Как создать сайт
Далее: Как просмотреть и опубликовать сайт
|
|
Для начала создайте сайт и придумайте для него название.
|
Как создать сайт
Воспользуйтесь одним из вариантов:
Примечание. Все файлы Сайтов сохраняются на Диске. Дополнительную информацию о работе с файлами на Диске можно найти в статье Начало работы с Google Диском.
Как указать название сайта
Когда вы создаете новый сайт, он добавляется на Диск в виде файлов. Все изменения сохраняются автоматически, но пока вы не опубликуете сайт, он будет доступен только вам.
Дайте названия элементам сайта:
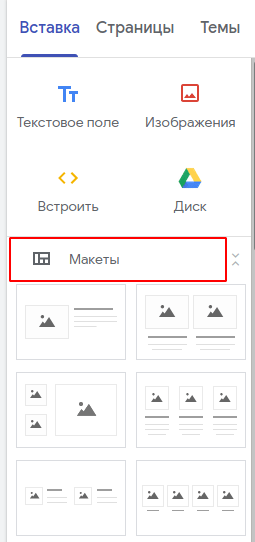
Как выбрать макет
На панели справа нажмите Макеты и выберите другой макет для своих разделов.
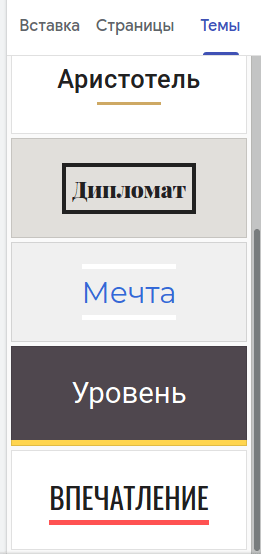
Как настроить фон, тип заголовка и тему
Выберите внешний вид своего сайта. В каждой теме уже установлены фон, цветовая схема и шрифты. Вы можете изменить эти параметры позже или выбрать другую тему. Чтобы внести изменения, нажмите на значок «Отменить»
Для начала создайте сайт и придумайте для него название.
Как создать сайт
Воспользуйтесь одним из вариантов:
Примечание. Все файлы Сайтов сохраняются на Диске. Дополнительную информацию о работе с файлами на Диске можно найти в статье Начало работы с Google Диском.
Как указать название сайта
Когда вы создаете новый сайт, он добавляется на Диск в виде файлов. Все изменения сохраняются автоматически, но пока вы не опубликуете сайт, он будет доступен только вам.
Дайте названия элементам сайта:
Как выбрать макет
На панели справа нажмите Макеты и выберите другой макет для своих разделов.
Как настроить фон, тип заголовка и тему
Выберите внешний вид своего сайта. В каждой теме уже установлены фон, цветовая схема и шрифты. Вы можете изменить эти параметры позже или выбрать другую тему. Чтобы внести изменения, нажмите на значок «Отменить» или «Повторить»
.
Как добавлять страницы, а также изменять их порядок и уровень в иерархии
Чтобы сделать структуру сайта более понятной, используйте страницы и подстраницы. Подстраницы отображаются как подразделы родительских страниц.
|
Как добавить страницы
|
|
|
Как изменить порядок страниц и их уровень в иерархии
Примечание. Допускается до пяти уровней подстраниц. |
|
|
Как выбрать параметры страниц В разделе Страницы выберите страницу, затем рядом с ней нажмите «Ещё»
|
Как настроить навигацию
Если у вашего сайта более одной страницы, его посетителям потребуется меню навигации для перехода в другие разделы сайта. По умолчанию оно размещается вверху экрана. Нажмите на ссылку «Главная» в правом верхнем углу, чтобы увидеть меню.
Меню навигации можно разместить в левой части экрана, но для этого сайт должен содержать хотя бы две страницы.
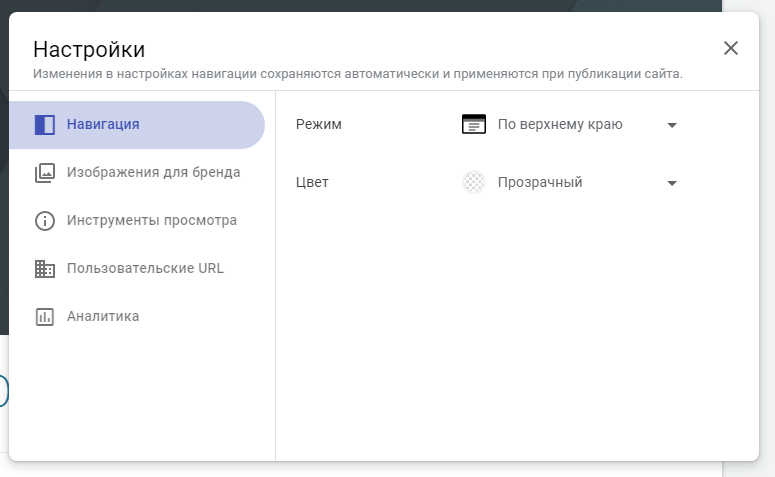
Как изменить расположение меню навигации
К началу
Google, Google Workspace, а также другие связанные знаки и логотипы являются товарными знаками компании Google LLC. Все другие названия компаний и продуктов являются товарными знаками соответствующих компаний.
Далее: Как просмотреть и опубликовать сайт
Эта информация оказалась полезной?
Как можно улучшить эту статью?
Время на прочтение
7 мин
Количество просмотров 58K
Спасибо пользователю Exosphere за помощь и конструктивную критику
Часто возникает необходимость структурировать информацию, создать какой то банк данных, который будет доступен по сети интернет. Однако при этом нет необходимости создавать полноценный сайт или изменять текущий. Такая необходимость стала особенно актуальна в период вынужденного дистанционного обучения в период эпидемии COVID-19 у образовательных организаций.
У обычных организаций такая потребность возникает при необходимости структурировать инструкции, обучающие материалы, какие-то внутренние инструкции.
Компания Гугл создала удобный конструктор для создания таких «быстрых сайтов» с очень низким порогом вхождения и легкостью работы. На примере создания банка видеоуроков для образовательной организации, я покажу как можно очень оперативно сделать минисайт.
При написании инструкции будем исходить из того, что пользователь не знает, что такое Гугл, и что именно нужно выполнять.
Начнем.
Создание аккаунта Google
Перейдите на сайт Google
Далее выберите из возможных вариантов:
- Если у Вас есть аккаунт Google — введите логин (номер телефона) и пароль, и войдите в свой аккаунт. После успешного входа можете перейти к разделу Создание сайта данной инструкции.
- Если у Вас отсутствует аккаунт Google, Вам нужно его создать. Перейдите к разделу Создать аккаунт
Создать аккаунт в Гугл
Для этого заполните все поля и нажмите кнопку Далее
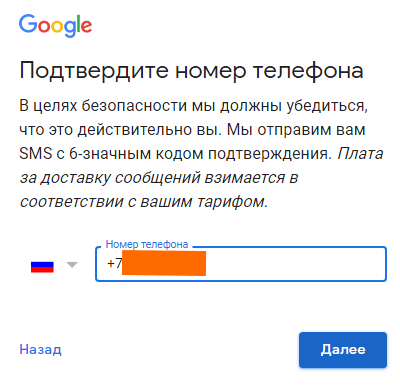
Введите свой номер телефона и нажмите кнопку Далее
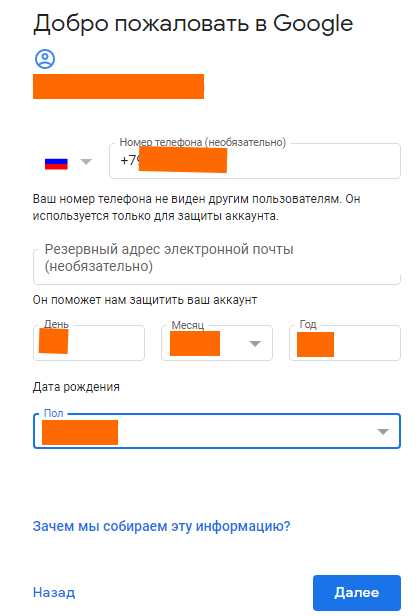
Заполните все поля и нажмите кнопку Далее
Далее Вам нужно подтвердить свой аккаунт по коду, подтвердить лицензионное соглашение и т.п. Соглашаясь со всеми пунктами Вы закончите регистрацию.
Поздравляю, Вы создали аккаунт в Гугл и теперь можете использовать нужные инструменты.
Создание сайта
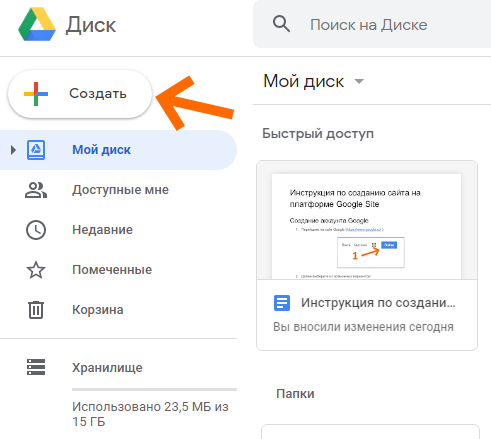
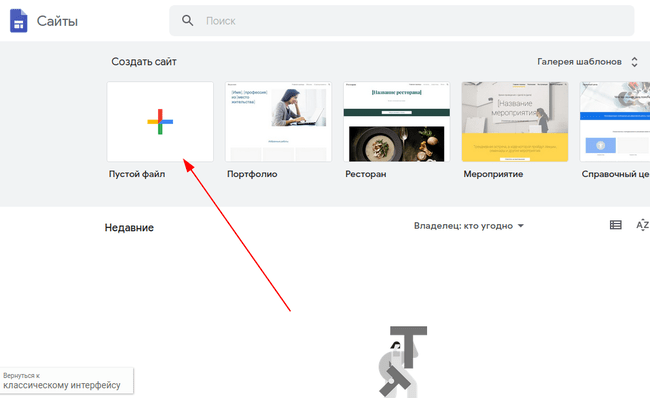
Для создания сайта Вам нужно перейти в раздел Гугл Диск
Для создания сайта нажмите кнопку Создать+
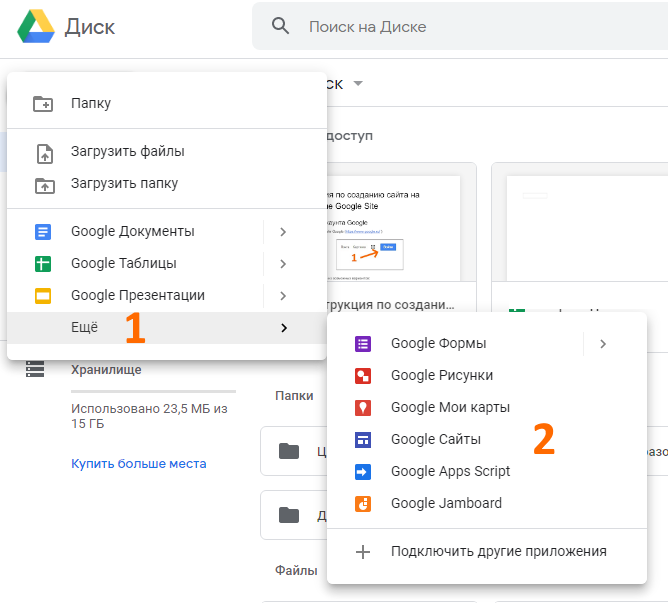
В выпадающем списке выберите пункт Ещё и затем Google Сайт
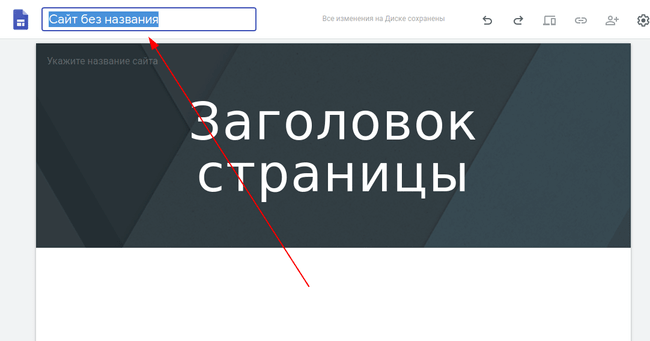
Ваш сайт создан
Далее Вам нужно его наполнить информацией и Опубликовать.
Наполнение сайта
Сайт наполняется поэтапно. Для начала главные и единые вещи для сайта:
Заголовок (название)
Изображение
Заголовок страницы
Меню (главное меню)
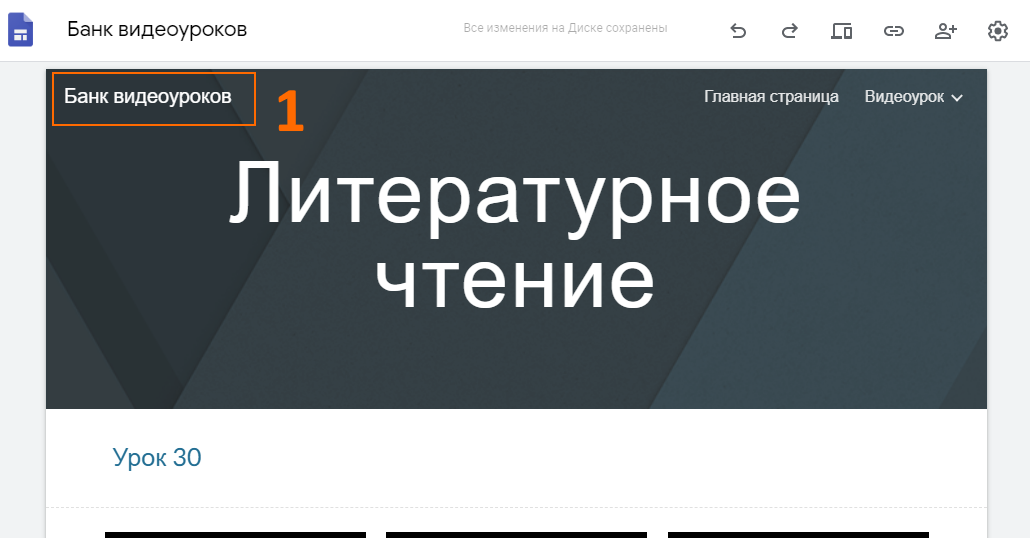
1. Заголовок
Заголовок — это краткое и емкое название Вашего ресурса. Оно должно быть коротким и полностью передавать смысл Вашего ресурса.
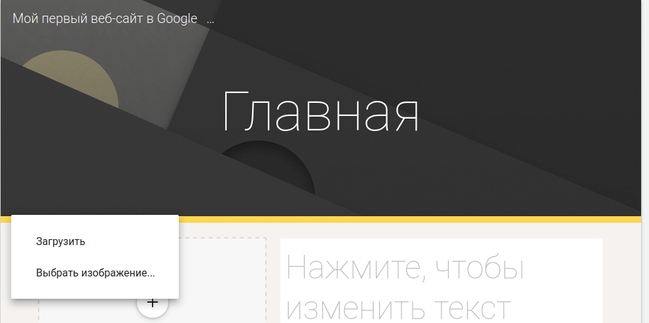
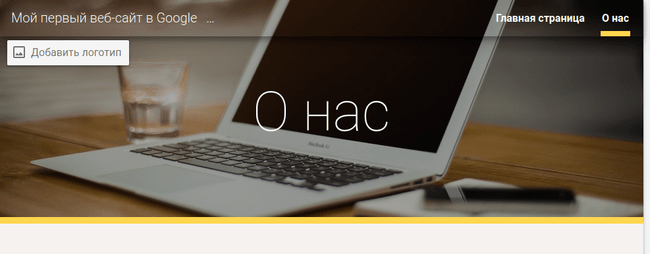
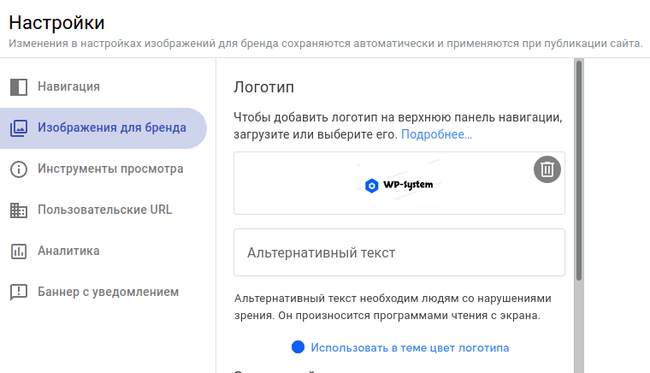
2. Изображение
Изображение — это картинка, которая подменит собой картинку верхней части страницы сайта, по умолчанию темную.
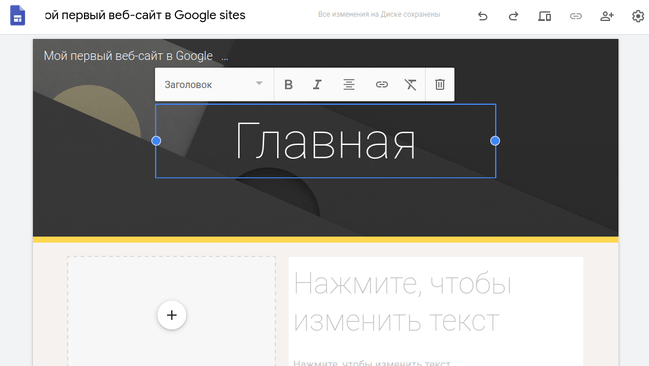
3. Заголовок страницы
Заголовок страницы — текст в центральной части страницы. В данной инструкции это фраза “Литературное чтение”. Оно должно полностью объяснять посетителю сайта, содержание страницы, на которую посетитель перешел.
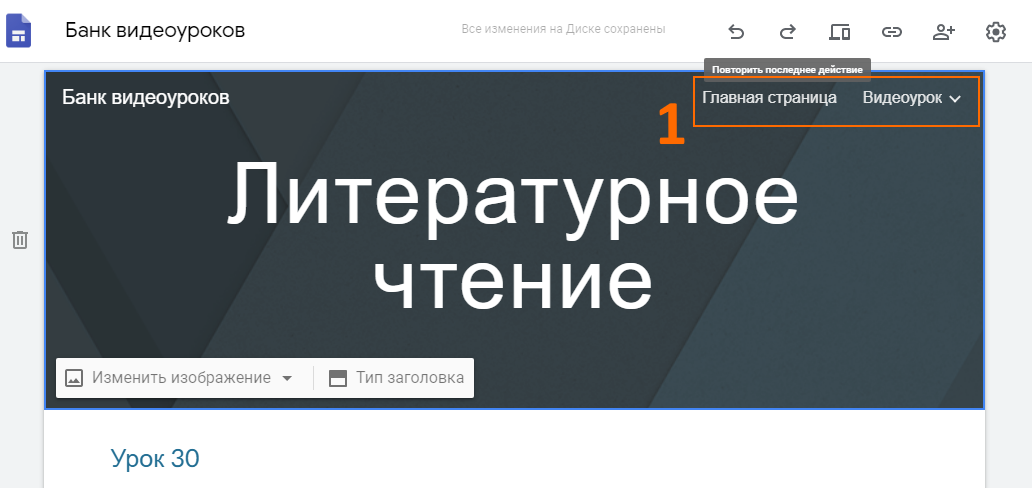
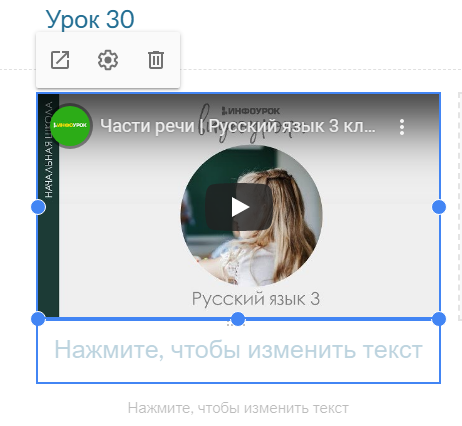
Менять содержание верхней части страницы можно вручную, путем нажатия на сам объект. Или используя всплывающие элементы управления, которые появляются, если нажать левой клавишей мыши (ЛКМ) на элемент.
На данном изображении под цифрой 1 показаны кнопки для изменения вида Заголовка страницы.
4. Меню (главное меню)
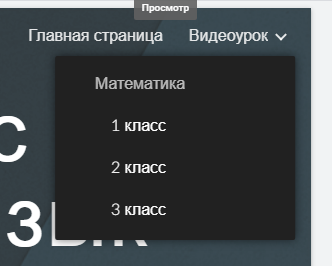
Главное — оно формируется автоматически, на основе тех страниц, которые Вы создаете.
Есть важное правило — Пользователь должен достигать нужной информации сделав не более 3 нажатий (переходов) Таким образом, продумайте структуру страниц таким образом, чтобы у неё было не более 3 уровней.
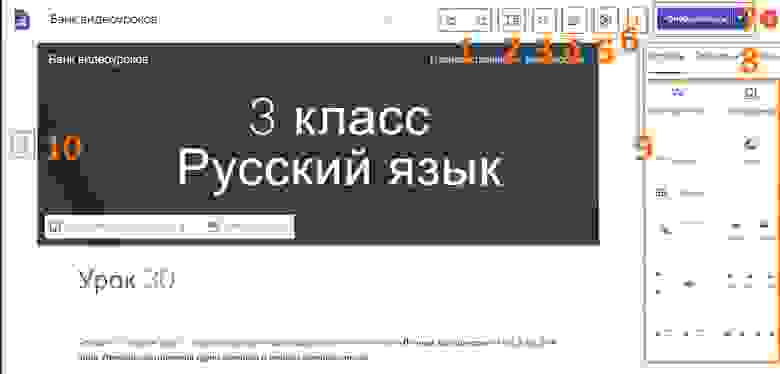
Элементы управления
Рассмотрим все элементы управления сайтом.
1. Кнопки истории действий
Этими кнопками Вы можете отменять ошибочное действие.
2. Просмотр
Эта кнопка позволяет просматривать Ваш сайт в зависимости от устройства — ПК/планшет/смартфон.
3. Копировать ссылку на опубликованный сайт
Эта кнопка позволяет скопировать ссылку на опубликованный сайт, для отправки пользователям или для вставки на сайте организации. Опубликованным сайт становиться после нажатия кнопки №7 “Опубликовать”. Все изменения, которые Вы вносите на сайте при его наполнении сохраняются не в опубликованной версии сайта, а в Черновике. Из черновика данные переносятся только после нажатия кнопки №7 Опубликовать.
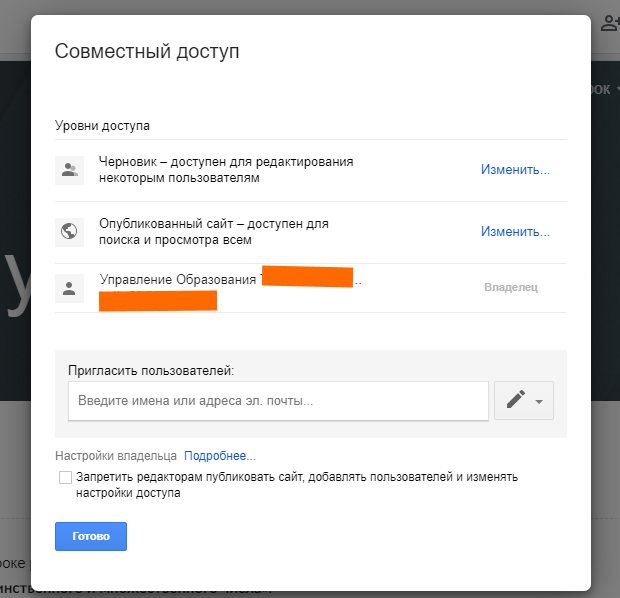
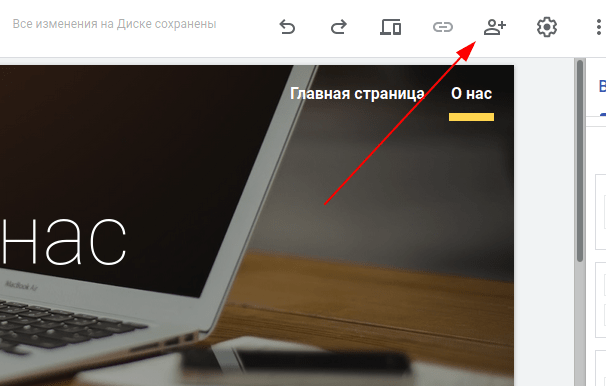
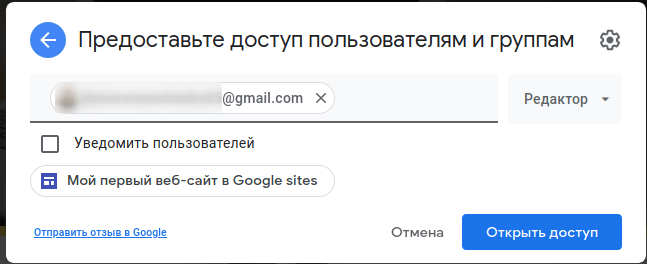
4. Открыть доступ
Эта кнопка позволяет организовать совместную работу над сайтом Вашим сотрудникам. Таким образом Вы можете организовать работу над сайтом сразу несколькими сотрудниками. В оптимальном варианте — все учителя и иные сотрудники смогут работать над сайтом, что значительно сокращает время его наполнения.
Пример. Для формирования урока №30 (ссылка) мне потребовалось:
- 10 минут на поиск и копирование теста с вопросами и ответами из сети Интернет. (учитываем, что я не специалист и у меня не было материалов по данному уроку).
- 10 минут на оформление теста через Гугл-формы
- 10 минут на поиск видеоуроков и оформление страницы
Таким образом — без наличия начальных материалов для создания урока, мне потребовалось не более 30 минут на создание урока и оценочных материалов. Т.к. у учителей есть материалы к урокам, а также они более меня разбираются в вопросе — подготовка видеоурока и оценочных материалов будет менее 30 минут. И ограничена скоростью работы пользователя за ПК.
Здесь Вы можете настроить права доступа к наполнению сайта, его видимости в опубликованном виде. Всё интуитивно понятно.
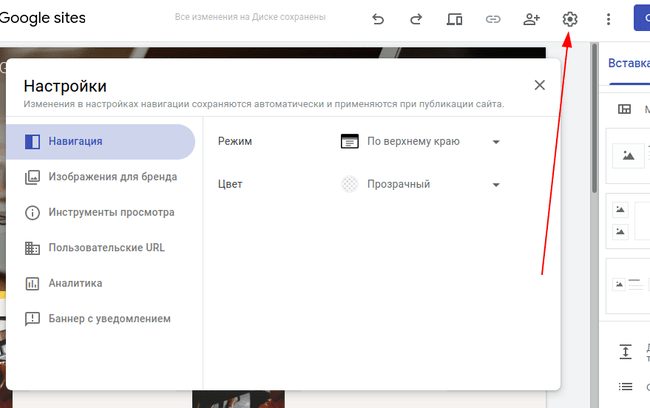
5. Настройки
Эта кнопка позволяет менять настройки Вашего сайта. Так же подключить собственный URL для сайта или подключить Аналитику для сбора статистики посещения. Настройки по умолчанию удовлетворят большинство пользователей.
6. Дополнительно
Эта кнопка позволяет менять дополнительные настройки Вашего сайта.
7. Опубликовать
Эта кнопка позволяет опубликовать, т.е. сделать доступным для просмотра Ваш сайт. Опубликованным сайт становиться после нажатия кнопки №7 “Опубликовать”. Все изменения, которые Вы вносите на сайте при его наполнении сохраняются не в опубликованной версии сайта, а в Черновике. Из черновика данные переносятся только после нажатия кнопки №7 Опубликовать.
8. Панель навигации
Этот раздел позволяет переключаться между основными инструментами создания сайта.
9. Панель инструментов
Этот раздел включает в себя инструменты для работы с шаблоном сайта. Инструменты будут меняться в зависимости от выбранного выше раздела навигации.
10. Дополнительные кнопки управления блоком
Когда Вы выделяете блок, сбоку появляются дополнительные кнопки управления блоком. Они позволяют перемещать блоки выше/ниже, создавать копию блока или удалять его.
Создание меню и структуры сайта
Для банка уроков я использовал структуру:
Название раздела (Видеоурок) -> Название предмета (Математика) -> Параллель (3 класс)
Для создания структуры страниц Вы можете выполнить следующие шаги:
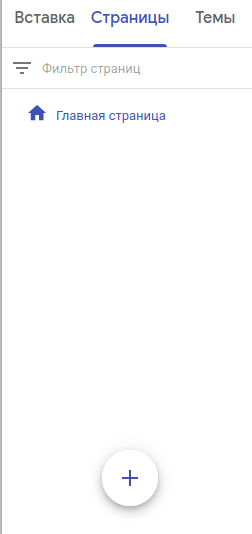
Переходите в раздел Страницы в правой части экрана
В открывшемся окне Вы увидите страницы Вашего сайта
Обратите внимание — на данной картинке страницы Главная и Видеоурок являются страницами одного уровня. Страницы с названиями предметов являются дочерними (подстраницами) по отношению к странице Видеоуроки. Она же является для них Родительской страницей.
Страницу первого уровня создается путем нажатия на кнопку с плюсиком в нижней части панели. Этой же кнопкой можно создавать подстраницы. Поэтому её лучше всего использовать только для создания страниц первого уровня.
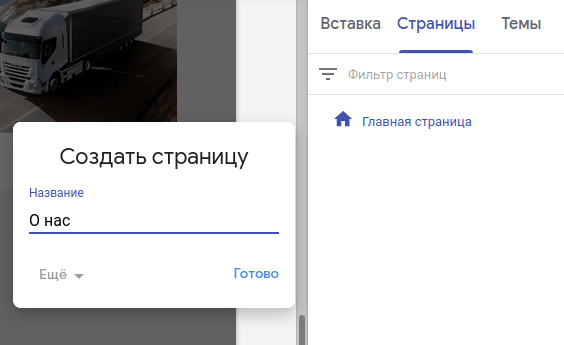
Введите название страницы. Я назвал её Видеоурок.
После создания страницы у Вас она автоматически добавиться в главное меню. Так же она откроется перед Вами. На текущий момент её можно оставить пустой. Переходим к созданию подстраницы.
Выделите родительскую страницу однократным нажатием клавиши мышки. Выделенная страница сменит цвет с серого на синий и будет обведена синей рамкой.
Справа появится три точки дополнительного меню. Нажмите их.
Вам нужно выбрать пункт Создать подстраницу. Аналогично выше, Вам будет предложено назвать её. В нашем случае я дал ей название параллели (3 класс).
В главном меню автоматически добавится нужный пункт.
Итак, Вы добавили страницу на которой можно размещать материалы.
Добавление материала на страницу
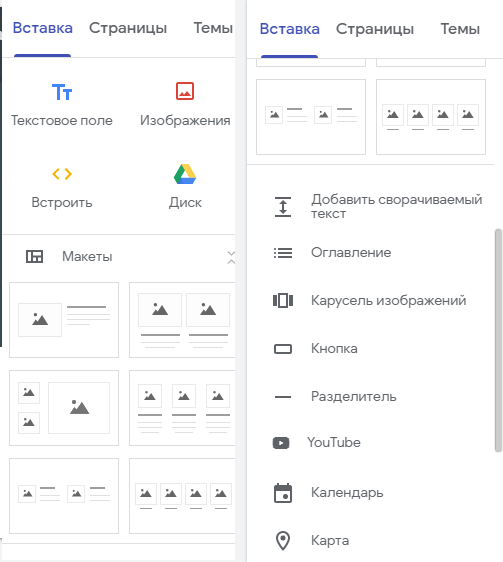
При открытой странице переходим в раздел Вставка
Вам будет доступна панель вставки различных элементов страницы. Весь их список можно увидеть прокручивая панель инструментов вниз. Ниже на картинке представлены основные инструменты, которые нам пригодятся.
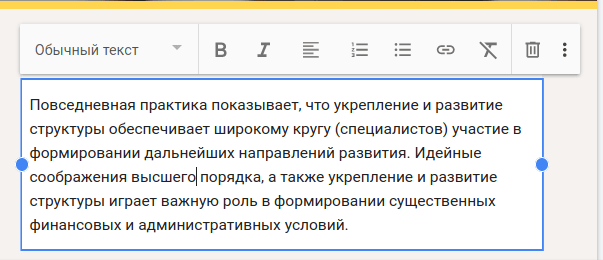
Первое, что мы вставляем — название урока. Для этого выбираем инструмент “Текстовое поле”.
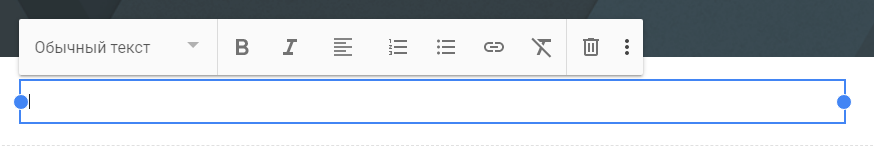
Добавим его на страницу дважды щелкнув по нему. Откроется окно для ввода текста:
Под названием урока мы можем вставить еще одно текстовое поле и добавить к нему описание урока, перечислив номера заданий из учебника или рабочей тетради.
Таким образом сразу после названия урока будет идти план работы с описанием рабочих заданий и домашнего задания. Там же можно добавить краткую инструкцию по выполнению задания и способа передачи результатов преподавателю.
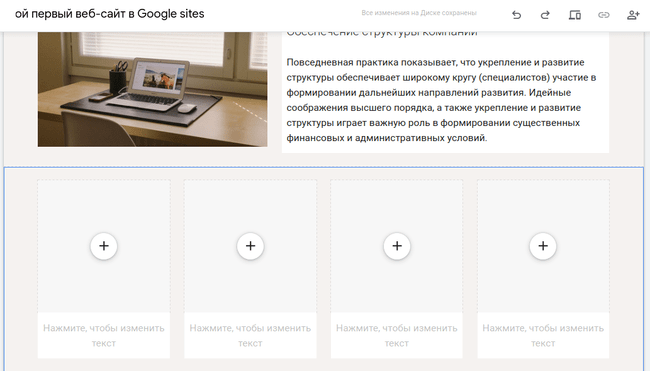
Далее вставляем макет для структурированного представления видеоурока. К примеру мы добавим два ролика по теме урока. Для этого выбираем макет с двумя разделами.
Двойным нажатием добавляем его на страницу
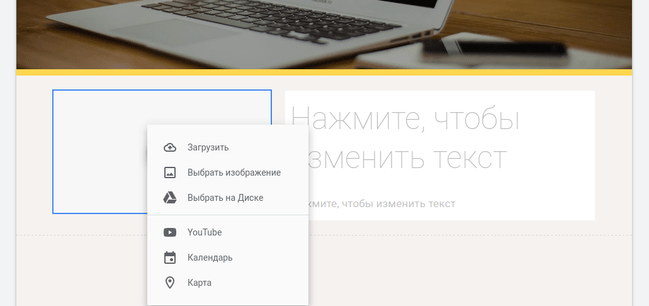
Далее добавляем элемент, нажав на круглую кнопку с плюсиком.
Теперь мы можем добавить любой элемент. Загрузить с ПК. Вставить картинку (актуально для предмета ИЗО или история).
Объект на Диске — позволяет добавить документ с Гугл-диск, такое как таблица, текстовый документ или презентацию. А также тестирование.
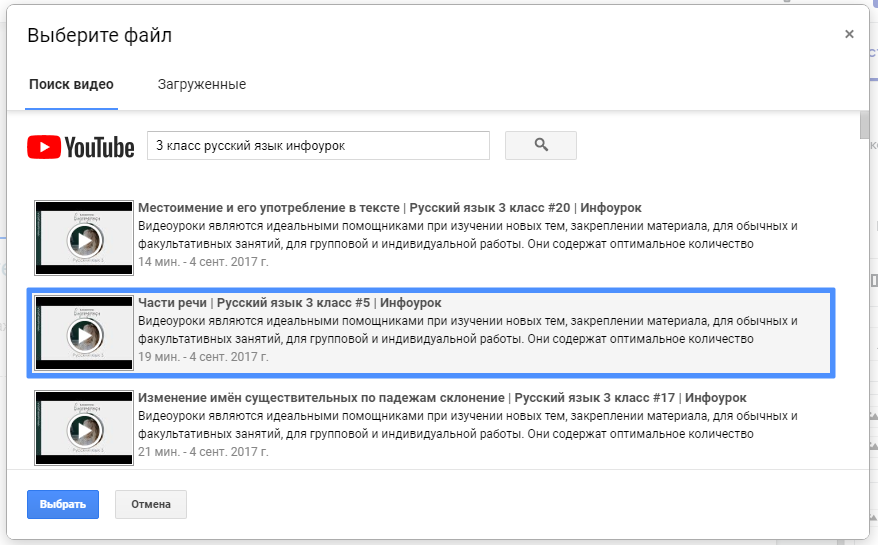
Мы вставляем видео урока, выбрав пункт меню YouTube.
В открывшемся окне Вы можете найти видео или выбрать из тех, которые Вы загрузили на Ютуб в данной учетной записи. Таким образом Вы можете вставить на сайт видео, которого нет на Ютубе. Просто загрузив его в данном профиле на Ютуб. К примеру, если преподаватель записал собственный урок для учеников.
Мы выберем урок из тех, что нам подходят по тематике и уже есть на Ютубе.
Набрав в поисковой строке тему нужного урока нажимаем кнопку поиска и получаем список результатов. Из списка выбираем нужный урок. Кнопка Выбрать внизу экрана становиться активной. Нажав на нее Вы добавляете на сайт видео.
Итак, видео добавлено на страницу Вашего сайта. Теперь осталось добавить название и описание.
Называете Вы его так, как Вам удобно.
Важно! В описании необходимо указать автора или канал, с которого Вы взяли видео. Не смотря на то, что Вы на своем сайте разместили лишь ссылку на видео, необходимо вставить и ссылку на автора. Отсутствие указание на автора — дурной тон и крайне не приветствуется сообществом. Так же может вызвать определенные репрессии со стороны автора. Уважайте чужой труд.
Во втором разделе мы добавим тестирование на сайт, для получения обратной связи от учеников.
Также мы можем разместить ссылку на папку Диска, чтобы ученики могли загружать туда свои работы.
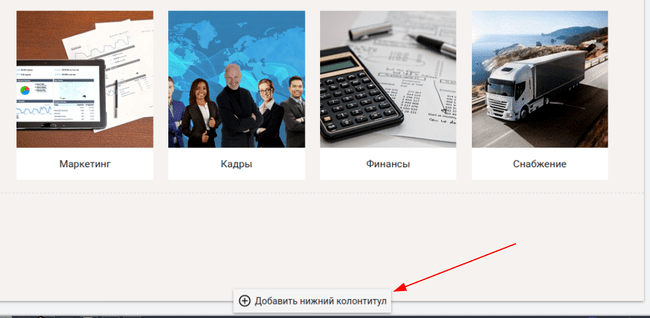
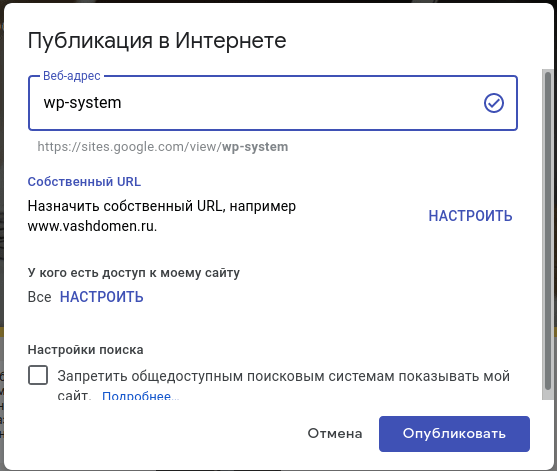
Публикация сайта
Наполнив сайт материалами, его нужно Опубликовать. Нажав соответствующую кнопку. Таким образом все Ваши изменения станут доступными для просмотра.
Отправка ссылки на урок Ученику
Для того, чтобы облегчить и упорядочить работу учеников, посылать им лучше ссылку сразу на урок.
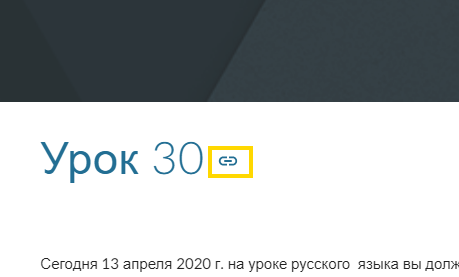
После публикации перейдите на нужную страницу Вашего сайта и не нажимая, наведите курсор на название урока. Справа появится значек ссылки, на рисунке он обведен квадратиком.
Скопируйте её правой клавишей мыши и можете отправить Ученику. Перейдя по ней, Ученик сразу попадет на урок, даже если их несколько на странице.
Ссылка для примера
Далее я расскажу как сделать папку для сбора работ Учеников и как сделать Тестирование и сбором результатов.
Продолжение [Инструкция] Создание гугл-тестов (гугл-форм)
Google Sites были и остаются сервисом с онлайн-конструктором для несложных малостраничных сайтов. Здесь не получится создать блог или социальную сеть, форум и другие типы многостраничных проектов, нет никаких инструментов для онлайн-торговли. Только простейшие блоки для построения визиток, портфолио, информационных страниц и т.п.
Google регулярно экспериментирует с различными форматами продуктов, ведь web-поиск – это не единственное, на чём зарабатывает IT-гигант. Изначально сервис создания сайтов носил название Google Page Creator (был создан в 2006 г.) и входил в пакет приложений для бизнеса Google Apps. Но после того, как компания приобрела стартап JotSpot (в 2008 г.), на основе которого были сделаны современные Google Sites, она выделила «Гугл Сайты» в самостоятельный бесплатный сервис с возможностью интеграции с Google Apps (сейчас это Google Workspace).
Хостинг и все функции платформы предоставляются полностью бесплатно, над страницами легко работать целыми командами, имеется расширенная интеграция с другими web-сервисами Google: документы, презентации, видеохостинг, карты, календарь и т.п.
Для корпоративных клиентов (в рамках программы Workspace) Google гарантирует доступность на уровне 99,9%. Хотя масштабы инфраструктуры гиганта говорят о том, что по факту надёжность сервисов может быть и выше, просто компания подстраховывается.
Количество страниц и размер дискового пространства ограничивается только вашим аккаунтом. До недавнего времени существовала другая версия Гугл Сайтов (они называются «классическими»), которые заметно отличались по функционалу от текущей редакции платформы. Лучше создавать и редактировать страницы только в новом интерфейсе, так как с ноября возможность публикации классических сайтов Google будет ограничена, а с сентября 2021 года старые сайты будут деактивированы (архив с содержимым будет сохранён на Google Диске) и автоматически перенесены на новую платформу в виде черновика (при желании изменения можно одобрить и опубликовать).
По этой причине рассматривать процесс создания сайта в сервисе Google Sites мы будем только в разрезе возможностей нового онлайн-редактора.
Базовая техническая часть
Google Сайты имеют максимально простой интерфейс и рассчитаны на пользователей начального уровня, то есть на всех тех, кому «просто нужны свои странички» в сети Интернет. Здесь нет доступа к исходному коду, страницы нельзя выгрузить на ПК или перенести на другой сервис.
Google, Google Workspace, а также другие связанные знаки и логотипы являются товарными знаками компании Google LLC. Все другие названия компаний и продуктов являются товарными знаками соответствующих компаний.