Темы
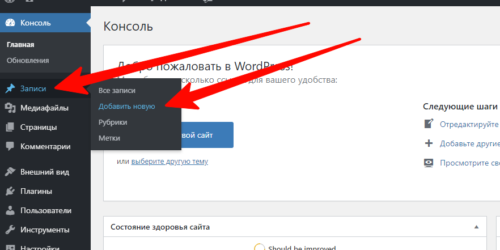
- Я сделал 5-минутную установку. И что теперь?
- Вход в консоль
- Начнем с самого верха
- Протестируйте свой сайт WordPress
- Продолжим нашу экскурсию
- Протестируйте консоль администрирования WordPress
- Начнем с раздела пользователя
- Изменение внешнего вида
- Создание записи
- Комментарии
- Предотвращение спама
- Создание рубрик
- Настройка вашего сайта
- Поместите ваши записи в рубрики
- Что дальше?
- Использование тем WordPress
- Создание собственной темы
- Использование плагинов WordPress
- Создание собственного плагина
- За пределами основ
Примечание: эта страница относится к WordPress, использующему более старый или классический редактор. Если вы используете более новую версию WordPress или используете редактор блоков, обратитесь к этой странице.
Я сделал 5-минутную установку. И что теперь?
Вы только что завершили 5-минутную установку WordPress или установку в один клик с вашего веб-хостинга. Итак, каков ваш следующий шаг?
Давайте проведем пошаговую экскурсию по вашему сайту WordPress и посмотрим, как работают различные функции и как настроить ваш сайт под ваши потребности. Во время первой части этого урока, пожалуйста, ничего не меняйте в настройках, если это не является частью урока. После выполнения этих шагов, вы сможите все настраивать самостоятельно.
Наверх ↑
Вход в консоль
Начните со входа в административную часть или консоль своего веб-сайта. Посетите страницу входа на свой сайт, написав wp-admin после имени домена (например, http://example.com/wp-admin). Некоторые темы также предоставляют ссылку для входа или форму на публичной части сайта. Теперь войдите в WordPress, используя имя пользователя и пароль, которые вы создали во время 5-минутной установки.
Наверх ↑
Начнем с самого верха
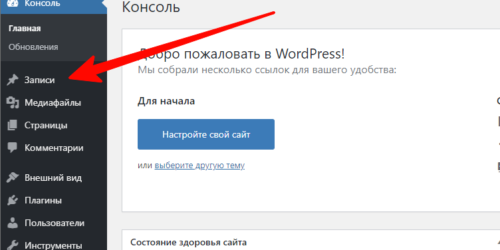
После входа в систему вы попадете на главный экран консоли, который называется «Панель управления». Здесь начинается настройка вашего сайта.
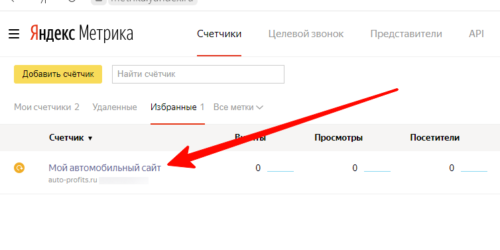
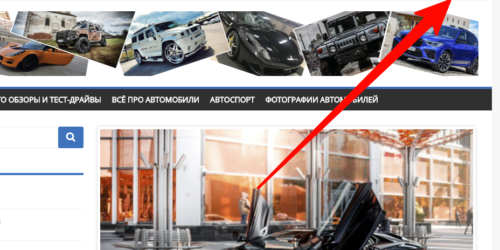
Вверху экрана находится область, называемая панелью инструментов. Нажмите на название вашего сайта — это ссылка на главную страницу вашего нового сайта WordPress. Нравится? Не нравится? Неважно, просто посмотрите на это. Здесь вы будете проводить много времени!
Наверх ↑
Найдите время, чтобы взглянуть на сайт, прежде чем менять его и выяснять, как все это работает. Важно увидеть, как устроена тема WordPress Twenty Twenty и как она работает. Считайте это тест-драйвом, прежде чем начинать добавлять другие функции.
Макет, который вы смотрите, определяется темой WordPress. Это внешний вид вашего веб-сайта, стилизация внешнего вида сайта и оформление содержимого. Тема WordPress Twenty Twenty имеет верхнюю часть с заголовком и слоганом для вашего сайта. Справа находится ваше меню, если оно у вас есть. Основная средняя часть страницы — это область содержимого.
Прокрутите страницу вниз и обратите внимание на заголовки и ссылки. Это «подвал». Различные элементы на нем называются виджетами. Так же виджеты могут распологаться на боковой панели (если тема ее поддерживает). В самом низу написано: «Сайт работает на WordPress».
Наверх ↑
Продолжим нашу экскурсию
Пока у вас только одна запись. Она находится на странице, которая является вашей домашней или главной страницей. Если вы нажмете на заголовок записи, вы перейдете на саму запись. На первой или домашней странице вашего сайта представлены самые последние записи на сайте. Каждый заголовок записи будет ссылаться на полную версию. Некоторые дизайнеры тем создают свои отдельные страницы запесей, чтобы они выглядели иначе, чем домашняя страница.
В отдельной записи обратите внимание на макет и на то, чем отличаются элементы дизайна. Заголовок другой? Меньше, больше или другого цвета? Есть ли боковая панель?
Все эти изменения создаются из нескольких файлов, называемых шаблонами. Вы можете узнать больше о том, как они работают, в Руководстве разработчика тем. А пока давайте посмотрим, как работает остальная часть WordPress.
Наверх ↑
Протестируйте консоль администрирования WordPress
Теперь, когда у вас есть представление о том, как выглядит ваш сайт и как называются различные разделы макета, пора протестировать администрирование WordPress. Это похоже на знакомство с консолью вашего нового веб-сайта. Фактически, первая страница, которую вы видите после входа в систему, называется Панель инструментов, набором информации и данных о действиях на вашем сайте WordPress.
Панель инструментов содержит список последних действий, которые вы выполняли на своем сайте, и помогает находиться в курсе новой и интересной информации из многих ресурсов WordPress.
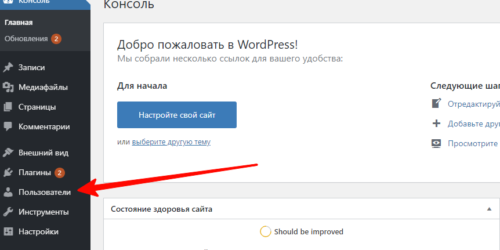
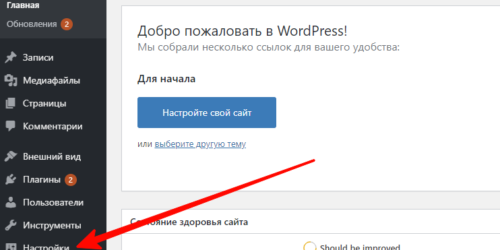
В левой части экрана находится главное меню навигации, в котором подробно описаны все административные функции, которые вы можете выполнять. Переместите указатель мыши вниз по списку, и подменю раскроются, чтобы вы могли переместить указатель мыши и кликнуть. После того, как вы выберете «родительский» раздел навигации, он откроется, чтобы отобразить параметры в этом разделе.
Пункты меню следующие:
- Консоль
- Записи
- Медиафайлы
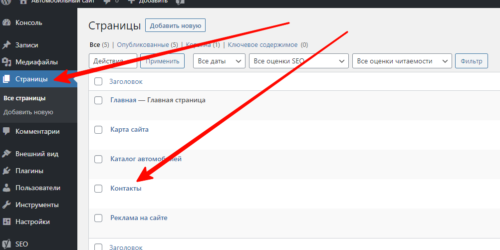
- Страницы
- Комментарии
- Внешний вид
- Плагины
- Пользователи
- Инструменты
- Настройки
Наверх ↑
Начнем с раздела пользователя
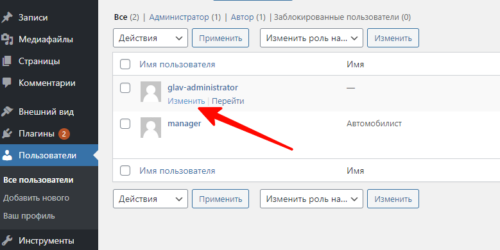
Кликните на пункт меню Пользователи. Экран изменится, и вы увидите раздел «Все пользователи», на котором отображается список всех ваших пользователей; отсюда вы можете добавлять или изменять существующие учетные записи пользователей и авторов. В меню навигации кликните на пункт меню «Ваш профиль». Здесь вы вводите информацию о себе, как об авторе и администраторе сайта. Измените информацию при необходимости и нажмите «Обновить профиль», когда закончите.
Теперь давайте посмотрим на некоторые другие функции администратора WordPress.
Наверх ↑
Изменение внешнего вида
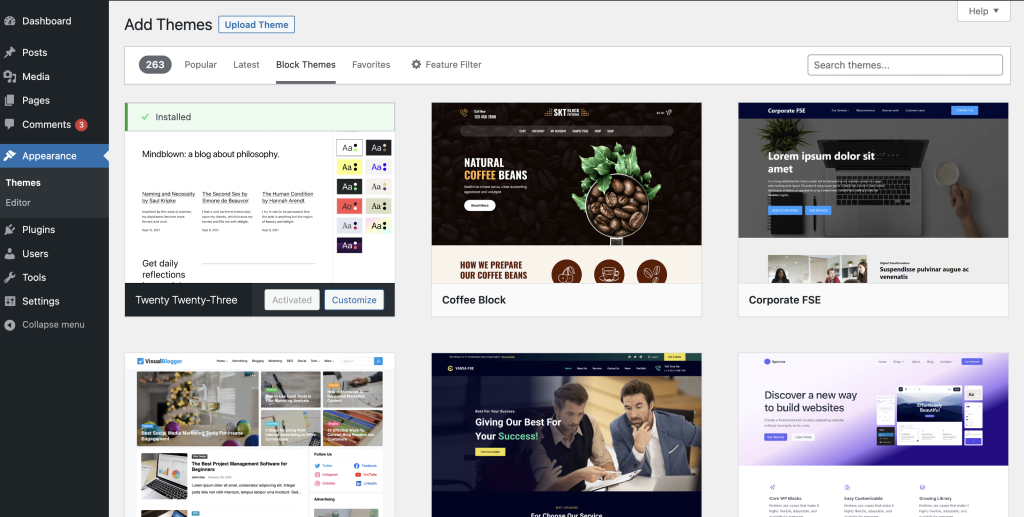
Раздел «Внешний вид > темы» позволяет вам изменять внешний вид вашего сайта с помощью различных тем. Темы — это стили представления, которые полностью меняют внешний вид вашего сайта (не путайте с шаблонами!). Созданные разработчиками и пользователями, вам доступны тысячи тем на выбор. На экране внешнего вида вы увидите список установленных в настоящее время тем, включая тему WordPress Twenty Twenty. Чтобы быстро изменить тему, просто нажмите кнопку «Активировать» под одной из перечисленных тем, затем кликните на название своего сайта на верхней панели инструментов, чтобы посмотреть, как он теперь выглядит. Это так просто. Вернитесь к теме оформления и нажмите кнопку «Активировать» под темой WordPress Twenty Twenty, чтобы вернуть дизайн к тому, что было у вас. Для проверки кликните по названию своего сайта на панели инструментов, и вот все стало, как и было.
Наверх ↑
Создание записи
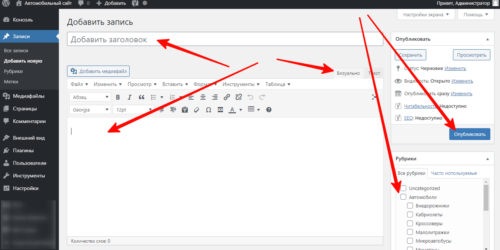
Перейдем к разделу «Записи». Вы можете использовать вкладки в меню «Записи», чтобы писать и управлять ими. Начнем с создания вашего первого тестового сообщения на вкладке «Добавить новую».
Просто заполните поле заголовка, а затем напишите небольшую тестовую запись в текстовом поле. Это просто для теста, так что вы можете писать все, что хотите. Когда вы закончите, нажмите кнопку «Опубликовать», которая находится справа от окна поля публикации, и готово. Впереди еще много интересной работы! Теперь, когда вы научились публиковать записи, вы можете просматривать их, кликнув по названию своего сайта на панели инструментов в верхней части экрана.
Наверх ↑
Комментарии
Приятная функция WordPress — это возможность посетителей сайта оставлять свои комментарии под вашими записями. Это создает обратную связь между вами и посетителями. Вы хотите разрешить комментарии к своим сообщениям? Комментарии к записям бывают самых разных форм: от простого (Хорошая работа! Нравится пост!), до обширных обсуждений. Или, может быть, вы ищете комментарии, которые дополняют опубликованную вами информацию. Ответ на комментарии и их модерирование также может занять много времени. Если они важны для вашего сайта, включите их и подумайте, как вы хотите, чтобы они выглядели, чтобы они вписывались в дизайн и макет вашего сайта. Когда вы приняли решение о том, как вы хотите обрабатывать комментарии, найдите время, чтобы прочитать статью о комментариях и вариантах обсуждения WordPress, которая поможет вам настроить эти функции.
Наверх ↑
Предотвращение спама
Когда дело доходит до комментариев на вашем сайте, есть еще о чем подумать. К сожалению, мы живем в мире, где спам — это реальность. Рекомендуется начать борьбу со спамерами в комментариях с полезной статьи «Введение в работу со спамом в комментариях».
Наверх ↑
Создание рубрик
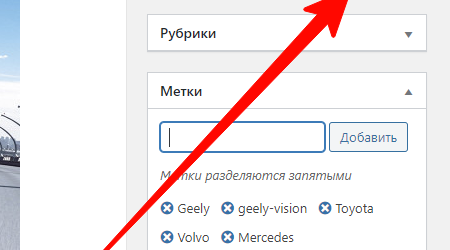
Сообщения обычно хранятся в рубриках и/или метках, поэтому вы можете хранить связанные темы вместе. Прямо сейчас у вас есть только одна рубрика, но скоро потребуется больше. На вкладке «Записи > Рубрики» в области «Добавить новую рубрику» введите информацию о ней. Продолжайте добавлять свои родительские рубрики вниз по списку. Отложите ввод подрубрик до тех пор, пока не будут введены все основные.
ВНИМАНИЕ: Вы можете добавить любую новую рубрику в любое время, но обратите внимание на тот факт, что их можно сортировать в WordPress двумя способами: по имени (в алфавитном порядке) или по идентификационному номеру. Когда вы создаете новую рубрику, ей присваивается идентификационный номер. Это сложно изменить, поэтому, если вы не хотите, чтобы ваши рубрики были отсортированы по алфавиту, введите их в том порядке, в котором они должны отображаться на экране.
Наверх ↑
Настройка вашего сайта
Прежде чем вы приступите к графическому оформлению своего сайта, давайте еще немного займемся администрированием, чтобы настроить его. Вы можете установить плагины, чтобы увеличить нагрузку на свой сайт, и не забудьте активировать плагин Akismet WordPress, который доступен на всех сайтах WordPress, чтобы защитить его от спама в комментариях. Когда вы введете родительские рубрики, введите свои подрубрики. В раскрывающемся меню для родительской рубрики вы можете выбрать родительский элемент для подрубрики, которую вы добавляете.
Наверх ↑
Поместите ваши записи в рубрики
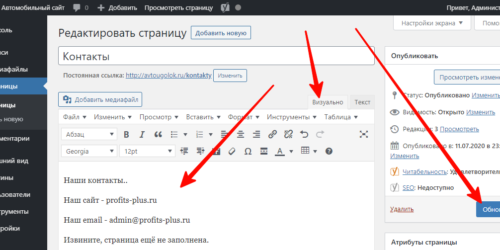
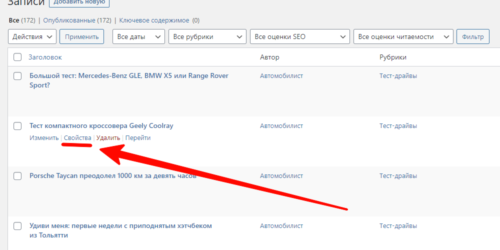
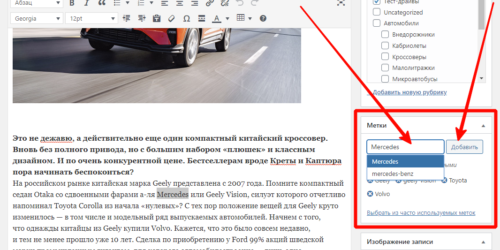
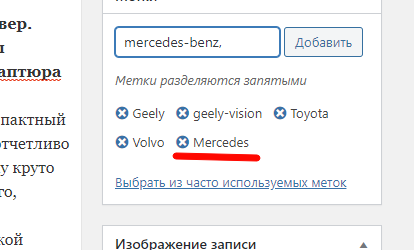
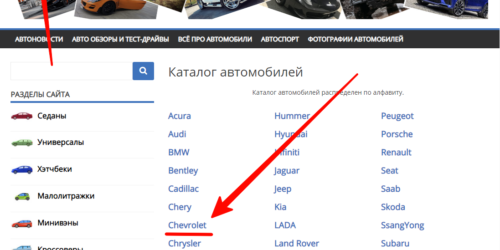
Давайте разберем несколько ваших тестовых записей по рубрикам, чтобы вы могли увидеть, как это работает. В разделе Записи > Рубрики кликните вкладку «Все записи». Вы должны увидеть все свои тестовые записи. Когда вы наводите указатель мыши на заголовок любой записи, под заголовком вы должны увидеть ссылки Изменить | Свойства | Удалить | Перейти. Нажмите «Изменить», чтобы отредактировать одну из публикаций. В правой части экрана редактирования записи вы увидите свои рубрики. Выберите одну из них, отметив поле рядом с ним. Затем выше нажмите кнопку «Обновить». Повторите это для других ваших тестовых записей. Теперь просмотрите свою страницу, кликнув на название своего сайта на панели инструментов в верхней части экрана. Вы сейчас видите рубрики, перечисленные на боковой панели? Отлично. Если там не все рубрики, это обычно означает, что в ней нет записей. Это функция WordPress по умолчанию, так что не беспокойтесь. Когда вы добавите в них новые записи, они появяться на ваших веб-страницах. Кликнув на одну из рубрик, и вы попадете на страницу именно этой рубрики. Вы должны увидеть записи, которые попали в эту рубрику. Это сгенерированная страница рубрики.
Наверх ↑
Что дальше?
Вы сделали все необходимое для своего нового веб-сайта WordPress. Вы знаете, как создать запись, рубрику и как просмотреть информацию о своем сайте по рубрикам. Вы можете начать процесс настройки, а когда закончите, не забудьте удалить свои тестовые записи! Тогда начните писать замечательную информацию, чтобы поделиться со своей новой публикой!
Наверх ↑
Использование тем WordPress
Есть сотни тем WordPress на выбор. Все они в основном делают одно и то же, но графически представляют информацию множеством способов. Выберите несколько из них, которые вам интересны, соответствуют потребностям и желаниям вашей аудитории, а затем протестируйте их, следуя приведенным выше инструкциям по тест-драйву. Просмотрите весь сайт, рубрики и архивы, а также отдельные записи, чтобы увидеть, как Тема обрабатывает каждые из них. На главной странице может быть красиво, но если она обрабатывает вещи так, как вам не нравится в отдельной записи, вам придется покопаться в коде и внести изменения. Не готовы к этому — попробуйте другую тему.
- Каталог тем WordPress
- Использование тем WordPress
Наверх ↑
Создание собственной темы
Если вы знакомы с CSS, HTML и даже с PHP и MySQL, рассмотрите возможность изменения темы в соответствии с вашими потребностями или создания собственной темы.
- Справочник разработчика тем WordPress
Наверх ↑
Использование плагинов WordPress
Плагины WordPress также известны как дополнения или расширения. Это программные скрипты, которые добавляют на ваш сайт функции и события. Они охватывают весь спектр: от актуальных прогнозов погоды до простой организации ваших записей и рубрик. Плагины разрабатываются волонтерами и энтузиастами, которым нравится решать задачи и решать проблемы. Обычно их довольно просто установить через раздел плагинов администратора WordPress, просто следуйте инструкциям, предоставленным автором плагина. Помните, что это бесплатно и не обязательно. Если у вас есть какие-либо проблемы с плагинами, сначала свяжитесь с веб-сайтом автора плагина или форумом поддержки плагина, затем поищите в Интернете помощь по этому конкретному плагину, а если вы не нашли решение, посетите форумы WordPress для получения дополнительной помощи.
- Каталог плагинов WordPress
- Использование плагинов
Наверх ↑
Создание собственного плагина
Если вы знакомы с PHP, HTML и, возможно, даже с MySQL, вы можете настроить WordPress для работы так, как хотите, создав свой собственный плагин.
- Руководство разработчика плагинов WordPress
Наверх ↑
За пределами основ
Самое интересное в WordPress то, что здесь есть несколько ограничений. Тысячи людей используют WordPress для ведения блогов и ведения своих веб-сайтов. Например, посмотрите некоторые записи в разделе Витрина тем WordPress.org. Все они имеют разный вид и разный функционал на своих сайтах. Что вы будете делать дальше, зависит от вас, но вот несколько мест, где можно сделать первый шаг, помимо основ:
- Возможности WordPress
- Работа с WordPress
- Семантика WordPress
- Использование страниц
- Исправление проблем
- Использование постоянных ссылок
- Получение дополнительной помощи
- Использование форумов поддержки
С помощью функции блоков в редакторе сайта вы можете по-своему оформить все элементы на своем сайте: от заголовка до подвала. В этом руководстве показано, как использовать редактор.
Доступ к редактору сайта
Чтобы открыть редактор сайта, выполните следующие действия.
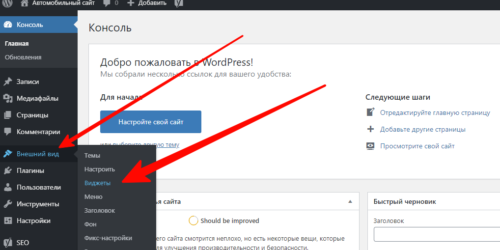
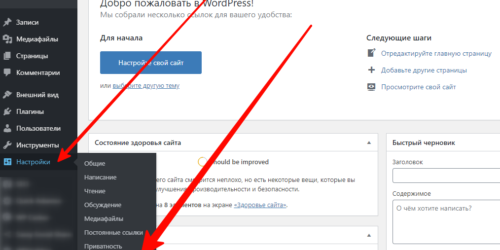
- Перейдите в консоль сайта.
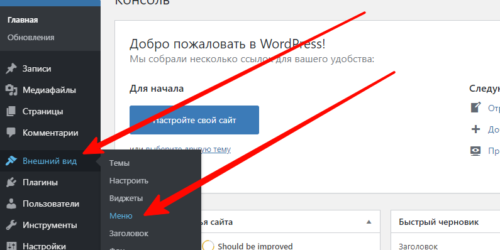
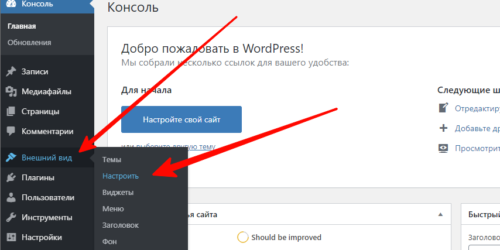
- Выберите пункт Внешний вид слева.
- Щёлкните Редактор.
Если пункт Редактор здесь не отображается, ваша тема не поддерживает редактор сайта. Чтобы воспользоваться новейшими функциями редактирования в WordPress, рекомендуем перейти на поддерживаемую тему.

Навигация по редактору сайта
В редакторе сайта отображаются следующие элементы.
- Панель с опциями слева, описанная ниже.
- Домашняя страница вашего веб-сайта справа, выбранная вами в разделе Настройки чтения.
- Если щёлкнуть в любой точке вашего сайта, который отображается справа, откроется редактор, а боковая панель слева закроется.
Навигация по редактору сайта
В редакторе сайта отображаются следующие элементы.
- Панель с опциями слева, описанная ниже.
- Домашняя страница вашего веб-сайта справа, выбранная вами в разделе Настройки чтения.
- Если щёлкнуть в любой точке вашего сайта, который отображается справа, откроется редактор, а боковая панель слева закроется.
Боковая панель слева
На боковой панели слева доступны следующие опции.
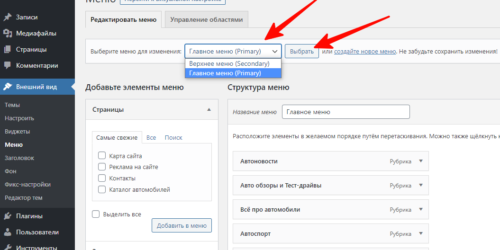
- Навигация. Управление различными меню навигации вашего сайта.
- Стили. Настройка цветов, шрифтов и других элементов дизайна вашего сайта.
- Страницы. Редактирование содержимого отдельных страниц вашего сайта.
- Шаблоны. Редактирование структурной разметки для содержимого вашего сайта.
- Библиотека. Редактирование отдельных частей шаблонов, например заголовка и подвала.
Справа от этих опций будет отображаться домашняя страница. Щёлкните в любой точке этой области, чтобы закрыть боковую панель слева и открыть домашнюю страницу в редакторе.

Верхнее меню
Когда открыт редактор, вверху отображается меню с опциями, которые описаны ниже.
- Значок вашего сайта. Щёлкните его один раз, чтобы вернуться к опциям, описанным в предыдущем разделе. Щёлкните дважды, чтобы вернуться в консоль.
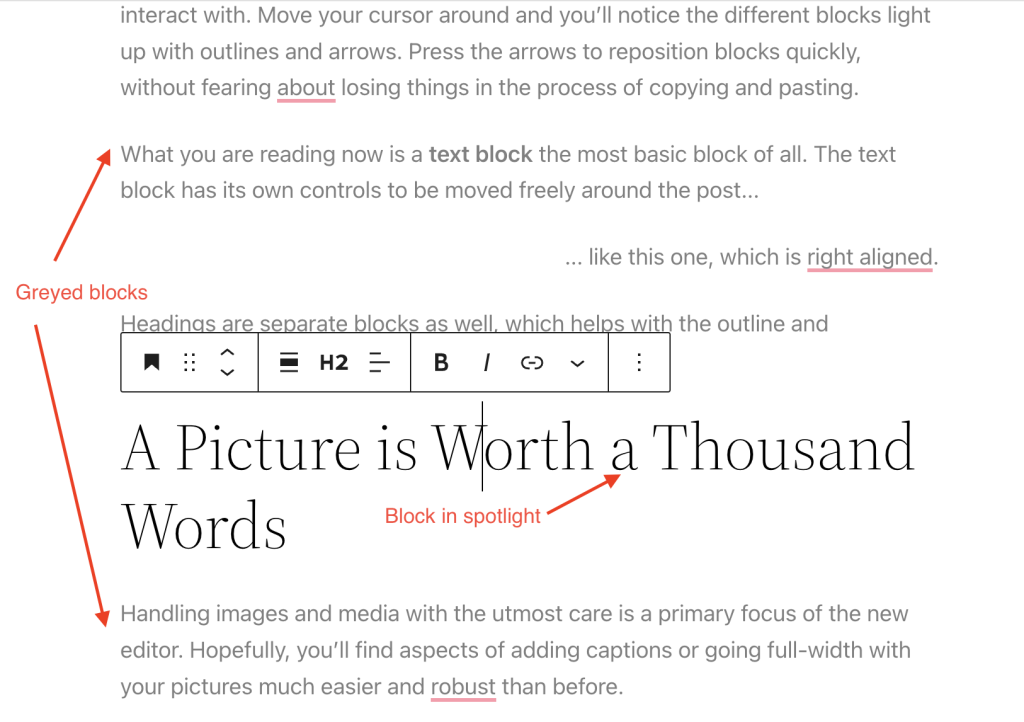
- Кнопка + Инструмент вставки блоков. Нажмите её для добавления нового блока.
- Инструменты. Выберите либо редактирование блока, либо выбор блока. Нажмите «Выбрать» для выбора отдельных блоков. После выбора блока нажмите клавишу Enter, чтобы вернуться в режим редактирования.
- Отменить: Отмена последнего выполненного действия.
- Повторить: Повторение действия, отменённого после нажатия кнопки «Отменить».
- В виде списка: Просмотр списка всех блоков на странице. Это удобно для просмотра структуры страницы, а также для редактирования, перемещения и удаления блоков. Узнайте больше об опции В виде списка.
- Командный центр. Тут отображается имя редактируемого шаблона. Щёлкните этот элемент для поиска по шаблонам вашего сайта. Узнайте больше о редактировании шаблонов.
- Просмотреть. Предварительный просмотр вашего сайта с применёнными изменениями.
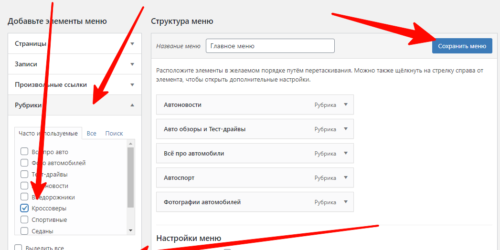
- Сохранить. Сохраните изменения. Узнайте больше о сохранении.
- Справочный центр. Поиск по нашим полезным руководствам, а также обращение в службу поддержки при использовании тарифных планов, которые соответствуют требованиям.
- Настройки. Отображение и скрытие боковой панели с настройками справа.
- Стили. Настройка цветов, шрифтов и т. п. Узнайте больше о стилях.
- Дополнительные опции. Открытие дополнительных настроек и инструментов.
Сохранение изменений
При нажатии кнопки Сохранить для сохранения изменений, внесённых в редакторе сайта, фиксируются все изменения и информация, где они были внесены. Можно сохранить все изменения или некоторые из них. Обратите внимание, что некоторые изменения (например, изменения в шаблонах заголовка и подвала) будут применены ко всем страницам сайта, где используются эти шаблоны, а не только к той странице, над которой вы работаете.
Стили
Чтобы выбрать цветовые палитры, шрифты, разметку и другие элементы дизайна, влияющие на сайт в целом, воспользуйтесь разделом Стили в редакторе сайта. Узнайте, как использовать раздел «Стили».

Дополнительные руководства
Ниже указаны другие полезные ресурсы и учебные пособия с дополнительной информацией обо всех возможностях редактирования сайтов.
- Редактирование в WordPress:
- Добавление блоков
- Перемещение блоков
- Удаление блоков
- Редактирование сайта:
- Настройка заголовка с помощью редактора сайта
- Добавление боковой панели с помощью редактора сайта
- Изменение порядка записей с помощью редактора сайта
- Скрытие заголовков страниц с помощью редактора сайта
- Редактирование подвала с помощью редактора сайта
- Шаблоны
- Паттерны блоков