Эта функция доступна для сайтов с тарифными планами WordPress.com Business или eCommerce. Если на вашем сайте действует один из устаревших тарифных планов, этот раздел доступен для плана Pro.
Если на вашем сайте используется тарифный план с поддержкой пользовательских плагинов и тем, вы можете менять внешний вид темы с помощью пользовательских CSS и расширять стандартные функции, устанавливая сторонние плагины. Если этого недостаточно и нужно изменить базовый код темы, можно создать дочернюю тему.
Следует отметить, что это сложная процедура, для выполнения которой требуются знания HTML и PHP.
Что такое дочерняя тема?
Создание дочерней темы
Создание дочерней темы вручную
Создание дочерней темы с помощью Child Theme Configurator
Внесение изменений в дочернюю тему
Поддержка дочерней темы
Что такое дочерняя тема?
Дочерняя тема наследует возможности и стиль родительской темы.
В своем выступлении Работая с дочерними темами с комфортом Кэтрин Преснер (Kathryn Presner) сравнила родительскую тему с рецептом шоколадного пирога. Можно создать дочерний рецепт под названием «Ореховый шоколадный пирог». Он будет включать все те же ингредиенты и последовательность действий, но с добавлением орехов.
Ниже приведены снимки экранов двух тем в нашем репозитории — Edin и Goran. Goran — дочерняя тема Edin. Она наследует основной дизайн Edin, но имеет дополнительные настройки.
Создание дочерней темы
Чтобы использовать дочерние темы на сайте WordPress.com, сначала нужно установить WordPress локально на свой компьютер. После создания дочерней темы на вашем компьютере нужно её сжать в zip-файл и загрузить на сайт с тарифным планом WordPress.com Business.
Вместо создания дочерней темы вручную можно использовать плагин, который сделает это за вас (например, Child Theme Configurator). В репозитории плагинов выполните поиск по ключевым словам «дочерние темы» и рассмотрите доступные варианты.
Примечание. Вы можете скачать копию бесплатных тем из нашей коллекции в нижней части каждой страницы каталога WordPress.com. Найдите ссылку для скачивания:
Нельзя создать дочернюю тему для темы, которая сама является дочерней.
Создание дочерней темы вручную
Эта функция доступна для сайтов с тарифными планами WordPress.com Business или eCommerce. Если на вашем сайте действует один из устаревших тарифных планов, этот раздел доступен для плана Pro.
Рассмотрим процедуру на примере темы Twenty Seventeen.
Шаг 1.
Найдите и скачайте файл темы из репозитория WordPress.org сюда. На Mac после загрузки файла дважды щёлкните по нему, чтобы извлечь папку. На Windows щёлкните правой кнопкой мыши и нажмите «Извлечь всё».
Шаг 2.
Создайте новую папку и назовите дочернюю тему, например, «twentyseventeen-child».
Рекомендуется, чтобы имя папки с дочерней темой заканчивалось на «child». Убедитесь, что в имени папки для дочерней темы нет пробелов.
Шаг 3.
Скопируйте и вставьте файлы style.css и functions.php из оригинальной родительской темы (twentyseventeen) в новую дочернюю тему (twentyseventeen-child).
Шаг 4.
Откройте файл style.css из папки новой дочерней темы в текстовом редакторе, например Notepad, Atom, Sublime Text. Для очистки файла введите команду+A > delete на Mac (CTRL+A > delete в Windows).
После этого скопируйте и вставьте следующие строки кода:
Обратите внимание, что код CSS ниже может быть предназначен для конкретной темы.
/ * Theme Name: Twenty Seventeen Child Theme URI: http://example.com/twenty-seventeen-child/ Description: Twenty Seventeen Theme Author: John Doe Author URI: http://example.com Template: twentyseventeen Version: 1.0.0 License: GNU General Public License v2 or later License URI: http://www.gnu.org/licenses/gpl-2.0.html Tags: light, dark, two-columns, right-sidebar, responsive-layout, accessibility-ready Text Domain: twentyseventeen */
Нужно включить в следующие строки название родительской папки, чтобы указать на то, что тема является дочерней для этой родительской темы.
– Theme name
– Description
Не меняйте следующие поля:
— Template
— Text domain
Другие поля не являются обязательными. Подробности о них см. здесь.
Строка шаблона должна содержать имя папки родительской темы. Внеся изменения, не забудьте сохранить этот файл.
Шаг 5.
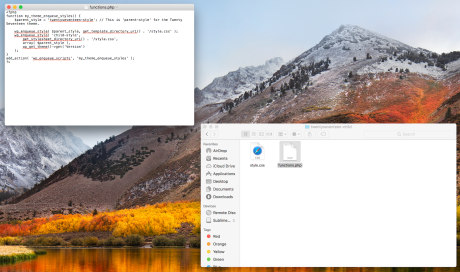
Откройте файл functions.php из папки новой дочерней темы в том же текстовом редакторе. Для очистки файла введите команду+A > delete на Mac (CTRL+A > delete в Windows).
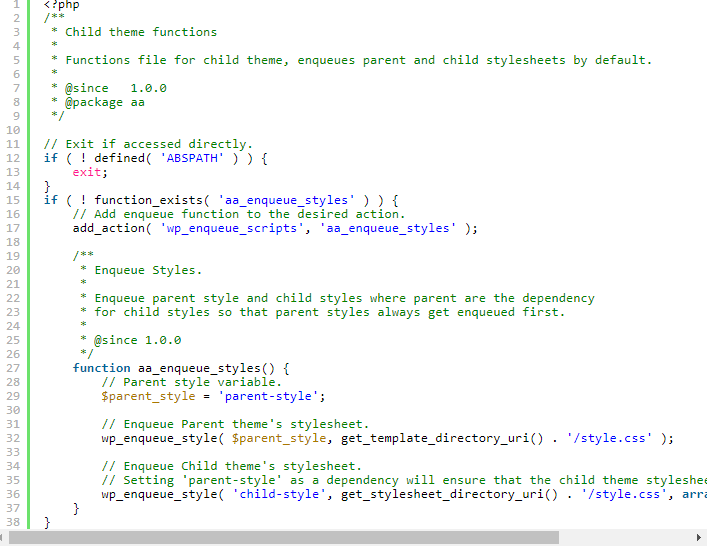
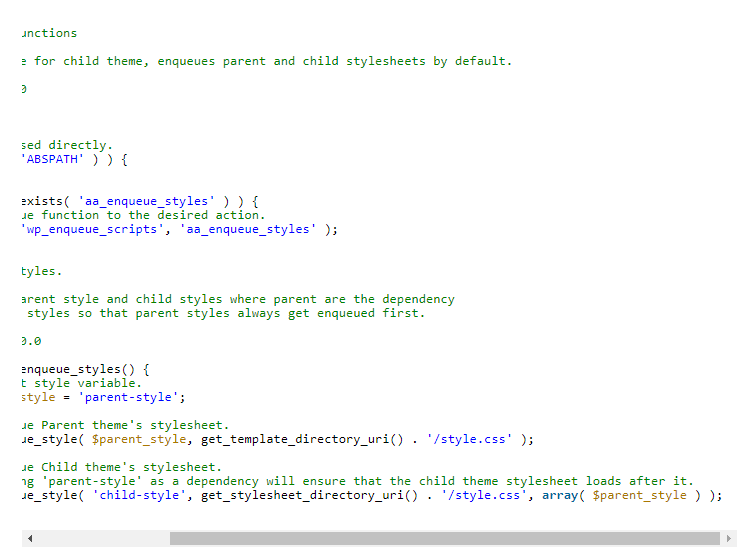
После этого скопируйте и вставьте код ниже, заменив значение $parent-style названием вашей темы, добавив -style в конце (в нашем случае получится twentyseventeen-style).
Внеся изменения, не забудьте сохранить этот файл.
get('Version')
);
}
add_action( 'wp_enqueue_scripts', 'my_theme_enqueue_styles' );
Шаг 6.
Теперь нужно сжать эти папки в zip-файл.
В Windows:
- Найдите файл или папку, которые нужно сжать.
- Нажмите и удерживайте (или выберите правой кнопкой мыши) файл или папку, нажмите «Отправить» и выберите «Сжатая ZIP-папка».
В том же расположении будет создана новая сжатая папка с тем же именем. Чтобы переименовать ее, нажмите и удерживайте (или выберите правой кнопкой мыши) папку, нажмите «Переименовать» и введите новое имя.
На Mac
- Найдите элементы, которые нужно сжать в zip-файл, в Mac Finder (файловой системе).
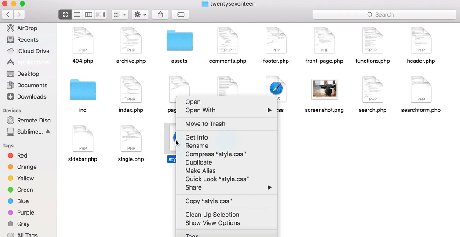
- Нажмите правой кнопкой мыши файл, папку или файлы, которые нужно сжать.
- Выберите «Сжать объекты».
- Найдите только что созданный архив ZIP в той же папке.
Шаг 7.
Загрузить пользовательскую тему можно в разделе Внешний вид → Темы, нажав кнопку Загрузить тему. Загрузите родительскую и дочернюю темы и активируйте дочернюю.
Чтобы получить дополнительную информацию о загрузке пользовательской темы, нажмите здесь.
Создание дочерней темы с помощью Child Theme Configurator
Эта функция доступна для сайтов с тарифными планами WordPress.com Business или eCommerce. Если на вашем сайте действует один из устаревших тарифных планов, этот раздел доступен для плана Pro.
Скачайте и установите плагин: https://wordpress.org/plugins/child-theme-configurator/. Чтобы узнать больше об установке плагинов, нажмите сюда.
Обратите внимание, что Child Theme Configurator — это сторонний плагин. Его служба поддержки находится по следующему адресу: https://wordpress.org/support/plugin/child-theme-configurator/
После установки выберите «Инструменты» > «Дочерние темы».
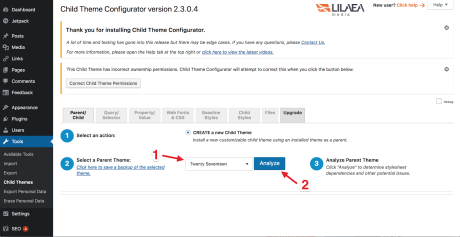
Шаг 1. Выберите родительскую тему.
Шаг 2. Нажмите Анализировать. Система проверит, что родительские темы используют стандартный режим работы WordPress и неожиданных ситуаций с вашей темой не будет.
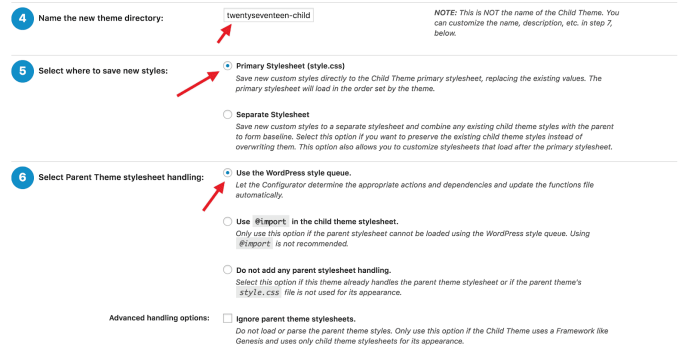
Шаг 3. Это имя каталога или папки, в которой хранится тема на вашем сайте.
Шаг 4. Выберите папку для хранения стилей. Рекомендуется выбрать основную опцию stylesheet style.css, используемую по умолчанию
Шаг 5. Выберите вариант обработки таблицы стилей для родительской темы. Он определяет, как дочерняя тема будет использовать стили родительской темы. Рекомендуется использовать очередь стилей WordPress.
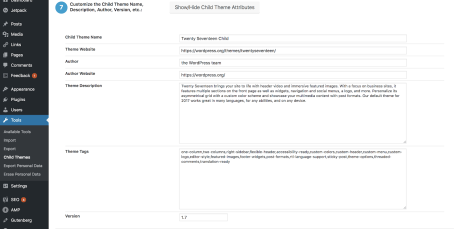
Шаг 6. Введите имя, описание, автора и версию дочерней темы. На этом этапе нужно ввести данные темы, которые будут отображаться с использованием CSS.
Шаг 7. Скопируйте меню, виджеты и настройки конфигуратора родительской темы. Если вы настроили родительскую тему в конфигураторе, эта опция скопирует настройки в новую дочернюю тему.
Внесение изменений в дочернюю тему
Не рекомендуем вносить изменения в свою тему прямо на работающем сайте. Ознакомьтесь с руководством по внесению изменений локально.
Поддержка дочерней темы
В службе поддержки WordPress.com подскажут, куда следует обратиться, или предложит альтернативу дочерней теме (если они есть). Помощь по работе с HTML и PHP наша служба поддержки не оказывает. Если вам потребуется дополнительная помощь, обратитесь к веб-разработчику или напрямую к автору темы.
Далее: Удаление темы.
Languages:
English •
Themes 日本語
Français •
Português do Brasil •
Русский •
Slovenčina •
中文(简体) •
(Add your language)
Дочерняя тема WordPress — это тема, которая расширяет функционал другой темы, называемой родительской темой, и позволяет вам изменять или дополнять функционал родительской темы. Эта статья рассказывает как создать простую дочернюю тему, и объясняет что вы можете с ней сделать. Как пример родительской темы используется Twenty Ten, новая тема по умолчанию в WordPress 3.0.
Внимание! Если информация ниже вам покажется сложной для понимания, то можно воспользоваться более актуальным и быстрым способом создания дочерней темы с помощью плагина Child Theme Configurator
Создать дочернюю тему очень просто. Создайте папку, положите в нее соответствующим образом написанный файл style.css и дочерняя тема готова! С небольшим понятием о HTML и CSS, вы можете изменить эту очень простую дочернюю тему — меняя внешний вид и верстку родительской темы, но не меняя ее файлов. Таким образом, когда родительская тема обновляется, ваши изменения сохраняются.
По этой причине дочерние темы — рекомендованный способ внесения изменений в тему.
С базовым пониманием PHP, шаблонов WordPress и API плагинов WordPress, вы можете с помощью дочерней темы изменить буквально каждый аспект родительской темы, опять же, без каких-либо изменений файлов родительской темы.
Contents
- 1 Структура папки
- 2 Необходимый файл style.css
- 3 Пример простой дочерней темы
- 3.1 Примечание для директивы @import
- 3.2 Примечание для языков с письмом справа налево
- 4 Использование functions.php
- 4.1 Привязка/вставка файлов в вашу дочернюю тему
- 4.2 Использование форматов записей
- 5 Файлы шаблона
- 6 Другие файлы
- 7 Смотрите также
Структура папки
Дочерняя тема размещается в своей собственной папке внутри wp-content/themes. Схема ниже показывает положение дочерней темы относительно ее родительской темы (Twenty Ten) в типичной структуре папок WordPress:
- public_html
- wp-content
- themes (папка со всеми темами)
- twentyten (папка родительской темы Twenty Ten)
- twentyten-child (папка нашей дочерней темы; может быть названа как угодно)
- style.css (необходимый файл, должен быть назван style.css)
- themes (папка со всеми темами)
- wp-content
Эта папка может содержать как style.css, так и дополнительные файлы, относящиеся к теме:
- style.css (обязательно)
- functions.php (опционально)
- файлы шаблона (опционально)
- другие файлы (опционально)
Давайте посмотрим, как все это работает.
Необходимый файл style.css
style.css — единственный необходимый файл в дочерней теме. Он обеспечивает информационный заголовок, по которому WordPress опознает дочернюю тему, и он заменяет style.css родительской темы.
Как и с любой темой WordPress, информационный заголовок должен быть в начале файла, единственное отличие — в дочерней теме строка Template: обязательна, чтобы WordPress знал, какая тема является родительской.
Вот пример информационного заголовка файла style.css дочерней темы:
/* Theme Name: Twenty Ten Child Theme URI: http: //example.com/ Description: Дочерняя тема для темы Twenty Ten Author: Ваше имя Author URI: http: //example.com/about/ Template: twentyten Version: 0.1.0 */
Краткое пояснение каждой строки:
-
Theme Name. (обязательно) Название дочерней темы. -
Theme URI. (опционально) Адрес сайта дочерней темы. -
Description. (опционально) Описание дочерней темы. Например: Моя первая дочерняя тема, бугага! -
Author URI. (опционально) Адрес сайта автора дочерней темы. -
Author. (опционально) Имя автора дочерней темы. -
Template. (обязательно) Название папки родительской темы, регистрозависимое.- ПРИМЕЧАНИЕ. При изменении данной строки вы должны переключится на другую тему и обратно на дочернюю тему.
-
Version. (опционально) Версия дочерней темы. Например: 0.1, 1.0.
Часть после закрывающего */ используется как обычный файл стилей. Здесь вы пишите правила стилей, которые будут применены WordPress.
Помните, что файл стилей дочерней темы полностью заменяет файл стилей родительской темы. (Файл стилей родительской темы вообще не загружается WordPress.) Поэтому, если вы просто хотите внести несколько небольших изменений во внешний вид родительской темы, а не переписывать ее с нуля — вы должны импортировать файл стилей родительской темы, и затем добавлять изменения. Следующий пример показывает как это сделать, используя директиву @import.
Пример простой дочерней темы
Наша родительская тема для этого примера — Twenty Ten. Нам нравится практически все в ней, кроме цвета текста заголовка сайта, который мы хотим изменить с черного на зеленый. Используя дочернюю тему, мы сделаем это за три простых шага:
- Создаем новую папку в wp-content/themes, и называем ее twentyten-child (или как-нибудь еще).
- Сохраняем код ниже в файл с именем style.css, и кладем его в созданную папку.
- Переходим во Внешний вид › Темы и активируем нашу новую тему Twenty Ten Child.
/*
Theme Name: Twenty Ten Child
Description: Дочерняя тема для темы Twenty Ten
Author: Ваше имя
Template: twentyten
*/
@import url("../twentyten/style.css");
#site-title a {
color: #009900;
}
Вот что делает выше написанный код, шаг за шагом:
-
/*открывает информационный заголовок дочерней темы. -
Theme Name:объявляет название дочерней темы. -
Description:объявляет описание дочерней темы. (Опционально; может быть пропущено.) -
Author:объявляет имя автора дочерней темы. (Опционально; может быть пропущено.) -
Template:объявляет родительскую тему, т.е. название папки родительской темы в правильном регистре. -
*/закрывает информационный заголовок дочерней темы. - Директива
@importподключает файл стилей родительской темы. - Правило
#site-title aзадает цвет текста (зеленый) для заголовка сайта, переопределяя соответствующее правило в родительской теме.
Примечание для директивы @import
Не должно быть никаких других правил CSS выше директивы @import. Если вы поместите другие правила выше этой директивы, она не будет выполнена и файл стилей родительской темы не будет импортирован.
Примечание для языков с письмом справа налево
Для поддержки языков с письмом справа налево (например, иврита или арабской письменности), добавьте файл rtl.css, содержащий ниже следующий код, в вашу дочернюю тему:
/*
Theme Name: Twenty Ten Child
Template: twentyten
*/
@import url("../twentyten/rtl.css");
WordPress автоматически загрузит файл rtl.css только если is_rtl(). Даже если родительская тема не содержит файла rtl.css, рекомендуется добавить rtl.css в вашу дочернюю тему.
Использование functions.php
В отличие от style.css, файл functions.php дочерней темы не заменяет собой соответствующий файл родительской темы. Вместо этого, он загружается в дополнение к родительскому файлу functions.php. (А именно, прямо перед родительским файлом.)
Таким образом, файл functions.php дочерней темы предоставляет элегантный, надежный метод изменения функционала родительской темы. Скажем, вы хотите добавить функцию PHP к вашей теме. Быстрее всего открыть ее файл functions.php и поместить функцию туда. Но это не умный ход: при следующем обновлении вашей темы, ваша функция исчезнет. Вот правильное решение: вы создаете дочернюю тему, добавляете в нее файл functions.php, и помещаете вашу функцию туда. Функция будет делать то же самое, плюс она не будет затронута при будущих обновлениях вашей родительской темы.
Структура файла functions.php проста: открывающий тег PHP в начале, закрывающий тег PHP в конце, и между ними ваш код. Здесь вы можете определить любое количество ваших функций. Пример ниже показывает элементарный файл functions.php, который делает одну простую вещь: добавляет ссылку на favicon в элемент head HTML страниц.
function favicon_link() {
echo '<link rel="shortcut icon" type="image/x-icon" href="/favicon.ico" />' . "n";
}
add_action('wp_head', 'favicon_link');
СОВЕТ ДЛЯ РАЗРАБОТЧИКОВ ТЕМ. Факт, что файл functions.php дочерней темы загружается первым, означает что вы можете делать функции своей темы расширяемыми, т.е. заменяемыми посредством дочерней темы, объявляя их условно. Пример:
if (!function_exists('theme_special_nav')) {
function theme_special_nav() {
// Ваш код.
}
}
В этом случае, дочерняя тема может переопределить функцию PHP родительской темы просто объявив ее снова.
Привязка/вставка файлов в вашу дочернюю тему
Когда вам нужно вставить файлы, которые находятся внутри папки вашей дочерней темы, используйте get_stylesheet_directory(). Т.к. файл стилей родительской темы заменяется файлом style.css вашей дочерней темы, который находится в корневой папке дочерней темы, get_stylesheet_directory() указывает на папку вашей дочерней темы (а не на папку родительской темы).
Вот пример использования require_once, который показывает, как можно использовать get_stylesheet_directory(), когда подключаемый файл находится в папке дочерней темы.
require_once( get_stylesheet_directory(). '/my_included_file.php' );
Использование форматов записей
Дочерняя тема наследует форматы записей, определенные в родительской теме. Но, при создании дочерних тем, будьте осторожны, т.к. функция add_theme_support(‘post-formats’) переопределит форматы, заданные родительской темой, а не добавит к ней.
Файлы шаблона
Шаблоны в дочерней теме ведут себя так же, как style.css, они заменяют соответствующие файлы родительской темы. Дочерняя тема может заменить любой родительский файл шаблона просто создав файл с таким же именем. (ПРИМЕЧАНИЕ. Файл index.php может быть заменен только в WordPress версии 3.0 и выше.)
Опять, эта особенность WordPress позволяет вам изменять файлы шаблонов родительской темы без непосредственного их редактирования, так что все изменения сохранятся при обновлении родительской темы.
Вот несколько примеров использования файлов шаблонов в дочерней теме:
- Добавление шаблона, отсутствующего в родительской теме (например, шаблона для страницы карты ссылок, или для одноколоночных страниц, которые можно будет выбрать в свойствах страницы).
- Для добавления более специфичных шаблонов (см. иерархию шаблонов), чем использует родительская тема (например, шаблон tag.php для страниц меток вместо обычного archive.php родительской темы).
- Для замены родительского шаблона (например, создать свой собственный шаблон home.php для замены родительского home.php).
Другие файлы
В дополнение к файлам style.css, functions.php, файлам шаблонов (index.php, home.php и т.д.), дочерняя тема может использовать любые типы файлов полноценных тем, если они правильно подключены. Например, дочерняя тема может использовать иконки и изображения, которые подключены в файле стилей, файлы JavaScript, дополнительные PHP файлы, вызываемые из шаблонов или functions.php.
Смотрите также
- Создание тем
- Дочерние темы в WordPress — с примерами на основе Twenty Twelve
- How to Modify WordPress Themes the Smart Way — статья по дочерним темам (англ.)
- How to make a child theme for WordPress: A pictorial introduction for beginners — иллюстрированное представление дочерних тем (англ.)
- Introducing Thirty Ten — гид по созданию дочерней темы для темы Twenty Ten (англ.)
— User:Bruha
Тематический трафик – альтернативный подход в продвижении бизнеса
Получи нашу книгу «Контент-маркетинг в социальных сетях: Как засесть в голову подписчиков и влюбить их в свой бренд».
Подпишись на рассылку и получи книгу в подарок!
Функционирование дочерних тем («дочерей») основывается на их взаимоотношениях с родительскими («родителями»). Важно учитывать, что бесплатные и платные themes изначально являются родителями, следовательно, дочь копирует их параметры и свойства, а также получает стандартный комплект своих функций. В будущем, с учетом потребностей конкретного интернет-ресурса, набор этих опций может быть расширен.
Если коснуться терминологии, то речь идет об особой теме, принимающей значения другой, которая выступает в качестве родительской. Для чего они создаются? Чтобы модифицировать уже имеющиеся themes ВордПресса и таким образом увеличить их количество.
- Чем отличается «дочь»
-
Удобно ли работать
- Содержание
- Функционирование
-
Как создать
- Шаг No1. Создание дочерней темы WordPress
- Шаг No2. Настройка
- Специальные сервисы для облегчения труда разработчика
- Подытожим
Чем отличается «дочь»
Дочерняя тема ВордПресс открывает возможность вносить необходимые изменения и коррективы. Далее мы рассмотрим, как ее создать, но перед этим разберем ее ключевые отличия:
- Изменения, внесенные в родительскую модификацию, не касаются дочерней. Из этого следует, что после разработки они независимы друг от друга.
- Производная функционирует исключительно при условии установки родителя, при этом ее активация происходит позднее.
- Дочерние привязаны только к своей основе и не взаимосвязаны ни с одной, нри с другой.
Удобно ли работать
Дочерняя тема WordPress представляет собой прекрасную идею, обладающую широким перечнем преимуществ. Лично мы бы рекомендовали ее в стандартном комплекте с продуктами премиального сегмента. Перечислим лишь некоторые плюсы:
- Они автоматически сохраняют внесенные корректировки. Благодаря этому можно вносить коррективы напрямую в код, без рисков, что настройки собьются или будут утрачены при обновлении.
- Работа с ними — прекрасная подготовка для перехода к написанию основного кода для родительских вариантов.
- Улучшается рабочий процесс. Имея в распоряжении всего одну тематическую основу, вы можете создавать сайты, различные по сложности и функционалу.
Содержание
Так как это продолжение родительской, набор особенностей и функций здесь идентичен. Главные составляющие:
- Директория (папка/место расположения файловых составляющих).
- «style.css», где прописаны основные и дополнительные свойства.
- «functions.php», где прописано определение функций.
На добавление шаблонов нет ограничений, но перечисленные составляющие в обязательном порядке присутствуют в любой.
Функционирование
«Дочери» локализуются в самостоятельной папке и могут похвастаться отдельными «functions.php» и «style.css». Всегда можно написать вспомогательные файлы, но эта пара отвечает за правильное функционирование — без сбоев и проблем.
При правильном использовании указанных форматов можно отредактировать практически любые исходные параметры, включая стиль, отдельные пункты макетов, скрипты и прочее.
Устройство theme аналогично редакторским слоям фоторедакторов. Если пользователь посещает ваш интернет-ресурс, перед ним открывается «дочь», а потом уже отсутствующие опции и стили загружаются из родительской. В конечном итоге большая часть кода передается от родителя, но перед использованием его нужно модифицировать с учетом настроек «дочери».
Как создать
Сначала проверьте, есть ли у вас в распоряжении все необходимое. А именно доступ к FTP или файловому менеджеру, открытый доступ к самой панели управления ВордПресс. Итак, приступим.
Шаг No1. Создание дочерней темы WordPress
Это достаточно простой процесс. Если будет детально следовать инструкции, его освоит любой пользователь.
Прежде всего создаем папку для дочери в стандартном каталоге. Чтобы в каталоге был порядок и содержимое было систематизировано, лучше назвать папку по образцу «Наименование родителя + окончание child». Для удобства можно добавить наименование того или иного проекта, для которого мы создаем theme. Главное, чтобы название каталога не имело пробелов, в противном случае это может привести к появлению ошибок. Файловый менеджер или FTP-клиент поможет создать новую папку. На сегодняшний день хорошо зарекомендовал себя такой FTP-клиент как FileZilla.
Для примера возьмем за основу «Twenty Seventeen», которая многим знакома. Работать я предпочитаю с Файловым менеджером, поэтому у меня путь до созданной папки выглядит таким образом:
Делаем следующее:
- Открываем панель управления и выбираем используемый файловый менеджер.
- Открываем папку, где находится WordPress, после этого открываем «wp-content» и в завершении выбираем «themes».
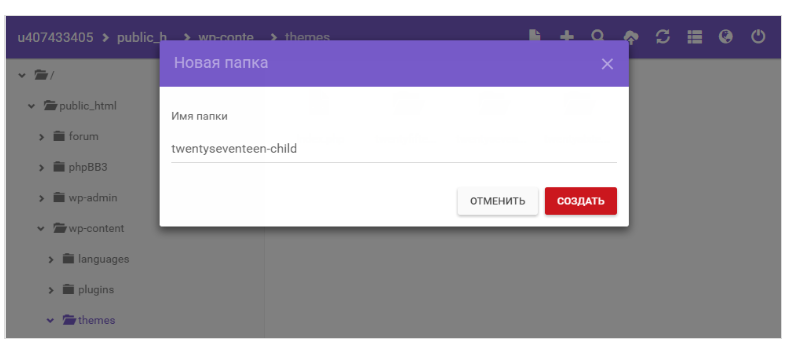
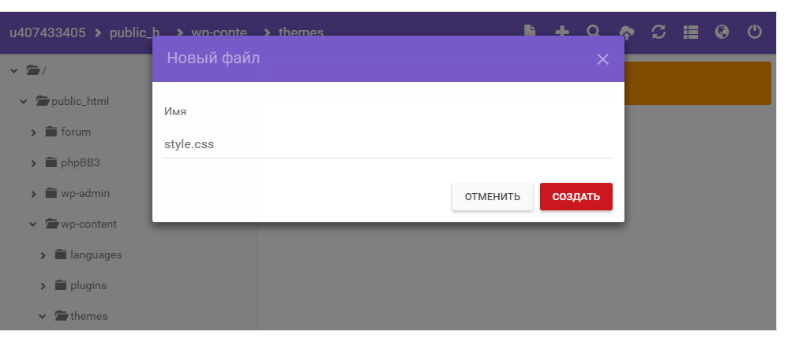
- Жмем на «Новую папку» и прописываем наименование создаваемой «дочери», затем жмем «Создать», как показано на рисунке
- Открываем созданную папку.
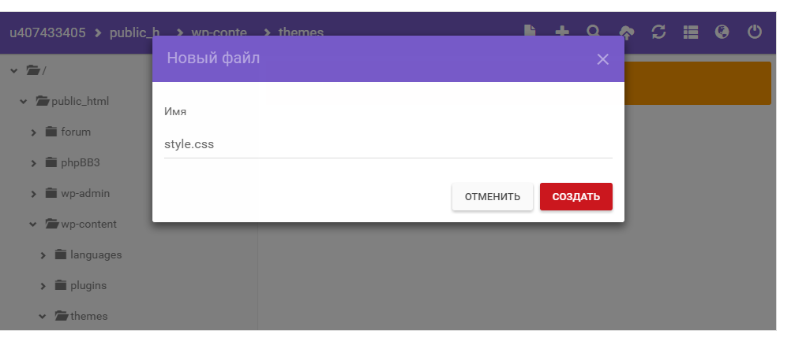
- Выбираем «Новый файл» и в строке для ввода имени прописываем «style.css», как это показано ниже.
- В завершении нажимаем «Создать».
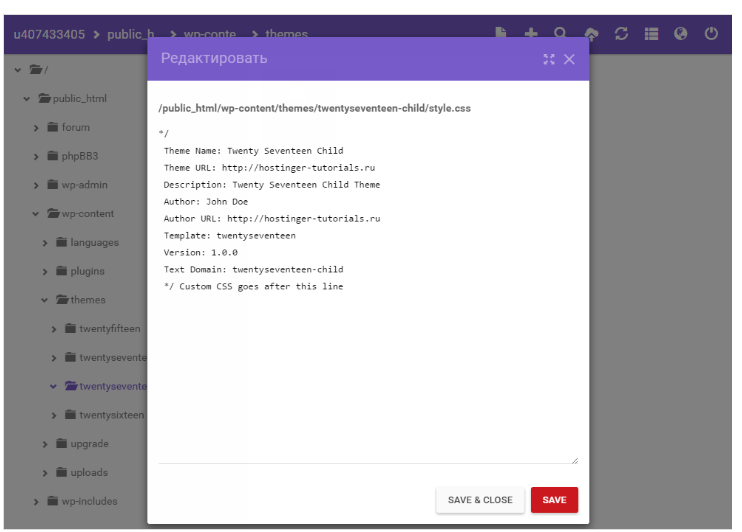
- Внутри пропишите код, идентичный тому, что представлен ниже.
- Все стандартные значения нужно изменить на те, которые соответствовали бы создаваемому варианту и домену. Наиболее значимы пункты «Theme name» и «Template», потому что они отсылают к родителю, ссылаются на него. После внесения корректировок сохраните их.
- Теперь приступим к работе с «functions.php». Он обязательно вносится в тот же каталог, где находится «style.css». Обратите внимание, что содержание здесь должно отличаться. Поэтому создаем пустой документ или добавляем дополнительные .php функции, которые нужны для функционирования «дочери».
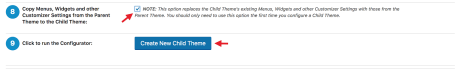
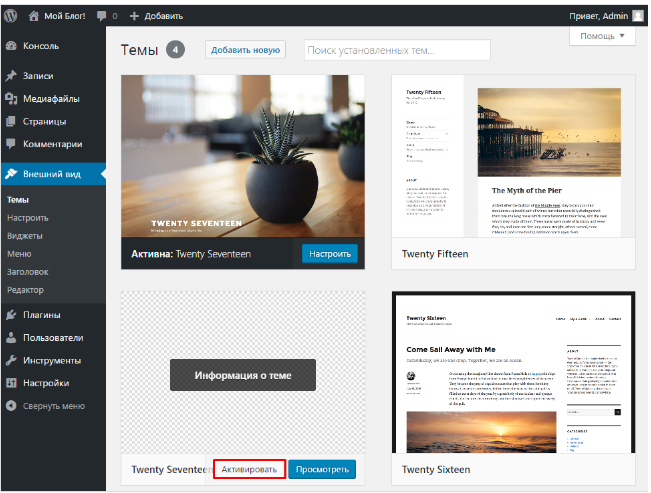
- Из панели WordPress переходим во «Внешний вид» и здесь открываем «Theme». Далее выбираем «Активировать».
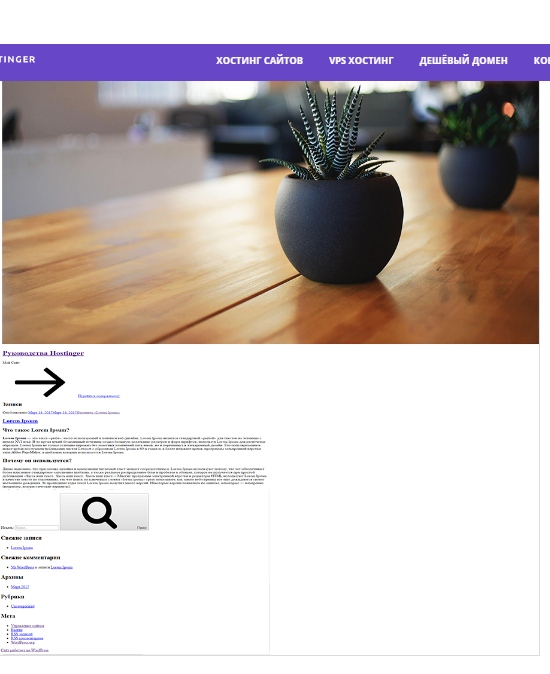
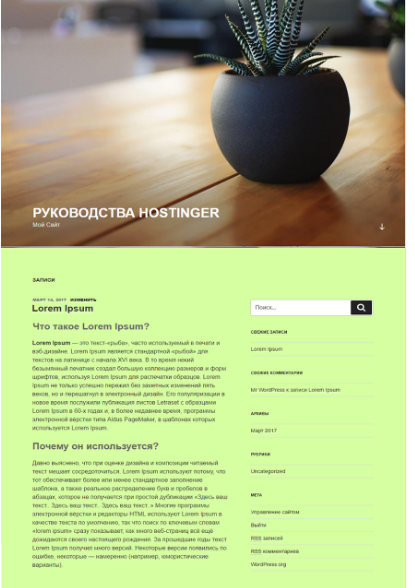
- Открываем наш сайт и видим, что theme отображена неправильно (например, как она отобразилась у меня, можете увидеть на картинке ниже). Ошибки вполне ожидаемы, потому что «functions.php» не выгрузились от родительской.
- Опять переходим во «Внешний вид» и открываем редактор, чтобы выбрать «functions.php».
- Копируем код, представленный ниже на картинке, и вставляем его в создаваемую «дочь». После этого ВордПресс автоматически загрузит родительский CSS и имеющиеся ошибки будут устранены.
- Обновляем (клавиша «Обновить» расположена внизу страницы).
- Откройте свой сайт еще раз. Вы видите, что обе темки идентичны. Это произошло, потому что загрузился нужный CSS.
Наверняка, вы убедились, что создание представляет собой легкий процесс. Необходимо только четко следовать инструкции и работать с правильным подходом.
Шаг No2. Настройка
Чтобы приступить к работе, видоизменять, дополнять, адаптировать под запросы и требования вашего сайта «дочь», необходимо правильно выполнить настройки. Будем разбираться по порядку.
- Сначала нужно настроить внешний вид.
Для этого мы внесем коррективы в «custom.css», который расположен в каталоге. Сделать это можно через FTP-клиента, обычный текстовый редактор, файловый менеджер или специальный редактор ВордПресс (найти его можно, открыв «Внешний вид», после этого «Редактор»). Здесь понадобятся хотя бы минимальные знания правил использования CSS, а также навык проверки через браузер элементов сайта. Например, чтобы изменить цвет фона в «style.css», мы прописываем следующее правило CSS:
На следующей картинке представлено, как изменится дизайн сайта после внесенных корректировок. Фон стал салатовым:
Таким образом можно отредактировать любые имеющиеся элементы на сайте.
2.Работа с функциями.
Применение и работа с «дочерьми» дает и такое преимущество, как возможность ведения двух независимых «functions.php». Напомним, что данные файлы применяются для удаления старых и добавления новых функций. Если они имеются, можно не беспокоиться о сохранности или проблемах в работе документа. Даже если основа обновится, он сохранится в неизменном состоянии.
Для добавления новой опции в файл вписывается и новый PHP-код. Например, код, представленный ниже, удалит опцию поиска WordPress.

Специальные сервисы для облегчения труда разработчика
Облегчить процесс создания можно путем использования ряда специальных плагинов. Библиотека WordPress представляет широкий выбор плагинов, большинство из них можно использовать бесплатно. Использование плагинов в разы облегчает процесс разработки. Рассмотрим наиболее популярные плагины.
- Child Themify.
Это максимально простой и легкий в использовании плагин с интуитивно понятным интерфейсом. Многие настройки здесь можно выполнять одним нажатием кнопки.
2. Child Theme Configurato.
Здесь также можно сформировать «дочь», причем на это понадобится всего пара кликов. Редактор CSS здесь достаточно мощный, что позволяет выполнять настройки расширенного функционала. Плагин автоматически производит идентификацию ключевых правил CSS и не затрагивает их при редактировании.
3. _child Theme Boilerplate.
Здесь представлены готовые шаблоны для формирования «дочерей». Шаблон назван просто — «_child» — и разработан специально для упрощения работы. Шаблон предлагает интуитивную тему, от вас требуется только указать ссылку на «родителя». Шаблон данного типа позволяет создавать профессиональные варианты — здесь уже созданы 2 готовых файла, стандартные «functions.php» и «style.css».
Первый из них обладает особенной функцией под названием «aa_enqueue_styles()». Опция позволяет создавать очередь таблиц стилей, где сначала идут родительские, а затем дочерние. В результате стиль последних всегда определяется первыми.
Большинство разработчиков связывают эти таблицы между собой в CSS, но это приносит больше вреда, чем пользы. Браузер начинает долго загружать сайт, потому что нужно осуществлять загрузку стилей сначала из «родителя», а потом уже из производной. Если же поставить таблицы стилей отдельно, задача браузера облегчится, а скорость загрузки увеличится.
Вот код, с помощью которого можно добавить данную опцию:
Второй файл имеет базовый хедер, содержащий особую информацию. Данные сведения позволяют WordPress распознать его как таблицу стилей «дочери». Поэтому особенно важно прописать код для «style.css»:

Подытожим
Не имеет значения уровень владения программированием, а также опыт работы с ВордПресс. Создать дочернюю тему WordPress не составит особого труда, при этом нет риска, что настройки удалятся после выхода. Путем написания небольшого кода или внесения изменений в уже написанный и проведения простых действий с каталогом вы можете изменить свой сайт. Главное — соблюдать инструкцию, постепенно переходя от одного пункта к другому. Не забывайте следующее: если появляются обновления для «родителя», «дочери» не изменяются, это правило касается вносимых изменений в контент, настройки и так далее.
Экспериментируйте, пробуйте различные варианты и ищите оптимальный для себя.
Дочерняя тема WordPress (подтема) — это дополнительная тема, которая позволяет изменять/дополнять функции и внешний вид основной темы. При этом основная тема остается не тронутой, а значит её можно обновлять, не опасаясь, что внесенные изменения потеряются.
Дочерняя тема — это тема созданная на основе родительской. «На основе» значит, что если запрашиваемого файла темы нет, он будет взят из родительской темы: родительская тема как бы страхует дочернюю тему. С технической стороны, при создании дочерней темы, она становится основной, а родительская дополняющей темой.
Зачем нужна дочерняя тема?
Дочерние темы нужны для того, чтобы разработчики тем могли обновлять/улучшать свои темы, а пользователи могли обновлять темы и не терять при этом внесенные изменения.
Поэтому, если вы используете готовую тему WordPress, автор которой не бросил разработку, то не редактируйте файлы темы напрямую, а создайте дочернюю тему и изменяйте основную тему через дочернюю.
Что можно изменить в дочерней теме?
В ней можно изменить практически все, но нужно понимать что и как работает (см. ниже). Однако, чтобы изменять некоторые вещи, родительская тема должна быть создана с учетом возможных изменений. Если разработчик родительской темы, не продумывает возможные изменения, то изменить некоторые моменты будет или сложно, или невозможно.
От сюда можно сделать вывод, что родительские темы бывают хорошие и плохие. Часто, подправить нужно не много: стили, изменить подвал и другие мелочи, а это можно сделать для любой родительской темы без особых проблем.
Создание дочерней темы
Создать подтему легко! Ниже создается дочерняя к twentyfifteen тема.
-
Создайте папку с любым названием в каталоге тем: wp-content/themes. Пусть twentyfifteen-child
-
Создайте в новой папке файл style.css. С содержимым:
/* Theme Name: Моя дочерняя тема Template: twentyfifteen Не обязательные параметры: Theme URI: http://example.com/ Description: Дочерняя тема для темы twentyfifteen Author: Kama Author URI: http://example.com/about/ Version: 1.0 */ /* импортируем стили родительской темы */ @import url("../twentyfifteen/style.css"); /* Свои дополнительные стили */ .foo{ color:red; } - Зайдите во
Внешний вид › Темыи активируйте новую тему «Моя дочерняя тема».
Обязательно нужно указать строку Template: twentyfifteen, (строка регистрозависима) она указывает что это подтема темы twentyfifteen.
Директива @import должна быть первым правилом в style.css. Если написать правила перед ней, то она не сработает и стили родительской темы не подключаться.
Директива @import сильно замедляет загрузку страницы, поэтому стили родительской темы лучше подключать иначе.
В результате у нас должна получиться такая структура:
wp-content └── themes ├── twentyfifteen (родительская тема) └── twentyfifteen-child (подтема; может иметь любое название) └── style.css
twentyfifteen-child может содержать и другие файлы, среди них:
-
style.css — (обязательный) полностью заменяет такой же файл родительской темы.
-
functions.php — дополняет functions.php родительской темы (загружается перед ним).
-
файлы шаблона — index.php, home.php и т.д., которые есть/нет в родительской теме. Если файл есть в дочерней теме, то этот файл полностью заменит родительский файл. Например: создав footer.php и скопировав в него содержимое footer.php из родительской темы, мы можем изменять вывод, не меняя файл родительской темы.
- другие файлы — любые другие файлы/папки/что угодно. Например, подтема может использовать новые изображения, которые подключаются в дополнительных CSS правилах.
Файл style.css
style.css — единственный обязательный файл в подтеме. Дает информацию WordPress, чтобы опознать дочернюю тему.
style.css дочерней темы полностью заменяет style.css родительской темы, т.е. файл стилей родительской темы вообще не загружается.
В информационном заголовке, который должен быть в начале файла, является обязательным параметр Template:. Именно по нему WP понимает, что это дочерняя тема и как называется родительская.
Пример style.css дочерней темы.
/*
Theme Name: Моя дочерняя тема
Template: twentyfifteen
Theme URI: http://example.com/
Description: Дочерняя тема для темы twentyfifteen
Author: Kama
Author URI: http://example.com/about/
Version: 1.0
*/
// стили родительской темы
@import url("../twentyfifteen/style.css");
// дополнительные стили
.foo{ color:red; }
- Theme Name — (обязательно) название дочерней темы.
-
Template — (обязательно) регистрозависимое название папки родительской темы.
Заметка: при изменении нужно сбросить настройку, для этого нужно переключится на другую тему и вернуться обратно.
- Theme URI — адрес сайта дочерней темы.
- Description — описание дочерней темы.
- Author URI — адрес сайта автора дочерней темы.
- Author — имя автора дочерней темы.
- Version — версия дочерней темы.
Файл functions.php
В отличие от других файлов дочерней темы, functions.php не заменяет родительский файл, а дополняет его: он автоматически загружается прямо перед файлом functions.php родительской темы.
Т.е. в случае дочерней темы, в PHP подключаются и работают оба файла functions.php дочерней и functions.php родительской темы.
Это значит, что для изменения родительской темы, в functions.php можно использовать хуки и можно «переопределять» функции, если они на это рассчитаны в functions.php родительской темы.
Использование хуков
В файле footer.php в теме twentyfifteen есть событие twentyfifteen_credits. Чтобы добавить свой текст в подвал, можно использовать это событие, для этого добавим следующий код в functions.php дочерней темы:
add_action( 'twentyfifteen_credits', function() {
echo 'Компания © 2015';
} );
Переопределение функции
В файле functions.php родительской темы twentyfifteen есть функция twentyfifteen_fonts_url() — регистрирует шрифты google. Выглядит она так:
if( ! function_exists( 'twentyfifteen_fonts_url' ) ){
function twentyfifteen_fonts_url(){
// код функции ...
}
}
Условие ! function_exists('twentyfifteen_fonts_url') — если функция не существует, позволяет определить такую же функцию в functions.php дочерней темы.
В этом случае срабатывать будет только наша, определенная функция, а не функция из родительской темы — она не зарегистрируется в PHP из-за условия…
Например, добавив такой код в functions.php дочерней темы, мы отключим подключение шрифтов:
function twentyfifteen_fonts_url() {
return '';
}
Заметка для разработчиков тем: давайте возможность переопределять функции в дочерних темах, для этого при создании темы оборачивайте функции в условие:
if( ! function_exists('theme_function') ){
function theme_function() {
// Код.
}
}
В этом случае, дочерняя тема может переопределить функцию родительской темы просто объявив ее в своем functions.php.
Файлы шаблона
В дочерней теме можно использовать все те же файлы темы, что и в любой теме WP. Полный список читайте в статье «Иерархия шаблонов темы».
Файл шаблона в дочерней теме как и style.css, заменяет файл родительской темы. Т.е. в подтеме можно заменить любой родительский файл, просто создав файл с таким же названием.
Несколько примеров создания файла шаблона в дочерней теме:
#1 Добавление шаблона, отсутствующего в родительской теме
Создадим шаблон для страницы «карта сайта». Для этого в подтеме создадим файл page-sitemap.php, а на сайте создадим страницу с ярлыком sitemap. Готово!
#2 Изменение шаблона, имеющегося в родительской теме
Допустим, у нас есть home.php в родительской теме и нам нужно его изменить.
-
Создаем home.php в подтеме.
-
Скопируем в него код файла из родительской темы.
- Изменим скопированный код как нужно.
Как это работает: шаг за шагом
Процесс работы дочерней темы со стороны WordPress:
-
WP открывает style.css темы установленной в настройках системы и считывает заголовки.
-
Директива Template: объявляет что у темы есть родительская тема и указывает её название. Теперь WP работает с темой как с дочерней.
- Дальше все файлы, кроме functions.php, подключаются с помощью locate_template(): проверяет существует ли файл в подтеме, если не существует, то подключается из родительской темы.
Наличие родительской темы у дочерней записывается в опцию сайта template. Например если у дочерней темы есть опция template=basetheme, то тема basetheme будет родительской для текущей темы.
Такая связь устанавливается при активации темы.
Локализация подтем
Для локализации WP будет использовать файлы перевода родительской темы. И разумеется, нужных строк перевода там может не быть. Поэтому для подтемы нужно создать файл перевода и подключить его в коде подтемы.
Для подключения есть спец. функция: load_child_theme_textdomain(). Используем её в functions.php подтемы:
function my_child_theme_setup() {
load_child_theme_textdomain( 'my_child_theme', get_stylesheet_directory() . '/languages' );
}
add_action( 'after_setup_theme', 'my_child_theme_setup' );
Также, нужно создать файл перевода в дочерней теме: languages/en_US.mo.
Теперь можно использовать функции локализации WordPress в подтеме:
_e( 'Это нужно перевести на англ.', 'my_child_theme' );
Так, для дочерней темы у нас будут отдельные файлы перевода, а для родительской будет использоваться родные файлы.
Функции WordPress связанные с дочерними темами
-
get_stylesheet_directory_uri() — получает URL текущей темы (дочерней, не родительской).
-
get_template_directory_uri() — получает URL текущей темы (родительской, не дочерней).
-
get_stylesheet_directory() — получает путь до текущей темы (дочерней, не родительской).
-
get_template_directory() — получает путь до текущей темы (родительской, не дочерней).
-
get_stylesheet() — получает название каталога текущей темы (дочерней, не родительской).
-
get_template() — получает название каталога текущей темы (родительской, не дочерней).
- get_stylesheet_uri() — получает готовый URL на файл стилей style.css текущей темы. Если используется дочерняя тема, то получит ссылку на стили доч. темы. В этом случае для родительской темы такой функции в WordPress нет.
Т.е. если нужно получить ссылку на файл темы, но при этом используется дочерняя тема, то УРЛы от: get_stylesheet_directory_uri() и get_template_directory_uri() буду отличаться: первый будет на дочернюю тему, а второй на родительскую…
Плагин для быстрого создания дочерних тем
Чтобы не возиться с созданием папок и файлов, можно воспользоваться плагином One-Click Child Theme.
Он позволяет создать дочернюю тему из текущей в один клик. После создания темы плагин можно удалить. У плагина много хороших отзывов…
Заметки
Форматы записей
Функция add_theme_support(‘post-formats’) переопределит форматы, заданные родительской темой, а не дополнит их.
@import в style.css дочерней темы
Несмотря на то что везде пишут использовать @import в style.css подтемы. Делать это я не рекомендую. Потому что в этом случае браузер не может параллельно загрузить оба файла стилей: от родительской темы и от дочерней… Ему придется загрузить их последовательно: сначала стили дочерней темы, там он увидит @import и только потом начнет загружать стили родительской темы… В итоге получается, что мы теряем в скорости загрузки страницы порядка 200мс. Столько уходит на загрузку файла стилей. Под загрузкой подразумевается отправка запроса на сервер, ожидание ответа, загрузка файла…
Лучше подключить файлы стилей по-отдельности в HTML: сначала стили родительской темы, а затем дочерней, чтобы они были ниже в HTML коде и перебивали родительские стили. Делается это так:
add_action('wp_enqueue_scripts', 'my_theme_styles' );
function my_theme_styles() {
wp_enqueue_style('parent-theme-css', get_template_directory_uri() .'/style.css' );
// не обязательно, правильная родительская тема подключит его сама.
//wp_enqueue_style('child-theme-css', get_stylesheet_directory_uri() .'/style.css', array('parent-theme-css') );
}
В результате в HEAD части HTML документа мы получим две ссылки на два файла стилей, которые при загрузке будут загружаться параллельно, а не последовательно. Это сэкономит нам время на один запрос к серверу от бразуера.
Дочерние темы
В этом уроке подробно поговорим про создание дочерних тем в WordPress – разберёмся, для чего они нужны и как с ними работать.
Также, если вы хотите научиться создавать темы для WordPress с нуля на основе готовой HTML-вёрстки, то рекомендую посмотреть мой видеокурс.
Зачем нужна дочерняя тема?
Прежде всего – для чего?
Две причины:
- Если вам когда-нибудь приходилось редактировать темы сторонних разработчиков, то вы наверняка в курсе, что после обновления темы все сделанные изменения в файлах исчезают. Конечно, вы можете просто отключить возможность обновления тем, но использование дочерних шаблонов — более правильный вариант.
- Также родительскую тему можно использовать как общий шаблон для нескольких сайтов, а дочернюю – для определённых.
Как создать дочернюю тему?
В качестве примера давайте возьмём стандартную тему WordPress Twenty Twenty One — для неё и создадим дочернюю тему.
Шаг 1. Создание директории под дочернюю тему
Заходим в директорию /themes и создаём там ещё одну папку

Шаг 2. Создаём файл style.css
В директории, которую вы только что добавили, создайте файл style.css. В него закидываем примерно те же самые метаданные, что и при создании обычной темы. Но у вас добавится ещё один параметр, а именно – template. Параметр содержит название директории родительской темы.
Например я добавил в свой файл это:
/*
Theme Name: Twenty Twenty-One Child
Author: Миша Рудрастых
Author URI: https://misha.agency
Template: twentytwentyone
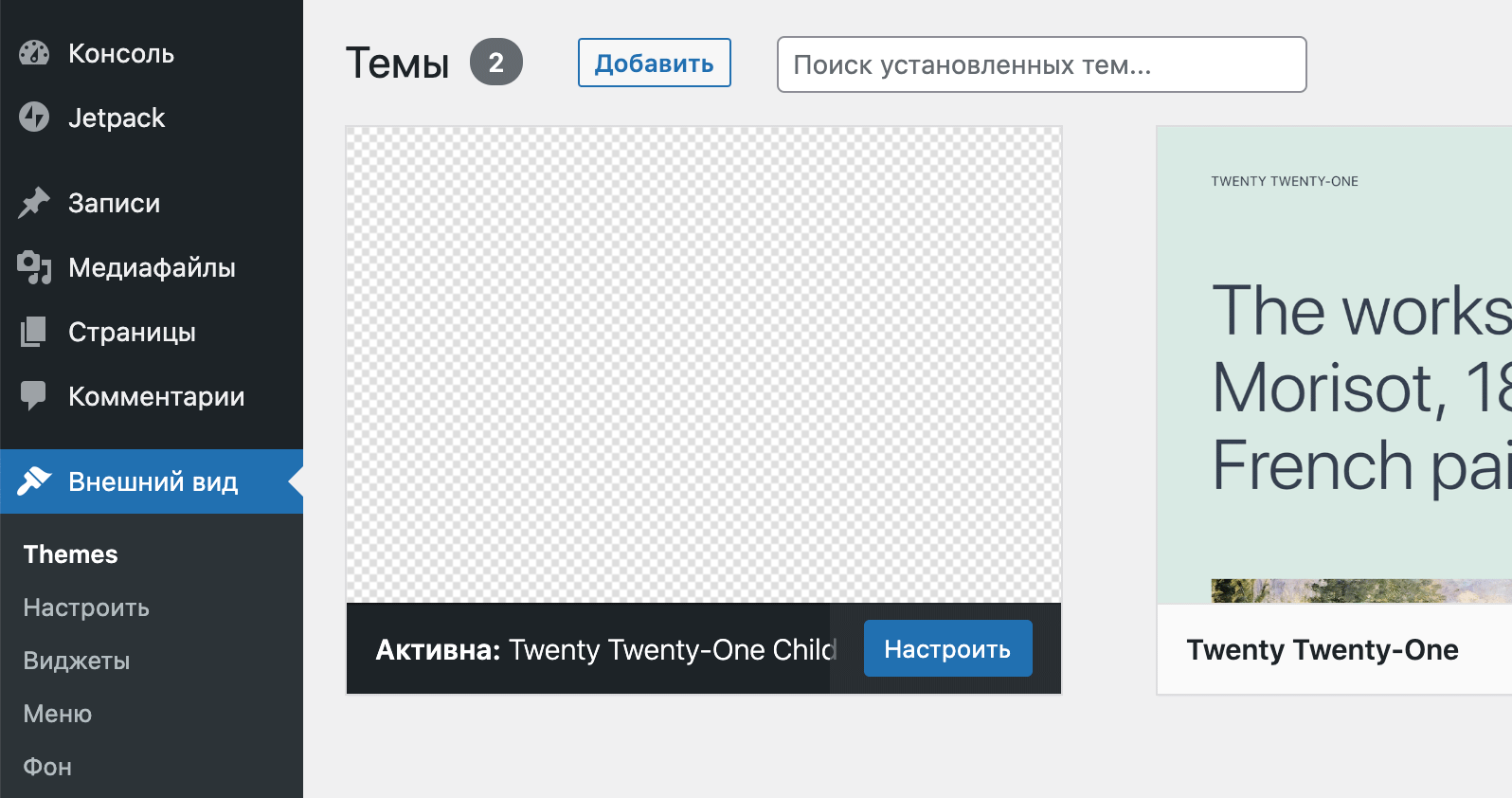
*/
На этом этапе тема появляется во Внешний вид > Темы и её можно активировать.
После активации дочерней темы на этом этапе ничего не произойдёт – по сути на сайте у вас так же будет отображаться родительская тема.
Подробнее про структуру файлов
Сама структура файлов будет выглядеть на данном этапе так:
wp-content └── themes ├── twentytwentyone (родительская тема) └── twentytwentyone-child (дочерняя тема, кстати может иметь любое название) └── style.css
Дочерние темы могут содержать и другие файлы, давайте вкратце расскажу про них:
style.css— обязательный файл, который содержит информацию о дочерней теме. Сам по себе не будет подключаться автоматически, о том, как его правильно подключить, рассказываю чуть ниже.functions.php— если вы создадите в дочерней теме этот файл, то он будет задействовать передfunctions.phpродительской темы, что например позволит вам перезаписать «pluggable-функции», подробнее об этом.- Различные файлы шаблона, как например
index.php,archive.phpи так далее. Если файл есть в дочерней теме, то этот файл будет использоваться вместо соответствующего файл в в родительской теме. Например, создавfooter.phpи скопировав в него содержимоеfooter.phpиз родительской темы, мы можем изменять спокойно код файла внутри дочерней темы, не меняя файл родительской темы, подробнее тут. - Также подтема может использовать новые изображения, новые CSS и JS-файлы.
Дочерняя тема готова и теперь мы можем использовать её для кастомизации сайта! 🎉
Как работать с дочерней темой?
Подключение стилей дочерней темы
Подключить стили дочерней темы – проще простого:
add_action( 'wp_enqueue_scripts', 'true_child_styles' ); function true_child_styles() { wp_enqueue_style( 'child-style', get_stylesheet_directory_uri() . '/style.css', array(), null ); }
Вставляем этот код в файл functions.php вашей дочерней темы. Да, сначала создайте его.
Однако в такой ситуации стили дочерней темы могут подключиться до стилей родительской и возможно нам это не нужно, тогда есть несколько вариантов решениея:
- Можете уменьшить приоритет хука
wp_enqueue_scripts, поставить например 25 или 9999. - В массив зависимостей функции wp_enqueue_style(), это третий параметр функции, укажите ID
style.cssродительской темы, его можно подсмотреть прямо в исходном коде сайта, либо сделать поиск по файлам родительской темы.
А вообще про подключение CSS и JavaScript у меня на сайте есть супер-подробный текстовый и видеоурок.
Замена файлов шаблона
В двух словах, файл шаблона дочерней темы, при наличии, заменяет соответствующий файл шаблона родительской темы.
Например вам нужно сделать изменения в файле single.php:
- Открываем родительскую тему и копируем файл
single.php. - Вставляем его в дочернюю тему.
- Делаем в нём нужные нам изменения.
В дочерних темах поддерживаются все файлы из иерархии шаблонов WordPress и шаблоны страниц тоже.
Работа с functions.php
functions.php дочерней темы всегда подключается непосредственно перед functions.php родительской темы. Что делать, если нужно задействовать функцию после инициализации functions.php родительской? Используйте хук after_setup_theme с приоритетом больше 10.
Это также значит, что вы можете переписать некоторые функции из родительского functions.php, которые записаны вместе с условием if( ! functions_exists() ) {. Например вот такая функция из template-tags.php темы Twenty Twenty One.
if ( ! function_exists( 'twenty_twenty_one_posted_on' ) ) { /** * Prints HTML with meta information for the current post-date/time. * * @since Twenty Twenty-One 1.0 * * @return void */ function twenty_twenty_one_posted_on() { ...
И мы в итоге в наш functions.php дочерней темы вставляем заново эту функцию, переписав под себя:
function twenty_twenty_one_posted_on() { // тут перезаписываем эту функцию спокойно! }
Локализация
Процесс перевода дочерних тем по сути ничем не отличается от локализации недочерних тем. Единственный момент – используем функцию load_child_theme_textdomain() для подключения файлов перевода вместо load_theme_textdomain(). Про локализацию читайте подробнее здесь.
Функции
Когда я только начинал работать с WordPress, я не мог понять, почему некоторые авторы для получения URL темы используют get_template_directory_uri(), а некоторые – get_stylesheet_directory_uri(). Теперь-то я понимаю, что они на тот момент, так же, как и я, не понимали никакой разницы между этими функциями.
А в чём отличие этих и некоторых других функций, расскажу в этой таблице:
| Родительская тема | Текущая (родительская или дочерняя) |
|---|---|
| get_template_directory_uri() – получает URL папки родительской темы вне зависимости того, задействована ли она в родительской или в дочерней теме | get_stylesheet_directory_uri() – всегда получает URL папки текущей темы, если используется в родительской – то родительской, если используется в дочерней – то дочерней. |
| get_template_directory() – путь к директории родительской темы | get_stylesheet_directory() – путь к директории текущей темы |
get_template() – название папки родительской темы |
get_stylesheet() – название папки текущей темы |
get_stylesheet_uri() – URL файлы style.css текущей темы. |
Видеоурок
Миша
Впервые познакомился с WordPress в 2009 году. Организатор и спикер на конференциях WordCamp. Преподаватель в школе Нетология.
Пишите, если нужна помощь с сайтом или разработка с нуля.