На чтение 20 мин Просмотров 52.2к. Обновлено 21.02.2023
Содержание
- Как сделать landing page (лендинг) — пошаговая инструкция из 9-ти этапов
- Этап 1. Подготовка
- Цель лендинга
- Определяем целевую аудиторию и что для нее важно
- Как определить лецевую аудиторию?
- Смотрим конкурентов (бенчмаркинг)
- Этап 2. Пишем текст для лендинга
- Хаос в голове перенесим на бумагу
- Составляем блоки лендинга
- Вот основной список блоков, который можно встретить на 90% лендингов:
- Какие еще могут быть блоки на сайте:
- Советы по составлению текста
- Где искать копирайтера
- Этап 3. Составляем прототип
- Сервисы для прототипирования:
- Используйте сетку Bootstrap
- Этап 4. Делаем дизайн
- Шрифт
- Где брать шрифты?
- Цвет
- Как правильно подобрать цветовую гамму для сайта?
- Примеры, какое настроение вызывает каждый цвет:
- Графика (фото, иконки, картинки)
- Этап 5. Выбираем инструмент для верстки
- 1. CMS WordPress + конструктор Elementor (или WPBakery)
- 2. Конструктор Tilda
- 3. Онлайн конструктор uKit
- 4. Ручная верстка
- Этап 6. Домен
- Этап 7. Верстаем лендинг
- Этап 8. Прикручиваем дополнительные инструменты
- Онлайн чат
- Обратный звонок
- Метрика
- Ретаргетинг
- CRM
- Калькулятор
- Сбор базы подписчиков
- Этап 9. Проверка
- Проверка текста
- Проверка адаптивности
- Проверка кнопок
- Проверка форм заявки
- Примеры лендингов
- ИТОГ
- Полезные ссылки:
В данной статье я делюсь своим опытом разработки лендингов. Разработкой сайтов, в том числе и лендингов, я занимаюсь более 7-ти лет и есть чем поделиться. Статья направлена больше для новичков, кто хочет понять как создать лендинг с нуля, но также если у вас уже есть опыт разработки лендингов, надеюсь вы найдете что-то интересное для себя.
Если вам нужна информация только по сервисам с помощью которых можно сделать landing page, то переходите сразу к этапу 5 — выбор инструмента верстки. Если же вы хотите понять алгоритм создания лендинга от А до Я, то читайте статью полностью.
Хотите научиться зарабатывать в интернете? Написал большой гайд, где показал 41 метод заработка через интернет — статья по ссылке.
Как сделать landing page (лендинг) — пошаговая инструкция из 9-ти этапов
Этап 1. Подготовка
Цель лендинга
Первым делом определяемся с целью лендинга, что мы хотим получить от посетителей страницы.
Как правило это что-то одно из трех вариантов:
1. Продажа товара / услуги (например: продажа меда, продажа услуг по разработке логотипа, продажа онлайн курса, продажа наушников и пр.);
2. Получение контакта (например: подписка на рассылку, заявка на замер, заявка на телефонный звонок);
3. Информирование (например: приглашение на бесплатное оффлайн мероприятие, промо страница магазина с акциями).
Определяем целевую аудиторию и что для нее важно
На этом шаге нам важно понимать кто целевая аудитория для нашего предложения, какие у нее боли, какие желания и страхи, и что эти люди хотят получить в итоге. Все это важно понимать, чтобы создавать элементы сайта ориентируясь на ЦА (целевую аудиторию).
Как определить лецевую аудиторию?
- Проанализируйте тех клиентов, с которыми уже работали или работаете сейчас;
- Спросите у клиентов, что для них важно. Да, прям так, просто позвоните или напишите, заранее подготовьте список вопросов;
- Вспомните, а лучше записывайте вопросы, которые вам чаще всего задают по поводу вашего продукта;
- Почитайте тематические сайты/форумы, посмотрите что волнует ваших клиентов.
Смотрим конкурентов (бенчмаркинг)
Когда вы выписали все свои мысли и идеи касательно будущего лендинга, самое время заняться анализом конкурентов (бенчмаркингом). Если вы уже знаете своих конкурентов — отлично, если еще нет, ищите в поисковиках по ключевым словам вашей ниши.
Хотите научиться делать сайты?
Чтобы сэкономить на разработке или зарабатывать деньги создавая сайты для других? Недавно я записал новый курс «Идеальный сайт на WordPress» и «Лендинг в Elementor», где рассказал пошаговый план как создавать крутые сайты.
Разработкой занимаюсь более 7-ми лет, на сайтах зарабатываю более 50 тысяч в месяц и в курсе я выложил всю технологию как делать такие сайты.
Подробнее читайте по ссылке.
Цель анализа — это найти и посмотреть, что конкуренты делают плохо и не повторять их ошибок, и что делают хорошо, посмотреть идеи, недостающие блоки, интересные решения в плане дизайна. Это не значит что их нужно просто скопировать, конечно так делать не нужно.
Сохраняйте идеи, затем на этапе написания текста и разработки дизайна адаптируете под свой проект.
Я создаю отдельную папку с названием «Идеи для проекта» и делаю скриншоты интересных блоков сайта.
Этап 2. Пишем текст для лендинга
Для многих (в том числе и для меня), составление текста является самым сложным этапом разработки, поэтому лично я стараюсь этот этап всегда делегировать копирайтеру.
Хаос в голове перенесим на бумагу
Просто, не думая о последовательности, перенесите все мысли и идеи по будущему ленду на бумагу. Выпишите всё, о чем хотите рассказать. Когда вы напишите такой список мыслей, плюс мы посмотрели идеи у конкурентов, следующим шагом мы все это объединяем и составляем блоки и структуру лендинга.
Составляем блоки лендинга
Лендинг состоит из определенных блоков, нельзя просто написать сплошной текст как статью и просто опубликовать. Это будет ужасно неудобно читать.
Вот основной список блоков, который можно встретить на 90% лендингов:
- Первый экран с УТП (уникальным торговым предложением);
- Раскрытие продукта (Описание услуги или товара);
- Информация об авторе / компании;
- Отзывы;
- Кейсы (Истории успеха);
- Форма / призыв к действию;
- FAQ (Ответы на частые вопросы);
- Контакты / подвал сайта.
Какие еще могут быть блоки на сайте:
- Факты в цифрах;
- Выгоды (преимущества);
- Видео;
- Портфолио;
- Для кого;
- Этапы сотрудничества (или Как сделать заказ, Как оставить заявку);
- Тарифы и цены;
- Платёжная кнопка;
- Партнеры;
- Галерея;
- Расписание;
- Команда;
- Сертификаты, дипломы, благодарственные письма;
- Документы.
Когда готов каркас лендинга, начинаем писать текст. Вы можете это сделать сами или отдать на аутсорс копирайтеру.
Смотрите также: Как создать онлайн-школу с нуля в 2023 году — подробный гайд (+ мой пример).
Советы по составлению текста
- Главное ставим в начале. Не нужно в начале сайта писать о себе, покажите сначала свой продукт.
- Замените общие слова на факты. Не нужно убеждать посетителей в чем-либо, оставьте это право за ними. (Пример: не пишите, что вы лидеры на рынке которым можно доверять, покажите отзывы компаний, которым вы предоставляли услуги и они остались довольны, в дополнение приложите оригинал отзыва, чтобы не быть голословным).
- Проработайте особенно хорошо первый экран и УТП. После захода посетителя на лендинг у вас есть три секунды чтобы захватить его внимание. Если не успели, то человек закроет страницу и будет искать дальше. Первый экран должен быть максимально релевантным запросу, через который посетитель попал на сайт. (Пример: если человек ищет «Бухгалтерия для ИП», не нужно показывать лендинг с заголовком «Ведение бухгалтерии для ООО»).
- УТП (Уникальное торговое предложение). Проще говоря главный заголовок и описание, которое должно емко рассказать о чем данный лендинг. УТП вы можете составить по технологии 4U.
- Чем короче тем лучше. Старайтесь писать блоки с текстом как можно короче. Длинные портянки текста никто не читает, сегодня у людей всегда нехватка времени и это нужно учитывать. Если все же нужно предоставить много информации, то разбивайте ее на абзацы, блоки.
- Больше заголовков. Абзацы текста не должны быть написаны просто так, без заголовка. Большинство посетителей заходя на сайт, сначала проматывают сайт пытаясь оценить туда они попали или нет. И здесь как раз заголовки играют важную роль, потому что пробегать глазами и оценивать сайт они будут именно по заголовкам.
Не хотите составлять текст самостоятельно? Найдите копирайтера, который сделает это за вас.
Где искать копирайтера
- Биржа копирайтинга ContentMonster.ru
- Биржа копирайтинга Etxt.biz
- Частные компании или специалисты. Их вы можете поискать через поиск или в соцсетях
Обратиться к копирайтеру вы можете не только для разработки текста с нуля. Лучше обращаться с готовым списком блоков, с первичными набросками, или даже уже с составленным текстом, который копирайтер «оживит», сделает более интересным, исправит ошибки.
Этап 3. Составляем прототип
Перед этапом дизайна важно составить прототип, давайте расскажу почему. Причин несколько:
- Без прототипа потратите больше времени, как ни странно
На заре своей карьеры я после написания текста, сразу делал дизайн. Я думал что так я сэкономлю время, но на деле оказалось что все тянулось еще дольше, потому что это не удобно сразу придумывать элементы дизайна без каркаса.
- Возможные проблемы с заказчиком, если вы делаете лендинг на заказ. Уверен, что такая ситуация была у всех разработчиков. Вы утвердили текст и сразу начали делать дизайн, потратили кучу времени, отправляете его клиенту, а он говори что все не так и нужно переделывать. Это куда сложнее сделать, когда уже дизайн готов, нежели когда у вас только прототип из текста и кружочков.
Прототип можно сравнить с наброском, который вы делаете перед написанием картины. Мало кто может взять краски и сразу написать картину. Так и здесь, сначала мы делаем набросок, смотрим как примерно получается, какие блоки можно подвигать, изменить, дополнить или убрать текст и пр.
Пример из моего кейса прототипа и дизайна, сделанного по данному прототипу.
Полный кейс можете посмотреть по ссылке.
На прототипе мы указываем:
- Расположение текста, выделяем заголовки;
- Где будет находится графика (картинки, иконки);
- Где будут кнопки;
- На каком блоке фон будет светлым, а на каком темным.
Сервисы для прототипирования:
- Photoshop. Я делаю в Фотошопе. После того как прототип утвердим с заказчиком, удобно здесь же по прототипу делать дизайн.
- Сервис для дизайнеров Figma.com. Онлайн-редактор, в котором также можно сделать прототип и дизайн сайта.
- Сервис Moqups.com. Специальный сервис с готовыми элементами, просто перетаскивайте и добавляйте свой текст.
- Просто на бумаге. Можете от руки набросать прототип, если лендинг не сложный и не хотите сильно заморачиваться.
Я всегда начинаю прототип на бумаге, мне так удобнее. Потом уже переношу в Фотошоп.
Используйте сетку Bootstrap
Также советую делать дизайн по сетке, чтобы в последующем он легко адаптировался под разные устройства. Если вы выберите инструментом для верстки конструктор, где дизайн сам адаптируется под различные экраны (об инструментах верстки дальше), а не используется отдельная мобильная версия сайта, тогда дизайн обязательно должен быть разработан по сетке.
Шаблон Photoshop с сеткой, который я использую в работе, вы можете скачать по ссылке.
Этап 4. Делаем дизайн
Все элементы дизайна лендинга можно разбить на три части, это подбор:
- Шрифта
- Цвета
- Графики (фото, иконки, картинки, фона)
Каждый элемент задает определенное настроение, нам важно подобрать такое сочетание всех элементов чтобы у посетителя сложилось правильное доверительно отношение к нашей компании и продукту.
Как пример: На сайте по оказанию ритуальных услуг навряд ли будут уместны яркие цвета и девушка с лучезарной улыбкой с надписью крупными буквами «АКЦИЯ!».
Или же сайт про организацию праздников в серых, блеклых тонах, с черными кнопками и шрифтом с брусковыми засечками, после просмотра которого хочется впасть в депрессию, а не заказать праздник для ребенка.
Примеры конечно утрированные, навряд ли вы их встретите в жизни (хотя не исключено), но суть я думаю вы уловили.
Давайте обсудим каждый элемент подробнее.
Шрифт
Текст это основа любого сайта, поэтому шрифт не менее важен чем цвет или графика. Шрифт тоже может задавать настроение, он может быть легким или брутальным, вызывать чувство дороговизны или простоты и тд.
Отталкивайтесь от своей тематики и от того какую эмоцию вы хотите вызвать у посетителей.
Если не хотите заморачиваться и придумывать сочетания, возьмите готовые нейтральные варианты, которые я для вас подготовил. Они подойдут к любой тематике. Это:
- Roboto
- Open sans
- Pt sans
Выберите один или два из них и смиксуйте.
Например:
Заголовок — Roboto (Bold)
Текст — Roboto (Light)
Заголовок — Open sans (Bold)
Текст — Roboto (Light)
Заголовок — Pt sans (Regular)
Текст — Open sans (Light)
Где брать шрифты?
Есть бесплатные и платные шрифты. На первых этапах я вам советую использовать бесплатные шрифты от Google Fonts. Там есть хорошие варианты и те, что я описал выше, тоже есть.
Почему я советую именно Гугл шрифты?
Потому что их лицензия позволяет использовать шрифты как для себя, так и для коммерческих целей. Если вы решили купить понравившийся шрифт у разработчиков или в специальных онлайн магазинах, то ок, проблем нет, но если вы планируете скачивать шрифты бесплатно со сторонних сайтов, то важно проверять лицензию, потому что можно нарушить авторские права, если использовать шрифт, который платный, а вы его не купили.
Если вы делаете сайт для себя, подставите себя, если делаете для заказчика, подставите заказчика.
Цвет
Как правильно подобрать цветовую гамму для сайта?
Белый, серый и черные цвета уже включены в набор, они используются всегда, например шрифт используется белый, серый или черный, фон сайта белый, серый или черный. Как не крути, эти цвета уже будут использоваться на лендинге. Они называются ахроматические (не содержат цветовых оттенков). Остается подобрать хроматические цвета (цветовые оттенки).

Как правило на сайте используется один, два или три хроматических цвета. Я вам советую выбрать один или максимум два, иначе есть вероятность что не получится гармонично их сочетать и сайт будет смотреться некрасиво, негармонично.
Посмотрите интересное видео на эту тему
Вам их нужно подобрать также исходя из вашей тематики.
Примеры, какое настроение вызывает каждый цвет:
Материал про цвета взят отсюда.
Графика (фото, иконки, картинки)
В последнее время тренд таков, что лучше использовать максимум своих фотографий, чем использовать картинки с фотостоков или бесплатные из интернета. Случилось это потому что стоковые фотографии уже приелись, одинаковые улыбающиеся женщины из колл-центра или довольные грузчики качки в синей робе вызывают чувство, как минимум, недоверия.
Если честно я тоже грешил этим раньше, но сейчас прошу (молююю) заказчиков присылать максимум своих «живых» фото товаров, персонала, помещений и пр.
Правда.. лучше сделать фото на телефон, пусть оно будет менее качественное, зато клиент будет понимать что вы не скрываетесь за маской картинки из интернета, вы показываете свое лицо, еще один пункт для доверия к вашему бизнесу.
Есть конечно тематики, где особо нечего показать, тогда уже можно прибегать к фото со стоков. Я все же советую покупать фото, чем искать бесплатные в поиске, потому что их чаще используют на других сайтах.
Кто-то скажет «Илья, фото на стоках стоят как самолет!» — есть такое 
- Сервис ShopDiz.pro — скачивание картинок со стоков по 0,5-1 доллару.
- Сервис ShutterStock — самый популярный сток с большим количеством фото, вектора, видео.
Статья по теме — 30 бесплатных фотобанков
При выборе картинок также ориентируйтесь на свою тематику и какие эмоции вы хотите вызвать у клиентов. Доверие, радость, надежность, счастье и пр.
Как придумывать идеи дизайна для блоков?
Здесь какого-то универсального правила нет. Главное убирайте все что вам кажется лишним, сокращайте текст, используйте графику в меру, не перегружайте. Смотрите примеры хороших лендингов, делайте себе пометки, делайте скриншоты блоков, которые вам нравятся, чтобы потом делать что-то похожее на своём проекте.
Статья по теме — Тренды веб-дизайна (+115 примеров)
Этап 5. Выбираем инструмент для верстки
Инструментов верстки сегодня появилась очень много, я расскажу только о тех, которые использую сам и которые для меня и для заказчиков максимально удобны.
1. CMS WordPress + конструктор Elementor (или WPBakery)
Устанавливаете CMS WordPress, устанавливаете платный шаблон, конструктор WPBackery платный, но он идет бесплатно в наборе с 99% шаблонов, которые я рекомендую в подборках. Есть и второй удобный конструктор, это Elementor, он бесплатный, но чтобы расширить его функционал, покупается Pro версия Elementor’а.
Для меня наиболее удобный вариант — это Elementor. Про создание сайта и верстку лендинга на Elementor’е я записал отдельный курсы, подробности тут ichigarev.ru/ideal-course.
Статьи по теме:
- Статья «Как создать сайт на WordPress. Пошаговое руководство»
- Подборка «80 шаблонов WordPress для Elementor»
- Подборка «40 лендинг пейдж шаблонов для WordPress 2023 года»
Плюсы/минусы инструмента:
- шаблон все же советую использовать платный, он покупается один раз (стоит в среднем 50$). Я покупаю шаблоны на ThemeForest. Регулярно платите только за хостинг и домен.
- гибкий вариант, настраивается всё, можно адаптировать готовое демо, можно сверстать landing с нуля.
2. Конструктор Tilda
Tilda — популярный конструктор, сайт верстаете прямо в браузере. На нем можно тоже сделать абсолютно любой сайт. И лендинг, и магазин и статьи можете верстать.
Плюсы/минусы инструмента:
- абонентская плата 500-1250 р/месяц в зависимости от тарифа и оплаты за месяц/год;
- функций очень много;
- есть встроенная CRM;
- есть бесплатный тариф с ограниченным функционалом;
- ваш сайт находится на сервисе, отдельно платить за хостинг не нужно.
3. Онлайн конструктор uKit
uKit – простой для понимания новичками конструктор с визуальным редактором, который позволяет собирать из готовых секций яркие лендинги.
Его основным преимуществом на фоне других является беспроблемный запуск контекстной рекламы, основного средства продвижения лендингов, прямо из панели управления. Здесь есть магазинный и блоговый модули, а также возможность синхронизации со внешними веб-сервисами (CRM, онлайн-консультанты и т. д.).
В системе много (более 500) готовых шаблонов, которые автоматически адаптируются для отображения контента на разных типах устройств. Их легко редактировать, меняя структуру и оформление.
Везде есть тематический демо-контент, на который вы сможете ориентироваться при наполнении сайта своими материалами. Поддерживается отображение динамического текста, есть конструктор всплывающих окон, что полезно для лендингов. Есть виджет обратного отсчёта времени и прочие важные для этого типа сайтов.
Плюсы/минусы инструмента:
- Цена от $2.5 до $15 в месяц;
- Простой визуальный редактор, очень много готовых шаблонов;
- Простой подход к продвижению сайтов, рассчитанный на новичков;
- Автоматическое создание резервных копий сайта;
- Неограниченный и быстрый хостинг.
4. Ручная верстка
Ну и последний вариант это сверстать в ручную. Навряд ли вы знаете языки программирования, иначе не читали бы этот гайд для новичков, поэтому сами вы не справитесь, но можете найти верстальщика и ему отдать готовый дизайн, который он сверстает. Самый большой минус в том, что если вам понадобится внести правки, то без программиста вы это не сделаете.
Но все равно вот несколько сервисов по поиску исполнителей, где можете найти верстальщика:
- Kwork
- Work-zilla
Плюсы/минусы инструмента:
- Нужно дополнительно платить за вёрстку верстальщику;
- Трудно вносить правки самостоятельно;
- Чистый код верстки (если верстальщик толковый);
- Сайт находится на вашем хостинге.
Я верстаю только на WordPress + Elementor или на Тильде, для меня это лучшие варианты.
Напишите в комментариях, какой метод используете или планируете использовать вы?
Этап 6. Домен
Какой бы метод верстки вы не выбрали, в любом варианте нужен будет свой домен. Домен это имя сайта, например мой домен это ichigarev.ru, у вас будет свой.
Хотите узнать больше о том, что такое домен? Статья для вас Что такое хостинг и домен.
Подобрать домен вы можете на сервисе:
- Timeweb.com — регистрация домена и хостинга в одном месте
Регистрация домена у всех сервисов одинаковая:
- Зарегистрируйте аккаунт на сервисе;
- Подберите вариант домена, имя должно быть свободно;
- Выберите зону (ru, com, рф и пр.);
- Введите свои паспортные данные, если регистрируетесь как юр.лицо то данные компании;
- Оплатите домен на год (или сразу на несколько лет);
- Готово!
Чтобы связать домен с выбранным конструктором или хостингом, нужно прописать ns-сервера в настройках домена. С этой задачей вам поможет справиться поддержка хостинга, если вы сами не разберетесь.
Этап 7. Верстаем лендинг
Когда дизайн готов и вы определились с методом верстки. Следующий шаг, все это дело заверстать.
В одной статье нереально будет рассказать про все инструменты верстки, их вам нужно будет изучать самостоятельно. Варианты, как вы это можете сделать:
- Курсы «Идеальный сайт на WordPress» и «Лендинг в Elementor» — это мои курсы, которые я записывал на шаблоне Reboot и конструкторе Elementor;
- Tilda.Education — уроки и вебинары по конструктору Tilda;
Этап 8. Прикручиваем дополнительные инструменты
Онлайн чат
Онлайн чат повышает конверсию, проверено! Если что-то человеку не понятно и нужна консультация. не каждый будет звонить или писать в поддержку на почту, удобнее спросить и сразу получить ответ в онлайн-чате. Подключить можете например Jivosite.
Обратный звонок
Тоже важный инструмент повышения количества заявок. Человек оставляет свой номер, система связывает вас и клиента за 30+- секунд и вы уже общаетесь. Посетитель приятно удивлен такой скоростью, а у вас новый клиент. Этот инструмент тоже есть у Jivosite.
Подробный обзор сервиса от меня можете почитать тут.
Метрика
Важно отслеживать показатели сайта, без цифр вы будете как слепой котёнок. Важно понимать сколько человек посетило сайт, сколько оставили заявку, какие вообще показатели у сайта, можете даже посмотреть поведение посетителей, как они просматривают сайт. Установить можете Яндекс метрику и/или Google Analytics.
Ретаргетинг
Если планируете запускать рекламу в соцсетях, тогда установите код он нужной соцсети на своем сайте. Этот код будет собирать список посетителей, которые зашли на ваш лендинг (то есть заинтересовались предложением) и у которых есть профиль в соцсетях. Потом сможете показывать для них свою рекламу в выбранной соцсети.
CRM
ЦРМ отвечает за то, чтобы ни одна заявка с сайта не пропала, чтобы по каждой заявки вы понимали какое действие нужно сделать (перезвонить, отправить КП, встретиться, напомнить о себе через 14 дней и пр.). Это актуально если у вас поток клиентов, если же 3-10 в месяц, то думаю что CRM вам не нужна.
Наиболее популярные CRM это:
- AmoCRM
- Битрикс24
- Просто таблицы Google, Exel или ручка с листочком (если нужно совсем бюджетно)
Калькулятор
Для некоторых ниш актуально использовать калькулятор расчета услуги или товара. Это не только удобно, но и повышает конверсию в заявку. Потому что всегда интересно понажимать кнопочки, подвигать рычажки, посмотреть какая будет итоговая цена. И также это увеличивает поведенческие показатели для поисковых систем.
Калькулятор можно либо заказывать у разработчиков, что дорого, либо использовать готовый сервис. Есть сервис uCalc, который можно адаптировать для популярных CMS, конструкторов или самописного сайта. Соберите свой калькулятор с помощью удобного конструктора и добавьте его на сайт.
Сбор базы подписчиков
Ели вы решили собирать контакты клиентов в базу подписчиков, чтобы потом делать емейл или смс рассылку, то нужно использовать специальный сервис. Можете рассмотреть Unisender.
Этап 9. Проверка
Итак! Все настроили, подключили, сайт уже в интернете, ура, молодцы. Теперь самое время его проверить. Что именно проверять?
Проверка текста
Обязательно сделайте вычитку текста или обратитесь к корректору/копирайтеру, чтобы это сделал он. Проверяем текст на наличие ошибок, нечаянно скопированных блоков при верстке и пр. Ничто так не портит впечатление от серьезной компании, как ошибки в тексте.
Проверка адаптивности
Обязательно проверьте верстку лендинга с планшета и телефона. Всё ли хорошо адаптируется? Да, иногда бывает что не получается все подстроить идеально, но должно быть хотя бы читабельно и более менее аккуратно. Если какой-то блок не получается нормально адаптировать, тогда нужно сделать два одинаковых блока, один скрыть на компьютерной версии, а второй скрыть на мобильных устройствах. И каждый блок удобно настроить для выбранного разрешения.
Проверка кнопок
Проверьте чтобы ко всем кнопкам было привязано нужное значение: якорь до нужного места, открытие модального окна, переход на другую страницу и пр.
Проверка форм заявки
Отправьте тестовую заявку, проверьте доставляемость письма. Если делали интеграцию с CRM, то проверьте чтобы заявка попадала в CRM.
Примеры лендингов
Посмотреть примеры лендингов, которые я разработал вы можете в разделе «КЕЙСЫ»
Если Вам нужно сделать лендинг на заказ, пишите в комментариях или заполните короткий бриф.
ИТОГ
Если вы сделали все шаги, то поздравляю, лендинг пейдж готов к работе!
Теперь нужно чтобы лендинг приносил вам клиентов, для этого нужно настраивать рекламу, но это уже история для другой статьи. Надеюсь что данная статья была вам полезна и вы смогли понять весь процесс разработки качественного лендинга под ключ.
По любым вопросам вы можете писать в комментариях под этой записью. Также можете написать свои методы и фишечки при создании сайта, будет интересно почитать и узнать ваши наработки 
Полезные ссылки:
- Статья «Как создать сайт на WordPress. Пошаговое руководство»
- Статья про составление заголовков по технологии 4U
- Подборка «95 шаблонов для WordPress и Elementor»
- Бесплатные шрифты от Google Fonts
Пишите в комментариях ваши мысли. До встречи в других статьях!
Мода на лендинги или, как их еще называют, промостраницы, пришла вместе с кризисом. Предпринимателям нужно было тестировать новые продукты, для этого отлично подходили одностраничные сайты: не нужны система управления контентом, оптимизация под поисковые системы. Главное правило лендинга: «Один сайт — один продукт».

ВРЕМЯ ПРОСМОТРА
1ч. 37 мин.
В любой промостранице есть обязательные блоки. Все построено на психологии потенциального клиента:
- Шапка — меню сайта. В лендингах обычно ставят «якоря» на блоки, указанные ниже. Кликнув по ним, пользователь переносится вниз по странице.
- Главный блок — суть вашего предложения для будущего покупателя.
- Преимущества/описание товара или услуги — подробности о продукте. Почему человек должен купить именно ваш продукт?
- Рекомендации/отзывы — элемент социального доказательства. Если о продукте хорошие отзывы, доверие к компании повышается.
- Формы захвата — блок, в котором вы собираете персональные данные. Имя пользователя, его телефон или email.
- Подвал — краткая информация о компании, возможно, еще одна кнопка «купить» или повторение меню.
Это общий скелет промостраницы. Для каждого продукта структура модифицируется, можно добавить другие блоки.
Прежде чем разбираться, как сделать лендинг конкретно для вашего продукта, найдите в интернете несколько сайтов на схожую тематику и посмотрите, как в них реализован каждый из блоков. Представьте, что вы заинтересованный клиент. Подумайте, на чем останавливается взгляд, что нравится, а что отталкивает. Такая «насмотренность» поможет вам:
- почерпнуть интересный подход и трансформировать его для вашего продукта;
- понять, как делать точно не нужно.

Скриншот: Skillbox Media
Лендинг — это конструктор, гибкий инструмент. Если нет четкого видения, какой стиль лучше воспринимает целевая аудитория, попробуйте сделать несколько вариантов дизайна. Затем проведите тестирование и выясните, что работает эффективнее.
Найдите на Behance дизайнеров, которые создают лендинги. Подпишитесь на коллекции, в которых пользователи выкладывают понравившиеся им прототипы. Например, арт–директор Wildberries Дмитрий Матвеев собирает промостраницы с необычным стилем — подборка постоянно обновляется.
Сделайте свою коллекцию. Просматривайте подборки перед каждым заказом, черпайте идеи и думайте, как сделать сайт эффективнее.
Скриншот: Dmitry Matveev / Behance
Лендинг — это не просто рисование. Никто не заказывает промостраницу без причин. Уточните, какую цель преследует клиент. Поймите, каких результатов он ждет. Подумайте, какие блоки для этого использовать.
Подготовьте бриф. Вам нужны ответы на три главных вопроса:
Что нужно сделать
Это сайт, на котором люди будут сразу покупать? Или цель лендинга — побудить человека поверить в экспертность клиента и подписаться на рассылку? Может быть, важна запись на вебинар? Обязательно обсудите этот момент с заказчиком.
Для кого
Вам нужно досконально изучить целевую аудиторию. Дизайн для презентации сериала для подростков и стиль для b2b-направления отличаются кардинально.
Как вы это реализуете
Здесь нужно уточнить, чего в результате ждет заказчик. Придумайте, какие блоки будете рисовать, с помощью каких инструментов.
Если вы будете заниматься только рисованием, эффективности не будет. Мало красиво нарисовать, нужно понимать, зачем на лендинге размещается тот или иной блок, зачем используется конкретный стиль.
Контент на каждом экране должен масштабироваться, помещаться на любом устройстве. Не должно быть горизонтальной прокрутки. Учитывайте это при разработке.
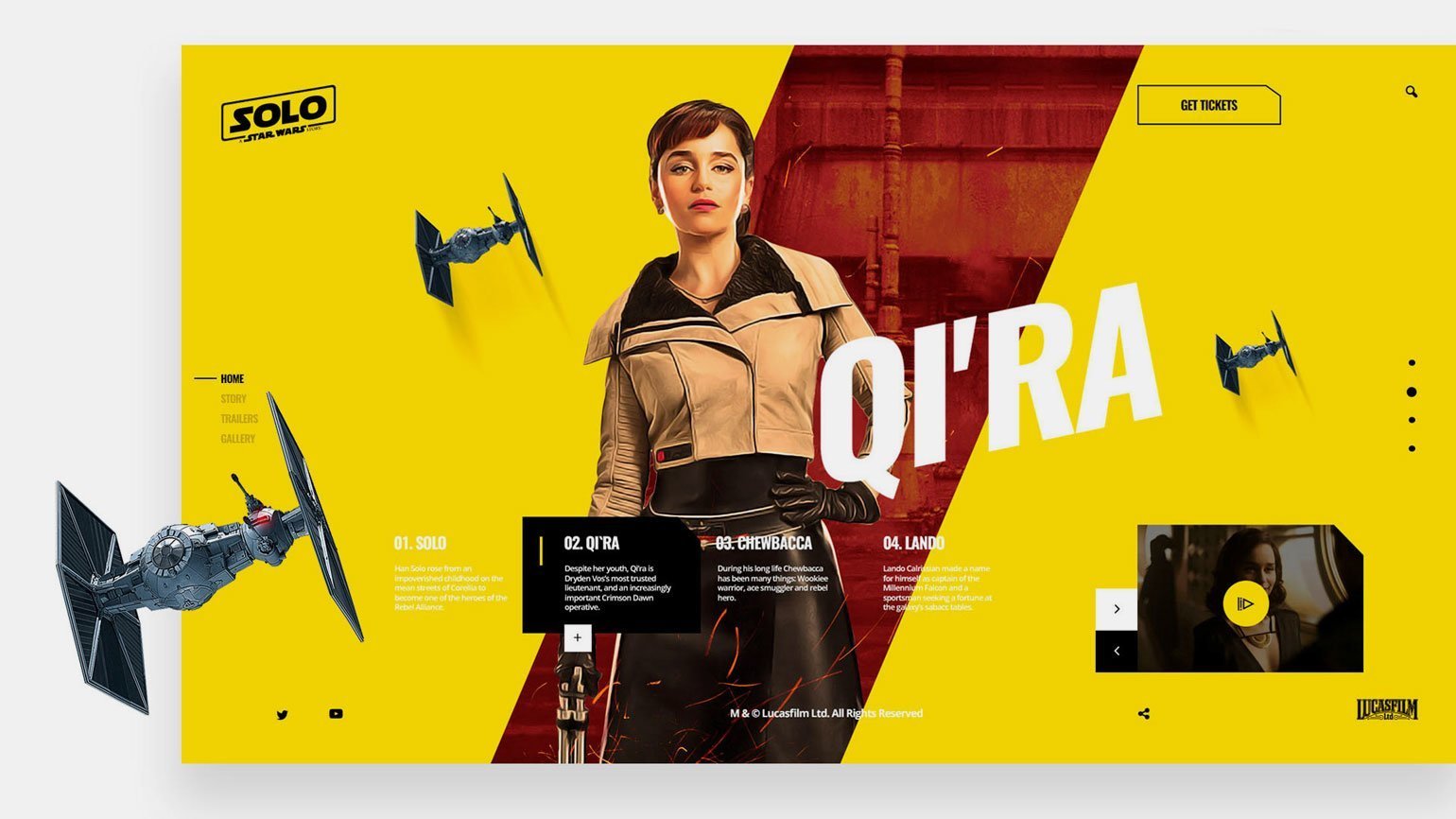
Изображение: jesus labarca / Behance
Обязательно учитывайте, что о вашем продукте потенциальный клиент может и не знать. Главный вопрос, на который вы должны ответить в блоке описания: зачем нужно это покупать?
Подключайте воображение. Например, вы делаете косметические маски. Подготовьте на странице блок под галерею фотографий и видео с людьми, которые пользуются ими. Возможно, блок «до/после»? Так вы объясните пользователю, что это за маски и зачем они нужны.
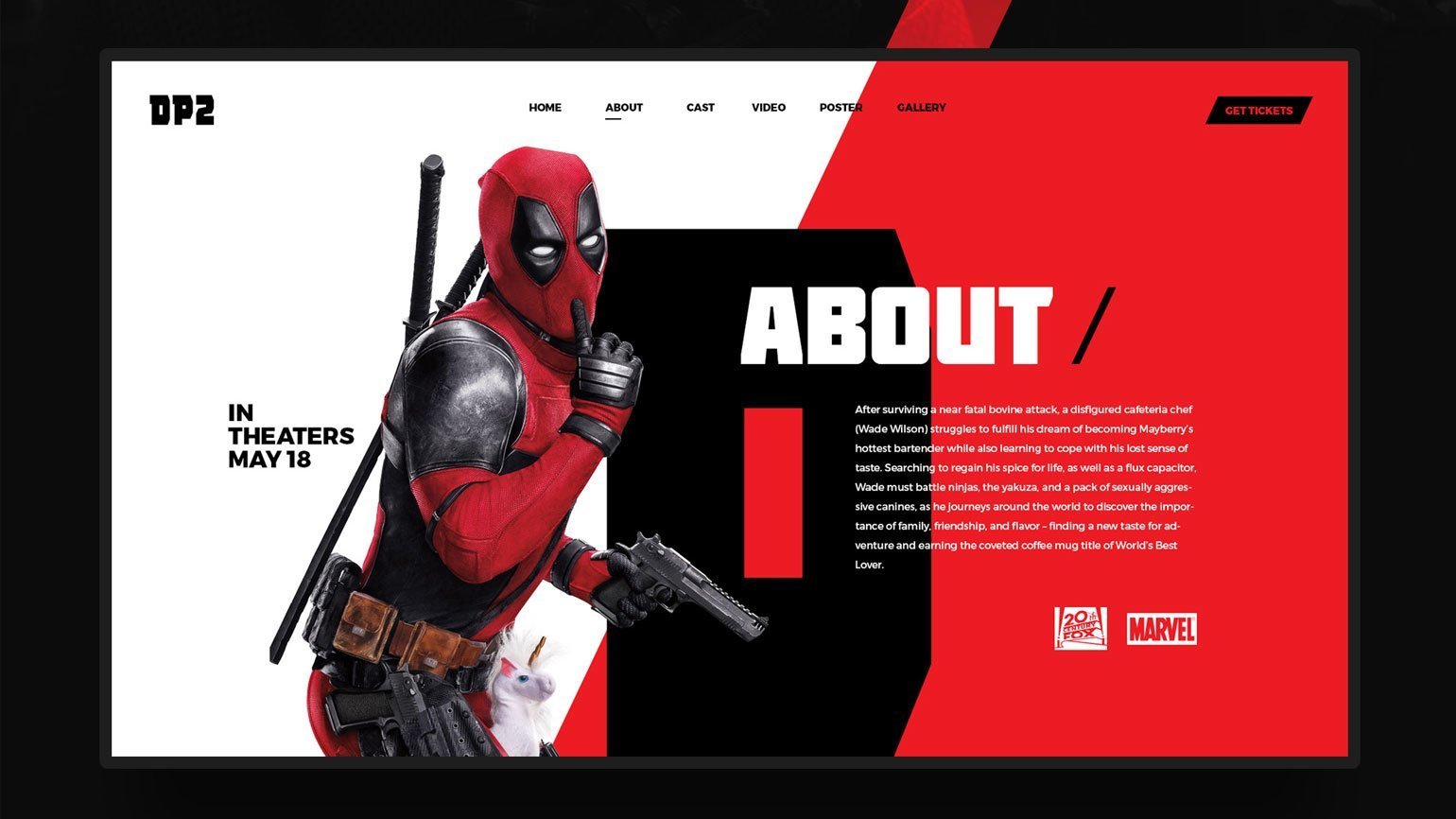
Разрабатывая лендинг, помните: это задача не для реализации ваших суперспособностей и демонстрации всех навыков. Дизайн может быть максимально простым, но эффективным. Нормально, когда прототип лендинга после опроса заказчика делается за один-два дня.
Изображение: jesus labarca / Behance
Да, обычно лендинг — это быстро и недорого. Но в любом правиле есть исключения. Например, компания S7 Airlines сделала необычную презентацию нового самолета — это интерактивная картинка гаража с Airbus A320neo. Дизайнер создал 3D-анимацию снятия покрывала с самолета, взлета и возможность прогулки по салону.
Изображение: CreativePeople Agency / Behance
Если позволяют ресурсы, попробуйте сделать подобное. Несмотря на распространение техники параллакса, такие эффекты все еще привлекают пользователей.
Старайтесь удивлять пользователя. Не обязательно использовать технологии, которые стоят тысячи долларов. Съемка 3D-фотографии, пусть без динамики, сейчас стоит не очень дорого (можно найти варианты от 600–700 рублей), но этот эффект заставит пользователей запомнить ваш лендинг.
Красивый дизайн, возможность удивить пользователей — это признак хорошего лендинга. Но главное — эффективность, комфортное путешествие пользователя по сайту. Если навигация будет неудобной или будущий клиент не поймет, что за продукт ему предлагают, то промостраница так и остается красивой картинкой.
Подумайте, получает ли человек нужную информацию, есть ли за что зацепиться взгляду. Не отталкивайте его массой возможностей на лендинге, аккуратно «ведите» по контенту.
Хороший лендинг — это сочетание продуманного стиля, типографики, анимации. Это огромное количество возможностей, которые дизайнер должен уметь не просто бездумно использовать, а влиять с их помощью на настроение пользователя.
Учитесь собирать лендинги для тестирования гипотез и продаж и создавать дизайн-решения для крупных проектов на курсе от Skillbox. Во время обучения потренируетесь на практических задачах и сделаете из них убедительное портфолио.
Разработка лендинга – это важный этап для тех, кто собирается продвигать услуги или товары в интернете. С его помощью можно создать портфолио, запустить продажи или просто собрать заявки. Создать его может каждый – в этом нам помогают специальные конструкторы, в которых веб-дизайн сводится к простому перемещению блоков.
О том, из чего состоит разработка продающего лендинга и как его сделать своими руками за 30 минут, поговорим в сегодняшней статье.
Как сделать лендинг самому: подготовка контента
Прежде чем переходить к созданию лендинга, важно задать себе вопрос: «А зачем мне лендинг?». Ответом на него должна быть четко сформулированная цель. Например, она может выглядеть так:
- Презентация компании и услуг для привлечения новых клиентов.
- Получение заявок из интернета или продажа товаров.
- Реклама курсов, тренинга, вебинара.
- Тестирование гипотез, погружение в сферу веб-разработки.
Имея цель, мы сможем лучше представить задачи будущего сайта, изучить его конкурентов и провести анализ целевой аудитории.
Для глубокого понимания можете посмотреть один хороший лендинг – изучите его и проанализируйте, какие цели стояли перед разработчиком и как он их реализовал.
Чтобы создать нечто подобное, важно проработать каждый этап, который включен в разработку сайта. Если сразу перейти к дизайну без каких-либо исследований и подготовок, то выйдет «ничего», а вы в итоге будете думать, что разработка сайтов – это не мое.
Давайте проработаем каждый этап и посмотрим, что в итоге у нас получится.
Этап 1: Заполняем бриф
Бриф – это документ, в котором заказчик отвечает на основные вопросы о компании, товаре или услуге, клиентах и так далее. Как правило, разработка любого сайта всегда начинается с заполнения брифа. Заполнение подобного документа позволит нам скомпоновать всю информацию в одном файле и лучше понять, на что делать упор в будущем сайте.
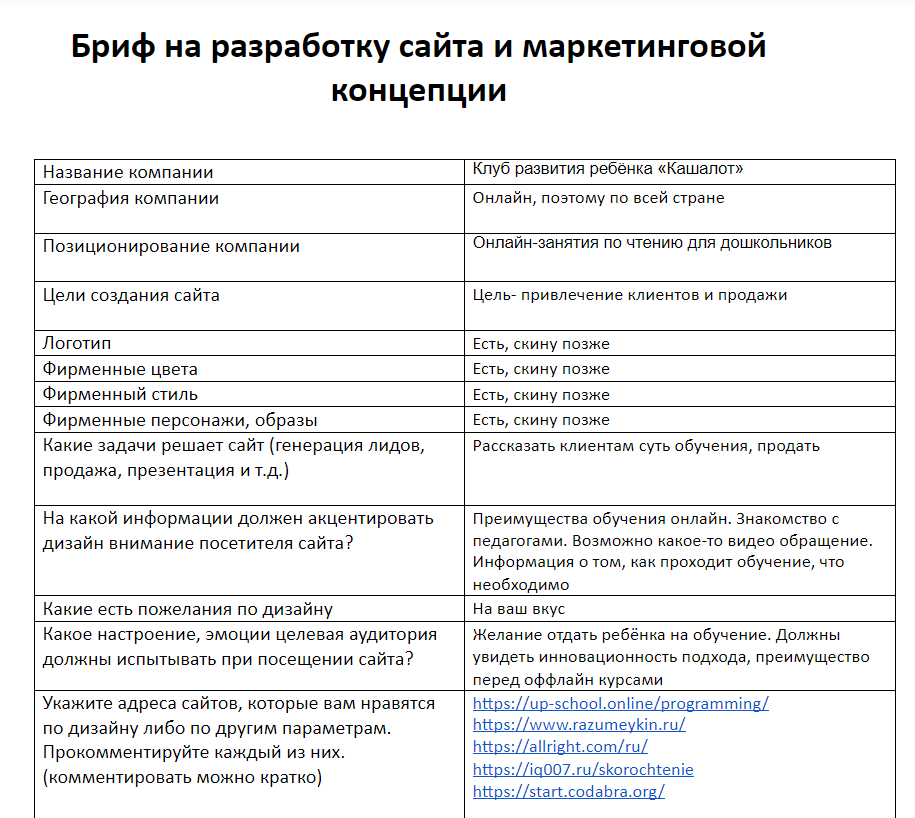
Вот стандартный бриф, заполненный одним из заказчиков:
Взять пустой бриф вы можете на Google Диске – ссылка приведет вас в нужное место. Если по каким-либо причинам доступ будет закрыт, то сообщите об этом в комментариях.
Постарайтесь заполнить каждый пункт подробно. Это неоспоримо поможет в разработке лендинга.
Этап 2: Анализируем конкурентов
Один из главных этапов, который позволит выявить сильные и слабые стороны конкурентов. На основе этого можно будет:
- Продумать, какие блоки можно добавить на сайт.
- Если нет фирменного цвета, то его можно выбрать, изучив конкурентов.
- Увидеть, чем «цепляют» клиентов другие компании.
Найти конкурентов вы можете через Google или Яндекс. Если вы давно работает в офлайн-бизнесе, то должны знать своих конкурентов – найдите их сайты и посмотрите, что они собой представляют.
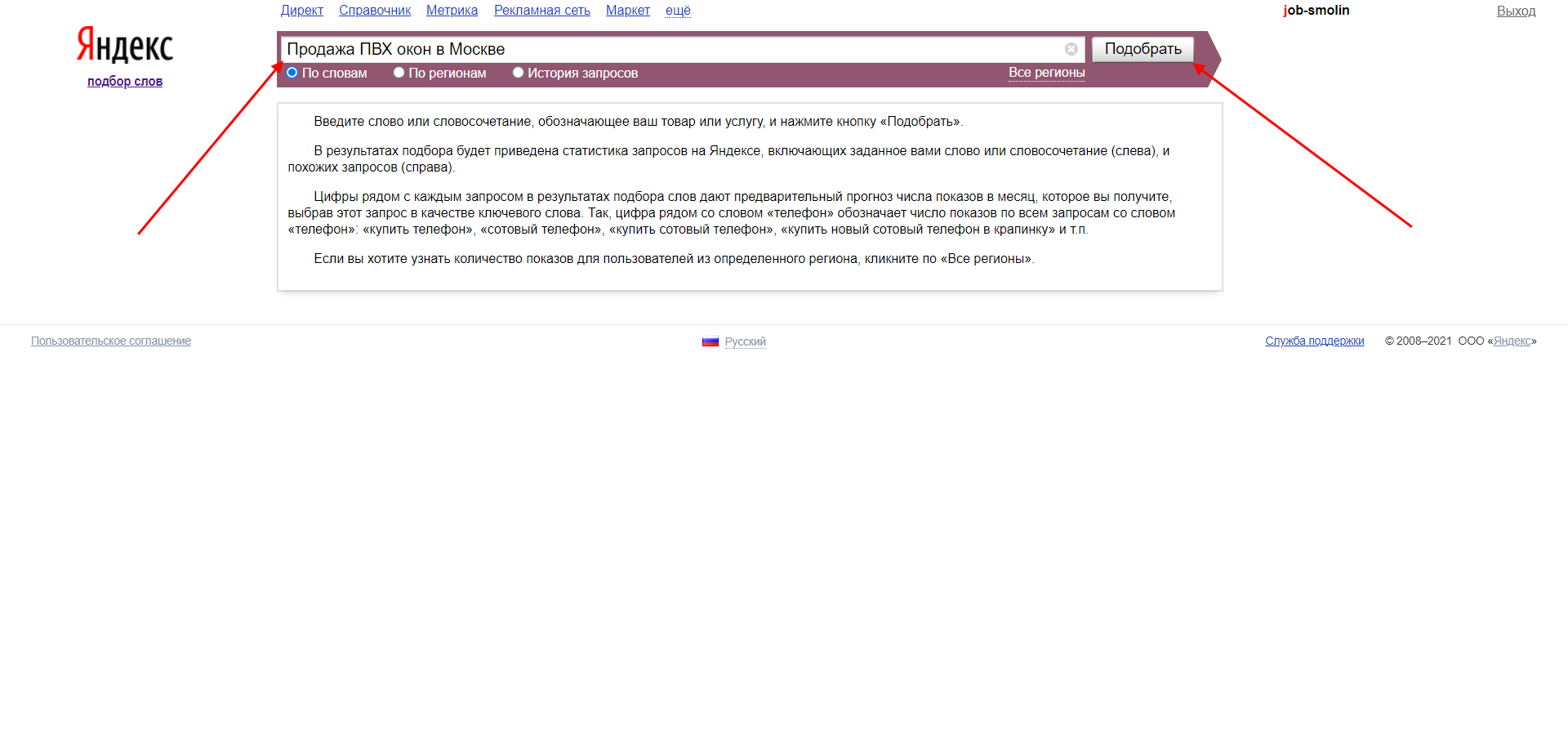
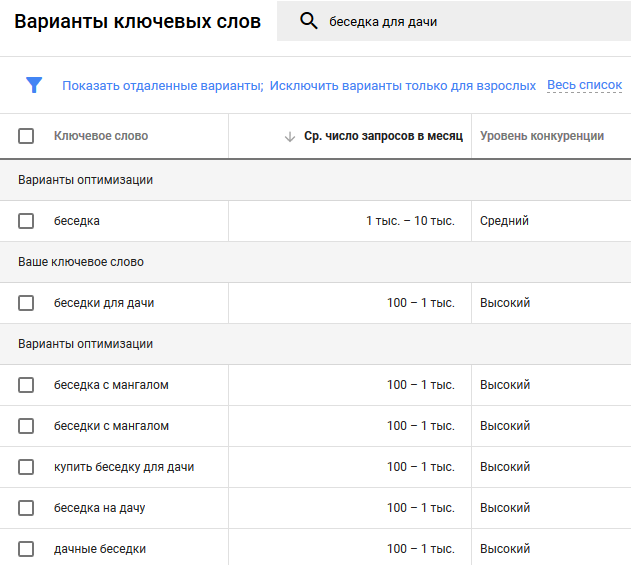
Другой способ – найти конкурентов через ключевые слова. Их можно посмотреть на Яндекс.Wordstat либо через Планировщик ключевых слов от Google. Рассмотрим для примера сервис от Яндекса:
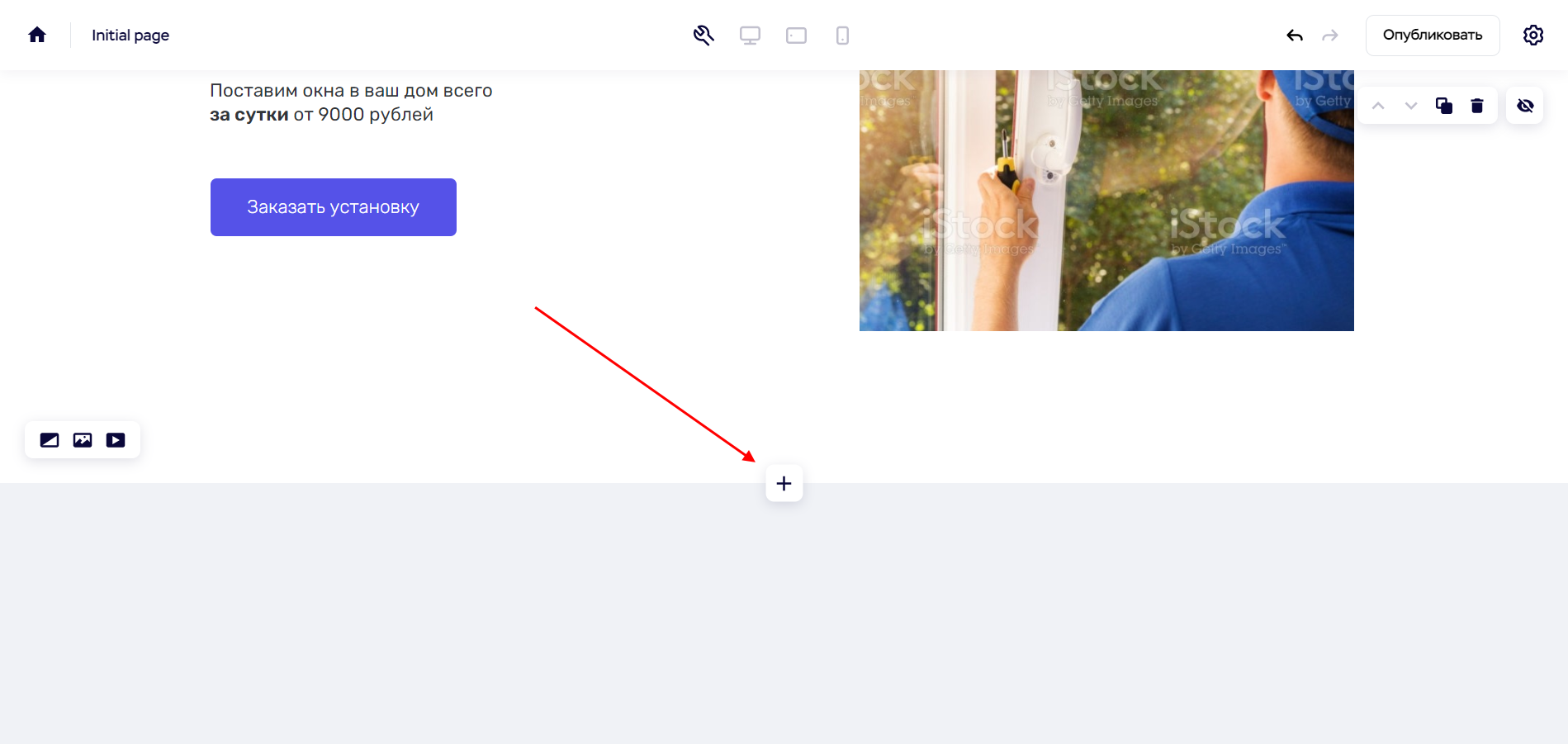
- Переходим по ссылке и вводим необходимый запрос. Например, представим, что у нас компания, занимающаяся продажей ПВХ-окон в Москве – вводим релевантный запрос и жмем «Подобрать».
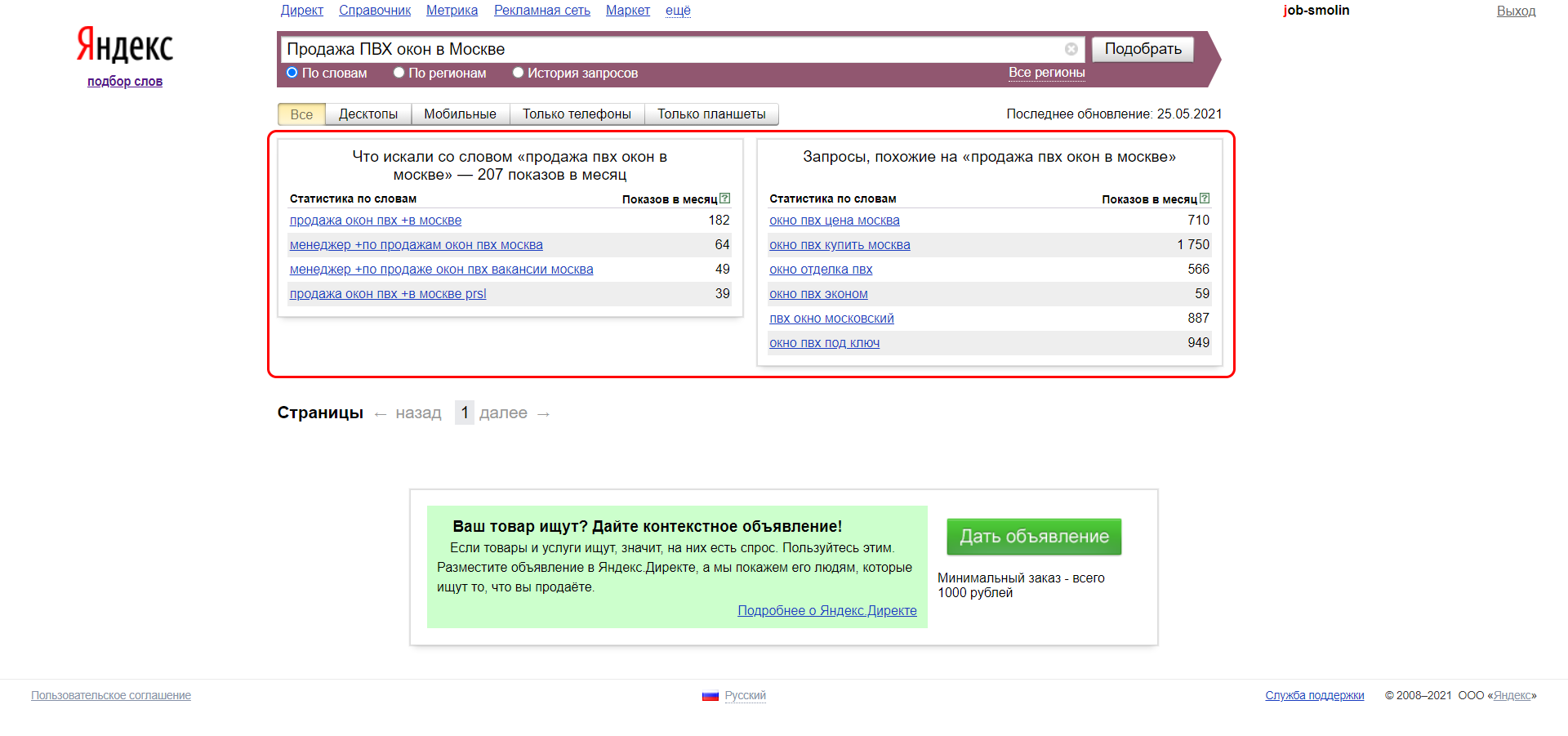
- В результате получаем список ключевых слов. Не сказать, что он как-то расширил наши возможности, но этим можно пользоваться.
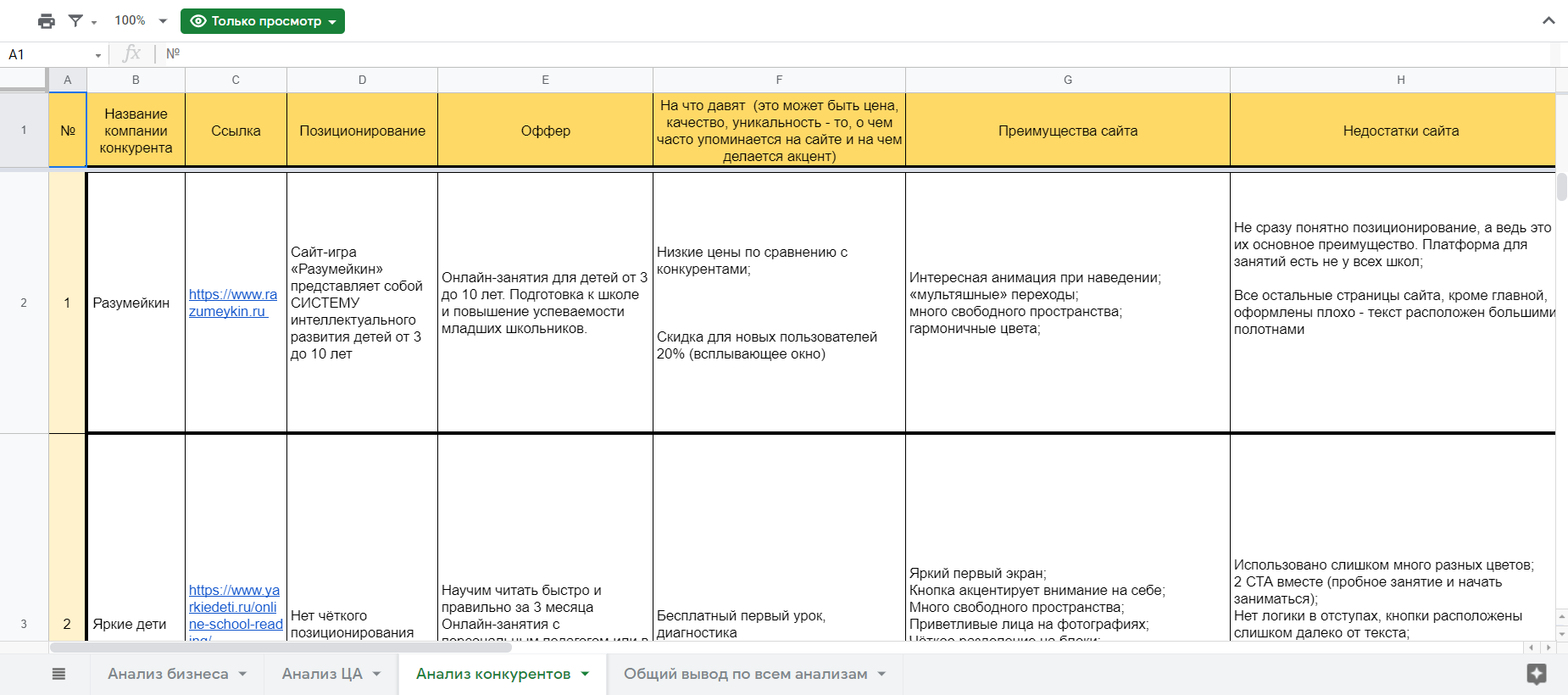
Таким образом, мы можем пройтись по ключевым запросам и просмотреть всех конкурентов из своей ниши. В ходе исследования лучше всего составить таблицу по конкурентам:
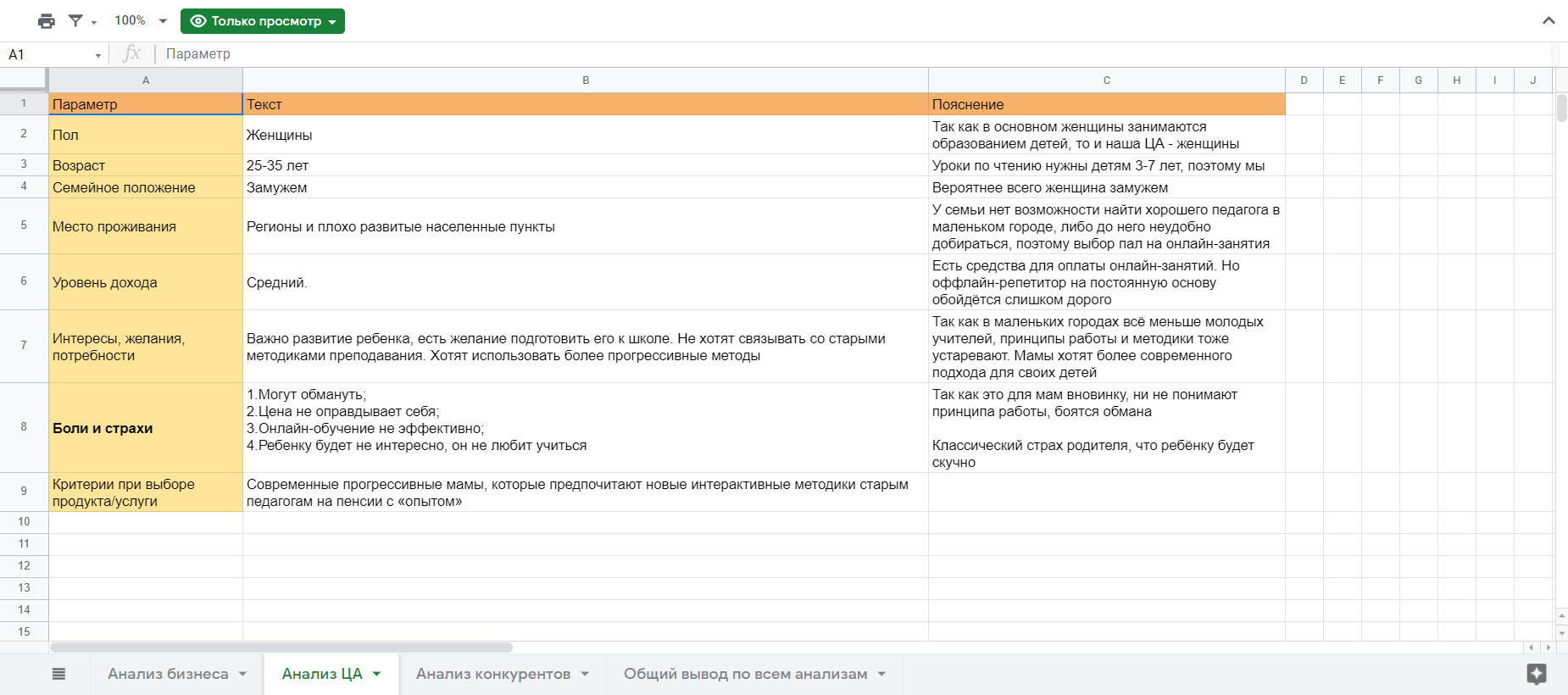
Также даю ссылку на пустую форму, в которой есть таблицы для анализа бизнеса и целевой аудитории. Скачать ее можно по этой ссылке.
Этап 3: Анализируем целевую аудиторию
Если вы работаете не первый год и многое знаете о своей целевой аудитории, то можете смело пропускать этот этап, а мы же остановимся на нем подробнее. Первым делом разберем некоторые понятия:
- ЦА – это группа людей, которая с наибольшей вероятностью приобретет товар или услугу конкретной компании.
- Анализ ЦА – это ответ на вопрос «Кому мы продаем?». Если продавать все и всем сразу, то такие продажи не смогут приносить достойные плоды.
При разработке сайта важны такие показатели ЦА, как пол, возраст, семейное положение, место проживания, уровень дохода, интересы и желания, боли и страхи, а также критерии, на основании которых клиент выбирает ту или иную услугу.
Как может выглядеть анализ:
Важно не просто узнать возраст, пол и географическое положение потенциального клиента, но и понять его боли и страхи.
Где же это все взять? Самый простой вариант – походить по различным форумам и маркетплейсам, где пользователи оставляют отзывы. Узнать уровень дохода вы также можете там. Например, если компьютерный стол был куплен за 20 000 рублей, то это говорит о том, что отзыв оставил покупатель как минимум со средним достатком.
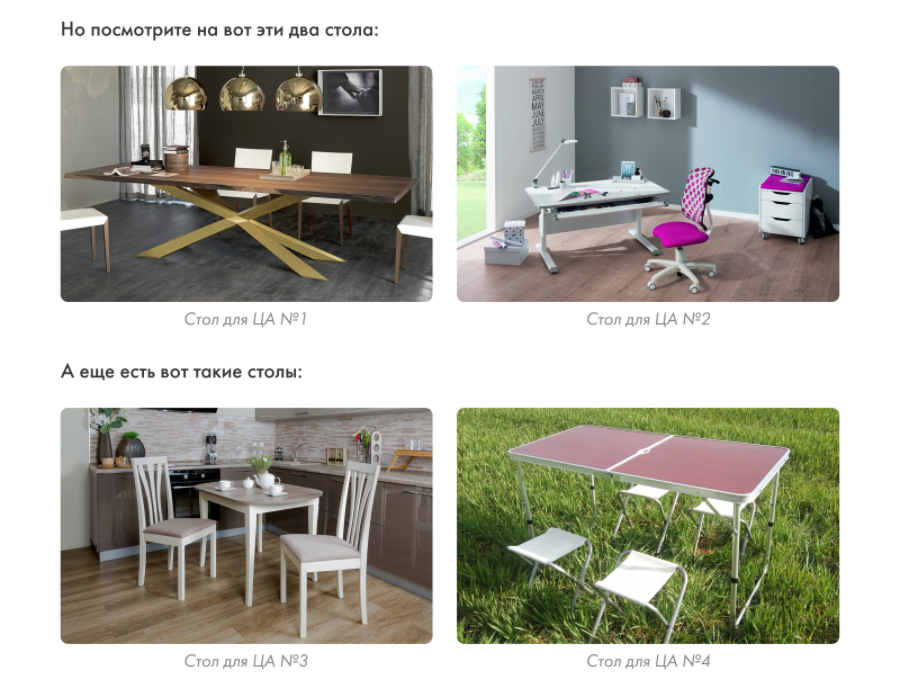
И вот еще один пример:
Посмотрите на все эти столы и ответьте на вопрос: «Все эти 4 варианта будет искать одна и та же группа людей?». Очевидно, что нет – в этом и есть суть анализа целевой аудитории. Если его провести неправильно, то можно не только создать «плохой сайт», но и лишиться потенциальных клиентов.
Этап 4: Подбираем референсы
Когда проведен анализ конкурентов и целевой аудитории, можно переходить к разработке сайта, но для начала нужно сделать две вещи – это посмотреть референсы и спроектировать прототип.
Референсы – это вспомогательные работы, к которым обращается веб-дизайнер. Они помогают определиться с цветовой темой, стилем и другими аспектами.
Вот сервисы, где можно посмотреть различные проекты:
- Behance
- Awwwards
- Dribbble
Необязательно искать работы по своей тематике, вы можете посмотреть и другие проекты. Главное – найти интересные фишки и использовать их в своем проекте (но без плагиата).
Этап 5: Создание прототипа
Многие на этом этапе предпочитают просто расписывать текстовый контент, но я считаю, что это не совсем правильный метод. Проще создать прототип и спланировать весь контент.
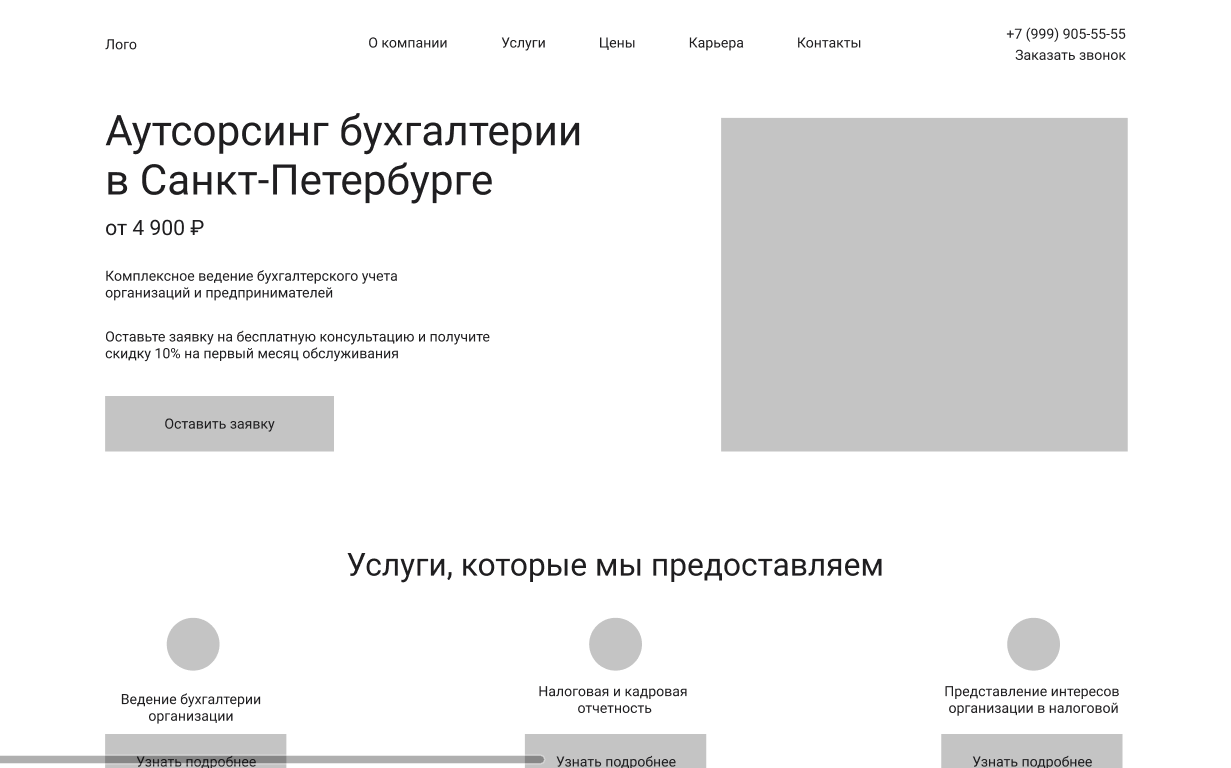
Прототип, как правило, не включает в себя изображения, а содержит лишь правильное расположение блоков и текстовый контент:
В помощь вам пойдут собранные референсы. Составление текста основывается на заполненной информации о целевой аудитории, конкурентах и ваших услугах. Все то, что мы делали ранее, кратко излагаем в прототипе.
Вот некоторые рекомендации, которые помогут вам со структурой:
- Шапка лендинга – в ней, как правило, размещается логотип и основное меню сайта, добавляется номер телефона и прикрепляется кнопка действия, например, «Заказать звонок».
- Офферная конструкция – то, что располагается на первом экране. С ее помощью необходимо описать всю суть бизнеса, допустим, «Разработка сайтов за 7 дней». В нее также входит дополнительное описание подобного типа – «Помогу вашему бизнесу увеличить продажи», «Оставьте заявку и получите скидку». Все это прописывается ниже основного слогана, с меньшим размером шрифта. Ниже помещается кнопка действия, которая чаще всего вытекает из описания – если вы предлагаете оставить заявку, то и кнопку желательно назвать так же.
- Далее идут различные блоки, и тут уже все зависит от сферы деятельности и целевой аудитории. Обычно после главного экрана описывается, кому предоставляется услуга.
- Следом идут особенности – почему клиенту стоит выбрать ваш продукт.
- О компании – расскажите, как вы появились и почему стали востребованы.
- Как это работает – отлично подойдет для предоставляемых услуг. Можно описать, как выполняется установка окон.
- Сколько стоит – здесь прописывается ценовая политика компании.
- Отзывы – блок может поднять экспертность.
- Контакты – укажите контактные данные, чтобы клиенты смогли с вами связаться.
- Футер – часто просто дублируется меню из первого экрана, а также прописывается ссылка на политику конфиденциальности и прочие данные.
Это основные блоки, которые чаще всего встречаются на лендингах. В вашем случае все может быть совсем иначе, но главное, чтобы оффер был на первом экране – это чуть ли не самое главное в лендинге.
Для разработки прототипа вы можете воспользоваться следующими программными средствами: Axure, Figma, Mockplus.
Важно полностью проработать прототип – вам же будет потом проще разработать весь сайт.
Комьюнити теперь в Телеграм
Подпишитесь и будьте в курсе последних IT-новостей
Подписаться
Собираем лендинг на конструкторе
Итак, мы заполнили бриф, провели анализ конкурентов и целевой аудитории, разработали прототип. Теперь можно переходить к созданию первого лендинга. Для этого рекомендуем использовать следующие конструкторы:
- Craftum
- Lpgenerator
- uKit
В качестве примера возьмем Craftum – недорогой и очень функциональный конструктор. Работа в нем может выполняться как с помощью готовых шаблонов, так и через дизайн-блок, в который можно добавлять свои элементы и располагать их в свободном порядке. Огромное множество шаблонов позволит вам пропустить шаг с созданием прототипа и перейти непосредственно к наполнению сайта.
Сервис платный, но новым клиентам предоставляется бесплатный 10-дневный доступ ко всем функциям.
Первым делом зарегистрируемся:
- Переходим на главную страницу сервиса и жмем на «Создать сайт бесплатно».
- Вводим свои данные и жмем «Создать сайт».
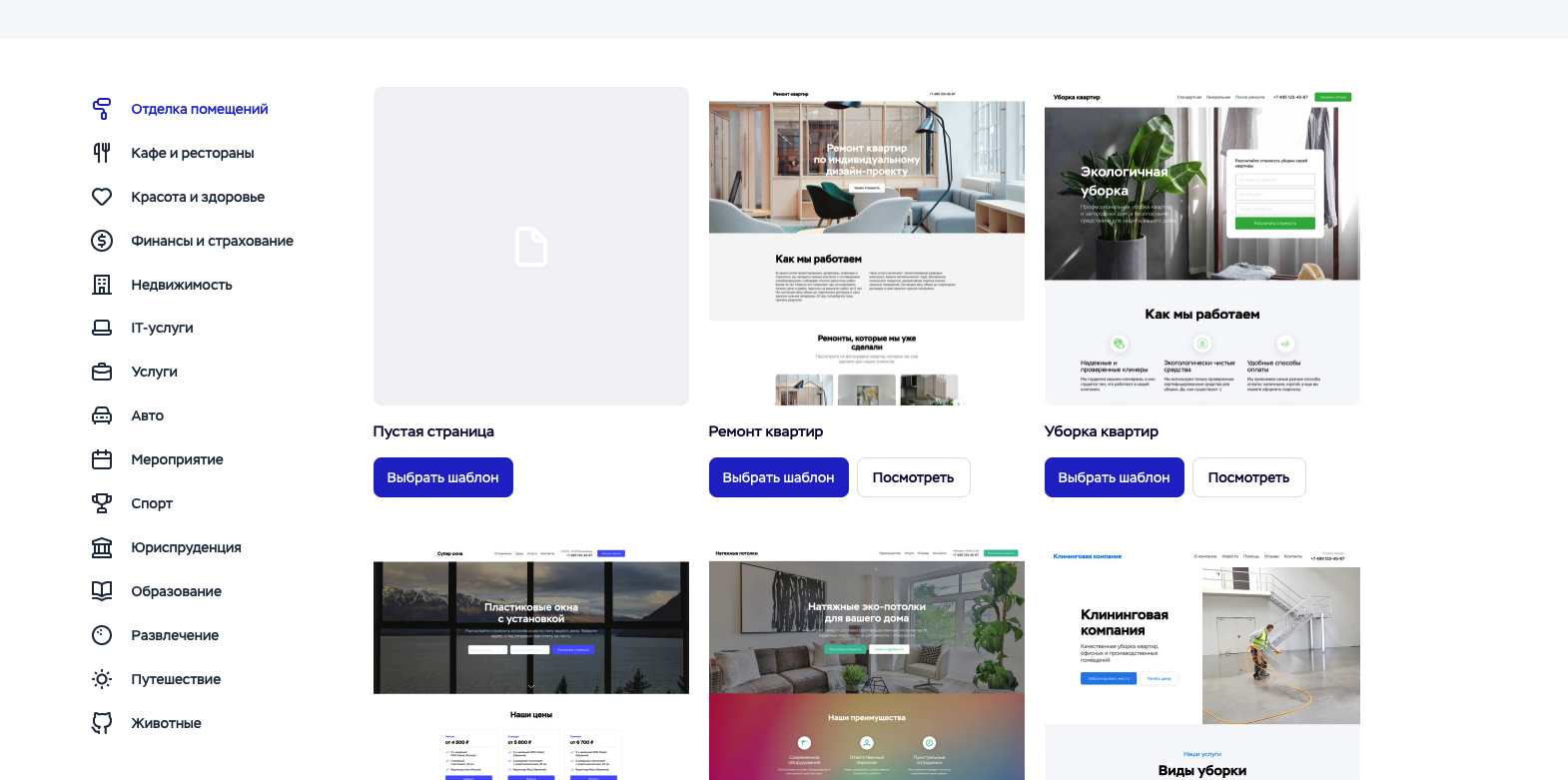
- В результате мы попадаем на главную страницу конструктора:
С главной страницы все и начинается – здесь мы можем выбрать подходящий шаблон либо воспользоваться пустой страницей. Если выбрать последнюю, то сайт будет разрабатываться с нуля. Собрать лендинг мы можем и на основе шаблона, но так будет крайне сложно подобрать правильное решение под созданный ранее прототип.
С другой стороны, Craftum предлагает сотни продающих шаблонов – если порыться в каталоге, то вы наверняка найдете идеальный вариант для вашего прототипа. Можно найти похожий шаблон и отредактировать его под свои нужды, благо функционал позволяет кастомизировать любые готовые блоки.
Переходим к созданию сайта:
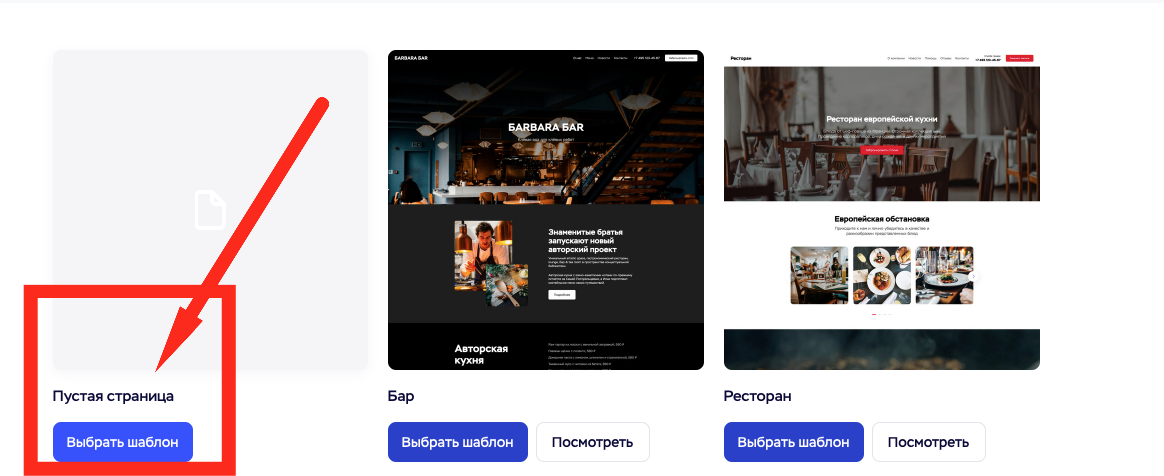
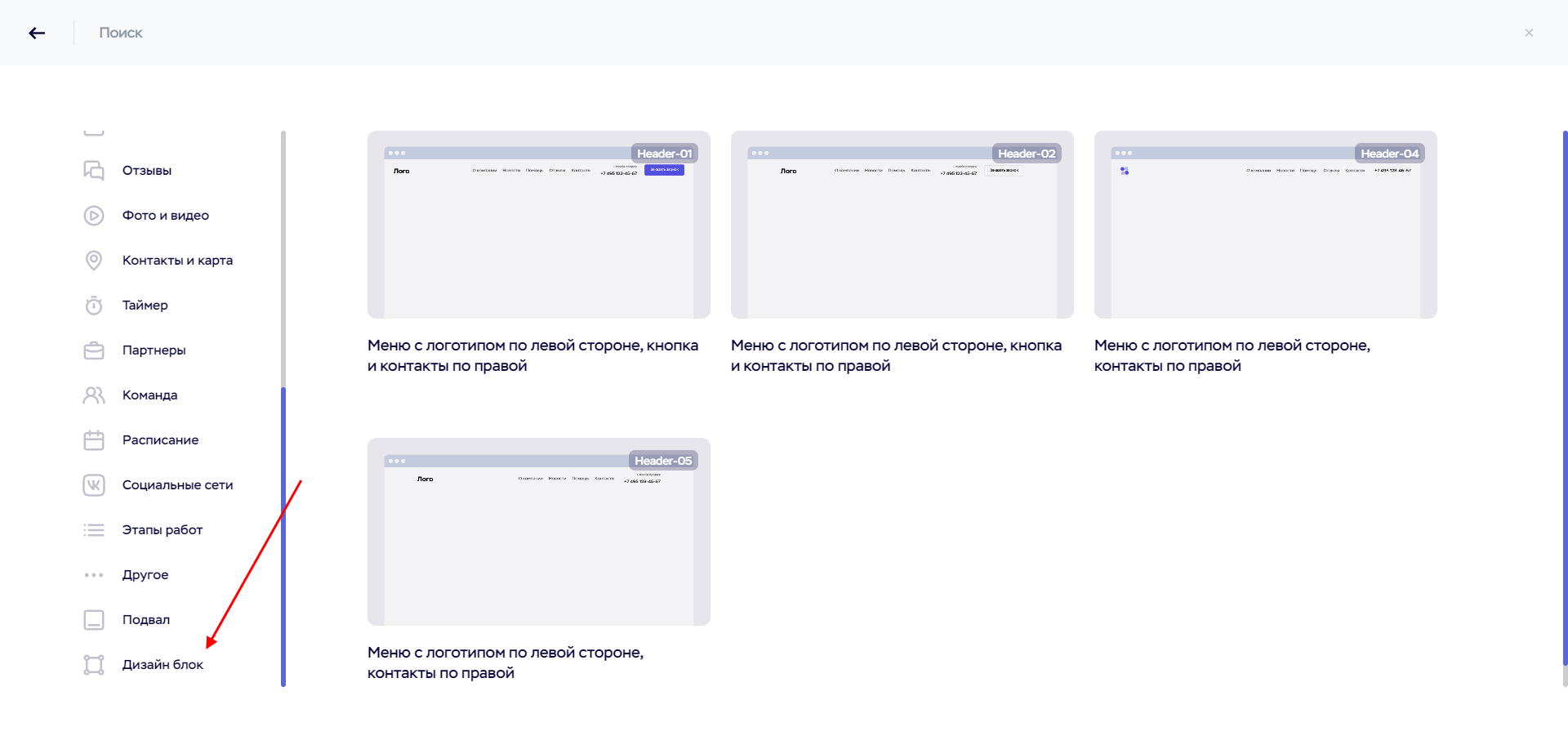
- Создаем пустую страницу – для это кликаем по кнопке «Выбрать шаблон», расположенной под первым блоком.
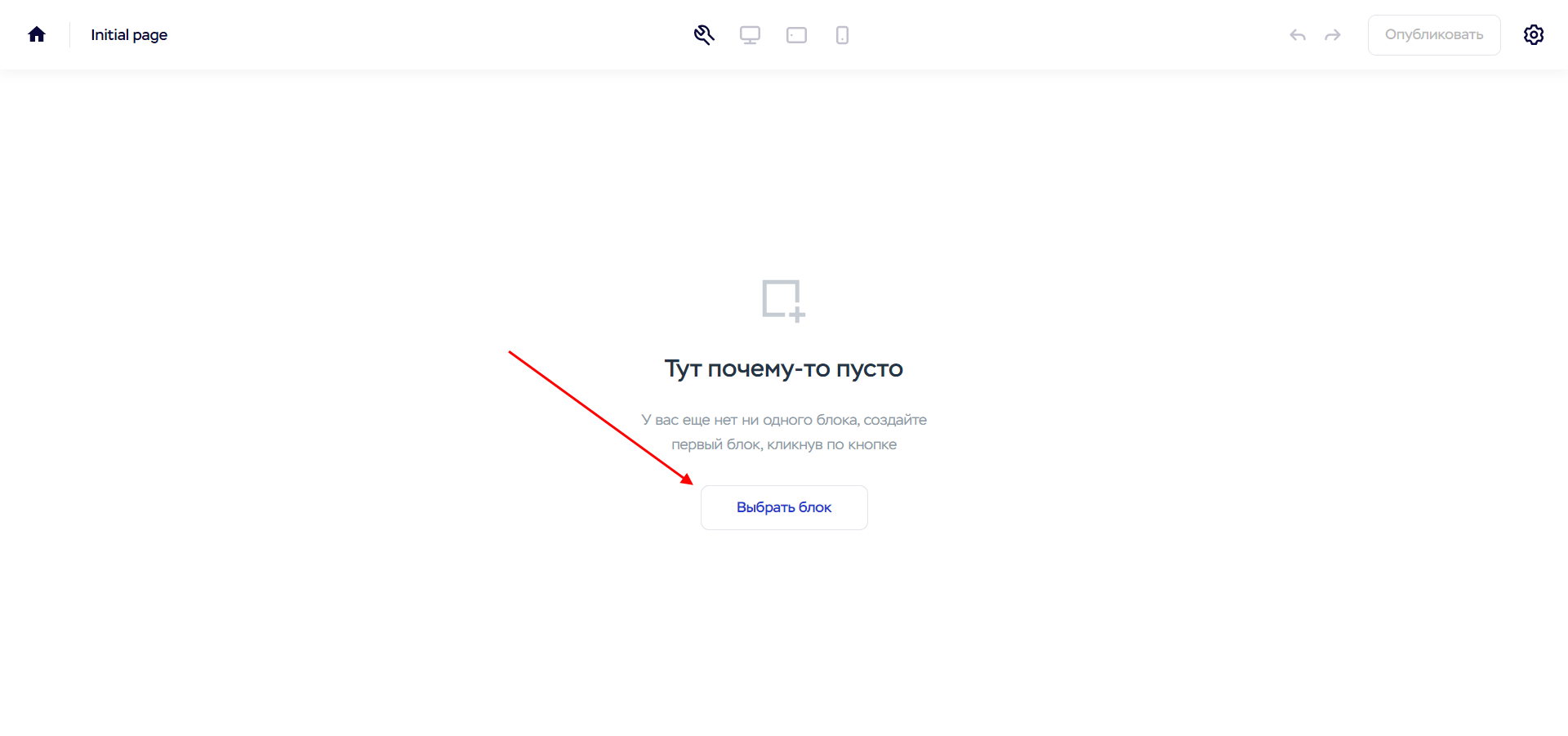
- Мы попадаем в окно конструирования сайта. Пока что здесь пусто, так как мы ничего не добавили. Исправим это и создадим первый блок – для этого жмем «Выбрать блок».
- Теперь мы попадаем в список блоков, с помощью которых можно предоставить ту или иную информацию. Так как у нас обучающая инструкция, давайте полностью углубимся в процесс создания сайта и воспользуемся функцией «Дизайн блок». Ее основная цель – избавиться от шаблонности. Использовав ее, мы сможем сконструировать блок своими руками. Все элементы будут размещены так, как мы захотим.
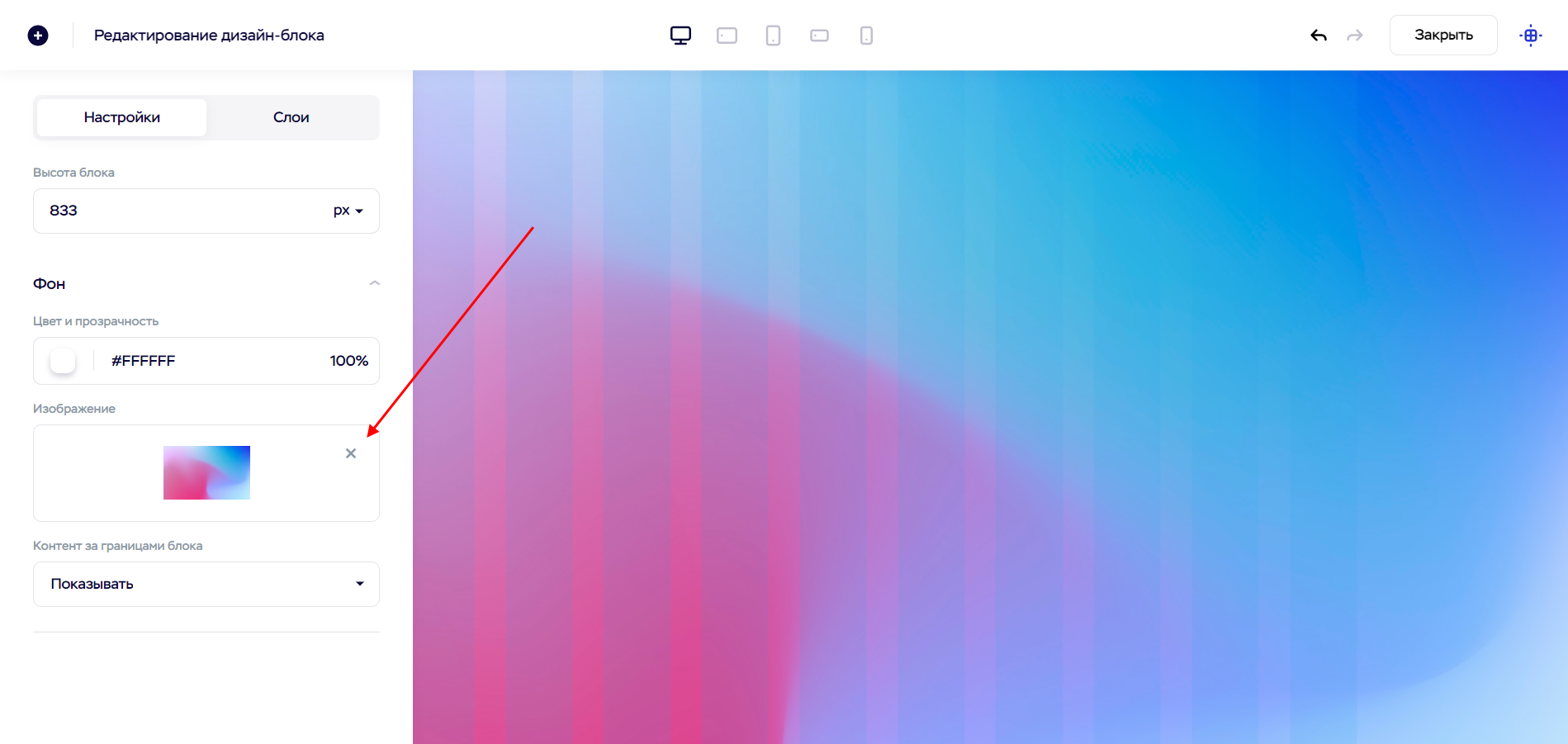
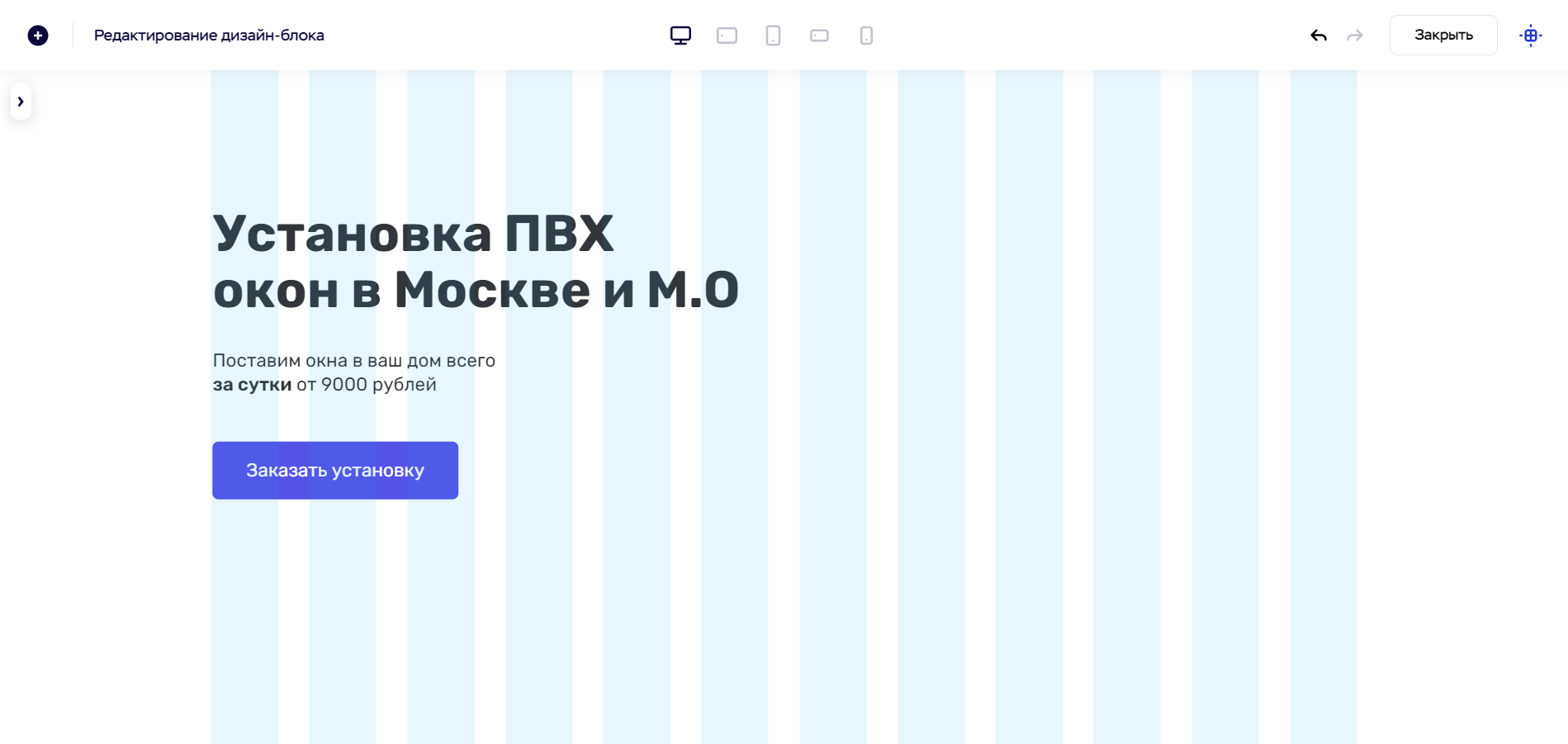
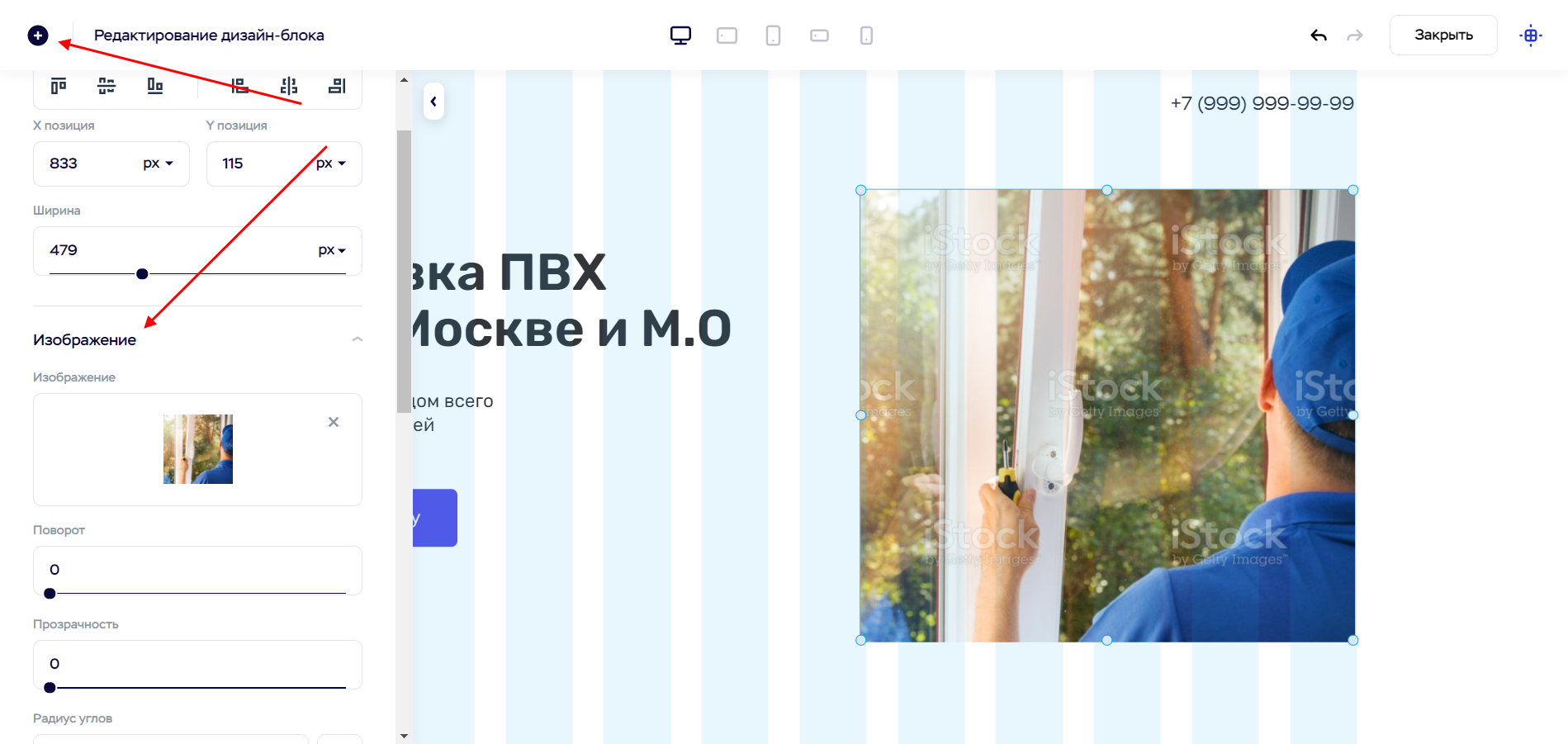
- И вот мы попали в редактирование дизайн-блока. В нем мы создадим первый экран, включающий в себя офферную конструкцию, логотип, номер телефона и изображение. Для начала полностью очистим его – для этого выделяем все элементы и жмем на клавишу «DELETE». Также открываем меню слева и в разделе «Изображение» жмем на крестик.
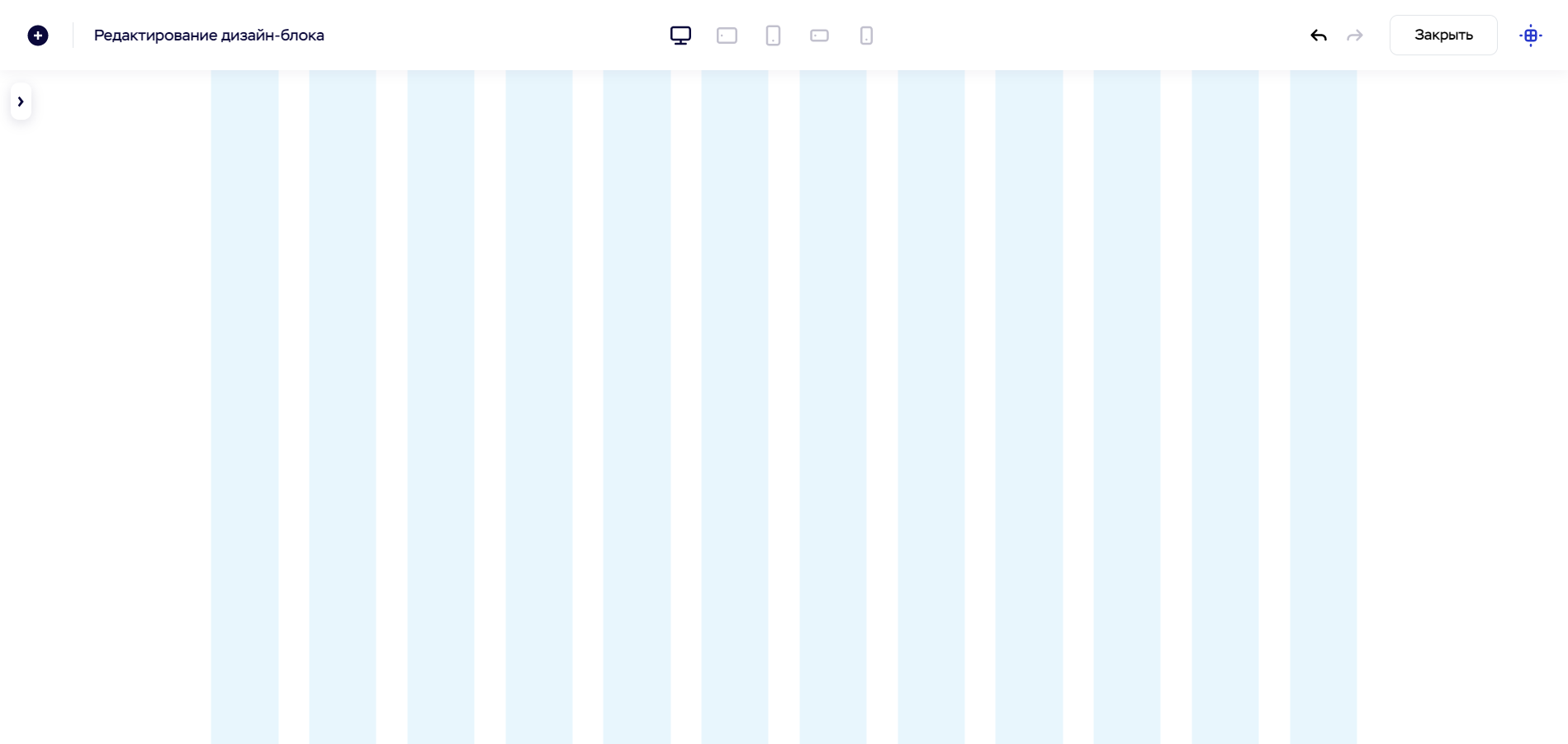
- Мы подготовили для себя пустой холст:
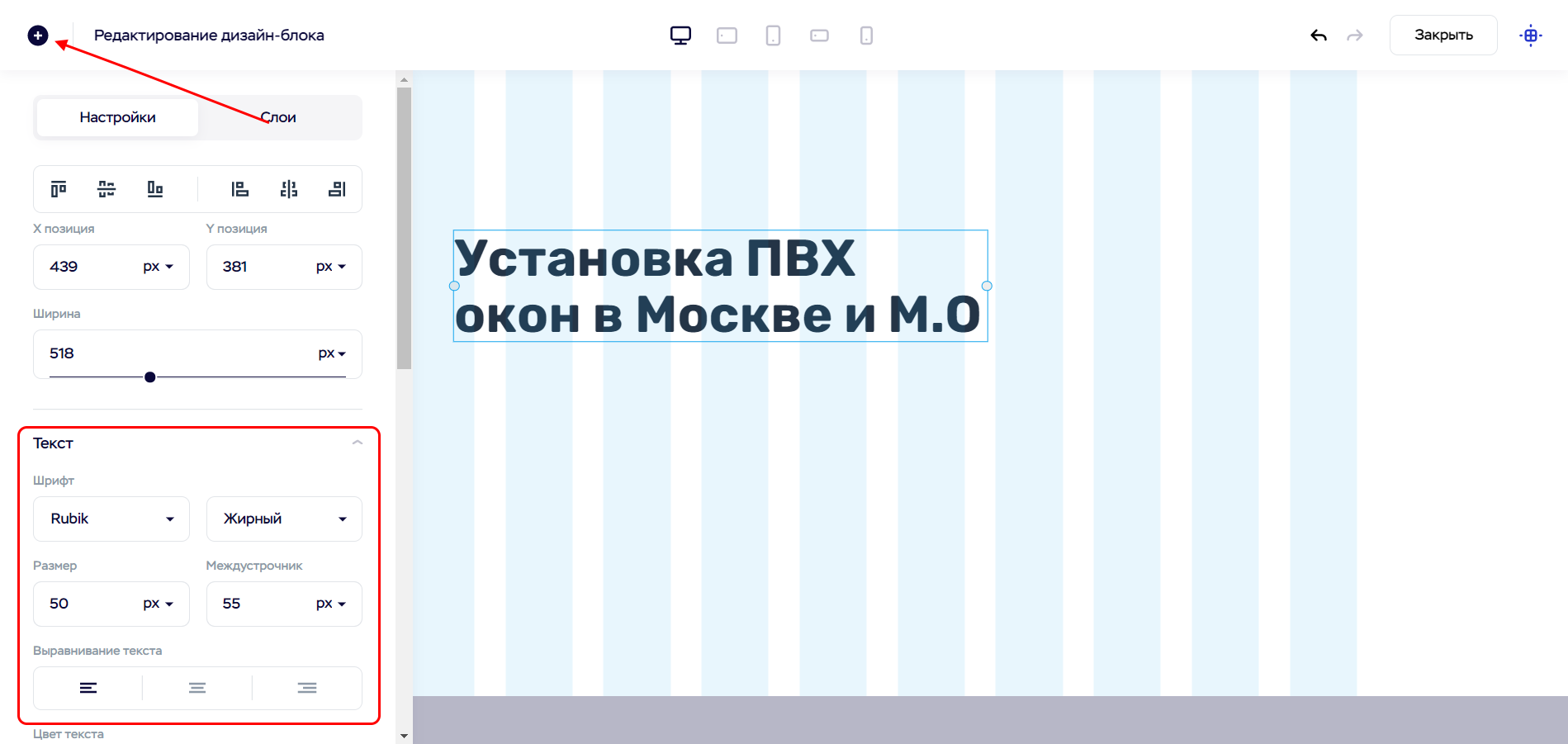
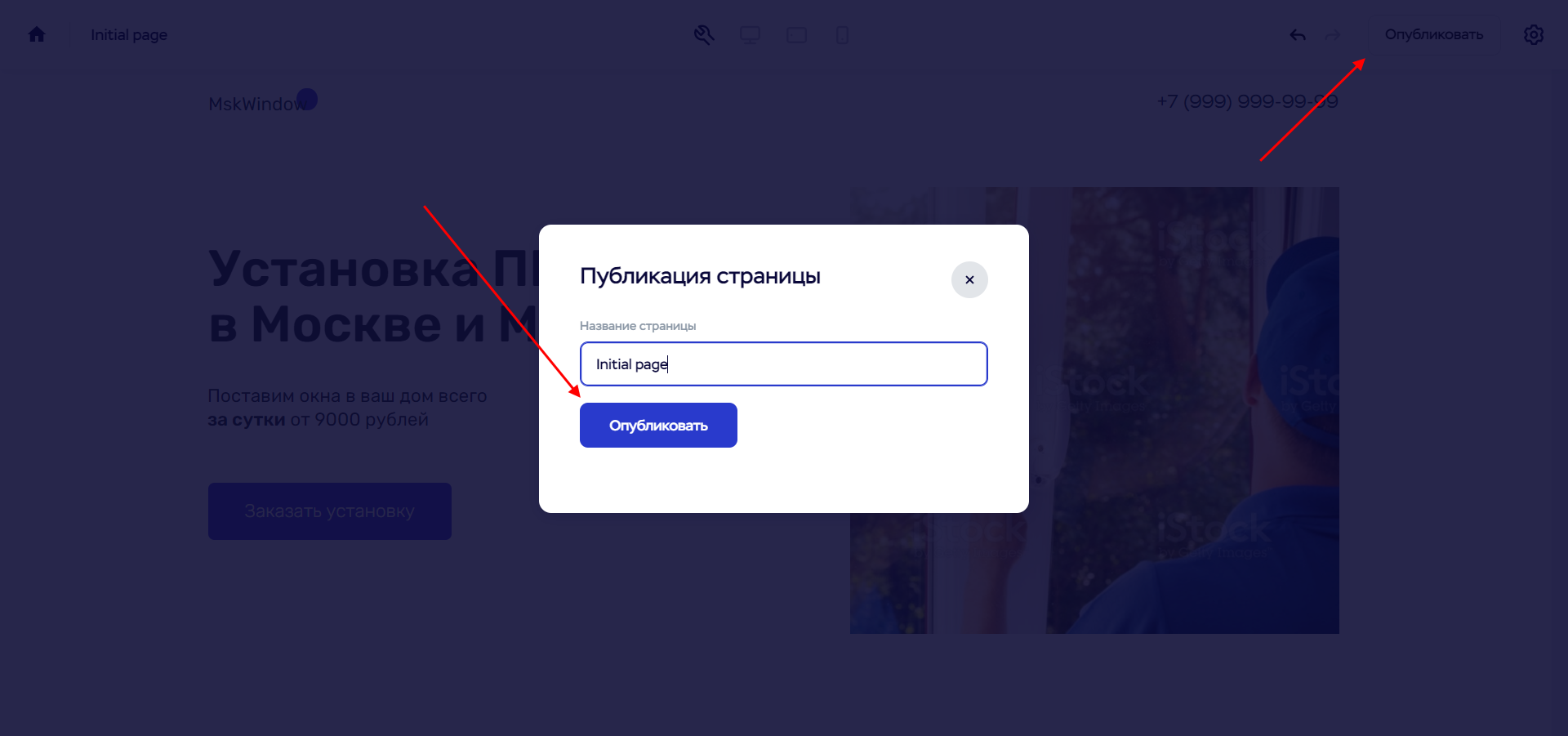
- Начнем с офферной конструкции. Возьмем в качестве примера «Установка ПВХ окон в Москве и МО». Чтобы добавить надпись, нажимаем в верхнем левом углу на крестик и жмем «Текст». Перед нами слева выпадет меню, в котором можно отредактировать текст. Установим ему размер шрифта 50px с межстрочным интервалом 55. В качестве шрифта укажем «Rubik» и сделаем его жирным.
- Аналогичным образом вставляем небольшое описание, а также добавляем кнопку. Она тоже может быть вызвана через плюсик. Дадим название кнопке – «Заказать установку». Эту кнопку можно направить и на другой сайт – для этого необходимо прописать URL в меню слева, через строку «Ссылка».
- Также добавим в верхнюю часть блока номер телефона и логотип. После вставим картинку – для этого нажмем на плюсик и выберем «Изображение». Затем в соответствующем разделе добавим нужную фотографию.
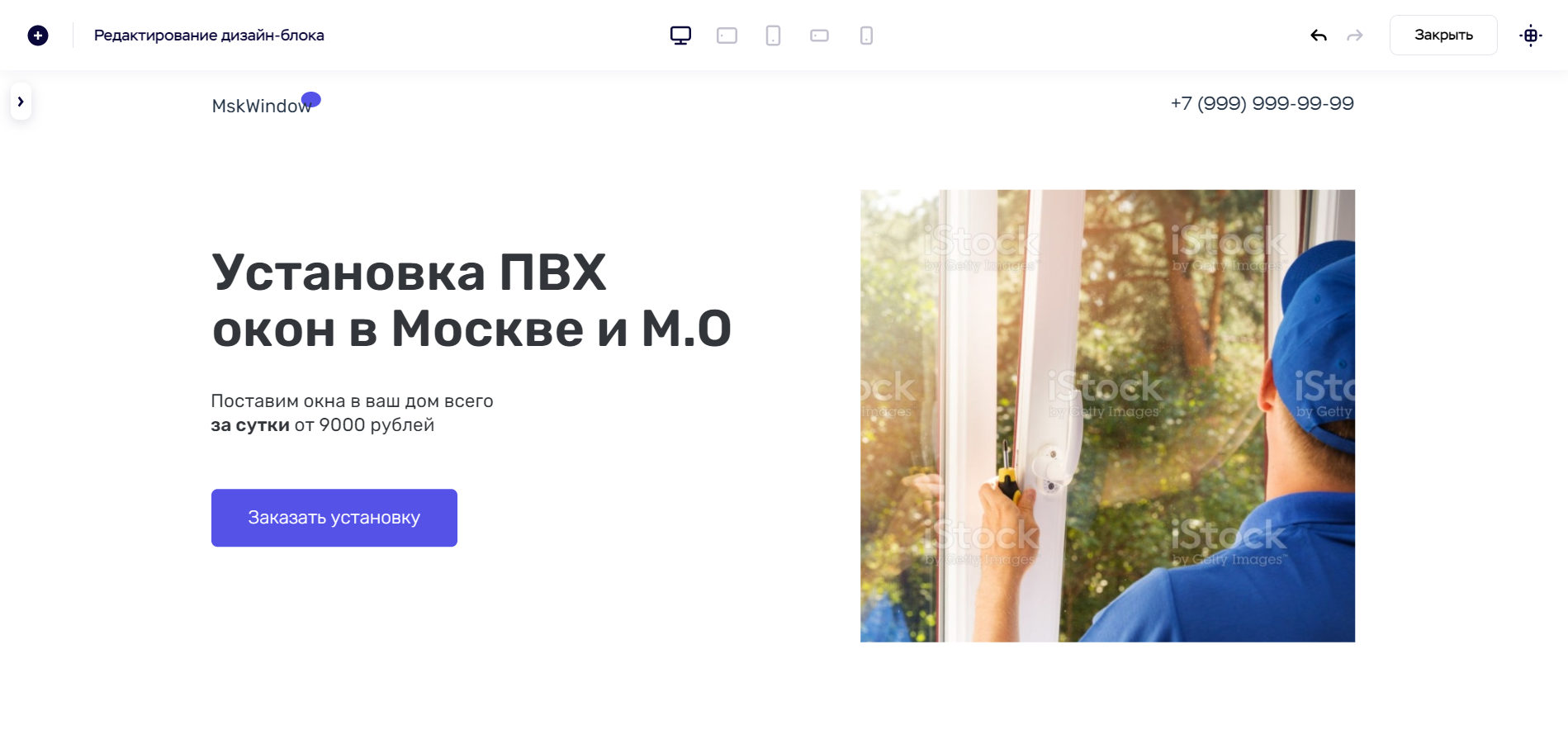
- Убрать сетку можно с помощью специальной кнопки, расположенной в верхнем правом углу. Сделав это, получаем следующий экран:
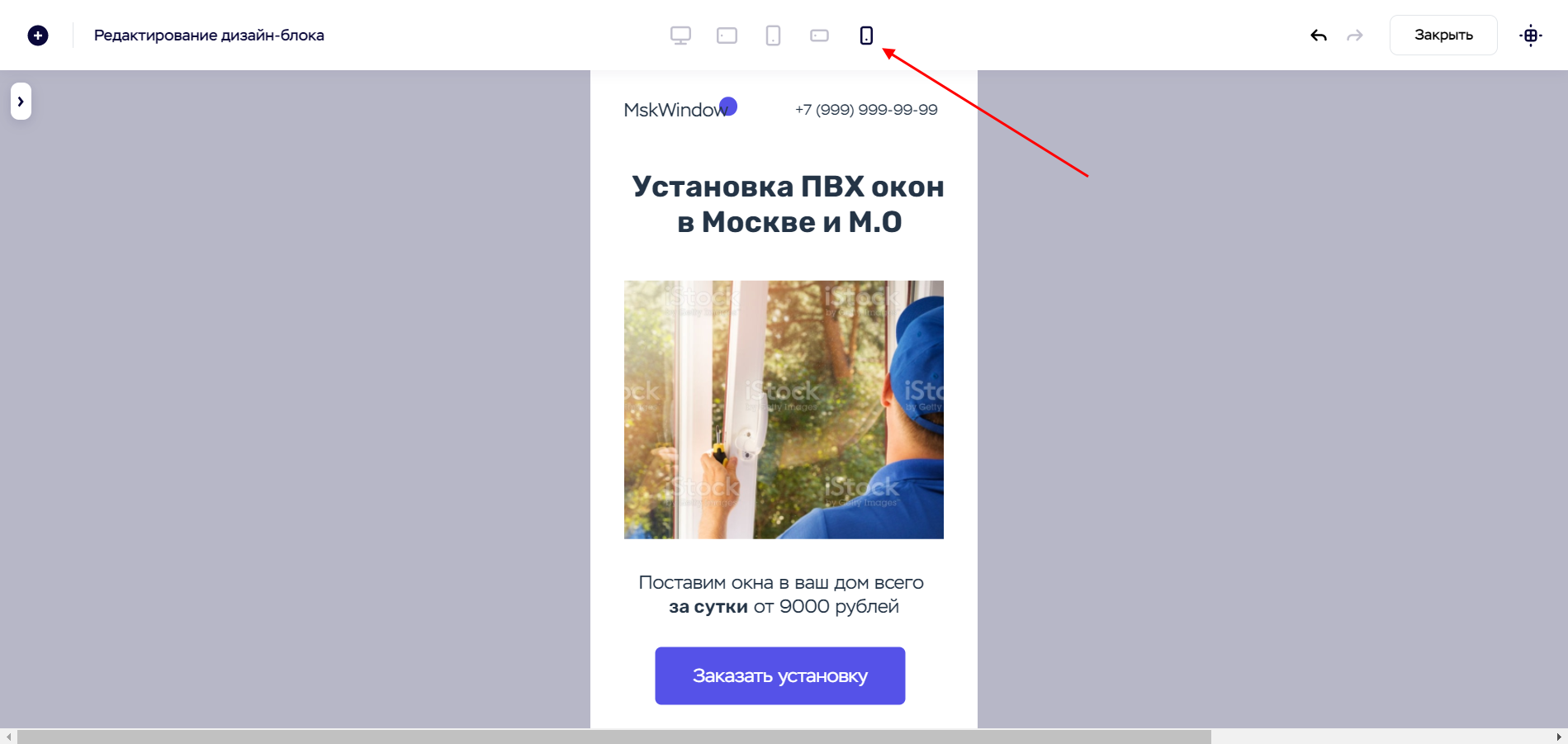
- Теперь посмотрим, как наш сайт выглядит на мобильных устройствах – для этого в центре верхней части кликаем по последней иконке.
- Если вас не устраивает расположение каких-то элементов в мобильной версии, то вы можете отредактировать их прямо в этом окне. Удобство редактора Craftum состоит в том, что вы можете отдельно настроить отображение элементов на десктопе и в мобильной версии. После редактирования закроем окно и нажмем на плюсик для добавления нового раздела.
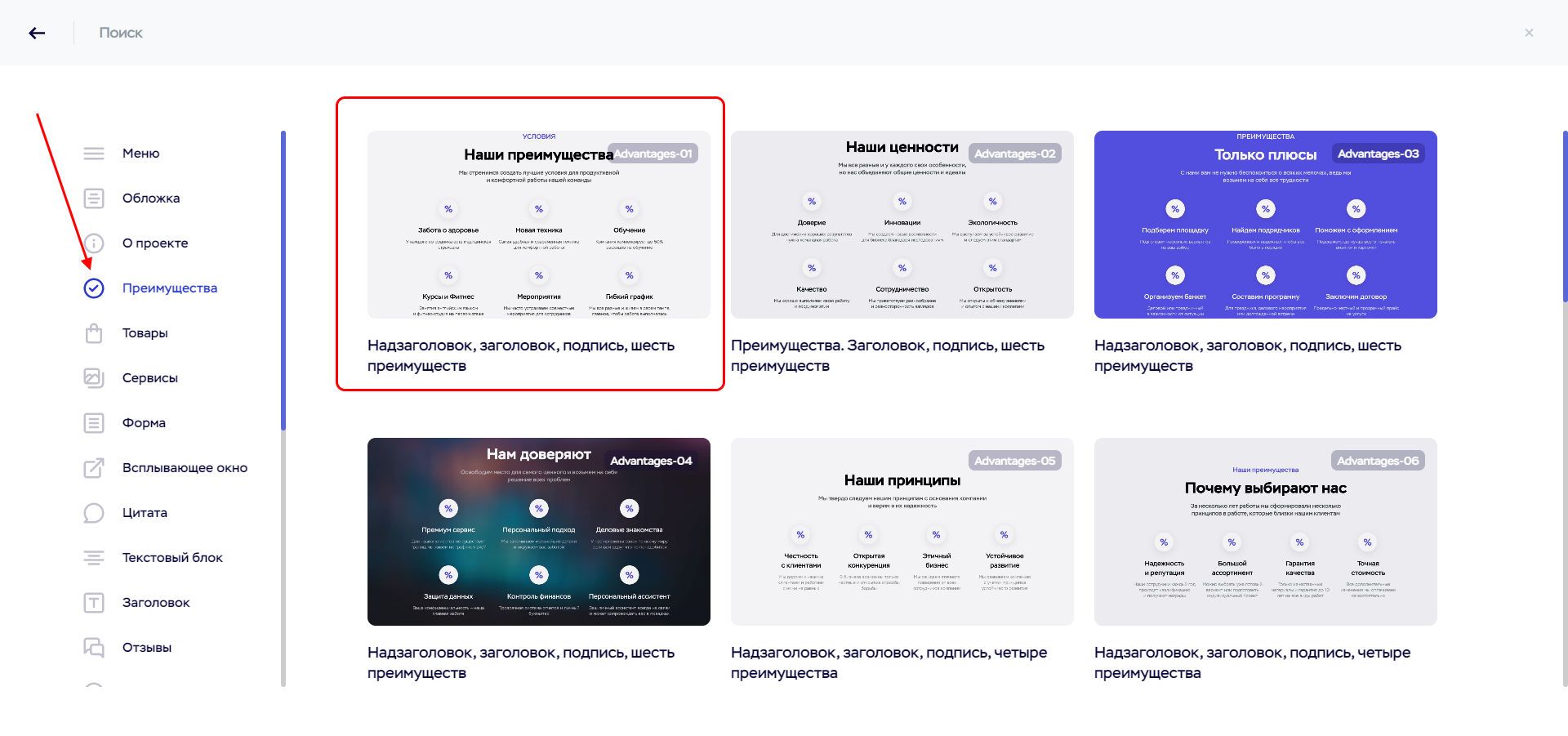
- Больше не будем затрагивать функцию «Дизайн блок», доработаем сайт на шаблонных вариантах. Например, нам нужно рассказать о каких-то качествах, отличающих компанию от конкурентов. Добавим для этого блок «Преимущества». Как видим, вариантов на выбор очень много!
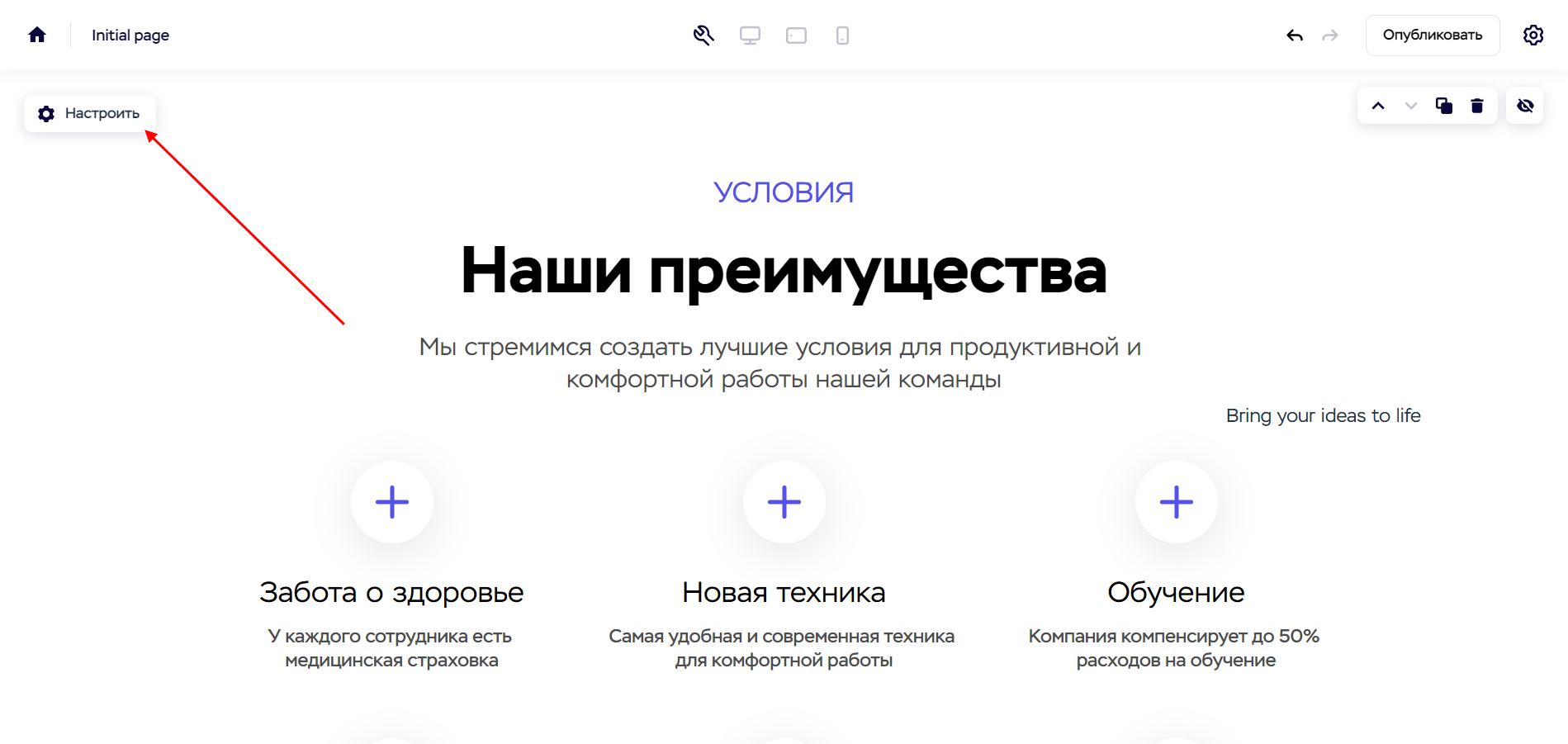
- В результате появится новый блок. Отредактировать его под себя не составит никакого труда – достаточно кликнуть по тексту и ввести новый. Изменить характеристики объектов можно через левое меню, которое вызывается кнопкой «Настроить».
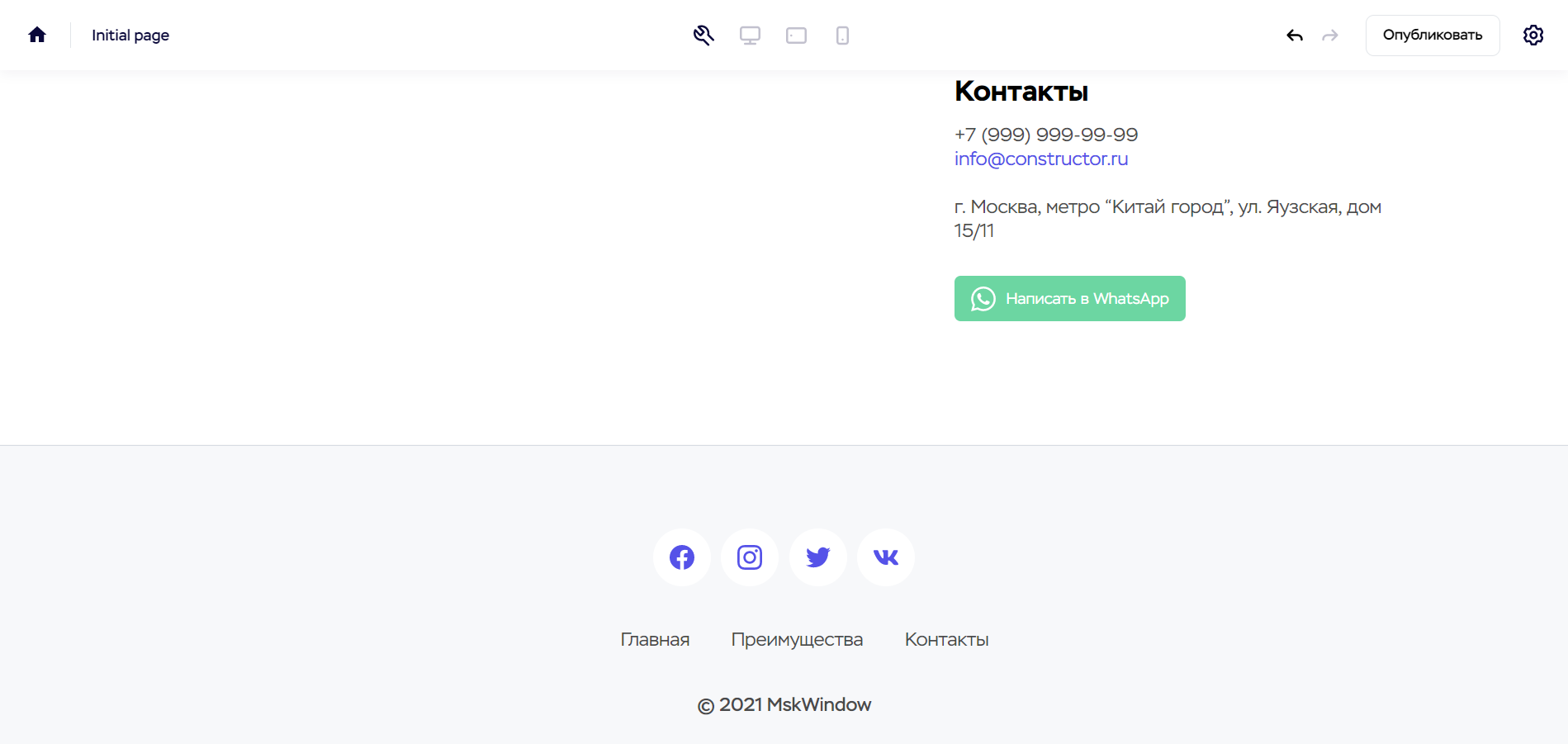
- Добавим разделы «Контакты» и «Футер» с помощью шаблонов.
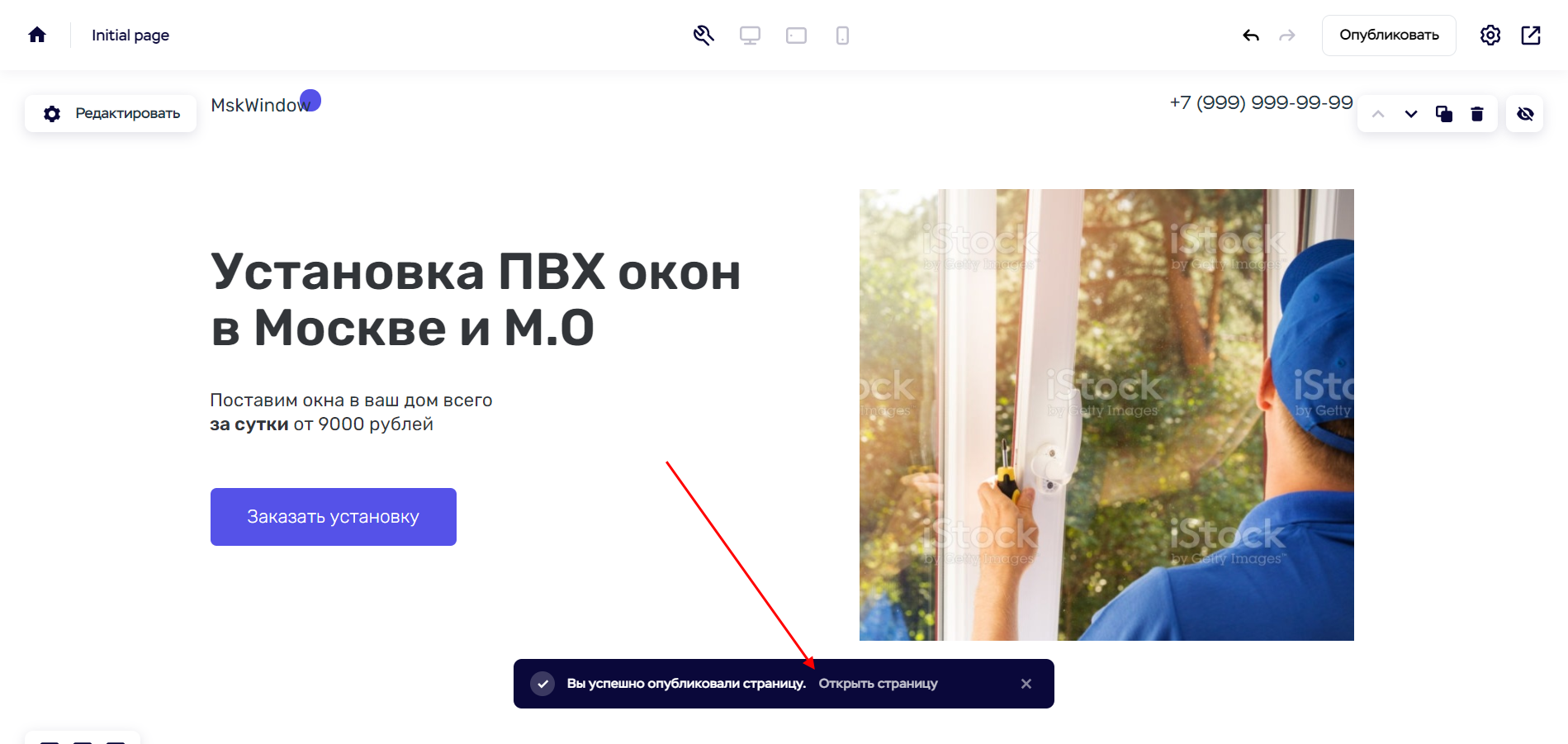
- Все шаблонные блоки уже адаптированы, поэтому настраивать контент для других устройств нам не потребуется. После того как разработка будет завершена, нажмем «Опубликовать» и дадим название проекту.
- Готово! Сайт создан, теперь мы можем его открыть.
Поздравляю! Вы создали свой первый лендинг. Вышел он довольно простым, но это была лишь базовая инструкция для того, чтобы вы поняли, как на конструкторе собирается веб-сайт. Мы поработали как с дизайн-блоком, так и с шаблонами, коих в Craftum хватает с лихвой.
Если вы работаете только с дизайн-блоками, то важно не забыть проверить адаптивную верстку всех разделов лендинга, так как многие клиенты будут посещать ваш сайт именно со смартфонов. Откройте сайт на всех устройствах и посмотрите, правильно ли отображаются адаптивные элементы.
На этом все. Удачи вам и вашему бизнесу!
Лендинг помогает собрать посетителей на вебинар, запустить акцию, протестировать идею для бизнеса. Поэтому умение делать лендинг самому — полезный навык.
Здесь мы рассказываем, как собрать информацию для страницы, изучить конкурентов, создать лендинг в одном из конструкторов и превратить посетителей в покупателей.
Содержание:
- Как сделать лендинг самому — подготовка контента
- Как сделать лендинг — оформляем текст в конструкторе
- Как увеличить конверсию лендинга
Как сделать лендинг самому — подготовка контента
Перед тем как писать текст, важно сформулировать цель создания лендинга. Цель может звучать так:
- собрать базу для рассылки;
- протестировать идею;
- сделать сайт-визитку;
- создать страницу для события — акции, тренинга, вебинара;
- собрать заявки или продавать товар.
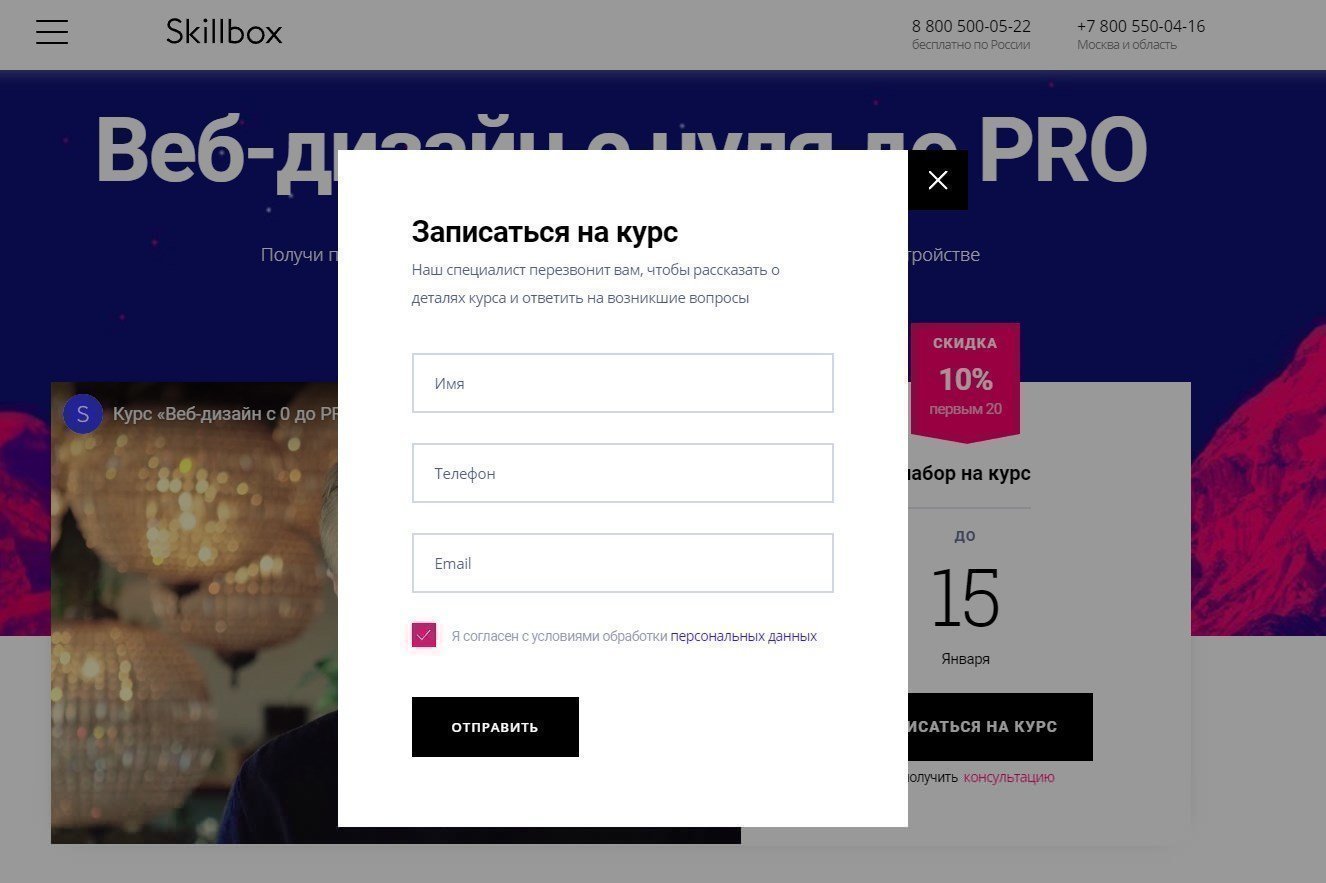
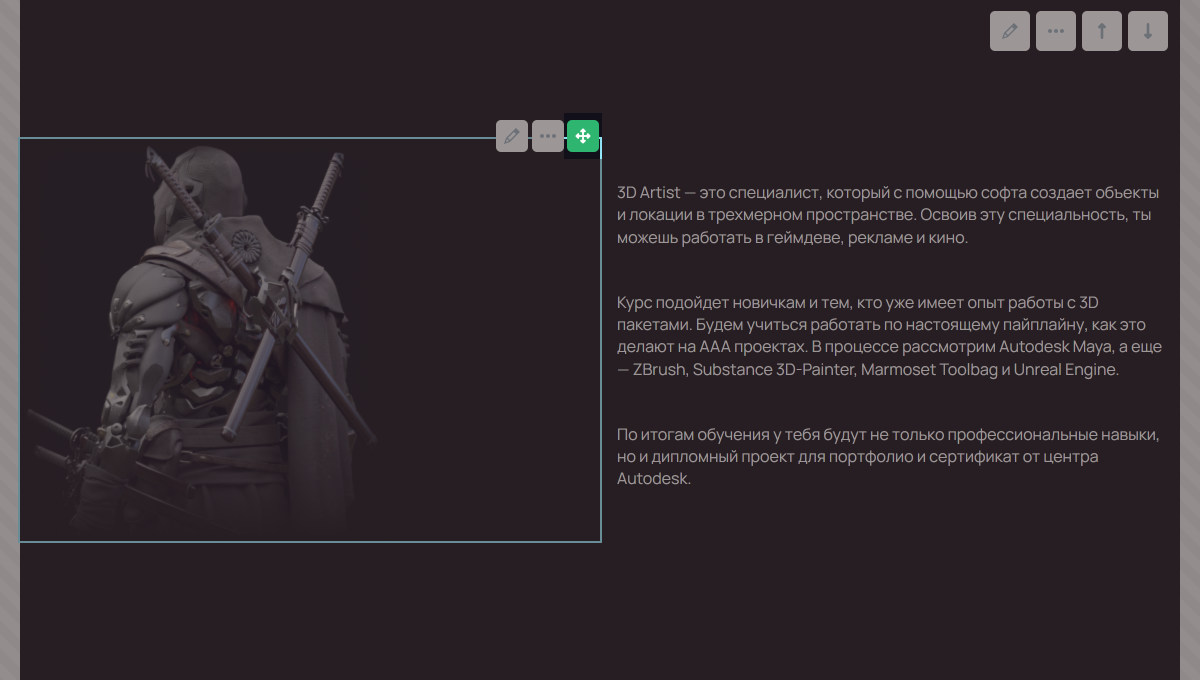
Зная цель создания лендинга, вы сможете лучше представлять его задачи, изучить похожие лендинги конкурентов и создать свою страницу. Вот, например, как выглядит лендинг стажировки для разработчиков:
Работа над контентом при создании лендинга проходит в несколько этапов.
Этап 1. Сформулировать гипотезу
Если вы решили сделать лендинг, значит, у вас есть идея или представление о странице. Запишите их коротко по плану:
- Суть предложения (например, деревянные беседки для дачи).
- В чем его уникальность по сравнению с существующими решениями (беседка собирается как конструктор).
- Кому оно адресовано — целевая аудитория (всем, у кого есть дача или дом + владельцам загородных кафе).
- Какие проблемы решает или какие удовлетворяет потребности (можно быстро построить красивую беседку, не разводя стройку на даче).
Этап 2. Изучить конкурентов
Если клиент приходит на лендинг из контекстной рекламы или рекламы в соцсетях, велика вероятность, что он уже изучал информацию о товаре или услуге. Чтобы выделиться на фоне других предложений и объяснить посетителю, почему ваше — лучше, нужно изучить конкурентов.
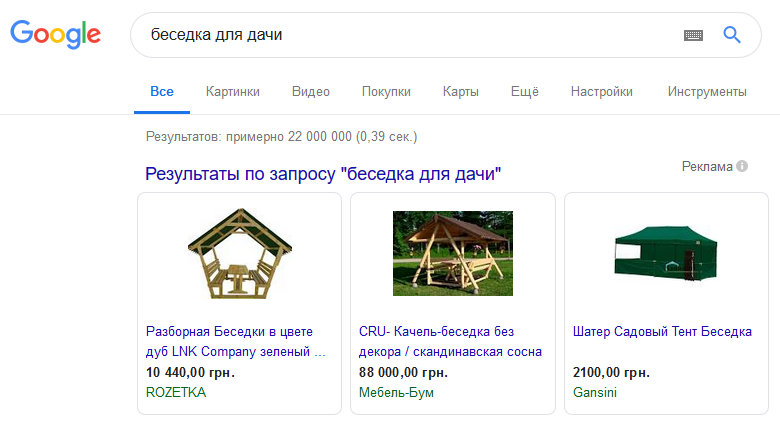
Как это сделать? Посмотрите, что предлагает Google в ответ на запросы.
Сначала найдите популярные запросы с помощью планировщика ключевых слов Google:

Затем введите в строку поиска подходящие ключевые слова и изучите страницы конкурентов:

Конкуренты могут работать без сайта, продавая через соцсети. Поэтому есть смысл изучить предложения в Facebook и Instagram.
Сделайте таблицу со списком конкурентов. Запишите в столбцах: названия конкурентов, цены, суть предложения, условия доставки и гарантийного обслуживания. Первой строкой в таблице опишите ваше предложение. Так вы будете наглядно видеть свои преимущества и моменты, в которых вы проигрываете конкурентам.
Преимущества вы потом опишете в верхней части лендинга. А моменты, в которых проигрываете, сможете доработать или аргументировать.
Этап 3. Описать целевую аудиторию и выделить сегменты
Почему важно разделить аудиторию на сегменты? Потому что один и тот же продукт может иметь для людей разную ценность. Соответственно, для каждой группы будут актуальными свои аргументы, будут отличаться возражения.
Например, деревянные беседки покупают дачники, а также владельцы мини-отелей и загородных кафе. Дачникам могут быть важны компактные размеры беседки и дизайн, а владельцам отелей — износостойкость, оптовые цены и отсрочка платежа.
Если попытаться вместить все аргументы на один лендинг, информация выйдет слишком общей. В результате будет неинтересно никому. Поэтому лучше выделить два-три сегмента и сделать свой лендинг под каждую группу.
Как изучить свою аудиторию и найти сегменты:
- проанализировать отзывы своих клиентов;
- изучить отзывы и кейсы на сайтах конкурентов;
- просмотреть обсуждения на форумах и в тематических группах в соцсетях.
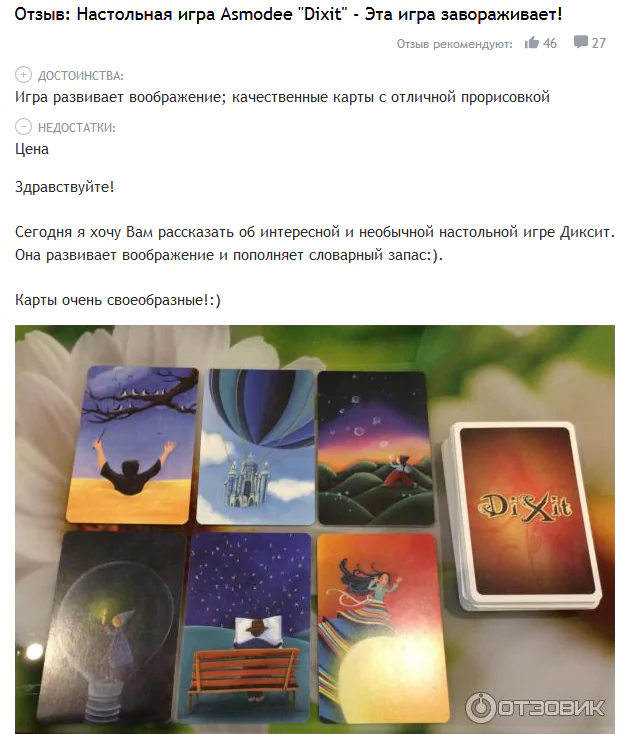
Изучая отзывы, обратите внимание на то, что покупателям больше всего понравилось, чем остались недовольны, в чем сомневались, что было непонятно. Эта информация поможет написать текст будущего лендинга. Например, в отзыве про настольную игру покупатель отметил, что игра развивает воображение и пополняет словарный запас:

Если эти преимущества вы встретите в отзывах несколько раз, то они значимые. Их стоит упомянуть на лендинге.
Этап 4. Написать текст лендинга
На этом этапе у нас уже есть: описание продукта, его сильные и слабые стороны, информация о конкурентах, целевая аудитория и аргументы, которые для нее актуальны. Теперь можно приступать к созданию лендинга.
В его структуре используются несколько стандартных блоков. Сейчас расскажем об основных из них. Шапка лендинга, УТП или оффер, подзаголовок и призыв к действию — блоки первого экрана. Его видит посетитель, попадая на сайт.
Таблица
Теперь время написать текст. Но не спешите открывать конструктор. Создайте прототип страницы в Google Docs, Word или напишите от руки. Так удобнее редактировать текст и лучше видно, где нужно изменить или добавить информацию.
Этап 5. Подобрать картинки, видео, фотографии
Кроме текста для того, чтобы сделать продающий лендинг, вам понадобятся фотографии или иллюстрации — для первого экрана и демонстрации в основной части.
Фотографии товара можно попросить у поставщика или сделать самому.
Подобрать фотографии в высоком разрешении можно также на платных и бесплатных фотостоках.
Нельзя просто взять фотографию из поиска — это нарушение авторских прав. В лучшем случае автор фотографии напишет вам и попросит заменить или оплатить фото. А может и подать в суд. Бесплатно можно использовать фотографии с лицензией Creative Commons — мы писали об этом в указанной выше статье.
Выбирая фотографии, обращайте внимание, насколько реалистично они описывают ваш продукт, услугу или клиента. Например, американский фермер вряд ли будет ассоциироваться с вашими клиентами из дачного поселка.
Как сделать лендинг — оформляем текст в конструкторе
У вас уже написаны основные блоки лендинга, подобраны фотографии, схемы и иллюстрации. Теперь соберем из этого лендинг.
Сделать лендинг бесплатно можно с помощью конструкторов:
- Wix;
- Weblium;
- Yola;
- Webnode.
Конструкторы имеют свои особенности и интересные функции. В блоге есть подробный обзор инструментов для создания лендингов, а также подборка аналогов сервису Tilda. Сейчас для примера покажем, как сделать лендинг в конструкторе SendPulse.
Шаг 1. Зарегистрируйтесь в SendPulse
Если у вас еще нет аккаунта на платформе, заведите его. При изучении каждого инструмента в личном кабинете появляются подсказки, которые помогают быстрее освоить сервис.
Шаг 2. Начните работу с конструктором сайтов
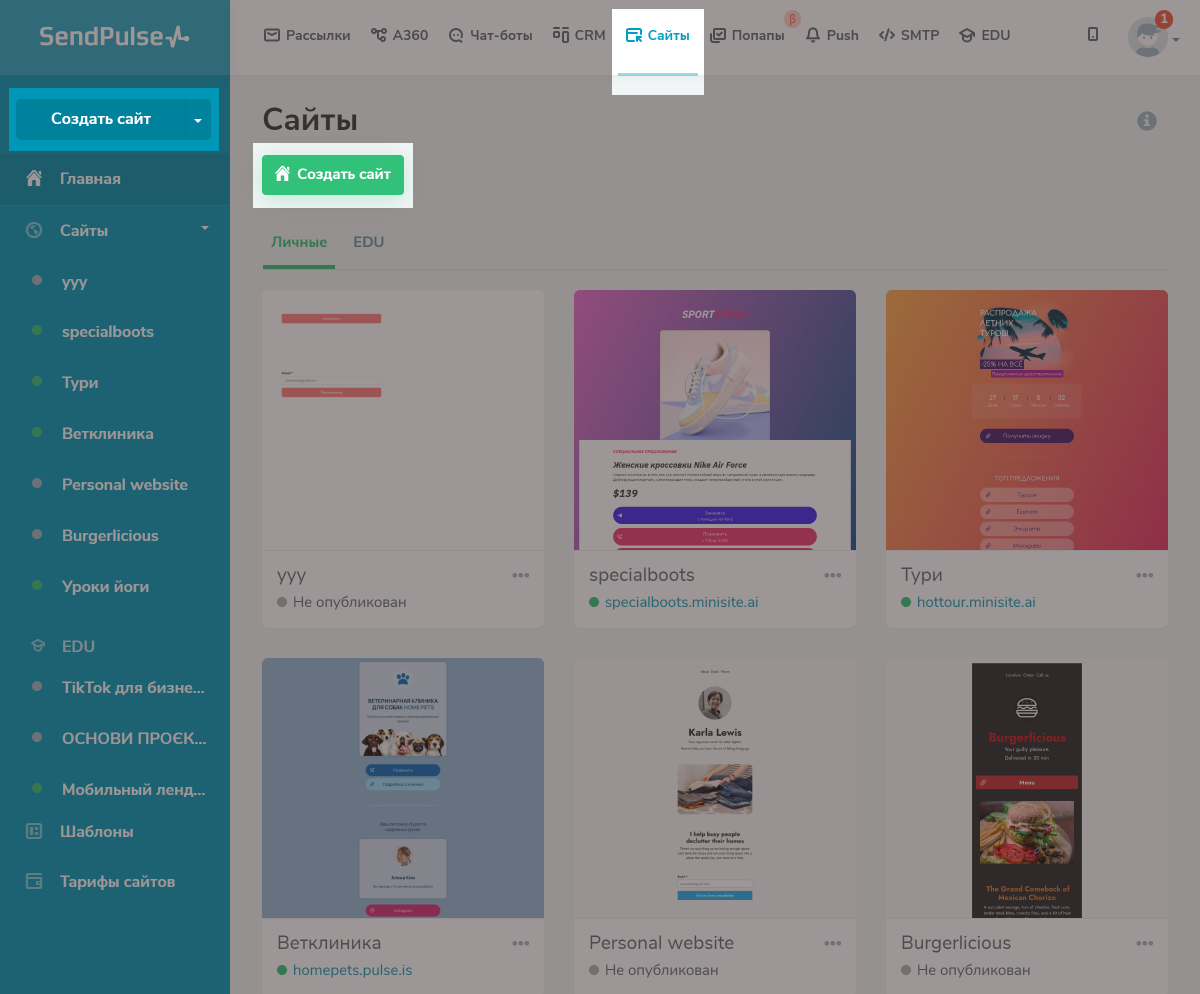
Чтобы перейти к конструктору, выберите вкладку «Сайты». Нажмите кнопку «Создать сайт».

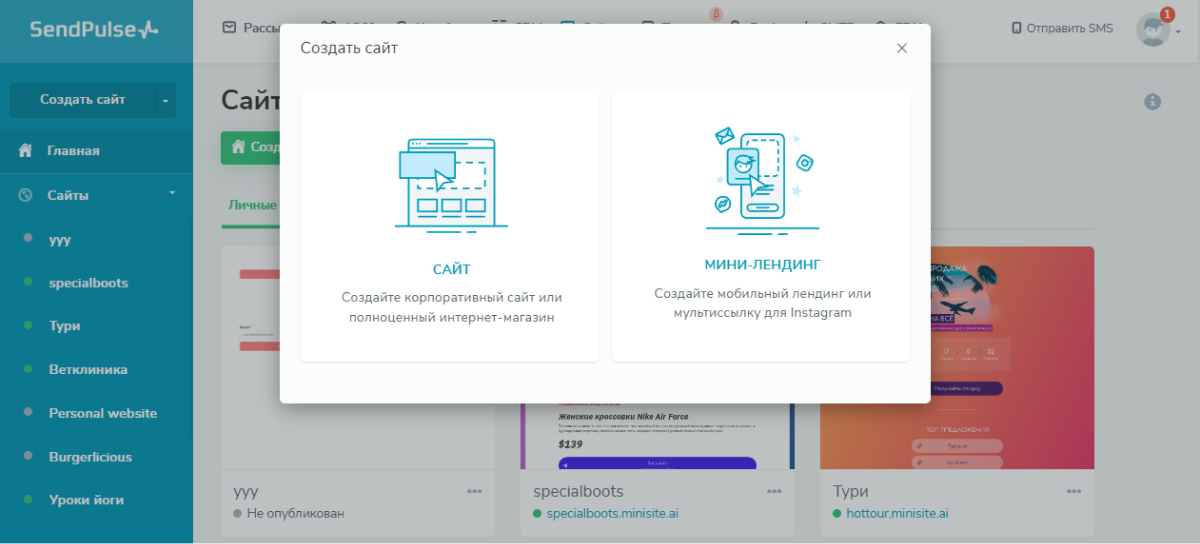
Сервис предложит две опции. Если выбрать первый вариант, вы сможете при желании превратить лендинг в полноценный сайт.

Далее можно выбрать один из множества шаблонов для самых разных целей. Есть также опция создать сайт с нуля.

Если вы нашли подходящий шаблон, кликните на него и нажмите «Редактировать».
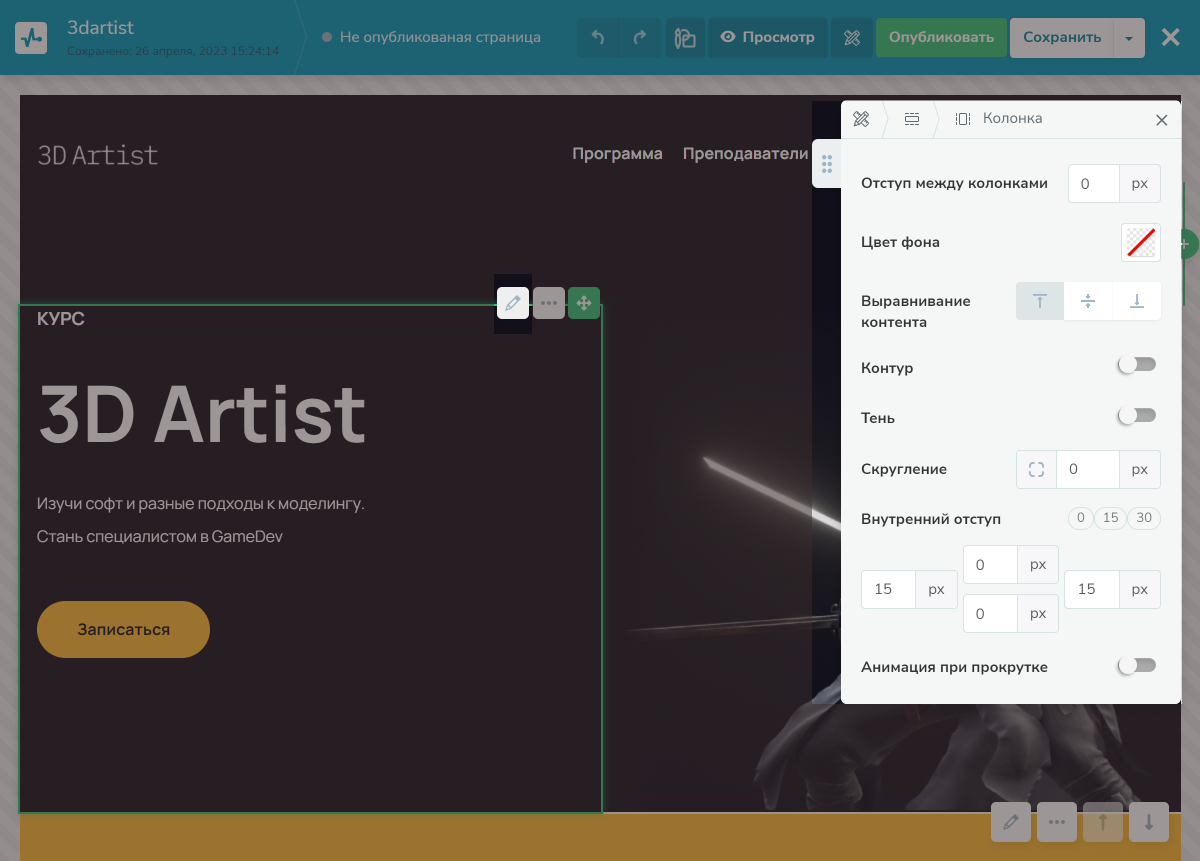
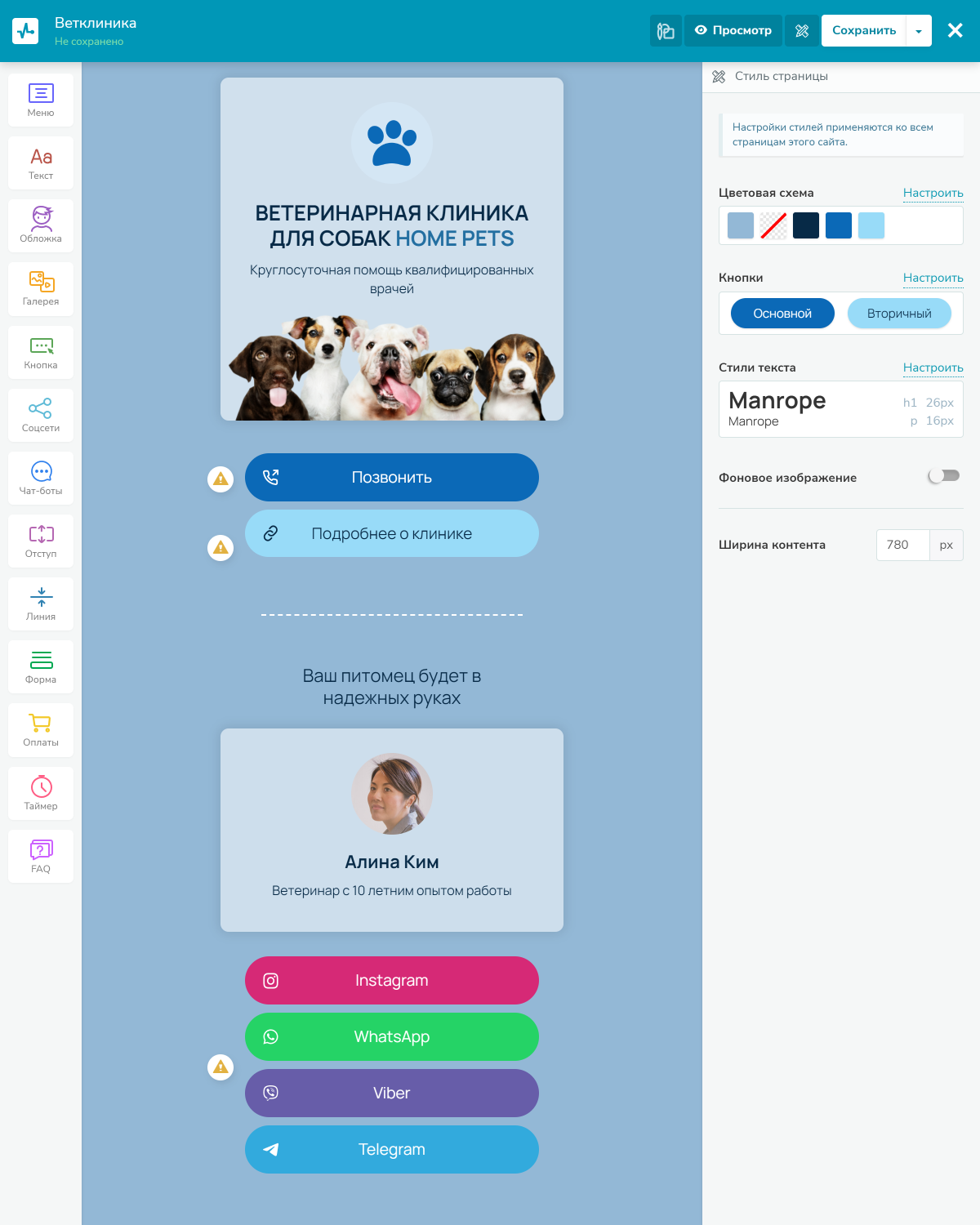
Откроется окно конструктора.
Шаг 3. Кастомизируйте шаблон
Блоки на лендинге и их содержимое можно изменять, передвигать, добавлять и удалять по своему усмотрению.
Чтобы изменить блок, наведите курсор на нужный элемент и кликните по нему либо нажмите значок редактирования.

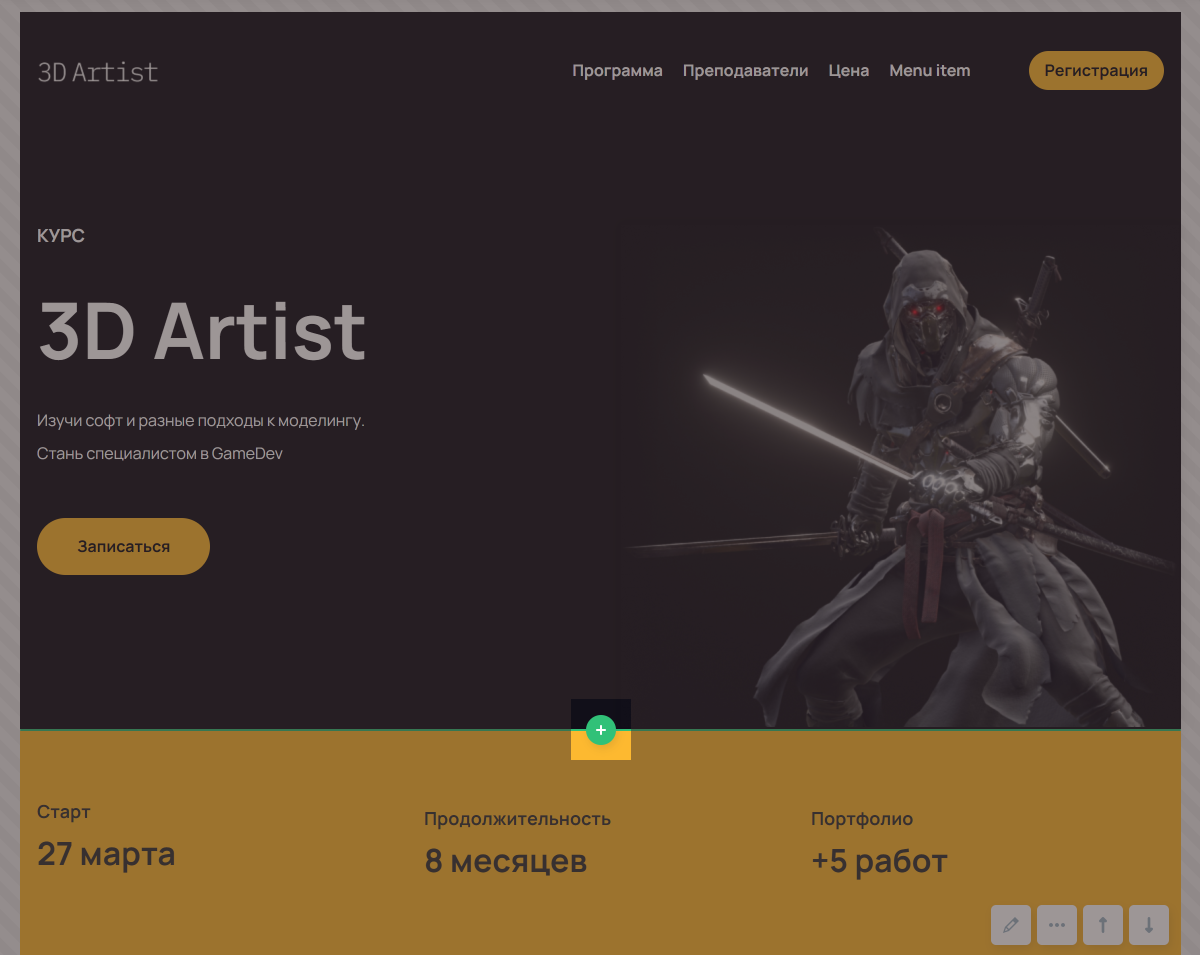
Чтобы добавить новый блок или виджет, нажмите знак плюса.

Вы можете добавить шапку сайта, главную страницу, разделы «О нас», «FAQ», преимущества, цены, форму, контакты, таймер и так далее — и отредактировать под свой проект.
Для перемещения блоков используйте кнопки со стрелками.

Чтобы переместить элемент, кликните на него, зажмите соответствующий значок и перетащите в нужную сторону.

На скринкасте показано, как работать с шаблонами сайтов в конструкторе SendPulse.
Добавьте форму оплаты и принимайте платежи прямо с лендинга. Разместите виджеты соцсетей и кнопки чат-ботов, чтобы пользователи могли связаться с вами по удобному каналу, а также форму подписки на email, SMS и Viber рассылки. При желании анимируйте элементы на странице.
Шаг 4. Сохраните и опубликуйте сайт
Нажмите на кнопку «Просмотр», чтобы увидеть, как выглядит лендинг в десктопной и мобильной версиях. Если все устраивает, сохраните черновик и выйдите из редактора.
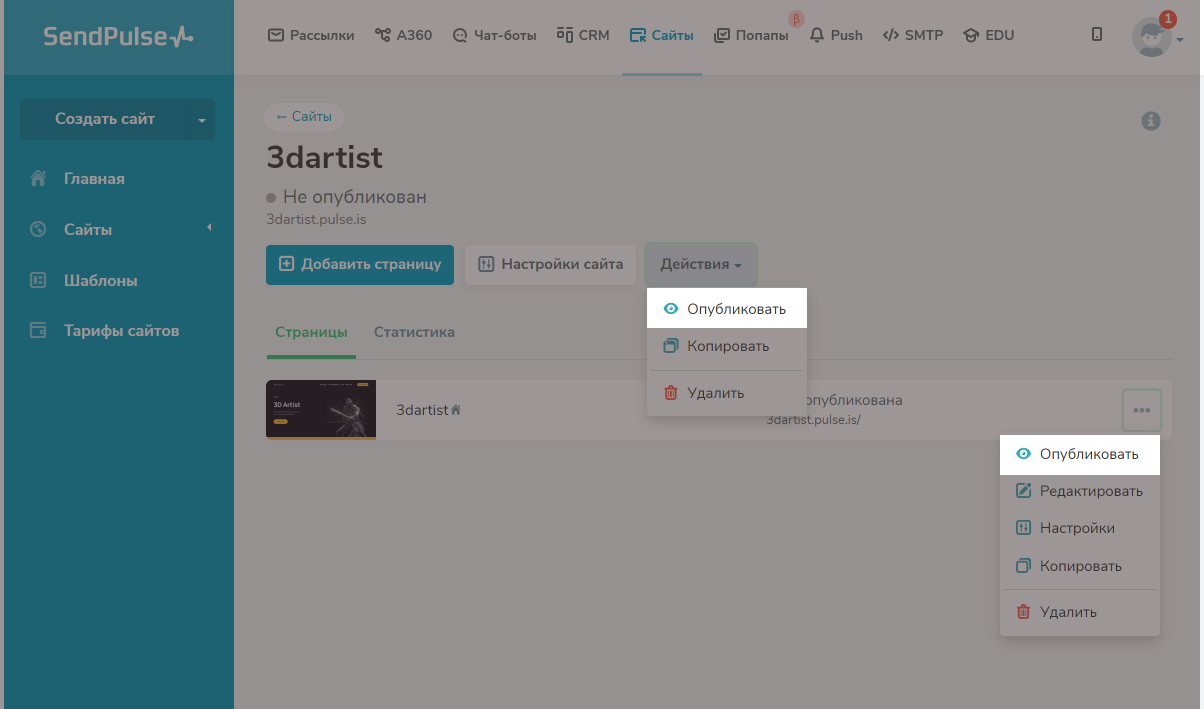
На странице сайта в личном кабинете выберите в действиях «Опубликовать». Здесь также можно снять сайт с публикации или вернуться к редактированию.

В настройках SEO-оптимизации пропишите заголовок, описание, ключевые слова, добавьте картинку для предпросмотра.
Советуем ознакомиться:
- «Как поднять сайт в поиске и получать лиды почти бесплатно»;
- «SEO копирайтинг — что это и как он поможет сократить затраты на продвижение»;
- «SEO инструменты, которые сэкономят ваше время — подборка»;
- «Комплексное продвижение сайта: его виды и особенности».
Кроме внутренней статистики сервиса, доступна интеграция с Google Analytics, а также установка пикселя и метатега Facebook. Если функционала недостаточно, есть возможность добавить произвольный код.
Если вы решили создать мини-лендинг, процесс еще проще. Нужно выбрать подходящий шаблон, добавить недостающие блоки путем перетаскивания и заменить контент.

Подробнее о работе с конструктором читайте в нашей базе знаний. Бесплатная версия позволяет опубликовать один сайт с некоторыми ограничениями — ознакомьтесь с тарифными планами.
Как увеличить конверсию лендинга
На лендингах используются два подхода к продажам. Первый — сразу предложить купить товар или услугу. Он подходит для недорогих товаров и услуг или если клиент уже «прогретый», например, пришел с рассылки либо профиля в Instagram.
Второй способ — получить контактные данные посетителя и постепенно подвести его к покупке. Для этого используют рассылки, автоматические серии писем, push уведомления.
Email рассылки
Рассылки помогают прогреть посетителей, которые пока не готовы к покупке. Вы можете добавить на лендинг форму подписки SendPulse. Тогда контакты подписчиков будут сразу попадать в сервис и отображаться в CRM.
Автоматические серии писем
Конвертировать посетителей лендинга в покупателей помогут такие виды автоматических рассылок:
- приветственная серия — вы готовите от трех до пяти писем, в которых рассказываете подписчику о товаре или компании, ассортименте, преимуществах и плавно подводите к покупке;
- письма о брошенной корзине — если посетитель на лендинге нажал кнопку «купить», но не оплатил товар, ему автоматически придет напоминание об оплате.
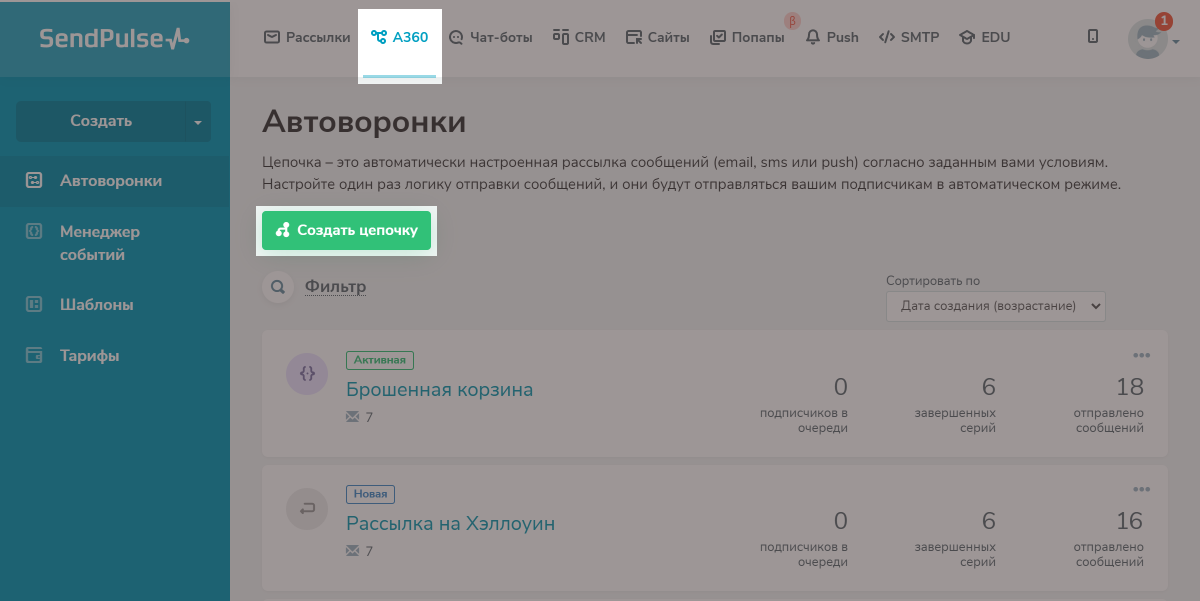
Чтобы настроить авторассылки, нужно в личном кабинете перейти в раздел Automation 360 и создать цепочку, которая срабатывает по определенному триггеру:

Web push уведомления
Еще один способ повысить конверсию лендинга — настроить web push уведомления. Когда посетитель находится на странице, в браузере появляется предложение подписаться на уведомления:

Если человек нажимает «разрешить уведомления», он в будущем будет получать сообщения в браузере или на рабочем столе компьютера.
Web push уведомления помогают решить несколько задач:
- напомнить о скором окончании акции;
- напомнить о старте вебинара, на который зарегистрировался посетитель;
- анонсировать новинки;
- рассказать о новых публикациях в блоге.

Подробнее о возможностях push уведомлений для увеличения конверсии мы рассказывали в одной из прошлых статей.
Теперь вы знаете о том, как правильно сделать лендинг самому и работать с посетителями, которые пришли на сайт.
Регистрируйтесь в SendPulse, чтобы повышать конверсию лендинга с помощью email, SMS и Viber рассылок и push уведомлений и превращать посетителей в покупателей. Используйте чат-боты для построения воронки продаж — они быстро ответят на вопросы клиентов в любое время суток, помогут оформить заказ и примут оплату, а при интеграции с GPT станут полноценными консультантами. Если же вы создаете курс на нашей платформе, лендинг с возможностью настройки будет сгенерирован автоматически.
Все инструменты SendPulse интегрируются друг с другом и с бесплатной CRM. Пользуйтесь и улучшайте показатели продаж!
Лендинг – специальная страница, которая нужна для того, чтобы подтолкнуть посетителя купить товар или услугу или оставить заявку. Для того, чтобы создать качественный лендинг не нужно быть маркетологом. Это под силу обычному человеку. Сегодня я расскажу как это сделать.
Содержание
- Что такое лендинг и для чего он нужен
- Делать самостоятельно или заказать работу «под ключ»?
- Шаг 1
- Шаг 2
- Шаг 3
- Шаг 4
- Выбираем подходящий конструктор
- #1. Mottor (ex. LPMotor) — самый лучший конструктор одностраничников
- #2. Bloxy — стильный и современный
- #3. LPgenerator — самый функциональный конструктор
- #4. Ucraft — бесплатный конструктор посадочных страниц
- Разработка структуры одностраничного сайта
- 1. Заголовок
- 2. Логотип, название фирмы и контактная информация
- 3. Данные о предоставляемом продукте или услуге
- 4. Преимущества бренда
- 5. Обратная связь с клиентами
- Пример создания лендинга своими руками помощью сервиса mottor
- Заключение
Что такое лендинг и для чего он нужен
Лендинг пейдж (landing page) это страница для продвижения товара или услуги. Она призвана «направить» посетителя на совершение определенного действия:
- обращение за бесплатной консультацией;
- заявка на покупку товара;
- бронирование мест;
- подписка на рассылку;
В отличие от многостраничного сайта, лендинг не имеет сложной навигации, больших пластов текста, баннеров и лишних меню для перехода на другие страницы. Навигация по такому сайту осуществляется либо путем прокрутки, либо посредством специального меню, с помощью которого легко попасть на интересующий пункт на странице.
📌 Синонимы: одностраничный сайт, одностраничник, лендинг пейдж, посадочная страница, landing page, целевая страница.
Делать самостоятельно или заказать работу «под ключ»?
Итак, мы разобрались с основами. Следующий вопрос, который обязательно возникнет у тебя: стоит ли сделать лендинг самостоятельно или заказать у фрилансера или в студии веб/дизайна.
Есть распространенное убеждение: разработать качественный, высококонверсионный лендинг очень сложно, этим занимаются только профессионалы, и это недоступно для обычного человека.
В реальности все не совсем так. А точнее, совсем не так.
💎 Вот несколько ценных мыслей (которые навеяны практикой):
- Сделать простой лендинг на коленке за пол часа может любой. Для этого не нужно быть мега крутым веб-дизайнером. Разумеется, такой лендинг, скорее всего, будет не такой красивый как лендинг сына маминой подруги. Но, при этом, работать будет.
- Профессиональный дизайнер и даже сам Артемий Лебедев не сможет сделать тебе идеальный лендинг с первого раза.
- Самый лучший лендинг всегда появляется в результате длинной и кропотливой работы: изучения целевой аудитории, внесение корректировок, тестирование различных вариантов. Короче говоря, это игра в долгую. И заниматься этим на первых порах придется тебе. Потому что, никто лучше тебя не знает твою целевую аудиторию.
- Для молодого бизнеса решающее значение имеет товар или услуга, которую ты предлагаешь, а также твое отношение к клиентам. Если с этим проблема, то никакой лендинг (даже самый красивый) тебе не поможет.
Поэтому для начинающих бизнесменов я рекомендую следующую схему работы:
Шаг 1
Сначала делаем лендинг самостоятельно. Это поможет сэкономить время и деньги на старте.
Шаг 2
На сэкономленные деньги покупаем рекламу в Яндекс или Google. Это позволит как можно скорее получить первые заказы, первый небольшой оборотный капитал, и, самое главное, статистику.
Шаг 3
Первые пол года (а может год и более) все усилия следует направлять на отработку и налаживания бизнес процессов. Главная задача – подготовка бизнеса к большему потоку клиентов.
Шаг 4
Теперь можно задуматься об улучшении конверсии. Можно обратиться к профессионалам и сделать еще одни лендинг (или даже несколько) и протестировать их конверсию по сравнению с первым, чтобы выбрать лучший.
Со своей стороны могу порекомендовать веб-студию Divly. У них довольно демократичные цены и хорошие отзывы.
Выбираем подходящий конструктор
Итак, возвращаемся к шагу номер 1. Для начала нужно выбрать подходящий конструктор, в котором будем делать лендинг.
Единственное, что тебе действительно необходимо на старте – это знание своего продукта: его достоинств, недостатков, а также целевой аудитории.
Я подобрал 4 самых удобных и функциональных сервиса для создания landing page, и сделал короткие обзоры, которые помогут тебе выбрать.
#1. Mottor (ex. LPMotor) — самый лучший конструктор одностраничников
Mottor
Мой рейтинг:
5.0 /5
| Сайт: | lpmotor.ru |
| Тестовый период: | 3 дня |
| Самый дешевый тариф: | 466 руб |
| Бесплатный тариф: | Нет |
| Техподдержка: | 24/7, тикеты, лайвчат, база знаний |
| Шаблоны: | 250+ |
Отличная платформа, как для начинающих пользователей, так и продвинутых веб-мастеров. Выделяется простым и интуитивно понятным интерфейсом, доступными расценками на услуги, набором необходимых функций для создания одностраничного сайта, выбором уже готовых шаблонов.
Сайт предлагает пользователям 250+ готовых вариантов оформления. Для удобства поиска все шаблоны разбиты по категориям (фотограф, красота и здоровье, мероприятия, инфобизнес, праздники). Кроме того, можно сделать страничку с нуля из готовых блоков и секций.

Для каждого макета можно дополнительно подключить мобильную версию, которую можно редактировать отдельно.
Еще одна отличительная черта — наличие качественный обучающих материалов. По каждому этапу работы (создание и запуск сайта, работа с дизайном, подключение домена, оптимизация и продвижение, управление продажами, повышение конверсии) есть пошаговые обучающие видео ролики.
🏆 Благодаря всему этому mottor занимает почетное первое место в моем рейтинге лучших конструкторов лендингов на 2023 год
На сайте отсутствует бесплатный тариф. Есть возможность подключить четыре платных тарифа (цены при оплате за год):
Оплатить услуги и тарифы платформы можно с помощью банковской карты, через Сбербанк Онлайн, Альфа-клик, посредством перевода через Связной, Евросеть, МТС, Теле2 и Билайн. Поддерживаются электронные кошельки: Яндекс.Деньги, QIWI, Webmoney.
Понравилось
- Доступные цены на услуги
- Большой выбор готовых шаблонов в разных категориях
- Есть все необходимые функции для создания одностраничного сайта
- Возможность интегрировать готовый проект с другими сервисами
Не понравилось
- Нет бесплатного тарифа
#2. Bloxy — стильный и современный
Bloxy
Мой рейтинг:
4.6 /5
| Сайт: | https://bloxy.ru/ |
| Тестовый период: | 7 дней |
| Самый дешевый тариф: | 690 руб |
| Бесплатный тариф: | Нет |
| Техподдержка: | 24/7, тикеты, лайвчат, база знаний |
| Шаблоны: | 50+ |
Bloxy – конструктор для создания одностраничных сайтов, который не так давно пришел на рынок, однако уже успел заслужить популярность среди веб-мастеров.

Главная особенность сервиса – отсутствие готовых макетов оформления, вместо этого пользователю предлагается специальный конструктор, который дает возможность создать собственный одностраничный сайт из различных секций (шапка, основной контент, подвал). Для каждой секции предлагается сотни вариантов, из которых ты можешь выбрать то, что наиболее подходит для твоей тематики.
Тарифные планы:

Кроме того, каждому пользователю дается бесплатный тестовый период 7 дней.
Сервис позволяет интегрировать твой одностраничник с популярными сервисами: amoCRM, Битрикс 24, Робокасса, Яндекс Касса, Google Analytics, Яндекс Метрика, Mail Chimp и др.
Доступны виджеты: социальные сети, изображения, видеозаписи, СТА-кнопки и прочие инструменты для эффективной работы продающей площадки.
Понравилось
- Понятный интерфейс
- Интеграции со всеми необходимыми ресурсами для ведение бизнеса в интернете
- Удобный конструктор для создания собственного одностраничника
Не понравилось
- Нет готовых шаблонов
- Стоит дороже конкурентов
#3. LPgenerator — самый функциональный конструктор
LPgenerator
Мой рейтинг:
4.5 /5
| Сайт: | lpgenerator.ru |
| Тестовый период: | Нет |
| Самый дешевый тариф: | 671 руб |
| Бесплатный тариф: | Нет |
| Техподдержка: | 24/7, тикеты, лайвчат, база знаний |
| Шаблоны: | 300+ |
LPgenerator имеет все необходимые инструменты для создания одностраничного сайта. В основном данный ресурс рассчитан на профессионалов, которые имеют опыт работы с подобными платформами. Наверно, это самый «мощный» и многофукнциональный конструктор из всех представленных на рынке.

На сайте представлено более 300 шаблонов (все адаптированы под мобильные платформы), из которых всегда можно выбрать что-то под свои потребности. При необходимости можно сделать сайт из различных блоков абсолютно с нуля. Компания также предлагает пользователям уже готовые одностраничники за дополнительную плату.
На сайте собраны необходимые инструменты для создания и управления лендингом: управление каналами трафика, подробная аналитика и статистика, удобное сплит-тестирование, построение воронки продаж, собственная CRM и LP Телефония и т.д.
Кроме того, ты можешь интегрировать lpgenerator с различными онлайн-сервисами: Robokassa, Битрикс 24, AmoCRM, Мегаплан, Dropbox, SmartResponder и др.
Для начинающих пользователей разработана специальная система обучения – собраны материалы, которые помогут разобраться в сложных терминах и организовать процесс создания одностраничника от выбора дизайна до привлечения целевой аудитории и завершения сделки.
Бесплатный тариф отсутствует, оценить все преимущества и недостатки сервиса можно с помощью семидневного бесплатного пробного периода. Далее подключается один из платных.
Цены при оплате за год:

Оплатить тарифы можно следующими способами: безналичный расчет, Web Money, карты Visa, Maestro и MasterCard, Сбербанк Онлайн, «Мир», «Альфа-Банк», «Яндекс.Деньги», Qiwi Wallet, Tele2, Beeline, «Мегафон», МТС, «Евросеть».
Понравилось
- Большой выбор готовых шаблонов, которые адаптированы под мобильные платформы
- Есть инструменты для создания собственного одностраничника с нуля
- Детальная аналитика сайта
- Доступная телефония для связи клиентов
Не понравилось
- Высокие расценки на услуги
- Нет бесплатного тарифа (бесплатный пробный период в течение 7 дней)
- Начинающему пользователю интерфейс может показаться сложным
#4. Ucraft — бесплатный конструктор посадочных страниц
Ucraft
Мой рейтинг:
4.5 /5
| Сайт: | www.ucraft.ru |
| Тестовый период: | Нет |
| Самый дешевый тариф: | 650 руб |
| Бесплатный тариф: | Есть |
| Техподдержка: | 24/7, тикеты, лайвчат, база знаний |
| Шаблоны: | 120+ |
Сервис подойдет и для начинающих пользователей, и для профессиональных веб-мастеров. С помощью платформы можно не только создать одностраничный сайт, но и визитку, а также интернет-магазин. Пользователю доступно 19 готовых тем оформления, все они адаптированы под мобильные устройства.

Каждый шаблон строится на основе блоков, которые простым перетаскиванием мышки можно менять местами и убирать в случае ненадобности.
К готовому лендингу можно подключить следующие сервисы: Google Analytics, Mail Chimp, Google Maps, Twitter, Instagram, You Tube, Disqus.
Отличается от конкурентов тем, что здесь есть полноценный бесплатный тариф:

Платные тарифы можно оплатить с помощью Visa, Mastercard, Pay Pal.
Понравилось
- Удобный редактор для создания собственного одностраничного сайта
- Бесплатный тариф с хостингом и доменом 3-го уровня
- Есть инструменты для совместной работы над проектом
- Возможность интегрировать одностраничник с популярными сервисами
Не понравилось
- Мало готовых шаблонов
📌Читайте также: Рейтинг самых лучших конструкторов сайтов: обзор и сравнение вариантов
Разработка структуры одностраничного сайта
Теперь, когда мы выбрали платформу для нашей целевой страницы, самое время ненадолго окунуться в теорию. Если ты хочешь создать лендинг пейдж с хорошей конверсией, тебе нужно очень внимательно продумать его структуру. Вот несколько пунктов, на которые следует обратить особое внимание.
1. Заголовок
В заголовке должна отображаться информация, обозначающая уникальные характеристики предлагаемого товара или услуги. Желательно очертить все характеристики, которые выделяют твой продукт среди конкурентов.
Допускается использование подзаголовка для того, чтобы разъяснить пользователям информацию, предоставленную в заголовке.
2. Логотип, название фирмы и контактная информация
Логотип позволяет пользователям идентифицировать твою компанию и повысить уровень доверия.
Второй немаловажный элемент одностраничного сайта – наличие контактов. Желательно разместить не только рабочий телефон, но и адрес компании. Именно контакты являются главным инструментом доверия, пользователь подсознательно понимает, что если у проекта есть физический адрес, значит над ним работают профессионалы.
3. Данные о предоставляемом продукте или услуге
Для того, чтобы у пользователя создалось впечатление, что он лично тестирует продукт, на целевой странице желательно разместить:
- Реальные фотографии продукта;
- Видеозапись (данному контенту потенциальные потребители доверяют больше всего).
Поставь себя на место клиента. Почитай отзывы и комментарии, вопросы на тематических форумах. С какими проблемами сталкивается твоя целевая аудитория? Какие вопросы ей нужно решить? Какие сомнения у нее возникнут? Например: «можно ли найти дешевле?», «будет ли эта вещь практичной?», «можно ли обойтись без нее?»
А теперь подумай как сделать лендинг, который закроет все возможные проблемы посетителя.
4. Преимущества бренда
Преимущества бренда желательно разместить в блоке, который будет выделяться цепляющим и захватывающим заголовком. Далее составляем подробный список выгоды для клиентов от сотрудничества с твоей компанией. Все преимущества должны отвечать на вопрос посетителя «Зачем мне это нужно», «Какие проблемы я смогу решить»
5. Обратная связь с клиентами
Форма для обратной связи с помощью которой клиент сможет связаться с тобой и оставить заявку. Чем больше каналов связи ты оставишь, тем лучше. Помимо обычной формы, можно оставить контакты в соц. сетях и мессенджерах: Skype, WhatsApp, Viber и т.д.
☝ Не забудь протестировать форму и убедиться, что она действительно работает. Это убережет тебя от потери клиентов в будущем.
Пример создания лендинга своими руками помощью сервиса mottor
Давай попробуем для примера создать одностраничный сайт самостоятельно в конструкторе mottor.
Первое, что тебе нужно сделать это зарегистрироваться в mottor.
В личном кабинете кликаем на зеленую кнопку «Создать сайт».
Теперь тебе предложат 3 варианта на выбор: создать сайт из готовых блоков, из шаблона или с нуля. Самый простой и быстрый вариант — создать сайт на основе готового шаблона, поэтому мы выбираем именно этот вариант.

Теперь тебе нужно выбрать шаблон, который лучшей всего подойдет для твоей ниши. Для удобства все шаблоны разбиты на категории: товары, услуги, инфобизнес, красота и здоровье и т.д.

Для примера я выбрал лэндинг, который подойдет для свадебного фотографа. Сразу после того, как ты выберешь подходящий шаблон система попросит оставить номер телефона на который будут приходить уведомления о заявках.
Если ты не нашел подходящего шаблона, не расстраивайся. Просто вернись на шаг назад и попробуй создать сайт из готовых блоков или с нуля. Возможно тебе придется потратить больше времени, но зато ты получишь качественную и уникальную посадочную страницу, которая на 100% подойдет к твоему товару или услуге.
Теперь ты можешь отредактировать шаблон под себя: поменять фотографии, написать подходящий текст, контактную информацию, перечень услуг, преимущества и т.д. Для того, чтобы отредактировать элемент, нужно просто щелкнуть на нем мышкой. Здесь все достаточно просто и понятно, поэтому вопросов возникнуть не должно.

В нижнем левом углу есть кнопка «Добавить элемент». Ей можно воспользоваться чтобы добавить в шаблон дополнительный блок, секцию или корзину.

В верхнем правом углу ты увидишь зеленую кнопку «Посмотреть сайт». По ней ты можешь посмотреть как будет выглядеть твоя посадочная страница.
Слева вверху ты можешь выбрать вариант отображения лендинга: компьютеры, мобильные устройства, и отредактировать каждый вариант в отдельности.

В правом верхнем углу есть пиктограмма с шестеренкой. Если ты щелкнишь по ней, появиться выпадающее меню. Здесь можно выбрать «Управление» и ты попадешь в административную часть сайта.

Отсюда ты сможешь управлять всеми функциями лендинг пейдж.
Самое первое, что нужно сделать, это изменить домен.

Ты можешь выбрать любой домен третьего уровня (sitename.mottortest.com) или купить домен второго уровня (sitename.com). Если у тебя уже есть доменное имя, зарегистрированное у стороннего регистратора, ты можешь подключить этот домен к своему сайту.
Следующий шаг — подключение счетчиков посещаемости Яндекс Метрика или Google Analytics.

Для этого нужно в иметь аккаунты в Яндекс и Google. Счетчики создаются в один клик и не требуют никаких специальных знаний.
В разделе оповещения ты можешь настроить оповещения о поступивших заявках по SMS, электронной почте, в Телеграм или ВК.
В разделе «Аналитика» ты можешь посмотреть посещаемость сайта по разным каналам трафика и воронку конверсии.

В разделе «Расширения» ты сможешь подключить к сайту необходимы дополнительные сервисы и виджеты: корзину товаров, геотаргетинг, CRM, Яндекс касса и т.д.
Самый последний шаг — публикация сайта.

Для этого нужно перейти на вкладку «Рабочий стол» и нажать кнопку «Опубликовать». С этого момента твой сайт будет доступен пользователям по всему миру.
Заключение
Я рассказал только о самых важных функциях конструктора. Наверняка, у тебя еще возникнут вопросы: что такое A/B тесты, для чего нужны SEO настройки, как настроить анти-спам фильтр и т.д. На этот случай предусмотрены обучающие видео. Посмотреть их ты можешь по ссылке «Обучение» в верхнем правом углу экрана. Если возникнут какие-нибудь вопросы, смело пиши в службу поддержки.
Кроме того, можешь также написать в комментариях к этой статье. Обязательно отвечу всем.
Занимаюсь SEO и созданием сайтов с 2010 года. Отлично знаю WordPress. Люблю программирование. А еще люблю делиться своим опытом. Поэтому и создал этот сайт.