Содержание
- #Что такое мокап?
- #Рабочий процесс
- #1. Создаем дизайн визитки
- #2. Подготовка фото с белыми карточками
- #3. Ретушируем фото
- # Комментарии
В этом уроке мы создадим редактируемый мокап для визитки, используя простые фотографии и техники работы в Photoshop. В конце мы получим элегантный настраиваемый мокап, который подойдет для эффектной презентации визитки заказчику.
Что такое мокап?
Мокап – это редактируемый шаблон для демонстрации того, как будет выглядеть готовый продукт. Его используют в сфере графического дизайна, чтобы показать заказчику, как будет выглядеть распечатанный вариант работы, в данном случае визитки.
Рабочий процесс
В рамках этого урока мы охватим следующие темы:
- Разработка дизайна визитки/листовки. Для этого можно использовать любое программное обеспечение, но для печатных материалов лучше всего подойдут Illustrator и InDesign.
- Как фотографировать визитку. Разместите карточку, или что-то похожее на поверхности и сфотографируйте ее.
- Выбор и редактирование фотографии в Photoshop. Выбираем наилучший снимок и редактируем его.
- Добавление смарт-объектов на фотографии. Мы будем вставлять дизайн на мокап внутри трансформированного и настроенного смарт-объекта.
Приведенные в уроке техники вы можете использовать при создании любых мокапов с канцелярией или для брендирования, так что вы сможете показать заказчику финальный распечатанный результат, не печатая его.
Не у всех есть профессиональное оборудование для фотосъемки, но, тем не менее, я дам вам несколько советов, как получить качественный мокап. Для работы нам понадобится Adobe Photoshop CS5 (или выше) и самая лучшая камера, которую вы сможете найти (подойдет даже хорошая камера смартфона).
1. Создаем дизайн визитки
Шаг 1
Перед началом работы со стандартной визиткой определитесь, для какой страны вы ее создаете и уточните у заказчика размеры. У каждой страны свои стандарты, о которых вы можете прочитать в Википедии.
Скорее всего, вы планируете работать в Illustrator или InDesign, потому что эти программы специально созданы для такой работы. Однако в Photoshop тоже можно создавать материалы для печати.
Шаг 2
Так как мы создаем мокап, нам не нужно учитывать линии реза и размеры визитки, мы просто вставим готовый дизайн в нужном положении. Однако готовая визитка обязательно должна быть в векторном формате, с цветами, предназначенными для печати, и включать линии реза. Больше информации о дизайне визитки вы можете узнать в подробном руководстве.
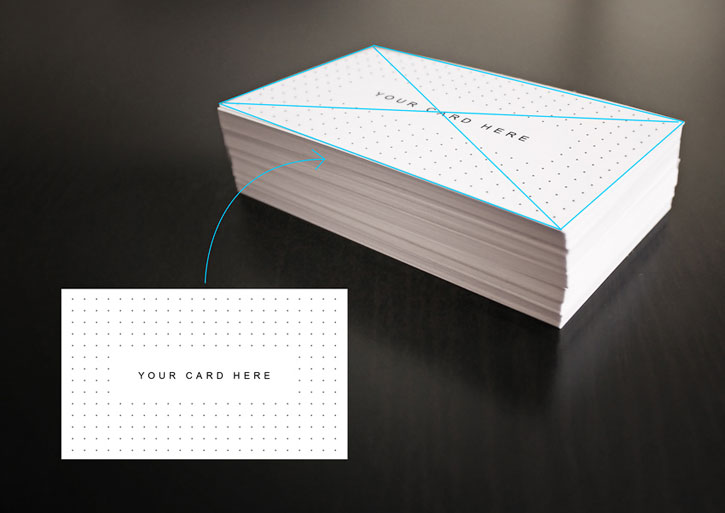
Для этого урока я разработал вот такой минималистичный дизайн.
2. Подготовка фото с белыми карточками
По работе с фото существует множество книг и руководств, посвященных настройке света, камеры и т.д. Я не буду давать вам исчерпывающее объяснение всех тонкостей работы, но постараюсь поделиться несколькими ключевыми моментами, которые помогут сделать качественный снимок, даже если вы настроили все не совсем удачно.
Шаг 1
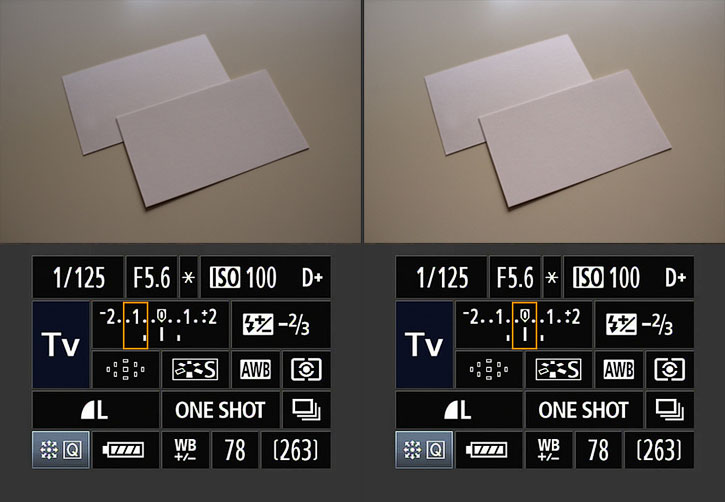
Темное фото всегда лучше светлого. С недоэкспонированным фото всегда проще работать, чем с засвеченным. Темные области проще ретушировать, чем светлые, так как в Photoshop гораздо проще восстановить детали в затененных участках, чем в светлых, которые иногда просто белые.
Шаг 2
Всегда устанавливайте один или несколько основных источников света. Прямой источник света создаст четкий контраст между светами и тенями, сделав фото более запоминающимся и привлекательным.
Если в композиции нет ярко выраженного источника света, то результат получится слишком скучный. Вы можете использовать любое количество источников света. Если естественный свет слишком яркий и может засветить фото, уменьшите экспозицию камеры: правильное значение будет между 0 и -1.
Шаг 3
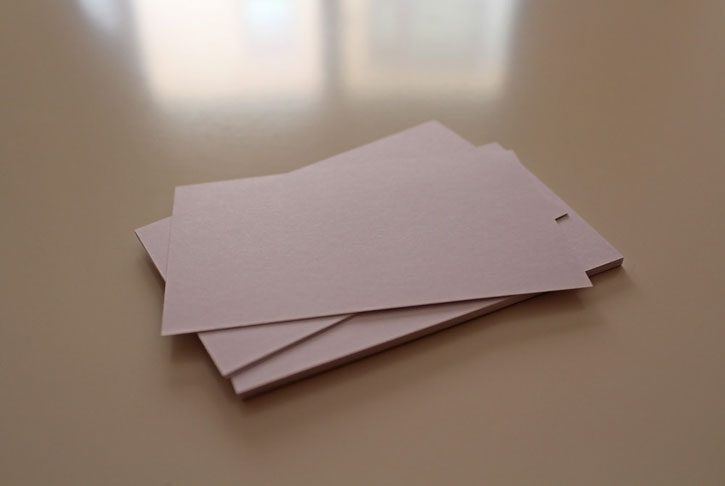
Захватите больше фона. Это мое мнение, но основанное на личном опыте. Лучше захватить больше фона, чем может понадобиться. Лишнее всегда можно обрезать в Photoshop, а во время создания снимка сосредоточить внимание не на фоне, а на композиции и освещении.
Очень часто бывает, что хочется добавить пространства на фото и приходится прибегать к фоторетуши, потому что изначально фото было сделано без учета таких ситуаций.
В этом уроке мы будем работать со снимком выше. Как видите, я сфотографировал больше фона, чем необходимо, так у нас будет больше пространства для работы в Photoshop, а лишнее мы просто отрежем. Ниже направляющими показан финальный кадр, который мы будем использовать.
Шаг 4
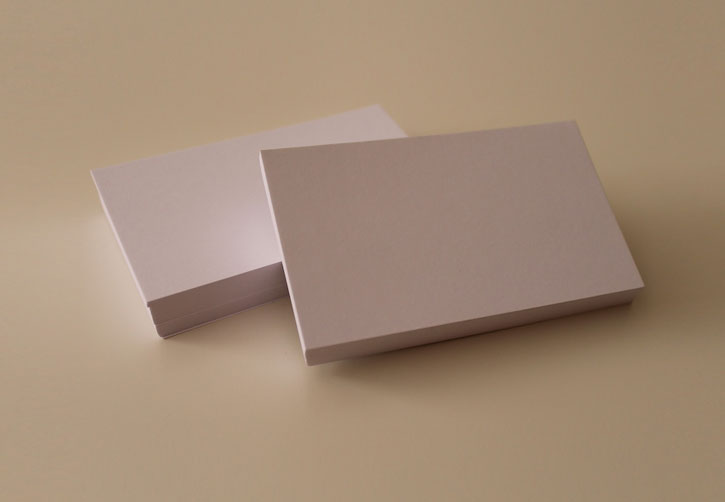
Учитывая поставленную задачу, подготовьте соответствующую композицию. Уделите достаточно времени размещению объектов, и на свой вкус подберите удачную композицию. Наиболее очевидное, но не единственное решение, — показать визитку с двух сторон.
Например, необязательно размещать карточки в виде геометрических фигур (однако, я так делаю в своих мокапах, потому что при этом они выглядят более корпоративно). Кроме этого, их можно разбросать по столу или сложить карточный домик. Подумайте, будет ли такое решение привлекательным для заказчика, и действуйте.
Продолжайте экспериментировать и менять элементы местами. Сделайте как можно больше фото с разных ракурсов, меняйте направление источника света, его интенсивность и т.д. Главное, чтобы в конце у вас было много вариантов, из которых можно выбрать хотя бы один достойный снимок.
3. Ретушируем фото
Шаг 1
Закончив с этапом фотографирования, переносим снимки на компьютер и открываем Photoshop. Если вы работаете в Lightroom, то можете настроить в нем освещение и контрастность, но нам все равно понадобится Photoshop для работы со смарт-объектами.
Продолжаем работу с фото. Мы уже определились, как будем обрезать фото, поэтому берем инструмент Crop Tool 

Шаг 2
Теперь переходим к настройке освещения, цвета и контрастности. Также мы удалим лишние пятна и детали. Перед цветокоррекцией давайте избавимся от частиц пыли и мелких пятен, которые особенно заметны на темных поверхностях.
Шаг 3
Далее берем Clone Stamp Tool 

Шаг 4
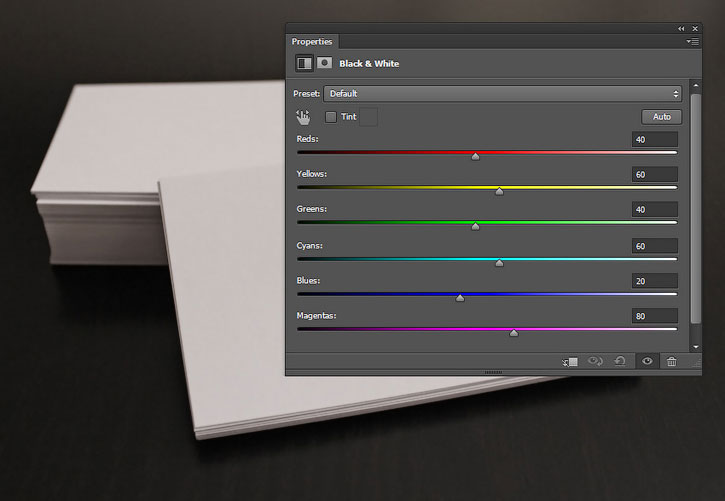
Чтобы уменьшить красноватый оттенок на фото, создаем корректирующий слой Layer – New Adjustment Layer – Black & White (Слой – Новый корректирующий слой – Черно-белый) и настраиваем его.
Шаг 5
Также в центре добавляем светлое пятно с размытыми краями, чтобы сделать композицию немного поярче. Для этого мы активируем Brush Tool 
Шаг 6
Теперь пришло время создать смарт-объект, внутри которого будет дизайн визитки. Для начала нам нужен шаблон такого же размера, как и визитка. Мы берем Rectangular Marquee Tool 
Не важно, соответствует ли размер прямоугольника размеру визитки, главное, чтобы были такие же пропорции. В этом шаге вы должны создать прямоугольник максимально похожий на визитку. Конечный результат будет зависеть от размера вашей фотографии, поэтому размеры прямоугольника могут отличаться.
Шаг 7
С помощью Paint Bucket Tool (G) 
Шаг 8
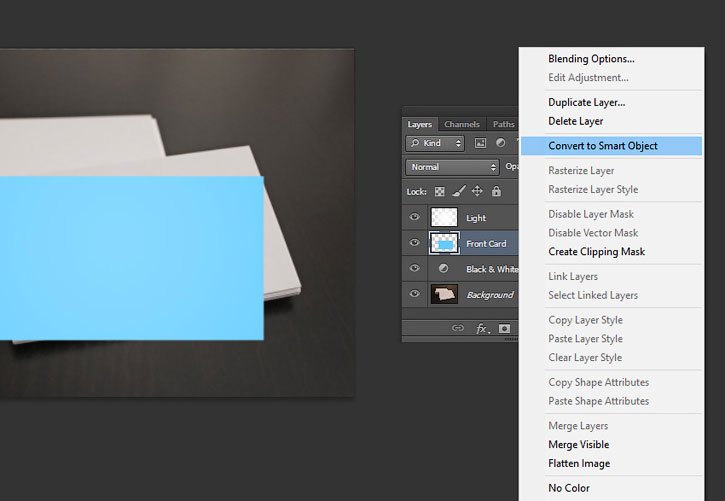
На панели слоев кликаем правой кнопкой по слою и выбираем Convert to Smart Object (Преобразовать в смарт-объект).
Шаг 9
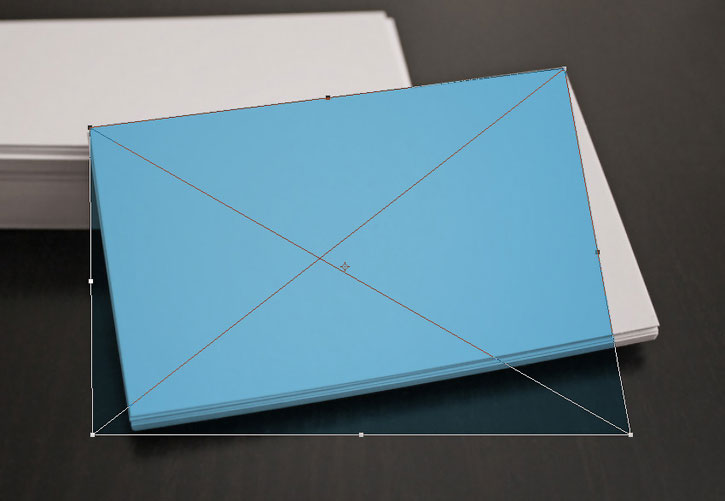
Переключаем режим наложения слоя «Фронтальная сторона» на Multiply (Умножение), чтобы мы могли видеть, что происходит под ним. Активируем свободную трансформацию (Ctrl+T) и трансформируем прямоугольник по форме карточки на фото. В углах рамки трансформации находятся специальные опорные точки, с помощью которых и происходит изменение формы. Зажимаем клавишу Ctrl и хватаем точку, чтобы переместить ее.
Шаг 10
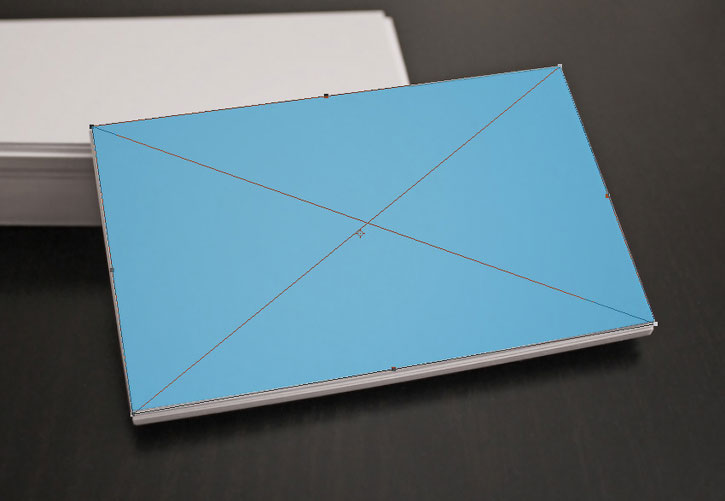
Далее кликаем по объекту правой кнопкой мышки и переключаемся в режим Warp (Деформация), так как карточка слегка согнута, а в этом режиме можно трансформировать прямые края. Обратите внимание, что этот режим работает со смарт-объектами только в Photoshop не ниже версии CS5.
Шаг 11
Далее выполняем те же действия и создаем прямоугольник красного цвета для визитки с задней стороной. Чтобы ускорить процесс, мы продублируем слой «Фронтальная сторона».
Кликаем по нему правой кнопкой мышки и выбираем New Smart Object Via Copy (Создать смарт-объект путем копирования). В результате появится редактируемая копия первого смарт-объекта.
Шаг 12
Открываем содержимое копии смарт-объекта (для этого на панели слоев кликаем по нему правой кнопкой мышки и выбираем Edit Contents (Редактировать содержимое)) и заливаем прямоугольник другим цветом (например, красным, как у меня), чтобы обе карточки отличались. Называем красный слой «Задняя сторона». Далее повторяем все этапы трансформации прямоугольника, стараясь как можно точнее выставить опорные точки в углах. Вот так должен выглядеть текущий результат.
Шаг 13
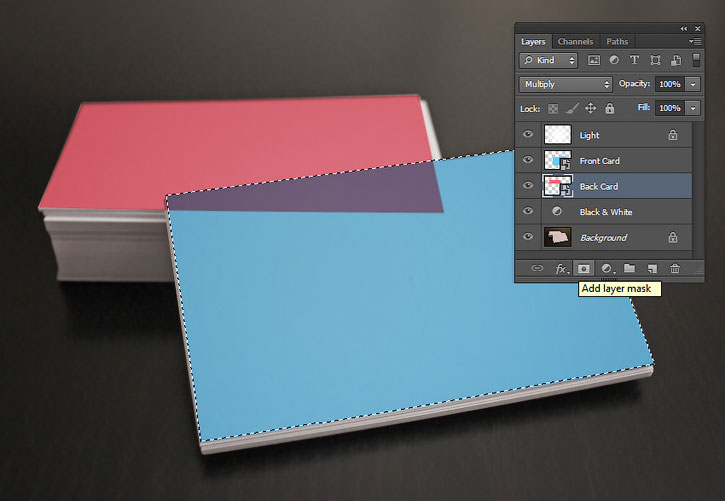
Для слоя «Задняя сторона» нам нужно применить маску и скрыть часть, которая частично закрывает фронтальную сторону. Для этого мы зажимаем клавишу Ctrl и кликаем по миниатюре слоя «Фронтальная сторона» на панели слоев, чтобы загрузить его выделение.
Шаг 14
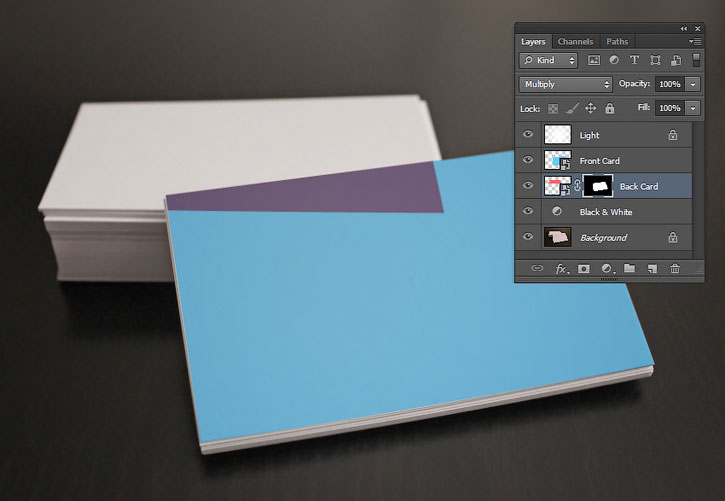
Затем выбираем слой «Задняя сторона» и в нижней части панели слоев нажимаем на кнопку Add layer mask 
Шаг 15
Далее нам просто нужно инвертировать маску. Для этого на панели слоев выбираем маску и нажимаем сочетание клавиш Ctrl+I.
Шаг 16
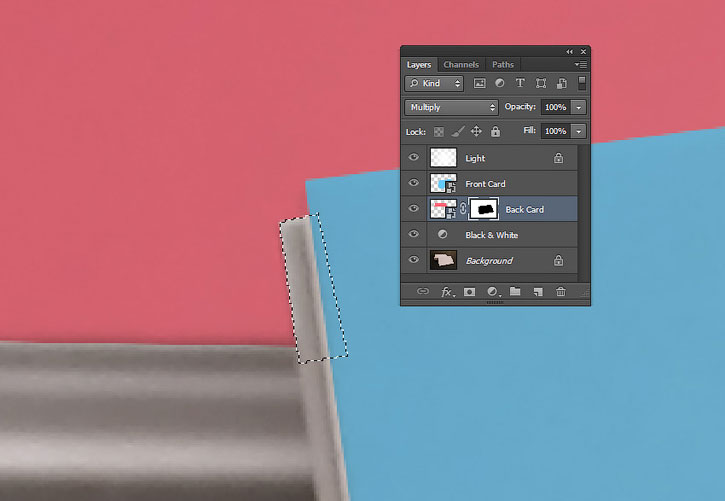
При необходимости дорабатываем детали. Ниже я вручную удалил часть задней визитки, которая не попала в выделение. С помощью Lasso Tool 
Шаг 17
Теперь мы должны доработать созданные прямоугольники, чтобы они реалистично смотрелись на мокапе. Режим наложения Multiply (Умножение) уже сделал часть работы, и кажется, что обе карточки действительно изначально окрашены в синий и красный цвета. Но есть деталь, которая нарушает иллюзию и делает композицию нереалистичной – это эффект расфокусировки.
Чтобы создать такой эффект, мы должны размыть границы смарт-объектов, которые попадают в зону расфокусировки. Выбираем слой «Задняя сторона» (именно слой, не маску), переходим Filter – Blur – Gaussian Blur (Фильтр – Размытие – Размытие по Гауссу) и выбираем подходящее значение для Radius (Радиус), которое будет соответствовать степени размытия фото (в данном примере 2-3 пикселя).
Шаг 18
Ниже показан результат до и после размытия границ. Не забывайте, что фильтр нужно применять именно к смарт-объекту, чтобы Gaussian Blur (Размытие по Гауссу) трансформировался в смарт-фильтр, который в любой момент можно удалить или отредактировать, не нарушая при этом целостность слоя. По-английски такой метод называют non-destructive, что можно перевести как «неразрушающий», потому что содержимое смарт-объекта не меняется, а фильтр добавляется, по сути, в виде отдельного слоя.
Как видно на картинке справа с примененным размытием, углы и края более гармонично сочетаются с фоном, добавляя реалистичности мокапу. Но имейте в виду, что наложенный на карту дизайн будет выглядеть неуместно, если он четкий, а окружающая его область фото размыта.
Не забывайте об этом и следите за уровнем размытия по всему изображению, чтобы наложенный дизайн действительно сочетался с фото.
Шаг 19
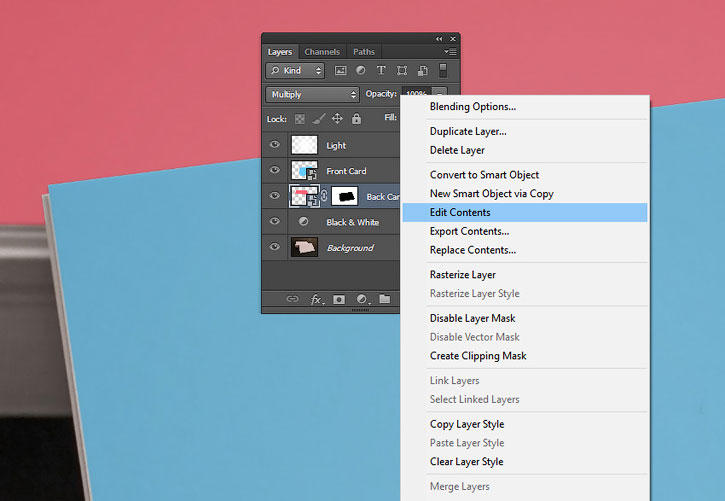
Переходим к слою «Задняя сторона», кликаем по нему правой кнопкой мышки и выбираем Edit Contents (Редактировать содержимое). В результате в отдельном документе откроется смарт-объект с красным прямоугольником.
Шаг 20
Вот так должно выглядеть содержимое смарт-объекта.
Шаг 21
Сейчас нам нужно вставить сюда подготовленный дизайн визитки. Для этого переходим File – Place (Файл – Поместить) и находим на компьютере нужную картинку.
Шаг 22
Сохраняем смарт-объект (Ctrl+S) и закрываем документ. В результате на основном рабочем документе смарт-объект автоматически обновится, и вместо красного цвета мы увидим наш дизайн, автоматически трансформированный и с примененной цветокоррекцией.
Шаг 23
Таким же образом вставляем дизайн на слой «Фронтальная сторона» и получаем профессиональный и настраиваемый мокап.
Отличная работа! Наш мокап готов
Можете протестировать его с другим дизайном, а смарт-объект выполнит всю дополнительную работу за вас. Также данный мокап можно использовать для листовок и постеров, так как по фото сложно сказать, какой реальный размер у карточек. Так что размер может быть любой, главное, чтобы более-менее соблюдались пропорции карточки и дизайна.
На сайте GraphicRiver вы можете найти мой набор из 15 мокапов для визитки.
Автор: Gianluca Giacoppo
Источник:
design.tutsplus.com
- Создание своего мокапа
- Определение размера экрана смартфона.
- Создание смарт-объекта.
- Выделение объект-изображения.
Создание своего мокапа.
Мокапы нужны чтобы показать заказчику дизайн рекламы или документа вживую. Мокапы- файлы в формате PSD созданные в фотошопе.
Готовый мокап помогает дизайнеру создать свой дизайн рекламы. На основе своих фотографий и документов.
И так чтобы создать свой мокап буквально за несколько минут. Нам для этого потребуются рисунок, фотография или документ и программа Adobe Photoshop.
В нашем случае это фото с смартфоном в руке. На смартфоне уже есть изображение иконок социальных сетей.
Для того чтобы поместить на экран смартфона свое изображение.
Определение размера экрана смартфона.
Необходимо определить размер экрана с изображением. Для этого активируем в программе фотошопа пиктограмму
Пипетка. Далее из выпадающего меню выбираем Линейка. Кликаем мышкой по краю экрана смартфона вверху. Далее не отпуская клавиши мышки передвигаем к другому краю. При этом появятся + в начале и конце линии. Таким образом определяется ширина экрана.
Чтобы увидеть размер в цифрах кликаем вверху Окно (Window).
В выпадающем списке меню выбираем Инфо.
Далее зажимаем клавишу мышки и от края линии + тянем в сторону нижнего края. При этом мы увидим на Инфо размер высоты экрана на смартфоне. После полученных размеров экрана мы кликаем по пиктограмме Прямоугольник. После чего из выпадающего
списка выбираем Прямоугольник. Далее, кликнув в любом месте мышкой откроем окно Создать прямоугольник.
Куда вносим полученные нами размеры вручную: ширины и высоты. Нажимаем на ОК при этом появится прямоугольник.
После чего производим заливку прямоугольника. Любым ярким цветом на ваше усмотрение. В моем случае это зеленый цвет.
Создание смарт-объекта.
После чего по слою с прямоугольником нажимаем правой кнопкой мышки. Это откроет контекстном меню.
кликаем Преобразовать в смарт- объект.
Далее Прямоугольник перетаскиваем на изображение экрана смартфона.
Выравниваем с помощью инструмента Трансформирование- Искажение.
При выравнивании прямоугольника необходимо Непрозрачность уменьшить до 60-65%.
Это облегчит точность выравнивания. По окончании выравнивания прямоугольника нужно Непрозрачность восстановить.
Далее временно отключаем этот слой нажав, на глазок.
Выделение объект-изображения.
Теперь будем выделять объект- изображение доступными инструментами в фотошопе.
В моем случае с помощью Прямолинейного лассо.
После чего кликаем вверху Выделение где выбираем Модификация-Сглаживание
и ставим радиус примерно 4
и нажимаем ОК.
Далее включаем глазок слоя с прямоугольником преобразованным в смарт- объект.
Выбираем этот же слой и включаем слой маску.
После чего зеленый прямоугольник занимает полностью экран смартфона где будет только изображение.
Теперь чтобы поместить свое изображение кликаем дважды смарт-объект с маленьким экраном и зеленым прямоугольником.
В результате этого открывается новый документ в виде зеленого прямоугольника.
Далее находим изображение, которое хотим поместить внутрь экрана смартфона.
Найденное изображение помещаем на новом документе. Подгоняем под его размеры с помощью инструмента Трансформирование – Искажение. Или Свободное трансформирование Ctrl+T
После чего нажимаем Enter и кликаем Файл и в выпадающем меню жмем Сохранить или Ctrl+S.
Теперь отправляемся в основной документ, который редактировали, кликаем по нему.
И перед нами готовый мокап сделанный своими руками.
Далее мы можем поместить на экран смартфона все что угодно.
Достаточно дважды кликнуть по смарт- объекту сразу же появится прямоугольник с изображением.
Открываем подобранное изображение. Как
и в первом случае помещаем на прямоугольнике изображение. Далее также подгоняем, под его размеры.
Нажимаем Enter и сохраняем как и в первом случае Ctrl+S.
Далее переходим к основному редактируемому документу. Жмем по нему и наше изображение внутри смартфона.
После создания мокап сохраняем документ в формате PSD.
Это будет своим шаблоном для создания подобных мокапов.
Также можно сохранить документ в формате JPEG.
Похожие темы:
Как сделать мокап в фотошопе — пошаговая инструкция
В этой статье я покажу несколько продвинутых инструментов Photoshop, которые мы будем использовать для создания макета (мокапа) флаера. Мы будем применять смарт-объекты для заполнителей, параметры «Трансформации» для растяжения, скоса и искривления слоев. У нас есть много других советов и приемов. Прочитав эту статью, вы сможете создавать с помощью фотошопа (Photoshop) собственные макеты (мокапы) флаеров, визитных карточек и многого другого.
Как создать мокап флаера в Photoshop
Перед тем, как приступить к работе, давайте посмотрим на примеры макетов флаеров, которые мы создавали в Adobe Photoshop.
Создание макета флаера в Photoshop — Техника
Создание макета флаера в Photoshop — Техника
1. Самое главное — продумайте, для чего вы собираетесь создавать макет (мокап) в фотошопе: для визитной карточки, брошюры, листовки, флаера или для чего-то еще. В рамках данной статьи мы разработаем макет флаера. Создайте новый документ с размером A4, нажмите «ОК».
Новый документ
2. Теперь создайте копию фонового слоя, нажав Ctrl + J, затем выберите инструмент «Кадрирование» (C) и сделайте весь документ немного больше, так, как показано на рисунке, приведенном ниже, в документе появятся области по краям, но не беспокойтесь! Выберите серый цвет в качестве цвета фона, залейте эти области серым цветом.
Формат A4
3. Назовите новый скопированный слой Placeholder, затем кликните по нему правой кнопкой мыши, преобразуйте его в Смарт-объект. Помните — не следует масштабировать этот слой до преобразования в Смарт-объект. После преобразования слоя в Смарт-объект можно будет вносить любые изменения. Я уменьшаю его, как показано на рисунке ниже.
Формат A4
4. Сделайте слой Placeholder меньшим, примените эффект «Тень»:
- Режим смешивания – Нормальный;
- Непрозрачность — 100%;
- Угол — -45 градусов;
- Расстояние — 85 пикселей;
- Размер — 130 пикселей.
Создайте шесть копий этого слоя, затем выровняйте их так, как показано на рисунке ниже. Расстояние установите по своему усмотрению.
Создание макета флаера в Photoshop — Техника
5. Хорошо. Теперь согните нижний правый угол переднего слоя. Для этого выберите слой и нажмите Ctrl + T, будет активирован инструмент «Трансформация». Далее нужно будет выбрать параметр «Деформация», размещенный в правой части меню параметров.
Параметр Деформация — Техника
Как сделать мокап в фотошопе — пошаговая инструкция
6. Теперь попробуйте сделать небольшую тень согнутого угла, используйте для этого инструмент «Кисть». Затем продублируйте каждый слой и нажмите Ctrl + T, кликните по каждой копии слоя правой кнопкой мыши и выберите пункт «Отразить по вертикали», чтобы перевернуть ее. После этого переместите каждую копию ниже оригинального слоя, чтобы создать его отражение.
Отражение
7. Теперь выберите все слои отражения и переместите их в стеке слоев ниже оригинальных слоев. Создайте для них «Маску слоя» и примените к маске каждого слоя градиент, чтобы скрыть половину слоев отражений, а также уменьшить непрозрачность, чтобы сделать изображение более реалистичным.
Создание макета флаера в Photoshop — Техника
8. Теперь дважды кликните по любому из верхних слоев, в результате чего откроется новый документ. Разместите флаер в этом документе и нажмите Crtl + s, чтобы сохранить его, и вернитесь в основной документ. Вау! Попробуйте поэкспериментировать с тенями и бликами. Теперь вы знаете, как делать самые разнообразные макеты (мокапы) в фотошопе.
Создание макета флаера в Photoshop — Техника
Надеюсь, вам понравилась эта статья, если у вас возникнут вопросы, пожалуйста, задайте их в комментариях. Благодарим за уделенное время.
Мокап или mockup — это заранее созданное изображение, макет, куда помещают свой дизайн. Видели на сайтах абсолютно одинаковые футболки с разными принтами или губы с разными цветами помад? Это и есть мокапы, когда на одном объекте (это может быть что угодно: футболка, кружка, визитка, губы, обложка книги, кофейный стаканчик) размещают разные шрифты, логотипы, фоны.
Рассказываем, как сделать мокап самому, какие они бывают, зачем нужны и как работать с готовыми мокапами для Фотошопа.
Какие бывают мокапы
Как сделать мокап
Мокапы для Фотошопа — как с ними работать

Какие бывают мокапы
Мокап помогает увидеть, как дизайн или изображение будут выглядеть на предмете: билборде на улице, экране телефона, блокноте, носках, кружках. Благодаря нему вы показываете заказчику наглядно и реалистично вид будущего продукта. Сами представьте, что лучше: сделать логотип и отправить файлом, либо поместить его на «готовую» бутылку или визитку и показать, каким он будет в жизни?
Это экономит бюджет и даёт свободу. Вместо того, чтобы нанимать фотографа и ретушёра, платить модели за съёмку целой коллекции футболок и всё начинать сначала, если вдруг захочется что-то изменить, достаточно получить одну универсальную модель абстрактной футболки, на которую можно ставить разные принты и публиковать сразу на сайт.
Чтобы понять, как сделать мокап, нужно разобраться в их видах. Одни подходят для новичков, а для других нужно уметь работать сразу в нескольких графических редакторах.
- 3d-модель. Это созданный с нуля «чистый» объект. Чтобы сделать такой мокап, нужно уметь работать в 3d-редакторах: Blender, 3ds Max, Cinema4D и т.д. Если нет времени осваивать новую профессию, модель можно купить у специалиста или попытаться скачать бесплатно.

- Фото-мокап. Если фотография вам ближе, можно подобрать «стерильный» объект, сфотографировать, отретушировать или найти готовый снимок на стоке, а после накладывать принты, логотипы и надписи в Фотошопе. Например, чтобы примерять дизайны на кружки, футболки, визитки, достаточно сделать по одной фотографии каждого объекта без принта.
- Скачанные мокапы. В интернете можно найти бесплатные мокапы. Это готовые psd-файлы, на которые с помощью Фотошопа можно накладывать свои изображения. Удобно, если готовый мокап подходит по форме. Если же у вашего продукта уникальный дизайн, то без 3d-моделирования или фотосъёмки не обойтись.

- Мокапы, созданные на сайтах. Есть множество платных и бесплатных сервисов, где новичок, который никогда не открывал даже Paint, может сделать свой мокап. Достаточно выбрать шаблон и перенести на него свою картинку.
3d-моделирование — это огромная индустрия и сложная профессия, которой не обучиться за пару абзацев. Если нужен индивидуальный мокап и поджимает время, проще всего обратиться к специалисту.
Ниже мы расскажем, как сделать мокап из фотографии и как работать в Фотошопе с готовым мокапом, скачанным бесплатно из интернета.
Как сделать мокап
Если вам важно сделать мокап с нуля и не беспокоиться о том, что готовый скачанный шаблон не подходит и не уникален, воспользуйтесь Фотошопом и нашей пошаговой инструкцией.
1. Сфотографируйте объект сами или найдите на фотостоках. Например, для этой инструкции автор нашёл подходящую фотографию на бесплатном стоке.
2. Откройте изображение в Фотошопе.
3. Возьмите инструмент Прямоугольник / Rectangle Tool. Найти его можно на панели инструментов слева или с помощью горячей клавиши U.
4. Создайте поверх объекта прямоугольник. Для этого растяните его из одного угла в другой левой кнопкой мыши.

5. В меню Окно / Windows откройте палитру Слои / Layers. Вы увидите слой с прямоугольником, который так и будет называться. Кликните по нему правой кнопкой мыши и выберите Преобразовать в смарт-объект / Convert to Smart Object.

6. Теперь пришло время подогнать форму! Нажмите по прямоугольнику правой кнопкой мыши и выберите Свободное трансформирование / Free Transform. Это позволит передвинуть прямоугольник, изменить его размер.
Чтобы подогнать будущий мокап под форму идеально, нажмите ещё раз правой кнопкой мыши и выберите Искажение / Distort.

Если и этого мало, как в нашем случае, потому что стакан округлой формы, нажмите правой кнопкой ещё раз и выберите Деформация / Warp.

7. Добавляем на макет дизайн! Кликните два раза по слою с прямоугольником — смарт-объект откроется в отдельном документе. Добавьте на этот новый документ с прямоугольником логотип, текст, изображение с дизайном. Если у вас изображение, перетащите его из папки мышью или откройте через команду Ctrl + O. Если вам нужен текст, добавьте его через инструмент фотошопа Текст / Text.

Важно: когда вы закончите все манипуляции с будущим мокапом, сохраните смарт-объект с прямоугольником. Для этого нажмите Ctrl + S или Файл / File — Save / Сохранить.
8. Изменения применились на файле с кофейным стаканчиком. Если после применения дизайна вы видите огрехи в форме мокапа, повторите пункт шесть. В один файл со смарт-объектом можно добавить множество вариантов дизайнов.

Чтобы сделать надпись более реалистичной, трансформируйте и её тоже! Для этого откройте смарт объект, выберите слой с текстом и нажмите Ctrl + T. Так вы окажетесь в режиме трансформирования текста. Чтобы придать ему изгиб, кликните по нему правой кнопкой мыши, выберите Деформация / Warp. Деформировать можно как вручную, сдвигая сетку, так и с помощью пресетов — они находятся наверху в строке Деформация / Warp.

Важно: чтобы всегда иметь доступ к файлу со смарт-объектом, сохраняйте документ в формате .PSD.
Мокапы для Фотошопа — как с ними работать
А как быть, если создавать свой проект не хочется или слишком тяжело? Естественно, скачать готовый мокап в интернете! Рассказываем, как работать со скачанными мокапами для Фотошопа.
1. Скачайте мокап бесплатно или купите на специальном сайте. В любом поисковике по соответствующему запросу найдется много ресурсов.
2. В результате вы получите архив с файлом в формате PSD. Разархивируйте его и откройте документ в Фотошопе.

3. Меняем цвета и изображение.
Чтобы изменить цвет крышки, нажмите дважды на красный квадратик на слое, который называется Change Cap Color, а для изменения фона — на нижний серый квадратик, названный Change Background Color.
Чтобы изменить главное — логотип — дважды нажмите на слой смарт-объект, который называется YOUR IMAGE HERE. Вы окажетесь в отдельном документе смарт-объекта, где находится только базовый логотип. Вставьте поверх него любую картинку, логотип, надпись и нажмите Ctrl + S или Файл / File — Save / Сохранить.

4. Готово. Чтобы в любой момент у вас был доступ к мокапу со всеми слоями, сохраняйте его в формате .PSD. Так его можно передавать другим людям, которые смогут его открыть в таком же виде и с такими же настройками.
Kendall Plant displays her design in a book layout and applies realistic form and lighting with Transform tools and Layer Styles in Adobe Photoshop.
Kendall Plant is a designer, content creator, and art director whose unique creations incorporate nature, street photography, and even skulls. She works at Adobe as an associate creative director.
What you’ll need
This sample file has Adobe Stock images you can use to practice what you learn in this tutorial. If you want to use the sample file beyond this tutorial, you can purchase a license on Adobe Stock. Check out the ReadMe file in the folder for the terms that apply to your use of this sample file.
Open a book
It was important to Plant that she use assets that work well together. The artwork roughly matched the dimensions of the book mockup that she found in Adobe Stock. The pages in this mockup are square, so she created a square design. Plant then opened her design and book mockup documents in Photoshop.
Make it smart
To prep the design for layout, Plant used Shift+click to select all the print design layers, then chose Convert to Smart Object from the flyout menu of the Layers (Window > Layers) panel. Creating a Smart Object allowed Plant to go back and make changes to her page design even after it had been added to the book mockup.
Add your design
With the print design ready, Plant chose the Selection (V) tool and dragged the new Smart Object layer to the tab of the open book mockup document. When the book document activated, she dragged the page design layer on top of the mockup and used Control+T (Windows) or Command+T (macOS) to open the Transform tool. She then repositioned and rotated the image to roughly match the angle of the left page.
Go to the corner
Plant continued to align the image with the shape of the mockup by selecting Transform > Distort. Then she dragged each corner of the art to align with the corners of the left page.
Tip: You can also hold down Control (Windows) or Command (macOS) as you drag each corner.
Follow the curve
She used additional Transform tools to reshape the design. Plant right-clicked on the image, chose Warp (Transform > Warp), then adjusted each handle to align the edges with the curves of the page.
Adjust the seam
Plant wanted to create a lighting effect to blend the page design with the mockup. To do this, she double-clicked on the page design layer to open the Layer Styles then clicked Gradient Overlay. She clicked the Gradient field and chose the black, white gradient from the Basics category and adjusted the settings. With the Layer Style dialog still open, she dragged the gradient to reposition it along the seam of the page. She experimented by moving the gradient left and right to see how much of a shadow she wanted to create.
Turn off the light
Still working with the Layer Style settings, Plant clicked the + icon next to the Gradient Overlay to add a second gradient and adjusted the Opacity and Scale. Then she dragged the gradient slightly to the left, away from the seam of the page. The effect created a shadow that transitioned from the darker one in the seam.
Highlight your design
Plant completed the lighting effects by adding a subtle highlight. She clicked the + icon to add a third Gradient Overlay, set the Blend Mode to Screen, and dragged the gradient on the artwork to reposition the highlight over the left side of the page. When she was done, she clicked OK.
Match the grain
To blend the design with the grain of the paper, Plant applied some noise. She chose Filter > Noise > Add noise, changed the Amount, and checked the Monochrome box.
Create a showcase
Let others see how your design will appear in a variety of layouts using Transform tools and Layer Styles in Adobe Photoshop.