Как создать сайт?
Создание сайта-визитки в uKit
В этом руководстве мы познакомим вас с основными возможностями конструктора сайтов uKit на примере создания сайта для фотографа, которые помогут создать ваш первый сайт в системе.
- Создание сайта
- Выбор темы оформления
- Размещение контента
- Добавление в поисковые системы
- Подключение статистики сайта
Создание сайта
Перейдите на сайт ukit.com/ru и нажмите на кнопку «Создать сайт»:
Выберите удобный способ регистрации: через социальные сети или через ввод email и пароля. Сохраните или запомните данные, которые указали. Потом они понадобятся для входа в аккаунт.
Примечание:
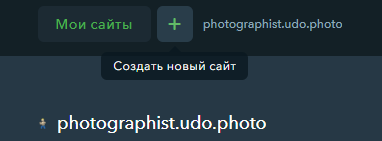
Если у вас уже был создан сайт, то в панели управления вашего сайта uKit, вам достаточно нажать на «+» в верхней части экрана:
Выбор темы оформления
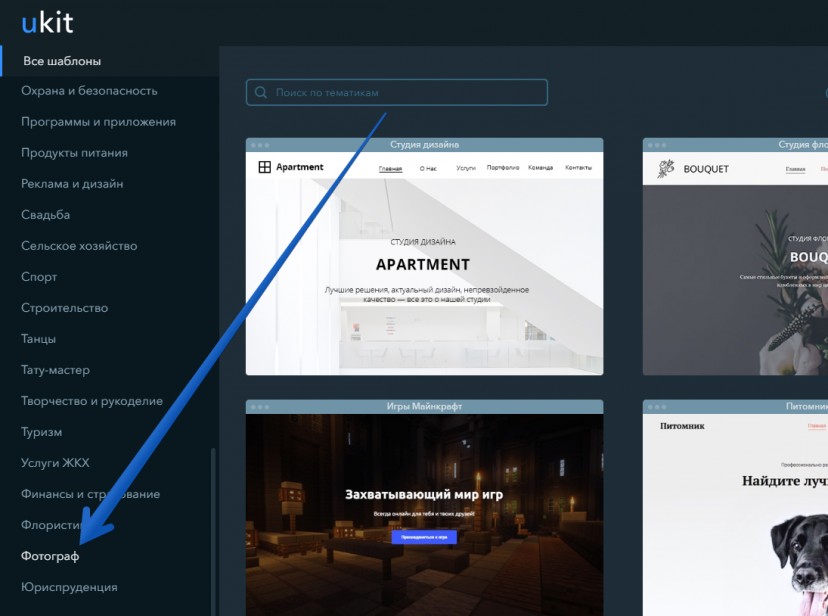
Выберите тематику «Фотограф» для своего сайта и перед вами появится список шаблонов для фотографов. Вы можете просмотреть подходящие вам шаблоны.
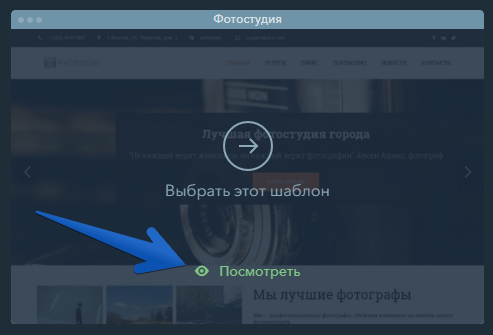
Чтобы узнать о шаблоне больше, наведите на него указателем мыши и нажмите «Посмотреть»:
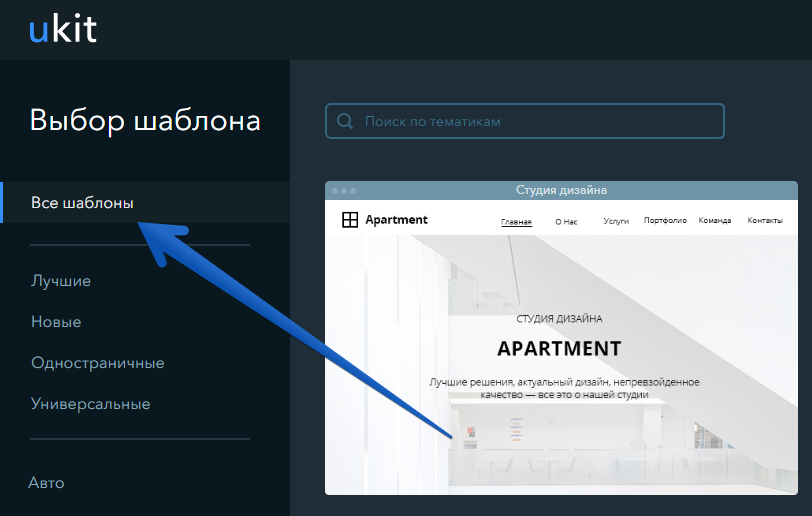
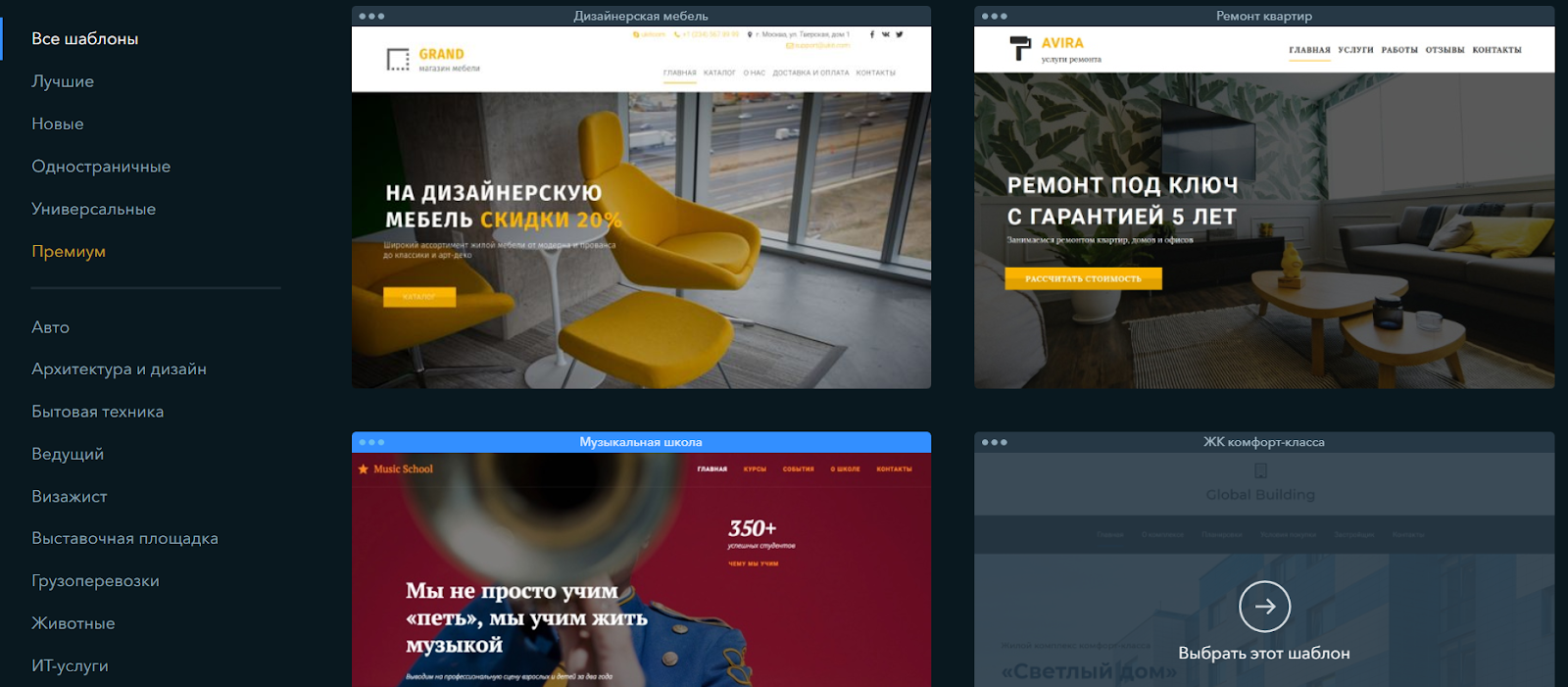
Если в тематике «Фотограф» вы не нашли подходящей темы оформления, попробуйте изучить другие тематики или выберите один из универсальных шаблонов. Вы также можете открыть список со всеми шаблонами, доступными в конструкторе:
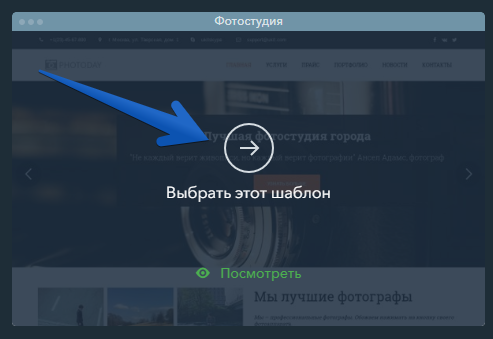
Когда найдете подходящий шаблон, просто нажмите «Выбрать этот шаблон»:
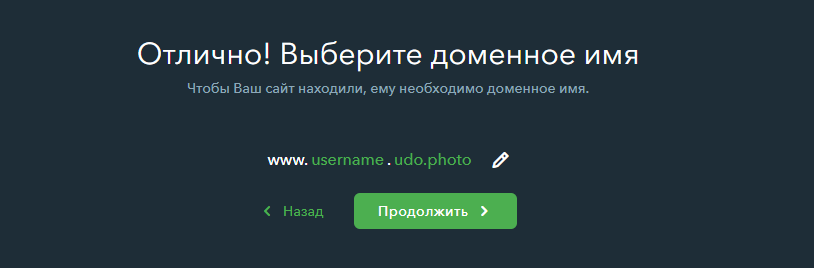
Следующий шаг: выбор имени сайта. Введите желаемое название и нажмите «Продолжить», чтобы перейти к редактированию сайта.
Размещение контента
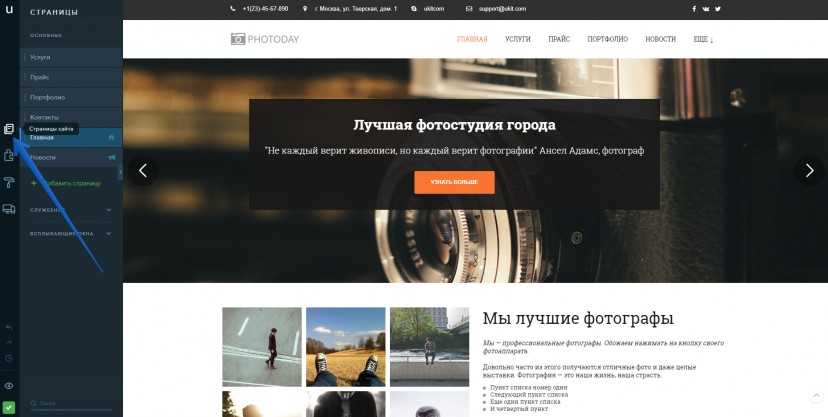
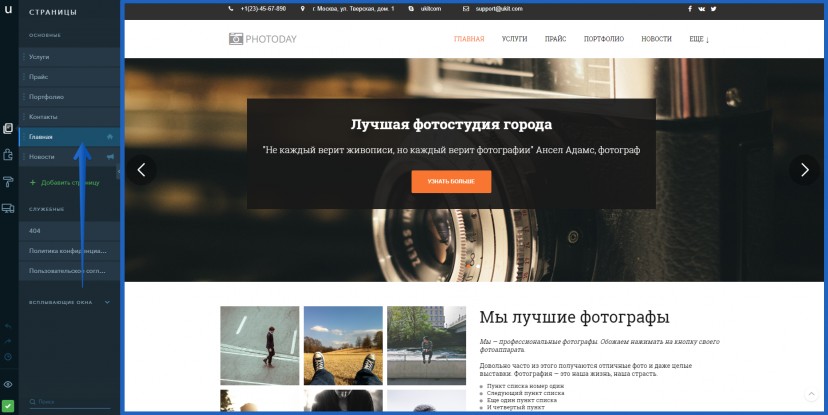
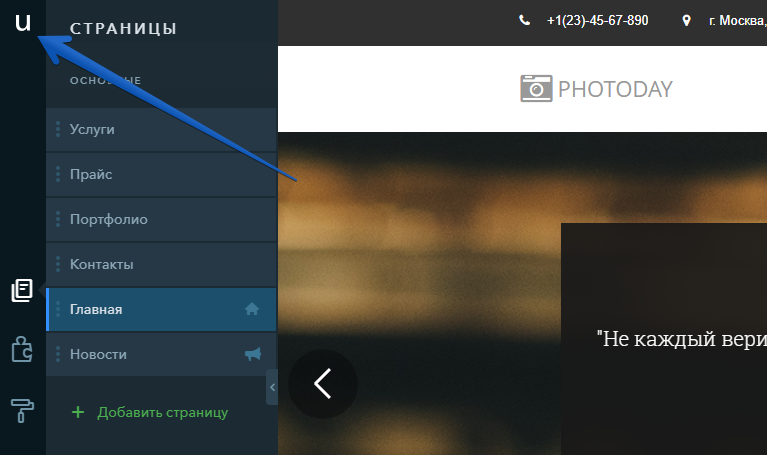
Перейдите в раздел управления страницами сайта:
Тема оформления «Фотостудия» включает в себя следующие страницы:
- Контакты — для размещения подробной информации о том, как с нами связаться: телефон, карта, форма обратной связи;
- Портфолио, которая содержит наши материалы;
- Услуги — содержит более подробную информацию о процессе оказания услуг;
- Прайс — перечень со стоимостью наших услуг;
- Главная — страница, на которую будут заходит пользователи чаще всего;
- Новости, где мы можем публиковать обновления и события из своей профессиональной деятельности.
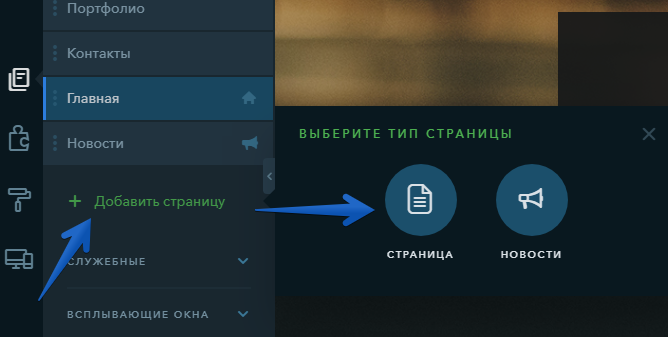
Чтобы добавить страницу, нажмите на соответствующую кнопку и выберите тип добавляемой страницы:
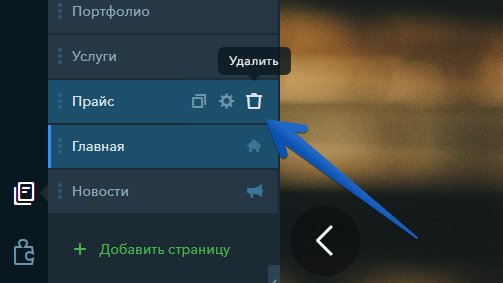
Чтобы удалить страницу, наведите на нее указателем мыши в списке и нажмите на изображение корзины:
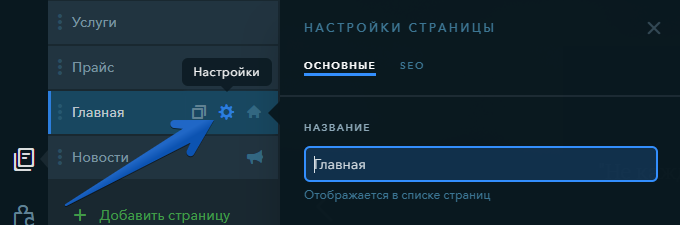
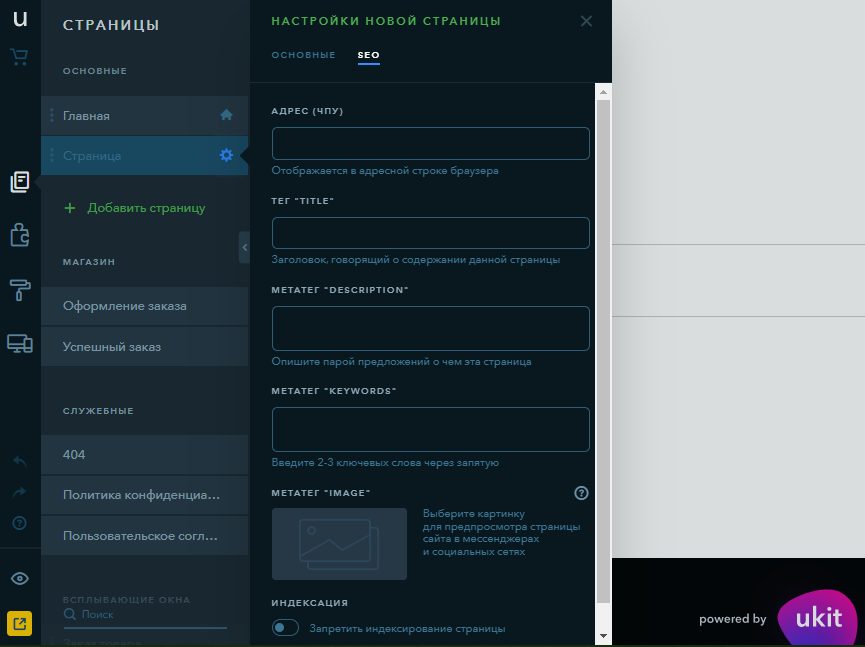
Редактирование страницы: наведите на страницу указателем мыши и нажмите на иконку «шестеренки». Основные настройки сайта включают в себя указание названия страницы. То, как она будет отображаться в списке страниц.
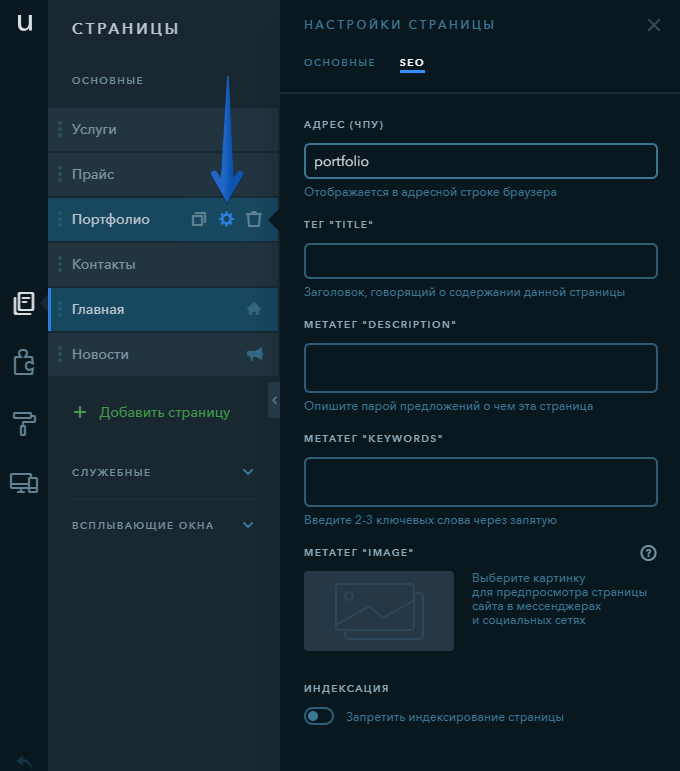
Вкладка «SEO» включает в себя перечень настроек для отображения страниц на вкладках браузера и в поисковых системах: заголовок, описание, ключевые слова. Здесь также можно задать адрес страницы и запретить индексацию этой страницы.
Чтобы перейти к наполнению страницы, нажмите на неё левой клавишей мыши в списке. В правой части конструктора появится содержимое страницы:
Рассмотрим, как заполнить контентом каждую из страниц.
Новости
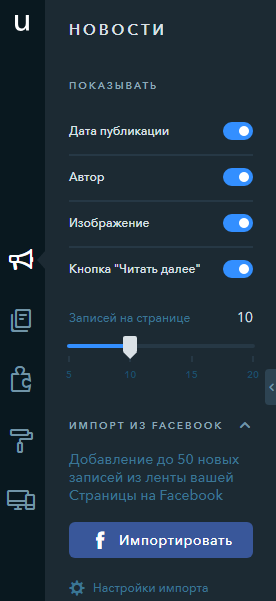
Страница «Новости» имеет следующие настройки:
- Показывать дату публикации;
- Показывать автора публикации (его имя вводится при добавлении записи);
- Показывать изображение материала в списке (изображение-анонс);
- Показывать кнопку «Читать далее». При отсутствии флага запись размещается в списке полностью и может значительно увеличивать размер страницы по вертикали
- Количество записей на странице;
- Возможность импорта последних записей с вашей страницы Facebook. Эта функция может пригодиться, если вы уже управляете своей группой в этой социальной сети.
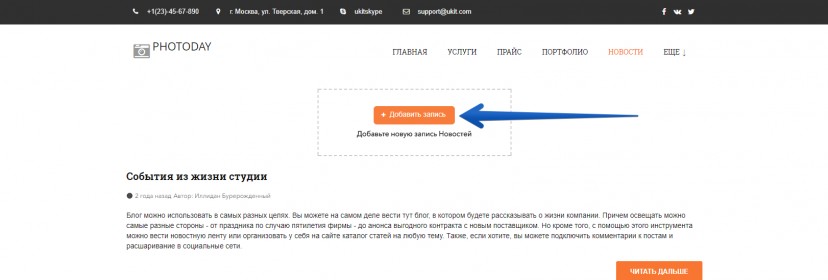
Чтобы добавить новый материал, нажимаем кнопку «+ Добавить запись» в правой части конструктора:
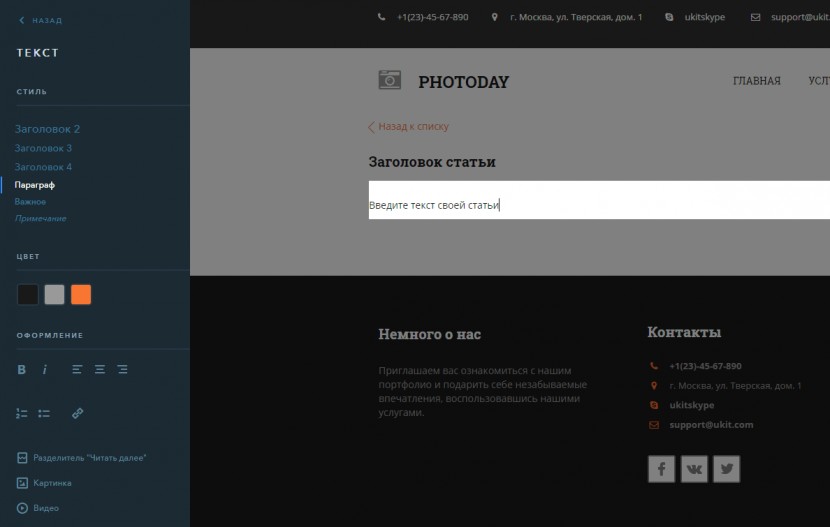
И просто начните вводить текст материала. При вводе текста станут доступны инструменты для его форматирования:
Контакты
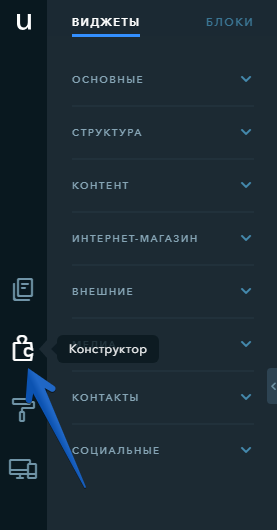
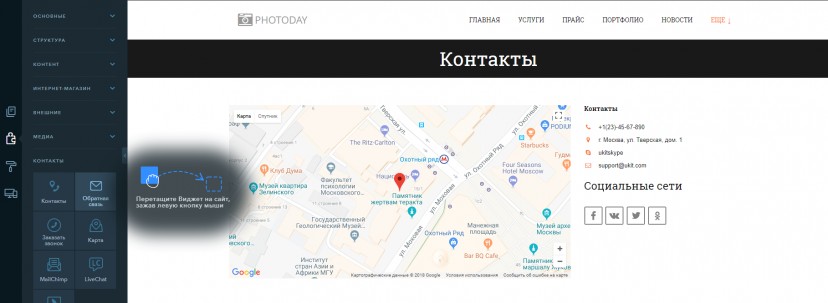
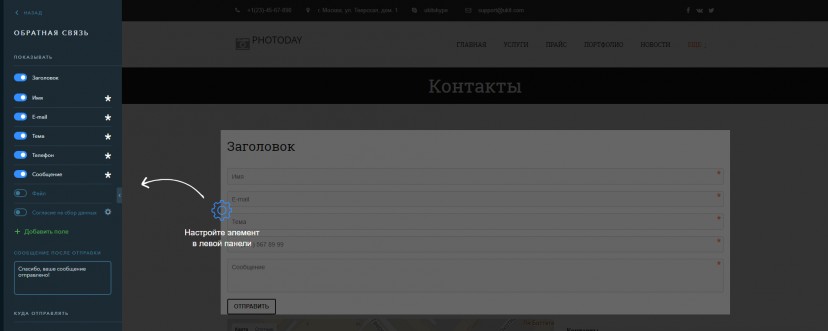
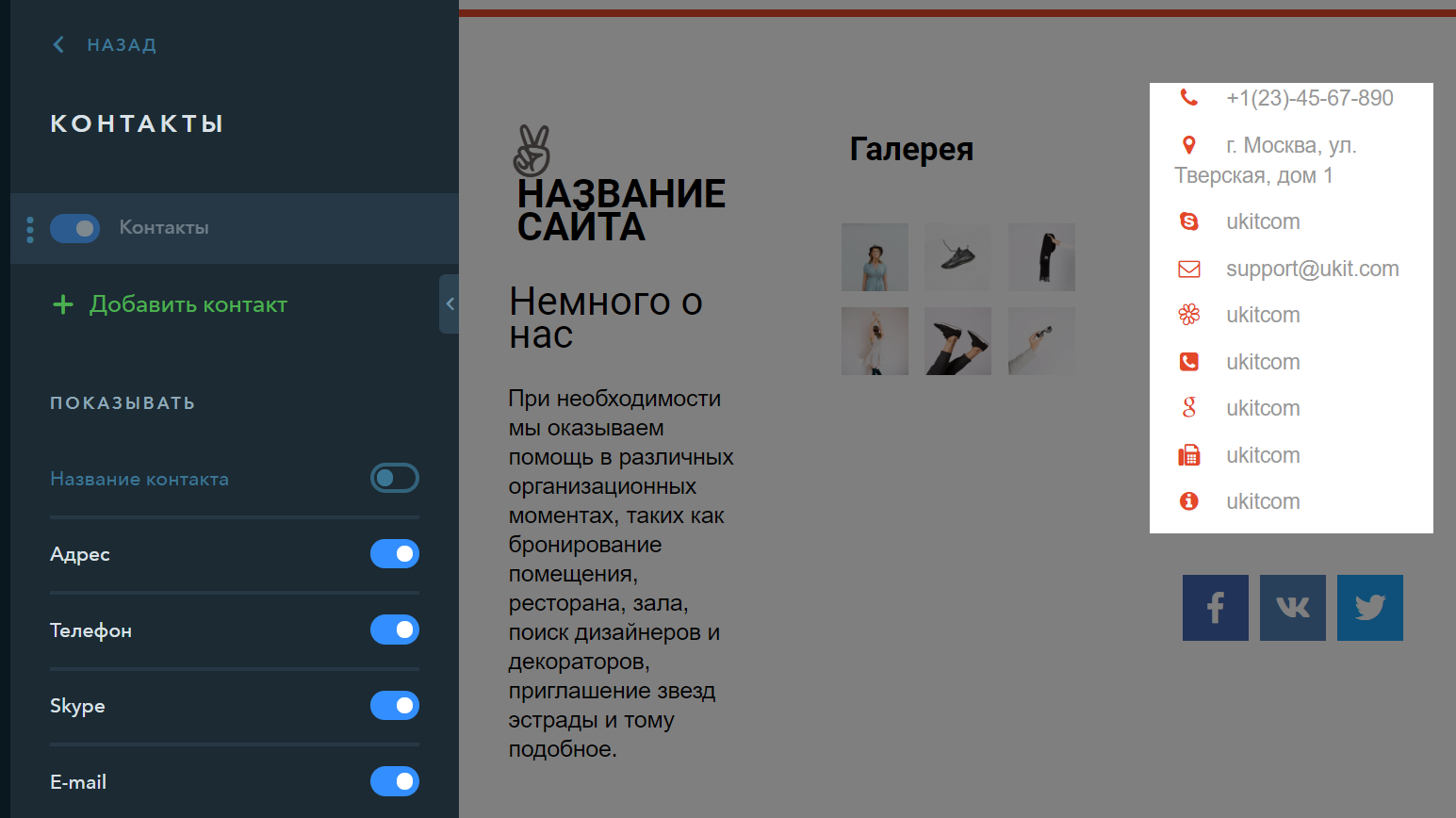
Перейдите на страницу «Контакты» из списка страниц и в левой части конструктора нажимаем по изображению пазла («Конструктор»):
В разделе виджетов во вкладке «Контакты» выберите один из виджетов: «Контакты», «Обратная связь», «Заказать звонок», «Карта», «MailChimp», «LiveChat» или «JivoSite»:
Просто переместите виджет в правую часть, размещая его в нужном месте страницы. После размещения виджета, нажмите на него для редактирования.
Страница уже содержит виджет «Контакты», вы можете использовать его, после того, как отредактируете.
Портфолио
Перейдите на страницу «Портфолио» из списка страниц и в левой части конструктора нажмите на изображение пазла («Конструктор»).
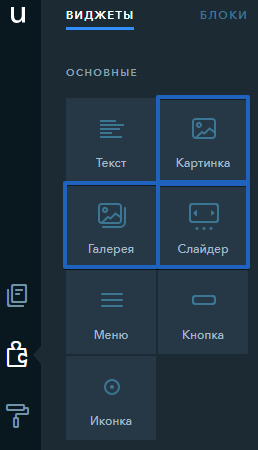
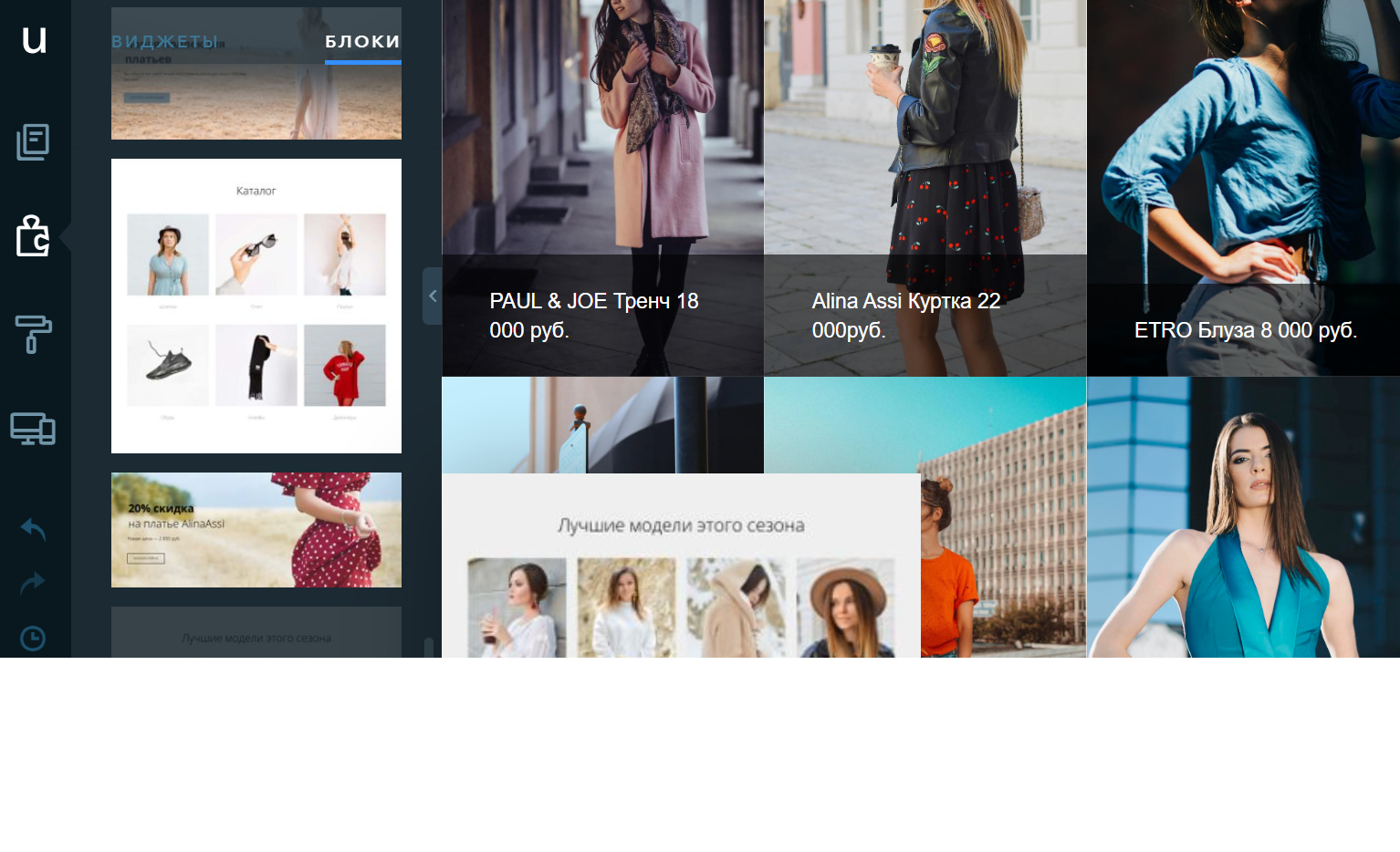
Для добавления фотографий используйте виджеты «Картинка», «Галерея» и «Слайдер» из раздела «Основные»:
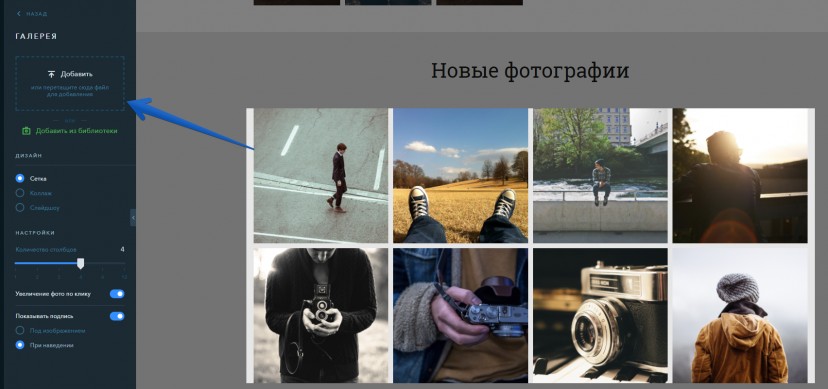
Страница содержит виджет «Галерея», вы можете использовать его. Отредактируйте виджет, нажав по нему и выберите фотографии для размещения:
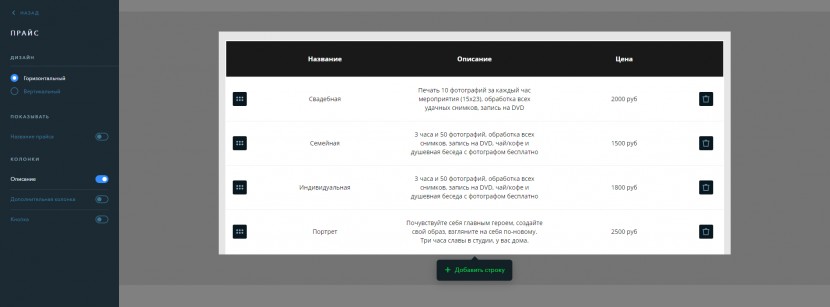
Прайс
Перейдите на страницу «Прайс» из списка страниц и в левой части конструктора нажимаем по изображению пазла («Конструктор»).
Страница содержит виджет «Прайс», отредактируйте его:
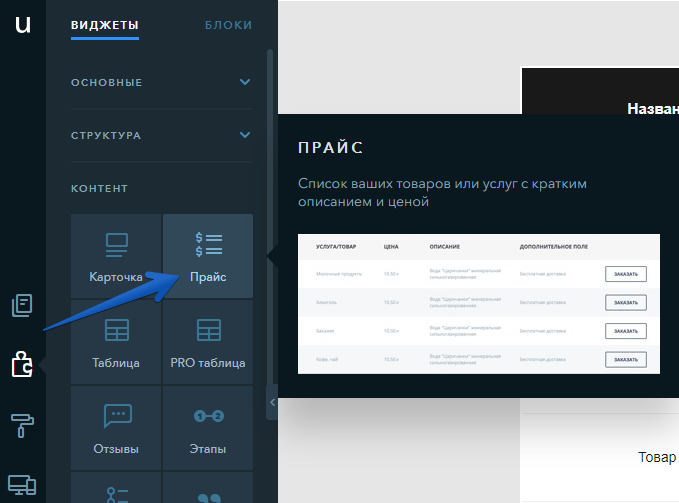
Или добавьте новый прайс, перетащив соответствующий виджет из раздела «Контент»:
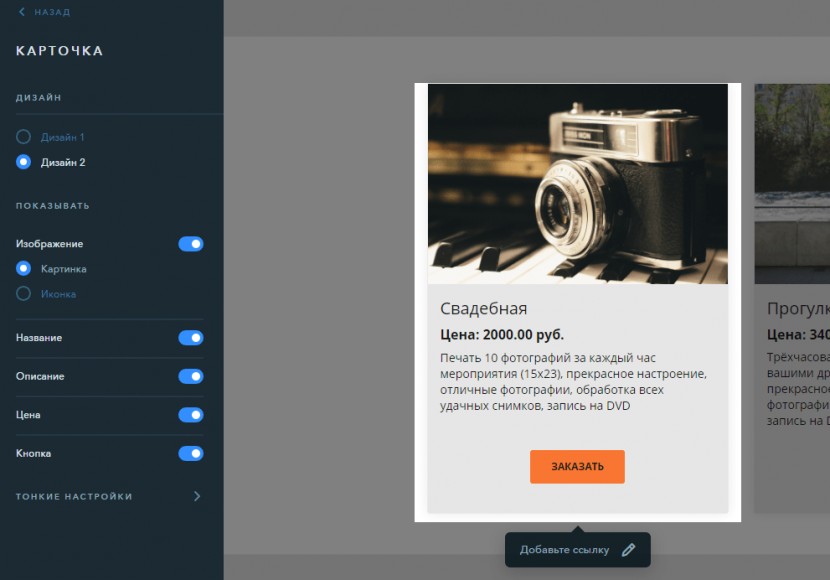
Услуги
Перейдите на страницу «Услуги» из списка страниц и в левой части конструктора нажмите на изображение пазла («Конструктор»).
Страница содержит виджеты «Карточка», отредактируйте их:
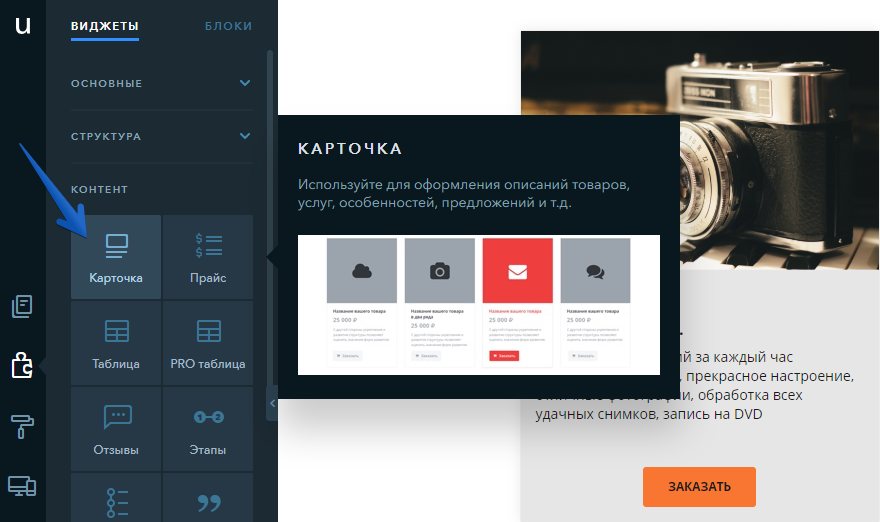
Или добавьте новые:
Примечание
Приведенный в данном разделе порядок наполнения контентом носит рекомендательный характер. Вы можете наполнять любые страницы сайта любыми доступными виджетами.
Добавление в поисковые системы
Перед добавлением сайта в поисковые системы его нужно опубликовать.
Также, перед добавлением мы рекомендуем зарегистрировать для сайта свой домен, либо прикрепить ранее зарегистрированный.
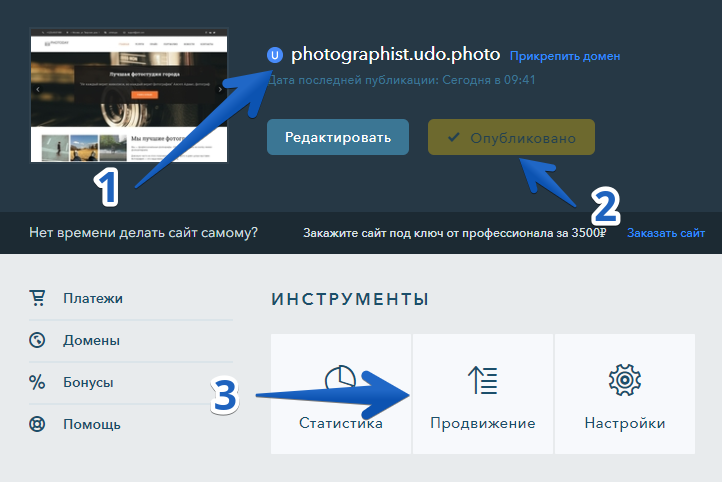
Перейдите в панель управления сайтами, нажав по значку «U»:
- Проверьте, что отображается нужный сайт
- Сайт должен быть опубликован
- Перейдите в раздел «Продвижение»
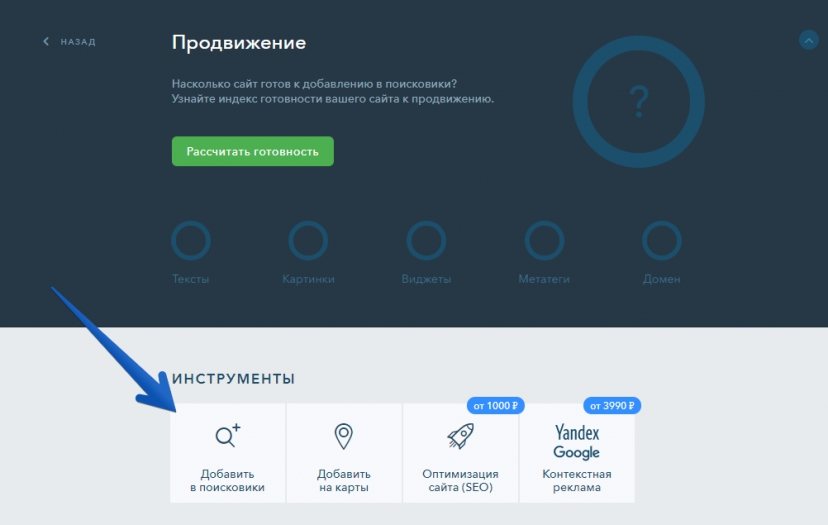
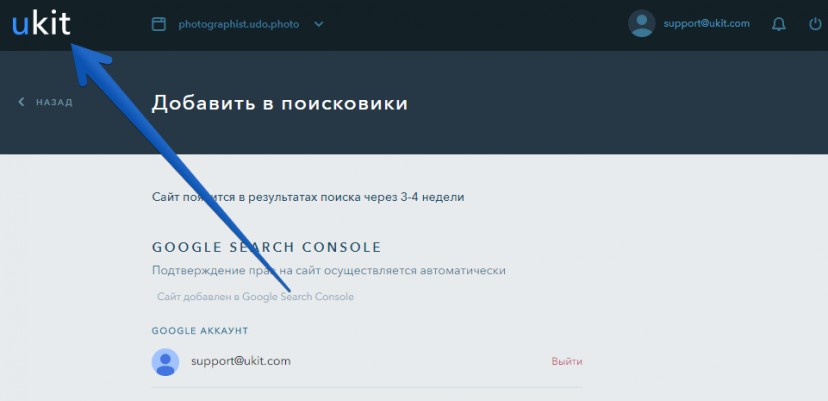
Чтобы сайт был виден в поисковых системах, необходимо добавить его в панель управления сайтами Google и Яндекс. Сделать это можно во вкладке «Добавить в поисковики»:
Google Search Console
Нажмите по кнопке «Добавить сайт» под надписью «Google Search Console», потребуется ввести данные для входа в аккаунт Google. Можете использовать существующий или создать новый:
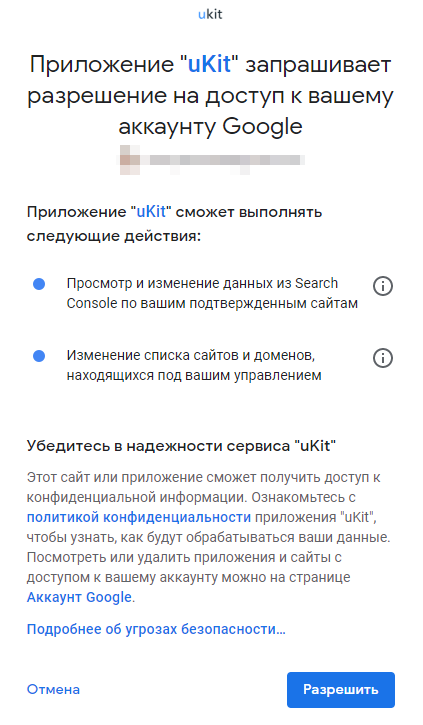
Дайте приложению uKit разрешение на доступ:
После успешного добавления сайта, появится такое сообщение
Значит сайт добавлен в Google и скоро появится в поиске.
Яндекс.Вебмастер
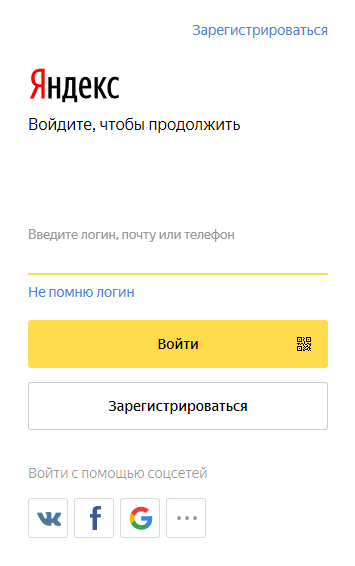
Нажмите по кнопке «Добавить сайт» под надписью «Яндекс.Вебмастер», потребуется ввести данные для входа в аккаунт Яндекс. Можно использовать существующий или создать новый:
После успешного добавления сайта, появится такое сообщение
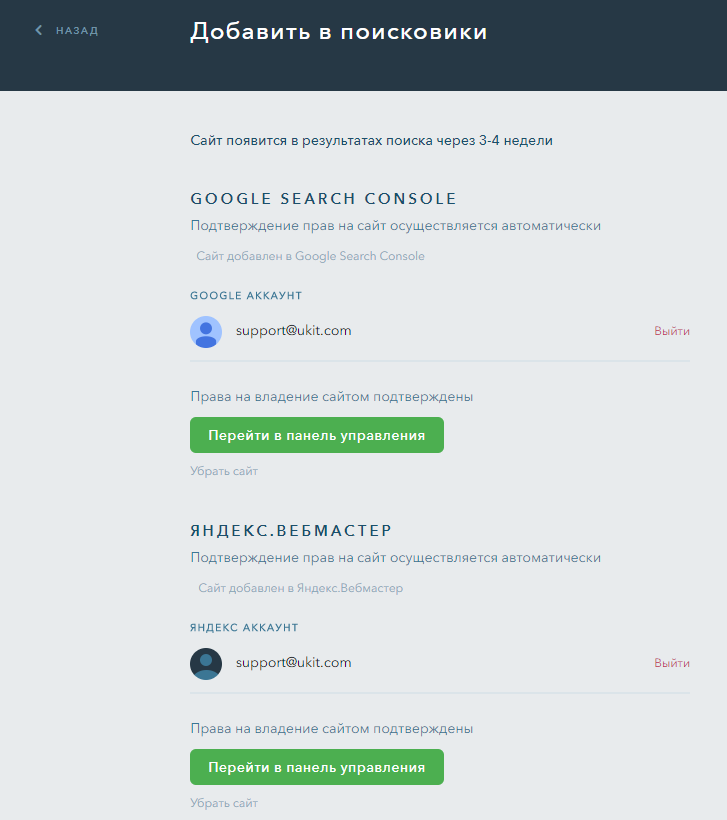
Теперь наш сайт добавлен в поисковые системы:
Подключение статистики сайта
Статистика сайта нужна для отслеживания количества посетителей, которые заходят на сайт.
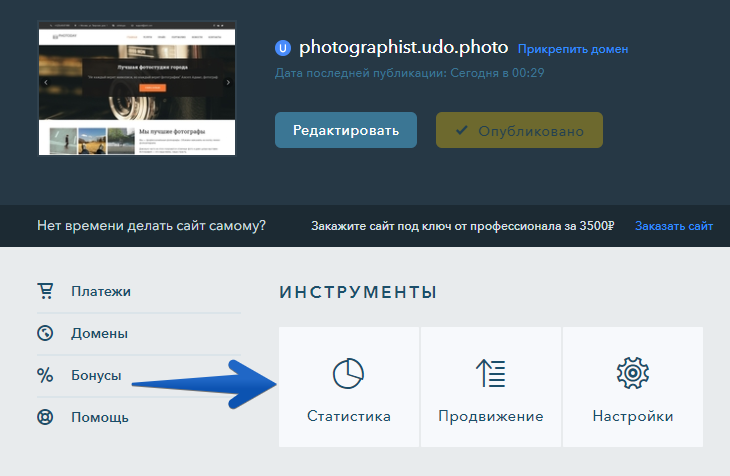
Перейдите в панель управления сайтами, нажав по логотипу «uKit»:
Перейдите к инструменту «Статистика»:
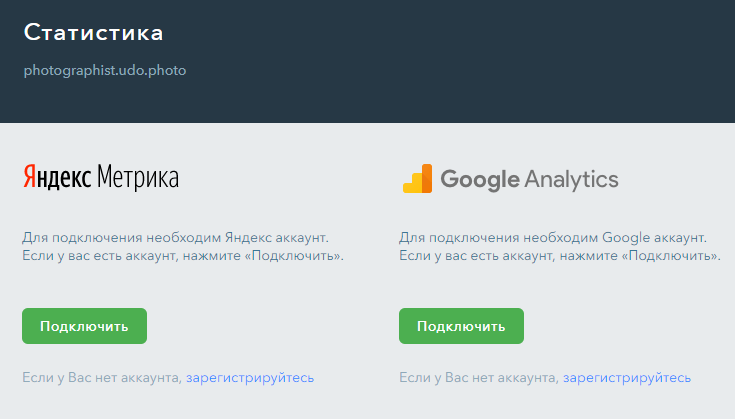
Вы можете подключить инструменты аналитики Яндекс.Метрика и Google Analytics.
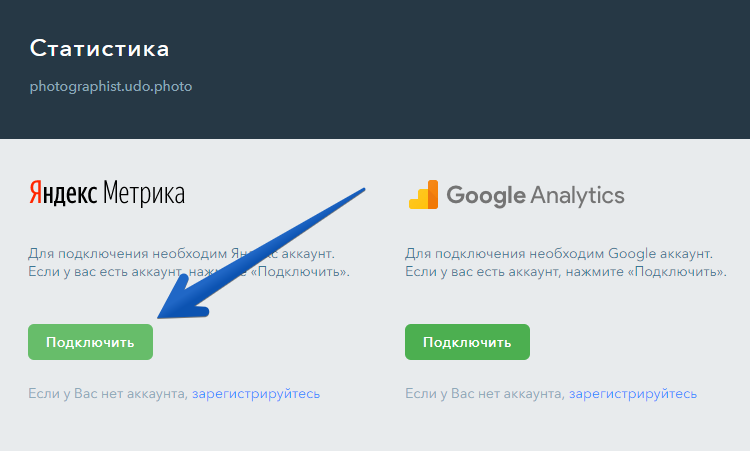
Яндекс Метрика
Нажмите кнопку «Подключить» и статистика будет подключена.
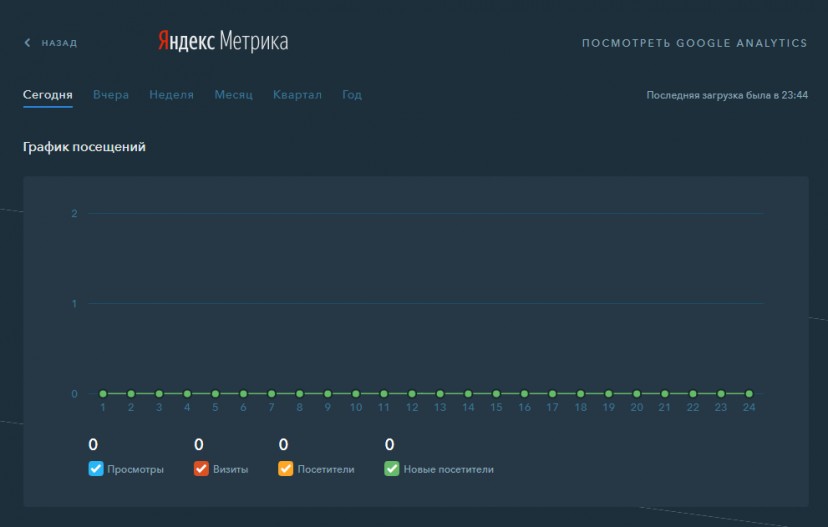
После успешного добавления счетчика на сайт, появится такое сообщение
Данных пока нет, но как только пользователи начнут заходить на сайт, вы это увидите:
Google Analytics
Вы завершили первоначальную настройку и запустили свой первый сайт. Теперь вы можете продолжить работу в конструкторе, а в случае, если у вас остались какие-либо вопросы, мы рекомендуем ознакомиться с ответами на часто задаваемые вопросы или написать нам в службу поддержки.
Помогла ли вам статья?
Статья оказалась полезной для 174 человек
Ради процветания бизнеса делают сайты в его поддержку. Как правило, предприниматели не являются опытными разработчиками. Поэтому они либо покупают готовый сайт у фрилансера, либо соображают, как бы сэкономить, создав его самостоятельно. Прикидывают свои возможности и приходят к единственно верному варианту – нужно использовать конструктор.
Среди сервисов для создания бизнес-сайтов выгодно выделяется конструктор uKit.com – разработка тех же ребят, что выпустили uCoz. Но уже для пользователей-новичков – представителей малого и среднего бизнеса. Конструктор удобный и понятный всякому, кто хоть немного дружит с ПК и браузером. Тем не менее, многие испытывают сомнения, неуверенность – получится ли, правильно ли я делаю, чего здесь не хватает?
uKit задуман так, чтобы его могли освоить все желающие. С нуля, без навыков, имея лишь стандартный опыт использования компьютера. Конструктор оправдывает эти ожидания.
Дмитрий Луценко, https://uguide.ru
Мы подготовили небольшую пошаговую инструкцию, которая направит вас по пути создания первого сайта точно в цель. Опишем все значимые моменты – придерживаясь рекомендаций, вы ничего не пропустите. Приступим.
Шаг 1. Регистрация, подготовка
Самый простой способ войти в uKit – через аккаунт социальной сети, Google, VK или Facebook. Сразу дают 15 дней пробного периода, так что можно неспеша осмотреться, создать сайт за это время, а потом уже оплачивать тариф и публиковать, когда всё будет готово.
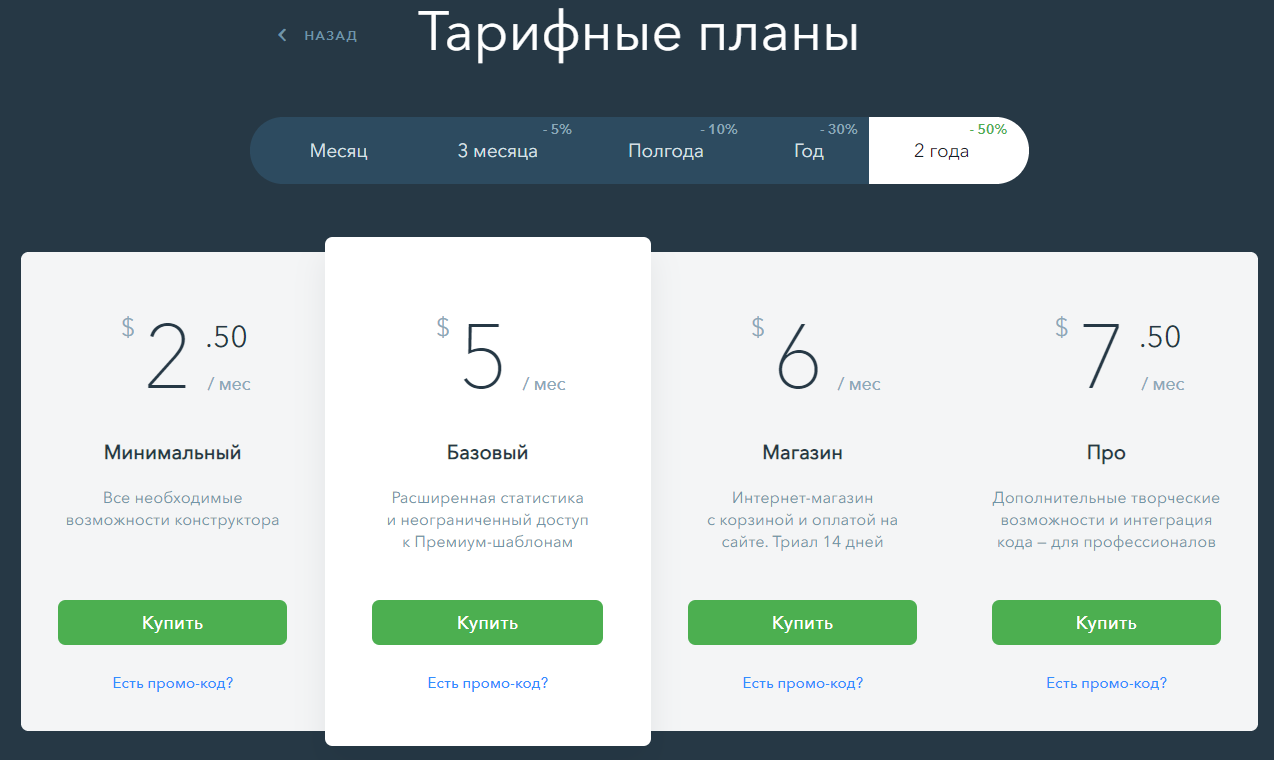
Кстати, о ценах. Чем на более длительный срок планируете оплачивать сайт, тем дешевле он обойдётся. К примеру, заплатив за 2 года вперёд, что вполне нормально для жизни визитки НЕ однодневки, месяц конструктора обойдётся всего в $2.5, весь период – в $60, а 1 год – всего в $30. Для контраста: оплачивая помесячно придётся вносить по $5, 1 год обойдётся в $60 – вдвое дороже.
Рекомендуем также прикупить домен или хотя бы сразу учесть его необходимость. Можно у стороннего регистратора, а можно прямо в панели управления Юкит. Второй вариант удобнее – не придётся ничего переносить и крутить настройки. В зависимости от зоны цена будет в районе $10-15/год – такая же, как и везде, в среднем. SSL бесплатный, подключится автоматически.
Шаг 2. Выбор дизайна сайта
В uKit более 500 готовых шаблонов. Все они собраны из типовых секций, поэтому похожи структурно. Но это их ничуть не портит. Во-первых, каждый шаблон заполнен тематическим демо-контентом и уже имеет оптимальную структуру для презентации ниши бизнеса, которую представляет.
Так что просто выберите дизайн подходящей тематики – потом сможете его отредактировать, детально подогнав под свою задачу. Главное, чтобы структура была близка к той, что нужна – пользуйтесь предпросмотром. Кроме того, шаблон можно сменить в процессе работы. Мобильную и ПКшную версию можно настраивать отдельно.
Шаг 3. Редактирование шаблона
Любой шаблон uKit можно изменять сколько угодно: убирать, добавлять секции, копировать их или менять местами. Перетаскивайте из панели виджетов элементы – получите секции. Далее их можно настроить по структуре и внешнему виду. Таким образом поработайте с каждой страницей, доведя её необходимого формата.
Шаг 4. Наполнение контентом
Очень важный этап. От качества информации и подачи зависит реакции посетителей на ваше коммерческое предложение. Все тексты должны быть уникальными и содержать большое количество полезных деталей о продукте, услугах, условиях, преимуществах и прочем. Не забудьте и о контактной информации, добавьте карту проезда, если есть офис. Чем более обстоятельно и качественно презентуете ваш бизнес, тем больше доверия получите у целевой аудитории.
Наполнение сайта контентом – пожалуй, самый сложный этап работы над ним. Всё остальное в uKit происходит чуть ли не автоматически, интуитивно. Качество материалов должно быть высоким, уделите им достаточно внимания.
Сергей Гаврилов, https://site-builders.ru
Добавьте побольше качественных фото и видеоматериалов, дайте ссылки на аккаунты в социальных сетях для доступа к дополнительной информации. Избегайте банальностей в формулировках вроде «мы самые лучшие», «самые низкие цены» — иногда они работают, но обычно звучат как пустословие, если не подкрепить эти утверждения фактами.
Шаг 5. Оплата тарифа, подключение домена
Ваш сайт почти готов. Настало время поставить его на домен. Для этого выберите тариф и оплатите его. Рекомендуем «Минимальный» или «Базовый» сроком на год или на два. Так получится значительно дешевле суммарно за период. Если купите домен прямо в uKit, вообще просто получится – всё само настроится и подключится, в том числе, и SSL.
Шаг 6. Финальные штрихи, подготовка сайта к публикации
Теперь нужно добавить SEO-настройки для каждой страницы, подключить к домену сайта сбор аналитики с аккаунтов Google Analytics и Яндекс.Метрики, а также другие интеграции, если они нужны по условию задачи: CRM, живой чат, push-уведомления, Пиксели социальных сетей, заказ обратного звонка и прочее. В общем, добавьте необходимый обвес.
Также пройдитесь по дизайну. У вас уже есть контент и подходящая структура сайта. Посмотрите, возможно, стоит изменить шрифты параграфов или заголовков, цветовую схему, добавить анимации для секций, добавить видео на фон шапки или ещё что-то? Возможно, пригодятся всплывающие окна с акциями и другими типами предложений.
Посмотрите и мобильную версию – а вдруг там нужно поправить заголовки, структуру или ещё что-то. Поработайте над финальной версией до кондиции, в которой её увидит целевая аудитория. Опубликуйте сайт, подайте заявку на ускоренную индексацию (в разделе «Продвижение»). Это всё.
Выводы
Создание сайта в uKit не требует каких-то особых навыков. Можно просто наполнить готовый шаблон своим контентом и публиковать – лишь бы материалы были достойного качества. Не забудьте о социалках, SEO, а также интеграциях внешних сервисов. Дизайн настроить проще простого. Домен тоже легко подключить, купив его, не выходя из панели управления сайтом.
Используйте пробный период на разработку. Когда база будет готова – оплачивайте тариф, добавляйте домен, вносите финальные правки и публикуйте. Всё это можно сделать не спеша за 2-3 вечера без опыта разработки сайтов. Попробуйте!
uKit – узкоспециализированный онлайн-конструктор для сайтов, рассчитанный преимущественно на представителей малого и микробизнеса (частных мастеров, индивидуальных предпринимателей и самозанятых специалистов). Сервис вышел из-под крыла другого крупного игрока рынка – uCoz. И сейчас это наиболее успешный нишевый продукт из всей линейки сервисов материнской компании.
Потенциальным клиентам uKit интересен тем, что позволяет создавать свои сайты без привлечения web-программистов и дизайнеров. С редактором разберется любой начинающий пользователь.
uKit будет идеальным решением для запуска сайтов-визиток, лендингов, онлайн-каталогов и даже небольших интернет-магазинов. Здесь можно сделать качественное портфолио и подключить необходимые внешние сервисы: чаты, CRM, рассылки и т.п. Иными словами, uKit подходит к вопросу создания малостраничных сайтов комплексно.
Клиенты получают удобную оплату по модели подписки и избавляются от необходимости разовых крупных вложений в сайт (как в случае с CMS). Плюс, не нужно заботиться о настройках хостинга и его пропускной способности.
На фоне конкурентов uKit выгодно выделяется отсутствием ограничений по количеству страниц, по объёму дискового пространства и по объёму передаваемого сетевого трафика. Каждый клиент получает бесплатные SMS-уведомления и систему автоматического резервного копирования. Страницы быстро грузятся и получают высокие оценки в тестах.
Остановимся подробнее на процессе создания своего сайта в uKit. Материал разделён на две части: первая – базовые шаги, которые нужно пройти для публикации любого сайта на платформе, и дополнительные шаги, которые нужны, чтобы ваш сайт был эффективным инструментом и отрабатывал вложенные в него средства.
Базовая техническая часть
У uKit очень простой и удобный онлайн-редактор страниц, понятная админ-панель с минимумом настроек. С одной стороны, это лучший вариант для новичков и непрофессионалов, но с другой стороны, опытным web-мастерам функционала может не хватить. Тем не менее, платформа может дать всё, что требуется от современного сайта для бизнеса – и даже больше.
А теперь непосредственно пошаговый процесс запуска своего первого сайта на uKit.
Регистрация аккаунта
Для регистрации в сервисе uKit можно использовать любой имеющийся аккаунт от социальной сети. Подходят: Одноклассники, ВКонтакте, Facebook, LinkedIn, Disqus. Авторизоваться можно и через аккаунты Google или Яндекс, а также с помощью uID.me (собственный сервис авторизации для продуктов инфраструктуры uCoz/uKit, только в отличие от платформы uCoz, для uKit аккаунт uID не обязателен для дальнейшей работы с сайтом).
Если указанных учётных записей нет или вы не хотите их использовать, пройдите классическую регистрацию с использованием email-адреса и его подтверждением по ссылке из письма.
Создание первого сайта на uKit
Если вы впервые авторизуетесь в uKit или не имеете здесь пока ни одного сайта, платформа автоматически откроет окно мастера создания сайтов.
Первый шаг – выбор шаблона. Они разделены по тематикам и по типу (одностраничные или классические/универсальные). Возможен поиск по ключевым словам. Подробнее о шаблонах и других вариантах дизайна – ниже.
Второй шаг – выбор доменного имени. По умолчанию система предлагает выбрать поддомен в одной из нескольких зон на выбор (выбор домена зависит от тематики шаблона, поэтому вы можете получить красивое имя сайта даже на поддомене, например, moy-sait.usluga.me). Свой домен второго уровня можно прикрепить позже.
Третий шаг – работа с редактором страниц. Вы можете внести правки, добавить и удалить контент, настроить интеграции и т.д.
Публикация. Как только всё готово, просто нажмите кнопку «Опубликовать» в левой нижней части редактора. Готово – ваш сайт доступен для посещения пользователями.
Если у вас уже есть сайты в панели управления, просто нажмите кнопку «+» рядом с пунктом «Мои сайты», и запустится тот же самый мастер настройки с аналогичными шагами.
Работа с шаблонами / темами
В uKit представлено достаточное количество готовых шаблонов. Они рассортированы по тематикам, но деление условное. Вы можете выбрать любой понравившийся и переделать под себя (см. примеры сайтов uKit).
Правда, объём переделок значительно увеличится, так как во всех шаблонах уже есть осмысленное наполнение с человеческими текстами. Пользователю зачастую достаточно только актуализировать контактные данные, и сайт готов к работе.
Для каждого шаблона можно изменить цветовую схему (выбрав из предложенных вариантов – в максимальном тарифе есть возможность более тонкой настройки цветов), шрифт, фон и задать другие настройки (отображение шапки/подвала, анимация появления виджетов и т.п.).
Если вы меняете исходный дизайн на другой из доступных – наполнение остаётся от первого выбранного шаблона (очень удобно и безопасно на случай, если вы вносили свои правки и добавляли свой контент).
Чтобы быстро переключаться между разными версиями оформления, можно воспользоваться функцией резервного копирования (бэкапам можно менять название).
Вместо готовых шаблонов вы можете выбрать сервис генерации уникального дизайна на основе страницы Facebook или ВКонтакте. Услуга предоставляется бесплатно. Бонусом – автоматический перенос наполнения (фото, лого, обложка, новости из ленты, контакты, отзывы, мероприятия, инфо о странице).
Любой шаблон, вне зависимости от того, выбран он из готовых вариантов или сгенерирован, можно изменить в редакторе.
Прикрепление домена
Если вам нужен качественный сайт для людей, без своего домена второго уровня никак не обойтись. Вы можете приобрести новый домен прямо в панели uKit или сделать это через регистраторов доменов/их посредников.
В первом случае домен обойдётся от 8,99 USD/год и будет автоматически настроен для работы с сервисом uKit.
Во втором – придётся самостоятельно настраивать ресурсные записи домена:
- Нужно прописать NS-записи в панели управления регистратора (ns1.ukit.com для первого DNS-сервера, ns2.ukit.com для второго и ns3.ukit.com для третьего, если имеется поле).
- В панели управления uKit перейти в раздел «Домены», пункт «Прикрепить домен». Обратите внимание: домен прикрепится к тому сайту, который был выбран последним для редактирования.
- Укажите свой домен (без http:// и без www-префиксов).
- Подтвердите владение доменом и нажмите кнопку «Я указал NS серверы у регистратора».
- Как только DNS-система актуализирует записи (процесс может занять до 3 дней), ваш сайт начнёт открываться по новому адресу.
HTTPS-протокол активируется автоматически, ничего настраивать не нужно, получать отдельные SSL-сертификаты не требуется.
Если домен прикрепился не к тому сайту внутри платформы, сначала нужно открепить домен в панели управления uKit, а затем пройти шаги по прикреплению заново, но уже в панели управления нужного сайта. Ждать актуализации DNS в этом случае уже не нужно.
uKit позволяет создавать поддомены для делегированных доменов и управлять их ресурсными записями. Вся техническая документация имеется в специальном разделе Помощи.
Создание страниц / работа с редактором
Интерфейс редактора страниц разделён на несколько панелей: основное меню (всё, что связано с общими настройками сайта: выбор темы/дизайна, управление бэкапами, управление страницами, предпросмотр и т.п.), панель инструментов (выбор блоков, виджетов, отдельных элементов и т.п.), а также основной холст (область, в которой вы работаете с frontend’ом).
Вы можете перетягивать блоки или виджеты из перечня доступных, удалять их, дублировать или настраивать.
Возможности настройки блока/виджета зависят от его типа.
Под блоками uKit подразумевает область экрана, внутри которой размещаются более мелкие элементы – виджеты. Блоки могут быть пустыми или с готовым комплексным наполнением (например, контакты или типовой контент). Блоки можно добавить в меню «Избранное» (для быстрого доступа).
Виджеты представлены простыми элементами (текст, изображение, кнопка, иконка и т.п.) или более сложными (карта, обратный звонок, таймлайн и т.п.). Сюда же относятся элементы, которые представлены внешними сервисами: Ecwid, AddThis, SoundCloud, Disqus, MailChimp и др.
Другие особенности работы с uKit
Для каждого нового сайта начинается свой отдельный период триала. Таким образом вы можете тестировать платформу бесконечно, но только на новых сайтах.
В течение тестового периода не получится привязать свой домен, функция доступна только при обслуживании на платных тарифах.
Дополнительные шаги и организационная часть
Даже если вы опубликуете сайт на техническом домене, он уже будет доступен для посетителей. По большому счёту, конструктор uKit устроен так, что совсем без контента вы сайт не разместите (типовое наполнение всегда есть в шаблонах). Но при таком подходе не стоит ждать потенциальных клиентов или даже случайных посетителей. С точки зрения поисковых машин такие сайты малоинформативны и бесполезны, они не продвигаются в выдаче.
Чтобы сайт работал как надо, ему нужно уделить много внимания. И дело касается не только текстов, изображений или другого наполнения. Обязательно нужно продумать структуру страниц, их заголовки, посвятить время и силы SEO, настроить контекстную рекламу и т.д. Перечень мероприятий будет определяться индивидуально для каждого проекта. Но если сайтом не заниматься, он вряд ли отработает вложения в него.
Ниже перечислим, на что конкретно обратить внимание с конструктором uKit.
Логотип и фавикон
Лого и иконка сайта – важные элементы, они способствуют узнаваемости ресурса и его продвижению. Каких-либо инструментов для создания уникальных логотипов или favicon у uKit нет, для этого нужно использовать сторонние инструменты и сервисы.
Установить свой логотип на странице можно с помощью виджета «Картинка» или внутри виджета «Меню» (активируется иконка -> «Выбрать свою»). Если оригинального лого нет, его можно заменить одной из иконок, предлагаемых конструктором (виджет «Иконка»).
Загружать фавиконку нужно в настройках сайта в разделе «Основные». Рекомендуется изображение в формате png с разрешением 32×32 пикс.
Разработка структуры сайтов и материалов
Лучше всего, когда в заголовках страниц (мета-тег title) используются ключевые запросы, соответствующие тематике страницы. Собрать семантическое ядро необходимо заранее. Можно обратиться к профильным специалистам, а можно использовать специальный софт/сервисы.
Каких-либо встроенных инструментов для этого у uKit нет (если не считать услуги собственного web-агентства Divly). Но доступ к прописанию всех необходимых тегов имеется.
Многоуровневая вложенность страниц в uKit не допускается (только сплошной перечень страниц в редакторе), но это не значит, что вы не можете строить сложные многоуровневые меню (в настройках виджета нужно выбрать тип «Вложенное»).
Индексирование и SEO
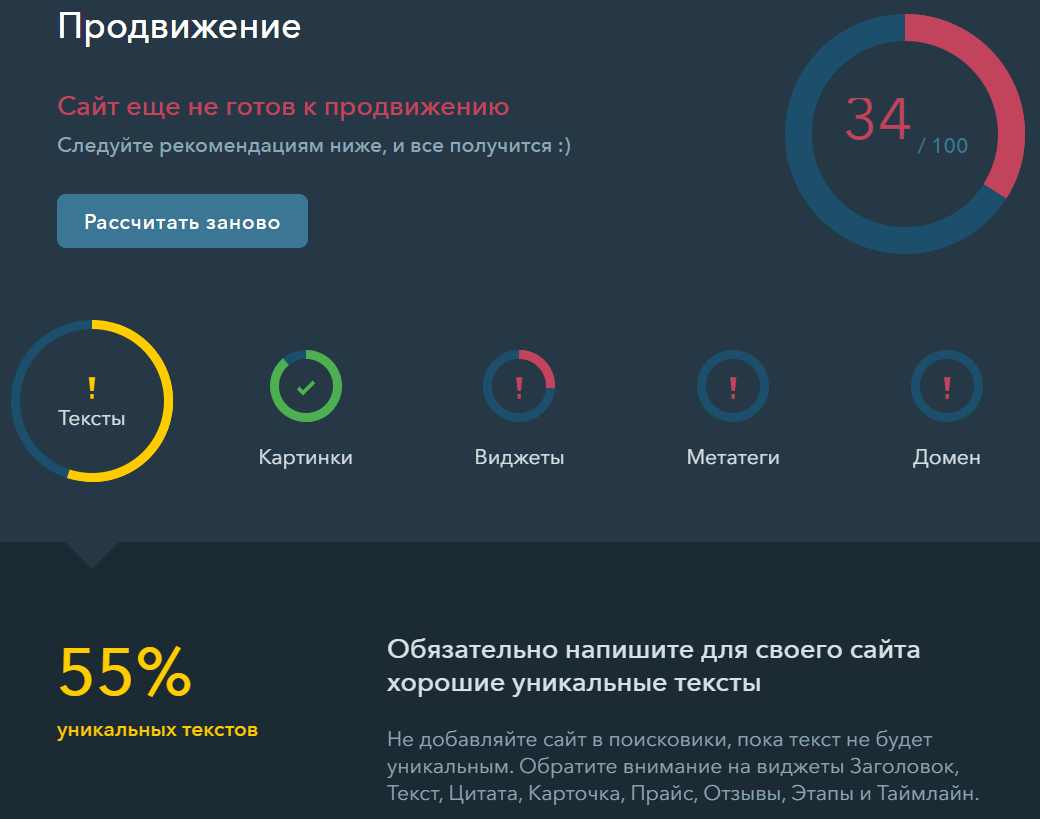
Клиенты могут воспользоваться специальным инструментом «Продвижение», который умеет рассчитывать готовность сайта к индексированию поисковыми системами по ряду технических параметров (тексты, свой домен, изображения, метатеги и т.п.). Сервис носит рекомендательный характер, однако новичкам он может быть полезен.
Прямо из админ-панели можно добавить сайт в панели вебмастера поисковых систем Google и Яндекс (индексация начнётся автоматически) и на карты.
Для тех, кто не хочет или не может ждать трафика «органики», uKit предлагает собственный сервис настройки контекстной рекламы «Рекламный модуль». Объявления будут показываться в сетях Яндекса и Google.
Отдельного внимания стоят специфические настройки для оптимизации загрузки контента и изображений. Возможна отложенная загрузка стилей и Lazy-load для картинок. Это позволяет ускорить загрузку страниц и повышает интерес поисковых систем.
Для каждой страницы можно задать свои мета-теги (title, description, keywords, image), уникальный адрес (ЧПУ) и настроить статус индексации (можно запретить для отдельных страниц).
Аналитика
Сервисы аналитики Google Analytics и Яндекс.Метрика можно подключить в разделе «Статистика» (в панели управления сайтами).
Поддержка отдельных инструментов, таких как Google Tag Manager, Пиксель ВКонтакте/Facebook, реализуется за счёт виджетов.
Все остальные сервисы аналитики можно добавить к сайту только за счёт вставки своего HTML-кода (функция доступна только на максимальном тарифе).
Выводы
Несмотря на визуальную простоту, конструктор сайтов uKit может похвастаться поддержкой всех необходимых функций и web-стандартов. И речь не только о построении стильных и функциональных интерфейсов или об интеграции с внешними сервисами. uKit предоставляет широкие возможности для SEO и продвижения web-ресурсов. Есть интегрированный модуль закупки рекламы, есть возможность заказа услуг специалистов, вы можете организовать здесь даже небольшой интернет-магазин и т.д.
Всё это характеризует uKit как надёжную платформу для создания качественных сайтов, пусть и в узкой нише для бизнеса. Причём с задачей сможет справиться даже новичок, не имеющий соответствующего опыта.
Создание сайта в uKit: как выбрать шаблон для будущего сайта
Хотите узнать как зарегистрироваться в uKit и быстро и без проблем создать свой первый сайт? Расскажем и покажем как это: пошаговая инструкция от регистрации до выбора шаблона.
Шаг 1. Регистрация в системе
Первым делом, как в любом онлайн сервере, Вам необходимо зарегистрироваться в конструкторе сайтов uKit:
Зарегистрироваться в конструкторе сайтов uKit
Для регистрации в системе достаточно ввести свой e-mail и пароль, и вы сразу же попадете на страницу выбора шаблона для Вашего будущего сайта. От Вас даже не требуется подтверждения E-mail, все это можно сделать потом.
Шаг 2. Выбор шаблона
Самый, пожалуй, сложный шаг для новичка в сайтостроении. Но, не стоит унывать! Выбор шаблона не так страшен – конструктор uKit позволяет позже сменить шаблон на любой другой или же вносить бесконечное множество правок в существующий шаблон. Вы всегда сможете изменить любой шаблон до полной неузноваемости, для этого достаточно иметь всего лишь хороший вкус, тексты для Вашего сайта и красивые картинки 
Итак, на странице выбора шаблона у нас есть масса фильтров, которые помогут найти подходящий шаблон для Вашего будущего сайта. Например, нам нужен сайт для nail-мастера (мастера по маникюру). Достаточно просто ввести запрос в поиск, и система подберет подходящие для Вас шаблоны:

Кроме того, Вы можете фильтровать найденные шаблоны по параметрам:
- категория шаблона
- цвет шаблона
- светлые/темные цветовые гаммы
- премиум (платные) шаблоны
Премиум шаблоны отличаются большим разнообразием и более уникальным дизайном. Такие шаблоны стоят 20$. выбрать их можно применив фильтр в поиске:
Шаг 3. Предосмотр шаблона
После того, как вы определились с выбранным шаблоном, Вы можете:
- Сменить цветовую схему шаблона
- Посмотреть как будет выглядеть шаблон на различных устройствах
- Выбрать шаблон и приступить к настройке
Шаг 4. Выбор адреса сайта
После выбора шаблона, система предложит Вам ввести стандартный адрес Вашего будущего сайта. Не переживайте, позже Вы сможете прикрепить свой собственный домен или приобрести персональный домен в любой зоне прямо в конструкторе сайтов всего за 11$. А пока просто введите стандартное название сайта 
Шаг 5. Настройка шаблона
Вы выбрали шаблон и настроили адрес сайта, отлично! Большая часть пути создания сайта пройдена. В случае, если Вы выбрали шаблон из какой-то категории, то система предложит Вам сразу настроить самые основные данные о Вашем сайта, такие как:
- название сайта
- контакты
- адрес
- ссылки на социальные сети
Не игнорируйте данные поля, старайтесь заполнить их максимально подробно, чтобы позже Вам не пришлось возвращаться к этим настройками и Вы могли бы сразу заняться наполнением сайта.
После завершения настроек, нажмите кнопку «Перейти к редактированию сайта».
Ваш сайт готов! Поздравляем!
Далее, Вы попадете в конструктор сайта. В нём Вам и предстоит настраивать сайт под Ваши собственные нужны. А пока – Вы уже видите готовый сайт и можете ознакомиться с виджетами и возможностями конструктора в левой боковой колонке и опубликовать его, нажав на кнопку публикации сайта:
Наиболее выгодный подход для экономии бюджета – самостоятельное создание своего сайта. Тем, кто находится в поиске надёжной и простой платформы, стоит обратить внимание на конструктор uKit.
Это российский сервис, нацеленный на работу с малостраничными сайтами, связанными с работой малого и среднего бизнеса: лендинги, визитки, портфолио, небольшие онлайн-магазины и т.п.
Ниже пошагово разберём процесс самостоятельного создания сайтов в конструкторе uKit.
- Главная страница и регистрация
- Выбор шаблона
- Работа над сайтом
- Создание структуры сайта и страниц
- Важные моменты при работе с виджетами
- Другие настройки сайта в панели
- Плюсы и минусы конструктора uKit
- Платные тарифы
- Вывод
На главной странице сайта есть описание основных возможностей платформы, а также ссылки на страницы с прайс-листом, на другие проекты разработчиков (более сложный конструктор uCoz, конструктор онлайн-калькуляторов uCalc, сервис рассылок RuSender и т.д.), блог, страницы в социальных сетях, базу знаний и на форму обратной связи.
Здесь же находится ссылка «Создать сайт».
Она ведет на страницу регистрации. Регистрация новых пользователей осуществляется с помощью классической связки «email+пароль» (адрес электронной почты обязательно нужно будет подтвердить с помощью ссылки в письме). Но вместо этого можно использовать уже имеющиеся аккаунты в социальных платформах: VKontakte, Одноклассники, Disqus, Яндекс, Google и др.
Те, кто ранее создавал сайты в платформе uCoz, могут воспользоваться системой авторизации uID.me.
Для максимальной ясности можно изучить пользовательское соглашение, политику конфиденциальности и договор о хранении учётных данных.
Сразу после завершения процедуры регистрации нового пользователя или после авторизации (если аккаунт уже есть, но сайтов пока нет) система предложит выбрать один из более чем 350 тематических шаблонов.
Реализован удобный поиск и фильтрация, а также опция предпросмотра с переключением на разные типы экранов.
Если предложенные тематики не подходят или нужной ниши/категории нет, выручат универсальные шаблоны. Они легко адаптируются под разные задачи. Хотя при желании можно полностью переделать любой из шаблонов, вне зависимости от его тематики.
Сразу на первом экране выбора можно воспользоваться ссылкой и создать свой сайт из имеющихся страниц в социальных сетях (поддерживается ВКонтакте).
Специальный мастер предложит наиболее подходящий вариант дизайна и перенесёт данные: посты, фотографии, контакты и т.п.
ВАЖНЫЕ ОСОБЕННОСТИ. Все шаблоны в каталоге поддерживают адаптивную верстку, они будут отлично выглядеть на экранах любых устройств – ничего дополнительно предпринимать не нужно. Хотя соответствующие настройки в редакторе есть, о них расскажем ниже.
Некоторые шаблоны имеют сразу несколько цветовых схем (палитр), между которыми можно оперативно переключаться.
Шаблоны в uKit – это скорее тема оформления. То есть, если сменить шаблон уже после наполнения страниц, весь контент останется на месте, поменяется только стилевая составляющая: шрифты, цвета, оформление блоков, анимации и т.п.
Готовое наполнение задаётся только при выборе первого шаблона (в первый раз). К примеру, если сайт посвящен продаже мебели, можно начать с соответствующего тематического шаблона, чтобы получить нужный контент (описания, структуру, изображения и т.п.), а затем уже менять шаблон на любой другой из каталога. Контент и структура при этом будут оставаться прежними, меняться будет только стиль.
Определившись с шаблоном, нужно нажать кнопку «Выбрать этот шаблон» (или просто «Выбрать» в режиме предпросмотра).
Следующий шаг – выбор технического домена, то есть домена третьего уровня. Такие домены можно выбрать в одной из нескольких зон, все они бесплатные. Но нужно понимать, что никаких прав на владение этими доменами вы не получаете, такие адреса слабо ранжируются в поиске, а уровень доверия пользователей к ним значительно ниже.
Вместе с тем, можно задать красивое и легко читаемое, запоминающееся имя. Такую возможность обеспечивают лишь немногие платформы онлайн-конструкторов.
Добавить своё доменное имя (зарегистрировать новое или привязать уже имеющееся) можно только после оплаты любой из подписок конструктора uKit. Но об этом позже.
После указания технического домена (этот шаг можно пропустить, доверив формирования адреса системе, она сгенерирует имя автоматически) происходит переход в редактор сайта.
Для тех, кто впервые работаете с системой, есть интерактивные подсказки.
Окно редактора поделено на две области:
- панель инструментов (они сконцентрированы в левой колонке);
- рабочая область (холст), в которой размещаются элементы сайта и ведётся основная работа.
Страницы сайта в uKit создаются из блоков. Блоки могут быть готовыми (поставляются вместе с выбранным шаблоном, но можно выбирать разные шаблоны и добавлять нужные блоки в избранное, а потом использовать где угодно) или пустыми. Пустые блоки есть в двух вариантах: с готовым контейнером (с отступами) или полностью резиновый (без чёткого выделения центральной колонки).
Некоторые блоки – системные. Например, шапка (хедер) и подвал (футер).
Когда структура блоков готова, их можно наполнить с помощью виджетов. Виджеты в uKit представлены простыми элементами, такими как картинки, разделители, текст, иконки, кнопки, пробелы и т.п., а также более сложными вариантами: таймеры, слайдеры, карточки товаров и записей, формы поиска, меню, спойлеры и т.д.
Часть виджетов поставляется внешними сервисами:
- Конструктор форм и онлайн-калькуляторов uCalc.
- Модуль магазина Ecwid (предлагается как альтернатива встроенному модулю магазина uKit).
- SoundCloud.
- Формы Mailchimp.
- Виджеты соцсетей.
- Блок комментариев Disqus.
- Строки поиска Яндекс и Google.
- Блоки онлайн-карт (тоже Яндекс и Google).
- Виджеты web-чатов JivoSite и LiveChat.
Если нужного виджета нет в наборе, можно задействовать вставку произвольного HTML-кода. Но данная функция рассчитана на профи, поэтому доступна только в максимальном тарифе сервиса.
Чтобы добавить нужный виджет на страницу, достаточно просто перетянуть его из панели инструментов в рабочую область. Блоки и виджеты также просто перемещаются по холсту – простым перетаскиванием.
Чтобы увидеть доступные опции настройки для блока или виджета, нужно выбрать элемент указателем мыши. Соответствующие опции появятся рядом с блоком или отобразятся в панели инструментов.
Блоки можно дублировать, закреплять (сверху или снизу), делать сквозными (для всего сайта или для конкретных страниц), скрывать (в зависимости от режима редактора: на десктопах, на планшетах или отдельно на смартфонах), удалять или оформлять в качестве якорных ссылок (для быстрого перемещения фокуса, например, по ссылкам из меню).
Что касается внешнего вида и оформления блоков, то конструктор предоставляет возможность сменить тип блока (контейнер, резиновый, с полями у виджетов, без полей), задать параметры отступов, условия наполнения элементами (с выравниванием по высоте или по контенту), активировать привязку к экранам (на всю высоту окна или по контенту), изменить фон (для блоков можно использовать сплошную заливку, изображения, онлайн-карты или видеоролики).
Настройки виджетов будут зависеть от их типов. Но разобраться с ними несложно. Всё на русском языке, в опции вынесены только наиболее важные параметры, по каждому элементу предоставляется подробная справочная информация.
Операции выполняются в несколько кликов мышкой.
На некоторых важных функциях стоит остановиться подробнее.
- Для виджета «Картинка» доступен встроенный растровый редактор. Он умеет поворачивать, обрезать и отображать изображения, накладывать маски, фильтры, произвольный текст, фигуры и иконки. Для каждой картинки вы можете задать свои alt-теги.
- Если готового медиаконтента для оформления сайта пока нет, можно воспользоваться встроенным поиском по бесплатному фотостоку Unsplash и по 1,5 десятку библиотек иконок. Плюс, можно использовать картинки из своих аккаунтов в соцсетях.
- Место на диске никак не ограничивается. Можно загружать на хостинг uKit любое количество фотографий и файлов.
- Для виджета «Текст» доступна динамическая смена контента на основании обозначенных условий.
- Для иконок можно настроить собственные анимации и заливку цветом.
Внутри uKit есть система бэкапов. Во-первых, внутри редактора можно оперативно перемещаться по своим действиям вперёд-назад, как в любом текстовом или табличном процессоре. Во-вторых, текущее состояние сайта можно сохранить, чтобы в любой момент до него можно было откатиться. В каждом аккаунте можно создавать до 10 ручных бэкапов. В-третьих, uKit самостоятельно создаёт автоматические резервные копии сайта по специальной схеме, обозначенной в документации. Поэтому у пользователя всегда будет возможность вернуть работоспособный и правильно настроенный сайт, даже если что-то пошло не так.
Все необходимые инструменты для этих задач сконцентрированы на вкладке «Страницы».
Тут можно оперативно скопировать (дублировать) имеющиеся страницы, удалить их или изменить другие параметры:
- Название (для отображения в списке страниц, при формировании меню можно называть страницы как угодно).
- Мета-теги (тайтл, дескрипшн, ключевые слова).
- Превью страницы (изображения, которые показываются при проставлении ссылок в социальных сетях и мессенджерах).
- Выбор в качестве главной.
Помимо стандартных страниц, можно настроить:
- Служебные страницы (стандартное пользовательское соглашение, политика конфиденциальности, страница ошибки 404/материал не найден и т.п.);
- Всплывающие окна (с указанием детальных условий показа и формированием нужного набора полей).
- Страницы новостного раздела (корпоративного блога, такие страницы формируются как в CMS-системах, на основе типовых полей, без задействования онлайн-конструктора).
- Страницы товаров и модуля магазина (оформление заказа, страница успешного заказа).
Настройки дизайна
Во вкладке «Дизайн» можно централизованно изменить отдельные параметры внешнего вида сразу для всего сайта: шрифтовые пары, цвета (цветовые схемы) и анимации. Плюс, можно активировать опцию специальной версии сайта для слабовидящих, показ кнопки «Наверх» и сквозных блоков «Подвал» и «Шапка».
Чтобы скрыть отдельные блоки для конкретного типа устройств, нужно переключить редактор на нужный вид экрана. Делается это во вкладке «Адаптивная версия сайта». У uKit используется сразу три точки останова:
- Экраны планшетов (здесь в нужных вам блоках можно реализовать двухколоночную сетку виджетов).
- Экраны ПК.
- Экраны телефонов/смартфонов (только одноколоночная сетка).
Для того, чтобы увидеть результат глазами конечных пользователей, нужно перейти в режим предпросмотра и переключиться на нужный тип устройства.
На что конкретно нужно обратить внимание при наполнении сайта
Нужно заменить стандартные тексты, поставляемые вместе с шаблоном, на уникальные, которые максимально релевантны тематике сайта и соответствуют предпочтениям его пользователей.
Обязательно прописываются мета-теги (тайтл и дескрипшн), чтобы улучшить показатели индексирования поисковыми системами.
Актуализируются контактные данные. Если на сайте используются ссылки на сторонние ресурсы, например, ссылки на аккаунты в социальных сетях или в мессенджерах, если задействованы формы и кнопки (в том числе кнопки заказа обратного звонка, онлайн-чаты и т.п.) – надо проверить их работоспособность.
Контактную информацию вообще логично оформить сквозным блоком, например, в подвале или в шапке.
Чтобы все изменения были сохранены и начали отображаться на страницах конечных пользователей, нужно опубликовать сайт.
Разберём пример правильной настройки кнопок заказа обратного звонка и форм обратной связи.
Например, на сайте надо разместить карточки товаров с ценами. Для этого можно использовать виджет «Базовая карточка» или просто обычную «Кнопку» под картинкой. В настройках карточки активируется опция «Кнопка».
В нижней части карточки появится кнопка, которая автоматически будет ссылаться на одно из всплывающих окон, поставляемых вместе с шаблоном. Вместо ссылки на всплывающее окно для кнопки можно задать любую внешнюю ссылку или переадресацию на одну из страниц сайта.
Все нужные опции сконцентрированы в настройках формы всплывающего окна. Перейти к их настройке можно через вкладку «Страницы» или через всплывающую подсказку.
В разделе настроек «Форма» можно задать нужный набор полей: email, номер телефона, имя пользователя, поле для комментария, готовое согласие на сбор персональных данных и т.п.
Тут же можно изменить текст, показываемый после успешной отправки заявки.
Самый главный раздел настроек – «Куда отправлять». Здесь нужно указать актуальный адрес email. Именно на него придёт заявка из формы.
При желании можно подключить обмен данными с CRM-системой, условия появления (по времени, по скроллу, при обнаружении попытки закрытия страницы) и сбор статистики (при наличии подключённых систем аналитики Google и/или Яндекс).
По аналогии настраиваются виджеты произвольных кнопок и встраиваемых форм обратной связи.
Ещё один удобный формат связи с клиентами – кнопка заказа звонка.
Соответствующий виджет перетягивается в правую нижнюю часть экрана. В настройках аккаунта привязывается номер телефона. Без него виджет работать не будет. Теперь можно настроить анимации кнопки, её внешний вид и выбрать поля формы заказа: согласие на сбор данных, указание имени и выбор удобного времени звонка.
Для кнопки заказа можно также настроить интеграцию с CRM-системами и подключить сбор статистики. Теперь в случае оставления заявки клиентом на телефон владельца сайта придёт оперативное SMS-уведомление с данными для совершения ответного звонка.
Для общения с клиентами в онлайн-чатах нужно задействовать соответствующие виджеты сторонних сервисов. Для их активации потребуется создание новых аккаунтов (или подключение имеющихся, если вы уже пользуетесь/пользовались данными решениями на других сайтах) в соответствующих сервисах.
Часть важных настроек вынесена в панель управления. Перейти в эту панель можно кликнув на иконку «U» в левом верхнем углу конструктора.
Здесь вы сможете:
Привязать имеющийся или зарегистрировать новый домен второго уровня (вы будете официальным владельцем этого доменного имени)
Подключить и просматривать статистику
Проверить готовность к SEO-продвижению в специальном мастере
Добавить сайт на индексирование в поисковые системы
Настроить параметры оптимизации изображений и подгрузки контента, задать редиректы и другие SEO-опции
Запустить рекламные кампании и автоматическое продвижение (рекламный модуль)
Все эти и многие другие действия в uKit выполняются в несколько кликов – автоматически или с минимальным участием пользователя. Специальные знания не нужны.
Главное достоинство платформы uKit – это её простота и понятность. С её помощью любой желающий сможет быстро и без каких-либо проблем запустить красивый и функциональный сайт: лендинг, визитку, портфолио, интернет-магазин.
Процесс пойдёт ещё быстрее, если у будущего владельца сайта есть страницы в социальных сетях.
Даже интеграции со сторонними сервисами в uKit выполнены максимально просто. Подключение аналитики, добавление сайта в панели вебмастера, задействование внешних CRM, систем рассылок и т.п. выполняется на полуавтомате.
Всё необходимое поставляется в комплекте: SEO-мастер (который автоматически проверяет готовность сайта), рекламный модуль, бесплатные SSL-сертификаты (для HTTPS-версии сайта), покупка домена прямо в панели без необходимости ручной привязки и т.д. Можно даже принимать онлайн-оплату от клиентов (имеется бесплатная встроенная CRM-система для отслеживания заказов) и т.п.
Хостинг не имеет лимитов – ни по месту на диске, ни по количеству страниц, ни по объёму трафика. Страницы грузятся очень быстро. А при желании их можно ускорить за счёт специальных технических оптимизаций.
Простота uKit – это одновременно и минус платформы. Профессионалы не смогут найти здесь широкого перечня интеграций на все случаи жизни, специальных инструментов для создания уникального дизайна и т.п. В модуле магазина нет возможности массовой загрузки товаров, а также интерфейсов для обмена данными с учётными системами.
У uKit нет бесплатных подписок, но имеется двухнедельный триал. За это время можно изучить все возможности системы. Даже если триал закончится, в любой момент можно создать новый сайт, у которого будет отсчитывать новый тестовый период.
Платные подписки – от 2,5 $/месяц до 15 $/месяц. Всё будет зависеть от нужного функционала и времени предоплаты. Чем больше заплатить сразу, тем выгоднее подписка в пересчёте на месяц.
В любом тарифе доступны резервные копии, безлимитный хостинг, подключение своего домена, бесплатные email и SMS-уведомления из форм, а также профессиональная техподдержка.
Больше подробностей – в нашем отдельном обзоре uKit.
Процесс создания любого сайта в конструкторе uKit максимально прост, никакие особые знания для его освоения не требуются. Именно поэтому uKit идеален для новичков и для представителей бизнеса, которые не хотят привлекать к созданию сайта сторонних специалистов.
Внутри платформы uKit всё можно сделать своими руками. Даже если что-то не получается, всегда можно обратиться к техподдержке. Она поможет словом или делом (например, разработку сайта «под ключ» можно заказать у собственного web-агентства uKit – Divly).