Селлеры маркетплейсов знают, что качественные фотографии помогают привлечь внимание покупателей к товару. А значит, повышают вероятность продажи. Есть способ сделать визуальный контент еще более эффективным инструментом продвижения – используйте инфографику.
В этой статье расскажем, что такое инфографика, и как она помогает продавать больше на популярных маркетплейсах. Дадим пошаговую инструкцию, как самостоятельно сделать инфографику для карточки товара.
Реклама: 2VtzqvEDHis
Читайте также: 10 лучших систем управления рекламой на Wildberries
Что такое инфографика для маркетплейсов: показываем на примерах
Инфографика – это фото или видео товара, дополненные текстом и графическими элементами. Такая визуализация помогает продавцам раскрыть свойства и преимущества товаров. А покупатели получают главную информацию о продукте, не вчитываясь в описание.
Качественная инфографика привлекает внимание аудитории, мотивирует покупателей выбрать именно ваш товар и помогает увеличивать продажи. Также инфографика может подчеркивать индивидуальный стиль бренда и работать на узнаваемость продукта.
Что показывать на инфографике:
- Преимущества товара:
подчеркните с помощью визуального контента уникальные свойства товара. Продавцу необходимо убедить аудиторию, что его продукт отличается от аналогов и лучше закрывает потребность покупателя. Инфографика поможет показать преимущества вашего предложения и выделиться на фоне конкурентов.
Инфографика раскрывает преимущества: шампунь не просто моет, но и дает блеск, мягкость и успокаивающий эффект
- Способы применения:
покажите, как используется товар и какую пользу приносит покупателям. Если продукт предполагает несколько вариантов применения, расскажите о них в инфографике.
Варианты использования товара помогают заинтересовать дополнительную аудиторию
- Эффект от использования:
покажите, как что-то в жизни покупателя измениться к лучшему после применения вашего продукта.
Фото «до и после» – типичный пример инфографики такого типа
- Технические характеристики:
оценить преимущества бытовой техники или гаджета только по внешнему виду невозможно. Поэтому, если продаете технически сложную продукцию, сделайте картинку с основными характеристиками товара. Так вы зацепите внимание покупателя и поможете сделать выбор.
По статистике маркетплейсов чаще всего продавцы используют инфографику для товарной категории «Бытовая техника и электроника»
- Состав:
в некоторых товарных нишах химический состав продукта существенно влияет на его потребительские свойства. Для таких товаров инфографика с составом – эффективный способ заинтересовать покупателя.
На этом примере продавец объединил в одном креативе состав и преимущества товара
- Важные детали:
обратите внимание покупателей на качество исполнения отдельных деталей.
Для обуви или одежды можно показать фурнитуру, качество швов и материала
- Выгоду покупателя:
если товар не просто выполняет свою функцию, но и приносит покупателю дополнительную выгоду, отразите это на инфографике.
Например, покажите на картинке, что товар поможет экономить деньги или ресурсы
На популярных маркетплейсах продавцы используют в качестве инфографики в основном картинки с текстом. Видео встречается редко. Поэтому далее расскажем, как делать фото товара с элементами инфографики.
Это интересно: 15 способов подняться в ТОП на Вайлдберриз
Как сделать инфографику для Wildberries, Ozon и Яндекс Маркет
Чтобы инфографика помогала наращивать продажи, изображения должны быть визуально привлекательными, понятными и полезными для аудитории.
Как сделать инфографику, которая привлечет внимание и запомнится покупателям:
- Подготовьте фото товара. Основа инфографики – качественные фотографии продукта. Если вид товара в кадре непрезентабельный или изображение нечеткое, элементы инфографики не сделают контент привлекательным.Чтобы фотографии получались качественными, проводите съемку при естественном освещении или используйте кольцевую лампу. Старайтесь, чтобы товар занимал не менее ⅔ изображения. Выберите для фото нейтральный фон без посторонних предметов. Одежду, обувь и аксессуары лучше фотографировать на моделях – так покупатели смогут понять, как вещь смотрится в реальности.
- Не перегружайте изображение текстом и дополнительным оформлением. Покупателям будет неудобно разбираться в нагромождении надписей и значков. Такая инфографика не выполняет свою задачу: она отвлекает внимание от товара и снижает вероятность покупки.
Неудачный пример: картинка слишком пестрая и перегружена текстом
- Выносите на фото полезную покупателю информацию. Анализ карточек конкурентов и работа с отзывами помогут понять, что писать в инфографике. Проведите мониторинг предложений других поставщиков. Определите, какие характеристики и преимущества товаров они подчеркивают. Затем кратко сформулируйте уникальные особенности вашего продукта.Почитайте отзывы и вопросы покупателей к вашим товарам и в карточках других поставщиков. На инфографике имеет смысл разместить ответы на самые частые вопросы. Например, для одежды это может быть состав материала или соответствие реальных размеров заявленным.Выберите для инфографики 3–4 самых важных преимущества или ответа на частые вопросы.
Вес предмета – частый вопрос от покупателей ручного инвентаря, поэтому производитель разместил ответ на инфографике
Оформляйте картинки в едином стиле. Инфографика, выдержанная в корпоративном стиле, будет смотреться аккуратно и привлекать больше внимания покупателей. Если утвержденного фирменного стиля у компании пока нет, просто создавайте изображения в единой цветовой гамме, с одинаковыми шрифтами и графическими элементами.
Единый стиль инфографики способствует запоминанию бренда
Соблюдайте требования маркетплейсов. Все фото для карточек товаров проходят модерацию перед размещением. У площадок есть требования к техническим характеристикам и содержанию инфографики. Подробнее о них рассказываем ниже.
Маркетплейсы не запрещают селлерам добавлять в карточки инфографику, которая уже используется на другой площадке. Важное условие: речь идет именно о ваших собственных фотографиях. Скачивать изображения из карточек других продавцов и добавлять к своим товарам нельзя – это нарушение авторских прав.
Также нужно учитывать требования площадки к изображениям: допустимое разрешение, соотношение сторон, цвет фона, внутренние отступы. Фотография с другого маркетплейса может не подойти по техническим параметрам.
Основные требования маркетплейсов к фотографиям товаров:
1. Ozon:
- разрешение – минимальное 200 х 200, максимальное – 4320 х 7680 пикселей, для категории «Одежда» – 900 х 1200 пикселей;
- соотношение сторон – для категории «Одежда – 3:4, для остальных категорий также допустимо 1:1;
- размер – до 10 Мб;
- формат – PNG, JPG, JPEG;
- цвет фона – черный для белых товаров; белый или прозрачный для всех остальных;
- ограничения – на фото нельзя размещать цены товара, контактные данные продавца, надписи «Хит», «Лучший товар» и т. п.
2. Wildberries:
- разрешение – 900 х 1200 пикселей;
- соотношение сторон – 3:4;
- размер – не регламентирован;
- формат – PNG, JPG;
- цвет фона – нейтральная цветовая гамма, без посторонних предметов;
- ограничения – нельзя размещать на фото торговые знаки, которые не принадлежат продавцу, а также товарный знак самого Wildberries.
3. Яндекс Маркет:
- разрешение – зависит от категории, но не менее 300 х 300 пикселей;
- соотношение сторон – категория «Одежда» – 3:4, для остальных категорий также допустимо 1:1;
- размер – до 10 Мб;
- формат – PNG, JPG, JPEG;
- цвет фона – желательно белый или прозрачный, главное, чтобы фон не отвлекал внимание от товара;
- ограничения – нельзя размещать на фото цены, логотип и водяные знаки магазина, контакты продавца, посторонние предметы.
Статья в тему: Стоит ли накручивать выкупы на Вайлдберриз?
Пошаговая инструкция по созданию инфографики для маркетплейсов
В этом пункте покажем, как самостоятельно создавать инфографику для маркетплейсов, не обращаясь к услугам дизайнеров.
Например, в сервисе Supa даже новички смогут сделать привлекательный визуальный контент для карточек товаров. Базовые возможности онлайн-конструктора креативов доступны бесплатно. Есть много готовых шаблонов инфографики для Wildberries, Ozon и Яндекс Маркет.
1. Зарегистрируйтесь и откройте личный кабинет.
2. Нажмите «Создать креатив».
3. Найдите раздел «Создать контент для маркетплейсов» и выберите нужную площадку.
4. Supa предлагает готовые шаблоны для инфографики. Также вы можете самостоятельно создать изображения в конструкторе. В этом примере рассмотрим, как сделать инфографику на основе готового шаблона.
5. Выберите и откройте шаблон.
6. Загрузите фото товара.
Обратите внимание: функция «Убрать фон» доступна только в платной версии сервиса. Поэтому, если пользуетесь бесплатным доступом, предварительно подготовьте фотографии. Удалить фон можно в бесплатных фоторедакторах.
7. В шаблоне можно добавлять и удалять графику и текст, а также менять внешний вид элементов.
8. Чтобы добавить объект или текст, воспользуйтесь меню в левой части экрана или перечнем элементов справа.
9. Чтобы удалить объект, кликните по нему правой кнопкой мыши и нажмите «Вырезать» или «Удалить».
10. Выберите цвет фона или загрузите фоновое изображение.
11. Отредактируйте текстовые элементы. Для этого кликом выделите объект – появится текстовый редактор. Настройте размер и цвет шрифта, стиль и изгиб текста, а также другие параметры.
12. Добавьте графические элементы оформления. Откройте «Объекты» в меню слева, выберите и добавьте к шаблону фигуры, линии, фото, иконки.
13. Чтобы добавить подписи, откройте пункт меню «Текст» и выберите стиль текстовых элементов. Переместите подпись к соответствующему графическому объекту и отредактируйте текст.
14. Шаблон можно оформить готовыми элементами графики. Для этого откройте «Графика» в меню слева и подберите подходящий объект.
15. Скачайте готовую инфографику. Нажмите «Скачать» справа вверху экрана, выберите формат и разрешение картинки, нажмите «Скачать изображение».
16. Все ваши креативы автоматически сохраняются в личном кабинете.
17. В сервисе Supa инфографику можно анимировать и скачать как видеофайл. Установите галочку в поле «Анимация», задайте формат и качество, затем нажмите «Скачать видео».
Заключение
Качественная инфографика помогает эффективно продвигать товары на маркетплейсах. Визуализация уникальных характеристик и преимуществ продуктов позволяет продавцам привлечь внимание покупателей и увеличить продажи.
Чтобы делать инфографику для карточек товаров, не обязательно быть профессиональным дизайнером. Помогут специальные онлайн-сервисы: например, Supa. Здесь можно создавать креативы по готовым шаблонам: есть макеты для Ozon, Wildberries и Яндекс Маркет.
Полезные ссылки:
- 10 сервисов аналитики маркетплейсов
- Как запустить рекламу на Wildberries
- SEO-оптимизация карточек товаров на Wildberries
- 10 лучших курсов для менеджеров маркетплейсов
Разбираемся из чего состоит привлекательная карточка товаров и что лучше НЕ делать, если вы занимаетесь оформлением сами.
У селлеров на маркетплейсах есть вопрос: как продать свой товар среди бездны таких же предложений с одинаковыми ценами? Один из рабочих вариантов — сделать привлекательный дизайн карточки: яркий, сочный, с наглядным описанием преимуществ. Давайте посмотрим как делается классный дизайн и как не сотворить монстра убивающего продажи и отравляющего душу.
Будем отталкиваться от настоящих примеров. Мы делаем конструктор инфографики для маркетплейсов Wondercard и ориентируемся на тех пользователей, которые далеки от дизайна. Бывает, что итоговые результаты карточек на выходе получаются не очень, и мы ищем закономерности, которые к этому приводят. На основе этих закономерностей мы дорабатываем сервис, а идеями, как сделать хорошие дизайны, делимся с вами.
В качестве примеров я подобрал товары прямо с Wildberries. Здесь не важно в каком редакторе они были сделаны. Главное наглядно показать суть и принципы дизайна.
Эти советы актуальны для новичков, поэтому для тех, кто хорошо разбирается в оформлении карточек, некоторые из пунктов могут показаться наивными.
Три задачи хорошего дизайна
Для начала выделим самую простую идею — хороший дизайн в коммерции должен приносить деньги. Чтобы это работало в сфере маркетплейсов, я лично для себя определил три задачи дизайна карточек (свои варианты можно написать в комментариях):
- Привлечь внимание (выделиться среди аналогичных товаров);
- Наглядно донести о свойствах и преимуществах;
- Обосновать добавленную стоимость.
В качестве примера приведу вот эти картинки:
Яркие и контрастные цвета привлекают внимание. В заголовках сразу обозначено, что это узнаваемый бренд и что корпус крепкий и сделан из металла. С точки зрения добавленной стоимости, тоже понятно. Эти машинки мало бы кого интересовали за эти деньги, если бы товар выглядел вот так:
С графической точки зрения — здесь тоже все круто: динамика, глубина, цвет и шрифты. Много сложных элементов, которые собираются в единую атмосферную конструкцию.
Мне очень нравится как сделана эта карточка, но!
Новичкам я предлагаю так НЕ делать!
Вот 3 причины, почему новичкам не стоит делать сложный дизайн:
- Вы потратите очень много времени на один товар. На мой взгляд, намного важнее проработать и протестировать больше товаров, а не убить целый день ради одного;
- Скорее всего вы не добьетесь результата как в примере, если у вас нет опыта, а сложная структура кадра и сложная идея без хорошего оформления будет выглядеть хуже, чем простая;
- Хорошая новость в том, что решить коммерческие задачи, обозначенные выше, можно без сложного оформления.
Делаем меньше элементов на обложке
Каждый раз продумывая структуру дизайна обложки хочется рассказать о товаре как можно больше: вес, габариты, цвет, отличительные особенности. Впихнуть по максимуму, чтобы покупатель узнал сразу все. Но акцентировать все — невозможно. Так можно потерять самое главное, а текст может превратиться в нечитаемый узор. Как например здесь:
Если информации много, разбейте ее на несколько разных изображений. Заинтересуйте привлекательной обложкой с основной характеристикой и добавьте информацию с помощью второстепенных картинок.
На заглавной фотографии оставляйте только самое важное:
В нашем конструкторе есть шаблоны, с помощью которых можно сделать яркую заглавную картинку, например:
Как выделить карточку в каталоге?
Есть 3 популярных графических способа привлечения внимания к карточке:
- Замена фона фотографии с нейтрального на цветной;
- Яркая обводка (рамка);
- Яркие значки.
Почему замена фона не универсальное решение?
Когда мы делали первую версию Wondercard, мы хотели создать миллиард тематических шаблонов с яркими подложками и элементами. Плюс прикрутить инструмент для простого стирания фона с фотографий. Так пользователи смогут делать классные дизайнерские карточки сами, а вопрос итогового изображения должен зависеть от качества и потенциала шаблона. Мы сделали несколько ярких шаблонов с цветным фоном:
Но на практике такие шаблоны подходят не для всех фотографий. Например, только для студийных фото с изначально нейтральным фоном. Если у вас такие, то этот вариант для вас. Но часто бывает, что в арсенале продавца не всегда есть подходящие фото, либо товаров много и вырезать фон будет очень долго, а выкладывать товар надо уже сегодня. Поэтому решение с заменой фона подходит не всегда и в этом нет ничего страшного, потому что есть и другие способы выделиться.
На фотографиях со сложным фоном используйте рамку
Если у фотографии сложный фон, например, съемка проходила в интерьере или после обтравки кадр выглядит хуже, то лучше его вообще не трогать, а оставить в первоначальном виде. Вместо этого для привлечения внимания можно обвести кадр в рамку. На примере вот этого товара видно, что нет смысла удалять фон, так как сама фотография и без этого хорошая, а чтобы привлечь внимание ей сделали обводку.
С заменой фона, фотография будет выглядет странно — девчонка на матрасе летит по космосу с одеялом вместо паруса. Или сидит на фоне взрыва, а одеяло спасает от осколков. Жесть, не надо так.
Рамка может выглядеть нескромно, но даже Вайлдберриз практикует этот эффект на своих товарах. Очевидно, что они шарят в том, как делать, чтобы продавать лучше.
Или вот как сделано, а фон остался белым и никаких взрывов.
В нашем конструкторе есть несколько вариантов рамок. Они накладываются отдельным слоем от фотографий, поэтому дополнительное редактирование фото не нужно:
Контрастные значки тоже привлекают внимание
Яркий фон или рамки могут не всегда работать. Посмотрите на карточку товара с гамаком:
Мы видим яркий акцент, но при скроле страницы покупатель может не успеть считать, что это за товар. Фотка гамака классная и судя по количеству продаж работает, но бежевый товар сливается с бежевым фоном и теряется акцент.
В то же время, рядом находятся капсулы для стирки, которые на мой субъективный взгляд сильнее бросаются в глаза. Почему так происходит? Здесь играет роль четкие очертания товара и контрастные элементы.
Другой пример, когда установлены неконтрастные значки. Они сливаются с фоном. Товар виден, а инфографику не разобрать:
Вот несколько минималистичных карточек на белом фоне со значками, которые хорошо привлекают внимание:
В Wondercard есть готовые наборы со значками, как для заглавных фотографий, так и для дополнительных. В них можно менять цвета, тексты и изображения:
Плохое оформление текстовых заголовков
Я заметил несколько закономерностей в работе со шрифтами, которые делают дизайн хуже или лучше. Вот несколько частых ошибок, которые встречаются.
Плохой шрифт может испортить все
Смотрите как по-разному может выглядеть текст в разном шрифте и с разными стилями:
В целом, тема шрифтов сложная и о ней можно писать очень много. Если коротко, универсальные советы такие:
- Не используйте шрифты с засечками в инфографике;
- Достаточно универсальный шрифт — Montserrat, пользуйтесь им;
- Если нужно уместить в одну строку больше текста, попробуйте шрифт Roboto Condensed — он на 25% уже Монтсеррата, но выглядит чуть менее современно;
- Для акцентов используйте жирное начертание;
- Для коротких фраз используйте заглавные буквы.
Тексту нужен воздух
Встречается, что при наложении текста на геометрические элементы селлеры забывают делать отступы:
С воздухом выглядит более опрятно:
Кислотные или неконтрастные цвета — плохо
Если нет точного готового решения, я рекомендую использовать белый или черный цвет шрифта. Если ни тот, ни другой не подходит, то поменяйте цвет подложки. Вот простые и приятные примеры:
Для нашего сервиса мы эту проблему решили так: подготовили варианты уже готовых универсальных заголовков. Достаточно просто заменить текст и все будет готово.
Вот несколько примеров простых заголовков, которые можно очень быстро добавить к своим товарам через наш конструктор:
Делаем несколько вариантов
Даже из простых элементов можно сделать огромное количество разных вариантов карточек. Заранее узнать какие из них будут работать лучше, а какие хуже — нельзя. Поэтому самый эффективный способ — это тестировать несколько дизайнов и замерять какой эффективнее.
Качественная инфографика – важный элемент в построении успешных продаж на Вайлдберриз. Находясь в конкуренции с другими продавцами, необходимо выделяться на их фоне дополнительными преимуществами, одним из которых и может стать создание привлекательной инфографики вашего товара. Вы можете доверить её создание опытному профессионалу, либо положиться на свои силы, и попробовать создать такую инфографику самостоятельно. В нашем материале мы разберём, как самостоятельно и бесплатно сделать инфографику для маркетплейса Вайлдберриз, а также разберём инструменты, которые в этом помогут.
- Что такое инфографика?
- Как создать инфографику на Вайлдберриз
- Как сделать качественную инфографику для Вайлдберриз — советы
- Видео
Что такое инфографика?
Инфографика – это графические элементы (картинки, графики, иконки, диаграммы и др), использующиеся для передачи какой-либо информации. Хорошая инфографика позволяет зрителю интерпретировать информацию в нужном для создателя инфографики ключе, и поместить её в нужный контекст. Информация в инфографике может включать различные данные, исследования, описания, подробные сведения или даже эмоционально сложные темы.
По исследованиям маркетологов инфографика считается одним из лучших способ представления контента, и способна эффективно захватывать внимание аудитории. Вот почему инфографику следует активно использовать на маркетплейсе Вайлдберриз, при оформлении карточек товара. Такие карточки могут включать фото товара с различными визуальными элементами, способными привлекать внимание зрителя, и акцентировать его на нужных для автора деталях.
Это полезно знать: как продвигать товар на маркетплейсе Вайлдберриз.
Как создать инфографику на Вайлдберриз
Для самостоятельного создания инфографики на Вайлдберриз бесплатно вам понадобятся фотографии вашего товара, к которым будет необходимо добавить различные графические элементы. Стандартный размер карточки товара на Вайлдберриз – это изображение 900 на 1200 пикселей, в формате PNG.
Чтобы создать инфографику на Вайлдберриз бесплатно, вы можете использовать популярные графические редакторы («Photoshop», «Adobe Illustrator», «SmartDraw», сетевые варианты уровня «Infogram.com», «Wbcard.ru» и других). Мы же рекомендуем остановиться на популярном сетевом редакторе «Canva» — он бесплатен, прост, удобен, имеется множество уже готовых шаблонов, и подойдёт даже новичку.
Шаги, позволяющие создать инфографику на редакторе Canva, выглядят следующим образом:
- Перейдите на сетевой ресурс Canva.com, нажмите справа сверху на «Зарегистрироваться», и пройдите процедуру регистрации и авторизации на ресурсе;
- После авторизации, нажмите на кнопку «Настраиваемый размер» вверху справа;
- Выберите размер для вашей будущей карточки товара. Ширину укажите в 900, высоту в 1200 пикселей, после чего нажмите ниже на «Создать дизайн»;
Укажите размер вашей будущей карточки - Откроется экран для создания карточки товара. Слева представлена панель инструментов, из которой вы можете использовать любые доступные инструменты – шаблоны, элементы, текст, фон, стили и так далее. Функционал позволяет путём зажатия левой клавиши мыши переносить такие элементы на имеющееся у вас изображение;
- Используйте ваши фото товара, которые вы можете загрузит на ресурс (вкладка «Загрузки»);
- После того, как нужная инфографика будет создана, нажмите на кнопку «Скачать», расположенную справа сверху;
- Далее определитесь с типом файла (обычно это PNG или JPG), его размером и качеством. После чего нажмите на кнопку «Скачать» внизу для сохранения результата на ваш ПК.
Если работа с графическими редакторами для вас слишком сложна, тогда вам стоит обратиться к профессиональным дизайнерам, способным создать для вас нужную инфографику. Также это может быть актуальным в случае, если вы предприниматель, и не имеете достаточного количества времени для создания множества карточек для Вайлдберриз. В этом случае лучше за отдельную плату доверить эту работу профессионалу.
Читайте также: как начать продавать товар на маркетплейсе Вайлдберриз.
Как сделать качественную инфографику для Вайлдберриз — советы
При самостоятельном и бесплатном создании инфографики вашего магазина на Вайлдберриз рекомендуем использовать представленные нами ниже советы:
- Не перегружайте свои карточки товара множеством визуальных элементов. При создании карточки избегайте лишней информации и не перегружайте её множеством картинок и текста. Это отвлекает зрителя, не позволяет сосредоточиться на главном;
- При создании инфографики учитывайте ценности вашей аудитории. Необходимо понимать, для какой аудитории предназначен ваш товар, и учитывать её вкусы и предпочтения при создании вашей инфографики. Убедитесь, что она легко читается, используйте в ней слова, которые ваша аудитория легко поймёт;
- Размещайте ваш товар посредине карточки, а не сверху или снизу. Это лучше всего привлекает внимание;
- Обращайте внимание, где на карточке вы размещаете информацию по инфографике. Левый нижний угол и правый верхний угол лучше не трогать – там размещаются визуальные элементы самого Вайлдберриз (сердечко, скидки и так далее);
- Размещайте значимую информацию в левом верхнем углу вашей инфографики. По маркетинговым исследованиям левый верхний угол изображения получает больше всего внимания;
- Привлекайте внимание к вашей карточке. Это можно сделать путём замены фона с нейтрального на цветной, яркой обводкой изображения (рамкой), и путём использования ярких значков;
- Используйте общий стиль вашего бренда. Если ваш бренд имеет собственные цвета, их стоит использовать;
- На первом фото товара покажите ваш товар со всеми аксессуарами, крепящимися к устройству;
- Упомянуть о гарантии на товар в инфографике бывает не лишним;
- Проводите исследование. Инфографика уникальна, потому что она информативна. Хорошая инфографика использует информацию из заслуживающих доверия источников и помещает эту информацию в соответствующий контекст для аудитории.
Видео
В нашем материале мы разобрали, каким образом можно самостоятельно и бесплатно создать инфографику для карточек нашего товара на Вайлдберриз, и какими инструментами для этого можно воспользоваться. Приступая к созданию вашей инфографики продумайте, как должны выглядеть изображения, стараясь избегать распространённых ошибок (слишком «сухие» карточки, перегрузка изображения визуальными элементами и другое). Правильно созданная инфографика позволит повысить конверсию ваших продаж, и увеличить вашу норму прибыли при продажах на маркетплейсе.
Карточка товара, точнее, её визуальная часть, — первое, что видит пользователь на сайте и в приложении. Главное фото — своеобразная обложка, которая позволяет выделить карточку в ряду аналогичных в выдаче. Если оно не «зацепило», считайте, что покупатель от вас ушел.
На маркетплейсах нет продавцов-консультантов, способных «уболтать», а товар нельзя потрогать или примерить. Что может сделать селлер, чтобы хоть как-то повлиять на решение покупателя? Представить товар в карточке максимально выгодно, как с визуальной точки зрения, так и с позиции пользы. Кроме самого изображения товара нужны триггеры, которые привлекут внимание, закроют возражения и подтолкнут к покупке.
Инфографика — дополнительная текстовая и графическая информация о товаре, которую размещают на фото и на видео товара.
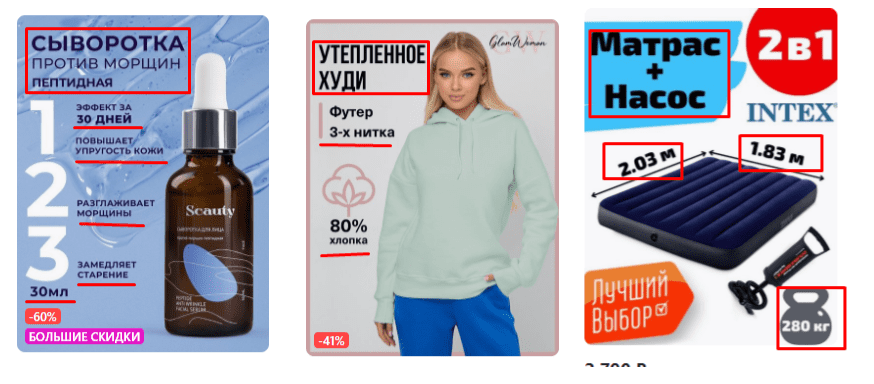
Примеры инфографики в карточках товаров на Вайлдберриз.
В первой карточке мы видим не только сам флакон с сывороткой, а сразу узнаем о пользе продукта: повышает упругость кожи, разглаживает морщины, замедляет старение. Также из этого слайда можно узнать, что эффект достигается за 30 дней, а объем сыворотки составляет 30 мл.
На второй карточке указано, что худи утепленное, пошито из футера 3-х нитки, а в составе ткани 80% хлопка.
Из третьей карточки мы узнали про габариты матраса, про максимальную нагрузку, которую он выдерживает, а также то, что в комплекте есть насос.
Как создать качественную инфографику на ВБ?
Как сделать инфографику такой, чтобы она «не раздражала» потенциального покупателя, а подталкивала к покупкам? О чем стоит написать, а какая информация бесполезна?
Прежде чем создавать дизайн карточек, нужно включить «внутреннего маркетолога» и составить небольшой список сведений о вашем продукте:
- характеристики и свойства;
- сферы применения;
- ответы на самые распространённые вопросы о товаре;
- преимущества именно вашего предложения, как продавца.
Такой перечень поможет определиться с той информацией, которую нужно добавить к фотографиям товара.

Например, что можно рассказать о 3х-секционной корзине для белья?
- Металлический каркас с антикоррозийным напылением. Не деформируется. Не ржавеет.
- Влагоотталкивающая ткань. Не плесневеет.
- 3 секции для белья: светлое, темное, цветное.
- Общий объем 110 литров. Высота 60 см, ширина 62 см, глубина 37см.
- Не нужно тратить время на сортировку белья перед стиркой.
Готовый список нужно распределить по разным фото, чтобы не перегружать изображение. Часть информации можно представить в виде иконок и значков. Габариты можно нарисовать. Текстовая часть должна быть максимально краткой: длинные предложения оставьте для блока «Описание».
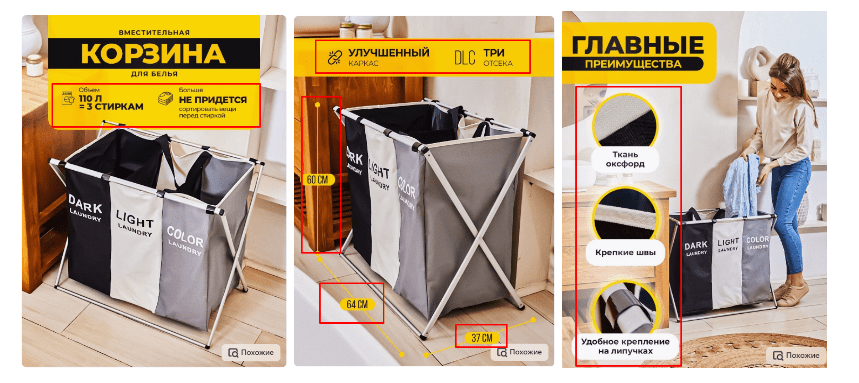
Пример распределения инфографики по разным фотографиям товара.
Инфографика в представленных слайдах не перекрывает товар, при этом достаточно четкая и читабельная. Содержит ответы на возможные вопросы о внешних габаритах, вместимости и материалах; рассказывает о пользе продукта — экономии времени на сортировке белья перед стиркой.
Где размещать элементы инфографики на фото товара
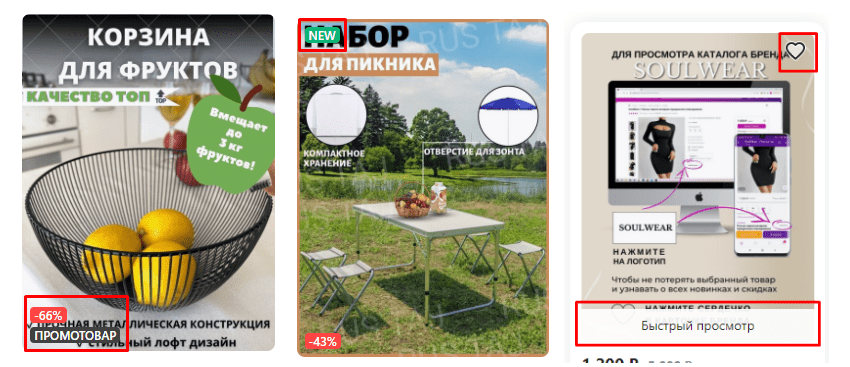
Символы и текст нужно разместить вокруг товара таким образом, чтобы они не перекрывались плашками самого Wildberries. Если карточка товара продвигается с помощью рекламы на поиске, маркетплейс обозначит её как «Промотовар» соответствующей плашкой в левом нижнем углу. Чуть выше высвечивается скидка, если товар участвует в акции.
В правом верхнем углу также лучше оставить место, так как здесь есть значок — сердечко для добавления товара в отложенные. В новых карточках в левом верхнем углу WB размещает значок «New». При наведении курсора вся нижняя часть карточки перекрывается надписью «Быстрый просмотр», поэтому желательно компоновать информацию чуть выше.
Примеры неправильного расположения элементов графики
Нужно ли писать название товара на фото?
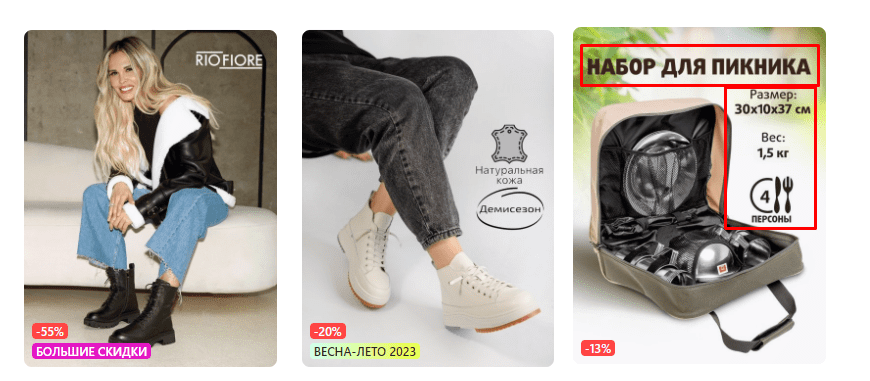
Сравним три карточки товара. В первом примере ниже мы видим фото девушки, но что именно продает эта карточка? Дубленку, джинсы или ботинки? А может быть, диван, на котором сидит модель?
На второй карточке сделан акцент на обувь, плюс добавлена информация про демисезон и натуральную кожу — здесь уже понятнее, продаются именно ботинки.
На третьей мы видим рюкзак с какими-то металлическими предметами, но благодаря инфографике понимаем, что это набор посуды для пикника.
Название товара — важный элемент инфографики на WB
Если на фотографии кроме самого товара есть другие предметы, вводящие покупателя в заблуждение, либо изображение не совсем четкое или мелкое, на главном фото лучше указать название товара.
Какую инфографику нельзя размещать в карточке товара?
На Вайлдберриз запрещено использовать триггеры типа:
- «Хит сезона», «лучший из всех», «лидер продаж», «топ», «№ 1», «товар года» — всё, что может трактоваться как оценочное суждение, не подтвержденное никакими фактами и статистикой.
- «Продано 1000 штук», «купили более 5000 раз» — любое указание на количество проданного товара.
- «Лидер продаж на Wildberries» — название самого маркетплейса не должно фигурировать в карточках.
- «А-ля Nike» — нельзя использовать названия, бренды, графические элементы, являющиеся объектом авторского права, если у вас нет разрешения правообладателя.
- «ШОК-цена», «Супер-скидка»: нельзя указывать цену, размер скидки и выделять это графически на изображениях товара. Всё это отражается в других блоках.
Несмотря на запреты, карточки с подобной инфографикой всё еще встречаются на WB. Почему? Как правило, это товары, которые давно продаются на маркетплейсе. Карточки прошли модерацию до введения ограничений, успели накопить большое количество продаж и отзывов. Если товары продолжают хорошо продаваться, WB просто не выгодно их блокировать.
Некоторые продавцы продолжают использовать подобные надписи-триггеры на свой страх и риск, в надежде, что ВБ просто не заметит этих нарушений. На самом деле, такие избитые фразы уже мало кого привлекают или подталкивают к покупке.
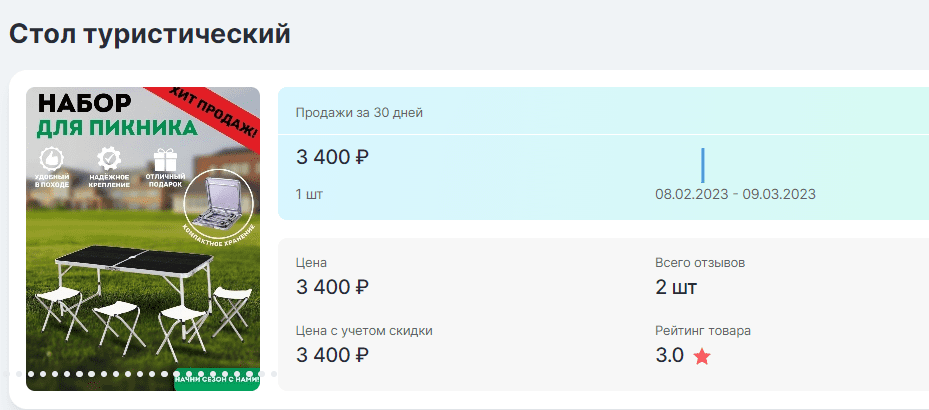
Карточки с подобным дизайном производят впечатление навязчивого продавца в магазине и вызывают скорее негативную реакцию у покупателей. Кроме того, довольно нелепо выглядит утверждение «Хит продаж», если товар купили один раз за предыдущий месяц, а в карточке всего два отзыва.
Скрин из сервиса аналитики LikeStats
Сервисы для создания инфографики
Если у вас есть качественные фото товара, то разработать дизайн карточки и инфографику можно самостоятельно с помощью графических редакторов и специальных онлайн-сервисов. Начинающему «дизайнеру» будет легче работать с исходниками, где товар представлен с разных ракурсов на чистом белом фоне без теней. На таких фото достаточно свободного места для элементов инфографики, а цвета шрифтов не нужно подбирать под фон. Так как вырезать изображение намного проще, если фото сделано на нейтральном и однотонном фоне, объект можно поместить на любую подложку.
Какие программы можно использовать для разработки дизайна карточек товаров на маркетплейсах? Для тех селлеров, кто никогда не сталкивался с подобной задачей, рекомендуем простые сервисы и специальные приложения, где за несколько кликов можно создать вполне достойный визуальный контент.
Конструкторы с готовыми шаблонами карточек
WBcard — онлайн-конструктор для разработки макетов карточек товаров. В бесплатной версии доступны базовый набор иконок и шрифтов, а также небольшое количество готовых шаблонов. Платная версия представлена более расширенными возможностями. За 450 рублей в месяц вы получаете постоянно пополняемую коллекцию шрифтов, фонов, шаблоны, плюс можете удалять фон с фото любое количество раз.
Wondercard — бесплатно доступен всего один базовый шаблон и редактор карточек с нуля. Можно купить подписку на год (750 рублей в месяц), либо получить полный доступ к функционалу за 1450 рублей сроком на 1 месяц. В этом случае вы получаете куда больше возможностей для «творчества»: большой набор готовых шаблонов в разном стиле, возможность редактировать любые элементы. Доступна целая коллекция значков, в них можно менять цвета, тексты и изображения.
InfoGraffer — платный конструктор с готовыми шаблонами под разные категории товаров. Загружаете фото, выбираете понравившийся дизайн карточки из коллекции, а сервис подгружает все графические элементы, которые можно перемещать и редактировать. Получившийся шаблон можно сохранить и применить к другим фото. Готовые карточки можно загрузить на WB по API. Стоимость подписки — 1400 рублей в месяц.
Если же вы «дружите» с фотошопом, то можете взять на вооружение сервисы посложнее.

Графические редакторы
Canva — популярный сервис для дизайнеров, в котором можно создавать рекламные креативы, картинки для соцсетей и карточки товаров. В данный момент платформа не работает в нашей стране, но доступна через VPN.
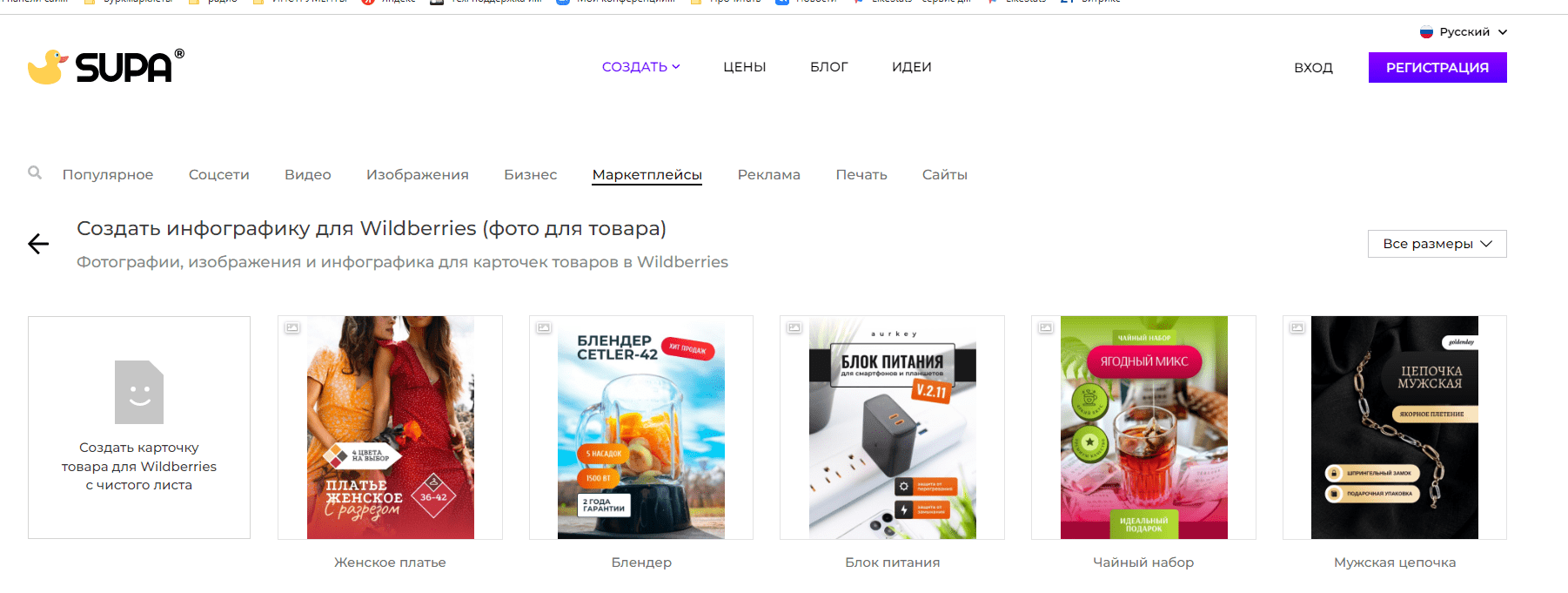
Supa — отечественный аналог предыдущего сервиса. Здесь можно разрабатывать любой дизайн: от рекламной брошюры до макета сайта. Есть отдельный блок инструментов для маркетплейсов. В бесплатной версии доступны готовые шаблоны и библиотека иконок.

Figma — пожалуй, самый популярный онлайн-сервис для дизайнеров. Предоставляет практически неограниченные возможности для разработки уникального, нешаблонного дизайна карточки товара. Если работали до этого в Adobe Photoshop, разобраться в функционале не составит труда, к тому же, в интернете достаточно много видео уроков по созданию инфографики с помощью Figma.
Оригинальный продающий дизайн, выполненный с учетом всех требований площадки, выгодно подчеркнет достоинства вашего продукта и поможет обойти конкурентов в борьбе за внимание покупателей. Поэтому эту работу всё-таки стоит поручить профессионалам.
Примеры продающей инфографики для Вайлдберриз
Дизайн и инфографика карточек товаров для маркетплейсов, выполненная специалистами LikeStats.
Требования Вайлдберриз к параметрам изображения
Какой бы ресурс вы не выбрали для самостоятельного создания инфографики карточек товаров, не забывайте о технических требованиях маркетплейса к изображениям:
- Формат изображения JPG или PNG.
- Фотографии должны иметь вертикальную ориентацию с соотношением сторон 3:4. Разрешение не менее 900*1200 px.
- Максимальный размер одной из сторон не должен превышать 8000 пикселей.
- Разрешение изображения от 72 px/inch.
- Фотографии должны быть в стандартном профиле sRGB IEC 61966-2.1
Инфографика в карточках товаров на Wildberries — не просто красивые значки и надписи. Это основной способ представить покупателю все преимущества вашего предложения и выделиться на фоне конкурентов.
Вы можете самостоятельно сделать инфографику с помощью приложений и сервисов, или делегировать задачу профессиональному дизайнеру.
В любом случае, соблюдайте меру при разработке макета: не увлекайтесь шаблонами, шрифтами и иконками, превращая каждый слайд в лоскутное одеяло. Помните, хорошая инфографика дополняет, а не заменяет фото вашего товара.
Понравилась статья? Поделись с друзьями!
Руководство по инфографике для маркетплейсов: что это такое, зачем она нужна и как ее создать самостоятельно
Одним из наиболее эффективных способов привлечь внимание покупателя является яркий визуальный образ товара или услуги. Чтобы даже случайный посетитель интернет-магазина задержался на странице, превратился из зрителя в покупателя, нужен подходящий инструмент, которым и стала инфографика. Это удачный пример соединения яркого зрительного образа и продуманного текстового наполнения, который за несколько секунд просмотра доносит суть до аудитории и надолго запоминается.
В статье рассказано о визуальном инструменте воздействия на зрителя, описано создание инфографики для маркетплейсов, указаны преимущества, виды, способы и ситуации применения.
Инфографика для маркетплейсов — что это такое
Селлеры WildBerries, Ozon, Яндекс Маркета и других торговых площадок используют красивые и информативные карточки товара в качестве основной рекламы. При посещении страницы магазина человек сразу оценивает визуал. Покупатель в среднем тратит 5-7 секунд, чтобы найти нужные данные. Если по истечении указанного отрезка времени взгляд ни за что не зацепится, то пользователь переходит к следующему продавцу.
Здесь и поможет инфографика. Это изображение товара или визуализация услуги, которую предлагает селлер. В зависимости от особенностей продавца, сферы и площадки, используются фото, анимация или видеоролики, длительностью до одной минуты. На маркетплейсах чаще всего применяется первый вариант, потому что другие форматы менее удобны для аудитории, особенно при беглом просмотре в поисках подходящего продукта.
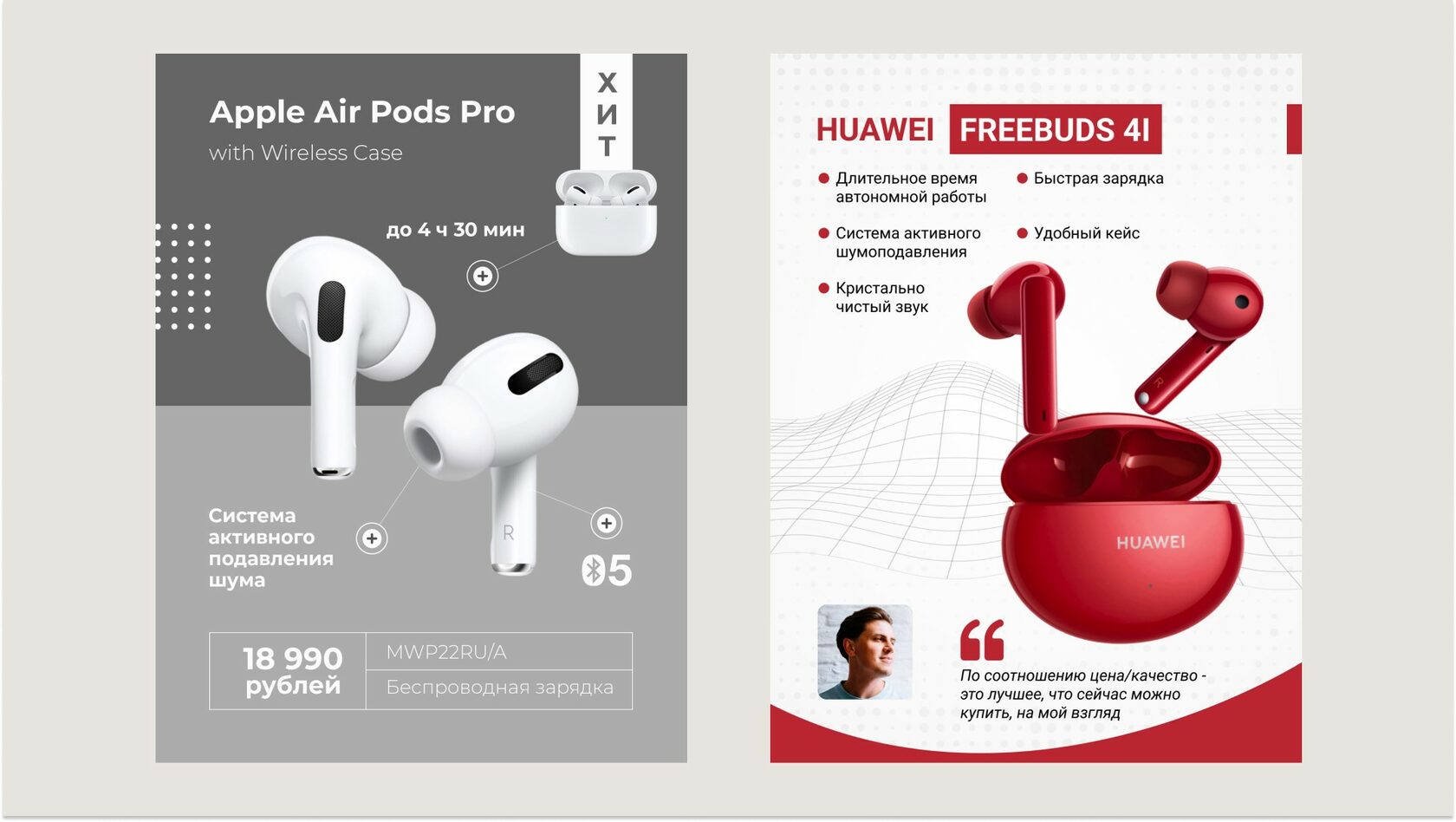
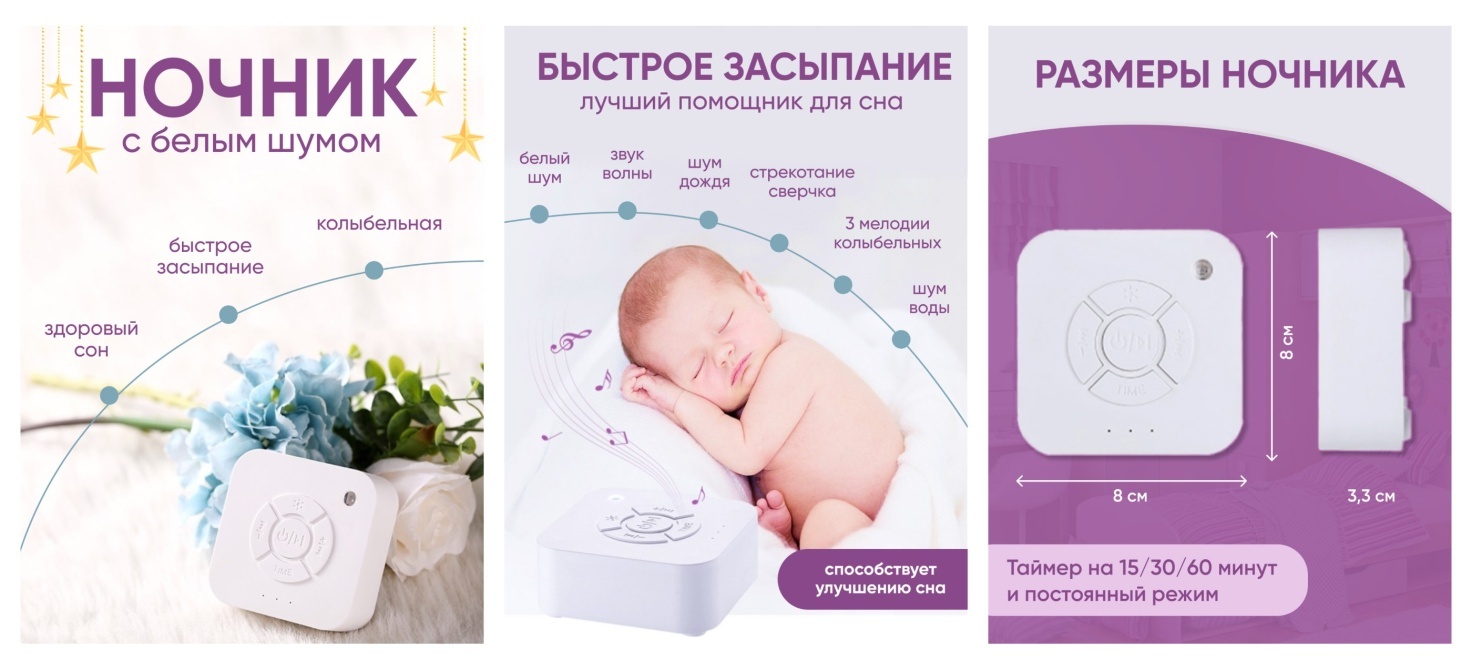
Показываем на примерах, как создать качественную и запоминающуюся карточку товара:
Это примеры продуманного, сбалансированного информационного и визуального образа, который вызывает желание сделать заказ.
Почему необходимо использовать инфографику на маркетплейсах
Маркетплейс — замена рынкам и торговым центрам, которая существенно облегчила жизнь современного человека. Можно заказать практически любой товар, не покидая дома, или воспользовавшись мобильным устройством с выходом в интернет из любой, удобной локации. Поэтому многие представители малого и среднего бизнеса из различных сфер изготовления и продажи товаров и услуг завели собственные страницы на Озоне или Вайлдберриз. Правильно оформленная товарная карточка увеличивает конверсию, повышает прибыль, а затем появляются средства для развития бизнеса или освоения смежных областей.
Использование инфографики для маркетплейсов дает ряд преимуществ:
- увеличивается количество продаж;
- товар быстрее запоминается;
- меньше времени тратится на обработку данных.
Эффективность инфографики растет, потому что среднестатистический онлайн-покупатель постепенно увеличивает скорость восприятия информации. Поэтому важно сразу указать, какие выгоды дает рассматриваемый продукт, особенности и другие характеристики, имеющие значение. Всего несколько лет назад этим целям служило текстовое сопровождение. Посетитель самостоятельно изучал описание, выбирал важные части, осмысливал и делал заказ, либо переходил к следующему продавцу.
Сейчас такой подход неэффективен. Покупатели стремятся осмотреть больше товарных карточек за меньшее количество времени, поэтому инфографика, где изображение несет мощный визуальный образ, а текст играет сопроводительную и уточняющую роль, выходит на первое место.
Благодаря использованию инфографики для оформления фотографий с изображением товара увеличивается вероятность покупки. Сухой текст, с перечислениями выгод и характеристик, скучен, поэтому внимание покупателя быстро теряется. Отдельная картинка не дает полноценной и информации, не способна ответить на вопросы по функционалу или габаритам предмета, поэтому также не дает нужного уровня эффективных продаж. Только сбалансированное соединение визуального образа и продуманного описания работает на продавца. Посетитель сразу может оценить выгоды, видит дизайн, мысленно примеряет или использует товар, поэтому с большой вероятностью оформит заказ.
Где и какую инфографику можно использовать
Если вы продавец и планируете выйти на торговую площадку в интернете, то нужно подготовиться, чтобы со старта не получить отказ в публикации. Каждый маркетплейс предъявляет собственный набор требований к инфографике.
Требования к инфографике на Wildberries
- допускаются изображения в форматах .jpg и .png;
- минимальное разрешение 900 на 1200 пикселей;
- соотношение сторон 3 на 4;
Фон, шрифт, цветовое оформление и другие особенности не имеют ключевого значения.
Требования к инфографике на Ozon
- загружайте фото в формате .jpg, .jpeg или .png;
- для категории «Одежда и обувь» допускаются картинки в разрешении 900 на 1200 пикселей, для других разделов предоставляйте изображения от 200 на 200 до 4320 на 7680 пикселей;
- соотношение сторон 3 на 4;
- размер каждого файла не должен превышать 10 Мб;
- фото продукта принимаются только на черном или белом фоне, допускаются максимально приближенные к белому тона.
На фото не должно быть завлекающих надписей («Топ», «Хит продаж»), контактных данных, включая ссылки на группы в соцсетях, или информации о скидках.
Читайте также:
- Требования к размерам фото и правила оформления инфографики для Вайлдберриз и Озон: что можно и что нельзя
Требования к инфографике на Яндекс Маркет
- принимаются изображения в .jpg, .jpeg или .png форматах;
- разрешение не должно быть меньше 300 на 300 пикселей;
- размер в пределах 10 Мб;
- фото товара на белом или прозрачном фоне.
Правила инфографики для маркетплейсов запрещают использовать изображения товара, взятые у других продавцов. Даже при значительном визуальном сходстве, необходимо использовать оригинальные фотографии. Также не допускаются надписи о скидках, контактах и всем, что напрямую не характеризует конкретный продукт.
Дополнительно WildBerries и Ozon запрещают использование коллажей с инфографикой, а Яндекс допускает такой формат к публикации, но «человеческий фактор» играет на руку продавцам. В 90% случаев модераторы других площадок не обратят внимания на соединение нескольких фото, если другие требования соблюдены.
Как сделать инфографику для маркетплейсов самостоятельно
Создание инфографики не требует особенных навыков и профессиональной подготовки по курсу дизайнера. Достаточно воспользоваться подходящим онлайн-конструктором, где легко добиться необходимого результата. Интуитивно понятный интерфейс и приложенные к программе инструкции в видеоформате исключают появление сложностей даже у начинающего пользователя. Существует множество сервисов, которые имеют плюсы и минусы, но четкое видение поставленной цели, позволит выбрать подходящий вариант.
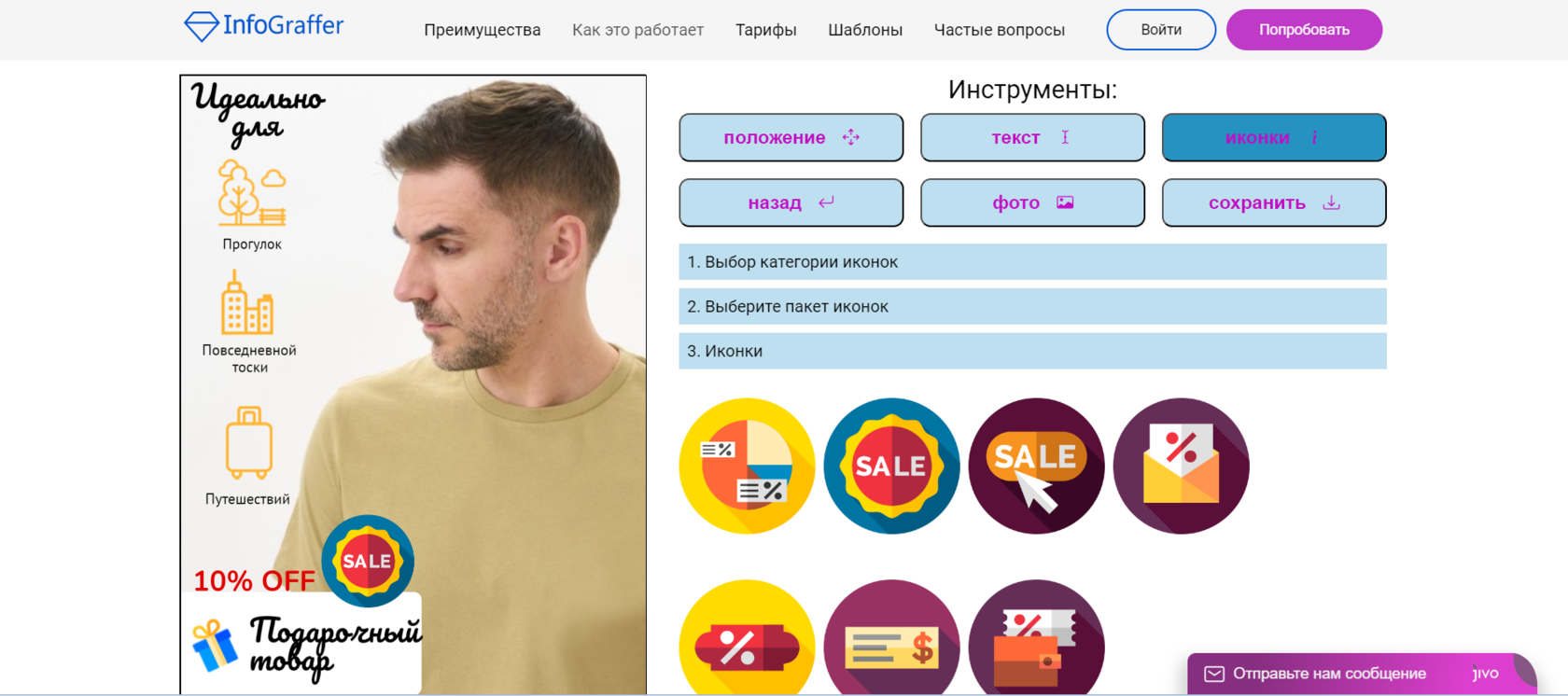
Рассмотрим, как сделать инфографику для Озон и Вайлдберриз самостоятельно, используя Infograffer. Это удобная и простая в освоении программа, которая даже в бесплатной версии позволяет создать несложное, но качественное изображение. Конструктор разрабатывался для работы с маркетплейсами, поэтому оснащен необходимыми инструментами для создания карточек товаров и услуг. Пошаговая инструкция, которая состоит всего из десяти пунктов, позволит без труда разработать свой первый вариант инфографики.
Шаг 1 — регистрация на сайте
Пара кликов, в соответствующих полях укажите логин и пароль и после авторизации можете приступать к работе. Чтобы просто опробовать работу сервиса бесплатно, достаточно указать ваш номер телефона и нажать кнопку «Далее».
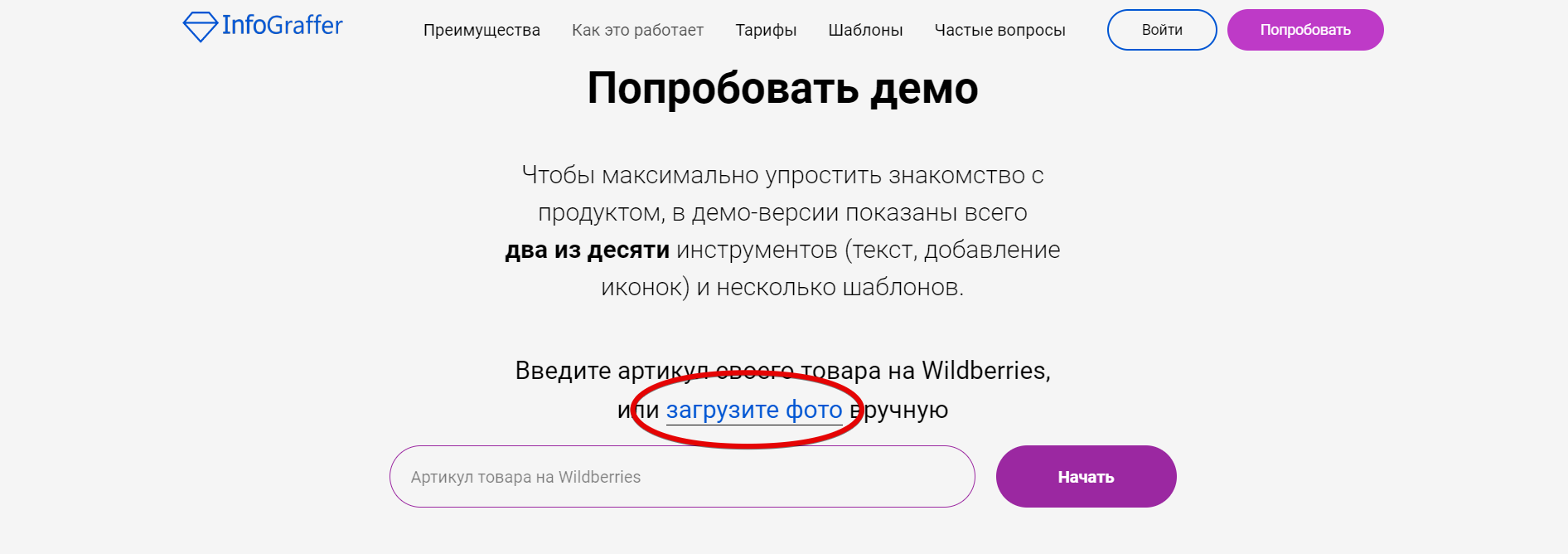
Шаг 2 — загрузка фото товара
Загрузите на сайт фото своего продукта, либо укажите его артикул, если у вас уже есть магазин на площадке «Вайлдберриз».
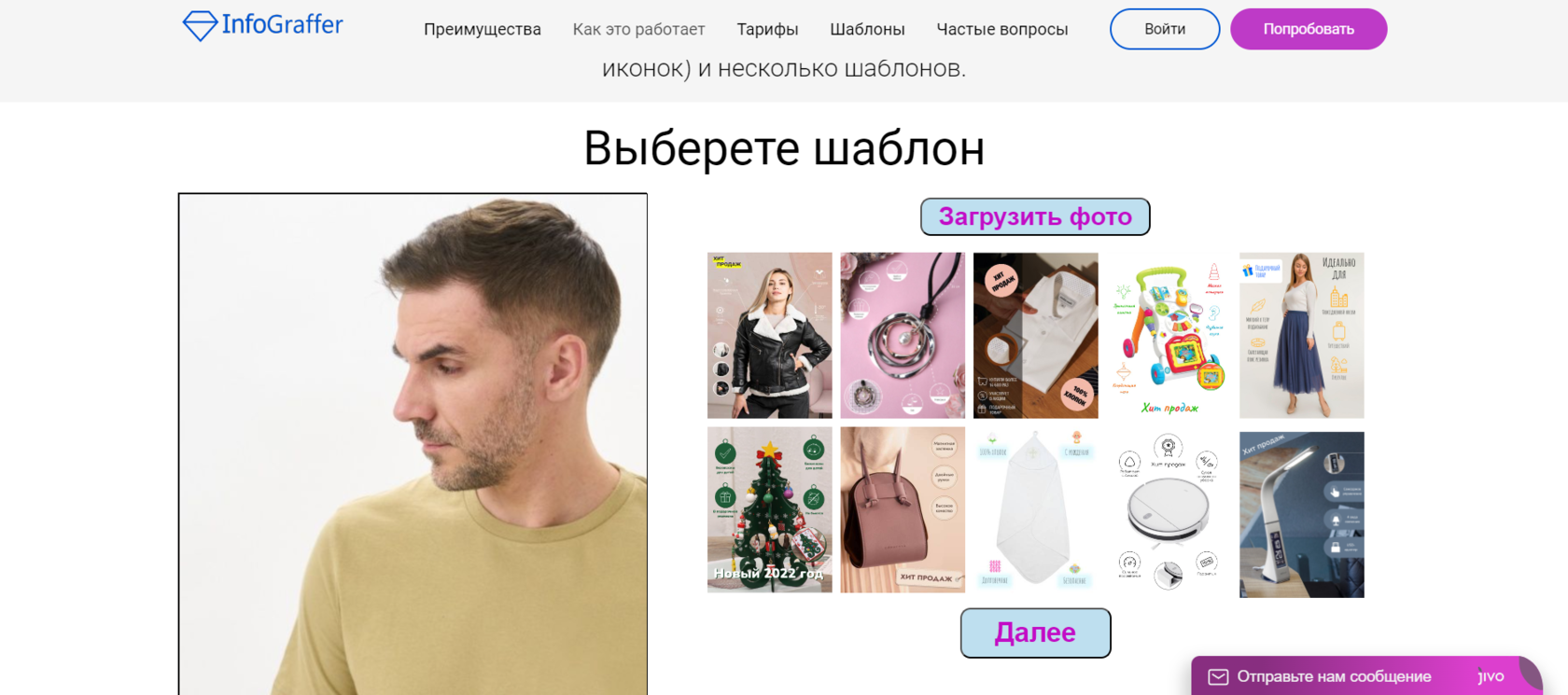
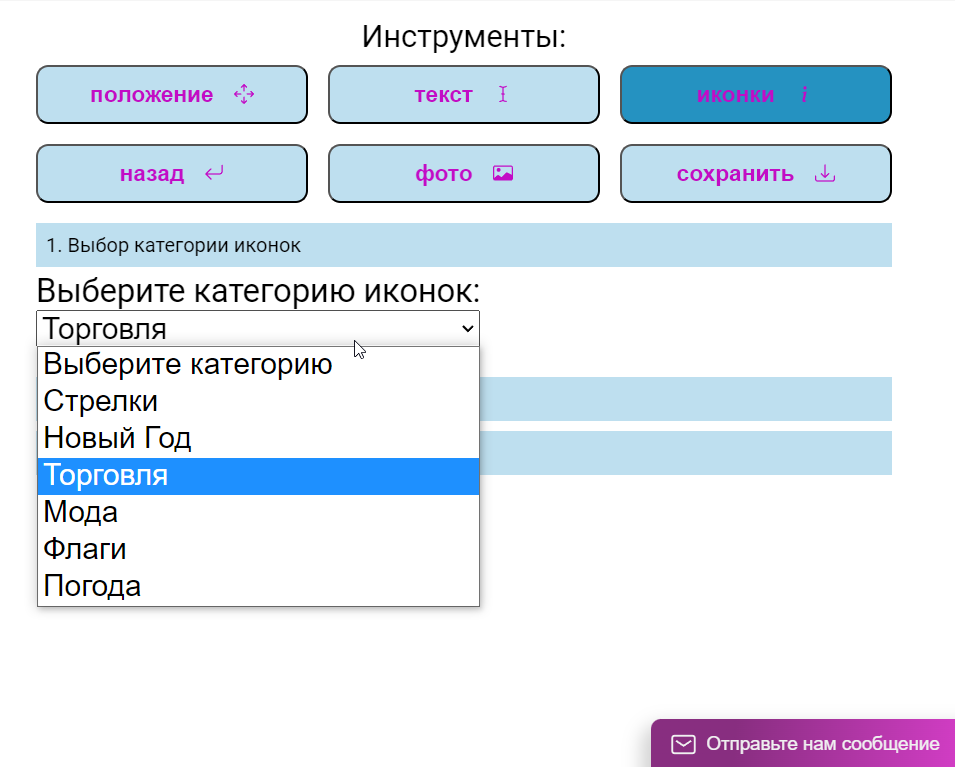
Шаг 3 — подбор шаблона
Выбираем подходящий шаблон. В сервисе доступно достаточное количество готовых шаблонов, среди которых быстро можно подобрать основу для любой категории товаров. Здесь есть варианты для одежды и продуктов, товаров для дома и аксессуаров, детских вещей или подарочных наборов.
Шаг 4 — редактирование фото
Работаем с изображением. С помощью конструктора фотография товара накладывается на выбранный шаблон.
Шаг 5 — добавить иконки
Иконки. Редактор позволяет добавить необходимые стикеры, плашки и указатели, которые будут нести дополнительную информацию. Пользователь может изменить положение, размер или ориентацию элементов, чтобы создать оригинальный дизайн инфографики. Для каждой детали есть возможность изменения цвета или фона.
Шаг 6 — добавление надписей
Инфографика объединяет картинку и текст, поэтому нужно заранее продумать, какие факты, размеры или преимущества указать, чтобы добиться информативности, но избежать визуальной перегруженности. Выберите в конструкторе подходящий шрифт или несколько вариантов для разных надписей, определитесь с размером, положением и другими характеристиками.
Шаг 7 — убираем лишнее
Чтобы избавиться от ненужного элемента на картинке, просто кликните на объекте левой кнопкой мыши и нажмите клавишу «Delete» на клавиатуре.
Шаг 8 — работа с фоном
Можно убрать или заменить фон на более подходящий вариант, выбирать цвета или «играть» с оттенками.
Шаг 9 — доводим до идеала
Если в финальном варианте инфографика явно требует доработки, то в соответствующем меню можно найти необходимые графические элементы. Пользователь может изменять, убирать иди добавлять отдельные части, менять положение или ориентацию шрифта, использовать все инструменты конструктора, чтобы полученный результат полностью удовлетворял поставленным задачам.
Шаг 10 — сохраните готовый дизайн
Теперь он будет отображаться в личном кабинете пользователя, останется доступен для применения в будущем. При необходимости готовый шаблон можно в несколько кликов наложить на несколько картинок сразу, что существенно сокращает время обработки, позволяет быстро наполнять интернет-магазин контентом. Это особенно важно, если пришла партия товаров с большим числом позиций и надо сразу обновить сайт, чтобы пользователи сразу могли заказать понравившуюся вещь.
Как правильно создавать инфографику для карточек товара, чтобы она продавала
Маркетплейсы — это место, где в продажах ключевую роль играет визуал. Главная цель карточки товара — зацепить внимание посетителя. Человек, который зашел на страницу магазина, должен сразу заметить искомый предмет, и захотеть узнать о его характеристиках, преимуществах, отличиях от аналогов и других плюсах. Только так селлера ждет увеличение числа продаж и повышение прибыли. Поэтому необходима качественная, интересная и полезная картинка, которая в первые секунды изучения расскажет о товаре или услуге, уберет большую часть вопросов, способных возникнуть в сознании покупателя.
При разработке дизайна опирайтесь на следующие рекомендации:
- выделите товар;
- правильно подбирайте цвета;
- не переборщите с информацией;
- шрифт имеет значение;
- создайте оригинальный стиль, и придерживайтесь его в дальнейшем;
- фотография — важный элемент.
Основной акцент на картинке должен оказаться на продаваемом товаре. Покупатель должен в первую очередь видеть продукт, и только на втором этапе обращать внимание на окружение. Нередко, начинающие селлеры, в попытке разместить как можно больше информации на одном изображении, уменьшают фото предмета. Это ошибка, которая не позволяет посетителю сфокусироваться, взгляд «размывается», а сознание неспособно зацепиться за выделяющиеся детали. Если места мало, то используйте дополнительные фото, где подробнее укажите важные моменты.
Симметричность
Не забывайте о симметрии. Исследования показывают, что изображения, которые подчиняются правилам «золотого сечения» или расположены в центре, визуально лучше действуют на аудиторию. Если нужно разместить на инфографике текст и фото, то сбалансируйте сочетание элементов. На ключевом кадре выделяйте товар, а на второстепенных изображениях разделите пространство. Дизайнеры отмечают, что для покупателя естественно воспринимается размещение фото справа, а описания слева.
Колористика
Опытный дизайнер знает, что цвета — мощный инструмент привлечения внимания. Инфографика также подчиняется графическим правилам, поэтому откажитесь от кричащих оттенков и сильного контраста (единственное исключение это пара черного и белого цветов). Воспользуйтесь цветовым кругом, который легко найти в интернете, чтоб подобрать приятные глазу сочетания. Пастельные тона, плавные переходы, легкие оттенки и мягкая палитра помогут в создании качественной инфографики.
Не следует использовать фон, который совпадает или на несколько оттенков отличается от вашего продукта. Это приведет к тому, что отдельные элементы будут сливаться, границы предметов размоются, а взгляду станет не за что зацепиться. Такой товар не запоминается, и желание оформить заказ не появляется.
Лаконичность
При работе с текстовой информацией помните, что главное — товар, описание вторично. Не перегружайте картинку массой фактов, характеристик и преимуществ. Слишком большой объем данных плохо воспринимается посетителем маркетплейса, человек запутается и передумает покупать. Выберите 2-4 ключевые отличия, которые разместятся на первом изображении в карточке товара. Остальную информацию можно равномерно распределить по дополнительным фото или указать в описании.
Форматирование
Правильно подберите шрифт для инфографики. Откажитесь от замысловатого написания, не используйте готический формат и подобные варианты. Буквы должны легко считываться, независимо от размера экрана устройства. Оптимальным решением станет сдержанный, лаконичный стиль начертания. Выберите один шрифт для всей информации. Для важной информации или заголовка подходит выделение жирным или увеличение размера букв. Написание меньшего размера используется для основных данных.
Стилистика
Фирменный стиль бренда — это особенность, которая запоминается покупателю. Он включает сочетание цветов, расположение элементов интерфейса или дизайн инфографики, который выделяет вас среди конкурентов. Грамотно разработанный стиль благоприятно воспринимается целевой аудиторией, вызывает доверие, подталкивает купить продукт компании не только сейчас, но и сохранять лояльность в будущем. Продуманный дизайн – это серьезный вклад в развитие, который по эффективности сравним с рекламной кампанией.
Качественные фотографии
Не стоит забывать о красивом фото. Чтобы получить необходимый результат, не нужен профессиональный фотограф. Камеры современных смартфонов и базовое понимание правил выстраивания кадра достаточно, чтобы получить красивое изображение, которое выгодно подчеркнет преимущества продукта.
Выбирая лучшие кадры, нужно понимать, какие цели преследует каждое фото:
- Для первого изображения понадобится крупный план. Он будет показан на миниатюре в поисковой выдаче и должен сразу «цеплять» зрителя. Ряд маркетплейсов запрещает использовать надписи на основном изображении, лучше заранее изучить правила, чтобы не получить отказ в публикации.
- Дополнительные кадры должны раскрывать все свойства продукта, показать его с разных ракурсов, отвечать на вопрос о назначении. Здесь следует расположить текст с указанием габаритов и функциональных характеристик, технических параметров или плюсов приобретения. Если ваш товар попадает в категорию, где можно сформулировать уникальное торговое предложение (УТП), то его тоже нужно добавить к описанию.
- Последний кадр должен показать, как правильно применять товар. Если речь о техническом изделии, то нужна инструкция, для продуктов питания — рецепты, для одежды — фото на модели.
Также можно указать советы по правильному уходу за предметом или рекомендации по применению, если речь о косметике или товарах из категории «Здоровый образ жизни».
Частые ошибки при создании инфографики
Начинающие селлеры нередко дают неверную оценку имеющейся информации или пропускают подготовительный этап, когда определяется целевая аудитория, ставятся вопросы, на которые отвечает карточка товара. Невнятный результат дает обратный эффект: снижается конверсия, падают продажи, появляются дополнительные расходы на маркетинг или продвижение.
Чтобы создавать хорошую инфографику, не следует совершать следующих шагов:
Добавление лишних элементов
Информация, которая не несет смысла, и не отвечает потребностям покупателя, только запутывает человека. Появляются ненужные вопросы, пропадает желание делать заказ. Не следует писать общие фразы, чтобы заполнить пустое пространство. Конкретика — действенное оружие инфографики.
Перебор с элементами
Слишком много иконок, сносок, фактов или плашек отвлекаются внимание пользователя. На этом фоне теряется продукт или услуга, которую продвигает селлер. Легко перестать понимать, зачем вы вообще зашли на страницу магазина. Качественная инфографика акцентирует внимание на основном продукте, а дополнения, уточнения и сноски раскрывают товар с новых, положительных сторон.
Нехватка данных
Если ограничиться единственным кадром, указать слишком мало характеристик, то у посетителя останутся незакрытые вопросы. При наличии аналогов, он не будет искать дополнительную информацию на странице магазина, а перейдет к следующей позиции в поисковой выдаче, где выложена продуманная инфографика.
Неправильное расположение текста
Стандартные плашки, которые предлагает маркетплейс, могут перекрывать часть фото или наползать на описание. В такой ситуации покупатель может не получить часть информации, отказаться от заказа и уйти к конкурентам. Предварительный просмотр поможет избавиться от подобных проблем.
Избегая описанного выше, вы будете создавать хорошие, информативные и яркие товарные карточки, которые влияют на конверсию, привлекают покупателей, помогают в продвижении и развитии бизнеса.
Где можно научиться создавать профессиональную инфографику для МП
Если базовые навыки создания инфографики не удовлетворяют возросшим требованиям, то можно обратиться к преподавателям, которые обучат навыкам и секретам графического дизайна. По оценкам специалистов и людей, которые уже окончили курсы, лучшими сейчас являются:
- обучение от Creativo — 63 урока, практические задания, внушительная теоретическая база и актуальные знания по теме;
- «Нетология» предлагает месяц занятий, по окончанию которых можно не только улучшить резюме, но и устроиться на работу по новому профилю;
- на платформе «Специалист» дают полный набор навыков, необходимых дизайнеру, учат пользоваться специализированными программами, эффективному поиску и обработке изображений.
Если формат курсов не подходит, то существует разнообразные телеграм-каналы, где рассказывают, как научиться делать инфографику для маркетплейсов, открывают профессиональные секреты и помогают новичкам.
Как можно заработать, создавая на заказ инфографику для маркетплейсов
Монетизация хобби — дополнительный источник дохода и возможность для профессионального роста. Разрабатывать изображения можно на постоянной основе, получая за оплату проделанную работу. Существуют следующие способы:
- Устроиться на работу в студию дизайна. Отдельно вакансии создателей инфографики появляются нечасто, но мониторинг порталов поиска специализированных кадров поможет добиться поставленной цели.
- Сотрудничество со СМИ, обучающими блогами или издательствами познавательных журналов — это постоянный источник заказов.
- На биржах фриланса регулярно требуются дизайнеры графики. Работа почти всегда разовая, но брать ее можно в любое время, что особенно удобно при совмещении занятости.
Сервис Infograffer, Canva и другие онлайн-конструкторы, которые дают возможность бесплатно пользоваться частью функционала, помогут зарабатывать без стартовых вложений.
Где искать заказчиков на инфографику
Чтобы начать зарабатывать, нужны клиенты. Если у вас нет внушительного портфолио, то создайте его, используя собственные наработки или домашние задания из онлайн-курсов. Затем выберите подходящие по теме варианты и разошлите их потенциальным заказчикам.
Другой способ — площадки для фриланса и порталы дизайнеров. Здесь найти подходящий для своего уровня заказ может как новичок, так и опытный специалист:
- Kwork — популярная биржа, где можно выставить свои работы или откликнуться на понравившийся заказ;
- FL — крупнейший проект рунета, где всегда найдется работа;
- Freelance привлекает множество клиентов из разных сфер бизнеса, поэтому тут легко подобрать вариант на свой вкус;
- Weblancer — не самый крупный проект, заказов тут меньше, но они легче, а требования лояльнее, что удобно для начинающего создателя инфографики.
Успешное закрытие проектов, высокий рейтинг и положительные отзывы сделают вас востребованным специалистом, который не будет испытывать недостатка в заказах, сможет выбирать наиболее прибыльные и интересные варианты.
Программы для ПК и онлайн-сервисы для создания инфографики
Разработка информационной графики не требует особенных навыков. Базовых умений пользователя компьютера достаточно, чтобы создать собственное изображение. Главные инструменты в работе: вдохновение и специальная программа или сайт. Большая часть процессов автоматизирована, а интерфейс максимально удобен, поэтому использование конструктора не вызывает проблем.
В зависимости от потребностей пользователя можно создавать инфографику на интернет-платформах, работать в специализированных программах, которые устанавливаются на ПК или применять приложения для смартфона.
Онлайн-сервисы
InfoGraffer
Infograffer разработан для интеграции с маркетплейсами. Сервис включает необходимый набор стикеров, шаблонов, разбивку по категориям. И возможность загрузки готового дизайна сразу на Wildberries. В библиотеке проекта более миллиона изображений, поэтому найти нужный вариант не составит труда. Реализована возможность свободного рисования, если встроенные шаблоны не удовлетворяют вашим требованиям. Единственный недостаток — ограниченная бесплатная версия, которая не позволит «развернуться».
WBcard
WBCard — это онлайн-конструктор карточек товаров для «Вайлдберриз» и «Озон». Позволяет создавать инфографику, обрабатывать изображения, оформлять продукты с разбивкой по категориям. Есть бесплатная версия и платная месячная подписка с регулярным обновлением фонов, шрифтов и плагинов. Минус — не самая большая база изображений и стикеров.
Wondercard
Wondercard — лояльный к дизайнерам-новичкам сервис. Предлагает набор готовых шаблонов, которые можно персонализировать под собственные нужды. Сохраняет готовые картинки в необходимом формате, позволяя сразу загружать результаты на Wildberries и Ozon. Функционал платной версии поможет в разработке инфографики на различные темы, а free-версия ограничена единственным шаблоном.
Figma
Figma — популярный графический редактор, который подходит для работы в команде или самостоятельного использования. Продуманный интерфейс программы лоялен для новичков, а профессионалам открывает массу новых возможностей. Благодаря специальному инструменту заказчик может контролировать работы исполнителя или вносить правки непосредственно в редакторе изображений.
Сервис предлагает как платную, так и бесплатную версию. Первый вариант включает множество плагинов, стикеров, плашек и других необходимых элементов обработки изображений. Второй имеет ряд ограничений, но позволяет создавать инфографику достойного уровня. Минус — отсутствует встроенный русификатор, что может осложнить использование дизайнерами, которые не владеют английским языком.
Приложения для смартфона (iOS и Android)
Современные смартфоны обладают достаточной мощностью для обработки изображений, поэтому можно создавать инфографику через них. Дополнительный плюс — мобильность. Телефон всегда под рукой, его можно сразу использовать в случае необходимости.
Toolbox for Pages (iOS)
Toolbox for Pages (iOS) — удобный инструмент создания инфографики на смартфоне. Содержит массу необходимых шаблонов, иконок и плагинов, с которыми несложно разработать привлекающий внимание дизайн на выбранную тематику. Программа платная, но позволяет приобрести только необходимые графические элементы, что существенно снижает затраты на использование, и удобно, если вам приходится работать в определенной сфере.
К минусам относится немалая для отечественного пользователя цена. Общие затраты на приобретение всего пака элементов превышают 100$.
VistaCreate (iOS и Android)
VistaCreate (iOS и Android) — продуманный графический редактор для работы на мобильном телефоне. Программа регулярно обновляется, поэтому пользователю всегда доступны новые иконки и интересные элементы. С ними можно не ограничивать полет фантазии, создавая инфографику любого уровня сложности, типа и направленности.
Среди минусов упоминаются проблемы с возвратом средств и некорректная интеграция для работы на некоторых моделях устройств. Также иногда возникают проблемы при переносе готовых дизайнов с телефона на компьютер.
Desygner (Android)
Desygner: Конструктор графики (Android) это инструмент для конструирования инфографики с продуманным наполнением и удобным интерфейсом. Программа проста для использования, не вызывает трудностей даже у новичков. В бесплатной версии есть большая часть возможностей, поэтому на старте никаких вложений не понадобится. Платный вариант позволяет работать над проектами как самостоятельно, так и командой. Также есть бизнес-версия с расширенным интерфейсом и дополнительными инструментами для использования в компаниях.
К недостаткам относятся некоторые проблемы с сохранением файлом, периодические «вылеты» или «зависания» программы. Подобные минусы заставляют пользователя регулярно сохранять созданный материал, что может быть неудобно в ряде ситуаций.
Программы для компьютера
Canva
Если вам удобнее работать на ПК, то существуют удобные инструменты для создания инфографики. Один из таких — Canva (на данный момент не доступен пользователям из России). Это самый популярный конструктор, который отличается максимально продуманным интерфейсом, простотой использования и внушительным функционалом. Программа не вызывает сложностей у новичков, а опытным дизайнерам, которые прошли специализированное обучение или давно работают в сфере графики, позволяет создавать яркие и продуманные изображения.
Главный минус это отсутствие локального хранилища данных, поэтому если сайт «лежит», то вы ничего не сможете изменить в проекте. Также отмечают ограниченный функционал бесплатной версии, нерегулярные обновления и нечастые добавления новых элементов.
Photoshop
Photoshop — графический редактор с мощным функционалом, который разработан для любых изображений, поэтому позволяет создавать продвинутую инфографику для маркетплейсов. В программе можно изменять и добавлять элементы, удалять ненужные части картинок, работать со слоями и текстом, ретушировать фотографии и добавлять цвет в черно-белые изображения. Дизайнер, который освоит все возможности Photoshop, будет ограничен только собственным воображением.
Несмотря на массу плюсов, есть и минусы. Программа «враждебна» для новичков, поэтому потребуются специальные курсы для работы в редакторе. Высокие системные требования не позволяют использовать ее на любом устройстве, а внушительная стоимость заставит раскошелиться.
PowerPoint
PowerPoint создавалась для презентаций, но возможности обработки слайдов делают программу удачным выбором при создании инфографики. Редактор постоянно обновляется, разработчики добавляют новые возможности, что расширяет функционал, позволяет создавать более детальные и сложные проекты. Благодаря масштабному набору инструментов пользователи могут делать инфографику со статичными картинками, анимацией, видеороликами или gif-файлами, вставлять в шаблон необходимые элементы, изменять направленность или габариты отдельных частей. Гибкая настройка и удобный интерфейс — ключевые особенности программы.
К недостаткам редактора относится неполная совместимость, что может вызывать неполадки при открытии файлов на различных устройствах или моделях техники. PowerPoint распространяется на платной основе, что может оказаться проблемой для ряда пользователей.
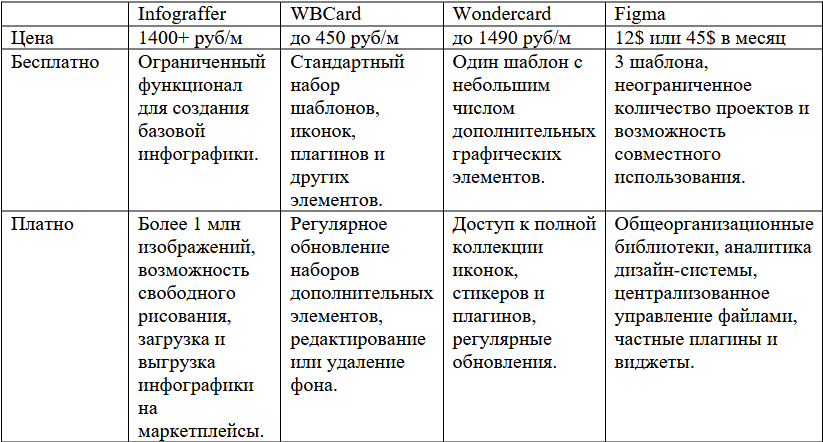
Сравнительная таблица с ценами
Представленные в интернете сервисы дают возможность пользоваться инструментами создания инфографики бесплатно, но за полную версию придется выложить определенную сумму. В таблице представлены возможности и стоимость.
Заключение
Мы прошлись по основам инфографики для маркетплейсов, поняли, какую важную роль она играет на различных платформах. А также изучили требования к инфографике на популярных маркетплейсах, таких как Wildberries, Ozon и Яндекс Маркет.
Мы предоставили вам пошаговое руководство по созданию собственной инфографики, чтобы вы могли легко и самостоятельно создавать эффективные и привлекательные графические материалы для карточек товаров. Кроме того, мы поделились с вами советами по созданию инфографики, которая будет способствовать успешной продаже.
Также, мы рассмотрели возможности обучения и заработка через создание инфографики на заказ для маркетплейсов, чтобы вы могли использовать свои навыки и стать востребованным специалистом.
Наконец, мы представили вам различные программы и сервисы для создания инфографики, которые помогут вам в этом творческом процессе. В таблице сравнения цен вы сможете выбрать наиболее подходящий вариант, соответствующий вашим потребностям и возможностям.
Теперь, оснащенные знаниями, инструкциями и инструментами, вы готовы использовать инфографику в своих маркетинговых усилиях и достичь большего успеха на маркетплейсах. Удачи в создании привлекательной и эффективной инфографики!