжные системы, комментарии и т. д.). Любую секцию или элемент можно настроить на свой вкус. Есть различные эффекты для украшения страниц.
В Дашборде собрано многое: менеджер шрифтов, конструктор логотипов, SEO-модуль, настройки всплывающих окон, возможность добавления помощников-разработчиков, встроенная CRM, медийная библиотека, настройки страниц, дополнительные интеграции и прочее. Есть возможность добавления своего кода на сайт. Кстати, если вам нужна мультиязычная визитка, то здесь, пожалуй, самый удобный интерфейс для разработки таких сайтов. Ещё отметим блоговый модуль – он хорош, удобный и мощный, можно использовать для расширения объёма контента сайта. Все нужные SEO-настройки на месте: для каждой страницы, статьи, товара и т. д. Можно подключить аналитику, смотреть статистику. В системе есть чек-лист по созданию сайта с ссылками на переходы к нужным разделам настроек того или иного этапа, так что просто следуйте ему, и всё получится.
Плюсы:
- Привлекательные шаблоны, классный интерфейс;
- Удобный визуальный редактор, инструменты дизайнера;
- Отлично реализованная схема разработки мультиязычных сайтов, причём языковые версии могут отличаться контентом и дизайном, как, впрочем, десктопная и мобильная версии сайта;
- Встроенная CRM, конструктор логотипов;
- Доступно много интеграций из коробки;
- Хороший блоговый и магазинный модули;
- Роль хостинга выполняет надёжный и быстрый Google Cloud, причём, дисковое пространство не ограничено;
- Есть возможность бесплатной публикации визитки;
- Удобный чек-лист прогресса для новичков;
- Хорошая техподдержка, быстро реагирует;
- Двухнедельная гарантия возврата средств.
Минусы:
- Стоимость тарифов выше, чем у ближайших конкурентов.
Стоимость:
- Про Веб-сайт ($10/мес) – неограниченное количество страниц, полнофункциональный редактор, Дашборд и базовые возможности магазина на 15 товаров.
- Про Магазин ($21/мес) – все возможности системы, магазин на 1000 товаров.
- Безлимит ($69/мес) – всё полностью безлимитное.
Cписок конструкторов сайтов (18 шт.)
-
Лучший сервис для разработки визиток для бизнеса, недорогой, простой и эффективный
-
Мощный конструктор с визуальным редактором для создания красивых визиток
-
Мощный конструктор для разработки визиток со сложной структурой и дизайном
ПРЕМИУМ-СЕРВИСЫ (РЕКОМЕНДУЕМ)
-
Nethouse
Хороший вариант для публикации сайтов мероприятий
-
Ucraft
Интересный вариант для творческих личностей, которым нужен креативный сайт
-
Webasyst
Мощная платформа для ведения бизнеса в Интернете
-
mottor
Привлекательный, удобный конструктор для разработки красивых визиток
-
SITE123
Элементарный для изучения сервис, в котором получаются хорошие визитки
-
WordPress
Оптимальная CMS по всем параметрам, лучшая для создания бизнес-сайтов новичками
-
Craftum
Конструктор, работающий в связке с хостингом Timeweb. Хорош для визиток и лендингов.
-
Flexbe
Простой и удобный движок для новичков
-
Wfolio
Хороший движок для создания зрелищных портфолио и не только
СЕРЕДНЯЧКИ (С НЮАНСАМИ)
-
Vigbo
Конструктор портфолио с завышенной стоимостью
-
Setup
Примитивный движок, в котором трудно создать более-менее приличный сайт
-
A5
Запутанный редактор, плохие шаблоны, завышенная стоимость
-
Redham
Посредственный конструктор с задранным ценником и мёртвой техподдержкой
-
Tinkoff
Конструктор для создания простейших, однотипных визиток с минимумом возможностей
-
Google Sites
Движок для создания страниц с предельно простым оформлением на манер документов Word
-
Pixli
Сложный в использовании и малоэффективный конструктор
НЕ РЕКОМЕНДУЕМ (И НЕ ПРОБУЙТЕ)
Можно ли сделать сайт бесплатно?
Да, практически у всех конструкторов есть бесплатный тариф, позволяющий с ограничениями функциональности создать сайт на поддомене системы. Но лучше так не делать. Бесплатные тарифы и тестовые периоды существуют для ознакомления с движками. Делать на них рабочий сайт, раскручивать его и рассчитывать на прилив репутации/клиентов бессмысленно. Это подход школьника, который не смог сэкономить на завтраках и выделить несколько долларов в месяц на публикацию нормально сайта на своём домене со всеми необходимыми функциональными плюшками.
Серьёзно настроенному предпринимателю или компании играться в поисках бесплатной возможности создания визитки, мягко говоря, несолидно. Лучше вообще отказаться от идеи создания сайта, чем публиковать то, с чего потенциальные клиенты/партнёры будут недоумевать. Что это за бизнес, который не может позволить себе нормальный сайт? Практически все знают, что это стоит недорого, и любой живой бизнес может позволить себе иметь полноценный сайт. Что это за уровень жадности, не позволяющий вложить небольшую сумму в его развитие? Кто с таким хозяином захочет вести дела? Мало кто.
Если и были планы сэкономить, перестаньте ориентироваться на них, в погоне за бесплатным сыром сделаете себе только хуже. Потенциальные убытки будут выше сэкономленных копеек.
Сколько стоит сайт визитка?
Стоимость сайта складывается из суммы за аренду хостинга (конструктора) и доменного имени. У конструкторов понятные тарифные планы – сколько написано, столько и платите за подходящий по условиям задачи пакет услуг. Домен частенько дают в подарок на год. Вообще, стоимость домена зависит от зоны и регистратора, разброс большой. Например, .ru стоит 150-200 рублей в год, а .com – в 3-4 раза дороже.
Дистрибутив CMS WordPress сам по себе бесплатный, но потребует платного хостинга для сайта и домена. Опять же – домен хостеры иногда дают в подарок. Мы берём цены и условия Bluehost как наиболее подходящего хостинга для WP из всех существующих.
Для всех конструкторов мы взяли цены тарифов, позволяющих нормально работать и убрать рекламу систем из футеров.
Стоимость сайта-визитки
| Платформа | Стоимость визитки |
| uKit | От $3.5/мес |
| Wix | От 150 руб/мес |
| uCoz | Бесплатно или от $2.39/мес |
| Nethouse | Бесплатно или 499 руб/мес |
| Ucraft | От $10/мес |
| Webasyst | От 399 руб/мес |
| mottor | От 446 руб/мес |
| SITE123 | От 810 руб/мес |
| WordPress | От $2.95/мес |
| Студия Divly | 3900 рублей |
Таким образом, содержание бизнес-сайта обойдётся в пределах ~$5-8/мес. А может быть вообще бесплатным, но при желании подключить свой домен всё равно придётся немного раскошелиться.
Создание сайта-визитки «под ключ»
Заказать сайт под ключ
Divly – веб-студия с доступными ценами. Оформлена в формате онлайн-сервиса с личным кабинетом, из которого можно следить за статусом выполнения заказа. Здесь вам могут СОЗДАТЬ САЙТ БЕСПЛАТНО, магазин или блог с различной функциональностью на базе uKit, uCoz и uCalc (онлайн калькулятор для сайта). Стоимость сайта-визитки либо лендинга – 3900 рублей. Есть услуги по SEO-оптимизации, продвижению контекстной рекламой и разработке графических материалов.
Вам сделают сайт согласно указанным пожеланиям, техническому заданию. Возможны доработки до той стадии, пока вы не станете довольны результатом.
Если вам нужна визитка по тарифу «Все включено» – с правильными тематическими текстами, грамотной подачей преимуществ, оптимизацией, подключенными каналами продвижения и прочим фаршем, то это обойдётся в 34990 рублей. Дадут домен на 5 лет и 100% гарантию результата. Это вариант для тех, кто хочет получить полностью готовый сайт на пять лет вперёд, ничего не делая от себя. Заплатили, и всё появилось, заработало.
Можете обращаться в Divly с любой задачей, не только за визитками. Ребята расторопные, денег просят умеренно, делают хорошо, слушают пожелания и претензии клиентов к работе. Можно сотрудничать без опасений.
Продвижение сайта-визитки
Для успешного продвижения сайта он должен быть размещён на домене 2 уровня (вроде mydomain.com), иметь уникальный контент по теме, полностью заполненные мета-теги для всех страниц, понятные URL (ЧПУ) и быть синхронизирован с бизнес-аккаунтами в социальных сетях. Также нужно подключить аналитику от Yandex/Google, добавить в поисковые системы информацию о компании, иметь доменную почту для обратной связи с клиентами, мессенджеры и прочие каналы связи. Чем их больше, тем лучше.
Оптимизация текстов под ключевые запросы желательна. В этом случае сильно помогает наличие блога: сайты-визитки небольшие, у них относительно мало контента, поэтому блог поможет охватить большее количество тем и лучше их раскрыть, использовать больше ключевых запросов по контексту. Для ускорения продвижения можно задействовать контекстную рекламу, с ней вы быстро получите первых клиентов. Также можно занести бизнес в разнообразные справочники и торговые площадки, оставив в каждом ссылку на сайт.
Общий смысл такой, что нужно оставить в Интернете как можно больше информации о бизнесе и ссылок на ваш сайт на доверенных тематических ресурсах. Не стоит ждать мгновенного результата. Как правило, при грамотном подходе эффект начнёт проявляться через пару-тройку месяцев и потом продержится долго. Получите достаточно клиентов со временем.
Выводы и рекомендации
Все обозначенные конструкторы сайтов и CMS WordPress позволяют создать хорошие визитки по своим направлениям, получить привлекательный и функциональный каркас для персонализации вашего коммерческого предложения целевой аудитории.
Технически вы, наверняка, сможете оформить все необходимые страницы. Красивые шаблоны сделают остальное – внешний вид у сайта будет приятный. Нюансы успеха, помимо качества каркаса, кроются в качестве подаче бизнеса. Обобщим советами всё вышеописанное:
- Пишите тексты от себя, со знанием дела и большим количеством полезных подробностей;
- Указывайте много контактных данных на видном месте – в шапке сайта, к примеру, ну и на отдельной странице тоже продублируйте;
- Подключите социалки, публикуйте в них новости и рекламу;
- Желательно завести раздел с полезными статьями – блог, который увеличит количество тематического текста на сайте, что очень любят поисковые системы;
- На главной странице в шапке чётко укажите заголовком и коротким описанием профиль сайта, чтобы посетитель сразу понимал, где он и какую пользу здесь может получить;
- Выберите нормальные, читаемые шрифты и цветовую схему сайта, чтобы они не мешали воспринимать информацию;
- Сделайте раздел клиентских отзывов либо выложите их на главной странице в табах, как это обычно делают;
- Выложите документы – сертификаты, лицензии и прочие, подтверждающие квалификацию и законность деятельности;
- Укажите цены либо разместите калькулятор услуг – люди должны понимать, сколько это стоит;
- Преимущества желательно формулировать в формате выгод клиента, а не простым перечислением каких-то характеристик. То есть покажите, что ему даёт та или иная характеристика или свойство товара/предложения.
В целом, самое сложное, что вас ожидает при работе над сайтом – это наполнение его контентом, периодическая реклама услуг в социалках и на прочих каналах привлечения клиентов. Это требует постоянства. Технически создать сайт – легко. Если совсем нет желания этим заниматься, тогда обратитесь в Divly – они помогут, недорого сделают визитку и всё настроят.
В целом, лучший вариант для создания бизнес-сайта – uKit, для портфолио – Wix, для сложных корпоративных сайтов – uCoz, для сайтов событий – Nethouse. Разработчикам удобно использовать Webasyst, новичкам и дизайнерам – Ucraft или mottor. SITE123 – удобный вариант для начинающих, очень простой движок. А WordPress годится в одинаковой мере для всех, его тоже можно использовать новичкам с хорошим хостингом – там всё автоматически установится и настроится, ничего сложного. Цена вопроса во всех случаях уложится в 5$/мес.
-
Автор: