Создание и редактирование сайта
Форма создания/редактирования сайта предназначена для настройки параметров существующего или вновь создаваемого сайта системы.
Контекстная панель
| Кнопка | Описание |
|---|---|
| Список сайтов | Переход на страницу со списком сайтов. |
| Добавить сайт | Переход к форме создания нового сайта.
Кнопка отображается при редактировании существующего сайта. |
| Копировать сайт | Копирование редактируемого сайта.
Кнопка отображается при редактировании существующего сайта. |
| Удалить сайт | Удаление редактируемого сайта.
Кнопка отображается при редактировании существующего сайта. |
Закладка Параметры
| Поле | Описание | |||||||||||||||||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| *ID | Указывается идентификатор сайта в системе. Идентификатор состоит из двух букв латинского алфавита. Например, ru, en. | |||||||||||||||||||||||||||||||||||
| Активен | При отмеченной опции сайт будет активен. Если сайт неактивен, то он недоступен. | |||||||||||||||||||||||||||||||||||
| *Название | Указывается произвольное название сайта. | |||||||||||||||||||||||||||||||||||
| Параметры для определения сайта в публичном разделе | ||||||||||||||||||||||||||||||||||||
| По умолчанию | При отмеченной опции сайт будет загружаться по умолчанию. | |||||||||||||||||||||||||||||||||||
| Доменное имя | Задается доменное имя или список доменных имен (каждое с новой строки) сайта. С 11-ой версии поддерживается кириллические домены. Уровень домена может быть любым.
При определении сайта каждый элемент этого списка интерпретируется как корневой домен (например, значение site.com будет означать www.site.com, my.site.com и т.д.) Заполнять поле рекомендуется только для организации многосайтовости на одном ядре. |
|||||||||||||||||||||||||||||||||||
| *Папка сайта | Указывается путь к папке сайта. Ядро системы позволяет использовать следующие типы URL для идентификации сайтов, работающих под управление системы:
Примечание: папка должна существовать. |
|||||||||||||||||||||||||||||||||||
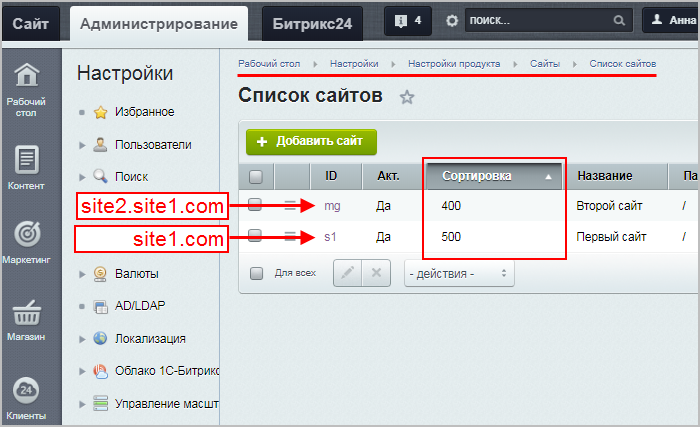
| *Сортировка | Задается относительный «вес», влияющий на положение сайта в списке.
Если в системе второй сайт работает на Пример: site1.com — первый сайт site2.site1.com — второй сайт (на поддомене первого сайта)
В противном случае (или при равенстве значений в поле Сортировка) система будет открывать первый сайт при обращении ко второму. Для случаев, когда сайты находятся на Пример разных доменов: site1.com site2.com
Пример разных поддоменов: bus.site.com b24.site.com
|
|||||||||||||||||||||||||||||||||||
| Параметры | ||||||||||||||||||||||||||||||||||||
| Название веб-сайта | Задается произвольное название сайта. | |||||||||||||||||||||||||||||||||||
| URL сервера (без http://) | Указывается URL сервера, на котором размещён сайт (без http://). Используется в почтовых сообщениях для идентификации отправителя (например, для автоматически сгенерированных сообщений). | |||||||||||||||||||||||||||||||||||
| E-Mail адрес по умолчанию | Указывается адрес отправителя сообщений сайта. Подставляется в поле From. С версии 20.700.0 Главного модуля (main) добавлена возможность использовать email с IDN IDN (англ. Internationalized Domain Names — интернационализованные доменные имена) — это доменные имена, которые содержат символы национальных алфавитов, например, мойсайт.рф. Подробнее… , включая кириллические домены. |
|||||||||||||||||||||||||||||||||||
| Путь к корневой папке веб-сервера для этого сайта (оставьте пустым, если все сайты работают на одном веб-сервере) | Указывается путь к корневой папке веб-сервера для данного сайта. С помощью ссылки вставить текущий в данное поле может быть подставлен путь к текущей корневой папке сайта на сервере.
Если все сайты под управлением системы работают на одном веб-сервере, то данное поле следует оставить пустым. |
|||||||||||||||||||||||||||||||||||
| Региональные настройки | ||||||||||||||||||||||||||||||||||||
| *Язык | Указывается язык, используемый для представления информации на страницах сайта. | |||||||||||||||||||||||||||||||||||
| *Региональные настройки | Выбирается одна из ранее созданных Региональных настроек. | |||||||||||||||||||||||||||||||||||
Далее следуют неактивные поля для просмотра значений выбранных Региональных настроек:
Для смены значений Региональных настроек воспользуйтесь ссылкой Изменить выбранные настройки. |
||||||||||||||||||||||||||||||||||||
| Почтовые шаблоны | ||||||||||||||||||||||||||||||||||||
| Создать почтовые шаблоны | Данное поле позволяет создать шаблоны, на основе которых будут генерироваться почтовые сообщения сайта:
|
|||||||||||||||||||||||||||||||||||
| Шаблон сайта | ||||||||||||||||||||||||||||||||||||
Поле служит для задания условий применения того или иного шаблона дизайна к страницам сайта. В форме создания сайта и в форме редактирования эти поля отличаются.
|
* — поля, обязательные для заполнения.
© «Битрикс», 2001-2023, «1С-Битрикс», 2023
Наверх
Решил продолжить тему создания сайтов, сделав обзор двух инструментов Битрикс24 – «Сайты» и «Магазины». Для их создания используется конструктор. Во многом он напоминает большинство аналогичных сервисов. Однозначно, в сравнении с Wix и Tilda он во многом уступает по набору функционала. Здесь нет инструментов для дизайнеров, довольно небольшой набор шаблонов. Но есть весомое преимущество – сайт или магазин сразу же создаётся в CRM, то есть не нужно осуществлять никаких интеграций.
На нашем сайте есть инструкция Битрикс24 для начинающих, настройка и обзор функционала CRM Битрикс24. В этой статье речь пойдёт исключительно о работе над сайтами и онлайн-магазинами.
Плюсы создания сайтов и онлайн-магазинов на Битрикс24:
- простой и удобный конструктор;
- подключение онлайн-чата, обратного звонка, формы заявки;
- автоматическое занесение контактов и заказов из онлайн магазина в CRM;
- SEO-продвижение (мета-теги и индексация задаются в настройках сайта);
- подключение систем аналитики – Google Analitycs и Яндекс.Метрики;
- бесплатный хостинг на bitrix24.shop (магазины) и bitrix24.site (сайты) или подключение собственного домена;
- автоматическая адаптация сайтов под экраны мобильных устройств на базе iOS и Android;
- командная работа над сайтами – создание, внесение изменений и удаление страниц (полными правами обладают только администраторы аккаунта).
Из минусов: сайты разных сфер бизнеса очень похожи друг на друга из-за ограниченного числа шаблонов и отсутствия продвинутого функционала.
Создание сайтов: начало работы
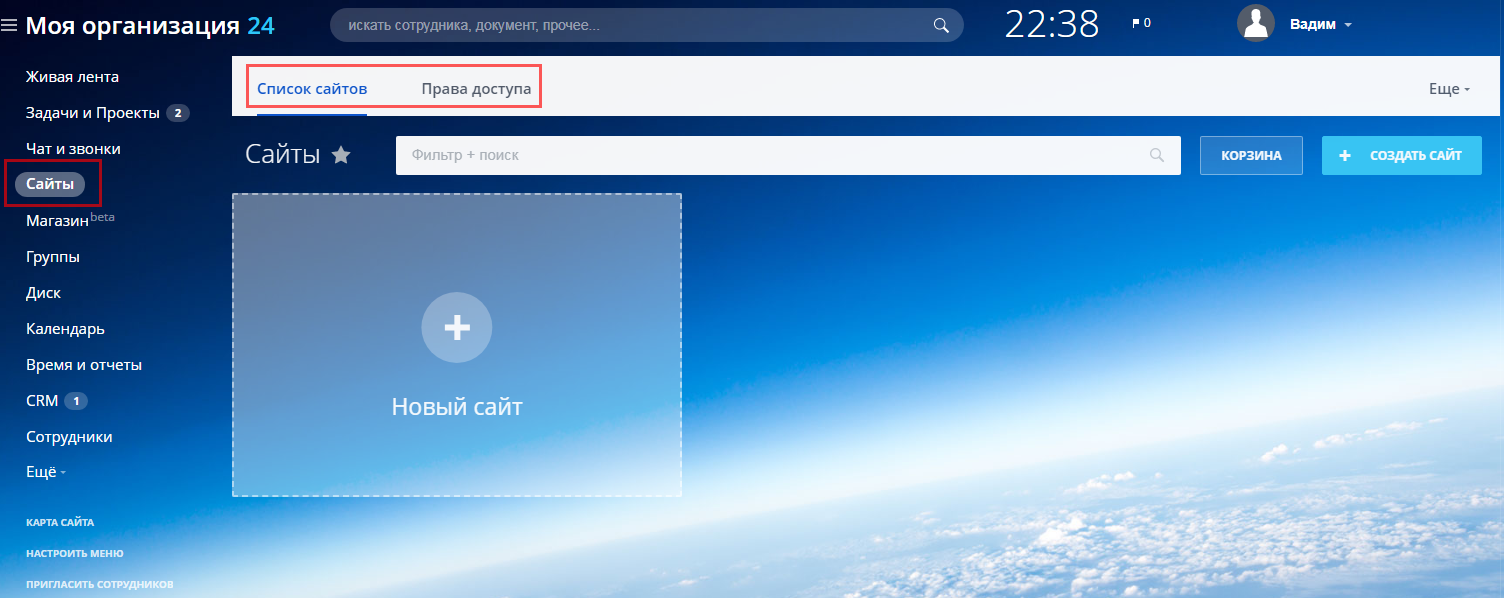
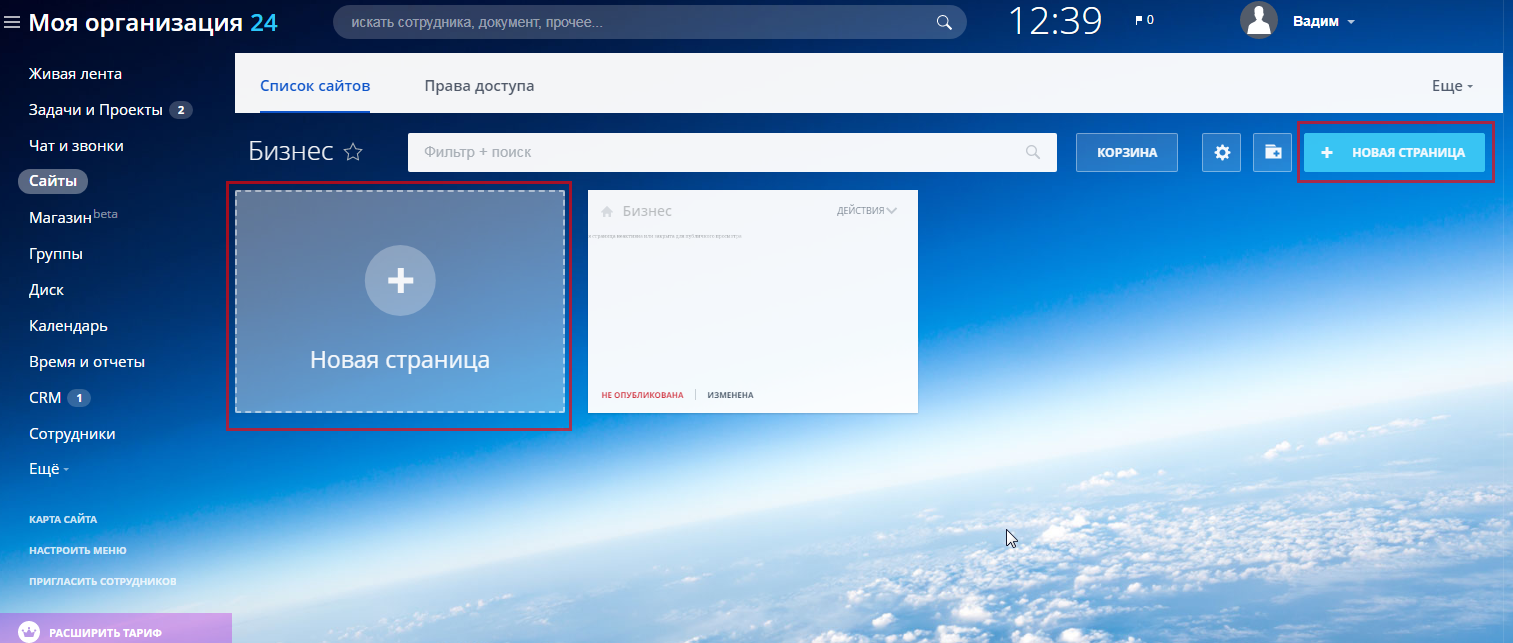
Нажимаете на вкладку «Сайты» в левом меню.
На странице отображается 2 основных раздела: «Список сайтов» и «Права доступа». С первым пунктом всё понятно, в нём содержится перечень уже созданных сайтов. Разберёмся с правами доступа.
Вы создаёте роль и присваиваете ей определённые права – просмотр, создание, редактирование, изменение настроек, публикация, удаление. Дальше эта роль закрепляется за конкретными сотрудникам или целыми отделами. Функция создания сайтов доступна любому сотруднику Битрикс24.
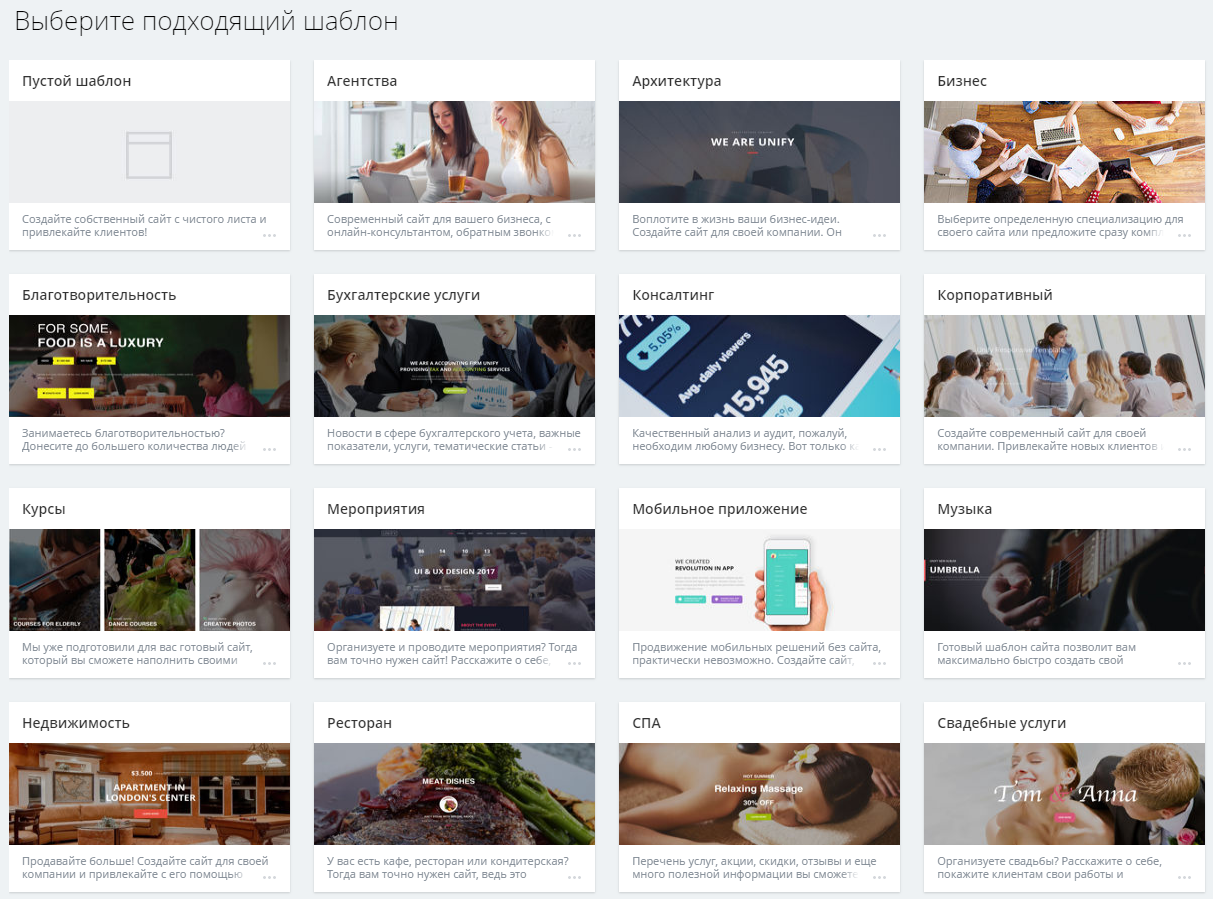
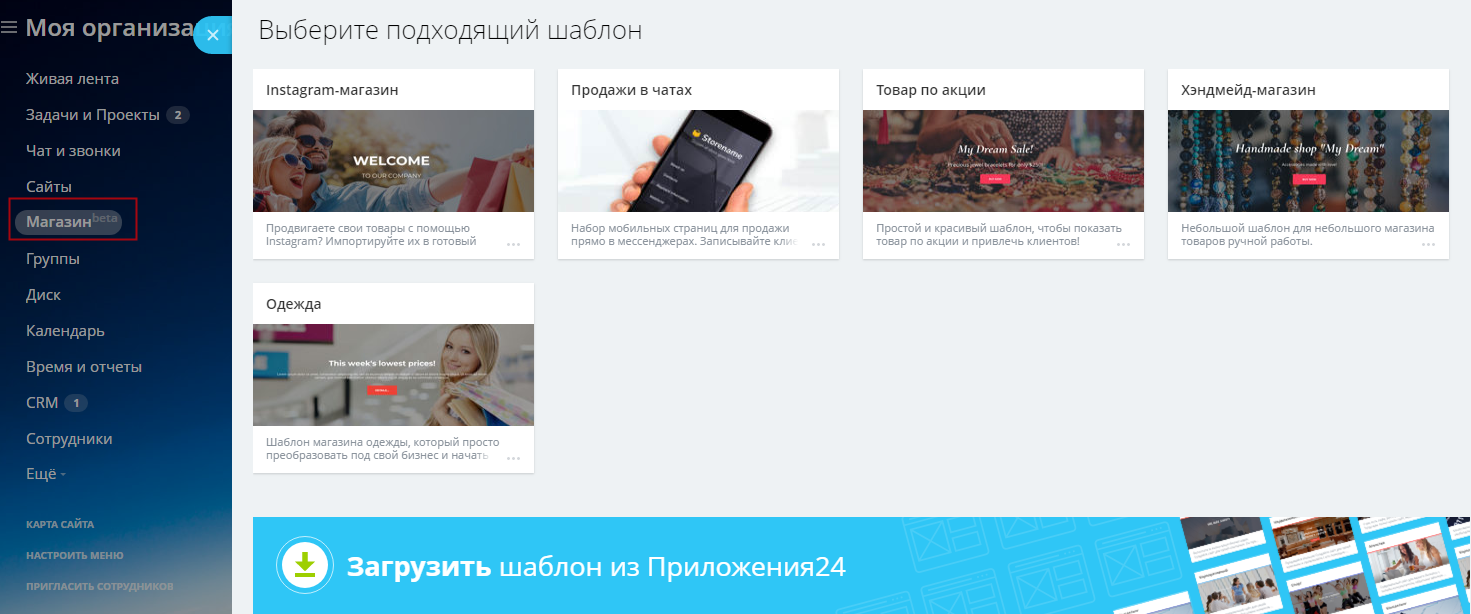
Нажимайте «Создать сайт» или «Новый сайт». Перед вами откроется список шаблонов. Как видите, есть возможность создавать сайт с нуля. Так как я не владею навыками дизайнера, то воспользуюсь одним из шаблонов.
Как и в большинстве конструкторов шаблоны представлены в виде лендингов. Рассмотрим основной функционал редактора.
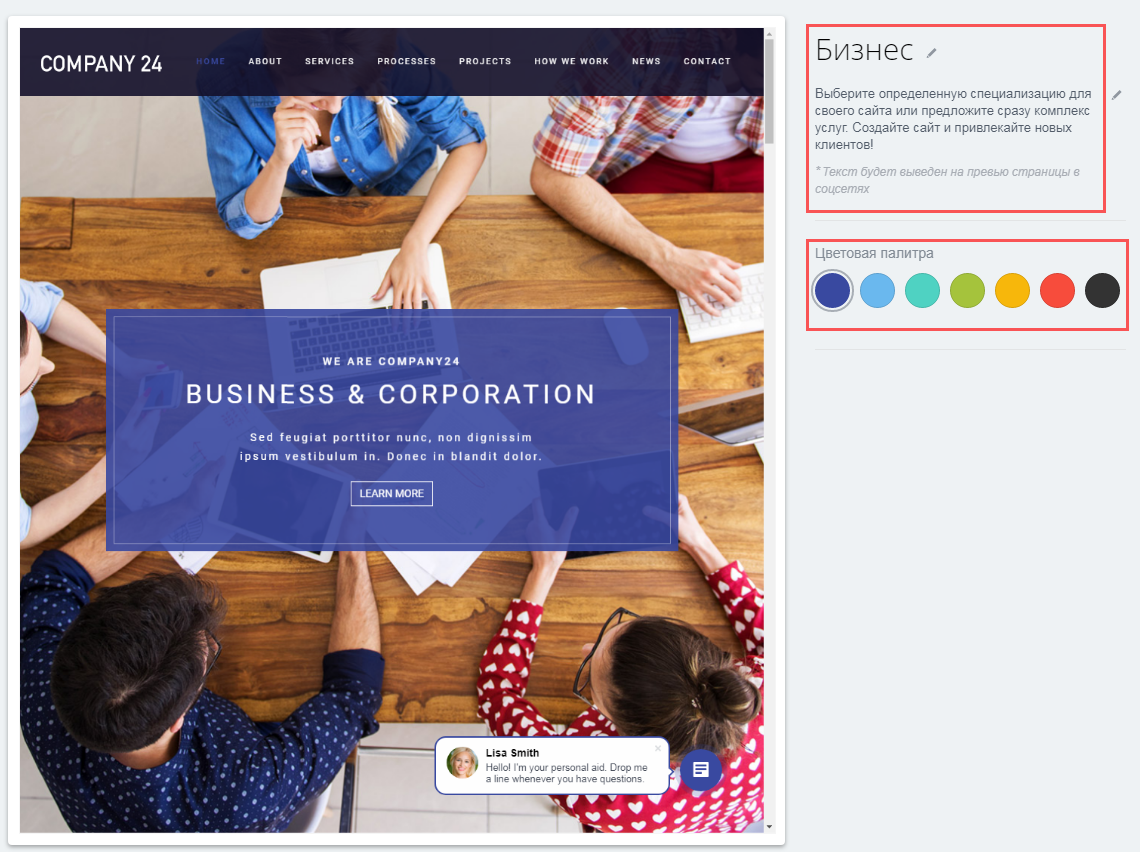
Выбор специализации сайта и цветовой палитры.
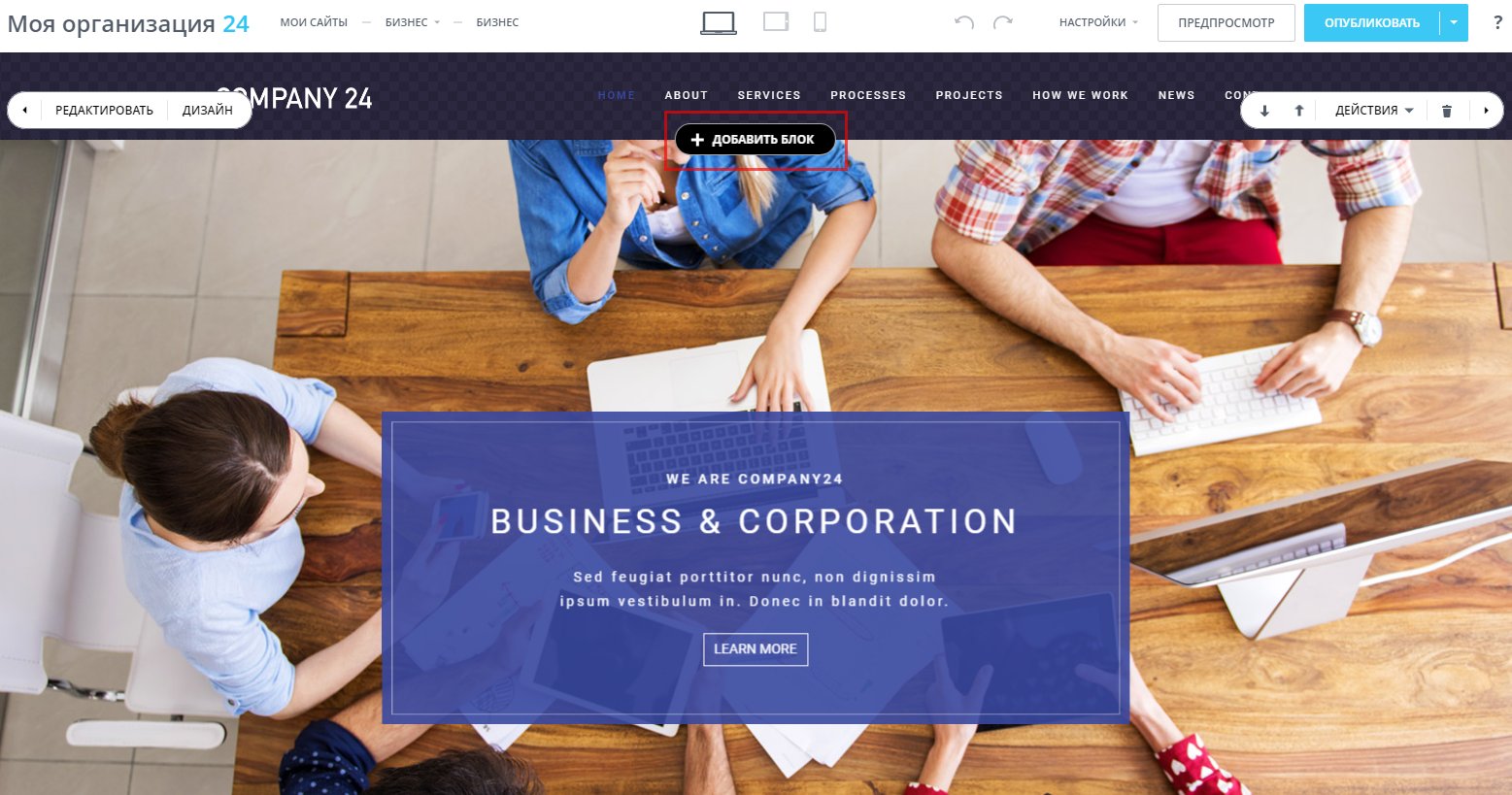
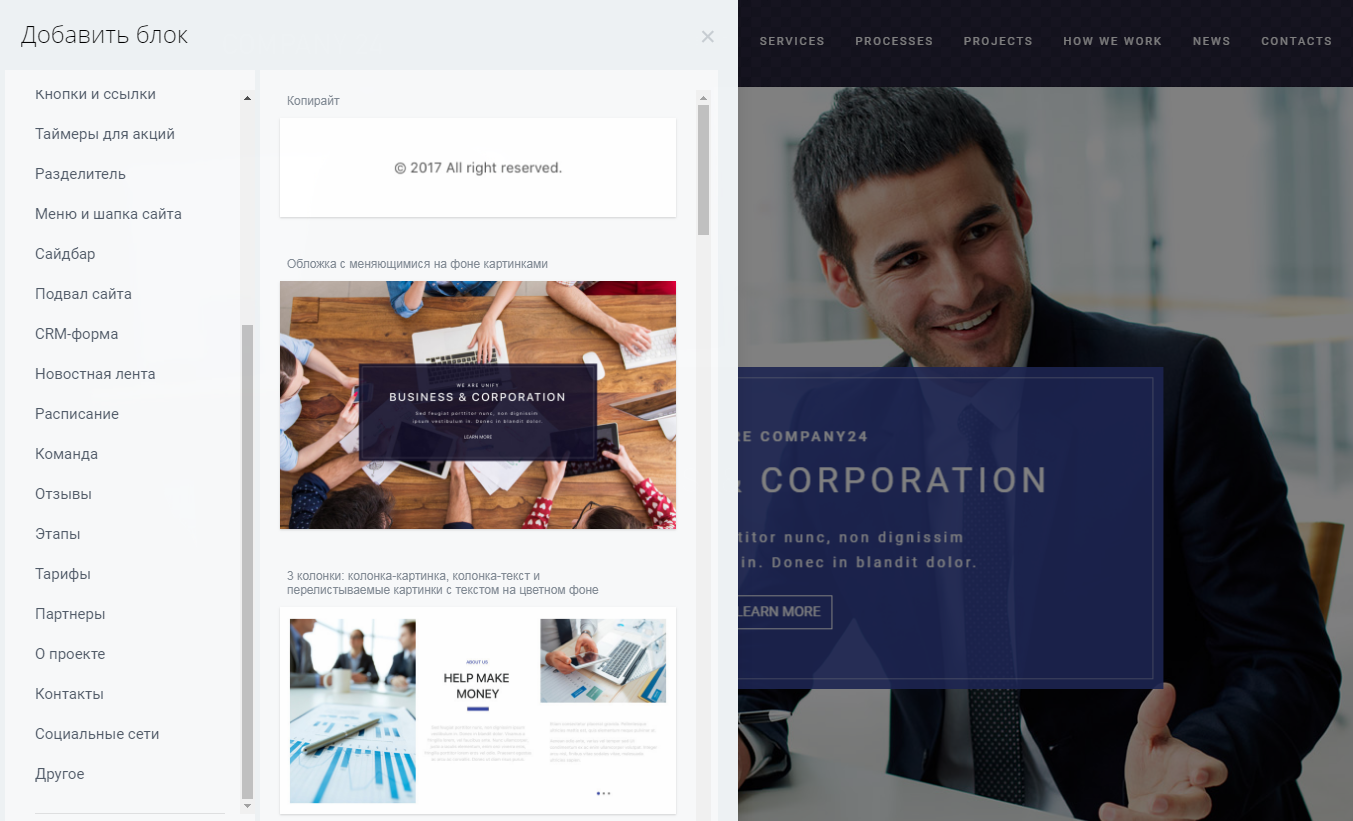
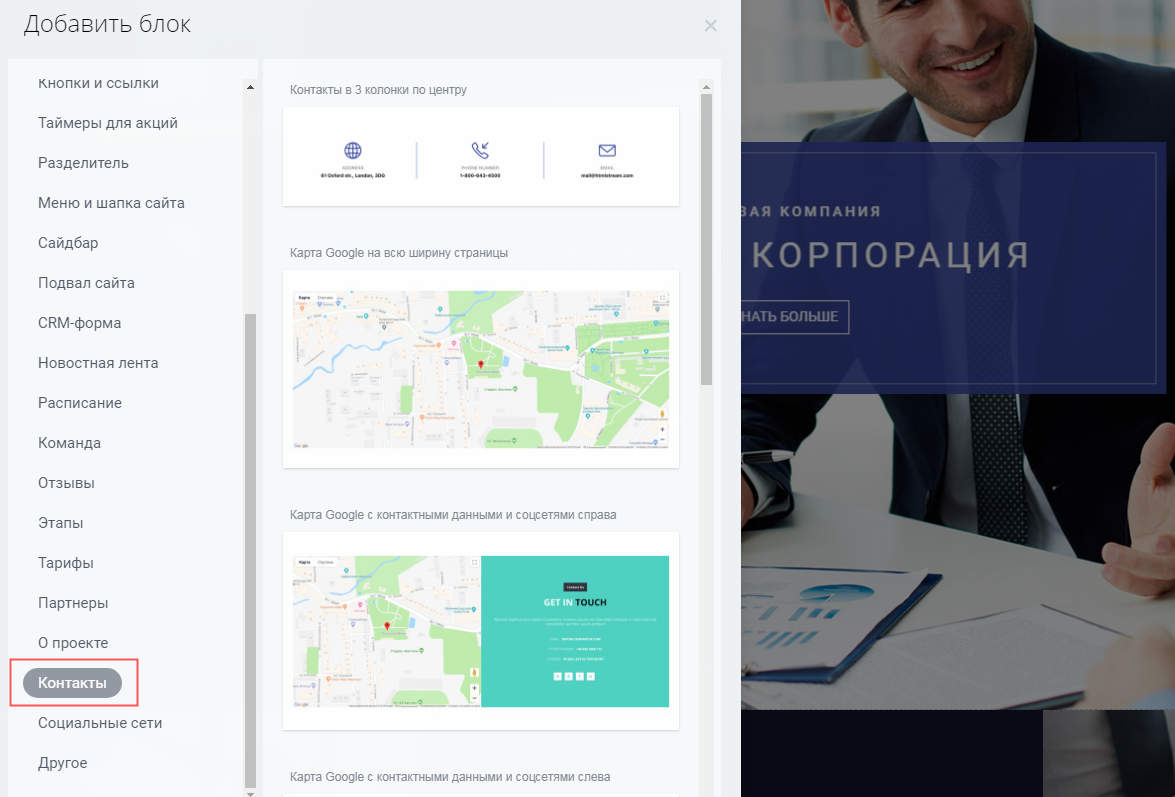
Теперь вы попали непосредственно в редактор. Кнопка «Добавить блок» открывает список блоков от разработчика.
Данного списка вполне достаточно для создания сайта различной направленности.
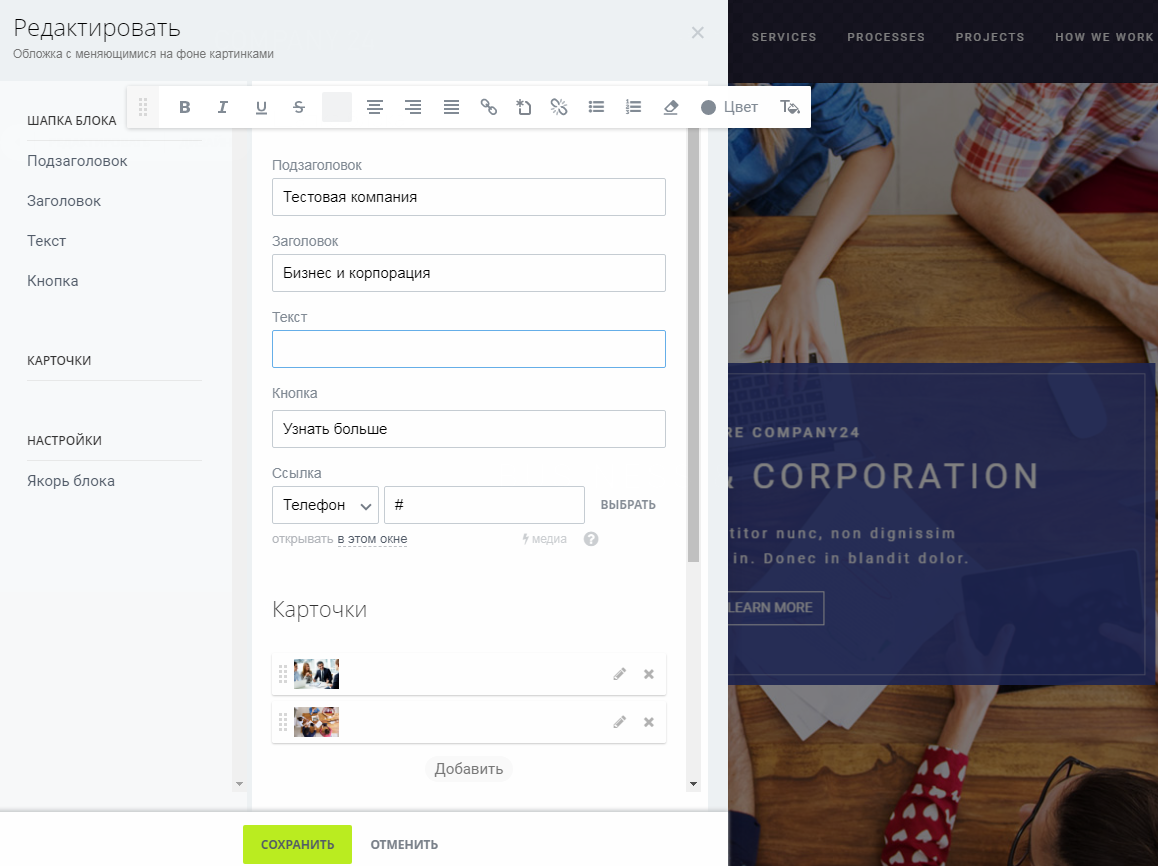
Как редактировать блоки?
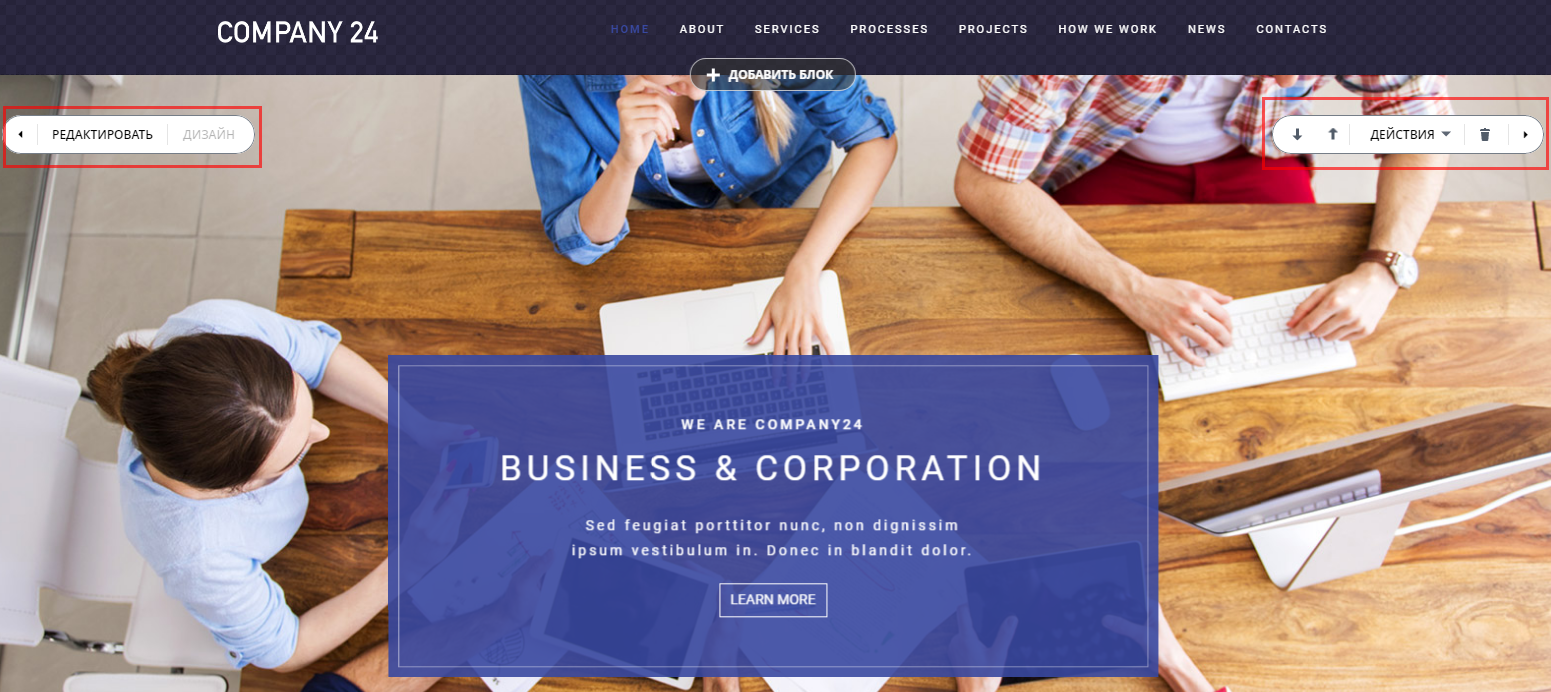
Справа и слева расположены 2 панели инструментов.
«Редактировать» – настройка содержимого блока (контент, изображения). Здесь же задаётся якорь блока.
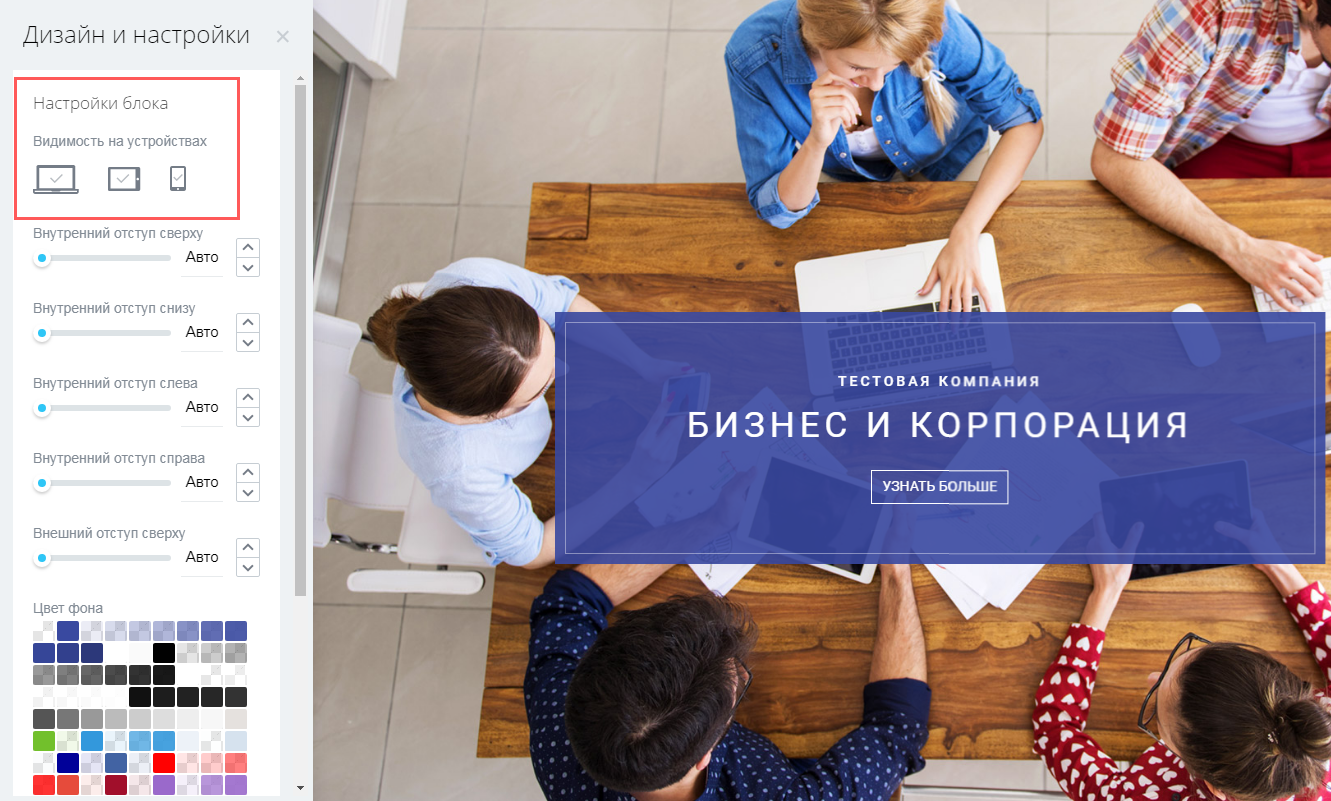
«Дизайн» – настройка цвета фона, внешнего вида блоков, опции включения/отключения их показа на различных устройствах.
Стрелки вверх/вниз предназначены для изменения порядка блоков.
«Действия» – включает список опций «Скрыть блок», «Вырезать», «Скопировать», «Вставить», «Оставить замечание» (обратная связь с разработчиком).
Значок «Корзина» – удаление блока.
Когда сайт будет готов, нажимаете «Опубликовать».
Настройки сайтов и страниц
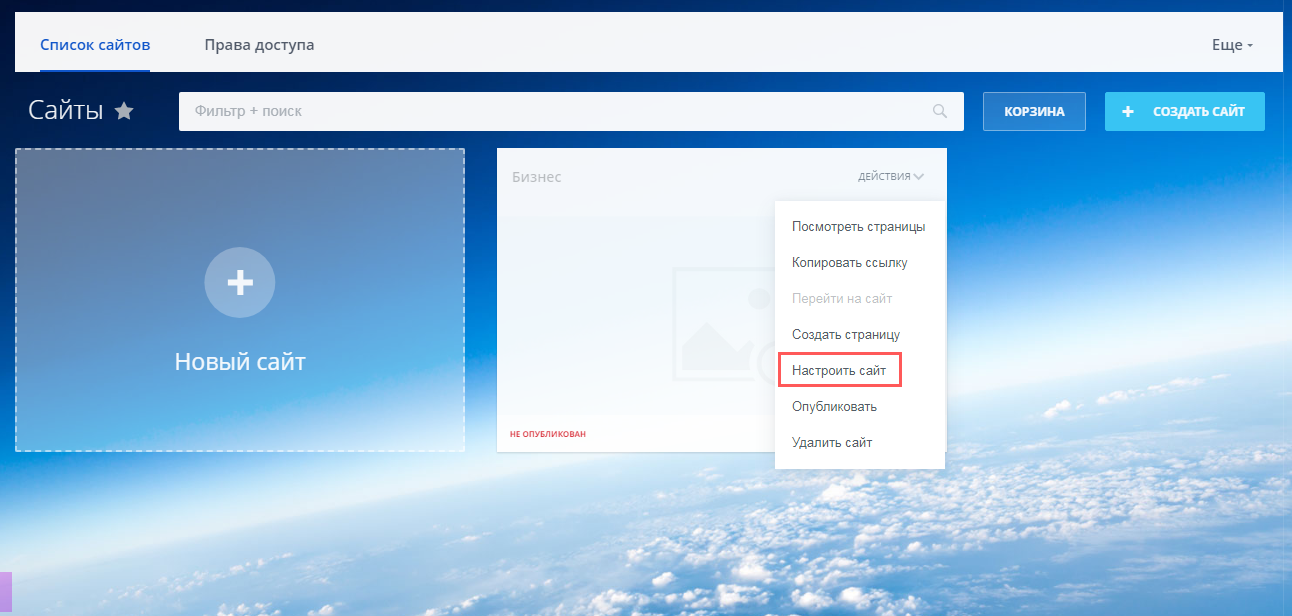
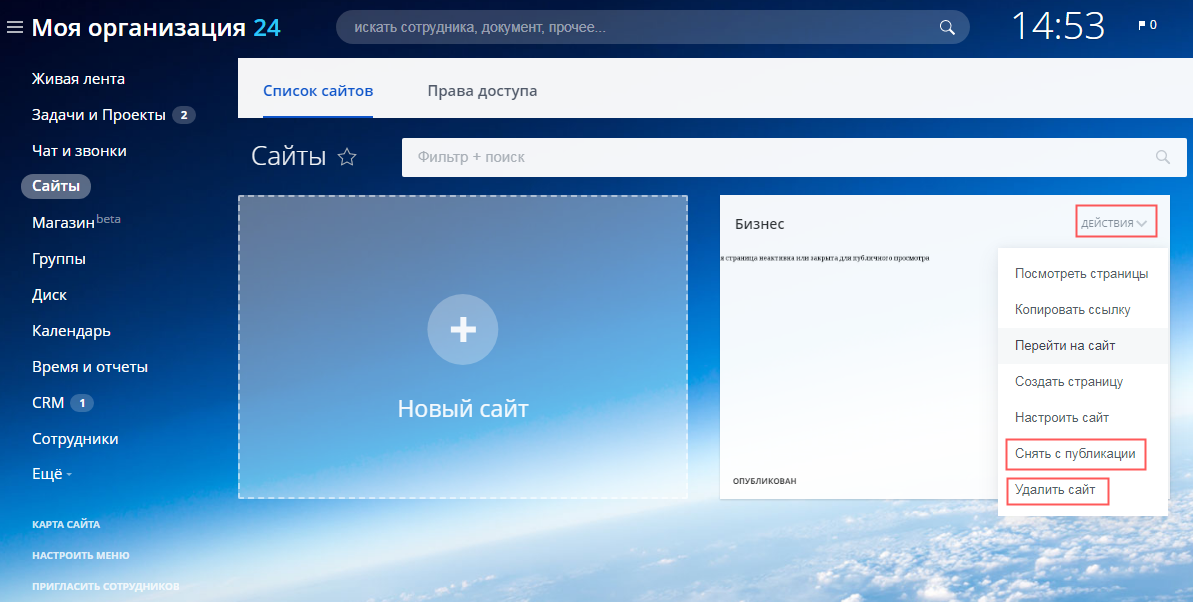
Возвращаетесь в главное меню Битрикс24 и нажимаете «Сайты»-«Действия»-«Настроить сайт». Редактируя страницу, кликаете «Настроить страницу».
Открываются основные и дополнительные настройки.
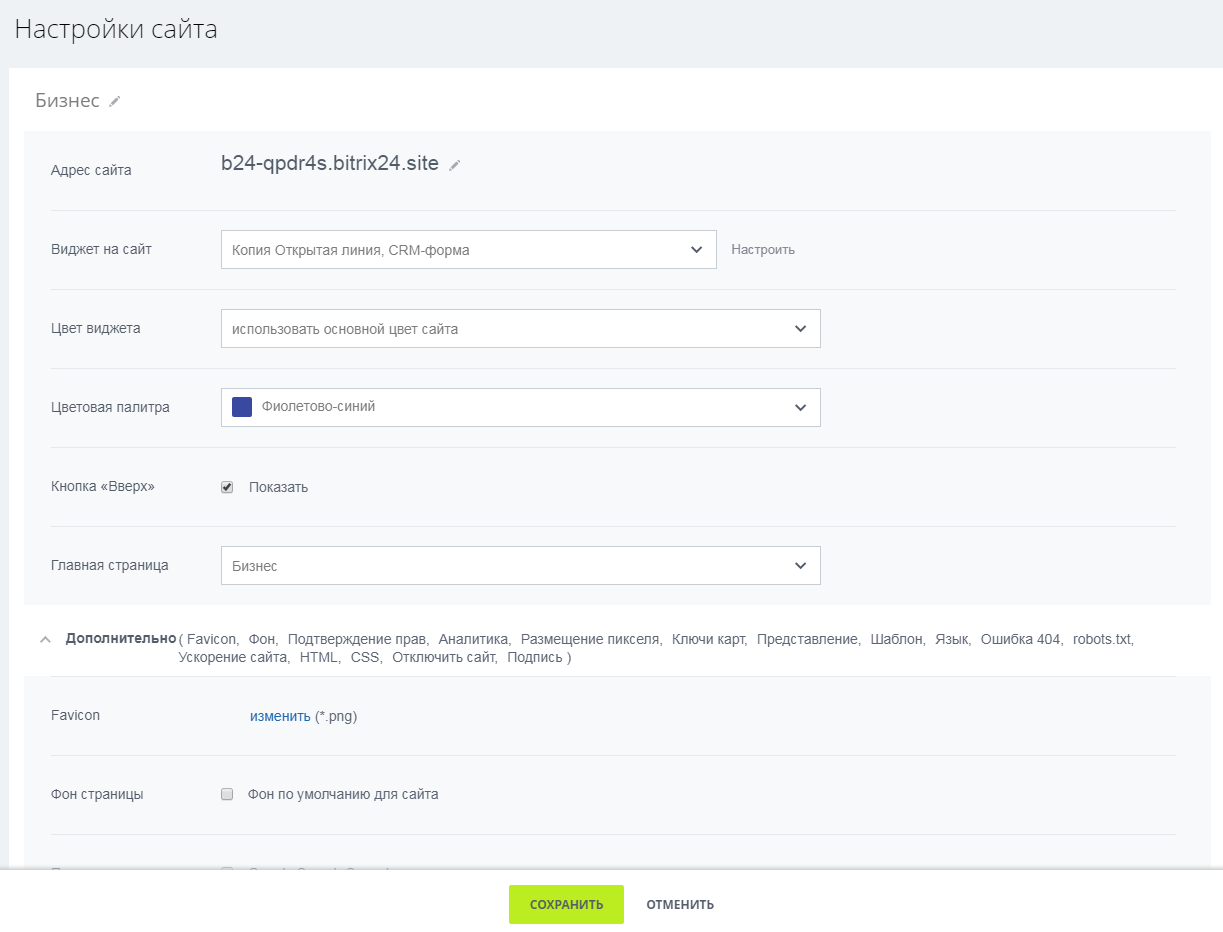
Основные настройки сайта
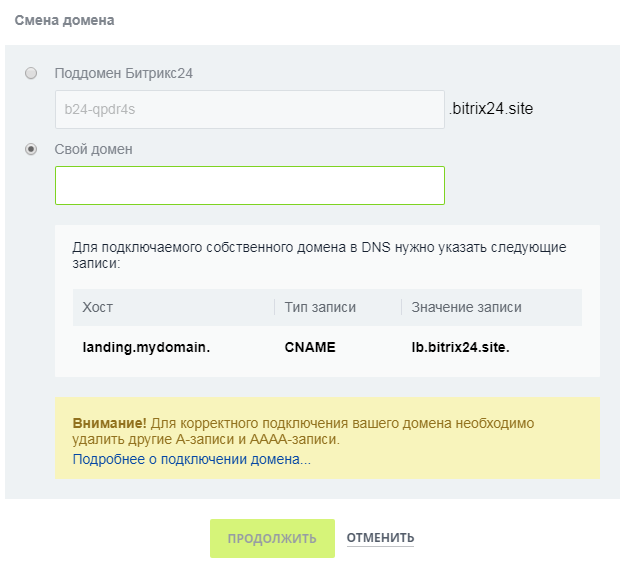
«Адрес сайта» – может использоваться поддомен Битрикса или ваш собственный домен, причём в обоих случаях бесплатно на любом тарифе.
«Виджет на сайт» – для связи клиентов с вашей компанией. Виджет редактируется с помощью кнопки «Настроить», которая автоматически переводит вас на страницу со списком виджетов в разделе CRM: онлайн-чат, обратный звонок, CRM-форма.
Кнопка «Вверх» помогает удобно работать с длинными страницами сайта.
«Главная страница» – её нужно указать в том случае, если вы создаёте многостраничный сайт.
Дополнительные настройки сайта
Пройдусь по некоторым из них – список настроек довольно большой.
«Favicon» – изображение (иконка), которое будет показываться на вкладке браузера, используется формат png.
«Подтверждение прав» – подключение сервисов Google Search Console и Яндекс.Вебмастер. Вам нужно скопировать мета-теги из данных систем, вставить их в соответствующие строки.
«Аналитика» – опция доступна только на платных тарифах. Принцип подключения Google Analytics и Яндекс.Метрики такой же, как и у многих конструкторов: копируете номер счётчика и вставляете в Битрикс24. Для подключения Google Tag Manager копируется идентификатор контейнера.
«Размещение пикселя» – копируете коды пикселей из рекламных кабинетов Facebook и ВКонтакте.
Как создать многостраничный сайт?
Сначала необходимо создать все страницы сайта и опубликовать их отдельно.
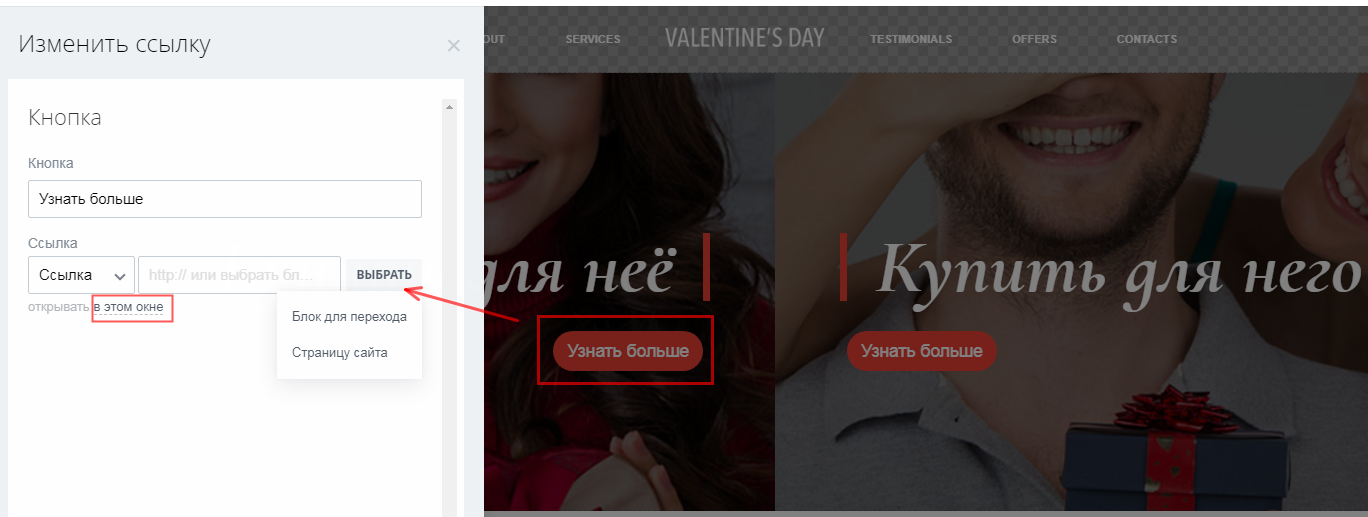
После этого страницы связываются между собой. Откройте главную страницу и выберите пункты меню, чтобы добавить ссылки на конкретный элемент. Дальше укажите, куда будет ввести ссылка: на какой-либо блок на текущей странице или на другую страницу сайта. Дополнительно настройте, как будет открываться страница – в этом, новом или всплывающем окне.
По такому принципу создаются и связываются все страницы сайта.
Как создать мультиязычный сайт?
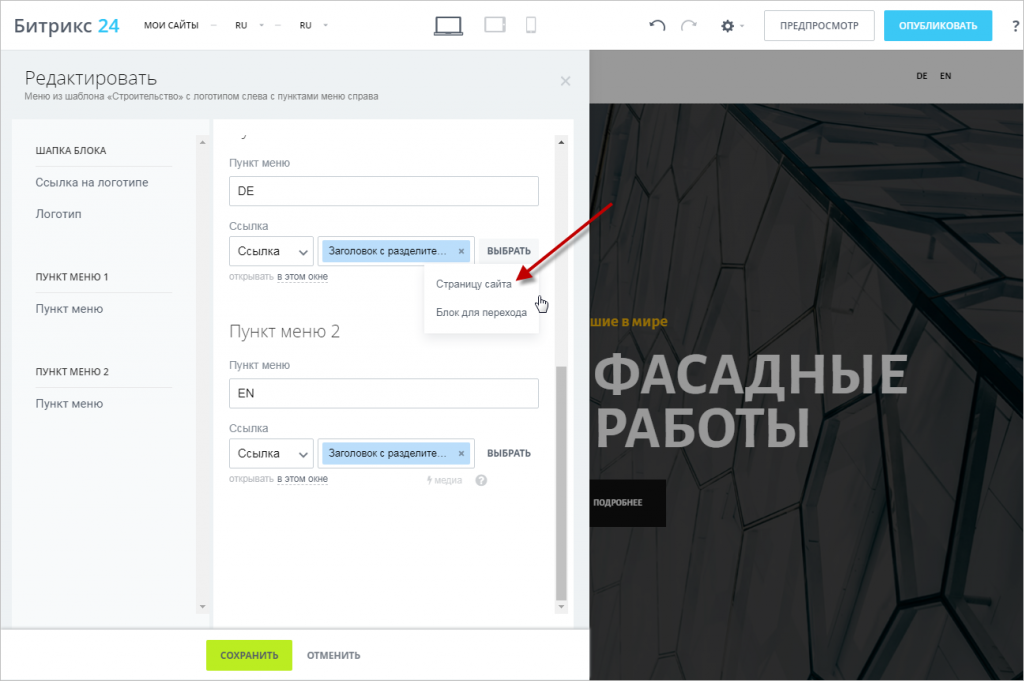
Вам придётся создать страницы сайта отдельно на каждом языке – доступен русский, английский, немецкий. Добавляете блок «Меню» в выбранное место на сайте, и заводите пункты для каждого языка. Дальше воспользуйтесь кнопкой «Редактировать», задав для пункта ссылку на другую страницу ресурса. Соответственно, необходимо добавить аналогичное «Меню» на каждую из страниц, чтобы между ними совершался переход.
Как настроить анимацию на сайте?
Работа ведётся во вкладке «Дизайн»-«Анимация появления». Выбираете нужный эффект и сохраняете настройки. Опция доступна для всех блоков.
Как работать с Google-картами на сайте?
Чтобы добавить местоположение вашей организации нужно выбрать соответствующий блок – «Контакты».
Заполните необходимые поля – заголовок и описание.
Обратите внимание, для работы Google Maps предварительно вы должны получить ключ API и внести его в настройках сайта. Подробный мануал читайте здесь.
Как создать ленту новостей на сайте?
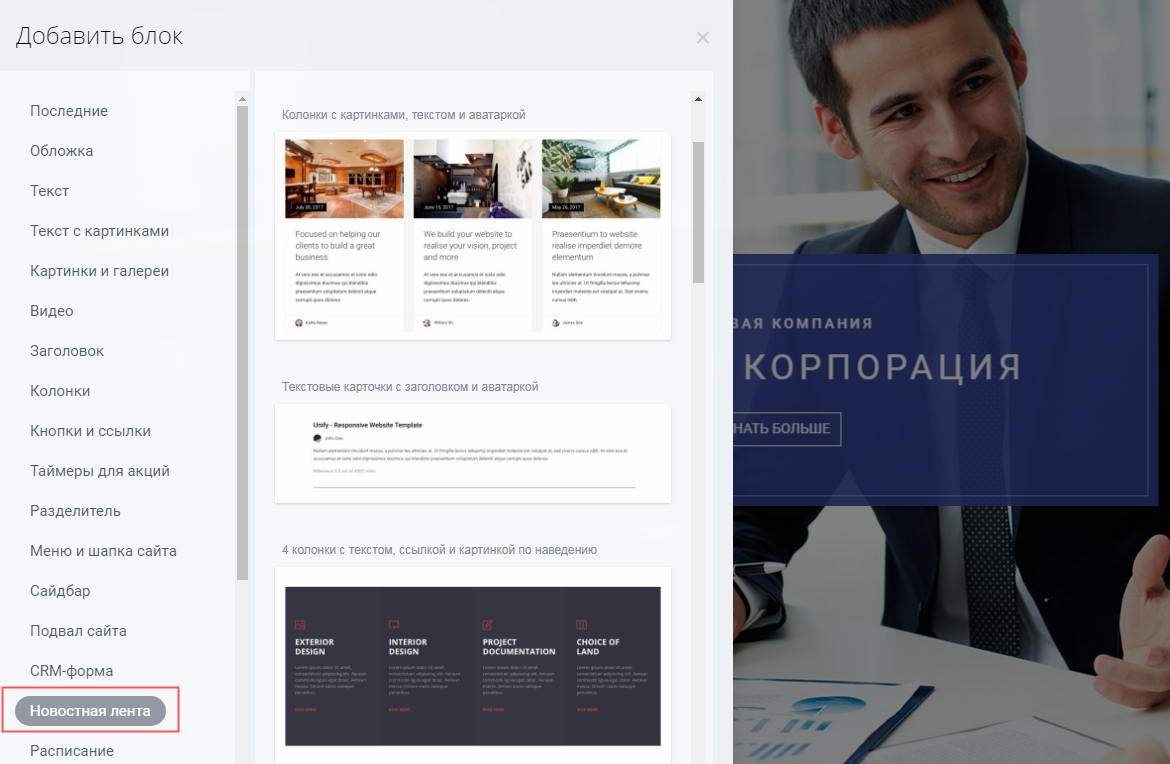
Добавьте блок «Новостная лента», чтобы записи из подключенной группы/живой ленты выводились на сайт.
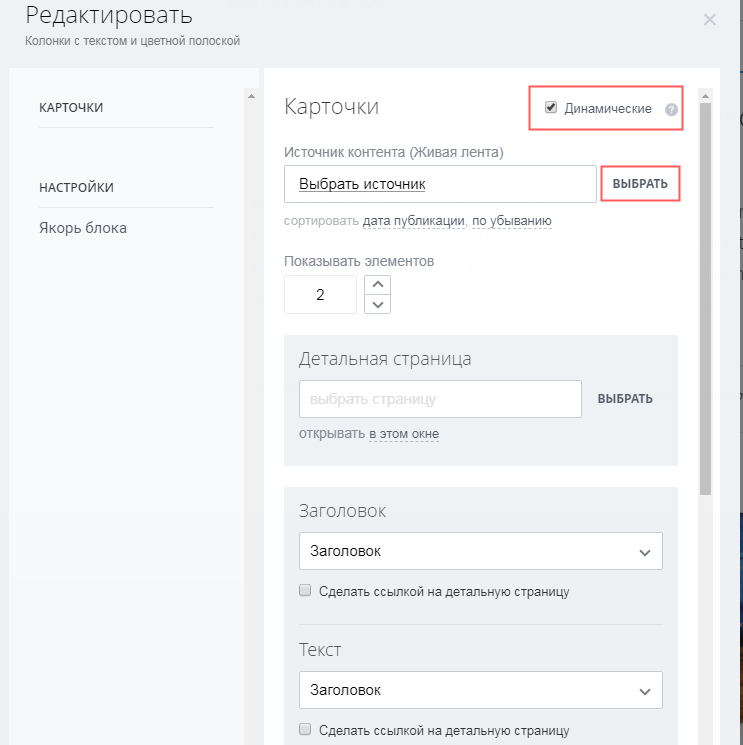
После добавления блока нажимайте «Редактировать», ставьте галочку возле «Динамические». Дальше выберите источник и группу.
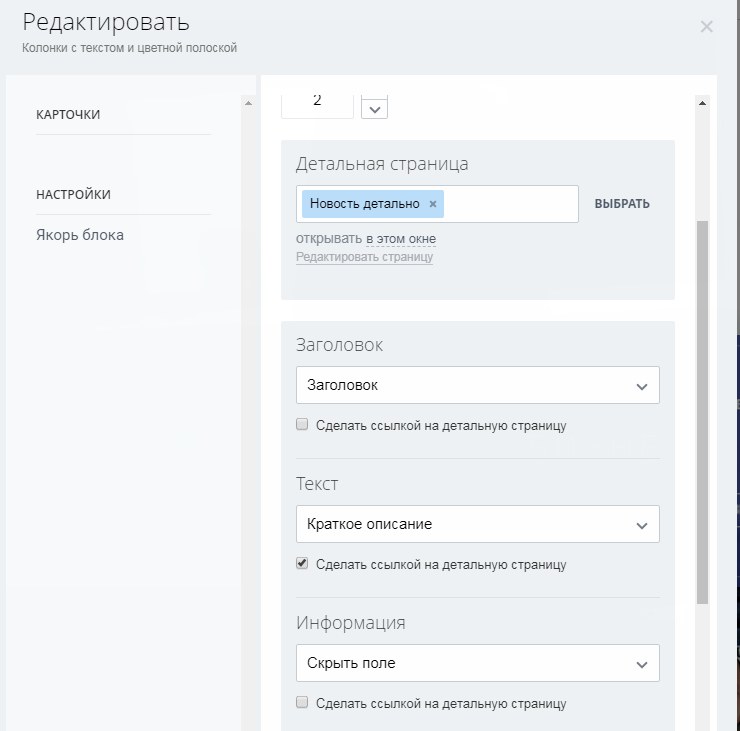
В подразделе «Детальная страница» кликните на нужный вам шаблон для страниц с новостями, и задайте настройки: будет ли в данном блоке показываться изображение, какой именно текст будет отображаться в заголовке и описании новости.
При выборе «Полное описание» показывается всё сообщение из ленты. При публикации объёмных сообщений рекомендуется использовать версию «Краткое описание». На финише укажите текст и действие для ссылки на страницу новости – «Сделать ссылкой на детальную страницу».
Как удалить сайт или снять с публикации?
Для удаления сайта зайдите в его настройки, выберите действие «Удалить сайт». Он будет перемещён в Корзину. Все данные хранятся 30 дней. По истечению срока проект окончательно удаляется без возможности восстановления.
Снимать с публикации можно весь сайт или его отдельные страницы. Повторная публикация произойдёт по той же ссылке.
Основное преимущество при создании онлайн магазинов в системе – автоматическая связь с CRM. Общий принцип создания интернет-магазина аналогичный обычным сайтам: открываете раздел «Магазин»-«Новый магазин» и выбираете наиболее подходящий шаблон.
Дальше добавляете блоки, редактируете содержимое и дизайн. Публиковать можно сразу весь сайт или его отдельные страницы.
Основные инструменты для онлайн-магазина:
- размещение каталога товаров;
- настройка способов оплаты;
- выбор службы доставки.
Как создать и настроить список товаров?
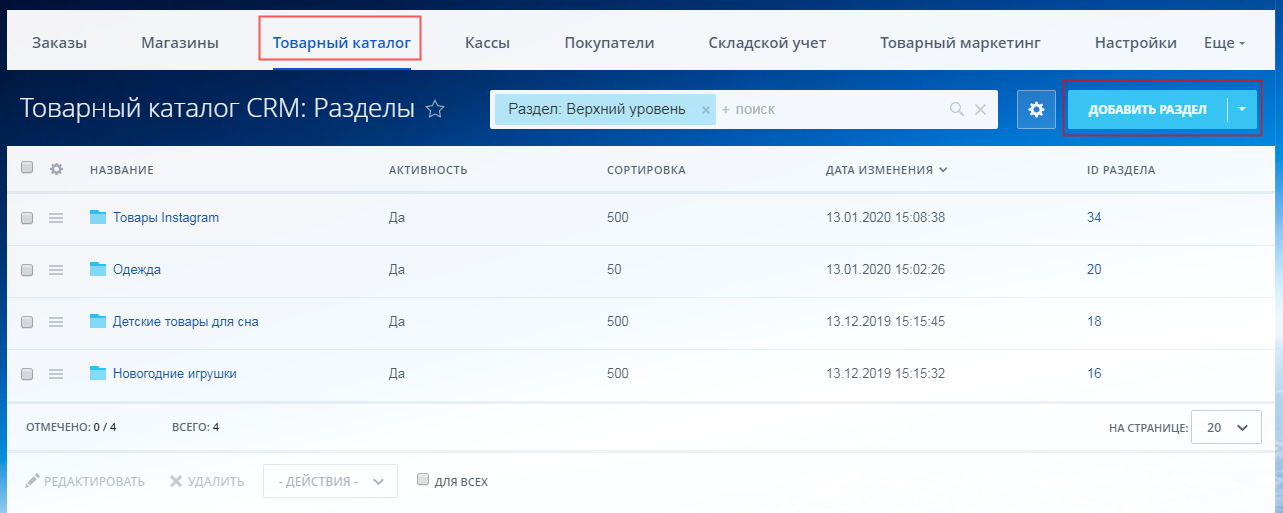
1 шаг – добавляем разделы.
Открываете вкладку «Товарный каталог»-«Добавить раздел». При наличии большого количества товаров вносятся подразделы.
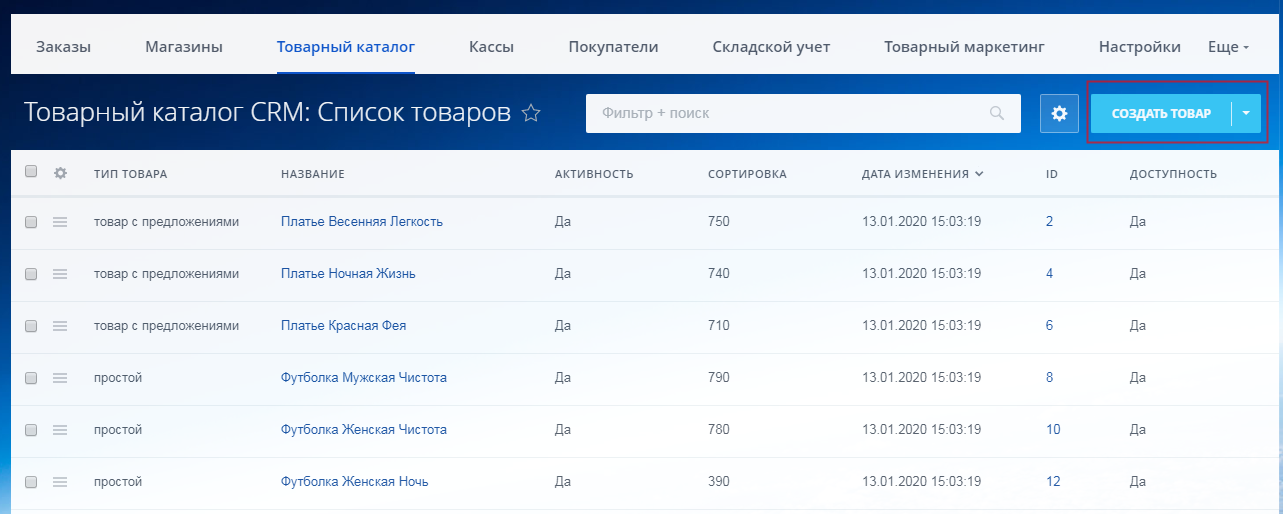
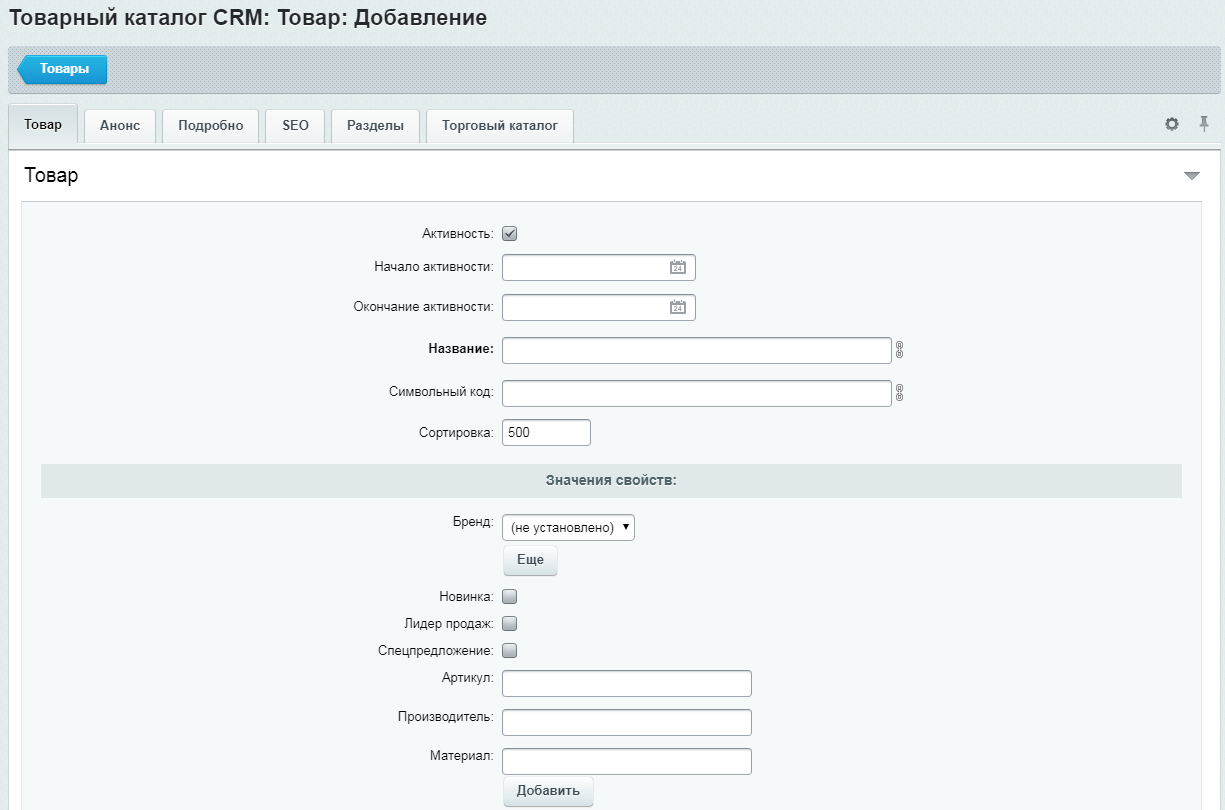
2 шаг – добавляем товары.
Опять же «Товарный каталог», дальше «Список товаров»-«Создать товар».
И заполняете данные о товаре в его карточке. Сохраняете.
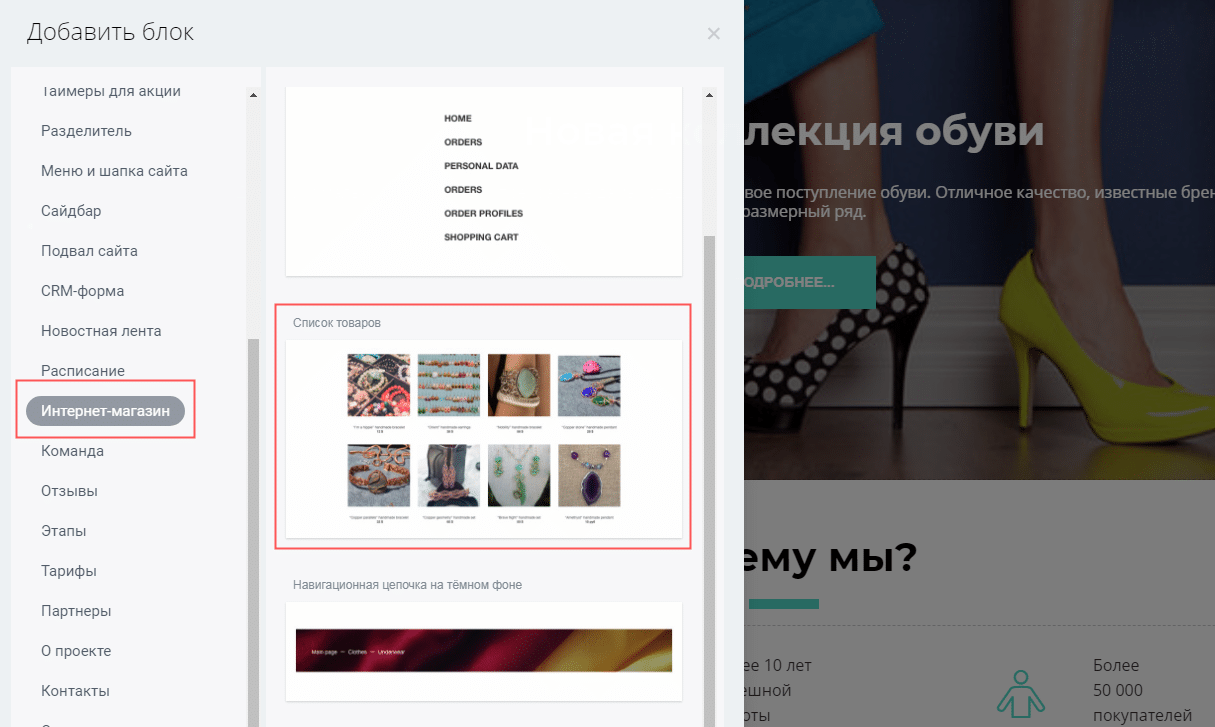
Как разместить каталог товаров в магазине?
Открываете магазин в редакторе, добавляете блок «Список товаров». С помощью кнопки «Редактировать» вносятся необходимые настройки.
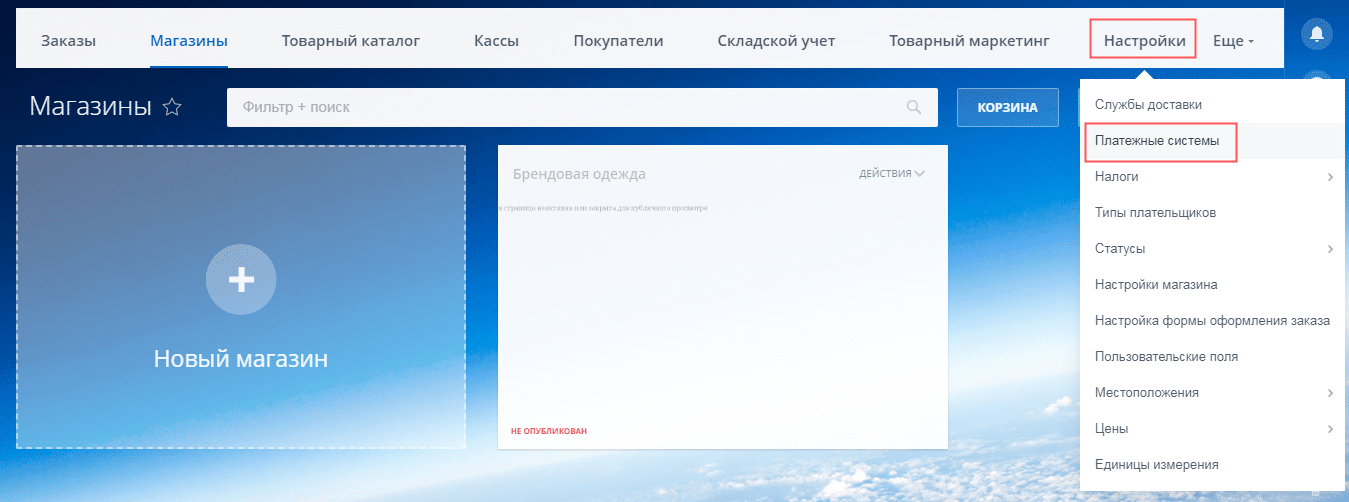
Подключение платёжных систем
Настройка способов оплаты происходит в разделе «Настройки»-«Платежные системы».
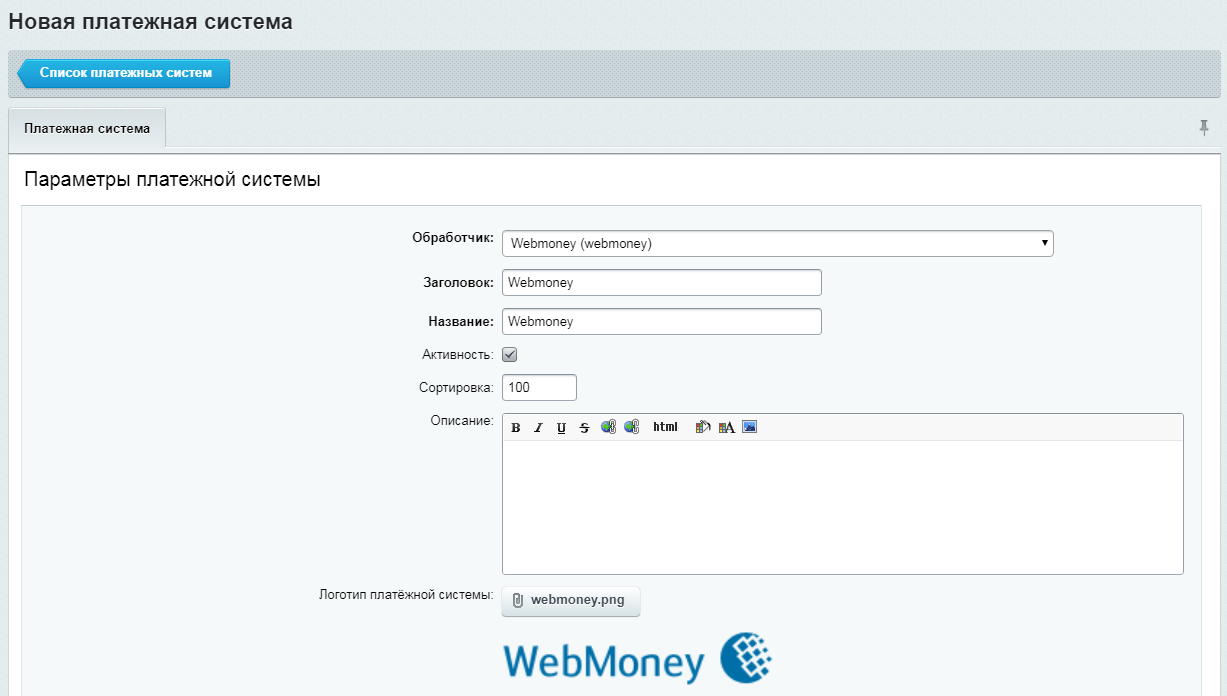
По умолчанию подключены 3 способа оплаты – наличными курьеру, счёт и внутренний счёт. Для подключения нового способа используется кнопка «Добавить платежную систему». На скриншоте показана страница с подключением оплаты через систему Webmoney.
Подключение способов доставки
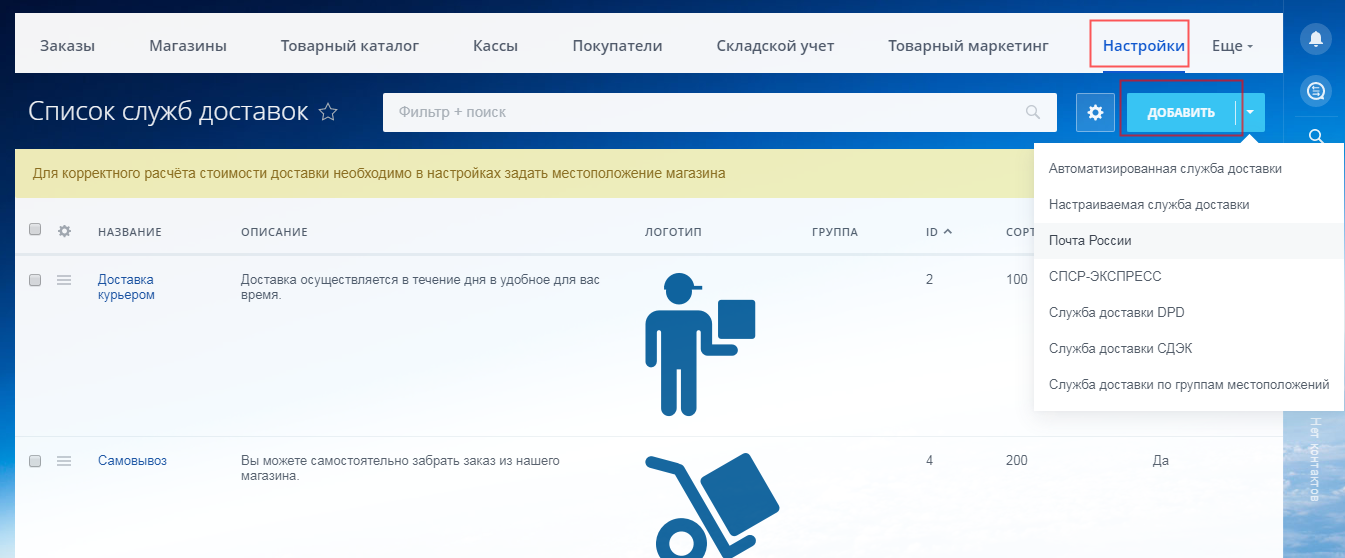
Нажимаете раздел «Настройки»-«Способы доставки». По умолчанию подключены самовывоз и курьерская доставка. С помощью кнопки «Добавить» подключается:
- автоматизированная служба доставки – внешнего сервиса, при котором расчёт стоимости и времени происходит на его стороне (почта России, СДЭК, СПСР-ЭКСПРЕСС, DPD).
- настраиваемая служба доставки – когда стоимость и длительность определяются вами в настройках.
Вопрос-ответ
Сколько сайтов и магазинов можно создавать в Битрикс24?
Зависит от тарифа:
- в бесплатной версии и тарифе «Задачи» – 1 сайт и 1 магазин;
- в тарифах «Старт+», «CRM+» и «Команда» – до 10 сайтов и 1 магазин, за исключение пакета «Команда» (10 магазинов);
- в тарифе «Компания» – неограниченное число сайтов и магазинов.
Берёт ли Битрикс24 комиссию с заказов?
Нет, в любом тарифе комиссия составляет 0%.
Как убрать подпись «Заряжено Битрикс24»?
Откройте «Настройки сайта»-«Дополнительно» и уберите галочку в соответствующем поле. Данная опция недоступна только в бесплатной версии.
Вывод
Конструктор для создания сайтов и магазинов Битрикс24 уступает аналогичным популярным инструментам. Но стоит понимать, что сам сервис создан в качестве комплексной платформы для ведения бизнеса, то есть привязан к CRM.
Если вы используете или планируете подключать весь функционал Битрикса и вам не нужен уникальный по дизайну сайт, то данный конструктор станет отличным решением. Он подходит для создания интернет-магазинов, корпоративных сайтов компаний, визиток, лендингов и сайтов услуг. Мой итог – с конструктором сможет работать не просто новичок, но и любой пользователь сети интернет. Всё максимально просто.
Какая тема вас интересует?
Март 13,
2020
Сниппеты позволяют ускорить работу по наполнению сайта. Если на разных страницах располагается много блоков с одинаковой структурой, достаточно один раз подготовить сниппет, а в дальнейшем просто вставлять его в нужную область….
Февраль 28,
2020
Для начала работы с конструктором карт необходимо создать учетную запись на yandex.ru (или войти под уже существующей)….
Февраль 21,
2020
Для начала работы с текстовым редактором необходимо выбрать пункт «Изменить страницу» в публичной части сайта….
Февраль 14,
2020
Для работы с меню сайта необходимо перейти в публичный раздел сайта(сделать это можно, кликнув по кнопке «Сайт» на административной панели)…
Февраль 7,
2020
Для работы с резервными копиями необходимо перейти а административный раздел (сделать это можно, кликнув по кнопке «Администрирование» на административной панели)….
Январь 31,
2020
Для работы с файловой системой сайта необходимо перейти а административный раздел(сделать это можно, кликнув по кнопке «Администрирование» на административной панели)….
Январь 24,
2020
Для добавления/редактирования содержимого галереи переходим в административный раздел (сделать это можно, кликнув по кнопке «Администрирование» на административной панели)….
✓ 40+ сервисов. Все лиды в одном месте.
✓ Формируйте воронку продаж по источникам трафика.
✓ Узнайте какой источник вам приносит больше продаж.
Битрикс24. Сайты: Создание и редактирование
Многие люди, которые сталкиваются с понятием «создание сайта» ассоциируют этот процесс с чем-то сложным. С помощью Битрикс24 абсолютно любой сможет создать базовый сайт со всеми необходимыми функциями. В новом вебинаре наш специалист подробно рассказал о создании сайта на основе портала Битрикс24. Битрикс24. Сайты — удобный конструктор несложного сайта с обширным количеством необходимого функционала.
Битрикс24. Сайты: Создание шаблона
Битрикс24. Сайты — это очень удобный конструктор сайтов. С его возможностями Вы можете создавать креативные сайты. Первоначально создаем шаблон сайта — это облегчит формирование структуры наполнения различными блоками и в целом, задаст направление дизайна. Вы можете выбрать любой шаблон из предложенных, который на ваш взгляд будет более интересен. Также можете выбрать пустой шаблон и самостоятельно оснащать его необходимыми разделами.
Итак, после того, как был выбран определенный шаблон, нужно отредактировать название, описание и выбрать цветовую палитру. Нажимаем сохранить и Битрикс автоматически перенесет Вас в новую вкладку, где мы и приступим к самому интересному — наполнению и редактированию шаблона.
Приступаем к основной работе с сайтом — настройка содержания. Кликните на шестеренку, чтобы приступить к редактированию: страницы, сайта. Здесь же располагается настройка дизайна страницы и сайта.

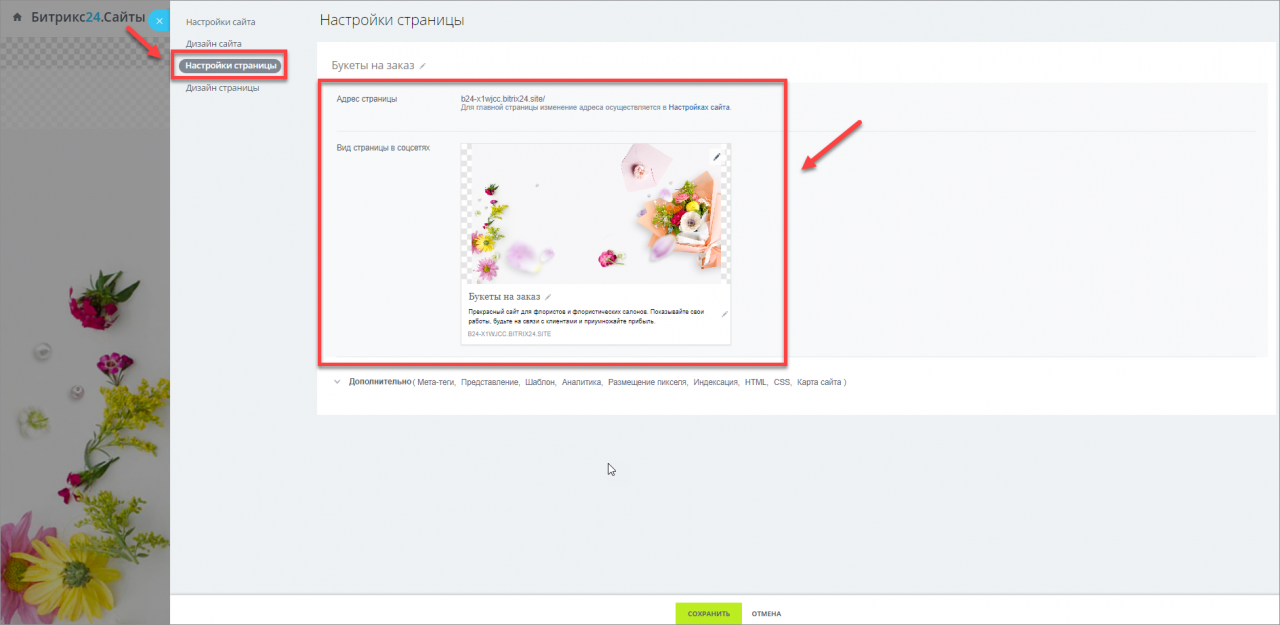
Настройка страницы
Здесь осуществляется редактирование вида изображения страницы, при отправке ссылки в соцсети.
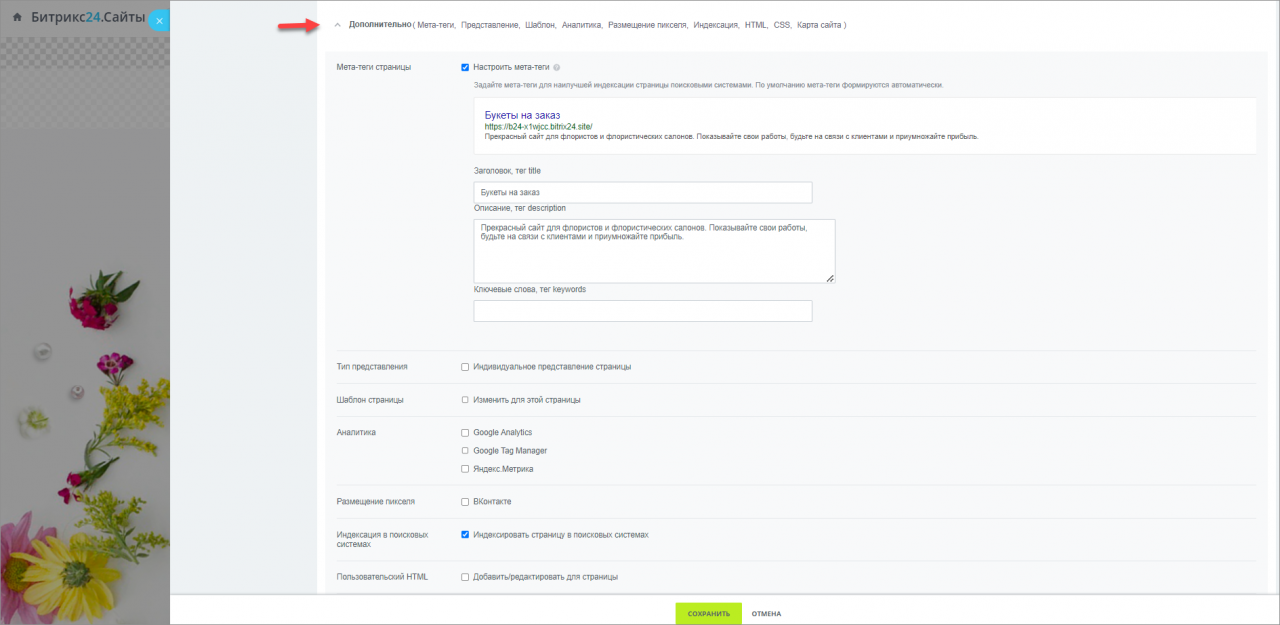
При желании можете настроить и дополнительные настройки, такие как: мета-теги страницы — данная опция позволяет повысить индексацию страницы в поисковой выдаче; тип представления, шаблон страницы; аналитика, размещение пикселя и др.
На втором изображении из карусели показана возможность работы с блоками сайта. Здесь также нет ничего сложного, Перемещайте интересующие Вас разделы и заполняйте соответствующей информацией (текст, изображение, видео, ссылки и тд.). Рекомендуем ознакомиться с различными видами блоков, потому что их тут огромное множество, что дает большой полет фантазии.
Настройка сайта
- В разделе настройки сайта можно поменять адрес сайта. Если Вы планируете отправлять ссылку на сайт своим клиентам, домен должен быть красивым.
- Виджет на сайт. Настройте необходимые виджеты для взаимодействия с пользователями (Открытая линия, CRM-форма и Обратный звонок)
- Цвет виджета
- Кнопка «Вверх» позволит сократить монотонный поиск содержания и оперативно перемещать пользователя на сайте.
- Главная страница. Укажите главную страницу, на которую будет попадать пользователь при переходе по ссылке.
Также можете настроить дополнительные настройки аналитики, шаблона сайта, ошибки 404 и др. Рекомендуем также с ними ознакомиться.
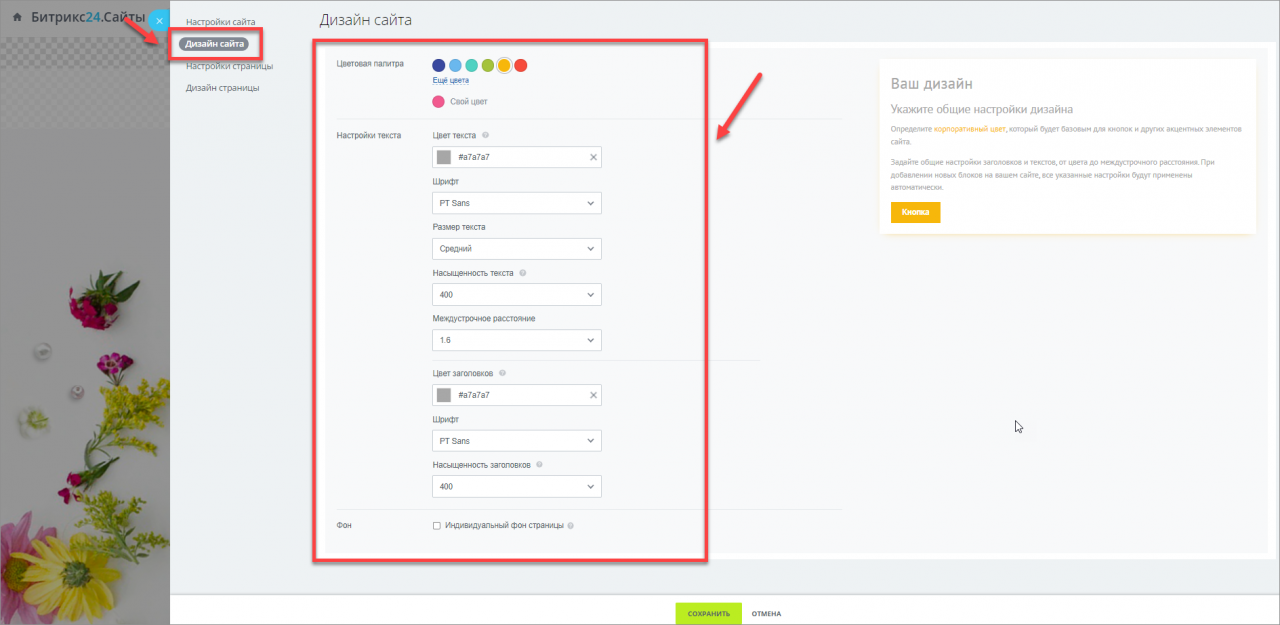
Дизайн страницы
С помощью опции Дизайн страницы можете поиграть с цветовой палитрой, текстом, фоном страницы. Правильно подобранный дизайн привлекает пользователей и вызывает у них интерес к предложению. Вы можете использовать единый стиль на всех страницах или же сделать разный дизайн.
Дизайн сайта
Здесь все аналогично с дизайном страницы. Можете настроить также же цвета на все страницы сайта.
Мы рассказали Вам о том, как просто и быстро создать сайт на базе CRM Битрикс24. Если хотите более детально изучить вопрос создания сайта через портал Битрикс24 и узнать больше, тогда рекомендуем к просмотру запись трансляции вебинара. В видео также рассмотрен блок HTML. Во второй части вебинара специалист акцентировал внимание на другом, аналогичном разделу Битрикс24. Сайты — интернет-магазин. Разница между сайтом и магазином заключается в том, что через раздел магазин удобно отображать товары. Выберите для себя более выгодное решение. Если у Вас возникли вопросы, свяжитесь с нами любым удобным способом и наши специалисты поделятся дополнительной информацией.
Также не забудьте подписаться на наш Youtube канал, куда мы регулярно добавляем полезные материалы по работе с порталом Битрикс24, а также проводим прямые трансляции вебинаров по возможностям и доработкам CRM.
Заинтересовало решение? Остались вопросы? Оставляйте заявку на нашем сайте и мы проконсультируем Вас по всем интересующим вопросам.
Раньше настройки были разбросаны по всему разделу, теперь мы собрали их на одном слайдере. Изменяйте дизайн, редактируйте блоки, настраивайте аналитику — всё это на одной странице и за пару кликов.
Теперь вы потратите гораздо меньше времени и усилий на создание красивого и функционального сайта.
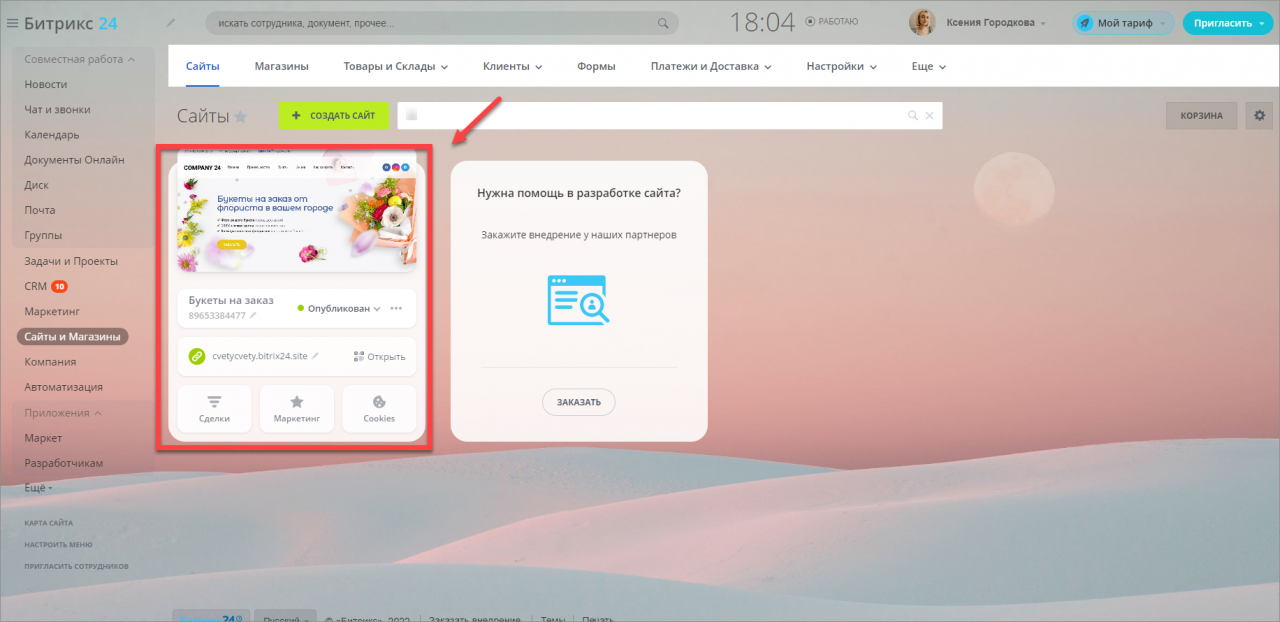
Перейдите в раздел Сайты и Магазины. Далее откройте сайт, который вы хотите отредактировать.

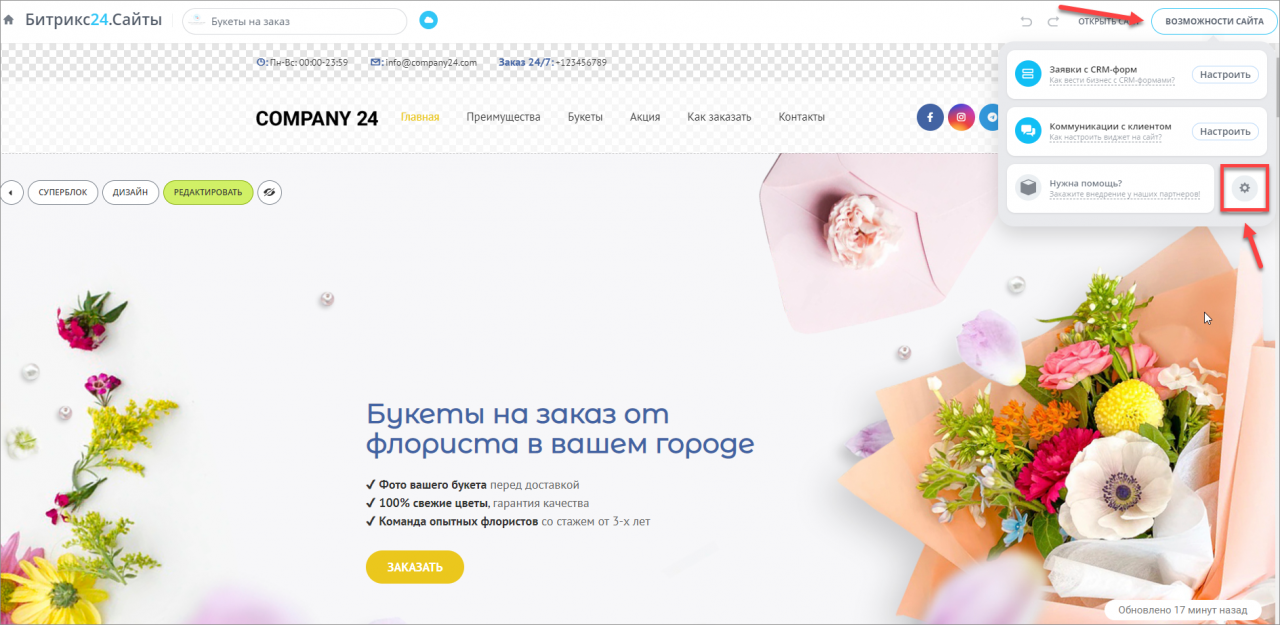
Чтобы перейти к настройкам, нажмите на шестерёнку в панели Возможности сайта.
Создавать и настраивать сайты могут сотрудники компании с определенными правами. Подробнее читайте в статье Права на сайты.

Откроется общий слайдер настроек сайта и страниц.
Настройки и дизайн страницы приоритетнее настроек и дизайна сайта.
Например, если во вкладке Дизайн сайта вы выбрали жёлтый, как основной цвет сайта, а на вкладке Дизайн страницы зелёный, то в итоге элементы на странице будут зелёного цвета.

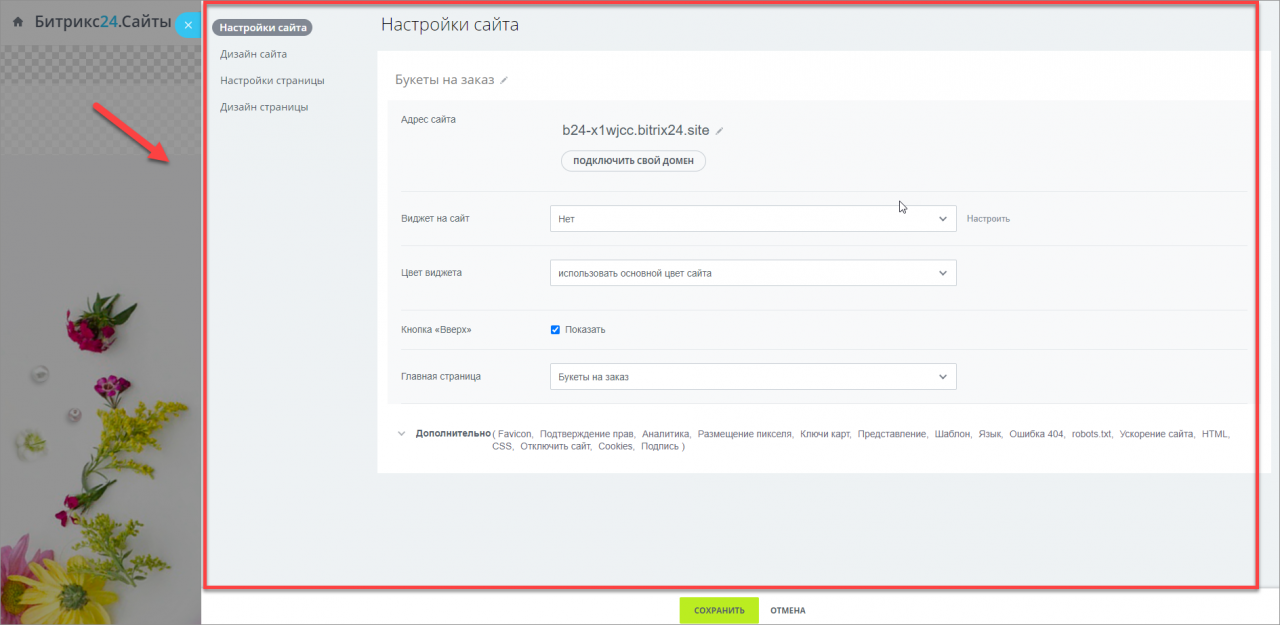
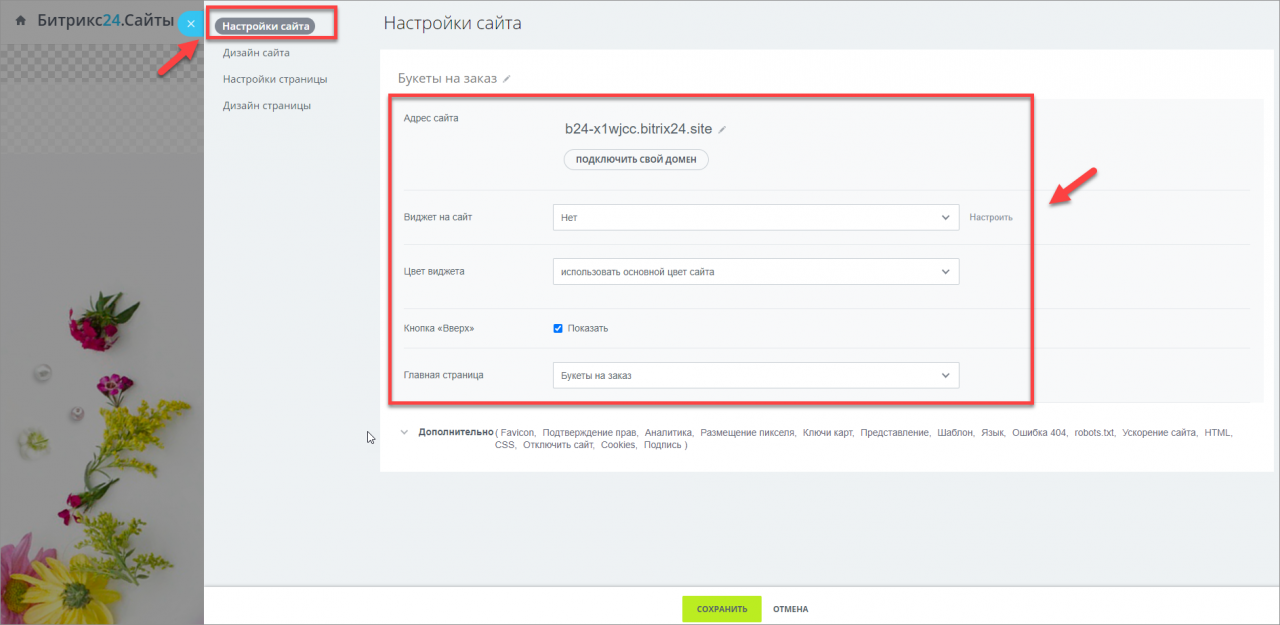
Настройки сайта
Первая вкладка в общем слайдере настроек — это Настройки сайта. Здесь можно изменить адрес сайта или добавить свой HTML/CSS код.

- Адрес сайта — укажите, по какому адресу будет доступен ваш сайт. Также вы можете подключить свой домен.
- Виджет на сайт — выберите, с помощью какого виджета клиенты смогут с вами связаться.
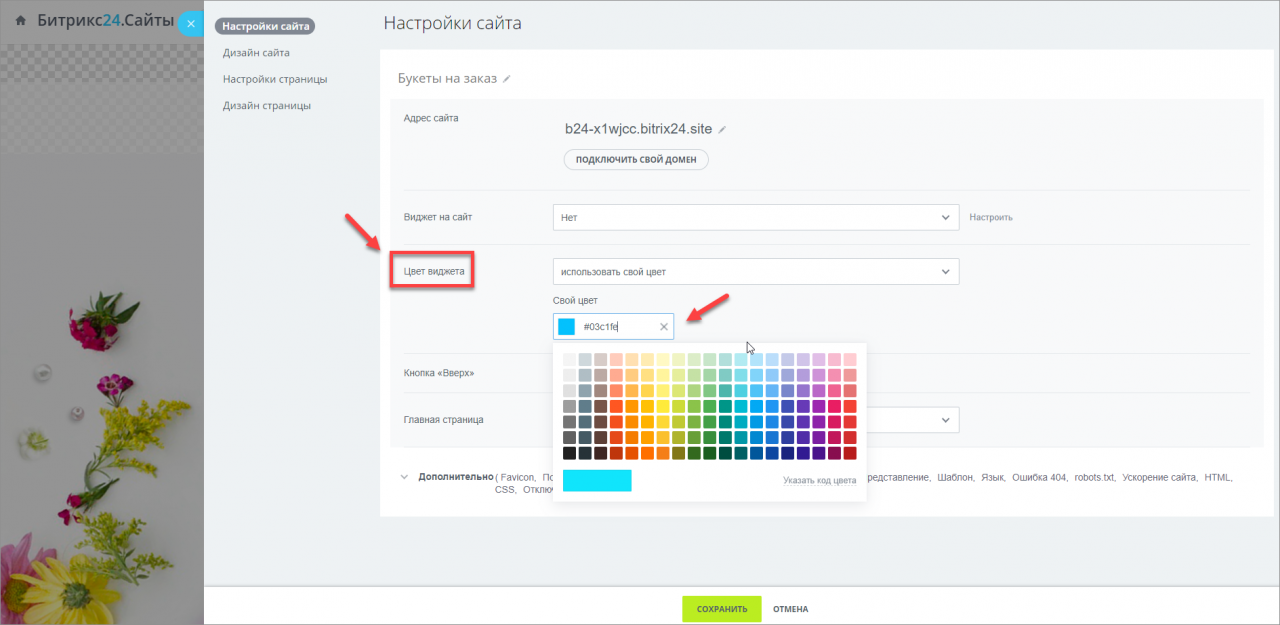
- Цвет виджета — вы можете использовать основной цвет сайта, цвет из настроек или добавить свой цвет.

- Кнопка «Вверх» — позволяет быстро перейти к самому началу страницы. Очень полезный инструмент для работы с длинными страницами.
- Главная страница — выберите главную страницу для вашего сайта.
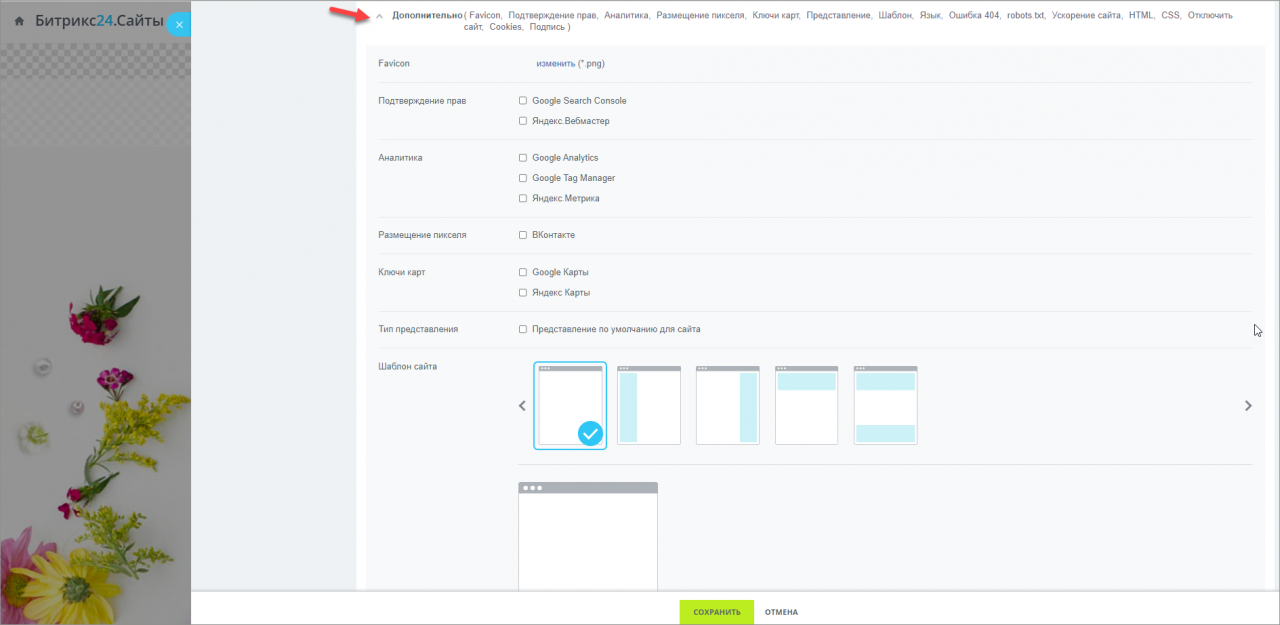
После того как вы настроили основные параметры, можно перейти к Дополнительным настройкам.

- Favicon — картинка, которая показывается на закладке браузера. Допустимо использование изображений только в формате .PNG.

- Подтверждение прав — укажите необходимые мета-теги для подтверждения прав на сайт при подключении к Google Search Console и Яндекс.Вебмастеру.
- Аналитика — для сайта очень важно вести статистику, чтобы контролировать его популярность и эффективность. Вставьте в данном поле идентификатор счетчика Яндекс, Google Analytics либо Google Tag Manager, чтобы фиксировать статистику посещений страниц.
Подключение Яндекс.Метрики, Google Tag Manager и Google Analytics доступно только на коммерческих тарифах.
- Размещение пикселя — пиксель ВКонтакте используются для отслеживания конверсии вашего сайта.
Подробнее читайте в статье Добавление пикселя ВКонтакте.
- Ключи карт — укажите ключи API Google Maps и Яндекс.Карты, чтобы добавить на сайт расположение вашей компании.
Подробнее читайте в статье Карты на сайтах Битрикс24.
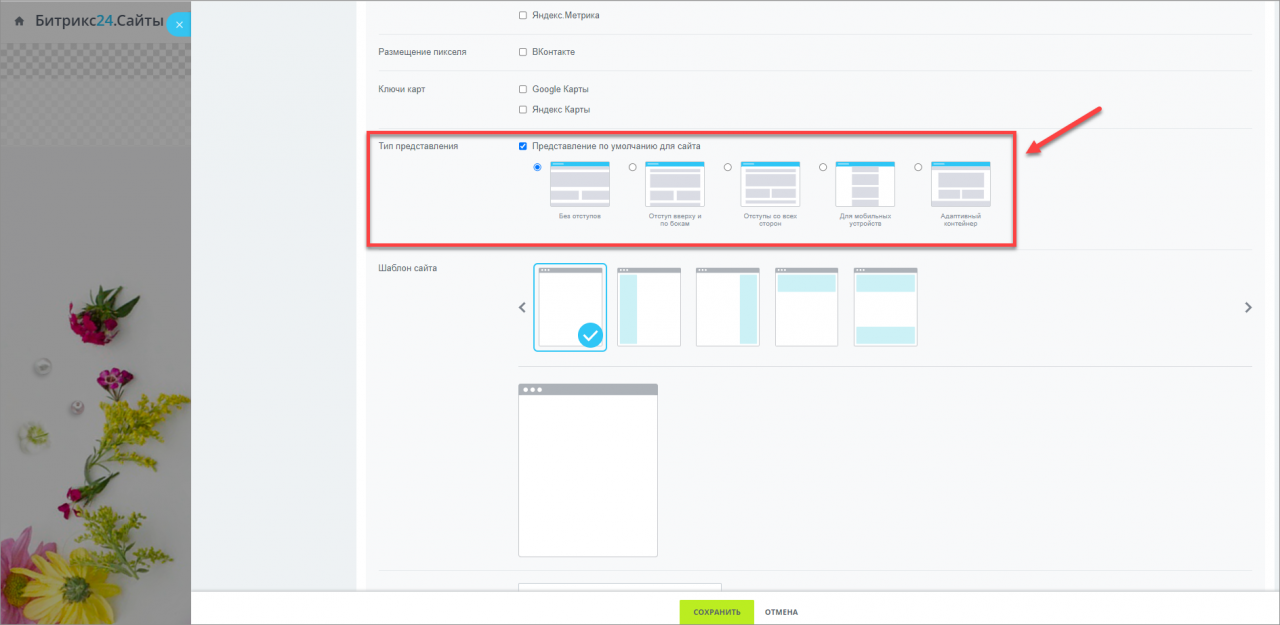
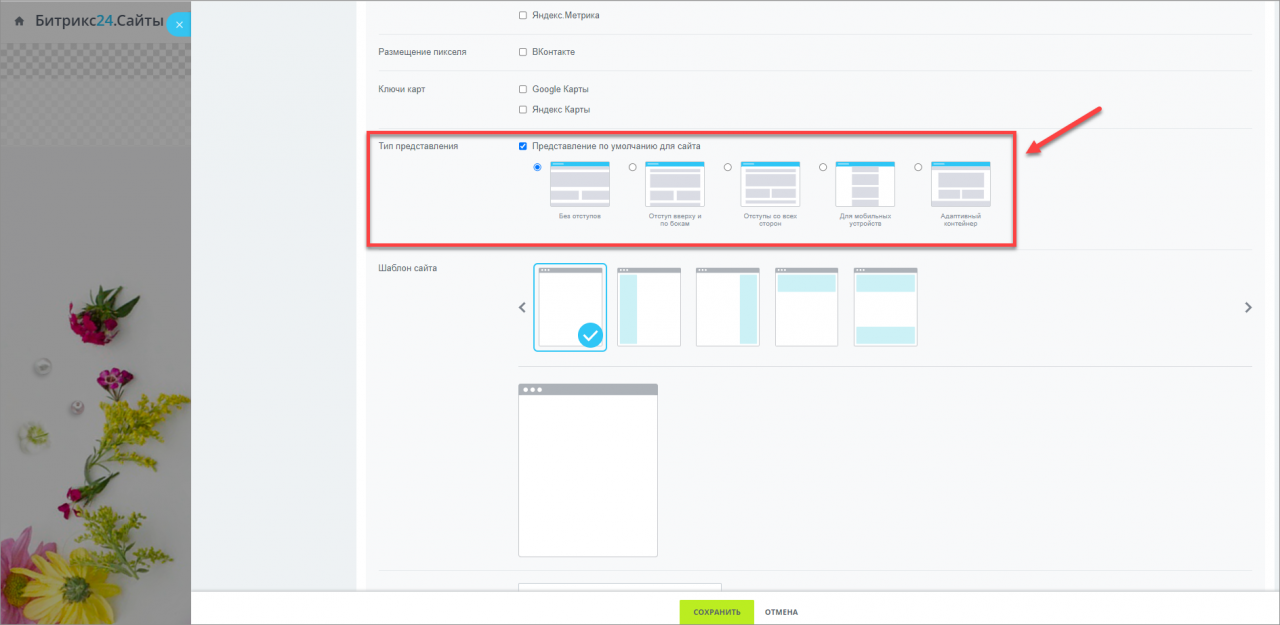
- Тип представления — позволяет выбрать вид отступов для страниц.

- Шаблон сайта — если вы хотите, чтобы на страницах были включены дополнительные области, то вы можете настроить их тут.
- Язык сайта — вы можете выбрать язык для некоторых элементов сайта. Например, веб-формы, кнопки магазина в заказе, подпись «Заряжено Битрикс24» и так далее.
- Ошибка 404 — что увидят ваши пользователи, если страница будет недоступна. По умолчанию, сайт имеет стандартную страницу для 404-й ошибки. Но вы можете выбрать свою из любой страницы сайта.
- Настройки robots.txt — здесь можно задать текст файла для индексирования сайта роботами поисковых систем.
Более подробно о данном файле вы можете прочитать в документации Яндекс и Google.
- Ускорение сайта — при включенной опции оптимизируются CSS и JS таким образом, чтобы они подгружались по мере загрузки страницы. Это одно из условий Google PageSpeed Insights для ускорения загрузки сайтов.
- Пользовательский HTML — вы можете вставить произвольный html-код для всех страниц сайта внутри тега HEAD например, код статистики, мета-теги подтверждения и так далее.
- Пользовательский CSS — это произвольный CSS-код для всех страниц сайта, например, для подключения своих шрифтов или стилей оформления блоков.
Опции Пользовательский HTML и Пользовательский CSS доступны только на коммерческих тарифах.
- Временно отключить сайт — вы можете временно отключить свой сайт и показывать определенную страницу, пока сайт отключен.
- Обработка Cookie-файлов — эта опция позволяет включить предупреждение о том, какая персональная информация собирается посредством cookie-файлов на вашем сайте. А также настроить, какие cookie будут хранить информацию о пользователе.
Подробнее читайте в статье Управление cookie-файлами.
- Подпись «Заряжено Битрикс24» – на коммерческих тарифах можно убрать эту подпись внизу вашего сайта.
Дизайн сайта и страницы
Дизайн сайта можно настроить во второй вкладке, а страницы — в последней. Настройки одинаковы как для сайта, так и для страниц.

- Цветовая палитра — изменяет цвет кнопок и некоторых других элементов в зависимости от блока.
- Настройки текста — включают в себя настройку цвета, шрифта и размера текста и заголовков. А также вы можете настроить насыщенность текста и междустрочное расстояние.
- Фон — изменяет фон текущей страницы.
Настройка страницы
Настройки для страниц очень схожи с настройками самого сайта.

- Адрес страницы — для страницы можно указать свой адрес.
- Вид страницы в соцсетях — укажите, в каком виде будет отображаться эта страница при добавлении ссылки на страницу в соцсетях.
Также есть дополнительные настройки.

- Мета-теги страницы — теги, используемые для лучшего индексирования поисковиками. Они формируются автоматически, но вы можете добавить и собственные.
- Тип представления — позволяет выбрать вид отступов для страниц.
- Шаблон страницы — если вы хотите, чтобы на страницах были включены дополнительные области, то вы можете их настроить тут.
- Аналитика — для сайта очень важно вести статистику, чтобы контролировать его популярность и эффективность. Вставьте в данном поле идентификатор счетчика Яндекс, Google Analytics либо Google Tag Manager, чтобы фиксировать статистику посещений страниц.
- Размещение пикселя — пиксель ВКонтакте используются для отслеживания конверсии вашего сайта.
- Индексация в поисковых системах — если данная опция будет выключена, посещаемость вашего сайта может снизиться.
- Пользовательский HTML и CSS — для страниц сайта вы можете добавлять свой собственный HTML и CSS. Ваш сайт сможет отлично работать и без кода, но если вам нужны специфические функции и элементы дизайна, то это можно настроить здесь. HTML-код вставляется сразу после открывающего тега HEAD. Это может быть, например, код статистики для конкретной страницы.
- Карта сайта — посмотреть карту сайта можно по адресу
адрес сайта/sitemap.xml, если вы, включали в неё какие-то страницы.

Подключение Яндекс.Метрики, Google Tag Manager и Google Analytics доступно только на коммерческих тарифах.
Подробнее читайте в статье Добавление пикселя ВКонтакте.
Опции Пользовательский HTML и Пользовательский CSS доступны только на коммерческих тарифах.
Подробнее читайте в статье Карта сайта – sitemap.xml.
Данные о наличии sitemap добавляются автоматически, при активации её в настройках сайта, также все пользовательские записи добавляются в общий robots.txt без проверки на уникальность. Поэтому рекомендуем проверять содержимое файла ваш_сайт/robots.txt на наличие дублей.
Также рекомендую прочитать:
- Создание сайта в Битрикс24
- Как установить счетчик Google Analytics на сайт
- Как разместить контейнер Google Tag Manager на сайте
- Как установить счетчик Яндекс.Метрики на сайт
Спасибо, помогло!
Спасибо 
Это не то, что я ищу
Написано очень сложно и непонятно
Есть устаревшая информация
Слишком коротко, мне не хватает информации
Мне не нравится, как это работает