Мы подготовили полный гайд по «Яндекс.Формам», который проведет вас через каждый шаг, необходимый для создания красивой и функциональной формы, анкеты или онлайн-теста. Мы также разобрали настройки сервиса и посмотрели, на что он способен.
Сервис «Яндекс.Формы» – это удобное решение для тех, кто проводит тесты, и голосования, создаёт опросы, принимает заявки или заказы через онлайн-формы (без сайта). Всего за пару кликов вы можете создать форму с разными условиями появления новых блоков. Инструмент можно использовать как для личных целей (бесплатно), так и для бизнеса. Яндекс.Формы для бизнеса, к слову, тоже бесплатны — отличия лишь в доступе к ним и необходимости создания аккаунта в Yandex Cloud. Для личных целей этот аккаунт не нужен, но для бизнеса обязателен.
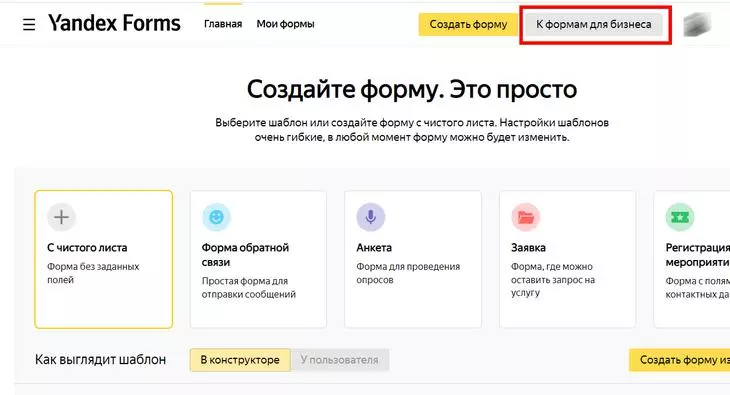
Нажмите эту кнопку, чтобы перейти к «формам для бизнеса»
В «Яндекс.Формах» доступны самые разнообразные блоки, например: без вопроса, с коротким текстом, с одним вариантом ответа, с выпадающим списком или произвольный блок. Но обо всем по порядку.
Как сделать «Яндекс.Форму»: подробный гайд
Чтобы создать анкету или тест придерживайтесь нашего пошагового руководства. Ничего сложного в процессе нет, главное – привыкнуть к интерфейсу.
Создание «Яндекс.Формы» происходит в пять этапов:
- Добавление вопросов и ответов.
- Настройка оформления формы.
- Настройка условий отправки.
- Настройка страницы результатов.
- Публикация.
Как создать анкету, опрос или тест
Давайте посмотрим, как создать голосование, опрос или анкету. А во второй части этого руководства – мы создадим тест или квиз. В рамках этого гайда мы будем работать в версии для личного использования.
Алгоритм действий:
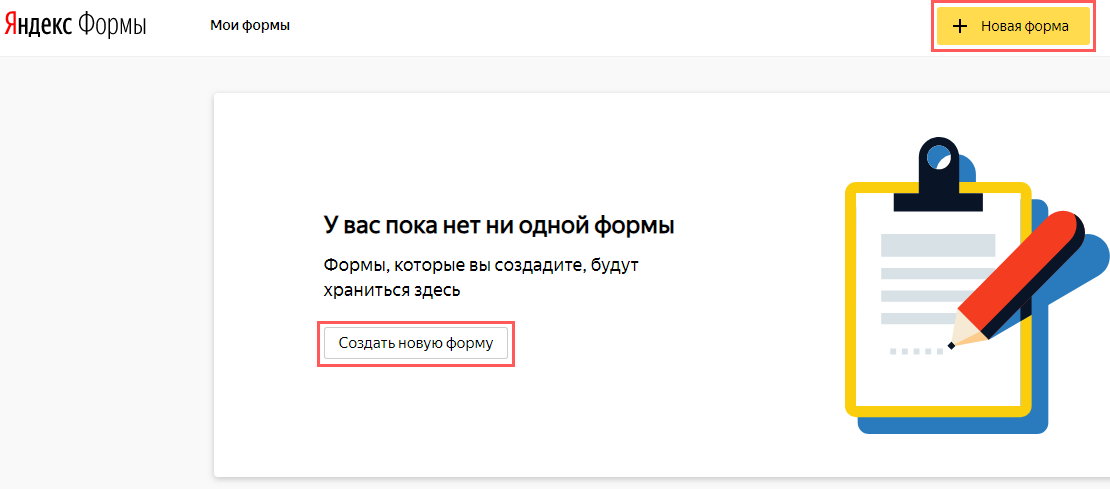
- Открываем страницу сервиса.
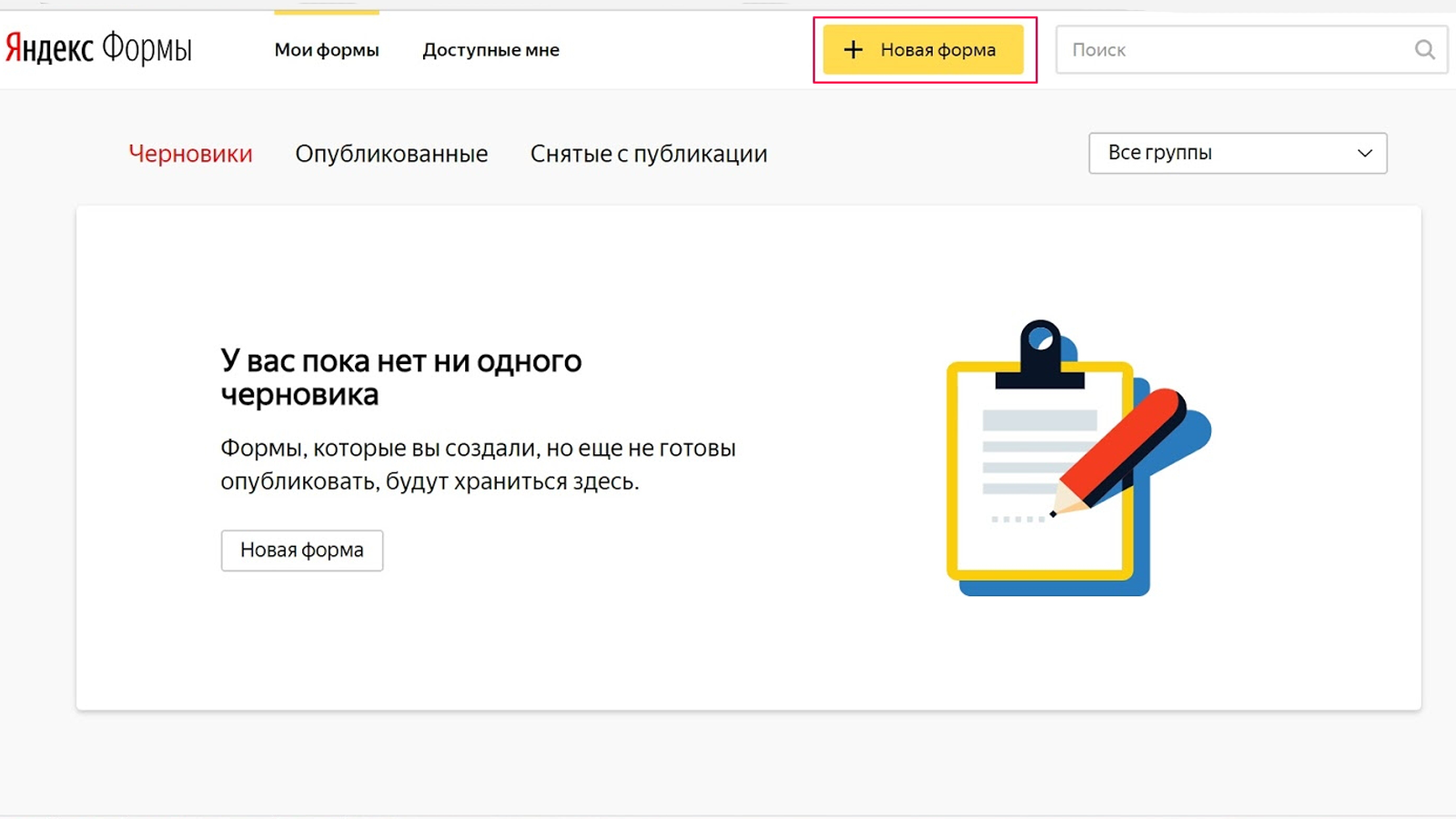
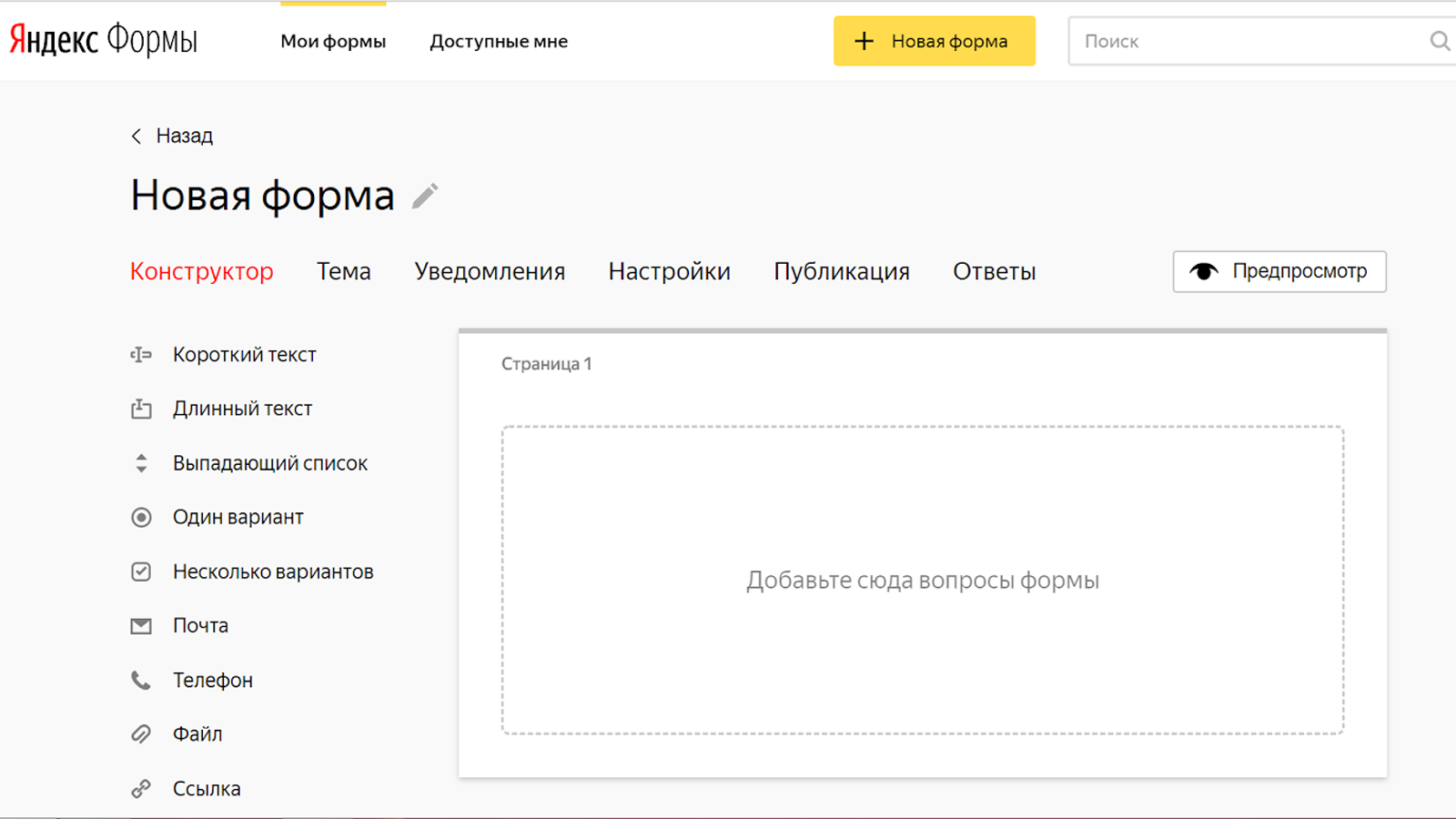
- Попадаем в рабочий интерфейс.
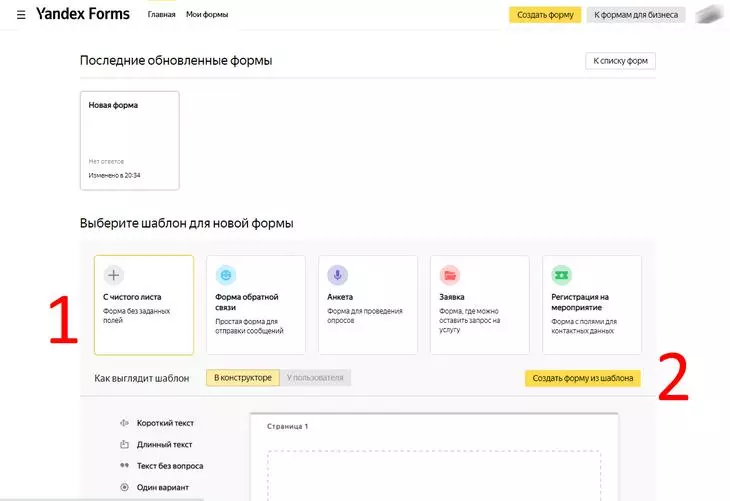
Парадокс, но для создания «чистой» формы – нужно нажать кнопку «Создать форму из шаблона»
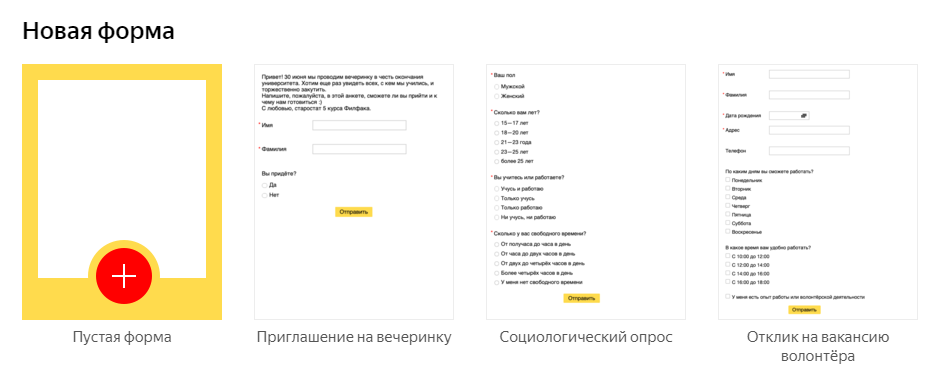
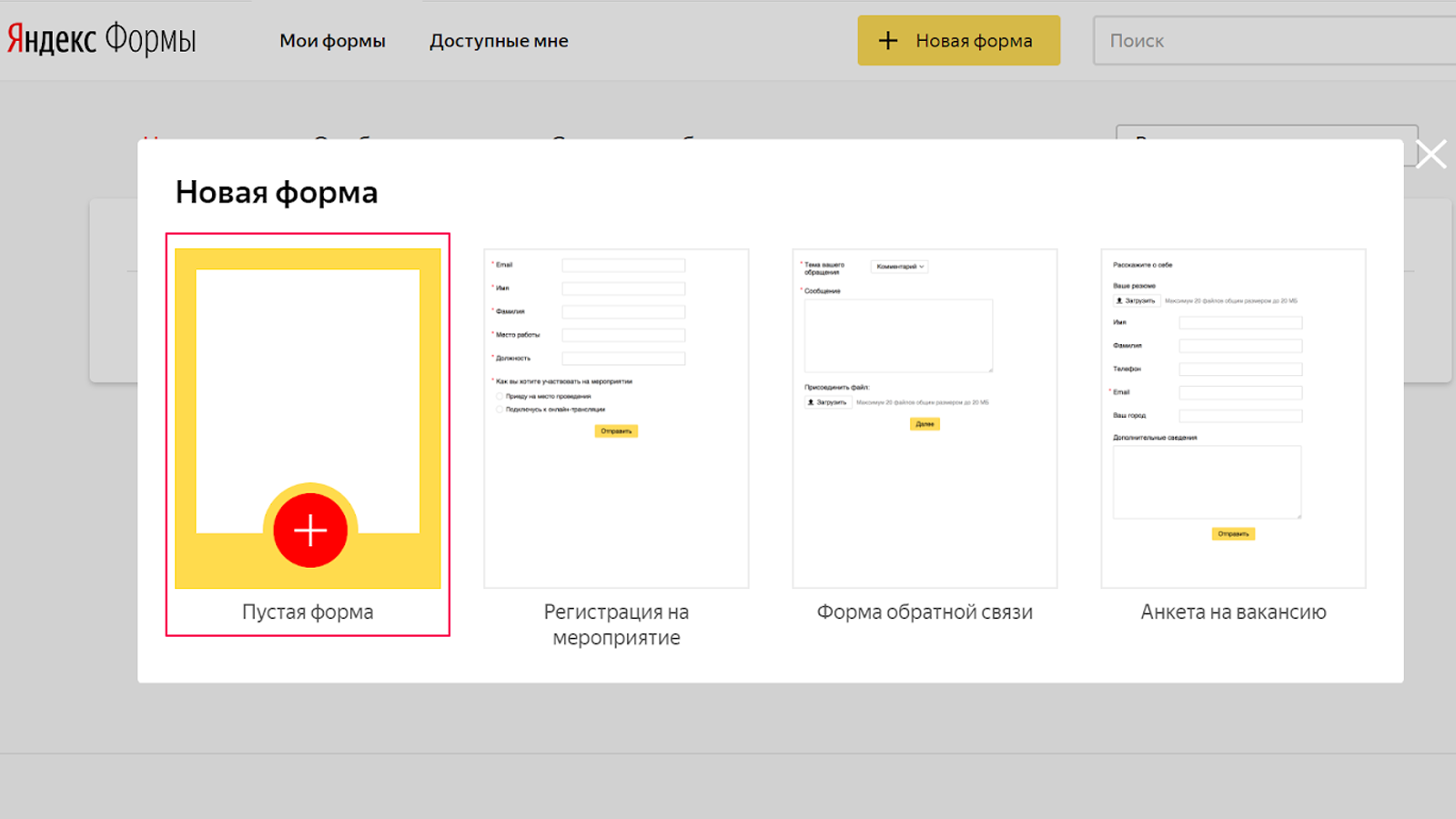
- При необходимости вы можете воспользоваться готовым шаблоном. У такой формы уже будут готовые поля и готовый дизайн.
Доступно четыре варианта формы: форма обратной связи, регистрация на мероприятие, анкета и заявка.
Если вам нужно быстро создать форму, то разумнее воспользоваться готовым шаблоном, так как сделать ФОС, например, с нуля будет чуть сложнее и займет у новичка больше времени.
Давайте взглянем на типы форм чуть подробнее.
- Форма обратной связи, она же ФОС – это простая форма для отправки сообщений без сложных условий.
- Анкета. Это специальная форма для проведения опросов или интервью.
- Заявка. Это форма, где можно оставить запрос на какой-либо товар, услугу или иной продукт.
- Регистрация на мероприятие. Это форма со специальными полями для контактных данных пользователя.
- Если ваш сценарий формы не подпадает под один из шаблонов, нажмите «С чистого листа». Так мы создадим форму без заданных полей.
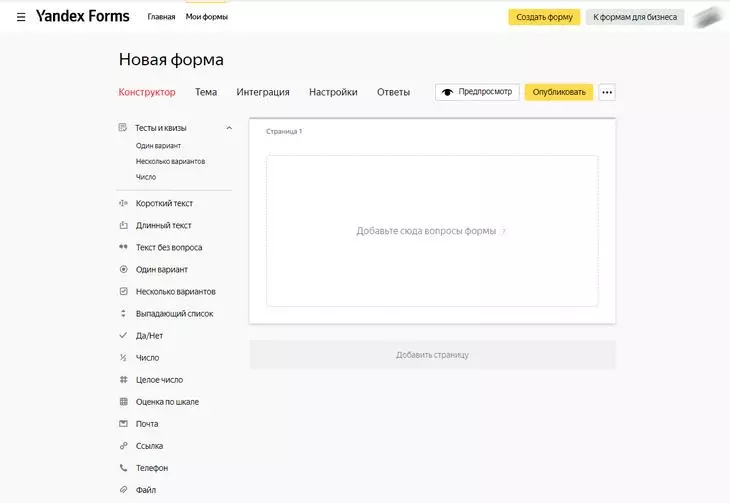
Обратите внимание, что поля у чистой формы отсутствуют
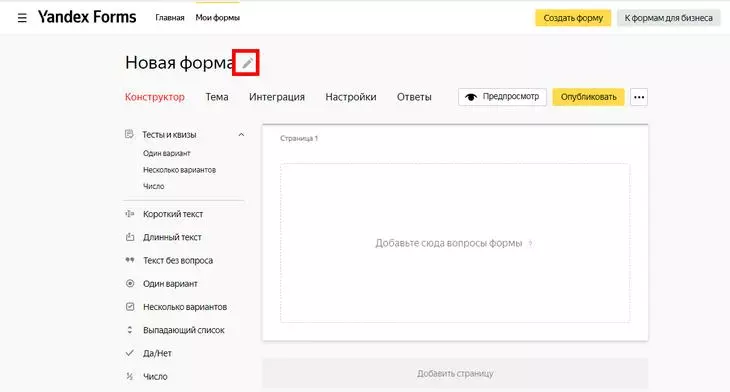
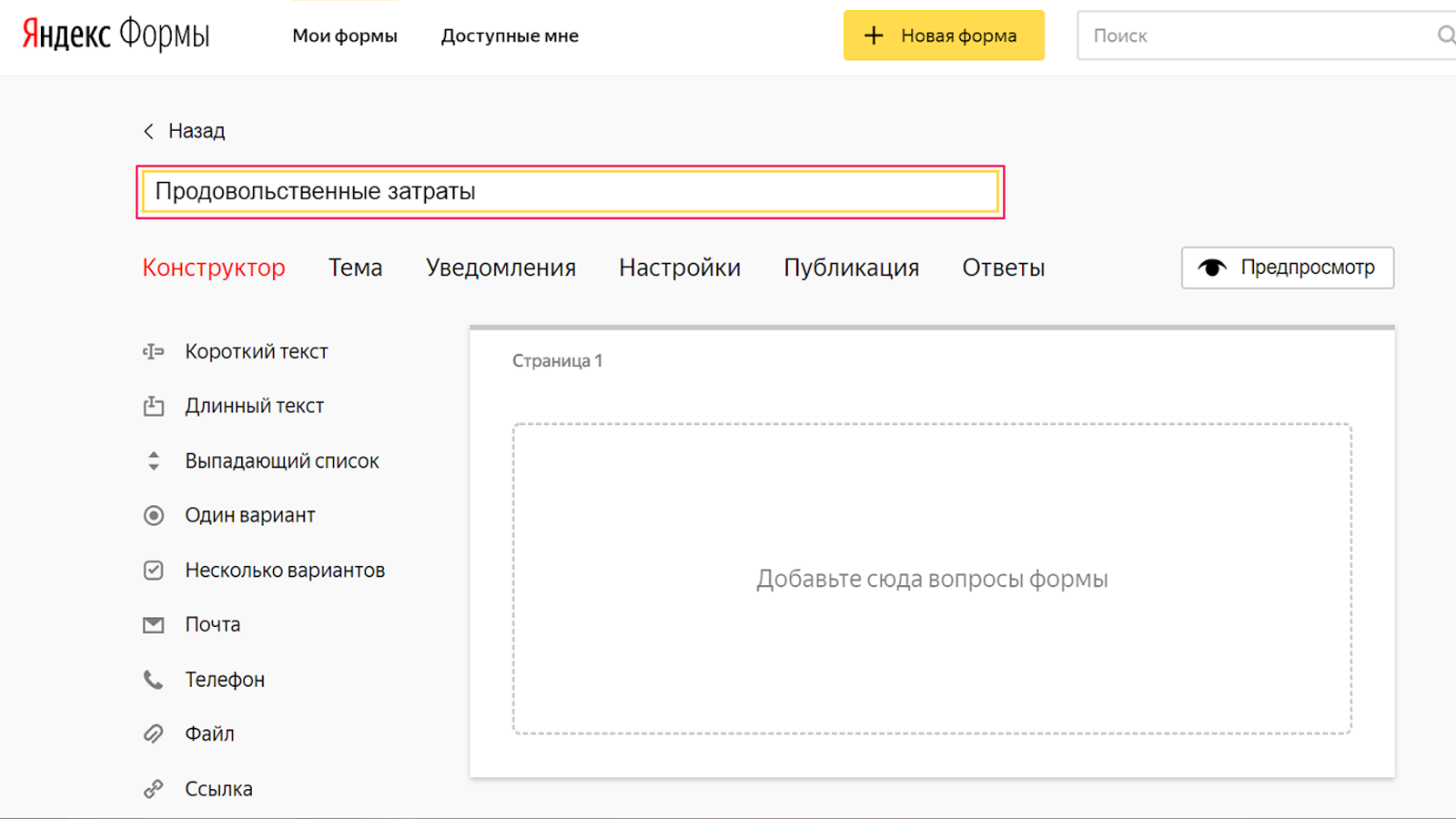
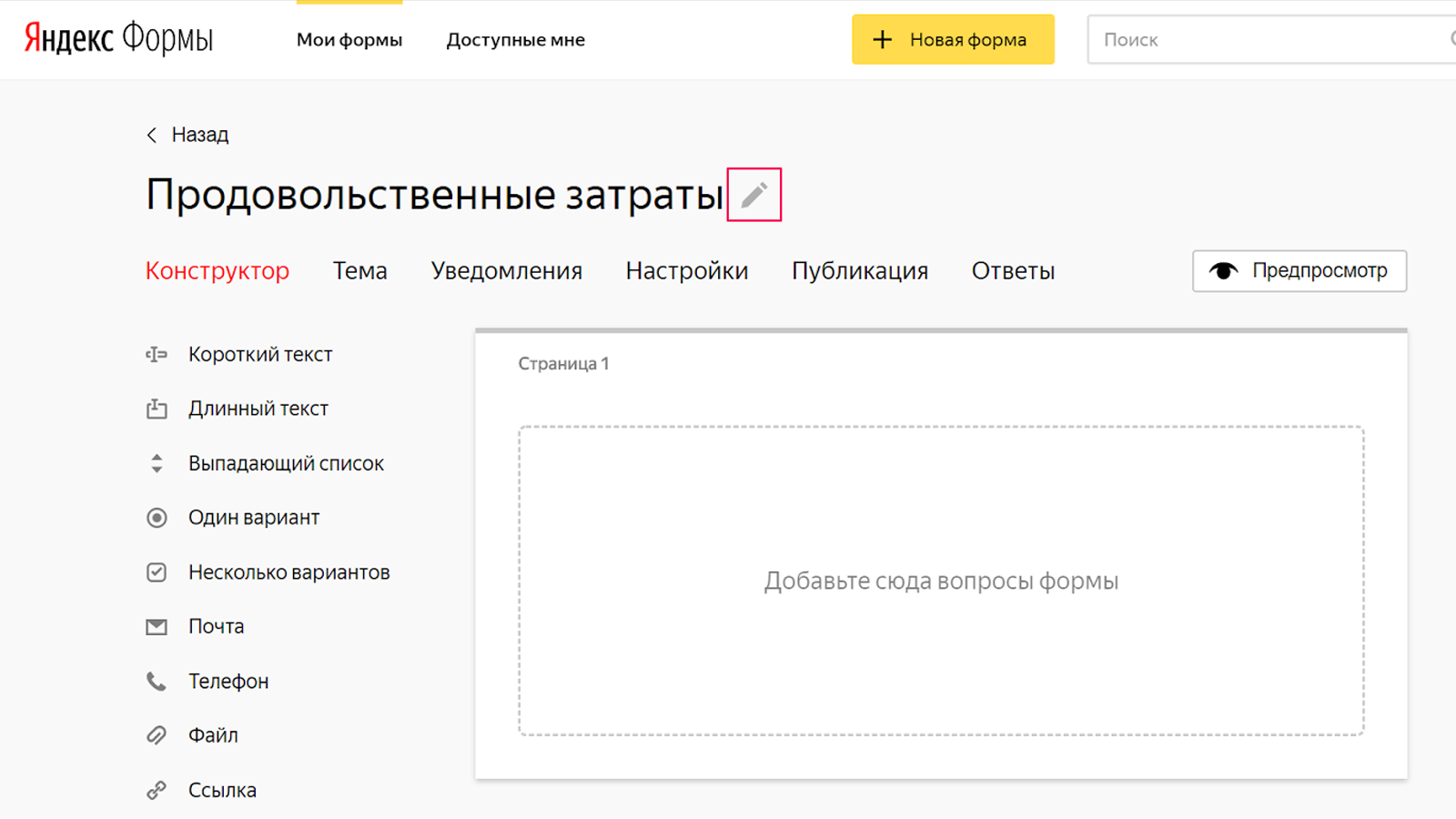
Кликните по иконке карандаша и дайте новой форме название.
Имя форме вы даете для себя, чтобы не запутаться в большом количество созданных форм
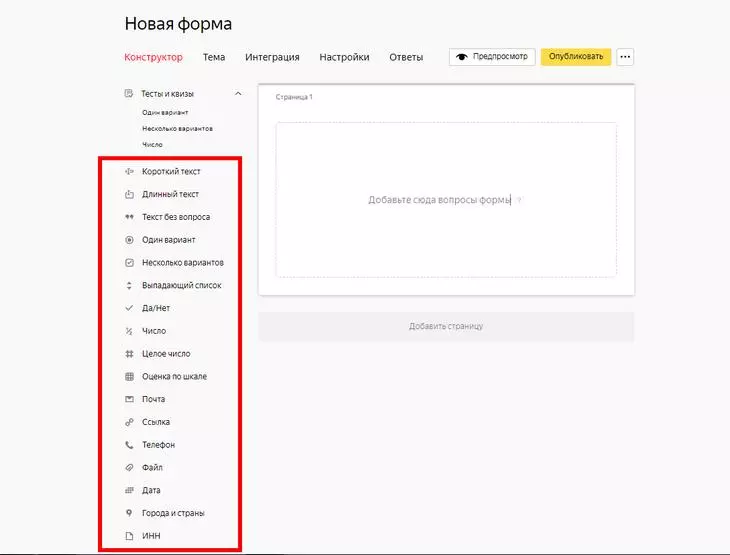
- Сбор формы «Яндекса» продолжается добавлением в неё вопросов, на которые будет отвечать пользователь. Добавление вопросов происходит в блоке конструктора:
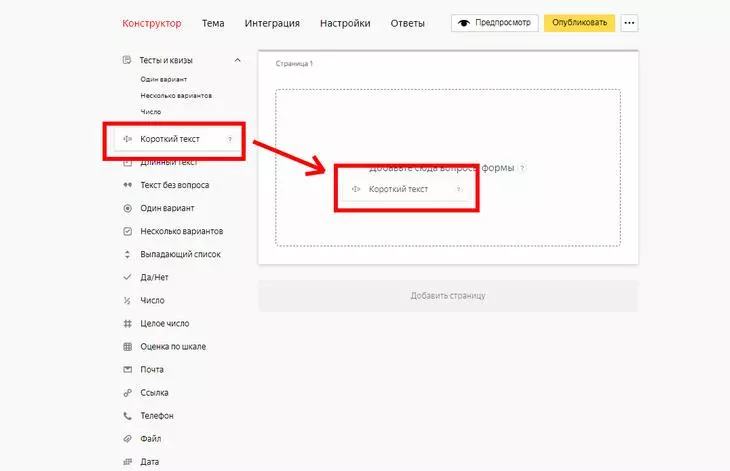
Выделите конкретный тип вопроса и перетащите его в рабочую область справа
- Теперь нужно выбрать готовый блок вопроса и перетащить его из левого меню.
Перетащили вопрос формы «Короткий текст» в окно предварительной формы
На первый взгляд добавление вопросов может вызвать сложности, так как релевантность ответа по отношению к блоку не совсем прозрачная. Чтобы вам было проще, мы подготовили небольшую табличку с релевантными ответами.
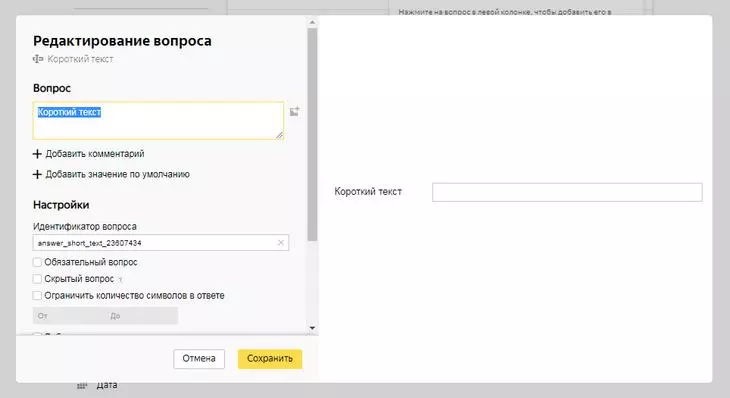
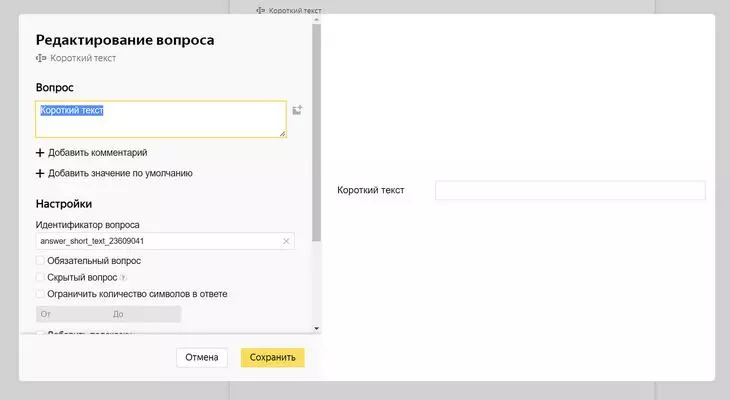
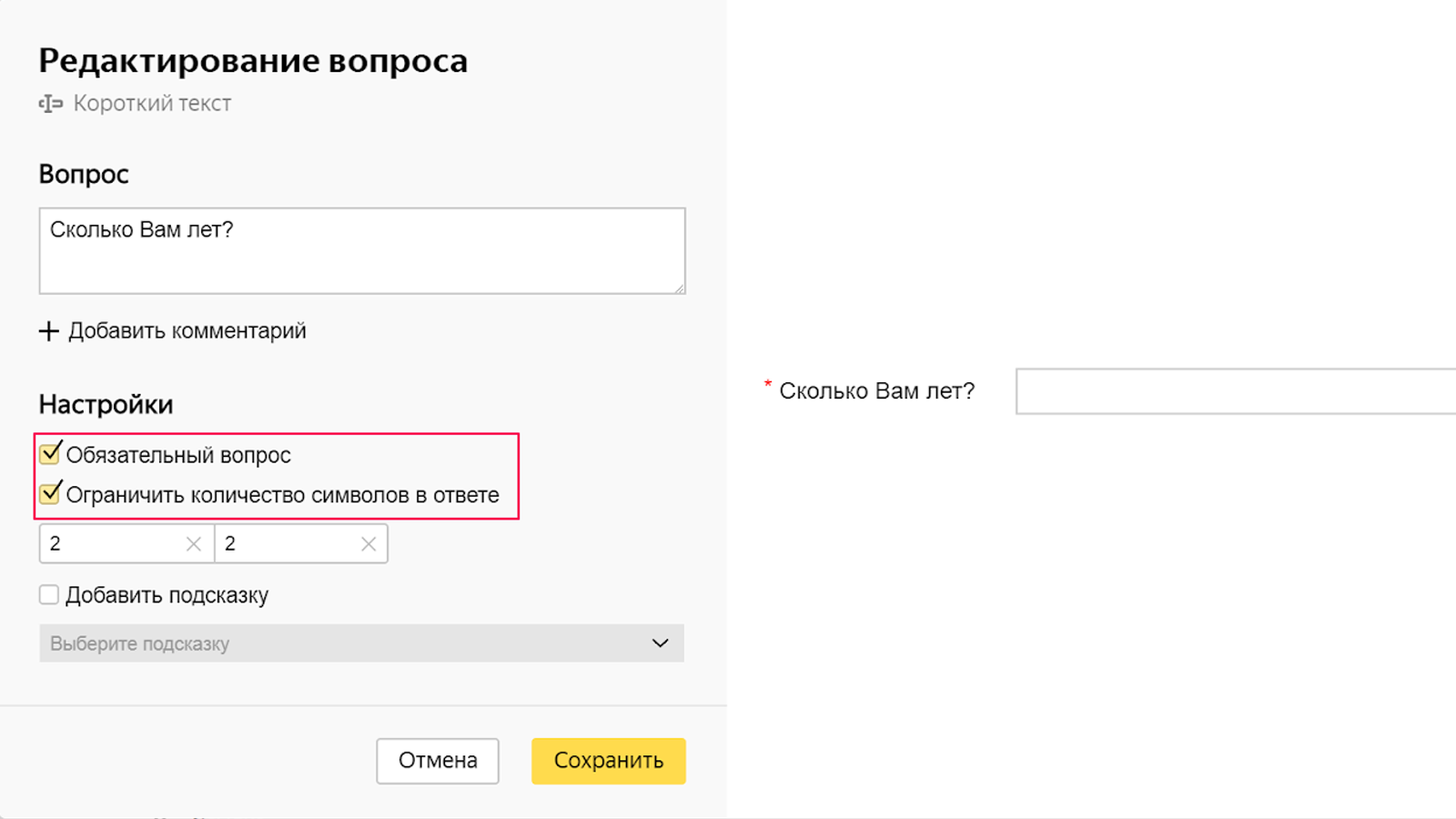
- После того как на форму добавлен первый вопрос, нужно задать его параметры. Мы использовали вопрос формы «Короткий текст»:
Также можно добавить изображение. Используйте изображения, на которые у вас есть права
- В блоке «Вопрос» вы можете задать текст вопроса, добавить комментарий, добавить значение по умолчанию.
- В блоке «Настройки» – увидеть или изменить идентификатор вопроса, сделать его обязательным или скрытым. Также можно ограничить количество символов в ответе.
- В блоке «Валидация» включается одноименная функция. Используйте валидацию, если нужно проверить формат ответа. Если формат неверный, пользователь увидит сообщение об этом.
- Добавьте вышеуказанным способом все вопросы, которые должны присутствовать в итоговой форме.
Если вам необходимо поменять порядок следования вопросов в форме, перетащите их в окне предварительной формы. Наведите курсор на блок вопроса и перетяните его в то место, где он должен быть.
Если вам требуется сложная форма, с различными вариантами вопросов, в зависимости от ответа пользователя на предыдущий вопрос. настройте условия показа «Яндекс.Формы». Как это сделать — расскажем ниже.
Как настроить условия показа формы
Вот что нужно сделать:
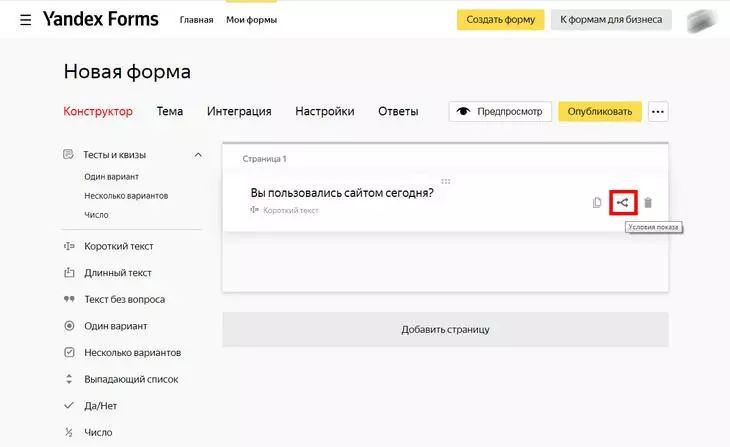
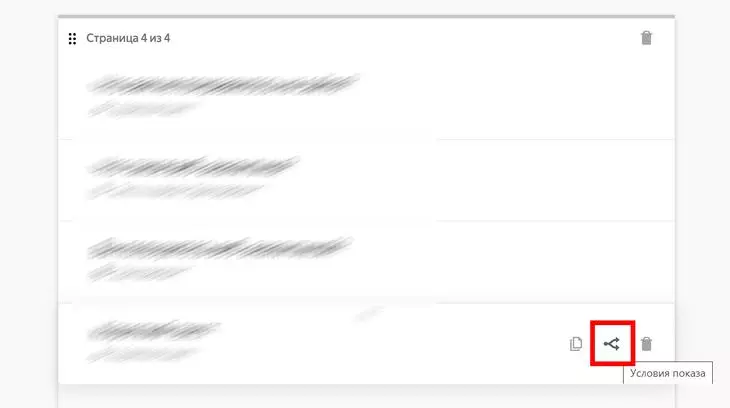
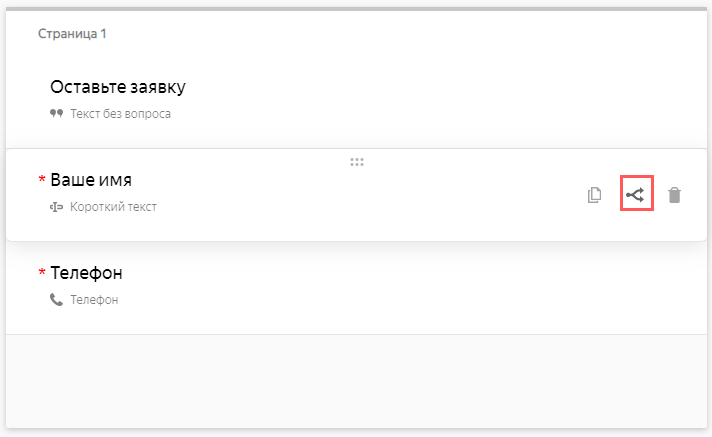
- Наведите курсор на блок, условия которого вы хотите задать, и нажмите на раздвоенную стрелку.
Показывайте или скрывайте блоки в зависимости от ответов на предыдущие вопросы
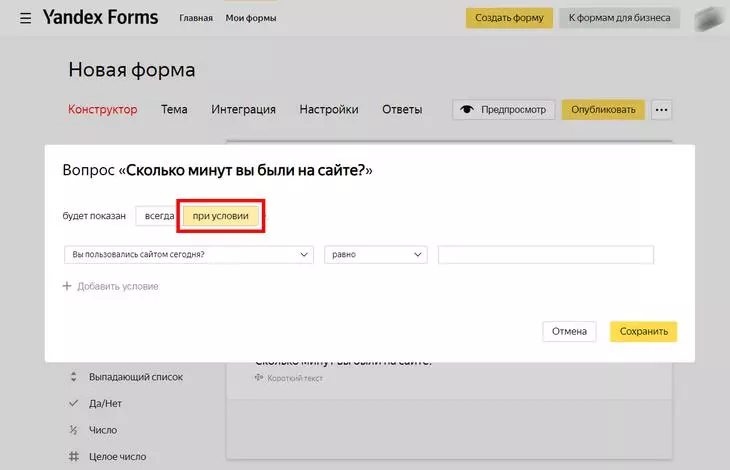
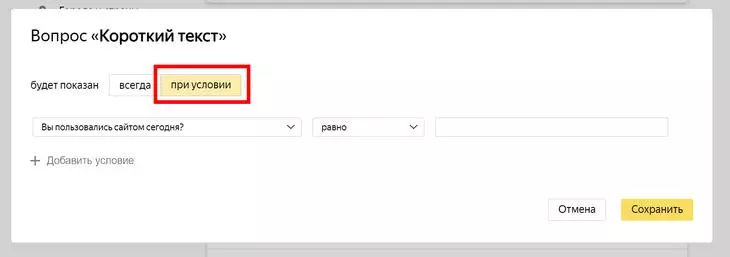
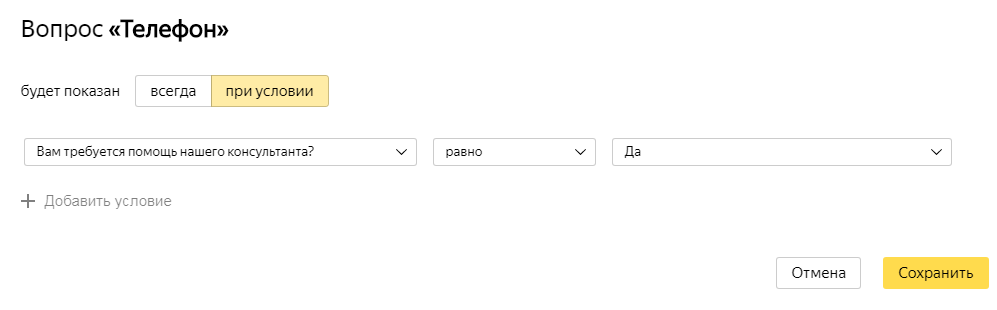
- Нажмите пункт «при условии».
Отметьте этот вариант показа
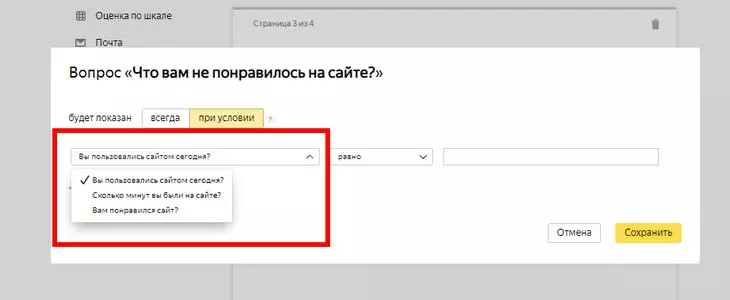
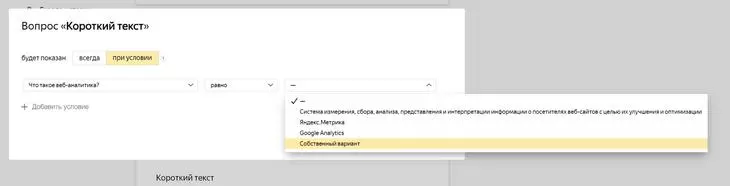
- Выберите тип вопроса, который определяет вывод того или иного блока. Здесь вам вновь пригодится наша таблица релевантности вопросов / блоков.
Примеры разных вопросов в форме, для которых можно настроить условие показа
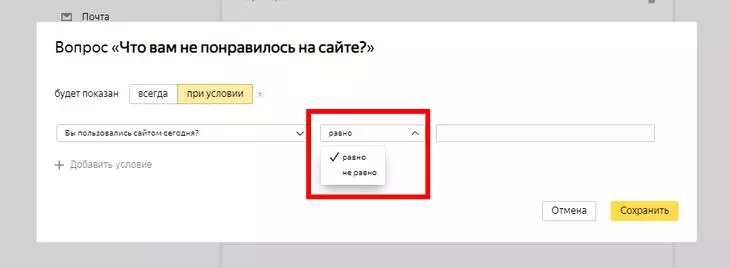
- После выбора вопроса нужно определить для него условие сравнения. Оно может иметь значение «Равно» или «Не равно».
Выберите значение для условия
- Теперь определяем ответ. Именно с этим ответом сервис будет искать совпадение.
Важно: условия показа невозможно настроить для первого вопроса в форме. Также такая функция блокируется, если в форме есть только один вопрос.
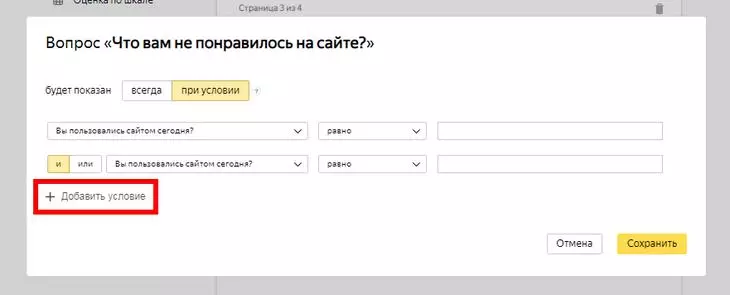
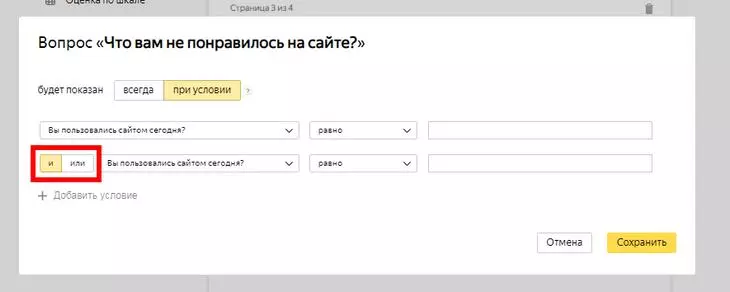
- Если вы настраиваете условия показа формы и вам нужно добавить сразу несколько вариантов условий, сделать это можно, нажав на кнопку «Добавить условие».
Добавьте условие, нажав на эту строку
- Далее необходимо выбрать один из операторов: «ИЛИ», либо – «И». Давайте посмотрим, в чём разница между этими двумя логическими операторами:
Выберите один из логических операторов
- «ИЛИ» – пользователь должен выполнить одно из условий. Этот логический оператор не имеет приоритета при проверке условий.
- «И» – пользователь должен выполнить сразу оба условия. Этот логический оператор также не имеет приоритета при проверке условий.
Если в форме требуется проверять условия группами, то лучше использовать одинаковые логические операторы, например, только оператор «ИЛИ».
Обратите внимание: при добавлении серии условий проверяться они будут не в произвольном, а в иерархическом порядке. Главным будет то условие, которое находится вверху списка. Чем ниже условие расположено в списке, тем ниже будет его приоритет.
Завершение создания формы. Публикация
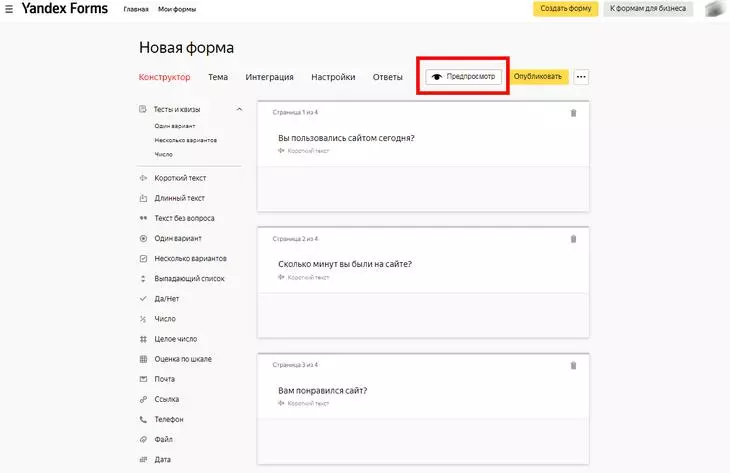
После того как все блоки вопросов будут добавлены и настроены условия их показа, нажмите кнопку предпросмотр, чтобы увидеть как будет выглядеть созданная форма для пользователей.
Нажмите эту кнопку, чтобы увидеть как будет выглядеть форма для пользователей
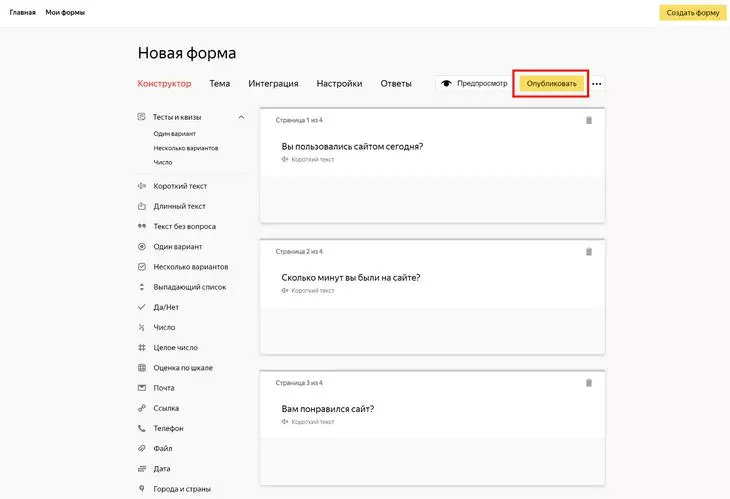
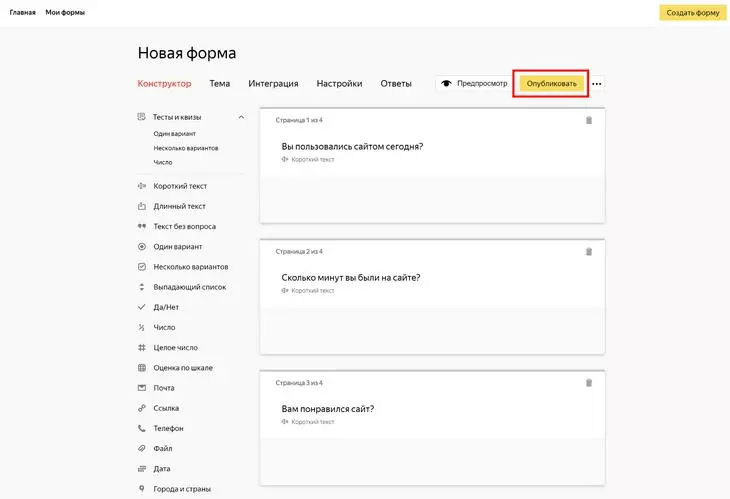
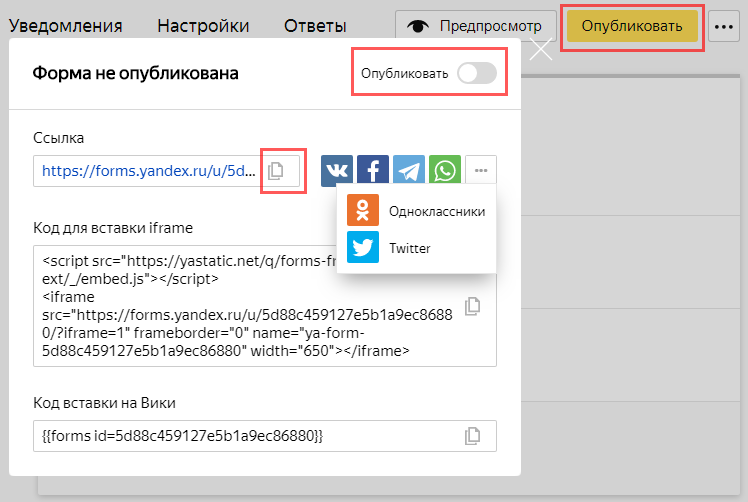
Финальный этап создания формы – её публикация. Для этого нажмите кнопку «Опубликовать».
Нажмите желтую кнопку, чтобы опубликовать форму
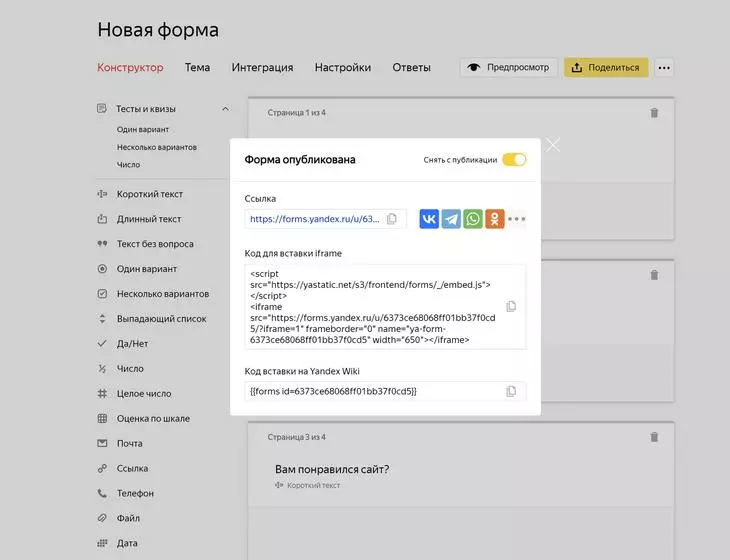
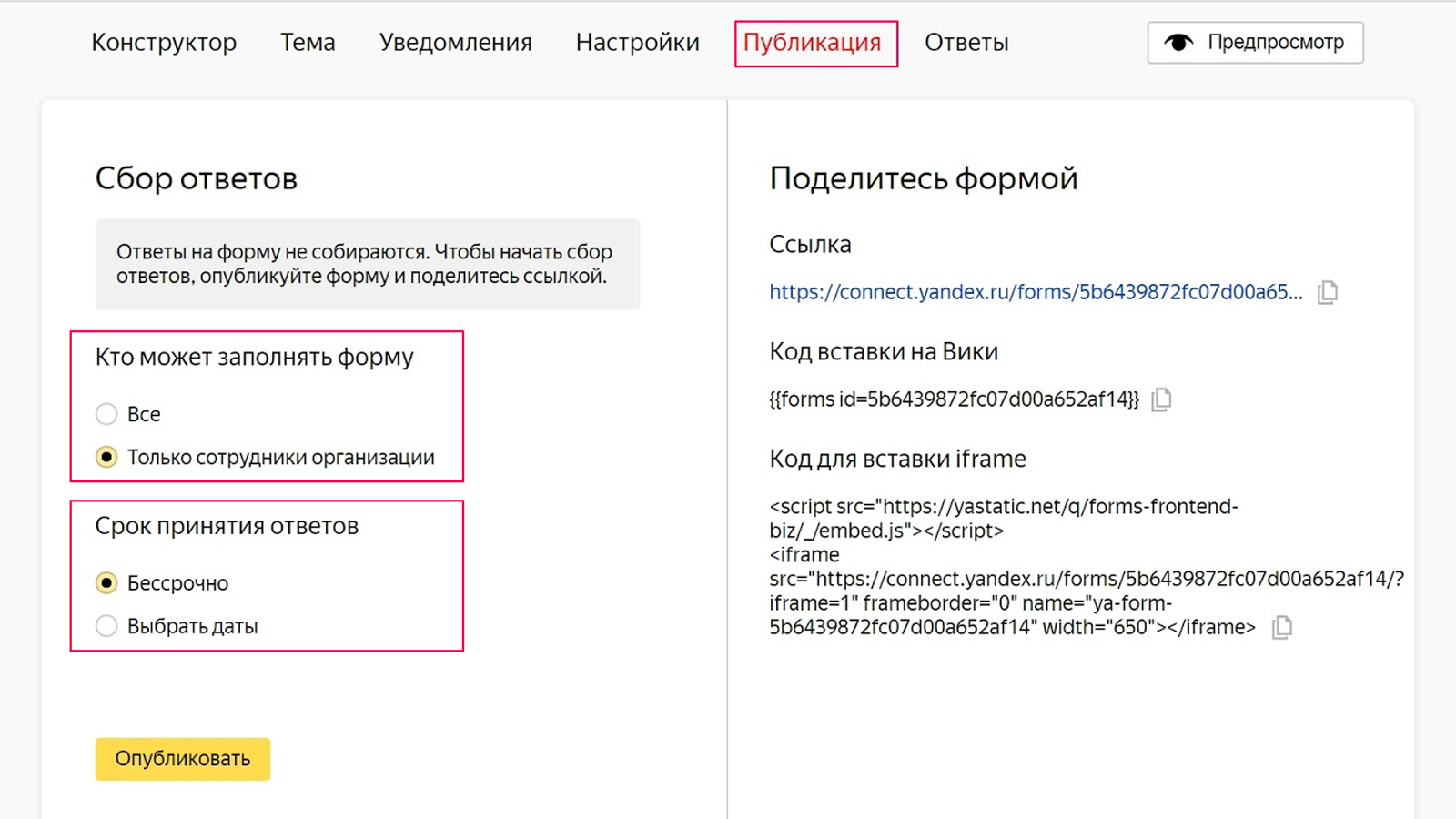
Откроется окно, содержащее ссылку на форму и коды вставки iframe и Yandex Wiki. Используйте ссылку или коды, чтобы поделиться формой удобным вам образом.
Ссылку можно опубликовать в соцсетях или отправить участникам лично
Как создать тест в «Яндекс.Формах»: пошаговая инструкция
Тесты или квизы в Яндекс. Формах создаются по-другому из-за того, что в них предусматриваются правильные и неправильные ответы, а иногда и начисление баллов.
Попробуем создать классический тест с баллами. Вот что нужно сделать:
- Создаем новую форму.
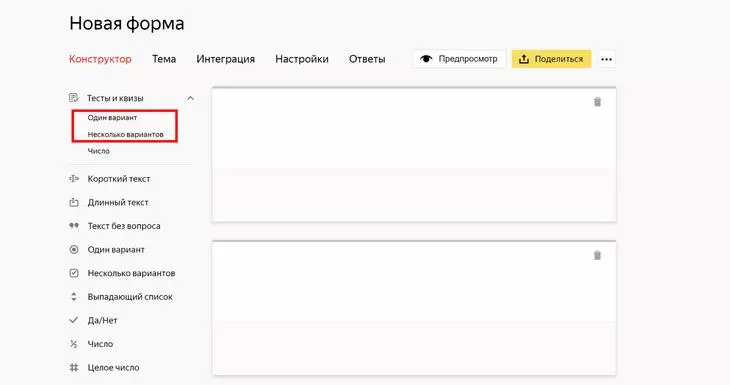
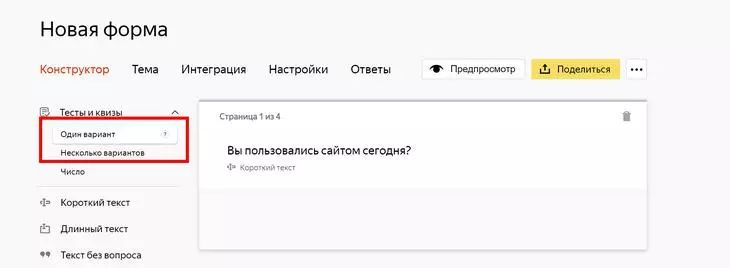
- В разделе конструктора находим вариант «Тесты и квизы».
- Определяемся с необходимыми в форме теста блоками. Вы можете добавить: один вариант, несколько вариантов или число.
Для тестов и квизов отведено три группы блоков
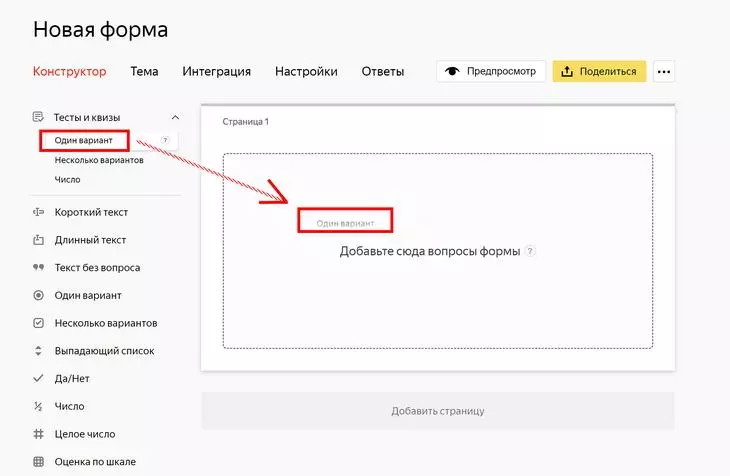
Чтобы переместить выбранный блок в будущую форму, кликаем по нужному варианту в левом меню и перетаскиваем его вправо:
Кликаем на вариант слева и перетаскиваем его в левую область
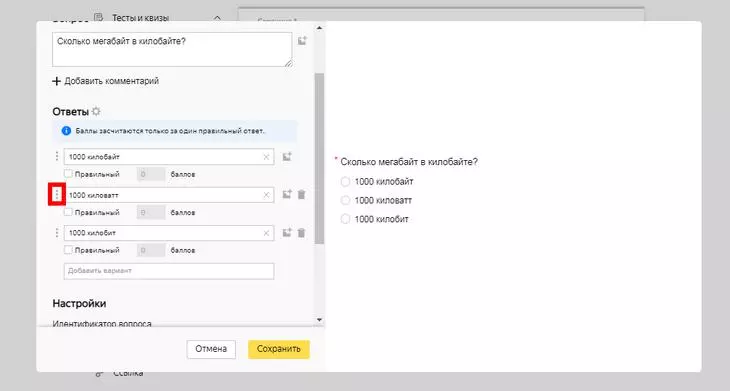
- Задаём параметры вопроса так же, как мы делали это выше (при создании первой формы).
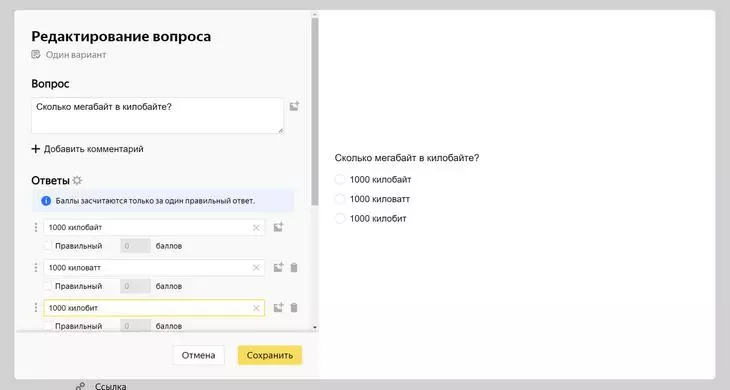
- В блоке «Вопрос» максимально ёмко формулируем вопрос, который увидят пользователи формы.
- В блоке «Ответы» задаем ответы и для каждого из них выбираем правильность. Для правильных ответов также выставляем количество баллов, которое получает пользователь.
Задаём предусмотренные варианты ответов для всех вопросов. Именно эти варианты будет видеть пользователь при прохождении тестирования.
- Продолжаем добавлять новые вопросы на редактируемую форму и настраивать для каждого из вопросов индивидуальные варианты ответов.
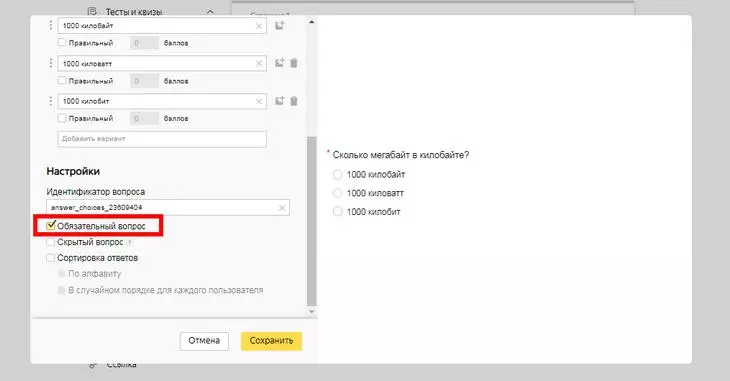
Обратите внимание: вы можете настроить не только сортировку предусмотренных ответов (в случайном порядке или по алфавиту), но и сделать какой-то вопрос в тесте обязательным для прохождения. Для этого откройте раздел «Настройки» на этапе редактирования формы.
Отметьте этот чекбокс, чтобы сделать редактируемый вопрос обязательным для прохождения
- При необходимости изменяем порядок следования вопросов (перетаскиванием). Можно перетащить вопрос вниз или вверх.
Нажмите ⋮ слева от заголовка вопроса и удерживайте правую кнопку.
Настраиваем условия показа блока – если порядок следования зависит от предыдущего варианта ответа пользователя. О том, как настроить условия показа в «Яндекс.Формах» онлайн мы уже рассказали выше.
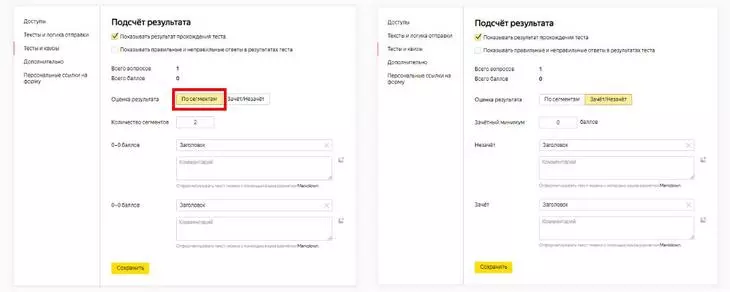
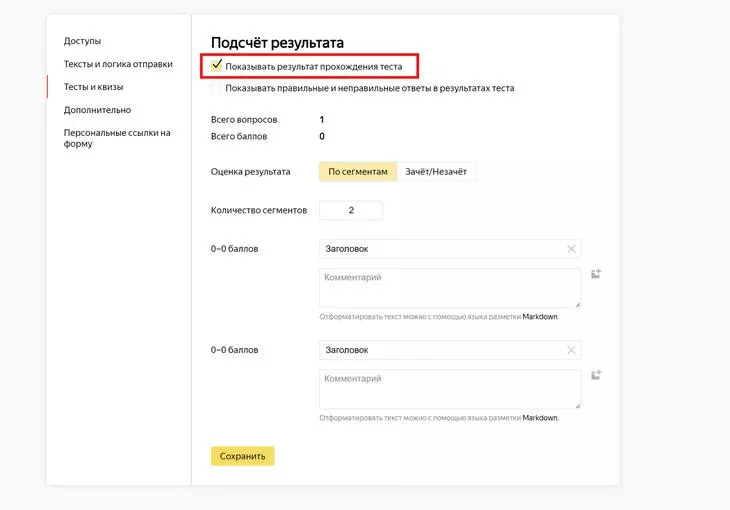
- Задаём подсчёт результатов. Для этого открываем настройки и выбираем пункт «Тесты и квизы». Активируем опцию «Показывать результат…». Выбираем модель подсчёта результата прохождения тестирования.
Сравнение подсчета результатов по сегментам и по системе «Зачёт/Незачёт»
Доступно две модели подсчёта: многоуровневая (по сегментам) и двухуровневая. В первом случае подсчёт происходит по конкретным сегментам, в результате чего пользователю приравнивается статус-ранг (например, «Новенький», «Середнячок», «Мастер»). Во втором случае пользователь либо проходит тестирование, либо не проходит.
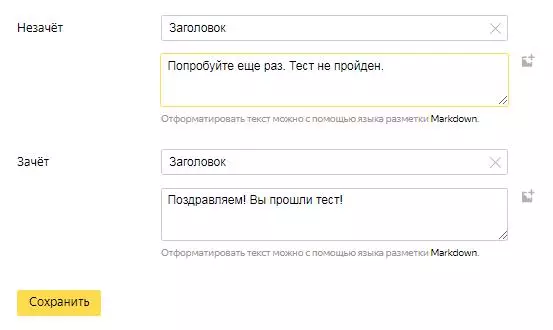
- Настраиваем текстовое сообщение, которое выводится после окончания теста.
В обоих моделях подсчета результата нужно настроить по два варианта текста (всего четыре текста)
Обратите внимание: нужно настроить несколько вариантов текста – для всех сегментов. Если же вы выбрали подсчёт результата по двухуровневой системе (зачёт / не зачёт) – нужно настроить два сообщения: для тех кто сдал тест, и для тех кто не сдал.
Таким образом, вам нужно добавить три компонента: заголовок при окончании прохождения тестирования, комментарий для прошедшего тест и изображение.
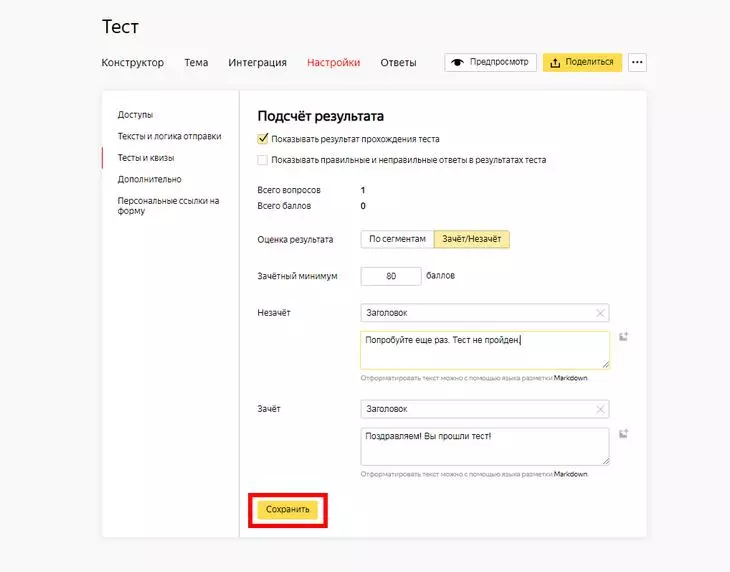
- Сохраняем настройку подсчёт результатов, нажав на одноимённую кнопку внизу экрана.
Нажмите здесь, чтобы сохранить настройки новой формы
- Публикуем созданный тест.
Нажмите здесь, чтобы опубликовать форму
Продвинем ваш бизнес
В Google и «Яндексе», соцсетях, рассылках, на видеоплатформах, у блогеров
Подробнее

Самые популярные вопросы по «Яндекс.Формам»
Мы собрали самые частые вопросы, которые могут возникнуть при использовании «Яндекс.Форм». Обязательно прочитайте этот список, если не нашли ответа на свой вопрос выше.
Как создать форму с возможностью произвольного ответа для пользователя?
Даем пошаговый алгоритм ниже.
- Создайте новую форму.
- Добавьте блок «Один вариант» или блок «Несколько вариантов».
Выберите любой формат блока в «Текстах и квизах»
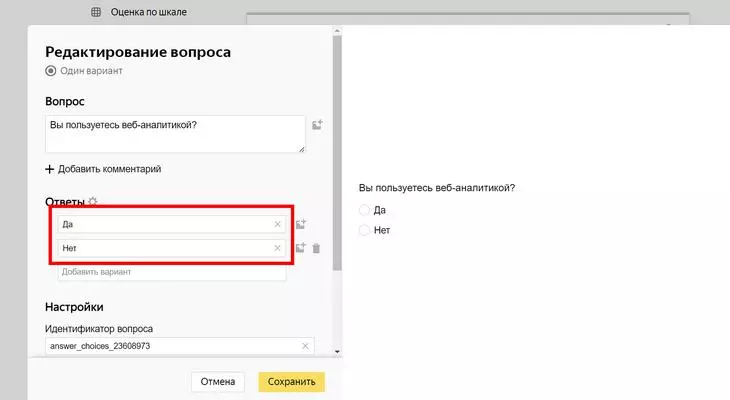
- Добавьте для одного из вышеуказанных блоков фиксированные варианты ответов для формы.
Мы сделали ответы в формате Да / Нет
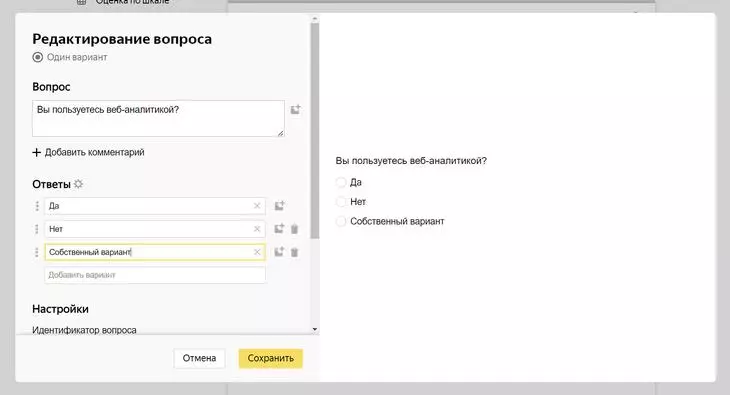
- Добавьте пользовательский вариант ответа и назовите его, например, «Собственный вариант» или что-то в этом духе.
Пользователь сможет ответить собственный вариант
- Сохраните новые настройки вопроса и ответов к нему, нажав желтую кнопку внизу окна.
- Добавьте на форму блок «Короткий текст» или «Длинный текст». Подсказка: в этой строчке пользователи будут добавлять свой собственный произвольный вариант ответа.
Создаем «короткий текст» или «длинный текст», как обычно
- Наведите курсор на строку «Короткий текст» (или же «Длинный текст», в зависимости от того блока, который вы выбрали для пользовательского ответа выше) и кликните по раздвоенной стрелке.
Настраиваем условия показа
- Нажмите вариант «При условии».
Выберите вариант показа при определенном условии
- Создайте новое условие. Ваша задача – найти вопрос с предусмотренными вариантами для пользовательских ответов, который будет вызывать появление необходимого нам блока.
- Устанавливаем для него значение «Равно» и находим «Собственный вариант».
В вашем случае будут другие блоки, с другими названиями
Готово! Теперь при заполнении формы пользователь сможет указать свой собственный произвольный вариант ответа, но только в том случае, если он выбрал ответ «Собственный вариант».
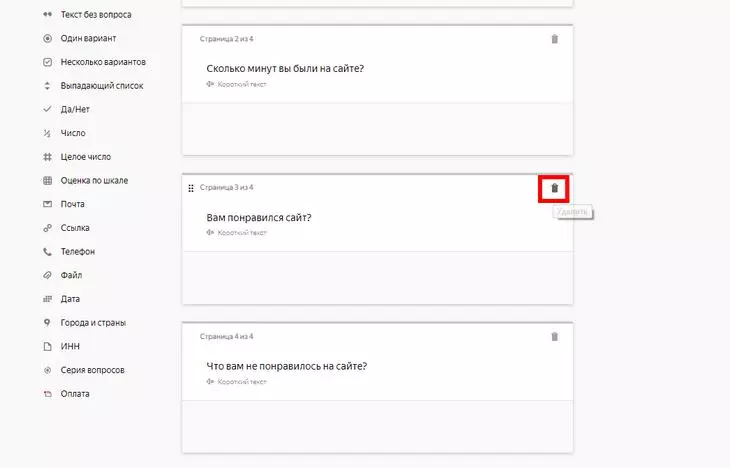
Можно ли удалить созданный вопрос? Как это сделать?
Ответ: Да, можно. Для этого нажмите на иконку корзины во время конструирования формы.
Нажмите на эту иконку, чтобы удалить блок
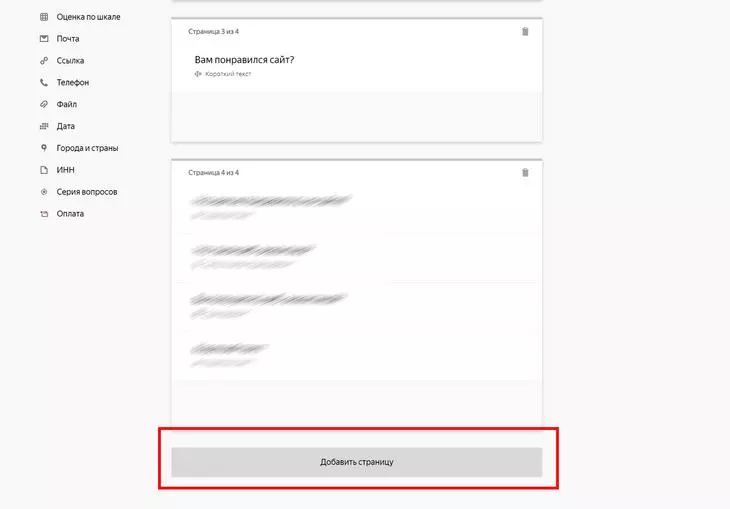
Как разделить одну «Яндекс.Форму на несколько экранов или страниц?
Используйте функцию «Добавить страницу». Эта кнопка находится внизу экрана на этапе добавления вопросов к новой форме.
Просто нажмите эту кнопку, чтобы разделить одну большую форму на несколько экранов
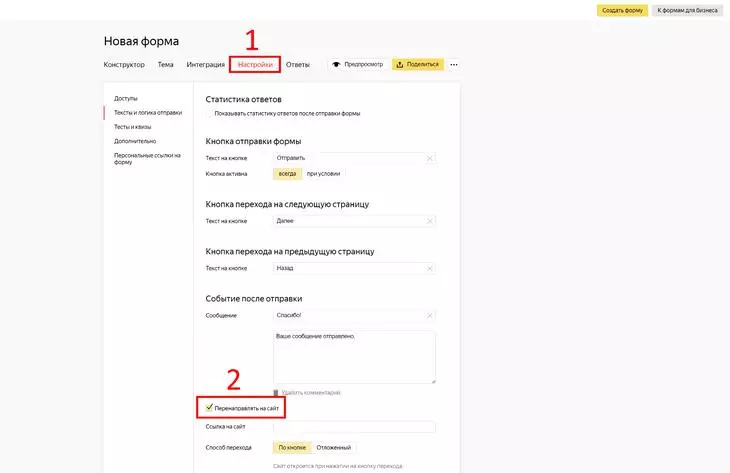
Я хочу чтобы прошедший форму пользователь смог перейти на мой сайт. Как это сделать?
Ответ: Открываем настройки созданной формы и выбираем пункт «Тексты и логика отправки». Активируем функцию «Перенаправлять на сайт». Вписываем URL своего сайта.
Активируйте чекбокс и добавьте URL своего сайта
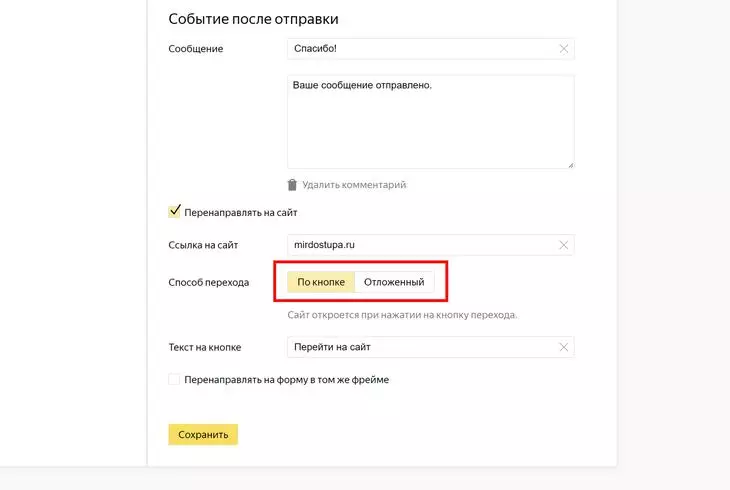
Доступно два варианта перехода: по кнопке и отложенный.
Установите необходимый вам способ перехода на сайт
Вариант «Отложенный» предусматривает автоматический переход, через пяти секунд после завершения прохождения формы.
Вариант «По кнопке» позволит пользователю перейти на сайт только в том случае, если он сам захочет это сделать (нажав на одноименную кнопку).
Настроить кнопку вы можете в строке «Текст на кнопке». Лучше если название кнопки будет кратким.
Как сделать, чтобы ответы пользователей были правильными и они могли давать ответы только в строгом формате?
Используйте функцию валидации. Вы можете применить её к вопросам типа: «ИНН», «Короткий текст» или «Число». Доступны следующие способы валидации:
- Через регулярные выражения. Создайте собственное регулярное выражение, чтобы проверка пользовательского ответа происходила необходимым вам образом. При помощи этого метода валидации вы можете, например, разрешить только ввод латиницы или запретить ввод специальных символов в строке ответа.
- Дробные числа. Выбирая этот метод вы позволите пользователю указывать только целые числа и числа с остатком (только десятичные дроби).
- Кириллические символы. Пользователь не сможет указывать символы латиницы.
- ИНН. Пользователь не сможет указать ничего, кроме 10 или 12 цифр.
Таким образом, валидация в «Яндекс.Формах» используется, чтобы пользователь формы мог указать ответ только в необходимом вам формате.
Как сделать, чтобы пользователь видел правильные ответы по окончании теста?
Для этого откройте настройки необходимой вам формы и перейдите во вкладку «Тесты и квизы». Активируйте чекбокс «Показать результаты прохождения теста».
Активируйте чекбокс в верху окна
Вы можете демонстрировать на странице результатов теста корректные и некорректные ответы – у прошедшего тест пользователя будет кнопка «Посмотреть правильные ответы» и он сможет сравнить свои варианты с правильными.
Внутри моей формы сложная структура текста, различные начертания. Возможно ли сохранить форматирование внутри формы?
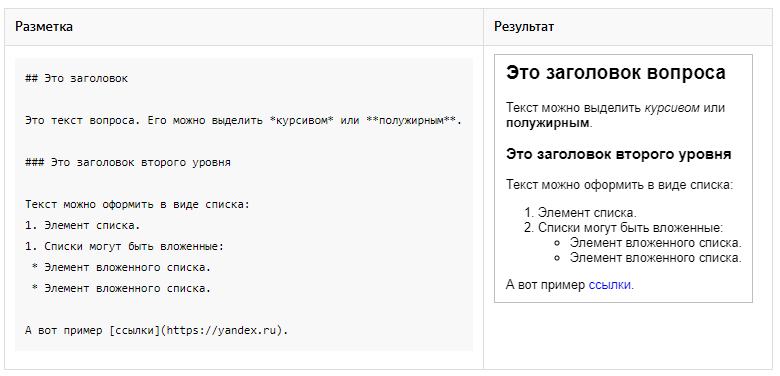
Да, вы можете сохранить первоначальное форматирование текста – «Яндекс.Формы» поддерживает стандарт разметки «Маркдаун». Так что вы сможете добавить форматирование текста внутри формы, в частности можно разметить: сообщение об успешном прохождение формы, текстовые сообщения, комментарии, вопросы и ответы.
Разметка markdown работает точно так же как и везде: ставим тег в начале строки и весь последующий текст будет отформатирован соответствующим тегу образом.
Резюме
Приложение «Яндекс.Формы» – это крутой и удобный инструмент, который можно назвать полноценной заменой Google Forms на конец 2022 года.
Надеемся, что наша помощь по «Яндекс.Формам» принесёт вам хорошие результаты и вы сможете сделать опрос, анкету, интервью или тестирование любой сложности.
Читайте также:
Исчерпывающая шпаргалка по синтаксису разметки Markdown: на заметку авторам, веб-разработчикам, контент-менеджерам
Что такое «Яндекс 360» и нужен ли он вашей компании – полный гайд
Его точно не заблокируют – гайд по «Яндекс.Браузеру»
В августе 2018 г. в блоге российской IT-компании появилась статья «Яндекс.Формы для всех», что означало выход сервиса из бета-версии. У пользователей появилась возможность бесплатно использовать Формы не только внутри организации, но и делать их публичными.
Подобный конструктор для создания форм и опросов есть у Google – Forms. Во многом продукт Яндекса схож с сервисом конкурента, но есть и отличия. Предлагаю рассмотреть функционал и схему работы с Яндекс.Формами, а дальше выбирайте сами – что вам удобнее и комфортнее для решения конкретных задач.
Потенциал сервиса
Яндекс.Формы – простой и бесплатный инструмент, позволяющий быстро сконструировать опросы, формы для регистрации, анкет, голосований, а также сбора различных сведений. Формы эффективно применяются в социологических и маркетинговых исследованиях, получения обратной связи по проекту или от клиентов и т.п.
Основные возможности сервиса:
- Включение вопросов любых типов – с окном для ввода текста, двумя и более вариантами ответов, выбором определённой даты, оценкой по шкале. Есть опция настройки показа вопросов пользователю, исходя из его предыдущих вариантов ответа.
- Наличие шаблонов – под ряд задач разработчик предлагает использовать готовые формы, например, для резюме соискателя, регистрации на мероприятие.
- Получение структурированной информации – система позволяет задавать настройки полям формы (обязательные или необязательные для ответа), в результате вы получите от пользователя все необходимые сведения.
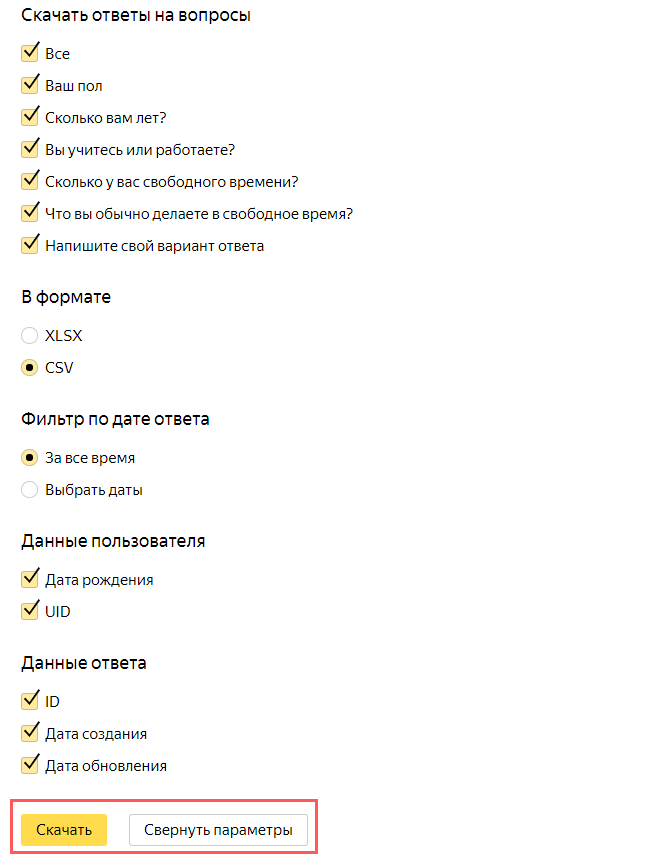
- Извлечение ответов в удобном формате – собранные данные скачиваются в XLSX и CSV, перенаправляются на электронную почту. Есть возможность сформировать для ответов отдельную очередь в Яндекс.Трекере или страницу на Вики.
- Разграничение доступа – форма может быть доступна для заполнения любым пользователем, у которого есть ссылка, или только сотрудниками вашей организации.
- Вариативность использования – подготовленные формы можно встраивать на сайт с помощью кода, а также скопировать прямую ссылку и передать её пользователю, разместить на канале Telegram, страницах и публикациях социальных сетей, e-mail рассылках и так далее. Есть настройки для указания даты завершения приёма ответов.
Яндекс.Формы для бизнеса
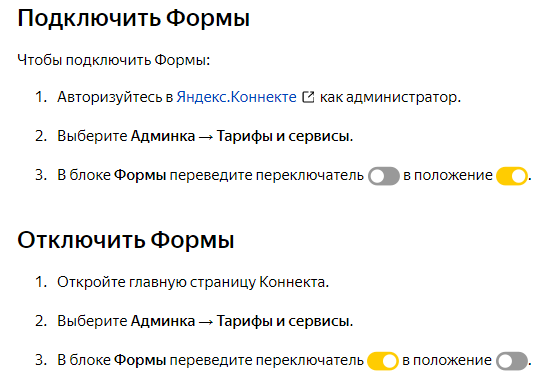
Яндекс.Формы входит в перечень сервисов Коннекта – виртуального пространства для совместной работы сотрудников компании. Поэтому есть возможность подключать Формы к аккаунту Коннекта, в который также входят Трекер, Вики, Диск, Почта, Чаты от Яндекса. Функция подключения/отключения выдаётся только администраторам организации.
Инструкция по созданию Яндекс.Формы
Если вы планируете работать в команде, нужно пройти регистрацию в Яндекс.Коннекте, подключив свою организацию. Если нет – просто авторизуйтесь в Яндексе и приступайте к созданию Формы.
Перед вами открывается лист с пустой формой и несколькими шаблонами. Рассмотрим создание формы на первом примере.
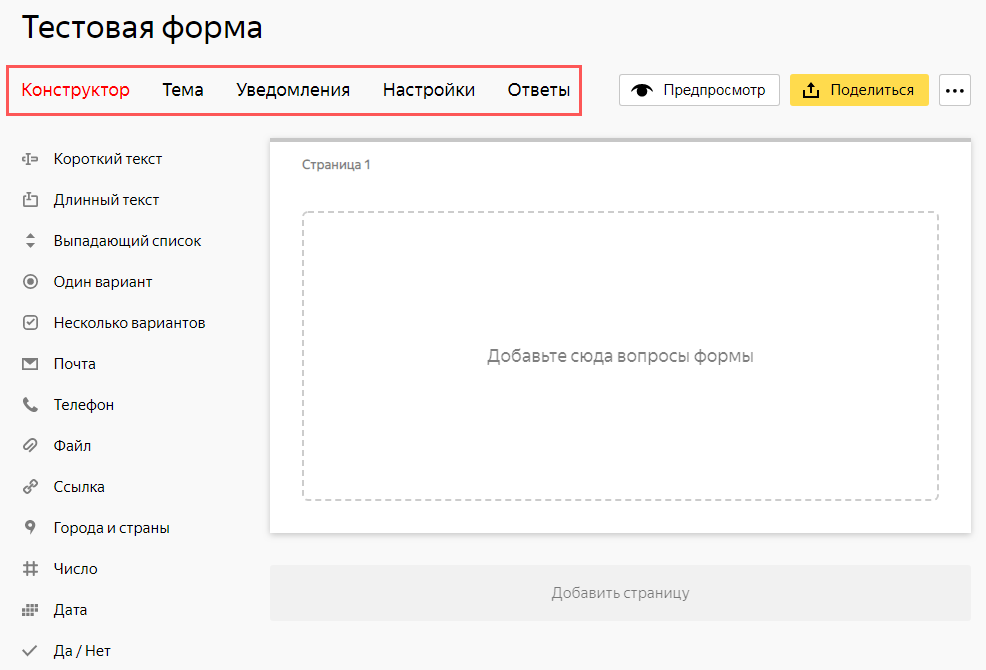
Вы попали на страницу создания формы с нуля. Для работы предоставляется горизонтальная панель инструментов. При нажатии на каждый инструмент слева по вертикали открывается набор опций. С ними и будем работать.
-
Добавление и настройка блоков
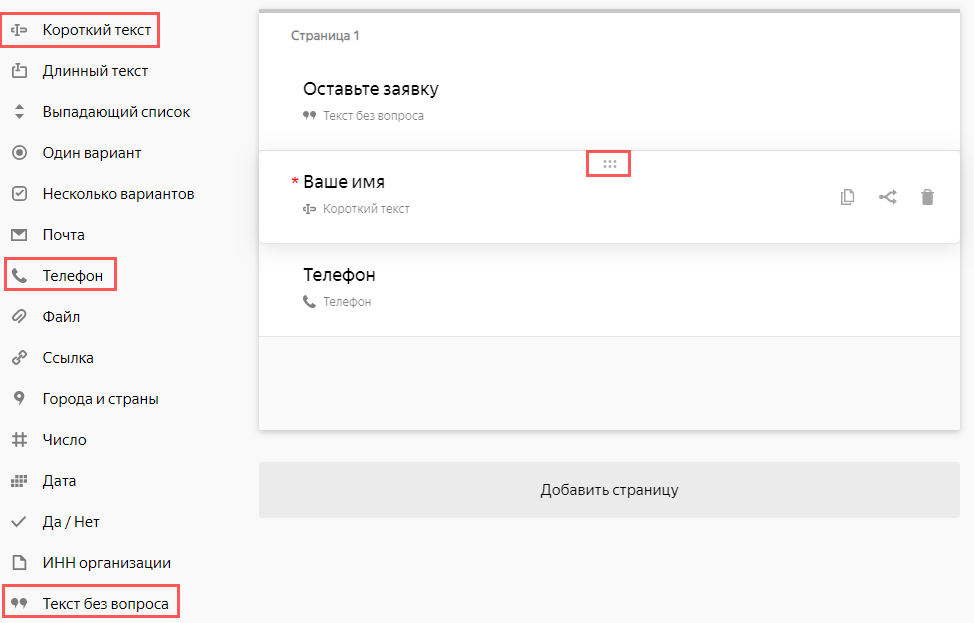
В качестве примера я создам форму для приема заявки на сайте. Нахожу в Конструкторе «Текст без вопроса» и добавляю этот блок путём перетаскивания элемента левой кнопкой мыши. Ещё мне потребуется блок «Телефон» и «Короткий текст», где я запрошу имя пользователя.
Обратите внимание, блоки можно перемещать – для этого наведите курсор на горизонтальные точки в поле блока, удерживайте левой кнопкой мыши и меняйте очередность. Форма может состоять из нескольких страниц – опция «Добавить страницу».
-
Редактирование блока
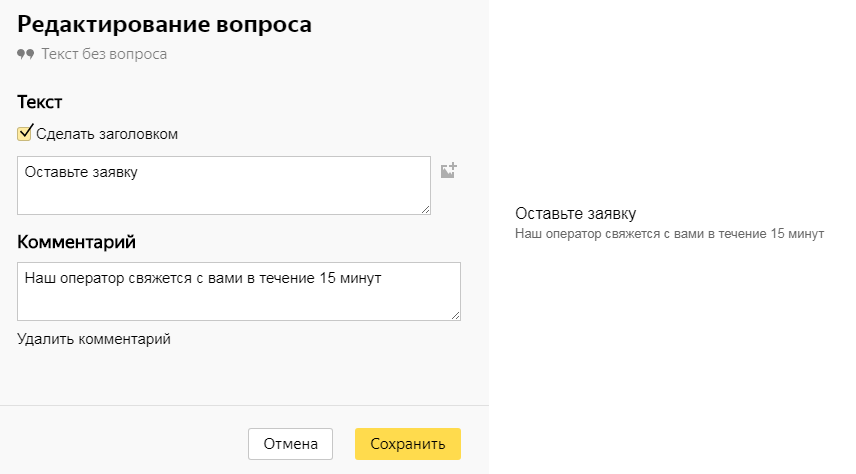
Кликаю на блок – открывается поле для его редактирования. В первом блоке можно задать комментарий, сделать текст заголовком. Нажимаю «Сохранить».
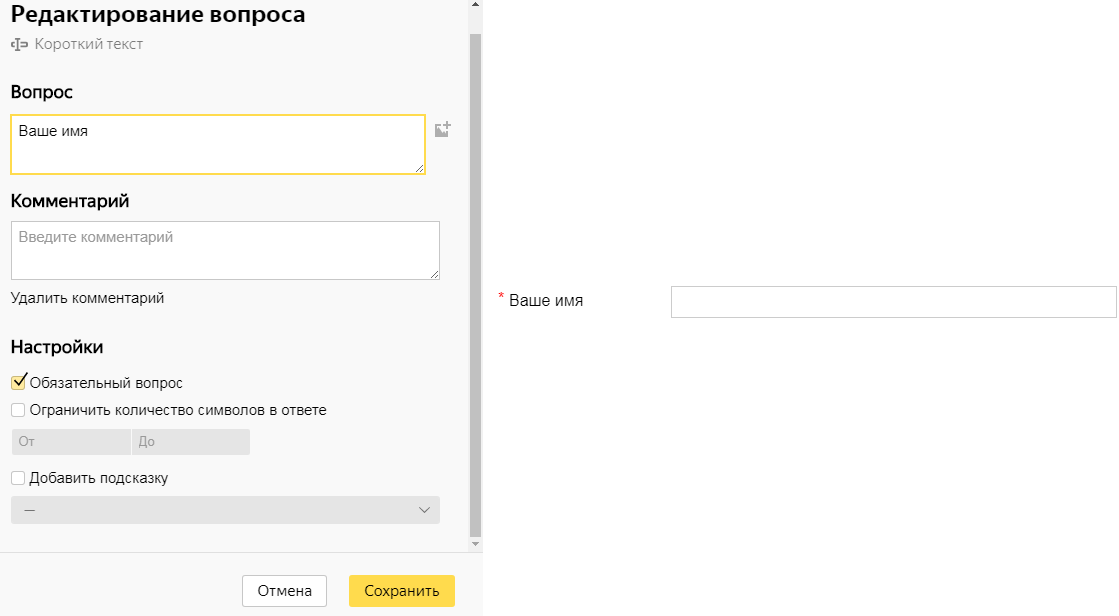
В блоке «Короткий текст» можно вводить вопрос, добавлять комментарий, сделать его обязательным для ответа. Кстати, справа отображается предпросмотр конкретного блока. Сохраняю.
В результате я создал 1 страницу формы. Нажимаю «Предпросмотр» и смотрю, как будет выглядеть вся форма.
-
Настройка условий появления блоков
В моём случае условия показа – «Всегда». Но я поясню, что такая функция есть. Наводите курсор на определённый блок, появляются 3 значка, один из которых «Условия показа».
Например, вы можете создать блок «Требуется ли вам помощь консультанта?» с вариантами ответа – да/нет. И настроить показы следующих блоков в зависимости от ответа.
Задавать условия можно несколькими способами:
- показать вопрос, ответ на который станет условием показа следующего блока;
- ввести текст ответа, с которым система проверит совпадение;
- выбрать сравнения – равно/не равно.
Настройки формы
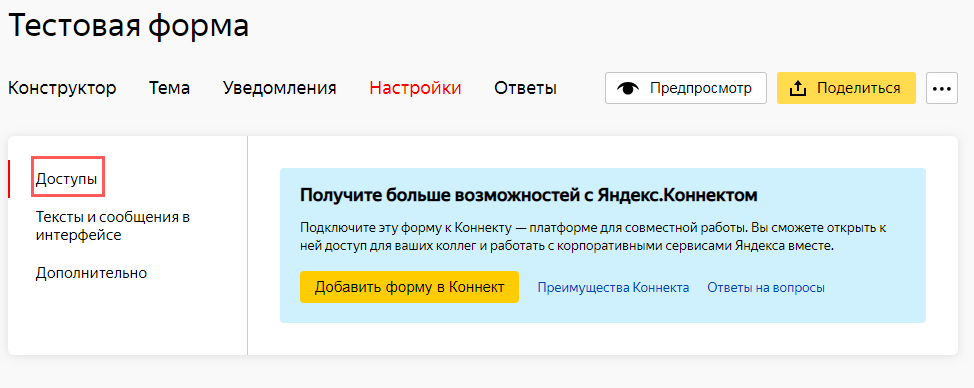
Открываю соответствующую вкладку. Для работы есть 3 раздела.
- «Доступы» – опция предназначена для тех, кто использует Яндекс.Коннект. Право на редактирование формы выдаётся всем сотрудникам, только автору или только некоторым сотрудникам.
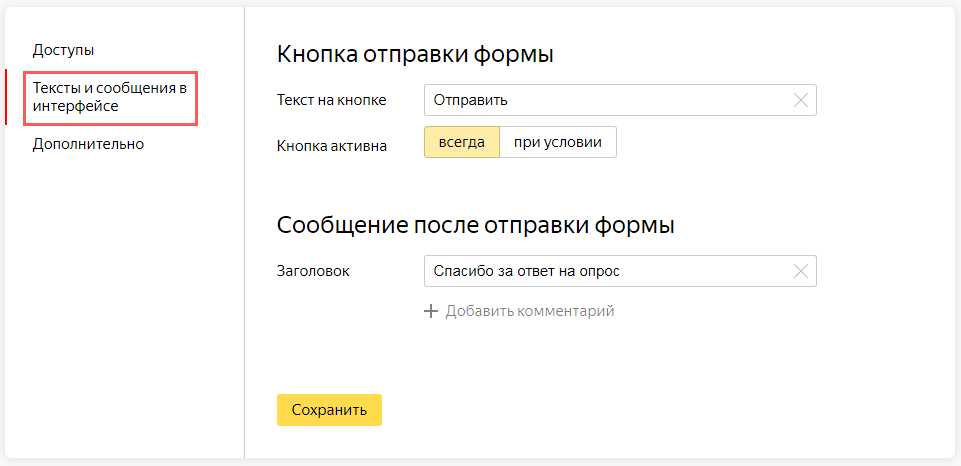
- «Тексты и сообщения в интерфейсе» – здесь всё понятно, вы редактируете кнопку отправки формы и сообщение после её отправки.
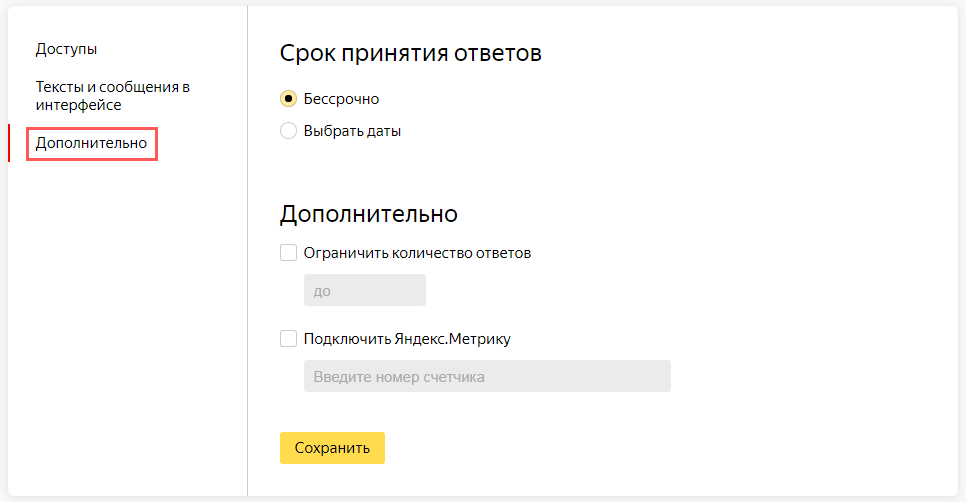
- «Дополнительно» – в этом разделе подключается Яндекс.Метрика, для этого нужно ввести номер счётчика.
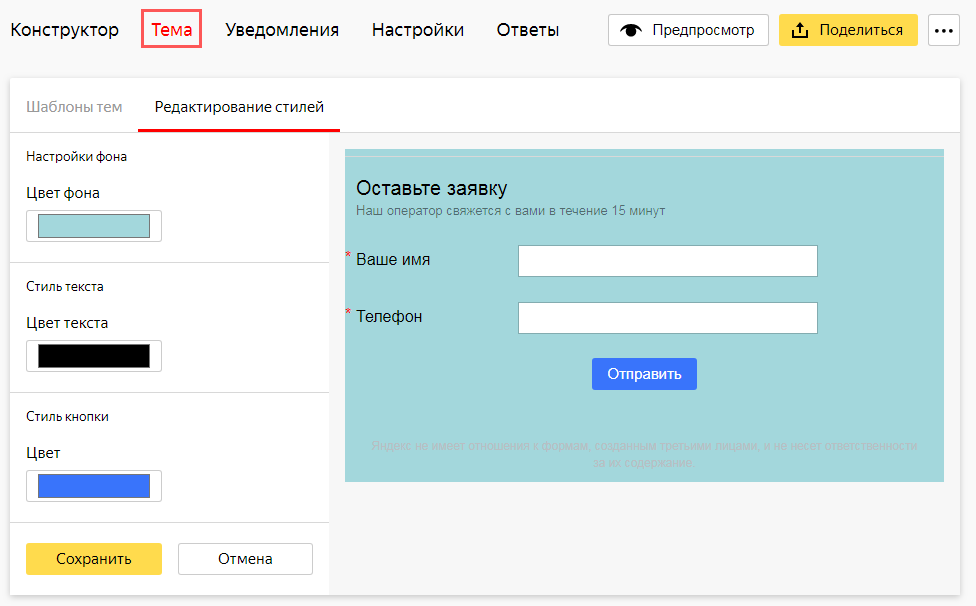
Оформление формы
Цвет фона, текста, кнопки задаётся во вкладке «Тема». На выбор есть шаблоны и возможность создать свою тему. Кстати, изменения можно вносить в опубликованную форму – они сразу же автоматически отобразятся у пользователей.
В текст формы добавляются элементы форматирования, используя Markdown-разметку. Отформатировать удастся следующее: текст вопроса, комментарии к вопросу, варианты ответов, сообщение об отправке. На скриншоте указаны пояснения со страницы Яндекс.Помощь.
Публикация формы
Разработчик предлагает 3 основных сценария публикации.
- Публикация по ссылке – вкладка «Опубликовать» и передвинуть курсор в нужное положение. Здесь доступны несколько мессенджеров и соцмедиа. Если нужного канала нет, просто скопируйте ссылку и вставьте в свой интернет ресурс, отправьте её по электронной почте или другим способом.
- Размещение на Вики – для публикации проделайте аналогичные действия, но в конце скопируйте «Код для вставки на Вики» и разместите на самом сервисе.
- Публикация на сайте – копируете «Код для вставки iframe» и вставляете в HTML код веб-страницы, где планируется размещение формы.
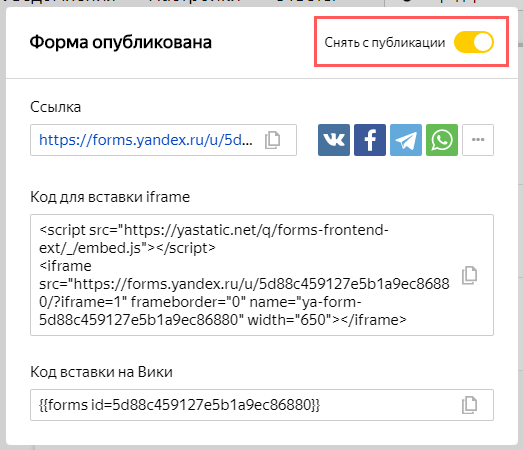
Снятие формы с публикации происходит в этой же вкладке путём передвижения бегунка влево.
Сбор ответов
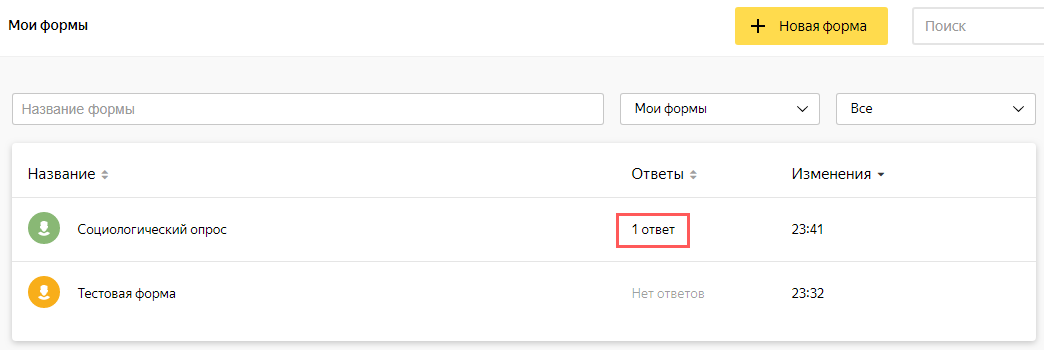
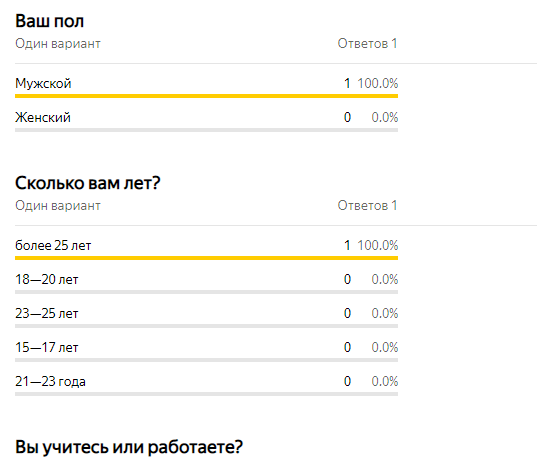
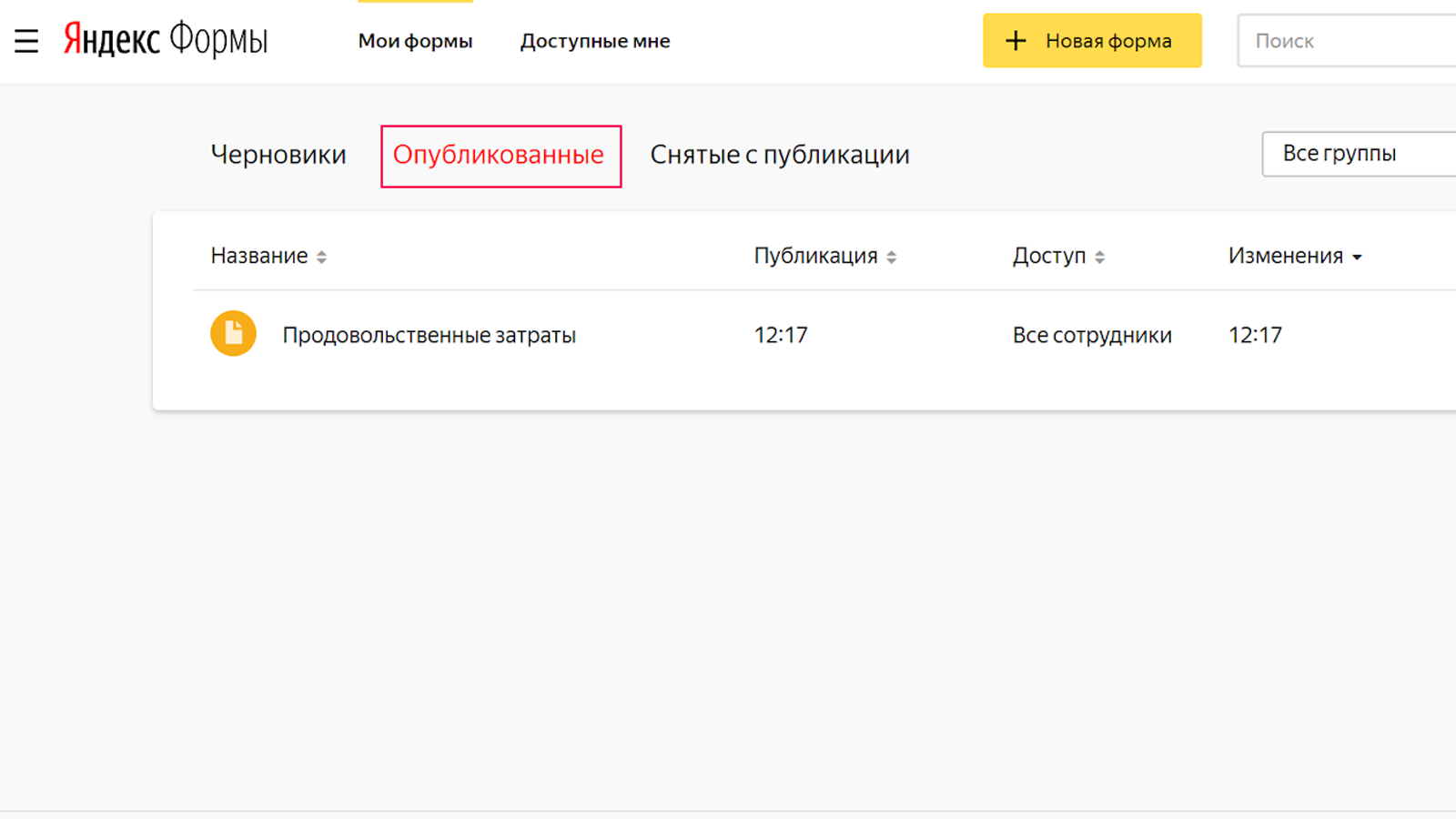
Для примера я взял шаблон формы «Социологический опрос», опубликовал по ссылке и дал ответы. Информация о количестве ответов отображается в разделе «Мои формы».
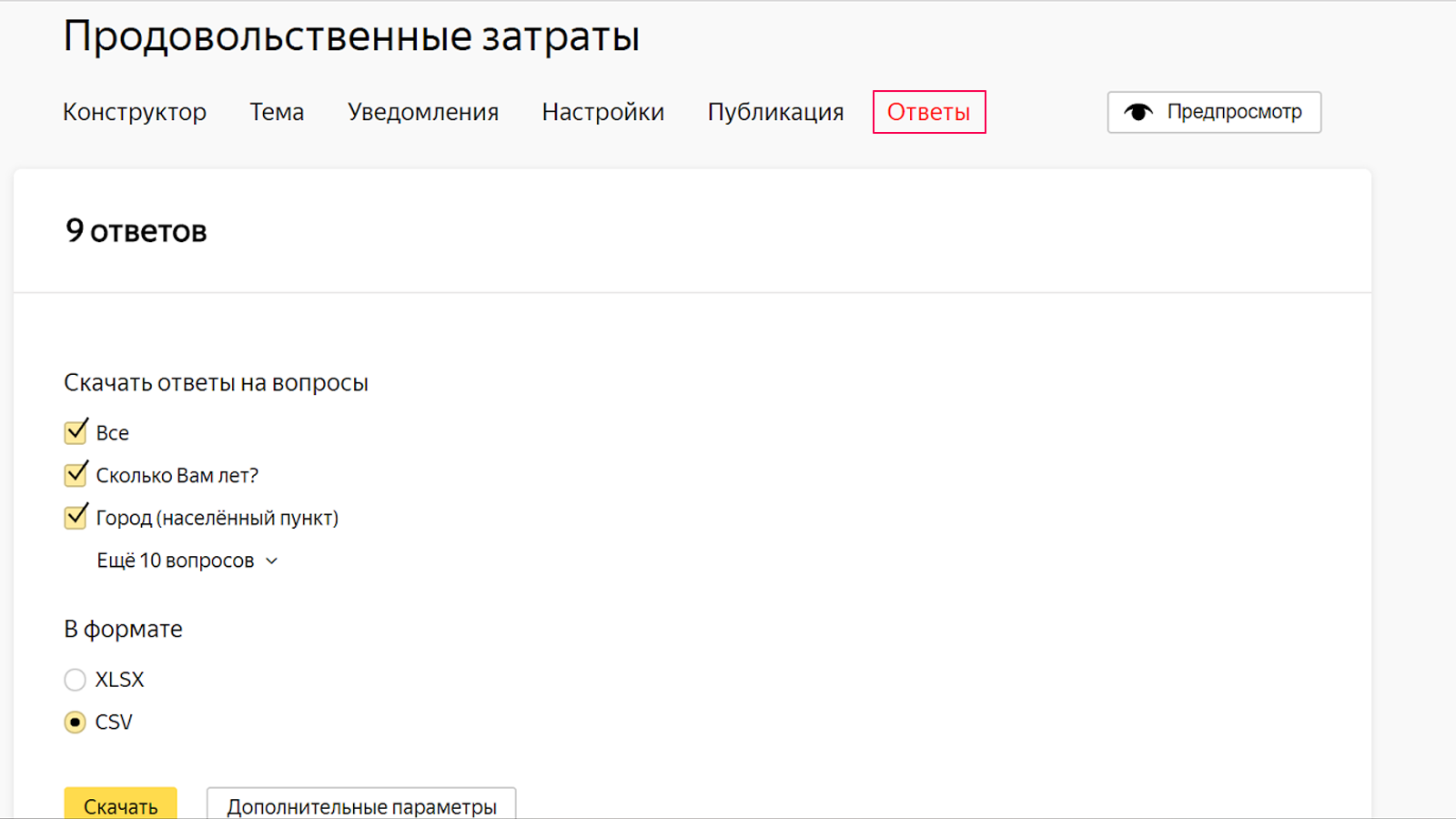
Открываем нужную форму, раздел «Ответы». На экране показаны 2 блока: первый – настройки сбора сведений по ответам, второй – показ ответов по вопросам в процентном соотношении.
В 1 блоке задаются настройки для скачивания – определённые вопросы, формат, даты, а также дополнительные параметры – данные пользователя и ответа.
Второй блок даёт наглядную информацию о полученных данных.
Настройка уведомлений
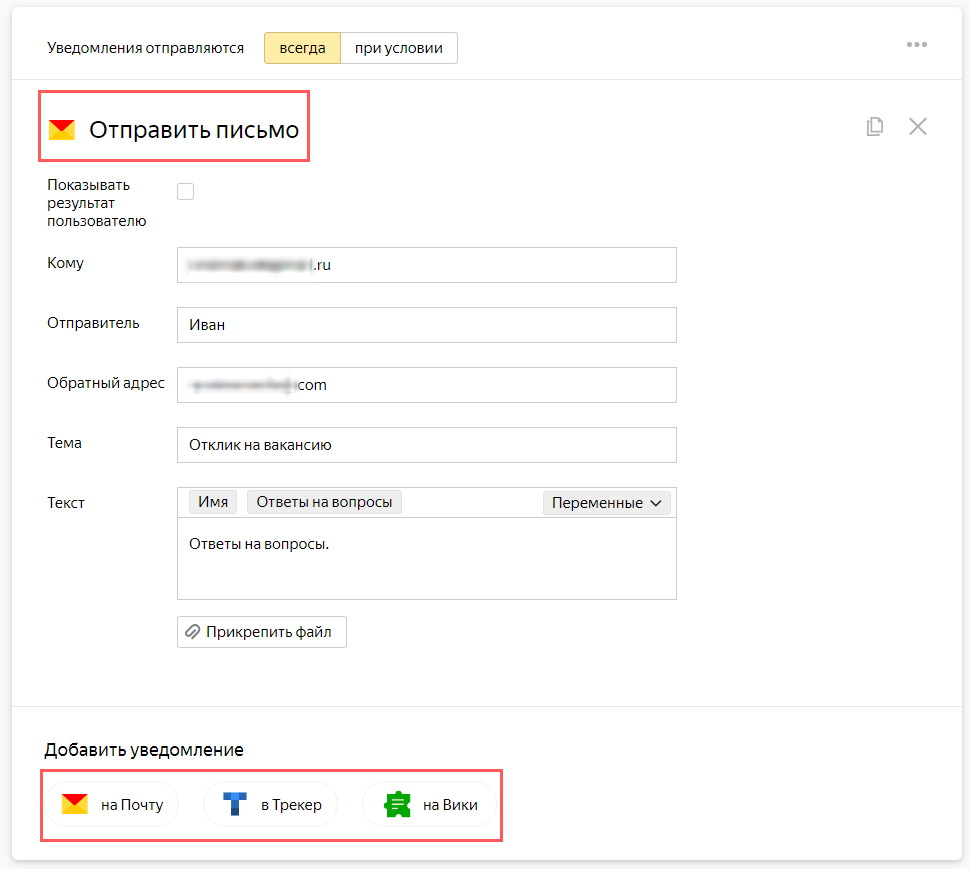
Во вкладке «Уведомления» задаётся отправка письма:
- кому – электронная почта получателя, можно вводить несколько адресов;
- от кого – отправитель;
- обратный адрес – адрес получателя ответа на письмо;
- тема и сам текст.
В каждое поле можно вставить переменные, то есть данные из самой формы. В каких случаях пригодится эта функция? Например, вы разместили форму с анкетой на вакансию. С помощью этого инструмента получится отправлять ответы на вопросы из анкеты в отдел кадров. Уведомления могут отправляться всегда или при определённых условиях, которые задаются таким же образом, как и в процессе заполнения формы.
Внизу страницы показаны 3 блока:
- «на почту» – с помощью кнопки добавляются несколько электронных адресов для отправки письма, как показано на примере выше.
- «в Трекер» – в случае с командной работой через Коннект, форма может отправлять уведомления в Трекер, где на основе полученных ответов создаётся задача. Например, функция подходит для приёма заявок от пользователей на обслуживание.
- «На Вики» – работая через Коннект, получится сохранять ответы пользователей на вики-странице. Функция удобна для регистрации участников на какое-либо мероприятие, сбора отзывов, проведения опросов.
Вывод
Яндекс.Формы – удобный и понятный инструмент. Каких-либо профессиональных навыков от вас точно не потребуется. Он универсален для личных целей и работы компании. С его помощью легко поддерживается как коммуникация с клиентами, так и межкорпоративная связь – опросы, приём заявок, платежей, сбор обратной связи и т.д. Для бесплатного сервиса функционал вполне приличный. Интеграция с продуктами Яндекс.Коннекта – весомый плюс. В отличие от Google Forms продукт Яндекса пока не столь востребован, но думаю, дело времени.
Войдите в свой аккаунт в сервисах Яндекс или заведите новый — после этого вы сможете не только создавать формы, но и пользоваться другими инструментами разработчиков, например, создавать карты.
Открываем страницу Яндекс.Формы, нажимаем кнопку «Попробовать» в правом верхнем углу, затем «Авторизоваться» на панели инструментов сверху кликаем на кнопку «Новая форма» и выбираем подходящий шаблон.
Для примера мы создадим опрос о том, сколько денег пользователи тратят на продукты — из таких данных потом можно сделать плакаты, слайды, инфографики или просто дополнить статью цифрами. Будем делать опрос с нуля, поэтому выбираем в меню «Пустая форма».
Так будет выглядеть рабочее пространство:
Чтобы было понятно, о чем опрос, дадим ему название: нажимаем на карандаш рядом с базовым заголовком «Новая форма», вводим текст, нажимаем «Enter» на клавиатуре или левой кнопкой мыши кликаем в любом пустом поле.
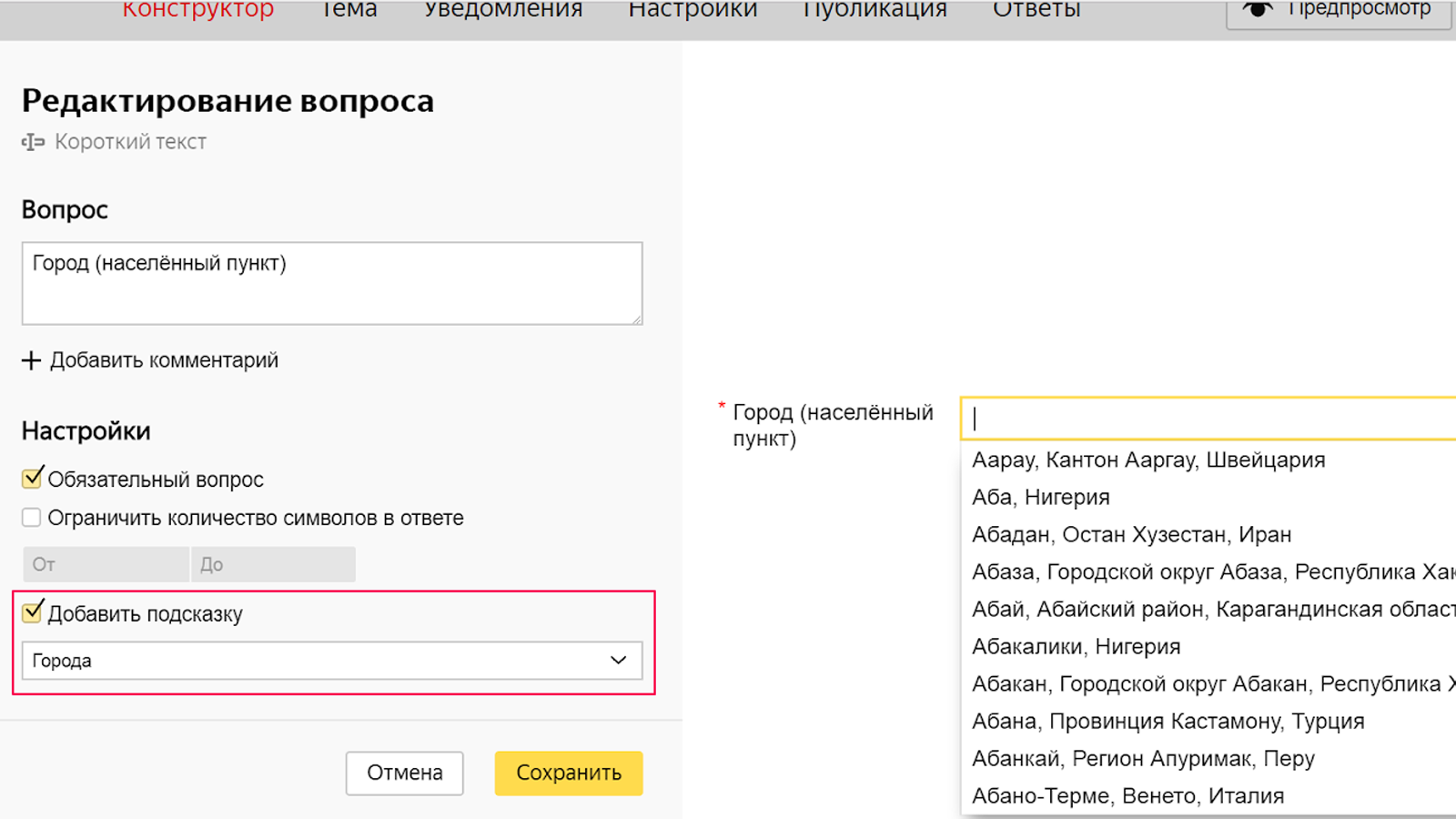
Для ответов можно вставить поле «Выпадающий список», когда пользователь выбирает из предложенных вами вариантов, или обычное поле для ввода текста — в данном случае «Короткий текст». Иногда поле для ввода текста удобнее, например, если вы хотите узнать данные о возрасте респондентов — не нужно вручную вбивать много чисел и меньше вероятность, что пользователь ошибется при выборе. Чтобы избежать случайных ошибок или намеренного искажения данных, можно ограничить количество символов в ответе.
Любой вопрос анкеты можно сделать обязательным — ее нельзя отправить, пока пользователь не ответит на такие вопросы. Для нашего опроса данные о возрасте важны, поэтому ставим галочки в соответствующих чекбоксах.
Опция «Добавить подсказку» работает как подсказки в поисковике — позволяет не печатать ответ до конца, а выбрать нужный из предложенного списка. Удобная функция, если нужно собрать данные о городах, где живут респонденты.
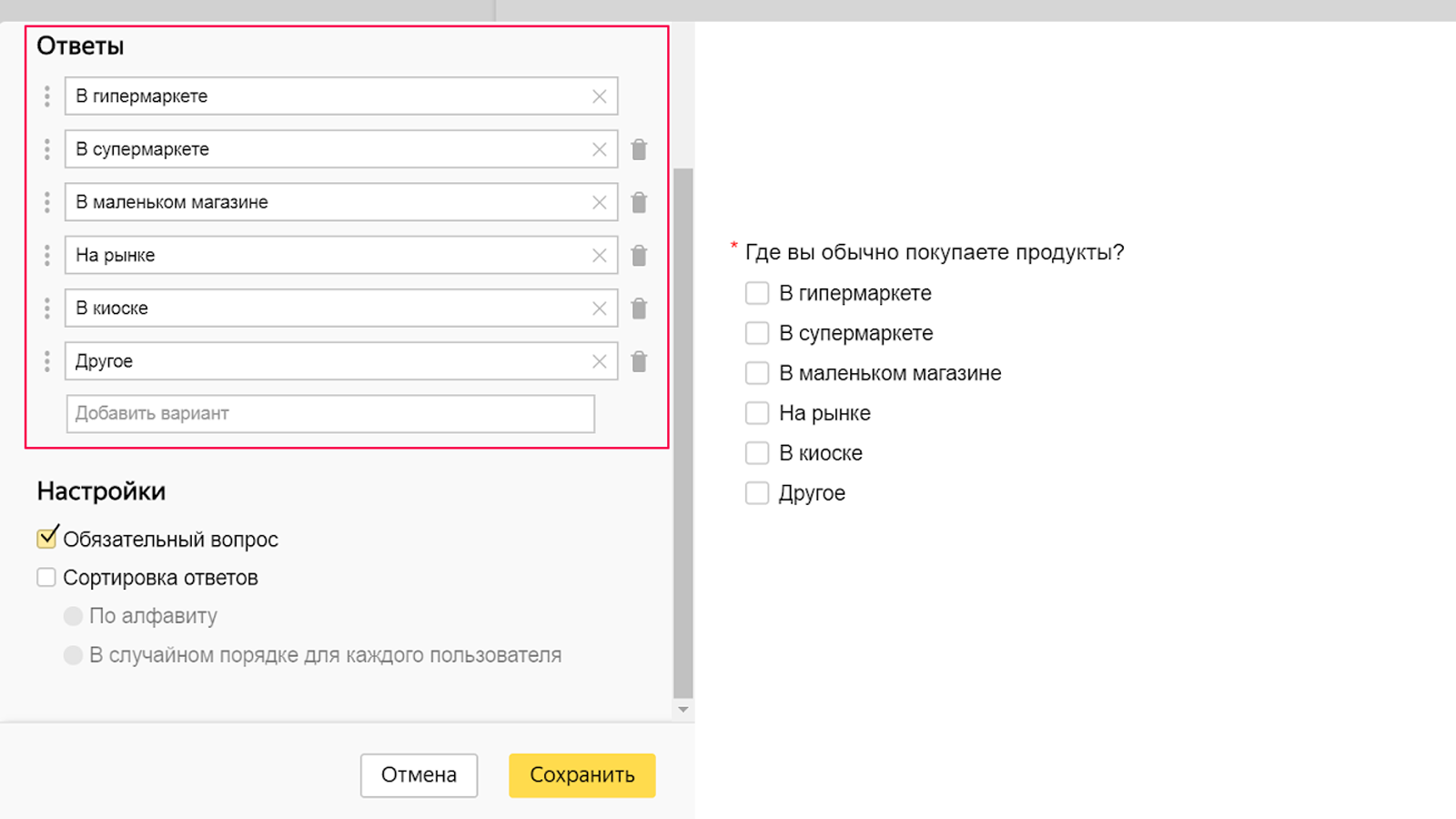
Добавляем остальные вопросы, например, мы хотим узнать у пользователей, в каком районе города они живут, на сколько человек они покупают продукты, сколько в семье дошколят, школьников и студентов, сколько раз в неделю респонденты покупают продукты, какой при этом средний чек и сколько денег на продукты люди тратят за месяц.
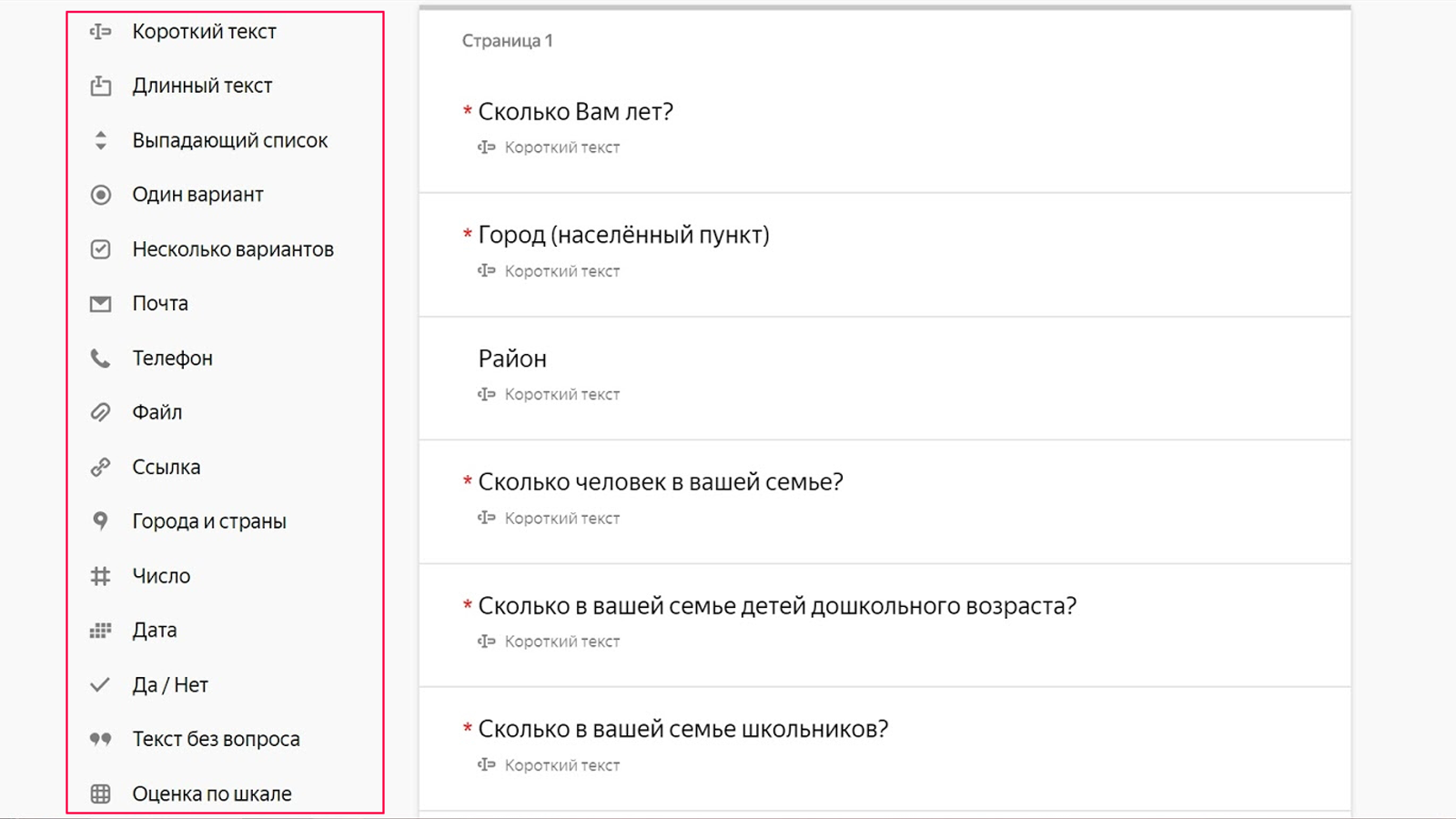
Чтобы пользователям было проще заполнять наш опрос, формулируем несколько вариантов ответа, из которых они смогут выбрать нужные. Для этого в Яндекс Формах есть инструменты «Один вариант», «Несколько вариантов», «Выпадающий список», «Оценка по шкале», «Да/нет» — для каждого вопроса выбираем ту опцию, которая больше всего подойдет.
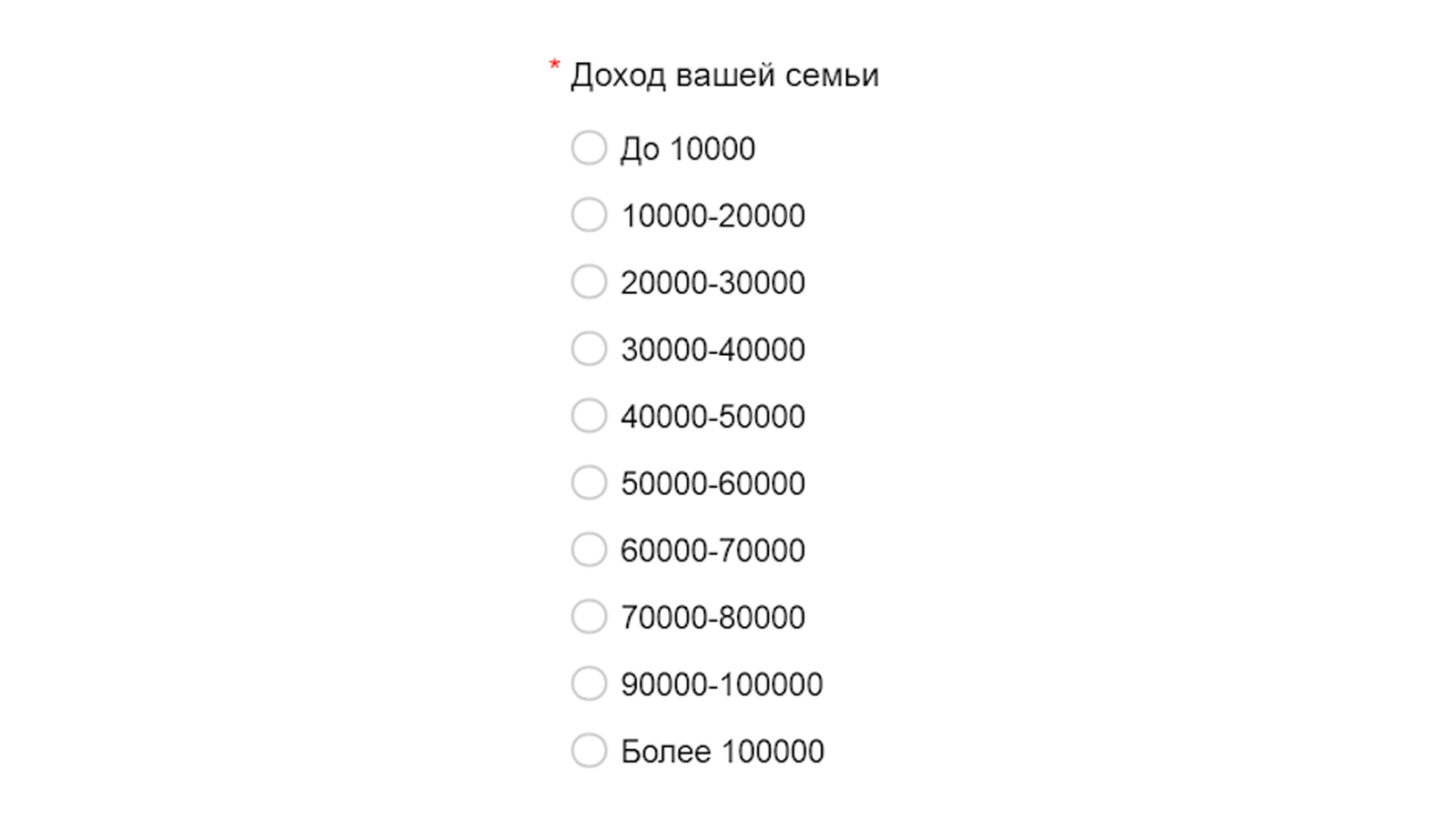
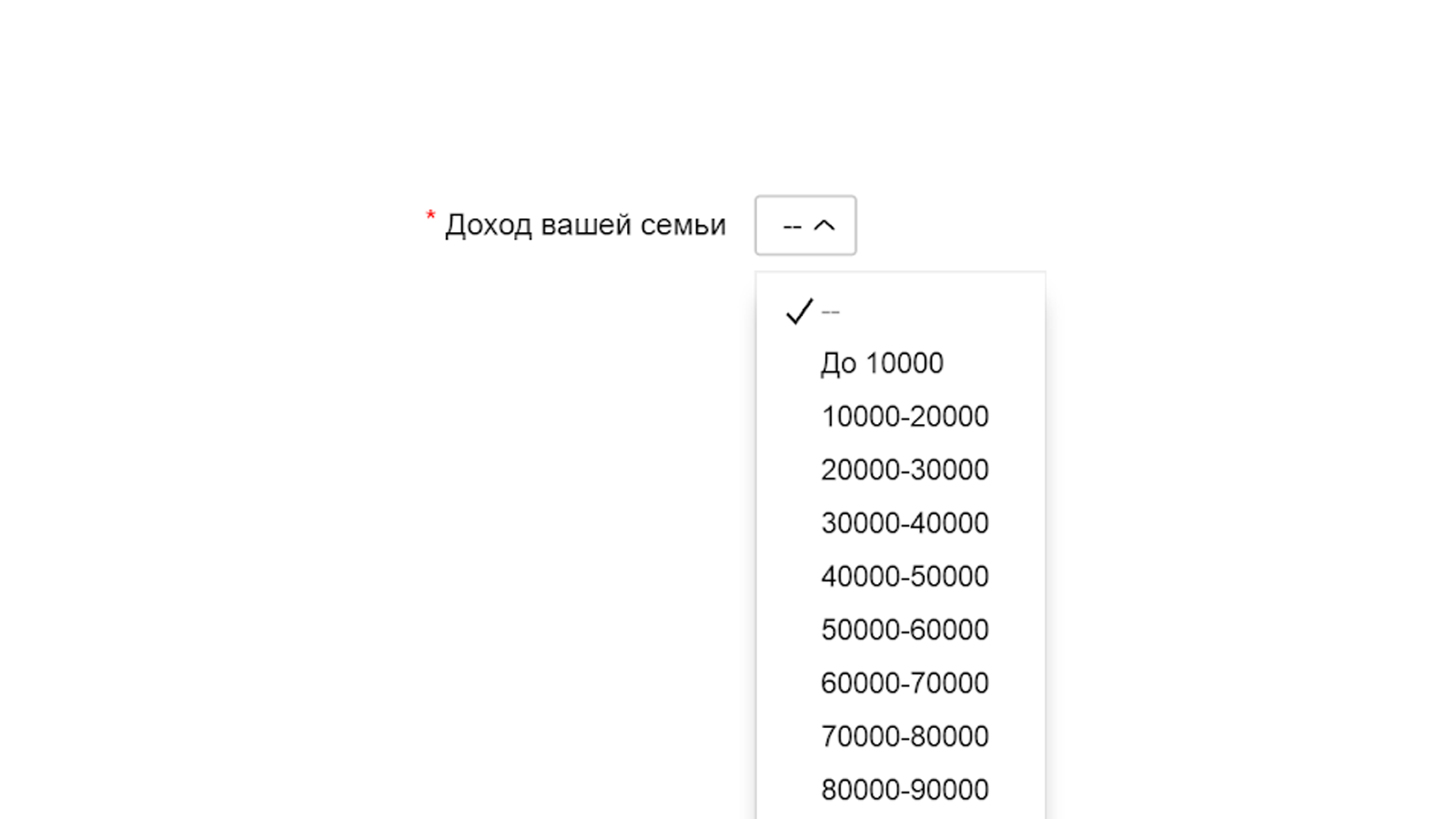
Например, для вопроса о доходах подходят опции «Один вариант» и «Выпадающий список» — можно выбрать тот, что больше нравится.
Разработчики сервиса позаботились и об авторах анкет, разработав модули для сбора ответов: «Длинный текст», «Короткий текст», «Почта», «Телефон», «Файл», «Ссылка», «Города и страны», «Число», «Дата», «Текст без вопроса», «Люди», «Отделы», «Команды».
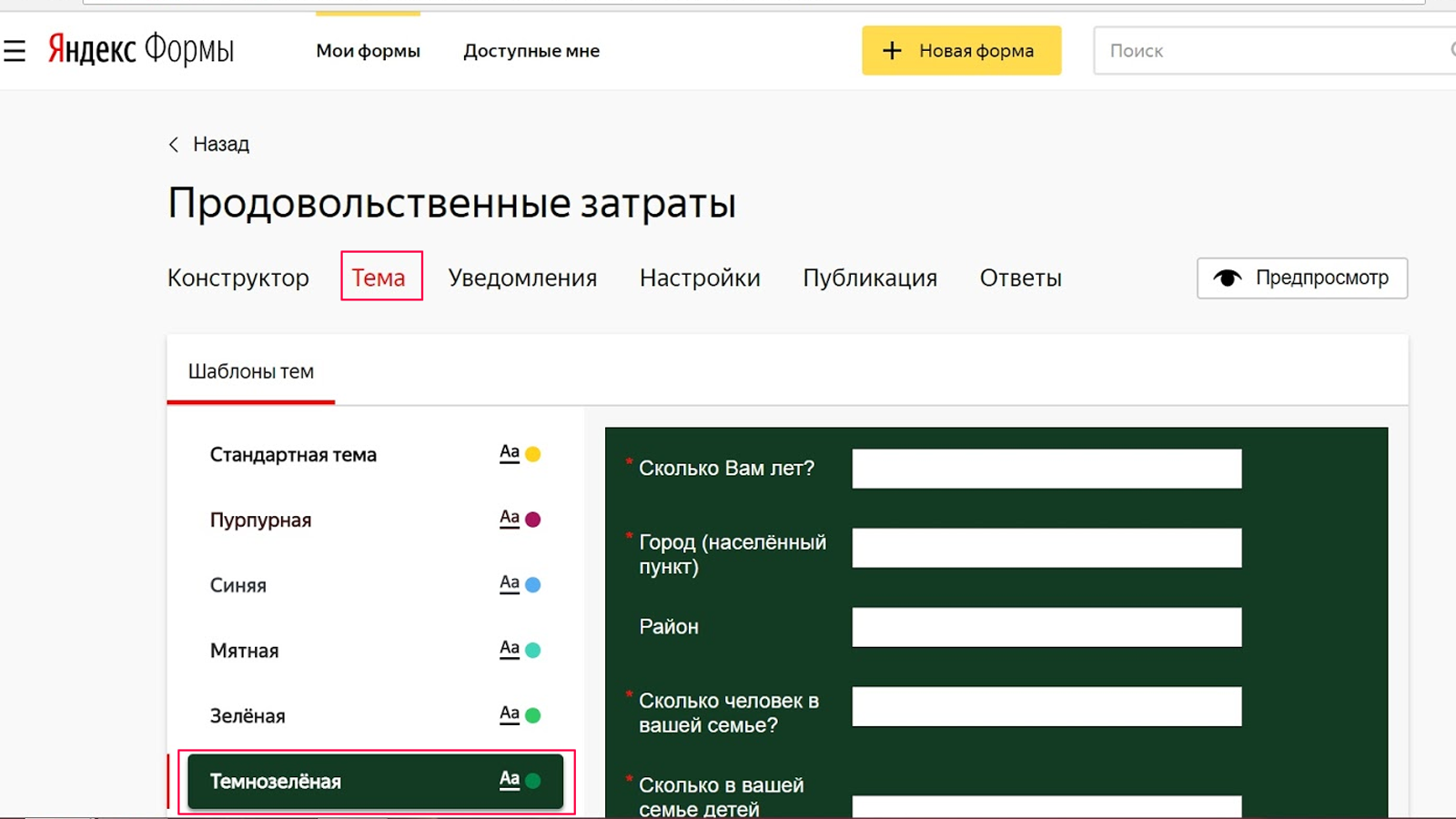
Когда все вопросы расставлены, можно взяться за дизайн: нажмите на «Темы» в верхней строке меню и выберите фон для опроса.
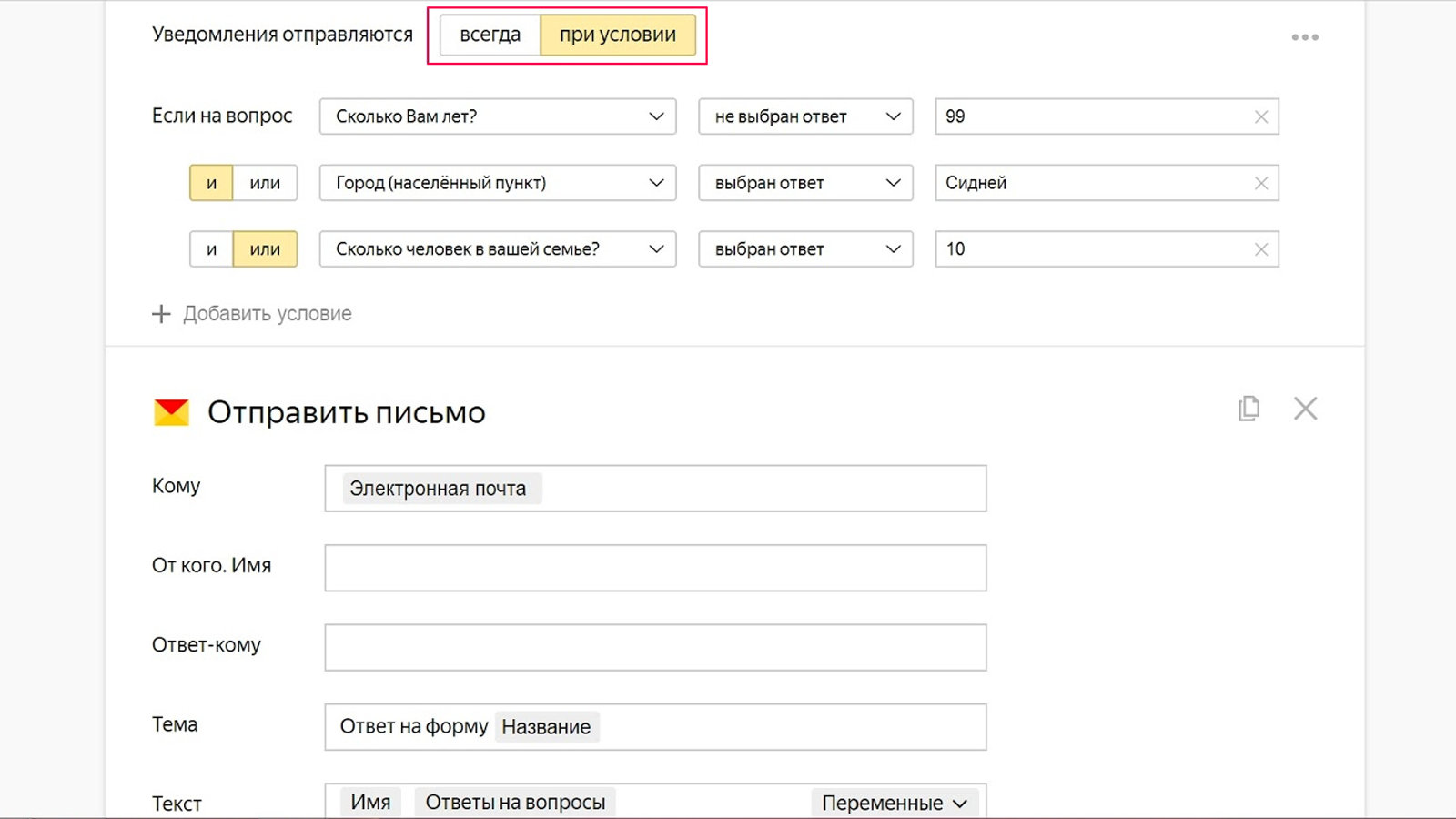
Можно настроить автоматические ответы, которые будут видеть все, кто заполнил опрос или только те, чьи ответы выполняют заданные условия. Для этого кликаем на пункт меню «Уведомления», выбираем «Всегда» или «При условии».
Во втором случае можно задать одно условие, или несколько (союз «и», союз «или»).
Во втором случае можно выбрать, будут обязательными все условия, или хотя бы одно, или определенные несколько.
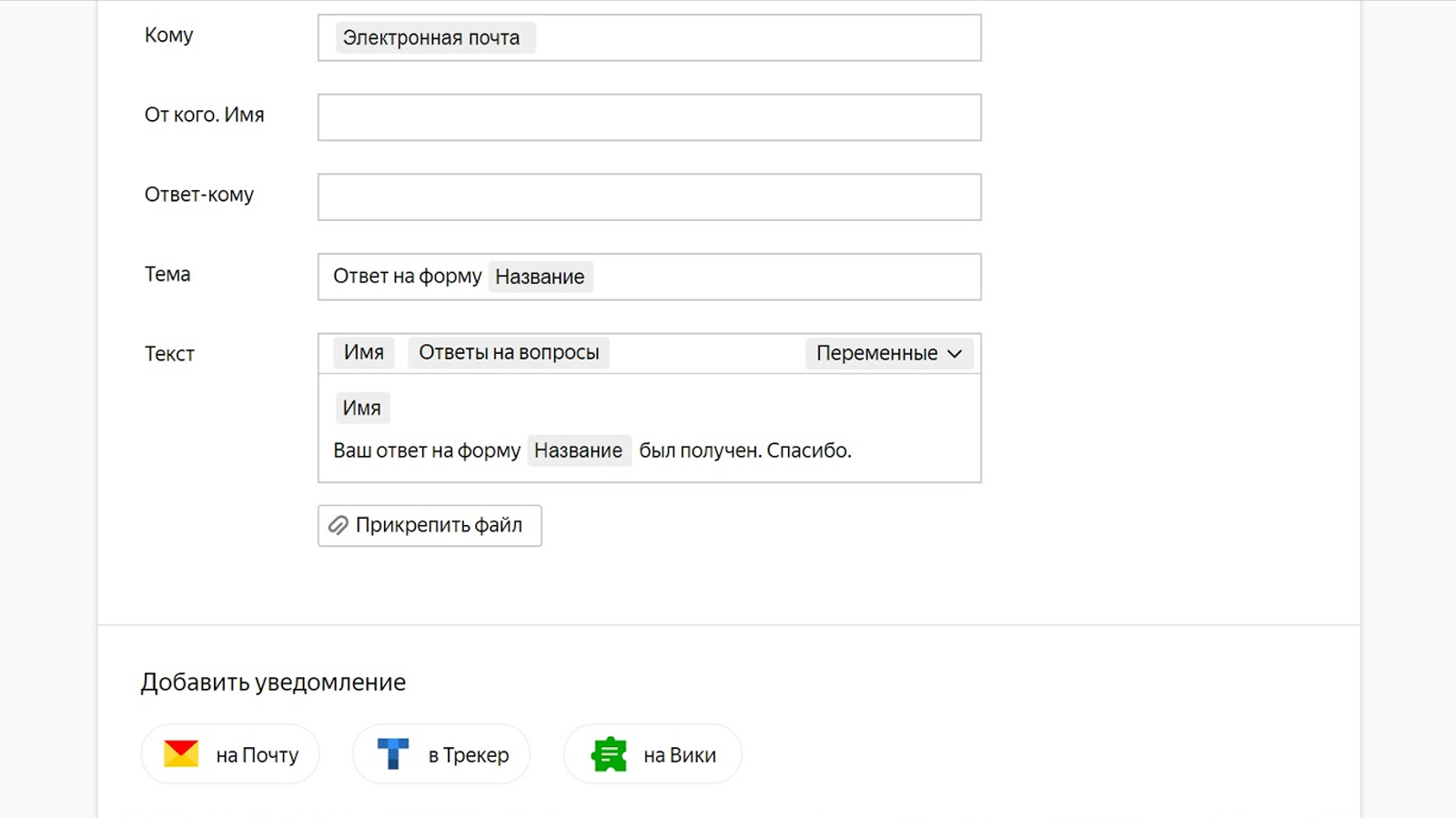
Настраиваем шаблон письма, выбираем способ доставки пользователю: на почту, на Трекер или на Вики.
В пункте «Настройки» указываем, кто сможет редактировать вопросы анкеты, что прочитают респонденты после заполнения, какое максимальное количество ответов вы готовы принять. Можно подключить Яндекс Метрику, чтобы следить за статистикой посещений страницы анкеты.
В следующем пункте меню «Публикация» задаем аудиторию, которой будет доступен опрос и срок, в течение которого мы принимаем ответы.
Лучше посмотреть, как будет выглядеть анкета, до ее публикации — это поможет избежать опечаток и логических ошибок — для этого выбираем в меню.
Если всё в порядке, закрываем окно предпросмотра и нажимаем «Опубликовать».
После публикации анкета переместится из «Черновиков» в «Опубликованные».
Если опрос нужно скорректировать после публикации, заходим в меню «Публикация» и нажимаем кнопку «Снять с публикации», переходим в «Конструктор» (первый пункт в меню), редактируем опрос и снова публикуем.
Чтобы увидеть ответы пользователей, кликните на название нужной формы в списке опубликованных или снятых с публикации и перейдите в меню «Ответы».
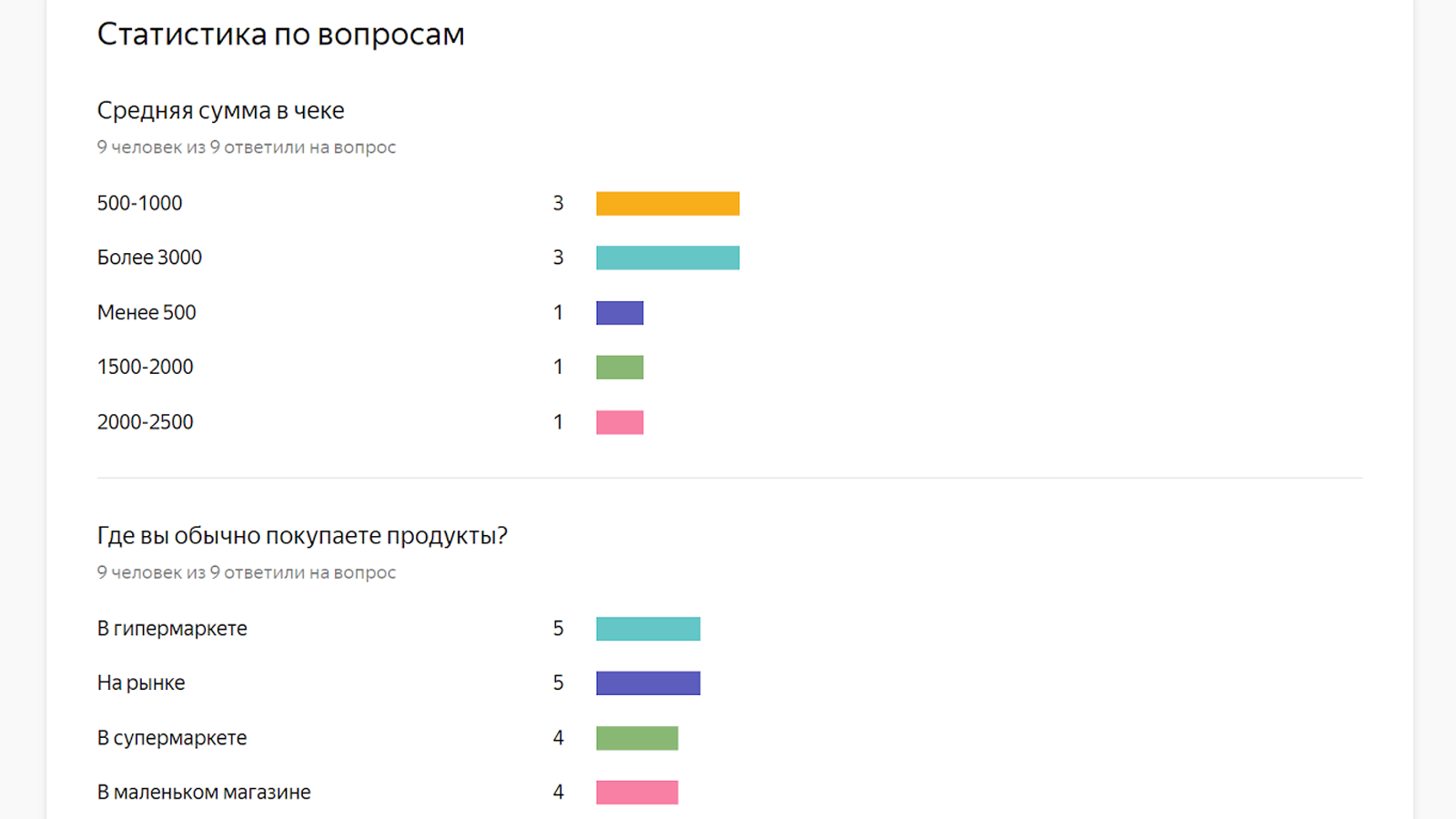
Здесь же вы увидите статистику ответов на вопросы с вариантами ответа.

Яндекс Форма – это удобный сервис, в котором вы можете создать опросы, настроить сбор заявок и заказов, анкет и регистраций и любую обратную связь для своего сайта. Он полностью открытый и бесплатный, а в статье мы расскажем, как с ним работать.
-
Для чего нужны Yandex Forms
- Для бизнеса
-
Как использовать Яндекс Формы и создать анкету
- Добавление и изменение блоков
- Настройка блока
-
Условия отображения
- Настройки
- Внешний вид
- Публикация
- Получение ответов
- Интеграция
- Заключение
Для чего нужны Yandex Forms
- Создание Яндекс опросников с различной вариативностью: выбор нескольких вариантов, ручное заполнение полей, установка даты, оценка по шкале. Также есть функция, позволяющая редактировать показ вопросов пользователю, опираясь на его прошлые варианты выбора.
- Широкий набор шаблонов. Можно создать формы регистрации, опросники для соискателей или использовать стандартный вид.
- Фильтр сбора данных. Вы можете помечать поля как важные, если они обязательны к заполнению, чтобы собирать только ключевые сведения.
- Выгрузка статистики возможна в удобном формате XLSX или CSV.
- Уровни доступа. Возможность создавать приватные опросы, доступные только узкому кругу лиц, например, сотрудникам компании или по ссылке-приглашению.
- Интеграция с помощью простого кода. Вы можете добить форму на сайт или поделиться ею в социальных сетях.
Для бизнеса
Yandex Формы входят в состав инструментов Яндекс 360, площадки для единовременной работы сотрудников организации. Если вы владелец компании, при необходимости вы можете интегрировать все возможности площадки между собой.


Читайте также
Как работает Яндекс 360: возможности и польза для бизнеса
Как использовать Яндекс Формы и создать анкету
Чтобы начать использование, заходим на официальный сайт, авторизуемся в аккаунте и нажимаем «Попробовать».

Перед вами откроется конструктор с множеством вариантов выбора, среди которых: готовые форма обратной связи, анкета, заявка, регистрация на мероприятие, а также вариант для полностью самостоятельного создания.

Если вы уже определились с тем, какой именно формат вам нужен, можно приступать.
Добавление и изменение блоков
В качестве примера возьмем шаблон для анкетирования. Нажимаем «Создать»

и перед нами открывается обширный список вариантов.
Чтобы их добавлять, достаточно просто перетащить из бокового меню нужные элементы. Например, мы хотим добавить телефон. Для этого просто находим его слева и нажатием мышки перетаскиваем вправо.
Теперь он есть в нашем опросе.

Таким же образом можно добавить все остальные поля.
Составим оптимальную стратегию рекламного продвижения на основе полного изучения вашего бизнеса, анализа конкурентов, статистики и реализуем её. Только точные цифры и измеримые показатели. ROI является ключевым фактором успешности. Окупаемость — основная метрика.
Настройка блока
После того как все пункты добавлены, приступаем к редактированию под себя. Для этого кликаем на блок и смотрим, какие поля нам доступны.

Рядом с редактируемой областью показывается, как это будет видеть пользователь.
Конкретно в этом вопросе мы можем добавить:
- уточнения;

- добавлять и удалять варианты ответа;

- а также присваивать идентификатор вопросу для отслеживания статистики и задавать узкие параметры.

В режиме предпросмотра мы можем проверить, что у нас получилось.

Условия отображения
Стандартно для всех вопросов задан показатель «Всегда», но если вам нужно настроить более узкие параметры, можно воспользоваться функцией «При условии».
Например, в нашем опросе мы хотим получить адреса электронной почты только от конкретной группы лиц. Для этого добавляем соответствующий блок и выбираем в нем условие.

После этого при выборе варианта 21—23 года, будет открываться поле ввода email.

Настройки
Здесь мы можем внести изменения в пять пунктов:
- Доступы. Тут можно задать условия редактирования и заполнения.

- Статистика. Здесь настраивается текст для кнопок и событие после отправки.

- Подсчет результатов. Этот раздел подходит для настройки тестов: можно задать оценку или правильные и неправильные ответы.
- Дополнительные условия. Помогает задать настройки конфиденциальности и подключить сбор статистики в Я.Метрики.

- Генерация ключа. При его наличии позволяет заполнять даже неопубликованные опросники, если ими поделиться.

Читайте также
Расширения для Google Chrome: выбираем плагины и дополнения для Гугла
Внешний вид
После того как мы создали анкету или опрос в Яндекс Форме, приступаем к оформлению.
Сервис позволяет сделать полностью уникальный дизайн, хоть для этого представлен не очень широкий функционал. Тем не менее здесь можно задавать цвет вопроса, ответа, кнопок, загружать свои фоны, менять размер и вид шрифта, ставить отступы и поля.

Если же для вас оформление – это не важный пункт, то на стартовой странице темы Яндекс Формс можно выбрать один из предложенных вариантов дизайна; еще одна опция – не редактировать внешний вид анкеты вовсе, что никак не отразится на работе опроса.

Публикация
Когда все готово, можно публиковать наш опросник. Сделать это возможно несколькими способами.
- Через код вставки iframe для сайтов.

- Сгенерировать ссылку для социальных сетей или сразу поделиться.

- Получить вставку для Yandex Wiki.

Вот так будет выглядеть опубликованный опрос в социальных сетях.

Нажав на него, мы перейдем в отдельную вкладку для заполнения.
Получение ответов
После того как вы поделитесь опросом, пользователи начнут его проходить. В вашем кабинете Форм будет собираться статистика. В сводке можно посмотреть, на какие вопросы человек ответил, и отфильтровать их по времени и дате. Также здесь можно скачать, просмотреть или сохранить на Я.Диск готовый отчет.

Оформим канал, ежемесячно будем наполнять его качественными статьями, настроим и запустим рекламные кампании с применением технологии Scroll2Site. Она направит пользователя, дочитавшего материал, на сайт рекламодателя.
Интеграция
Готовую форму можно интегрировать с такими сервисами как: почта, API, Wiki и Tracker. После прохождения опроса будут срабатывать различные сценарии.
Например, если вы выбираете отправку уведомлений на email, оповещения будут приходить именно туда. Можно добавить несколько почтовых ящиков и настроить шаблон сообщения, которое приходит после отправки опросника.

Вики и Трекер – это инструменты Я.360. На основе результатов тестов будут создаваться задачи или собираться статистика. Подробнее о том, как это сделать, вы можете прочитать в документации сервиса.
Заключение
В этой статье мы разобрали, как с помощью сервиса Яндекс Формы сделать новый опросник или анкету и подробно разобрали этапы их создания. Надеемся, что материал был для вас полезен и вы еще заглянете в наш блог.
Оставить заявку
Получите консультацию и персональное предложение по развитию вашего бизнеса.
Заявка отправлена!
Мы свяжемся с вами в ближайшее время.
Как создать Яндекс форму для опроса
Яндекс формы представляют собой удобный и простой инструмент для создания онлайн-анкет и опросов. В этой статье мы расскажем, как создать новую форму, как настроить доступы и опубликовать форму на своем сайте.
- Как создать новую форму на основе шаблона
- Как дать доступ сотрудникам для редактирования формы
- Как опубликовать форму на своем сайте
- Как создать свой онлайн-опрос
- Советы и выводы
Как создать новую форму на основе шаблона
Чтобы создать новую форму на основе шаблона, выполните следующую последовательность действий:
- Перейдите на главную страницу Yandex Forms, чтобы начать создание формы.
- Выберите один из шаблонов, который наиболее подходит для вашей цели, например, форму обратной связи для сбора отзывов пользователей.
- Чтобы посмотреть, как будет выглядеть форма с выбранным шаблоном после публикации, нажмите кнопку «У пользователя».
- Нажмите кнопку «Создать форму из шаблона» и начните добавлять свои вопросы, заголовки, изображения и другие детали.
Как дать доступ сотрудникам для редактирования формы
Если вы используете Yandex Forms для бизнеса, вы можете дать доступ к редактированию формы сотрудникам вашей организации. Чтобы это сделать, выполните следующие действия:
- На верхней панели Yandex Forms выберите вкладку «Мои формы».
- Выберите форму и перейдите на вкладку «Настройки» → «Доступы».
- Выберите, кто может редактировать форму, например, все сотрудники организации или только определенные пользователи.
- Нажмите кнопку «Сохранить», чтобы применить внесенные изменения.
Как опубликовать форму на своем сайте
Если вы хотите разместить форму на своем сайте, выполните следующие действия:
- Выберите форму, которую вы хотите опубликовать, и нажмите кнопку «Поделиться» над списком вопросов.
- Скопируйте код формы из поля «Код для вставки iframe».
- Вставьте этот код в HTML-код страницы, на которой вы хотите разместить форму.
- Если нужно, вы можете настроить размер формы, изменив значение параметра «width». Размер можно указать в процентах или пикселях.
Как создать свой онлайн-опрос
Google Формы — самый популярный и простой сервис по созданию онлайн-опросов. Здесь доступны вопросы с выбором нескольких вариантов, развернутые ответы и еще несколько несложных форматов. В качестве ответов респонденты могут загружать свои изображения и видео. Помимо опросов, есть тесты.
Если вы хотите создать свой опрос, следуйте этой методологии:
- Определитесь с целью анкеты и сфокусируйтесь на конкретной цели.
- Поймите, какую информацию вы хотите собрать и какие вопросы позволят вам получить эту информацию.
- Будьте объективны и избегайте подсказывания правильных ответов.
- Следите за порядком вопросов, начиная с более общих вопросов и переходя к более конкретным.
- Избегайте двойных вопросов, которые требуют двух ответов в одном вопросе.
- Пишите простым языком, чтобы респонденты могли легко понимать вопросы.
- Протестируйте опросник, чтобы убедиться, что он работает правильно и не вызывает ошибок.
Советы и выводы
Создание опросов и онлайн-анкет с помощью Yandex Forms может быть очень полезным инструментом для бизнеса, маркетинга и исследований. Для того, чтобы получить максимальную пользу от своих форм, используйте следующие советы и рекомендации:
- Используйте уникальные заголовки и вопросы, чтобы привлечь внимание респондентов и повысить вероятность получения ответов.
- Изучайте результаты опросов и анализируйте их, чтобы понимать потребности вашей аудитории и оптимизировать свой бизнес.
- Следуйте лучшим практикам при создании своих опросов и анкет. Используйте профессиональные шаблоны, простые вопросы и четкий дизайн для улучшения опыта пользователей.
- Не забывайте, что приватность и безопасность данных респондентов очень важны. Собирайте только необходимые данные и храните их в безопасном месте.
В конечном итоге, хорошая опросная форма является важным инструментом для взаимодействия с вашей аудиторией и оптимизации бизнес-процессов. Не стесняйтесь экспериментировать и улучшать свои опросы с помощью Yandex Forms.
Как пройти тестирование в Яндекс Такси
Чтобы стать водителем Яндекс Такси необходимо пройти тестирование. Для этого нужно запустить приложение Таксометр и перейти в меню «Записаться на тест». Затем можно выбрать один из предложенных тарифов. Сервис также предлагает проверить, соответствует ли ваш автомобиль требованиям Яндекс Такси. Это можно сделать на официальном сайте сервиса. Далее необходимо пройти онлайн курс по работе с приложением и продемонстрировать свои знания на практике, совершив тестовый заказ. После успешного прохождения тестирования вы можете начать работать в Яндекс Такси и зарабатывать на своей машине.
Как опубликовать Яндекс форму
Как опубликовать Яндекс форму на сайте? Для этого нужно выбрать форму и нажать кнопку «Поделиться» над списком вопросов. Затем, скопировать код формы из поля «Код для вставки iframe» и вставить его в HTML-код страницы, на которой хочется разместить форму. Чтобы настроить размер формы, необходимо изменить значение параметра «width». Размер можно указать в процентах или пикселях. Вот и все, форма готова к использованию на вашем сайте.
Как дать доступ к форме Яндекс
Если вы пользуетесь сервисом Яндекс Формы для своего бизнеса, то вы можете предоставить доступ к редактированию формы для своих сотрудников. Для этого нужно зайти в верхнюю панель Яндекс Форм и выбрать вкладку «Мои формы». Далее выберите нужную форму и перейдите на вкладку «Настройки» → «Доступы». Теперь выберите те пользователи, которым вы доверяете и которым хотите разрешить редактирование формы. После этого нажмите на кнопку «Сохранить». Теперь выбранные вами сотрудники смогут редактировать форму в соответствии с вашими настройками доступа. Это очень удобно, потому что можно допускать к работе с формой только нужных людей, не давая им полный доступ к всей информации.
Как создать Яндекс форму для теста
Создание Яндекс-формы для тестирования — процесс довольно простой и может быть выполнен в несколько простых шагов. Сначала необходимо открыть форму, которая уже существует, или создать новую. Затем перейти на вкладку «Конструктор», выбрать категорию «Тесты и квизы» и добавить соответствующий блок для вопросов в рабочую область формы. После этого можно создавать и редактировать свои вопросы, а также изменять их настройки. В функционал инструмента включено множество настроек для более удобной работы с формой и тестированием. С помощью Яндекс-формы вы можете создавать тесты любой сложности и присоединять к ним необходимые документы или ссылки. Также вы можете получать сводные результаты на вашу электронную почту или в систему Google Sheets.