Из этой статьи вы узнаете, как создать сайт на Joomla. С помощью пошагового руководства вы сделаете качественный и функциональный проект на любом языке.
По данным W3Techs на март 2022 года, CMS Joomla! занимает пятое место в мире по популярности после WordPress. Из этой статьи вы узнаете, почему стоит обратить внимание на «Джумлу». Также вы найдете пошаговое руководство по созданию и настройке сайта на Joomla!, подключению ресурса к системам веб-аналитики и публикации контента.
Почему стоит обратить внимание на CMS Joomla!
«Джумла» – это бесплатный движок, на котором можно делать любые сайты. CMS Joomla! функциональна и относительно проста в управлении. Владельцы сайтов выбирают эту систему управления контентом, потому что:
- она простая – с этой CMS можно работать без знаний в области программирования и дизайна сайтов, хотя она и немного уступает WordPress;
- она функциональная – системы достаточно для создания сайтов от визитки и блога до большого интернет-магазина и информационного портала;
- она адаптивная – готовый ресурс можно адаптировать к нуждам аудитории с помощью платных и бесплатных шаблонов и расширений;
- она идеальна для интернет-магазинов – управление меню и навигацией интуитивно понятное, можно быстро создавать сайты со сложной архитектурой: большим числом категорий и подкатегорий, а также организовывать иерархии страниц;
- она учитывает требования поисковиков – движок Joomla! считается SEO-дружественным по умолчанию, а с помощью SEO-расширений решаются все технические аспекты оптимизации.
Продвинем ваш бизнес
В Google и «Яндексе», соцсетях, рассылках, на видеоплатформах, у блогеров
Подробнее

Шаг № 1: Начинаем работать с Joomla!
Первый шаг – регистрация домена и выбор хостинга. Вот рацпредложение: выбирайте хостинг с установленной CMS Joomla!, чтобы не тратить время на самостоятельным подключением одного к другому. Воспользуйтесь поиском или обратите внимание на следующие возможности:
- хостинг для Joomla! от «Джино»;
- готовые решения от Reg.ru;
- предложение от «Макхост».
Если считаете выгодными предложения без движка, придется загрузить и установить «Джумлу» самостоятельно. Поможет описание установки WordPress, а о нюансах почитайте на сайте поддержки российского сообщества Joomla.
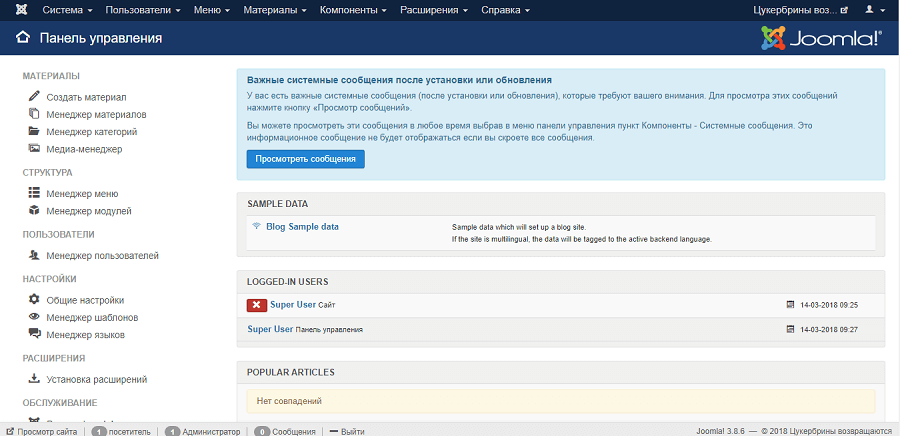
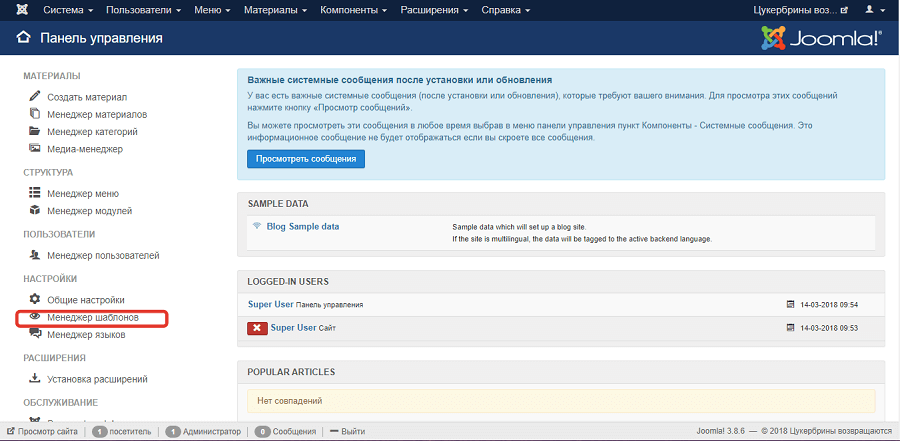
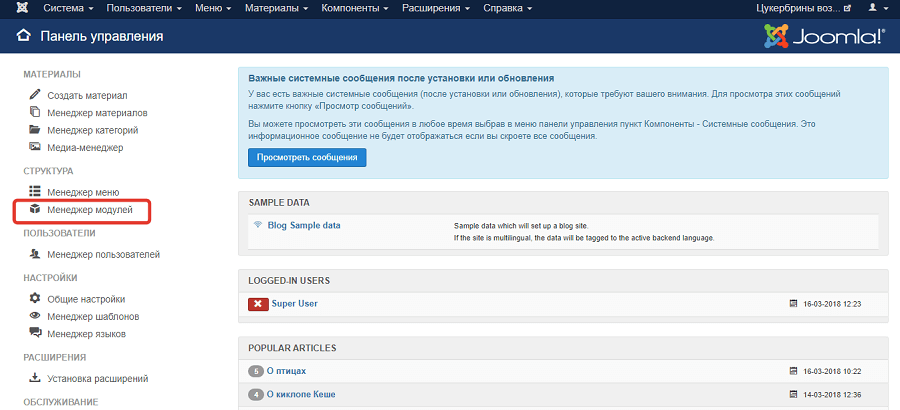
После регистрации домена и покупки хостинга с установленной CMS или самостоятельной установки «Джумлы» вы получите доступ к административной панели сайта.
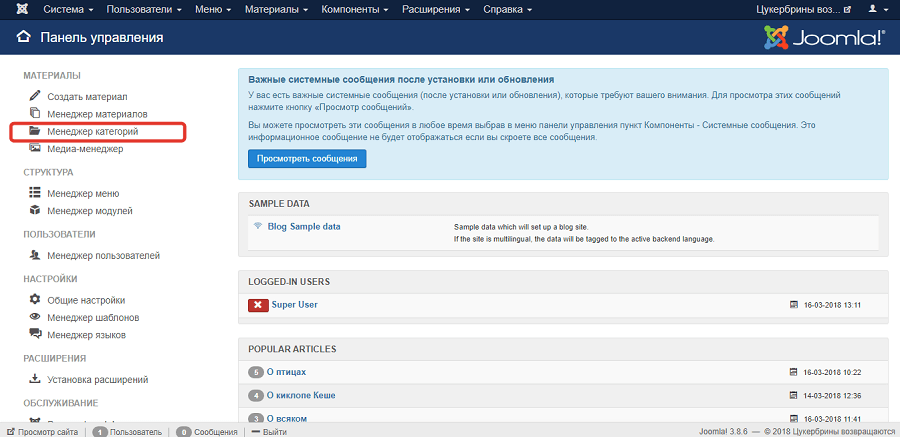
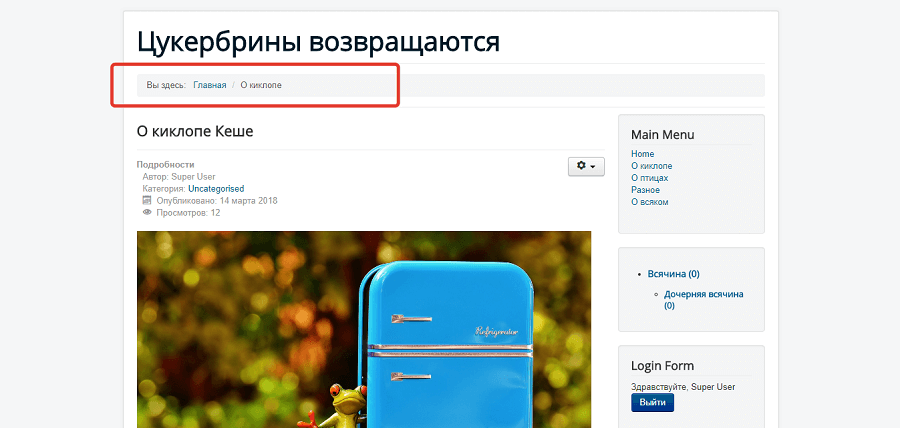
Интерфейс Joomla. Административная панель Joomla не перегружена лишними кнопками
Шаг № 2: Как установить шаблон Joomla!
Вы можете заказать эксклюзивный шаблон для «Джумлы» или воспользоваться готовым решением. При выборе шаблона руководствуйтесь следующими рекомендациями:
- если у вас нет мобильной версии, выбирайте шаблон с адаптивной версткой – так вашим сайтом смогут пользоваться владельцы смартфонов и планшетов;
- обращайте внимание на внешний вид и функциональность шаблона: если вы создаете интернет-магазин или корпоративный сайт, не подойдут темы для блогов или сайтов-визиток;
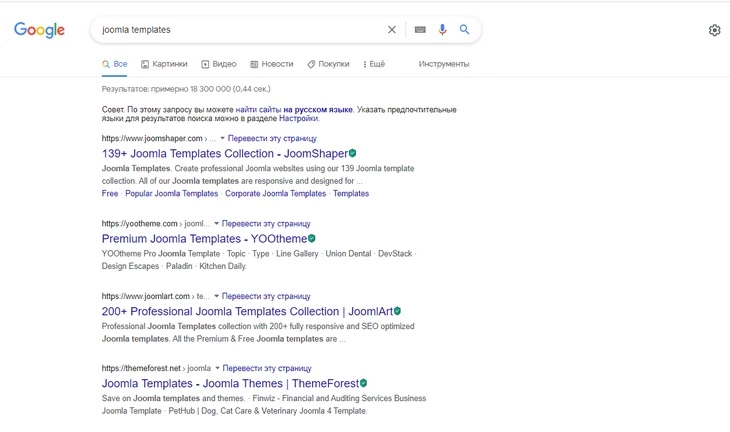
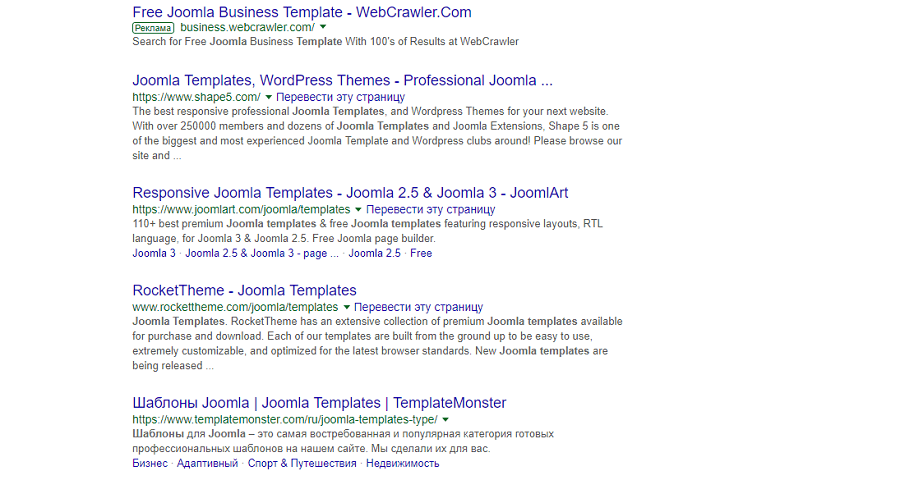
- если выбираете готовый шаблон, воспользуйтесь иностранными сайтами. Для этого введите в Google запрос joomla templates. Так будет больше шансов найти хорошую тему, которую не используют коллеги и конкуренты из России.
Поисковая выдача по запросу joomla templates
Если некогда пользоваться поисковиками, ищите шаблоны здесь:
- 600+ платных шаблонов;
- платные и бесплатные шаблоны для «Джумлы»;
- много тем для Joomla!;
- красивые шаблоны.
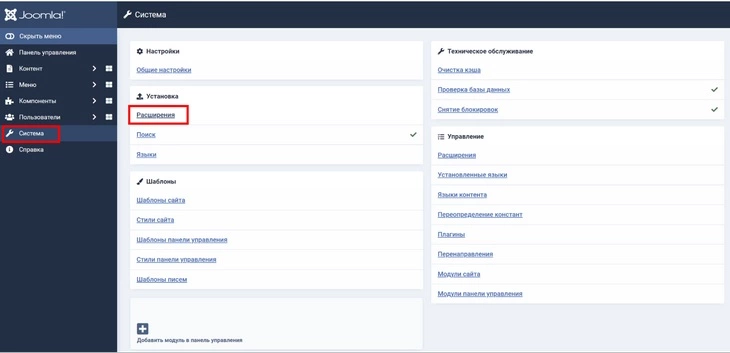
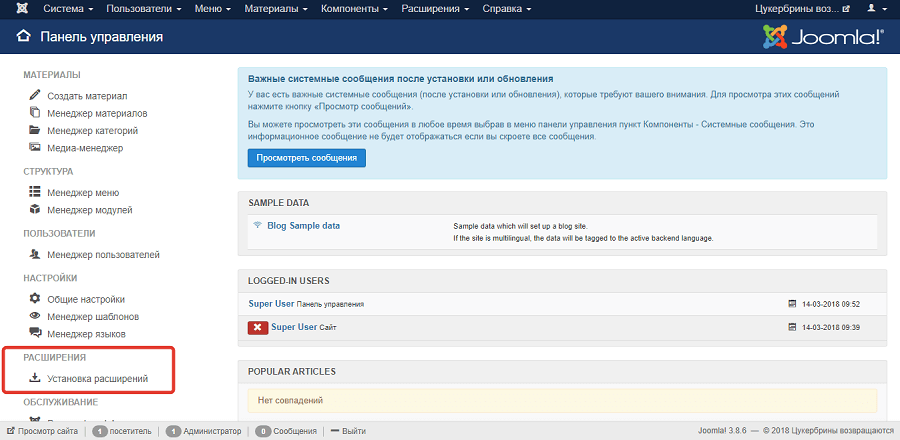
После выбора шаблона скачайте дистрибутив на жесткий диск компьютера. В административной панели выберите раздел «Система» и кликните «Расширения»:
В новом интерфейсе попасть в установку расширений чуть сложнее, чем было раньше
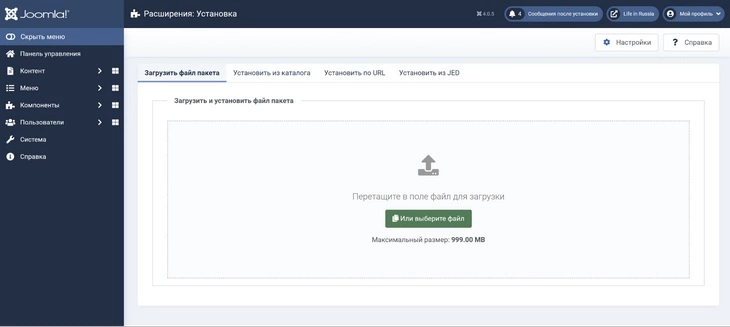
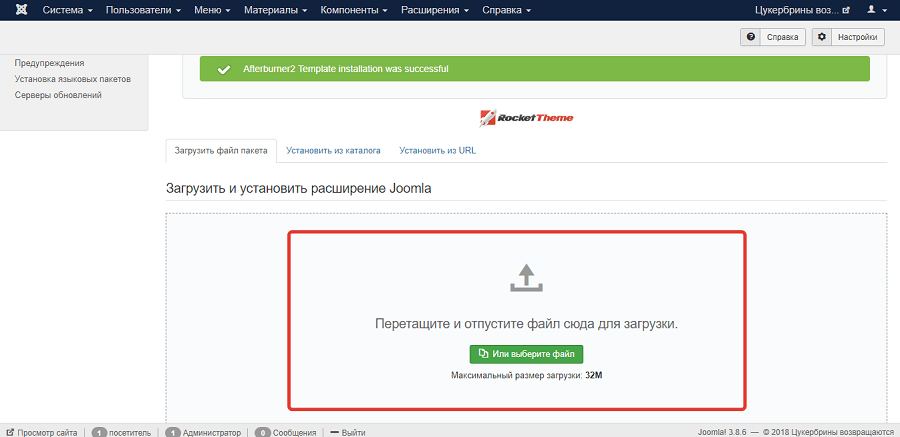
Загрузите и установите шаблон.
Перетащите в это окно файл расширения или выберите файл на жестком диске
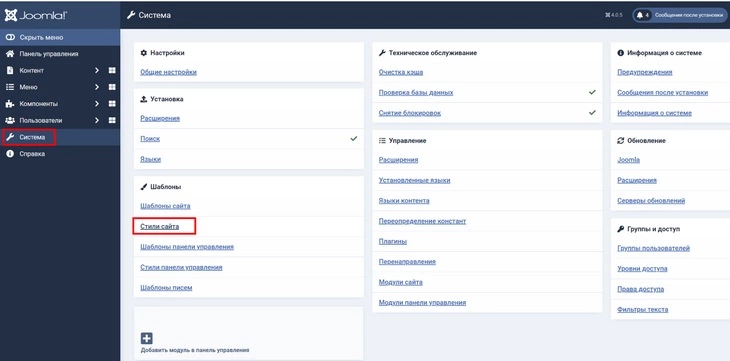
После установки перейдите в управление шаблонами. Для этого откройте раздел «Система» и в разделе «Шаблоны» выберите пункт «Стили сайта»:
Теперь в «Джумле» нет менеджера шаблонов
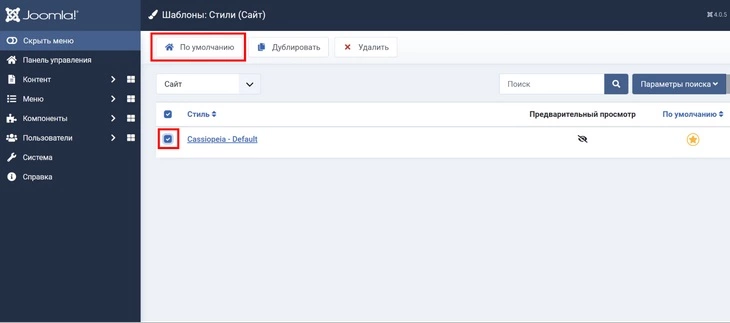
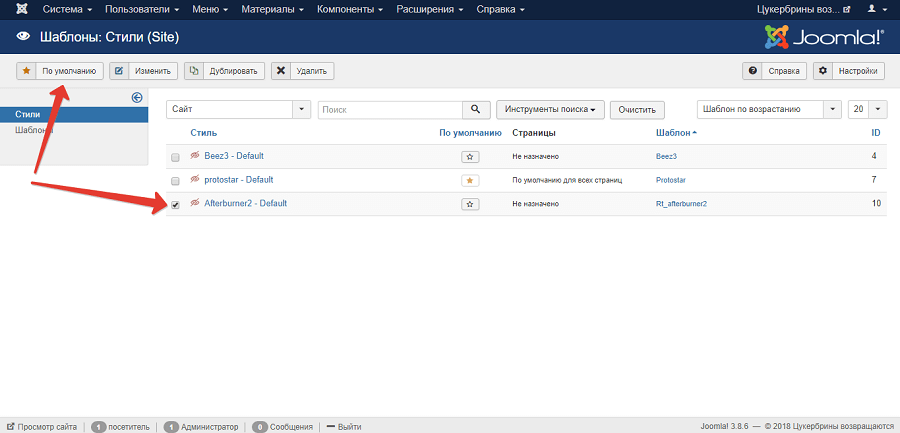
Отметьте чекбокс напротив установленного шаблона и нажмите «По умолчанию» в левом углу:
Нажмите кнопку «По умолчанию»
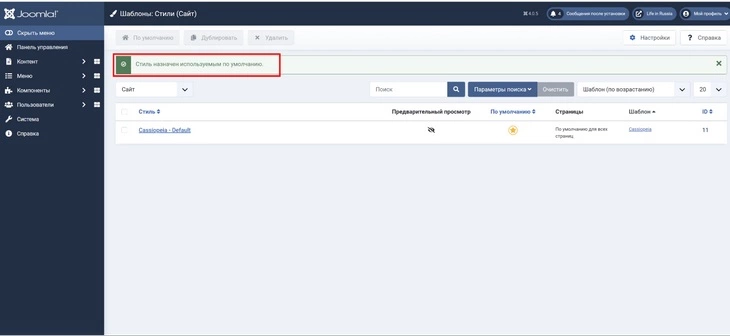
Убедитесь, что активировали выбранный шаблон. Должно появиться сообщение «Стиль назначен используемым по умолчанию».
Должно появиться такое сообщение
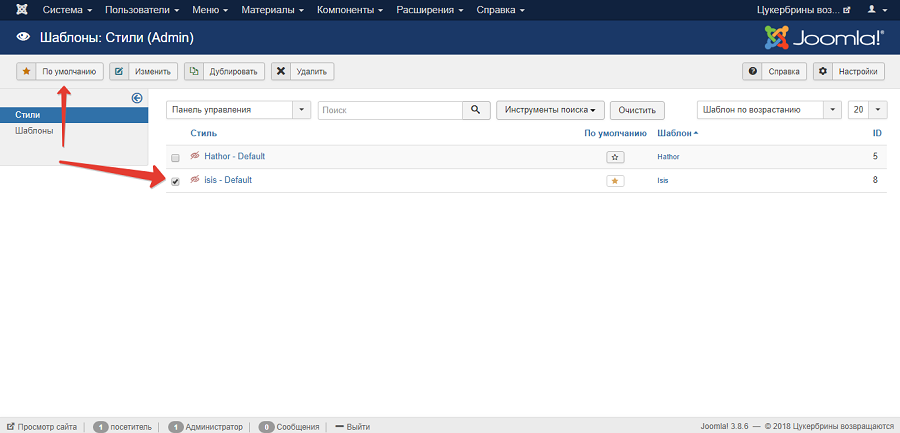
С помощью менеджера шаблонов можно изменить внешний вид панели управления. Для этого в выпадающем меню «Выбор области системы» укажите значение «Панель управления», а в меню «Выбор шаблона» укажите подходящий шаблон. Поставьте напротив выбранного шаблона флажок и нажмите кнопку «По умолчанию».
Теперь переходите к настройке CMS.
Шаг № 3: Как настроить CMS Joomla!
Указываем общие настройки сайта
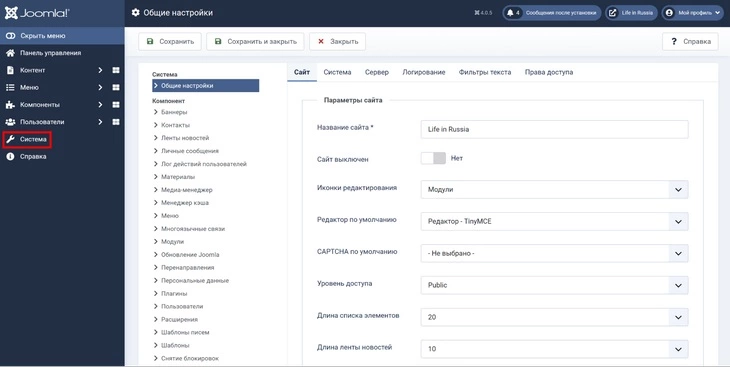
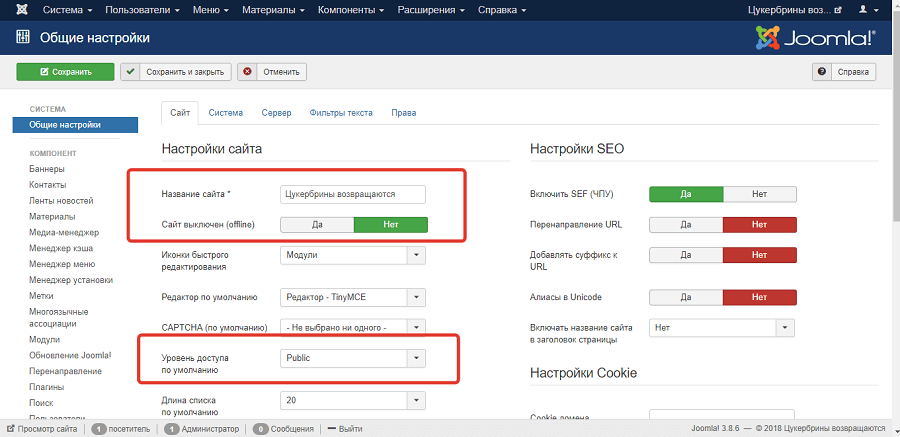
В меню «Общие настройки» выберите вкладку «Сайт». Укажите название ресурса и убедитесь, что он включен. Напишите уведомление о недоступности сайта и при необходимости выберите изображение. В меню «Уровень доступа по умолчанию» выберите вариант «Публичный».
После обновления общие настройки переехали в раздел «Система»
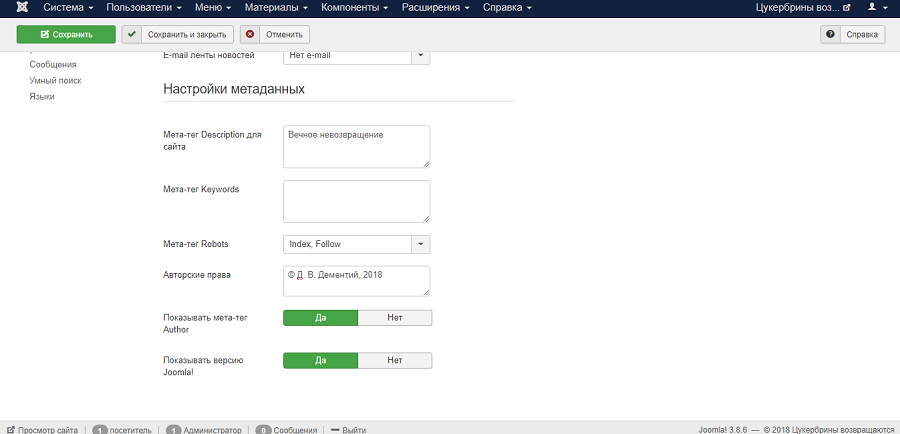
Указываем название сайта. Обязательно прописываем метаданные сайта: описание и ключевые слова. Выберите значение для тега robots. Если не нужно ограничивать индексирование ресурса поисковыми системами, подойдет вариант Index, Follow. В поле «Авторские права» внесите данные о копирайте.
Параметры метаданных в новом интерфейсе Joomla
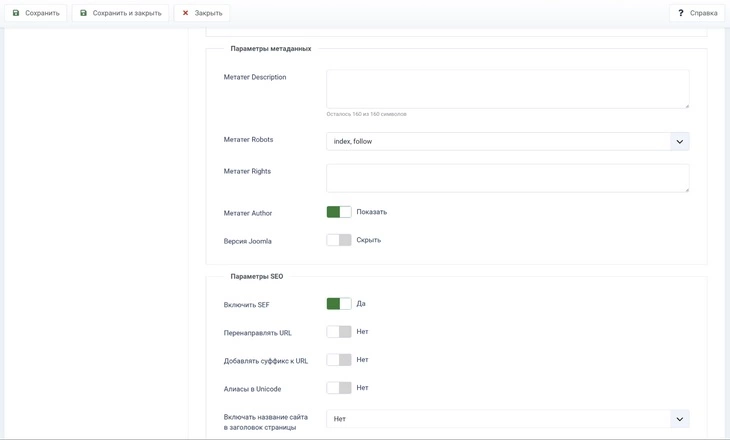
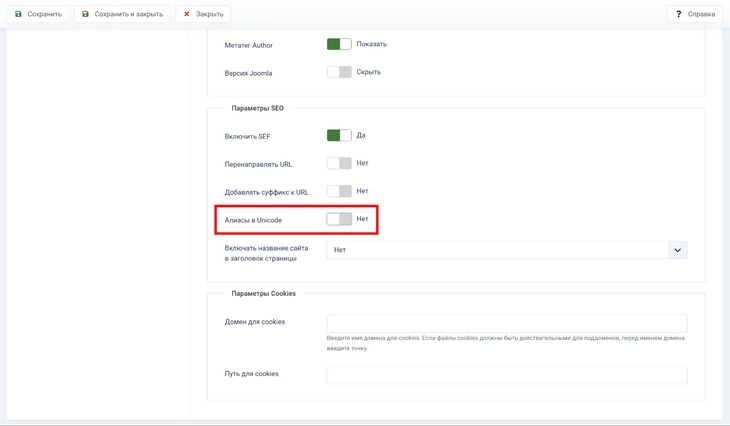
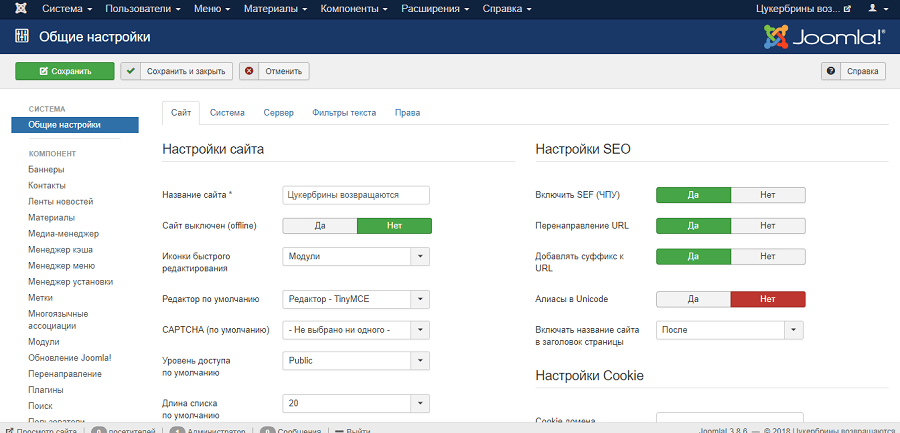
В разделе «Настройки SEO» включите ЧПУ и добавление суффикса к URL. Чтобы включить перенаправление URL, необходимо переименовать файл htaccess.txt, который находится в корневой директории ресурса. Чтобы получить к нему доступ, воспользуйтесь любым FTP-клиентом, например, Filezilla. Найдите указанный файл и переименуйте его в .htaccess.
Поставьте напротив поля «Алиасы в Unicode» отметку «Нет». Если хотите включать название сайта в заголовок страницы, сделайте отметку в соответствующем поле.
Админка «Джумлы» позволяет настраивать алиасы, SEF, добавлять суффикс к ссылкам
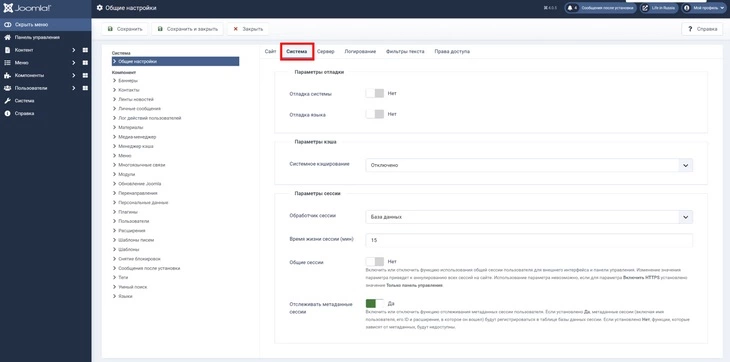
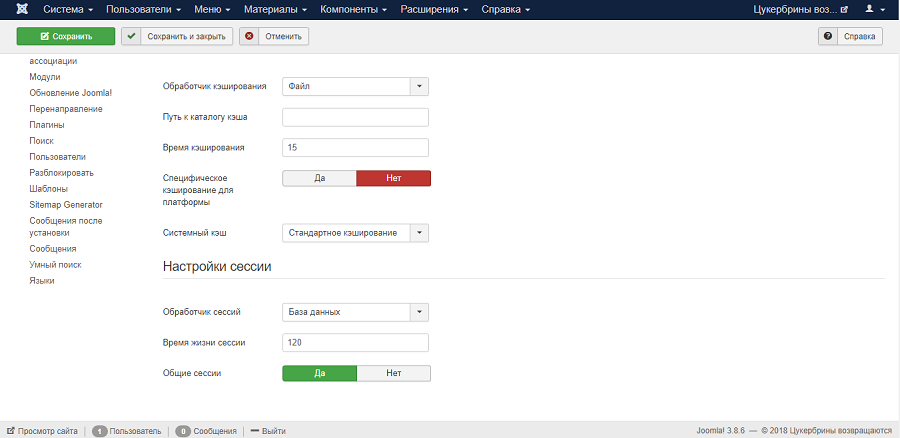
Во вкладке «Система» поставьте «Нет» напротив полей «Отладка системы» и «Отладка языка». Включите стандартное кэширование. В разделе «Настройки сессии» установите продолжительность сессий для авторизованных пользователей. Например, если укажете значение 120 минут, система потребует от пользователя повторный ввод логина и пароля после двух часов бездействия.
Вкладка «Параметры» в «Общих настройках»
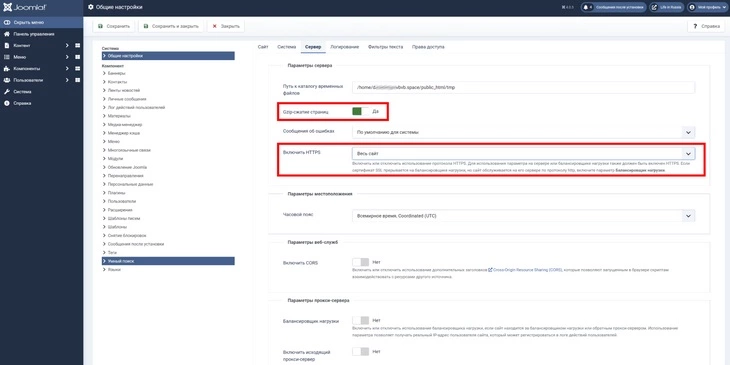
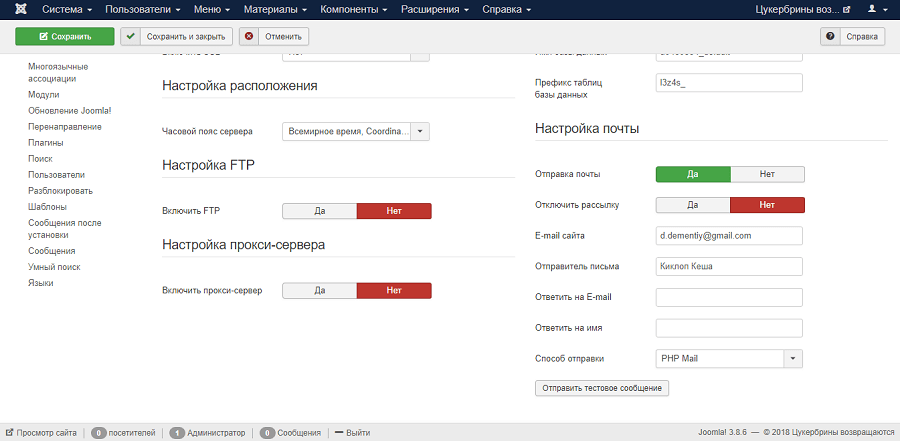
Во вкладке «Сервер» включите gzip-сжатие страниц. Это ускорит загрузку сайта в браузерах посетителей. Если хотите обеспечить пользователям безопасную связь с сайтом, приобретите SSL-сертификат и включите соответствующую опцию в панели управления «Джумлы». Выберите часовой пояс, подходящий аудитории вашего ресурса. Оставьте выключенными встроенный доступ к FTP и прокси-сервер. В разделе «Настройка почты» укажите адрес электронной почты и отправителя письма.
Кастомизируем параметры сервера
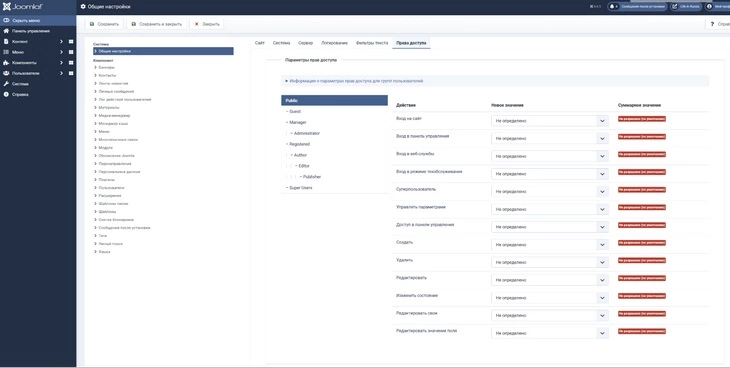
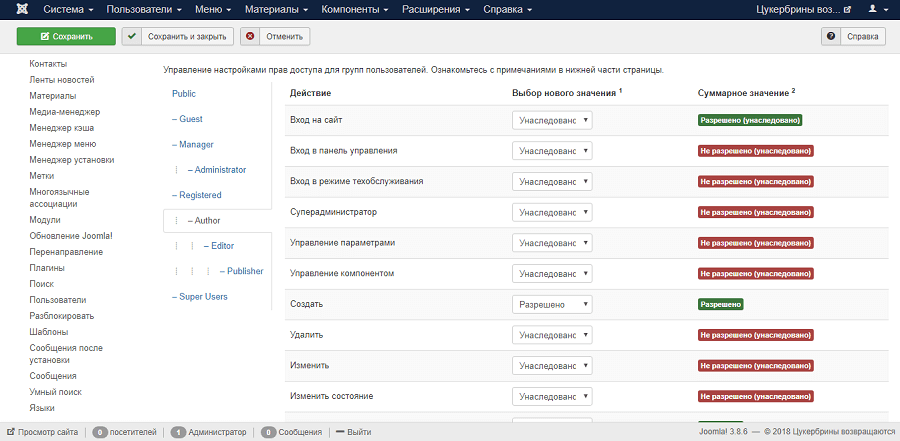
Во вкладке «Права» можно настроить права доступа для разных групп посетителей. Владелец сайта относится к группе суперпользователей, которым доступны все права. Незарегистрированный пользователь может только просматривать страницы ресурса. Настройте права доступа в соответствии с потребностями аудитории и администраторов. На иллюстрации указаны настройки для автора, имеющего возможность регистрироваться и входить на сайт, публиковать и редактировать собственные материалы.
Настраиваем права доступа
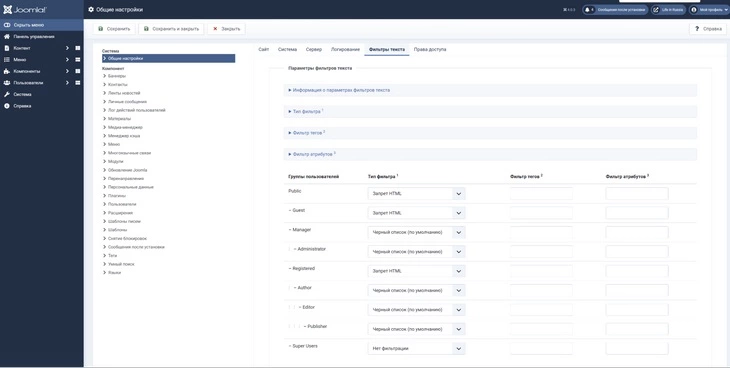
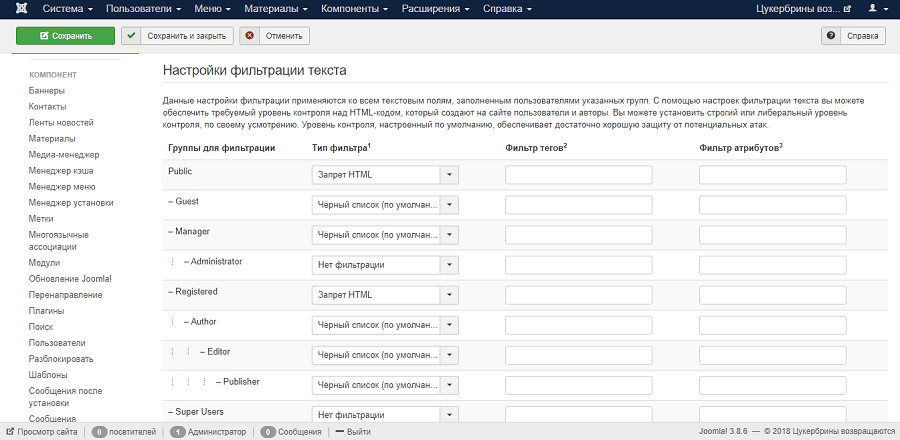
Если вы работаете с сайтом самостоятельно, не изменяйте настройки во вкладке «Фильтры текста». Если другие пользователи могут добавлять публикации, отфильтруйте нежелательные теги HTML. Например, с помощью фильтров можете запретить группе пользователей встраивать в публикации видео с YouTube. Для этого напротив соответствующей группы укажите тип фильтра «Черный список», в который по умолчанию включаются теги <iframe>.
Параметры фильтров применяются ко всем полям текстового редактора для выбранных групп пользователей.
Как создать меню сайта на CMS Joomla!
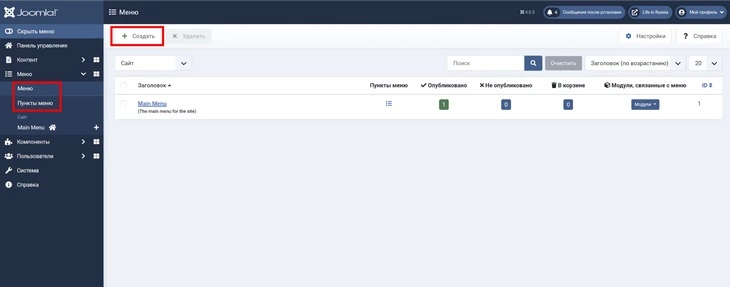
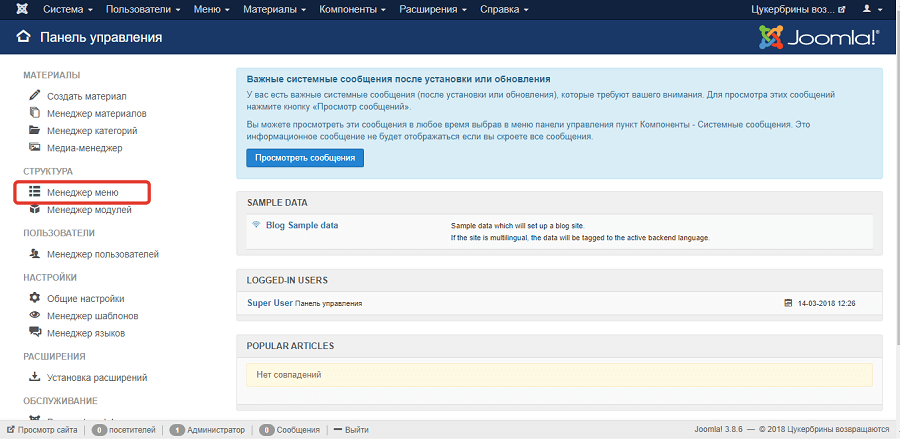
Чтобы создать меню, воспользуйтесь менеджером меню в панели управления «Джумлы».
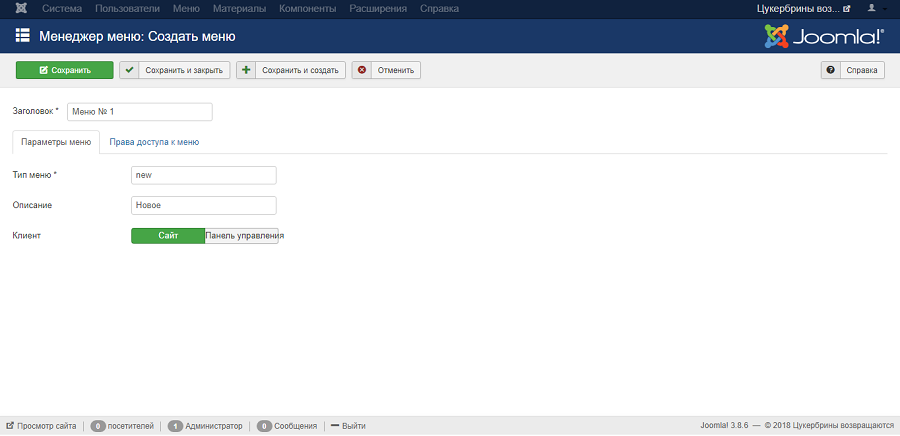
Нажмите кнопку «Создать» в разделе «Пункты меню»
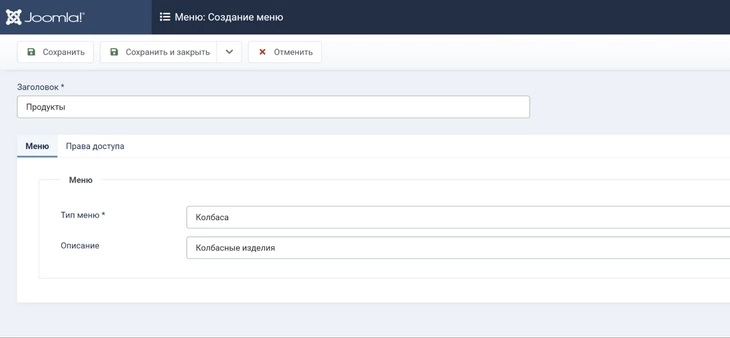
Нажмите кнопку «Создать» в левом верхнем углу экрана. На открывшейся странице укажите название, описание и тип меню. Сохраните изменения.
Создали новое меню
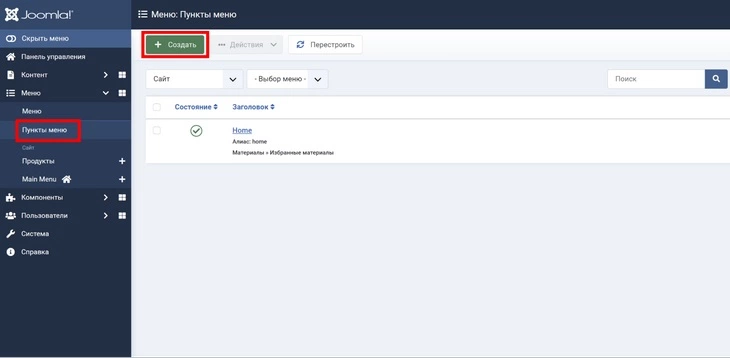
Чтобы создать пункты меню, необходимо сначала опубликовать соответствующие им страницы сайта. Чтобы добавить пункты, перейдите в подраздел «Пункты меню». Воспользуйтесь кнопкой «Создать».
Нажмите кнопку «Создать», чтобы сформировать новые пункты меню
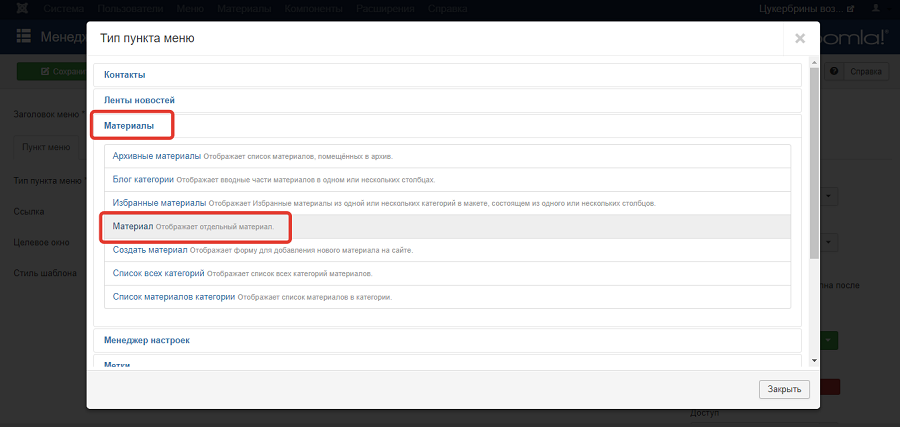
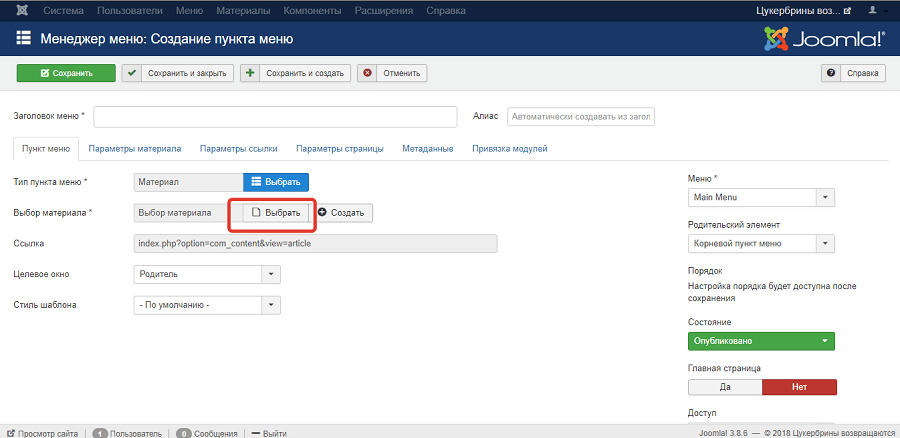
Выберите тип пункта меню. Например, чтобы вывести в главное меню ссылку на публикацию, воспользуйтесь опцией «Выбрать – Материалы – Материал».
Настраиваем пункты меню в Joomla
Для выбора конкретного материала воспользуйтесь опцией «Выбрать». Нажмите кнопку «Сохранить и создать», чтобы сохранить пункт меню.
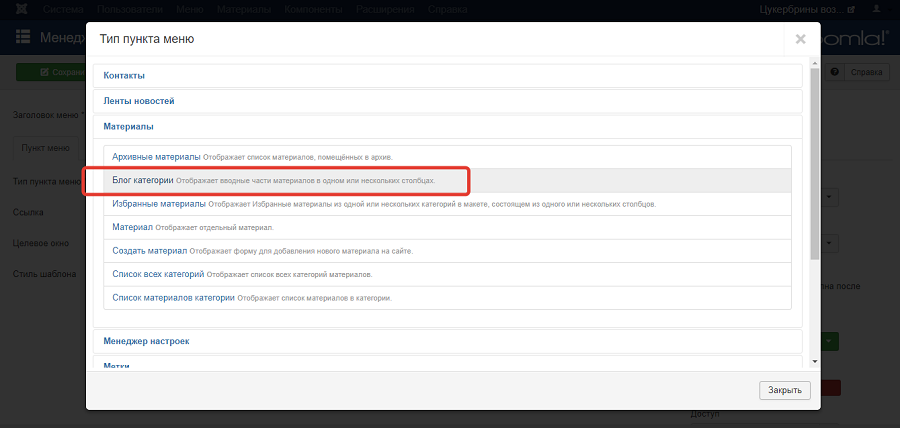
Таким же способом создайте остальные пункты меню. Например, чтобы добавить в меню ссылку на блог, выберите тип меню «Блог категории».
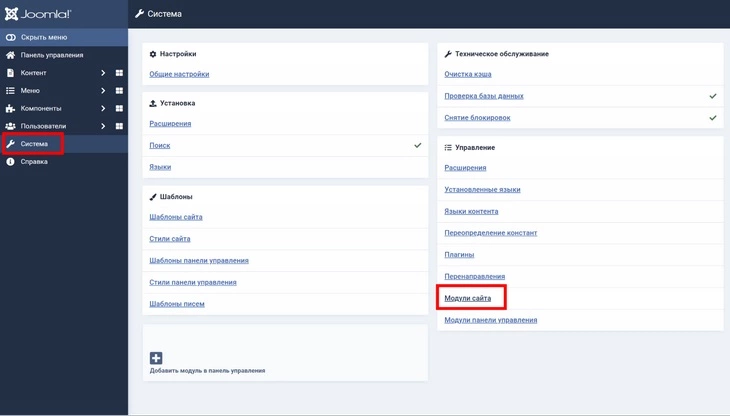
Теперь нужно создать модуль отображения меню на сайте. Для этого перейдите в менеджер модулей.
Нажмите «Модули сайта»
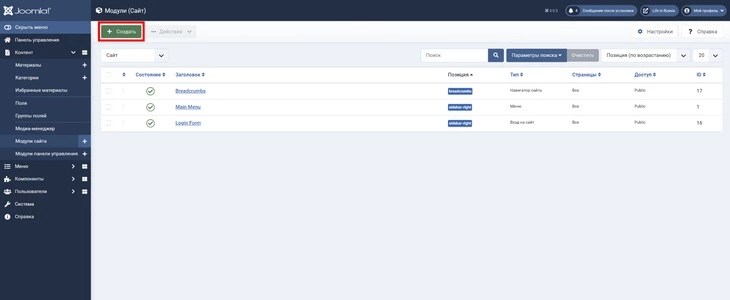
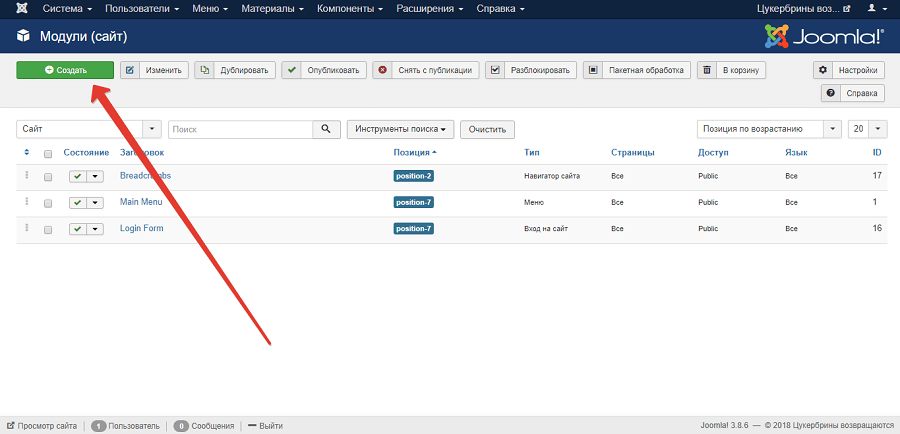
Нажмите кнопку «Создать» в левом верхнем углу экрана:
Кликните по зеленой кнопке
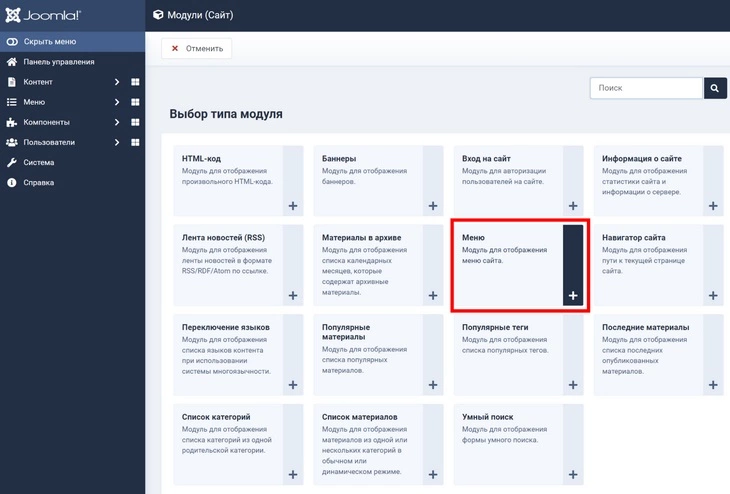
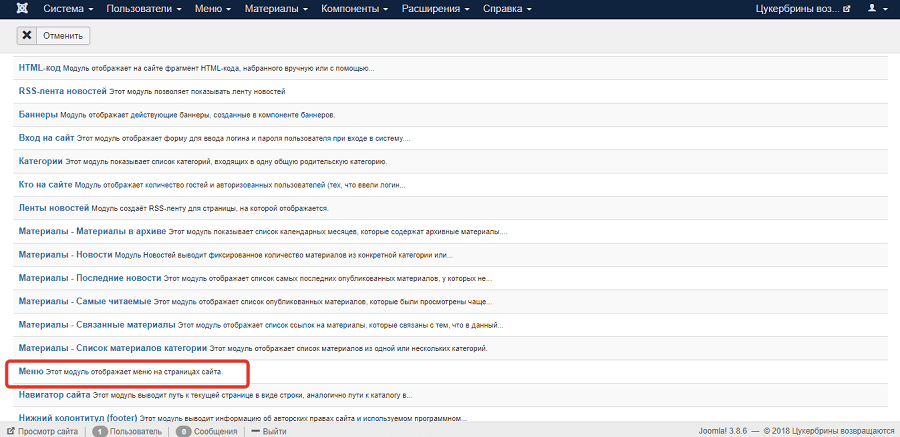
На открывшейся странице выберите вариант модуля «Меню».
Этот модуль нужен для отображения меню сайта
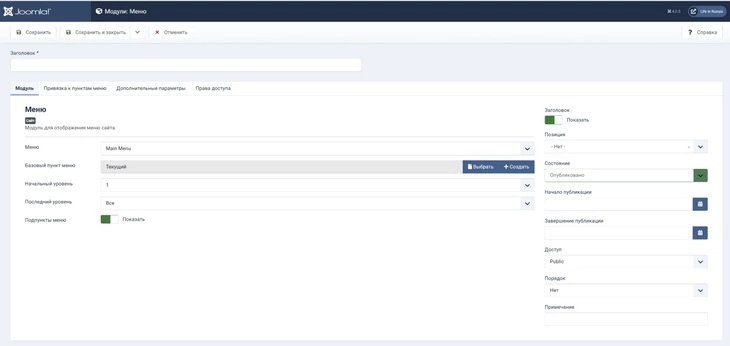
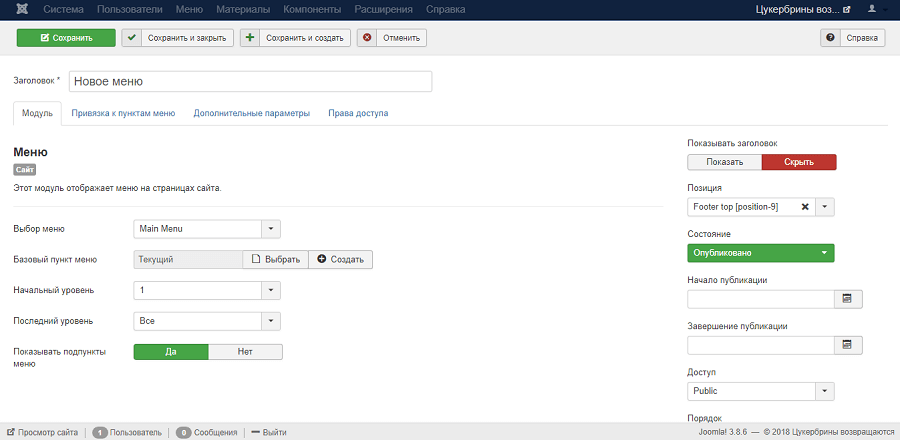
На странице редактирования модуля укажите его название. Выберите меню, для которого создаете модуль. Укажите базовый пункт. Включите отображение подпунктов меню. Отключите отображение заголовка, в выпадающем меню выберите позицию модуля. Сохраните изменения.
Кастомизируем меню сайта
Как создать категории и меню категорий
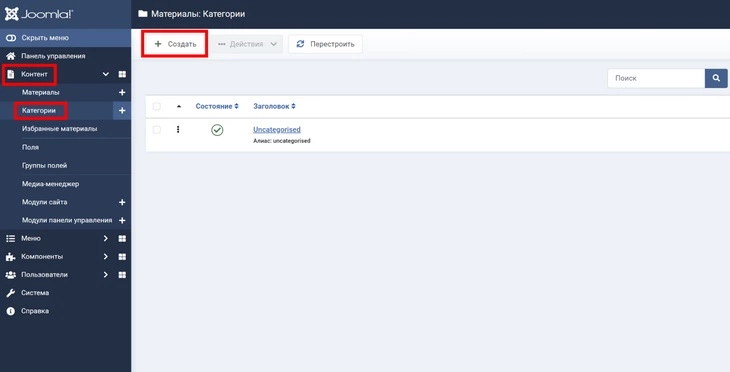
Если создаете информационный ресурс или интернет-магазин, организуйте навигацию по сайту с помощью категорий. Для этого воспользуйтесь разделом «Контент». Откройте пункт «Категории» :
Теперь управление категориям происходит в одноименном меню
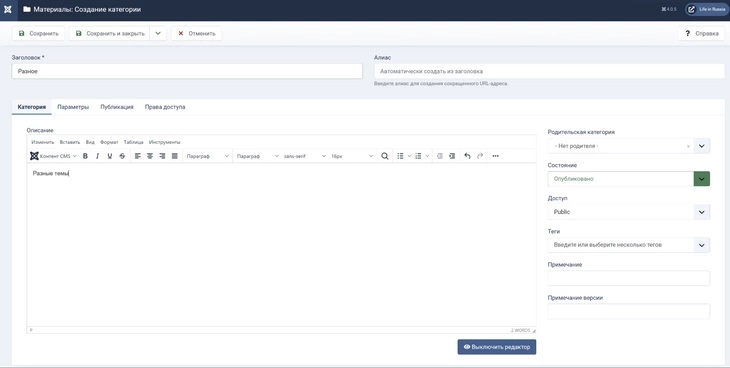
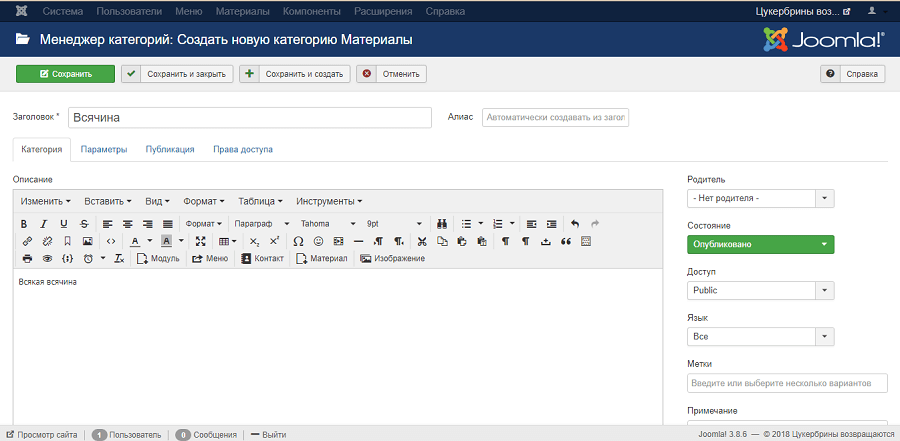
Если вам нужно создать категорию с подразделами, воспользуйтесь кнопкой «Создать» в менеджере категорий. В меню редактирования укажите название раздела, добавьте описание.
Удобный визуальный редактор WYSWYG (What You See Is What You Get, «что видишь, то и получишь»)
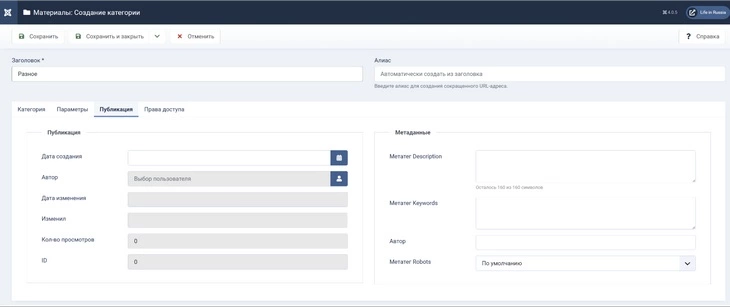
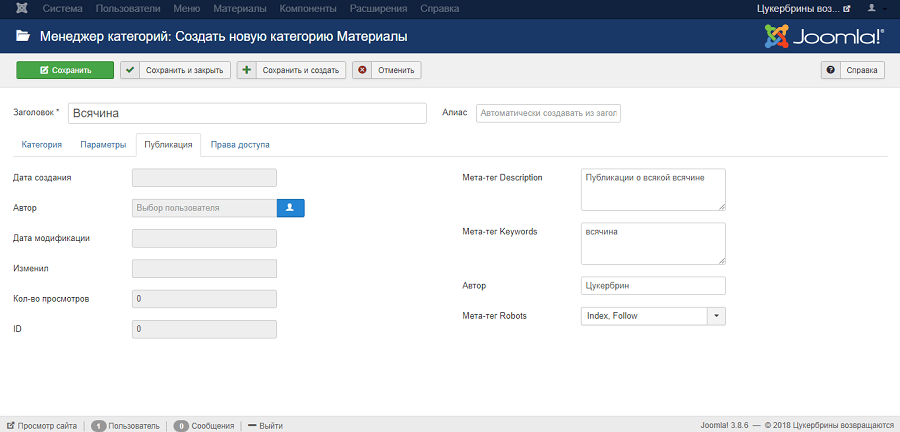
Во вкладке «Публикация» укажите метаданные категории, при необходимости укажите автора.
Настраиваем параметры публикации
Не меняйте дефолтные настройки во вкладке «Права доступа». Во вкладке «Параметры» выберите макет страницы и добавьте изображение. Например, для информационного ресурса подойдет макет «Блог». Сохраните изменения.
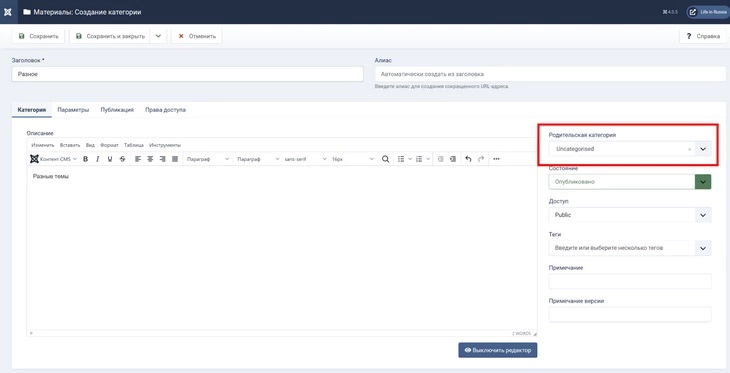
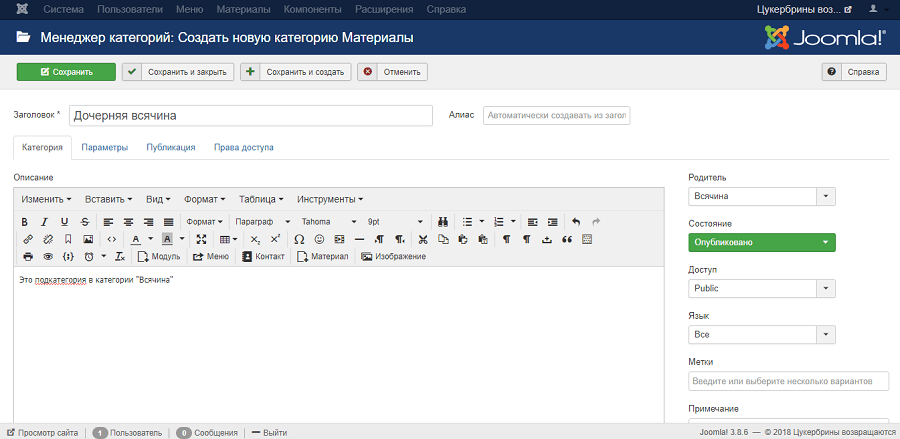
Теперь создайте подкатегории. Для этого во время создания категории укажите родительский раздел.
Выберите родительскую категорию
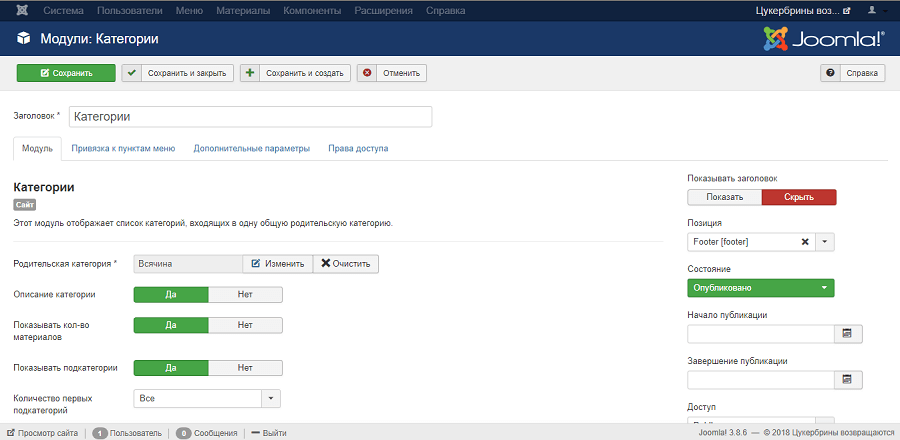
Теперь создайте модуль отображения категорий. Для этого перейдите в менеджер модулей. Воспользуйтесь опцией «Создать» и выберите тип модуля «Категории».
Укажите название, при необходимости включите отображение описания раздела и количества публикаций. Выберите «Да» напротив пункта «Показывать подкатегории». Выберите подходящие значения для пунктов «Количество первых подкатегорий» и «Максимальная глубина вложения». Выберите позицию отображения категорий. Сохраните изменения.
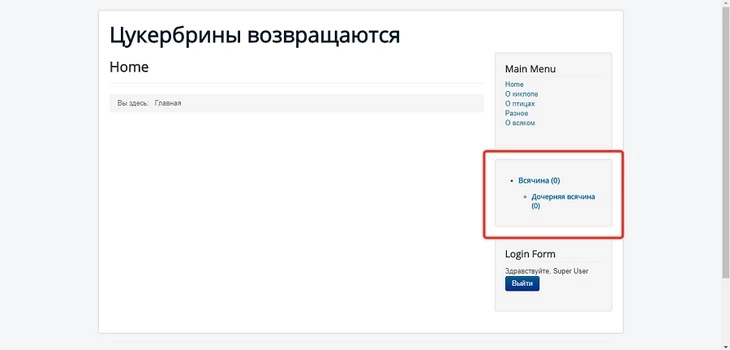
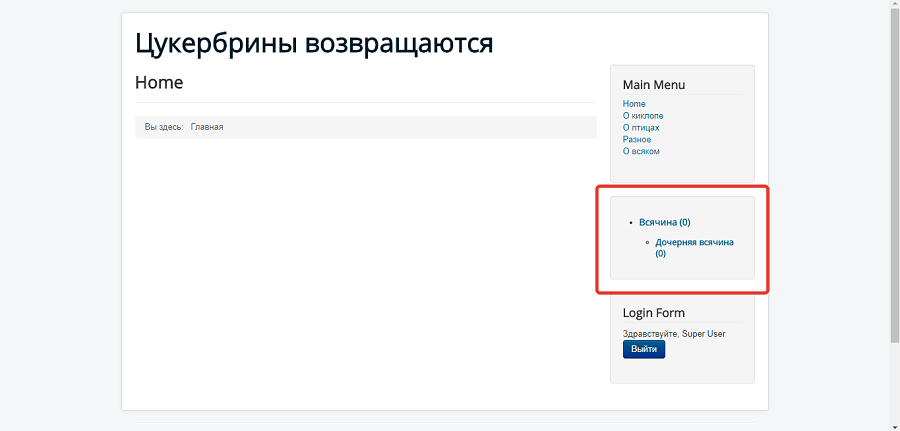
Если все сделано верно, на сайте будет отображаться меню навигации по категориям.
Мы создали меню категорий
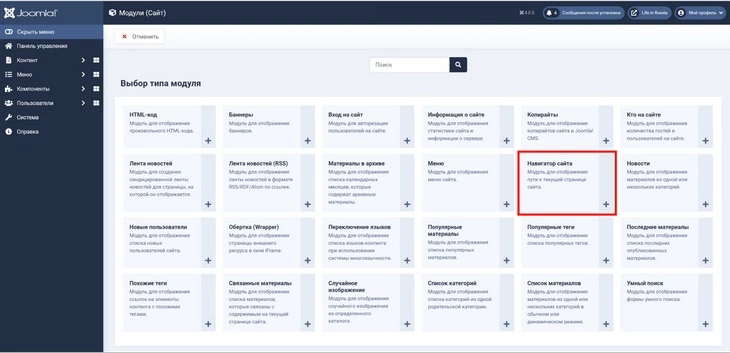
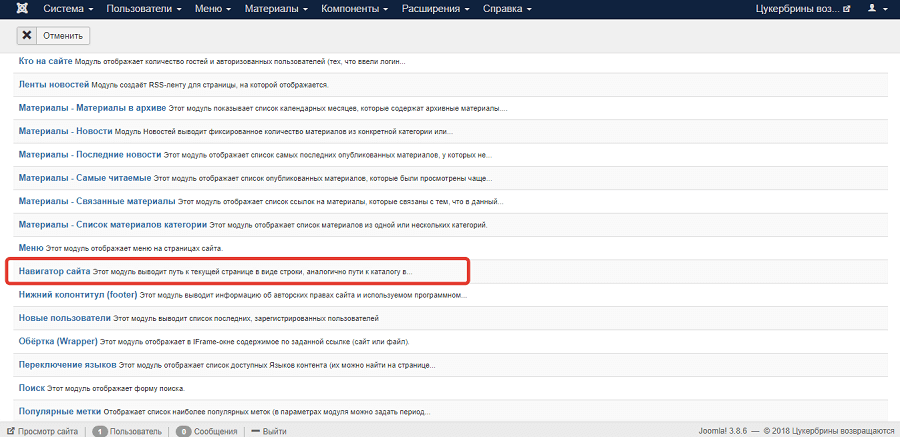
Если ваш шаблон не поддерживает отображение навигационных цепочек или хлебных крошек по умолчанию, добавьте их с помощью менеджера модулей. Например, представьте, что хотите добавить хлебные крошки над контентом сайта. Для этого при создании модуля выберите тип «Навигатор сайта».
Выберите этот раздел
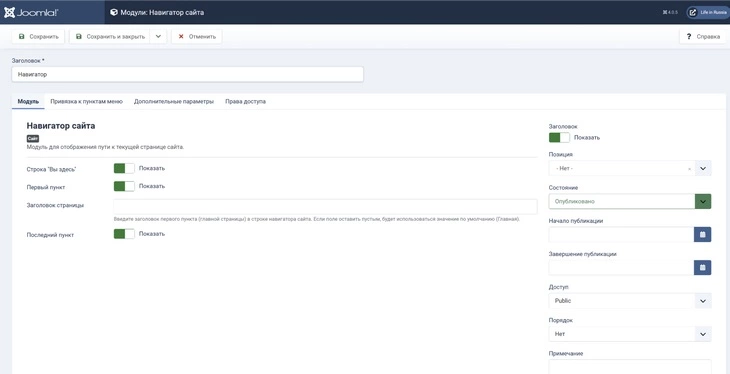
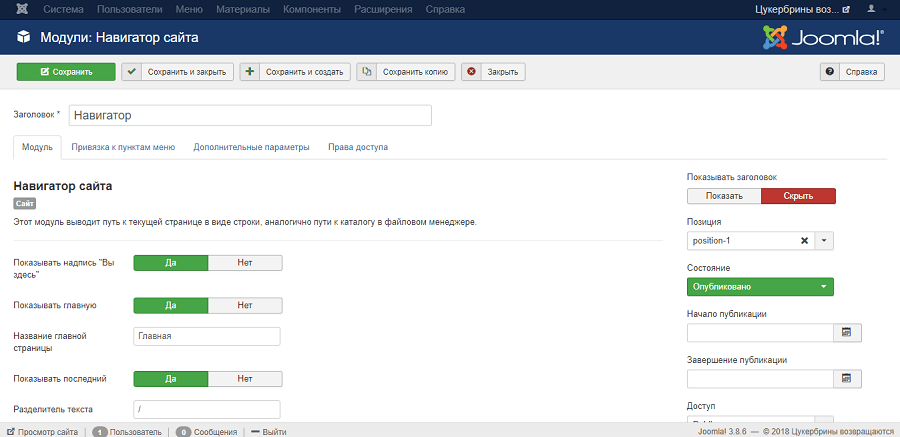
Укажите название модуля, выберите настройки и позицию элемента на сайте. Сохраните изменения.
Настраиваем хлебные крошки на своем сайте
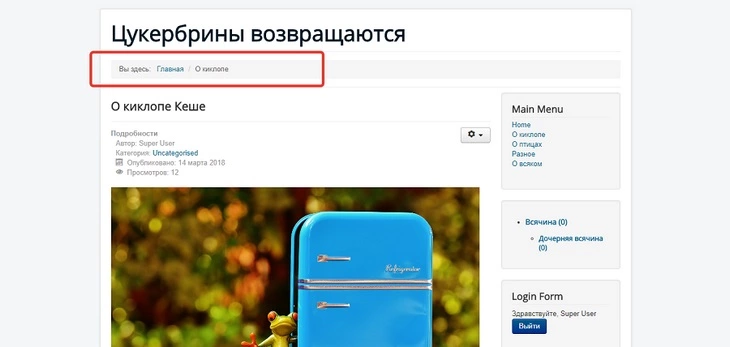
Теперь хлебные крошки будут отображаться в верхней части страниц сайта.
Навигационная цепочка улучшает юзабилити сайта
Вы настроили CMS и создали меню сайта. Теперь необходимо решить практические задачи с помощью расширений.
Шаг № 4: Устанавливаем и настраиваем базовый набор расширений для Joomla!
C помощью базового набора расширений для Joomla! можно решить следующие задачи:
- обеспечить безопасность сайт – настроить резервное копирование, уменьшить вероятность несанкционированного доступа к сайту, защитить пользователей от спама;
- выполнить технические требования поисковых систем – создать карту сайта, обеспечить управление метаданными страниц;
- повысить юзабилити сайта – добавить на сайт кнопки шеринга социальных сетей, форму обратной связи, ускоренные страницы;
- обеспечить отображение в поисковой выдаче расширенных сниппетов с помощью микроразметки Schema.org.
Как настроить резервное копирование сайта на Joomla!
Чтобы регулярно создавать резервные копии, воспользуйтесь одним из следующих инструментов:
- Akeeba Backup;
- Easy Joomla Backup.
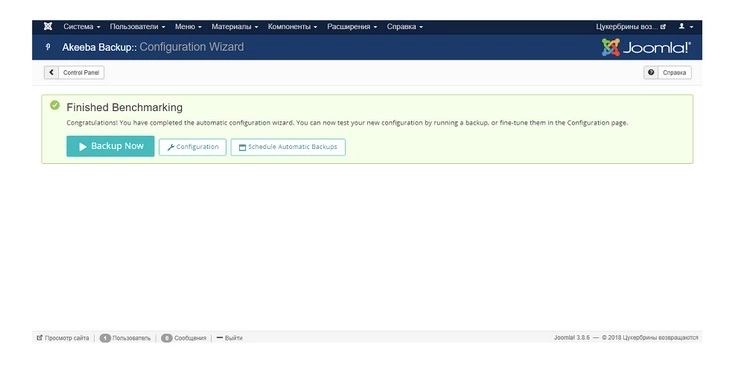
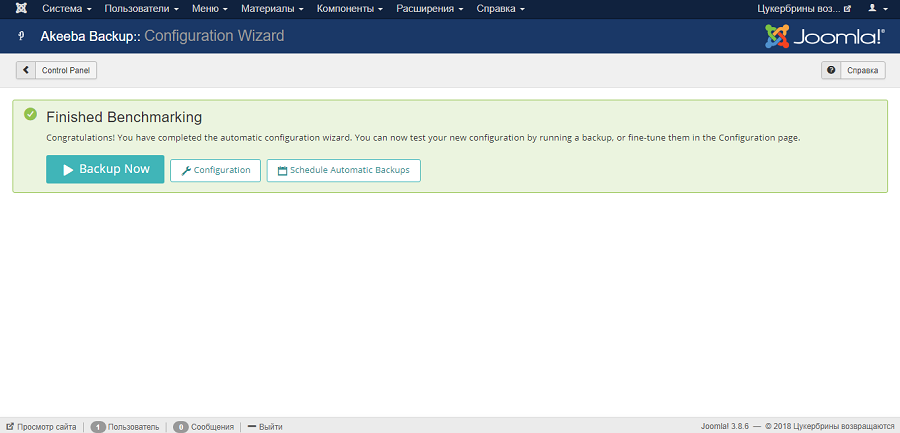
Скачайте дистрибутив выбранного инструмента и установите его на сайт с помощью менеджера расширений. Если выбрали бесплатный компонент Akeeba Backup Core, после установки перейдите на страницу настройки. Примите лицензионное соглашение и запустите мастер конфигурации. После завершения его работы Akeeba Backup предложит создать резервную копию или вручную изменить настройки.
Бенчмарк выполнен успешно
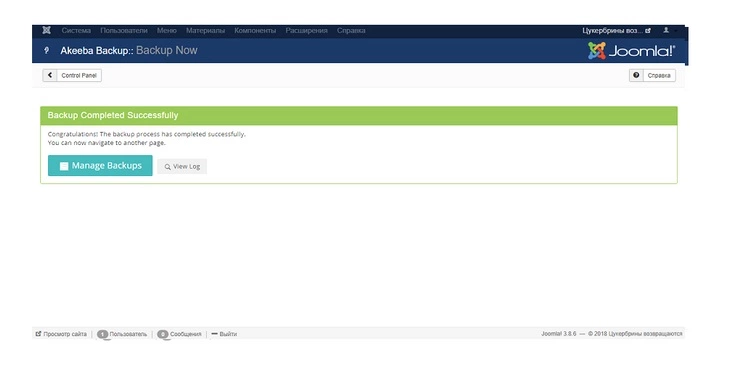
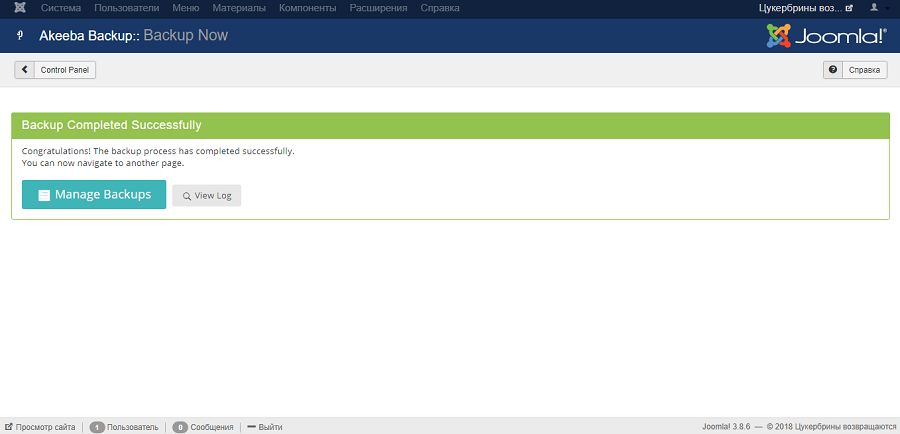
Создайте резервную копию сайта.
Бэкап выполнен менее чем за минуту
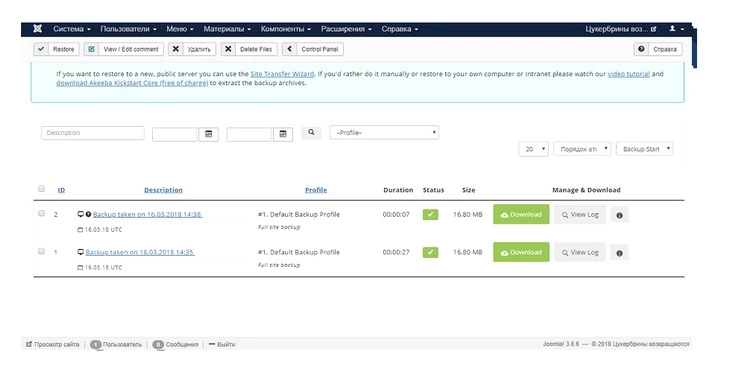
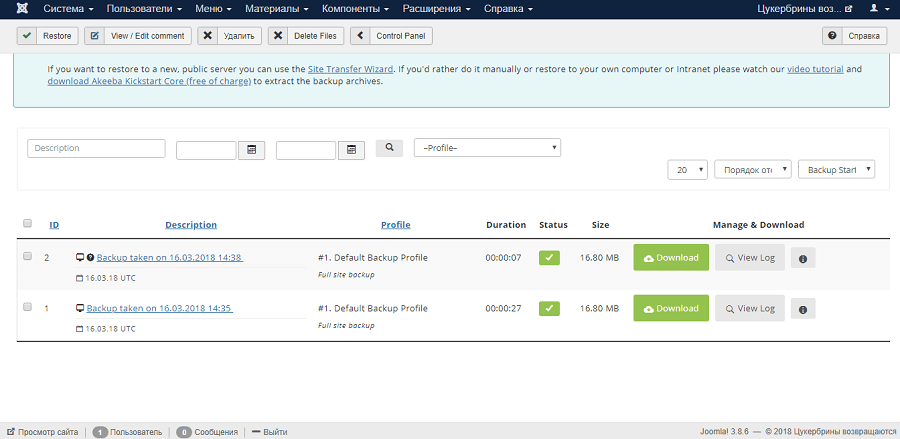
С помощью кнопки View Log можно посмотреть журнал обновлений. Кнопка Manage backups позволяет войти в меню управления бэкапами. Здесь можете фильтровать, помечать и удалять устаревшие резервные копии.
Меню управления резервными копиями позволяет загрузить любой бэкап или просмотреть его логи
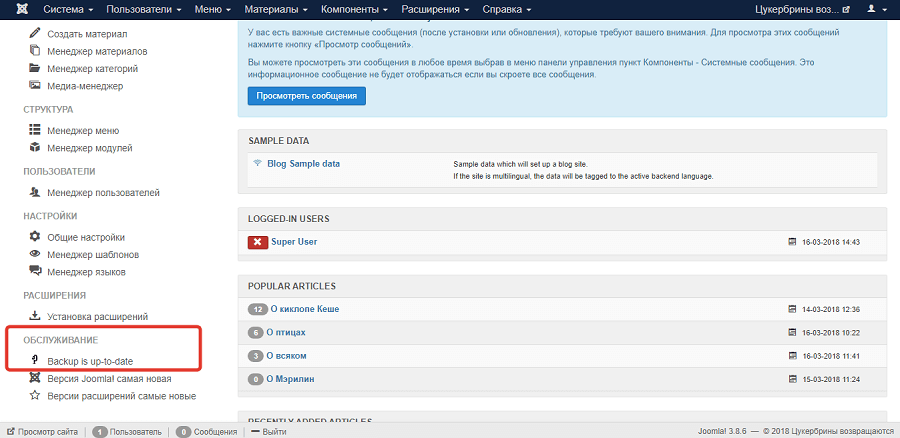
Бесплатная версия Akeeba Backup не поддерживает автоматическое резервное копирование по расписанию, поэтому придется делать копии вручную. Для этого в панели управления Joomla! необходимо воспользоваться меню «Обслуживание – Backup is up-to-date».
Выбирайте частоту создания резервных копий в зависимости от частоты обновлений сайта. Например, если вы ежедневно публикуете несколько материалов, создавайте резервные копии один или два раза в неделю. Также создавайте копии перед обновлениями движка и компонентов, установкой новых расширений и шаблонов.
Как уменьшить вероятность несанкционированного доступа к сайту на Joomla!
Уменьшить вероятность взлома сайта на «Джумле» можно с помощью расширений:
- JU BlockIP;
- SecSign;
- Brute Force Stop.
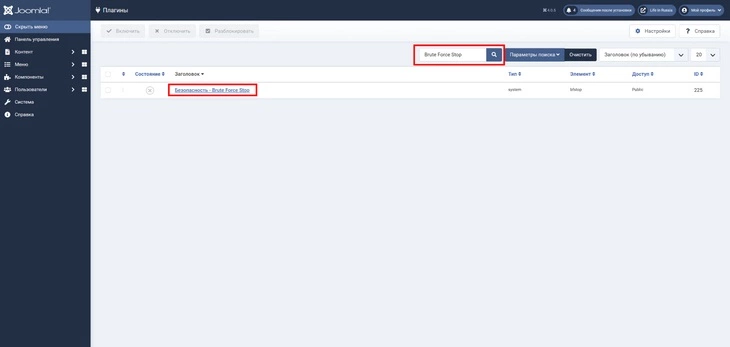
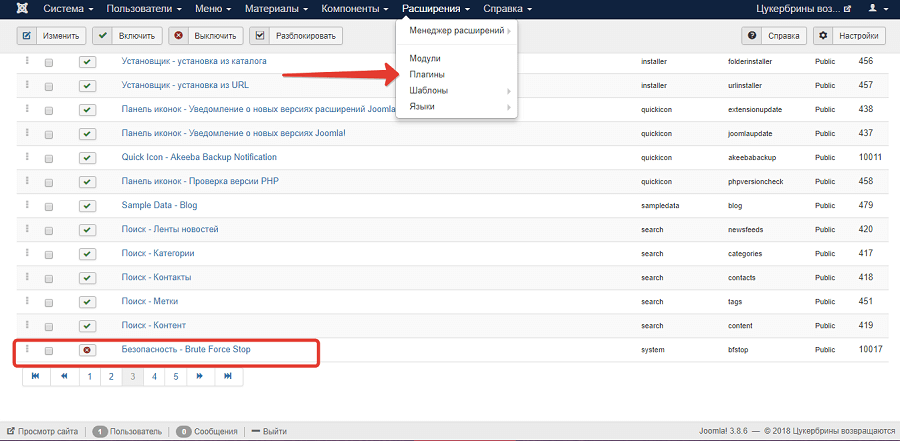
Установите расширение Brute Force Stop. Включите его в меню «Менеджер расширений – Плагины».
Не забудьте включить плагин
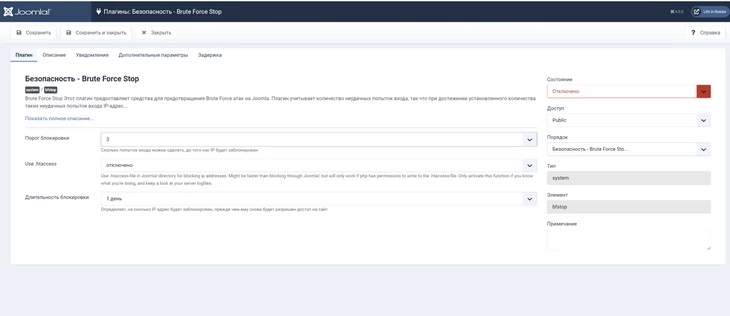
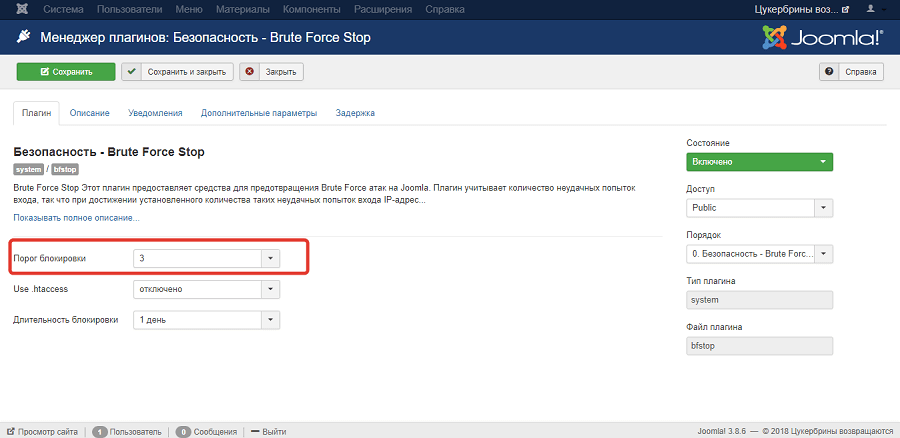
На странице настроек плагина укажите порог блокировки. По умолчанию стоит 10. Рекомендую уменьшить его.
Мы уменьшили порог блокировки до трех попыток входа
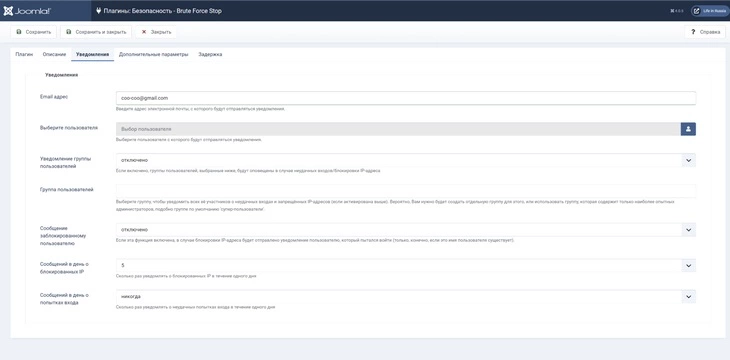
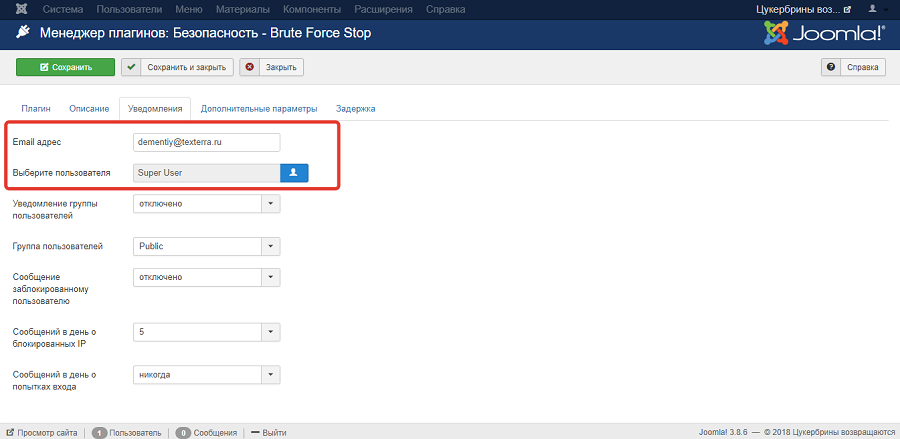
Во вкладке «Уведомления» укажите электронный адрес, на который будут приходить сообщения о заблокированных IP.
Настройте уведомления, чтобы получать оповещения обо всех атаках, совершаемых на ваш сайт
На вкладках «Дополнительные настройки» и «Задержка» можно оставить дефолтные значения. Сохраните настройки. После этого плагин будет защищать сайт от взлома методом перебора.
Как защитить сайт на Joomla! от спама
Вы можете защитить ресурс на CMS «Джумла» от автоматических регистраций и спам-комментариев с помощью следующих расширений:
- iAkismet – платный плагин, обеспечивающий защиту сайта с помощью сервиса Akismet;
- R Antispam – защищает от спам-ботов форумы сайтов, работающих на Joomla!;
- CAPTCHA – reCAPTCHA;
- CleanTalk (платный сервис).
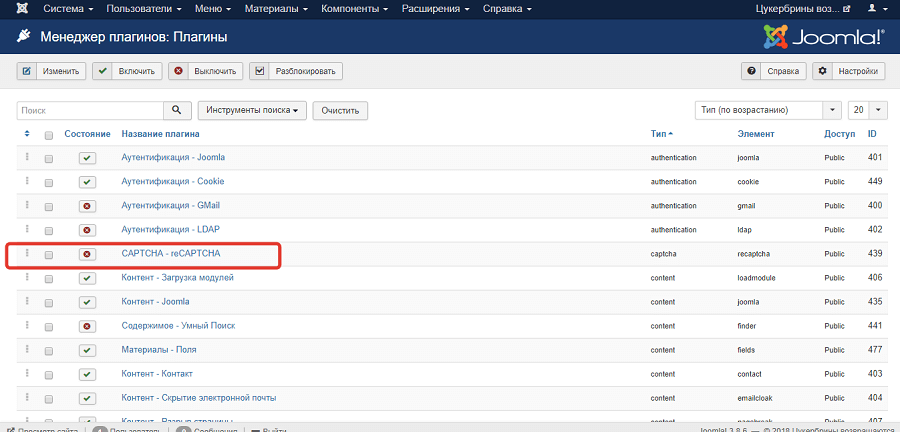
В менеджере плагинов включите плагин CAPTCHA – reCAPTCHA.
Настраиваем плагин CAPTCHA – reCAPTCHA.
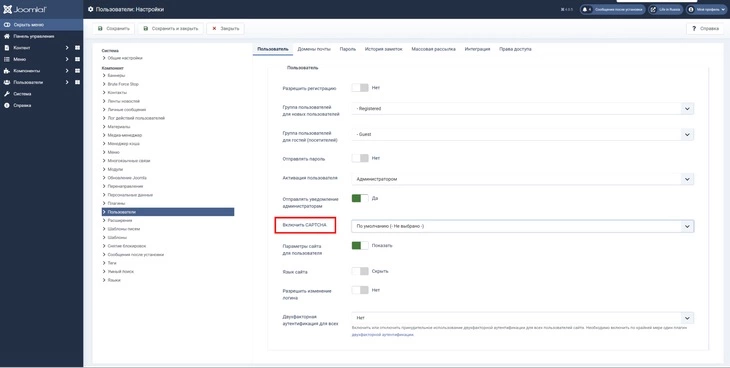
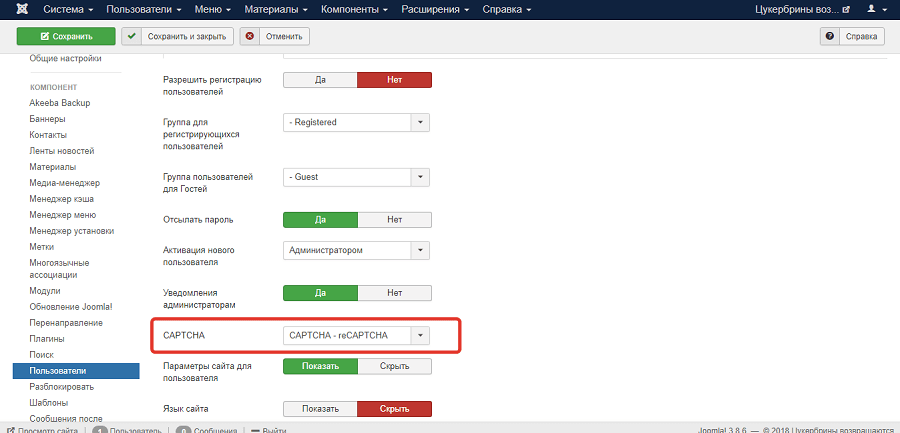
Войдите в меню «Пользователи – Менеджер пользователей – Настройки». В поле CAPTCHA с помощью выпадающего меню укажите значение CAPTCHA – reCAPTCHA. Сохраните изменения.
Измените значение на «Активировано»
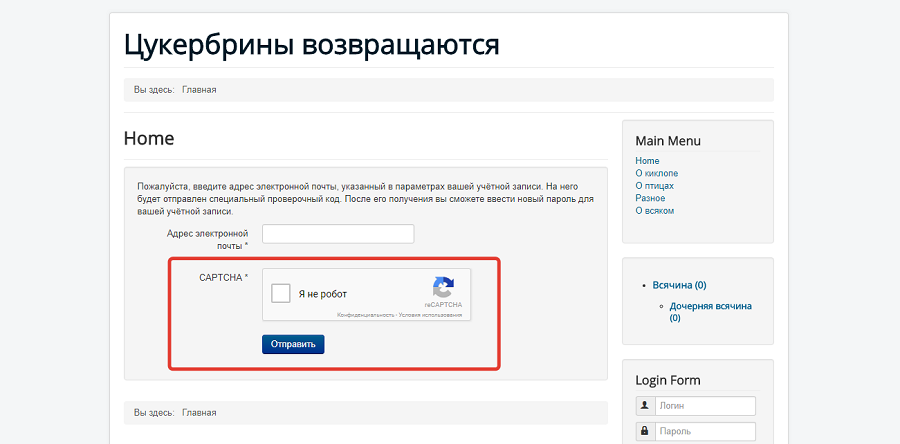
После этого reCAPTCHA будет защищать формы регистрации, восстановления пароля, комментирования от спам-ботов.
Теперь бот не сможет оставить спамный комментарий
Как создать карту сайта
С помощью следующих инструментов:
- PWT Sitemap;
- OSMap.
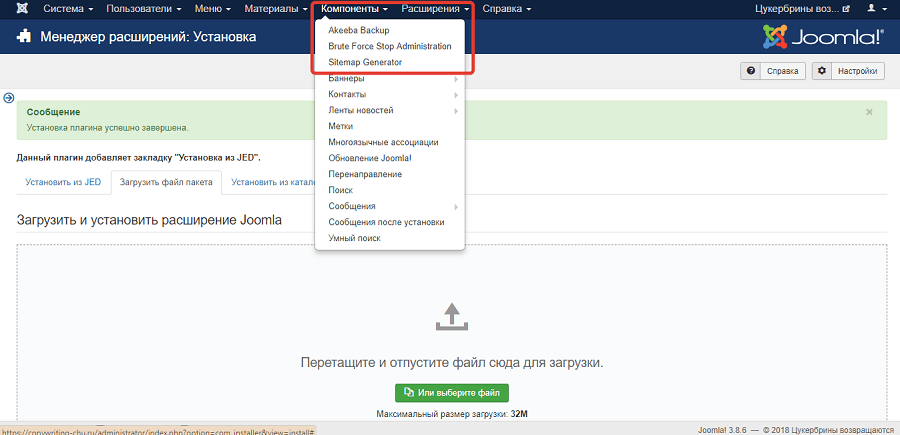
После установки OSMap перейдите в менеджер карты сайты. Его можно найти в меню «Компоненты – OSMap».
Чтобы создать новую карту, нажмите зеленую кнопку New. После создания карты сайта ее нужно опубликовать
Дождитесь сообщения об успешном создании карты сайта. Затем опубликуйте ее (Publish).
Как обеспечить удобное управление метаданными
По умолчанию можно добавлять и редактировать метаданные для каждого материала отдельно во вкладке «Параметры публикации». Перечисленные ниже инструменты упрощают решение этой задачи:
- iSEO – платный SEO-плагин;
- EFSEO.
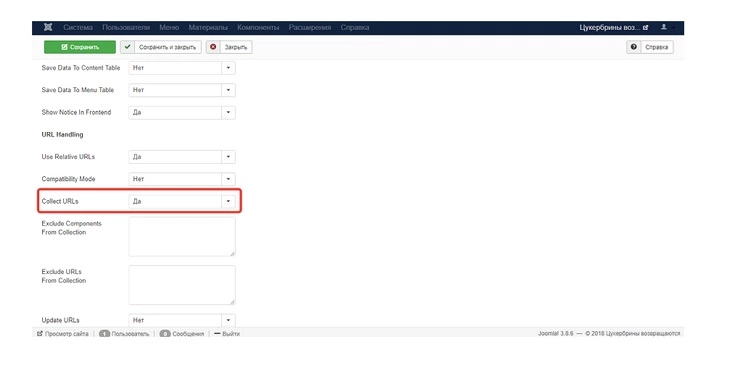
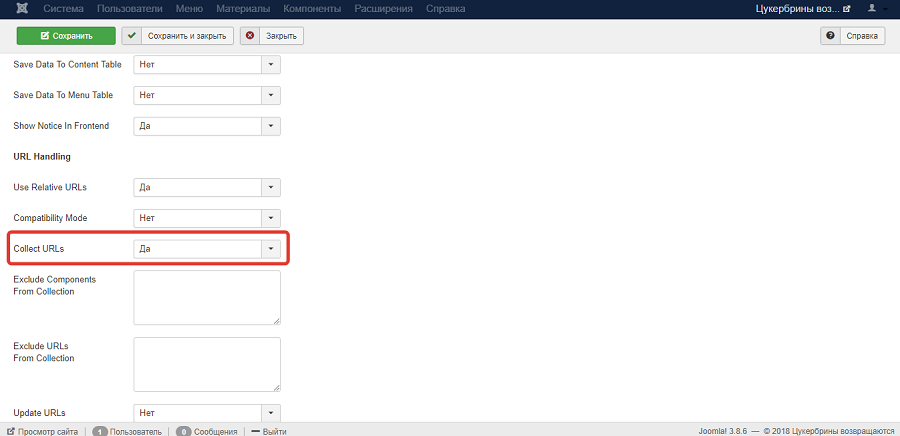
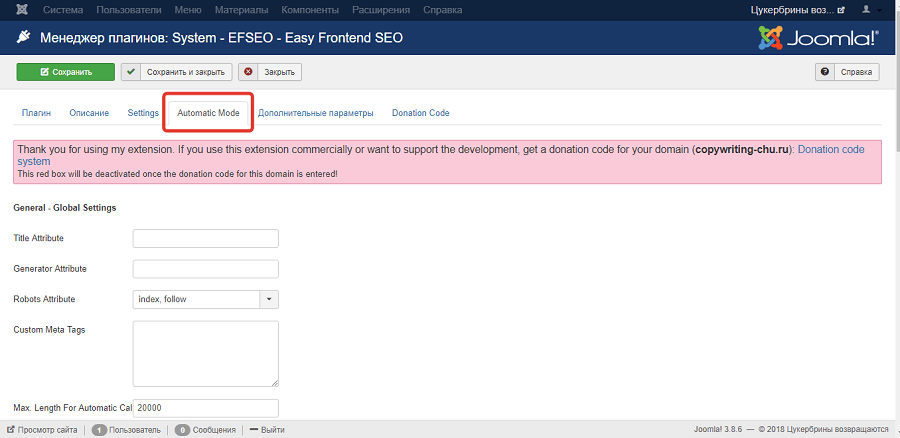
Установите плагин EFSEO и включите его в менеджере плагинов. Перейдите на страницу настройки плагина. Во вкладке «Дополнительные параметры» активируйте функцию Collect URL’s.
Активируйте выделенную красной рамкой функцию
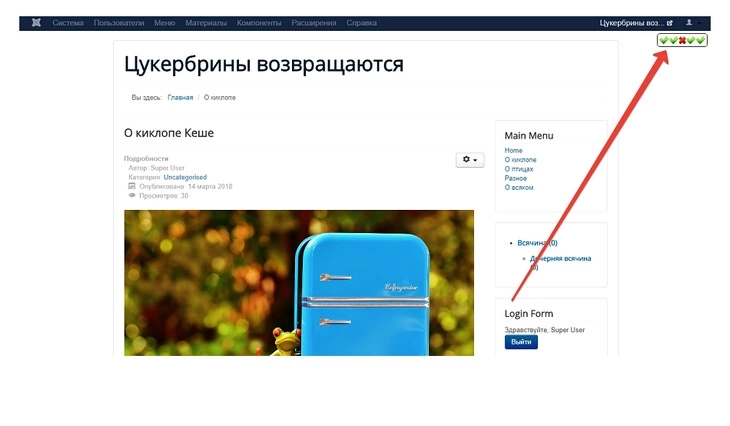
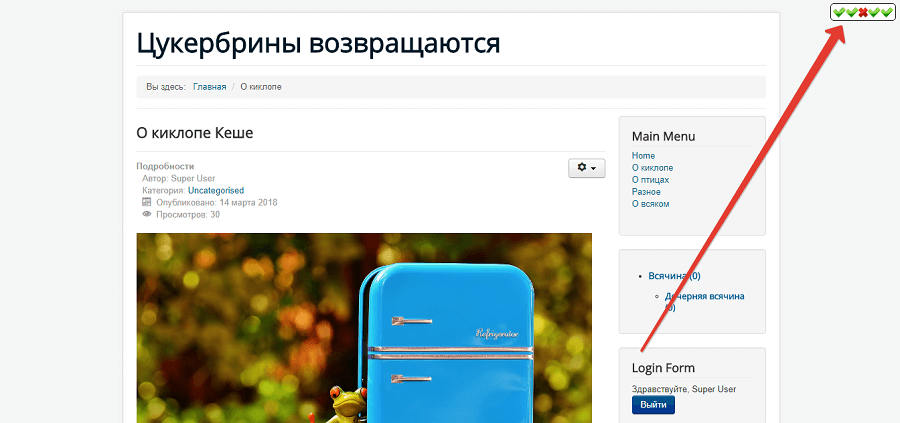
Откройте сайте во фронтенде. В правом верхнем углу экрана появился блок, с помощью которого можно контролировать метаданные.
Обратите внимание на блок в правой части экрана
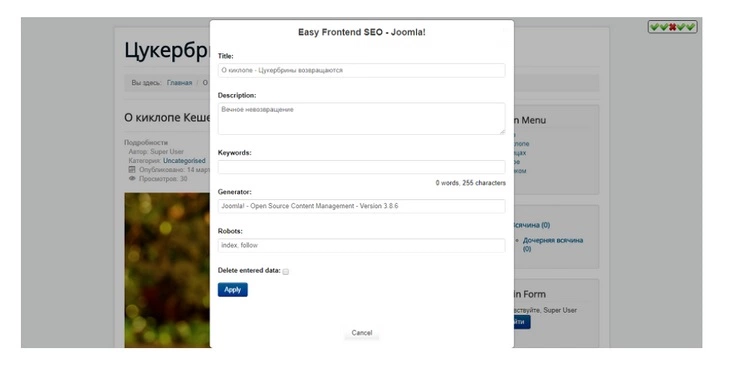
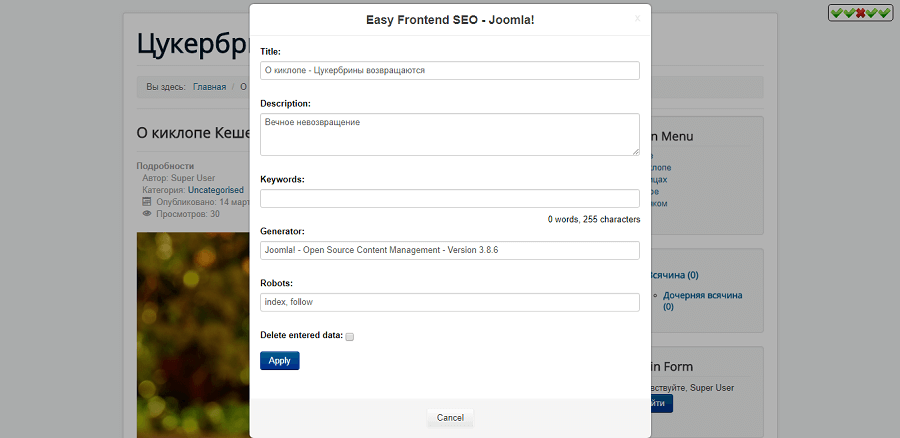
Кликните по блоку и отредактируйте метаданные страницы.
Укажите название и описание страницы
Повторите действие на каждой странице сайта.
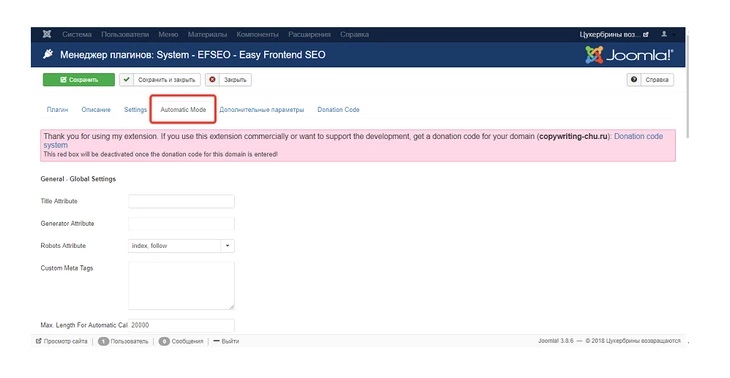
Плагин EFSEO поддерживает автоматический режим. При его активации надстройка генерирует метаданные для страниц. Функцию можно включить во вкладке Automatic Mode в настройках плагина. Используйте автоматический режим в крайнем случае, так как метаданные лучше создавать вручную.
Интерфейс плагина EFSEO
Как добавить кнопки шеринга социальных сетей
Добавить кнопки социальных сетей можно с помощью расширений:
- Fast Social Share;
- Social Sharing;
- AddToAny Share Buttons.
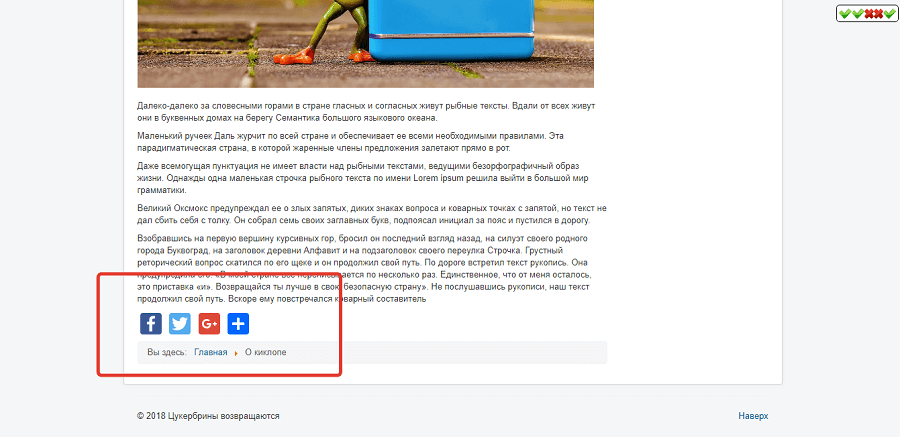
Установите и активируйте модуль AddToAny Share Buttons. По умолчанию кнопки шеринга появятся на страницах публикаций под контентом.
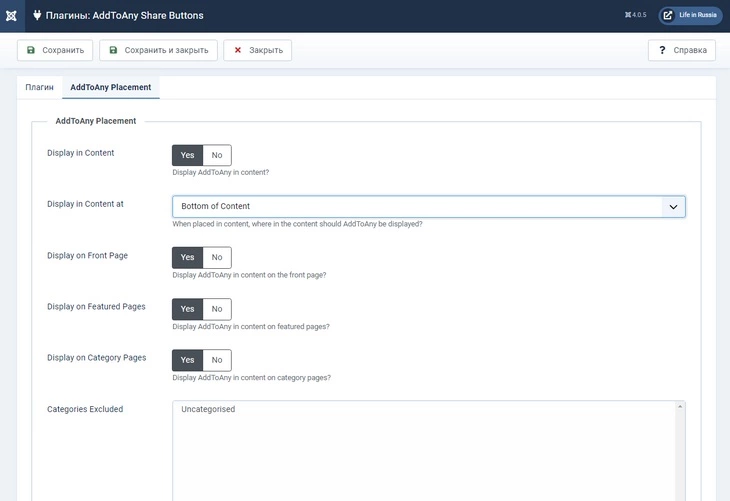
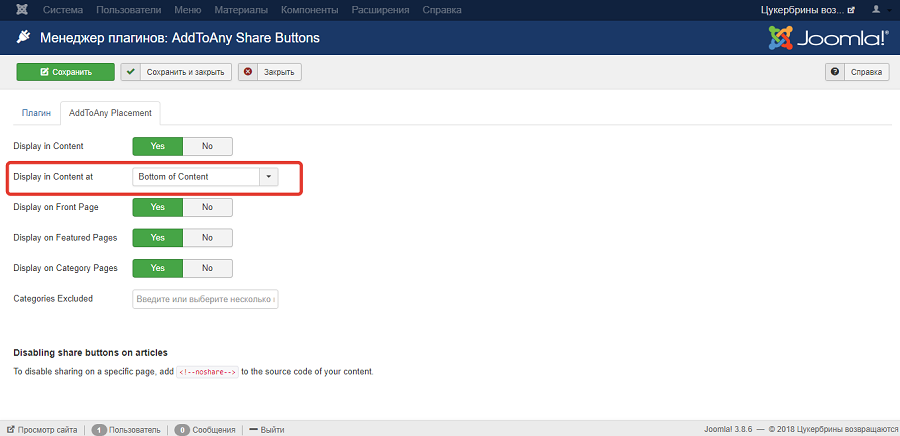
В настройках плагина во вкладке AddToAny Placement можно изменить расположение кнопок. Доступны позиции над контентом, под контентом, над и под контентом одновременно.
Выбираем положение кнопок шаринга
Как добавить форму обратной связи
Форму обратной связи можно сделать с помощью расширения Form Maker Lite.
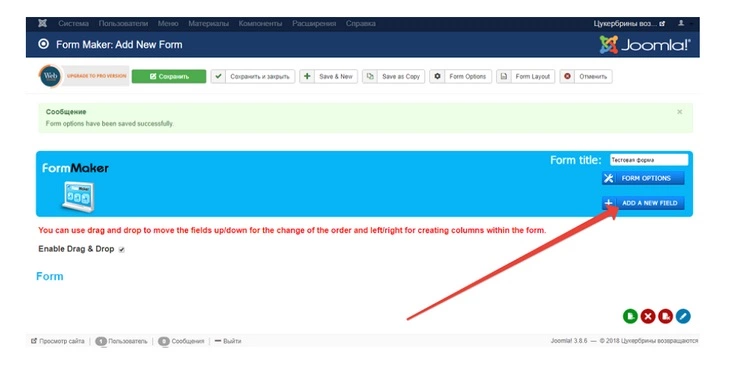
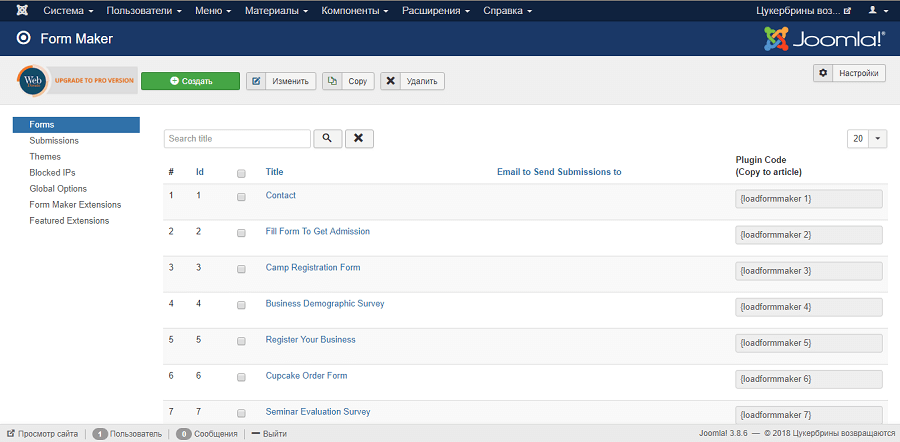
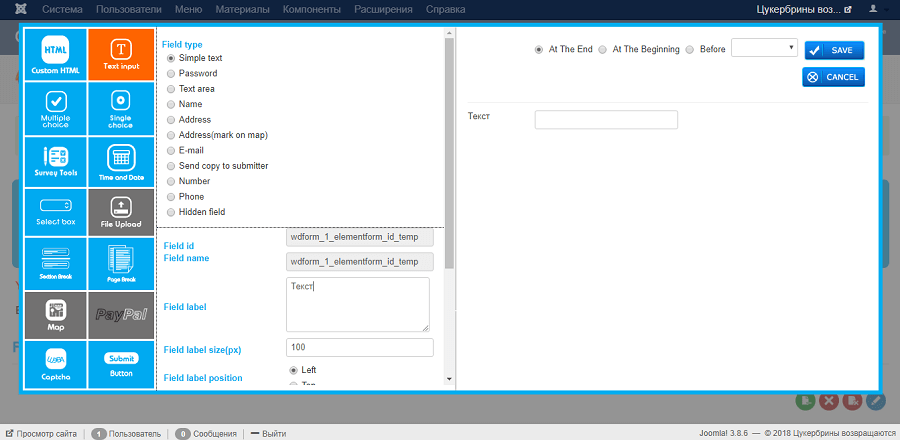
После установки расширения Form Maker Lite войдите в меню «Компоненты – Form Maker Lite – Forms». С помощью кнопки «Создать» откройте редактор новых форм.
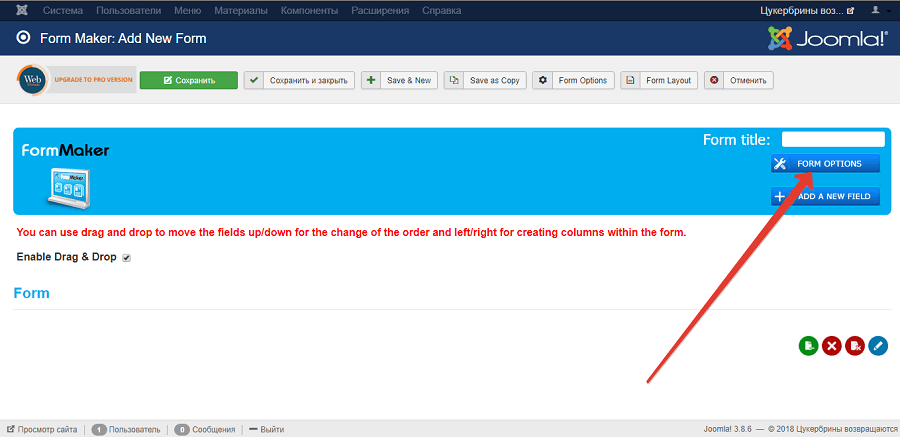
Благодаря плагину можно создать красивую и функциональную форму
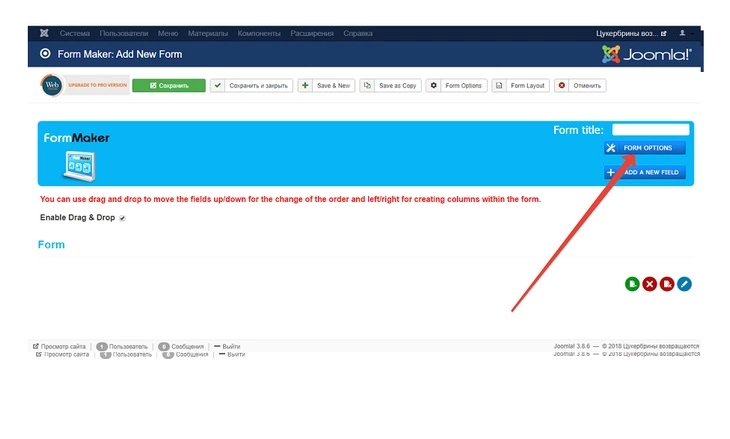
С помощью кнопки Form Options перейдите на страницу настройки формы. Во вкладке Email Options введите адрес электронной почты, на который будут приходить сообщения, созданные с помощью формы.
Нажмите синюю кнопку Form Options
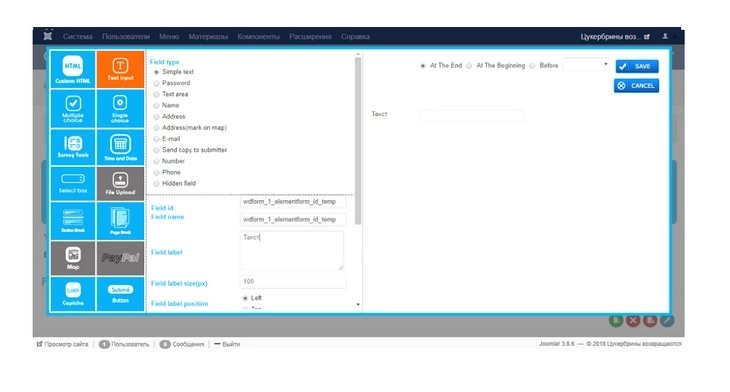
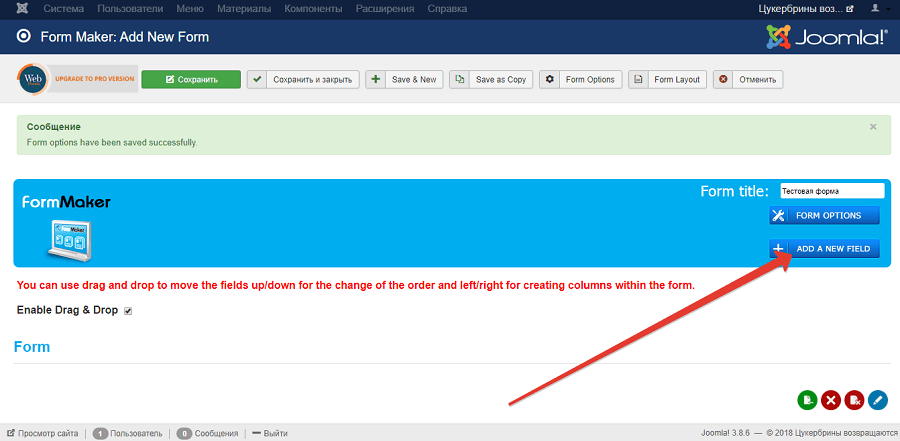
Добавляйте новые поля с помощью кнопки Add New Field.
Чтобы задать поля, кликните по этой кнопке
В редакторе выбирайте нужный тип и внешний вид полей, а также заменяйте английский текст на русский. После завершения редактирования сохраните изменения.
Большой выбор готовых вариантов полей
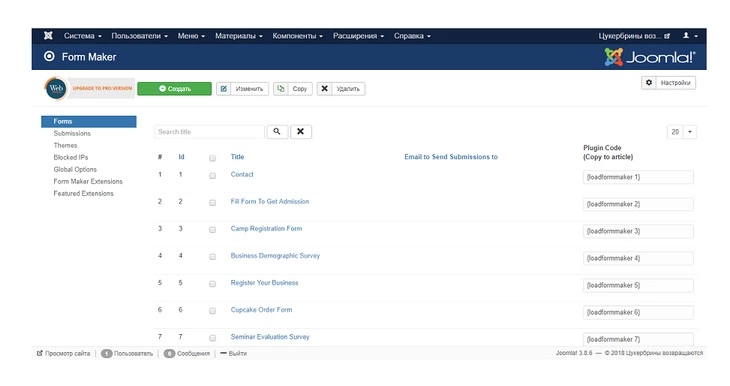
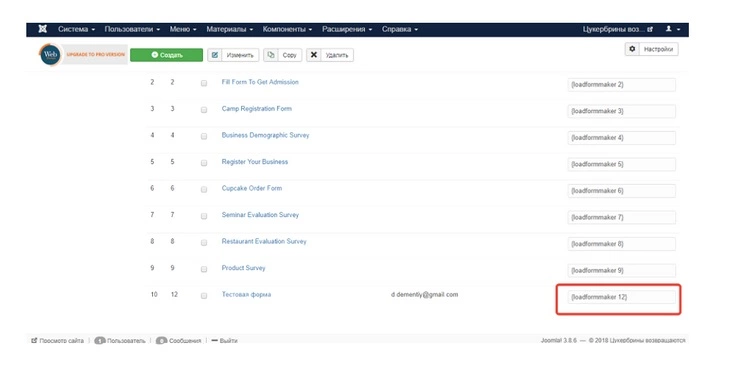
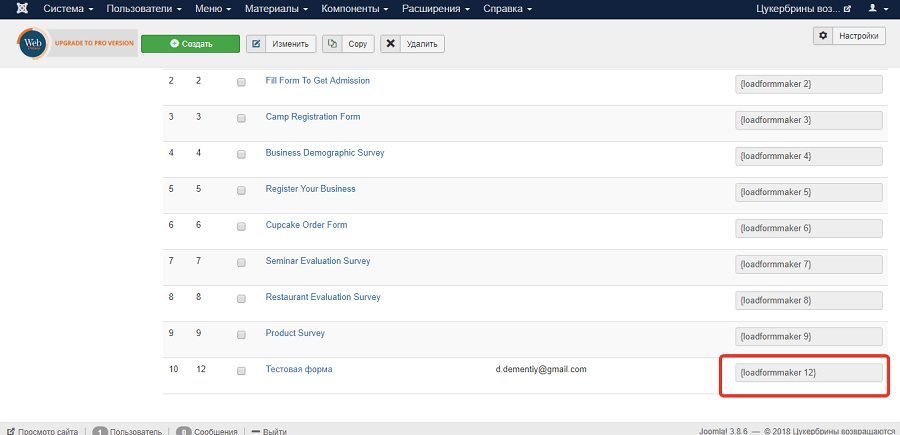
Чтобы добавить форму на страницы сайта, в меню «Компоненты – Form Maker Lite – Forms» скопируйте код созданной формы. В режиме редактирования вставьте его на выбранные страницы сайта.
Скопируйте этот код
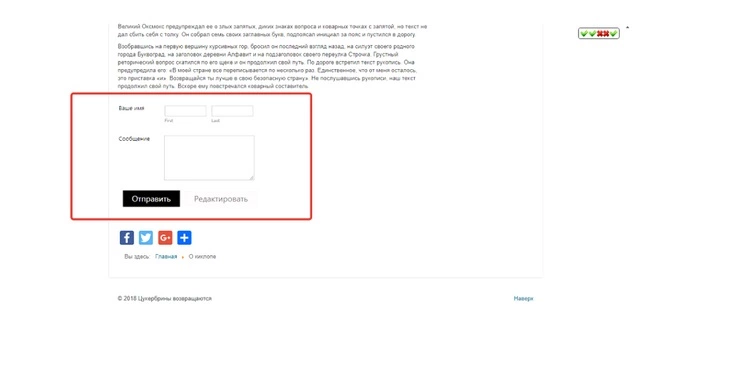
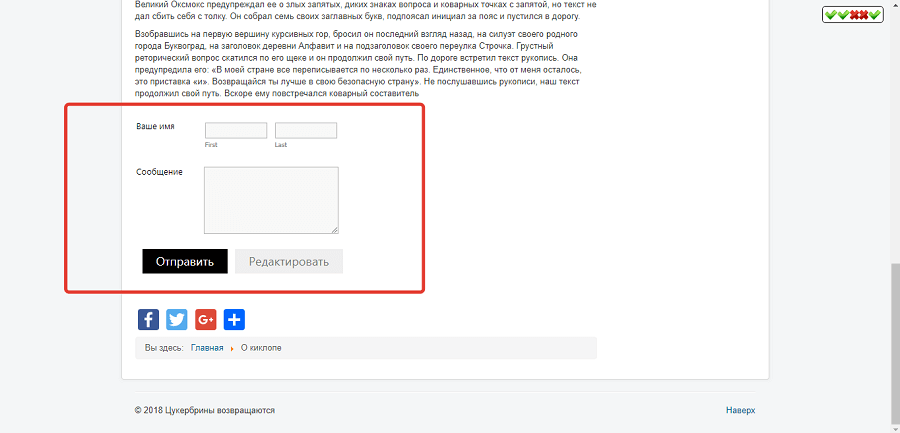
Если вы все сделали верно, на страницах сайта появится созданная форма.
Форма позволит оставлять пользователям комментарии
Как добавить микроразметку на сайт под управлением Joomla!
Структурированные данные интересны благодаря расширенным описаниям страниц в поисковой выдаче. Подробнее о расширенных сниппетах читайте здесь.
Установите и активируйте расширение Google Structured Data Markup. После активации бесплатная версия добавляет микроразметку Schema.org, позволяя работать с типами данных Breadcrumblist, Organization, Website и другими.
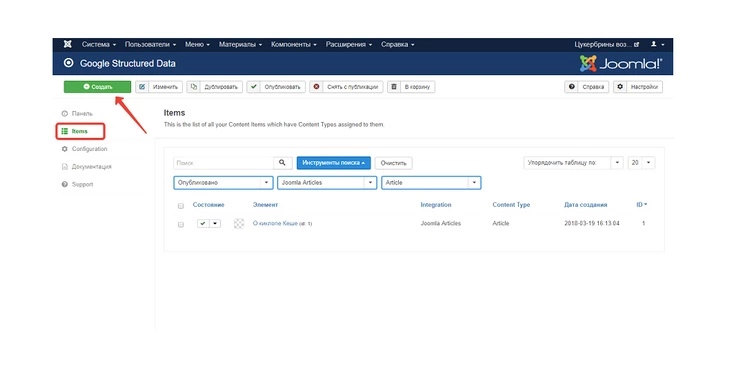
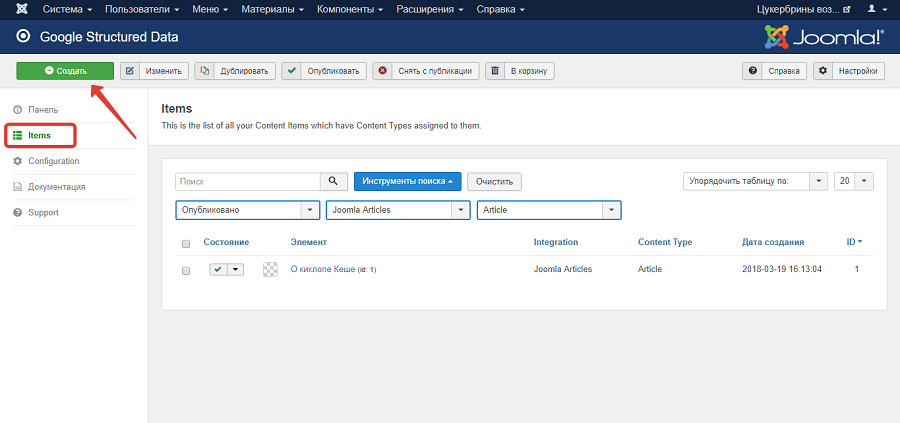
С помощью бесплатной версии плагина к публикациям можно добавлять структурированные данные Schema.org Article. Для этого в меню настроек Google Structured Data выберите раздел Items и нажмите кнопку «Создать».
Нажмите кнопку «Создать»
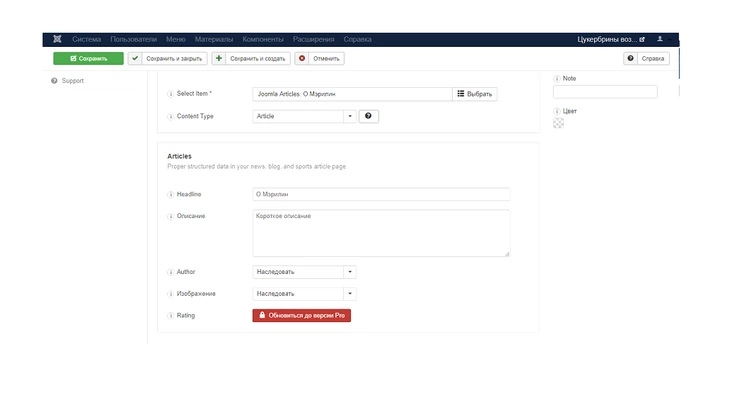
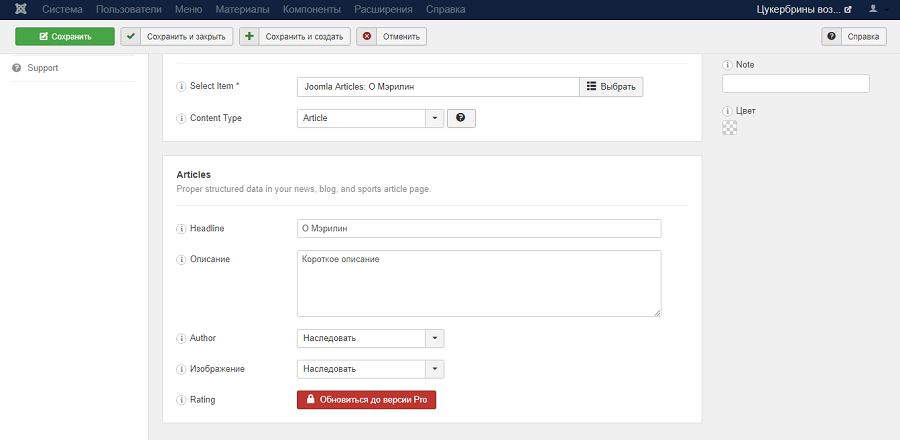
В открывшемся окне с помощью кнопки Select Item выберите статью, к которой планируете добавить разметку. Укажите название и описание. Сохраните изменения.
Микроразметка добавляется для определенной страницы
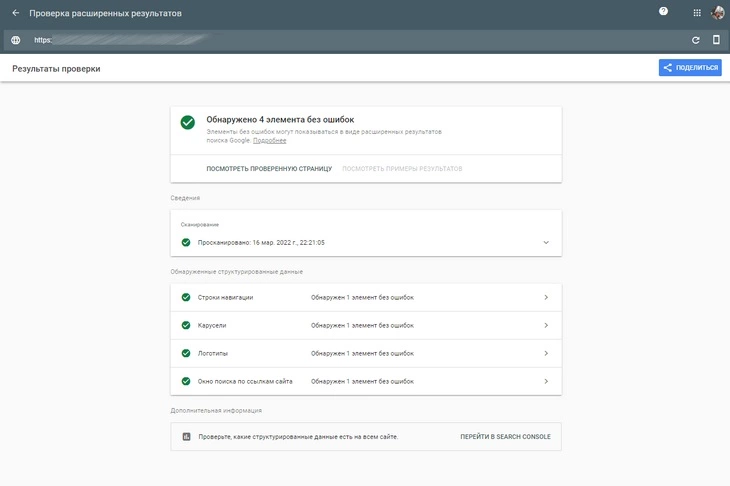
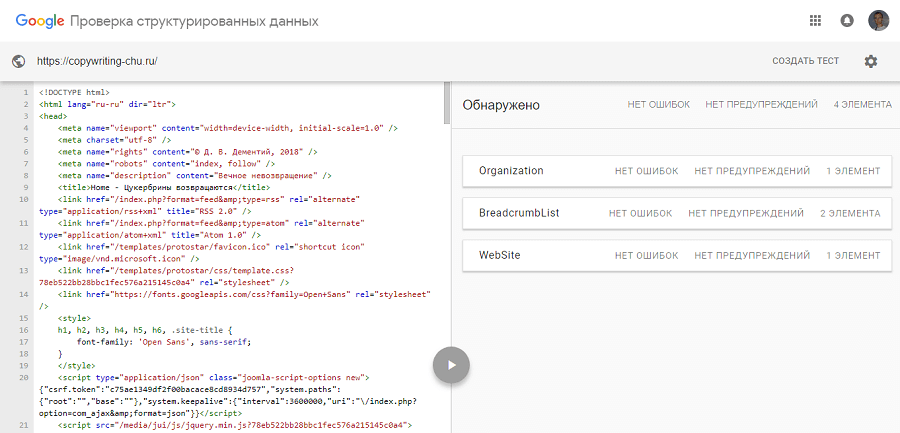
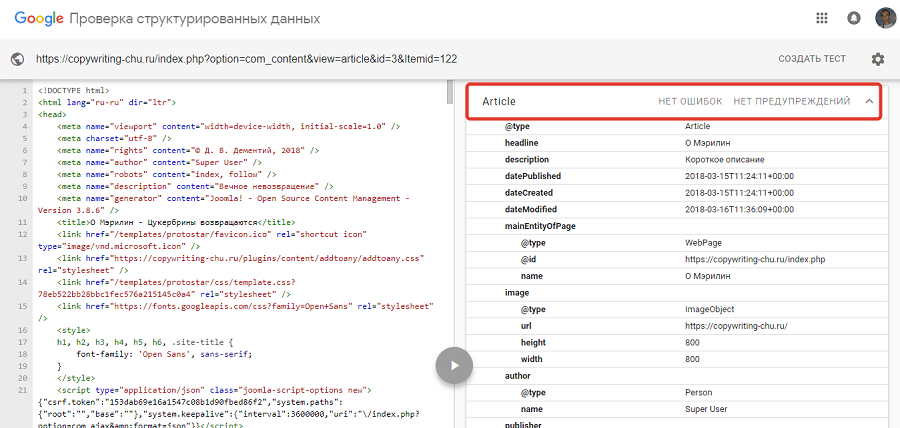
Проверьте корректность микроразметки с помощью инструмента Google.
Пример страниц с добавленной микроразметкой
Платная версия плагина поддерживает другие типы разметки, включая Review, Products, Recipes, Events.
Реализуйте на сайте протокол Open Graph. Он нужен, чтобы при шеринге контента в социальных сетях сниппет выглядел привлекательно.
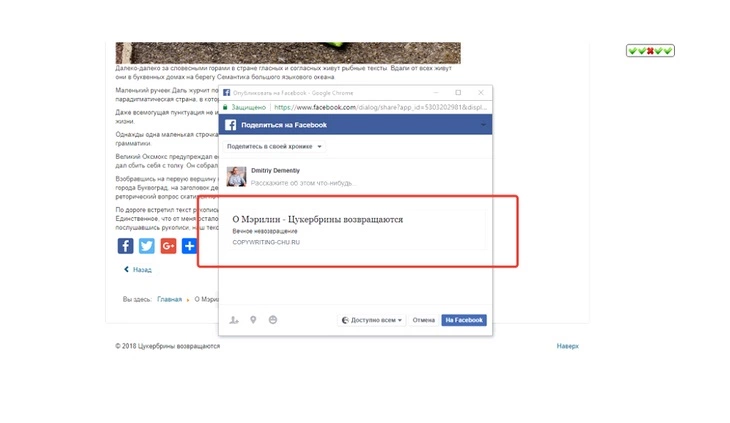
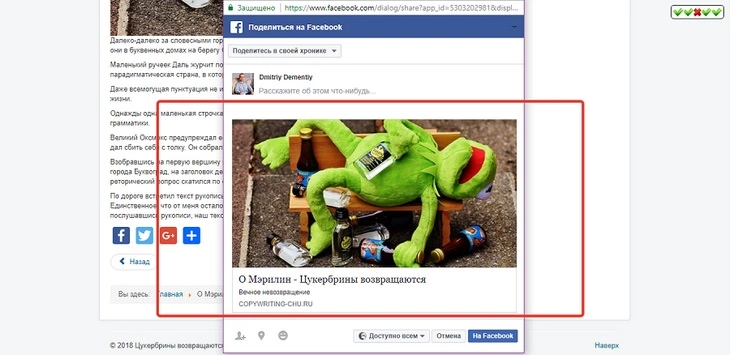
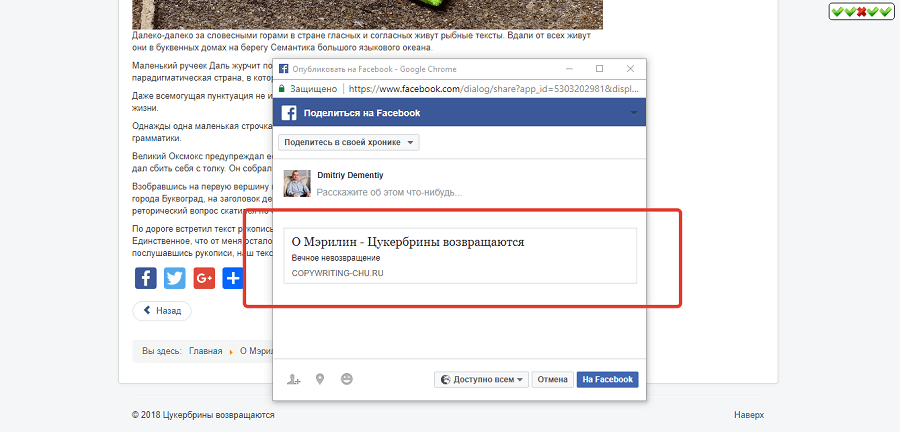
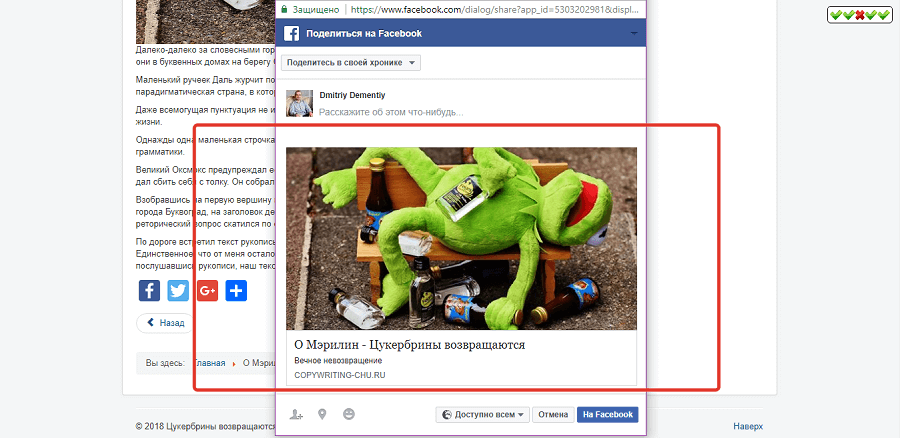
Неразмеченный сниппет визуально непривлекателен. Так выглядит сниппет в Facebook без протокола Open Graph
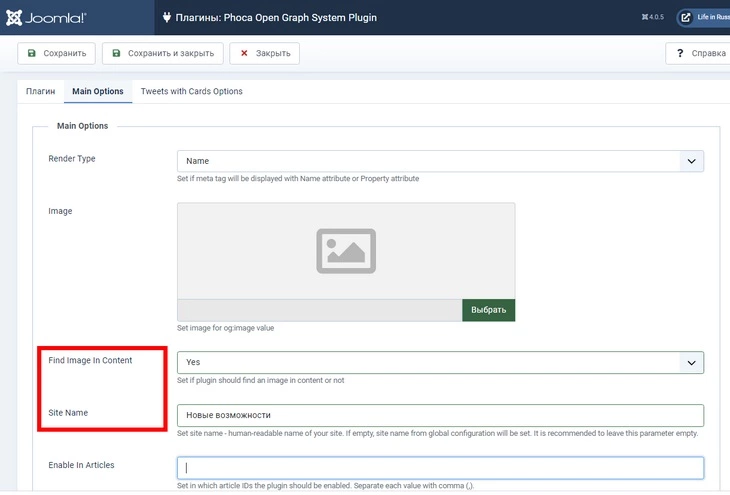
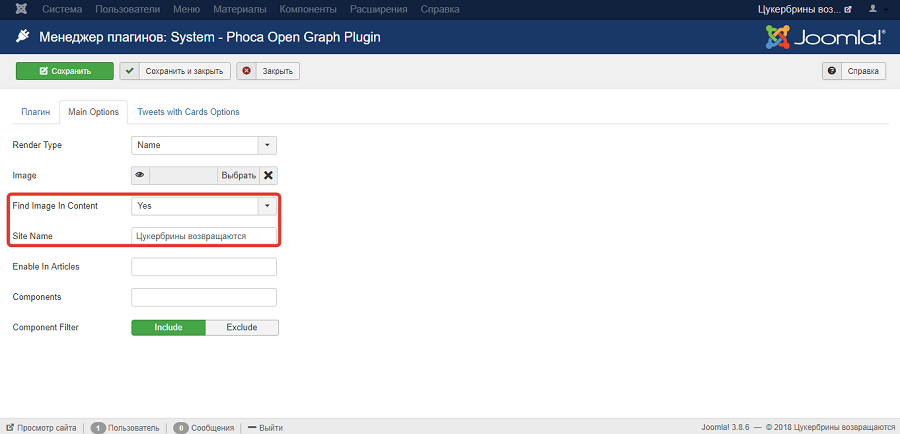
Установите и активируйте расширение Phoca Open Graph. В настройках плагина во вкладке Main Options включите опцию Find Image in content. Укажите название сайта и сохраните изменения.
Активируйте автоматическое нахождение изображения в контенте и пропишите название сайта
Если все сделано верно, при публикации материала в социальных сетях будет формироваться привлекательный сниппет.
Заголовок
Как подключить ускоренные мобильные страницы на сайт под управлением Joomla!
Это можно сделать с помощью платных расширений:
- JAmp;
- wbAMP.
Протестировать работу ускоренных страниц на «Джумле» можно с помощью бесплатной версии расширения wbAMP для сообщества. Инструкцию по работе с расширением читайте в нашем руководстве по работе с ускоренными мобильными страницами.
Шаг № 5: Как добавить код аналитических сервисов на сайт под управлением Joomla!
Чтобы отслеживать эффективность ресурса, добавьте сайт под управлением CMS Joomla! в сервисы аналитики «Метрика» и Google Analytics, а также в Search Console Google и «Яндекс.Вебмастер».
Как добавить сайт на «Джумле» в Google Analytics
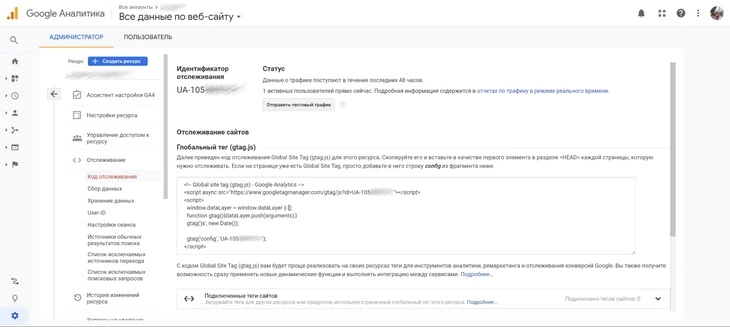
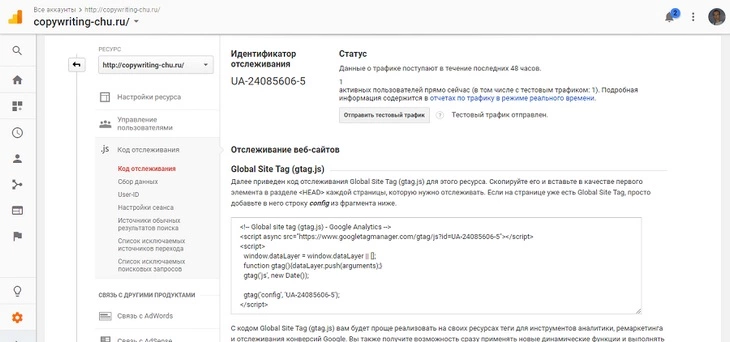
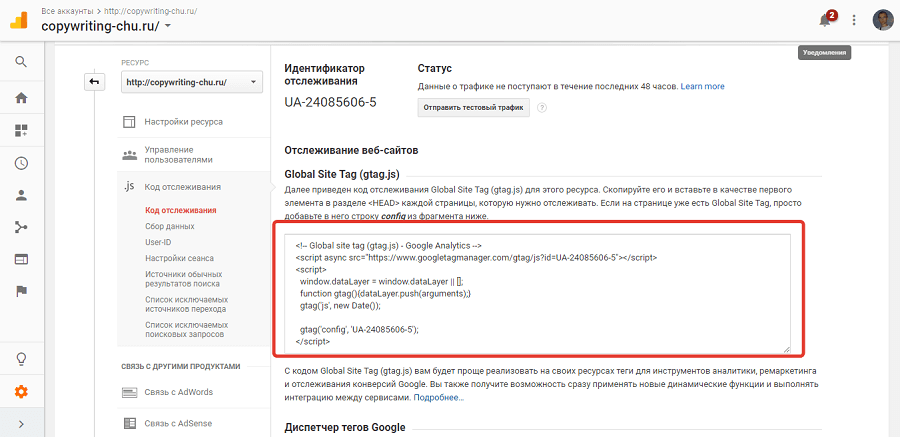
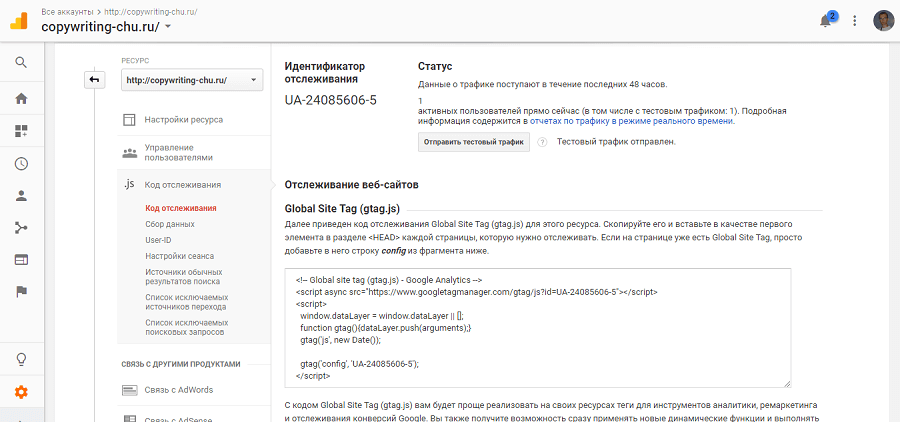
Войдите в аккаунт Google Analytics. Добавьте новый сайт в систему: укажите название, URL. Воспользуйтесь опцией «Получить идентификатор отслеживания». Теперь доступен код отслеживания.
Нас интересует глобальный тег GA
Задачу можно решить с помощью следующих расширений:
- Advanced Google Analytics;
- Google Analytics Dashboard.
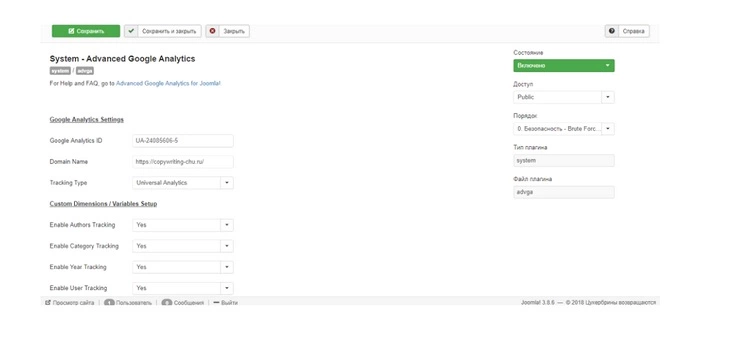
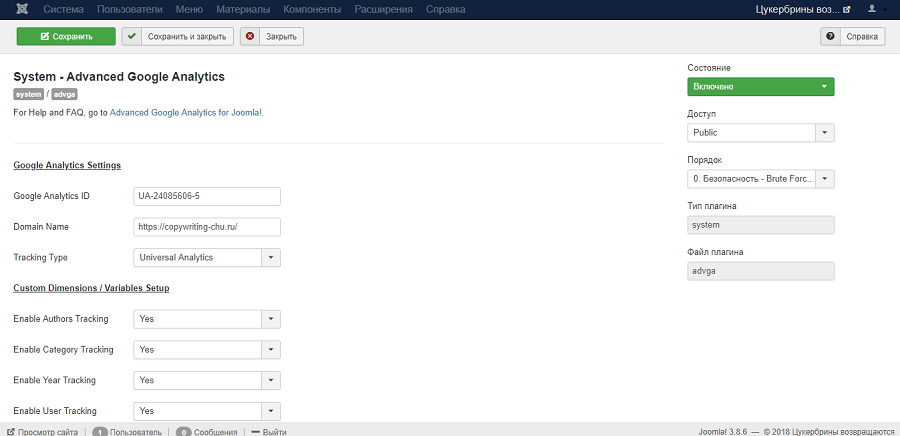
После установки Advanced Google Analytics включите его и перейдите на страницу настроек. Укажите ID идентификатора отслеживания, название домена, выберите подходящие настройки и сохраните изменения. Вы добавили код отслеживания на сайт.
Параметры плагина Advanced Google Analytics
Возвращаемся в Google Analytics и проверяем статус:
Все работает корректно
Как добавить сайт на Joomla! в «Яндекс.Метрику»
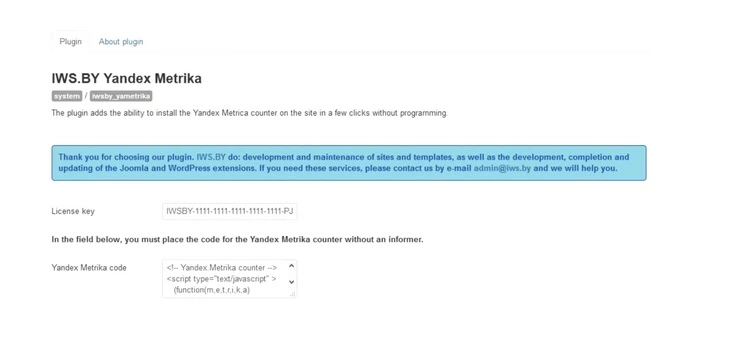
Добавить на сайт код отслеживания «Яндекс.Метрики» можно с помощью плагина IWS.BY Yandex Metrika. После установки плагина включите его и перейдите на страницу настройки. Укажите лицензионный ключ и код счетчика «Яндекс.Метрики»:
Настроили плагин IWS.BY Yandex Metrika
В «Яндекс.Метрике» проверьте, поступают ли данные с сайта.
Счетчик привязан успешно
Как верифицировать сайт на Joomla! в Google Search Console и «Яндекс.Вебмастер»
Чтобы добавить сайт в кабинеты для вебмастеров Google и «Яндекс», необходимо подтвердить права на управление ресурсом. Для этого необязательно вторгаться в файлы index.php или редактировать теги head (ведь это не код счетчиков, а просто однократная проверка присутствия файла на сайте). Удобнее всего подтвердить право на сайт в Google Search Console и «Яндекс.Вебмастер» файлом в корне сайта. О том, как это сделать, читайте в «Яндекс.Справке» и Cправке Search Console.
Шаг № 6: Как публиковать контент
Чтобы опубликовать заметку на сайте под управлением CMS Joomla, воспользуйтесь меню «Контент» в административной панели.
Создаем первую страницу
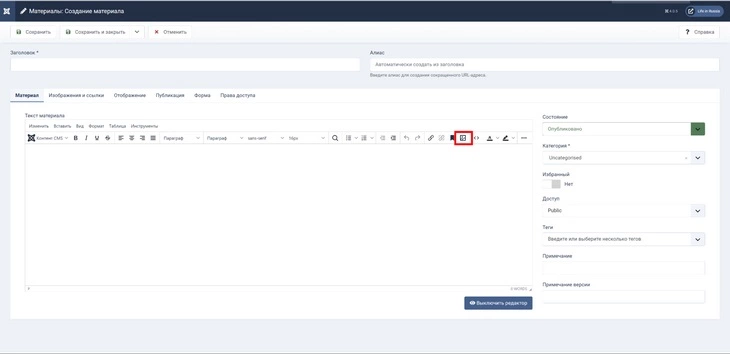
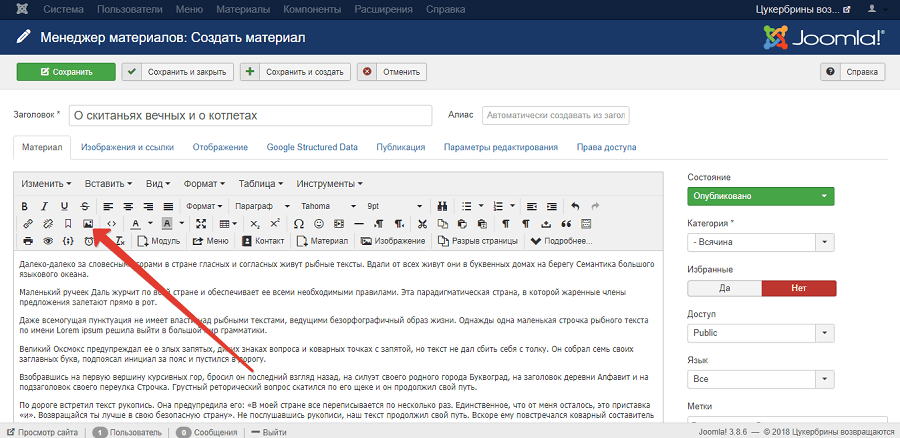
На странице редактирования укажите название публикации, добавьте текст. Выберите категорию. Чтобы добавить изображение, воспользуйтесь отмеченной на иллюстрации кнопкой на панели редактора.
Визуальный редактор Joomla. Чтобы добавить изображение, кликните по выделенной иконке
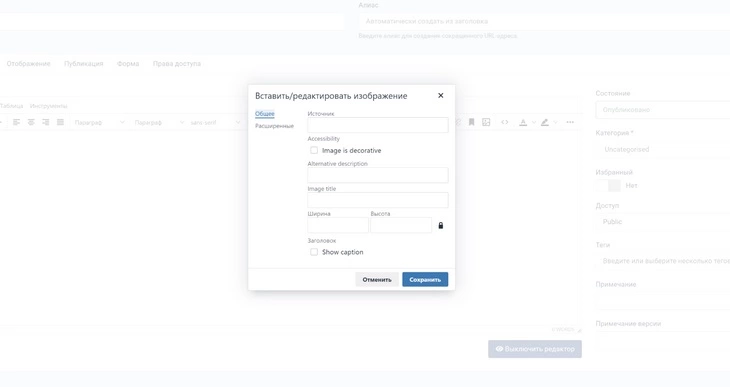
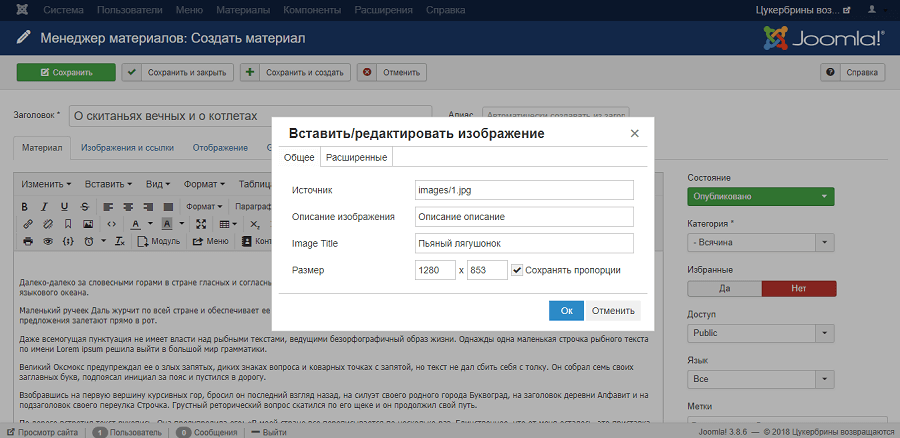
В открывшемся окне можно добавить атрибут alt, выбрать способ выравнивания и разрешение фото.
Настройки изображения в новом интерфейсе Joomla
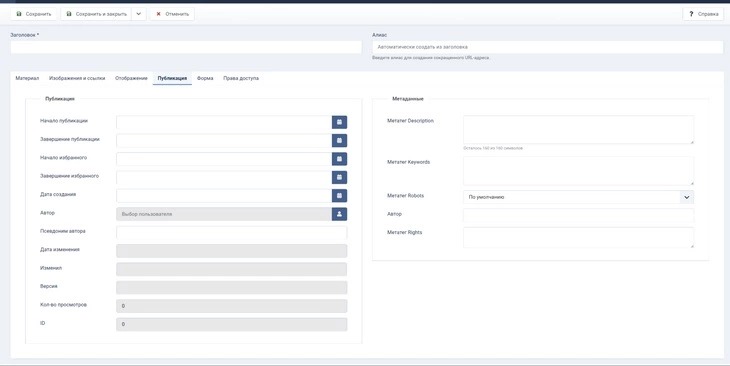
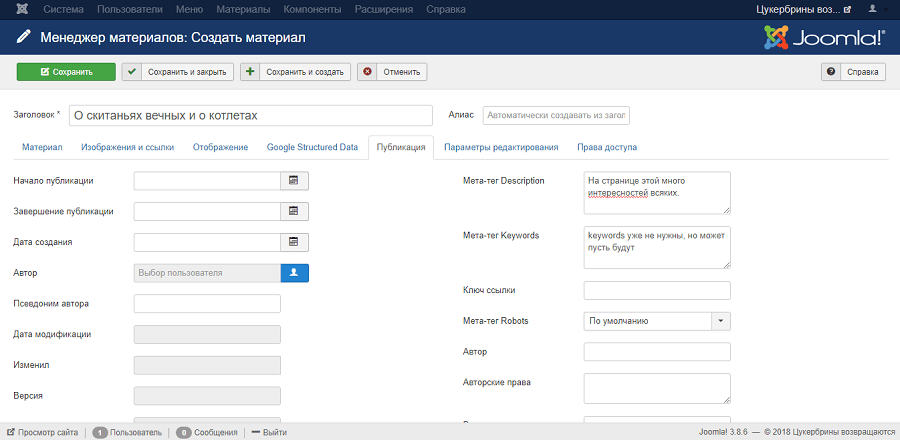
Во вкладке «Публикация» добавьте описание и по желанию – ключевые слова страницы (в 2022 году добавлять их не имеет смысла).
Создание материала, настройки публикации
Во вкладке «Изображения и ссылки» можно добавлять и редактировать изображения для превью и основного материала, а также добавлять ссылки для перенаправления пользователей. На вкладках «Отображение», «Параметры редактирования» и «Права доступа» можно изменять соответствующие настройки. В большинстве случаев подходят параметры по умолчанию. После завершения редактирования опубликуйте материал с помощью кнопки «Сохранить и создать».
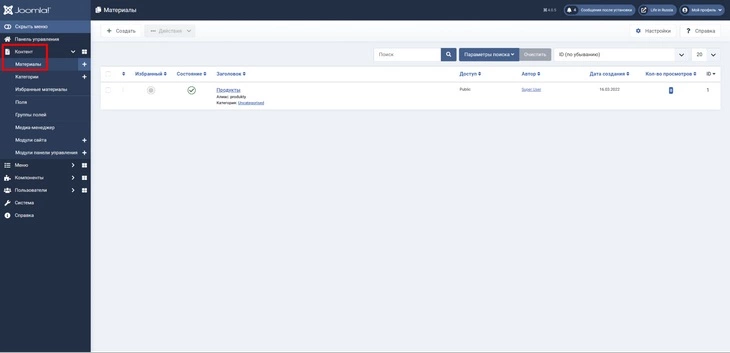
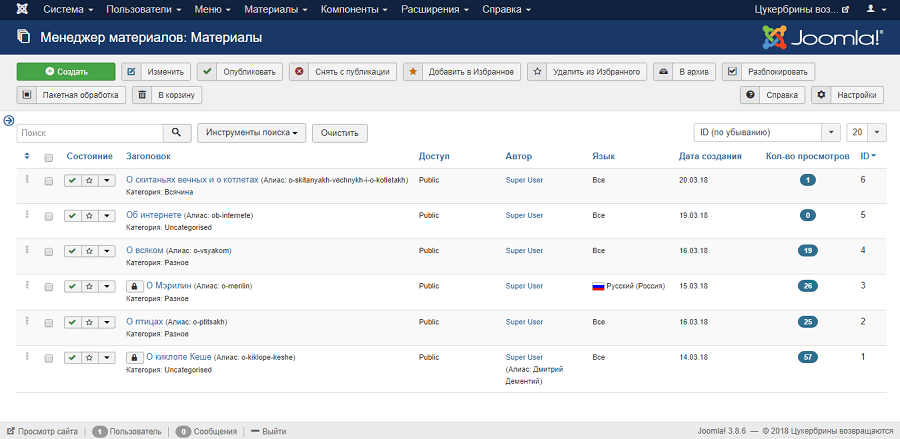
В разделе «Менеджер материалов» можно управлять публикациями: редактировать, удалять, снимать с публикации, оценивать количество просмотров.
Вы подразделе «Материалы» (Раздел «Контент») происходит управление всеми публикациями
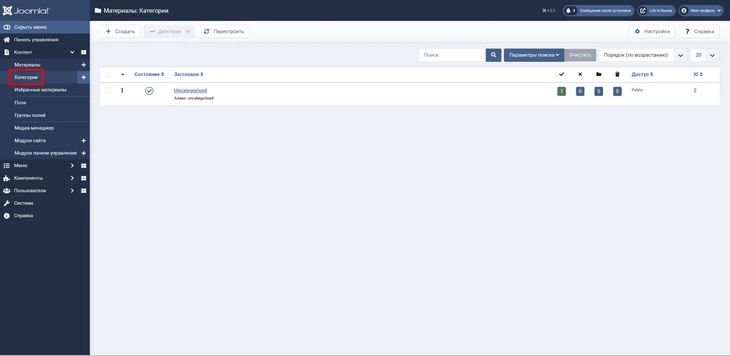
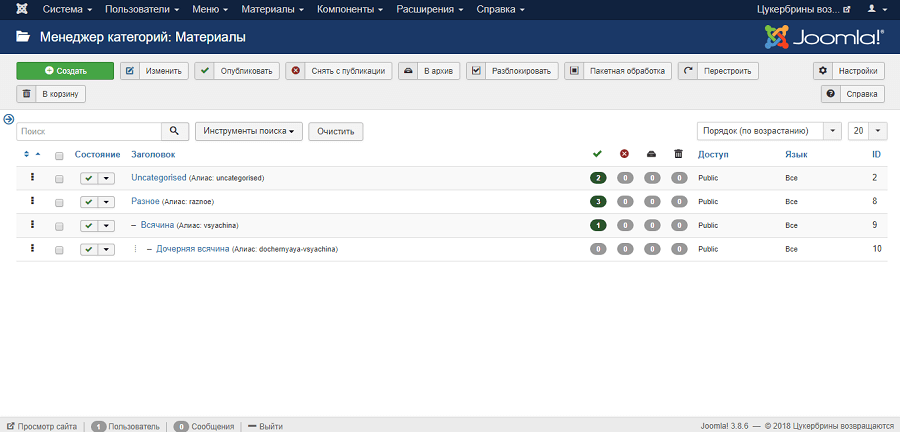
В разделе «Категории» можно создавать и редактировать категории публикаций.
Новый интерфейс менеджера категорий
Что лучше – Joomla! или WordPress
Зависит от стоящих перед вами задач, личных предпочтений и привычек.
«Джумла» не так проста, логична и интуитивно понятна, как «Вордпресс». Поэтому новичку будет проще разобраться с WordPress. Зато Joomla! имеет больше встроенных возможностей, с помощью которых можно решать практические задачи без установки дополнительных компонентов.
Некоторые специалисты считают Joomla! более подходящей CMS для реализации масштабных проектов, например, больших интернет-магазинов или информационных ресурсов. Возможно, это как раз вопрос личных предпочтений, так как есть много примеров удачной реализации масштабных проектов на WordPress.
К преимуществам Joomla! перед WordPress можно отнести:
- доступные без установки плагинов инструменты SEO: оптимизацию URL-адресов, переадресацию ссылок, управление метатегами robots;
- автоматическое кэширование – ускоряет загрузку страниц в браузерах;
- наличие встроенного доступа к FTP;
- управление сжатием страниц;
- возможность редактирования контента во фронтенде.
В CMS WordPress перечисленные задачи можно решить только с помощью дополнительных плагинов.
К недостаткам Joomla! можно отнести:
- меньшее по сравнению с WordPress количество бесплатных шаблонов и плагинов (например, нет бесплатного плагина для реализации турбо-страниц);
- нежелание некоторых расширений работать сразу после установки;
- более сложное управление сайтом.
Стоит ли выбирать CMS Joomla!, если вы не занимаетесь разработкой сайтов профессионально? Почему бы и нет. С помощью этого движка можно быстро создать блог или небольшой контент-проект.
Чтобы создать масштабный ресурс, придется, возможно, обратиться к профессионалам. Впрочем, это справедливо для любой CMS.
По данным W3Techs на февраль 2022 года, CMS Joomla! занимает второе место в мире по популярности после WordPress. На этом движке работают 2,5 % всех сайтов в интернете. Из этой статьи вы узнаете, почему стоит обратить внимание на «Джумлу». Также вы найдете пошаговое руководство по созданию и настройке сайта на Joomla!, подключению ресурса к системам веб-аналитики и публикации контента.
- Почему стоит обратить внимание на CMS Joomla!
- Шаг № 1. Начинаем работать с Joomla!
- Шаг № 2. Как установить шаблон
- Шаг № 3. Как настроить CMS Joomla!
- Указываем общие настройки сайта
- Как создать меню сайта
- Как создать категории и меню категорий
- Шаг № 4. Устанавливаем и настраиваем базовый набор расширений
- Как настроить резервное копирование сайта
- Как уменьшить вероятность несанкционированного доступа к сайту
- Как защитить сайт на от спама
- Как создать карту сайта
- Как обеспечить удобное управление мета-данными
- Как добавить кнопки шеринга социальных сетей
- Как добавить форму обратной связи
- Как добавить микроразметку на сайт поду управлением
- Как подключить ускоренные мобильные страницы на сайт под управлением
- Шаг № 5. Как добавить код аналитических сервисов на сайт под управлением
- Как добавить сайт в Google Analytics
- Как добавить сайт в «Яндекс.Метрику»
- Как верифицировать сайт в Google Search Console и «Яндекс.Вебмастер»
- Шаг № 6. Как публиковать контент
- Как сделать интернет-магазин на Joomla?
- Что лучше: Joomla! или WordPress
Почему стоит обратить внимание на CMS Joomla!
«Джумла» — система управления контентом, распространяющаяся по лицензии GNU GPL. Проще говоря, это бесплатный движок, на котором можно делать любые сайты. CMS Joomla! функциональна и относительно проста в управлении. Выше уже сказано, что «Джумла» занимает второе место по популярности после CMS WordPress.
Владельцы сайтов выбирают эту систему управления контентом благодаря таким достоинствам:
- По простоте использования Joomla! только немного уступает WordPress. С этой CMS можно работать без знаний в области программирования и дизайна сайтов.
- «Джумла» обладает функциональностью, достаточной для создания сайтов любого размера и предназначения. На этом движке можно делать ресурсы разных типов: от сайта-визитки или блога до большого интернет-магазина или информационного портала.
- Возможность адаптировать сайт к нуждам аудитории с помощью платных и бесплатных шаблонов и расширений.
- Удобное управление меню и навигацией. Благодаря этому «Джумла» считается одним из лучших движков для интернет-магазинов. На Joomla! можно быстро создавать сайты со сложной архитектурой: большим числом категорий и подкатегорий, а также организовывать иерархии страниц.
- Адаптация к требованиям поисковых систем. Движок Joomla! считается SEO-дружественным по умолчанию. А с помощью SEO-расширений вы сможете быстро решать все технические аспекты оптимизации.
Все еще не доверяете бесплатным движкам или думаете, что поисковики их не любят? Это глупости. Поисковые системы не любят некачественные и шаблонные сайты, а функциональность Joomla! позволяет сделать ресурс нестандартным и полезным для аудитории. Возможно, вас убедят примеры сайтов на «Джумле», среди которых есть крупные солидные организации.
Как создать сайт на:
• OpenCart • WordPress • BeSeller
Начните работу с «Джумлой» с регистрации домена и выбора хостинга. Вот рацпредложение: выбирайте хостинг с установленной CMS Joomla!, чтобы не тратить время на самостоятельное решение этой проблемы.
Если читаете выгодным предложения без установленного движка, придется загрузить и установить «Джумлу» самостоятельно. Поможет описание установки WordPress, а о нюансах почитайте на сайте поддержки российского сообщества Joomla.
После регистрации домена и покупки хостинга с установленной CMS или самостоятельной установки «Джумлы» вы получили доступ к административной панели сайта.
Интерфейс административной панели Joomla!
Как правильно заказать сайт: детальное руководство для чайников
Шаг № 2. Как установить шаблон Joomla!
Вы можете заказать эксклюзивный шаблон для «Джумлы» или воспользоваться готовым платным или бесплатным решением. При выборе шаблона руководствуйтесь следующими рекомендациями:
- Если у вас нет мобильной версии сайта, выбирайте шаблон с адаптивной версткой. Благодаря этому вашим сайтом смогут пользоваться владельцы смартфонов и планшетов.
- Обращайте внимание на внешний вид и функциональность шаблона. Например, если вы создаете интернет-магазин или корпоративный сайт, в этом случае не подойдут темы для блогов или сайтов-визиток.
- Если выбираете готовый шаблон, воспользуйтесь иностранными сайтами. Для этого введите в Google запрос joomla templates. Так будет больше шансов найти хорошую тему, которую не используют коллеги и конкуренты в рунете.
Ищите шаблоны на иностранных сайтах
После выбора шаблона скачайте дистрибутив на жесткий диск компьютера. В административной панели выберите меню «Установка расширений».
Входим в меню установки расширений
Загрузите и установите шаблон.
Загружаем и устанавливаем шаблон
После успешной установки перейдите в менеджер шаблонов.
Входим в менеджер шаблонов
Поставьте галочку напротив выбранного шаблона и нажмите кнопку «По умолчанию» в левом верхнем углу экрана.
Назначаем шаблон по умолчанию
Убедитесь, что активировали выбранный шаблон.
Шаблон активирован
С помощью менеджера шаблонов можно изменить внешний вид панели управления. Для этого в выпадающем меню «Выбор области системы» укажите значение «Панель управления», а в меню «Выбор шаблона» укажите подходящий шаблон. Поставьте напротив выбранного шаблона флажок и нажмите кнопку «По умолчанию».
Выбираем шаблон для панели управления
Теперь переходите к настройке CMS.
Шаг № 3. Как настроить CMS Joomla!
Из этого раздела вы узнаете об общих настройках движка, о создании и управлении меню. Начните с общий настроек CMS Joomla!, которые можно изменить в соответствующем разделе.
Указываем общие настройки сайта
В меню «Общие настройки» выберите вкладку «Сайт». Укажите название ресурса, убедитесь, что он включен. Напишите уведомление о недоступности сайта и при необходимости выберите изображение. В меню «Уровень доступа по умолчанию» выберите вариант «Публичный».
Указываем название сайта и пишем офлайн-сообщение
Укажите мета-данные сайта: описание и ключевые слова. Выберите значение для тега robots. Если не нужно ограничивать индексирование ресурса поисковыми системами, подойдет вариант Index, Follow. В поле «Авторские права» внесите данные о копирайте.
Указываем мета-данные
В разделе «Настройки SEO» включите ЧПУ и добавление суффикса к URL. Чтобы включить перенаправление URL, необходимо переименовать файл htaccess.txt, который находится в корневой директории ресурса. Чтобы получить к нему доступ, воспользуйтесь любым FTP-клиентом, например, Filezilla. Найдите указанный файл и переименуйте его в .htaccess.
Поставьте напротив поля «Алиасы в Unicode» отметку «Нет». Если хотите включать название сайта в заголовок страницы, сделайте отметку в соответствующем поле.
Настройки SEO сайта
Как раскрутить сайт: пошаговый план
На вкладке «Система» поставьте «Нет» напротив полей «Отладка системы» и «Отладка языка». Включите стандартное кэширование. В разделе «Настройки сессии» установите время продолжительности сессий для авторизованных пользователей. Например, если укажете значение 120 минут, система потребует от пользователя повторный ввод логина и пароля после двух часов бездействия.
Настраиваем параметры системы
На вкладке «Сервер» включите gzip-сжатие страниц. Это ускорит загрузку сайта в браузерах посетителей. Если хотите обеспечить пользователям безопасную связь с сайтом, приобретите SSL-сертификат и включите соответствующую опцию в панели управления «Джумлы». Выберите часовой пояс, подходящий аудитории вашего ресурса. Оставьте выключенными встроенный доступ к FTP и прокси-сервер. В разделе «Настройка почты» укажите адрес электронной почты и отправителя письма.
Указываем настройки сервера
Краткий гид по SSL-сертификатам
На вкладке «Права» можно настроить права доступ для разных групп посетителей. Владелец сайта относится к группе суперпользователей, которым доступны все права. Незарегистрированный пользователь может только просматривать страницы ресурса. Настройте права доступа в соответствии с потребностями аудитории и администраторов. На иллюстрации указаны настройки для автора, имеющего возможность регистрироваться и входить на сайт, публиковать и редактировать собственные материалы.
Настраиваем права доступа
Если вы работаете с сайтом самостоятельно, не изменяйте настройки на вкладке «Фильтры текста». Если другие пользователи могут добавлять публикации, отфильтруйте нежелательные теги HTML. Например, с помощью фильтров можете запретить группе пользователей встраивать в публикации видео с YouTube. Для этого напротив соответствующей группы укажите тип фильтра «Черный список», в который по умолчанию включаются теги <iframe>.
При необходимости указываем настройки фильтрации текста
Как создать меню сайта на CMS Joomla!
Чтобы создать меню, воспользуйтесь менеджером меню в панели управления «Джумлы».
Входим в менеджер меню
Нажмите кнопку «Создать» в левом верхнем углу экрана. На открывшейся странице укажите название, описание и тип меню. Сохраните изменения.
Создаем меню
Чтобы создать пункты меню, необходимо сначала опубликовать соответствующие им страницы сайта.
Чтобы добавить пункты меню, перейдите по соответствующей ссылке и воспользуйтесь кнопкой «Создать». Выберите тип пункта меню. Представьте, что хотите вывести в главное меню ссылку на публикацию. Для этого воспользуйтесь опцией «Выбрать – материалы – материал».
Выбираем тип меню
Для выбора конкретного материала воспользуйтесь опцией «Выбрать».
Выбираем конкретный материал
Нажмите кнопку «Сохранить и создать», чтобы сохранить пункт меню.
Таким же способом создайте остальные пункты меню. Например, чтобы добавить в меню ссылку на блог, выберите тип меню «Блог категории».
Создаем пункт меню «Блог»
Теперь нужно создать модуль отображения меню на сайте. Для этого перейдите в менеджер модулей.
Переходим в менеджер модулей
Нажмите кнопку «Создать» в левом верхнем углу экрана.
Создаем новый модуль
На открывшейся странице выберите вариант модуля «Меню».
Выбираем вариант модуля
На странице редактирования модуля укажите его название. Выберите меню, для которого создаете модуль. Укажите базовый пункт. Включите отображение подпунктов меню. Отключите отображение заголовка, в выпадающем меню выберите позицию модуля. Сохраните изменения.
Создаем модуль отображения меню
Как создать категории и меню категорий
Если создаете информационный ресурс или интернет-магазин, организуйте навигацию по сайту с помощью категорий. Для этого воспользуйтесь менеджером категорий.
Входим в менеджер категорий
Представьте, что необходимо создать категорию, которая содержит подкатегории. Чтобы создать родительскую категорию, воспользуйтесь кнопкой «Создать» в менеджере категорий. В меню редактирования укажите название раздела, добавьте описание.
Указываем название и описание раздела
На вкладке «Публикация» укажите мета-данные категории, при необходимости укажите автора.
Указываем мета-данные категории
Не меняйте дефолтные настройки на вкладке «Права доступа». На вкладке «Параметры» выберите макет страницы категории и добавьте изображение. Например, для информационного ресурса подойдет макет «Блог». Сохраните изменения.
Теперь создайте подкатегории. Для этого во время создания категории укажите родительский раздел.
Создаем дочерний раздел или подкатегорию
Теперь создайте модуль отображения категорий. Для этого перейдите в менеджер модулей. Воспользуйтесь опцией «Создать» и выберите тип модуля «Категории».
Укажите название, при необходимости включите отображение описания раздела и количества публикаций. Выберите «Да» напротив пункта «Показывать подкатегории». Выберите подходящие значения для пунктов «Количество первых подкатегорий» и «Максимальная глубина вложения». Выберите позицию отображения категорий. Сохраните изменения.
Создаем модуль отображения категорий
Если все сделано верно, на сайте будет отображаться меню навигации по категориям.
Меню категорий
Если ваш шаблон не поддерживает отображение навигационных цепочек или хлебных крошек по умолчанию, добавьте их с помощью менеджера модулей. Например, представьте, что хотите добавить хлебные крошки над контентом сайта. Для этого при создании модуля выберите тип «Навигатор сайта».
Выбираем тип модуля «Навигатор сайта»
Укажите название модуля, выберите подходящие настройки и позицию элемента на сайте. Сохраните изменения.
Настраиваем модуль
Теперь хлебные крошки будут отображаться в верхней части страниц сайта.
Хлебные крошки над контентом добавлены
Вы настроили CMS и создали меню сайта. Теперь необходимо решить практические задачи с помощью расширений.
Шаг № 4. Устанавливаем и настраиваем базовый набор расширений для Joomla!
C помощью базового набора расширений для Joomla! можно решить следующие практические задачи:
- Обеспечить безопасность сайта. С помощью расширений настройте резервное копирование, уменьшите вероятность несанкционированного доступа к сайту и защитите пользователей и администраторов от спама.
- Обеспечить соответствие ресурса техническим требованиям поисковых систем. Создайте карту сайта, обеспечьте возможность легко управлять мета-данными страниц.
- Расширить функциональность и повысить юзабилити сайта. Добавьте на сайт кнопки шеринга социальных сетей, форму обратной связи, ускоренные страницы. Также обеспечьте отображение в поисковой выдаче расширенных сниппетов с помощью микроразметки Schema.org.
Как настроить резервное копирование сайта на Joomla!
Чтобы регулярно создавать резервные копии, воспользуйтесь одним из следующих инструментов:
- Akeeba Backup.
- Easy Joomla Backup.
Скачайте дистрибутив выбранного инструмента и установите его на сайт с помощью менеджера расширений. Если выбрали бесплатный компонент Akeeba Backup Core, после установки перейдите на страницу настройки. Примите лицензионное соглашение и запустите мастер конфигурации. После завершения его работы Akeeba Backup предложит создать резервную копию или вручную изменить настройки.
Менеджер конфигурации Akeeba завершил работу и предлагает следующие шаги
Создайте резервную копию сайта.
Резервная копия успешно создана
С помощью кнопки View Log можно просмотреть журнал обновлений. Кнопка Manage backups позволяет войти в меню управления бэкапами. Здесь можете фильтровать, помечать и удалять устаревшие резервные копии.
Меню управления резервными копиями
Бесплатная версия Akeeba Backup не поддерживает автоматическое резервное копирование по расписанию, поэтому придется делать копии вручную. Для этого в панели управления Joomla! необходимо воспользоваться меню «Обслуживание – Backup is up-to-date».
Создаем резервную копию вручную
Выбирайте частоту создания резервных копий в зависимости от частоты обновлений сайта. Например, если вы ежедневно публикуете несколько материалов, создавайте резервные копии один или два раза в неделю. Также создавайте копии перед обновлениями движка и компонентов, установкой новых расширений и шаблонов.
Как уменьшить вероятность несанкционированного доступа к сайту на Joomla!
Уменьшить вероятность взлома сайта на «Джумле» можно с помощью таких расширений:
- JU BlockIP.
- SecSign.
- Brute Force Stop.
Установите расширение Brute Force Stop. Включите его в меню «Менеджер расширений – Плагины».
Включаем плагин
На странице настроек плагина укажите порог блокировки. По умолчанию стоит значение «10». Рекомендую уменьшить его.
Уменьшаем порог блокировки
На вкладке «Уведомления» укажите электронный адрес, на который будут приходить сообщения о заблокированных IP.
Настраиваем уведомления
На вкладках «Дополнительные настройки» и «Задержка» можно оставить дефолтные значения. Сохраните настройки. После этого плагин будет защищать сайт от взлома методом перебора.
Как защитить сайт на Joomla! от спама
Вы можете защитить ресурс на CMS «Джумла» от автоматических регистраций и спам-комментариев с помощью следующих расширений:
- iAkismet. Это платный плагин, обеспечивающий защиту сайта с помощью сервиса Akismet.
- R Antispam. Этот инструмент защищает от спам-ботов форумы сайтов, работающих на Joomla!
- CAPTCHA – reCAPTCHA.
- CleanTalk (платный сервис).
В менеджере плагинов включите плагин CATCHA – reCAPTCHA.
Включаем плагин reCAPTCHA
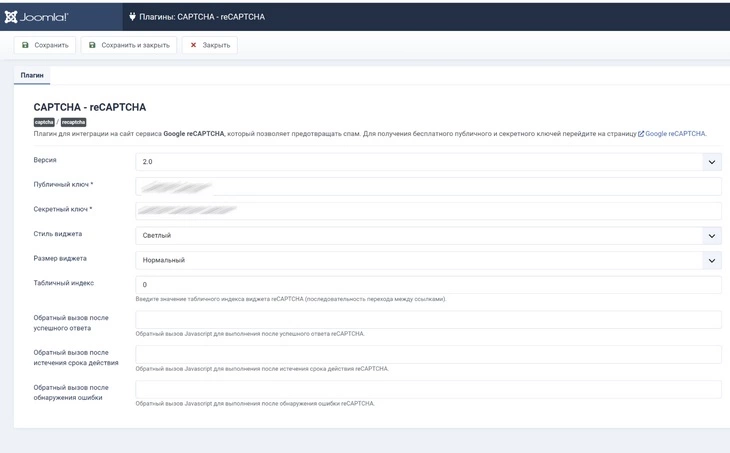
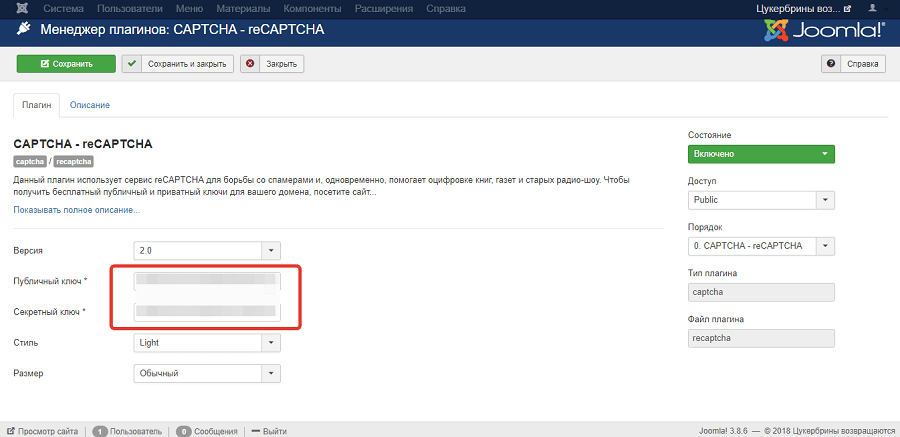
Зарегистрируйте сайт в сервисе Google reCAPTCHA. Получите публичный и секретный ключ. Укажите их в настройках плагина.
Указываем ключи
Войдите в меню «Пользователи – Менеджер пользователей – Настройки». В поле CAPTCHA с помощью выпадающего меню укажите значение CAPTCHA – reCAPTCHA. Сохраните изменения.
Включаем защиту
После этого reCAPTCHA будет защищать формы регистрации, восстановления пароля, комментирования от спам-ботов.
reCAPTCHA активирована
Как создать карту сайта
Эту задачу можно решить с помощью следующих инструментов:
- Sitemap Generator.
- PWT Sitemap.
- OSMap.
После установки Sitemap Generator перейдите в менеджер карты сайты. Его можно найти в меню «Компоненты – Sitemap Generator».
Входим в меню создания карты сайта
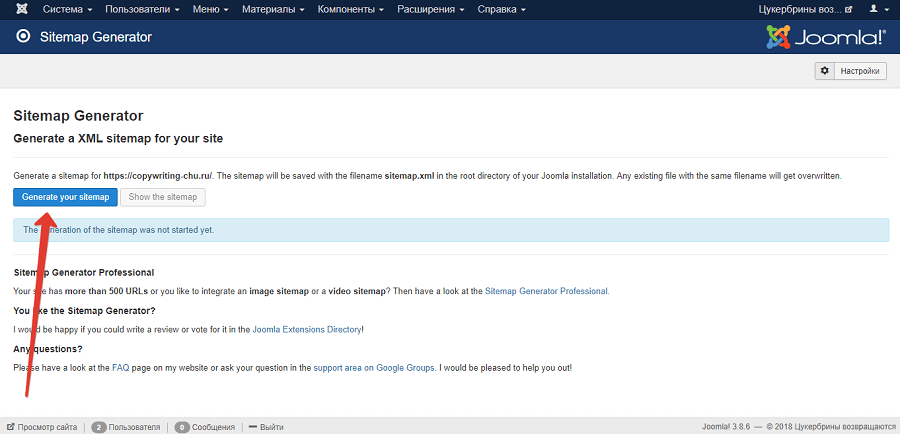
Нажмите кнопку «Generate your sitemap».
Создаем карту сайта
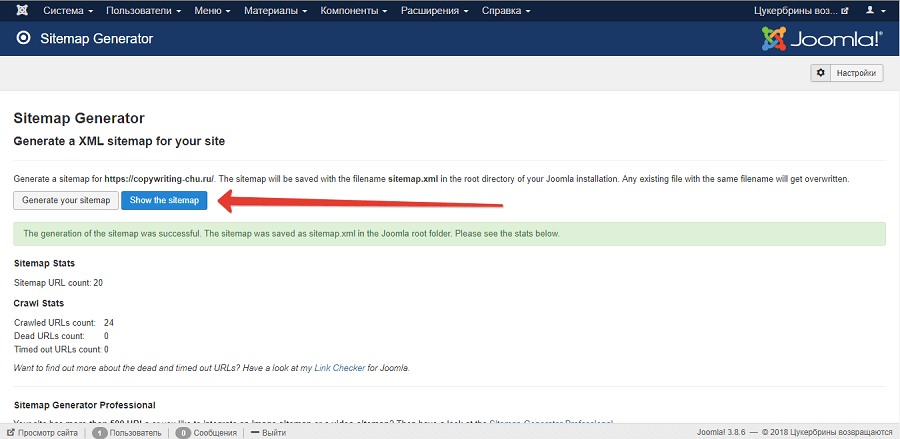
Дождитесь сообщения об успешном создании карты сайта. Чтобы просмотреть карту, воспользуйтесь кнопкой «Show the sitemap».
Карта сайта создана
Обратите внимание, расширение Sitemap Generator можно бесплатно использовать на сайтах с количеством URL меньше 500. Стоимость использования модуля для сайтов с 500 URL и больше составляет от 40 евро в год.
Как обеспечить удобное управление мета-данными
По умолчанию можно добавлять и редактировать мета-данные для каждого материала отдельно на вкладке «Параметры публикации». Перечисленные ниже инструменты упрощают решение этой задачи:
- iSEO. Платное решение: мощный SEO-плагин, решающий комплекс задач.
- EFSEO.
- SEOBoss. Используйте этот бесплатный плагин осторожно, так как некоторые его функции относятся к олдскульному SEO.
Установите плагин EFSEO и включите его в менеджере плагинов. Перейдите на страницу настройки плагина. На вкладке «Дополнительные параметры» активируйте функцию Collect URL’s.
Включаем функцию Collet URL’s
Откройте сайте во фронтенде. В правом верхнем углу экрана появился блок, с помощью которого можно контролировать мета-данные.
Блок контроля мета-данных страницы
Щелкните по блоку и отредактируйте мета-данные страницы.
Окно редактирования мета-данных страницы
Повторите действие на каждой странице сайта.
Плагин EFSEO поддерживает автоматический режим. При его активации надстройка генерирует мета-данные для страниц. Функцию можно включить на вкладке Automatic Mode в настройках плагина. Используйте автоматический режим в крайнем случае, так как мета-данные лучше создавать вручную.
Меню настроек автоматической генерации мета-данных
Как добавить кнопки шеринга социальных сетей
Добавить кнопки социальных сетей можно с помощью таких расширений:
- Fast Social Share.
- Social Sharing.
- AddToAny Share Buttons.
Установите и активируйте модуль AddToAny Share Buttons. По умолчанию кнопки шеринга появятся на страницах публикаций под контентом.
Добавили кнопки шеринга
В настройках плагина на вкладке AddToAny Placement можно изменить расположение кнопок. Доступны позиции над контентом, под контентом и над и под контентом одновременно.
Выбираем положение кнопок шеринга
Как добавить форму обратной связи
Форму обратной связи можно сделать с помощью таких расширений:
- Form Maker Lite.
- Prestige Contact Forms.
- Creative Contact Form.
После установки расширения Form Maker Lite войдите в меню «Компоненты – Form Maker Lite – Forms». С помощью кнопки «Создать» откройте редактор новых форм.
Создаем контактную форму
С помощью кнопки Form Options перейдите на страницу настройки формы. На вкладке Email Options введите адрес электронной почты, на который будут приходить сообщения, созданные с помощью формы.
Настраиваем форму
Добавляйте новые поля с помощью кнопки Add New Field.
Добавляем новые поля
В редакторе выбирайте нужный тип и внешний вид полей, а также заменяйте английский текст на русский. После завершения редактирования сохраните изменения.
Редактируем поля
Чтобы добавить форму на страницы сайта, в меню «Компоненты – Form Maker Lite – Forms» скопируйте код созданной формы. В режиме редактирования вставьте его на выбранные страницы сайта.
Копируем код
Если вы все сделали верно, на страницах сайта появится созданная форма.
Форма опубликована
Как добавить микроразметку на сайт поду управлением Joomla!
Структурированные данные интересны благодаря расширенным описаниям страниц в поисковой выдаче.
Установите и активируйте расширение Google Structured Data Markup. После активации бесплатная версия добавляет микроразметку Schema.org Breadcrumblist, Organization и Website.
Плагин сразу после установки добавляет микроразметку Website, Organization и Breadcrumblist
С помощью бесплатной версии плагина к публикациям можно добавлять структурированные данные Schema.org Article. Для этого в меню настроек Google Structured Data выберите раздел Items и нажмите кнопку «Создать».
Добавляем микроразметку
В открывшемся окне с помощью кнопки Select Item выберите статью, к которой планируете добавить разметку. Укажите название и описание. Сохраните изменения.
Заполняем данные для микроразметки
Проверьте корректность микроразметки с помощью инструмента Google.
Микроразметка Article добавлена корректно
Платная версия плагина поддерживает другие типы разметки, включая Review, Products, Recipes, Events.
Реализуйте на сайте протокол Open Graph. Он нужен, чтобы при шеринге контента в социальных сетях сниппет выглядел привлекательно.
Так выглядит сниппет в Facebook без протокола Open Graph
Установите и активируйте расширение Phoca Open Graph. В настройках плагина на вкладке Main Options включите опцию Find Image in content. Укажите название сайта и сохраните изменения.
Настраиваем плагин
Если все сделано верно, при публикации материала в социальных сетях будет формироваться привлекательный сниппет.
Сниппет стал визуально привлекательным
Как подключить ускоренные мобильные страницы на сайт под управлением Joomla!
Это можно сделать с помощью платных расширений:
- JAmp.
- wbAMP.
- Accelerated Mobile Pages.
Протестировать работу ускоренных страниц на «Джумле» можно с помощью бесплатной версии расширения wbAMP для сообщества.
Шаг № 5. Как добавить код аналитических сервисов на сайт под управлением Joomla!
Чтобы отслеживать эффективность, добавьте сайт под управлением CMS Joomla! в сервисы аналитики «Метрика» и Google Analytics, а также в Search Console Google и «Яндекс.Вебмастер».
Как добавить сайт на «Джумле» в Google Analytics
Войдите в аккаунт Google Analytics. Добавьте новый сайт в систему: укажите название, URL. Воспользуйтесь опцией «Получить идентификатор отслеживания». Теперь доступен код отслеживания, который необходимо вставить на все страницы сайта.
Код отслеживания
Задачу можно решить с помощью следующих расширений:
- Advanced Google Analytics.
- Asynchronous Google Analytics.
- Google Analytics Dashboard.
После установки плагина Advanced Google Analytics включите его и перейдите на страницу настроек. Укажите ID идентификатора отслеживания, название домена, выберите подходящие настройки и сохраните изменения. Вы добавили код отслеживания на сайт.
Настройки плагина
Отслеживание установлено
Как добавить сайт на Joomla! в «Яндекс.Метрику»
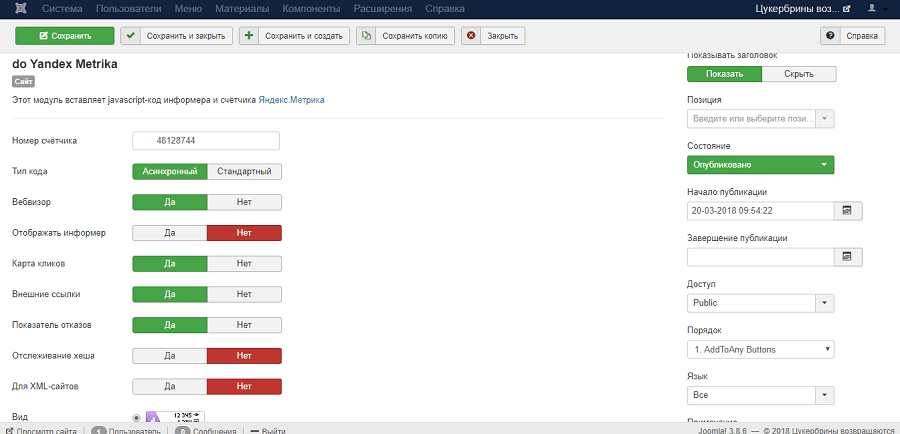
Добавить на сайт код отслеживания «Яндекс.Метрики» можно с помощью плагина do Yandex Metrika.
После установки плагина do Yandex Metrika включите его и перейдите на страницу настройки. На вкладке «Модуль» введите ID идентификатора. Выберите подходящие настройки и сохраните изменения.
Настраиваем плагин do Yandex Metrika
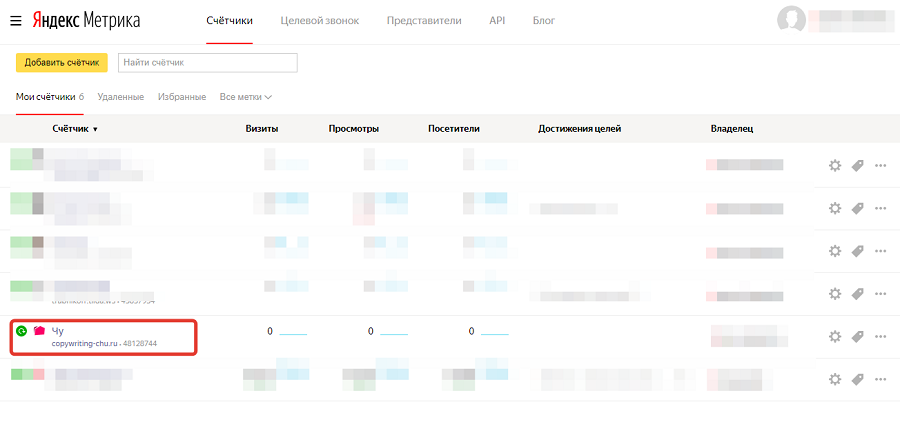
В «Яндекс.Метрике» проверьте, поступают ли данные с сайта.
Данные поступают, счетчик установлен корректно
Как верифицировать сайт на Joomla! в Google Search Console и «Яндекс.Вебмастер»
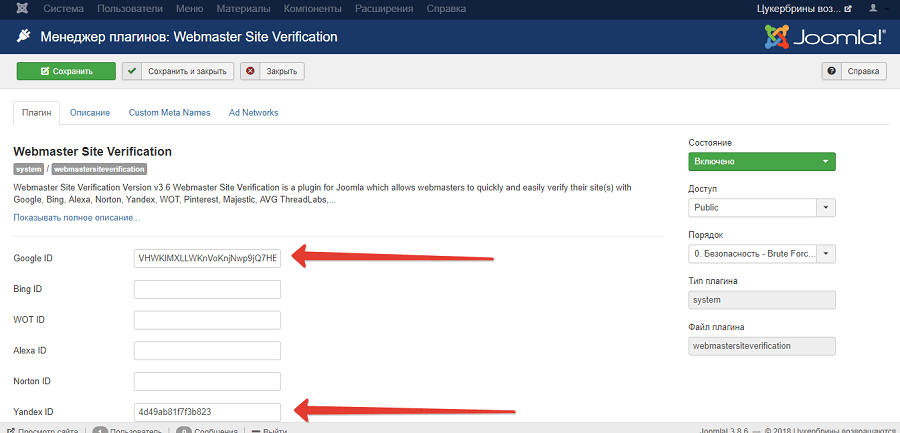
Чтобы добавить сайт в кабинеты для вебмастеров Google и «Яндекс», необходимо подтвердить права на управление ресурсом. Это можно быстро сделать с помощью расширения Webmaster site verification.
После установки включите плагин и перейдите на страницу настроек. Добавьте идентификаторы верификации сайтов и сохраните изменения.
Добавляем идентификаторы
После этого подтвердите права в кабинетах для вебмастеров Google и «Яндекс».
Права подтверждены
Шаг № 6. Как публиковать контент
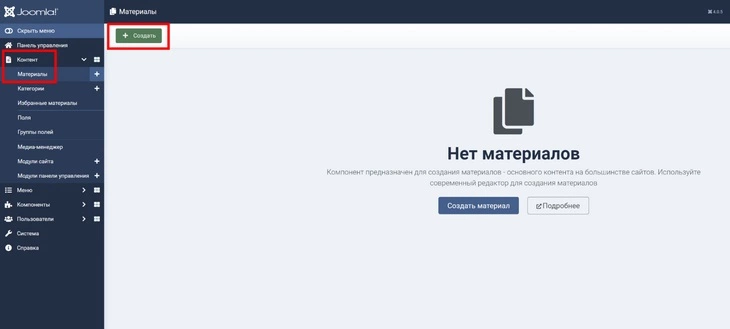
Чтобы опубликовать заметку на сайте под управлением CMS Joomla!, воспользуйтесь меню «Создать материал» в административной панели.
Создаем материал
На странице редактирования укажите название публикации, добавьте текст. Выберите категорию. Чтобы добавить изображение, воспользуйтесь отмеченной на иллюстрации кнопкой на панели редактора.
Добавляем текст и изображение
В открывшемся окне можно добавить атрибут alt, выбрать способ выравнивания и разрешение фото.
Настраиваем отображение
На вкладке «Публикация» добавьте описание и по желанию ключевые слова страницы.
Указываем описание
На вкладке «Изображения и ссылки» можно добавлять и редактировать изображения для превью и основного материала, а также добавлять ссылки для перенаправления пользователей. На вкладках «Отображение», «Параметры редактирования» и «Права доступа» можно изменять соответствующие настройки. В большинстве случаев подходят параметры по умолчанию. После завершения редактирования опубликуйте материал с помощью кнопки «Сохранить и создать».
Публикация готова
В разделе «Менеджер материалов» можно управлять публикациями: редактировать, удалять, снимать с публикации, оценивать количество просмотров.
Интерфейс менеджера материалов
В разделе «Категории» можно создавать и редактировать категории публикаций.
Интерфейс менеджера категорий
Как на Joomla сделать интернет-магазин?
CMS Joomla не является специализированным решением для создания интернет магазинов или товарных каталогов. Joomla — это универсальная система управления контентом, на которой можно создать интернет магазин, подключив одно из специальных расширений. В состав этих расширений могут также входить дополнительные плагины и модули.
Чтобы создать интернет магазин необходимо установить и настроить саму CMS, а затем установить и настроить одно из подходящих расширений.
В настоящее время наиболее популярными решениями для Джумла являются:
- Virtuemart.
- JoomShoping.
- JBZoo.
- HikaShop.
Обратите внимание, у нас есть Windows-приложение для управления товарным каталогом для сайтов, работающих на Joomla!
Какая CMS лучше: Joomla! или WordPress?
Ответ на этот вопрос зависит от стоящих перед вами задач, личных предпочтений и привычек. Однозначное решение ищите самостоятельно. Для этого поработайте с двумя движками.
«Джумла» не так проста, логична и интуитивно понятна, как «Вордпресс». Поэтому новичку будет проще разобраться с WordPress. А Joomla! имеет больше встроенных возможностей, с помощью которых можно решать практические задачи без установки дополнительных компонентов.
Некоторые специалисты считают Joomla! более подходящей CMS для реализации масштабных проектов, например, больших интернет-магазинов или информационных ресурсов. Возможно, это как раз вопрос личных предпочтений, так как есть много примеров удачной реализации масштабных проектов на WordPress.
К преимуществам Joomla! перед WordPress можно отнести:
- Доступные без установки плагинов инструменты SEO. «Движок» поддерживает оптимизацию URL-адресов, переадресацию ссылок, управление мета-тегами robots.
- Автоматическое кэширование. Эта функция ускоряет загрузку страниц в браузерах.
- Наличие встроенного доступа к FTP.
- Управление сжатием страниц.
- Возможность редактирования контента во фронтенде.
В CMS WordPress перечисленные задачи можно решить только с помощью дополнительных плагинов.
К недостаткам Joomla! можно отнести:
- Меньшее по сравнению с WordPress количество бесплатных шаблонов и плагинов. Например, для Joomla! нет бесплатного плагина для реализации турбо-страниц.
- Нежелание некоторых расширений работать сразу после установки.
- Более сложное управление сайтом. Возможно, еще один субъективный недостаток.
Стоит ли выбирать CMS Joomla!, если вы не занимаетесь разработкой сайтов профессионально? Почему бы и нет. С помощью этого движка можно быстро создать блог или небольшой контент-проект. Возможно, придется обратиться к профессионалам, чтобы создать масштабный ресурс. Кстати, это справедливо для любой CMS.
Читайте также наши статьи:
- Как открыть интернет-магазин в Беларуси: пошаговое руководство
- Аренда сайта или интернет-магазина, или как просто и быстро начать продавать через интернет
- Оформление и регистрация интернет-магазина
- 10 основных ошибок владельцев интернет-магазинов с точки зрения законодательства
- Как самостоятельно продвигать интернет-магазин?
- Навигация для сайта интернет-магазина
- Как составить план продвижения для сайта интернет-магазина?
- Руководства, книги, чек-листы по интернет-маркетингу и интернет-продажам
- 150 практических советов по созданию интернет-магазина и привлечению покупателей
- Почему в интернет-магазине нет продаж?
- Самостоятельный аудит сайта
- Стратегии продвижения интернет-магазина
- Как начать продавать через интернет?
- Продвижение, реклама и продажа услуг в интернете
- SEO чек-лист для интернет-магазинов
- Зачем сайт оффлайн-бизнесу и оффлайн-магазину?
- Как быстро запустить интернет-магазин?
- Веб-аналитика для коммерческого сайта
- С чего начать продвижение интернет-магазина или бизнеса-сайта?
- Все факторы ранжирования сайтов в Google и Яндекс в 2020 году
- Как открыть свой бизнес в Беларуси?
По материалам: https://texterra.ru/blog/.
1. Что такое Joomla?
Joomla представляет собой бесплатную систему для создания веб-сайтов. Это проект с открытым исходным кодом, который, как и большинство подобных проектов, не стоит на месте. Он очень успешно развивается, в течение вот уже семи лет, и пользуется популярностью у миллионов пользователей по всему миру.
2. Скачивание и установка Joomla
Паника… где и что скачивать? Где устанавливать? Зачем? Как?
Для того чтобы установить Joomla! на своем компьютере, необходимо создать локальный хостинг, для которого вам понадобится браузер, веб-сервер, PHP-интерпретатор, а также система баз данных, которую поддерживает Joomla. Назовем это пакетом решений и клиент-серверной системой.
3. Joomla на вашем языке
На данный момент сайт и панель управления доступны только на английском языке. Это основной язык Joomla. Выбор языка доступен в инсталляторе только для процесса установки.
4. Дизайн, Макет, Цвета
Шаблон — одна из важнейших составных частей сайта. Он обеспечивает внешний вид и дизайн. Это мотивирует новых посетителей оставаться на сайте. Посетители ценят красивый и практичный дизайн. Подумайте о других продуктах, например машине. Автомобиль нуждается в хорошем двигателе и шинах, но одной из самых важных причин для его покупки зачастую является дизайн.
5. Пользователи и их статьи
Знаем, на нашем сайте еще нет контента, но прежде чем мы создадим его, давайте посмотрим на учетные записи нашего нового веб-сайта Joomla.
6. Руководство по созданию контента
Создать контент нелегко! Каждая его часть – это история. История эта может быть хорошей или не очень, может привлекать посетителей, а может заставить скучать. Тысячи книг и еще больше людей пытались и пытаются обучать других писательскому ремеслу.
Наша задача довольно проста — раскрыть только техническую часть.
7. Отображение контента
После того как вы создали контент, следует подумать о том, как он будетот ображаться. Звучит незамысловато, но это очень важно.
В последней главе мы создали статью и поместили ее на главной странице. Только там посетители смогут ее увидеть.
8. Расширения
Как вы уже заметили, Joomla 3 выпускается с большим количеством встроенных расширений. Как посетителя сайта, расширения не интересуют, вы пользуетесь ими, пока они работают. Однако, как администратор, вы должны точно знать, что происходит. Мы уже рассмотрели несколько Joomla! расширения, например, расширение контента, которое позволяет писать и управлять статьями, а также по-разному публиковать их на сайте. Пользовательское расширение относится к пользователям, расширение категорий – к категориям и так далее.
Можно бесплатно и в режиме онлайн открыть ООО через Тинькофф и вести бухгалтерию через Мое дело
х
Наверх
- Главная
- Создание сайта на Joomla
Создание сайта на CMS Joomla
Всего 14 уроков, немного внимания и терпения, и вот вы уже умеете пользоваться одной из самых гибких систем управления контентом — Joomla. Это на самом деле универсальный движок, который подходит для всех проектов.
- 1Знакомство с Joomla
Небольшая вводная часть: о возможностях, об истории, о внешнем виде — вы будете понимать, с чем предстоит иметь дело.
- 2Установка Joomla на localhost
Многие веб-мастера начинают работу над сайтом, не выкладывая его в Интернет, а размещая на локальном хостинге. О том, как установить CMS на него и пойдёт речь в этой статье.
- 3Установка Joomla на хостинг
Пошаговая инструкция, при помощи которой любой пользователь сможет проинсталлировать Joomla на хостинг, чтобы его сайт работал именно на этой CMS.
- 4Знакомство с админкой и базовые настройки
В статье вы найдёте очень много полезной информации на тему настройки своего ресурса. Начиная с того, как войти в панель администратора и освоиться в ней, заканчивая тем, как изменить время сессии, найти справку и удалить некоторые демо-данные.
- 5Установка шаблона на Joomla
Урок подскажет, откуда брать для движка темы оформления, как инсталлировать их из папки, архива или по ссылке, а потом активировать, чтобы оформление сайта сменилось.
- 6Создание страниц и пункта меню
О том, как добавить на сайт страницу, а потом поместить на неё ссылку, чтобы каждый посетитель мог её прочесть. Урок научит настраивать страницы и добавлять пункты в навигационное меню.
- 7Создание категорий
Что такое категория и чем она отличается от метки, как её создать и какие настройки можно при этом использовать — подробный рассказ обо всём этом ищите в статье.
- 8Типы меню в Joomla
Joomla — довольно гибкая система, что отражается даже на работе с пунктами меню. Типов меню в Joomla достаточно много, о них и расскажет урок.
- 9Создание формы обратной связи
Если хотите поддерживать с посетителями двухстороннюю связь — создайте контактную форму, пройдя этот урок.
- 10Модули, плагины, компоненты
На первый взгляд синонимы, но в Joomla, оказывается, каждый тип дополнений выполняет свои функции по-разному. Прочитав статью вы узнаете, как отличить компонент от плагина, а плагин — от модуля, где их найти и какими способами установить.
- 11Создание фотогалереи
Картинки на сайте — это всегда важно, но не воспользоваться возможностями, которые предлагают расширения Joomla — большое упущение. В статье рассматривается компонент Phoca Gallery — самое популярное и наиболее функциональное из бесплатных решений.
- 12Создание шаблона на Joomla
Чтобы не пользоваться сторонними разработками, можно адаптировать под Joomla собственный (или любой другой) HTML-шаблон. Как именно это делать, в уроке показано на наглядном примере. Раскрывается структура тем оформления, правильный подход к архивации и настройке файла templateDetails.xml.
- 13Перенос сайта с локального хостинга на сервер
Инструкция, рассказывающая об алгоритме и шагах переноса сайта с домашнего хостинга на настоящий. Всё проиллюстрировано, всё описано поэтапно.
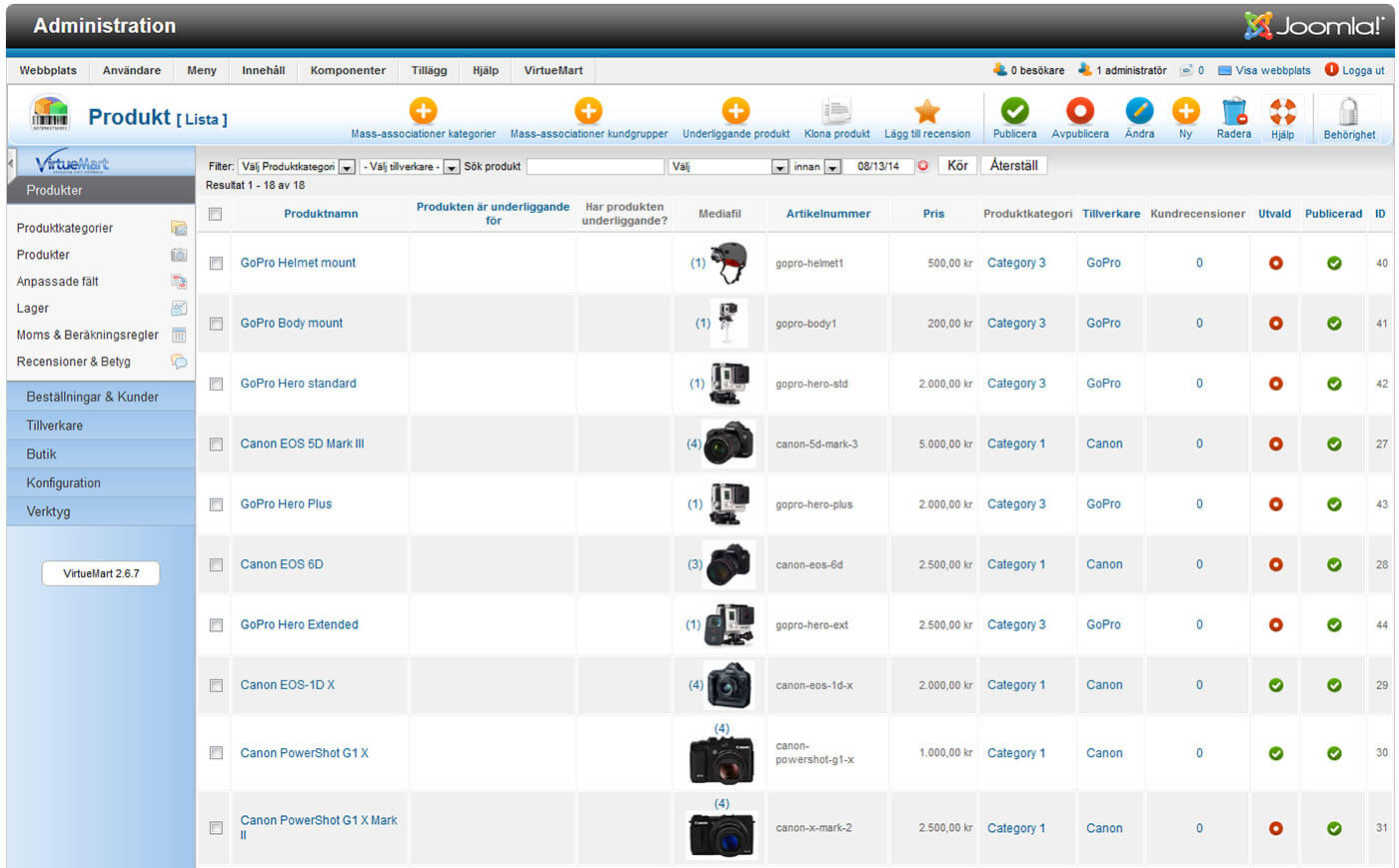
- 14Интернет-магазин на Joomla
Создание наполненного товарами, корзинами и способами оплат интернет-проекта на основе Joomla с использованием известного расширения VirtueMart. Прочтите, и вы будете иметь понятие, с чего начать создание интернет-магазина и как вообще строится этот процесс.
Курс содержит множество полезной информации, иллюстрированной примерами и картинками. Пройдя его, вы сможете создавать и администрировать сайты, построенные на CMS Joomla. Будете понимать их устройство и уметь их настраивать.
Полезные ссылки:
- Выбор редакции: uKit лучший конструктор сайтов.
- Сайт на Joomla 3 с нуля по гуру — видеокурс;
- WordPress 5 с Нуля до Гуру — видеокурс;
- Заработок на создании сайтов — бесплатный курс по открытию своей веб-студии;
- Каталог курсов — полноценные платные видеокурсы по созданию сайтов.
Смотрите также
Что может быть лучше отличного сайта? – Собственный качественный сайт! Десятки и сотни тысяч людей ежедневно активно задаются вопросом, как сделать сайт самому бесплатно. Некоторые попросту не желают тратить собственные средства, но ещё больше – получают истинное удовольствие от творения своими руками. Основное затруднение, в выборе идеальной CMS (которой на самом деле не существует). Среди неимоверного количества систем – заметно выделяется Joomla.
Бесплатная, мощная и безопасная, легка в освоении и имеет почти бесконечное множество как бесплатных, так и платных дополнений: модулей, плагинов, шаблонов и других незаменимых вкусностей – идеальный выбор для разработчика сайта с любым уровнем опыта.
Почему выбор пал именно на данную CMS? Создание сайта на Joomla – эффективное достижение гарантированного результата неограниченного уровня сложности, будь то функциональный интернет-магазин, несложная в исполнении визитка-портфолио или, например, новостной сайт.
Инструкция позволяет легко и быстро освоиться со всеми этапами создания от 0% до почти готового результата – требуется лишь минимальный уровень знания ПК и наличие некоторого количества свободного времени и усердия. А скриншот ниже – подстегнет желание! Именно это можно получить на выходе, если приложить чуточку старания.
- Подготовка к установке Joomla
- Установка Joomla на локальный сервер
- Установка шаблона сайта на Joomla
- Настройка Joomla
- Настройка шаблона и модулей
- Настройка сайта
- Начало работы с Joomla
Как известно, самое сложное в любом деле – это начало. Однако «Джумла» радует крайней нетребовательностью: достаточно лишь раз выполнить описанную ниже последовательность действий — и данный этап больше не заставит вспоминать о себе, позволяя полностью сосредоточить внимание непосредственно на сайте, контенте, дизайне и продвижении!
В первую очередь, надо скачать joomla дистрибутив, который располагается по адресу (для joomla 2.5): http://joomla.ru/downloads/joomla
Переходим по ссылке и скачиваем файл joomla_2.5.6_ru.tar (последнию версию).
Но уверены ли вы, что знаете, как сделать сайт самому, да такой – чтобы не стыдно было сразу выложить в интернете?..
Рекомендуется воспользоваться помощью поистине бесценной программы «Denwer», которая позволяет создавать локальный сервер и просматривать сайты исключительно в пределах вашего компьютера, благо установка занимает всего считанные минуты. Скачать Денвер можно с официального сайта: http://www.denwer.ru
Кликнув по большой и красивой кнопке с надписью «Скачать Денвер 3» – мы получим возможность выбрать версию PHP и скачать программу. Для этого понадобится указать некоторые личные данные – не пугайтесь. Достаточно лишь указать реальный e-mail (туда придёт ссылка), остальные поля второстепенны.
В случае появления любых недоразумений или неодолимой жажды знаний — на сайте также имеются подробные видео-уроки. Однако это уже не касается основной задачи: пройти инструкцию-обучение и усвоить, как сделать сайт с нуля на joomla.
Скачали и установили все требуемые файлы? – Тогда переходим к столь долгожданному и самому интересному этапу обучения — к раскрытию ответа на волнующий вопрос, как сделать свой сайт бесплатно. Открываем папку «home» (по умолчанию C:WebServershome) и создаем папку с названием сайта, например: «site.ru». Внутри созданной папки создаём ещё одну, с именем «www» — и распаковываем туда скачанные исходники Joomla. Сравниваем полученный результат с примером на скриншоте.
Мы почти создали сайт! Чтобы сделать сайт самому, осталось последнее усилие – установить CMS. Запускаем «Start Denwer», открываем любой браузер и прописываем в адресной строке: http://127.0.0.1/denwer/.
Откроется страница, где наша задача: найти строку «phpMyAdmin — администрирование СУБД» — кликаем. Откроется страница, откуда можно перейти через левую верхнюю вкладку по адресу «База данных». Внимательно прописываем латинскими буквами выбранное название сайта (site) и кликаем «создать». Поздравляем! – База данных, необходимая для работоспособности сайта, создана.
В новом окне браузера вновь вводим название сайта (http://site.ru) – появится предложение выбора языка. Выбираем, идём далее – просматриваем лицензию (степень усердия напрямую зависит от личной усидчивости), идём далее. Откроется страница «Основные установки» — внимательно заполняем поля: «Название хоста», «Имя и пароль пользователя», «Имя базы данных». Введённые данные следует сохранить – они понадобятся для получения доступа к сайту!
FTP-сервер у нас отсутствует, поэтому настройки FTP с чистой совестью дозволяется пропустить. Далее появится предложение ввести: «Название сайта», «e-mail», «Пароль администратора». Заполняем (крайне настоятельно рекомендуется для первой пробы установить демо-данные) – нажимаем «далее».
Вы желали сделать свой сайт бесплатно? До исполнения желания остался один шаг – рекомендация к удалению папки installation. Удалите её.
Следуйте указаниям инструкции – данный этап не скрывает в себе сложностей. Отныне вы знаете, как сделать сайт на joomla!
Вбивайте в адресную строку название сайта и можете любоваться полученным результатом. Для управления сайтом пройдите по ссылке (потребуется логин и пароль, указанные в процессе установки, как показано на скриншоте): http://site.ru/administrator
CMS установлена, вход в администраторскую панель осуществлен: продолжаем раскрывать таинство темы, как сделать сайт бесплатно. В нашем случае стандартный шаблон заменен новостным «ZT_News_III», содержащий бонус: «ZT_News_III_template», «Plugin_System_ZT_Mega_Menu», а также дополнительные модули. Для установки необходимо скачать файлы на компьютер, разархивировать и найти в панели управления вкладку «Расширения – Установить/Удалить».
Предложенный вариант шаблона – далеко не единственный! На просторах сети имеется необозримое множество платных и бесплатных шаблонов. Экспериментируйте! Единственная рекомендация – использовать проверенные источники, в частности – с официальных сайтов. Интересует, как добавить шаблон? Кликаем «Выберите файл», находим архив шаблона на компьютере и нажимаем «Загрузить файл и Установить».
Настройка Joomla начинается с настройки компонентов.
Главное в настройке джумлы – это настройка компонентов. Для активации плагинов и модулей переходим по адресу «Расширения – Менеджер плагинов/модулей». Контролируем, чтобы рядом с каждым нужным пунктом была установлена галочка.
Далее следует задействовать установленный шаблон сайта. Переходим в «Расширения – Менеджер шаблонов» и выбираем имеющийся (в нашем случае «ZT_News_III_template») – устанавливаем по умолчанию. Преобладающее количество качественных шаблонов обладает собственными настройками, в частности, различными цветовыми гаммами (у нас зелёная, серая и красная).
Что касается прилагаемых модулей, то имеется следующий ассортимент:
- JV_G-Weather_module – модуль, позволяющий отображать на сайте погоду от Google. В настройках присутствует выбор интересуемого региона.
- JV_Headline_module – собирает новости всех категорий для отображения в заголовке страницы.
- JV_News_module – отображает превью статьи на первой страничке.
- JV_Tabs_Module – представляет лучший контент для пользователей в виде выпадающего содержания.
Что касается прилагаемых модулей, то они представляют собой следующее:
- JV_G-Weather_module – это модуль, который позволяет отображать на сайте погоду от Google. В модуле можно задать регион, для которого будет отображаться информация о погоде.
- JV_Headline_module – позволяет собирать новости всех категорий для отображения в заголовке страницы.
- JV_News_module – дает возможность отображать превью статьи на первой страничке.
- JV_Tabs_Module – представляет лучшее содержание для пользователей в виде выпадающего содержания.
Любой из вышеперечисленных модулей свободно редактируется в разделе «Расширения – Менеджер модулей». Переходим на сайт «выбранное название сайта» и наслаждаемся полученным результатом! Вы уже убедились, что сделать сайт самому бесплатно – легко и быстро?
Крепкий фундамент – залог удивительной долговечности дома. Следует покопаться в глобальных настройках сайта сразу же — позднее что-либо менять на глобальном уровне будет крайне хлопотно! Находятся они в разделе «Сайт – Глобальная конфигурация», разбиваясь на три подраздела: «Сайт», «Система», «Сервер».
Сайт. Именно в данных параметрах задаётся текст, когда сайт отключен. Имеется возможность указать «Название», заполнить «Мета описание» и ключевые слова, имеющиеся на сайте (рекомендуется максимальное соответствие тематики материалов).
Чуть правее располагаются настройки SEO:
- Включить SEO – отображает URL в виде человекопонятного адреса, например, ссылка вида «index.php?option=com_content&view=article&id=5&Itemid=10» будет заменена на что-то вроде «pervaja-statja».
- Использовать mod_rewrite – используется только на серверах Apache, однако перед включением опции необходимо изменить «htaccess.txt» на «.htaccess».
- Добавить суффикс к URL – добавляет расширение html. Например, было «pervaja-statja», станет — «pervaja-statja.html».
Система и Сервер — отвечают за настройки более глубокого уровня, поэтому при отсутствии опыта рекомендуется ничего не трогать, лишь просмотреть для справки. Меняются они на более поздних этапах по мере получения опыта работы.
Пока информация не добавлена – шаблон выглядит пустым и унылым. Чтобы сделать свой сайт конкурентоспособным, привлекающим всеобщее внимание – наполняйте его качественным и уникальным, интересным для пользователей контентом.
Прежде, чем добавлять записи, нарисуйте структуру сайта:
Раздел -> Категория -> Статья
В разделе «Содержание» находятся менеджеры для редактирования каждой составляющей структуры. Начнем с разделов: переходим во вкладку «Содержание – Менеджер Разделов», в правом верхнем углу выбираем «Новый» — создаем раздел.
Заполняем поля «Название» (указываем название раздела на русском языке) и «Псевдоним» (название на латинице, рекомендуется транслитерация). Для автоматической транслитерации слов существует весьма удобный (достаточно ввести текст на русском языке, чтобы мгновенно получить его же, но английскими буквами) онлайн-сервис translit.ru – рекомендуется к использованию!
Проверяем, отмечена ли публикация (должно быть «да») — и нажимаем кнопку «Сохранить» в правом верхнем углу.
Переходим во вкладку «Содержание – Менеджер Категорий». Полностью аналогично создаём категории. Создали? – Тогда вперёд, на штурм «Содержание – Менеджер статей»! Здесь вы, если хватит усердия довести дело до конца, будете очень частым гостем. Новые статьи соотносим с разделами и категориями, следим за наличием выбора публикации, чтобы материал отображался на главной странице.
Абсолютно точно уверены, что теперь-то знаете, как сделать сайт с нуля? А вот и нет! Как минимум, требуется настроить внешний вид главной страницы, задать параметры отображения материалов. Переходим в раздел «Меню – Главное меню», находим пункт «Home/(Домой)» — выбираем тип пункта меню. Это может быть одна страница, блог, другие варианты. Для новостного сайта идеально подходит варианта блога для отображения на главной странице множества различных статей – его и выбираем! Дополнительные параметры в правой части экрана позволяют редактировать размещаемый контент.
Ну, вот теперь вы гарантировано знаете, как сделать сайт. Совсем несложно! Превращение гадкого утёнка в прекрасного лебедя занимает длительный срок – но первые ступеньки пройдены, осталось лишь продолжить движение. Ключевые роли успеха новостного сайта: качественный, структурированный контент, грамотное позиционирование сайта, чёткая градация материалов.
Можете полюбоваться, как будет выглядеть сайт после появления первых нескольких статей. Прекрасно, не правда ли?..
Послесловие… сделать сайт – задача нетрудная. Сделать лучший из отличных в своей сфере сайт – вот достойная цель. А превосходный сайт всегда легко монетизируется, но это уже тема для отдельной объёмной статьи. Кстати, вот она: как заработать на своем сайте . Не откладывайте планы на завтра: пока мы стоим на месте – мы движемся назад! Начните сегодня – и уже в текущем году скажете своему отражению в зеркале огромное спасибо. Читайте инструкции, ищите собственный путь – успех прячется где-то рядом!
А теперь – вперёд! На покорение новых вершин. Постойте… а вдруг у вас не получилось? Тогда специально для вас предлагается альтернативный вариант! Вы можете выбрать лучший онлайн конструктор сайтов в нашем обзоре или воспользоваться уникальным конструктором Wix – настолько простой, что абсолютно не требует даже базовых знаний.
Простой – не значит плохой! Wix обладает потрясающим для его лёгкости функционалом: встроенный редактор Drag&Drop, слияние с социальными сетями, учебные видео и пошаговые инструкции, центр поддержки 24/7, бесплатный хостинг. Вам даже не придется думать о приобретении домена – конструктор подарит вам собственный, уникальный!
Конструктор Wix – комплексное решение для ценящих собственное время людей и всех тех, кого по какой-либо причине не привлекла Joomla.