Сделать свою маску в Инстаграм не сложно. Но важно понимать, как сделать её таким образом, чтобы она принесла пользу, и Вы не столкнулись с непредвиденными последствиями.
Кстати, перед тем, как делать её, посмотрите больше блестящих идей и способов её применения, жмите ссылку и вдохновляйтесь.
Как создать маску за 10 минут
Разработка маски для Instagram и правда не займет много времени. И если Вы не станете заморачиваться разработкой 3D-эффектов, после прочтения пошаговой инструкции будет достаточно 10-ти минут, чтобы научиться их делать.
Шаг 1. Установите программу Spark Ar Studio
Для этого перейдите по ссылке и нажмите “Скачать” (единственная кнопка легко загрузит программу на Windows или Mac OS). Затем зарегистрируйтесь или войдите через личную страницу в Facebook.
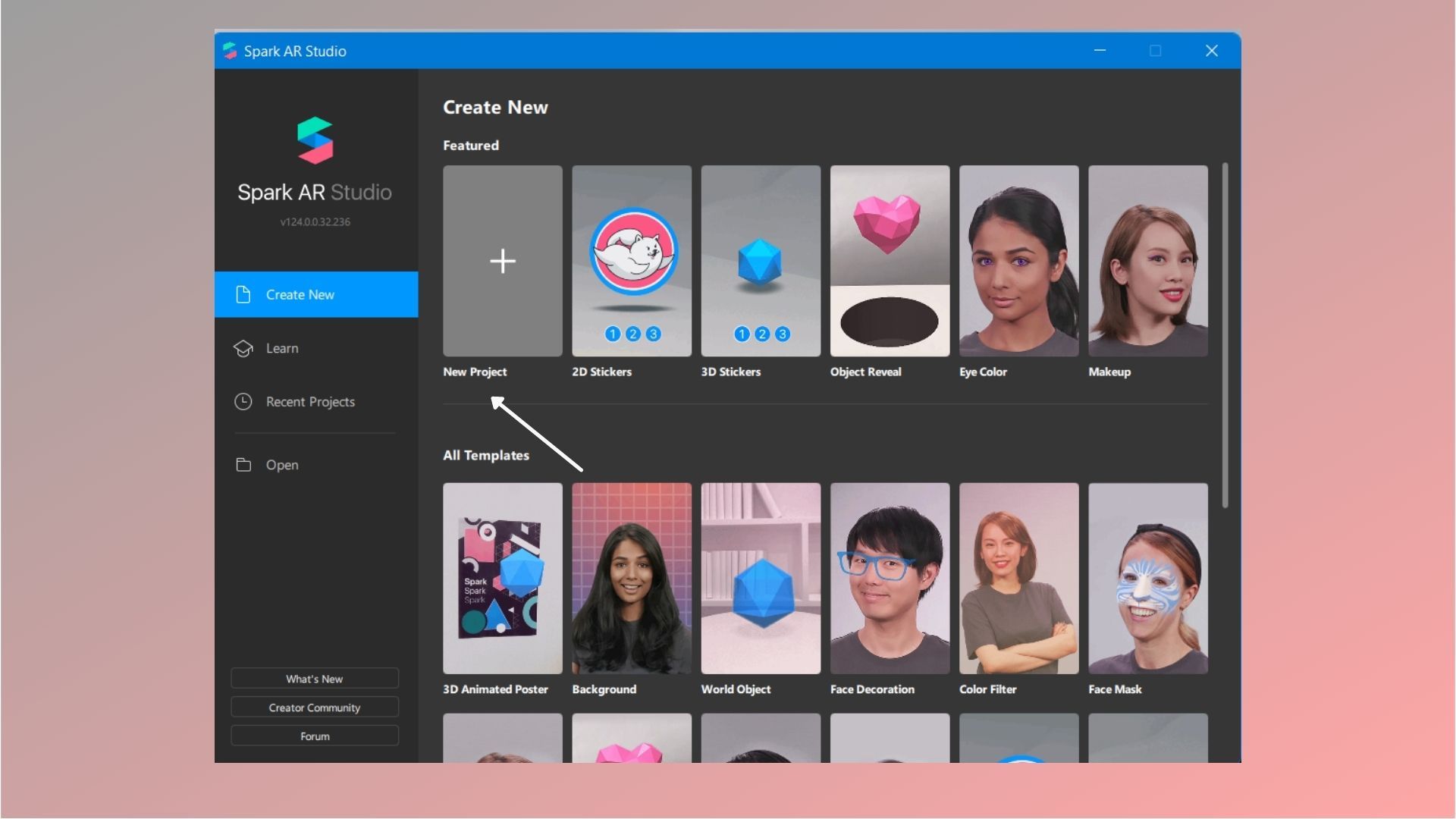
Чтобы сделать маску в Инстаграм самостоятельно, нажмите на голубую кнопку “Create project” (создать проект) в правом нижнем углу.
На будущее: кликнув на кнопку «Open Project» (открыть проект), можно открыть любой существующий проект и продолжить его редактирование, используя сохраненные раннее пресеты (настройки). Трекинг — своего рода прототип человеческого лица, на него примеряются все накладываемые эффекты, проверяется корректность их отображения при шевелениях губами, скулами и т.п. Чтобы добавить “человеческую модель” на рабочую область, нажмите “Add object” (добавить объект) на левой вертикальной панели инструментов. В развернувшемся окне выберите “Face Tracker” (трекинг лица) и нажмите “Insert” (вставить). Появится стандартный мужчина из программы. Теперь все движения (повороты головы и лица) будут фиксироваться программой. То есть на прототипе появятся оси координат. Сетка отвечает за отображение самой маски на лице. Чтобы включить ее, нажмите “Add object” на левой вертикальной панели инструментов, выберите “Face Mesh” (лицевая сетка) и кликните “Insert”. Когда на трекинге появится шахматная сетка, потяните за цветные стрелки, чтобы отрегулировать размер будущей маски. На этом шаге можно сделать, например, закрытым один глаз, отключить реагирование на улыбку или поменять местами глаза и нос. Эти параметры настраиваются на правой верхней панели инструментов с помощью синих галочек. Здесь Вы можете «оторваться по-полной» и создать нечто очень странное, но интересное. Подумайте, как лучше сделать маску с пользой именно для Вашего бренда. Материал — это основа, некая подложка, на которую будут крепиться все элементы будущего эффекта. Чтобы добавить материал, щелкните на плюсик напротив раздела Materials в правом вертикальном меню. После этого шахматная вставка должна обрести глянцевый вид, а сноска material появится в левом меню. Далее будем подключать фантазию и добавлять нужные параметры материала под свою маску. Щелкните по “material” в левом меню. Затем перейдите на правую панель. В нем должен отобразиться раздел “Shader Type” (тип материала). Раскройте выпадающий список рядом с этой надписью и выберите нужный тип материала: Как только Вы добавите нужный материал, можно переходить к добавлению текстур. Приготовьтесь распаковывать чемоданы с картинками. Текстура — это то, что будет отображаться на лице пользователя в конечном итоге. Вы можете загрузить любые картинки, наклейки, стикеры, создать новый фильтр в коллекцию инсты. Но не забывайте, что текстура должна соответствовать типу материала. Итак, чтобы добавить текстуру, нажмите в левом меню на “material”. Затем перейдите в правое меню и в разделе “Texture” (текстуры) щелкните на стрелочку рядом с надписью “Choose file” (выбрать файл), в выпадающем списке выберите “New Texture” (новая текстура). Загрузите любое изображение с компьютера. Картинка всегда будет растягиваться на всю поверхность лица. Кстати. Если хотите, чтобы изображение размещалось только на лбу или щеке, то заранее отредактируйте его в любом графическом редакторе. То есть уменьшите размер, поместите в угол, соответствующий определенной части лица (например, для лба — в верхнюю часть экрана), сделайте прозрачный фон и загрузите отредактированный файл. Самый простой способ сделать это — использовать визуальный симулятор. Он расположен в правом верхнем углу поля. В выпадающем списке Вы можете выбрать любое мобильное устройство и посмотреть, как на нем будет выглядеть эффект. Если хотите протестировать эффект на себе, нажмите значок видеокамеры в левом вертикальном меню и выберите “HP Webcam”. В симуляторе появится Ваше лицо. Другой вариант — установить на телефон мобильное приложение Spark AR Player и подключить смартфон USB-кабелем к компьютеру. Тогда эффект будет отображаться прямо на экране мобильного. После тестирования загрузите новую маску на компьютер. Для этого нажмите “File”, затем “Export” и выберите место сохранения. Вес файла должен быть строго не более 20 Мб. Отлично, осталось немного — отправить готовую маску на модерацию и еще раз все проверить (чтоб наверняка). Модерация масок проходит на сервисе Spark AR Hub. Чтобы загрузить маску на проверку, на вкладке “Manage Effects” (управление эффектами) нажмите голубую кнопку “Загрузка эффекта”. Выберите нужную площадку для публикации — в Facebook или Инстаграм, введите название эффекта и нажмите «Далее». Теперь нужно создать иконку, которая будет служить обложкой маски в социальной сети. Важно, чтобы миниатюра отражала её основные элементы, но не была точной копией. Важно. Повышайте качество охватов и работайте только с живой аудиторией. В этом Вам поможет Spam Guard. Сервис автоматически отчистит профиль от ботов, фейков и коммерческих аккаунтов. А ещё, по промокоду «inscale» скидка 20%. Кликайте и тестируйте бесплатно -> SpamGuard Допустимый размер иконки от 200×200 до 700×700 px. Загрузите значок эффекта на вкладке “Файл эффекта”, потом загрузите саму маску из компьютера в ту же вкладку. Нажмите “Далее”. Система предложит еще раз протестировать созданную маску прямо в приложении Instagram. Предпросмотр эффекта будет доступен в течение часа только для Вашего аккаунта. Если все круто, и Вас всё устраивает, загрузите в следующем окне видео демонстрацию. Её легко сделать с телефона в приложении Spark с помощью записи экрана. Затем отправьте маску на проверку. После проверки маска опубликуется в социальной сети. Модерация эффекта обычно происходит в течение одного рабочего дня, в редких случаях это может занимать до пяти дней. После опубликования результаты своего творчества можно найти в личном профиле на главной странице. Еще немного терпения, и Вы сможете увидеть плоды своего труда, обратившись к статистике. Когда новой маской в instagram начнут пользоваться Ваши подписчики, откроется статистика, и Вы сможете отслеживать ее эффективность. Статистику просматривают в Spark AR Hub на вкладке “Insights”. Для просмотра доступны три показателя: Поздравляю, Ваши творческие идеи воплотились в реальность в виде крутого эффекта. Можете смело наблюдать за тем, как все новые и новые пользователи делятся созданной маской для Инстаграм. Теперь, когда Вы поняли, как просто сделать маску в Инстаграм, и уже, надеюсь, загорелись идеей создания своей собственной, я покажу несколько интересных примеров, как и где они могут использоваться. Креативные эффекты для сторис в инсте от популярных блогеров и артистов быстро разлетаются по аудитории соц.сети и приводят им новых подписчиков. Кафе-кулинария использовала собственные маски для повышения узнаваемости бренда. Идея «блинных селфи» очень понравилась клиентам. Журнал Glamour презентовал праздничную маску в честь своего 15-летия и получил упоминания в топовых СМИ. Сейчас в аккаунте журнала целая коллекция масок. Российский хоккейный клуб предложил болельщикам с помощью маски стать хоккеистами и даже отбить шайбу (летящую прямо в рот). Авторам самых креативных фото клуб подарил билеты на матч. Один из российских телеканалов с помощью масок в instagram искал кандидатов на должность корреспондента. Работодатель убил сразу трех зайцев: увидел человека, услышал его голос и мини-визитку. Сторонники создания закона о домашнем насилии запустили флешмоб «Янехотелаумирать» и создали специальные маски для историй в Инстаграм. Это ярчайший пример поднятия важных общественных вопросов. Кстати. Если Вы хотите раскрутить свою маску, то сделать это можно через свои сторис, и для этого рекомендую сервис — Instaplus.pro. С ним Вы увеличите охват историй до 30%, а значит «подстроите» алгоритмы Инстаграм под себя и сможете больше зарабатывать. Кликайте и тестируйте сервис -> Instaplus.pro Загрузка масок в инстаграм — один из самых доступных и простых в использовании методов продвижения. Большинство пользователей считает, что маски — крутой инструмент, который безоговорочно нужно использовать всем (в комплексе с остальными методами). Однако не все так радужно, как кажется на первый взгляд. Важно знать и понимать, что маски — это не только «круто», но и «опасно» для аккаунта. Расскажу об этом ниже. Маски позволяют бесплатно продвигать не только тематические личные блоги, но и крупные бренды. В большинстве случаев это действенный метод. Использование масок в Инстаграм может выйти боком, если не знать обратную сторону медали. Поэтому привожу ряд аргументов не в пользу этого инструмента. Но не забывайте о том, что сейчас для пользования масками не обязательно подписываться на аккаунт автора. Когда большинство пользователей Инстаграм узнают об этом, данные проблемы удастся минимизировать.Шаг 2. Добавьте трекинг лица
Шаг 3. Включите сетку
Шаг 4. Добавьте материал
Шаг 5. Выберите тип материала
Шаг 6. Нанесите текстуру
Шаг 7. Протестируйте маску
Шаг 8. Предложите на публикацию
Шаг 9. Проверьте статистику
как можно использовать
1. Для развлечения аудитории
2. Для имиджевых акций
3. Для пиар мероприятий
4. Для взаимодействия с аудиторией
5. Для поиска сотрудников
6. Для освещения социальных вопросов
Коротко о главном
— Плюсы
— Минусы
Нашли ошибку в тексте? Выделите фрагмент и нажмите ctrl+enter
Инструмент, который позволяет создавать собственные фильтры для лица и другие отличные эффекты в Instagram – Spark AR Studio теперь доступен всем пользователям. Ранее его можно было использовать только в Facebook, а также программу проверяли бета-тестеры.
Если вы хотите узнать, как сделать свой собственный фильтр для лица, чтобы использовать его в Instagram, возьмите ваш телефон, компьютер и начнем.
Начало создания собственного Instagram-фильтра для лица
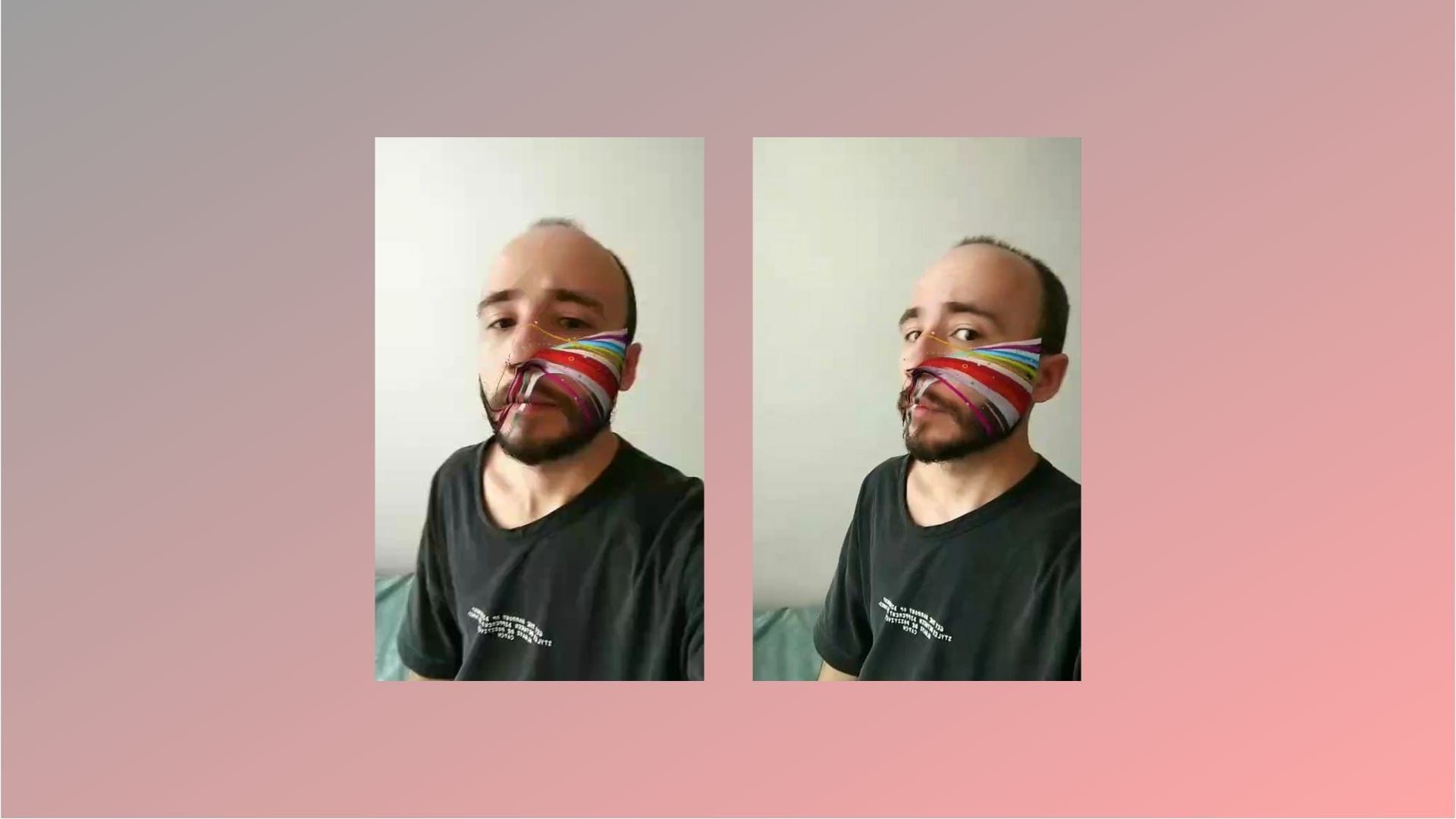
Всегда хорошо начать с примера проекта в качестве отправной точки. В этом случае мы собираемся создать эффект искажения лица.
Загрузите и установите последнюю версию Spark AR Studio на свой компьютер (мы используем v68 для этой инструкции). Он доступен как для Mac, так и для Windows.
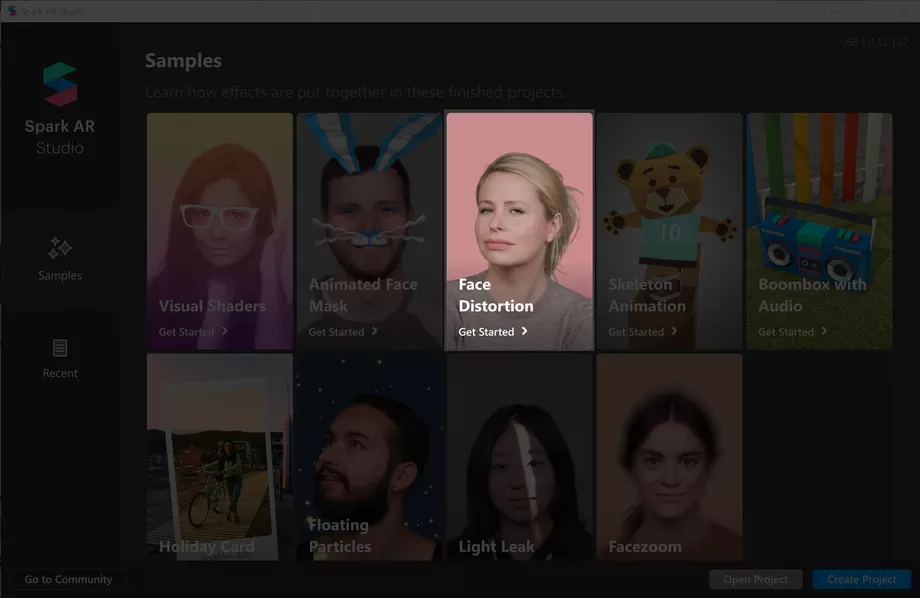
Вас встретит заставка, в которой есть множество отличных стартовых проектов. Я призываю вас открыть их все и немного поковыряться, чтобы понять, что к чему. Затем выберите один любой проект для создания вашего тестового фильтра.
Когда вы будете готовы начать создание своего собственного Instagram-фильтра для лица, перейдите на вкладку Samples и выберите Face Distortion (Искажение лица). Сохраните ваш проект в локальной папке, выбрав «File» — «Save».
Примечание: на данный момент программа доступна только на английском языке, но уверяю, разобраться в ней будет не сложно.
Редактирование вашего фильтра
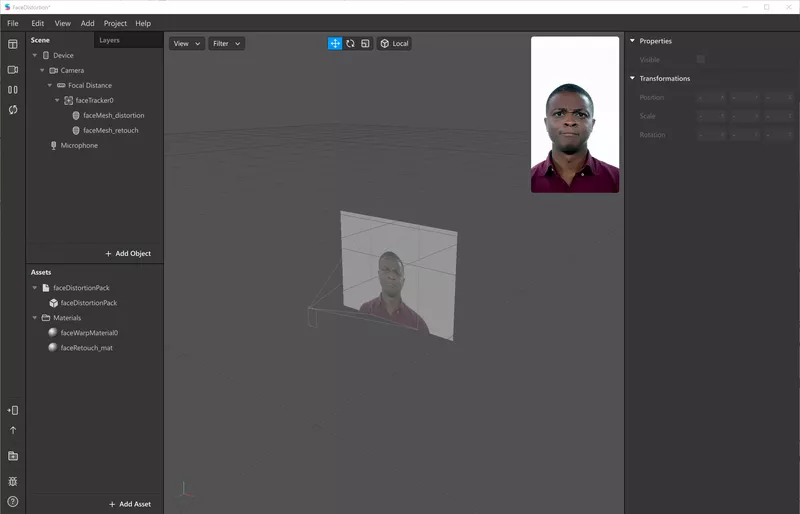
Теперь, когда вы открыли пример проекта, вы, вероятно, захотите внести несколько изменений.
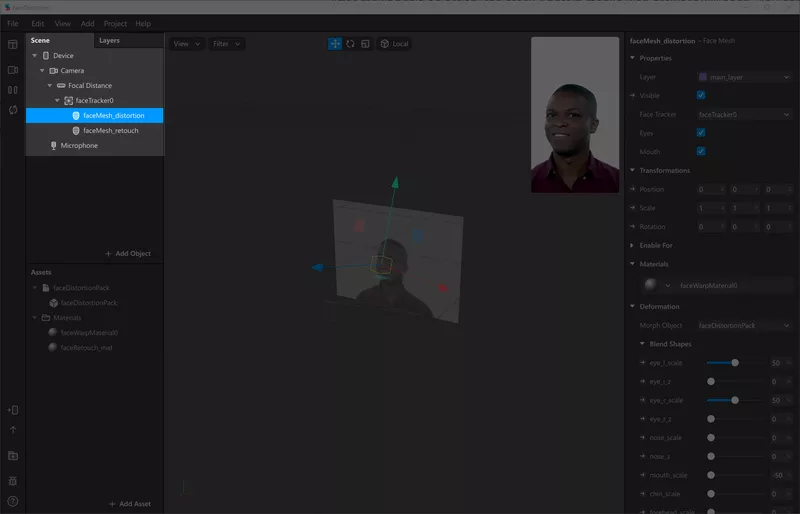
- В левой части окна на вкладке «Scene» найдите и выберите «faceMesh_distortion».
- В правой части окна найдите «Deformation».
- Убедитесь, что окно деформации расширено.
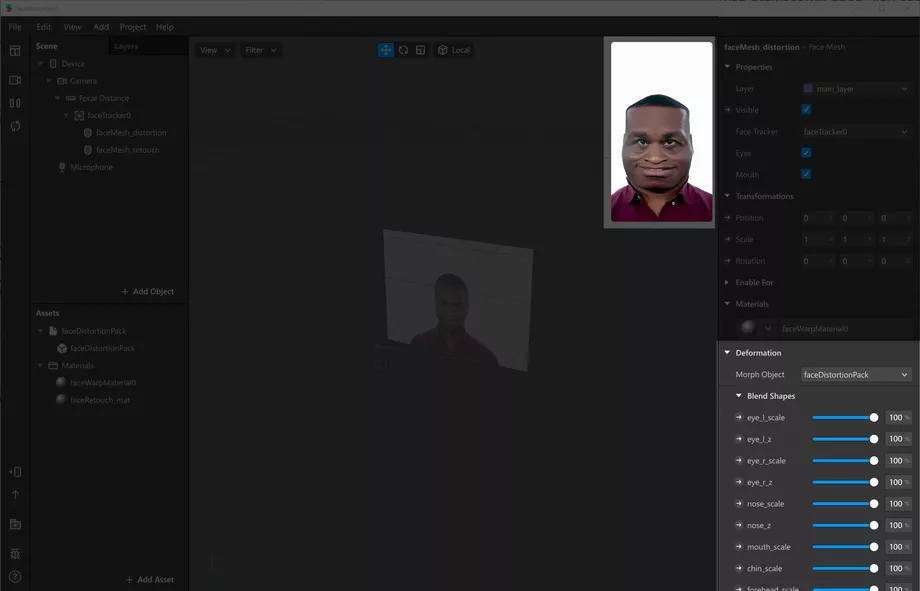
- Под «Blend Shapes» настройте ползунки, чтобы отрегулировать искажение лица.
- Не спешите, можете поиздеваться над изображением, как следует, я подожду.
Использование фильтра на собственном видео
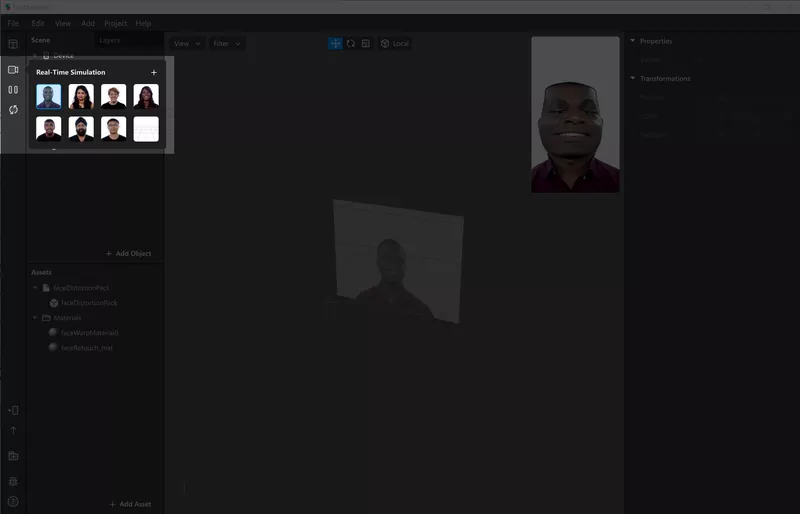
До этого момента мы использовали пример видео по умолчанию для создания собственного фильтра. Давайте изменим это, чтобы увидеть, как наш эффект выглядит на других типах лица. Если у вас есть веб-камера, вы даже можете просмотреть его на себе в режиме реального времени. Изменить исходное видео можно следующим образом:
- В дальнем левом краю окна найдите и щелкните значок камеры.
- Из списка представленных лиц выберите одно.
- Если у вас есть веб-камера, подключенная к вашему компьютеру, вы увидите кнопку для нее прямо над этими лицами. Выберите ее для интерактивного предварительного просмотра.
Ваш эффект должен автоматически обновляться и применяться к новому лицу. Примените любые дополнительные настройки, которые хотите, затем сохраните проект.
Экспорт фильтра
Затем нужно экспортировать окончательный файл, который можно использовать для загрузки на Facebook и публикации в Instagram (вы можете выбрать только один). Вот как:
- В меню «File» выберите «Export».
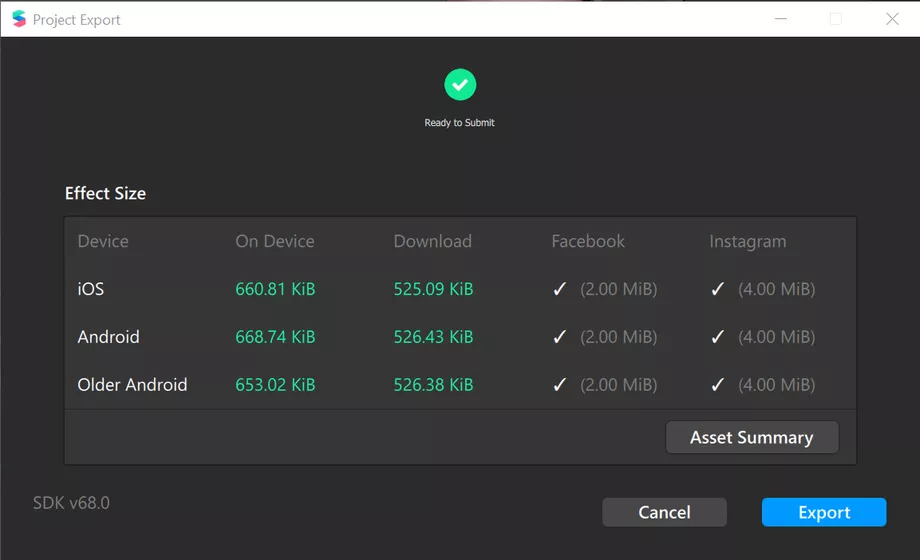
- Появится окно, показывающее, сколько места будет использовать ваш фильтр на разных типах устройств. Если памяти достаточно, значения будут зелеными.
- Если все гаджеты проверены, нажмите кнопку «Export». (Примечание. Вы все-таки можете экспортировать файл, если проверены не все типы устройств, но это может вызвать проблемы.)
- Выберите место сохранения, которое вы сможете легко найти позже, и выберите «.arexport» в качестве типа файла.
- Откройте веб-браузер и убедитесь, что вошли в учетную запись Facebook/Instagram, где вы хотите опубликовать эффект.
- Перейдите на https://www.facebook.com/sparkarhub/
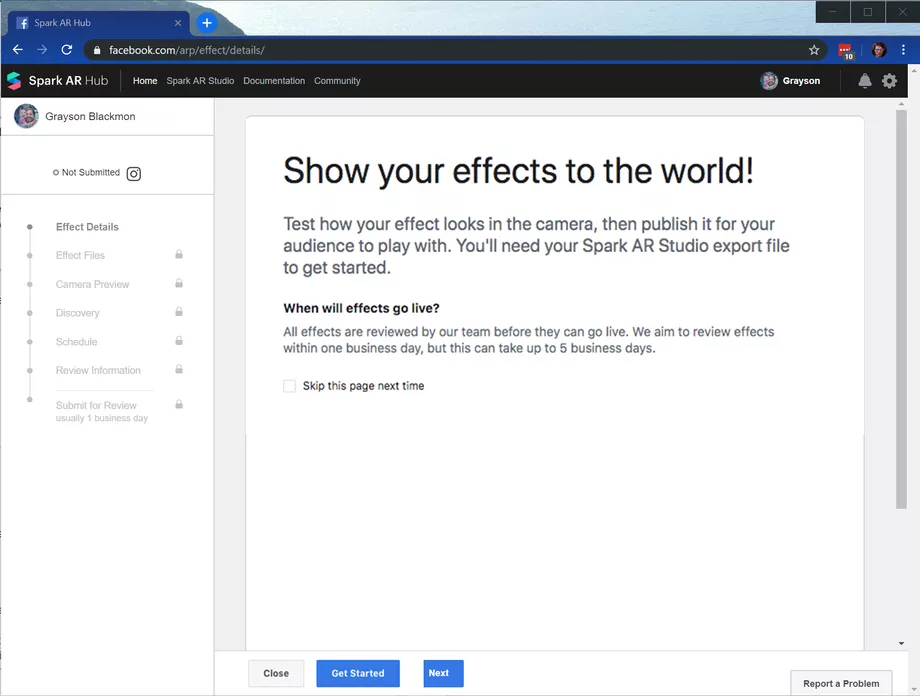
- Вас встретят с заставкой. Продолжайте – вы можете установить флажок, чтобы пропустить эту страницу при следующем экспорте эффектов из Spark.
- В правом верхнем углу страницы нажмите кнопку «Upload Effect».
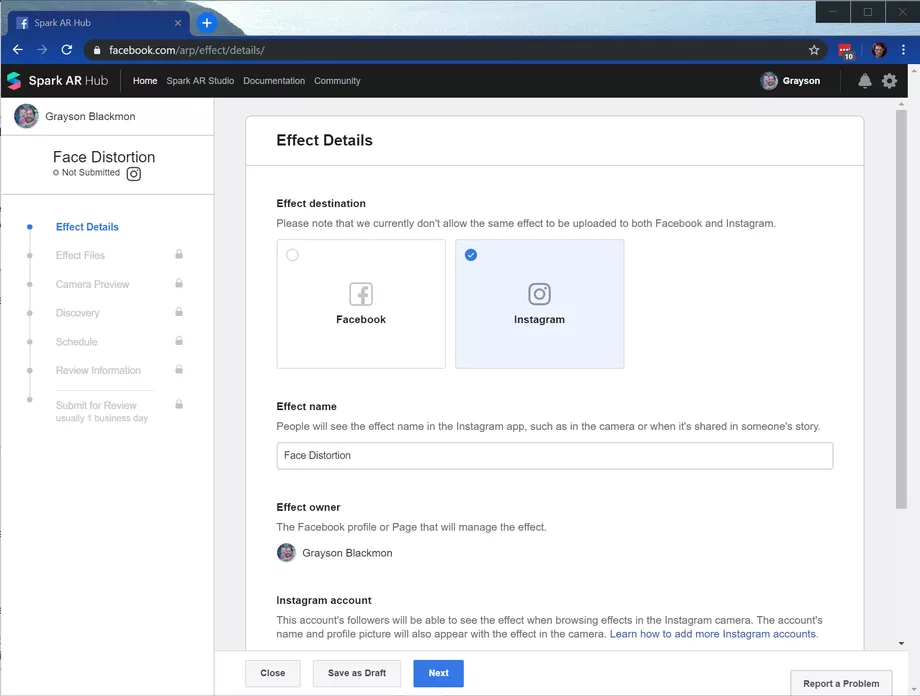
- Выберите платформу (Facebook или Instagram), на которой вы хотите сохранить эффект (в данном случае Instagram), и назовите свой фильтр. Нажмите «Next» в нижней части экрана, чтобы перейти дальше.
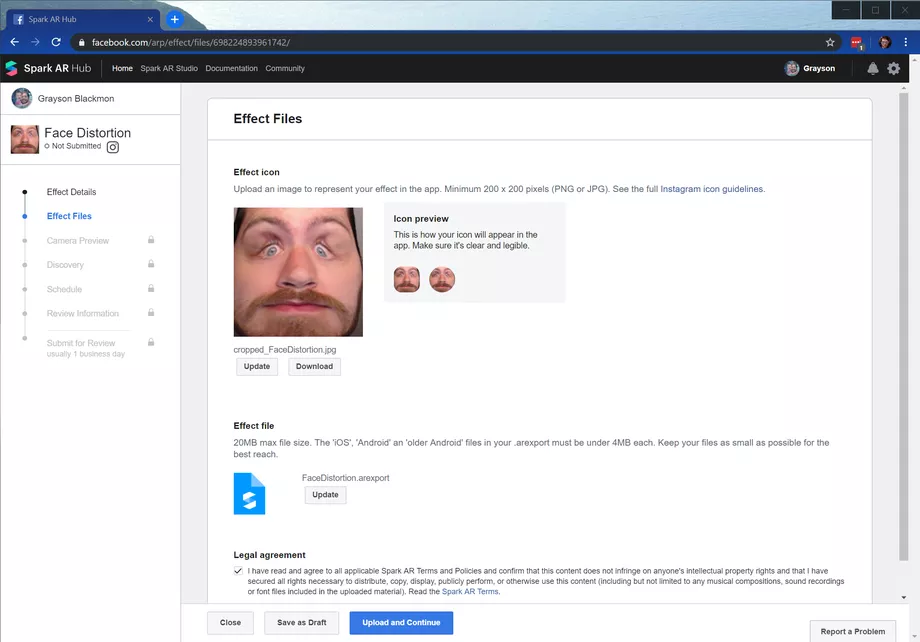
- В разделе «Effect Icon» перетащите изображение, которое вы хотите опубликовать в Instagram.
- В окне Explorer/Finder найдите файл, который вы экспортировали ранее.
- Перетащите его в раздел «Effect File» на странице.
- Поставьте галочку напротив юридического соглашения, заявив тем самым, что у вас есть все необходимые права на использование данного фото, видео и других материалов.
- Выберите «Upload» и «Continue».
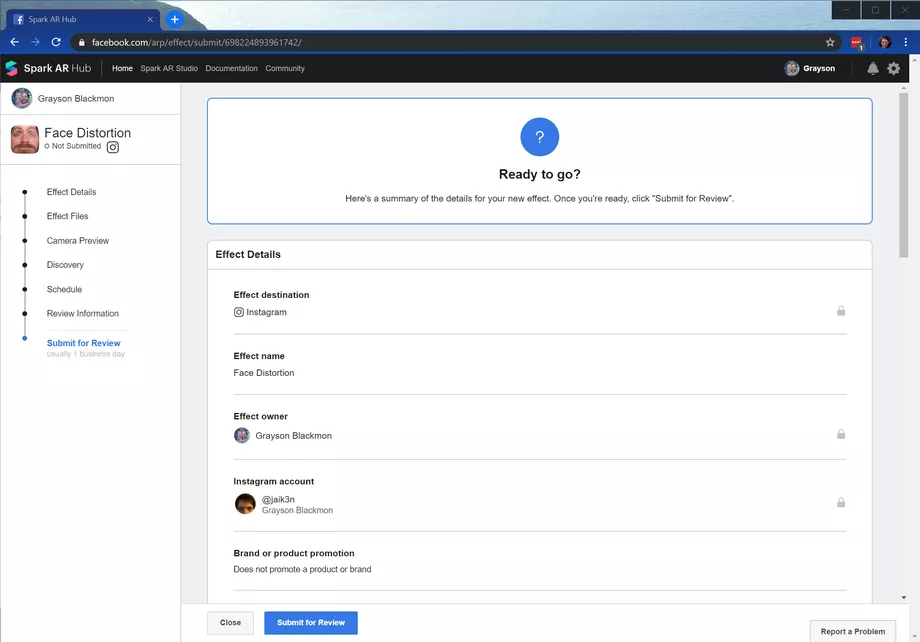
- Проверьте информацию, которая появится на экране, и нажмите «Continue».
Проверка фильтра
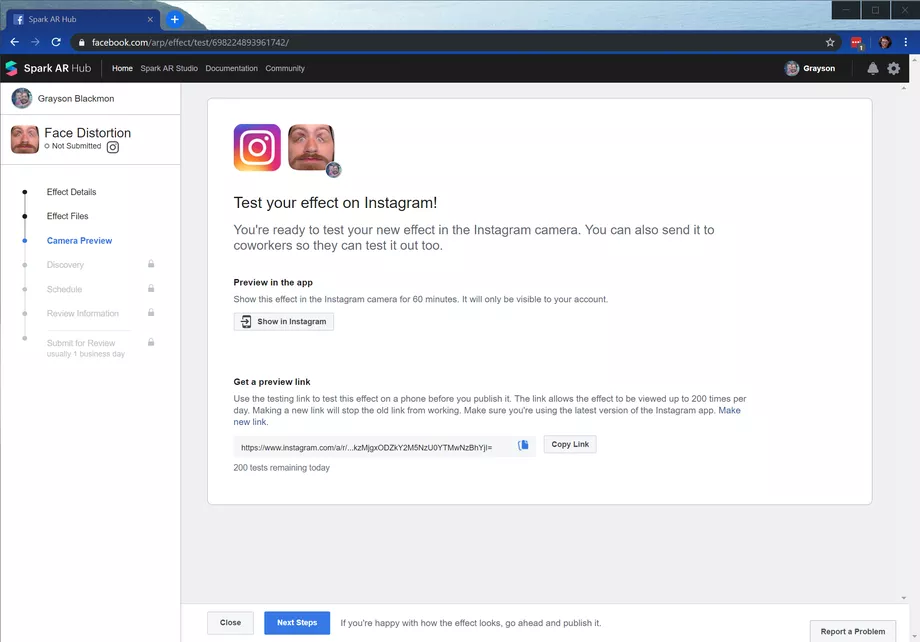
Вы загрузили свой фильтр, и он почти готов. Вам осталось лишь провести тестирование. На следующей странице вы увидите две опции: «Предварительный просмотр в приложении» и «Получить ссылку для предварительного просмотра».
«Предварительный просмотр в приложении» позволит вам протестировать фильтр в течение 60 минут из учетной записи, в которую вы вошли. «Получить ссылку для предварительного просмотра» даст вам ссылку, которую вы можете отправить друзьям, родственникам или коллегам, чтобы они могли испытать ваш фильтр. Его можно использовать только 200 раз за один день, которого должно быть достаточно.
Кроме того, вам стоит отправить ссылку для предварительного просмотра себе (на электронную почту или просто запишите где-нибудь), потому что она понадобится вам позже.
Публикация фильтра
Когда вы будете готовы опубликовать свой новый фильтр для всеобщего обозрения, сделать это можно будет так:
- Нажмите кнопку «Next Steps» в нижней части экрана. (Если вы покинули предыдущую страницу, вы можете легко найти ее, вернувшись на facebook.com/sparkarhub.)
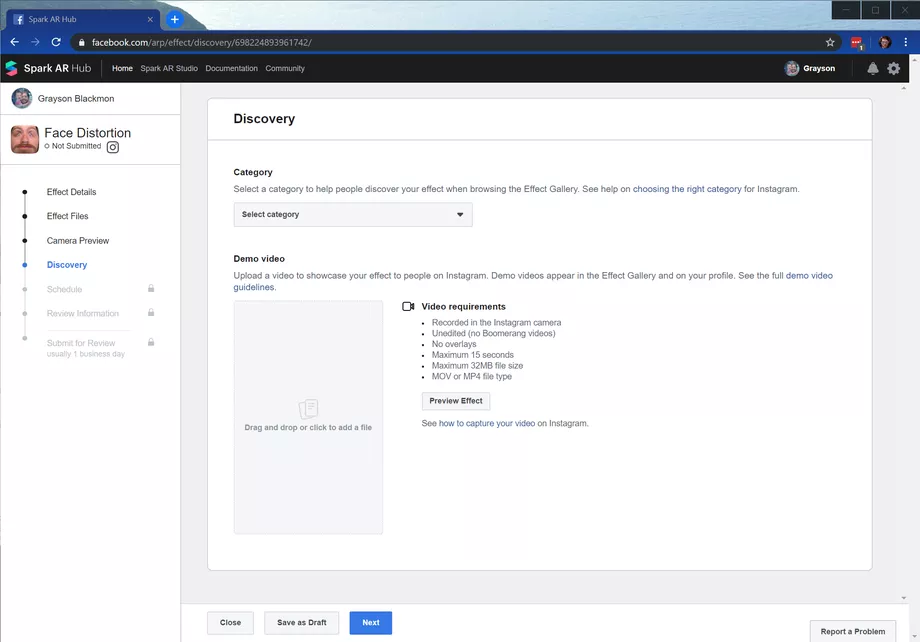
- Выберите категорию. Наш тестовый фильтр может легко вписаться в «Selfies» (Селфи), «Funny» (Забавно) или даже «Weird & Scary» (Странно и страшно).
- Помните ту ссылку предварительного просмотра, которую вы отправили себе? Возьмите свой телефон, откройте эту ссылку и сделайте короткое видео о своем действии в Instagram. Это демонстрационное видео покажет людям, что делает ваш фильтр, не загружая его. Как только вы будете довольны видео, убедитесь, что файл доступен для загрузки на вашем компьютере.
- Теперь вернитесь к своему компьютеру. Перетащите видео в раздел «Demo Video» (Демонстрационное видео) на этой странице. Нажмите «Next».
- Выберите свой фильтр для загрузки. Вы можете запустить его сразу после утверждения или установить дату начала и окончания. Нажмите «Next».
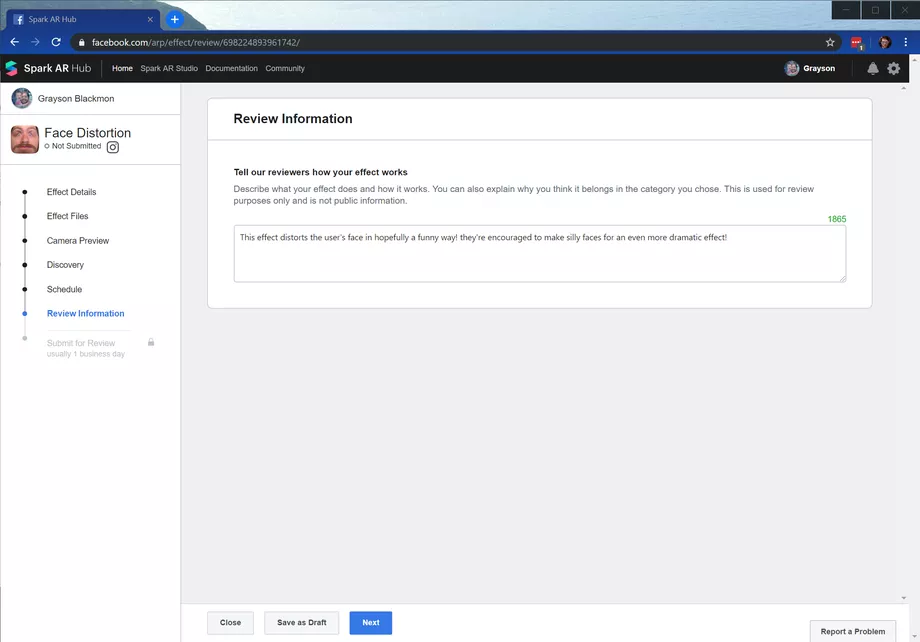
- На странице «Review Information» введите краткое описание того, что делает ваш эффект. Это нужно только для ознакомительных целей и не является публичным.
- Нажмите «Next», и вы сможете просмотреть все, что вы сделали до сих пор. Убедитесь, что все правильно, и нажмите «Submit for Review» внизу страницы. Эта процедура проводится модераторами и обычно занимает около одного рабочего дня, но потенциально может понадобится и больше времени.
Поздравляю, вы все сделали! Теперь все, что осталось, это дождаться одобрения вашего фильтра. Когда это произойдет, ваши друзья и подписчики смогут найти ваш эффект в приложении. А теперь идите и сделайте что-нибудь классное!
Показываю, как создать простую и эффектную маску для Инстаграма* буквально за 10 минут. Опишу процесс от и до: как скачать и открыть редактор масок, как в нем работать и потом загрузить и опубликовать свою маску.
Пара слов о масках в Инстаграме*
Маски в Инстаграме* – это AR-эффекты, которые используют камеры телефона, чтобы создать дополненную реальность. Используются они как в сторис, так и в рилс. Маски можно делать самому – это бесплатно.
В материале «Маски в Инстаграме*: новый способ продвижения 2020» рассказываем, как их использовать для рекламы. А научиться создавать и запускать рекламу в соцсетях можно на онлайн-курсе для начинающих «Тотальная реклама: Фейсбук* и Инстаграм*» от SMM.school.
Как сделать маску в Инстаграм*
Чтобы сделать маску в Инстаграм* самому, потребуется:
- Официальный редактор от Фейсбука* для масок в Инстаграме* – Spark AR. Для его работы нужен компьютер на базе Windows или MacOS, который соответствует минимальным системным требованиям.
- Изображение с прозрачным фоном, который вы хотите разместить на лице. Можете взять любое из интернета для теста – вбейте в поиске «графика» и выставьте в фильтре «файл PNG» и «без фона».
- Любой графический редактор, который умеете работать со слоями. Подойдет даже Canva.
Сейчас покажу, как быстро и легко сделать вот такую маску для сторис в Инстаграме* с изображением на лице.
Шаг 1. Скачайте Spark AR на сайте Facebook*. Вам потребуется зайти в свой профиль в соцсети – скачивание установочного пакета начнется автоматически. Помните, что маска будет привязана к аккаунту – перекинуть ее на другой уже не получится. Поэтому, если делаете маску для коммерческого аккаунта, то заходите на хаб Spark через профиль, у которого есть подключенные или связанные страницы с другими бизнес-профилями.
Шаг 2. Запускаем редактор масок Spark AR. Нажимаем New Project. Сейчас мы с вами пройдем все этапы по созданию маски с нуля. В будущем вы можете пользоваться готовыми шаблонами из этого меню: мейкап, добавление фоновой картинки, изменение цвета глаз, добавления 3D-объекта на лицо и так далее.
Шаг 3. Нажимаем Face Tracker в новом окне. В этом гайде мы будем делать маску для лица. Чтобы она корректно работала, нам нужен специальный инструмент – трекер лица, который отслеживает положение головы в пространстве и мимику.
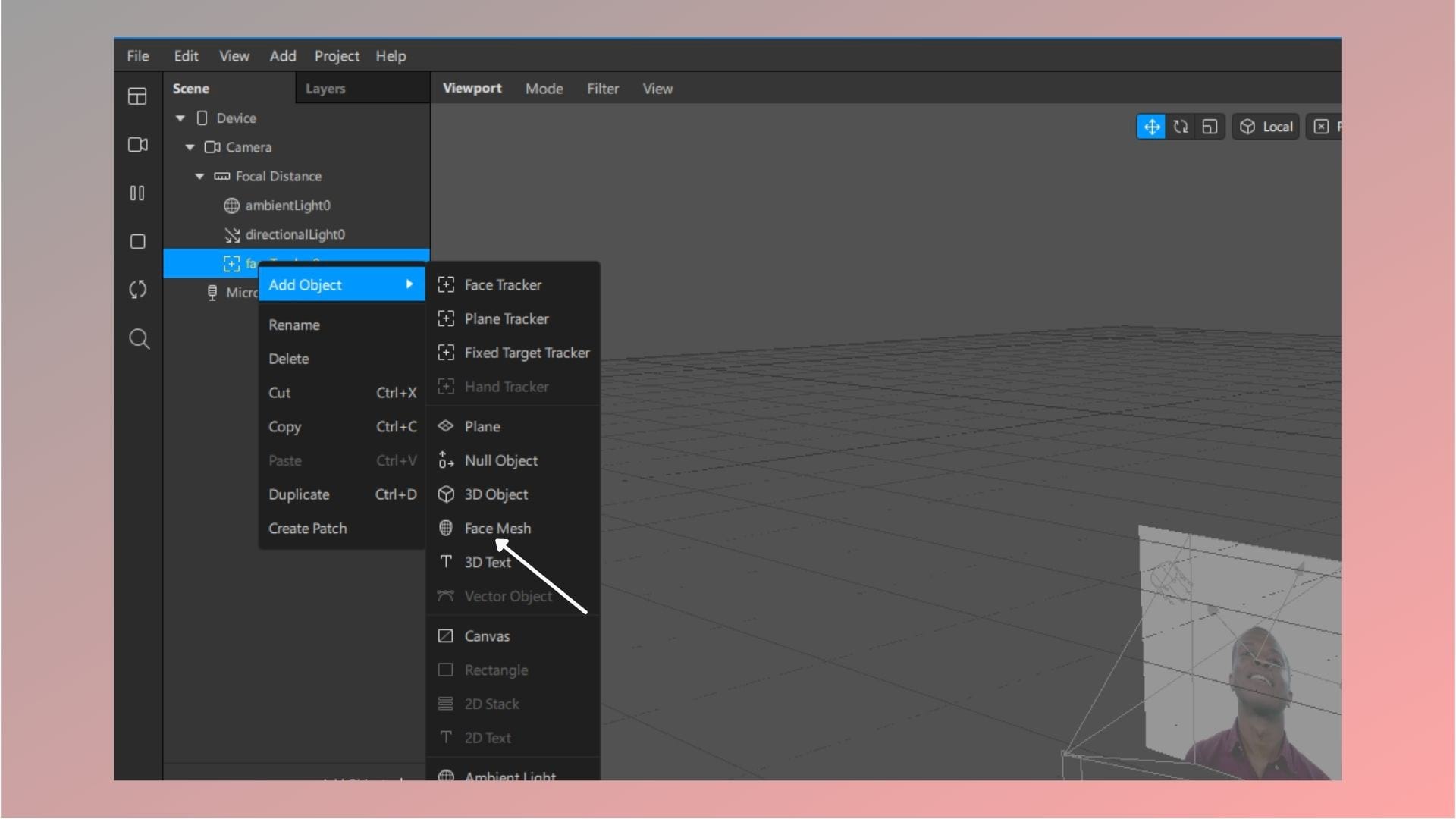
Шаг 4. Добавляем слой, чтобы на него можно было накинуть эффект. Чтобы наше будущее изображение корректно отображалось на лице, нужно создать рабочую область. В окне Scene находим пункт FaceTracker0, нажимаем правой кнопкой по нему. В выпавшем списке выбираем Add Object, а затем – FaceMash.
Шаг 5. Нажимаем на только что созданный слой FaceMash0. Смотрим в крайнее правое окно – перед вами откроется настройка слоя. Давайте добавим материал – кликните по пункту Materials.
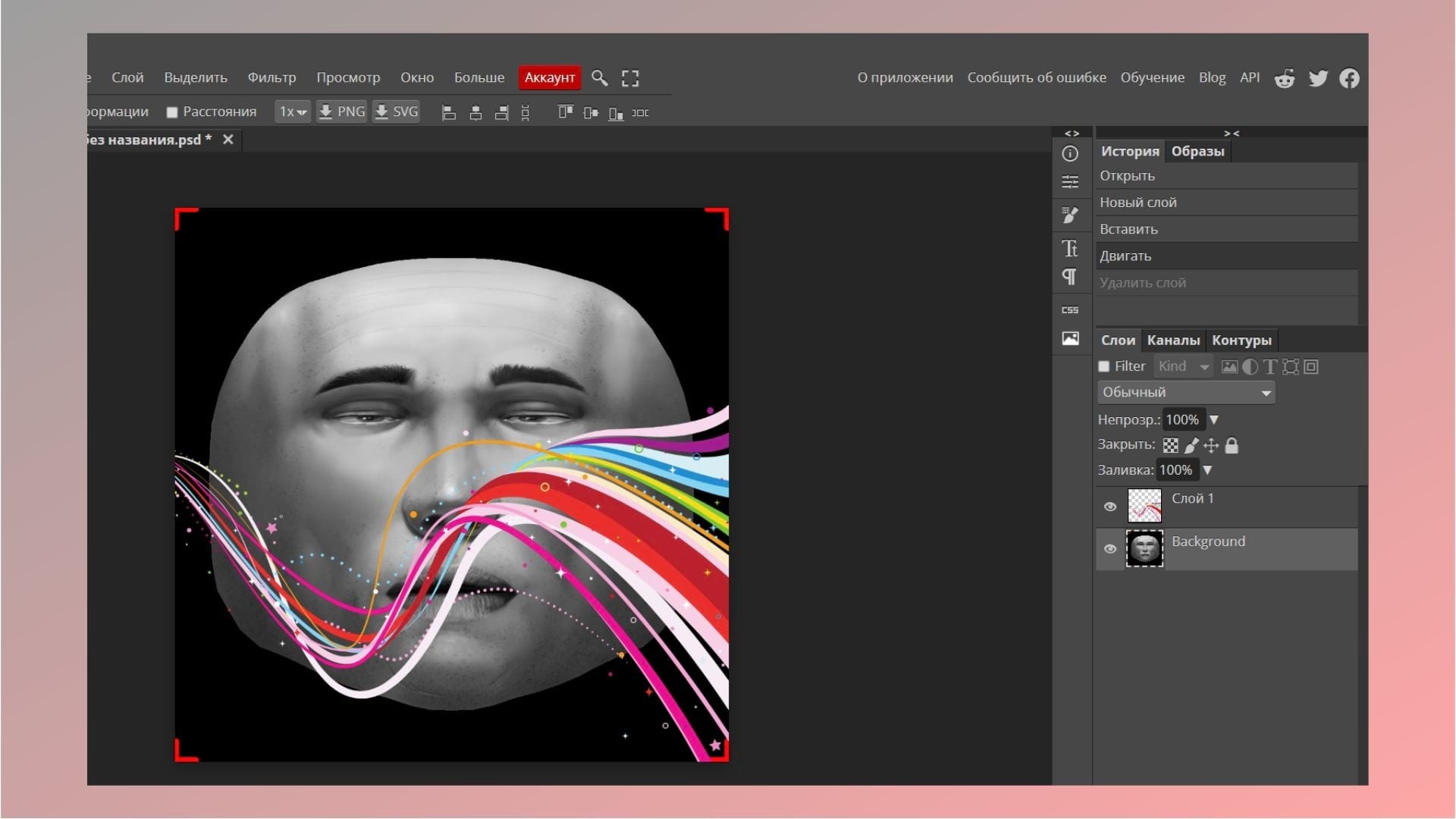
Шаг 6. Скачиваем шаблоны лица. Теперь нужно правильно разместить изображение на лице. Чтобы корректно наложить текстуру, нужны шаблоны лица. Скачивайте, распаковываете и находите в папке Textures мужское или женское лицо. Берете любое и открываете в графическом редакторе, который умеет работать со слоями: Фотошоп, GIMP, подойдет даже Canva. Шаблон нам нужен только для того, чтобы правильно расположить изображения.
Важно: перед сохранением удалите маску лица и оставьте только изображение, которое хотите наложить на лицо. Он должно быть с прозрачным фоном, сохраняйте в формате PNG. Пример – ниже.
Если вам нужно сделать маску в Инстаграм* с надписью, напишите текст в любом графическом редакторе, удалите фон (сделайте его прозрачным), а потом разместите на макете лица, как в примере выше.
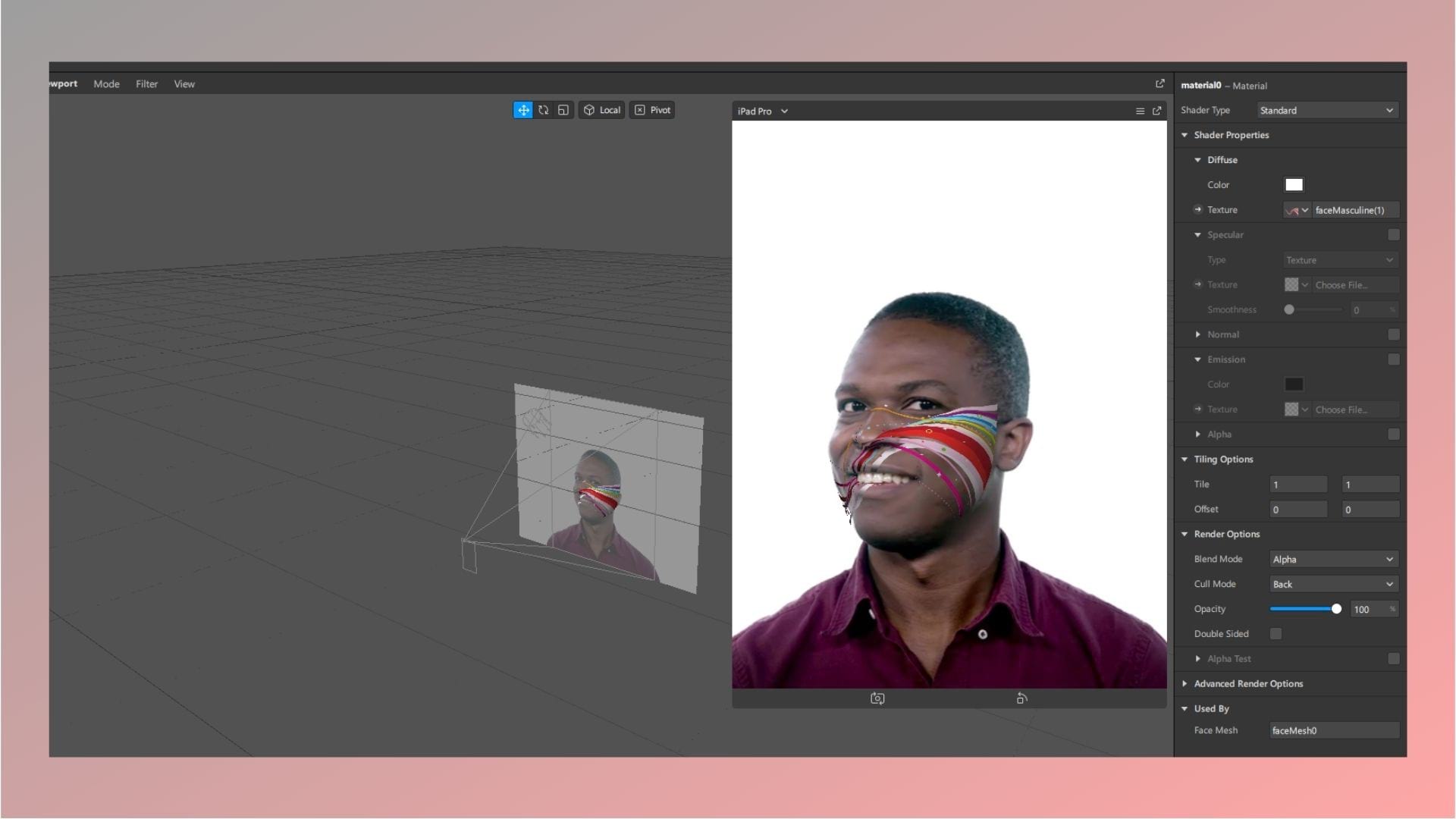
Шаг 7. Возвращаемся в редактор масок Spark AR. Теперь нам остается добавить картинку на лицо. Кликаем по Material0 в левом нижнем окне Assets. Слева откроются настройки материала – найдите пункт Texture. Нажмите на Choose File и откройте сохраненное изображение в формате PNG. Оно автоматически наложится на лицо.
Ваша первая маска-эффект готова. По сути это простое изображение, которое растягивается на все лицо. Но при этом вы можете рисовать в графических редакторах самые разные изображения и делать хоть серию из арт-масок со своими рисунками или дизайнами.
Естественно, это не все возможности редактора – в нем можно еще делать анимацию, прописывать скрипты и добавлять трехмерные объекты. Об этом я расскажу в отдельных материалах, если редакция SMMplanner даст такое задание 
Как загрузить маску к себе в Инстаграм*
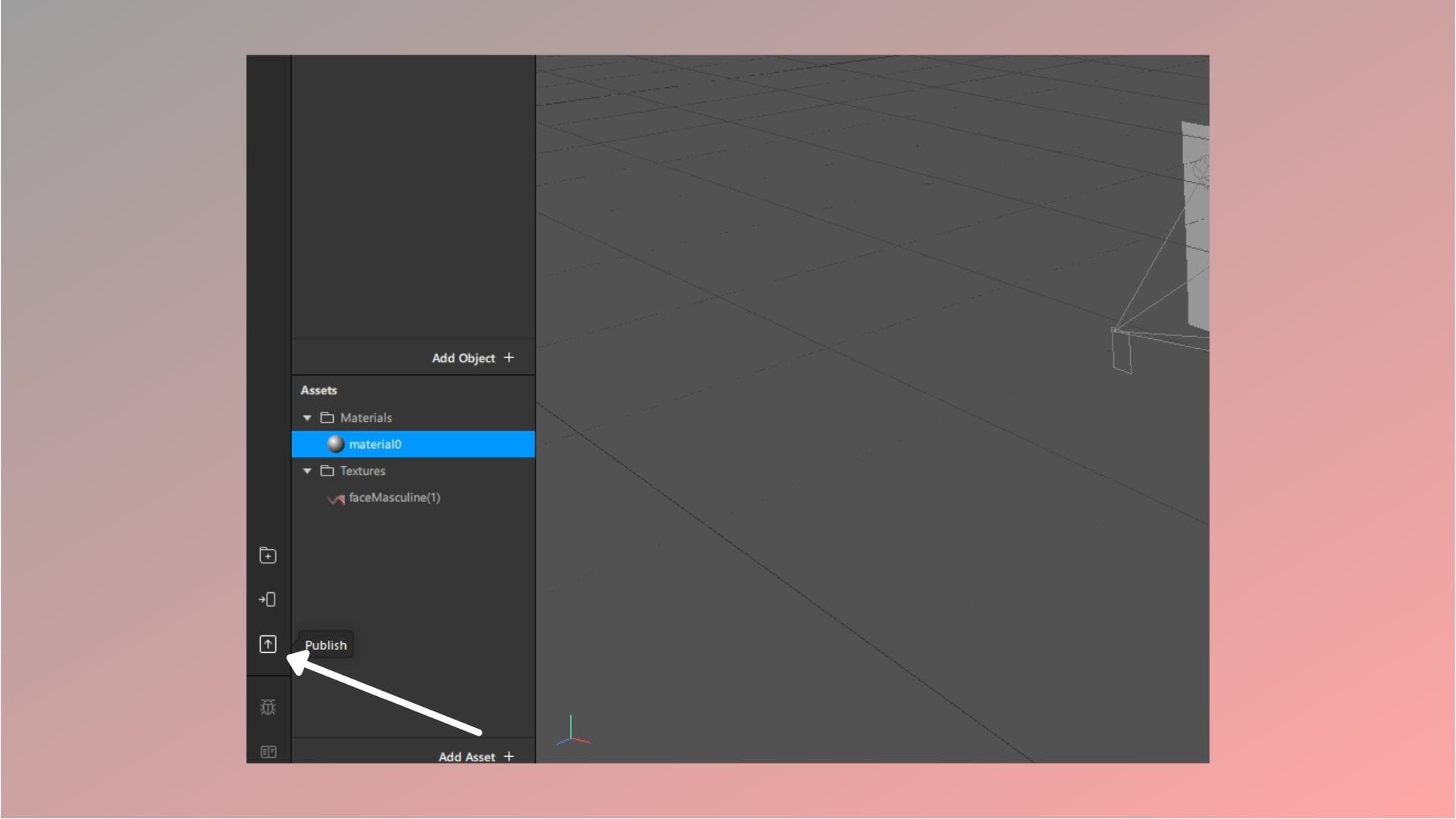
За это в Spark AR отвечает кнопка Publish – она находится внизу в редакторе масок.
Смело нажимаете, и перед вами откроется окно экспорта. Максимальный размер файла для Инстаграма* – 4 мегабайта. Старайтесь не перебарщивать с эффектами, иначе отправить файл на публикацию не получится.
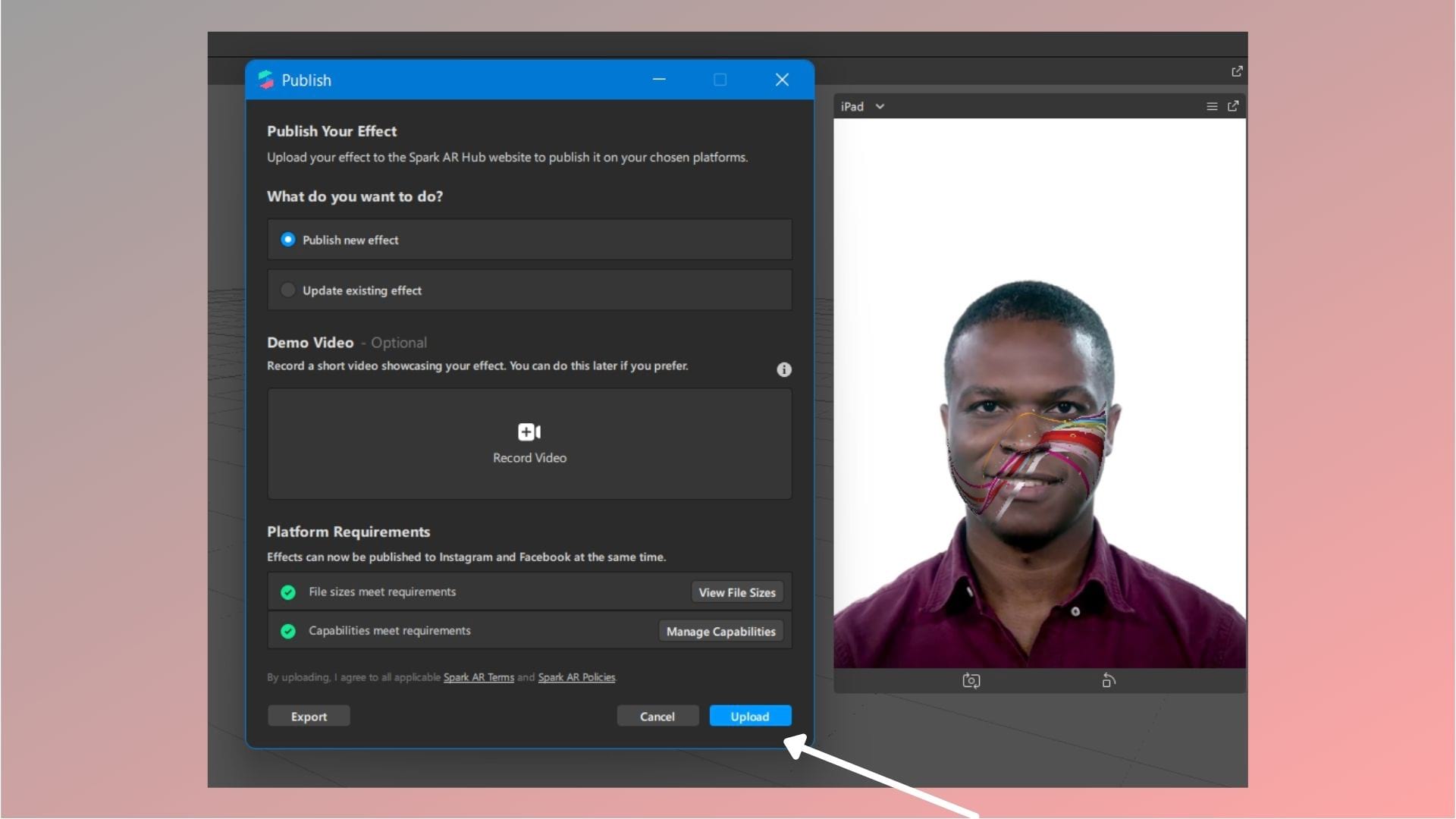
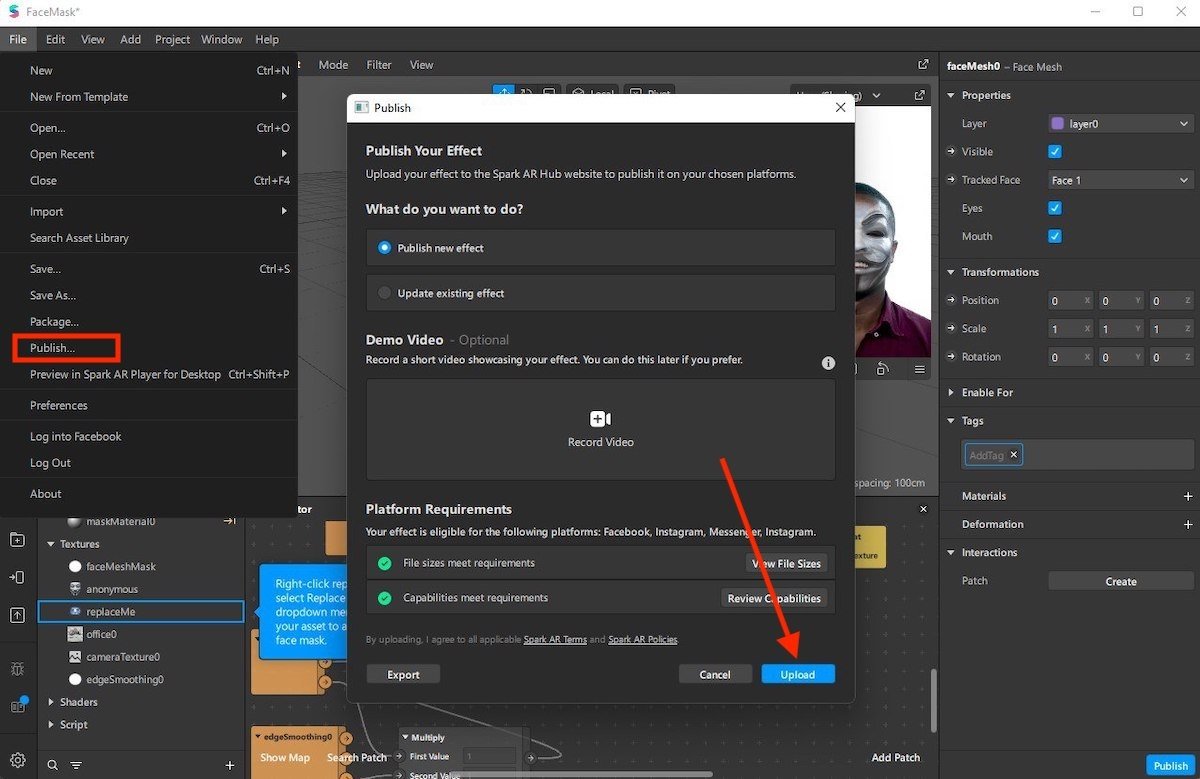
Жмем на Upload.
Важно: если у вас на компьютере хорошая камера, сразу запишите видео с демонстрацией работы маски, нажав на Record Video. Это превью будет отображаться у вас в профиле в Инстаграме* и пригодится позже, чтобы опубликовать маску. Если же камеры на компьютере нет или она плохая, смотрите пошаговую инструкцию далее.
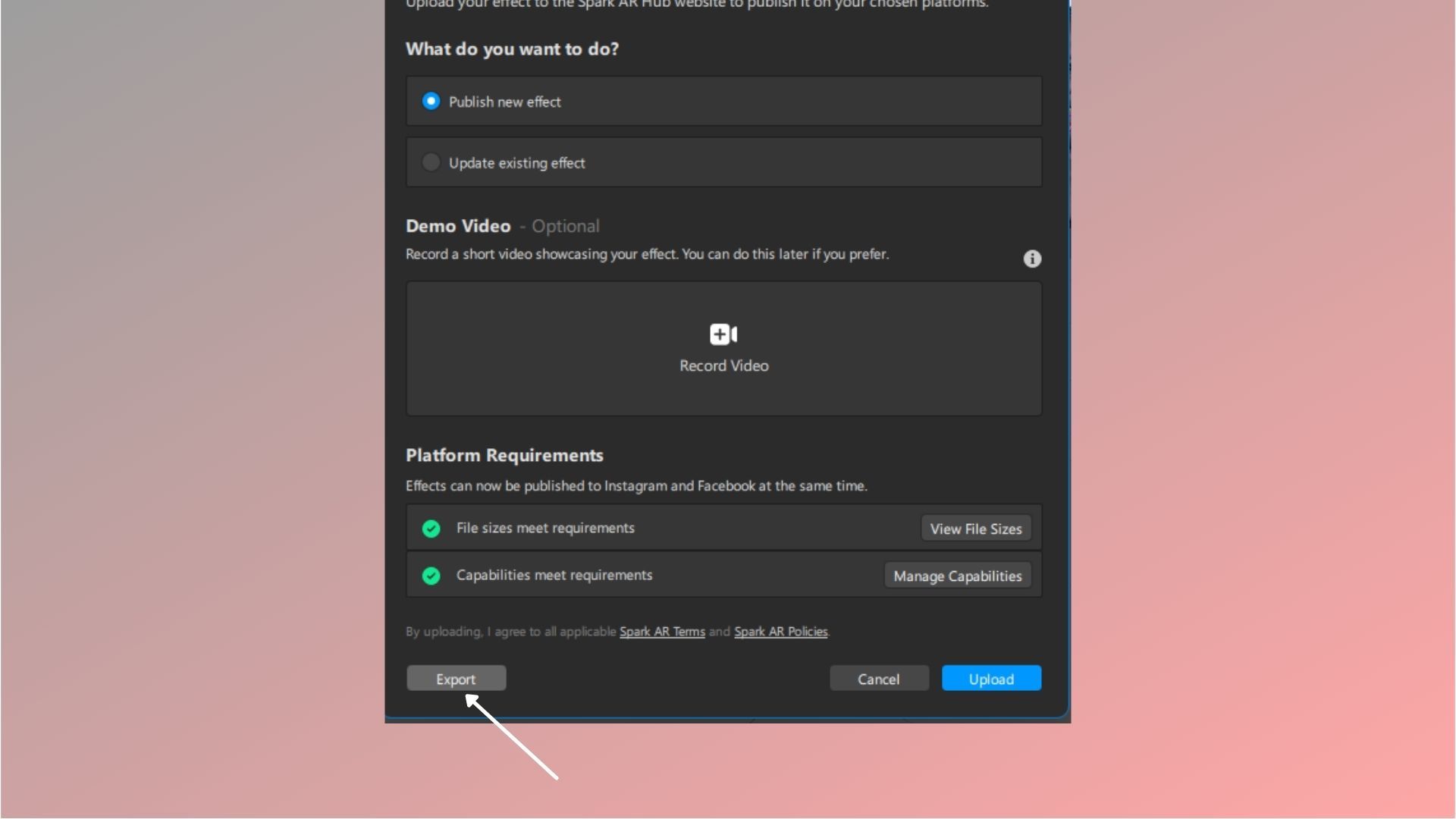
После загрузки вас автоматически перекинет на Spark AR Hub – это центр управления вашей маской. Если окно Spark AR Hub не открывается автоматически после нажатия кнопки Upload, нужно загрузить эффект вручную. Для этого в окне Publish выберите пункт Export и сохраните файл в любой удобной папке на компьютере.
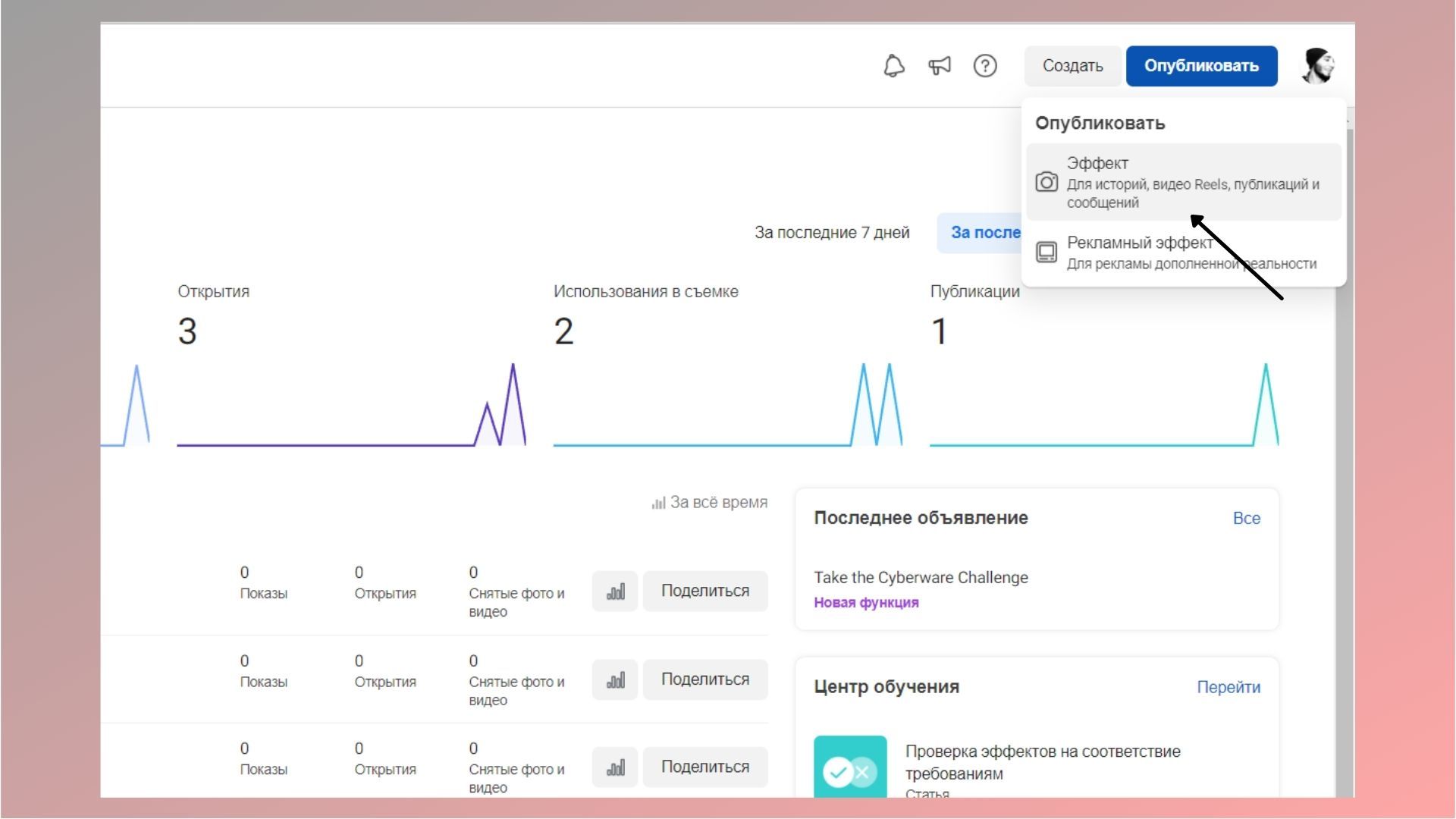
Потом заходим на Spark AR Hab и нажимаем на кнопку «Опубликовать». Выбираем «Эффект».
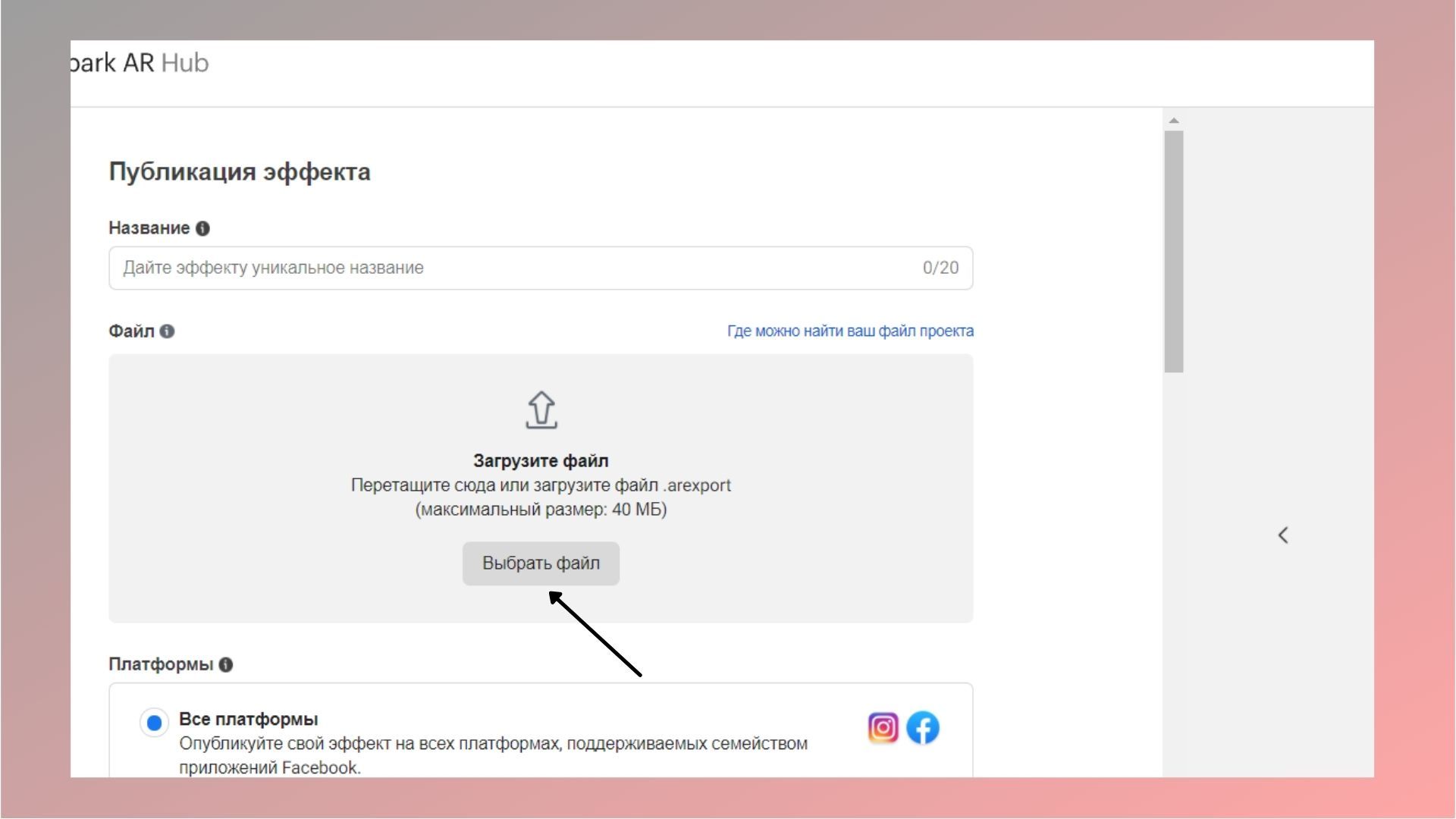
В окне добавления масок выбираем «Выбрать файл» и находим нашу сохраненную маску на компьютере.
В меню Spark AR Hub для публикации маски вам нужно обязательно ввести название маски, указать хотя бы одну категорию, привязать ее к профилю и загрузить демонстрацию эффекта на себе – она будет служить превью маски. Думаю, проблем с заполнением заявки не возникнет, разве что с загрузкой демонстрационного видео. Поэтому этот процесс разберу чуть подробнее.
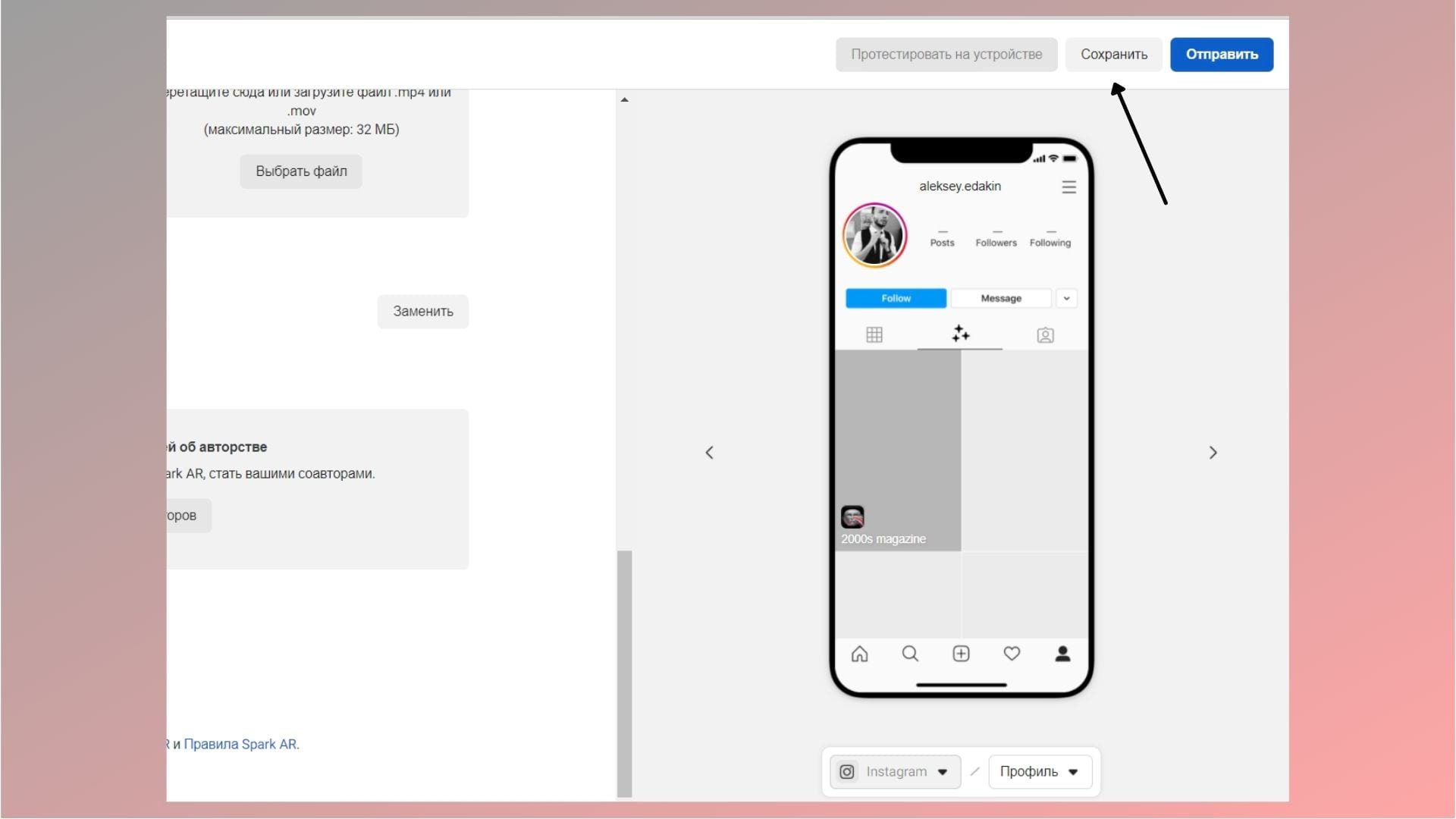
Шаг 1. Нажмите на кнопку «Сохранить» в Spark AR Hub. Ваш файл сохранится в хабе – это требуется, чтобы потом отправить его для теста на телефон.
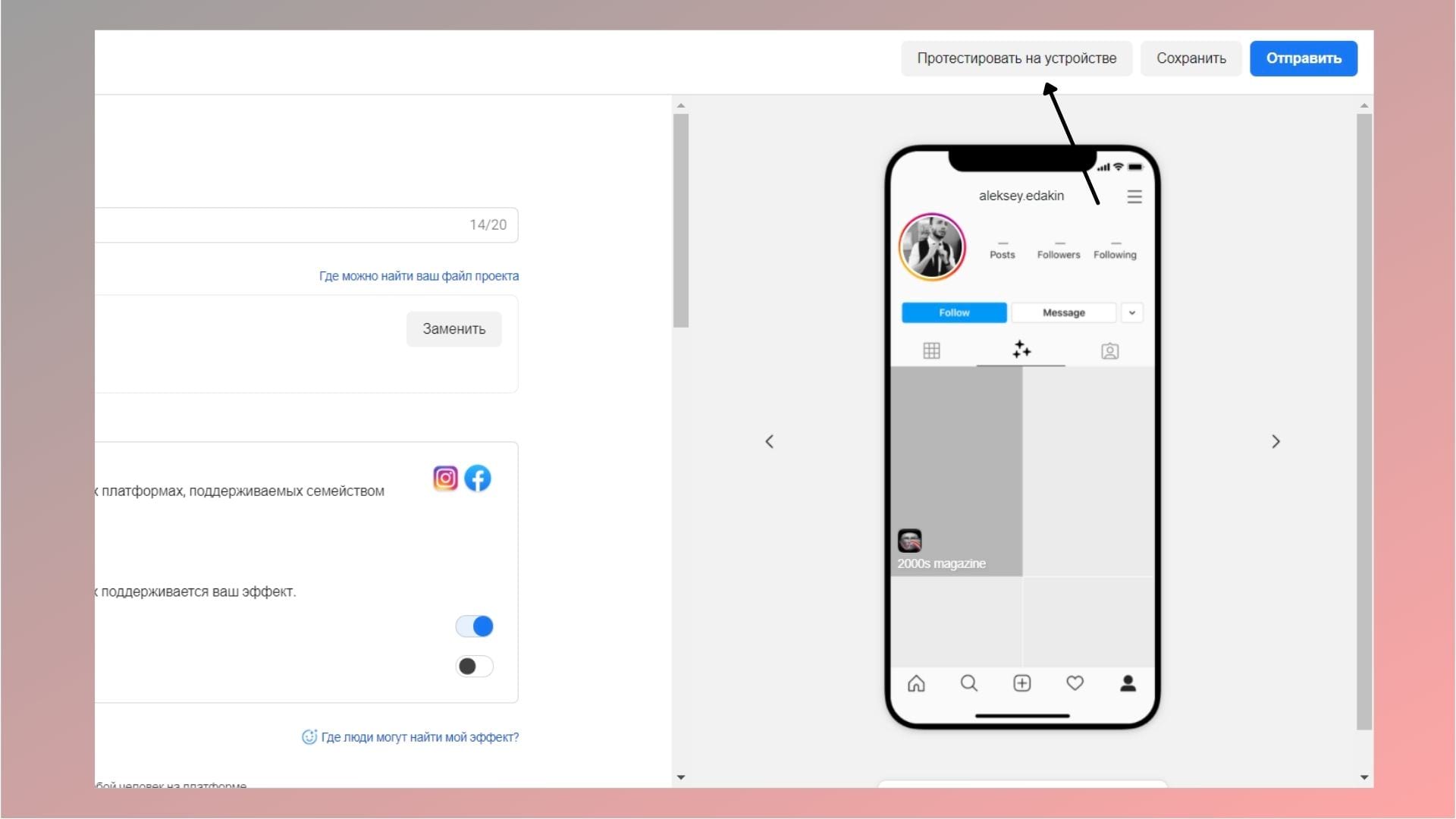
Шаг 2. Нажмите «Протестировать на устройстве». После сохранения эта кнопка станет активной. Смело кликаем по ней.
Шаг 3. Отправьте ссылку на маску друзьям или скиньте напрямую себе на аккаунт. В новом окне выберите, куда отправить маску. По прямой ссылке маской может воспользоваться не более 50 пользователей.
Шаг 4. Заходим в Инстаграм*. Переходим в раздел с лайками – ваш эффект появится в списке. Нажимаем на него и в окне «Тестирование эффекта» жмем «Продолжить». Снимаем сторис и сохраняем на устройстве. Передаем файл на компьютер любым удобным способом: через облачный диск, USB-кабель или блютус.
Шаг 5. Загружаем видеофайл в Spark AR Hub. Нажимаем «Отправить». Время проверки эффекта – от нескольких часов до нескольких недель.
Посмотреть примерное время прохождения модерации можно на главной странице хаба – она откроется автоматически после отправки маски на публикацию.
В этом же хабе потом можно смотреть статистику по маске – сколько раз ее открывали, сохраняли и использовали в съемке сторис.
Это все – создавайте, креативьте и загружайте ваши маски. Инструмент интересный и творческий.
Главное
- Для создания маски вам нужен редактор Spark AR – скачивайте и устанавливайте его на компьютер.
- Пользуйтесь готовыми шаблонами по алгоритму из статьи – не бойтесь нажимать на кнопки и смотреть, что получится.
- Вам необязательно уметь рисовать, но небольшой навык работы в Фотошопе будет нужен, чтобы создавать изображения без фона.
- Маски в Инстаграме* – это крутая фишка для сторис, которая будет полезна как бизнесу, так и блогерам.
Подробнее о том, как бизнес использует маски, читайте в статье «Создание AR-масок для Инстаграма*: инструкция и примеры для бизнеса».
4. Установите размеры прямоугольников. Выберите прямоугольник фона (ранее известный как «Rectangle0»), и вы увидите его свойства на панели справа. Нажмите на поля рядом с надписью «Size» («Размер»), чтобы изменить ширину («Fill width») и высоту («Fill height») заполнения и растянуть прямоугольники на весь экран устройства. Сделайте это и для второго прямоугольника. Ваш видовой экран будет полностью покрыт прямоугольниками, которые будут отображаться в виде клетчатого рисунка под названием «Альфа». Это означает, что они прозрачны, но они все еще там.
5. Разделите слои. По умолчанию любой объект, который вы добавляете, присоединяется к слою, в котором вы последний раз работали. Если вам это не нужно, переместите его на другой слой. Чтобы эффект сегментации сработал, вам понадобятся прямоугольники в разных слоях. Так фон «отрисуется» после переднего плана. Для этого и нужен прямоугольник фона на панели «Scene». На панели «Inspector» справа щелкните поле «Layer» («Слой») и выберите «Create New Layer» («Создать новый слой»). При желании вы можете переименовать слои, выбрав вкладку «Layers» в правом верхнем углу панели «Scene» и дважды щелкнув на имя каждого слоя по очереди.
6. Создайте новые материалы. Время придать этим прозрачным прямоугольникам твердую, видимую форму. Для этого и нужна функция «Materials». Вы можете назначить каждому прямоугольнику свой собственный материал: выберите их поочерёдно на панели «Scene», а затем на панели «Inspector» справа щелкните значок «плюс» рядом с «Materials» и нажмите «Create New Material». На панели «Assets» в результате должно появиться два материала (под каждый прямоугольник)
Материалы также можно переименовать. Выбрав материалы, вы увидите множество новых параметров на панели «Inspector». Можете изменить цвет, текстуру, прозрачность, смешение и так далее. Если хотите поэкспериментировать с вашими фильтрами, меняйте эти параметры и смотрите, что получается.
7. Создайте текстуру сегментации. Это превратит любое видео, снятое вашей камерой, в текстуру, а это означает, что оно отделит вас (или того, на кого вы указываете) от фона. На панели «Scene» нажмите «Camera», а на панели «Inspector» щелкните знак «плюс» рядом с «Segmentation». На панели «Assets» появится новый ресурс, который по умолчанию называется personSegmentationMaskTexture0.
8. Добавьте «извлечение текстуры» на передний план материала. Сначала нажмите «Camera» на панели «Scene», а на панели «Inspector» щелкните знак «плюс» рядом с «Texture Extraction» («Извлечение текстуры»). На панели «Assets» появится другой ресурс с именем «cameraTexture0».
Чтобы использовать его в качестве новой текстуры, нажмите на материал переднего плана на панели «Assets». На панели «Inspector» измените «Shader Type» («Тип шейдера») на «Flat» («Плоский»), что придаст этому материалу свойства плоского 2D-элемента.
В «Diffuse» (второй элемент на панели «Inspector») найдите «Texture» и выберите cameraTexture0 в раскрывающемся меню. Внизу установите флажок рядом с «Alpha», в поле «Texture» откройте раскрывающееся меню и выберите personSegmentationMaskTexture0.
9. Измените фон. Может показаться, что ничего не произошло, но вы почти у цели, так как установили основу для своего фильтра. Нажмите на материал для фона и на панели «Inspector» в разделе «Diffuse» измените цвет на то, что контрастирует с объектом в камере. Это поможет вам отрегулировать края сегментации путем изменения размера маски и мягкости края. Эти параметры вы найдете на панели «Inspector», когда дважды щелкнете personSegmentationMaskTexture0.
Выберите материал для фона и в разделе «Diffuse» сбросьте цвет на белый. Ниже, рядом с «Texture», нажмите «Choose File From Computer» («Выбрать файл с компьютера») и загрузите изображение, которое собираетесь использовать в качестве фона. Имейте в виду, что файлы фотографий могут быть слишком тяжёлыми для Instagram или Facebook, поэтому делайте их настолько «легкими», насколько это возможно.
Посмотрите, например, этот видеоурок: вы узнаете, как использовать сегментацию и текстуру камеры для создания эффекта, который отделяет кого-то от фона. Меняйте фоны, как хотите.
Фильтры Instagram используют виртуальную реальность для добавления элементов к изображению, снятому камерой мобильного телефона. В настоящее время платформа предлагает огромную библиотеку фильтров. Но знаете ли вы, что можно создавать собственные, полностью настраиваемые? В этой статье мы расскажем вам, как это сделать.
- Как создавать фильтры в Instagram
- Скачайте и установите Spark AR Studio
- Создайте проект с шаблонами
- Создать пустой проект
- Экспортируйте фильтр в Instagram
- Разместите фильтр в историях Instagram
Фильтры Instagram используют дополненную реальность. Рассказываем, как вы можете создавать свои фильтры, применяя собственные эффекты.
1. Скачайте и установите Spark AR Studio
Программное обеспечение, которое вам понадобится для создания собственных фильтров Instagram, — это Spark AR Studio. Это официальный инструмент, разработанный Facebook и доступный для Windows и macOS. Вы не сможете выполнить процесс с мобильного телефона, только на ПК. В следующих шагах в качестве примера используется приложение для системы Microsoft. Сначала загрузите установщик Spark AR Studio с сайта Malavida.
Дважды щелкните по нему, когда он будет сохранен во внутреннюю память, и на главном экране мастера нажмите «Далее».
На будущее: кликнув на кнопку «Open Project» (открыть проект), можно открыть любой существующий проект и продолжить его редактирование, используя сохраненные раннее пресеты (настройки).
Шаг 2. Добавьте трекинг лица
Трекинг — своего рода прототип человеческого лица, на него примеряются все накладываемые эффекты, проверяется корректность их отображения при шевелениях губами, скулами и т.п.
Чтобы добавить “человеческую модель” на рабочую область, нажмите “Add object” (добавить объект) на левой вертикальной панели инструментов.
В развернувшемся окне выберите “Face Tracker” (трекинг лица) и нажмите “Insert” (вставить). Появится стандартный мужчина из программы.
Теперь все движения (повороты головы и лица) будут фиксироваться программой. То есть на прототипе появятся оси координат.
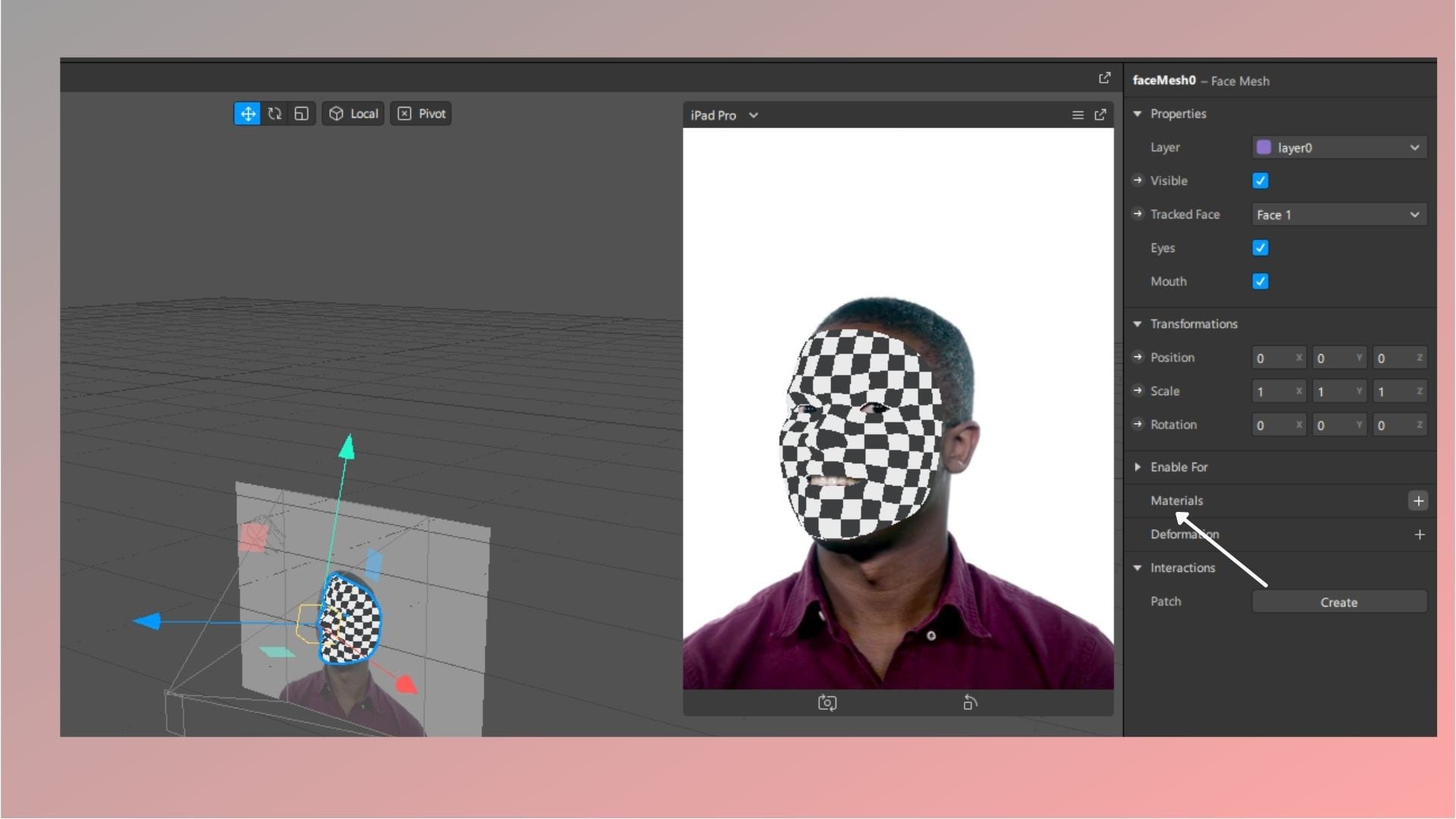
Шаг 3. Включите сетку
Сетка отвечает за отображение самой маски на лице. Чтобы включить ее, нажмите “Add object” на левой вертикальной панели инструментов, выберите “Face Mesh” (лицевая сетка) и кликните “Insert”.
Когда на трекинге появится шахматная сетка, потяните за цветные стрелки, чтобы отрегулировать размер будущей маски.
На этом шаге можно сделать, например, закрытым один глаз, отключить реагирование на улыбку или поменять местами глаза и нос.
Эти параметры настраиваются на правой верхней панели инструментов с помощью синих галочек.
Здесь Вы можете «оторваться по-полной» и создать нечто очень странное, но интересное. Подумайте, как лучше сделать маску с пользой именно для Вашего бренда.
Шаг 4. Добавьте материал
Материал — это основа, некая подложка, на которую будут крепиться все элементы будущего эффекта.
Чтобы добавить материал, щелкните на плюсик напротив раздела Materials в правом вертикальном меню.
После этого шахматная вставка должна обрести глянцевый вид, а сноска material появится в левом меню.
Далее будем подключать фантазию и добавлять нужные параметры материала под свою маску.
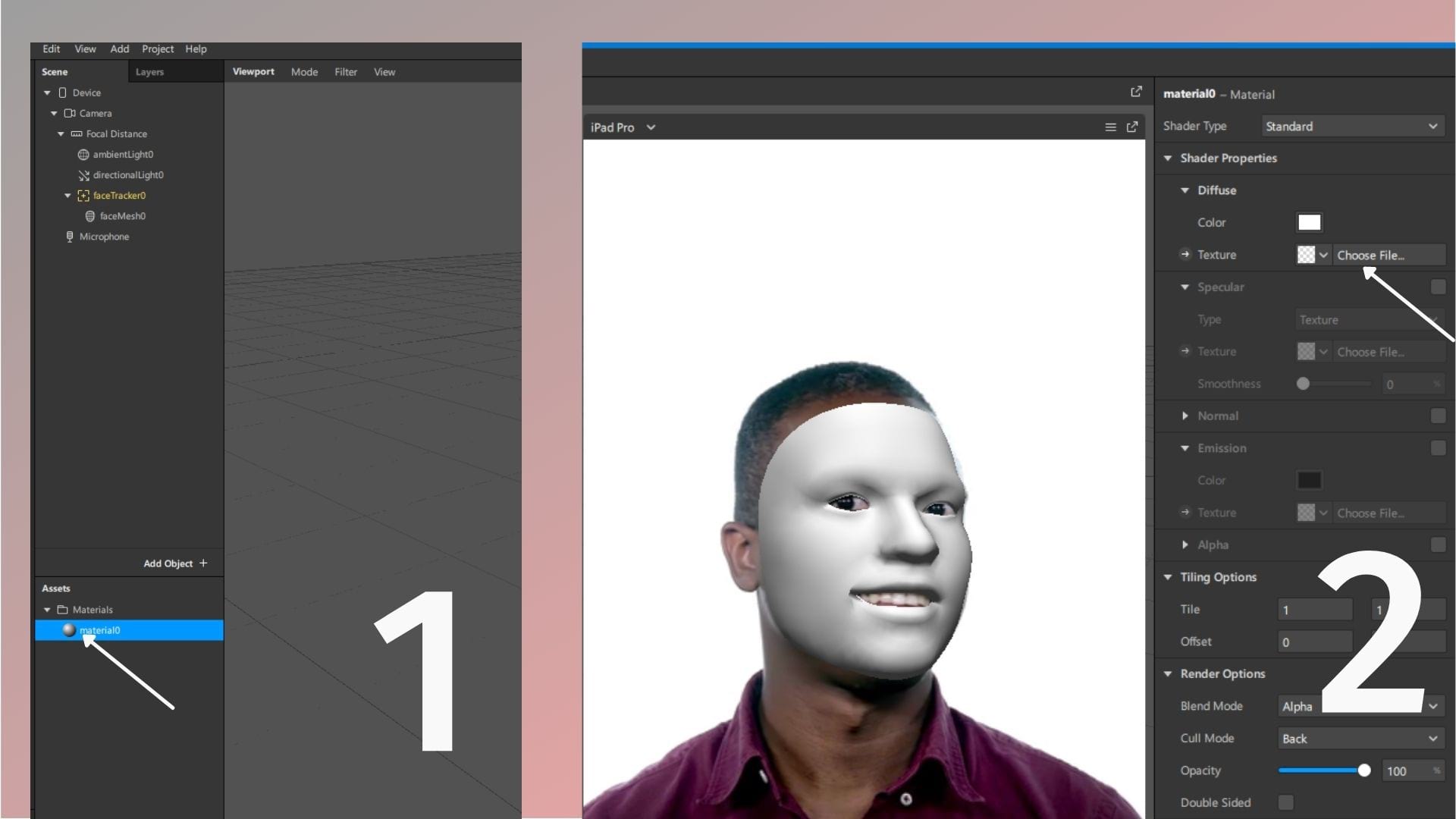
Шаг 5. Выберите тип материала
Щелкните по “material” в левом меню. Затем перейдите на правую панель. В нем должен отобразиться раздел “Shader Type” (тип материала). Раскройте выпадающий список рядом с этой надписью и выберите нужный тип материала:
- Flat — плоская маска;
- Standard — стандартное глянцевое покрытие (используется по умолчанию);
- Physically-Based — легкая потертость и шероховатость поверхности хорошо подходит для масок со световыми эффектами;
- Face Paint — нанесение краски на маску. Подходит для создания эффекта макияжа или тату;
- Blended — комбинация текстур и эффектов, подходит для масок типа “получеловек-полуживотное”;
- Retouching — сглаживаниеизменение пропорций лица (увеличить/уменьшить глаза, нос, губы).
Как только Вы добавите нужный материал, можно переходить к добавлению текстур. Приготовьтесь распаковывать чемоданы с картинками.
Шаг 6. Нанесите текстуру
Текстура — это то, что будет отображаться на лице пользователя в конечном итоге. Вы можете загрузить любые картинки, наклейки, стикеры, создать новый фильтр в коллекцию инсты. Но не забывайте, что текстура должна соответствовать типу материала.
Итак, чтобы добавить текстуру, нажмите в левом меню на “material”. Затем перейдите в правое меню и в разделе “Texture” (текстуры) щелкните на стрелочку рядом с надписью “Choose file” (выбрать файл), в выпадающем списке выберите “New Texture” (новая текстура).
Загрузите любое изображение с компьютера. Картинка всегда будет растягиваться на всю поверхность лица.
Кстати. Если хотите, чтобы изображение размещалось только на лбу или щеке, то заранее отредактируйте его в любом графическом редакторе.
То есть уменьшите размер, поместите в угол, соответствующий определенной части лица (например, для лба — в верхнюю часть экрана), сделайте прозрачный фон и загрузите отредактированный файл.
Шаг 7. Протестируйте маску
Самый простой способ сделать это — использовать визуальный симулятор. Он расположен в правом верхнем углу поля.
В выпадающем списке Вы можете выбрать любое мобильное устройство и посмотреть, как на нем будет выглядеть эффект.
Если хотите протестировать эффект на себе, нажмите значок видеокамеры в левом вертикальном меню и выберите “HP Webcam”. В симуляторе появится Ваше лицо.
Другой вариант — установить на телефон мобильное приложение Spark AR Player и подключить смартфон USB-кабелем к компьютеру. Тогда эффект будет отображаться прямо на экране мобильного.
После тестирования загрузите новую маску на компьютер. Для этого нажмите “File”, затем “Export” и выберите место сохранения. Вес файла должен быть строго не более 20 Мб.
Отлично, осталось немного — отправить готовую маску на модерацию и еще раз все проверить (чтоб наверняка).
Шаг 8. Предложите на публикацию
Модерация масок проходит на сервисе Spark AR Hub. Чтобы загрузить маску на проверку, на вкладке “Manage Effects” (управление эффектами) нажмите голубую кнопку “Загрузка эффекта”.
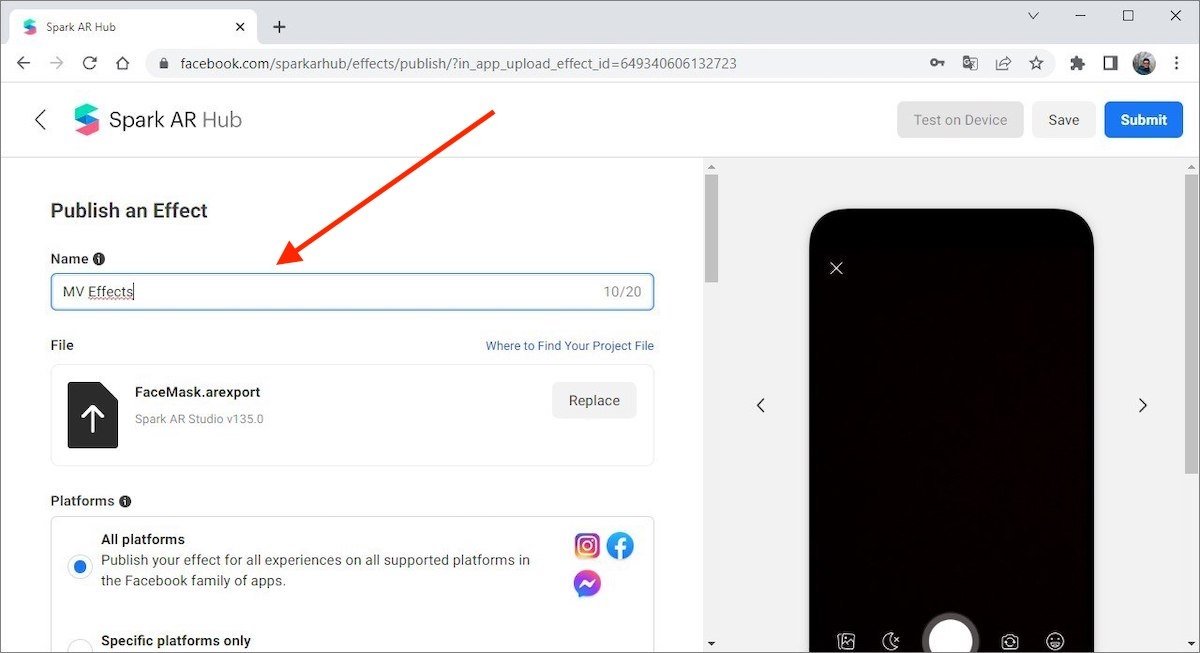
Выберите нужную площадку для публикации — в Facebook или Инстаграм, введите название эффекта и нажмите «Далее».
Теперь нужно создать иконку, которая будет служить обложкой маски в социальной сети. Важно, чтобы миниатюра отражала её основные элементы, но не была точной копией.
Важно. Повышайте качество охватов и работайте только с живой аудиторией. В этом Вам поможет Spam Guard. Сервис автоматически отчистит профиль от ботов, фейков и коммерческих аккаунтов. А ещё, по промокоду «inscale» скидка 20%. Кликайте и тестируйте бесплатно -> SpamGuard
Допустимый размер иконки от 200×200 до 700×700 px. Загрузите значок эффекта на вкладке “Файл эффекта”, потом загрузите саму маску из компьютера в ту же вкладку. Нажмите “Далее”.
Система предложит еще раз протестировать созданную маску прямо в приложении Instagram. Предпросмотр эффекта будет доступен в течение часа только для Вашего аккаунта.
Если все круто, и Вас всё устраивает, загрузите в следующем окне видео демонстрацию. Её легко сделать с телефона в приложении Spark с помощью записи экрана. Затем отправьте маску на проверку.
После проверки маска опубликуется в социальной сети. Модерация эффекта обычно происходит в течение одного рабочего дня, в редких случаях это может занимать до пяти дней.
После опубликования результаты своего творчества можно найти в личном профиле на главной странице.
Еще немного терпения, и Вы сможете увидеть плоды своего труда, обратившись к статистике.
Шаг 9. Проверьте статистику
Когда новой маской в instagram начнут пользоваться Ваши подписчики, откроется статистика, и Вы сможете отслеживать ее эффективность. Статистику просматривают в Spark AR Hub на вкладке “Insights”. Для просмотра доступны три показателя:
- Показы — сколько раз маска показывалась в Инстаграм;
- Снимки — сколько раз юзеры делали селфи с маской;
- Репосты — сколько раз фолловеры делились маской в сториз.
Поздравляю, Ваши творческие идеи воплотились в реальность в виде крутого эффекта. Можете смело наблюдать за тем, как все новые и новые пользователи делятся созданной маской для Инстаграм.
как можно использовать
Теперь, когда Вы поняли, как просто сделать маску в Инстаграм, и уже, надеюсь, загорелись идеей создания своей собственной, я покажу несколько интересных примеров, как и где они могут использоваться.
1. Для развлечения аудитории
Креативные эффекты для сторис в инсте от популярных блогеров и артистов быстро разлетаются по аудитории соц.сети и приводят им новых подписчиков.
2. Для имиджевых акций
Кафе-кулинария использовала собственные маски для повышения узнаваемости бренда. Идея «блинных селфи» очень понравилась клиентам.
3. Для пиар мероприятий
Журнал Glamour презентовал праздничную маску в честь своего 15-летия и получил упоминания в топовых СМИ. Сейчас в аккаунте журнала целая коллекция масок.
4. Для взаимодействия с аудиторией
Российский хоккейный клуб предложил болельщикам с помощью маски стать хоккеистами и даже отбить шайбу (летящую прямо в рот). Авторам самых креативных фото клуб подарил билеты на матч.
5. Для поиска сотрудников
Один из российских телеканалов с помощью масок в instagram искал кандидатов на должность корреспондента. Работодатель убил сразу трех зайцев: увидел человека, услышал его голос и мини-визитку.
6. Для освещения социальных вопросов
Сторонники создания закона о домашнем насилии запустили флешмоб «Янехотелаумирать» и создали специальные маски для историй в Инстаграм. Это ярчайший пример поднятия важных общественных вопросов.
Кстати. Если Вы хотите раскрутить свою маску, то сделать это можно через свои сторис, и для этого рекомендую сервис — Instaplus.pro. С ним Вы увеличите охват историй до 30%, а значит «подстроите» алгоритмы Инстаграм под себя и сможете больше зарабатывать. Кликайте и тестируйте сервис -> Instaplus.pro
Коротко о главном
Загрузка масок в инстаграм — один из самых доступных и простых в использовании методов продвижения. Большинство пользователей считает, что маски — крутой инструмент, который безоговорочно нужно использовать всем (в комплексе с остальными методами).
Однако не все так радужно, как кажется на первый взгляд. Важно знать и понимать, что маски — это не только «круто», но и «опасно» для аккаунта. Расскажу об этом ниже.
— Плюсы
Маски позволяют бесплатно продвигать не только тематические личные блоги, но и крупные бренды. В большинстве случаев это действенный метод.
- Охват профиля. В историях юзеров, использующих маску, в верхнем левом углу видно имя ее автора. Через клики на никнейм создателя маска разлетается по соцсети, а это повышает охват профиля;
- Вирусный эффект. Обязательность подписки на автора маски уже в прошлом, но аудитория по привычке пополняет число подписчиков профиля. Причем рост аудитории происходит без вложений в рекламу;
- Презентация товаров. Можно использовать маски в качестве, например, манекенов. Дайте потенциальным клиенткам возможность “примерить” на себя новую прическу или украшение — это поможет повысить продажи;
- Интерес к бренду. Сделайте именную маску или добавьте нативное упоминание бренда или элементы, вызывающие ассоциации с ним. Это поможет в формировании лояльности пользователей;
- Публикации в СМИ. Самые крутые маски могут стать кейсами в тематических СМИ. Или Вы можете сами предложить им материал, в том числе платно. А ссылки на ресурс повысят интерес к Вашему проекту;
- Средство заработка. Навыки создания масок можно монетизировать. Например, запустить курсы по их созданию «своими руками» или делать маски на заказ (сейчас бренды нередко ищут таких «мастеров»).
— Минусы
Использование масок в Инстаграм может выйти боком, если не знать обратную сторону медали. Поэтому привожу ряд аргументов не в пользу этого инструмента.
- Падение охватов. «Привычка» пользователей подписываться может стать проблемой. Юзеры не смотрят контент, а мертвым грузом висят в списке подписчиков, что снижает охваты;
- Распыление аудитории. Ваши маски могут нравиться не только целевой аудитории. На аккаунт могут прийти подписчики, которые не поддаются стратегии продвижения;
- Иностранные пользователи. В Российских аккаунтах подписчики-арабы становятся удивлением. А рекламодатели воспринимают этих людей за ботов (их желательно чистить);
- Стоимость рекламы. Все предыдущие пункты снижают цену на рекламу, поскольку падает вовлеченность профиля, и Вы становитесь неинтересны рекламодателям.
Но не забывайте о том, что сейчас для пользования масками не обязательно подписываться на аккаунт автора. Когда большинство пользователей Инстаграм узнают об этом, данные проблемы удастся минимизировать.
Нашли ошибку в тексте? Выделите фрагмент и нажмите ctrl+enter
Инструмент, который позволяет создавать собственные фильтры для лица и другие отличные эффекты в Instagram – Spark AR Studio теперь доступен всем пользователям. Ранее его можно было использовать только в Facebook, а также программу проверяли бета-тестеры.
Если вы хотите узнать, как сделать свой собственный фильтр для лица, чтобы использовать его в Instagram, возьмите ваш телефон, компьютер и начнем.
Начало создания собственного Instagram-фильтра для лица
Всегда хорошо начать с примера проекта в качестве отправной точки. В этом случае мы собираемся создать эффект искажения лица.
Загрузите и установите последнюю версию Spark AR Studio на свой компьютер (мы используем v68 для этой инструкции). Он доступен как для Mac, так и для Windows.
Вас встретит заставка, в которой есть множество отличных стартовых проектов. Я призываю вас открыть их все и немного поковыряться, чтобы понять, что к чему. Затем выберите один любой проект для создания вашего тестового фильтра.
Когда вы будете готовы начать создание своего собственного Instagram-фильтра для лица, перейдите на вкладку Samples и выберите Face Distortion (Искажение лица). Сохраните ваш проект в локальной папке, выбрав «File» — «Save».
Примечание: на данный момент программа доступна только на английском языке, но уверяю, разобраться в ней будет не сложно.
Редактирование вашего фильтра
Теперь, когда вы открыли пример проекта, вы, вероятно, захотите внести несколько изменений.
- В левой части окна на вкладке «Scene» найдите и выберите «faceMesh_distortion».
- В правой части окна найдите «Deformation».
- Убедитесь, что окно деформации расширено.
- Под «Blend Shapes» настройте ползунки, чтобы отрегулировать искажение лица.
- Не спешите, можете поиздеваться над изображением, как следует, я подожду.
Использование фильтра на собственном видео
До этого момента мы использовали пример видео по умолчанию для создания собственного фильтра. Давайте изменим это, чтобы увидеть, как наш эффект выглядит на других типах лица. Если у вас есть веб-камера, вы даже можете просмотреть его на себе в режиме реального времени. Изменить исходное видео можно следующим образом:
- В дальнем левом краю окна найдите и щелкните значок камеры.
- Из списка представленных лиц выберите одно.
- Если у вас есть веб-камера, подключенная к вашему компьютеру, вы увидите кнопку для нее прямо над этими лицами. Выберите ее для интерактивного предварительного просмотра.
Ваш эффект должен автоматически обновляться и применяться к новому лицу. Примените любые дополнительные настройки, которые хотите, затем сохраните проект.
Экспорт фильтра
Затем нужно экспортировать окончательный файл, который можно использовать для загрузки на Facebook и публикации в Instagram (вы можете выбрать только один). Вот как:
- В меню «File» выберите «Export».
- Появится окно, показывающее, сколько места будет использовать ваш фильтр на разных типах устройств. Если памяти достаточно, значения будут зелеными.
- Если все гаджеты проверены, нажмите кнопку «Export». (Примечание. Вы все-таки можете экспортировать файл, если проверены не все типы устройств, но это может вызвать проблемы.)
- Выберите место сохранения, которое вы сможете легко найти позже, и выберите «.arexport» в качестве типа файла.
- Откройте веб-браузер и убедитесь, что вошли в учетную запись Facebook/Instagram, где вы хотите опубликовать эффект.
- Перейдите на https://www.facebook.com/sparkarhub/
- Вас встретят с заставкой. Продолжайте – вы можете установить флажок, чтобы пропустить эту страницу при следующем экспорте эффектов из Spark.
- В правом верхнем углу страницы нажмите кнопку «Upload Effect».
- Выберите платформу (Facebook или Instagram), на которой вы хотите сохранить эффект (в данном случае Instagram), и назовите свой фильтр. Нажмите «Next» в нижней части экрана, чтобы перейти дальше.
- В разделе «Effect Icon» перетащите изображение, которое вы хотите опубликовать в Instagram.
- В окне Explorer/Finder найдите файл, который вы экспортировали ранее.
- Перетащите его в раздел «Effect File» на странице.
- Поставьте галочку напротив юридического соглашения, заявив тем самым, что у вас есть все необходимые права на использование данного фото, видео и других материалов.
- Выберите «Upload» и «Continue».
- Проверьте информацию, которая появится на экране, и нажмите «Continue».
Проверка фильтра
Вы загрузили свой фильтр, и он почти готов. Вам осталось лишь провести тестирование. На следующей странице вы увидите две опции: «Предварительный просмотр в приложении» и «Получить ссылку для предварительного просмотра».
«Предварительный просмотр в приложении» позволит вам протестировать фильтр в течение 60 минут из учетной записи, в которую вы вошли. «Получить ссылку для предварительного просмотра» даст вам ссылку, которую вы можете отправить друзьям, родственникам или коллегам, чтобы они могли испытать ваш фильтр. Его можно использовать только 200 раз за один день, которого должно быть достаточно.
Кроме того, вам стоит отправить ссылку для предварительного просмотра себе (на электронную почту или просто запишите где-нибудь), потому что она понадобится вам позже.
Публикация фильтра
Когда вы будете готовы опубликовать свой новый фильтр для всеобщего обозрения, сделать это можно будет так:
- Нажмите кнопку «Next Steps» в нижней части экрана. (Если вы покинули предыдущую страницу, вы можете легко найти ее, вернувшись на facebook.com/sparkarhub.)
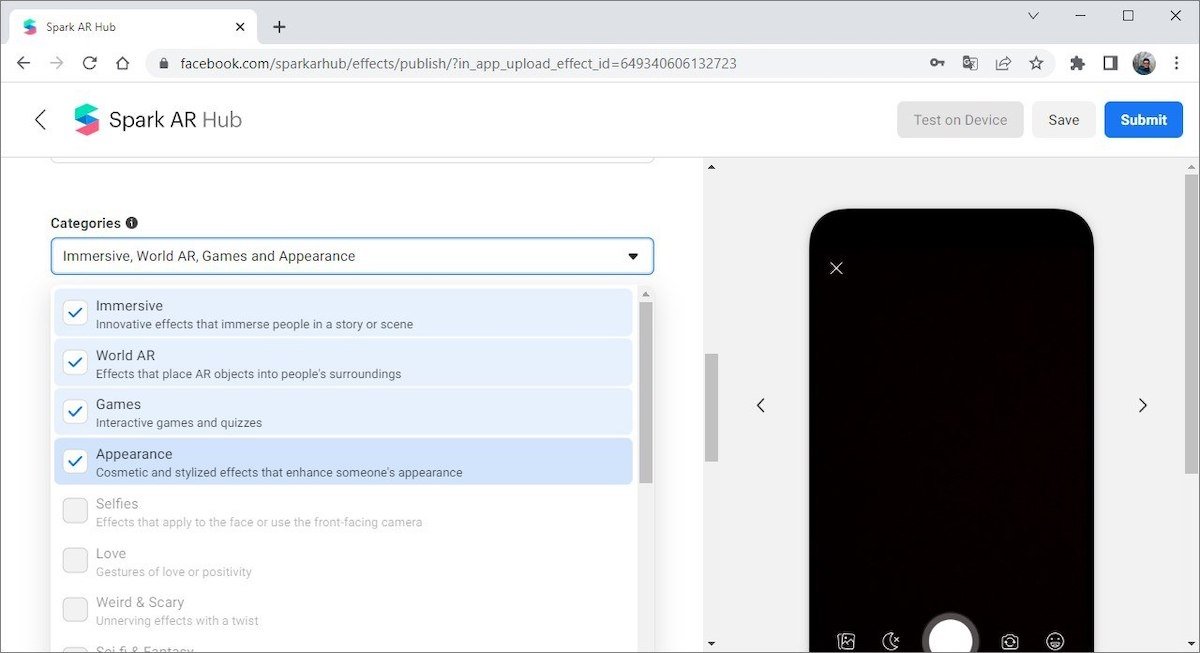
- Выберите категорию. Наш тестовый фильтр может легко вписаться в «Selfies» (Селфи), «Funny» (Забавно) или даже «Weird & Scary» (Странно и страшно).
- Помните ту ссылку предварительного просмотра, которую вы отправили себе? Возьмите свой телефон, откройте эту ссылку и сделайте короткое видео о своем действии в Instagram. Это демонстрационное видео покажет людям, что делает ваш фильтр, не загружая его. Как только вы будете довольны видео, убедитесь, что файл доступен для загрузки на вашем компьютере.
- Теперь вернитесь к своему компьютеру. Перетащите видео в раздел «Demo Video» (Демонстрационное видео) на этой странице. Нажмите «Next».
- Выберите свой фильтр для загрузки. Вы можете запустить его сразу после утверждения или установить дату начала и окончания. Нажмите «Next».
- На странице «Review Information» введите краткое описание того, что делает ваш эффект. Это нужно только для ознакомительных целей и не является публичным.
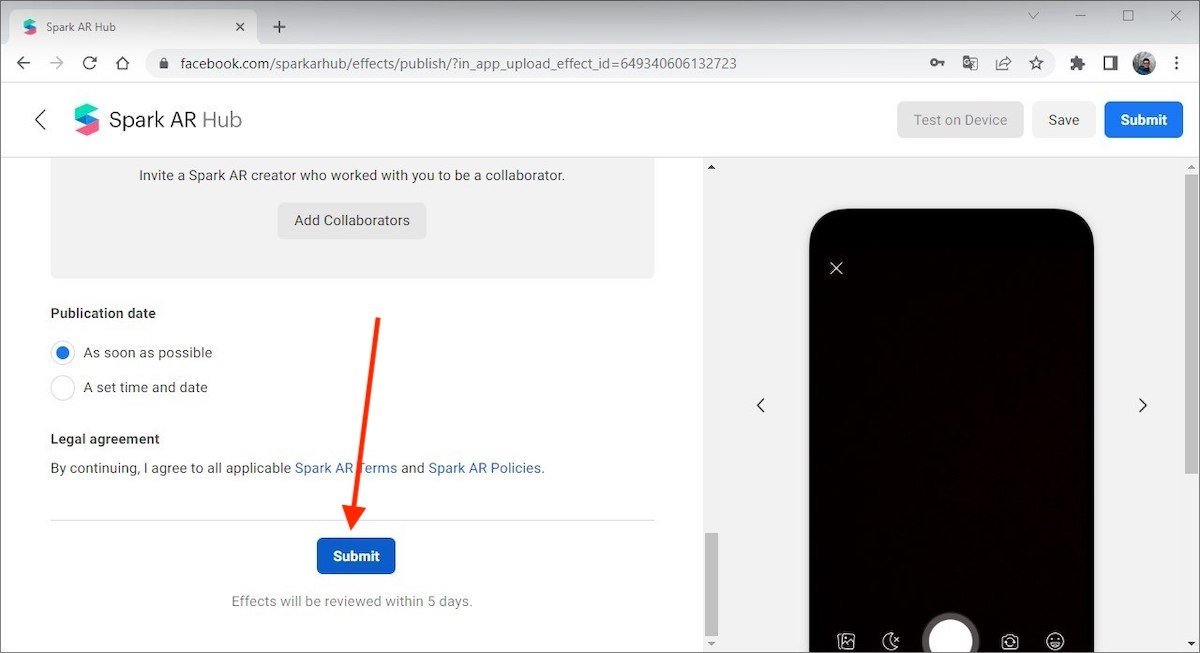
- Нажмите «Next», и вы сможете просмотреть все, что вы сделали до сих пор. Убедитесь, что все правильно, и нажмите «Submit for Review» внизу страницы. Эта процедура проводится модераторами и обычно занимает около одного рабочего дня, но потенциально может понадобится и больше времени.
Поздравляю, вы все сделали! Теперь все, что осталось, это дождаться одобрения вашего фильтра. Когда это произойдет, ваши друзья и подписчики смогут найти ваш эффект в приложении. А теперь идите и сделайте что-нибудь классное!
Показываю, как создать простую и эффектную маску для Инстаграма* буквально за 10 минут. Опишу процесс от и до: как скачать и открыть редактор масок, как в нем работать и потом загрузить и опубликовать свою маску.
Пара слов о масках в Инстаграме*
Маски в Инстаграме* – это AR-эффекты, которые используют камеры телефона, чтобы создать дополненную реальность. Используются они как в сторис, так и в рилс. Маски можно делать самому – это бесплатно.
В материале «Маски в Инстаграме*: новый способ продвижения 2020» рассказываем, как их использовать для рекламы. А научиться создавать и запускать рекламу в соцсетях можно на онлайн-курсе для начинающих «Тотальная реклама: Фейсбук* и Инстаграм*» от SMM.school.
Как сделать маску в Инстаграм*
Чтобы сделать маску в Инстаграм* самому, потребуется:
- Официальный редактор от Фейсбука* для масок в Инстаграме* – Spark AR. Для его работы нужен компьютер на базе Windows или MacOS, который соответствует минимальным системным требованиям.
- Изображение с прозрачным фоном, который вы хотите разместить на лице. Можете взять любое из интернета для теста – вбейте в поиске «графика» и выставьте в фильтре «файл PNG» и «без фона».
- Любой графический редактор, который умеете работать со слоями. Подойдет даже Canva.
Сейчас покажу, как быстро и легко сделать вот такую маску для сторис в Инстаграме* с изображением на лице.
Шаг 1. Скачайте Spark AR на сайте Facebook*. Вам потребуется зайти в свой профиль в соцсети – скачивание установочного пакета начнется автоматически. Помните, что маска будет привязана к аккаунту – перекинуть ее на другой уже не получится. Поэтому, если делаете маску для коммерческого аккаунта, то заходите на хаб Spark через профиль, у которого есть подключенные или связанные страницы с другими бизнес-профилями.
Шаг 2. Запускаем редактор масок Spark AR. Нажимаем New Project. Сейчас мы с вами пройдем все этапы по созданию маски с нуля. В будущем вы можете пользоваться готовыми шаблонами из этого меню: мейкап, добавление фоновой картинки, изменение цвета глаз, добавления 3D-объекта на лицо и так далее.
Шаг 3. Нажимаем Face Tracker в новом окне. В этом гайде мы будем делать маску для лица. Чтобы она корректно работала, нам нужен специальный инструмент – трекер лица, который отслеживает положение головы в пространстве и мимику.
Шаг 4. Добавляем слой, чтобы на него можно было накинуть эффект. Чтобы наше будущее изображение корректно отображалось на лице, нужно создать рабочую область. В окне Scene находим пункт FaceTracker0, нажимаем правой кнопкой по нему. В выпавшем списке выбираем Add Object, а затем – FaceMash.
Шаг 5. Нажимаем на только что созданный слой FaceMash0. Смотрим в крайнее правое окно – перед вами откроется настройка слоя. Давайте добавим материал – кликните по пункту Materials.
Шаг 6. Скачиваем шаблоны лица. Теперь нужно правильно разместить изображение на лице. Чтобы корректно наложить текстуру, нужны шаблоны лица. Скачивайте, распаковываете и находите в папке Textures мужское или женское лицо. Берете любое и открываете в графическом редакторе, который умеет работать со слоями: Фотошоп, GIMP, подойдет даже Canva. Шаблон нам нужен только для того, чтобы правильно расположить изображения.
Важно: перед сохранением удалите маску лица и оставьте только изображение, которое хотите наложить на лицо. Он должно быть с прозрачным фоном, сохраняйте в формате PNG. Пример – ниже.
Если вам нужно сделать маску в Инстаграм* с надписью, напишите текст в любом графическом редакторе, удалите фон (сделайте его прозрачным), а потом разместите на макете лица, как в примере выше.
Шаг 7. Возвращаемся в редактор масок Spark AR. Теперь нам остается добавить картинку на лицо. Кликаем по Material0 в левом нижнем окне Assets. Слева откроются настройки материала – найдите пункт Texture. Нажмите на Choose File и откройте сохраненное изображение в формате PNG. Оно автоматически наложится на лицо.
Ваша первая маска-эффект готова. По сути это простое изображение, которое растягивается на все лицо. Но при этом вы можете рисовать в графических редакторах самые разные изображения и делать хоть серию из арт-масок со своими рисунками или дизайнами.
Естественно, это не все возможности редактора – в нем можно еще делать анимацию, прописывать скрипты и добавлять трехмерные объекты. Об этом я расскажу в отдельных материалах, если редакция SMMplanner даст такое задание 
Как загрузить маску к себе в Инстаграм*
За это в Spark AR отвечает кнопка Publish – она находится внизу в редакторе масок.
Смело нажимаете, и перед вами откроется окно экспорта. Максимальный размер файла для Инстаграма* – 4 мегабайта. Старайтесь не перебарщивать с эффектами, иначе отправить файл на публикацию не получится.
Жмем на Upload.
Важно: если у вас на компьютере хорошая камера, сразу запишите видео с демонстрацией работы маски, нажав на Record Video. Это превью будет отображаться у вас в профиле в Инстаграме* и пригодится позже, чтобы опубликовать маску. Если же камеры на компьютере нет или она плохая, смотрите пошаговую инструкцию далее.
После загрузки вас автоматически перекинет на Spark AR Hub – это центр управления вашей маской. Если окно Spark AR Hub не открывается автоматически после нажатия кнопки Upload, нужно загрузить эффект вручную. Для этого в окне Publish выберите пункт Export и сохраните файл в любой удобной папке на компьютере.
Потом заходим на Spark AR Hab и нажимаем на кнопку «Опубликовать». Выбираем «Эффект».
В окне добавления масок выбираем «Выбрать файл» и находим нашу сохраненную маску на компьютере.
В меню Spark AR Hub для публикации маски вам нужно обязательно ввести название маски, указать хотя бы одну категорию, привязать ее к профилю и загрузить демонстрацию эффекта на себе – она будет служить превью маски. Думаю, проблем с заполнением заявки не возникнет, разве что с загрузкой демонстрационного видео. Поэтому этот процесс разберу чуть подробнее.
Шаг 1. Нажмите на кнопку «Сохранить» в Spark AR Hub. Ваш файл сохранится в хабе – это требуется, чтобы потом отправить его для теста на телефон.
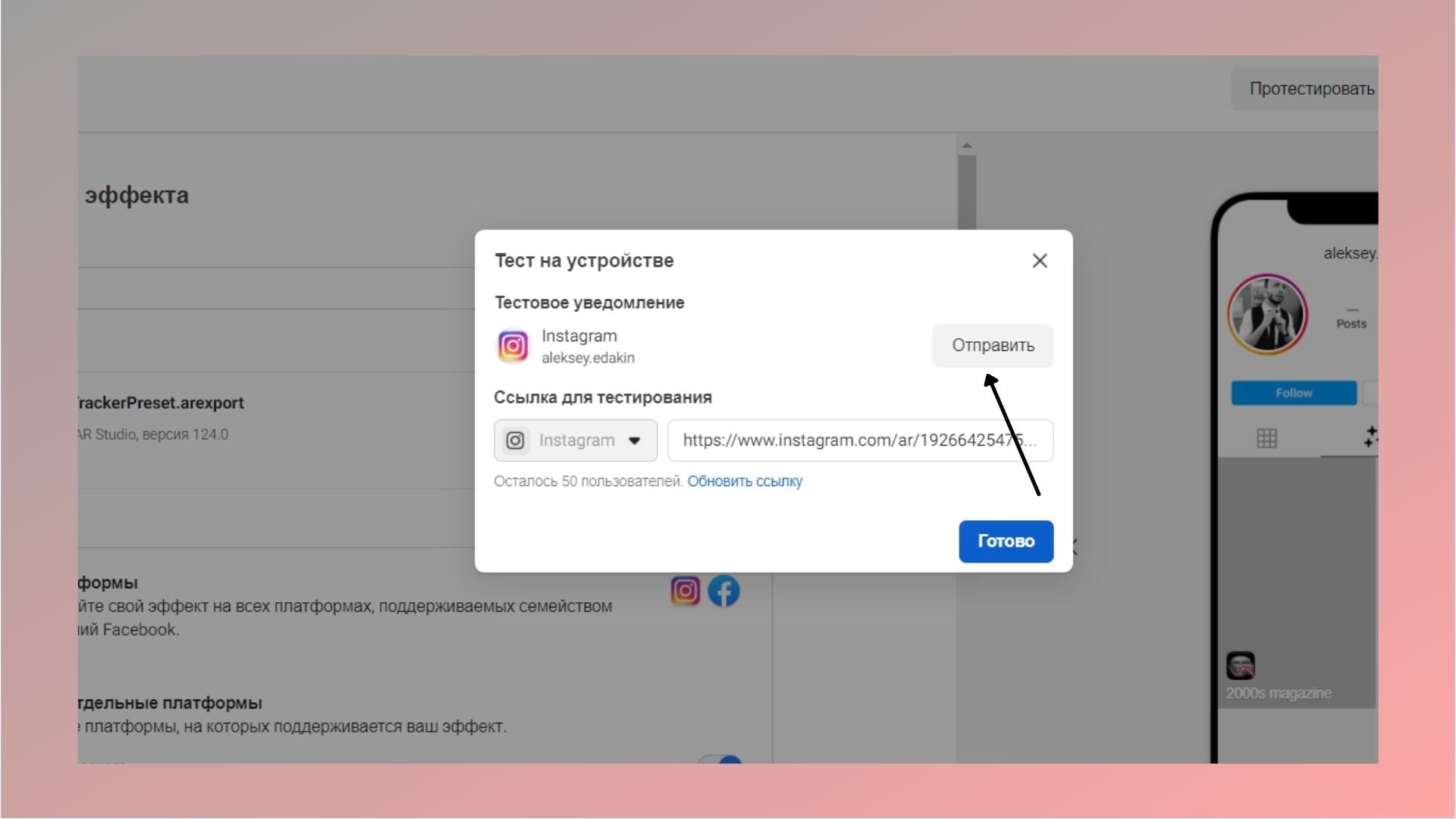
Шаг 2. Нажмите «Протестировать на устройстве». После сохранения эта кнопка станет активной. Смело кликаем по ней.
Шаг 3. Отправьте ссылку на маску друзьям или скиньте напрямую себе на аккаунт. В новом окне выберите, куда отправить маску. По прямой ссылке маской может воспользоваться не более 50 пользователей.
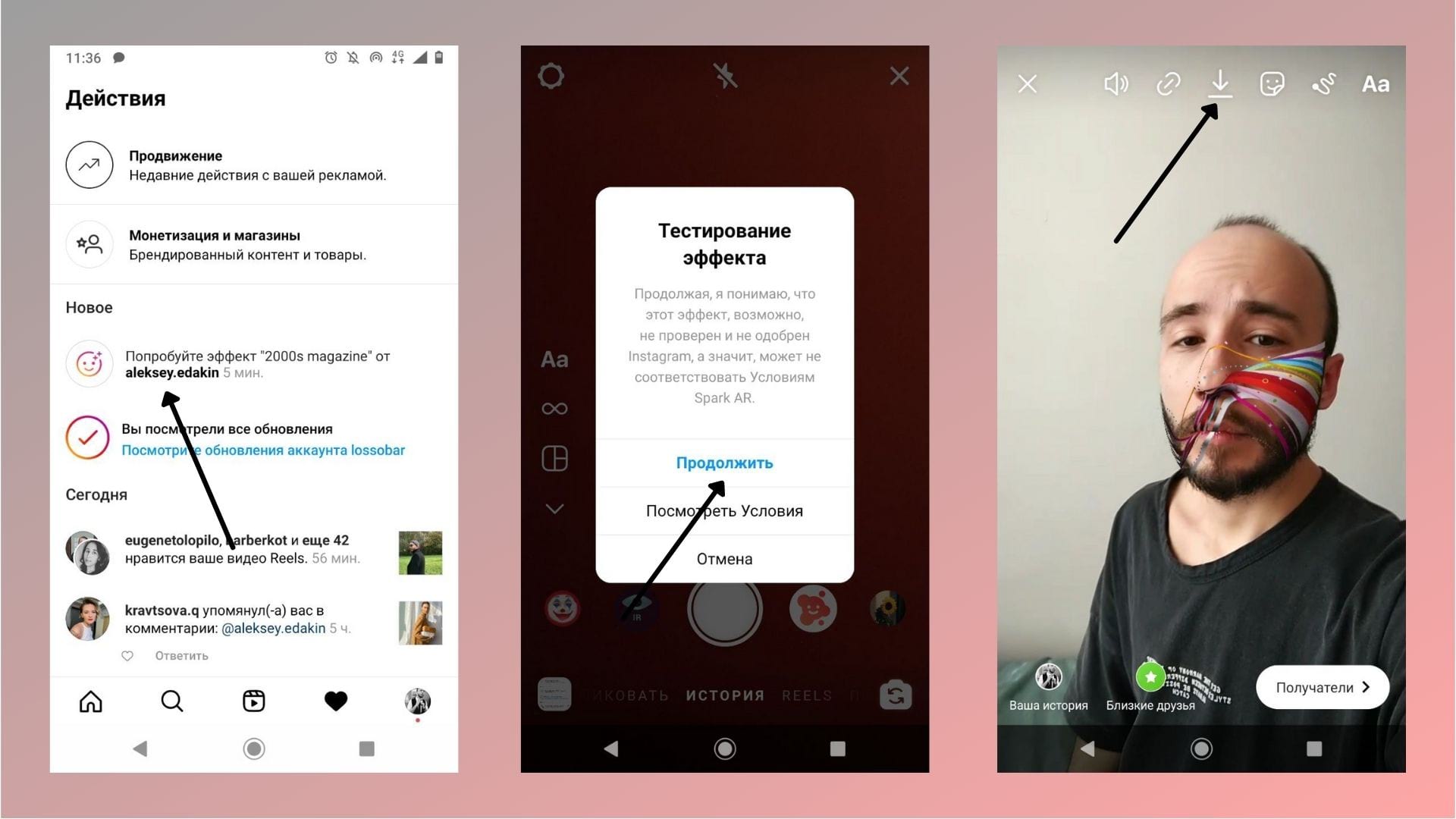
Шаг 4. Заходим в Инстаграм*. Переходим в раздел с лайками – ваш эффект появится в списке. Нажимаем на него и в окне «Тестирование эффекта» жмем «Продолжить». Снимаем сторис и сохраняем на устройстве. Передаем файл на компьютер любым удобным способом: через облачный диск, USB-кабель или блютус.
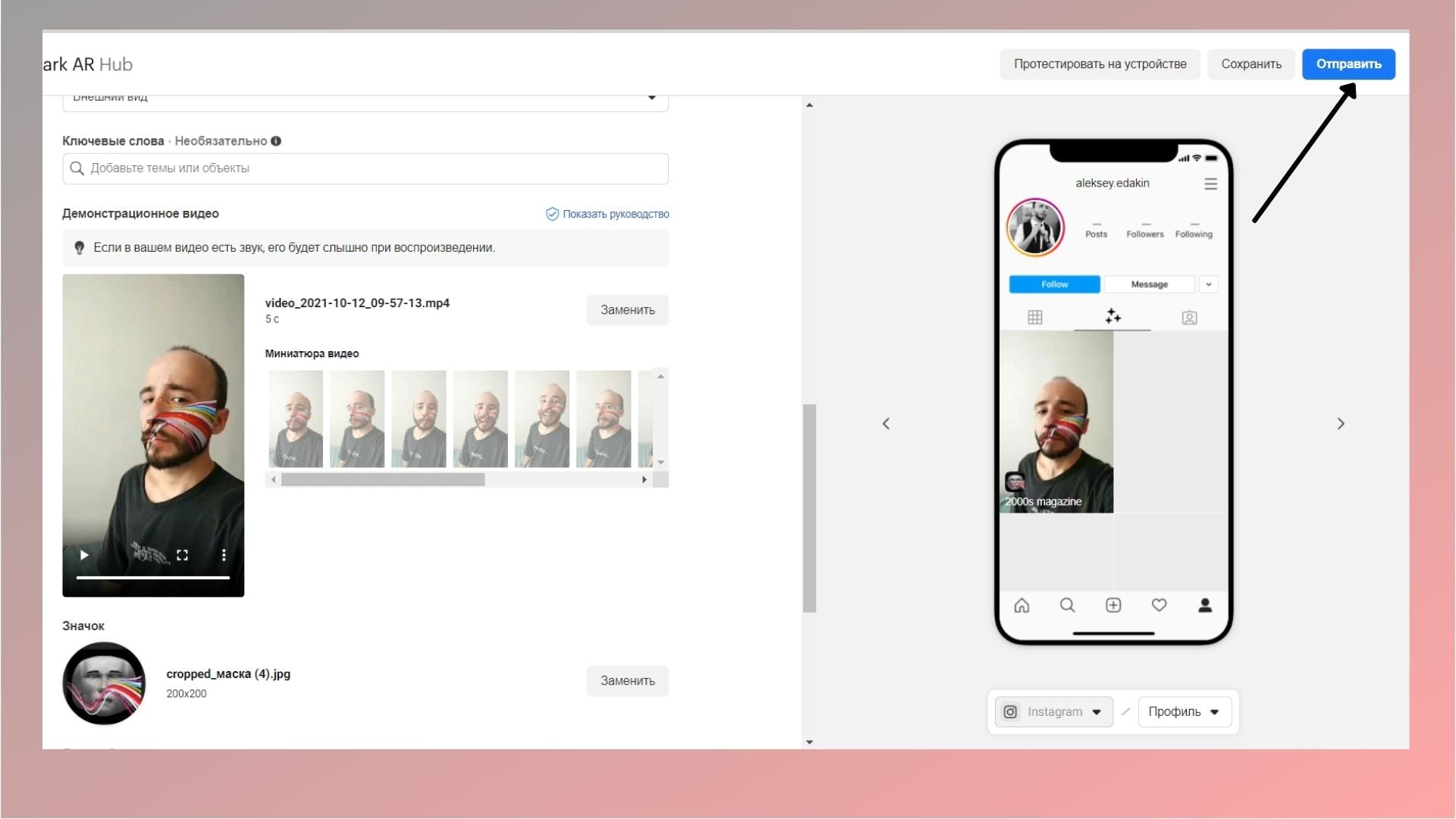
Шаг 5. Загружаем видеофайл в Spark AR Hub. Нажимаем «Отправить». Время проверки эффекта – от нескольких часов до нескольких недель.
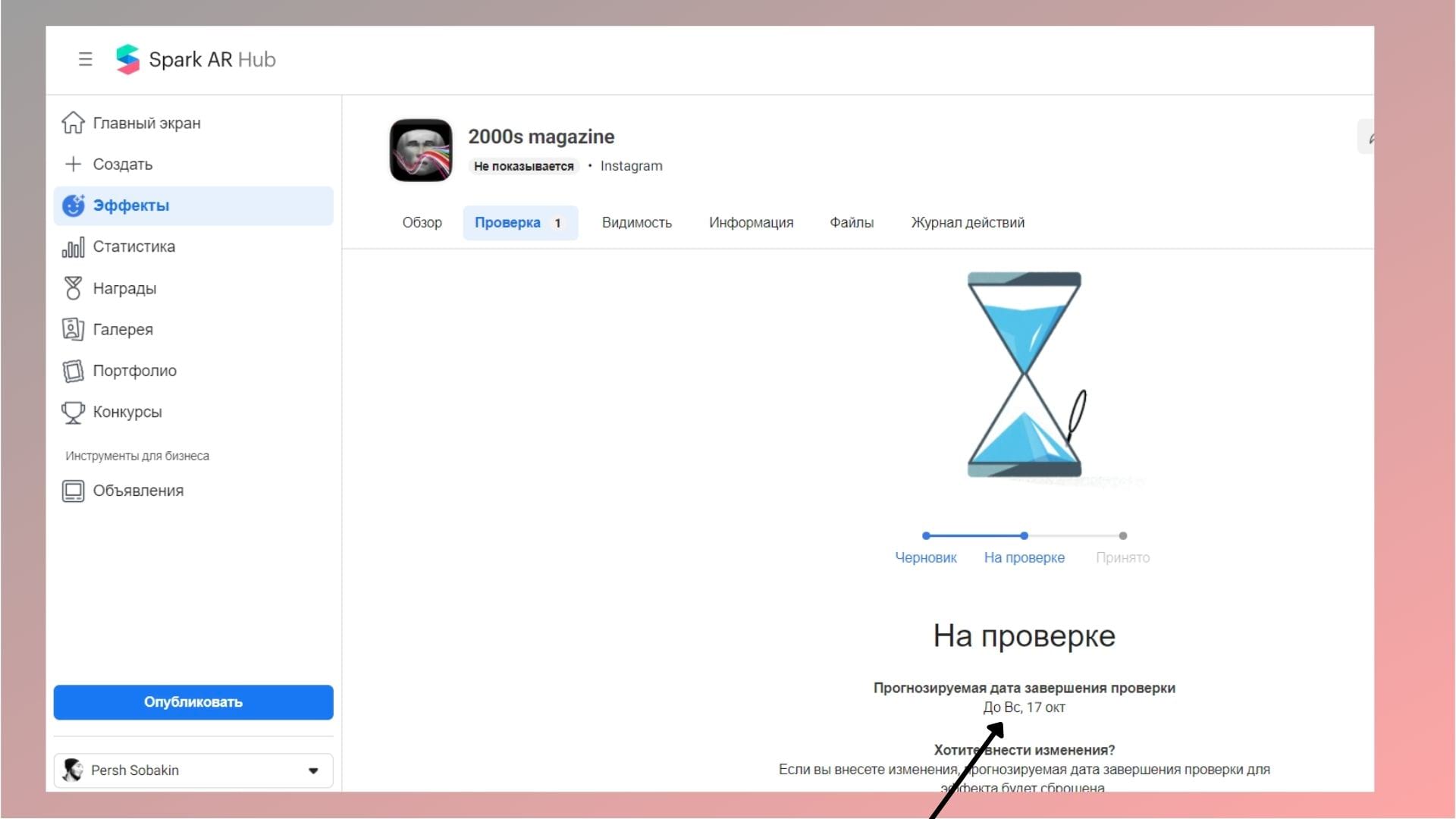
Посмотреть примерное время прохождения модерации можно на главной странице хаба – она откроется автоматически после отправки маски на публикацию.
В этом же хабе потом можно смотреть статистику по маске – сколько раз ее открывали, сохраняли и использовали в съемке сторис.
Это все – создавайте, креативьте и загружайте ваши маски. Инструмент интересный и творческий.
Главное
- Для создания маски вам нужен редактор Spark AR – скачивайте и устанавливайте его на компьютер.
- Пользуйтесь готовыми шаблонами по алгоритму из статьи – не бойтесь нажимать на кнопки и смотреть, что получится.
- Вам необязательно уметь рисовать, но небольшой навык работы в Фотошопе будет нужен, чтобы создавать изображения без фона.
- Маски в Инстаграме* – это крутая фишка для сторис, которая будет полезна как бизнесу, так и блогерам.
Подробнее о том, как бизнес использует маски, читайте в статье «Создание AR-масок для Инстаграма*: инструкция и примеры для бизнеса».
4. Установите размеры прямоугольников. Выберите прямоугольник фона (ранее известный как «Rectangle0»), и вы увидите его свойства на панели справа. Нажмите на поля рядом с надписью «Size» («Размер»), чтобы изменить ширину («Fill width») и высоту («Fill height») заполнения и растянуть прямоугольники на весь экран устройства. Сделайте это и для второго прямоугольника. Ваш видовой экран будет полностью покрыт прямоугольниками, которые будут отображаться в виде клетчатого рисунка под названием «Альфа». Это означает, что они прозрачны, но они все еще там.
5. Разделите слои. По умолчанию любой объект, который вы добавляете, присоединяется к слою, в котором вы последний раз работали. Если вам это не нужно, переместите его на другой слой. Чтобы эффект сегментации сработал, вам понадобятся прямоугольники в разных слоях. Так фон «отрисуется» после переднего плана. Для этого и нужен прямоугольник фона на панели «Scene». На панели «Inspector» справа щелкните поле «Layer» («Слой») и выберите «Create New Layer» («Создать новый слой»). При желании вы можете переименовать слои, выбрав вкладку «Layers» в правом верхнем углу панели «Scene» и дважды щелкнув на имя каждого слоя по очереди.
6. Создайте новые материалы. Время придать этим прозрачным прямоугольникам твердую, видимую форму. Для этого и нужна функция «Materials». Вы можете назначить каждому прямоугольнику свой собственный материал: выберите их поочерёдно на панели «Scene», а затем на панели «Inspector» справа щелкните значок «плюс» рядом с «Materials» и нажмите «Create New Material». На панели «Assets» в результате должно появиться два материала (под каждый прямоугольник)
Материалы также можно переименовать. Выбрав материалы, вы увидите множество новых параметров на панели «Inspector». Можете изменить цвет, текстуру, прозрачность, смешение и так далее. Если хотите поэкспериментировать с вашими фильтрами, меняйте эти параметры и смотрите, что получается.
7. Создайте текстуру сегментации. Это превратит любое видео, снятое вашей камерой, в текстуру, а это означает, что оно отделит вас (или того, на кого вы указываете) от фона. На панели «Scene» нажмите «Camera», а на панели «Inspector» щелкните знак «плюс» рядом с «Segmentation». На панели «Assets» появится новый ресурс, который по умолчанию называется personSegmentationMaskTexture0.
8. Добавьте «извлечение текстуры» на передний план материала. Сначала нажмите «Camera» на панели «Scene», а на панели «Inspector» щелкните знак «плюс» рядом с «Texture Extraction» («Извлечение текстуры»). На панели «Assets» появится другой ресурс с именем «cameraTexture0».
Чтобы использовать его в качестве новой текстуры, нажмите на материал переднего плана на панели «Assets». На панели «Inspector» измените «Shader Type» («Тип шейдера») на «Flat» («Плоский»), что придаст этому материалу свойства плоского 2D-элемента.
В «Diffuse» (второй элемент на панели «Inspector») найдите «Texture» и выберите cameraTexture0 в раскрывающемся меню. Внизу установите флажок рядом с «Alpha», в поле «Texture» откройте раскрывающееся меню и выберите personSegmentationMaskTexture0.
9. Измените фон. Может показаться, что ничего не произошло, но вы почти у цели, так как установили основу для своего фильтра. Нажмите на материал для фона и на панели «Inspector» в разделе «Diffuse» измените цвет на то, что контрастирует с объектом в камере. Это поможет вам отрегулировать края сегментации путем изменения размера маски и мягкости края. Эти параметры вы найдете на панели «Inspector», когда дважды щелкнете personSegmentationMaskTexture0.
Выберите материал для фона и в разделе «Diffuse» сбросьте цвет на белый. Ниже, рядом с «Texture», нажмите «Choose File From Computer» («Выбрать файл с компьютера») и загрузите изображение, которое собираетесь использовать в качестве фона. Имейте в виду, что файлы фотографий могут быть слишком тяжёлыми для Instagram или Facebook, поэтому делайте их настолько «легкими», насколько это возможно.
Посмотрите, например, этот видеоурок: вы узнаете, как использовать сегментацию и текстуру камеры для создания эффекта, который отделяет кого-то от фона. Меняйте фоны, как хотите.
Фильтры Instagram используют виртуальную реальность для добавления элементов к изображению, снятому камерой мобильного телефона. В настоящее время платформа предлагает огромную библиотеку фильтров. Но знаете ли вы, что можно создавать собственные, полностью настраиваемые? В этой статье мы расскажем вам, как это сделать.
- Как создавать фильтры в Instagram
- Скачайте и установите Spark AR Studio
- Создайте проект с шаблонами
- Создать пустой проект
- Экспортируйте фильтр в Instagram
- Разместите фильтр в историях Instagram
Фильтры Instagram используют дополненную реальность. Рассказываем, как вы можете создавать свои фильтры, применяя собственные эффекты.
1. Скачайте и установите Spark AR Studio
Программное обеспечение, которое вам понадобится для создания собственных фильтров Instagram, — это Spark AR Studio. Это официальный инструмент, разработанный Facebook и доступный для Windows и macOS. Вы не сможете выполнить процесс с мобильного телефона, только на ПК. В следующих шагах в качестве примера используется приложение для системы Microsoft. Сначала загрузите установщик Spark AR Studio с сайта Malavida.
Дважды щелкните по нему, когда он будет сохранен во внутреннюю память, и на главном экране мастера нажмите «Далее».

Как вы можете себе представить, чтобы продолжить, вы должны прочитать и принять условия программного обеспечения. В противном случае вы не сможете использовать его.

Если вы хотите попробовать фильтры на телефоне iOS, мастер установки напомнит вам установить iTunes. Следуйте инструкциям на экране и нажмите «Далее». В том случае, если у вас Android, следовать этим инструкциям не нужно.

Определите папку для установки Spark AR Studio. Если путь по умолчанию вас устраивает, продолжайте нажимать «Далее».

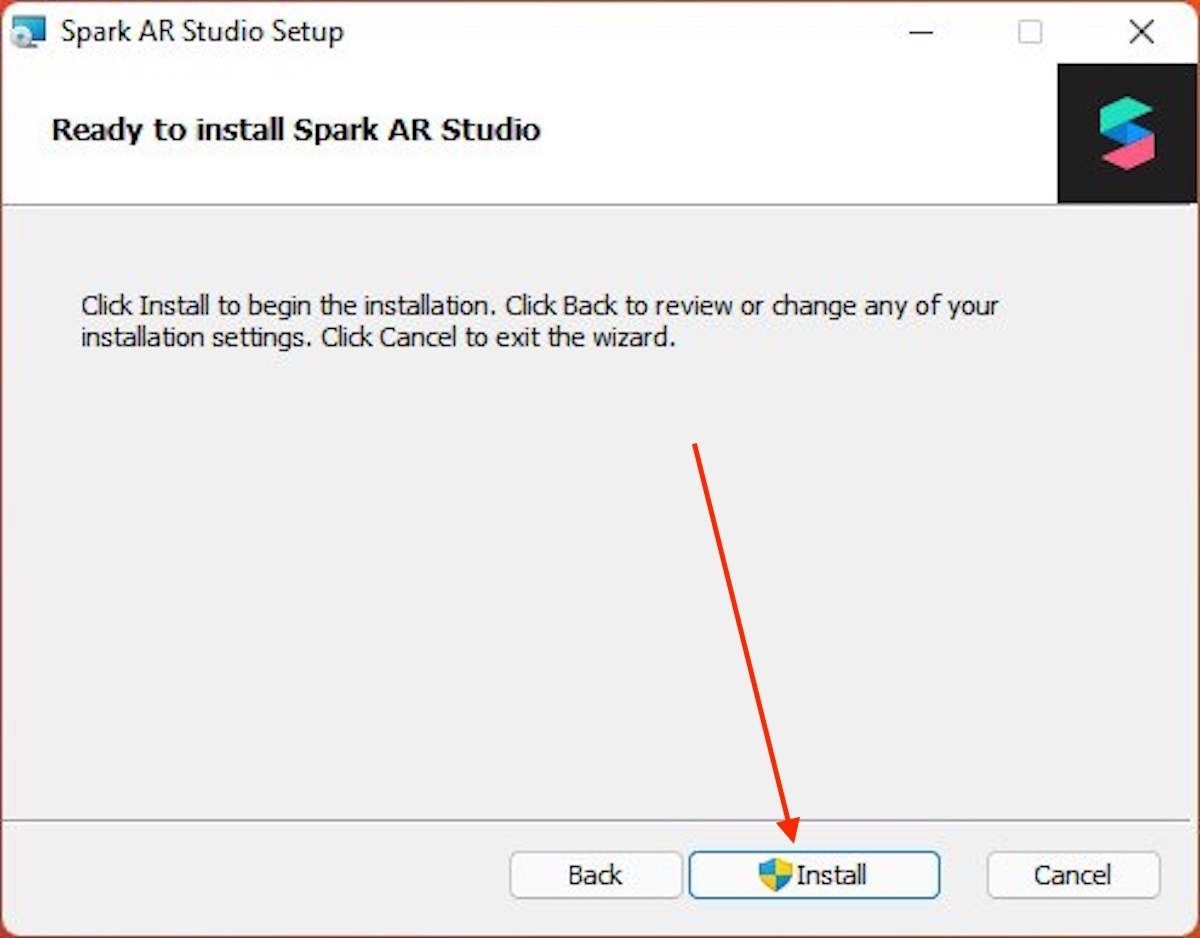
Наконец, нажмите кнопку «Установить», чтобы начать процесс установки.

Дождитесь завершения. Имейте в виду, что это довольно тяжелый инструмент, и поэтому для завершения установки компьютеру может потребоваться несколько минут.

Когда на экране появится сообщение, которое вы видите на следующем снимке экрана, нажмите «Готово», чтобы выйти.

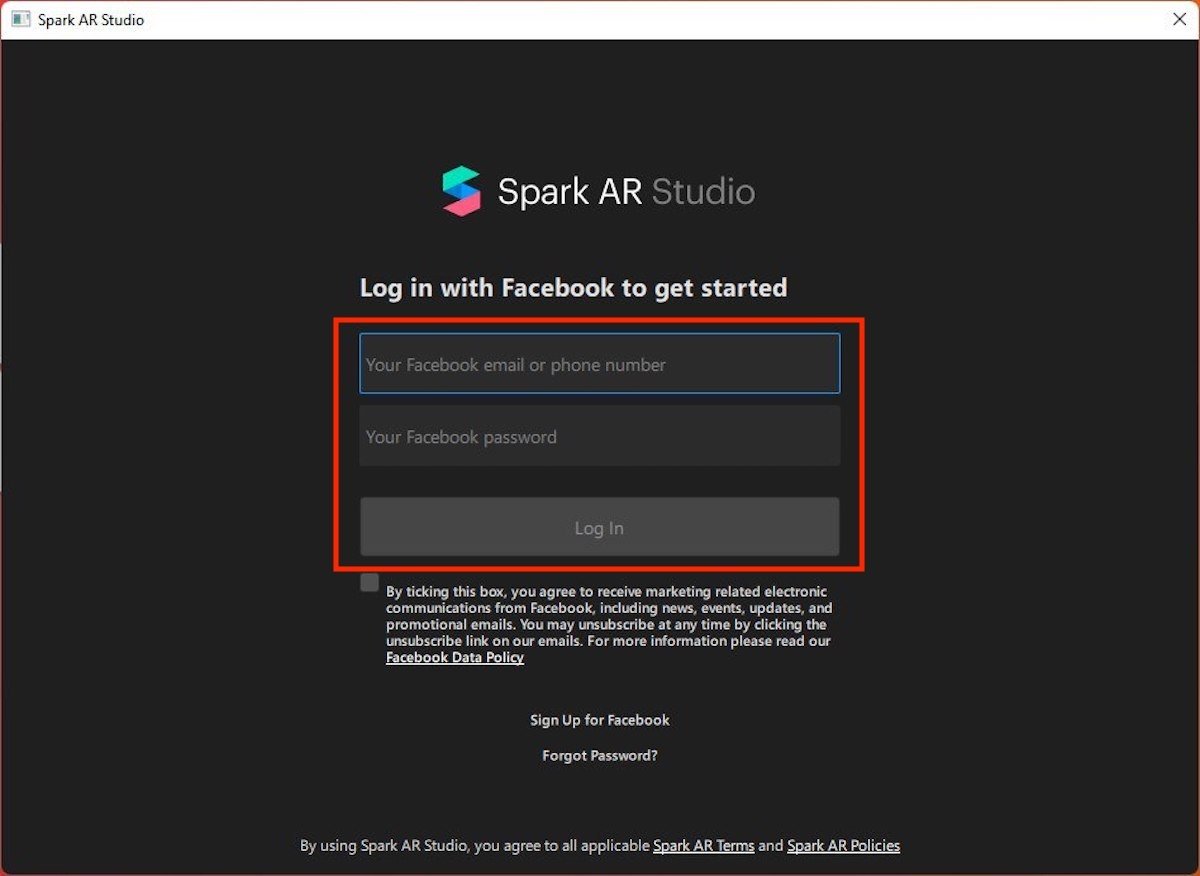
Найдите Spark AR Studio в меню «Пуск» и нажмите на его значок. Вы увидите экран входа в систему, в котором вы должны ввести учетные данные своей учетной записи Facebook.

Если вы зашли так далеко, у вас уже есть программное обеспечение, необходимое для создания собственных фильтров Instagram. Давайте продолжим.
2. Создайте новый проект с шаблонами
Пришло время изучить процесс создания пользовательского фильтра для Instagram. Однако сначала сделаем небольшое уточнение. И в этом, и в следующем разделе показаны способы разработки и загрузки фильтра в базу данных Facebook. В общем, Spark AR Studio — очень сложный инструмент, чтобы разобраться с ним досконально, потребуются время и усилия. Приведенные ниже шаги представляют собой простые примеры, которые в первую очередь предназначены для того, чтобы провести вас через весь процесс.
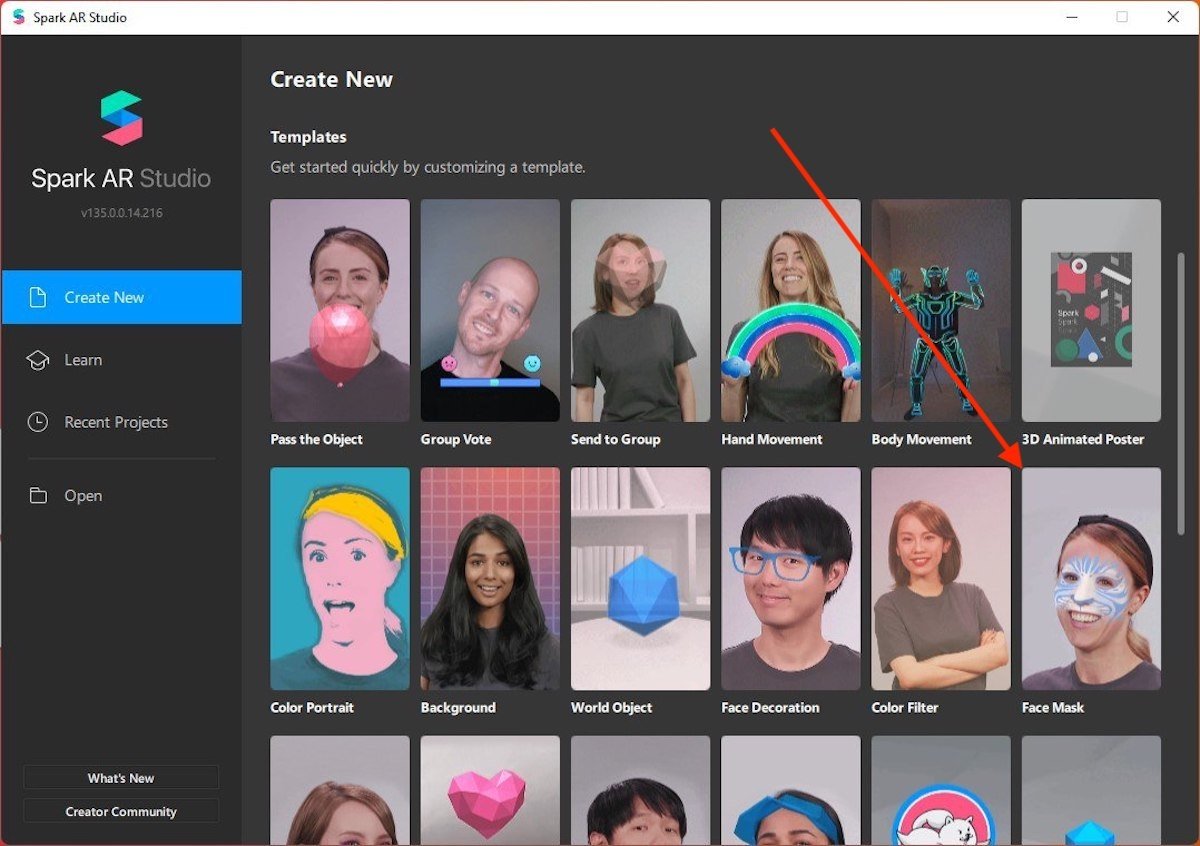
Один из способов, которым вы можете следовать для создания фильтра Instagram, — это воспользоваться преимуществами нескольких шаблонов, предлагаемых приложением. Мы выбрали Face Mask, что позволит создавать виртуальные маски.

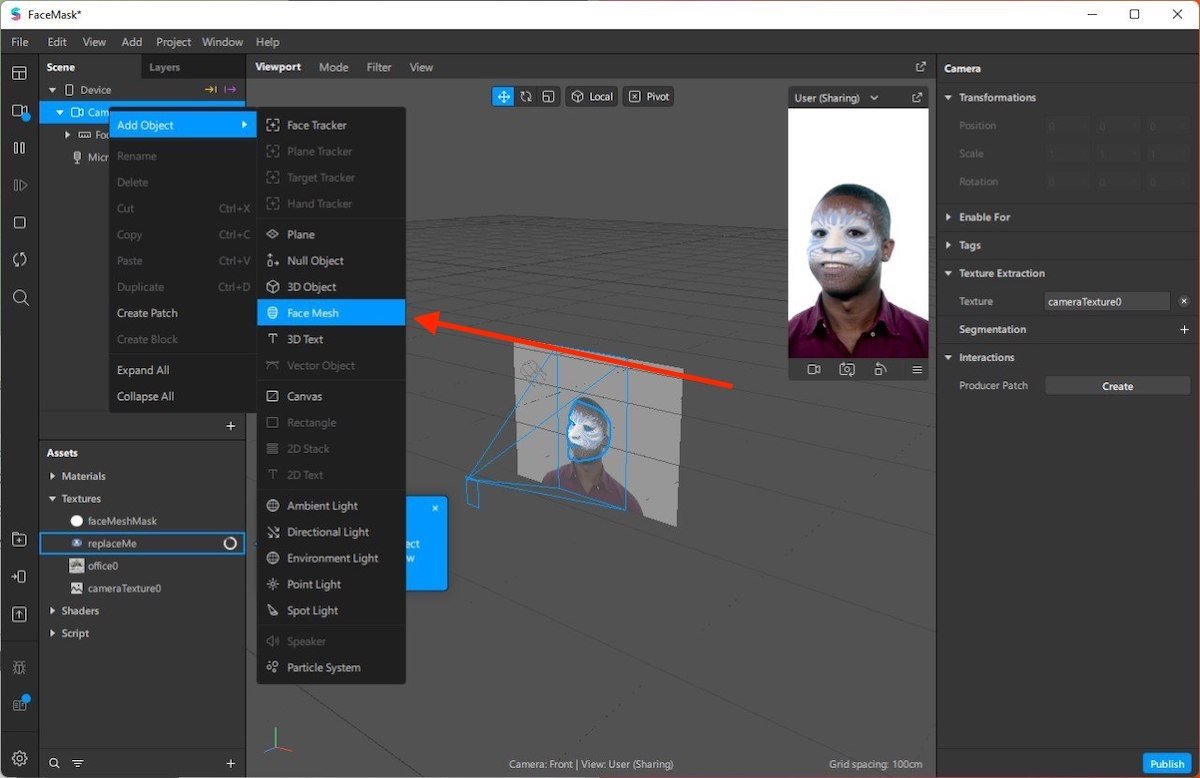
На следующем изображении показан внешний вид рабочей области этого программного обеспечения. В примере нажимаем правой кнопкой мыши на Device, открываем раздел Add object и добавляем Face Mesh.

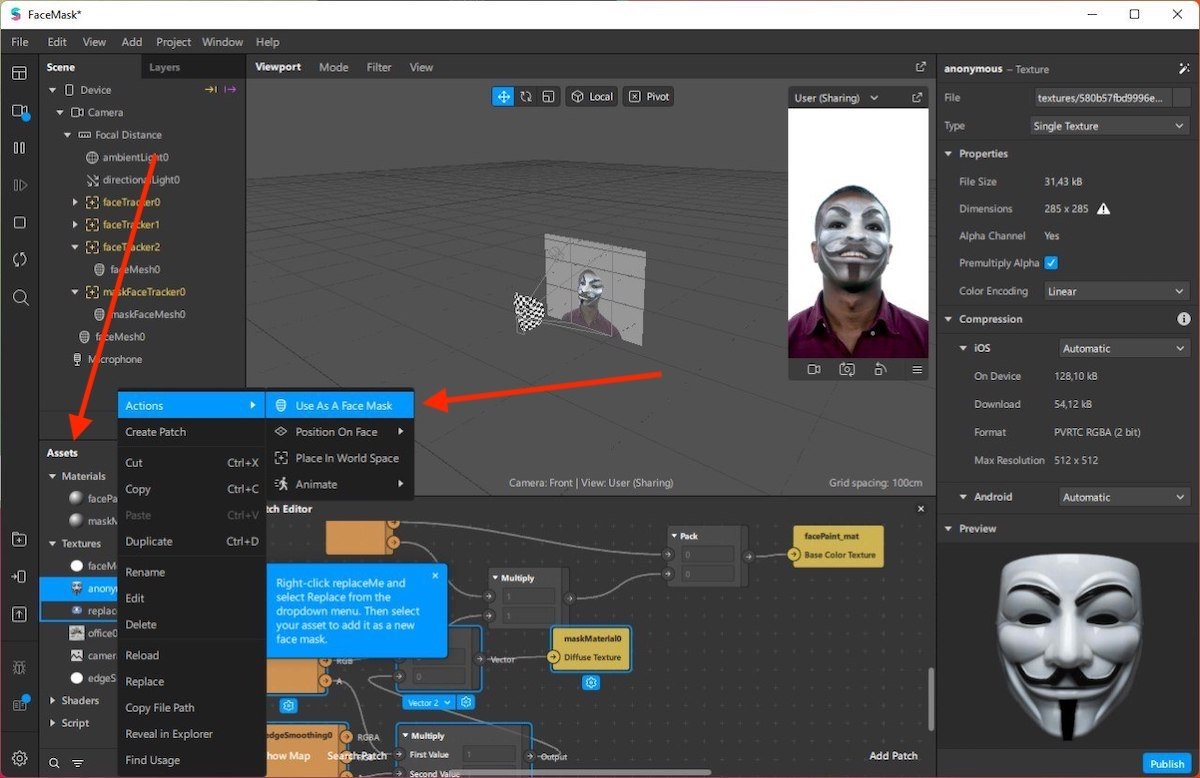
Скачиваем из интернета скин в формате PNG и перетаскиваем в область Assets. Итак, мы щелкнули по нему правой кнопкой мыши, чтобы назначить действие «Использовать как маску для лица». Быстро, в примере видео маска была применена к пользователю.

Добавьте столько элементов, сколько считаете нужным, и настройте их с помощью различных параметров, включенных в правую часть окна.
3. Создайте пустой проект
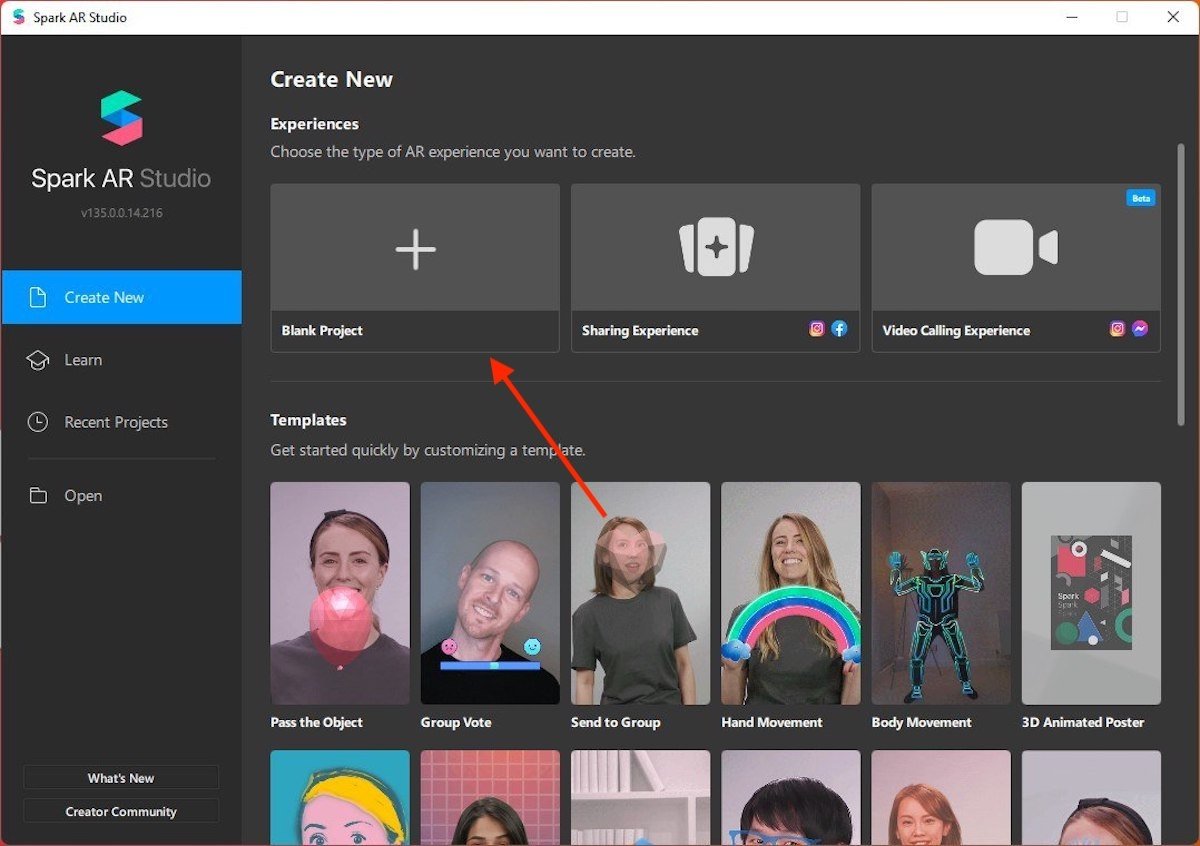
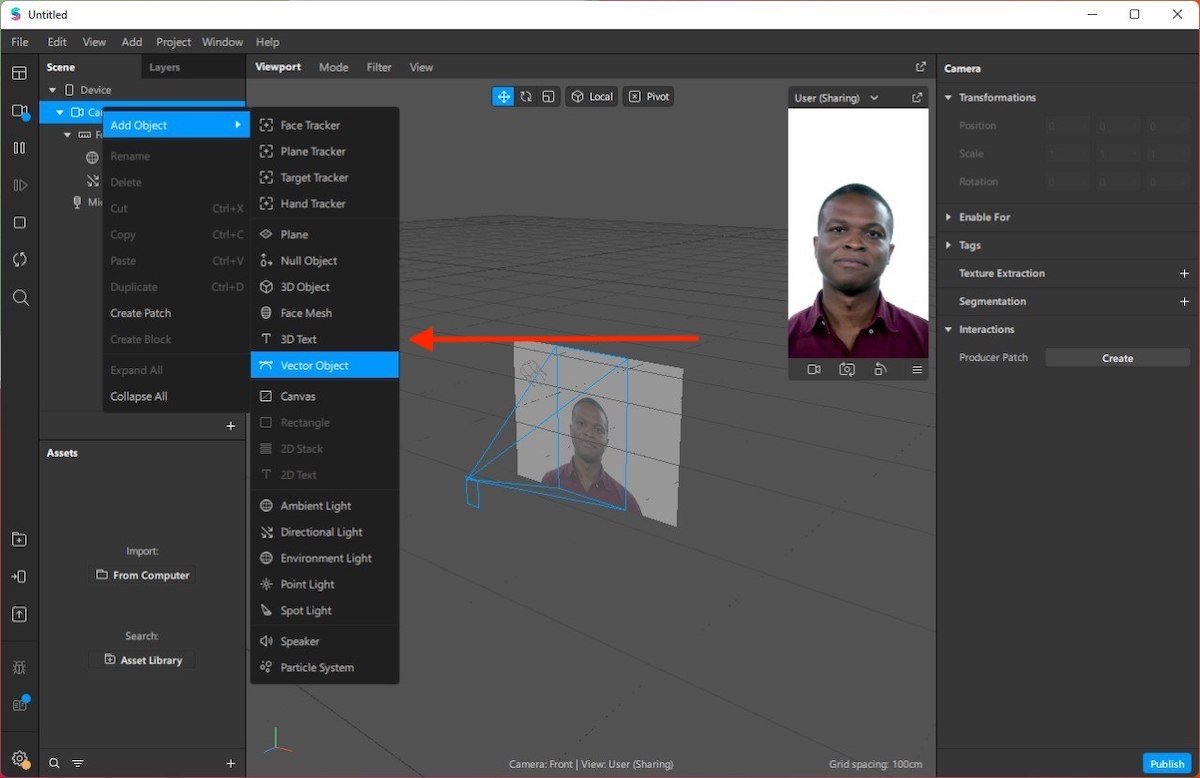
Помимо использования шаблонов для создания фильтров, можно запустить пустой проект. Просто нажмите Пустой проект.

Добавляет объект на холст. В нашем случае мы выбрали трехмерный текст.

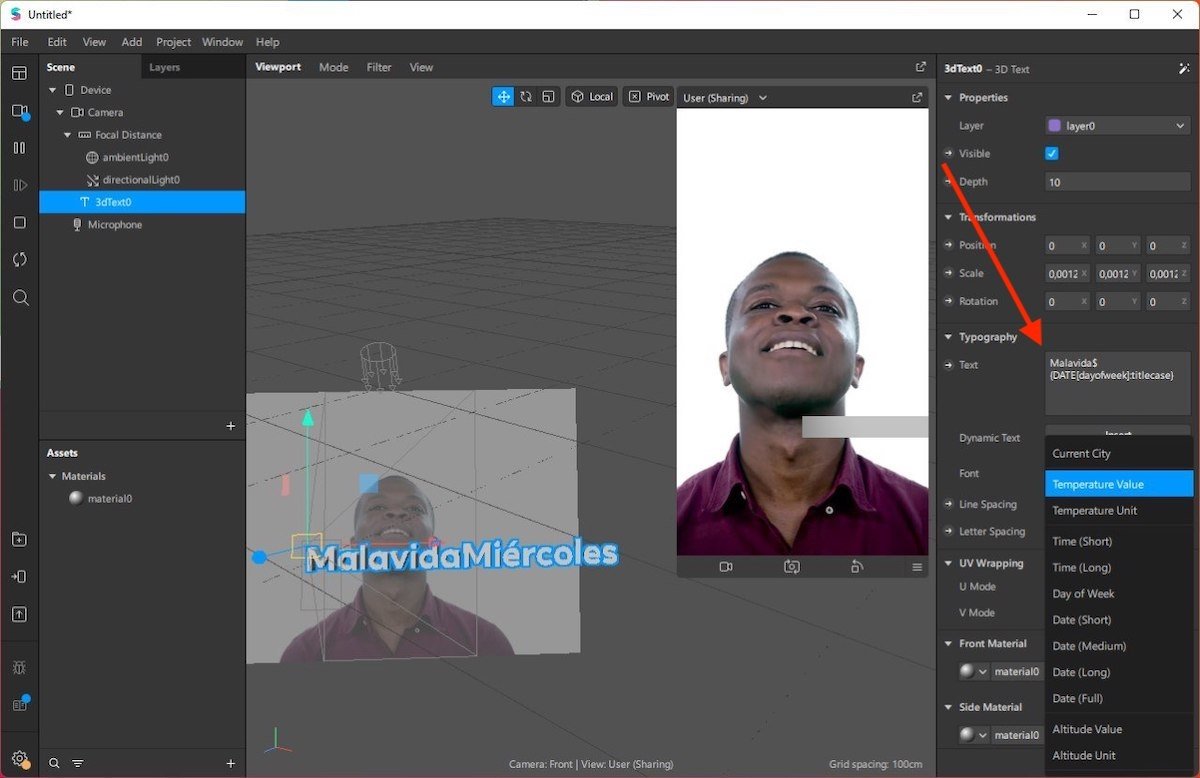
Используйте параметры, которые вы увидите в правой части экрана. Измените положение текста, содержимого или типографики. Можно даже добавить переменные, такие как текущая температура или день недели.

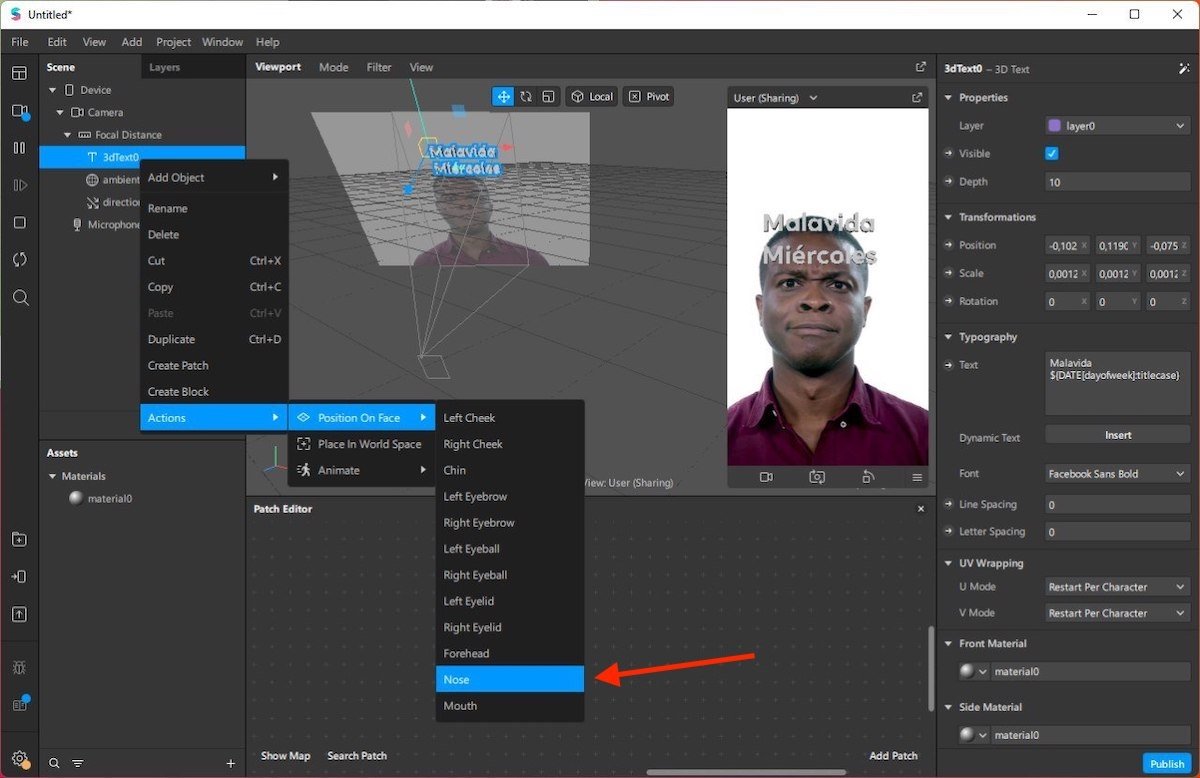
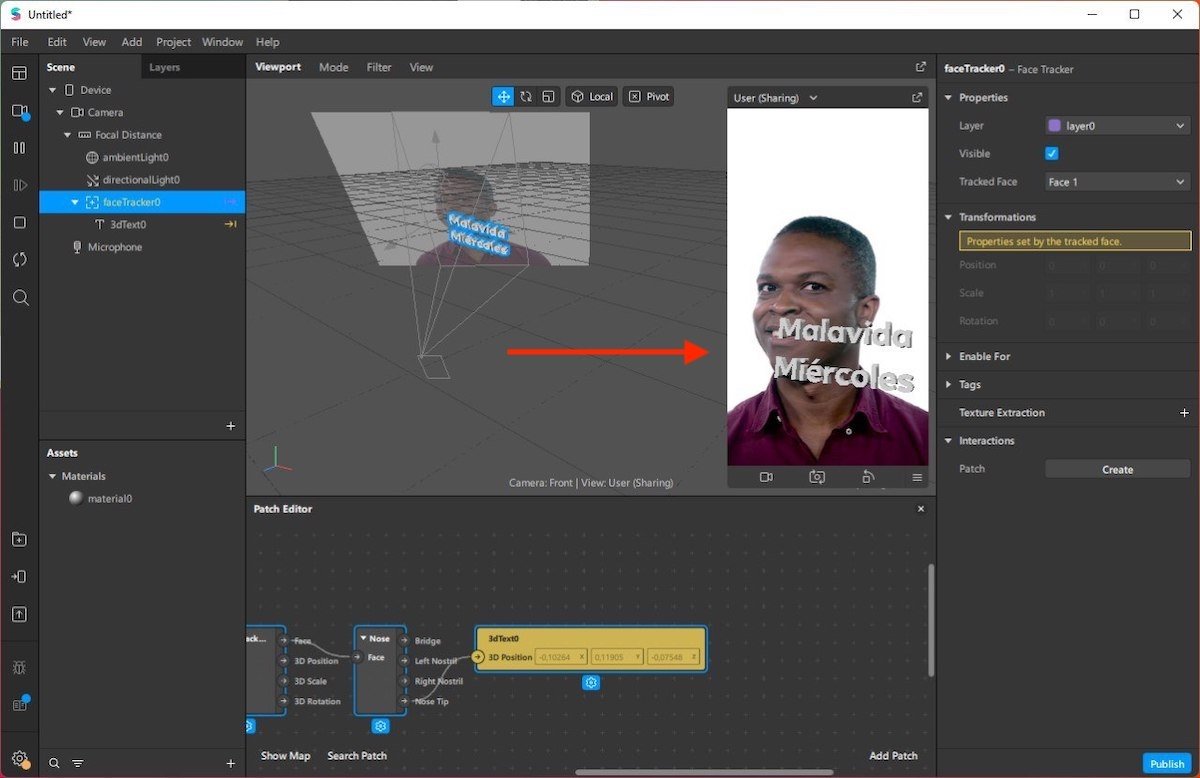
Помимо настройки текста, у вас есть возможность привязать его к лицу пользователя или добавить к нему действия. Мы собираемся разместить элемент на носу человека, открыть контекстное меню, получить доступ к «Действиям» и выбрать параметр «Нос» в «Положение на лице».

С этого момента движение текста будет согласовываться с положением носа пользователя.

Выполните шаги, упомянутые в предыдущем разделе, чтобы опубликовать свой фильтр, когда закончите. Мы рекомендуем вам потратить некоторое время на ознакомление с опциями, включенными в это приложение, чтобы получить максимальную отдачу от него.
4. Экспортируйте фильтр в Instagram
Когда вы закончите, перейдите в «Файл» и нажмите «Опубликовать». Во всплывающем окне нажмите «Загрузить».

На данный момент фильтр загружен на серверы Facebook. Однако он еще не готов к публикации. В браузере отобразится Spark AR Hub, центр публикации фильтров компании. Там вам нужно присвоить имя и выбрать, на каких платформах оно будет доступно.

Аналогично необходимо указать категории, относящиеся к фильтру.

Загрузите значок, представляющий фильтр. Кроме того, вы должны загрузить образец видео, который поможет пользователям просмотреть созданный вами эффект. Он должен соответствовать этим требованиям:
- Быть изображением использования фильтра и быть снятым с камеры Instagram, Facebook или Spark AR Studio.
- Не подлежит редактированию.
- Портретная ориентация.
- Не более 15 секунд.
- Размер не должен превышать 32 МБ.
- Загружается в формате файлов MOV, MP4 или WEBM.
Добавьте значок и другие детали
Когда у вас все будет готово, нажмите кнопку «Отправить» внизу страницы.

Модераторы Facebook рассмотрят проект и, если он соответствует политике Instagram, он будет опубликован максимум через 5 дней.
5. Фильтр в историях Instagram
Теперь все, что вам нужно сделать, это протестировать новый фильтр, опубликовав его в одной из своих историй в Instagram, и начать делиться им со всеми своими друзьями, знакомыми и подписчиками. Как только ваш фильтр будет принят, все, что вам нужно сделать, это найти его в библиотеке фильтров Instagram. Вы можете применять его при записи видео, в видео на память, в роликах, бумерангах, фото… Возможности безграничны!
Как сделать свой собственный фильтр Instagram, шаг за шагом
- Скачайте и установите Spark AR Studio
- Создайте новый проект, используя шаблоны
- Или создайте пустой проект
- Экспортируйте фильтр в Instagram и загрузите его в Интернет для просмотра в Meta.
- Опубликуйте фильтр в своих историях и поделитесь им с подписчиками.