Одностраничник — это сервис, который имеет только одну страницу и находится на одном URL. Разрабатывается такой ресурс в рекламных, информационных, коммерческих целях. Он должен быть простым, удобным, привлекать внимание дизайном, решать конкретную задачу. Как быстро создать одностраничный сайт, отвечающий таким критериям, мы и рассмотрим в этой статье.
Одностраничник — это не лендинг
Прежде чем анализировать типы одностраничников, способы их разработки, разберемся с терминологией. Являются ли синонимами одностраничный сайт и лендинг (landing page)?
|
Landing page |
Сайт из одной страницы |
|---|---|
|
Бывает одностраничным, но может быть и страницей, входящей в состав крупного сайта. Такая страница отличается от обычных страниц сайта тем, что продвигает какое-либо отдельное предложение/товар/акцию, обычно имеет другую структуру, и на нее привлекается целенаправленный трафик. Главная цель landing page — оформление покупки, увеличение целевой аудитории, сбор контактов пользователей, усиление рекламы. |
Не всегда лендинг. Состоит из одной страницы, перемещение по которой происходит с помощью внутренних ссылок или прокручивания вниз/вверх. В зависимости от выполняемых целей бывает 4 видов. |
То есть одностраничный сайт — не обязательно landing page, а landing page — не всегда самостоятельный сайт.
Виды одностраничников
-
Визитка. Чаще всего создается для рекламы небольших компаний и организаций. Это хорошая альтернатива многостраничному корпоративному ресурсу. На визитке вы разместите всю информацию о себе, но за гораздо меньшие деньги.
На ней могут публиковаться:
- контакты;
- история организации;
- перечень услуг или товаров, прайс;
- новости компании;
- другая важная информация о сфере вашей деятельности и причины сотрудничать.
Прочие преимущества визитки: привлечение новых партнеров, клиентов, улучшение узнаваемости бренда, возможность запустить эффективную рекламную кампанию.
Если ваша цель — продавать продукцию в интернете, обратите внимание на то, как создавать одностраничные сайты для продаж.
-
Продающий. Представляет собой уменьшенную копию интернет-магазина. Сделайте такой ресурс, если вы продаете один вид товаров, только начинаете бизнес и хотите узнать:
- будет ли он прибыльным;
- востребована ли ваша продукция;
- можно ли запустить рекламную кампанию.
Так вы предварительно оцените, выгодный ли у вас бизнес-план.
Преимущества продающего одностраничного сайта в сравнении с интернет-магазином:
- потребует меньших затрат на продвижение;
- удобен в использовании с точки зрения клиентов и владельца (материалы редактируются быстро и просто);
- создается за 1-2 дня.
Отдавая предпочтение продающему одностраничнику, вы экономите время и бюджет.
-
Портфолио. Полезен фрилансерам, фотографам, людям, занимающимся hand made и другим творчеством. На таком сайте размещают информацию о своей деятельности, победах в конкурсах, фото, видео работ, контактные данные, условия сотрудничества. Создав портфолио, вы получите: новых партнеров, клиентов, дополнительный доход, рекламу себя и своего творчества.
-
Подписная, или «страница захвата». Предназначение — сбор адресов электронной почты пользователей. Чаще всего такой ресурс — часть продвижения более крупного сервиса. Он рекламирует один продукт, услугу, на нем размещают конкурс, курс, урок.
На странице захвата должен быть цепляющий заголовок, стильный и привлекающий внимание дизайн, краткая, простая информация, передающая посыл сайта. То есть сервис должен мотивировать посетителя купить товар, поучаствовать в конкурсе или к другим действиям, после которых вы получите контакты клиента.
Преимущества
Рассмотрим главные достоинства одностраничного сайта.
- Невысокая стоимость и скорость создания. Разработать одностраничник гораздо быстрее, чем классический ресурс, поскольку у него простая структура, он не требует много контента. По этой же причине вы заплатите за его создание сравнительно мало денег. Если же рассмотрите способы, как самому создать одностраничный сайт бесплатно, то и вовсе не потратите бюджет.
- Удобство использования со смартфона. Такие ресурсы, как правило, разрабатываются с адаптивным дизайном — страницы правильно отображается на различных устройствах. Пользователю не придется увеличивать или уменьшать масштаб, чтобы разглядеть публикацию. Так как сегодня для выхода в сеть в основном используют мобильные устройства, одностраничный сайт наиболее удобен для аудитории.
- Оформление можно сделать подобным игре. При пролистывании слайд за слайдом пользователя захватывает интрига, и он обязательно дочитает информацию до конца.
- Легче управлять вниманием посетителя. Человек не отвлекается на большое количество вкладок, не рассеивает внимание. Вы сами задаете порядок подачи контента, различными способами выделяете главное.
- Визуальная наполненность. Даже если у вас нет большого количества информации о себе, вашей компании или услугах, правильная верстка и дизайн сделают сервис презентабельным, визуально наполненным.
Если грамотно воспользоваться этими преимуществами, одностраничный сайт принесет прибыль и пользу.
Составляющие
Прежде чем перейти непосредственно к описанию, как создать одностраничный сайт, нужно изучить его основные составляющие.
Чтобы ресурс выглядел завершенным, стильным, был информативным и выполнял поставленную задачу, на нем должны находиться:
- несложный, запоминающийся логотип;
- контакты: телефоны, ссылки на страницы в социальных сетях, электронная почта;
- лаконичный заголовок;
- один или несколько блоков с текстовой информацией (о компании, достижениях, характеристики услуг, продукции);
- привлекательное цепляющее изображение, отражающее тему сервиса;
- яркая и большая кнопка подписки, заказа, обратной связи (зависит от цели сайта);
- короткая емкая фраза, побуждающая к действию;
- факторы, убеждающие сотрудничать с вами: сертификаты, статистика, документы, кейсы;
- отзывы довольных партнеров, клиентов;
- продублированная кнопка подписки/обратной связи/заказа.
Особое внимание уделите контенту. Его ни в коем случае нельзя копировать с чужих ресурсов. Он должен быть уникальным, полезным, информативным, мотивирующим к сотрудничеству.
Представьте, что вы — клиент, зашли, чтобы побольше узнать о компании. Все ли вы найдете на сайте? Доступно ли представлена информация? Верите ли вы тому, что написано? Захотелось ли начать сотрудничество? Если да, вы все сделали правильно.
Где создать
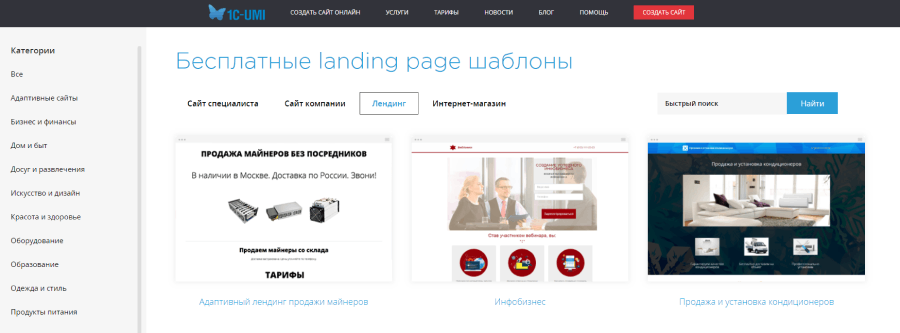
Рассматривая способы, как создать одностраничный сайт бесплатно, и находясь в поиске сервисов для этого, воспользуйтесь нашим онлайн-конструктором.
На сервисе 1C-UMI вы найдете сотни готовых шаблонов лендингов из различных категорий: спорт, семья, туризм, строительство, юриспруденция, животные, искусство, подарки, одежда, образование и прочие.
Создав сайт с нашей помощью, вы получите:
- автоматическое продвижение в поисковиках;
- удобную систему управления;
- возможность вывода ресурса на свой хостинг;
- автоматическое создание рекламных объявлений в Яндекс.Директе;
- электронную почту на своем домене;
- 100 Мб на диске для хранения фото и видео.
Для разработки сервиса вам не нужны знания из сферы верстки или программирования, дополнительные вложения или много времени. Следуйте алгоритму действий, и сайт будет готов через 5 минут после регистрации.
Инструкция: как создать одностраничный сайт
Разработка лендинга с помощью нашего конструктора — простой и понятный процесс.
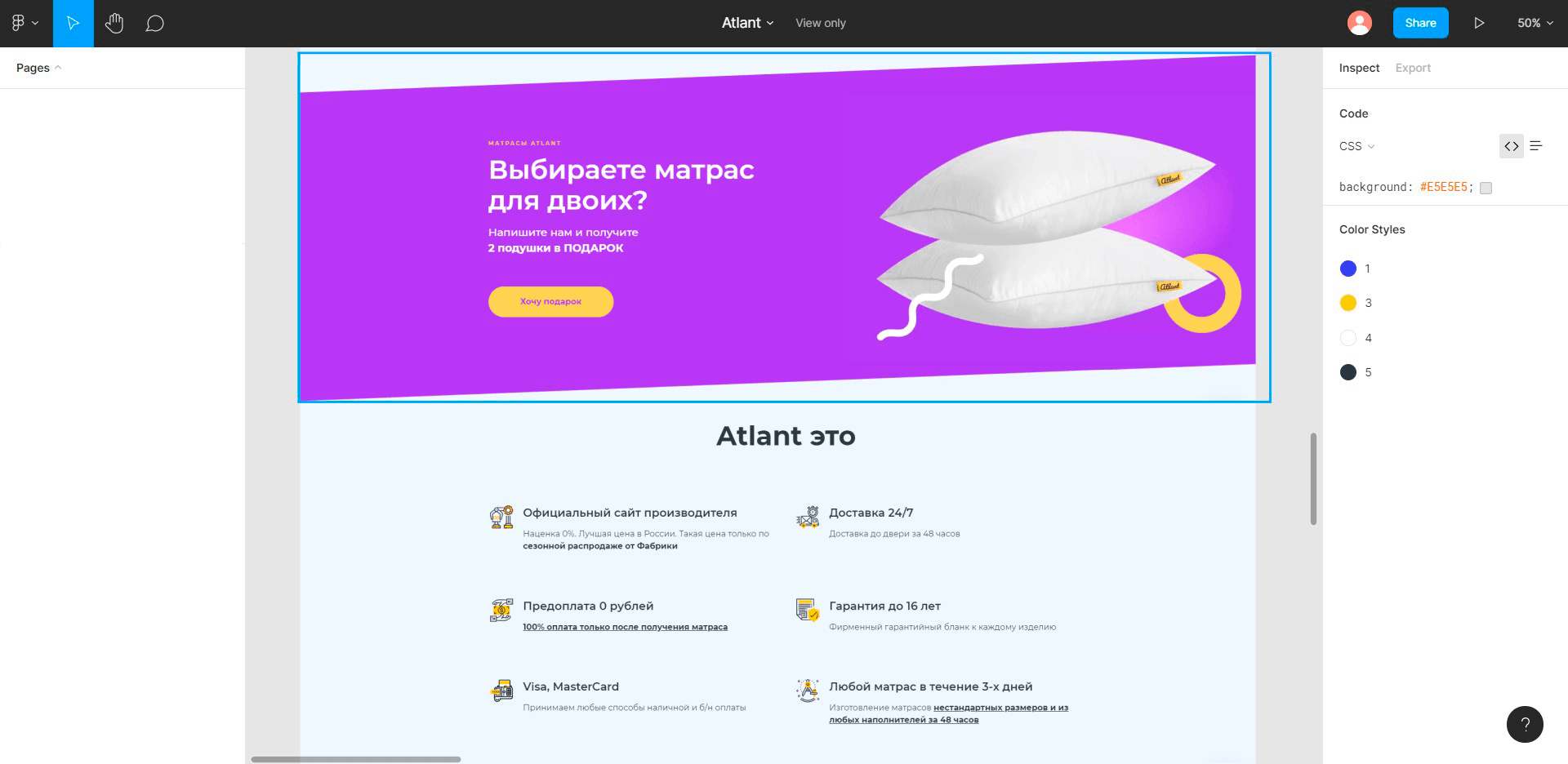
- Нажмите кнопку «Создать сайт» в верхнем правом углу.
- Придумайте URL, убедитесь, что он свободен, внесите его в появившемся окне. Здесь же заполните поле с электронной почтой. Выбирая название сервиса, используйте короткое словосочетание или одно слово, отражающее деятельность вашей компании или ее название. Хорошо, если оно легко пишется на английском языке и запоминается.
- Перейдите в свой почтовый ящик и подтвердите регистрацию. После этого вы попадете на вкладку, где нужно выбрать тип сайта.
- Выберите лендинг.
- Определите шаблон, подходящий под сферу вашей деятельности.
- Перейдите на созданный сайт и, нажав кнопку «Редактирование», приступайте к его наполнению. Поля, которые разрешено изменять, отмечены цветом. Можете редактировать тексты, заголовки, иллюстрации, перемещать и дополнять пункты меню, размещать новости. Не забудьте указать актуальные контактные данные.
- Вернувшись в панель управления, нажмите «Опубликовать».
- Настройте поисковую оптимизацию.
После этого сервис отправляется на проверку нашим модераторам. Если вами не нарушены никакие правила, сайт опубликуют, и вы сможете проиндексировать его в поисковых системах и получать отклики. Для привлечения аудитории рекомендуем заняться продвижением.
Как раскручивать?
Знать, как создать одностраничный сайт самому, недостаточно для получения эффекта. Придется также изучить способы его раскрутки. Каким бы красивым ни получился ваш одностраничник, выгоды от него не будет, если его не увидит потенциальный клиент.
SEO-продвижение
Считается, что подобный сайт сложно продвигать методом поисковой оптимизации. Причины:
- Мало контента.
- Нельзя использовать большое количество разнообразных запросов. Поисковая система просто не поймет, какому из ключей ваш сайт соответствует. Например, вы учите людей верховой езде и предлагаете фотосессии с лошадьми. Не получиться продвигать сервис по запросам «фотосессии с лошадьми» и «тренер по конной езде». Придется для каждой услуги создать свой сайт или вести продвижение по 1-3 смежным запросам.
- Трудно получить обратные ссылки.
- Нужно часто обновлять контент. Если вы не сделаете этого, поисковики посчитают ваш сервис заброшенным, вы перестанете получать из него трафик.
- Плохие поведенческие факторы. В сравнении с классическими сайтами, на одностраничных пользователи находятся не так долго. Кроме того, на них высокий процент отказов из-за того, что таковыми поисковые системы считают посещения с просмотром не более одной вкладки.
Если вы все же решили, что поисковая оптимизация необходима обязательно, рекомендуем изучить несколько хитростей:
- добавляйте видео, виджеты и другие элементы, которые увеличивают время пребывания аудитории на ресурсе;
- поделите страницы и контент на блоки для удобного восприятия;
- выделяйте акценты и заголовки;
- применяйте анкорные ссылки (ссылки с текста, которые содержат ключевые слова), на другие места вашего сайта. Пример: можно ссылаться на блок, который расположен в самом низу.
Хорошо, если вы получите отклики от SEO, но для полноценного продвижения стоит пользоваться и другими методами. С трафиком помогут ссылки из социальных сетей, пресс-релизы, рассылки по электронной почте, баннерная и контекстная реклама. Рассмотрим подробнее некоторые из этих способов.
Социальные сети
Проанализируйте бизнес, четко определите целевую аудиторию и на основании этого выберите одну или несколько социальных сетей, в которых будете продвигаться. Например, если вы продаете декор или другие подобные вещи, отправляйтесь в Instagram*. Найдите раскрученные сообщества по вашей теме и закажите у них рекламу. Также создайте свою страницу и настройте таргетинг — механизм, отделяющий из широкой аудитории исключительно целевую.
Контекстная и баннерная реклама
Наиболее эффективный способ привлечения трафика, особенно если ваш одностраничник сформирован под 1-2 запроса. Единственный минус — более высокая цена за клик, если сравнивать с многостраничным ресурсом.
Вывод
Создание одностраничного сайта — несложный и интересный процесс, который не требует глубоких знаний из области IT. Если вы хотите, чтобы сервис приносил прибыль, был эффективным рекламным инструментом, грамотно подойдите к его наполнению, ведению и продвижению. Без дополнительного стимулирования целевой аудитории сложно привлечь клиентов и партнеров. Поэтому настройтесь на продуктивную и активную работу.
**Meta, материнская компания Facebook и Instagram, признана в России экстремистской.
Есть два самых популярных способа запустить одностраничный сайт: собрать его на CMS или сделать на конструкторе. В статье расскажем о плюсах и минусах каждого способа и покажем инструкцию, как сделать одностраничник, даже если у вас нет опыта в веб-разработке. А ещё разберёмся, что нужно знать, если вы решите сделать одностраничник на заказ у вебмастера.
⚡ Способ 1. На CMS
CMS можно сравнить с программой: вы устанавливаете её на компьютер, настраиваете и создаёте в ней сайты. Причём с её помощью можно не только недорого создать одностраничный сайт, но и в дальнейшем управлять контентом. Например, публиковать статьи, добавлять или удалять баннеры на сайте, фотографии и т. д.
Плюсы создания сайта на CMS:
- Можно редактировать и дорабатывать исходный код, интегрировать любые сторонние решения — например, к интернет-магазину можно подключить CRM-систему, чтобы сохранять всю историю покупок пользователя и делать ему персонализированные предложения.
- Нет лимитов на трафик, число страниц, количество загружаемых фото.
- Нет ежемесячной платы.
- Сайт, созданный на CMS, полностью принадлежит вам.
Минусы создания сайта на CMS:
- Для вёрстки одностраничного сайта могут понадобиться навыки в HTML, веб-разработке, дизайне, безопасности. Особенно в самом начале — при установке и настройке.
- Создание сайта занимает много времени, за час-два не справиться.
Кому подойдёт. CMS больше подходит для создания мощных корпоративных сайтов, информационных порталов, крупных интернет-магазинов с десятками тысяч позиций. Можно создавать и одностраничники, но только если у вас уже есть знания в области веб-разработки и вопросов безопасности сайта.
Если вам нужен одностраничник недорого, но самостоятельно его сделать нет возможности, можно обратиться к веб-мастерам, которые делают их на заказ.
Сколько стоит? Большинством CMS можно пользоваться бесплатно. Есть платные плагины, но пользоваться ими необязательно. А вот цена заказа одностраничного сайта под ключ на CMS составит от 5 000 рублей.
Примеры CMS: WordPress, Drupal, Joomla, 1 °C-Битрикс.
⚡ Способ 2. На конструкторе
Конструкторы — это сайты, где можно собрать одностраничник из готовых элементов. Их не надо проектировать с нуля, поэтому можно запустить одностраничный сайт за час-два.
Плюсы создания сайта с помощью конструктора:
- Чтобы создать сайт в конструкторе, не нужно знать языки программирования или быть дизайнером. Процесс разработки похож на игру в лего: выбираете в меню нужный элемент и помещаете к себе на страницу.
- Создать простой сайт можно за пару часов.
- Все важные для сайта элементы загружены в систему — так вы не забудете о заголовке или строке с контактами.
- Команда конструктора сама отвечает за защиту от атак и работоспособность сайта. У большинства конструкторов есть бесплатные тарифы.
Минусы создания сайта с помощью конструктора:
- Вряд ли получится интегрировать сторонние сервисы, например калькулятор доставки. Часто такие функции не предусмотрены в конструкторах.
- Ваш сайт будет похож на тысячи других, созданных с помощью того же конструктора.
- На бесплатном тарифе у вас не будет своего домена, возможности убрать рекламу, собирать статистику посещений.
- Юридически вы не будете владельцем сайта, он будет принадлежать платформе, на которой создан. Если сервис закроется, то у вас не будет доступа к сайту.
- Если не внесёте ежемесячную плату за тариф, то ваш сайт будет отключён от домена и снят с публикации, а через несколько месяцев полностью удалён с неоплаченного аккаунта.
Кому подойдёт. Это хороший вариант, если хотите сделать одностраничник самостоятельно, не подключая дизайнера и разработчика. В конструкторе можно создавать лендинги, афиши, сайты-визитки.
Сколько стоит? Запустить одностраничный сайт можно на бесплатном тарифе, но его функционал, скорее всего, будет ограничен. Например, не сможете поставить собственное доменное имя, принимать платежи или настроить веб-аналитику. Платные тарифы в среднем обойдутся в 6 000 рублей в год.
Примеры конструкторов: Tilda, Wix, Nethouse, ukit.
⚡ Инструкция: как быстро создать одностраничник на конструкторе без опыта
Конструктор Tilda чаще всего закрывает большинство потребностей, запустить одностраничный сайт на нём несложно. Для примера сделаем на нём сайт-визитку для вымышленного психолога с помощью готового шаблона.
Шаг 1. Регистрируемся в Тильде.
Шаг 2. Регистрируем сайт. После регистрации платформа сразу же предлагает создать свой первый сайт. Вводим название сайта — например, Psy Project — и жмём «Создать».
Тильда автоматически создаёт ссылку, по которой сайт будет доступен в интернете.
Шаг 3. Создаём страницу. Нажимаем на кнопку «Создать новую страницу» и переходим к выбору шаблонов.
Шаг 4. Выбираем шаблон. В Тильде есть шаблон сайта-визитки психолога. Его и выбираем.
Шаг 5. Редактируем информацию. Чтобы изменить текст, достаточно нажать на него и написать другой. При нажатии на изображение можно загрузить фото с компьютера либо найти подходящее в библиотеке конструктора.
Шаг 6. Добавляем новые блоки. Чтобы добавить блоки, которых нет в шаблоне, нужно навести мышку на блок и нажать плюсик. Слева появится меню.
Затем можно выбрать нужный блок, например «Расписание», если у вас планируется какое-то мероприятие.
Чтобы поместить блок ниже или выше, нужно нажать на него и с помощью стрелочек поменять положение.
Шаг 7. Включаем режим предпросмотра. После того как внесли всю необходимую информацию и поменяли изображения, можно включить режим предпросмотра и посмотреть, что получилось.
Шаг 8. Настраиваем форму записи на приём. В шаблоне уже есть готовая форма записи, но данные с неё никуда не поступают.
Настроим так, чтобы, когда человек оставляет заявку, данные приходили вам на почту. Для этого перейдите в настройки сайта во вкладку «Формы» и нажмите кнопку «Настройки».
В появившемся окне пропишите актуальную почту, на которую хотите получать заявки, и перейдите по ссылке активации, которая придёт вам на почту.
Затем выберите сам блок с формой и нажмите на кнопку «Контент». В появившемся окне поставьте галочку на своей почте.
Шаг 9. Публикуем сайт. По умолчанию платформа присваивает новому сайту буквенно-цифровой адрес вида project4841643.tilda.ws. Чтобы сделать своё название сайта, нажимаем на Psy Project в левом верхнем углу редактора и переходим в настройки сайта.
Указываем нужное название ссылки для сайта. Оно будет отображаться в адресной строке браузера, и по нему можно зайти на ваш сайт. В нашем примере названием будет ptichkina.tilda.ws.
Ссылка готова. Сохраняем изменения и публикуем сайт нажатием на кнопку «Опубликовать».
Ждём подтверждения от Тильды и нажимаем кнопку «Открыть страницу».
Проверяем, всё ли работает.
Вот так за пару часов можно запустить одностраничный сайт. А если самостоятельная разработка не для вас или вам нужен индивидуальный дизайн, закажите создание одностраничного сайта под ключ. Хорошего мастера можно найти на Яндекс.Услугах.
⚡ На что обратить внимание, если заказываете одностраничник у вебмастера
Чтобы не отдать деньги за сайт с кривым дизайном и неработающими формами, прочитайте этот раздел. Расскажем, на что обратить внимание, если вам нужен исполнитель, чтобы сделать одностраничник на заказ.
Портфолио. Посмотрите, когда были размещены последние работы мастера. Если портфолио давно не обновлялось, это плохо. Когда разработчику есть чем похвастаться, он обязательно это делает.
Отзывы. Постарайтесь найти реальные отзывы об исполнителе. Например, на Яндекс.Услугах можно посмотреть рейтинг и почитать, как отзываются заказчики о работе мастера. Оставить отзыв могут только реальные клиенты, которые уже воспользовались услугами мастера с помощью сервиса.
Стоимость. У разных мастеров цена одного и того же сайта может значительно различаться. Такое часто бывает из-за того, что исполнитель включает в счёт дополнительные услуги.
Спросите у исполнителя, из чего складывается цена заказа одностраничного сайта под ключ, и запросите подробную смету. Если действительно стоимость выше из-за ненужных вам услуг, то можно отказаться от них на этапе согласования и таким образом снизить стоимость либо поискать другого исполнителя.
Условия оплаты. Когда заказываете создание одностраничного сайта, соглашайтесь на 100% предоплату, только если подписан подробный договор с указанием сроков каждого этапа работ и условий возврата средств. Если исполнитель затянет со сроками или результат вас не устроит, договор станет вашей гарантией возврата денег.
Капибара не просто милая. Она умеет спать в воде. Но не может создать сайт. Если вы не относитесь к самым крупным грызунам и вам нужно создание одностраничного сайта, при этом не хочется разбираться с исходным кодом, языком разметки HTML, CMS и веб-разработкой, есть конструкторы одностраничных сайтов.
Это такие ресурсы, с которыми вы получите эффективный одностраничник и расширенную версию визуального редактора для работы с сайтом с нуля. Все зависит от того, бесплатный тариф вы решите выбрать или тариф с фиксированной стоимостью за месяц.
Каждый одностраничник важно создать под определенную цель — информационную либо коммерческую (для продаж). Он должен получиться понятным, удобным и работать на поставленную задачу.
Наш обзор темы поможет рассмотреть основные плюсы и минусы одностраничных сайтов, их виды, возможности сервисов для создания одностраничников. Вы узнаете, как сделать одностраничный сайт самостоятельно и с чего начать.
Ваш лендинг — это одностраничник?
Одностраничный сайт — это, как видно из названия, сайт из одной страницы, при этом сервис имеет один URL и свой домен. Такие сайты:
- нужны для привлечения целевой аудитории;
- дают пользователям информацию о товаре, услуге, преимуществах заказа, мероприятии и т.д. (пример: о сервисе для видеодизайна; о CRM);
- могут быть нескольких типов, ведь это не только лендинги;
- имеют навигацию по сайту, которая возможна благодаря внутренним ссылкам;
- можно создать в виде короткой или длинной страницы.
Лендинг, или посадочная страница (landing page) — это одностраничник, который состоит из блоков и четкой структуры. Своим содержимым подталкивает посетителей сайта к целевому действию, например, купить курс, записаться на консультацию, оставить заявку на подключение CRM-системы и тому подобное.
Создание сайта в формате Landing Page нужно, чтобы привлекать трафик, продвигать интернет-магазины, собирать информацию об аудитории. И для увеличения прибыли. Лендинги:
- могут быть одностраничными сайтами с наличием своего домена, а могут быть частью сайта, у которого много страниц;
- благодаря встроенным инструментам и наполнению повышают конверсию;
- имеют форму для сбора данных и, если необходимо, можно подключить систему оплаты (приема платежей);
- это, как правило, длинные страницы из разных элементов, каждый блок можно изменить в редакторе;
- обычно бывают с Call-To-Action — призывом к действию.
Создать одностраничный сайт — это не всегда создать лендинг. Стоит разобрать и другие примеры.
Без создания лендинга: какие можно создавать одностраничники, кроме Landing Page
- Сайт-визитка
Это продающий одностраничный сайт, который подходит для размещения информации о специалисте или компании, о навыках, преимуществах, о том, как связаться и т.д. Можете добавить ссылку на сайт-визитку в описание профиля в соцсетях или отправлять в любой момент, когда это нужно потенциальному клиенту.
На сайте такой тематики есть возможность создать форму обратной связи и сделать интеграцию необходимых кнопок. Визитка является удобным вариантом сайта для психолога, редактора, директолога (специалиста по рекламным кампаниям в Яндекс), веб-аналитика, видеодизайнера и др.
- Портфолио
На таком персональном одностраничном сервисе пользователь размещает все необходимые примеры своих работ, чтобы у аудитории не осталось вопросов к его профессионализму.
- Квиз
Одностраничный сайт, который предлагает пройти опрос (пример: «Нужна ли вашей компании CRM-система») и получить за это какой-то подарок — гайд, скидку на курс и т.д. Такие сервисы создают, чтобы собрать данные пользователей.
- Информационный одностраничный сайт
Сервис, на котором анонсируют мероприятие, рассказывают о новинке в линейке товаров интернет-магазина и др. Для наглядности можно прикрепить фотографии и видео, чтобы заинтересовать людей.
- Подписная страница
Одностраничный сайт, где человек может заполнить форму подписки и быстро получить доступ к полезной рассылке.
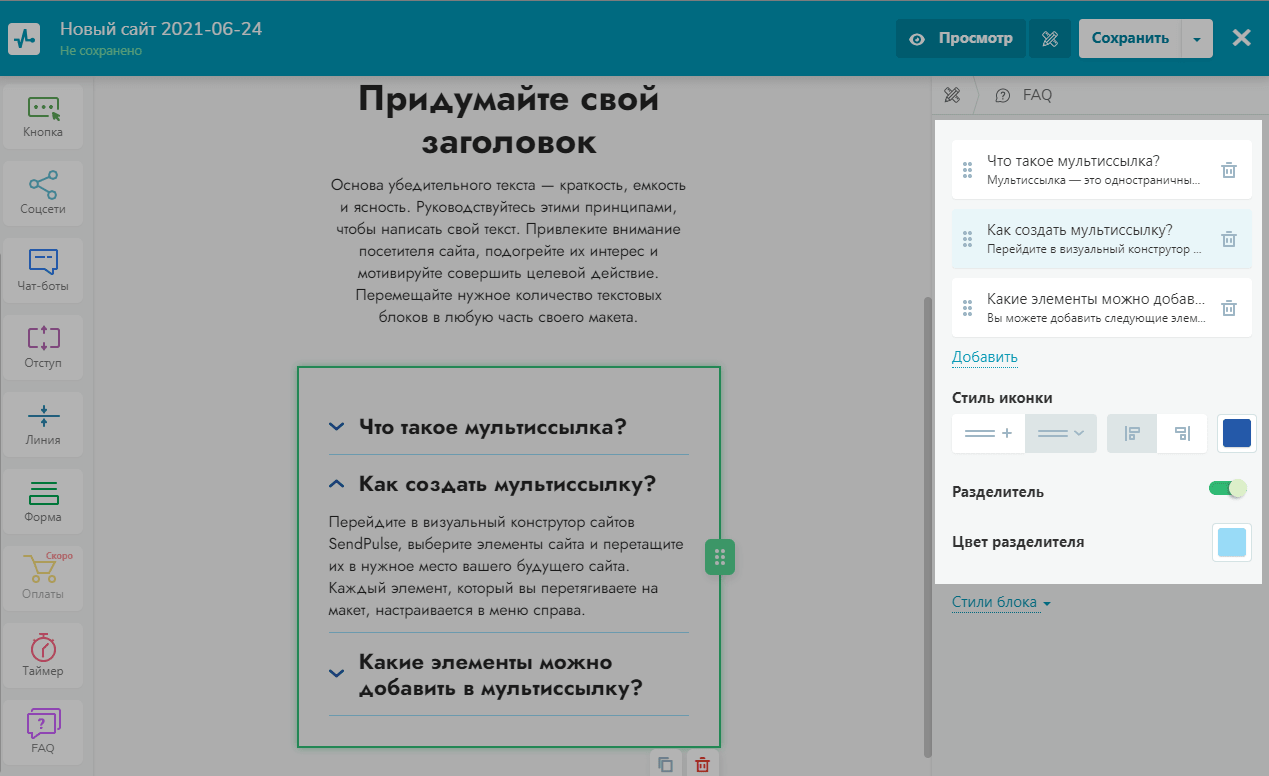
Какие блоки нужно добавлять, если решили создать одностраничник
Классические посадочные страницы обычно отличаются несколькими блоками, которые можно редактировать, менять местами или дублировать. Единого рецепта не существует.
Первый экран
Это «продающий» блок, который посетители видят сразу, как только открывают сервис. Подойдёт, чтобы привлечь внимание, зацепить и мотивировать изучать одностраничный ресурс дальше. Примерная структура:
- логотип;
- название компании;
- привлекательное главное изображение;
- оффер (торговое предложение, которое заинтересует покупателей);
- кнопка с несложным призывом к действию.
Меню
Помогает ориентироваться на одностраничном сайте и переходить к интересующим блокам. Рекомендуем размещать на сверху, над всем контентом одностраничника, или настраивать сбоку лендинга.
Описание
Здесь рассказывается о компании, проекте, предстоящем событии, возможностях сервиса.
Примерная конфигурация:
- продающий текст с преимуществами предложения и выгодами для аудитории;
- визуальный контент по теме;
- кнопка с Call-To-Action.
Преимущества
Здесь для клиентов перечисляются и раскрываются достоинства специалиста, компании или сервиса.
Примерная структура:
- уникальные преимущества и их описание в формате маркированного или нумерованного списка;
- изображения, если это уместно;
- призыв к действию в виде кнопки.
Кейсы
Нужны, чтобы продемонстрировать клиенту ваши лучшие компетенции и подтолкнуть аудиторию к целевому действию.
Примерная структура:
- заголовок;
- описание задачи;
- описание решения;
- описание результата;
- визуал как подтверждение.
Отзывы
Это социальное доказательство, поэтому отзывы работают на лояльность клиентов к компании.
Примерная конфигурация:
- фото клиента;
- имя и фамилия покупателя, должность/специальность;
- текст отзыва либо скриншот.
Схема работы
Цель — показать, как проходит работа с вами. Может содержать информацию о тарифах.
Примерная структура:
- изображения или графические элементы;
- путь клиента, алгоритм взаимодействия, тарифы;
- призыв к действию как продающий элемент.
Контакты
Информация, которая поможет клиенту написать вам, позвонить и понять, где вас можно найти.
Примерная структура:
- юридический и фактический адрес;
- телефон для связи, email, ссылки на социальные сети и виджеты мессенджеров;
- карта с вашей локацией;
- форма обратной связи;
- FAQ — может быть отдельным блоком, но ссылка на него нужна в подвале сайта.
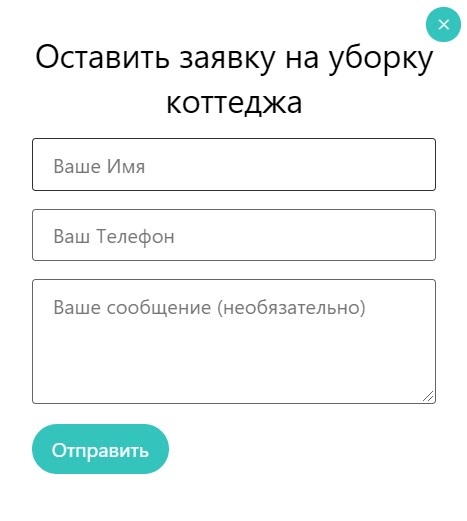
Форма обратной связи
Блок создают, чтобы собрать заказы или получить обратную связь от клиентов. Если в форме есть готовый вопрос, он должен быть простым, чтобы посетитель мог легко на него ответить.
Примерная конфигурация:
- имя;
- телефонный номер;
- адрес электронной почты.
Дополнительные экраны
В зависимости от цели одностраничного сайта это могут быть:
- лид-магнит (какой-то бонус) — квиз или подписная страница;
- публикации в СМИ, логотипы/названия именитых партнеров — портфолио или визитка;
- опросник — можно использовать не только в квизе, чтобы собрать данные о целевой аудитории.
Почему конструкторы сайтов — оптимальная платформа для создания одностраничника
- Запустить одностраничный сайт намного оперативнее, чем создавать много страниц обычного мощного сайта. У готовой визитки и т.д. понятное устройство, которое можно менять с помощью конструктора. Без сложной верстки. Текстов и визуала для него нужно меньше, чем для большого сайта. Сами вы будете заниматься созданием и писать свой контент или обратитесь за помощью к специально обученным людям, конструктор с шаблонами и одностраничный сайт потребуют намного меньше ресурсов. Это относится как к энергозатратам, там и ко времени и финансам. К тому же домен вы получите бесплатно.
- Конструкторы позволяют создать сайты с адаптивным дизайном. Это значит, что совершенно неважно, компьютером будет пользоваться юзер или мобильными устройствами, — готовую страницу он будет видеть так, как задумывалось. А если учесть, что люди «живут» в смартфонах, лендинги, созданные с помощью конструкторов, — самые комфортные сайты для восприятия в современных условиях интеграции человечества с гаджетами.
- Визуальные редакторы позволяют сделать игровое оформление. Человек изучает интересный сайт и будто попадает в другое измерение, потому что для его создания использовались шаблоны и информация, которая вызывает интерес. Посетитель не отвлекается на лишние детали, ведь вы продумали его путь по сайту и оформили экраны заранее. Они собраны так, чтобы результат решал поставленную задачу.
- Благодаря готовым шаблонам и настройкам сайт будет выглядеть полноценным и солидным.
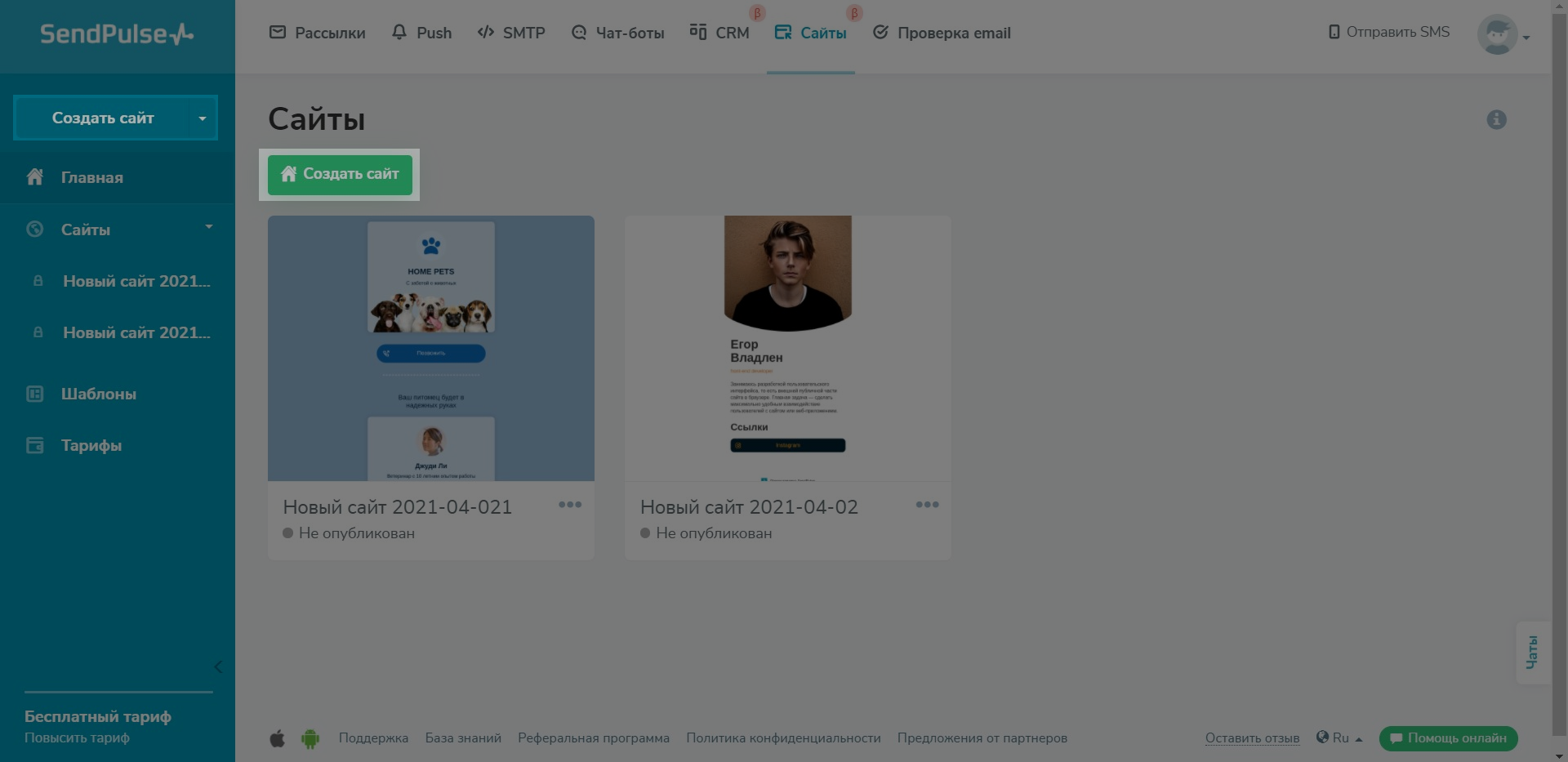
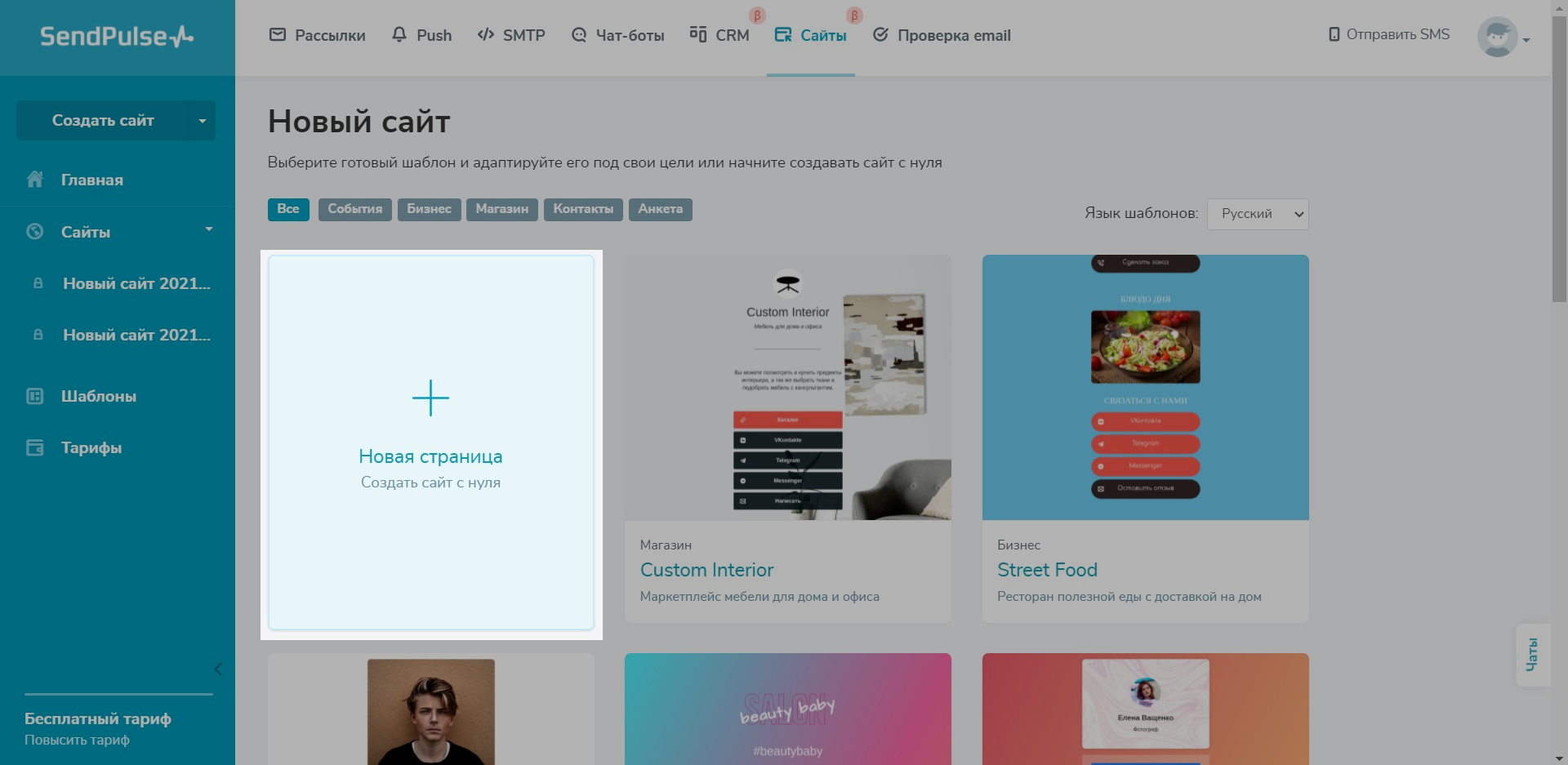
Инструкция: как создать сайт, если использовать конструктор одностраничных сайтов Profeat.Site
Profeat.Site — конструктор одностраничников. Это визуальный редактор и готовые шаблоны. С ним создать новую страницу максимально просто. Более того, разработка превращается в захватывающий пошаговый процесс. Теперь подробнее:
1. Зарегистрируйтесь в сервисе по номеру телефона.
2. Цель: определить, что вы хотите создать. Выберите, например, «Сайт-визитка».
Сколько стоит? Большинством CMS можно пользоваться бесплатно. Есть платные плагины, но пользоваться ими необязательно. А вот цена заказа одностраничного сайта под ключ на CMS составит от 5 000 рублей.
Примеры CMS: WordPress, Drupal, Joomla, 1 °C-Битрикс.
⚡ Способ 2. На конструкторе
Конструкторы — это сайты, где можно собрать одностраничник из готовых элементов. Их не надо проектировать с нуля, поэтому можно запустить одностраничный сайт за час-два.
Плюсы создания сайта с помощью конструктора:
- Чтобы создать сайт в конструкторе, не нужно знать языки программирования или быть дизайнером. Процесс разработки похож на игру в лего: выбираете в меню нужный элемент и помещаете к себе на страницу.
- Создать простой сайт можно за пару часов.
- Все важные для сайта элементы загружены в систему — так вы не забудете о заголовке или строке с контактами.
- Команда конструктора сама отвечает за защиту от атак и работоспособность сайта. У большинства конструкторов есть бесплатные тарифы.
Минусы создания сайта с помощью конструктора:
- Вряд ли получится интегрировать сторонние сервисы, например калькулятор доставки. Часто такие функции не предусмотрены в конструкторах.
- Ваш сайт будет похож на тысячи других, созданных с помощью того же конструктора.
- На бесплатном тарифе у вас не будет своего домена, возможности убрать рекламу, собирать статистику посещений.
- Юридически вы не будете владельцем сайта, он будет принадлежать платформе, на которой создан. Если сервис закроется, то у вас не будет доступа к сайту.
- Если не внесёте ежемесячную плату за тариф, то ваш сайт будет отключён от домена и снят с публикации, а через несколько месяцев полностью удалён с неоплаченного аккаунта.
Кому подойдёт. Это хороший вариант, если хотите сделать одностраничник самостоятельно, не подключая дизайнера и разработчика. В конструкторе можно создавать лендинги, афиши, сайты-визитки.
Сколько стоит? Запустить одностраничный сайт можно на бесплатном тарифе, но его функционал, скорее всего, будет ограничен. Например, не сможете поставить собственное доменное имя, принимать платежи или настроить веб-аналитику. Платные тарифы в среднем обойдутся в 6 000 рублей в год.
Примеры конструкторов: Tilda, Wix, Nethouse, ukit.
⚡ Инструкция: как быстро создать одностраничник на конструкторе без опыта
Конструктор Tilda чаще всего закрывает большинство потребностей, запустить одностраничный сайт на нём несложно. Для примера сделаем на нём сайт-визитку для вымышленного психолога с помощью готового шаблона.
Шаг 1. Регистрируемся в Тильде.
Шаг 2. Регистрируем сайт. После регистрации платформа сразу же предлагает создать свой первый сайт. Вводим название сайта — например, Psy Project — и жмём «Создать».
Тильда автоматически создаёт ссылку, по которой сайт будет доступен в интернете.
Шаг 3. Создаём страницу. Нажимаем на кнопку «Создать новую страницу» и переходим к выбору шаблонов.
Шаг 4. Выбираем шаблон. В Тильде есть шаблон сайта-визитки психолога. Его и выбираем.
Шаг 5. Редактируем информацию. Чтобы изменить текст, достаточно нажать на него и написать другой. При нажатии на изображение можно загрузить фото с компьютера либо найти подходящее в библиотеке конструктора.
Шаг 6. Добавляем новые блоки. Чтобы добавить блоки, которых нет в шаблоне, нужно навести мышку на блок и нажать плюсик. Слева появится меню.
Затем можно выбрать нужный блок, например «Расписание», если у вас планируется какое-то мероприятие.
Чтобы поместить блок ниже или выше, нужно нажать на него и с помощью стрелочек поменять положение.
Шаг 7. Включаем режим предпросмотра. После того как внесли всю необходимую информацию и поменяли изображения, можно включить режим предпросмотра и посмотреть, что получилось.
Шаг 8. Настраиваем форму записи на приём. В шаблоне уже есть готовая форма записи, но данные с неё никуда не поступают.
Настроим так, чтобы, когда человек оставляет заявку, данные приходили вам на почту. Для этого перейдите в настройки сайта во вкладку «Формы» и нажмите кнопку «Настройки».
В появившемся окне пропишите актуальную почту, на которую хотите получать заявки, и перейдите по ссылке активации, которая придёт вам на почту.
Затем выберите сам блок с формой и нажмите на кнопку «Контент». В появившемся окне поставьте галочку на своей почте.
Шаг 9. Публикуем сайт. По умолчанию платформа присваивает новому сайту буквенно-цифровой адрес вида project4841643.tilda.ws. Чтобы сделать своё название сайта, нажимаем на Psy Project в левом верхнем углу редактора и переходим в настройки сайта.
Указываем нужное название ссылки для сайта. Оно будет отображаться в адресной строке браузера, и по нему можно зайти на ваш сайт. В нашем примере названием будет ptichkina.tilda.ws.
Ссылка готова. Сохраняем изменения и публикуем сайт нажатием на кнопку «Опубликовать».
Ждём подтверждения от Тильды и нажимаем кнопку «Открыть страницу».
Проверяем, всё ли работает.
Вот так за пару часов можно запустить одностраничный сайт. А если самостоятельная разработка не для вас или вам нужен индивидуальный дизайн, закажите создание одностраничного сайта под ключ. Хорошего мастера можно найти на Яндекс.Услугах.
⚡ На что обратить внимание, если заказываете одностраничник у вебмастера
Чтобы не отдать деньги за сайт с кривым дизайном и неработающими формами, прочитайте этот раздел. Расскажем, на что обратить внимание, если вам нужен исполнитель, чтобы сделать одностраничник на заказ.
Портфолио. Посмотрите, когда были размещены последние работы мастера. Если портфолио давно не обновлялось, это плохо. Когда разработчику есть чем похвастаться, он обязательно это делает.
Отзывы. Постарайтесь найти реальные отзывы об исполнителе. Например, на Яндекс.Услугах можно посмотреть рейтинг и почитать, как отзываются заказчики о работе мастера. Оставить отзыв могут только реальные клиенты, которые уже воспользовались услугами мастера с помощью сервиса.
Стоимость. У разных мастеров цена одного и того же сайта может значительно различаться. Такое часто бывает из-за того, что исполнитель включает в счёт дополнительные услуги.
Спросите у исполнителя, из чего складывается цена заказа одностраничного сайта под ключ, и запросите подробную смету. Если действительно стоимость выше из-за ненужных вам услуг, то можно отказаться от них на этапе согласования и таким образом снизить стоимость либо поискать другого исполнителя.
Условия оплаты. Когда заказываете создание одностраничного сайта, соглашайтесь на 100% предоплату, только если подписан подробный договор с указанием сроков каждого этапа работ и условий возврата средств. Если исполнитель затянет со сроками или результат вас не устроит, договор станет вашей гарантией возврата денег.
Капибара не просто милая. Она умеет спать в воде. Но не может создать сайт. Если вы не относитесь к самым крупным грызунам и вам нужно создание одностраничного сайта, при этом не хочется разбираться с исходным кодом, языком разметки HTML, CMS и веб-разработкой, есть конструкторы одностраничных сайтов.
Это такие ресурсы, с которыми вы получите эффективный одностраничник и расширенную версию визуального редактора для работы с сайтом с нуля. Все зависит от того, бесплатный тариф вы решите выбрать или тариф с фиксированной стоимостью за месяц.
Каждый одностраничник важно создать под определенную цель — информационную либо коммерческую (для продаж). Он должен получиться понятным, удобным и работать на поставленную задачу.
Наш обзор темы поможет рассмотреть основные плюсы и минусы одностраничных сайтов, их виды, возможности сервисов для создания одностраничников. Вы узнаете, как сделать одностраничный сайт самостоятельно и с чего начать.
Ваш лендинг — это одностраничник?
Одностраничный сайт — это, как видно из названия, сайт из одной страницы, при этом сервис имеет один URL и свой домен. Такие сайты:
- нужны для привлечения целевой аудитории;
- дают пользователям информацию о товаре, услуге, преимуществах заказа, мероприятии и т.д. (пример: о сервисе для видеодизайна; о CRM);
- могут быть нескольких типов, ведь это не только лендинги;
- имеют навигацию по сайту, которая возможна благодаря внутренним ссылкам;
- можно создать в виде короткой или длинной страницы.
Лендинг, или посадочная страница (landing page) — это одностраничник, который состоит из блоков и четкой структуры. Своим содержимым подталкивает посетителей сайта к целевому действию, например, купить курс, записаться на консультацию, оставить заявку на подключение CRM-системы и тому подобное.
Создание сайта в формате Landing Page нужно, чтобы привлекать трафик, продвигать интернет-магазины, собирать информацию об аудитории. И для увеличения прибыли. Лендинги:
- могут быть одностраничными сайтами с наличием своего домена, а могут быть частью сайта, у которого много страниц;
- благодаря встроенным инструментам и наполнению повышают конверсию;
- имеют форму для сбора данных и, если необходимо, можно подключить систему оплаты (приема платежей);
- это, как правило, длинные страницы из разных элементов, каждый блок можно изменить в редакторе;
- обычно бывают с Call-To-Action — призывом к действию.
Создать одностраничный сайт — это не всегда создать лендинг. Стоит разобрать и другие примеры.
Без создания лендинга: какие можно создавать одностраничники, кроме Landing Page
- Сайт-визитка
Это продающий одностраничный сайт, который подходит для размещения информации о специалисте или компании, о навыках, преимуществах, о том, как связаться и т.д. Можете добавить ссылку на сайт-визитку в описание профиля в соцсетях или отправлять в любой момент, когда это нужно потенциальному клиенту.
На сайте такой тематики есть возможность создать форму обратной связи и сделать интеграцию необходимых кнопок. Визитка является удобным вариантом сайта для психолога, редактора, директолога (специалиста по рекламным кампаниям в Яндекс), веб-аналитика, видеодизайнера и др.
- Портфолио
На таком персональном одностраничном сервисе пользователь размещает все необходимые примеры своих работ, чтобы у аудитории не осталось вопросов к его профессионализму.
- Квиз
Одностраничный сайт, который предлагает пройти опрос (пример: «Нужна ли вашей компании CRM-система») и получить за это какой-то подарок — гайд, скидку на курс и т.д. Такие сервисы создают, чтобы собрать данные пользователей.
- Информационный одностраничный сайт
Сервис, на котором анонсируют мероприятие, рассказывают о новинке в линейке товаров интернет-магазина и др. Для наглядности можно прикрепить фотографии и видео, чтобы заинтересовать людей.
- Подписная страница
Одностраничный сайт, где человек может заполнить форму подписки и быстро получить доступ к полезной рассылке.
Какие блоки нужно добавлять, если решили создать одностраничник
Классические посадочные страницы обычно отличаются несколькими блоками, которые можно редактировать, менять местами или дублировать. Единого рецепта не существует.
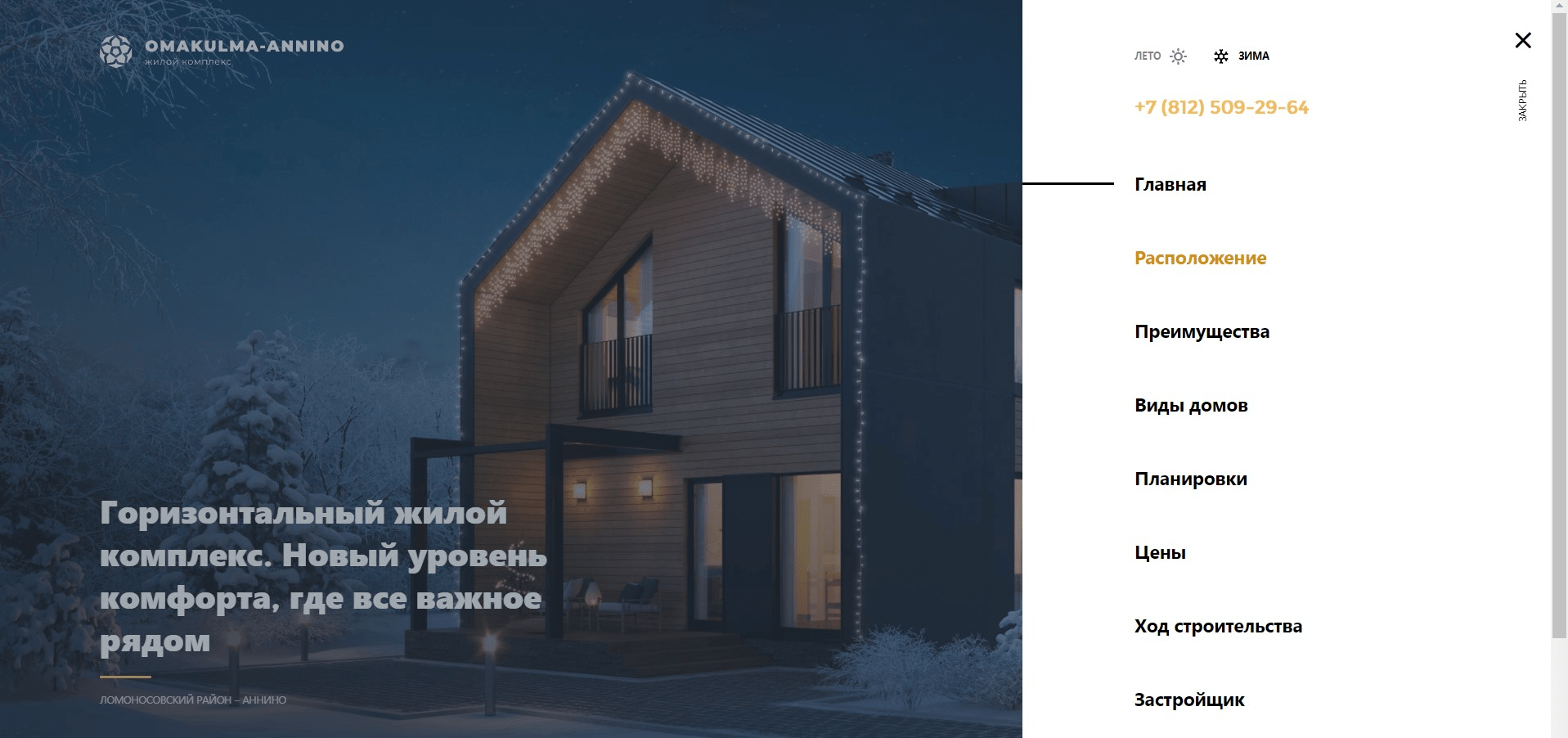
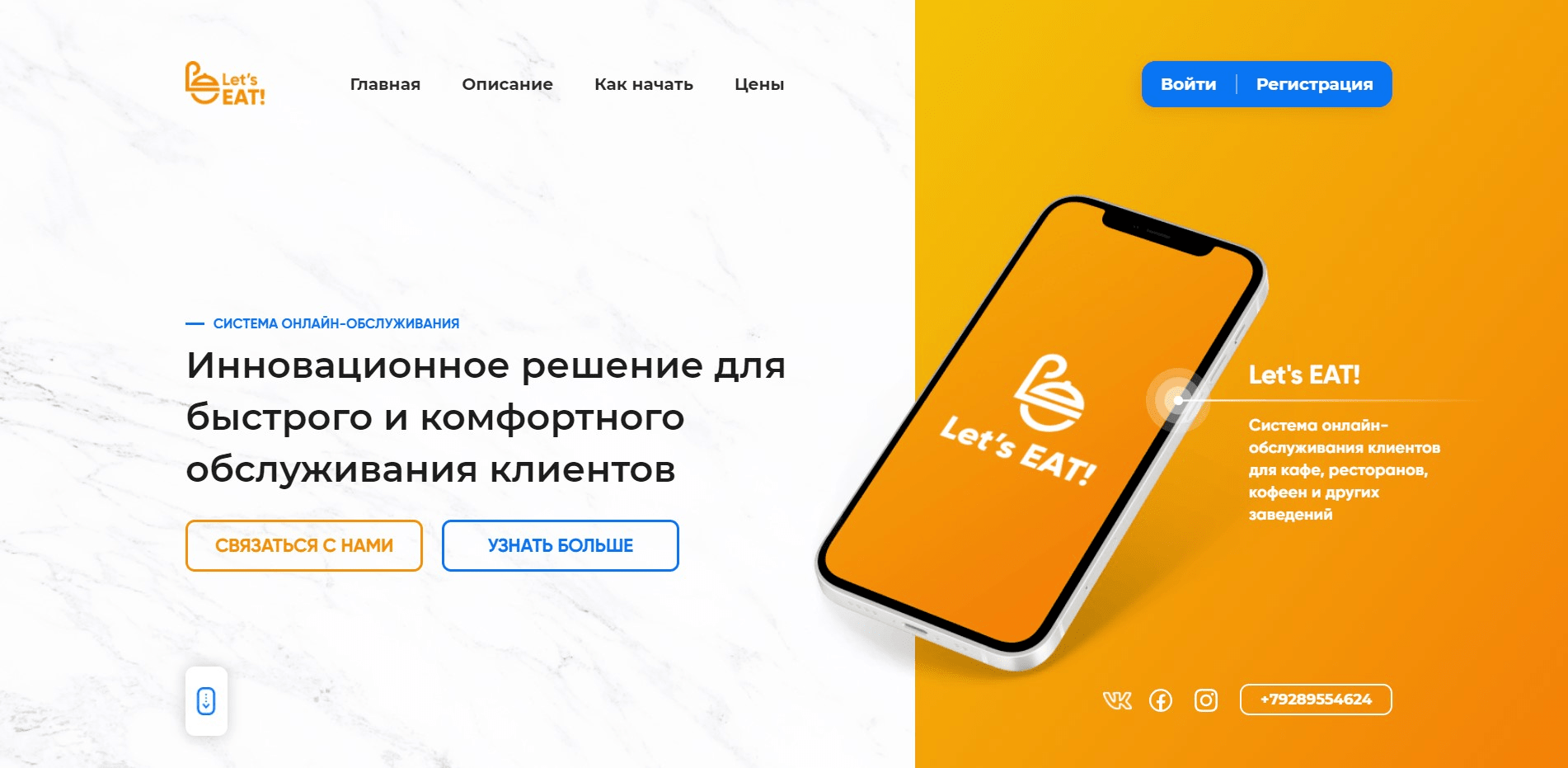
Первый экран
Это «продающий» блок, который посетители видят сразу, как только открывают сервис. Подойдёт, чтобы привлечь внимание, зацепить и мотивировать изучать одностраничный ресурс дальше. Примерная структура:
- логотип;
- название компании;
- привлекательное главное изображение;
- оффер (торговое предложение, которое заинтересует покупателей);
- кнопка с несложным призывом к действию.
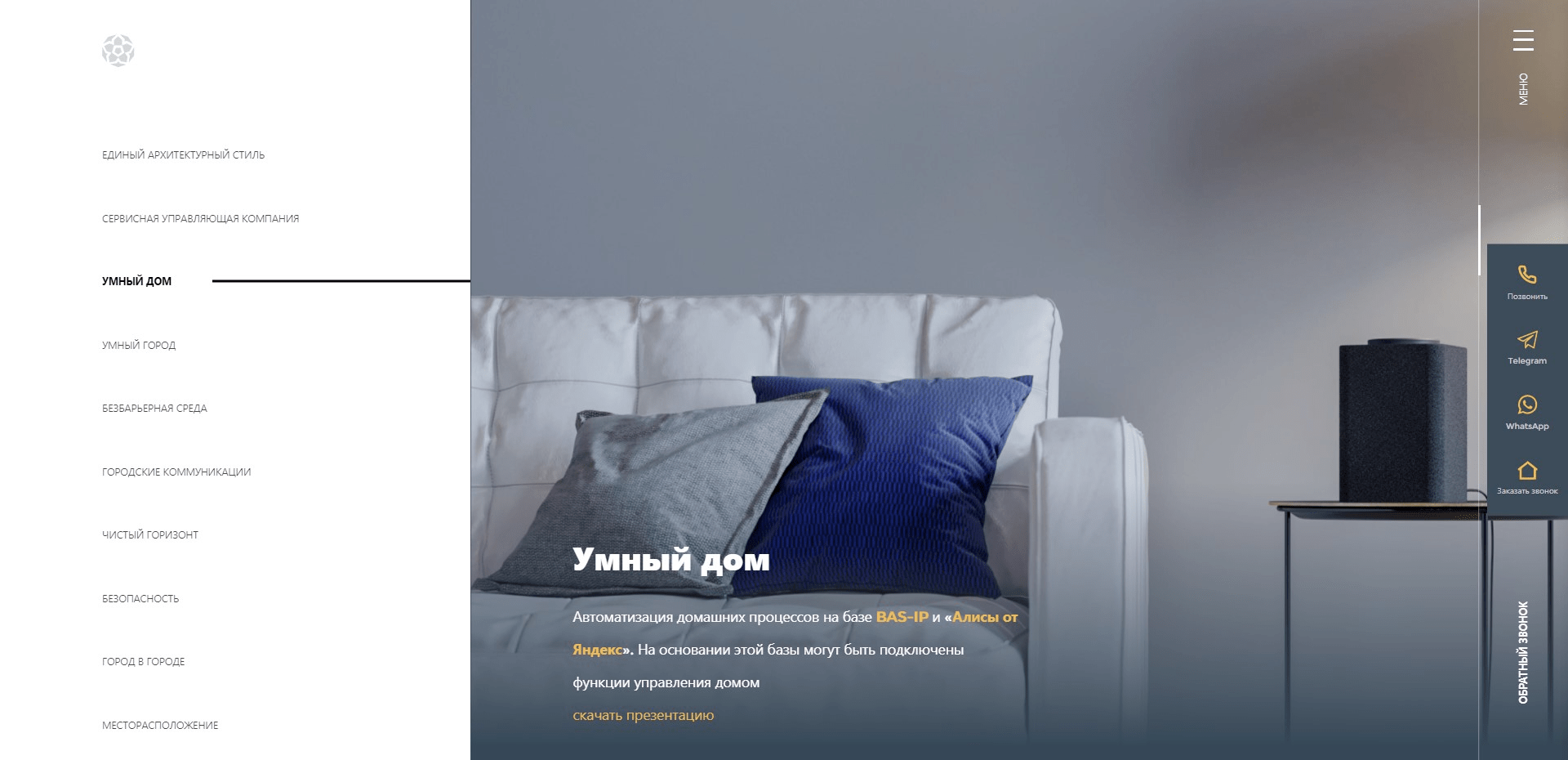
Меню
Помогает ориентироваться на одностраничном сайте и переходить к интересующим блокам. Рекомендуем размещать на сверху, над всем контентом одностраничника, или настраивать сбоку лендинга.
Описание
Здесь рассказывается о компании, проекте, предстоящем событии, возможностях сервиса.
Примерная конфигурация:
- продающий текст с преимуществами предложения и выгодами для аудитории;
- визуальный контент по теме;
- кнопка с Call-To-Action.
Преимущества
Здесь для клиентов перечисляются и раскрываются достоинства специалиста, компании или сервиса.
Примерная структура:
- уникальные преимущества и их описание в формате маркированного или нумерованного списка;
- изображения, если это уместно;
- призыв к действию в виде кнопки.
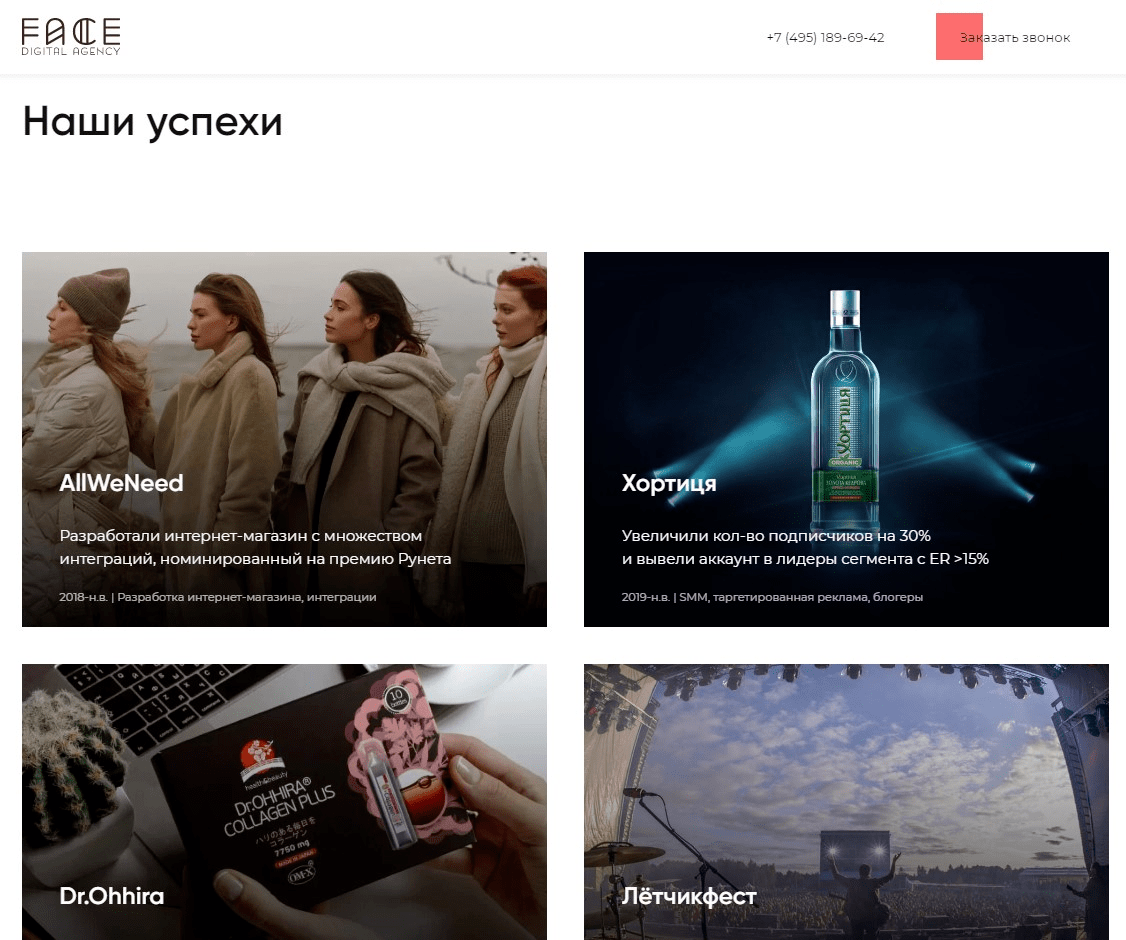
Кейсы
Нужны, чтобы продемонстрировать клиенту ваши лучшие компетенции и подтолкнуть аудиторию к целевому действию.
Примерная структура:
- заголовок;
- описание задачи;
- описание решения;
- описание результата;
- визуал как подтверждение.
Отзывы
Это социальное доказательство, поэтому отзывы работают на лояльность клиентов к компании.
Примерная конфигурация:
- фото клиента;
- имя и фамилия покупателя, должность/специальность;
- текст отзыва либо скриншот.
Схема работы
Цель — показать, как проходит работа с вами. Может содержать информацию о тарифах.
Примерная структура:
- изображения или графические элементы;
- путь клиента, алгоритм взаимодействия, тарифы;
- призыв к действию как продающий элемент.
Контакты
Информация, которая поможет клиенту написать вам, позвонить и понять, где вас можно найти.
Примерная структура:
- юридический и фактический адрес;
- телефон для связи, email, ссылки на социальные сети и виджеты мессенджеров;
- карта с вашей локацией;
- форма обратной связи;
- FAQ — может быть отдельным блоком, но ссылка на него нужна в подвале сайта.
Форма обратной связи
Блок создают, чтобы собрать заказы или получить обратную связь от клиентов. Если в форме есть готовый вопрос, он должен быть простым, чтобы посетитель мог легко на него ответить.
Примерная конфигурация:
- имя;
- телефонный номер;
- адрес электронной почты.
Дополнительные экраны
В зависимости от цели одностраничного сайта это могут быть:
- лид-магнит (какой-то бонус) — квиз или подписная страница;
- публикации в СМИ, логотипы/названия именитых партнеров — портфолио или визитка;
- опросник — можно использовать не только в квизе, чтобы собрать данные о целевой аудитории.
Почему конструкторы сайтов — оптимальная платформа для создания одностраничника
- Запустить одностраничный сайт намного оперативнее, чем создавать много страниц обычного мощного сайта. У готовой визитки и т.д. понятное устройство, которое можно менять с помощью конструктора. Без сложной верстки. Текстов и визуала для него нужно меньше, чем для большого сайта. Сами вы будете заниматься созданием и писать свой контент или обратитесь за помощью к специально обученным людям, конструктор с шаблонами и одностраничный сайт потребуют намного меньше ресурсов. Это относится как к энергозатратам, там и ко времени и финансам. К тому же домен вы получите бесплатно.
- Конструкторы позволяют создать сайты с адаптивным дизайном. Это значит, что совершенно неважно, компьютером будет пользоваться юзер или мобильными устройствами, — готовую страницу он будет видеть так, как задумывалось. А если учесть, что люди «живут» в смартфонах, лендинги, созданные с помощью конструкторов, — самые комфортные сайты для восприятия в современных условиях интеграции человечества с гаджетами.
- Визуальные редакторы позволяют сделать игровое оформление. Человек изучает интересный сайт и будто попадает в другое измерение, потому что для его создания использовались шаблоны и информация, которая вызывает интерес. Посетитель не отвлекается на лишние детали, ведь вы продумали его путь по сайту и оформили экраны заранее. Они собраны так, чтобы результат решал поставленную задачу.
- Благодаря готовым шаблонам и настройкам сайт будет выглядеть полноценным и солидным.
Инструкция: как создать сайт, если использовать конструктор одностраничных сайтов Profeat.Site
Profeat.Site — конструктор одностраничников. Это визуальный редактор и готовые шаблоны. С ним создать новую страницу максимально просто. Более того, разработка превращается в захватывающий пошаговый процесс. Теперь подробнее:
1. Зарегистрируйтесь в сервисе по номеру телефона.
2. Цель: определить, что вы хотите создать. Выберите, например, «Сайт-визитка».
3. Далее попробуйте найти среди предложенных сервисом готовых вариантов подходящий род деятельности. Выбираем нужный.
4. Добавьте элементы, интеграция которых важна для вашего будущего мини-сайта.
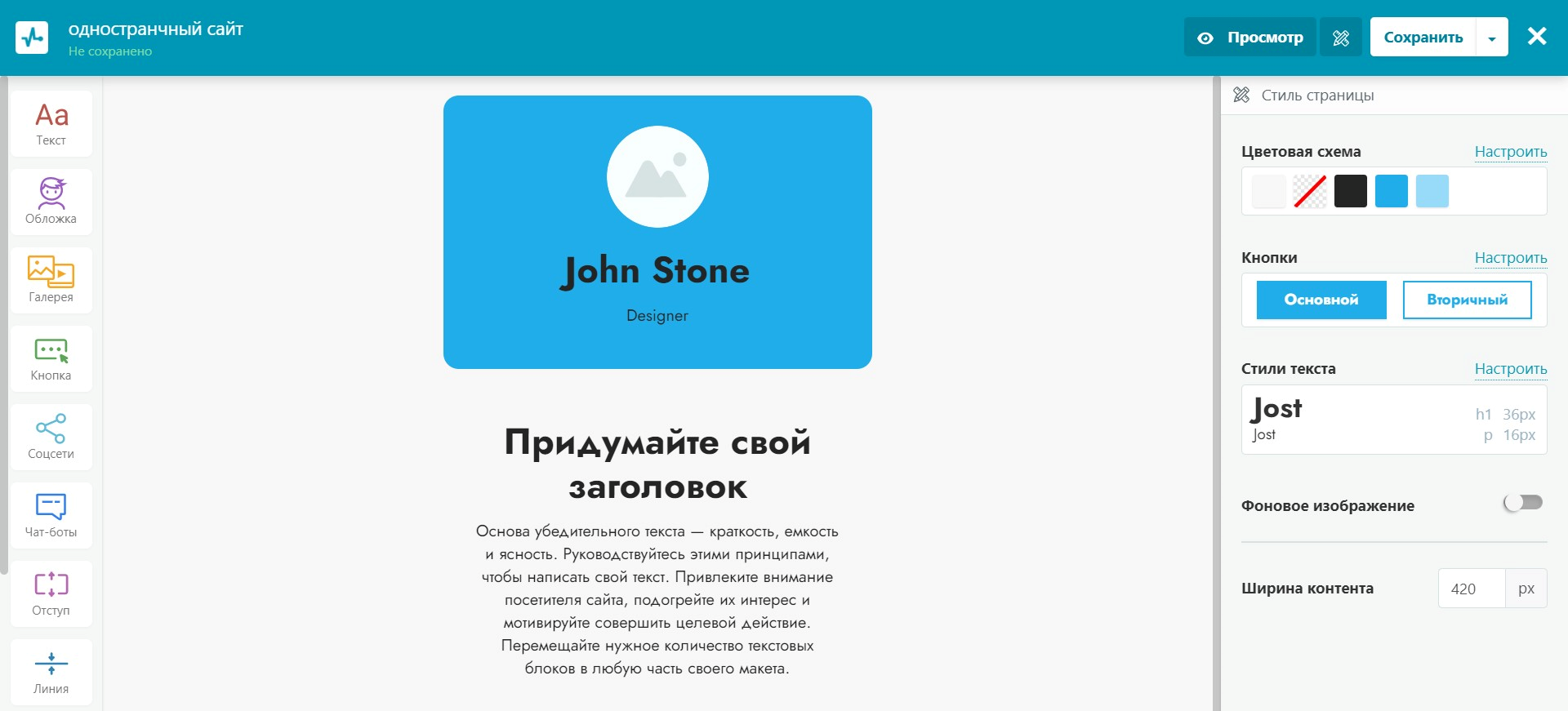
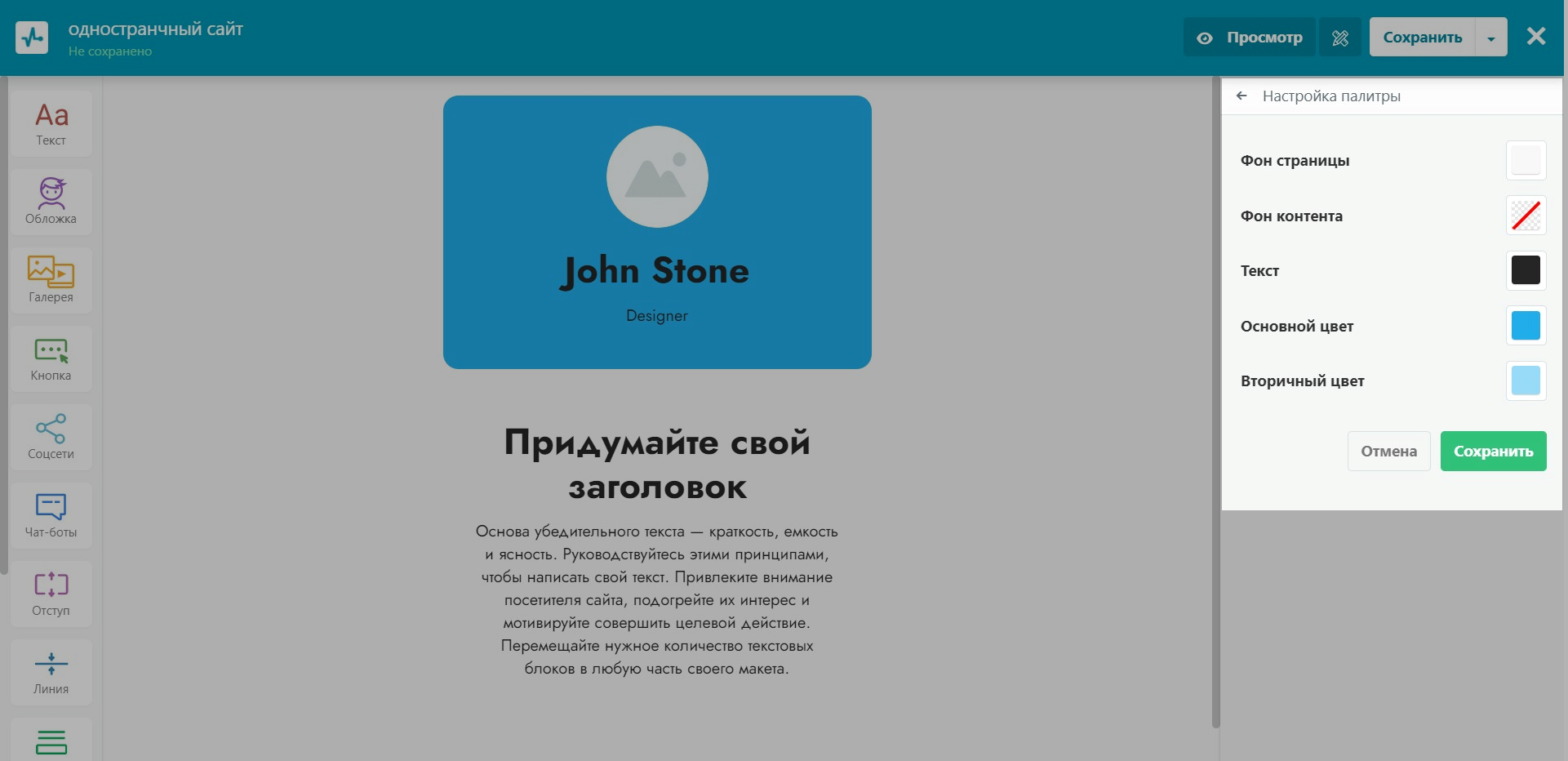
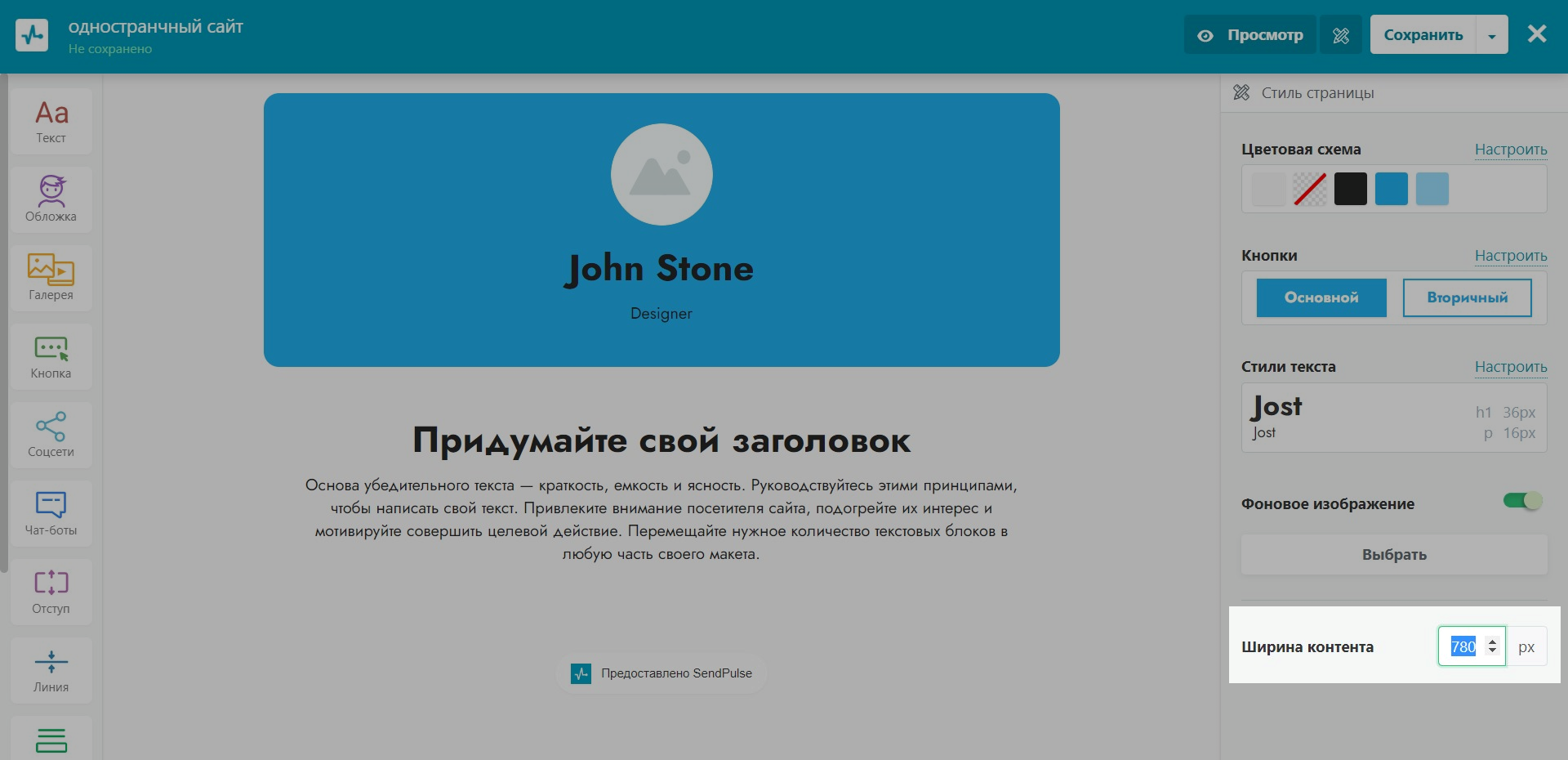
5. Настройте каждый блок. На этом этапе работайте с текстами, заголовками, картинками, вкладками, пунктами меню и вашей контактной информацией.
6. Создайте стиль: шрифты, цвет, настройки темы.
7. Готово. Опубликуйте собственный сайт, который без дизайнеров разработали на хостинге и домене онлайн-сервиса.
Если все прошло нормально, вы разместите одностраничный сайт в интернете и сможете продвигать его удобным способом.
Что нужно для продвижения мини-сайта
Даже если вы сделали в конструкторе идеальный одностраничник, у него нет встроенных функций по самостоятельной раскрутке. Поэтому, чтобы привлечь целевую аудиторию, нужно продвигать его доступными методами.
- SEO-оптимизация
Создается впечатление, что на таких продающих и информационных страницах работать с SEO непросто, потому что:
- На сайте недостаточное количество контента.
- Не получится интеграция большинства ключей, поэтому поисковым роботам часто будет сложно разобраться, что вообще происходит на сайте. Возможно, под каждый товар или услугу нужен будет отдельный одностраничник для SEO-продвижения.
- Затруднена работа с обратными ссылками.
- Если не обновлять информацию, поисковые сервисы включают сайт в список заброшенных, поэтому поток трафика может остановиться или стать минимальным.
- На лендингах посетители проводят намного меньше времени, чем на многостраничных сайтах, поэтому здесь плохо с поведенческими факторами.
Если все это вас не останавливает, и вы настроены SEO-серьезно, вот несколько лайфхаков:
- Загружайте на свой сайт видеоролики, внедряйте виджеты и используйте другие инструменты, чтобы задержать посетителей на вашем сайте и улучшить тем самым поведенческие факторы.
- Используйте разделение с помощью блоков, чтобы информацию удобнее было воспринимать.
- Делайте в редакторе акцент на заголовках и других важных элементах сайта.
- Вставляйте в контент анкорные ссылки, то есть ссылки не на URL, а на конкретные ключевые слова. Это положительно влияет на ранжирование сайта в поисковых системах.
- Соцсети
Проведите маркетинговый анализ, создайте портрет целевой аудитории и выберите наиболее подходящие социальные сети, в которых хотели бы заняться продвижением бизнеса. Изучите подборку групп и сообществ, схожих с вашим направлением по теме или подписчикам. И купите там рекламу. Заведите аккаунты и развивайте свое дело в социальных сетях. В ВК можно настроить таргетинг, чтобы прицельно рекламировать свой товар или услугу пользователям, которые в будущем станут покупателями.
- Контекстная реклама
Действенный способ, настройка которого помогает привлекать трафик, а не ждать, сидя у окна, когда все сами догадаются о существовании вашего сервиса. Наиболее результативно будет, если вы сделали упор на одном-двух основных поисковых запросах. К минусам можно отнести такой момент: цена за клик выше, чем при использовании контекстной рекламы для традиционного сайта.
Вывод
Сделать визитку, портфолио или другой одностраничный сайт без разработчиков легко, если воспользоваться сервисом Profeat.Site, у которого есть встроенный редактор и все шаблоны для дизайна, нужные для работы. Для этого не понадобится получать образование в сфере программирования и IT.
Наполните сайт контентом и займитесь его продвижением, потому что только так люди смогут узнать о вашем предложении, а вы — получать прибыль. При серьезном подходе все обязательно получится.
Для чего нужен? Одностраничный сайт нужен для увеличения продаж вашего товара или большего количества собираемых контактных данных посетителей. Основная цель в том, что на одной странице вы сообщаете всю необходимую информацию для принятия решения клиентом.
Как создать? Важно уделить особое внимание первому экрану, выстроить правильную последовательность блоков и сформировать продающий оффер. Если все сделать правильно – конверсия страницы будет в 3-5 раз выше, чем у обычного сайта!
В статье рассказывается:
- Что собой представляют одностраничные сайты
- Отличия одностраничного сайта от полноценного
- Часто задаваемые вопросы про одностраничный сайт
- Кому подойдет одностраничный сайт
- Самые крутые примеры одностраничных сайтов
- Как создать одностраничный сайт: 4 варианта
- С чего должно начинаться создание одностраничника
- Пошаговая инструкция для создания одностраничного сайта
- ТОП-8 конструкторов одностраничных сайтов
- У кого заказать одностраничный сайт
- Как принять от исполнителя готовый одностраничный сайт
- 6 советов как создать лучший одностраничный продающий сайт
- 3 типичные ошибки в создании одностраничных сайтов
- Как продвигать одностраничные сайты
- Что делать, если одностраничный сайт не работает
Что собой представляют одностраничные сайты
Любой владелец интернет-площадки, предоставляющей товары и услуги, знает – для покупателя чем проще, тем лучше. То есть, предложение в сети должно быть ярким и запоминающимся, а формулировать его следует максимально просто и лаконично. Только в этом случае объемы продаж будут расти.
Одностраничный сайт в этом отношении – эффективное и простое решение для продвижения товаров и услуг. Такие площадки сочетают в себе простоту, удобство восприятия, скорость запоминания информации для покупателей. Именно поэтому большая часть бизнесменов в онлайн-среде сегодня отдают предпочтение этому инструменту.
Что же представляет собой одностраничный сайт (лендинг, landing page)? Как и следует из названия, это сайт, состоящий из одной страницы. На одной странице размещены коммерческие предложения, свойства продвигаемой продукции или услуги, преимущества и выгоды при покупке товара.
Одностраничный сайт очень удобен для пользователей. Удобное расположение кнопок позволяет юзерам в кратчайшие сроки ориентироваться в навигации и выполнять необходимые функции. В этом – существенное преимущество landing-page.
Взгляните, как один барбершоп оформил свой одностраничный сайт:

Отличия одностраничного сайта от полноценного
Рассмотрим, чем одностраничный сайт отличается от обычного. В приведенной ниже таблице отражены преимущества и недостатки лендинга и стандартной интернет-площадки. Изучите все достоинства и недочеты этих сайтов и решите, что больше подходит именно вам.
| Landing page | Обычный сайт |
| Более высокая конверсия из посетителя в контакт | Менее высокая конверсия из посетителя в контакт |
| Большое количество заявок, но менее заинтересованных | Меньшее количество заявок, но более заинтересованные |
| Информация доносится тезисно и основными смыслами | Есть возможность выложить максимально полную информацию |
| Не отвлекает от целевого действия | Много ходят и в итоге могут забыть зачем пришли |
| Быстрое создание, а значит быстрый старт продаж | Медленно создание, а значит затяжной старт продаж |
| Невозможно массовое продвижение через SEO | Возможно массовое продвижение через SEO |
| Вызывает меньше доверия | Вызывает больше доверия |
| Не лучший вариант для новостей компании | Идеальный вариант для новостей компании |
| Высокие знания о поведении людей и интернет-маркетинге | Базовые знания о поведении людей и интернет-маркетинге |
Часто задаваемые вопросы про одностраничный сайт
-
Одностраничный сайт и визитка — это одно и то же?
Одностраничный сайт и сайт-визитку объединяет то, что они включают в себя всего одну страницу. Однако структура сайта-визитки намного проще, чем лендинга. У визитки нет элементов, присущих landing page. Соответственно, эффект от них ниже. Иначе говоря, сайты-визитки постепенно уходят в прошлое, и в данный момент такой способ подачи информации уже не актуален.
-
Можно ли создать одностраничный сайт бесплатно?
Да. Но, как и все, что достается бесплатно, такой сайт имеет существенные минусы. К примеру, на нем будет размещены чьи-то рекламные объявления, или же загрузка окажется очень медленной. Но основной недостаток заключается в том, что бесплатно созданный сайт может потребовать гораздо больше временных затрат.
-
Может ли одностраничный сайт выступать в роли основного сайта?
Если вы не ставите перед собой цель с каждым годом развивать свой сайт, landing станет для вас вполне приемлемым вариантом. Одностраничные сайты плохо ранжируются в выдаче поисковых систем, а потому, если подходить к вопросу с позиции SEO-продвижения, оптимальным вариантом является создание больших многостраничных сайтов.
Кому подойдет одностраничный сайт
-
Оптовая торговля
Если вы занимаетесь оптовой торговлей, лучшим вариантом в этом случае является наличие и landing page, и обычного сайта-визитки (к примеру, интернет-магазина). Так вы сразу «убиваете двух зайцев». Продажа через одностраничные сайты достаточно эффективна. Такой ресурс будет собирать потенциальных покупателей посредством призывов к действию.
Лучше всего действовать в такой последовательности – приводить новых потенциальных покупателей на одностраничный сайт, где есть функция «Получить доступ к каталогу». Пользователи будут заполнять форму, а затем попадать в интернет-магазин. А вы сможете получать их данные.
-
Услуги
Одностраничные сайты чаще всего применяют именно в сфере услуг, предпочитая их многостраничным. Как правило, количество услуг, оказываемых компанией, не превышает 3-6, и все они в одной сфере. Именно поэтому многостраничный сайт в данном случае не нужен, поскольку информации для его наполнения не так уж много. Лучший вариант – именно landing page.
Не самое выгодное с финансовой точки зрения, но самое рациональное решение – разработка одностраничного сайта на каждую из услуг. Пользователям на визуальном уровне кажется, что это – полноценный сайт, хотя на самом деле это landing page.
Подобные действия помогут вам привлекать пользователей на отдельные страницы с необходимой им информацией. Обычный многостраничный сайт такой возможности не дает – это было бы просто нелогично, так как все исходные данные всегда содержатся на основной странице.
-
Розничная торговля
Если вы ведете розничную торговлю, landing для вас – не самое подходящее решение. Товары для одностраничных сайтов должны быть представлены в ограниченном ассортименте. Исключение составляют продажи одного товара в разных моделях (не более 10). В иных ситуациях превратить одностраничный сайт в интернет-магазин не удастся, а ограниченное количество продукции не будет подталкивать клиента к покупке, если изначально он хочет выбрать понравившийся товар из широкого ассортимента.
Но всегда можно придумать что-то нестандартное, то, что будет привлекать клиентов. К примеру, вы можете разместить на landing page форму захвата «Получить именную бонусную карту» – скорее всего, это принесет должный эффект.
Если вы не уверены в своей нише, то можете воспользоваться конструктором для лендингов и потестировать применимость такого сайта. Результаты тестирования покажут, нужна вам его полноценная разработка или нет.
Одностраничные сайты для продажи товаров, или landing page – подходящий вариант для любого бизнеса. Главное – перед созданием сайта определиться с его целями и задачами.
Самые крутые примеры одностраничных сайтов
-
Smart smm
Одностраничный сайт небольшого фриланс партнерства, которое работает над решением проблем малого и среднего бизнеса в социальных медиа.

Обещают упаковку продающего аккаунта, запуск таргетированной и контекстной рекламы, создание сайта для сбора лидов или онлайн покупок товаров (в качестве примера приводят свой собственный сайт), а также разработку чат-бота с высокой конверсией.
Дизайн сайта очень современный, стильный и не перегружен деталями. В то же время его хочется пролистать до конца, изучить разные разделы, что говорит о профессионализме разработчиков. И, кстати, не всегда в качестве портфолио предлагают оценить собственный продукт.
-
Boy-Coy
Это высококачественный лендинг дизайнерской студии, который не хочется покидать после первого же просмотра. Благодаря четырехэкранному лендингу владельцы достигают своей основой цели – эффективного воздействия на посетителей и их убеждения в явных преимуществах сотрудничества.

Вероятнее всего, вас настолько увлечет эффект параллакса, что вы незаметно для себя начнете заносить информацию о себе в эстетичную форму обратной связи.
-
Окна людям
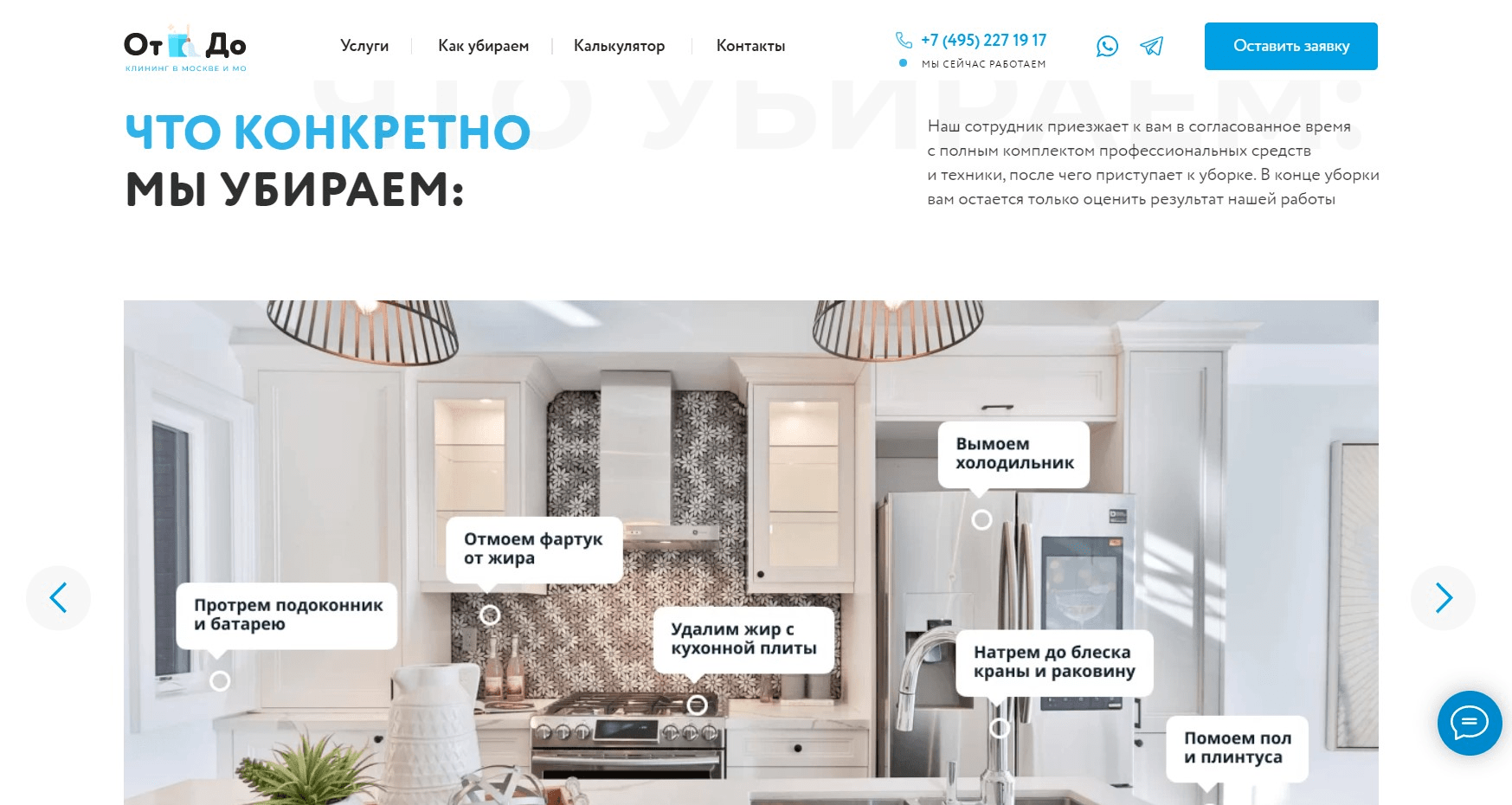
Самый неоднозначный лендинг из всего нашего списка, вызывающий у людей абсолютно разную реакцию, часто противоположную.

Есть все основания полагать, что конверсия у сайта очень хорошая – конкуренция на рынке сегодня высокая, однако нестандартный подход и способность увлечь посетителей позволяют ему выгодно выделяться.
-
EnjoyMe Box
«Что это?!» – первый вопрос, возникающий в голове при первом взгляде не эту лендинг-игру.

По ее правилам вы разворачиваете коробку, и процесс настолько увлекает и затягивает, что почти 100% докручивают страницу до конца.
-
Сайт поиска работы
Очень нестандартный подход к созданию одностраничного сайта.

Анимированный лендинг по подбору кадров на который можно залипнуть. Из-за интерактива интересно, что произойдёт дальше, погружаешься в изучение и знакомишься с компанией.
Как создать одностраничный сайт: 4 варианта
-
С помощью CMS. Это движок на сайт, на который нужно лишь поставить шаблон и написать текст. Вы без особых усилий и в кратчайшие сроки сделаете это при помощи WordPress. в интернете. Даже новичку удастся выполнить все эти мероприятия за 1-2 дня.
-
На Html. Если вы не знакомы с языком разметки, то вполне можете столкнуться с некоторыми сложностями. Если же эта тема вам понятна, работу вы сделаете за пару-тройку часов, создав одностраничный сайт. Html как платформа для разработки дает сайту весомые достоинства, которые заключаются в его высокой скорости и невозможности «поломать».
-
С помощью конструктора сайтов. Метод «для лентяев». Безусловно, этот вариант самый легкий из всех существующих.
-
Заказать одностраничный сайт у профессионалом. Это, пожалуй, один из наиболее оптимальных вариантов. Да, вы заплатите специалистам за услуги, зато в итоге получите высококачественную рабочую площадку с удобным для себя форматом.
Кейс: VT-metall
Узнай как мы снизили стоимость привлечения заявки в 13 раз для металлообрабатывающей компании в Москве
Узнать как
С чего должно начинаться создание одностраничного сайта
Перед разработкой вам следует определиться, как будут выглядеть главные составляющие landing-page.

-
Логотип. Данный элемент размещают в середине страницы, с левой, с правой стороны – все зависит от оформления лендинга.
-
На сайте обязательно должны быть гарантии, чтобы посетители доверяли вам.
-
Заголовок. Необходимо, чтобы этот элемент цеплял клиента, был красочным, но при этом ненавязчивым. Поместите заголовок на видное место, чтобы он органично вписался в дизайнерское оформление сайта.
-
Информацию о возможности онлайн-заказа и заказе обратного звонка, как правило, размещают в верхней, нижней части и в середине страницы.
-
Очень важен и блок, в котором описаны положительные характеристики компании.
-
На одностраничном сайте важно разместить и раздел «О компании», рассказав, чем она занимается с первого дня своей работы.
-
Обязательно наличие главы «Описание товара», где должно быть размещено описание предлагаемого продукта, его свойств и характеристик, а также стоимость.
-
Чтобы потенциальные покупатели вам доверяли, разместите на сайте блоки «Портфолио», наглядно показав результаты работы в нем, а также «Наши клиенты» (если в числе ваших клиентов есть известные бренды, обязательно укажите их).
-
Чтобы клиент знал, как оформить заказ, и как в целом осуществляется покупка и доставка, на сайт помещают специальный информационный блок – «Как мы работаем?».
-
На лендинге обязательно должен присутствовать раздел, в котором указано, почему товар или услугу следует купить именно у вас, в чем здесь выгода для потенциального покупателя.
-
Очень желательно наличие на лендинге наград, грамот, сертификатов, гарантий, документов, подтверждающих, что вы работаете легально.
-
Лучше всего размещать на сайте реальные отзывы клиентов. Очень хорошо, если вы поместите на свой лендинг отзывы популярных в сети личностей (скорее всего, для получения отзыва вам придется бесплатно предоставить им свой товар или услугу). Ни один блогер не будет платно давать отзывы, если лично не протестирует продукт.
-
Упоминание о ваших коллегах также будет весьма уместным. Укажите, кто сотрудники компании, что входит в их обязанности. Можете поместить их отзывы, цитаты, если они хотят сказать что-либо от себя об организации и продвигаемом товаре.
-
Поместите на лендинг информационную главу, указав в ней контактные данные – адрес компании, номера телефонов, e-mail, карту с указанием дороги к офису.
Пошаговая инструкция для создания одностраничного сайта
Если вы сами хотите создать одностраничный сайт, то воспользуйтесь приведенной ниже инструкцией.
Шаг 1. Ищем/создаем шаблон одностраничного сайта.
Необходимо найти и скачать шаблон одностраничного сайта. Существуют специальные сервисы лендингов, а также готовые одностраничные сайты, например, wppage для WordPress.
Шаг 2. Продумываем структуру одностраничника.
На этой стадии вам следует понять, какие элементы в себя будет включать лендинг – к примеру, рекламу, структуру продукта, ассортимент. Разработайте яркое описание продукции, чтобы оно заинтересовало потенциального покупателя, разместите изображение, видеоролик о товаре, положительные отзывы, подписку, вариант приобретения, комментарии, скидочную систему и варианты оплат.
Шаг 3. Регистрируем домен и оплачиваем хостинг.
По завершении формирования основного одинарного файла лендинга зарегистрируйте на него домен и выберете хостинг.
Шаг 4. Оптимизируем лендинг под поисковики.
Вы разместили его на хостинге и подобрали домен. Далее необходимо зайти в wordstat.yandex.ru и выбрать ключевые слова. С учетом этих ключевых слов весь текст должен быть оптимизирован под поисковики.

Шаг 5. Ставим одностраничный сайт на индексацию.
На этом этапе одностраничный сайт ставят на индексацию в поисковые системы Yandex, Mail и Google (этих поисковиков будет достаточно). Чтобы качественно оптимизировать лендинг, необходимо уделить повышенное внимание тексту на нем. Нельзя пользоваться неуникальными текстами, скопированными с других ресурсов. Уникальность текстового наполнения – очень важный параметр при оптимизации сайта.
Шаг 6. Заручаемся поддержкой социальных сетей.
Не последнее место в продвижении лендинга занимает поддержка соцсетей. Вам необходимо создать группы в Vk.com, на Facebook, завести аккаунт в Twitter.
Пользоваться софтом для увеличения численности участников группы нежелательно – вы можете потерять аккаунт. Лучше всего присоединиться к группе, где вы могли бы обмениваться подписчиками. Для этого вы просто создаете несколько постов, в которых просите вступить в свою группу, и сами вступаете в сообщества.
Шаг 7. Запускаем рекламную кампанию.
Не ждите, что поисковики обеспечат вам огромный приток посетителей. Для привлечения большого количества пользователей требуется немало времени.
Продвижение товара становится эффективным при наличии хорошей рекламной кампании. Если вы задались целью продвинуть свои товары или услуги, прочно обосноваться на рынке и долго работать на нем, следует сформировать бюджет на рекламные цели.
В самом начале, особенно если ведется индексация одностраничника, не стоит приобретать множество ссылок дабы избежать ссылочного взрыва. Действуйте последовательно. Лишь грамотная разработка одностраничного сайта а с уникальным контентом обеспечит вам его эффективное продвижение, приток клиентов, хорошие продажи и высокий заработок.
ТОП-8 конструкторов одностраничных сайтов
Все конструкторы чем-то хороши и обладают своими преимуществами, а потому выделить что-либо очень трудно. Один сайт предлагает много дизайнерских шаблонов, другой предоставляет понятный пользовательский интерфейс, третий – какую-нибудь интересную фишку, которой больше ни у кого нет.
Сегодня каждый может подобрать решение для себя. Все зависит от вашего уровня знаний в области программирования, типа задачи, которую вы ставите перед одностраничником и, собственно, видом этого сайта Ниже представлена таблица самых популярных конструкторов сайтов с разделением по типу решаемых задач.
| Задача | Конструктор |
| Бесплатно собрать и запустить лендинг | Tilda, Wix, Tinkoff, Unisender Business |
| Собрать одностраничник новичку | Bloxy, uKit, Flexbe, Tinkoff, Unisender Business, Базиум, Wix, Платформа LP |
| Создать сложный дизайн одностраничного сайта | Tilda, Wix, Mottor, LPgenerator, Базиум, Платформа LP |
| Выбрать дизайн лендинга из готовых тематических шаблонов | LPgenerator, Mottor, Tilda, Wix, Tinkoff, Unisender Business, uKit, Базиум, Платформа LP |
| Интегрировать лендинг с сервисами рассылок | Mottor, LPgenerator, Tilda, Bloxy, uKit, Flexbe, Unisender Business, Базиум, Платформа LP |
Рассмотрим наиболее популярные конструкторы одностраничных сайтов.
A5
По информации счетчика на основной странице сайта, свой выбор на этой площадке остановило свыше миллиона пользователей. Показатель, конечно, внушительный. Численность пользователей свидетельствует о безусловном качестве конструктора, а потому рассматривать каждое его преимущество просто нет смысла.

Конструктор позволяет удобно и легко создавать не только одностраничные сайты для продажи товаров, но и стандартные сайты, а также интернет-магазины. Самое большое достоинство платформы – качество шаблонов. К этому можно прибавить низкие цены – и получится достойный конкурент топам.
Сколько стоит такой одностраничный сайт? Цена платной версии составляет от 380 рублей и выше. Также есть бесплатная версия, но воспользоваться всеми возможностями площадки можно лишь при использовании платной.
PlatformaLP
PlatformaLP представляет собой настоящий конструктор, где лендинг вам придется собрать по блокам, вспомнив детство. То есть, площадка не дает возможности выбора готового дизайна. Вы самостоятельно настраиваете каждую секцию одностраничного сайта, выбираете подходящее дизайнерское оформление, текстовое наполнение и только потом запускаете.

Сколько стоит одностраничный сайт? Действует двухнедельная бесплатная пробная версия. Далее ежемесячная плата составляет от 490 рублей.
Ucraft
Ucraft представляет собой конструктор, с помощью которого создаются блоги, визитки и лендинги. Сервис хорошо подходит для новичков, поскольку достаточно прост в понимании. Для создания качественного и красивого одностраничного сайта с высоким уровнем конверсии вы также можете применять Ucraft.

Сервис обладает приятным интерфейсом. Шаблоны на нем представлены в достаточном количестве, и, кроме того, площадка хорошо подходит для одностраничных сайтов. Это обеспечивает добротность и удобство конструктора. Сверхъестественных результатов вы не достигнете, однако сделать качественный лендинг за пару вечеров не составит никакого труда.
Цена: тестовая версия на 2 недели со всем функционалом площадки бесплатная. Далее цена составляет от 369 рублей ежемесячно.
Motor
Или бывший LPMotor. К концу 2015 г. конструктор стал основой для разработки свыше 200 тысяч лендингов, что довольно неплохо для России, особенно с учетом того, что сервис был запущен на рынке СНГ в 2013 г., и масштабных рекламных кампаний в отношении него не проводилось, в отличие от остальных сервисов.
Изначально Motor являлся отличным инструментом для создания эффективных одностраничных продающих сайтов, а вся функциональность была заточена на сборку страниц из блоков и на подключение готовой комплексной инфраструктуры.
В 2019 году разработчики расширили возможности системы, переработали панель управления, добавив меню для размещения ссылок на разделы многостраничных сайтов.

На данный момент площадка является достаточно интересной и амбициозной, занимает лидерские позиции среди других сервисов, в приоритете для которых качество собственного продукта.
Сейчас сервис ориентирован не только на маркетологов, но и на массового пользователя: предприниматели, отдельные специалисты, представители инфобизнеса, владельцы блогов и многие другие категории пользователей.
Новичкам с этим сервисом работать очень удобно. Он отлично подходит для создания и редактирования лендингов. Если вы – профессионал, вам следует подыскать более интересную площадку, на которой больше шаблонов и гибче функционал.
Цена: пробный период без ограничений. Но в поисковике одностраничный сайт появится только после оплаты одного из тарифов. Далее ежемесячная плата составит 466 рублей.
Nethouse
Относительно новая развивающаяся и интересная площадка, позволяющая создавать интернет-магазины, сайты-визитки и лендинги.

Сервис специализируется, в основном, на интернет-магазинах, а потому функционал для одностраничных сайтов несколько ограничен. Но если вас устраивает «дешево и сердито», конструктор вполне подойдет. Вы оцените его выгодную цену и простоту в использовании.
Цена: тестовый десятидневный период – бесплатно. Дальнейшая плата составляет от 360 рублей в месяц.
Ukit
Практически все, кого когда-либо интересовала разработка сайта, хотя бы немного осведомлены о Ucoz – самым крупном в свое время и качественном конструкторе на просторах Рунета. Однако Ucoz утратил свою актуальность, и его успешно заменил Ukit, созданный теми же разработчиками. Ukit является более усовершенствованным, интересным и простым сервисом, позволяющим создавать визитки, сайты и landing page.

Ukit – самый простой из всех существующих сервисов, занимающий второе место по функционалу. Если вы не хотите тратить много времени на изучение, а желаете приступить к продажам незамедлительно, это лучший для вас конструктор.
Цена: тестовый период составляет 2 недели, далее – от 9 у.е. ежемесячно.
Umi
К концу 2021 года на базе сервиса Umi было разработано свыше 1 700 000 сайтов. Это очень высокий показатель, особенно, если учесть, что сайт работает с 2011 года.
Особенность Umi заключается в том, что когда сайты переносятся с одной системы на другую, их позиции в поисковиках полностью сохраняются. Однозначно стоит рассмотреть этот сервис в качестве варианта.

Umi – отличное решение для разработки и запуска первого одностраничного сайта. Сначала можно использовать исключительно бесплатные виджеты, а потом, по мере необходимости – прикручивать разные платные фишки. Соотношение цена/качество вполне приемлемое.
Цена: тестовая версия на 15 дней предоставляется бесплатно. Далее – от 136 рублей в месяц.
Tilda
Конструктор для тех, кто любит, чтобы было красиво. Огромное количество шаблонов и возможность создать собственный дизайн с нуля. Здесь для этого есть все возможности: можно добавлять эффекты, работать с типографикой, создавать новые формы и цвета элементов.

Из основных достоинств можно отметить огромную библиотеку на 550+ блоков и 210+ шаблонов страниц, наличие редактора Zero Block для веб-дизайнеров, возможность настройки приема онлайн-платежей, Tilda CRM, встроенная аналитика и база знаний, учебники и школа Тильды.
Подходит для начинающих и продвинутых пользователей.
Стоимость конструктора – бесплатно в течение 14 дней тестового доступа. А также возможность бесплатно создать 1 проект.
Платный тариф от 500 руб./месяц.
У кого заказать одностраничный сайт
Сделать одностраничник можно самому, а можно заказать его создание профессионалу. Это необязательно должно быть агентство, вполне приличный сайт вам может создать и фрилансер вполне за приличную плату. Однако стоит иметь в виду, что такая экономия не всегда оправдана. Все зависит от формата вашего бизнеса и уровня сложности лендинга. О превратностях выбора рассказываем ниже.
Заказать с нуля у фрилансеров
Стоимость: от 5 000 рублей.
Необходимо найти фрилансеров, специализирующихся на разработке лендингов. Есть специализированные сайты – FL, Воркзилла и т. д., где как раз и можно найти таких исполнителей. Далее вы проходите регистрацию на этих сайтах и оставляете задание на разработку одностраничного сайта для зарегистрированных мастеров.

Затем вы:
-
Изучаете поступившие вам предложения мастеров и выбираете подходящее для себя – выбранный специалист разрабатывает вам дизайн лендинга.
-
Оставляете еще одно задание, но уже на верстку лендинга. Указываете, что вам нужна верстка этого дизайна, и обозначаете другие подробности.
-
Выбираете мастера, и он делает вам верстку одностраничника.
Безусловно, можно обратиться к специалисту, который сделает и дизайн, и верстку. Но гораздо надежнее выбирать мастеров в одной области, а не доверять тем, кто делает все и сразу.
Этим путем могут пойти заказчики, которые:
-
Хотят одностраничный сайт с уникальным дизайном, но по более низкой цене.
-
На 100% представляют свой будущий одностраничник и могут в деталях описать свои требования фрилансеру.
-
Уже имеют опыт работы с сайтами фриланса, и им это подходит.
-
Ведут готовый работающий бизнес и не хотят нести существенные затраты на привлечение клиентов через интернет.
-
Знают о маркетинговых фишках одностраничных сайтов, о том, как их внедрять, и могут делать это без посторонней помощи.
Преимущество заключается в получении лендинга с уникальным дизайном по более выгодной цене. Недостаток здесь лишь один – самостоятельный поиск фрилансеров и составление заданий для них.
То есть, вы должны знать все тонкости и фишки одностраничных сайтов, чтобы формировать грамотные задания и четко представлять, какой лендинг в итоге хотите получить. Еще один минус заключается в том, что фрилансер может разработать одностраничник на шаблоне (не все же существующие шаблоны вы знаете).
Заказать с нуля в студии по разработке сайтов
Стоимость: от 30 000 рублей.
Еще один хороший вариант – заказать лендинг в студии, специализирующейся на создании сайтов. Сегодня таких студий очень много. За свои услуги они берут и 20 тыс. руб., и 100 тыс. руб., а 30 тыс. руб. – это средняя цена на рынке. Подберите студию, устраивающую вас по расценкам и качеству работы, и воспользуйтесь ее услугами.

Этот способ удобен тем, кто:
-
Нуждается в больших гарантиях.
-
Серьезно ограничен во времени.
-
Заинтересован в повышенном качестве работы.
-
Привык к лучшим коммуникациям.
Преимущество в том, что вы получаете качественно разработанный сайт с уникальным дизайном. В студии учитывают все ваши пожелания и дают гарантии. Недостаток этого способа – цена. Студии располагают большим штатом сотрудников, офисом, тратят средства на рекламу, а потому их услуги не могут стоить дешево.
Как принять от исполнителя готовый одностраничный сайт
Принимая готовый лендинг, вам необходимо полноценно проверить его. Аудит разработанного одностраничного сайта включает в себя несколько этапов.
-
Оценка визуальной составляющей и контента
На данном этапе необходимо оценить:
-
простоту теста (материал не должен быть заспамленным и напичканным узкоспециализированными терминами);
-
читабельность и структурированность (в тексте должны быть короткие абзацы, подзаголовки и списки);
-
наличие полных контактных данных в тексте (телефонов, адресов, карт, аккаунтов в социальных сетях – чем больше этой информации, тем лучше);
-
лаконичные и грамотные анкоры (длина анкора – не более 1-2 слов, обязательно наличие органичного описания);
-
минимальное количество полей ввода (пользователям лень вводить много информации, поэтому не нагружайте их; как правило, номера телефона и времени, удобного для звонка, бывает достаточно);
-
содержание в тексте твердого призыва действовать (предложения, расположенные вблизи формы или кнопки заказа, должны включать в себя как можно больше глаголов в повелительном наклонении: «купите», «спешите», «закажите» и т. п.);
-
отсутствие грамматических ошибок (для проверки грамматики существует популярный сервис Яндекс.Спеллер, которым вы можете воспользоваться).
-
-
Проверка технической части
На данном этапе обратите внимание:
-
насколько корректно отображается одностраничный сайт в различных разрешениях;
-
есть ли на странице названия подраздел, в котором находится пользователь;
-
нет ли окон, всплывающих автоматически (окна на лендинге должны всплывать только по нажатию кнопок);
-
быстро ли загружается страница (проверить это можно при помощи специального сервиса от Google; в среднем, страница не должна загружаться медленнее, чем за 1,5 – 2 секунды).
-
-
Аудит дизайна
На данном этапе важно выявить следующие ошибки:
-
визуальный шум;
-
легкое восприятие шрифтов;
-
комментарии ко всем полям ввода;
-
выделенные ссылки;
-
подписи к изображениям.
-
6 советов как создать лучший одностраничный продающий сайт
-
Размещайте картинку обдуманно
Мы рекомендуем размещать настоящие фото и другие изображения, а не взятые со стоков. Какими бы ни были красивыми стоковые картинки, клиент на интуитивном уровне не доверяет им. Лучший вариант – помещать на лендинг реальные фото вашей продукции. В этом случае пользователи будут более к вам расположены, что, соответственно, повысит продажи.
Не забывайте, что фото или изображение товара может быть мощным стимулятором к покупке. Глядя на изображение продукции, человек или хочет купить ее, или нет. Постарайтесь сделать так, чтобы фотография вызывала правильные, необходимые вам, как продавцу, эмоции у потенциального клиента.

Помещая картинку на свой одностраничный сайт, вы должны четко осознавать, для чего она предназначена, и какой цели с ее помощью вы хотели бы достичь. Изображение может демонстрировать, какие результаты или положительные эмоции можно получить при использовании вашего товара. Для начала продумайте идею, концепцию продвижения, и уже потом подбирайте картинку.
-
Избавьте покупателя от проблем, связанных с выбором
Если предоставить покупателю возможность выбрать из очень широкого ассортимента товаров, он с большей долей вероятности уйдет с сайта без покупок. Результаты неоднократно проводимых исследований свидетельствуют о том, что клиента утомляет принятие слишком большого количества решений в сжатые сроки.
Помня об этом, сократите варианты и, если появится такая возможность, повлияйте на выбор пользователя. Для этого используйте визуальное выделение. Так вы, можно сказать, сделаете выбор за него.
-
Грамотно преподнесите свой продукт или услугу
Продемонстрируйте свой товар, сакцентировав внимание на результате от его использования. Восторг людей, приготовивших в мультиварке вкусное блюдо, красивые волосы после использования бальзама. Здесь вы можете пользоваться не только фотографиями, но и презентациями или видео, чтобы наиболее полно продемонстрировать все преимущества товара.
Посетитель, просматривающий ваш лендинг и читающий эту информацию, должен уже представлять, как использует этот товар и ощущать радость от обладания им. Людьми управляют эмоции – пользуйтесь этим!
-
Демонстрируйте этапы сотрудничества
Визуализируйте эти шаги, сделав соответствующие подписи: «Вы нам звоните» – «Вы сообщаете, что вас интересует, и мы обсуждаем это» – «Заключаем договор» – «Быстро решаем вашу проблему». Взглянув на эти этапы, клиент поймет, что работать с вами быстро и приятно.
-
Никогда не скрывайте цену
Бывают случаи, когда затруднительно высчитать окончательную стоимость товара или услуги. Что делать в этом случае? Продемонстрируйте примеры уже готовых аналогичных решений и укажите их цену. Такой вариант более предпочтителен, нежели полное отсутствие расценок.

Стоимость не следует утаивать ни при каких обстоятельствах. Пользователь так или иначе узнает ее и, если цена окажется для него завышенной, он не согласится с вами сотрудничать. Вы потеряете и клиента, и время на беседу с ним.
-
Не добавляйте лишних деталей
Одностраничный сайт следует делать максимально простым и приятным для восприятия. Посетителя ничего не должно отвлекать от главной цели. Ваша задача – подвести его к оформлению заказа. Именно поэтому структура лендинга должна соответствовать вашей цели – получению заказа от клиента. Составьте качественный тест для лендинга, наполните его выгодными и заманчивыми предложениями. Находясь на вашем ресурсе, клиент должен захотеть оставить свои контактные данные и сделать заказ.
3 типичные ошибки в создании одностраничных сайтов
-
Пустой текст на целевой странице
У текста на главной странице – важное назначение. Он служит для передачи посетителю сути вашего предложения, расстановке акцентов, мотивации на целевые действия, разъяснения, убеждения. Словом, текст должен нести в себе пользу.
Однако многие российские одностраничные сайты размещают у себя на главных страницах информационные или любые другие тексты, а не продающие. Текст должен быть логично выстроенным, аргументированным, по возможности без «воды».
Помните, посетители ресурсов в интернет-пространстве:
-
Ленивы.
-
Предпочитают визуальное наполнение.
-
Устали от бесконечных сайтов в сети и большого количества информации, а потому просто «сканируют» страницы.
Если пользователь увидит очень много текстового материала, он сразу же заскучает и покинет ваш одностраничный сайт. Мы рекомендуем заказывать написание качественного продающего текста у профессионалов. Текстового материала не должно быть много. Исключение составляют лишь длинные пояснения или к очень дорогим, или очень сложным товарам и услугам. В иных ситуациях следует ограничиваться лаконичными описаниями.
Также помните о том, что сейчас поисковые системы работают по новым алгоритмам, а потому очень много ключевых слов превращают SEO-текст в переспам, не несущий в себе никакой пользы.
-
-
В создании отталкиваться от дизайна
Эту ошибку разработчики допускают в нескольких вариантах:
-
разрабатывают привлекательный дизайн;
-
берут за основу красивый шаблон одностраничного сайта;
-
берут за основу дизайн своего лендинга.
Итог всегда один и тот же – запредельно низкий уровень конверсии посадочной страницы.
В качестве примера приведем такую ситуацию: маркетолог, готовясь к рекламной кампании, заказал дизайн, и только потом начал подбирать текст для посадочной страницы. В результате, как это часто бывает, изменились планы – что-то отредактировали, удалили одни картинки, поставили другие. Лендинг получился дисгармоничным. Но все закончилось хорошо – дизайн изменили, по новой сделали верстку страницы, и клиенты вновь появились.
-
-
Неуникальное торговое предложение (УТП)
При создании целевых страниц многие допускают типичную ошибку, которая заключается в неправильном позиционировании. Уникальное торговое предложение (УТП) нередко бывает составлено некорректно. Не исключено, что кого-то это удивит, но сегодня уже никого не привлечь бесплатными:
-
консультациями;
-
доставкой;
-
замерами;
-
выездом специалиста;
-
каталогом.
Все это бесплатно предоставляют почти все участники рынка. Так что если вы собрались разместить на одностраничном сайте информацию о бесплатных консультациях, срочно откажитесь от этой идеи.
Чтобы обойти конкурентов, заинтересовывать клиентов нужно чем-то большим, чем бесплатным каталогом. Сегодня предлагать бесплатный каталог – то же самое, что предлагать платно изучить ассортимент магазина. Выглядит это странно и нелогично.
-
Как продвигать одностраничные сайты
Мало просто разработать свой лендинг. Чтобы продажа через одностраничные сайты была эффективной, вам следует также позаботиться о качественном продвижении. Только при эффективном продвижении лендинга вы успешно реализуете свой продукт и получите хороший доход.
При эффективном продвижении сайт выводится в топ поисковых систем. Соответственно, на лендинг привлекается максимально высокий трафик. В основном, владельцы одностраничных сайтов продвигают свои ресурсы при помощи:
-
контекстной рекламы;
-
SEO-оптимизации.
Каждый метод продвижения имеет свои нюансы, плюсы и минусы, о которых знают, как правило, лишь профессионалы в данной области.

Поисковая оптимизация
В числе главных сложностей, связанных с продвижением одностраничного сайта в поисковых системах, выделяют следующие:
-
Одностраничный сайт является единственной страницей, на которой размещен специфический контент на одну тематику. Соответственно, продвигать такой сайт можно только под несколько запросов или низкочастотный запрос, сильно связанные между собой в смысловом отношении.
-
Формирование качественного семантического ядра из большого числа низкочастотных запросов в пределах одной страницы для одновременного продвижения большого количества запросов вам не удастся.
-
Одностраничный сайт проигрывает по эффективности многостраничному во всех случаях, а потому использовать его следует только в специфических ситуациях. При этом нужно помнить, что сайт может быть переоптимизирован разными внешними ссылками, если его продвижение идет по общим среднечастотным и высокочастотным запросам.
-
По высокочастотным запросам одностраничный сайт довольно сложно продвинуть в топ, но при грамотной работе с участием профессионалов это все же возможно.
Контекстная реклама
При продвижении одностраничного сайта при помощи контекстной рекламы специалисты применяют 3 основных варианта:
-
Прежде всего, при определении целевой ссылки требуется указать раздел единственной страницы. При переходе по целевой ссылке посетитель может не понять, куда идти, дезориентировавшись в контексте единственной страницы.
-
Качество целевой страницы не может достичь максимально высокого значения, поскольку в рамках одной страницы очень много разных запросов. То есть, стоимость клика может быть выше стандартной. Конверсии при этом могут быть разными – все определяется множеством факторов.
-
Если одностраничный сайт формируется под 1-2 тесно связанные друг с другом запроса, контекстная реклама может быть очень эффективной. Но в ходе создания сайт должен быть предельно заточен под эти запросы. Следует подчеркнуть, что зачастую именно контекстная реклама позволяет достигать наиболее высокого трафика для лендинга.

Для продвижения одностраничного сайта следует также использовать рекламу в соцсетях, простые и специализированные аукционные баннеры RTB. Все эти способы функционируют в стандартных режимах конверсии для контекстной рекламы. Результат зависит от самого сайта и его особенностей.
Что делать, если одностраничный сайт не работает
Если вы испробовали множество методов продвижения своего одностраничника, но все они оказались неэффективными, лучшее решение – воспользоваться помощью профессионалов. Специалисты в кратчайшие сроки выявят и грамотно решат проблему.

Статья опубликована: 14.02.2018
Облако тегов
Понравилась статья? Поделитесь:
Если вам нужно быстро и качественно рассказать о бренде или о том, какой вы крутой специалист — используйте одностраничники. В этой статье мы рассмотрим одностраничный сайт, определим, каким он может быть, а также выясним, как его создавать.
Содержание:
- Одностраничный сайт и лендинг — в чем разница
- Виды одностраничных сайтов
- Из чего состоит одностраничный сайт
- Создание одностраничного сайта: пошаговая инструкция
- Оформление и текст одностраничного сайта
- Как создать одностраничный сайт в SendPulse
- Заключение
Одностраничный сайт и лендинг — в чем разница
Лендинг — это посадочная страница, которая побуждает человека совершить целевое действие: купить продукт, оформить заказ, забронировать билет на мероприятие, принять участие в вебинаре и тому подобное. Сайт носит коммерческий характер — привлечь трафик, получить контактные данные пользователей и увеличить прибыль.
Одностраничный сайт — это ресурс, который состоит из единственной страницы и закреплен за одним URL.
Цель: привлечение и информирование пользователей. Не каждый одностраничник является лендингом.
Ниже мы сделали сравнительную таблицу, чтобы показать отличия одностраничника от лендинга.
| Одностраничный сайт | Лендинг |
| Перемещение происходит по внутренним ссылкам и прокручиванием страницы вверх или вниз | Бывает одностраничным или входит в состав многостраничного сайта |
| Преследует цель информирования пользователей | Преследует коммерческие цели |
| Одностраничники доносят важную информацию до пользователей | На сайте присутствует форма для сбора контактных данных |
| Страница может быть короткой или длинной | Обычно это длинная страница, на которой размещается максимум информации о продукте или компании |
| На странице может содержаться призыв к действию, но наличие этого блока для сайта не является обязательным | Всегда есть призыв к действию |
Не каждый одностраничник является лендингом, а landing — это не всегда самостоятельный сайт.
Рекомендуем к прочтению! Узнайте, чем лендинг отличается от многостраничного сайта.
Виды одностраничных сайтов
Одностраничники делят на несколько видов, давайте остановимся на них подробнее. Так как мы уже рассмотрели понятие «лендинг», его в этом списке не будет.
Сайт-визитка
Информационный ресурс, на котором размещают информацию о компании и ее деятельности. Другими словами, это перенесенная из офлайна в онлайн визитка, только с более подробным описанием.
Организация сможет в любой момент отправить ссылку на сайт и помочь человеку ознакомиться со своими возможностями. Обычно на подобных одностраничниках есть вся информация о фирме, ее контактные и регистрационные данные, список преимуществ и варианты продукции.
Если пользователя заинтересовала информация, он может позвонить по телефону или написать электронное письмо. Также на сайте часто присутствует форма обратной связи, куда человек может добавить свои контактные данные.
Подобными форматами пользуются специалисты в определенной области — например, психологи или digital-агентства.
Портфолио
Сайт, на котором автор размещает свои работы, чтобы показать свой профессионализм. Например, фотограф показывает свои варианты съемки, а программист таким образом может обозначить свои навыки — работал с C#, написал фрагмент кода для проекта.
Квиз
Сайт-опросник, на котором пользователю предлагается ответить на несколько вопросов и оставить свои контактные данные. В конце его всегда ждет подарок — чек-лист, бесплатный доступ к приложению, VIP-подписка и тому подобное. Это нужно для того, чтобы привлечь внимание человека и собрать его контакты.
Информация может использоваться для сбора целевой аудитории и составления портретов клиентов.
Информационная страница
Ресурс, на котором содержится информация о мероприятии, событии, новом товаре или услуге. Сайт создан для того, чтобы подогреть интерес аудитории.
Подписной сайт
Страница, на которой пользователь может подписаться на рассылку — новости компании, изменения в ассортименте, акции и скидки, вебинары.
Из чего состоит одностраничный сайт
Классический одностраничник состоит из нескольких блоков, которые могут перемешиваться между собой и повторяться.
Первый блок
Цель блока — побудить пользователя ознакомиться с сайтом или совершить действие.
Первый блок может быть представлен в виде одного или нескольких баннеров, которые можно пролистать, а также в формате видео.

Отличия одностраничного сайта от полноценного
Рассмотрим, чем одностраничный сайт отличается от обычного. В приведенной ниже таблице отражены преимущества и недостатки лендинга и стандартной интернет-площадки. Изучите все достоинства и недочеты этих сайтов и решите, что больше подходит именно вам.
| Landing page | Обычный сайт |
| Более высокая конверсия из посетителя в контакт | Менее высокая конверсия из посетителя в контакт |
| Большое количество заявок, но менее заинтересованных | Меньшее количество заявок, но более заинтересованные |
| Информация доносится тезисно и основными смыслами | Есть возможность выложить максимально полную информацию |
| Не отвлекает от целевого действия | Много ходят и в итоге могут забыть зачем пришли |
| Быстрое создание, а значит быстрый старт продаж | Медленно создание, а значит затяжной старт продаж |
| Невозможно массовое продвижение через SEO | Возможно массовое продвижение через SEO |
| Вызывает меньше доверия | Вызывает больше доверия |
| Не лучший вариант для новостей компании | Идеальный вариант для новостей компании |
| Высокие знания о поведении людей и интернет-маркетинге | Базовые знания о поведении людей и интернет-маркетинге |
Часто задаваемые вопросы про одностраничный сайт
-
Одностраничный сайт и визитка — это одно и то же?
Одностраничный сайт и сайт-визитку объединяет то, что они включают в себя всего одну страницу. Однако структура сайта-визитки намного проще, чем лендинга. У визитки нет элементов, присущих landing page. Соответственно, эффект от них ниже. Иначе говоря, сайты-визитки постепенно уходят в прошлое, и в данный момент такой способ подачи информации уже не актуален.
-
Можно ли создать одностраничный сайт бесплатно?
Да. Но, как и все, что достается бесплатно, такой сайт имеет существенные минусы. К примеру, на нем будет размещены чьи-то рекламные объявления, или же загрузка окажется очень медленной. Но основной недостаток заключается в том, что бесплатно созданный сайт может потребовать гораздо больше временных затрат.
-
Может ли одностраничный сайт выступать в роли основного сайта?
Если вы не ставите перед собой цель с каждым годом развивать свой сайт, landing станет для вас вполне приемлемым вариантом. Одностраничные сайты плохо ранжируются в выдаче поисковых систем, а потому, если подходить к вопросу с позиции SEO-продвижения, оптимальным вариантом является создание больших многостраничных сайтов.
Кому подойдет одностраничный сайт
-
Оптовая торговля
Если вы занимаетесь оптовой торговлей, лучшим вариантом в этом случае является наличие и landing page, и обычного сайта-визитки (к примеру, интернет-магазина). Так вы сразу «убиваете двух зайцев». Продажа через одностраничные сайты достаточно эффективна. Такой ресурс будет собирать потенциальных покупателей посредством призывов к действию.
Лучше всего действовать в такой последовательности – приводить новых потенциальных покупателей на одностраничный сайт, где есть функция «Получить доступ к каталогу». Пользователи будут заполнять форму, а затем попадать в интернет-магазин. А вы сможете получать их данные.
-
Услуги
Одностраничные сайты чаще всего применяют именно в сфере услуг, предпочитая их многостраничным. Как правило, количество услуг, оказываемых компанией, не превышает 3-6, и все они в одной сфере. Именно поэтому многостраничный сайт в данном случае не нужен, поскольку информации для его наполнения не так уж много. Лучший вариант – именно landing page.
Не самое выгодное с финансовой точки зрения, но самое рациональное решение – разработка одностраничного сайта на каждую из услуг. Пользователям на визуальном уровне кажется, что это – полноценный сайт, хотя на самом деле это landing page.
Подобные действия помогут вам привлекать пользователей на отдельные страницы с необходимой им информацией. Обычный многостраничный сайт такой возможности не дает – это было бы просто нелогично, так как все исходные данные всегда содержатся на основной странице.
-
Розничная торговля
Если вы ведете розничную торговлю, landing для вас – не самое подходящее решение. Товары для одностраничных сайтов должны быть представлены в ограниченном ассортименте. Исключение составляют продажи одного товара в разных моделях (не более 10). В иных ситуациях превратить одностраничный сайт в интернет-магазин не удастся, а ограниченное количество продукции не будет подталкивать клиента к покупке, если изначально он хочет выбрать понравившийся товар из широкого ассортимента.
Но всегда можно придумать что-то нестандартное, то, что будет привлекать клиентов. К примеру, вы можете разместить на landing page форму захвата «Получить именную бонусную карту» – скорее всего, это принесет должный эффект.
Если вы не уверены в своей нише, то можете воспользоваться конструктором для лендингов и потестировать применимость такого сайта. Результаты тестирования покажут, нужна вам его полноценная разработка или нет.
Одностраничные сайты для продажи товаров, или landing page – подходящий вариант для любого бизнеса. Главное – перед созданием сайта определиться с его целями и задачами.
Самые крутые примеры одностраничных сайтов
-
Smart smm
Одностраничный сайт небольшого фриланс партнерства, которое работает над решением проблем малого и среднего бизнеса в социальных медиа.

Обещают упаковку продающего аккаунта, запуск таргетированной и контекстной рекламы, создание сайта для сбора лидов или онлайн покупок товаров (в качестве примера приводят свой собственный сайт), а также разработку чат-бота с высокой конверсией.
Дизайн сайта очень современный, стильный и не перегружен деталями. В то же время его хочется пролистать до конца, изучить разные разделы, что говорит о профессионализме разработчиков. И, кстати, не всегда в качестве портфолио предлагают оценить собственный продукт.
-
Boy-Coy
Это высококачественный лендинг дизайнерской студии, который не хочется покидать после первого же просмотра. Благодаря четырехэкранному лендингу владельцы достигают своей основой цели – эффективного воздействия на посетителей и их убеждения в явных преимуществах сотрудничества.

Вероятнее всего, вас настолько увлечет эффект параллакса, что вы незаметно для себя начнете заносить информацию о себе в эстетичную форму обратной связи.
-
Окна людям
Самый неоднозначный лендинг из всего нашего списка, вызывающий у людей абсолютно разную реакцию, часто противоположную.

Есть все основания полагать, что конверсия у сайта очень хорошая – конкуренция на рынке сегодня высокая, однако нестандартный подход и способность увлечь посетителей позволяют ему выгодно выделяться.
-
EnjoyMe Box
«Что это?!» – первый вопрос, возникающий в голове при первом взгляде не эту лендинг-игру.

По ее правилам вы разворачиваете коробку, и процесс настолько увлекает и затягивает, что почти 100% докручивают страницу до конца.
-
Сайт поиска работы
Очень нестандартный подход к созданию одностраничного сайта.

Анимированный лендинг по подбору кадров на который можно залипнуть. Из-за интерактива интересно, что произойдёт дальше, погружаешься в изучение и знакомишься с компанией.
Как создать одностраничный сайт: 4 варианта
-
С помощью CMS. Это движок на сайт, на который нужно лишь поставить шаблон и написать текст. Вы без особых усилий и в кратчайшие сроки сделаете это при помощи WordPress. в интернете. Даже новичку удастся выполнить все эти мероприятия за 1-2 дня.
-
На Html. Если вы не знакомы с языком разметки, то вполне можете столкнуться с некоторыми сложностями. Если же эта тема вам понятна, работу вы сделаете за пару-тройку часов, создав одностраничный сайт. Html как платформа для разработки дает сайту весомые достоинства, которые заключаются в его высокой скорости и невозможности «поломать».
-
С помощью конструктора сайтов. Метод «для лентяев». Безусловно, этот вариант самый легкий из всех существующих.
-
Заказать одностраничный сайт у профессионалом. Это, пожалуй, один из наиболее оптимальных вариантов. Да, вы заплатите специалистам за услуги, зато в итоге получите высококачественную рабочую площадку с удобным для себя форматом.
Кейс: VT-metall
Узнай как мы снизили стоимость привлечения заявки в 13 раз для металлообрабатывающей компании в Москве
Узнать как
С чего должно начинаться создание одностраничного сайта
Перед разработкой вам следует определиться, как будут выглядеть главные составляющие landing-page.

-
Логотип. Данный элемент размещают в середине страницы, с левой, с правой стороны – все зависит от оформления лендинга.
-
На сайте обязательно должны быть гарантии, чтобы посетители доверяли вам.
-
Заголовок. Необходимо, чтобы этот элемент цеплял клиента, был красочным, но при этом ненавязчивым. Поместите заголовок на видное место, чтобы он органично вписался в дизайнерское оформление сайта.
-
Информацию о возможности онлайн-заказа и заказе обратного звонка, как правило, размещают в верхней, нижней части и в середине страницы.
-
Очень важен и блок, в котором описаны положительные характеристики компании.
-
На одностраничном сайте важно разместить и раздел «О компании», рассказав, чем она занимается с первого дня своей работы.
-
Обязательно наличие главы «Описание товара», где должно быть размещено описание предлагаемого продукта, его свойств и характеристик, а также стоимость.
-
Чтобы потенциальные покупатели вам доверяли, разместите на сайте блоки «Портфолио», наглядно показав результаты работы в нем, а также «Наши клиенты» (если в числе ваших клиентов есть известные бренды, обязательно укажите их).
-
Чтобы клиент знал, как оформить заказ, и как в целом осуществляется покупка и доставка, на сайт помещают специальный информационный блок – «Как мы работаем?».
-
На лендинге обязательно должен присутствовать раздел, в котором указано, почему товар или услугу следует купить именно у вас, в чем здесь выгода для потенциального покупателя.
-
Очень желательно наличие на лендинге наград, грамот, сертификатов, гарантий, документов, подтверждающих, что вы работаете легально.
-
Лучше всего размещать на сайте реальные отзывы клиентов. Очень хорошо, если вы поместите на свой лендинг отзывы популярных в сети личностей (скорее всего, для получения отзыва вам придется бесплатно предоставить им свой товар или услугу). Ни один блогер не будет платно давать отзывы, если лично не протестирует продукт.
-
Упоминание о ваших коллегах также будет весьма уместным. Укажите, кто сотрудники компании, что входит в их обязанности. Можете поместить их отзывы, цитаты, если они хотят сказать что-либо от себя об организации и продвигаемом товаре.
-
Поместите на лендинг информационную главу, указав в ней контактные данные – адрес компании, номера телефонов, e-mail, карту с указанием дороги к офису.
Пошаговая инструкция для создания одностраничного сайта
Если вы сами хотите создать одностраничный сайт, то воспользуйтесь приведенной ниже инструкцией.
Шаг 1. Ищем/создаем шаблон одностраничного сайта.
Необходимо найти и скачать шаблон одностраничного сайта. Существуют специальные сервисы лендингов, а также готовые одностраничные сайты, например, wppage для WordPress.
Шаг 2. Продумываем структуру одностраничника.
На этой стадии вам следует понять, какие элементы в себя будет включать лендинг – к примеру, рекламу, структуру продукта, ассортимент. Разработайте яркое описание продукции, чтобы оно заинтересовало потенциального покупателя, разместите изображение, видеоролик о товаре, положительные отзывы, подписку, вариант приобретения, комментарии, скидочную систему и варианты оплат.
Шаг 3. Регистрируем домен и оплачиваем хостинг.
По завершении формирования основного одинарного файла лендинга зарегистрируйте на него домен и выберете хостинг.
Шаг 4. Оптимизируем лендинг под поисковики.
Вы разместили его на хостинге и подобрали домен. Далее необходимо зайти в wordstat.yandex.ru и выбрать ключевые слова. С учетом этих ключевых слов весь текст должен быть оптимизирован под поисковики.

Шаг 5. Ставим одностраничный сайт на индексацию.
На этом этапе одностраничный сайт ставят на индексацию в поисковые системы Yandex, Mail и Google (этих поисковиков будет достаточно). Чтобы качественно оптимизировать лендинг, необходимо уделить повышенное внимание тексту на нем. Нельзя пользоваться неуникальными текстами, скопированными с других ресурсов. Уникальность текстового наполнения – очень важный параметр при оптимизации сайта.
Шаг 6. Заручаемся поддержкой социальных сетей.
Не последнее место в продвижении лендинга занимает поддержка соцсетей. Вам необходимо создать группы в Vk.com, на Facebook, завести аккаунт в Twitter.
Пользоваться софтом для увеличения численности участников группы нежелательно – вы можете потерять аккаунт. Лучше всего присоединиться к группе, где вы могли бы обмениваться подписчиками. Для этого вы просто создаете несколько постов, в которых просите вступить в свою группу, и сами вступаете в сообщества.
Шаг 7. Запускаем рекламную кампанию.
Не ждите, что поисковики обеспечат вам огромный приток посетителей. Для привлечения большого количества пользователей требуется немало времени.
Продвижение товара становится эффективным при наличии хорошей рекламной кампании. Если вы задались целью продвинуть свои товары или услуги, прочно обосноваться на рынке и долго работать на нем, следует сформировать бюджет на рекламные цели.
В самом начале, особенно если ведется индексация одностраничника, не стоит приобретать множество ссылок дабы избежать ссылочного взрыва. Действуйте последовательно. Лишь грамотная разработка одностраничного сайта а с уникальным контентом обеспечит вам его эффективное продвижение, приток клиентов, хорошие продажи и высокий заработок.
ТОП-8 конструкторов одностраничных сайтов
Все конструкторы чем-то хороши и обладают своими преимуществами, а потому выделить что-либо очень трудно. Один сайт предлагает много дизайнерских шаблонов, другой предоставляет понятный пользовательский интерфейс, третий – какую-нибудь интересную фишку, которой больше ни у кого нет.
Сегодня каждый может подобрать решение для себя. Все зависит от вашего уровня знаний в области программирования, типа задачи, которую вы ставите перед одностраничником и, собственно, видом этого сайта Ниже представлена таблица самых популярных конструкторов сайтов с разделением по типу решаемых задач.
| Задача | Конструктор |
| Бесплатно собрать и запустить лендинг | Tilda, Wix, Tinkoff, Unisender Business |
| Собрать одностраничник новичку | Bloxy, uKit, Flexbe, Tinkoff, Unisender Business, Базиум, Wix, Платформа LP |
| Создать сложный дизайн одностраничного сайта | Tilda, Wix, Mottor, LPgenerator, Базиум, Платформа LP |
| Выбрать дизайн лендинга из готовых тематических шаблонов | LPgenerator, Mottor, Tilda, Wix, Tinkoff, Unisender Business, uKit, Базиум, Платформа LP |
| Интегрировать лендинг с сервисами рассылок | Mottor, LPgenerator, Tilda, Bloxy, uKit, Flexbe, Unisender Business, Базиум, Платформа LP |
Рассмотрим наиболее популярные конструкторы одностраничных сайтов.
A5
По информации счетчика на основной странице сайта, свой выбор на этой площадке остановило свыше миллиона пользователей. Показатель, конечно, внушительный. Численность пользователей свидетельствует о безусловном качестве конструктора, а потому рассматривать каждое его преимущество просто нет смысла.

Конструктор позволяет удобно и легко создавать не только одностраничные сайты для продажи товаров, но и стандартные сайты, а также интернет-магазины. Самое большое достоинство платформы – качество шаблонов. К этому можно прибавить низкие цены – и получится достойный конкурент топам.
Сколько стоит такой одностраничный сайт? Цена платной версии составляет от 380 рублей и выше. Также есть бесплатная версия, но воспользоваться всеми возможностями площадки можно лишь при использовании платной.
PlatformaLP
PlatformaLP представляет собой настоящий конструктор, где лендинг вам придется собрать по блокам, вспомнив детство. То есть, площадка не дает возможности выбора готового дизайна. Вы самостоятельно настраиваете каждую секцию одностраничного сайта, выбираете подходящее дизайнерское оформление, текстовое наполнение и только потом запускаете.

Сколько стоит одностраничный сайт? Действует двухнедельная бесплатная пробная версия. Далее ежемесячная плата составляет от 490 рублей.
Ucraft
Ucraft представляет собой конструктор, с помощью которого создаются блоги, визитки и лендинги. Сервис хорошо подходит для новичков, поскольку достаточно прост в понимании. Для создания качественного и красивого одностраничного сайта с высоким уровнем конверсии вы также можете применять Ucraft.

Сервис обладает приятным интерфейсом. Шаблоны на нем представлены в достаточном количестве, и, кроме того, площадка хорошо подходит для одностраничных сайтов. Это обеспечивает добротность и удобство конструктора. Сверхъестественных результатов вы не достигнете, однако сделать качественный лендинг за пару вечеров не составит никакого труда.
Цена: тестовая версия на 2 недели со всем функционалом площадки бесплатная. Далее цена составляет от 369 рублей ежемесячно.
Motor
Или бывший LPMotor. К концу 2015 г. конструктор стал основой для разработки свыше 200 тысяч лендингов, что довольно неплохо для России, особенно с учетом того, что сервис был запущен на рынке СНГ в 2013 г., и масштабных рекламных кампаний в отношении него не проводилось, в отличие от остальных сервисов.
Изначально Motor являлся отличным инструментом для создания эффективных одностраничных продающих сайтов, а вся функциональность была заточена на сборку страниц из блоков и на подключение готовой комплексной инфраструктуры.
В 2019 году разработчики расширили возможности системы, переработали панель управления, добавив меню для размещения ссылок на разделы многостраничных сайтов.

На данный момент площадка является достаточно интересной и амбициозной, занимает лидерские позиции среди других сервисов, в приоритете для которых качество собственного продукта.
Сейчас сервис ориентирован не только на маркетологов, но и на массового пользователя: предприниматели, отдельные специалисты, представители инфобизнеса, владельцы блогов и многие другие категории пользователей.
Новичкам с этим сервисом работать очень удобно. Он отлично подходит для создания и редактирования лендингов. Если вы – профессионал, вам следует подыскать более интересную площадку, на которой больше шаблонов и гибче функционал.
Цена: пробный период без ограничений. Но в поисковике одностраничный сайт появится только после оплаты одного из тарифов. Далее ежемесячная плата составит 466 рублей.
Nethouse
Относительно новая развивающаяся и интересная площадка, позволяющая создавать интернет-магазины, сайты-визитки и лендинги.

Сервис специализируется, в основном, на интернет-магазинах, а потому функционал для одностраничных сайтов несколько ограничен. Но если вас устраивает «дешево и сердито», конструктор вполне подойдет. Вы оцените его выгодную цену и простоту в использовании.
Цена: тестовый десятидневный период – бесплатно. Дальнейшая плата составляет от 360 рублей в месяц.
Ukit
Практически все, кого когда-либо интересовала разработка сайта, хотя бы немного осведомлены о Ucoz – самым крупном в свое время и качественном конструкторе на просторах Рунета. Однако Ucoz утратил свою актуальность, и его успешно заменил Ukit, созданный теми же разработчиками. Ukit является более усовершенствованным, интересным и простым сервисом, позволяющим создавать визитки, сайты и landing page.

Ukit – самый простой из всех существующих сервисов, занимающий второе место по функционалу. Если вы не хотите тратить много времени на изучение, а желаете приступить к продажам незамедлительно, это лучший для вас конструктор.
Цена: тестовый период составляет 2 недели, далее – от 9 у.е. ежемесячно.
Umi
К концу 2021 года на базе сервиса Umi было разработано свыше 1 700 000 сайтов. Это очень высокий показатель, особенно, если учесть, что сайт работает с 2011 года.
Особенность Umi заключается в том, что когда сайты переносятся с одной системы на другую, их позиции в поисковиках полностью сохраняются. Однозначно стоит рассмотреть этот сервис в качестве варианта.

Umi – отличное решение для разработки и запуска первого одностраничного сайта. Сначала можно использовать исключительно бесплатные виджеты, а потом, по мере необходимости – прикручивать разные платные фишки. Соотношение цена/качество вполне приемлемое.
Цена: тестовая версия на 15 дней предоставляется бесплатно. Далее – от 136 рублей в месяц.
Tilda
Конструктор для тех, кто любит, чтобы было красиво. Огромное количество шаблонов и возможность создать собственный дизайн с нуля. Здесь для этого есть все возможности: можно добавлять эффекты, работать с типографикой, создавать новые формы и цвета элементов.

Из основных достоинств можно отметить огромную библиотеку на 550+ блоков и 210+ шаблонов страниц, наличие редактора Zero Block для веб-дизайнеров, возможность настройки приема онлайн-платежей, Tilda CRM, встроенная аналитика и база знаний, учебники и школа Тильды.
Подходит для начинающих и продвинутых пользователей.
Стоимость конструктора – бесплатно в течение 14 дней тестового доступа. А также возможность бесплатно создать 1 проект.
Платный тариф от 500 руб./месяц.
У кого заказать одностраничный сайт
Сделать одностраничник можно самому, а можно заказать его создание профессионалу. Это необязательно должно быть агентство, вполне приличный сайт вам может создать и фрилансер вполне за приличную плату. Однако стоит иметь в виду, что такая экономия не всегда оправдана. Все зависит от формата вашего бизнеса и уровня сложности лендинга. О превратностях выбора рассказываем ниже.
Заказать с нуля у фрилансеров
Стоимость: от 5 000 рублей.
Необходимо найти фрилансеров, специализирующихся на разработке лендингов. Есть специализированные сайты – FL, Воркзилла и т. д., где как раз и можно найти таких исполнителей. Далее вы проходите регистрацию на этих сайтах и оставляете задание на разработку одностраничного сайта для зарегистрированных мастеров.

Затем вы:
-
Изучаете поступившие вам предложения мастеров и выбираете подходящее для себя – выбранный специалист разрабатывает вам дизайн лендинга.
-
Оставляете еще одно задание, но уже на верстку лендинга. Указываете, что вам нужна верстка этого дизайна, и обозначаете другие подробности.
-
Выбираете мастера, и он делает вам верстку одностраничника.
Безусловно, можно обратиться к специалисту, который сделает и дизайн, и верстку. Но гораздо надежнее выбирать мастеров в одной области, а не доверять тем, кто делает все и сразу.
Этим путем могут пойти заказчики, которые:
-
Хотят одностраничный сайт с уникальным дизайном, но по более низкой цене.
-
На 100% представляют свой будущий одностраничник и могут в деталях описать свои требования фрилансеру.
-
Уже имеют опыт работы с сайтами фриланса, и им это подходит.
-
Ведут готовый работающий бизнес и не хотят нести существенные затраты на привлечение клиентов через интернет.
-
Знают о маркетинговых фишках одностраничных сайтов, о том, как их внедрять, и могут делать это без посторонней помощи.
Преимущество заключается в получении лендинга с уникальным дизайном по более выгодной цене. Недостаток здесь лишь один – самостоятельный поиск фрилансеров и составление заданий для них.
То есть, вы должны знать все тонкости и фишки одностраничных сайтов, чтобы формировать грамотные задания и четко представлять, какой лендинг в итоге хотите получить. Еще один минус заключается в том, что фрилансер может разработать одностраничник на шаблоне (не все же существующие шаблоны вы знаете).
Заказать с нуля в студии по разработке сайтов
Стоимость: от 30 000 рублей.
Еще один хороший вариант – заказать лендинг в студии, специализирующейся на создании сайтов. Сегодня таких студий очень много. За свои услуги они берут и 20 тыс. руб., и 100 тыс. руб., а 30 тыс. руб. – это средняя цена на рынке. Подберите студию, устраивающую вас по расценкам и качеству работы, и воспользуйтесь ее услугами.

Этот способ удобен тем, кто:
-
Нуждается в больших гарантиях.
-
Серьезно ограничен во времени.
-
Заинтересован в повышенном качестве работы.
-
Привык к лучшим коммуникациям.
Преимущество в том, что вы получаете качественно разработанный сайт с уникальным дизайном. В студии учитывают все ваши пожелания и дают гарантии. Недостаток этого способа – цена. Студии располагают большим штатом сотрудников, офисом, тратят средства на рекламу, а потому их услуги не могут стоить дешево.
Как принять от исполнителя готовый одностраничный сайт
Принимая готовый лендинг, вам необходимо полноценно проверить его. Аудит разработанного одностраничного сайта включает в себя несколько этапов.
-
Оценка визуальной составляющей и контента
На данном этапе необходимо оценить:
-
простоту теста (материал не должен быть заспамленным и напичканным узкоспециализированными терминами);
-
читабельность и структурированность (в тексте должны быть короткие абзацы, подзаголовки и списки);
-
наличие полных контактных данных в тексте (телефонов, адресов, карт, аккаунтов в социальных сетях – чем больше этой информации, тем лучше);
-
лаконичные и грамотные анкоры (длина анкора – не более 1-2 слов, обязательно наличие органичного описания);
-
минимальное количество полей ввода (пользователям лень вводить много информации, поэтому не нагружайте их; как правило, номера телефона и времени, удобного для звонка, бывает достаточно);
-
содержание в тексте твердого призыва действовать (предложения, расположенные вблизи формы или кнопки заказа, должны включать в себя как можно больше глаголов в повелительном наклонении: «купите», «спешите», «закажите» и т. п.);
-
отсутствие грамматических ошибок (для проверки грамматики существует популярный сервис Яндекс.Спеллер, которым вы можете воспользоваться).
-
-
Проверка технической части
На данном этапе обратите внимание:
-
насколько корректно отображается одностраничный сайт в различных разрешениях;
-
есть ли на странице названия подраздел, в котором находится пользователь;
-
нет ли окон, всплывающих автоматически (окна на лендинге должны всплывать только по нажатию кнопок);
-
быстро ли загружается страница (проверить это можно при помощи специального сервиса от Google; в среднем, страница не должна загружаться медленнее, чем за 1,5 – 2 секунды).
-
-
Аудит дизайна
На данном этапе важно выявить следующие ошибки:
-
визуальный шум;
-
легкое восприятие шрифтов;
-
комментарии ко всем полям ввода;
-
выделенные ссылки;
-
подписи к изображениям.
-
6 советов как создать лучший одностраничный продающий сайт
-
Размещайте картинку обдуманно
Мы рекомендуем размещать настоящие фото и другие изображения, а не взятые со стоков. Какими бы ни были красивыми стоковые картинки, клиент на интуитивном уровне не доверяет им. Лучший вариант – помещать на лендинг реальные фото вашей продукции. В этом случае пользователи будут более к вам расположены, что, соответственно, повысит продажи.
Не забывайте, что фото или изображение товара может быть мощным стимулятором к покупке. Глядя на изображение продукции, человек или хочет купить ее, или нет. Постарайтесь сделать так, чтобы фотография вызывала правильные, необходимые вам, как продавцу, эмоции у потенциального клиента.

Помещая картинку на свой одностраничный сайт, вы должны четко осознавать, для чего она предназначена, и какой цели с ее помощью вы хотели бы достичь. Изображение может демонстрировать, какие результаты или положительные эмоции можно получить при использовании вашего товара. Для начала продумайте идею, концепцию продвижения, и уже потом подбирайте картинку.
-
Избавьте покупателя от проблем, связанных с выбором
Если предоставить покупателю возможность выбрать из очень широкого ассортимента товаров, он с большей долей вероятности уйдет с сайта без покупок. Результаты неоднократно проводимых исследований свидетельствуют о том, что клиента утомляет принятие слишком большого количества решений в сжатые сроки.
Помня об этом, сократите варианты и, если появится такая возможность, повлияйте на выбор пользователя. Для этого используйте визуальное выделение. Так вы, можно сказать, сделаете выбор за него.
-
Грамотно преподнесите свой продукт или услугу
Продемонстрируйте свой товар, сакцентировав внимание на результате от его использования. Восторг людей, приготовивших в мультиварке вкусное блюдо, красивые волосы после использования бальзама. Здесь вы можете пользоваться не только фотографиями, но и презентациями или видео, чтобы наиболее полно продемонстрировать все преимущества товара.
Посетитель, просматривающий ваш лендинг и читающий эту информацию, должен уже представлять, как использует этот товар и ощущать радость от обладания им. Людьми управляют эмоции – пользуйтесь этим!
-
Демонстрируйте этапы сотрудничества
Визуализируйте эти шаги, сделав соответствующие подписи: «Вы нам звоните» – «Вы сообщаете, что вас интересует, и мы обсуждаем это» – «Заключаем договор» – «Быстро решаем вашу проблему». Взглянув на эти этапы, клиент поймет, что работать с вами быстро и приятно.
-
Никогда не скрывайте цену
Бывают случаи, когда затруднительно высчитать окончательную стоимость товара или услуги. Что делать в этом случае? Продемонстрируйте примеры уже готовых аналогичных решений и укажите их цену. Такой вариант более предпочтителен, нежели полное отсутствие расценок.

Стоимость не следует утаивать ни при каких обстоятельствах. Пользователь так или иначе узнает ее и, если цена окажется для него завышенной, он не согласится с вами сотрудничать. Вы потеряете и клиента, и время на беседу с ним.
-
Не добавляйте лишних деталей
Одностраничный сайт следует делать максимально простым и приятным для восприятия. Посетителя ничего не должно отвлекать от главной цели. Ваша задача – подвести его к оформлению заказа. Именно поэтому структура лендинга должна соответствовать вашей цели – получению заказа от клиента. Составьте качественный тест для лендинга, наполните его выгодными и заманчивыми предложениями. Находясь на вашем ресурсе, клиент должен захотеть оставить свои контактные данные и сделать заказ.
3 типичные ошибки в создании одностраничных сайтов
-
Пустой текст на целевой странице
У текста на главной странице – важное назначение. Он служит для передачи посетителю сути вашего предложения, расстановке акцентов, мотивации на целевые действия, разъяснения, убеждения. Словом, текст должен нести в себе пользу.
Однако многие российские одностраничные сайты размещают у себя на главных страницах информационные или любые другие тексты, а не продающие. Текст должен быть логично выстроенным, аргументированным, по возможности без «воды».
Помните, посетители ресурсов в интернет-пространстве:
-
Ленивы.
-
Предпочитают визуальное наполнение.
-
Устали от бесконечных сайтов в сети и большого количества информации, а потому просто «сканируют» страницы.
Если пользователь увидит очень много текстового материала, он сразу же заскучает и покинет ваш одностраничный сайт. Мы рекомендуем заказывать написание качественного продающего текста у профессионалов. Текстового материала не должно быть много. Исключение составляют лишь длинные пояснения или к очень дорогим, или очень сложным товарам и услугам. В иных ситуациях следует ограничиваться лаконичными описаниями.
Также помните о том, что сейчас поисковые системы работают по новым алгоритмам, а потому очень много ключевых слов превращают SEO-текст в переспам, не несущий в себе никакой пользы.
-
-
В создании отталкиваться от дизайна
Эту ошибку разработчики допускают в нескольких вариантах:
-
разрабатывают привлекательный дизайн;
-
берут за основу красивый шаблон одностраничного сайта;
-
берут за основу дизайн своего лендинга.
Итог всегда один и тот же – запредельно низкий уровень конверсии посадочной страницы.
В качестве примера приведем такую ситуацию: маркетолог, готовясь к рекламной кампании, заказал дизайн, и только потом начал подбирать текст для посадочной страницы. В результате, как это часто бывает, изменились планы – что-то отредактировали, удалили одни картинки, поставили другие. Лендинг получился дисгармоничным. Но все закончилось хорошо – дизайн изменили, по новой сделали верстку страницы, и клиенты вновь появились.
-
-
Неуникальное торговое предложение (УТП)
При создании целевых страниц многие допускают типичную ошибку, которая заключается в неправильном позиционировании. Уникальное торговое предложение (УТП) нередко бывает составлено некорректно. Не исключено, что кого-то это удивит, но сегодня уже никого не привлечь бесплатными:
-
консультациями;
-
доставкой;
-
замерами;
-
выездом специалиста;
-
каталогом.
Все это бесплатно предоставляют почти все участники рынка. Так что если вы собрались разместить на одностраничном сайте информацию о бесплатных консультациях, срочно откажитесь от этой идеи.
Чтобы обойти конкурентов, заинтересовывать клиентов нужно чем-то большим, чем бесплатным каталогом. Сегодня предлагать бесплатный каталог – то же самое, что предлагать платно изучить ассортимент магазина. Выглядит это странно и нелогично.
-
Как продвигать одностраничные сайты
Мало просто разработать свой лендинг. Чтобы продажа через одностраничные сайты была эффективной, вам следует также позаботиться о качественном продвижении. Только при эффективном продвижении лендинга вы успешно реализуете свой продукт и получите хороший доход.
При эффективном продвижении сайт выводится в топ поисковых систем. Соответственно, на лендинг привлекается максимально высокий трафик. В основном, владельцы одностраничных сайтов продвигают свои ресурсы при помощи:
-
контекстной рекламы;
-
SEO-оптимизации.
Каждый метод продвижения имеет свои нюансы, плюсы и минусы, о которых знают, как правило, лишь профессионалы в данной области.

Поисковая оптимизация
В числе главных сложностей, связанных с продвижением одностраничного сайта в поисковых системах, выделяют следующие:
-
Одностраничный сайт является единственной страницей, на которой размещен специфический контент на одну тематику. Соответственно, продвигать такой сайт можно только под несколько запросов или низкочастотный запрос, сильно связанные между собой в смысловом отношении.
-
Формирование качественного семантического ядра из большого числа низкочастотных запросов в пределах одной страницы для одновременного продвижения большого количества запросов вам не удастся.
-
Одностраничный сайт проигрывает по эффективности многостраничному во всех случаях, а потому использовать его следует только в специфических ситуациях. При этом нужно помнить, что сайт может быть переоптимизирован разными внешними ссылками, если его продвижение идет по общим среднечастотным и высокочастотным запросам.
-
По высокочастотным запросам одностраничный сайт довольно сложно продвинуть в топ, но при грамотной работе с участием профессионалов это все же возможно.
Контекстная реклама
При продвижении одностраничного сайта при помощи контекстной рекламы специалисты применяют 3 основных варианта:
-
Прежде всего, при определении целевой ссылки требуется указать раздел единственной страницы. При переходе по целевой ссылке посетитель может не понять, куда идти, дезориентировавшись в контексте единственной страницы.
-
Качество целевой страницы не может достичь максимально высокого значения, поскольку в рамках одной страницы очень много разных запросов. То есть, стоимость клика может быть выше стандартной. Конверсии при этом могут быть разными – все определяется множеством факторов.
-
Если одностраничный сайт формируется под 1-2 тесно связанные друг с другом запроса, контекстная реклама может быть очень эффективной. Но в ходе создания сайт должен быть предельно заточен под эти запросы. Следует подчеркнуть, что зачастую именно контекстная реклама позволяет достигать наиболее высокого трафика для лендинга.

Для продвижения одностраничного сайта следует также использовать рекламу в соцсетях, простые и специализированные аукционные баннеры RTB. Все эти способы функционируют в стандартных режимах конверсии для контекстной рекламы. Результат зависит от самого сайта и его особенностей.
Что делать, если одностраничный сайт не работает
Если вы испробовали множество методов продвижения своего одностраничника, но все они оказались неэффективными, лучшее решение – воспользоваться помощью профессионалов. Специалисты в кратчайшие сроки выявят и грамотно решат проблему.

Статья опубликована: 14.02.2018
Облако тегов
Понравилась статья? Поделитесь:
Если вам нужно быстро и качественно рассказать о бренде или о том, какой вы крутой специалист — используйте одностраничники. В этой статье мы рассмотрим одностраничный сайт, определим, каким он может быть, а также выясним, как его создавать.
Содержание:
- Одностраничный сайт и лендинг — в чем разница
- Виды одностраничных сайтов
- Из чего состоит одностраничный сайт
- Создание одностраничного сайта: пошаговая инструкция
- Оформление и текст одностраничного сайта
- Как создать одностраничный сайт в SendPulse
- Заключение
Одностраничный сайт и лендинг — в чем разница
Лендинг — это посадочная страница, которая побуждает человека совершить целевое действие: купить продукт, оформить заказ, забронировать билет на мероприятие, принять участие в вебинаре и тому подобное. Сайт носит коммерческий характер — привлечь трафик, получить контактные данные пользователей и увеличить прибыль.
Одностраничный сайт — это ресурс, который состоит из единственной страницы и закреплен за одним URL.
Цель: привлечение и информирование пользователей. Не каждый одностраничник является лендингом.
Ниже мы сделали сравнительную таблицу, чтобы показать отличия одностраничника от лендинга.
| Одностраничный сайт | Лендинг |
| Перемещение происходит по внутренним ссылкам и прокручиванием страницы вверх или вниз | Бывает одностраничным или входит в состав многостраничного сайта |
| Преследует цель информирования пользователей | Преследует коммерческие цели |
| Одностраничники доносят важную информацию до пользователей | На сайте присутствует форма для сбора контактных данных |
| Страница может быть короткой или длинной | Обычно это длинная страница, на которой размещается максимум информации о продукте или компании |
| На странице может содержаться призыв к действию, но наличие этого блока для сайта не является обязательным | Всегда есть призыв к действию |
Не каждый одностраничник является лендингом, а landing — это не всегда самостоятельный сайт.
Рекомендуем к прочтению! Узнайте, чем лендинг отличается от многостраничного сайта.
Виды одностраничных сайтов
Одностраничники делят на несколько видов, давайте остановимся на них подробнее. Так как мы уже рассмотрели понятие «лендинг», его в этом списке не будет.
Сайт-визитка
Информационный ресурс, на котором размещают информацию о компании и ее деятельности. Другими словами, это перенесенная из офлайна в онлайн визитка, только с более подробным описанием.
Организация сможет в любой момент отправить ссылку на сайт и помочь человеку ознакомиться со своими возможностями. Обычно на подобных одностраничниках есть вся информация о фирме, ее контактные и регистрационные данные, список преимуществ и варианты продукции.
Если пользователя заинтересовала информация, он может позвонить по телефону или написать электронное письмо. Также на сайте часто присутствует форма обратной связи, куда человек может добавить свои контактные данные.
Подобными форматами пользуются специалисты в определенной области — например, психологи или digital-агентства.
Портфолио
Сайт, на котором автор размещает свои работы, чтобы показать свой профессионализм. Например, фотограф показывает свои варианты съемки, а программист таким образом может обозначить свои навыки — работал с C#, написал фрагмент кода для проекта.
Квиз
Сайт-опросник, на котором пользователю предлагается ответить на несколько вопросов и оставить свои контактные данные. В конце его всегда ждет подарок — чек-лист, бесплатный доступ к приложению, VIP-подписка и тому подобное. Это нужно для того, чтобы привлечь внимание человека и собрать его контакты.
Информация может использоваться для сбора целевой аудитории и составления портретов клиентов.
Информационная страница
Ресурс, на котором содержится информация о мероприятии, событии, новом товаре или услуге. Сайт создан для того, чтобы подогреть интерес аудитории.
Подписной сайт
Страница, на которой пользователь может подписаться на рассылку — новости компании, изменения в ассортименте, акции и скидки, вебинары.
Из чего состоит одностраничный сайт
Классический одностраничник состоит из нескольких блоков, которые могут перемешиваться между собой и повторяться.
Первый блок
Цель блока — побудить пользователя ознакомиться с сайтом или совершить действие.
Первый блок может быть представлен в виде одного или нескольких баннеров, которые можно пролистать, а также в формате видео.
На баннерах может располагаться кнопка с призывом совершить действие: оставить контактные данные, заполнить форму, задать вопрос или получить подарок.
Структура первого блока:
- Логотип компании.
- Название организации.
- Оффер.
- Изображение или видео в высоком разрешении.
- Форма обратной связи или кнопка с действием.
Меню
Цель — обеспечить удобную и понятную навигацию по блокам сайта.
Меню можно закрепить над всеми блоками одностраничного сайта либо спрятать сбоку или сверху.
Структура меню:
- Логотип или название компании.
- Основные разделы сайта — описание, отзывы, информация о компании, контактные данные, акции и тому подобное.
- Ссылки на соцсети.
- Телефон организации.
- Email.
- Кнопка обратной связи.
Блок «Описание»
Цель — рассказать подробно о цели проекта. Например, о компании или о том, где и когда будет проходить мероприятие.
Структура блока «Описание»:
- Характеристики проекта. Текст рассказывает пользователю, почему он должен воспользоваться вашим предложением, записаться на вебинар или сохранить ваши контактные данные.
- Изображения и видео в высоком разрешении.
- Кнопки с целевым действием.
Блок «Преимущества»
Цель — показать пользователю основные преимущества компании. Это может быть список достоинств или перечисление спикеров, которые участвуют в конференции.
Преимущества можно расположить в виде списка с изображениями — как на скриншоте ниже.
Структура блока «Преимущества»:
- Текст в виде списка.
- Фотографии в высоком разрешении, если этого требует список.
- Стикеры или иконки, которые будут разграничивать абзацы.
- Кнопка с призывом к действию.
Кейсы
Цель — убедить пользователя довериться вам и совершить целевое действие.
Структура блока с кейсами:
- Фотографии в высоком качестве.
- Текст, в котором все факты будут подтверждены цифрами и результатами исследований.
- Таблицы и схемы, если их наличие оправдано.
- Заголовок — можно поиграть с кликбейтом, но более уместным будет нейтральное информативное название.
Блок «Отзывы»
Цель — еще один показатель доверия к компании. Через отзывы новые пользователи могут судить о качестве товара и обслуживании клиентов, а также о том, понравился ли продукт покупателю.
Структура отзывов:
- Фотографии клиентов.
- ФИО покупателя (зачастую — только имя и фамилия, без отчества).
- Скриншот или текст отзыва.
- Оформление можно сделать на одном экране или добавить скроллинг.
Блок «Схема работы»
Цель — дать пользователю инструкцию по работе с компанией. Это может быть схема пути взаимодействия с брендом или список тарифов для разных задач бизнеса.
Структура блока со схемой работы:
- Иконки или изображения.
- Текст, который будет расшифровывать преимущества, этапы взаимодействия с компанией или тарифы.
- Здесь могут быть кнопки CTA.
Блок «Контакты»
Цель — контактная информация, помогающая пользователю связаться с компанией и найти адрес на карте.
Ниже представлен макет блока контактов, на котором есть карта, адрес компании, email, телефоны для связи и ссылки на соцсети.
Структура блока «Контакты»:
- Юридические данные фирмы.
- Номер телефона, email, ссылки на мессенджеры и соцсети.
- RSS.
- Карта сайта.
- Форма обратной связи.
- Карта с местоположением компании — «Яндекс.Карты» или Google Maps.
- FAQ — вы можете вынести этот раздел в самостоятельный блок, но ссылку на него нужно обязательно оставить в меню или в подвале сайта.
CTA-кнопки
Выше мы разобрали несколько видов кнопок, которые побуждают пользователя совершить действие. На одностраничном сайте можно разместить одну или несколько CTA.
Цель — помогает пользователю понять, какое действие он должен совершить на сайте.
Структура кнопок:
- Емкое слово или фраза — например, «оставить заявку», «хочу записаться», «вступить в сообщество», «заполнить анкету».
- Контрастные цвета — текст в кнопке не должен сливаться с ее фоном.
- Кнопка должна быть кликабельной — пользователь нажимает на нее и попадает на другую страницу или форму для обратной связи.
Формы обратной связи
Цель — помочь компании получить заявку или обратную связь от клиента.
Структура формы для обратной связи:
- Не более трех полей для заполнения — имя, номер телефона, email.
- В идеале, открытая в браузере форма должна автоматически подтягивать подсказки о данных пользователя.
- Если вы добавляете какой-то вопрос в форме — сделайте его максимально простым, чтобы человек не задумывался над ответом.
Дополнительные блоки
Для каждого вида одностраничника есть дополнительные блоки:
- Чек-лист для квиза или подписного сайта. Цель — стимулировать пользователя совершить действие и получить за это приз.
- Блок с публикациями в СМИ или со списком партнеров — используется на сайтах-визитках и портфолио. Цель — показать экспертность компании и получить доверие клиентов.
- Блок с опросом является основным в квизе. Цель — получить контактные данные и собрать информацию о ЦА.
Создание одностраничного сайта: пошаговая инструкция
А теперь разберем процесс, как создать одностраничный сайт.
Определить цели
Для того чтобы создать одностраничный сайт — нужно разобраться в том, какие задачи он будет выполнять.
Список вопросов, которые вы должны задать себе перед началом работы:
- Какую информацию вы хотите донести до людей?
- Как люди должны использовать ваш сайт?
- Что будет на сайте?
- Будут ли на странице товары?
- Какой аудитории будет интересен ваш ресурс?
- Будет ли сайт использоваться только как инструмент перехода на соцсети или другие ресурсы?
После того, как запишете ответы, вам станет понятно, какой вид сайта нужен компании, а также вы определите цель вашего ресурса. Например, привлечь подписчиков, проинформировать покупателей о новом магазине, продемонстрировать товар или продать продукт.
Выбрать ЦА
Далее вам нужно точно описать сегмент целевой аудитории и обозначить, как страница будет решать проблему клиента.
Например, у вас есть ресторан и вы хотите рассказать о разных услугах:
- Сайт-визитка подойдет для общего информирования клиентов: обеды и романтические ужины, аренда банкетного зала, меню от шефа и мастер-классы по выходным. Сегмент: мужчины и женщины от 20 до 60 лет.
- Портфолио покажет варианты оформления банкетного зала: для свадьбы, для выпускного или на день рождения. Сегмент: женщины от 25 до 40.
- Квиз поможет понять, чего хочет ваша аудитория и для чего она к вам приходит. Сегмент: мужчины и женщины от 20 до 50 лет.
- Информационная страница сообщит подписчикам о том, когда у вас проходят мастер-классы. Сегмент: женщины от 30 до 40 лет.
- Лендинг поможет разместить меню. Пользователи смогут заказать обед на дом. Сегмент: женщины и мужчины от 20 до 45 лет.
- Подписная страница соберет базу подписчиков. С ее помощью вы сможете оповещать пользователей о новых акциях и скидках, а также напоминать о себе с помощью чат-ботов или email. Сегмент: мужчины и женщины от 25 до 45 лет.
Каждый одностраничник будет «заточен» под определенный сегмент аудитории, поэтому ваша задача — определить ее и рассказать о компании в максимально подходящей форме.
Изучить конкурентов
Также перед началом работы нужно изучить и проанализировать конкурентный рынок:
- Определить прямых и косвенных конкурентов.
- Изучить их сайты.
- Проанализировать информацию — оффер, УТП, акции и скидки, оформление баннеров и так далее.
- Сравнить стоимость или тарифы.
- Определить сильные и слабые стороны каждого конкурента.
Изучайте не только сайты, но и соцсети, публикации на других ресурсах, читайте отзывы и оценивайте репутацию в сети.
Собранная информация поможет вашей компании сформулировать уникальное предложение и найти сильные стороны, которые выделят вас на рынке.
Создать прототип сайта
Далее переходите к созданию прототипа сайта — в ходе работы над макетом вы поймете, какое наполнение вы хотите видеть на сайте.
Все идеи вы можете записывать в майнд-картах: это поможет систематизировать элементы и понять, без каких блоков вам точно не обойтись.
В начале у вас будет подобный макет, в котором вы обозначите расположение элементов и информации.
Рекомендуем к прочтению! Узнайте, как работать в Figma.
Продумать наполнение сайта
После анализа ЦА и конкурентов вам уже будет проще ориентироваться и схема сайта поможет проработать наполнение:
- Разработать дизайн или определиться с шаблоном.
- Подобрать изображения и баннеры.
- Продумать текст.
- Подготовить логотип и фавикон.
- Собрать новый макет сайта.
На примере ниже показано расположение блоков и элементов в них. Первый блок — это акция с кнопкой, второй — описание преимуществ компании, которые выделены иконками.
Выбрать инструменты, с помощью которых будет создан одностраничный сайт
Теперь мы подходим к выбору инструментария для верстки сайта и его последующего запуска.
Вам нужно определиться с системой, в которой будет создан сайт:
- Конструктор. Готовые no-code решения, которые помогают самостоятельно создать одностраничный сайт с нуля.
- CMS. Движки для создания и наполнения сайтов.
- Шаблон. Это самописный код, который размещен в открытом доступе. Вы можете скачать его и настроить под свой проект.
- Самописный сайт. Для этого вам потребуется помощь команды разработчиков, которые создадут уникальную страницу и помогут реализовать все ваши идеи.
После выбора площадки для верстки сайта переходим к инструментам, которые помогут запустить ваш проект:
- Выбирать доменное имя.
- Оплатить хостинг.
- Настроить безопасное подключение.
- Проверить скорость загрузки страницы.
- Подключить сервисы для продвижения — счетчики для отслеживания метрик, рекламные кабинеты, интергации с CRM-системой и платежными системами, а также соцсети и мессенджеры.
Разобраться в юридических деталях
Тем, кто планирует сделать одностраничный сайт и успешно запустить его, без данного пункта не обойтись.
В каких тонкостях вам нужно разобраться
Важно! Если вы ведете бизнес в России, вам нужно уведомить Роскомнадзор о том, что вы храните и обрабатываете персональные данные. Вас попросят предоставить дополнительный список документов, которые подтвердят деятельность компании.
Оформление и текст одностраничного сайта
Давайте подробнее остановимся на правилах оформления одностраничника и главных составляющих эффективного текста.
Визуальная составляющая сайта
Создание одностраничного сайта не подразумевает по умолчанию уникальный дизайн и фирменные иконки. Достаточно выбрать готовый шаблон и наполнить его необходимой информацией — но даже стоковый дизайн необходимо модернизировать под стандарты юзабилити.
Четкий призыв к действию
Он должен находится в кнопке, на которую пользователь обращает внимание.
- Кнопка может быть в шапке, в теле или в подвале сайта.
- Количество слов не должно быть больше трех, иначе потребителю будет сложно понять информацию.
- Придерживайтесь контрастных цветов. Например, черный и белый хорошо сочетаются, а желтый и оранжевый — плохо. Также кнопка не должна теряться на фоне сайта.
Видео и анимированные элементы на фоне
Подобный контент нужно использовать с умом и следить за тем, чтобы он не перегружал сайт. При корректном использовании видео повышает уровень узнаваемости вашего ресурса, а также помогает завоевать доверие клиентов.
В формате видео можно представить продукт или историю компании, записать инструкцию или показать кейсы.
Мобильный дизайн
Его также называют респонсивным — элементы изначально заточены под смартфоны. Контент на сайте является динамическим и при смене масштаба каждый блок адаптируется под любой шаблон — ваша страница будет корректно отображаться на всех видах устройств.
Рекомендуется к прочтению! Узнайте, что такое мобильный лендинг.
Простая навигация
Не усложняйте меню сайта сложными названиями. Делайте простые заголовки разделов — до двух слов.
Также мы рекомендуем избавляться от ненужных элементов и не перегружать фон сайта, чтобы пользователь не отвлекался от основного контента.
Изображения
Большое количество картинок снижает скорость загрузки страницы. Чтобы избежать этого, вы можете добавить одно большое изображение, которое будет оптимизировано так, чтобы увеличить скорость загрузки одностраничника.
Важно! В наше время на счету каждая секунда — если ваш сайт медленно подгружает информацию, пользователь закроет страницу и никогда к вам не вернется.
Используйте только качественные изображения. Лучше всего добавлять собственный контент, а стоковые снимки включать только на старте проекта.
Минимализм в дизайне
Он проявляется во всем: простые шрифты, от трех до пяти цветов и лаконичное оформление кнопок и блоков.
Пользователи стремятся получить информацию и найти ответ на вопрос. Не перегружайте сайт излишними «красивостями» — даже если они, как вам кажется, красиво обрамляют текст.
Важно! В дизайне сайтов нужно исходить из удобства для посетителя. Клиент не должен испытывать сложностей. Чтобы понять его путь знакомства с брендом — составьте customer journey map и проработайте слабые места.
Текст одностраничника
Информация на странице с самых первых слов должна отвечать на запрос пользователя. Давайте разберемся — с чего нужно начать одностраничник и как его закончить.
Заголовок
Это первое, что увидит пользователь, поэтому привлекайте его внимание:
- Что-то оригинальное — например, для рекламных агентств или личных портфолио.
- Начинается с ключевых слов, которые пользователь вбивал в окне поисковых систем. Запросы можно найти через «Яндекс Wordstat» и Google Trends.
- В формате вопроса.
- Простое и лаконичное.
- Название бренда.
Одна страница — одна мысль
Вся информация на сайте должна доносить до пользователя одну конкретную мысль, которую вы формируете в целевом действии. Это помогает пользователю разобраться даже в узкоспециализированном бизнесе и понять, на какую страницу он попал.
Оформление текста
Обязательно разбивайте текст на абзацы, выделяйте главные мысли, используйте буллиты в виде иконок, а также простой и читабельный шрифт.
Вы можете менять цвет текста для важных акцентов, которые должны выделяться среди остального текста. Пользователь сможет просмотреть страницу по диагонали — и сразу понять, о чем на ней идет речь.
Люди доверяют фактам и цифрам
Используйте в своем тексте факты, которые подтверждаются цифрами. Ваша задача — в грамотной и простой форме рассказать об этих данных. Конечно, желательно не просто сообщить о том, что «компания работает на рынке 15 лет», а преподнести все чуть интереснее, не скатываясь в язык пресс-релизов. Например, показать количество клиентов и партнеров, в которыми вы работаете, отразить обороты производства и указать сколько человек пользуются вашей продукцией.
Подарки и сюрпризы
Благодарите клиентов и пользователей — дарите подарки: чек-листы, промокоды, пробники товаров и тому подобное. Это увеличит коэффициент лояльности потребителей.
Покажите потребителю ценности компании
В тексте вы должны показать ценности компании или особенности продукта, чтобы у пользователя возникло ощущение, что именно ваше предложение изменит его жизнь в лучшую сторону: решит проблему, сделает его более уверенным в завтрашнем дне.
Проверяйте гипотезы
Создайте два варианта текста или заголовков и проверьте, как аудитория будет на них реагировать — какая получится конверсия. И далее выбирайте наиболее эффективный текст.
Рекомендуется к прочтению! Узнайте, как работать с одностраничными сайтами и их наполнением:
- вдохновляющие примеры лендингов,
- как написать текст для лендинга,
- готовые шаблоны для WordPress,
- как написать продающий текст,
- откуда брать стоковые фотографии.
Как создать одностраничный сайт в SendPulse
Чтобы создать одностраничный сайт в SendPulse, войдите в свой аккаунт и найдите вкладку «Сайты». Затем нажмите на кнопку «Создать сайт» в меню или на рабочей поверхности.
Далее определитесь с готовым шаблоном из галереи или создайте одностраничник с нуля, нажав «Новая страница».
Перед вами откроется визуальный конструктор, в которой вы можете добавлять элементы и менять их параметры.
Настройка элементов сайта
А теперь рассмотрим блоки, которые вы можете добавить на одностраничный сайт. Сначала вы задаете общие параметры страницы, такие как цветовая гамма и ширина сайта.
Цветовая гамма
- Фон страницы — закрашивание цветом пространства за всеми блоками.
- Фон контента — заполнение цветом всех элементов, кроме элемента «Обложка».
- Текст — выбор гаммы для текста.
- Основной цвет — фон в элементе «Обложка», заполнение цветом кнопки со стилем «Основная» либо обводка для кнопки со стилем «Вторичная».
- Вспомогательный цвет — заполнение в элементе «Линия» и добавление цвета в кнопке со стилем «Вторичная».
Ширина страницы
Ширина сайта меняется — от 420 до 780 пикселей. При этом одностраничник будет адаптироваться под любое устройство.
Текст
Блок «Текст» находится в левой части конструктора и его нужно перетянуть в рабочее поле. Оформление блока можно менять — например, скруглить углы, добавить фоновое изображение или тень, сделать отступ и поработать со шрифтами.
Вы можете задать стиль текста в меню справа:
А также изменить шрифты:
Обложка
Используется для оформления шапки сайта. В нее вы можете добавить логотип компании или фотографию специалиста для портфолио.
Важно! В каждом элементе вы можете менять стиль: цвет фона, изображение, тень, скругление и отступы.
А вот как добавить фоновое изображение на сайт:
Галерея
С помощью этого блока вы можете добавить изображение, видео или создать карусель.
Чтобы загрузить видеоролик, его нужно предварительно залить на YouTube — а в сервисе SendPulse вставить ссылку на него.
Для карусели есть возможность добавить описание и ссылку на сторонний ресурс — например, маркетплейс.
Кнопка
В кнопке можно указать номер телефона, ссылку или email. Все стили, которые вы выбрали ранее, подтягиваются автоматически. Если вы хотите создать уникальную кнопку — задействуйте стиль «Настраиваемая» и подберите текст и оформление.
В разделе «Описание» вы можете добавить надпись — например, «Получите чек-лист» или «Больше информации по ссылке».
Существует два вида кнопок:
- «Основная» нужна для главных кнопок с призывом к действию. Они должны сразу привлечь внимание пользователя.
- «Вторичная» используется для второстепенных кнопок.
Соцсети
Чтобы пригласить пользователей в соцсети компании, используйте блок «Соцсети». Выбор большой и подойдет для каждого вида сайта: Facebook, VK, YouTube, Instagram, Ok, Snapchat, LinkedIn, Vimeo, Tumblr, Medium, SlideShare, Yandex Zen, TikTok, Spotify, Twitch.
Чат-боты
На страницу можно добавить кнопку диалога с чат-ботом, чтобы посетители подписывались на рассылку или задавали вопросы компании.
Отступ
Этот элемент помогает разграничить блоки. В настройках можно выбрать толщину отступа.
Линия
Также используется для разграничения пространства. Этому элементу можно изменить цвет, толщину, добавить тень, а также выбрать тип: сплошная линия, пунктирная или точками.
Форма
Элемент «Форма» дает пользователям возможность подписаться на рассылки компании — что очень важно, к примеру, для подписного сайта.
Таймер
Данный блок нужен, например, для информационного сайта, на котором вы показываете, сколько времени осталось до начала мероприятия.
Здесь можно настроить дату и добавить сообщение, которое появится после завершения обратного отсчета.
FAQ
Элемент «FAQ» помогает пользователям найти ответы на часто задаваемые вопросы — например, как купить билет на вебинар.
В настройках блока есть возможность добавить новый вопрос и переместить его на нужную строку. Также вы можете добавить иконку, выбрать ее расположение и цвет.
Важно! В скором времени появится доступ к блоку «Оплаты».
После завершения всех настроек сохраните страницу, добавьте домен и опубликуйте сайт.
В настройках страницы вы можете указать счетчики метрик, ввести название ресурса и SEO-настройки, добавить фавикон и даже свой код.
Заключение
В этой статье мы разобрались, что из себя представляет одностраничный сайт, познакомились с его видами и выяснили, как можно настроить страницу.
- Определитесь с целью, под которую создается сайт — и только после этого выбирайте вид одностраничника.
- Создавайте страницу для целевой аудитории — помните об удобстве пользования и простых словах.
- Минималистичный дизайн лучше воспринимается пользователями.
- Не забывайте про кнопки с целевыми действиями.
- Помните о блоках, которые должны быть на странице — для каждого вида существуют свои особенности.
Регистрируйтесь в сервисе SendPulse и используйте наш конструктор лендингов для создания эффективных страниц.
Также подключайте наши инструменты: используйте бесплатную CRM, отправляйте email рассылки, Viber, SMS, WhatsApp рассылки, push уведомления, а также подключайте чат-боты в мессенджерах Facebook Messenger, ВКонтакте, WhatsApp и Telegram!