Как и где создать лендинг?
На платформе Tilda Publishing это можно сделать бесплатно и за один день. Все, что нужно, — это зарегистрироваться.


Как сделать одностраничный сайт, не зная языка программирования?
Достаточно зарегистрироваться на платформе Тильда. В каталоге готовых блоков вы выбираете понравившиеся модули, которые лучше всего позволят представить ваш продукт.
Одним кликом вы перетаскиваете блоки и создаете лендинг пейдж. Если у вас уже подготовлен контент, то после регистрации на Тильде можно запустить сайт уже на следующий день.
На русскоязычной платформе вы можете сделать одностраничный сайт для:
Демонстрации собственного портфолио
Презентации конкретного товара
Как сделать лендинг самому
Зарегистрируйтесь на платформе Тильда
Соберите сайт из блоков или воспользуйтесь готовыми шаблонами лендингов на самые разные темы
Наполните лендинг контентом
Продвижение

Поисковые системы хорошо индексируют одностраничные сайты, сделанные на платформе Tilda Publishing. Веб-ресурсы предусматривают метаописание, ключевые слова, sitemap, файлы robots и другие важные и необходимые для SEO- продвижения инструменты.
Адаптивность

Как сделать дизайн лендинга, чтобы он одинаково хорошо смотрелся со смартфона, компьютера и планшета? С Тильдой вам не придется об этом думать. Сайты автоматически подстраиваются под разрешение экрана. Не нужно будет создавать отдельно мобильные версии, что хорошо скажется на поисковом продвижении и повысит лояльность вашей аудитории.
Узнайте, как создать продающий лендинг
Начните с регистрации на Тильде
#Руководства
- 15 май 2022
-
17
Научимся собирать красивый современный сайт из готовых блоков и настраивать его внешний вид, а потом опубликуем его в интернете.
Иллюстрация: Аня Макарова для Skillbox Media
Пишем про дизайн и искусство. Всё, что вы хотели знать о настоящем, прошлом и будущем визуальной культуры.
Tilda — онлайн-конструктор сайтов, с помощью которого можно быстро сделать и опубликовать сайт. Чтобы им пользоваться, не нужно покупать доменное имя или учиться программировать — достаточно расставить по местам готовые блоки.
В этой инструкции рассказываем, как устроена Tilda, а заодно — показываем, как сделать себе сайт-визитку.
1. Зарегистрируйтесь в Tilda, если у вас ещё нет аккаунта.
2. После регистрации платформа сразу же предложит создать свой первый сайт. Сделайте его и придумайте название — для практики можно просто «Мой сайт» или Test. Но лучше назвать его осмысленно, чтобы потом название не сбивало вас с толку.
3. Нажмите на кнопку «Создать новую страницу» — откроется каталог шаблонов Tilda. Выберите пустую, так как вы будете делать страницу с нуля.
4. По умолчанию эта страница будет называться Blank page. Чтобы поменять её название, нажмите на «Настройки» и напишите «Главная».
1. Нажмите кнопку «Все блоки», в появившейся панели нажмите «О компании» и выберите любой шаблон. Советуем взять шаблоны с номерами AB402 или AB603 — они будут указаны в серой плашке около названия.
В бесплатном тарифе вам доступно ограниченное количество блоков — остальные выглядят светлее и рядом с ними есть замочек. Если такие шаблоны вам нравятся больше, нажимайте на них и активируйте бесплатный доступ ко всем функциям на 14 дней. Но после истечения срока вам придётся купить и оплачивать подписку на сервис.
Страницу из нашей инструкции можно повторить в бесплатной версии.
2. Наведите курсор на блок и нажмите «Контент». В появившемся меню в заголовке напишите своё имя, в описании — кратко о себе. Подзаголовок заполните по желанию — если оставить его пустым, то и на сайте он отображаться не будет. В блоке «Изображение» загрузите свою фотографию. Затем нажмите «Сохранить и закрыть».
3. Наведите курсор на блок и нажмите «Настройки». В появившемся меню найдите пункты «Отступ сверху» и «Отступ снизу». Сверху укажите 2.5 line, а снизу — 0. Затем нажмите «Сохранить и закрыть».
1. Наведите курсор на меню и нажмите на плюсик — откроется меню с выбором модулей.
2. Обычно, чтобы коротко рассказать об услугах, используют структуру из трёх колонок. Поэтому советуем выбрать шаблон FR201 в категории «Преимущества».
3. Наведите курсор на блок и нажмите «Контент». В появившемся меню нажмите «Шапка блока» и в заголовке напишите «Услуги», а в описании — коротко о том, чем вы занимаетесь.
4. В блоке «Карточки» напишите три услуги, которые вы будете предоставлять клиентам, и описания к ним. А ещё в этом блоке удалите все картинки с иконками — в нашем случае эти абстракции не будут ничего говорить о вашей квалификации, поэтому они не нужны. Нажмите «Сохранить и закрыть».
5. Наведите курсор на блок и нажмите «Настройки». В появившемся меню найдите пункты «Отступ сверху» и «Отступ снизу». Сверху укажите 5 line (150 px), а снизу — 6 line (180 px). Затем нажмите «Сохранить и закрыть».
1. Наведите курсор на блок с услугами и нажмите на плюсик — откроется меню с выбором модулей.
2. Выберите шаблон TL02B в категории «Заголовок». Наведите курсор на этот блок, кликните на текст и напишите «Портфолио». Затем нажмите «Настройки», в появившемся меню найдите пункты «Отступ сверху» и «Отступ снизу». Сверху и снизу укажите 0. Нажмите «Сохранить и закрыть».
3. Наведите курсор на меню и нажмите на плюсик. Выберите шаблон IM10. Наведите курсор на этот блок и нажмите «Контент». Измените в нём текст — напишите короткое описание вашего проекта. Затем — поменяйте иллюстрацию.
4. Нажмите «Настройки», найдите пункт «Отступ сверху» и «Отступ снизу». Сверху укажите 2 line (60 px), а снизу — 0. Нажмите «Сохранить и закрыть».
5. Сделайте ещё один или два таких же блока с разными проектами. Чтобы вёрстка была разнообразнее, наведите курсор на любой из блоков, нажмите «Настройки» и поставьте галочку на «Отразить по горизонтали» — текст и картинка поменяются местами.
1. Наведите курсор на последний блок и нажмите на плюсик — откроется меню с выбором модулей. Выберите шаблон CN102 в категории «Контакты».
2. Наведите курсор на блок и нажмите «Контент». В появившемся меню в поле заголовка напишите «Связаться со мной». Из второго и третьего блоков просто удалите всё.
3. Ниже укажите, где именно вам можно написать: телефон, почта, Telegram или другие соцсети.
4. Нажмите «Настройки», в появившемся меню найдите пункт «Отступ сверху» и «Отступ снизу». Сверху и снизу укажите 5 line (150 px).
1. На верхней панели в правом углу нажмите кнопку «Предпросмотр» и проверьте свой сайт. Не забудьте протестировать и мобильную версию — в режиме предпросмотра нажмите на иконку с ноутбуком и вместо неё выберите телефон. При необходимости исправьте все ошибки.
2. Нажмите кнопку «Опубликовать». В появившемся меню введите название сайта — для сайта-визитки уместно писать в адресе своё имя, например dashaivanova.tilda.ws.
3. Если вы заметили какие-то ошибки, то их можно поправить в любой момент через редактор Tilda.
Другие инструкции по Tilda

Нейросети вам помогут.
Большой вебинар по нейросетям. 15 экспертов, 7 топ-нейросетей. Научитесь использовать ИИ в своей работе и повысьте эффективность.
Узнать больше
- Что такое Tilda
- Из каких блоков состоит лендинг
- Как добавлять и изменять блоки
- Что такое Zero Block и в каких ситуациях он нужен
- Где брать иллюстрации для лендинга
- Где брать тексты для лендингов
- Что такое шрифтовая пара и как ее составлять
- Что взять на заметку, чтобы быть в тренде
Что такое Tilda
Tilda (Тильда) — это конструктор, который позволяет создать собственный сайт без специальных знаний и навыков. Он популярен, потому что это один из немногих российских ресурсов, а еще у него много функций, количество которых постоянно растет.
Встречаются дизайнеры, которые считают, что на Tilda не получится сверстать хороший сайт. Но обычно это специалисты, заставшие одну из первых итераций конструктора, когда у него действительно было мало возможностей. Альтернативы Tilda — это WordPress и Webflow, но эти сервисы сложнее и требуют знания кода.
Из каких блоков состоит лендинг
В Tilda есть шаблоны с готовыми вариантами страниц, где дизайнеру остается только вписать собственный текст и заменить изображения. Это быстро, но стандартные решения подойдут не для каждого проекта. Создавая лендинг, нужно учитывать целевую аудиторию, специфику продукта или услуги. Поэтому для качественного продающего лендинга лучше разработать индивидуальную структуру.
В качестве примера могу рассказать о своей работе для компании по ландшафтному дизайну.
- Меню и обложка. Меню — это верхняя строчка, которая встречается почти на каждом сайте. Она нужна для навигации по лендингу или перехода на другие страницы. Например, при клике на «Наши услуги» пользователь перейдет ниже на соответствующий блок. Также тут можно разместить логотип компании.
Обложка — это визитная карточка лендинга. На этом экране мы кратко описываем продукт, иногда добавляем «call to action» — кнопку для покупки, форму регистрации или окошко, в котором можно оставить контакты. Это самый важный блок, и если он не сработает, то пользователь может сразу закрыть страницу.
- Информация о продукте. Например, список услуг дизайнерской компании, ассортимент товаров в интернет-магазине или перечень учебных модулей в онлайн-курсе. В таких блоках часто используются пары «текст-картинка».
- Преимущества. Список с причинами выбрать именно нас, а не конкурентов.
- Этапы работы. В этом блоке с нумерацией можно пошагово описать, что ждет пользователя, если он совершит нужное нам действие.
- Call to action. В конце еще раз предлагаем пользователю совершить нужное нам действие — даем ссылку на скачивание программы или форму для регистрации или контактов.
Что еще можно добавить на лендинг:
- Отзывы. Обычно этот блок включает серию кратких цитат клиентов с их фотографиями.
- Цены. Информация о стоимости продукта и тарифах.
- Целевая аудитория. Блок, отвечающий на вопрос «кому подойдет этот продукт».
- Кейсы. Примеры выполненных работ — особенно актуально для компаний, чьи результаты можно представить в виде изображений. Например, для студий дизайна или архитектурных бюро.
Как добавлять и изменять блоки
Чтобы создать сайт на Tilda, нужно пройти регистрацию и кликнуть по ссылке «Создать новый сайт». После этого нажмите на кнопку «Создать новую страницу» и выберите «Пустая страница». Откроется рабочая область лендинга, на которую можно добавлять блоки.
Чтобы добавить первый элемент, выберите его в «Библиотеке блоков» — варианты разделены по категориям.
У большинства блоков есть два варианта редактирования — «Контент» и «Настройки». Обе кнопки находятся в левом верхнем углу блока.
В меню «Контент» можно набрать свой текст или поставить свои изображения вместо установленных по умолчанию.
В меню «Настройки» можно изменить дизайн экрана: установить ширину колонок, отредактировать отступы, заменить шрифты в блоке или добавить простую анимацию.
Одна из самых полезных функций в этом меню — «Отразить по горизонтали», которая нужна, чтобы выставить пары «текст-картинка» на лендинге в шахматном порядке.
Что такое Zero Block и в каких ситуациях он нужен
Zero Block — это встроенный редактор внутри Tilda. В нем можно создавать свои блоки вместо тех, что уже есть в библиотеке. Чтобы это сделать, пролистайте «Библиотеку блоков» до конца и выберите «Нулевой блок».
Zero Block поможет сделать что-то необычное. Например, сложную анимацию или градиентный переход между элементами, чтобы блоки плавно перетекали друг в друга.
Если лендинг не требует сложного дизайна, Zero Block лучше не использовать. Вот несколько причин почему:
- Визуальная уникальность нужна сайту гораздо меньше, чем его способность представлять продукт — а с этим справятся и стандартные блоки.
- Иногда уникальность все усложняет — проверенные стандартные блоки могут помочь достичь более высокой конверсии, чем что-то необычное.
- Если заказчику понадобится изменить текст или картинку в Zero Block без помощи дизайнера, он может все сломать.
- Стандартные блоки автоматически адаптируются под компьютеры, планшеты и смартфоны — в Zero Block придется настраивать элементы для каждого экрана вручную.
Где брать иллюстрации для лендинга
Лучше всего использовать иллюстрации от заказчика. Обычно это комплект фотографий, снятых и обработанных одним фотографом. Такой подход помогает сохранить единый стиль страницы.
Если клиент не предоставил изображения, можно использовать бесплатные стоки, например, Unsplash и Freepik. У этого способа есть свои сложности:
- Во-первых, вы должны выбирать фотографии с одинаковой цветокоррекцией, лучше всего из одной серии.
- Во-вторых, снимки со стоков часто смотрятся неестественно. Вряд ли кто-то поверит человеку на фото, который сидит за компьютером, улыбается во все 32 зуба и показывает в камеру большой палец. Но если дизайнер действительно хорошо поработал со стоками, то фотографии можно будет принять за сделанные заказчиком, а не взятые из интернета.
Часто заказчики делятся своими подборками с Pinterest и просят использовать их в дизайне, но так лучше не делать, чтобы не нарушать авторские права.
Еще один инструмент, который я использую при создании изображений — это Figma. Она поддерживает много плагинов, с помощью которых можно создавать объекты для декорирования сайтов на Tilda. Например, 3D-фигуры или эффекты для оформления заголовка. Все это можно сохранить в формате PNG и добавить на сайт.
Также важно, чтобы изображения не сделали сайт слишком «тяжелым», поэтому оценивайте время загрузки страницы и не используйте фото в слишком высоком разрешении.
По этой же причине я не рекомендую использовать видео на заставке обложки. Бывает, что вместо ролика пользователь видит просто черный экран, а к моменту загрузки видео он уже успевает все пролистать и уйти с лендинга.
Где брать тексты для лендингов
Дизайнер не пишет тексты — это делает копирайтер. Часто заказчик приходит с уже готовым материалом, в таком случае нужно договориться, чтобы вы могли редактировать хотя бы длину абзацев.
На лендинге не должно быть огромных полотен текста, его нужно делить на небольшие части. Обычно человек легко читает только три-четыре строчки. Также важно поддерживать консистентность — если у нас есть несколько пунктов в одном блоке, то в них должно быть примерно равное количество текста.
Лучше всего, если заказчик предлагает дизайнеру составить ТЗ для копирайтера — тогда текст не придется адаптировать под дизайн страницы. Бывает и так, что заказ для дизайнера включает копирайтинг, но тогда нужно выбирать: либо отказаться, либо попросить больше денег. Можно потратить на текст больше часов, чем на дизайн, при этом стоимость проекта останется той же.
Можно повышать ставку для разработки проектов «под ключ» и нанимать копирайтера как подрядчика самостоятельно. Например, в моей команде есть верстальщица и маркетолог, а сумма заказа у нас складывается с учетом гонорара каждого специалиста.
Что такое шрифтовая пара и как ее составлять
Чем больше вы используете шрифтов, тем менее аккуратно выглядит сайт. Три или больше шрифта могут подойти суперкреативным проектам с «кислотным» дизайном и безумной графикой. В то же время всего один шрифт на странице будет выглядеть скучно.
Я советую брать два шрифта и не больше трех-четырех вариантов различных их начертаний: для заголовков, подзаголовков, основного текста и, может, крупной надписи на обложке.
Шрифты бывают двух видов:
- антиква — с засечками;
- гротеск — без засечек.
К первым относятся, например, Times New Roman, Georgia, Adobe Garamond. Ко вторым — Helvetica, Roboto, Open Sans.
Оптимальное сочетание — это антиква в заголовке и гротеск в основном тексте. Декоративная антиква пришла из печати и выглядит выразительно, но при этом утомляет при чтении длинных текстов на экране. Гротеск же наоборот — прост, ясен и легко читается даже мелким кеглем.
Что взять на заметку, чтобы быть в тренде
Тренды в дизайнерской сфере отличаются от того, что просят заказчики. Представления о передовом дизайне у клиентов традиционно отстают от мировых тенденций на год-полтора.
Например, у заказчиков востребован минимализм — правда, после всех дополнений клиента он часто пресыщается деталями и становится «псевдоминимализмом».
Также часто встречаются заказы на проекты в стиле «глассморфизм» — дизайн с эффектом матового стекла.
Если говорить о трендах для дизайнеров, то в моде «кислотная» графика и «жидкое стекло» — дизайн с отражениями и характерными цветами, как в лужах после кислотного дождя.
Также сохраняется тренд на крупную типографику с гротескными шрифтами.
Уходит тренд на табличность в верстке — разделение страницы на поля, очерченные линиями.
Все эти тренды появились недавно, но в начале года все актуальные тенденции определяются как «прошлогодние», и трудно сказать, что будет актуально в ближайшие месяцы. Следите за вашими любимыми дизайнерами и изданиями, чтобы уловить новые веяния.
Чтобы начать работать с Tilda, нужно создать учётную запись. Через аккаунты в соцсетях авторизоваться не получится. Единственный вариант — регистрация через электронную почту. В форме вы указываете действующий адрес и пароль. После нажатия на кнопку «Зарегистрироваться» на указанный ящик придёт письмо со ссылкой для подтверждения регистрации.
После создания профиля вам по умолчанию доступны возможности бесплатного тарифа Tilda. Им можно пользоваться на постоянной основе. Недостаток один — ограничение функциональности, а именно:
- Доступны не все блоки из каталога конструктора.
- Нельзя подключить свой домен — опубликованный сайт будет располагаться по адресу вида site.tilda.ws.
- Можно создать только 1 проект с 50 страницами на 50 МБ дискового пространства.
- Нельзя убрать лейбл «Made on Tilda» внизу страницы.
Бесплатный тариф хорош, если вы хотите потренировать свои навыки создания сайтов на Tilda или делаете визитку/портфолио.
Для крупных сайтов, спецпроектов, интернет-магазинов, блогов потребуются возможности платных тарифов. Их два: Personal (750 р/мес) и Business (от 1200 р/мес). Между ними два ключевых отличия:
- На Personal можно создать только 1 проект с 500 страницами на 1 ГБ дискового пространства, на Busines — 5 проектов с аналогичными параметрами.
- На Business поддерживается экспорт кода. Это значит, что вы можете создать страницу на Тильде, а затем интегрировать её с другим сайтом, используя различные сценарии публикации.
У тарифа Business есть несколько пакетов услуг, которые отличаются только количеством доступных проектов. Максимум на одной учётной записи можно создать до 30 сайтов.
Совет: если вам нужен один сайт и не требуется экспорт кода, выбирайте тариф Personal. По функциональности он ничем не уступает тарифу Business.
Создание проекта
После авторизации на Tilda вы попадаете в панель управления, которая называется «Мои сайты». Здесь будут ссылки на все ваши проекты.
Нажмите на кнопку «Создать новый сайт». Укажите название проекта. Остальные параметры можно пока не трогать — настроим их перед публикацией, когда все страницы сайта будут готовы.
В панели управления появился первый проект. Это наш будущий сайт, но у него пока нет ни одной страницы. Исправим это.
Создание страниц
В отличие от других конструкторов, на Tilda нет шаблонов сайтов — только шаблоны отдельных страниц. Из них с помощью меню навигации и перекрестных ссылок собирается привычный веб-ресурс.
Главная задача сейчас — создать и настроить первую страницу.
Откройте проект и нажмите на кнопку «Создать новую страницу». Появится библиотека шаблонов, разделённая на несколько категорий:
- «Бизнес» — шаблоны для сайтов-визиток, портфолио, страниц корпоративных порталов.
- «Магазин» — шаблоны для страниц интернет-магазинов.
- «Событие» — макеты для лендингов и отчётов о мероприятиях.
- «Блог» — примеры структуры для записей в блог и спецпроектов в СМИ.
- «Контакты» — шаблоны для страницы с контактными данными.
- «Анкеты» — свёрстанные макеты различных опросников и форм регистрации.
- «Внутренние» — несколько вариантов внутренних разделов многостраничных сайтов: те же контактные данные, сведения о компании, новости, вопросы.
В библиотеке также есть чистый лист. Однако первую страницу мы рекомендуем делать на основе более или менее подходящего шаблона. Так проще понять, что собой представляет редактор Тильды и как может выглядеть интерфейс.
У шаблонов есть режим предварительного просмотра — крупная фотография, которую можно скроллить. Исследовать интерфейс нельзя, но это не имеет значения — и так понятно, как выглядит макет страницы.
Все шаблоны одностраничные. Однако на Tilda можно создавать и многостраничные сайты. Например, если вы делаете интернет-магазин, то можете копировать готовые страницы с товарами и вручную заменять на них фотографии и описания.
Редактирование страницы
В редакторе Тильды используется bootstrap-сетка из 12 столбцов. По ней вы будете выравнивать контент. Страница верстается строго вертикально. Вы добавляете блоки один за другим и меняете очередность их появления на экране при скролле.
Чтобы добавить блок, нажмите на знак плюса, который располагается между текущими элементами. Откроется библиотека с тремя десятками разделов. Внутри каждого раздела — различные варианты блоков. Их количество отличается, но выбор везде богатый.
При создании первого сайта можно обойтись минимальным редактированием блоков: заменять в них изображения и текст, регулировать отступы. Для управления блоком есть две вкладки:
- Настройки — здесь вы указываете ширину блока, размер отступов, выравнивание, выбираете анимацию, управляете цветами, размером шрифта.
- Контент — здесь вы вставляете текст, заменяете фотографии и делаете для них подписи, наполняете галереи.
Контент можно добавлять и без перехода на одноимённую вкладку. Двойной клик по тексту позволяет его отредактировать, а нажатие на фотографию вызывает окно для загрузки другого изображения.
Стандартные блоки адаптивны, однако не все они хорошо смотрятся в мобильной версии. Чтобы дизайн страницы устраивал вас на разных экранах, используйте диапазон видимости. Он есть в настройках каждого блока. С его помощью можно сделать так, что блок будет отображаться только на мобильном устройстве или только на десктопе. Это позволяет одну и ту же информацию представлять пользователям по-разному в зависимости от того, с какого устройства они заходят на сайт.
Перед публикацией страницы нажмите на кнопку «Настройки». Вам нужно заполнить несколько важных полей.
- Заголовок — это название страницы, которое будет отображаться в поисковой выдаче, на вкладке в браузере, при публикации ссылки в соцсетях и отправке через мессенджеры.
- Описание — информация о том, какой контент размещён на странице. Описание тоже выводится в поисковой выдаче и при публикации ссылки на страницу.
- Адрес — уникальный URL, который ведёт на страницу.
На вкладке «Бейджик» вы можете выбрать изображение, которое будет использоваться при публикации ссылки на страницу. Отображение в Фейсбуке и поисковой выдаче настраивается на одноимённой вкладке. Можно использовать заголовок и описания, добавленные на вкладке «Главное», или задать специальные метаданные.
Если вы создаёте многостраничный сайт (например, интернет-магазин с карточками товаров), то используйте функцию дублирования для быстрого создания одинаковых страниц. Она доступна на вкладке «Действия». Здесь же можно удалить страницу, передать её на другой аккаунт или перенести на другой сайт.
На многостраничных сайтах также нужны шапка и подвал. Они создаются как отдельные страницы, а затем выбираются при публикации проекта. Например, на странице с шапкой может быть только меню, а на странице с подвалом — только копирайт и контактные данные. После выбора этих страниц в настройках они будут автоматически отображаться на своих местах во всех разделах сайта.
Когда завершите настройку страницы, нажмите в редакторе на кнопку «Опубликовать». Свёрстанная страница появится в открытом доступе по тому адресу, который вы указали в её настройках.
Работа с Zero Block
Zero Block — это мощный редактор для тех, кто хочет создать на Тильде уникальный дизайн. Чтобы научиться с ним работать, нужно потратить не один день. Часто дизайну на Zero Block учат на специальных курсах, потому что он предлагает очень много интересных возможностей для построения интерфейса сайтов.
Zero Block добавляется через библиотеку блоков. Кроме того, практически любой стандартный блок можно открыть в редакторе Zero. Но профессионалы обычно рисуют интерфейс с нуля — так намного удобнее.
В Zero Block можно добавить следующие элементы:
- Текст
- Изображение
- Геометрическую фигуру
- Кнопку
- Видео
- Всплывающую подсказку
- Блок для вставки HTML-кода
- Форму
- Галерею
По сути, в Zero Block вы можете собрать блок с любым содержимым. Это отличный вариант, если в библиотеке нет стандартного решения для вашего интерфейса. У каждого элемента есть собственный набор настроек, так что получается очень гибкая (и потому непростая) среда для разработки уникального дизайна.
Особенность Zero Block в том, что адаптивность в нём настраивается руками. Вы вручную располагаете элементы в десктопном разрешении, затем переходите на планшет и поправляете интерфейс, затем открываете мобильную версию и выравниваете содержимое блока, чтобы ничего не выходило за границы экрана.
Главное преимущество Zero Block — пошаговая анимация. Именно благодаря ей он стал таким популярным инструментом среди дизайнеров. Пошаговая анимация позволяет создавать интерактивные сайты, которые стали визитной карточкой конструктора Tilda.
Настройка анимации
Конструктор предлагает два типа анимации:
- Basic Animation — стандартные эффекты. Например, фиксация, параллакс или плавное появление блока на странице.
- Step-by-step Animation — пошаговое изменение состояния элемента для создания уникального поведения.
Стандартную анимацию можно выбрать в настройках блоков — например, сделать, чтобы при скролле фотографии плавно появлялись из-за пределов экрана или текст фиксировался на странице.
Пошаговая анимация настраивается только в редакторе Zero Block. Её можно применить к любому элементу интерфейса. В настройках есть раздел «Step by Step Animation». Чтобы приступить к добавлению шагов, нажмите «Add».
Для начала нужно выбрать условия старта анимации. Всего их пять:
- Element on Screen — старт при отображении элемента.
- Block on Screen — старт при отображении блока.
- On Scroll — анимация работает только во время скролла.
- On Hover — старт при наведении курсора.
- On Click — старт анимации по клику.
У начала также есть три дополнительные настройки:
- Start Trigger — привязка анимации к области, при появлении которой будет срабатывать условие (верх, центр или низ окна).
- Trigger Offset — смещение старта анимации относительно триггера.
- Loop — зацикливание проигрывания.
Чтобы посмотреть, как это работает, используйте кнопки «Play Element» и «Play All». В первом случае проигрывается анимация выбранного элемента, во втором — поведение всех элементов, которые есть на экране. Но прежде чем запускать предварительный просмотр, нужно настроить шаги — то есть показать конструктору все этапы анимации.
Шаги добавляются кнопкой «Add Step». Дальше нужно изменить состояние элемента. Всего есть 7 свойств:
- Duration — продолжительность воспроизведения анимации. Если включено зацикливание (Loop), то после завершения анимация запускается заново.
- Move — местоположение элемента. Можно задавать его конкретными значениями или просто передвигать элемент мышкой.
- Scale — размер.
- Opacity — прозрачность.
- Rotate — поворот элемента.
- Easing — выбор эффекта воспроизведения: Linear — линейное, easeIn — замедление на старте, easeOut — замедление перед винишем, easeInOut — замедление на старте и перед финишем, bounceFin — небольшой рывок перед началом анимации.
- Delay — задержка перед воспроизведением.
Совет: если вы хотите, чтобы элемента сначала не было на экране, задайте ему нулевой шаг со 100% прозрачностью.
По сути, анимация — это добавление шагов с изменёнными свойствами элемента. Например, на первом шаге он в левом верхнем углу блока, а на втором — в правом нижнем. Продолжительность анимации — 2 секунды. Это значит, что ваш элемент при срабатывании условия будет в течение 2 секунд ползти из одного угла блока в другой. Это примитивный пример анимации. На самом деле, в Zero Block можно создавать впечатляющие эффекты.
В одном из последних обновлений Tilda появилась поддержка пошаговой анимации на мобильных устройствах. Сначала настраивается анимация для десктопа, затем её можно оптимизировать под небольшие экраны. Благодаря этому ваш сайт на любом устройстве будет оставаться интерактивным и привлекательным для посетителей.
Подготовка сайта к публикации
У нас есть готовый проект со всеми свёрстанными страницами. Осталось подготовить его к публикации — подключить домен, проверить настройки, добавить счётчики от Яндекса и Google для сбора статистики.
При создании сайта мы указали только его название. Теперь нужно заполнить остальные важные поля. Для этого нажмите на кнопку «Настройка сайта». Откроется знакомое окно, в котором нужно выполнить следующие действия:
- На вкладке «Главное» добавьте описание сайта — эта информация будет отображаться при публикации ссылки в соцсетях и мессенджерах.
- На вкладке «Главная страница» выберите, какую страницу пользователь будет видеть первой при открытии сайта.
- На вкладке «Домен» подключите свой домен (подробнее о том, как это сделать, чуть ниже).
- На вкладке «Аналитика» подключите инструменты от Google и Яндекса. Можно указать номер счётчика, который отображается в кабинете на сервисе аналитики, или нажать на кнопку «Подключить» и разрешить Tilda Publishing доступ к аккаунту.
- На вкладке «SEO» нажмите на кнопку «Посмотреть» в разделе «SEO-рекомендации». Мастер проверит все страницы и выдаст рекомендации по их оптимизации. Здесь же можно подключить Google Search Console и Яндекс.Вебмастер.
- На вкладке «Шапка и подвал» выберите созданные хедер и футер, которые должны отображаться на каждой странице (актуально для многостраничных проектов).
- На вкладке «Ещё» загрузите фавикон (в противном случае в браузере будет отображаться значок Тильды), измените цвет или уберите лейбл (пункт Platform Label), укажите страницу 404.
Это основные настройки, которые нужно выполнить перед публикацией сайта. В зависимости от типа проекта могут добавляться другие параметры — например, для интернет-магазина необходимо подключить платёжные системы, а если сайтом будут заниматься несколько человек, то нужно добавить сотрудников.
Подключение домена
На платных тарифах можно добавить на сайт домен. Его придётся регистрировать на других площадках. Чтобы привязать домен к сайту, нужно в его настройках добавить запись А и указать в ней IP-адрес 185.165.123.36.
Для поддомена или домена с www создаётся ещё одна запись А с адресом 185.165.123.36.
После добавления записей в настройках домена на сайте регистратора укажите его имя в настройках сайта на Тильде. Обновление записей занимает от 3 до 24 часов.
Сценарии публикации
На Tilda есть 7 сценариев публикации. Количество доступных вариантов зависит от того, какой у вас тарифный план.
На бесплатном тарифном плане можно опубликовать проект на домене третьего уровня — site.tilda.ws. Весь контент хранится на хостинге Tilda. Вы получаете полноценный сайт, на который могут заходить другие пользователи. Вы можете размещать ссылку на него в соцсетях и мессенджерах, его страницы появятся в поисковой выдаче — если вы хотя бы немного оптимизировали их под ключевые запросы.
На тарифном плане Personal вы можете подключить собственный домен второго уровня. Фактически это то же самое, что и публикация на бесплатном тарифе, только у сайта будет уникальное имя без упоминания конструктора.
Ещё один вариант — подключение субдомена. Например, у вас есть интернет-магазин на CMS, но вы хотите дополнить его спецпроектом с рассказом о брендах одежды. Вы создаёте субдомен — например, special.myshop.ru. Затем подключаете его к проекту на Tilda. После обновления записей DNS контент, свёрстанный на конструкторе, будет доступен по привязанному субдомену. В обоих случаях все данные хранятся на сервере Tilda.
На тарифе Business к перечисленным вариантам публикации добавляется экспорт кода. Он доступен в четырёх режимах. Во всех случаях контент хранится на стороннем хостинге.
- Вы верстаете проект на Тильде, а затем берёте весь код и размещаете его на своем сайте. Это может быть весь проект или только его часть — например, отдельные страницы со специальным оформлением.
- Более продвинутый вариант — полная интеграция с сайтом. Вы создаёте контент на Тильде, а затем экспортируете код и получаете проект с элементами стиля основного сайта.
- Ещё более сложный подход — автоматическая интеграция через API. Вы создаёте контент на Tilda, затем публикуете его, и он появляется на основном сайте, вписываясь в его макет. Настройка этого варианта требует участия веб-разработчиков.
- Интеграция с сайтом на WordPress с помощью плагина — та же интеграция, только максимально удобная благодаря расширению, созданному разработчиками Tilda.
Самый распространённый сценарий — публикация сайта на домене второго уровня. После нажатия на кнопку «Опубликовать» сайт будет доступен по тому адресу, который вы указали в его настройках.
Каждая страница публикуется отдельно. После опубликования в неё можно вносить изменения. Они сохраняются автоматически, но не отображаются в пользовательской части сайта, пока вы не нажмёте на кнопку «Опубликовать».
Вывод
Создать сайт на Тильде просто. Небольшое портфолио или одностраничник можно запустить в общий доступ уже через пару часов после регистрации на конструкторе. Но если вы хотите собрать многостраничный сайт или создать необычные анимационные эффекты, то времени на разработку уйдёт намного больше.
Для создания интерактивных сайтов с впечатляющей анимацией и уникальным дизайном разработчики используют мощный Zero Block. Чтобы создавать в нём привлекательные и функциональные блоки, нужно пройти обучение. В справке Tilda даже есть бесплатный учебник с видеоуроками, объясняющими основные операции. Если времени на обучение нет, то можно первое время обходиться стандартными блоками. В них тоже есть анимация, пусть и не такая интересная, как в настройках Zero Block.
С инструментами Тильды можно работать на бесплатном тарифе, однако он подходит только для обучения и создания совсем простых сайтов. Все возможности конструктора доступны на тарифе Personal, а если вам нужно экспортировать код или создать больше 5 сайтов, то придётся покупать подписку на Business.
Автор статей и SMM-специалист Svoemedia Ирина Сорогина рассказала о первом опыте создания сайта на Тильде ― о том, с какими сложностями столкнулась и сколько времени на это ушло.
Я занимаюсь контентом, но захотела сделать лендинг онлайн-курса на Тильде. Чтобы сайт получился сильным, я расспросила об этапах создания сайта коллегу Антона Чикова — главного дизайнера оперативной группы Svoemedia. Советы Антона включила в этот материал.
Перед созданием сайта я отвела день на подготовку: продумала структуру сайта, подобрала контент, сделала прототип, выбрала цвета и шрифт.
Структура сайта зависит от задачи и типа сайта. Например, студии дизайна интерьера нужно показать готовые проекты, а организатору онлайн-курса — рассказать о программе.
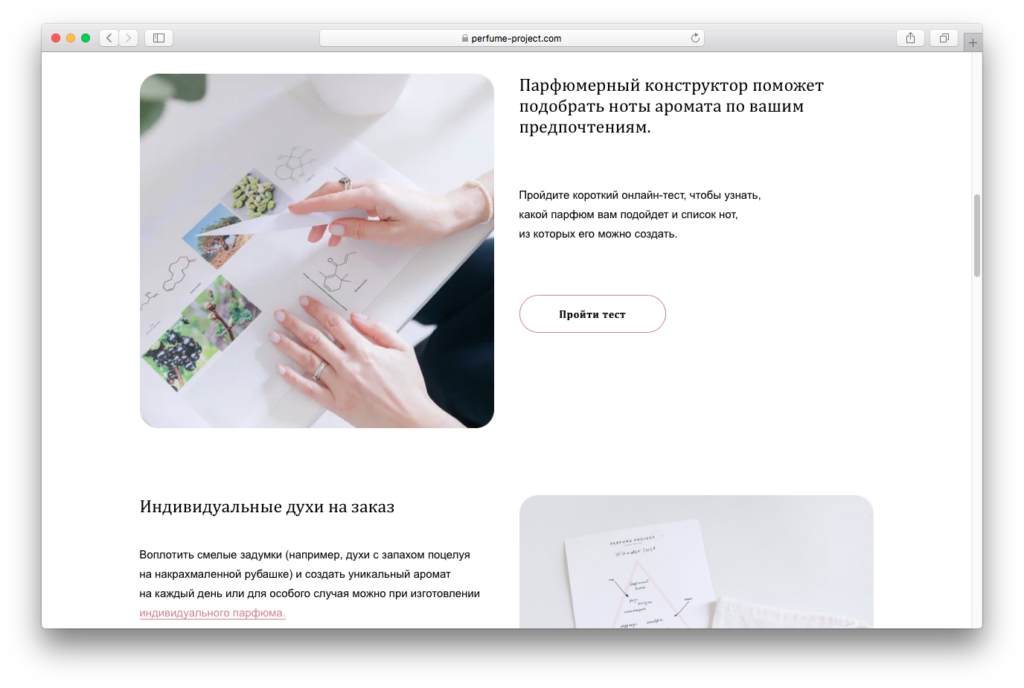
У многостраничников и интернет-магазинов своя структура, а у лендингов ― традиционная: оффер на первом экране, описание компании или продукта, призыв к действию, преимущества, отзывы и контакты.
Сайты на Тильде состоят из блоков и страниц. Один блок — один экран.
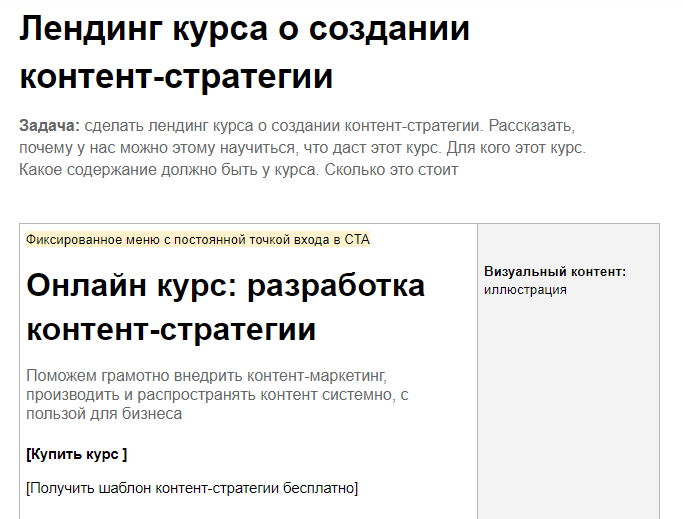
Чтобы продумать структуру лендинга, я использовала шаблон с универсальными блоками и оставила только те, что решают мою задачу: обложка, команда, главные цифры, содержание курса, цены, FAQ, контакты.
Количество блоков на сайте неограниченно, всё зависит от задач. Чем сложнее задача, тем больше блоков нужно: для сайта пейнтбольного клуба хватит 6‒7 блоков, а продавцу буровых установок может не хватить пятнадцати.
Дальше я подготовила текст и фотографии. Вот несколько советов по подготовке текста:
- Текст должен быть простым и понятным. Представьте, что вы рассказываете клиенту о своей компании или продукте. Так всё и запишите, а потом перечитайте вслух.
- Выделите главное и добавьте интересные подробности. Не старайтесь расписать на сайте всё, что возможно.
- Включите зануду: придирайтесь к словам, найдите неясные моменты, ответьте на свои вопросы.
В блоге Тильды есть статья, которая поможет написать полезный текст для сайта.
Я подобрала иллюстрацию для главной страницы, скачала фотографии авторов курса, сделала скриншоты страниц с уроками.
Используйте свои иллюстрации или покупайте на стоках. Мы берём фото с Энвато — недорого и с коммерческой лицензией. Обратите внимание на оптимальный размер фото для Тильды — 1680px по большей стороне.
Если у вас много иллюстраций на сайте, сожмите их. Иначе у пользователя с нестабильным интернетом сайт не загрузится и он уйдёт. Сжимать фото можно на бесплатном сервисе Optimizilla.
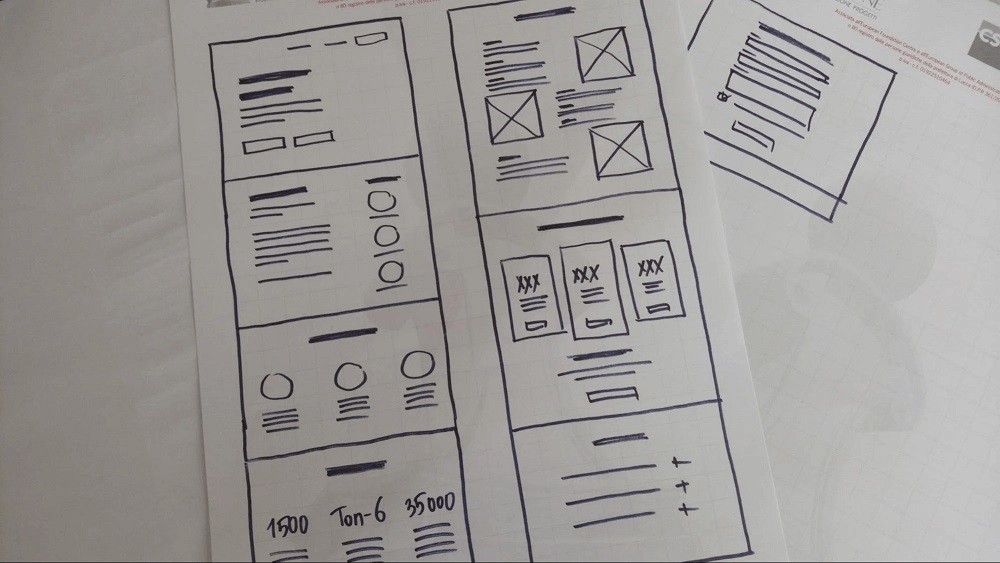
Прототип — схема сайта, которая показывает, как будут располагаться кнопки, текст, картинки и другие элементы. Мне как начинающему ребята советовали нарисовать прототип на бумаге или расписать структуру сайта в гуглдоке.
В Svoemedia делают прототипы и согласовывают проекты сайтов в Фигме: в ней удобно работать командой и не приходится менять дизайн в Тильде.
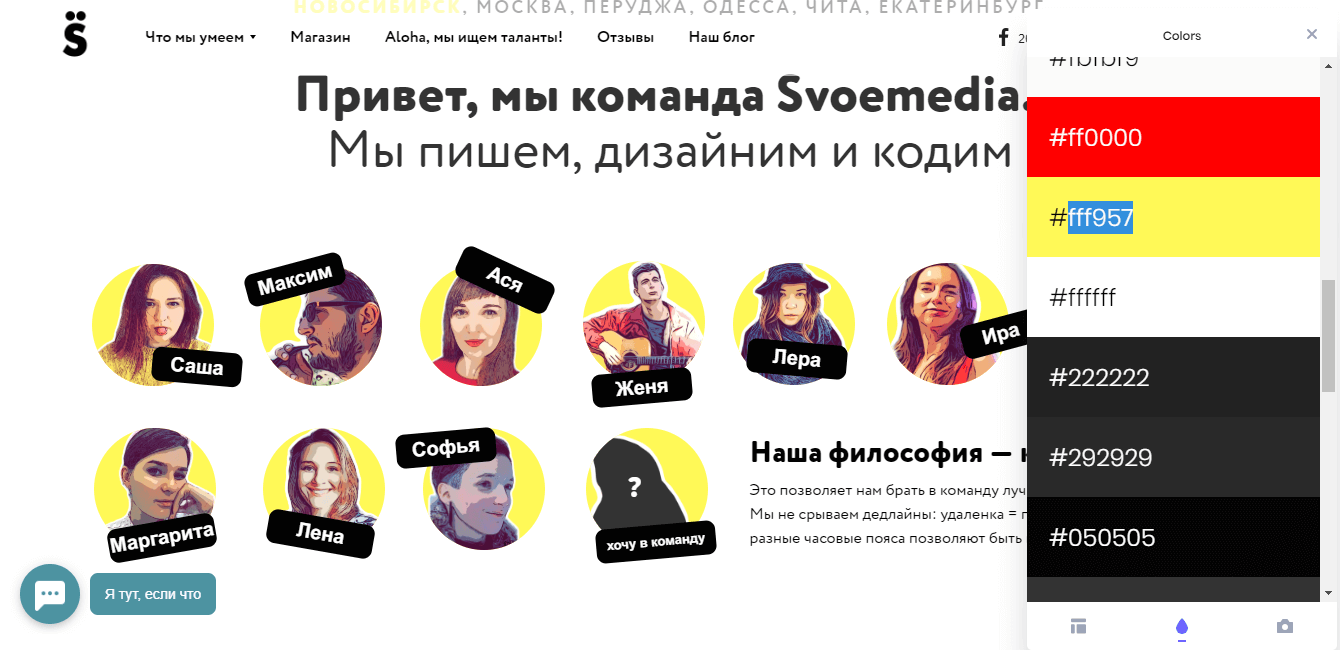
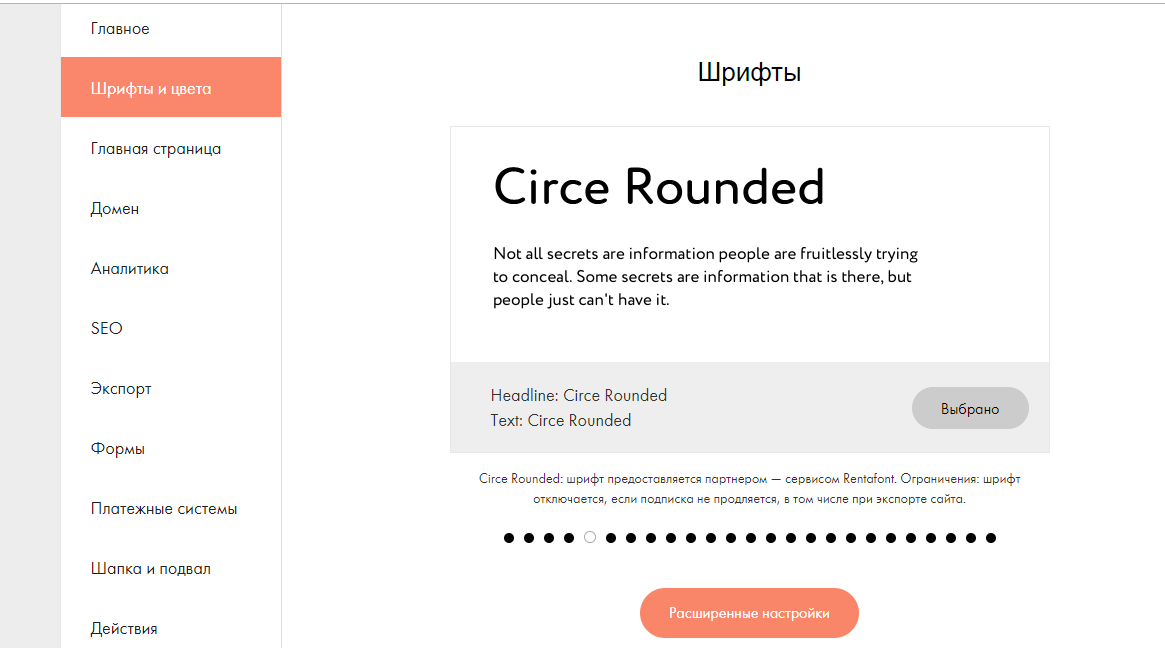
Для начинающих самый простой способ подобрать шрифт и цвет — подсмотреть на других сайтах по схожей тематике. Несколько ресурсов, где можно вдохновиться: One Page Love, Lapa Ninja, Land-Book.
Если у вас уже есть корпоративные цвета и шрифт, используйте их. Шрифт и цвета можно посмотреть с помощью расширения для Google Chrome CSS Pepper.
Лучше не использовать на сайте больше 2‒3 цветов. Один цвет — основной, остальные — акцентные.
Советуем не использовать больше двух разных шрифтов. Лучше пользоваться шрифтовыми парами, уже подобранными дизайнерами Тильды. Забудьте о курсиве и шрифте Roboto — он «состарит» сайт».
Я не стала искать иконки, решила ограничиться стандартными иконками Тильды. Мои коллеги-дизайнеры для поиска иконок пользуются сайтами Flaticon или Thenounproject. На первом сайте иконки бесплатные, их можно скачать в любом цвете и в формате SVG. На втором сайте — хорошие подборки, можно найти несколько разных иконок в едином стиле.
- Научитесь создавать лендинги и отслеживать их эффективность
- Сделаете рабочую посадочную страницу для своего проекта уже во время обучения
- Разберётесь, как управлять вниманием пользователя, чтобы он совершал целевые действия
Вёрстка сайта заняла один день. Чтобы быстро собрать сайт на Тильде, я взяла готовый шаблон. Впоследствии от него осталось только три блока, остальное я добавляла из библиотеки блоков Тильды.
Собирать сайт из блоков было легко, интерфейс Тильды интуитивно понятный. Мне даже не пришлось обращаться к инструкциям на этом этапе. Если вам что-то будет неясно, в справочном центре Тильды — ответы на все вопросы.
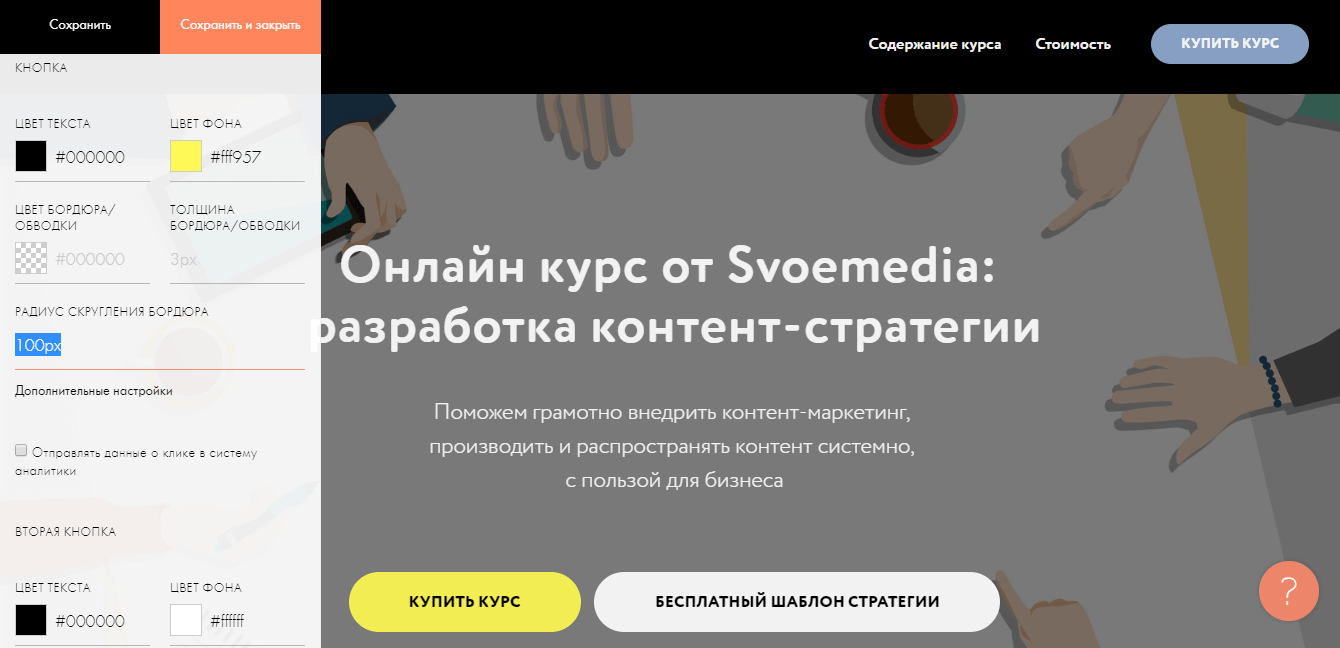
Вот несколько блоков моего лендинга:
Все стандартные блоки Тильды хорошо сочетаются между собой. И лучше не вносить много правок.
Проверяйте, чтобы одинаковыми были цвета, формы кнопок, отступы, размер шрифта для заголовков разных уровней и основного текста.
Мысленно проведите две линии слева и справа ― элементы сайта не должны выходить за эти линии.
Отрегулировать ширину блока можно в его настройках. Можно установить ширину 12 колонок.
Чтобы сайт на Тильде не выглядел шаблонным, его можно кастомизировать. Есть несколько простых приёмов, которые помогут сделать сайт непохожим на все остальные:
- Загрузите видео на обложку вместо фото. Это просто сделать, и сайт будет выглядеть эффектно.
- Подключите анимацию к блоку. Когда на сайте всё движется, информацию тяжело воспринимать, поэтому лучше с ней не перебарщивать.
- Разбавьте стандартные блоки zero-блоками. С их помощью картинку или текст располагают в определённом месте, а не там, где они размещены в стандартных блоках. Но потом этот блок придётся отдельно адаптировать для мобильных устройств.
Опытные дизайнеры часто всё делают в zero. Начинающим для кастомизации лучше попробовать сторонние сервисы, которые легко интегрируются с Тильдой. Например, на сайт можно добавить фотогалерею из Instagram, калькуляторы, интерактивные картинки.
Я собрала всё в Тильде, но мне предстоит ещё один важный этап: оптимизация и тестирование. У нас есть чеклист, который дизайнеры Svoemedia каждый день используют в работе. В нем всё, что нужно сделать перед публикацией сайта с нашими лайфхаками. Ещё у Тильды есть инструкции для каждого из этих действий.
Я перечислю только самое важное, без чего сайт не будет функционировать полноценно. Вот что нужно сделать:
- Проверить ссылки — в правильное ли место они ведут.
- Проверить, как сайт выглядит на мобильных устройствах, если вы использовали zero-блоки.
- Настроить и протестировать формы приёма данных.
- Сделать базовое SEO. Прописать заголовки: H1, H2, H3 и так далее. Заголовок H1 должен содержать ключевой запрос, по которому будут искать ваш сайт. Также нужно прописать title и description ― их видно в поисковике и когда отправляете ссылку на свой сайт.
Тильда позволяет прописать разные варианты заголовка и описания для отображения в поисковой выдаче и при шеринге в социальных сетях.
- Добавить документы о защите персональных данных, если собираете информацию о пользователях: имя, e-mail, телефон и другое.
- Добавить фавикон и бейджик для соцсетей.
- Подключить домен.
- Включить индексацию в настройках сайта.
- Проверить оптимизацию для поисковиков через Тильда-панель вебмастера.
Чтобы сделать сайт на Тильде, за который не будет стыдно, нужно продумать структуру, написать текст, подобрать картинки, собрать всё в Тильде, оптимизировать, протестировать и опубликовать.
Чтобы сайт получился достойным, вдохновляйтесь сайтами из вашей ниши. Смотрите, что в них работает и почему, применяйте лучший опыт на своём сайте.
Создание лендинга заняло 2 дня: один на подготовку контента и прототип и день на вёрстку в Тильде, оптимизацию и тестирование.
Мнение автора и редакции может не совпадать. Хотите написать колонку для Нетологии? Читайте наши условия публикации. Чтобы быть в курсе всех новостей и читать новые статьи, присоединяйтесь к Телеграм-каналу Нетологии.