Как создать сайт бесплатно и самостоятельно с полного нуля не имея технических знаний? Что такое «домен» и «хостинг» и зачем они нужны? Что такое «HTML-сайт», «CMS-система» и «конструктор сайтов» и в чем их ключевые отличия друг от друга?
Если вам близки вышеперечисленные вопросы, просим устроиться поудобнее, а мы попробуем подробно ответить на них в этой инструкции. Мы понимаем всю важность, ведь научившись создавать современные и функциональные сайты, вы сможете построить интернет-представительство не только для себя или своей компании, но и предложить подобные услуги другим заинтересованным людям. На сегодняшний день это один из наиболее перспективных и стабильных видов интернет-заработка.
- Технические аспекты создания сайта
- Конструкторы сайтов
- Простой пример создания сайта
- CMS-системы
- Топ бесплатных CMS-систем
- Топ платных CMS-систем
- Самостоятельное создание сайта
- Создание HTML-сайта
- Ключевые этапы создания сайта
- Создание макета сайта
- Верстка сайта
- Создание сайта с помощью PHP
- Создавать сайт с нуля или на конструкторе сайтов?
- Полезные программы для начинающих вебмастеров
- Конструкторы сайтов
- Подборка курсов по веб-разработке
- Публикация созданного сайта в сети Интернет
- Что такое «домен» и зачем он нужен
- Как выбрать домен
- Где можно купить домен?
- Что такое «хостинг»
- Как выбрать хостинг
- Размещение готового сайта на сервере
- Вместо заключения
- Ответы на вопросы
- Можно ли создать полноценный сайт абсолютно бесплатно?
- С чего начать обучение будущему вебмастеру (создателю сайтов)?
- Как найти и выбрать специалистов для создания сайта
- Где можно пройти профессиональное обучение созданию сайтов?
- Можно ли бесплатно изучить основы сайтостроения?
- Можно ли самостоятельно создать собственный сайт?
- Можно ли заработать на создании сайтов?
Технические аспекты создания собственного сайта во многом зависят от правильного выбора необходимых инструментов. Прежде всего, стоит понимать, что на сегодняшний день существует три основных способа самостоятельного создания сайта:
- с помощью конструкторов сайтов;
- с помощью CMS-систем;
- путем самостоятельного написания исходного кода сайта.
Давайте рассмотрим каждый из этих способов более подробно. Начнем с того, который, на наш взгляд лучше других подходит для новичков.
Мы убеждены, что, если у вас ограничено время или желание разбираться, то оптимальным способом будет создание сайта в конструкторе. Мы выбрали самые эффективные и простые в использовании, что для создания сайта не потребуется каких-либо знаний в области верстки, программирования и веб-дизайна.
Итак, конструктор сайта — это специализированный онлайн-сервис, включающий в себя готовые варианты графического оформления для создаваемых сайтов, а также имеющий удобный и интуитивно понятный пользовательский интерфейс.
В идеале современный конструктор сайтов должен позволить любому человеку создать свой собственный интернет-ресурс без необходимости получения знаний в области веб-программирования и дизайна.
Наиболее популярные конструкторы сайтов
- uKit – лучший конструктор на российском рынке для создания простых и эффективных сайтов своими руками, целится на бизнес-аудиторию: визитки, лендинги, корпоративные сайты с новостным разделом, портфолио и т.п. Здесь легко начать с готовых шаблонов, очень простой и удобный для новичков визуальный редактор, масса действий по продвижению, рекламе, подключению доменов, добавлению аналитики – автоматизирована. Больше деталей и цены подписок – в нашем подробном обзоре uKit + мануал по работе с этим конструктором.
- Nethouse – конструктор, который отлично подойдет для создания сайтов-визиток, сайтов-портфолио, интернет-магазинов. Он достаточно прост в первичном освоении и дальнейшем использовании. Мы подготовили его подробный обзор, а также пошаговое руководство.
- Wix – крупнейший игрок с мировым охватом, хорошо локализован для российской аудитории, имеет много профильных инструментов. Правда, с недавних пор наблюдаются проблемы с приёмом оплаты на сайтах интернет-магазинов, она недоступна, и сложно оплатить подписки самого сервиса с карт российских банков. У нас есть отдельный подробный обзор этого конструктора, а также пошаговое руководство по работе с ним. Чем заменить Wix.
Кроме того, специально для читателей нашего сайта мы составили рейтинг лучших конструкторов сайтов. Обязательно обратите на него внимание, чтобы проанализировать все возможные варианты!
Давайте вкратце пробежимся по этапам создания сайта в конструкторе uKit. Он отлично подойдет для представителей малого бизнеса и новичков, которые не желают погружаться в тонкости создания сайтов. uKit избавит вас от необходимости делать свой первый ресурс на «голом» HTML или разбираться с особенностями работы CMS.
Сам процесс состоит из нескольких понятных и простых шагов, о которых чуть ниже!
Шаг первый – регистрация в конструкторе и вход в аккаунт.
Проходим простую процедуру регистрации, заполнив данные формы либо просто авторизовавшись в одной из популярных соц.сетей (подойдут также аккаунты поисковиков Яндекс и Google).
Определитесь с нужным вам функционалом и выберите подходящую подписку. Стандартные цены uKit – от 2,5 $/месяц. Это с учетом скидок за оплату наперед, от года и более. 14 дней тестирования – бесплатно.
Чтобы получить максимально выгодное предложение по подписке uKit прямо сейчас, воспользуйтесь нашим промокодом: IT-15.
Шаг второй – выбираем шаблон дизайна для будущего сайта.
Конструктор предоставляет в распоряжение пользователей коллекцию из более 350 уникальных бесплатных шаблонов! И это не просто «рыбы», текст и описания в блоках осмысленные, полностью соответствуют тематике. Для сайтов, которые не нуждаются в уникальном контенте, например, при создании лендингов и визиток, останется поменять только контакты.
Ваша задача будет выбрать наиболее подходящий по функционалу и визуальному оформлению шаблон, после чего можно приступать к его настройке и наполнению.
Шаг третий – оформляем и персонализируем сайт.
В первую очередь необходимо дать создаваемому ресурсу уникальное имя (изначально — это домен третьего уровня, фактически это техническое имя сайта, позже его лучше заменить на свой домен второго уровня, красивый, понятный и запоминающийся). Стоит отметить, что в случае с ru/рф-зонами, домен даже не придётся настраивать, нужные ресурсные записи внесутся автоматически. Только регистрировать домен необходимо через админ-панель сервиса.
Визуальный редактор uKit позволяет изменять и настраивать любой элемент страницы, вы можете без каких-либо проблем добавлять или удалять разнообразные блоки и виджеты, менять их содержимое и внешний вид (фон, шрифты, анимации и т.п.).
В частности можно:
- Добавлять на сайт необходимые страницы и наполнять их контентом.
- Фотогалереи, слайдеры и видеоролики. У uKit нет ограничений по месту на диске – полный безлимит во всех подписках!
- Разнообразные функциональные элементы, такие как формы, кнопки и меню.
- Кнопки социальных сетей и специальные виджеты соцсетей (подписчики, участники групп и т.п.)
- Функционал для ведения блога компании (новостного раздела).
- Реализовать простой интернет-магазин (без массового экспорта и импорта, но с полноценной оплатой, корзиной и уведомлениями).
- Получить все необходимые SEO-возможности для продвижения создаваемого сайта – мета-теги, элементы микроразметки, автоматическое сжатие изображений и плавную подгрузку по скроллу (для ускорения отрисовки и повышения ранжирования). Есть даже встроенный SEO-мастер, который автоматически найдёт основные проблемы на страницах и порекомендует действия.
- Добавить красочный favicon.
- Разнообразные счетчики и метрики для отслеживания важных параметров и характеристик сайта (подключение аналитики происходит в специальном мастере, никакой код никуда добавлять не нужно, данные отображаются внутри панели управления).
- И еще множество других модулей под разные задачи – виджеты калькуляторов uCalc, кнопки заказа обратного звонка, онлайн-чаты, прайс-листы, счётчики обратного отсчёта и т.п.
Шаг четвертый – финальные штрихи и запуск.
- Просмотрите мобильную версию, убедитесь, что вас все устраивает.
- Проверьте ранее введенные контактные данные, попробуйте работу форм и кнопок в деле.
- Обязательно сделайте «Предпросмотр» перед запуском сайта. Определитесь с тем, какие блоки показывать в десктопной версии сайта, а какие – в версии для планшетов или для смартфонов.
- И наконец, нажмите кнопку «Опубликовать», чтобы созданный вами сайт стал частью всемирной паутины и был доступен всем пользователям.
Конечно, создание сайта – это процесс творческий и скорее всего вы будете постоянно возвращаться к нему и внедрять новые возможности и фишки. uKit дает возможность сконцентрироваться на самом важном и наслаждаться процессом редактирования.
А для вашего удобства и безопасности имеется встроенная автоматическая и ручная система бэкапов. Вы в любой момент сможете откатиться до более удачной версии сайта.
Как итог – вы получаете высококачественный сайт с удобной мобильной версией без каких-либо технических знаний. Если у вас остались вопросы по конструктору, то вы сможете найти ответ на них в нашей подробной пошаговой инструкции.
Термин CMS происходит от английского выражения Content Management System и используется для обозначения так называемых «систем управления контентом» (сайтом).
Эти же системы зачастую называют «движками» для сайтов. На сегодняшний день любая CMS-система позволяет управлять всем содержимым сайта с помощью простого и наглядного интерфейса.
Вполне естественно, что выбор CMS-системы зависит от цели создания конкретного сайта. Каждый движок для сайта имеет свои особенности, преимущества и недостатки. Кроме того, стоит учитывать, что все CMS-системы делятся на две большие группы: бесплатные и платные движки.
- WordPress – отлично подходит для создания блогов, сайтов-визиток, корпоративных сайтов. Кстати, сайт, который вы сейчас читаете, работает на базе именно этой CMS. И мы уже опубликовали руководство, в котором рассказывается о том, как создать сайт на WordPress.
- Joomla – еще одна многофункциональная CMS-система, которая позволяет создать как простой сайт-визитку или корпоративный сайт, так и полноценный интернет-магазин. Обязательно прочитайте наше руководство, посвященное тому, как создать сайт на Joomla.
- InstantCms – в первую очередь, этот движок предназначен для создания социальных сетей, городских порталов, а также сайтов знакомств и онлайн-клубов;
- Drupal — ещё одна популярная CMS-система, которая отлично подходит для создания корпоративных сайтов, сайтов-визиток, а также сайтов-портфолио, социальных сетей и интернет-магазинов;
- OpenCart –данная CMS-система предназначена, прежде всего, для создания интернет-магазинов. Вместе с тем стоит учитывать, что она проста в использовании, но при этом достаточно сложна в плане разработки. Как показывает практика, для разработки полноценного интернет-магазина на основе этого движка требуется привлечение опытного PHP-программиста.
- phpBB – отличная CMS-система, предназначенная для создания форумов.
- «1С-Битрикс» — мощная и многофункциональная система управления сайтами. Она позволяет создавать и поддерживать интернет-ресурсы практически любого типа. В качестве ключевых особенностей стоит выделить простоту управления созданным сайтом, высокую производительность, интеграцию с 1С (это очень важный момент для российских интернет-магазинов), а также обширные возможности мобильного администрирования.
- UMI.CMS – еще один достойный представитель платных CMS-систем. Девиз его разработчиков — «удобство для людей». Специально для этого движка было создано 500 уникальных шаблонов, которые подойдут практически для любого сайта и при этом предоставят возможность доработки под каждый конкретный проект. А 2500 разработчиков будут рады помочь вам в создании сайта на основе UMI.CMS и его «затачивании» именно под ваши цели.
- osCommerce — платная CMS-система, предназначенная для создания современных интернет-магазинов и обладающая богатейшими функциональными возможностями.
Специально для тех, кто хочет научиться самостоятельно писать исходный код создаваемого сайта, мы подготовили пошаговую инструкцию по созданию простого сайта на HTML. Поехали!
Внимание! Если вы абсолютный новичок или просто не хотите погружаться в работу с кодом и другие технические моменты, можете смело переходить к разделу «Создать сайт с нуля или на конструкторе сайтов?»
В качестве первого примера мы создадим простой HTML-сайт, который будет состоять всего из одной страницы. HTML (HyperText Markup Language — язык разметки гипертекстов) – универсальный язык, предназначенный для описания веб-страниц. Его задача заключается в том, чтобы указать браузеру, что и как нужно отображать при загрузке страницы в браузере пользователя. Каждый из его тегов описывает фрагмент страницы.
Ниже приводится исходный код простейшей HTML-страницы:
<!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=windows-1251" /> <base href="https://www.internet-technologies.ru/wp-content/uploads/pages/createMySite/" /> <title>Туристическое агентство ТурБюро</title> <meta name="description" content="Описание страницы" /> <meta name="keywords" content="Ключевые слова" /> <link rel="stylesheet" href="style.css" media="screen" /> </head> <body> <div id="page"> <header> <a href="/" title="" class="logo"><img src="images/logo.png" alt="Туристическое агентство" /></a> <div class="phone">+7 (123) 45-67-89</div> <nav> <ul id="top_menu"> <li><a href="index.html">О компании</a></li> <li><a href="services.html">Наши услуги</a></li> <li><a href="contacts.html">Контакты</a></li> </ul> </nav> <div class="header_img"> <img src="images/header_img.jpg" alt="Туристическое агентство" /> </div> </header> <section id="content"> <h1>Приветствуем Вас на сайте ТурБюро!</h1> <img src="images/content_img.jpg" alt="Картинка" class="float-right" /> <p>Здравствуйте! Мы рады приветствовать вас на сайте туристического агентства «ТурБюро»! Мы предлагаем нашим клиентам только самые интересные и захватывающие приключенческие туры по всему миру!</p> <p>Только у нас вы сможете полететь в Индию на слоне и окунуться в глубокое синее море, держась за плавник акулы. Но не волнуйтесь - каждый клиент нашего агентства застрахован по полной программе и жаждет приключений снова и снова!</p> <p>Если вам нечего заняться, вы поистине решили заняться приключениями на свою голову, то приглашаем вас в офисы нашей компании по всей стране для выбора самых вкусных предложений.</p> </section> <footer> <a href="https://www.internet-technologies.ru/" title="Сайтостроение от А до Я">Сайтостроение от А до Я</a><br />Все права защищены </footer> </div> </body> </html>
Скопируйте этот код в новый текстовый файл и сохраните его на своем компьютере. Задайте для сохраняемого файла имя index.html. Затем откройте этот файл в любом браузере и посмотрите на результат.
Обратите внимание, что по умолчанию любой веб-сервер пытается выдать браузеру именно страницу с названием index.html. Поэтому в 99% случаев исходный код главной страницы сайта сохраняется в файле под таким названием и это считается хорошим тоном.
Полную версию этого простейшего HTML-сайта вы можете скачать в виде архива (10,8Mb). После распаковки архива запускаем html/index.html.
Самостоятельное создание сайта с нуля состоит из трех основных этапов:
- Создание макета сайта. Именно на этом этапе появляется четкое визуальное представление, как будет выглядеть создаваемый интернет-ресурс. Чаще всего используется Adobe Photoshop или другие растровые редакторы.
- Верстка сайта. На этом этапе приступают к верстке сайта из макета .psd, мобильной адаптации и тестированию на корректное отображение в различных браузерах.
- Внедрение PHP. На этом этапе сайт превращается из статичного в динамический.
Давайте разберемся со всеми этими этапами более подробно.
Чаще всего макет (в данном случае под этим словом стоит понимать визуальное оформление) сайта создается в программах, которые принято называть графическими редакторами. Наиболее популярными являются Adobe Photoshop и CorelDRAW. Мы рекомендуем использовать именно Photoshop, так как он чуть проще в освоении и при этом обладает богатейшими возможностями. Кроме того, именно им пользуются все веб-дизайнеры.
Создаем новый документ в Adobe Photoshop. Задаем ему имя – MySite.
Выбираем разрешение 1000 на 1000 пикселей. Оно гарантирует корректное отображение у любого пользователя, размер по вертикали в дальнейшем можно будет увеличить.
Выбираем разрешение 72 пикселя на дюйм и RGB-цвет. Эти установки делаем обязательно, так как именно они отвечают за корректное отображение веб-страницы.
Затем устанавливаем цвет фона F7F7C5 в шестнадцатеричном формате или выбираем его с помощью палитры цветов.
После этого выбираем пункт меню «Просмотр» – «Направляющие» и активируем отображение линеек и направляющих.
В пункте меню «Просмотр» — «Привязка к» необходимо проверить, что включена привязка к направляющим и границам документа.
С помощью инструмента «Текст», вводим текстовое название будущего сайта, слоган под ним, а также контактный номер телефона справа вверху макета.
Слева от логотипа и справа от контактного номера телефона проводим направляющие, которые позволят обозначить рамки по ширине сайта.
Затем с помощью инструмента «Формы» создаем прямоугольник с закруглёнными краями (радиус – 8 точек) и с его помощью обозначаем место под изображение, которое будет располагаться в шапке сайта.
Теперь пришло время вставить изображение в шапку сайта.
С помощью инструмента «Текст», и шрифта Georgia, входящего в стандартный набор операционной системы Windows, создаем навигационное меню и заголовок главной страницы сайта.
Затем, используя инструмент «Текст» и шрифт «Arial», добавляем текст главной страницы. В данном случае лучше всего использовать блочный текст для последующей работы с ним.
Для заголовка в тексте используем черный шрифт. Для навигационного меню – белый.
Перемещая правую границу основного текстового блока, вставляем изображение в текст страницы (справа от текста).
Используя инструмент «Формы» — «Прямая», проводим заключительную линию под текстом страницы.
C помощью инструмента «Текст» (шрифт Arial) размещаем копирайт в подвале страницы (под линией).
Нарезаем необходимые для вёрстки сайта фрагменты изображений с помощью инструмента «Раскройка» (мы выделили основную картинку в шапке и картинку в тексте страницы).
В результате проделанной работы мы создали полноценный макет сайта. В случае если вы захотите внести собственные изменения в макет страницы, PSD-файл также можно найти в архиве.
Для того чтобы сохранить и использовать результаты проделанной работы в виде изображений для последующей вёрстки сайта, переходим в меню «Файл» и выбираем пункт «Сохранить для Веб». Затем настраиваем качество выходных изображений и сохраняем их.
В результате этого мы получим множество графических фрагментов для нашего будущего шаблона. В папке, где был сохранен сам шаблон, появится папка с изображениями (images). Отбираем нужные и переименовываем.
Макет страницы создан, необходимые фрагменты получены, можно переходить к верстке.
Прежде всего, необходимо создать новый текстовой файл и сохранить его под названием index.html.
Первая строка этого файла должна выглядеть следующим образом:
Она сообщит браузеру, как именно обрабатывать содержимое страницы. Далее следует набор тегов:
<html><head> «Голова» документа</head><body> «Тело» документа</body></html>
Пара тегов <html>…</html> говорит о том, что внутри содержится HTML-код.
Внутри <head>…</head> располагаются теги, которые не отображаются в окне браузера пользователя. Как правило, они начинаются со слова meta, и называются мета-тегами, а вот тег <title>…</title> отображается в качестве заголовка окна браузера и анализируется поисковыми системами.
Далее располагается пара тегов <body>…</body>, в которые заключено содержимое страницы. Именно эта часть, которую часто называют телом страницы, отображается в браузере пользователя.
Также важно понимать, что существует несколько способов организации контента. Наиболее популярные из них – организация с помощью блоков (<div>…</div>) и в виде таблиц (<table>…</table>).
Что касается формата отображения элементов, то он может быть задан как напрямую, с использованием соответствующих тегов, так и с помощью таблиц стилей CSS. При этом именно второй способ является наиболее предпочтительным, так как он позволяет повторно применять стили компонентов. Таблица стилей задается либо в внутри тега <head>, либо в отдельном файле (чаще всего этот файл имеет имя style.css), ссылка на который также располагается внутри <head>.
В нашем случае структура элементов сайта выглядит следующим образом:
Основополагающими документами, в которых описываются все компоненты того или иного языка, применяемого при создании сайтов, являются спецификации.
Более подробно изучить все основные HTML-теги, их назначение, и принципы использования таблиц стилей (CSS) можно в нашем разделе статей: «Верстка сайта».
На HTML-странице, созданной в предыдущем примере, все определено заранее и не будет изменяться при обращении со стороны пользователей. Такие страницы принято называть статичными, для их создания вполне хватает средств, предоставляемых языком гипертекста HTML.
Если же предоставляемая пользователям сайта информация изменяется в зависимости от каких-либо факторов или запросов, говорят, что веб-страница содержит динамический контент (является динамической).
Для создания таких страниц необходимо использовать языки веб-программирования. Среди них наиболее широко распространены PHP, Python и Ruby on Rails для Unix-систем, а для Windows характерна разработка динамического контента с использованием средств .NET.
Это все касается серверной части, а для программирования на клиентской стороне чаще всего используется JavaScript.
В подготовленном нами архиве есть папка php, в которой сохранен файл index.php. Именно он позволяет реализовать три странички нашего тестового сайта с помощью PHP.
PHP – это популярнейший язык веб-программирования, предназначенный для создания динамических веб-страниц. Главное отличие динамической веб-страницы от статичной заключается в том, что она формируется на сервере, а уже готовый результат передается в браузер пользователя.
В рамках этой статьи мы не будем углубляться в дебри PHP-программирования и для наглядности ограничимся простыми вставками фрагментов кода.
Суть этих действий заключается в том, что мы выносим шапку и подвал сайта в отдельные файлы: header.php и footer.php соответственно. А затем на страницах с текстовым содержанием вставляем их в макет сайта с помощью PHP. Сделать это можно с помощью приведенного ниже кода:
<?php include('templates/header.php'); // Вставка шапки сайта ?>
...
<?php include('templates/footer.php'); // Вставка подвала сайта ?>
Попробуйте запустить в браузере файл php/index.php. Не получилось? Конечно нет. Ведь браузер не знает, что ему делать с командами, из которых состоит PHP-файл (он же PHP-скрипт).
Для того чтобы любой PHP-скрипт выполнился успешно, он должен быть обработан интерпретатором языка. Такой интерпретатор обязательно присутствует на всех веб-серверах и позволяет обрабатывать PHP-код. Но как же посмотреть, что изменилось в результате нашей работы?
Для отладки веб-приложений и реализации полноценного веб-сервера на компьютерах, работающих под управлением операционной системы Windows, был создан бесплатный пакет Denwer (для вашего удобства он присутствует в подготовленном нами архиве). Он включает в себя веб-сервер Apache, интерпретаторы таких языков веб-программирования как PHP и Perl, базу данных MySQL, а также средства для работы с электронной почтой.
Установка пакета приложений Denwer не требует каких-либо серьезных усилий. Запускаем установочный файл, выполняем все его требования. Выбираем букву виртуального диска для быстрого доступа к веб-серверу, создаем ярлыки. Вот и все! Denwer готов к работе!
Только что установленный нами веб-сервер запускается кликом по ярлыку Start Denwer (у вас он может называться иначе). После старта веб-сервера скопируйте в папку home/test1.ru/www/, расположенную на появившемся в системе виртуальном диске (обычно Z), содержимое папки php из архива, с которым мы работаем, кроме файла index.html.
После этого наберите в адресной строке браузера test1.ru. Знакомая картина? А теперь пройдитесь по ссылкам, расположенным сверху страницы. Работает? Отлично!
Ключевое отличие создания с нуля (будь то с помощью CMS-систем или исходного кода) от конструктора сайтов заключается в том, что создание сайта с нуля подразумевает возможность не только создать сайт, отвечающий именно вашим потребностям, но и управлять всеми возможностями, которые вы сами и заложили.
В свою очередь, создание интернет-ресурса с помощью того или иного конструктора сайтов не потребует от вас наличия специальных технических навыков. Любой из перечисленных выше конструкторов позволяет создать полноценный сайт буквально за несколько часов. Однако к выбору конструктора нужно отнестись предельно внимательно. Выбор за вами!
В приведенной ниже таблице мы постарались обобщить ключевые преимущества и недостатки сайта с нуля VS конструктора сайтов:
| Сравнительная характеристика | Сайты, созданные с помощью конструктора | Сайты, созданные самостоятельно с нуля |
| Простота создания | Просто | Сложно |
| Скорость создания | Очень быстро | Долго |
| Возможность редактирования исходного кода | Нет | Есть |
| Возможность продвижения в поисковых системах | Возможны нюансы | Полная свобода |
| Гибкость в настройке дизайна и функциональности | Ограничена | Не ограничена |
| Возможность перенести на другой хостинг | Чаще нет | Есть |
Какой же способ создания сайта наиболее предпочтителен?
На самом деле, однозначного ответа на этот вопрос не существует. Все зависит от ваших целей и задач. Может быть, вы хотите изучить наиболее популярные CMS-системы? А может, научиться самостоятельно формировать исходный код создаваемого сайта? Нет ничего невозможного!
Но если вы хотите создать современный и действительно качественный сайт в предельно короткий срок, мы рекомендуем воспользоваться именно конструкторами сайтов!
Мы перечислим несколько полезных программ, которые значительно облегчат и ускорят процесс самостоятельного создания сайта:
Notepad++ — текстовый редактор, позволяющий создавать и редактировать исходный код создаваемого сайта. Отличная замена программе «Блокнот», входящей в состав операционной системы Windows.
Adobe Dreamweaver — мощная и многофункциональная программа для создания сайтов. Помимо всего прочего она включает в себя возможность предварительного просмотра создаваемого ресурса.
NetBeans – среда разработки приложений, которая позволяет эффективно работать с такими языками разметки и Веб-программирования, как HTML, CSS, JavaScript и PHP.
4.5 
4.4 
4.5 
4.4 
4.4 
Веб-разработка для начинающих
4.5 
Допустим, вы уже создали свой первый сайт, но что нужно сделать, чтобы на него мог зайти любой пользователь Всемирной паутины?
Домен — это имя сайта. Кроме того, под термином «домен» зачастую понимают адрес вашего сайта в сети «Интернет».
Отличным примером домена может быть имя сайта, на котором вы сейчас находитесь — internet-technologies.ru.
Как видно из приведенного выше примера доменное имя сайта состоит из двух частей:
- непосредственно названия сайта — в нашем случае это internet-technologies;
- выбранной доменной зоны. В нашем случае была выбрана доменная зона «.ru». Доменная зона указывается в адресе сайта после его названия.
Также стоит отметить, что существуют домены различных уровней. Разобраться в этом очень просто – достаточно посмотреть на количество разделенных точкой частей адреса сайта. Например:
- internet-technologies.ru – домен второго уровня;
- forum.internet-technologies.ru – домен третьего уровня (он же поддомен).
Доменные зоны могут быть разными. Чаще всего выбор доменной зоны зависит от страны или назначения каждого конкретного сайта.
Наиболее часто используются следующие доменные зоны:
- .ru — наиболее популярная доменная зона в рамках русскоязычного сегмента Всемирной паутины;
- .biz — часто доменная зона используется для сайтов бизнес-тематики;
- .com — эта доменная зона чаще всего используется для коммерческих и корпоративных сайтов;
- .info — в этой доменной зоне достаточно часто располагаются именно информационные сайты;
- .net — еще одна популярная доменная зона, подходящая для проектов, связанных с Интернетом;
- .рф — официальная доменная зона Российской Федерациию
Важно! Мы настоятельно не рекомендуем использовать домены в зоне .рф. Связано это со сложностью в продвижении сайта, расположенного в этой доменной зоне.
Если большая часть целевой аудитории находится в России, мы рекомендуем регистрировать домен в зоне «.ru».
При выборе домена для собственного сайта мы рекомендуем руководствоваться следующими принципами:
- оригинальность и легкость запоминания;
- максимальна длина – 12 символов;
- легкость набора на латинице;
- отсутствие в имени домена знака «тире» (желательно, но не обязательно).
- Чистота истории домена и отсутствие на нем каких-либо санкций со стороны поисковых систем. Это можно проверить с помощью сервиса «whois history».
Мы рекомендуем пользоваться услугами надежного и проверенного временем регистратора доменных имен – WebNames. Мы используем именно его.
Помимо всего прочего, сайт этого регистратора позволяет прямо в режиме онлайн подобрать имя (домен) для своего сайта. Сделать это довольно просто.
Для этого достаточно ввести в соответствующее поле желаемое имя домена и нажать кнопку «Искать домен».
Для того чтобы созданный вами сайт стал доступен всем пользователям Всемирной паутины, помимо домена вашему интернет-ресурсу понадобится еще и хостинг.
Термином «хостинг» обозначается услуга по размещению вашего сайта в Интернете. Предоставлением подобных услуг занимается большое количество компаний, которые принято называть «хостерами».
Вы должны четко понимать, что все сайты, которые доступны на просторах Всемирной паутины, где-то находятся. Если говорить более конкретно, находятся они (их файлы) на жестких дисках серверов (мощных компьютеров), находящихся в распоряжении компаний — хостеров.
Так как практически любой сайт состоит из разных типов файлов (базы данных, тексты, картинки, видео), доступ к ним с разных компьютеров осуществляется путем обработки запроса, обращенного к сайту, который располагается на сервере компании-хостера.
Стоимость хостинга может сильно варьироваться в зависимости от того, насколько крупный и посещаемый сайт вы создадите. Хорошая новость заключается в том, что большинству сайтов не требуется по-настоящему дорогостоящий хостинг.
При выборе хостинга для создаваемого сайта мы рекомендуем руководствоваться следующими критериями:
- Стабильная работа. Выбранный вами хостинг должен стабильно работать 24 часа в сутки, 7 дней в неделю. Иначе вы будете нести репутационные потери в глазах посетителей, а также потеряете доверие со стороны поисковых систем. В этой связи стоит обратить особое внимание на такой параметр, как uptime хостинга. Uptime — это время, в течение которого сайт работает в штатном режиме и посетители могут его открыть в своем браузере без каких-либо проблем. Оно должно быть максимально приближено к 100%. В свою очередь время отклика сайта демонстрирует, насколько быстро ваш сайт отвечает на запрос, поступающий от браузера пользователя. Чем меньше время отклика, тем лучше.
- Простота и удобство пользовательского интерфейса. При входе в личный кабинет вся панель управления должна быть не только доступна, но и интуитивно понятна. В частности, вы должны видеть текущий баланс, а также иметь быстрый доступ ко всем основным функциям хостинга.
- Профессиональная русскоязычная служба поддержки. Быстрая, квалифицированная и говорящая на родном для вас языке техническая поддержка очень важна в случае возникновения различных сбоев в работе сайта и необходимости их оперативного устранения.
- Стоимость услуг. Этот аспект важен как для начинающих вебмастеров, которые имеют в своем распоряжении ограниченный бюджет, так и для владельцев масштабных интернет-проектов, требующих использования действительно дорогостоящего хостинга.
Со своей стороны мы можем порекомендовать вам таких надежных и проверенных временем хостинг-провайдеров, как Beget (для начинающих и продвинутых вебмастеров), а также FastVPS (для тех, кому нужен высокопроизводительный хостинг).
Допустим, вы уже создали сайт, купили домен и хостинг. Что делать дальше?
Теперь нужно разместить все файлы нашего сайта на сервере выбранного вами хостинг-провайдера. Есть сразу несколько способов сделать это. Давайте поговорим о них.
- Это загрузка содержимого вашего сайта по HTTP-протоколу с помощью панели управления хостингом.
- По протоколу FTP с помощью так называемого FTP-клиента.
Именно второй способ является наиболее быстрым. Для этой задачи мы рекомендуем один из лучших бесплатных FTP-клиентов – FileZilla.
После установления связи с FTP-сервером выбранного вами хостинг-провайдера (обычно после оплаты хостинга провайдер передает IP-адрес, логин и пароль входа) доступное дисковое пространство отобразится в виде логического устройства (как и обычные жесткие диски компьютера) на одной из двух панелей используемой программы. После этого останется запустить процесс копирования и дождаться его окончания.
Таким образом, ваш сайт будет опубликован в Интернете и станет доступен всем пользователям Всемирной паутины. На этом этапе уже можно будет набрать в адресной строке браузера его доменное имя и полюбоваться результатом проделанной работы.
Можно ли создать полноценный сайт абсолютно бесплатно?
С чего начать обучение будущему вебмастеру (создателю сайтов)?
Как найти и выбрать специалистов для создания сайта
Где можно пройти профессиональное обучение созданию сайтов?
Можно ли бесплатно изучить основы сайтостроения?
Можно ли самостоятельно создать собственный сайт?
Можно ли заработать на создании сайтов?
Благодарим вас за прочтение этой статьи. Мы будем очень рады, если вам помогут нашими рекомендации. Кроме того, благодарим вас за лайки и шаринги. Оставайтесь с нами, и вы узнаете еще много интересного!
Может быть, у вас есть какие-то вопросы по созданию сайтов? Задайте их в комментариях, и мы постараемся вам помочь!
Сделать сайт за неделю вполне реально. Для этого вам понадобится время, информация и чёткий план действий. В этой статье мы разберём процесс создания сайта и расскажем, как превратить ресурс в золотую жилу.
Есть много способов заработка на сайте. Можно условно разделить их на две категории:
- Вы предоставляете товар или услугу и хотите продвигать их в интернете. Это может быть всё что угодно: от оригинальных кондитерских изделий до продажи курсов по их изготовлению.
- Вы хотите зарабатывать на самом сайте. Размещение баннеров, рекламный контент, подходящий к тематике сайта, заказные обзоры товаров, партнёрские программы. Был бы трафик, а реклама найдётся.
При этом вы можете сделать сайт без навыков веб-программирования и больших вложений: конструкторы сайтов и бесплатные системы управления контентом (CMS) помогут вам создать свой ресурс за несколько дней.
При поддержке специалистов хостинга HOSTiQ мы составили краткое руководство по созданию и продвижению сайта, а также способам дальнейшего заработка на нём.
Процесс творения сайта у нас будет занимать 7 дней (все совпадения случайны). Итак, за работу.
День 1. Подготовка к созданию сайта
Цели и задачи
К тому моменту, когда вы приметесь за создание сайта, вы должны буквально видеть перед собой конечный результат. Размытой идеи недостаточно, нужно точно знать, какую пользу будет приносить ваш сайт. Чтобы выяснить это, ответьте на вопросы:
- Какова главная задача вашего сайта?
- Краткосрочные цели?
- Долгосрочные цели?
- Кто ваш клиент? (Этот пункт вы разберёте подробнее, определяя целевую аудиторию.)
- Для чего пользователь зайдёт на ваш сайт?
- Почему он вернётся?
- Чем ваш ресурс будет отличаться от сайтов конкурентов?
Такой опрос поможет не только более ясно увидеть цель своего сайта, но и придумать что-то новое. Превратите это в творческий процесс. А если вам не хватает идей, черпайте их на сайтах с похожей тематикой.
Тип сайта
В зависимости от целей определите тип сайта.
Сайт-визитка. Это небольшой сайт, состоящий из одной или нескольких страниц. Простой вариант для размещения информации о компании или частном лице, товарах и услугах, контактах и прочих данных.
Интернет-витрина или каталог. Сайт, на котором можно посмотреть ваши товары, но нельзя их купить. Он гораздо проще интернет-магазина, поскольку не имеет функциональности для покупки товаров. Интернет-витрина подойдёт для продаж в вашем городе: пользователи выбирают продукцию, а затем приезжают в ваш офис или магазин для покупки.
Интернет-магазин. Это более сложный и функциональный вариант, сайт, на котором можно совершать покупки онлайн, оплачивать товары и заказывать доставку. С помощью интернет-магазина вы сможете распространять товары по всему миру.
Промосайт. Это простой, яркий и привлекательный ресурс, который должен заинтересовать пользователя. Промосайт подойдёт вам, если нужно продвигать какой-то эксклюзивный товар или услугу.
Блог. Это своего рода интернет-журнал, на котором регулярно появляются новые посты с текстом, изображениями или видео. Он подойдёт всем, кто хочет писать о личных впечатлениях, делиться опытом и давать советы.
Форум. Это сайт, на котором пользователи могут самостоятельно создавать темы и оставлять записи. Форум может существовать как отдельный сайт или быть частью портала, сайта компании или другого ресурса.
Портал. Это довольно крупный сайт, который предоставляет пользователям различные интернет-сервисы. Вы можете создать корпоративный портал для использования внутри компании или публичный портал, доступный любому пользователю интернета.
Целевая аудитория
Каким должен быть ваш сайт, чтобы привлечь потенциальных покупателей или заинтересовать пользователей? Чтобы выяснить это, нужно определить целевую аудиторию (ЦА).
Можете использовать пять стандартных вопросов для выделения целевой группы.
| Что? | Ваш товар или услуга. |
| Кто? | Тип потребителя:</p>
|
| Почему? | Что мотивирует читать контент, заказать товар или услугу. |
| Когда? | Ситуация, в которой совершается покупка. |
| Где? | Место покупки. |
Теперь вы знаете, на каких людей ориентирован ваш ресурс. Используйте эти знания в работе над сайтом: от создания дизайна до разработки рекламной кампании.
Функциональность сайта
Опишите все возможности, которые считаете необходимыми. Вот несколько примеров:
- расширенный поиск с фильтрами;
- расчёт стоимости доставки;
- форма обратной связи;
- система бронирования услуг;
- система баннерной рекламы;
- система подписки на новости;
- рейтинги статей;
- галерея;
- голосования и опросы;
- календарь событий.
Чтобы лучше понять, что должно быть на сайте, попробуйте представить себя пользователем и запишите все возможности, которые необходимы для удобной работы с ресурсом.
Возможный трафик
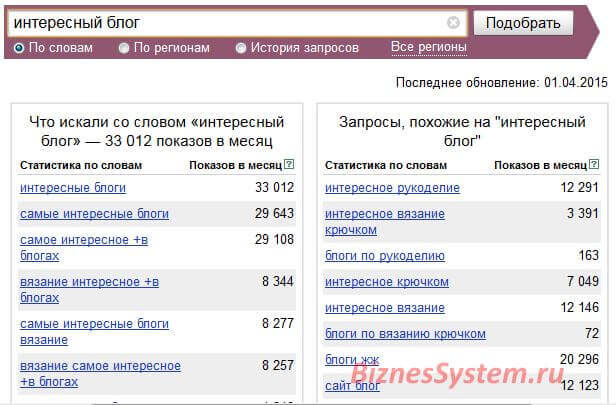
Чтобы рассчитать примерный трафик на вашем сайте, нужно определить поисковые запросы, по которым люди будут к вам попадать, а затем посмотреть их популярность в «Яндекс.Вордстате» или «Google Трендах».
- Выбираете поисковый запрос.
- Указываете регион, где проживает ваша целевая аудитория.
- Ставите перед каждым словом запроса восклицательный знак, чтобы выяснить, сколько показов будет по словам именно в этой форме.
Подбор слов в «Яндекс.Вордстате» - Умножаете количество показов в месяц на CTR — коэффициент кликабельности ссылки.
CTR зависит от положения вашего сайта в поисковой выдаче. Конечно, вы не можете заранее предсказать, на каком месте окажется ваш сайт: это зависит и от качества продвижения, и от конкурентов в выбранной области. Но вы можете сделать примерный прогноз с учётом лучшего и худшего вариантов развития событий.
Например, если ваш сайт находится в выдаче на первом месте, полученное количество человек нужно умножить на 25–30%, если на восьмом — на 2–4%. Вот примерные показатели для разных позиций в поисковой выдаче:
- 25–30%;
- 15–20%;
- 10–12%;
- 8–9%;
- 4–8%;
- 4–5%;
- 3–4%;
- 2–4%;
- 3–5%.
Теперь посчитаем примерный трафик. Если ваш сайт будет находиться на восьмом месте в поисковой выдаче, а по выбранному вами запросу в месяц было 800 показов, примерный трафик будет составлять:
- 800 × 2% = 16 человек в месяц.
Если же ваш сайт выйдет на первые позиции в поисковой выдаче, в лучшем случае ваш ресурс посетят:
- 800 × 30% = 240 человек в месяц.
Таким образом, если ваш сайт выйдет на первую страницу поиска, по самому популярному запросу на него попадут от 16 до 240 человек в месяц. Это и есть ваш примерный трафик.
День 2. Выбираем платформу для создания сайта
Теперь нужно определиться с хостингом и выбрать платформу для администрирования сайта — конструктор или CMS.
Как выбрать хостинг
Многие начинающие веб-мастера предпочитают бесплатные или очень дешёвые хостинги. Проблема в том, что бесплатные серверы, как правило, перегружены, а компании, предоставляющие дешёвые услуги, — маленькие и ненадёжные. Поэтому, помимо приемлемой стоимости, обратите внимание на несколько важных пунктов:
Дисковое пространство
Для статичного сайта-визитки или каталога товаров и услуг подойдёт хостинг с небольшим дисковым пространством в 10–20 ГБ. Для более функциональных сайтов, например блогов со средней или высокой посещаемостью, потребуется от 20 до 50 ГБ. Ещё больше места нужно интернет-магазинам, ресурсам с большим количеством уникальных посетителей и обилием видеоконтента — не меньше 100 ГБ.
Как правило, хостинги предлагают разные тарифные планы с определённым количеством дискового пространства. Приведённые выше параметры в 10, 20, 50 и 100 ГБ — варианты из разных тарифных планов хостинга HOSTiQ.
Наличие выделенного IP-адреса
Ваш сайт находится на одном сервере с другими и имеет общий с ними IP-адрес. Если веб-мастера других сайтов используют чёрные методы продвижения своих ресурсов, поисковик может заблокировать IP-адрес. От этого пострадают все находящиеся на нём сайты, включая ваш. То же самое может случиться в результате DoS-атаки на сервер.
Выделенный IP защищает ваш сайт от подобных неприятностей, а стоит не так дорого. На хостинге HOSTiQ вы можете получить выделенный IP-адрес вообще бесплатно: он входит в пакет S4, а в более дешёвых тарифных планах предоставляется за 1 доллар в месяц.
Наличие конструктора сайтов
Если вы хотите запустить свой ресурс в самые короткие сроки, выбирайте конструктор сайтов. Вам не придётся устанавливать CMS и разбираться с её администрированием. Интуитивный интерфейс конструктора и множество готовых шаблонов помогут создать сайт за считаные часы, притом выглядеть он будет не хуже, чем купленный у веб-студии. HOSTiQ предлагает использовать конструктор SitePro с большим количеством тематических шаблонов.
Наличие установщика CMS
Автоинсталлятор скриптов поможет вам установить CMS без создания баз данных и самостоятельного переноса файлов. У хостинга HOSTiQ есть установщик Softaculous c большим количеством скриптов, начиная с популярных движков вроде WordPress или Joomla и заканчивая разными скриптами для расширения возможностей сайта.
Хорошая поддержка
Бесплатные или дешёвые хостинги не отличаются хорошей (и круглосуточной) поддержкой, а помощь может понадобиться вам на любом этапе работы над сайтом. Поэтому перед тем, как купить услуги хостинга, проверьте, есть ли у него круглосуточная поддержка, как у HOSTiQ: 24 часа в сутки 7 дней в неделю. Если вы привыкли работать по ночам, это может стать большим преимуществом.
Возможность попробовать бесплатно
Реклама каждого хостинга обещает бесперебойную работу и дружелюбную службу поддержки. Но, чтобы узнать, так ли это, нужно попробовать. Когда хостер уверен в качестве своей работы, он может предложить тестовый период. Если вы пробовали бесплатные хостинги и не уверены, стоит ли переходить на платный, попробуйте тестовый период HOSTiQ. Вы можете в течение месяца пользоваться услугами хостинга и, если передумаете оставаться на нём, получить внесённую сумму обратно.
База знаний
Ищите хостинг с хорошей базой знаний, который не только обеспечит работу вашего сайта, но и поможет вам его создать. Для тех, кто хочет учиться, хостинг HOSTiQ предоставляет большую базу знаний в формате статей в блоге и видео на YouTube-канале. Установка тем, добавление полезных модулей, уроки по SEO-оптимизации и многое другое.
Как выбрать доменное имя
Хорошее доменное имя должно:
- Отражать суть вашей деятельности либо содержать в себе название компании. Например, если у вас компания по изготовлению тортов и пирожных «Сладушка», подходящими доменными именами будут tortnazakaz.ru или sladushka.ru.
- Быть коротким и запоминающимся. Если у вашей компании длинное название, можно использовать в доменном имени сокращённый вариант. Пример — «Единый портал государственных и муниципальных услуг» с доменным именем gosuslugi.ru.
- Соответствовать аудитории или говорить о назначении сайта. Доменная зона — правая часть доменного имени — должна соответствовать либо месту проживания аудитории, либо типу вашего ресурса. Если вы планируете работать только с пользователями из России, выбирайте окончание .ru, Украины — .ua. Если сайт ориентирован на пользователей из любых стран, можете выбрать доменные имена по назначению сайта: общее назначение — .com, некоммерческая организация — .org, предоставление сетевых услуг — .net и так далее. Однако это не является правилом. Например, известный развлекательный сайт Fishki.net не имеет отношения к сетевым услугам, просто так лучше звучит. Кроме того, сейчас появилось огромное количество интересных доменных зон, которые намекают на тип ресурса: .boutique, .management, .graphics. На скриншоте ниже — примеры доменных зон от HOSTiQ для сайтов, посвящённых бизнесу.
Где купить доменное имя
Есть несколько аккредитованных регистраторов доменных имён и множество реселлеров, часто продающих домены с большими скидками. Вот несколько советов для тех, кто решил сэкономить и купить доменное имя у реселлера:
- Проверьте надёжность реселлера. Узнайте, есть ли у сайта SSL-сертификат, юридическое лицо, реальные контакты — всё это показатели надёжности.
- Регистрируйте домен на себя. Доменное имя должно быть зарегистрировано на владельца сайта, то есть на вас, а не на какую-нибудь компанию или веб-студию. Внимательно проверяйте данные, указанные при регистрации: на кого зарегистрирован домен, тот им и владеет.
- Покупайте домен вместе с хостингом. Многие хостинги предлагают приобретение доменных имён, и в результате это получается гораздо выгоднее, чем отдельная покупка услуг хостинга и домена. Вы экономите время, не опасаетесь за надёжность реселлера, а в некоторых случаях вообще получаете домен в подарок. При оплате хостинга на год HOSTiQ регистрирует домен бесплатно. Если просто купить домен у HOSTiQ без подписок и дополнительных услуг, вы получаете подарок — три месяца бесплатного виртуального хостинга.
Что использовать для создания сайта
Теперь подробнее поговорим о том, какие платформы лучше использовать для создания сайта. Если вы, например, планируете создать интернет-магазин для продажи хендмейд-товаров и всё своё время тратите на то, чтобы эти товары сделать, конструктор сайтов — отличный вариант.
Если же вы собираетесь создать блог, который будет постоянно развиваться, планируете менять дизайн и добавлять новые функции, лучше выбрать CMS.
Для начала разберём работу с конструктором сайтов.
Конструктор сайтов
Это самый простой вариант для тех, кто хочет как можно быстрее создать сайт и начать зарабатывать. Чтобы понять, как работает конструктор, можно зайти на SitePro в деморежиме и создать предварительную версию своего сайта.
Выбираете шаблон, который больше вам подходит, заходите в конструктор и начинаете изменять всё, что вас не устраивает: перестраиваете блоки меню и фигуры, подбираете фон, добавляете страницы и текст. Когда сайт готов, вы просто публикуете его, и он начинает работать.
Минус — вы не сможете воплотить какие-то оригинальные решения или добавить новые функции, если они не предусмотрены в конструкторе.
Известные CMS
В плане гибкости системы управления контентом однозначно выигрывают у конструктора. Рассмотрим самые распространённые бесплатные CMS и сравним их по четырём параметрам:
- Для каких сайтов подходит.
- Простота освоения и использования.
- Темы и плагины.
- Кеширование.
WordPress
WordPress — это одна из самых удобных и простых в обращении платформ. На этой CMS создано более 60 миллионов сайтов по всему миру, примерно каждый седьмой сайт в интернете работает на WordPress. Хорошая рекомендация, не правда ли?
- Блог, новостной сайт, каталог, интернет-магазин.
- Очень просто установить на сайт. Можно сделать это самостоятельно или доверить установщику. HOSTiQ предлагает автоматическую установку WordPress. Что касается простоты использования, WordPress можно назвать лидером среди других CMS. В панели администратора легко разберётся даже новичок. Особое преимущество WordPress — удобный редактор в двух вариантах: визуальный для оформления постов и текстовый для работы с HTML-кодом.
- 47 130 плагинов, большое количество платных и бесплатных тем. На официальном сайте есть удобный фильтр по темам.
- В ядре WordPress не реализовано кеширование страниц, для этого нужно использовать плагины. Один из самых популярных — WP Super Cache, с помощью которого создаются статичные HTML-файлы для страниц сайта.
В этом ролике вы можете посмотреть, как администрировать сайт на WordPress.
Drupal
Это ещё одна популярная CMS с большим сообществом разработчиков и пользователей.
- Большие сообщества, новостные сайты и форумы, порталы.
- Drupal более сложна в освоении и использовании, чем WordPress и Joomla. Чтобы использовать возможности этой CMS, придётся потратить больше времени на изучение системы.
- На официальном сайте Drupal есть 35 637 дополнительных модулей, расширяющих функции CMS и 2 346 тем оформления сайта.
- За счёт встроенной системы кеширования Drupal снижает нагрузку на сервер и ускоряет генерацию страниц. Кроме того, можно использовать модуль Boost для кеширования статических страниц.
В этом ролике вы можете оценить, насколько удобно администрировать сайт на Drupal.
Joomla
Joomla — бесплатная и достаточно легковесная платформа, что позволяет использовать более дешёвые тарифные планы хостинга и делает её привлекательным вариантом для начинающих веб-мастеров.
- Блог, сайт-визитка, промосайт, новостной сайт, онлайн-галерея, каталог, интернет-магазин.
- Joomla довольно просто установить и настроить, однако панель управления движка не отличается интуитивностью WordPress, к ней сложно привыкнуть. В целом в плане управления Joomla проще Drupal, но сложнее WordPress.
- На официальном сайте Joomla вы найдёте большое количество плагинов и модулей, распределённых по задачам. Существует более 3 000 бесплатных шаблонов для сайтов на Joomla и множество платных вариантов.
- В состав CMS входит плагин System Cache, который обеспечивает автоматическое кеширование и ускоряет загрузку сайта в браузере.
Видео позволит вам оценить управление сайтом с помощью платформы Joomla и решить, хотите вы с ней работать или нет.
OpenCart
- Интернет-магазин.
- Установка и настройка OpenCart не самые простые задачи. Если вы не используете русскую сборку, необходимо вручную прописывать поддержку русского языка, притом сделать это не так легко. Подробную инструкцию по установке можно посмотреть здесь. Что касается работы с этой CMS, у OpenCart довольно простой интерфейс.
- На официальном сайте OpenCart 14 310 расширений, с помощью которых вы можете бесконечно прокачивать свой интернет-магазин, и 1 849 тем оформления.
- Отсутствуют встроенные модули для кеширования. На официальном сайте можно скачать модули для страничного кеширования Page Cache или Boost.
В видео можно найти подробную информацию о функциональности платформы и увидеть панель администрирования.
PrestaShop
Это популярная система для создания интернет-магазина с большим сообществом — более 500 000 человек.
- Интернет-магазин.
- Дружественный интерфейс, простая установка и управление, удобный визуальный редактор TinyMCE.
- На сайте дополнений PrestaShop вы найдёте более 3 000 модулей и 2 112 тем оформления для любых интернет-магазинов.
- Есть платные модули для кеширования Page Cache v3 и Cache Manager.
Чтобы оценить удобство работы с PrestaShop, посмотрите видео:
Magento
Это ещё одна специализированная CMS для электронной коммерции. Есть два варианта Magento: бесплатная Magento Community и платная Magento Enterprise с расширенной функциональностью.
- Интернет-магазин.
- Magento не подойдёт тем, кто хочет максимально простую установку: систему придётся самостоятельно русифицировать. Как это сделать, смотрите здесь:В целом Magento не самая простая платформа, поэтому, если вы не хотите долго разбираться и перестраивать её под свои нужды, лучше выбрать другую CMS.
- На сайте Magento вы найдёте 122 бесплатные темы оформления и более 800 платных. Что касается расширений, существует более 2 000 вариантов от сторонних разработчиков.
- В состав Magento Enterprise входит модуль Full Page Cache, который позволяет загружать страницы полностью, а не отдельными блоками. Скорость загрузки страницы при этом увеличивается в 2–3 раза. Для Magento Community можно купить модуль кеширования Full Page Cache.
Итак, допустим, вы определились с движком или выбрали конструктор. Самое время приступить к созданию сайта.
День 3. Создаём сайт
Вы можете создать сайт самостоятельно или доверить какие-то задачи фрилансерам. Если вам больше нравится первый вариант, стоит найти хороший ресурс с информацией по теме.
В базе знаний HOSTiQ вы найдёте обучающие ролики по самым популярным CMS. Для удобства все видеоуроки распределены по плейлистам.
Допустим, вы выбрали движок WordPress. Заходите в плейлист, посвящённый этой CMS, и смотрите самый первый ролик, где подробно рассказывается о том, как установить WordPress на сайт. Далее есть уроки по установке темы, созданию рубрик, выбору различных плагинов.
Чтобы примерно представить, как работает движок, и создать каркас своего сайта, хватит одного-двух дней упорной работы, а дальше — недели, месяцы и годы улучшения ресурса.
Если вы не планируете тратить время на самостоятельное создание сайта или не справляетесь с какими-то частями работы, придётся обратиться к специалистам.
Работа с фрилансерами
Для чего вам может понадобиться фрилансер
- Индивидуальный дизайн. Существует множество платных и бесплатных шаблонов для оформления сайта, но, если вы хотите индивидуальный дизайн, придётся нанимать специалиста.
- Вёрстка и интеграция с CMS. Когда дизайн будет готов, вам потребуется сверстать страницы и интегрировать вёрстку с CMS. Как правило, этим занимается один и тот же человек.
- Наполнение контентом. Уникальный полезный контент — одно из обязательных условий успешного продвижения сайта. Чтобы быстро наполнить сайт качественным контентом, вы можете нанять копирайтера.
- Доработка CMS. Если вы планируете сделать свой сайт уникальным, добавить какие-то особые функции или полностью настроить его под нужды компании, вам понадобятся услуги веб-программиста, который доработает функциональность движка.
- SEO-оптимизация. Чуть позже мы разберём основные способы продвижения сайта, однако, если вы настроены на быстрый взлёт ресурса в поисковой выдаче, можете доверить это дело специалистам.
Где искать фрилансера
Вы можете поискать исполнителя на популярных биржах фриланса или найти специалиста на форумах для веб-мастеров. Вот несколько вариантов:
- FL.ru;
- Freelansim.ru;
- Weblancer.net;
- Freelancehunt.com;
- FreelanceJob.ru;
- форум Searchengines.ru.
Как выбрать фрилансера
Вот несколько советов, как выбрать хорошего фрилансера и правильно организовать работу с ним:
- Посмотрите портфолио фрилансера. Если нанимаете человека на бирже фриланса, проверьте также отзывы и рейтинг.
- Выберите несколько кандидатов и пообщайтесь с каждым из них лично. Лучше заранее составить список вопросов.
- Перед наймом оговорите все важные моменты: сроки и штрафы за просрочку, аванс и способ оплаты, возможность внесения правок.
- Напишите подробное техническое задание, оговорите все моменты, которые могут вызывать сомнения.
День 4. Наполнение сайта
Теперь, когда ваш сайт готов, пора приниматься за наполнение. Контент важен не только для информативности и пользы вашего сайта, но и для его продвижения в поисковиках.
Добавляем уникальный текст
Первое, что нужно знать о контенте: он должен быть уникальным и полезным. Нельзя копировать статьи с других сайтов или размещать вместо текста бессмысленный набор ключевых слов. Вы пишете текст для пользователя, и материал должен быть в первую очередь интересным и качественным.
Уникальный и полезный текст можно добавить на любой сайт. Если это блог, подойдёт авторский текст, если интернет-магазин — уникальное описание товаров, статьи, помогающие выбрать ту или иную вещь, текст на главной странице, рассказывающий о магазине, его миссии, особенностях.
Добавляем изображения
Изображения делают текст более читабельным и привлекательным. Более того, дополняющие текст картинки с правильно прописанным названием и alt-атрибутом помогают повысить релевантность страницы для поисковиков. Добавляя иллюстрации, учитывайте несколько моментов:
- Выбирайте картинки большого размера. При этом не обязательно вставлять на сайт полное изображение, достаточно оставить превью по ширине страницы или колонки текста.
- Размещайте изображения в тексте. Поисковые системы выше оценивают текст с подходящими по смыслу иллюстрациями.
- Добавляйте подпись и alt-атрибут. Подпись файла раскрывает суть картинки, а alt-атрибут объясняет, что на ней изображено. Это помогает поисковым роботам оценить, насколько иллюстрация подходит к тексту, а если вы прописываете в этих пунктах ключевые слова (подходящие по смыслу), увеличивает релевантность страницы.
День 5. Продвижение сайта
Для начала поговорим об инструментах SEO-продвижения, без которых не обходится ни один веб-мастер.
Инструменты для продвижения
Чтобы отследить, насколько эффективно продвижение, вам понадобятся инструменты Google Webmaster Tools и «Яндекс.Вебмастер».
С помощью Google Webmaster Tools вы можете:
- Анализировать поисковые запросы. В отчёте вы увидите, по каким поисковым запросам пользователи заходили на ваш сайт, на какие страницы переходили из поиска, в каких странах и с каких устройств делали запросы.
Анализ поисковых запросов - Увидеть, нет ли ошибок сканирования. Из отчёта вы узнаете, нет ли на вашем сайте страниц, отдающих код 404, не было ли проблем с сервером, использует ли поисковик ваш файл robots.txt — в общем, обо всём, что могло помешать сканированию вашего сайта.
- Оценить скорость индексации сайта. Вы можете посмотреть, какими темпами идёт индексация и нет ли провалов из-за неправильного отображения сайта.
- Оптимизировать HTML. Отчёт позволяет найти страницы без заголовков, с дублированными тегами title и description.
Ещё один незаменимый инструмент для продвижения — «Яндекс.Вебмастер». C его помощью вы:
- Увидите статистику индексирования и запросов.
- Сможете отредактировать быстрые ссылки.
- Проведёте диагностику сайта на предмет ошибок и нарушений.
- Получите список сайтов со ссылками на ваш ресурс.
Подробный список инструментов Google Webmaster Tools и «Яндекс.Вебмастера» можно посмотреть в блоге HOSTiQ.
Что важно для продвижения
Позиция сайта в поисковой выдаче зависит от множества разных параметров, начиная со скорости загрузки страниц и заканчивая правильно расставленными ключевыми словами. Вот примерный список пунктов, которые нужно учесть для продвижения сайта:
- Оптимизированный контент.
- Скорость индексации.
- Наличие SSL-сертификата.
- Ссылочная масса.
Разберём подробнее каждый из пунктов.
Оптимизированный контент
Для начала нужно выбрать несколько ключевых слов, по которым вы будете продвигать сайт. Сделать это можно в «Яндекс.Вордстате». Выбираете поисковой запрос, по которому люди будут заходить на ваш сайт, и проверяете количество показов в регионе, где проживает ваша целевая аудитория.
Специалисты советуют отказаться от самых высокочастотных запросов — слов, по которым было более 5 000 показов в месяц. Чтобы ваш ресурс вышел в топ-10, «Яндекс» должен выбрать его из всех сайтов, релевантных популярному запросу. Получается, что вы будете соперничать с миллионами сайтов, многие из которых крупнее и популярнее вашего. Доверие поисковых систем к ним выше, чем к вашему только что созданному ресурсу, а это значит, что вам придётся сильно постараться, чтобы попасть в топ по самым популярным запросам.
Кроме того, популярные запросы, как правило, довольно общие. Например, ваша цель — привлечь людей, которые хотят купить пылесос Samsung. Вместо того чтобы выбрать высокочастотный запрос «пылесос», по которому могут искать историю изобретения прибора, устройства других марок или способы их ремонта, лучше продвигать страницы по менее популярному, но зато более конкретному запросу — «купить пылесос samsung».
Не стоит делать ставку и на самые низкочастотные сочетания: по ним переходит слишком мало человек. Берите для семантического ядра запросы со средней частотностью: от 500 до 5 000 показов. Можно сочетать их с высокочастотными.
Текст главной страницы вашего сайта должен содержать эти ключевые фразы. Лучше добавить ключевики в заголовок — тег h1 и title страницы, а остальные разместить в тексте.
Вы можете сразу выбрать страницы для продвижения и подобрать ключевые слова, по которым пользователь сможет их найти, или наоборот — создать страницы под ключевые слова.
Скорость индексации в поисковых системах
Индексация — это когда поисковые роботы находят ваш сайт и добавляют информацию о нём в свою базу данных. После индексации ваш сайт можно будет найти через поисковик.
Чтобы сайт начал индексироваться, нужно добавить его адрес в форму addurl поисковиков. Вот addurl «Яндекса» и Google. Однако добавление сайта через форму не гарантирует индексацию. Чтобы поисковики быстрее добавили ваш сайт в базу данных, выполняйте следующие рекомендации:
- Уникальный контент. Множество скопированных текстов могут помешать индексации, выбирайте только белые методы продвижения. Нарушая правила поисковиков, вы рискуете вообще не пройти индексацию.
- Создание файла robots.txt. Это файл, в котором прописаны инструкции для поисковых роботов, какие страницы и разделы нужно и не нужно индексировать. Если этого файла нет, робот индексирует всё подряд, включая разделы, которые не нужны для продвижения. В результате индексация затягивается.
- Создание sitemap.xml. С помощью этого файла вы сообщаете поисковому роботу URL всех страниц сайта, в каком порядке нужно их индексировать, как часто изменяются страницы ресурса и прочую важную информацию.
- Частое изменение контента. Чем чаще вы обновляете контент, тем больше будут заглядывать к вам поисковики.
- Бесперебойная работа сайта. С помощью инструментов веб-аналитики вы можете посмотреть динамику индексации сайта. Если количество проиндексированных страниц резко упало, скорее всего, есть проблемы с доступом к вашему сайту, например, из-за падения сервера. Чтобы индексация сайта происходила постоянно, а у пользователей не было проблем с доступом к вашему ресурсу, выбирайте надёжные хостинги.
Наличие SSL-сертификата
SSL-сертификат — это криптографический протокол, который обеспечивает более безопасную связь. Сейчас сайты, передающие данные пользователей и работающие по протоколу HTTP (без SSL-сертификата), помечаются в браузере Chrome незаметным серым значком. Но уже с января 2017 года к значку добавится надпись Not secure.
Чтобы не отпугивать пользователей небезопасным соединением, лучше сразу приобрести SSL-сертификат, тем более что сейчас это не требует больших вложений. Вы даже можете получить его бесплатно в рамках пакета услуг: HOSTiQ дарит SSL-сертификат от Comodo при покупке услуг виртуального хостинга с тарифным планом S4.
Наращивание ссылочной массы
Ссылочная масса — это количество открытых ссылок, с помощью которых пользователь попадает на ваш сайт с других ресурсов. Лучше всего, если к вам перейдут с похожего по тематике сайта, а сама ссылка будет расположена в статье с уникальным текстом.
Чем больше ссылок ведёт на ваш ресурс, тем выше ваш тИЦ (показатель авторитетности ресурса в «Яндексе», зависит от количества ссылок и качества сайтов, на которых они размещены). Кроме того, если вы ссылаетесь на сайт с высокими тИЦ и PR, это также поднимает ваши показатели.
Вот несколько способов нарастить ссылочную массу:
- Генерировать полезный контент. Если вы выкладываете полезные и уникальные материалы, вас будут читать, а ссылками на ваш ресурс будут делиться. Это естественным образом нарастит ссылочную массу.
- Обмениваться статьями с другими сайтами. Выбираете похожий по тематике сайт и предлагаете обменяться статьями. Пишете уникальную статью, размещаете в ней ключевые слова и ссылки на свой сайт и отдаёте для публикации. Взамен публикуете у себя статью ресурса-партнёра.
- Обмениваться ссылками с похожими по тематике сайтами. Прежде чем обмениваться ссылками, выясните PR сайта. Ссылка на сайт с более низким PR может уменьшить авторитетность вашего ресурса.
- Покупать ссылки. Если бюджет позволяет, рассмотрите возможность покупки ссылок на специальных биржах. Сервисы по продаже ссылок вроде LinkFeed.ru, Miralinks, Sape, Rookee частично обеспечивают безопасность при покупке и подтверждают авторитетность ресурсов-доноров. Можно купить временные или вечные ссылки. Первые в разы дешевле, вторые надёжнее и лучше индексируются за счёт тематического текста вокруг ссылки.
- Активно продвигать сайт на форумах. Вы можете зарегистрироваться на тематическом форуме и поставить в подписи ссылку на сайт. Далее нужно активно участвовать в жизни форума: создавать свои темы, отписываться в чужих, давать полезную информацию и периодически упоминать свой сайт.
- Продвигать сайт в социальных сетях. В социальных сетях можно создавать сообщества и публичные страницы, посвящённые сайту, добавлять ссылки и в описание группы, и в обсуждения, и в посты. Также можно обмениваться ссылками с другими группами, упоминать свой сайт в обсуждениях или давать информацию о нём в открытых группах и комментариях (ваши комментарии обязательно должны соответствовать теме обсуждения и по возможности быть полезными, иначе их просто удалят, как спам).
Пошаговое SEO-продвижение
У каждого из приведённых выше способов есть свои особенности, перечислять которые слишком долго. Чтобы лучше разобраться в теме и быстрее вывести свой сайт в топ, используйте пошаговое руководство по SEO-продвижению. В блоге HOSTiQ выкладывают подробное описание методов продвижения сайта — читайте, учитесь и применяйте на практике.
Дни 6–7. Ищем способы заработка
Ваш сайт проиндексировался, и теперь клиенты могут найти его в поисковике. Пора зарабатывать. Ниже мы расскажем о нескольких распространённых способах заработка на сайте.
Размещение баннеров
Один из вариантов заработка на сайте — размещение баннерной рекламы, анимированного или статичного блока с рекламной информацией. Стоимость размещения зависит от количества уникальных посетителей вашего сайта.
Пока сайт не слишком популярен, для поиска рекламодателей можно воспользоваться услугами биржи баннерной рекламы.
Вы сами выбираете, сколько места предоставить под баннеры, однако здесь важно не переусердствовать. Мигающие блоки отвлекают посетителей от контента и просто раздражают. Поэтому любовь к баннерам может аукнуться потерей солидной части аудитории.
Размещение платного контента
Есть несколько способов заработать на платном контенте:
- Размещение заказных статей. Например, владелец блога о путешествиях может опубликовать рекламную статью турагентства или авиакомпании.
- Написание рекламных статей. Тот же владелец блога может сам рассказать читателям о преимуществах турагентства.
- Спецпроекты с раскрученными брендами. Это могут быть конкурсы для читателей или интересные совместные проекты. Например, путешествие от турагентства с полным описанием всего, что происходит в процессе.
- Платный доступ к контенту. Можете ограничить доступ к какой-то части контента: либо установить плату за конкретные статьи, книги, музыкальные треки, либо предоставить доступ по подписке.
Партнёрские программы
Вы можете найти партнёрские программы по своей тематике. Например, если у вас блог о туризме, стать партнёром туристического агентства или авиакомпании. Вы размещаете на сайте баннер или виджет и с каждой покупки билета получаете определённую сумму, например 50% от комиссии авиакомпании.
Можно оформить партнёрскую программу даже с хостингом, на котором размещён ваш сайт. Можно поучаствовать в партнёрской программе HOSTiQ: вы размещаете баннеры и ссылки на сайт hostiq.com.ua и за каждого пользователя, заказавшего виртуальный хостинг, реселлер-хостинг, VIP-хостинг или VPS, получаете 20 долларов, а за клиента, пожелавшего заказать выделенный сервер, — 40 долларов. Вот здесь можно подробнее узнать о партнёрке HOSTiQ.
На самом деле вариантов партнёрских программ великое множество. Есть даже специальные агрегаторы, например ad1, где вы можете подобрать партнёрку для своего сайта, ориентируясь по сферам деятельности.
Подводим итоги
Пожалуй, главный совет — не делать серьёзных ошибок на первых этапах работы, чтобы через год упорного труда не пришло понимание, что всё было зря, трафик и не думает расти, сервер периодически лежит, а вы сами не до конца уверены, для чего вам нужен сайт.
Чем тщательнее вы продумаете первые шаги, тем меньше придётся исправлять и менять. Вы легко можете поменять стратегию SEO-продвижения или отказаться от партнёрской программы, которая вас не устраивает. Но если вы выберете неподходящий движок сайта или некачественный хостинг (и оплатите его услуги на год вперёд), исправить это будет сложнее.
Конечно, и это не конец света. Если вас перестал устраивать хостинг, вы можете поменять его и в некоторых случаях даже не потерять деньги, потраченные на пакет услуг.
У HOSTiQ есть отличный вариант для тех, кто устал от некачественных услуг: смена хостинга с бесплатным переносом вашего сайта. Более того, если вы уже оплатили услуги другого хостера, не обязательно ждать, пока закончится оплаченный период. При переходе на HOSTiQ вам предоставят бесплатный период пользования хостингом на срок, оплаченный у другого хостера. Получается, что вместо проблемного хостера вы получаете надёжных партнёров с большой базой знаний и хорошей службой поддержки и при этом не теряете деньги, заплаченные за услуги прошлой компании.
Итак, прошла всего неделя, а у вас есть свой сайт, с которого медленно, но уверенно начинают поступать деньги. Конечно, работа ещё не закончилась. Можно сказать, что она только началась. Впереди постоянное продвижение и улучшение вашего ресурса, но первые шаги уже сделаны.
Главное — теперь вы знаете, что вполне реально создать красивый и быстрый сайт без целой толпы дизайнеров, программистов, сеошников и прочих специалистов и начать зарабатывать без бешеного трафика.
Если у вас есть свои советы начинающим веб-мастерам, делитесь в комментариях.
Попробовать хостинг HOSTiQ.
Создать свой сайт — не просто, но и не так сложно, какз апустить ракету в космос, и, что самое важно, сделать это можно бесплатно или с минимальными вложениями. Сегодня созданию ресурсов посвящены книги, мастер-классы и целые сайты (вот такой замкнутый круг). Свой ресурс может стать одним из, а со временем ключевым источником дохода.
По своему опыту могу сказать, что сайты реально монетизировать, и сегодня ни одна уважающая себя торговая марка, не обходится без собственного онлайн-ресурса.Вместе с техническими тонкостями, стоит предварительно по-мониторить нишу: что востребовано в тематике. И главное: не тешьте себя иллюзиями, что создал и website сразу работает и приносит прибыль — нет, для достижения результата стоит пройти длительный путь, который начинается с выбора тематики.
Выбор тематики для своего сайта
Изучая список тематики для собственного ресурса, надо учитывать, что она должна быть релевантной, нравится людям, сайт должен развиваться и позволять зарабатывать на нем деньги. Тематика прямо зависит и от формы. Еще несколько лет назад создание собственной платформы было достаточно сложным, со временем стали появляться конструкторы и рекомендации для чайников. С одной стороны — ресурсов стало больше, с другой, можно говорить о падении качества наполнения, появления однотипных проектов. Представленный топ тем в интернете выглядит так:
- авто;
- строительство и ремонт;
- медицина;
- оборудование;
- туризм;
- бытовая техника;
- женская тема.
Мало разбираться в теме самому, нужно понимать, насколько она будет релевантная для привлечения рекламы и продвижения в поисковике. Практично использовать сервис для оценки ситуации в популярных словах запроса Яндекс Wordstat.
Интернет-магазин
Разработка ресурса позволит напрямую работать с клиентами. В начале можно использовать шаблоны на маркет-плейсах, затем модернизироваться в отдельный магазин с собственным адресом. Со временем можно полностью оформить магазин, а узнав, как стать самозанятым, фактически превратить его в свое официальное рабочее место. Разработать сайт для интернет-магазина можно на протяжении пары дней: продумайте наполнение, рубрикацию. К концу текущего года прогнозируется, что объем продаж в е-коммерции превысит 2 трлн. долларов. Каждый год, в среднем, сумма увеличивается на 6-8%.
Лендинг
Выгодно создавать лендинг, или как его часто называют «одностраничник», под какой-то ивент или продажу одного (максимум 2-х) офферов. Сжатая форма должна соответствовать правилам SEO. Для того, чтобы создать лендинг пейдж, можно использовать бесплатный макет. Потенциального клиента привлекает:
- лаконичный и приятный дизайн;
- призыв к действию в ненавязчивой форме;
- отсутствие рекламы и других факторов, которые отвлекают внимание.
Визитка
Визитка призвана заинтересовать и познакомить клиента с предложением или чаще — автором, и используется для малого бизнеса. Ее реально сделать бесплатно и быстро самому, главное предложить не просто интересный сервис по доступной цене, но еще и привлекательный дизайн. Обязательно она должна содержать блоки «О компании», «Контакты», «Предложение». Формат подойдет вам, если:
- оказывайте услуги (как юридические, так и ремонт стиральных машин);
- занимаетесь рекламой и брендингом;
- продаете что-то необыкновенное — хэндмейд или элитные сорта виски.
Личный блог
Создание собственного блога — это возможность реализоваться, как автор, привлечь аудиторию интересным контентом и в будущем получать стабильный доход. Современная профессия блогер позволяет с нуля разработать ресурс, даже без опыта или знаний, улучшать навыки, развивать мастерство. Можно дополнительно заниматься расширением аудитории за счет своего видеолога, социальный сетей.
Выбор системы управления для сайта (CMS)
Движок сайта может быть, как платным, так и бесплатным. Предлагаю открыть для себя ключевые плюсы и минусы популярных систем управления, чтобы выбрать нужный вариант.
| CMS | Плюсы | Минусы |
|---|---|---|
| Joomla | Надежная ко взломам, хакерским атакам. | Не предназначена для масштабных проектов. |
| WordPress | Подходит для новичков. | Нагрузка на сервер, много некачественных и недоработанных тем. |
| Drupal | Разработана для масштабных интернет-магазинов. | Требует предварительных весомых знаний в php, html и css. |
| Bitrix | Используется для разных, в том числе, громоздких ресурсов. | Полностью платный «движок». |
Joomla
Для простых сайтов и корпоративных предложений. Простой интерфейс, немного сложнее, чем на WordPress. Отображает административную панель на любом языке. Предусмотрено расширение функциональности с помощью плагинов, модулей, которые, к слову, можно написать самому.
Официальный сайт Joomla
WordPress
Идеально подходит для ведения блога, есть много бесплатных шаблонов. Предусмотрено расширение функционала за счет специальных плагинов. Работает на основе лицензии GNU. Если ранее изменения прописывались в блокноте, то благодаря встроенному редактору решение задачи упрощается.
Официальный сайт WordPress
Drupal
Подходит для создания сложных проектов, а также позволяет в дальнейшем редактировать структуру и дизайн. Движок написан на PHP и распространяется свободно. Редактирование происходит только в исходном коде. Используется с разными ОС. Интересно, что расширение функционала происходит усилиями энтузиастов.
Bitrix
Платформа РНР от компании 1С, отличающееся хорошим функционалом и юзабилити. Ресурс платный. Подходит для блогов, для интернет-магазинов с большим количеством товаров. Доступен в версии для управления сайтом и корпоративного портала. С помощью площадки можно разрабатывать мобильную версию сайта.
Официальный сайт Битрикс
Другие, менее популярные
Пользуется спросом PHP Shop (стоимость лицензионной версии 4000 руб.) идеально разработанный для интернет-торговли. Система DLE — Data Life Engine подходит для работы с новостными сайтами и представлена лицензиями для 2-х уровней: за 59 или 78 долларов. NetCat востребована на российском рынке для блогов, порталов, создания библиотеки данных. Административная панель создана для разработчиков и пользователей.
Выбор бесплатного конструктора
Создайте такую верстку, как сами хотите, и для этого нужно выбрать конструктор, разобраться в интерфейсе и сразу начинать работать. Конструктор — онлайн, коробочный веб-сервис, и как правило, используется вместе с хостингом, CMS-двигателем, шаблонами и иным функционалом. Предлагаю ближе открыть для себя несколько популярных вариантов.
uKit
Идеально подходит, чтобы создавать и редактировать страницы для бизнеса: лендинги, визитки, небольшие интернет-магазины. Принцип работы — из блоков собираете нужный внешний вид страницы. Подходит даже для тех, кто впервые сталкивается с задачей. Есть возможность за дополнительную плату расширить функционал и заказать другие услуги. Стартовый период — 14 дней.
Конструктор uKit
Wix
Сделать уникальный дизайн можно с помощью самого популярного конструктора. Подходит для блогерской и сферы eCommerce, в том числе, для масштабных интернет-магазинов. Интересная «плюшка» — инструмент WixADI — приложение на искусственном интеллекте, которое найдет нужный дизайн, надо только ввести исходные данные своего проекта. Привлекает множество инструментов для общения с клиентами и маркетинга.
Конструктор Wix
uCoz
Подходит для образовательного и некоммерческого сайта. В бесплатном тарифе есть возможность подключения домена, но с рекламным баннером площадки. Отличается хорошей оптимизацией коробки. Можно использовать для работы с многофункциональными порталами, в том числе, с корзиной и функцией онлайн-оплаты.
Рекомендую изначально подключать SSL-сертификат для безопасности, особенно, если работаете с прямыми оплатами или через приложение.
С чего начать создание сайта?
Изучая, как создать свой сайт бесплатно, можно найти разные пошаговые инструкции для чайников, но большинство из них начинается с технической части. Советую настраивать его так, чтобы он загружался с ПК, ноутбука и с телефона. Помните, что создание и дальнейшее управление должно быть грамотным и постоянным с учетом текущих реалий. Важно также не полениться в начале и изучить нишу, тем более, это можно сделать бесплатно.
Выбор доменного имени
Когда создаем сайт, необходимо проверить, свободно ли имя и определиться с зоной. Последняя либо с национальным, либо с тематическим контентом. Зарегистрировать ресурс с доменом ru можно и бесплатно. Как правило, его подарят, если вы закажите разработку сайта с нуля или покупая хостинг на полгода. Такая зона очень востребована и стоит подобрать красивое и запоминающиеся имя. Будет хорошо, если у вас есть своя зарегистрированная торговая марка.
Выбор хостинга
Для того, чтобы наладить заработок на партнерских программах, необходимо найти провайдера хостинга. Фактически, вы покупаете место на удаленном сервере. Многие предоставляют бесплатный тестовый период. Во время создания сайта я бы порекомендовала обращать внимание на такие позиции и условия провайдера:
- круглосуточная поддержка;
- быстрый пинг для быстрой загрузки страниц;
- форма собственности;
- цена.
Выбор шаблона
Многие новички принимают решение создать сайт на wordpress, ведь это достаточно простой и интересный инструмент в работе. Вебмастер подбирает шаблон с учетом тематики ресурса, но также можно использовать и авторские разработки, доступные за небольшую плату. Для того, чтобы созданный ресурс был эффективный, помните о таких нюансах:
- многие шаблоны разработаны иностранными мастерами, поэтому в них элементарно отсутствует разметка;
- проверяйте наличие русскоязычной техподдержки;
- скрытые ссылки — не редкость, в частности, указание на разработчика;
- нерациональный функционал — много активных кнопок, которые редко или вовсе никогда не используются.
Создание контент-плана для наполнения
Среди многих сайтов-новичков практически 35% остаются не раскрученными, поскольку нет точно продуманной информационной стратегии. Важно не просто предлагать читателям интересные материалы, они должны быть из разных рубрик, актуальными и регулярными. Таким образом, вы сможете работать над улучшением выдачи поискового результата.
Лучшие онлайн-курсы по созданию сайтов
В сети достаточно много курсов от вебмастеров. Они рассказывают важные шаги, что сделать на сайте, чтобы он привлекал клиентов, какой дизайн удобный, как избежать типичных ошибок в работе. Некоторые курсы интенсивные, некоторые отличаются тем, что клиент сам решает, сколько времени затратить на обучение. Немного о самых популярных вариантах.
База данных GQ
Это мой авторский курс с базой бесплатных материалов, в котором собран полный комплекс рекомендаций, как создать свой сайт с нуля бесплатно на html и с помощью конструкторов разработать уникальную верстку и дизайн. Также здесь можно получить рекомендации по выбору формата и советы с собственным опытом, как заработать на блоге. А некоторыми ценными мыслями я уже делилась на gq-blog.ru.
Михаил Русаков (Создание, продвижение лендинга)
Курс состоит из 7 бесплатных уроков. научиться можно писать универсальный текст для продвижения товара или услуги, так и получить ответы, как работать с кейсами. Особое внимание уделяется лендингам и автор буквально мотивирует выбрать такую деятельность и перейти на фриланс. Новичкам станут полезным уроки по работе с админ-панелью и техническими тонкостями размещения.
WebCademy — школа онлайн обучения
На выбор есть платные и бесплатные курсы текстового, видео-характера, чтобы стать веб-разработчиком. Удобно, что выбирать и проходить курс можно в любое время. Тематика — от разработки фронтенда и бэкенда до того, какая верстка привлекательна и востребована. Предусмотрены и интенсивы. Авторы школы предлагают и список бесплатных ссылок на полезные материалы.
Школа WebCademy
Wp-lessons.com
Сделай сайт и постоянно получай консультации, как поддерживать его работу или устранять ошибки на этом ресурсе. Здесь и текстовые материалы, так и видео, размещенные на ютуб, чтобы помочь работать с ресурсами, созданными на WordPress. Более 10 различных категорий, начиная от галерей и заканчивая тонкостями SEO-продвижения. Есть база онлайн-инструментов.
Подводя итог, скажу, что создать свой сайт без опыта и бесплатно не так сложно. Вам станут доступными тонкости html, и после изучения ниши и тематики, выбрав идеальный формат, вы создадите и наполните ресурс: блог, интернет-магазин, информационный сайт и далее сможете подключить партнерку или заниматься арбитражом трафика. Желаю, чтобы свой сайт приносил радость: от процесса наполнения и ведения и, разумеется, от финансовой выгоды.
Я обратил внимание на то, что многие молодые вебмастера знают о том, как создать сайт для заработка денег поверхностно. Например, если задать вопрос о том, как сделать прибыльный блог, то в ответ мы услышим что-то о внутренней оптимизации, его прогоне по каталогам, закупке ссылок и так далее.
Но, если попросить сделать пошаговую инструкцию от идеи до получения дохода, то у большинства возникнут проблемы. Ибо знания в голове лишь поверхностные создать из них общую картинку очень сложно. Потому и не могут заработать.
Содержание:
- Пошаговая инструкция из 5 пунктов
- Когда начинать зарабатывать
- Правильный подход к заработку
- Что делать после создания
Долгое время наблюдал такую же проблему и за собой, пока в 2012 году не прошел несколько довольно дорогих обучающих курсов у seo специалистов. С того времени постоянно продолжаю работать над повышением своей компетентности. Если вы планируете серьезно трудиться в области создания сайтов, то рекомендую первую прибыль потратить на хорошее обучение. Экономить на этом не стоит.
Итак, сегодня хочу рассказать вам как создать блог для заработка так, чтобы работа отняла меньше времени и ресурсов, чтобы этот сайт не попал под всякие фильтры поисковиков, а доход пришел как можно быстрее.
Пошаговая инструкция из 5 пунктов
Хочу обратить ваше внимание на то, что акцент в данной статье сделан именно на сайты для заработка, а не «белые» и пушистые проекты. Цель их работы — быстрое получение прибыли.
Все, что я расскажу в инструкции, для «белых» проектов тоже подходит, но там нужно кое-что еще (как минимум, более качественный контент). В принципе, тот сайт, который вы создадите по этой инструкции, со временем, можно будет доработать до уровня настоящего сайта для людей (СДЛ).
1) Тематика и составление семантического ядра
Первая задача, которая стоит перед вебмастером – это определиться с тематикой будущего сайта и найти в этой тематике 50-100 запросов, которые ищут люди в поиске. Это серьезная работа и сделать ее нужно обязательно, каждая будущая статья должна отвечать на определенный запрос и давать пользу всему ресурсу.
Открываем сайт статистики от Яндекса — wordstat.yandex.ru
Вбиваем туда слово или словосочетание, по своей теме и выбираем точные запросы, содержащие искомую фразу. Выбирайте низкочастотные запросы (до 500 поисков в месяц), чтобы легче было по ним продвинуться. Нам важно не то, как много трафика будет идти на сайт, а минимизация объема работ по раскрутке.
2) Технические моменты
Дальше мы готовим сам сайт – нам потребуется выбрать хостинг и домен для его размещения. От бесплатных я рекомендую отказаться, так как будут большие сложности с их быстрой монетизацией – в половину бирж их вообще не берут, а там где берут нет спроса от рекламодателей – не покупают или покупают за копейки.
- Как выбрать доменное имя для сайта я писал здесь.
- Как зарегистрировать хостинг — тут.
Дальше надо установить систему управления контентом (CMS или движок) – выбирайте wordpress, так как работа с ним очень проста и устанавливается wordpress в 2 клика мыши. На хостинге зайдите в раздел установки программ и выберите «создать сайт на wordpress» – через 30 секунд ваш сайт будет работать.
Потом установите на него подходящий к тематике шаблон оформления из бесплатных вариантов (создавать уникальный для этого проекта смысла нет).
Если будут проблемы, то у меня есть подробная пошаговая инструкция как создать сайт самому бесплатно.
3) Заказ или самостоятельное написание оптимизированных статей
На этом этапе нам понадобится тот список запросов, которые мы выбирали в первом пункте – по ним необходимо написать 10 статей от 2000 знаков каждая. Если будете создавать контент сами, то, как правильно писать оптимизированные статьи читайте тут.
Вы можете найти подходящие материалы в интернете и переписать их своими словами, чтобы они стали уникальными – уникальность крайне важна. Как проверить текст на уникальность смотрите здесь.
Можно заказать работу у специалистов на адвего. Там уникальность будет в норме, и от ошибок избавитесь.
Каждую статью оптимизируйте по 1-2 запросам из семантического ядра, затем опубликуйте их и добейтесь индексации. Можете прочитать недавнюю статью о том, как ускорить индексацию сайта здесь, она поможет.
После этого переходите к 4 пункту и начинайте ежедневно публиковать по 1 статье в день, пока не достигните 80 опубликованных и проиндексированных статей. Работа однообразная, но самая важная — от количества материалов напрямую зависит уровень заработка.
4) Ссылочная масса
Нужно создать ссылочную массу на главную и внутренние страницы сайта с других ресурсов (сайтов доноров). В первый месяц достаточно закупать по 1-2 ссылки в день, затем можно плавно увеличивать их количество.
Это единственный пункт, на который обязательно понадобятся деньги, потому что бесплатно хорошие линки найти почти нереально. Если сложности с финансами, то лучше заработайте немного на написании отзывов, комментариев или статей – вырученные средства потратьте на покупку ссылок.
Как заработать деньги в интернете быстро я рассказал в этой статье.
Как покупать:
Нашей целью является наращивание ТИЦ и подъем траста сайта, поэтому первые 10-15 ссылок нужно купить на главную страницу и без анкоров, околоссылочный текст должен носить рекомендательный характер и содержать ключевые слова, общие для тематики блога.
Анкор — это текст внутри тега <a href>. Околоссылочный текст – это текст вокруг.
После закупки 10-15 штук на главную, начинайте продвигать внутренние страницы сайта. Публикуя новую статью, сразу же закупайте на нее 1-2 линка с вхождением ключевого запроса. Не забывайте разбавлять ключевые слова в анкорах их склонением, добавлением слов «тут», «здесь» и т.д.
Например, вы опубликовали статью по запросу «как увеличить заработок». Ссылки на нее можно сделать следующие:
- Прямое вхождение запроса
- Разбавленное — «как увеличивать заработок» или «как увеличить онлайн заработок»
- Безанкорные – адрес сайта, «тут», «здесь»
Цель: создать естественный ссылочный профиль. Поисковые системы должны считать, что ваш сайт цитируют на других сайтах естественным образом и он полезен, а не создан для заработка.
Околоссылочный текст всегда должен носить рекомендательный характер!
По мере наращивания ссылочной массы, не забывайте про главную страницу сайта.
Где покупать:
- Rotapost
- Blogun
- Miralinks (Это лучше всего, так как в статьях можно одновременно размещать по 2 ссылки, одну на главную, одну на внутреннюю страницы)
- GoGetLinks
Как выбирать сайты доноры:
- Отбирайте сайты с хорошим трастом. Здесь читайте, как проверить траст сайта.
- Не стоит брать очень дорогие ресурсы, потому что можно найти хорошие предложения по цене до 100 рублей.
- Не покупайте с сайтов на бесплатных блог-платформах (таких как Livejournal, Liveinternet, Blog.ru и так далее). Они толком не будут работать (кроме мегараскрученных, но таких мало).
- Никогда не покупайте на откровенно отстойных сайтах (плохой дизайн, низкокачественные тексты, редко обновляются), рано или поздно будут заброшены или попадут в бан поисковиков – зря потеряете деньги.
- Желательно выбирать сайты на доменах второго уровня.
- Размещаться стоит только на сайтах близких по тематике к вашему и имеющих ТИЦ минимум 20.
5) Внутренняя перелинковка
Еще до начала покупки внешних линков, сразу, с первой страницы, делайте в каждой статье ссылки на другие статьи сайта с соответствующими анкорами. По мере наполнение сайта, добавляйте в старые записи ссылки на новые посты.
Что даст внутренняя перелинковка:
- Поможет продвинуть некоторые низкочастотные запросы в поиске даже без внешних факторов – считайте, бесплатные трафик;
- Улучшит поведенческие факторы, так как посетители смогут переходить по страницам (больше задерживаться на сайте) – это плюс для продвижения сайта в целом.
Для дополнительной перелинковки и частичной автоматизации процесса можете поставить плагин wordpress related posts – он добавляет в конце статей блок, рекомендующий другие похожие статьи сайта.
Когда начинать зарабатывать
В итоге, за 2 месяца у вас должен получиться неплохой сайт с как минимум 80 проиндексированными страницами, индексом качества сайта (ИКС) от 10 и выше, посещаемостью от 50 человек в сутки.
Такой сайт уже может приносить доход от контекстной рекламы и продажи ссылок. При аккуратной монетизации он будет приносить от 1500 до 5000 рублей месяц.
Если тематика сайта позволяет работать не только с продажей мест под рекламу, но и напрямую продвигать собственные услуги или товары, то уровень дохода может вырасти в несколько раз. В этом случае необходимо сделать соответствующие страницы и интегрировать сервис приема онлайн-платежей, наподобие Fondy.ru, чтобы клиенты могли расплачиваться прямо на сайте картой или через электронные платежные системы.
В статье «Как заработать деньги на своем сайте в Интернете» описаны еще несколько вариантов монетизации проекта, прочтите, полезно.
Правильный подход к заработку
1.Контекстная реклама
Размещение контекстной рекламы является самым безопасным способом заработка. С малопосещаемыми сайтами Яндекс Директ не работает, а вот Google Adsense не брезгует ничем.
Поставьте один горизонтальный блок перед статьей, один блок в конце или середине статьи, один вертикальный в сайдбаре – этого будет достаточно.
Главное не пытайтесь накручивать клики по объявлениям и не просите этого делать своих знакомых и посетителей сайта – заработаете блокировку аккаунта, а не деньги.
2. Размещение постоянных ссылок
Лучше всего под каждый постоянный link делать отдельную статью на 1,5-2 тысячи знаков (сделайте рерайт какой-нибудь тематической новости), не вставляйте их в свои оптимизированные статьи. Для этих новостей сделайте отдельную рубрику, записи которой не будут выводиться на главную.
Рекламируйте таким образом только тематические сайты, ничего несоответствующего направлению вашего блога быть не должно.
Ставьте цены выше среднего. Да, вам будет приходить меньше заявок, это будет приносить меньше прибыли, но вы не будете превращать сайт в помойку – это залог его долгой работы.
3. Размещение временных линков
Этот вид рекламы, как и контекстная, позволяет создать пассивный заработок на сайте, но подходить к нему стоит еще аккуратнее, чем в предыдущем пункте.
- Завышайте цену минимум в 2 раза от средней по бирже.
- Сделайте рекламный блок красивым, органично вписанным в дизайн сайта.
- Так как страниц у вас не много, то старайтесь модерировать заявки – сайты плохого качества лучше не допускать.
- Не размещайте больше 2-х объявлений на страницу.
Что делать после создания
Если проект вам понравится, то можете продолжать развитие, в противном случае делайте новый сайт (уже для людей), используя те знания и опыт, которые приобрели.
На чтение 21 мин Просмотров 21к. Опубликовано 20.11.2022
Здравствуйте, друзья! Одним из популярных способов получения реального пассивного дохода в интернете является создание своего сайта с нуля. И если раньше это было чем-то «сверхъестественным» и сложным для рядового юзера, то 2023 г. можно бесплатно самому создать сайт и зарабатывать на нем. Это уже очень распространенная деятельность многих веб-мастеров.
Сейчас можно найти и быстро реализовать ни один способ создания сайта, его продвижения, а также вариантов получения прибыли с него. Все чаще в сети появляются посты, статьи, видео, где рассказывают, как можно с нуля бесплатно создать свой личный онлайн проект и как на нем зарабатывать. Так пользователи видят финансовый достижения блогеров и к чему можно они сами.
Конечно они также узнают о том, что сначала необходимо оформить свой ресурс, сделать его известным, часто посещаемым, интересным для других, и многих это останавливает. Поэтому в данной статье, я хочу попытаться переубедить таких людей, настроить их на то, что самостоятельно создать себе сайт, чтобы получать с него деньги — это не страшно, даже без опыта и вложений.
Содержание
- Основные виды сайтов для заработка
- Какой лучше сайт создать новичку
- Способы создания сайта самому
- Инструкция по самостоятельному созданию сайта
- Определяемся с тематикой сайта
- Подбор и регистрация домена
- Покупка надежного хостинга
- Установка движка WordPress
- Настройка бесплатного шаблона
- Наполняем сайт контентом
- Как заработать на своем сайте
- Как увеличить заработок с сайта
- Цель и задача сайта
- Расчет возможного трафика
- Привлечение к работе фрилансеров
- Заключение
Основные виды сайтов для заработка
Все сайты в интернете можно разделить на несколько основных категорий, исходя их тематики и задач. Но можно самому научиться создавать сайты любого типа.
Коммерческие
Здесь происходит настоящая работа с деньгами. Процесс заключается в продаже определенных товаров или специальных услуг людям онлайн. Т.е. сюда можно отнести все интернет-магазины, продвижение платных услуг и другую прямую коммерческую деятельность.
Контентные
Подразумеваются сотни и даже тысячи страниц, предоставляющие информацию пользователям преимущественно через переходы из поисковиков. Можно включить в эту категорию площадки с описанием инструкций или общеобразовательными сведениями, которые актуальны прямо сейчас.
Личный блог
Отличительная такого портала, что вся информация и все действия идут от одного лица — автора блога, который и заинтересовывает посетителей смотреть или читать его контент. Такой вариант подойдет тем, кто любит обсуждать, делиться информацией, о чем то рассказывать.
Онлайн-сервис
Это создание чего-то свежего и полезного. Возможно предоставление необычных услуг. При развитии данной идеи со временем можно брать комиссию за подписку пользователей, проценты с денежных операций и получать бюджет от рекламодателей, которые хотят с вами сотрудничать.
Это довольно сложный вариант, для которого обязательно потребуются определенный опыт, немалых вложений и усилий. Однако если получится — то постоянная прибыль с монетизации востребованного сервиса в течение долгого срока администратору обеспечена.
Форум
Здесь подписчики сами задают темы, вопросы, продолжают обсуждения, дискуссии. Могут быть сделаны в виде независимого ресурса или в качестве части другого сайта. В постах форума речь часто идет о компаниях и товарах, где покупатели обсуждают свои покупки, их качество и т.д.
Новостной
Онлайн-газета, т.е. на новостнике можно прочесть свежею информацию, которая рассказывает о новостях экономики, спорта, политики или чего-то другого. Здесь тоже можно сделать узкое направление на одну конкретную нишу, либо большой сайт на несколько сразу.
Для развлечения
На таких сайтах можно предложить пользователю обыденные вещи для приятного времени провождения. К примеру просмотр различных фильмов, электронная библиотека, игровая страница, смешные видео и др. Также сюда можно частично отнести и социальные сети.
Одностраничник
На этих страницах продается определенный товар одной категории, или вообще один товар, одна услуга. Например, продажа парихмахерских принадлежностей, или самих парихмахерских услуг по городу, на дому.
Удобство таких сайтов для посетителей заключается в их краткости, отсутствии рекламы, в легких манипуляциях для нахождения нужной покупки. Их называют еще «Лэндингами».
Сайт визитка
Т.е. привлечение внимания покупателя с помощью предложений на определенную услугу, товар, магазин, сайт и т.д. Она довольно проста в создании и требует минимальных вложений. Ее отличительная черта — привлекательный вид, дизайн.
Как правило, большинство сайтов, вне зависимости от категории создается с целью коммерческой выгоды — от монетизации за счет рекламы до прямой продажи товаров или услуг.
Какой лучше сайт создать новичку
Выбирая варианты, как создать сайт и какой подойдет именно вам, необходимо ориентироваться на свои способности, умения, опыт, информационные знания. Важно также учитывать конкурентную среду выбранной категории.
Заранее понять, как пойдет раскрутка сложно. Тут либо выстрелит сразу, либо понадобится много времени на продвижение. Ниже рассмотрим, как сделать так, чтобы ваш веб-ресурс начал приносить деньги в ближайшие сроки.
Новичкам обычно рекомендуют делать выбор в сторону информационного блога, так как его довольно просто создать, а при неудаче достаточно изменить контент, не меняя сам сайт.
Это творческий вариант, можно реализовывать себя, свои интересы, способности и привлекать на это людей с такими же запросами. Без вложений и особых усилий, люди просто несут информацию, которая интересует конкретно их.
Здесь не нужны особые знания и опыт, все недостающее нарабатывается со временем. Новичку будет достаточно легко создать такой контент, и соответственно начать зарабатывать деньги с сайта на своих предпочтениях.
Способы создания сайта самому
Сегодня каждый желающий имеет возможность сделать свой проект и в помощь ему есть уже проверенные конструкторы. Это очень удобный способ, пользующийся спросом у новичков, который внешне напоминает редактор странички в соцсетях. Т.е. это шаблон, в котором вам нужно изменить и подставить свой фон, свой текст, свои картинки, навести порядок по своему вкусу.
Бесплатные онлайн конструкторы
Способ для чайников, не стоит с головой вестись на простоту, потому что и там есть свои минусы. Как минимум в них вшиты некоторые ограничения. Т.е. шаблонов не так много, есть ограничения в SEO-продвижение, рекламные вставки сервиса и пр.. А похожие сайты создаются пачками, в любой момент ваш аккаунт могут закрыть, и тогда вы потеряете страницу, а бэкап не предусмотрен.
Популярные CMS
Я рекомендую новичкам создать сайт на платформе CMS. Таким образом попробовать один из самых простых и распространенных независимых движков, который поможет в работе создания сайта — «Система управления контентом» или просто CMS. Можно найти как платные, так и бесплатные варианты программ. Их много, поэтому выбирайте и пробуйте то, что вам удобней в использовании.
Самыми популярными движками в мире считаются — WordPress и Joomla. Это бесплатные помощники, первый будет полезен начинающим веб-мастерам что создать относительно простой сайт, так как там много шаблонов, подсказок, а второй — удобен для любителей, которые хотят попробовать что-то серьезнее и масштабнее. На них работает более половина всех сайтов в интернете.
Этот блог создан под управлением WordPress и могу сказать, что с ним действительно легко работать. Для работы с блогом — это самый лучший вариант.
На этой CMS можно создать реально хороший сайт и реализовать любой дизайн, для него уже создано огромное количество шаблонов в помощь новичку, есть дополнительные плагины для расширения функционала и много инструкций.
Также на WP можно дешево заказать уже готовый веб-ресурс на биржах фриланса за 30-50 тыс. руб. с оригинальным дизайном, на шаблоне около 10.000 руб. С Joomla работает уже гораздо меньше разработчиков и оплата будет в разы больше.
Инструкция по самостоятельному созданию сайта
Я предлагаю новичкам следующий проверенный план действий по разработке самостоятельного проекта.
- Подобрать конкретную тематику для сайта
- Придумать и зарегистрировать доменное имя
- Купить качественный виртуальный хостинг
- Установить систему управления сайтом WordPress
- Установить и настроить подходящий шаблон
Разрабатывать и оформлять свой веб-ресурс нужно качественно и с умом, так как от этого зависит его развитие и посещаемость. Если вы сразу отнесетесь к этому с энтузиазмом и старанием, то в дальнейшем не будет необходимости корректировать оформление или название сайта.
Ниша и адрес вашей площадки — первая и самая ответственная часть, которую в последующем будет проблематично изменять.
Определяемся с тематикой сайта
Это первоначальное действие в развитии сайта. Здесь обратите внимание на свои интиресы и как вы можете заинтересовать этим других людей. Вы должны хорошо изучить идею: актуальна ли она сегодня, какому контингенту будет интересна, какая конкуренция в выдаче, как на ней можно заработать и т.д.
Важно, чтобы тема была актуальна и для вас, потому что вы будете ее дополнять своим экспертным мнением. А если она вам быстро надоест, то скорее всего, идея прогорит и будет быстро заброшена.
Большой плюс любимой темы в том, что писать о том, что вам нравится и с чем вы знакомы не так сложно и даже приятно. Но конечно, не стоит забывать и о конкуренции. Поэтому перед утверждением своего выбора, стоит посмотреть, как много сайтов с близким контентом уже есть в сети.
Понятное дело, чем больше схожих интернет-проектов, тем сложнее будет выдвинуть свой на передний план в поисковых системах. Но это не значит, что не стоит пробовать. Далее перечислю самые популярные, а следовательно и конкурентные тематики, на которых зарабатывают больше всего денег.
- Тема недвижимости
- Финансовая шиша
- Строительное дело
- Авто и мотоциклы
- Заработок в интернете
- Ведение бизнеса
- Медицина и лечение
- Гаджеты и электроника
- Туризм и путешествия
- Бытовая техника
Здесь приготовьтесь будет сложно выделиться на фоне уже существующих и имеющих определенный спрос сайтов. Однако это действительно очень прибыльные идеи для проектов, поскольку они актуальны для множества посетителей. Также из большой категории, можно в более узкую и менее конкурентную поднишу.
В любом случае выбор в том, какую конкуренцию вы готовы почувствовать на себе — это ваше решение. Вы можете, как начинающий, для первого раза взять не самую сложную тему и развить ее. Либо же использовать высокочастотную тематику, в которой найдете малоконкурентные ключи для создания контента.
После определения ниши, стоит изучить ее и выяснить основные вопросы, которые по ней задают потенциальные посетители в Яндексе и Гугле. Данный шаг поможет вам быстрее и масштабнее развить свой веб-сайт в нужном направлении. Именно решением этих вопросов вы сможете заинтересовать и привлечь публику.
Есть сервис для поиска такой информации: wordstat.yandex.ru. Тут достаточно ввести одно или ключевую фразу по вашей теме, и высветится список различных онлайн запросов, которые люде вбивают в поисковой системе Яндекс. Далее вам станется только выбрать самые подходящие частые вопросы.
Подбор и регистрация домена
Доменное имя — веб-адрес сайта. Он необходим для каждого сайта для того, чтобы поисковые роботы и пользователи смогли найти его. Например, любую комбинацию латинских букв, цифр и дефисы. Плюс доменные зоны: .ru, .com и др. Для продвижения площадки для российской аудитории в приоритете зона .ru.
Короткое и легко запоминающееся название будет удобно для посетителей, так они смогут быстро ввести его при необходимости в поисковую строку. Лучше подбирать имя, соответствующее тематике проекта, это положительно сказывается на его восприятии пользователями, и способствует быстрому запоминанию.
Можно сделать свой личный, оригинальный домен, который не будет ни с кем повторяться, без лишних символов, оформлен лично на веб-мастера и сразу закрепиться под защиту от других пользователей. Но его регистрация и ежегодное продление будет проходить за определенную плату, то есть это ваше первое и очень важное вложение в создание своего сайта.
Где зарегистрировать доменное имя на себя?
Можно обратиться за помощью к специальным сервисам-регистраторам, которые продают домены и предлагают свои услуги по оформлению. А можно воспользоваться надежными аккредитованными партнерами, созданные специально для массовой покупки веб-адресов со скидками, как REG.RU или Nic.ru.
Важно, проверяйте все информационные данные, связанные с личностью, на которую регистрируется домен. Это должны быть вы, а не какая-нибудь компания или регистратор. На кого будет оформлен адрес — тот и будет владельцем сайта.
Покупка надежного хостинга
Хостинг — это место для вашего сайта в глобальной сети интернета. Когда пользователь будет вводить интересующий его запрос в поисковике, ему высветится большой список страничек, которые отвечают его запросу. И одной из них возможно будет ваш сайт, который туда попадет благодаря зарезервированному месту на серверах хостера.
В зависимости от выбора типа хостинга (бесплатный, дешевый, дорогой), будет определяться место жительства сайта среди других конкурентов. Я не рекомендую обращаться в бесплатным хостинговым компаниям, они ненадежные и перегруженные. Им доверять не стоит, так как гарантировать безопасность работы вашей площадки они не могут. На то они и бесплатные.
Вы можете заказать лучший дешевый виртуальный хостинг к примеру у того же сервиса где и домен — Reg.ru, и быть уверенным в том, что ваш проект в безопасности и будет стабильно и быстро работать.Также, я сам пользуюсь недорогими специализированными хостинговыми сервисами — Sprinthost и Beget.com с бесплатным тестовым периодом обслуживания 15-30 дней.
Они отлично подойдут начинающим веб-мастерам, так как просты в использовании, удобны по цене и гарантируют качественную работу вашего сайта. А также имеют круглосуточную техническую поддержку, которая быстро отвечает на вопросы, и автоматического установщика CMS. Ориентировочно цена за услуги этих хостингов не превышает 200 руб. в месяц.
Установка движка WordPress
Для создания собственного сайта, следом за привязкой доменного имени к сервису хостингу, там же можно установить и SMC. К примеру, уже упомянутый мной хостер Sprinthost пользуется большой популярностью у клиентов. Функционал его личного кабинета, обеспечивает быструю установку большинства бесплатных движков для простого управления сайтами.

Многие веб-мастера по объективным причинам выбирают ВордПресс. Его можно установить автоматически после добавления своего домена, перейдя в меню: «Сайты», затем «Установка CMS» и «Установить WordPress». На хостингах прописывают эту инструкция по установке или эту функцию выполняет служба поддержки.
Если вы все-таки не смогли разобраться с установкой системы управления контентом в ЛК хостинговой компании, тогда альтернативным вариантом может служить обращение за такой услугой, к примеру на биржу фриланса Kwork.ru. Там фрилансеры с удовольствием выполнят такую работу быстро и по фиксированной цене в 500 руб.
Настройка бесплатного шаблона
Следующий шаг за выбором шаблона, выбирается исходя из вашей темы и масштаба цели. WordPress предоставляет целый набор оригинальных по замыслу платных шаблонов и менее искусные бесплатные. Вначале подойдет бесплатный. Главное, чтобы у него была адаптивная версия для мобильных пользователей и хорошая навигация. На разработки в начале 2000-х г. внимание не обращаем.
Для смены дизайна, заходим в административную панель ВордПресс и открываем «Внешний вид — Темы». Просматриваем шаблоны и активируем понравившейся. Затем пойдет работа по настройки шаблона, которая состоит из регулировки меню и создания новых блоков сайта. Вся описанная инструкция не представляет каких-либо трудностей. Нужно только желание и немного времени во всем разобраться.
Наполняем сайт контентом
Добиться от сайта высокой доходности, можно при большой посещаемости и его востребованности пользователями. Тексты размещаемые на нем, должны соответствовать выбранной тематике. Если выбор пал к примеру на описание гаджет-индустрии, тогда внедрять параллельно рассказы о воспитании детей будет выглядеть, как киноляп.
Хорошо поданная полезная информация будет со временем востребована посетителями. За новостями они будут обращаться на ваш сайт уже из закладок. Популярность можно заработать при качественном содержании в оригинальной экспертной обработке. Копирование чужого контента оттолкнет не только юзеров но понизит траст в поисковиках.
По выбранным материалам надо обрабатывать и создавать свои ценности в собственном изложении. Если есть трудности в написании авторских текстов, тогда стоит разместить заказы на биржах копирайтинга или подыскать себе продвинутого профессионала. Ответственность в создание статей обязательно поможет продвинуть сайт к узнаваемости.
Основные требования к текстам:
- Уникальность материала. Исключает повторы из других источников. Поисковые роботы отслеживают ее и понижают ранжирование страниц сайта в выдаче, если уникальность низкая. Ее можно быстро проверить на ресурсах Text.ru и Content-watch.ru. Показатель антиплагиата ниже 90-95% в идеале требует переделки статьи. Совпадающие выражения и фразы следует заменить на свои смысловые конструкции.
- Структурирование контента. Также занимает важное место в продвижение. Насколько легко пользователю знакомиться с предложенной информацией. Структура текста разбивается на отдельные смысловые участки с удобными подзаголовками и небольшими абзацами. Вставляются маркированные и пронумерованные списки. Для лучшего восприятия размещаются тематические картинки или видео.
- Объем статьи. В среднем для статьи он должен составить от 5000 до 15.000 символов без пробелов. Чем больше полезной информации, тем лучше. Но добиваться объема за счет стоп-слов и водянистых выражений не имеет смысла. Нехватка полезной информации восполняется изучением дополнительных источников. Из них выбирается все полезное и перерабатывается своими выражениями.
Добиться высокой посещаемости можно только постоянной подачей свежего и полезного материала. Регулярная публикация не менее 2-3 качественных записей в неделю — это отличный показатель почти для любого ресурса.
Сразу раскрутить свой сайт до первых позиций В Яндексе и Гугле не получится. Но упорство и ежедневный труд в любом случае даст свой результат. У кого-то цель достигается через 3-6 месяца, у других уходит до 9-12 месяцев.
Как заработать на своем сайте
Если с ответственностью подойти к публикации уникального контента, то поисковые системы положительно оценят массив полезной информации. Это постепенно будет повышать видимость в поиске и посетители начнут заходить на сайт. Они будут просматривать рекламу и ссылки от партнеров, что повлечет за собой денежное вознаграждение.
Уместно прорекламированный в статье партнерский товар, услуга, сервис вызовет интерес у пользователя и побудит к переходу и совершению конверсии. За осуществленную к примеру покупку или оплату услуги через сайт последует партнерский процент отчисления веб-мастеру. Помимо этих способов есть и другие способы монетизации.
Основные способы заработка:
- Контекстная реклама
- Размещение баннеров
- Тизерные сети
- Рекламные видео
- Привлечение рефералов
- Партнерские программы
- Биржи продажи ссылок
- Прямая реклама
- Реклама своих услуг и товаров
Конечно есть и другие дополнительные способы монетизации. Все они проверены годами и приносят стабильные деньги всем веб-мастерам. Если вы сможете грамотно сочетать несколько способов заработка на своем сайте, то это лучшая гарантия успеха. Главное, чтобы это принесло ожидаемый результат и не вредило раскрутке в поисковиках.
Еще стоит понимать, что тут не все зависит от посещаемости вашего ресурса. Играет роль и выбранная ниша, т.е. на сколько будет платежеспособная аудитория, и какую доходность она может принести. Будут ли доверять читатели вашей информации. Вывод следует однозначный — всему надо учиться и разбираться в тонкостях. Далее расскажу сколько зарабатывает сайт в интернете.
Шальной заработок на сайтах сделанных как говориться «на коленках», был возможен в начале создания всемирной паутины. Сейчас по каждой тематике борются за ТОП-10 в поиске тысячи страниц. Получить результат можно при поступательной работе и желательно в узкоспециализированном направлении. Результат от 50 до 100 посещений за сутки уже позволит подключить монетизацию.
Посещалка от 500 до 1000 человек даст возможность получать с только рекламы от РСЯ и Adsense в пределах 10-20 тыс. руб в месяц. Первые поступления денег с сайта, по возможности, не обязательно сразу тратить на себя. Их также можно выгодно вложить в развитие, к примеру на заказ статей. Но лучше сначала писать все материалы самому. Выработать свой уникальный стиль.
Т.е. научиться обрабатывать информацию, вычленять из других источников ценности и аналитически перерабатывать в полезный контент. Но не всегда хватает времени на создание публикаций, а обновления должны быть регулярны, чтобы не разочаровать своих подписчиков. Вот здесь и придут на помощь биржи копирайтинга.
Как увеличить заработок с сайта
Не всегда получается сразу стать лидером в шише и быстро выйти на высокий доход, особенно на своем первом детище. Здесь банально помешает слишком большая конкуренция. Поэтому стоит рассмотреть параллельные проекты. Создать другие сайты в менее конкурентных нишах.
Такая схема естественно требует больших усилий. Те, кто не стеснен в средствах, может попросту подкупить себе еще дополнительные сайты. Чтобы подобрать себе еще одну или несколько площадок стоит заглянуть на биржи покупки/продажи сайтов, самый большой выбор на Telderi.ru.
На ней покупаются и продаются уже готовые ресурсы с доходом. Приобретаете по любой тематике веб-сайт и работаете над его дальнейшем продвижением и монетизацией. Также с течением времени можно будут его продать, но уже по более высокой себестоимости и т.д.
Цель и задача сайта
Из туманного представления в начале пути необходимо задать вектор конечной цели. Идея должна перерасти в конкретику, чем именно будет полезен ваш веб-сайт посетителям.
Чтобы творческий процесс возымел силу, веб-мастеру надо ответить самому себе на следующие вопросы:
- Какова основная цель закладывается в проект?
- Какие среднесрочные и долгосрочные задачи?
- Какую аудиторию заинтересует ваш контент?
- Какие тактические и стратегические планы?
- Какую пользу принесет сайт посетителю?
- Захочет ли человек снова вернуться и зачем?
- Что у вас лучше, чем у аналогичных ресурсов?
Что делать, если идеи не приходят? Изучить их у своих конкурентов по схожей нише. Как они подают свой материал, и что ценного они ставят на первый план для своих посетителей.
Расчет возможного трафика
Предполагаемый трафик можно рассчитывать по запросам пользователей в поиске. Для этой задачи переходим в сервис Яндекс.Вордстат. В нем прописываете основные запросы вашей ниши с простановкой знака — «!», и выясняете число показов по данной словесной форме.
Далее перемножьте на коэффициент кликабельности CTR и получите предварительный прогноз возможной посещалки вашего сайта. Точность результата получить на 100% не получится, так как на нее влияет траст сайта с его выдачей в поиске, т.е. его позиции в выдачи по этим ключам.
Грубый расчет статистики показывает, что 1 место в поиске даст около 30% посещений от частотности ключа, 5-тое не более 5%, 10-тое до 4%. Такая прикидка ничего не гарантирует, но задает рамки движения и расчеты производить все равно будет полезно.
Так, 10 позиция Яндексе при частотности 1000 человек за месяц по определенному запросу может дать такой трафик — 1000 х 4%, около 40 посетителей в месяц. А 1 позиция принесет 300 уников за месяц — 1000 х 30%. Прибавляем Гугл и малочастотные запросы, в итоге до 50% плюс.
Привлечение к работе фрилансеров
Самое лучшее, вложить весь свой творческий потенциал в свой ресурс самостоятельно. Но ведь время не терпит промедления, да и конкуренты как всегда дышат в спину.
- Тексты. Большое количество самостоятельного создания уникального контента требует огромных усилий. Чтобы справиться с этой задачей быстрее, можно привлечь копирайтеров с биржи Etxt.ru.
- SEO. Кроме полезных материалов в продвижение сайта есть много других значимых факторов, для их максимальной реализации можно нанять SEO-специалистов.
- Дизайн. На продвижение влияет и индивидуальный веб-дизайн, который способен разработать только продвинутый фрилансер. Бесплатные шаблоны не способны удовлетворить стилю каждого сайта и требуют доработки.
- Верстка. Также уникальный дизайн придется оптимизировать под верстку и прорабатывать функционал под CMS. Интеграцию и верстку лучше доверить одному специалисту, чтобы не было расхождений в реализации.
- Доработка движка. Расширение возможностей сайта сопряжены с добавлением дополнительных функций. Чтобы они хорошо вписались в работу сайта, также потребуется работа опытного программиста.
Заработок на создание сайтов, а также ведение, доработка и продвижение очень востребованная и популярная работа, поэтому вы также легко сможете найти себе помощников на крупных биржах фриланса, к примеру на Work-zilla.com.
Заключение
Главное для создания своего сайта необходимо желание вкладывать себя. Для его монетизации надо следовать уже наработанным правилам продвижения в сети. Общие рекомендации, приведенные в статье, конечно требуют детальной проработки и обучению. Выбор заданного направления сформируется по мере накопления собственных наработок.
Сайт — это хороший источник дохода из интернета, но его создание потребует больших сил и времени. Терпение и работоспособность гарантируют посещаемость и заработок. До полугода кропотливой работы придется работать на энтузиазме. Но не у многих хватает для этого сил, поэтому бросают начатое, так и не разобравшись как и где лучше создать сайт.
Тексты, SEO-оптимизация, доработка дизайна, этому можно со временем научиться и делать качественно самому. Но не стоит экономить на базовых составляющих. К ним относятся доменное имя 2-го уровня и хороший платный хостинг. В итоге можно создать качественный сайт с минимальными вложениями и перспективой реального заработка в интернете!