Здравствуйте, уважаемые читатели. Многие из вас помнят, другие просто слышали что-то о сервисе Яндекс Народ. Там можно было создавать сайты. Так себе ресурс, с репутацией прямо скажу: «Не ахти». Не собираюсь закидывать Яндекс тухлыми помидорами. В те времена по-другому было невозможно, ребята старались как могли.
Каждому хотелось получить свой сайт, разработчики упрощали как умели, не все у них выходило. Прогресс был не на их стороне. Если переводить ситуацию на простые аналогии, как я люблю, то люди требовали телевидение, а Попов предлагал им слушать радио. И ведь хрен объяснишь, что по-другому никак.
Времена меняются, конструкторы становятся все лучше, создать сайт на Яндексе можно и достаточно просто, быстро и круто. Вот только убрать все говно из конюшен отзывов, в том числе и о Яндекс Народе, уже никакому Гераклу было не под силу.
Яндекс и Ucoz
Устав придумывать велосипед, то есть очередной конструктор, в 2013 году Яндекс попросил Ucoz забрать все свои сайты. Теперь, когда вы заходите через браузер в этот пресловутый Народ, вам предлагают перейти на Юкоз. Как бы мягко намекая: «Ребята, мы теперь там».
Сколько я не рылся в Википедии, не могу въехать, имеет ли какое-то отношение Яндекс к «Юкоз медиа», холдингу, владеющему одноименным сервисом. По ходу – нет. Если сможете найти достоверную и конкретную информацию – буду признателен оставленным комментариям к этой статье.
В этой публикации я буду говорить о Ucoz: как работать на сервисе, дам пошаговое руководство, расскажу какими преимуществами и недостатками он обладает, какую связь имеет с Яндексом, а также как он может принести реальные деньги. В общем, будет очень полезно.
Преимущества
Юкоз обладает невероятным преимуществом. Я считаю, что это один из лучших конструкторов для новичка. Благодаря ему вы можете не просто создать сайт, а еще узнать кое-что о коде. На первым порах пользоваться им не обязательно, но со временем у вас будет возможность усовершенствовать свои знания.
В общем, отличный старт к удаче и успеху в интернете. Меня не привлекают сервисы, которыми просто можно пользоваться. Если ресурс предоставляет возможность продвигаться дальше – другое дело.
Ukoz – это единственный конструктор, в котором вы можете подключить свой собственный домен совершенно бесплатно. Конечно, можно взять и поддомен, то есть домен, оканчивающееся на Ucoz.ru. Но, наверное, вы об этом уже не раз слышали, ничего хорошего кораблю с таким названием в плавании не светит. Поисковая система не одобрит и на первое место не поставит.
Даже рекламу можно убрать, пользуясь бесплатным тарифом, но для этого нужно создать какой-то социальный проект. К примеру, сайт школы, детского сада, какой-то общественной организации. Меня приятно удивил этот момент.
Давайте поговорим про сайт конструктор и как через него работать.
Пошаговая инструкция с пояснением
Итак, если зайти на официальную страницу Ukoz, то первым же делом можно «Войти и зарегистрироваться».
Как вариант, можно использовать социальные сети: Вконтакте, Одноклассники, аккаунт Яндекс или Google, а также зарегистрироваться привычным образом, используя почтовый ящик и пароль.
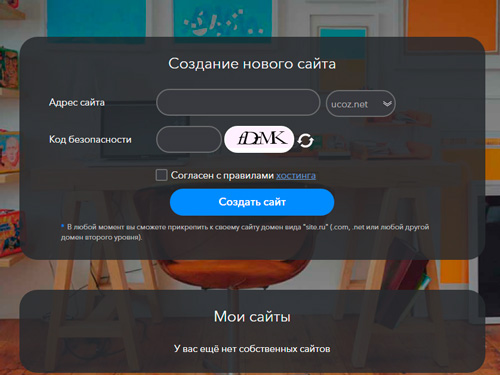
Далее вам предложат придумать свой домен, оканчивающийся на Ukoz. Вы можете подождать пока не организуете работу сайта или уже на этом моменте вы можете привязать свой домен, купленный в стороннем источнике.
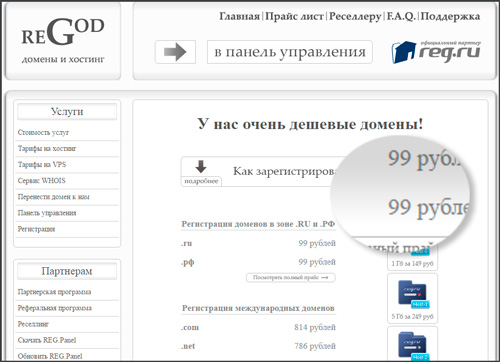
Напомню, что самые дешевые домены мне удалось найти на сайте Regod.ru. Здесь их продают по 99 рублей за год.
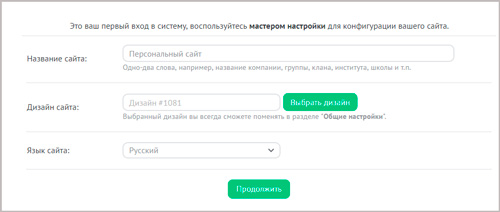
Теперь вам предстоит выбрать название сайта, эту графу пока можно оставить незаполненной, язык и дизайн. Последнее тоже можно поправить со временем. Давайте подробнее об этой теме.
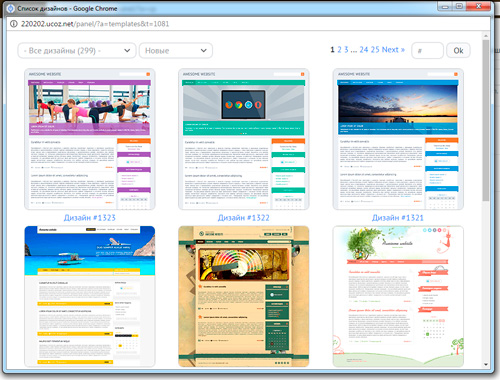
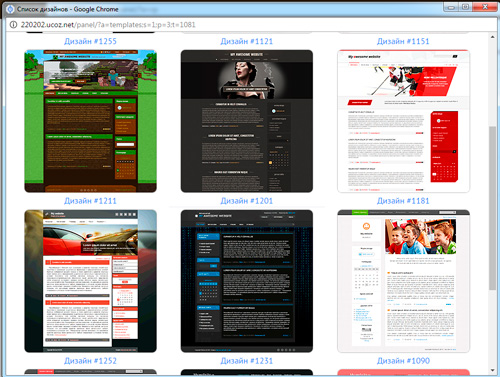
Страниц с шаблонами для сайтов очень много. Однако, я бы не назвал их ультрасовременными. Как будто попадаешь лет на 10 назад.
Не спешите с выводами. Здесь обязательно найдется нечто подходящее, хотя бы на первое время. Не забывайте, у вас будет доступ к коду шаблона и если вы захотите выучить его и даже изменить, никто и слова супротив не скажет.
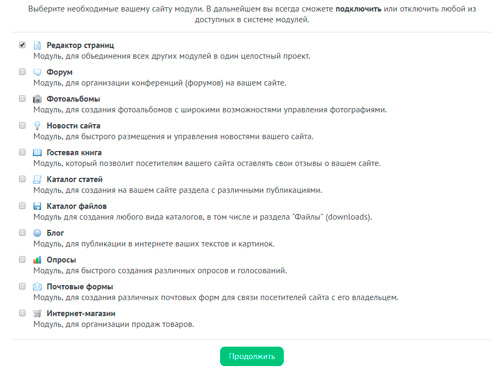
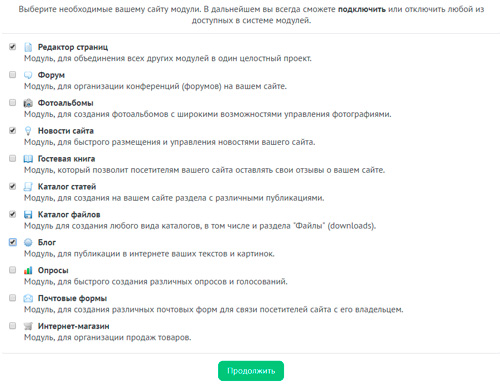
Далее вам предлагается создать дополнительные модули. Что это такое? На любом сайте вы могли видеть рубрику «Новости», «Каталог статей» и так далее. Именно такие категории вам и предлагают запланировать.
Скажу откровенно, я поторопился. По сути, каждый модуль можно добавить в процессе и самостоятельно. «Новости» мало чем отличаются от «Каталога статей». Если вы новичок, то это, конечно, упростит вам жизнь, но для более-менее среднего пользователя не так сложно создать свои разделы самому.
Исключение составляют лишь «Форум», «Почтовые формы», «Гостевая книга» и интернет-магазин, но это отдельная тема для разговора. Вспомним о ней чуть позже. Вы, наверное, знаете, что это самые сложные элементы на сайте. За их отрисовку и верстку платят самые большие деньги.
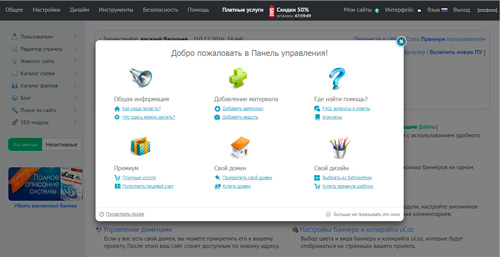
Теперь вы попадаете в свой личный кабинет и панель управления сайтом одновременно. Назвать ее простой у меня не поворачивается язык, но уже через час в голове появится понимание что к чему.
Панель – это еще одно значимое преимущество. Разработчики не стараются вас навсегда к себе привязать. Они готовят новичков к самостоятельному плаванию. Чуть позже, когда вы захотите большего, вас не испугает ни один современный движок сайта, админка хостинга, все эти страшные и пока кажущиеся сложными штуки.
Вас не воспринимают как «особенного» ребенка, которому дают только мягкие игрушки, чтобы он не разбил себе лоб. Создали как бы намекают: «Тут действительно просто, ты можешь создать сайт быстро, без знания кода. Но со временем, если захочешь, ты сможешь повзрослеть и создать нечто большее. Мы верим».
Самое интересное в этом приветственном окне – дизайн. Давайте посмотрим.
Вот тут вы можете найти просто потрясающие и современные шаблоны для сайта на Ucoz. Некоторые из них бесплатные, другие стоят от 1$. В форме справа есть фильтр «По цене». Также вы можете посмотреть только те шаблоны, что подходят для визиток, форумов, интернет-магазинов и так далее.
Дизайн действительно качественный, создан специалистами, код понимают поисковые машины и не будут мешать попаданию в топ выдачи. Стоимость шаблонов не завышена. Она адекватна.
У вас также есть доступ к исходному коду, который вы можете перенастроить. Вы даже можете сами написать код для дизайна. Правда, насколько я понял, использование современного шаблона из этой категории все-таки подразумевает, что вы оплатите дополнительные возможности. Хотя бы самый простой платный тариф. Эту информацию следует уточнить. Создание собственной темы не потребует дополнительных вливаний.
Даже если пока вы не готовы изучать код, вы можете перейти на сайт и включить простой конструктор, видимый только вам. Он находится в верху.
Не забывайте сохранять изменения.
Можно удалять и добавлять виджеты.
Добавлять свои блоки даже при помощи html.
Написание и публикация текстов тоже не так сложна.
Опять же, как и в любом движке, тут есть визуальный редактор и HTML. Пока вы можете этого не понимать, но тема крутая. 30 минут максимум и вы научитесь добавлять картинки и видео, менять шрифт, размер, цвет текста, вставлять цитаты и многое другое.
То же самое вы можете делать используя панель управления. В каталоге статей переходите к управлению материалами и творите. Говорю, во всем надо разбираться. И это не сложно. Просто нужно чуть больше времени.
Здесь также есть Seo-модуль, то есть самые полезные инструменты для вебмастера. Вы можете продвигать свой сайт, смотреть Яндекс Метрику, узнать кто заходил на сайт, когда, какую фразу задавая в поисковую строчку. В общем, все по-взрослому.
Конечно, не все «блага цивилизации» будут доступны, но большая часть.
«Зачем же переходить куда-то с такого замечательного сервиса?» — спросите вы. Затем же, зачем и школьники покидают стены родной школы. Со временем нужно уходить в самостоятельное плавание. Хочется больше свободы, экономии. Вряд ли вы сможете продать сайт, созданный в этой системе. Хотя, кое-что для поднятия своего уровня финансового благосостояния все-таки имеется. Скоро расскажу.
Что отталкивает от Ucoz, так это цена. Почти 400 рублей стоит самый дешевый тариф. За хостинг вы сможете отдавать всего 130, а вот пропускные способности будут больше. Со временем захочется, чтобы сайт быстрее загружался, понадобится больше места для хранения информации.
Но в «старших классах» вы сможете зарабатывать. Вы можете сами делать шаблоны для других людей и продавать их.
Конечно, вы должны понимать, что с такими умениями намного больше можно заработать не ограничивая себя рамками пользователей Юкоз, но это лучше, чем ничего. К тому же, все официально.
Подписывайтесь на рассылку моего блога и узнавайте больше: как привлечь читателей, что такое оптимизация, как увеличить продажи и зарабатывать на своем сайте.
До новых встреч и удачи в ваших начинаниях.
Маркетинг • 20 мая 2022 • 5 мин чтения
Как создать сайт с нуля без знания дизайна и разработки
Веб-разработка — большое направление. Чтобы создать качественный проект, нужно уметь работать с базами данных и аутентификацией пользователей, контролировать версии кода и разворачивать его на разных платформах.
С другой стороны, есть десятки простых и бесплатных инструментов, которые позволят создать свой сайт с нуля самому. Конечно, в сравнении с профессиональным веб-проектом у такого сайта будут ограниченные функции. В этой статье приведём инструкцию, как создать сайт с нуля, и расскажем, чему и как научиться, чтобы от простых веб-проектов перейти к профессиональной веб-разработке.
- Какие типы сайтов бывают
- Домен и хостинг: как выбрать и зарегистрировать
- Платформа сайта: CMS или конструктор
- Структура, прототип и контент
- Дизайн: как выбрать шаблон, если ты не профи
- Публикация сайта в сети
Какие типы сайтов бывают
Сайты меняются и эволюционируют. Сегодня редко встречаются классические форумы — а ещё лет 10 назад это был один из самых популярных видов сайтов.
Вот какие типы сайтов сегодня можно встретить в Сети. Это распространённые категории, но сейчас они часто смешиваются друг с другом. Например, сайт-визитка становится продающим лендингом, а корпоративный сайт совмещают с интернет-магазином.
Лендинг
Это страница, которая предлагает пользователю совершить действие: купить, подписаться, оставить заявку.
Целевое действие — главное, что отличает лендинг от других видов сайтов, например корпоративных. На корпоративный сайт можно зайти для того, чтобы получить информацию о компании или конкретном продукте, уточнить расписание мероприятий, узнать контакты менеджера. Лендинг будет содержать только ту информацию, которая приведёт пользователя к нужному действию.
У Практикума есть отдельный многостраничный сайт, но для каждого курса создается собственный лендинг — это помогает просто и наглядно объяснить студентам, что их ждёт в программе
Портфолио или визитка
Сайт о человеке — его достижениях, карьере, биографии, услугах. Такие сайты можно использовать для формирования личного бренда, при поиске работы, когда нужно продемонстрировать опыт и знания, или как проверенный источник информации о селебрити.
Классический сайт-визитка Елены Исинбаевой — тут есть биография спортсменки, достижения и публикации в медиа
Корпоративный сайт
Сайт о компании, её продукции, истории, команде. Сегодня корпоративные сайты отчасти работают и как интернет-магазины: если у компании есть продукты или услуги, вы, скорее всего, сможете заказать их на сайте. Основная задача таких площадок — привлекать новых клиентов и удерживать старых.
Многостраничный сайт, на котором можно купить товары или заказать услуги. В отличие от лендинга, который создаётся только под один товар или акцию, в интернет-магазине может быть очень большой выбор продукции.
Сайт с услугами — банковскими, социальными, коммерческими. Самый известный пример — Госуслуги. Но бывают и онлайн-сервисы поменьше, например сервис подбора комплексных обедов или расчёта калорий.
Калькулятор калорий — может выступать как отдельный сайт-сервис или быть элементом структуры интернет-магазина
При создании сайта важно сразу определиться с типом площадки. От этого зависит бюджет, подход к созданию, скорость разработки. Большой корпоративный сайт или интернет-магазин потребуют серьёзных инвестиций, как финансовых, так и временных. Сайт-визитку можно сделать бесплатно за пару часов.
Домен и хостинг: как выбрать и зарегистрировать
Чтобы сайт смог «поселиться» в Интернете, у него должно быть доменное имя.
Домен можно придумать любой, главное, чтобы он легко читался, запоминался и был свободен. Проверить, не занято ли доменное имя, можно на специальных Whois-сервисах, например на этом.
После того как имя выбрано, домен можно зарегистрировать. Это платная услуга. Непопулярные доменные имена могут стоить 200 рублей,а распространённые и дорогие — от 1000 рублей.
Важно и то, где регистрировать домен. Можно сделать это у хостинг-провайдера — организации, которая впоследствии будет предоставлять хостинг, виртуальное место для сайта. Тогда нужно проверить, кому в результате будет принадлежать домен. Если его владельцем будет провайдер, впоследствии могут возникнуть сложности: при смене хостинга, возможно, придётся лишиться и домена.
Хостинг выбирают и подключают после регистрации домена. Это место на сервере, которое берётся в аренду у хостинг-провайдера. Всё как с арендой физического пространства, например склада: вы платите провайдеру за место, где сможете разместить документы и файлы — свой сайт.
Хостинг-провайдеры различаются между собой — объёмом предоставляемого места, качеством услуг, стабильностью и типом хранения данных. Обычно новичкам, которые занимаются созданием сайтов своими руками с нуля, советуют выбирать из топа-5
крупнейших хостингов РФ: это крупные компании с развитой техподдержкой, которые не исчезнут завтра без предупреждения, оставив вас без сайта и домена.
Как стать трафик-менеджером и продвигать бизнес в интернете
Платформа сайта: CMS или конструктор
Сайт — это множество файлов и документов. Для того чтобы они собрались в единую структуру, нужна система управления содержимым — программа, которая будет работать с содержимым сайта, контролировать его и изменять, самостоятельно или с вашей помощью. Такую программу называют CMS, или движок.
На рынке существует много различных CMS разного уровня сложности. Выбор зависит от целей и задач сайта. Одни системы подходят для создания сайтов интернет-магазинов, другие для лендингов, третьи — для информационных сайтов и блогов.
Топ CMS для создания сайта
WordPress
Бесплатная CMS, которая изначально задумывалась как платформа для блогов. Сегодня на WordPress можно создавать совершенно разные сайты — от интернет-магазинов до онлайн-сервисов. Важно только, чтобы эти сайты не были слишком объёмными: WordPress плохо справляется с большим количеством плагинов или с количеством товаров более 10 тысяч.
Если сайт большой и хочется сделать его на WordPress, можно воспользоваться платной версией — в ней больше плагинов и расширенное пространство для хранения
Bitrix
Коммерческая CMS для создания сайтов с большим количеством данных. Покупка Bitrix на год стоит от 5 до 70 тыс. рублей в зависимости от функциональности. Эта CMS имеет множество интеграций, в том числе с 1С. Её можно настроить практически под любую специфику и отрасль — но важно помнить, что для многих настроек и интеграций потребуется помощь разработчика. Кроме того, Bitrix потребует много ресурсов, поэтому, как правило, для создания сайта её выбирают крупные компании с хорошим бюджетом на web-разработку.
Битрикс — не самое бюджетное решение, так как компания предлагает не просто CRM, а целый набор инструментов для автоматизации бизнеса
Joomla
Ещё одна бесплатная CMS, на которой можно создать сайт самостоятельно без глубоких знаний разработки. На Joomla можно сделать что угодно — от портфолио до интернет-магазина. У этого движка удобный визуальный редактор и широкие функции для создания сайтов даже в базовой версии. А вот выбор дизайн-шаблонов не очень большой: если захотите сделать уникальный, красивый сайт, придётся покупать платные шаблоны или искать frontend-разработчика, который поможет создать собственный интерфейс.
У Joomla много версий и обновлений, поэтому важно следить за плагинами: если версия устарела и давно не обновлялась, она может тормозить работу сайта. Источник
Opencart
Специальная CMS для интернет-магазинов. В базовой версии уже настроена корзина, каталог и страница оплаты, которые легко можно отредактировать в визуальном интерфейсе. Для старта работы по созданию сайта этого может быть достаточно, но, чтобы получить функциональный интернет-магазин, придётся подключать платные расширения. Кроме того, у Opencart отсутствует техподдержка — нужно быть готовым к тому, что технические вопросы придётся решать самостоятельно.
Разобраться с CMS на базовом уровне несложно — но это всё равно требует времени и ресурсов. Нужно понять, как скачать и установить CMS, установить бесплатный шаблон или купить платное расширение. Иногда придётся открывать документацию или обращаться на форум за помощью.
Бывает, что изучать тонкости работы CMS не хочется, но нужно создать сайт самому с нуля. Конструктор — отличное решение для такой ситуации. Это ресурсы с готовыми шаблонами, которые позволяют создавать сайт из готовых блоков. Нужно просто выбрать подходящий дизайн, заменить подписи или отредактировать отдельные блоки, загрузить контент — и буквально за пару часов работы получить готовый сайт. Конструкторы сайтов сами по себе выглядят как пошаговая инструкция, как создать сайт с нуля — настолько они понятные и доступные для новичков.
Вот несколько самых распространённых конструкторов в Интернете:
Tilda
В бесплатной версии конструктора можно сделать один сайт объёмом до 50 страниц, используя готовые шаблоны. Платный доступ открывает намного больше возможностей: с помощью Tilda создают масштабные проекты для бизнеса, блогов, спецпроектов. Для этого конструктор предлагает дополнительные функции: можно подключить Google Ads или Яндекс Метрику, интегрировать колтрекинг и даже переписывать блоки, если есть навыки разработки.
Wix
Конструктор с широкими возможностями для создания сайтов с нуля даже в бесплатной версии: есть много готовых шаблонов, разбитых по тематикам, и удобный визуальный интерфейс для их редактирования.
Большинство функций для создания сайта доступно бесплатно, но для некоторых нужно перейти на платную версию — например, если нужно подключить собственный домен, увеличить пространство для хранения или получить доступ к техподдержке.
UKit
Конструктор, который, как и Wix, работает по принципу drag-and-drop — возьми и перетащи. Все элементы будущего сайта можно двигать, перетаскивать местами и структурировать как удобно прямо в визуальном редакторе.
В UKit много бесплатных шаблонов и функций. Но есть и платная подписка — она даёт доступ к расширенной статистике, техподдержке, инструментам для интернет-магазинов, интеграции кода и другим удобным функциям для пошагового создания сайта с нуля.
Структура, прототип и контент
Чтобы создать понятный сайт с хорошей конверсией — то есть такой сайт, на котором пользователи будут совершать нужные действия, переходить по страницам или покупать товары, — нужно продумать структуру.
Для создания сайта с нуля нужна идея. Определите, в чём основная задача ресурса и чего вы ждёте от пользователей. Если задач и идей много, выберите самую важную — она ляжет в основу концепции сайта и поможет выстроить логику страниц.
Есть несколько типов структуры. Линейную часто используют в лендингах: тогда сайт строится по принципу «главная страница — услуги — оставить заявку — контакты».
Иерархическая структура используется в интернет-магазинах, корпоративных сайтах, информационных порталах. В этом случае тематически связанные страницы могут объединяться в группы: есть «родительские» страницы с общей информацией и есть «дочерние». Типичный пример — каталог в интернет-магазине с категориями и подкатегориями товаров.
Создание структуры сайта — важный шаг. Независимо от того, будете вы делать сайт на CMS или в конструкторе, черновик структуры поможет подобрать подходящий шаблон и не сбиться при составлении блоков. Главное правило — сначала структура и контент, потом дизайн, а не наоборот.
Чтобы создать ясный и чёткий сайт с понятной интуитивной структурой, нужно создать прототип и наполнить его контентом — текстами и статьями.
Прототип — не то же самое, что дизайн. Для прототипа не нужно придумывать визуальные приёмы или подбирать цвета. Достаточно набросать схему из блоков так, чтобы каждая отражала определённый элемент структуры: каталог, отзывы, история, доставка. Это можно сделать в конструкторе сайтов или с помощью специальных программ для визуализации данных, например Miro.
Визуализировать структуру сайта нужно для того, чтобы понимать, как именно блоки связаны между собой. Получается ли связная история или где-то не хватает элемента?
Например, если вы создаёте сайт для того, чтобы привлечь сотрудников в компанию, проверьте логическую связь между блоками. Если с блока «Проекты» вы перескакиваете на информацию о ДМС и премиях, повествованию явно чего-то не хватает. Возможно, стоит добавить блок «Команда» — познакомить посетителей с коллегами, которые реализуют проекты и задачи. Пусть сотрудники расскажут о том, как им работается в вашей компании, и плавно подведут пользователя к информации о преимуществах и условиях работы.
Пример прототипа сайта — на основе таких блоков удобно выстраивать схему истории, а затем наполнять ее контентом.
После того как прототип сайта готов, его можно наполнять контентом. Напишите тексты для каждой страницы — лучше сделать это в отдельном документе, а не в шаблоне. С одной стороны, так проще следить за структурой и изложением, с другой, если в макете что-то сломается, у вас сохранятся хотя бы текстовые версии страниц сайта.
Контент можно готовить самому, а можно привлечь к работе копирайтеров и SEO-специалистов. Второй способ потребует инвестиций, но сэкономит время и позволит сразу оптимизировать тексты под поисковые запросы, а значит, повысить шансы на то, чтобы ваш сайт хорошо ранжировался поисковыми роботами.
Если вы готовите контент сами, старайтесь не ограничиваться «рыбой» — абстрактными черновиками, которые пишутся только для того, чтобы заполнить место. Пишите сразу — возможно, это займёт время, а тексты не сразу получатся хорошими. Но, работая с реальным текстом для сайта, вы сможете задавать правила подачи информации: регулировать длину описаний, выносить одну информацию за пределы страницы, а от другой избавляться вообще, как и от сопутствующего ей блока.
Вот так бывает, если текст пишется без прототипа или, наоборот, не учитывает его особенности и создается, чтобы просто «заполнить место»
Во время работы с контентом сайта соберите все фотографии, которые понадобятся для иллюстрации блоков. Если в процессе сбора окажется, что для каких-то блоков не хватает информации или визуального сопровождения, вы сможете придумать альтернативные варианты ещё до того, как сверстаете весь сайт. Например, заранее уберёте отдельный пункт из меню, вложите одну страницу в другую или выделите время на поиск подходящего изображения.
После того как структура написана, а фото и текстовый контент собраны, наступает этап дизайна, на котором важно определиться с визуализацией информации на сайте.
Дизайн: как выбрать шаблон, если ты не профи
Веб-дизайн — это целый мир со своими правилами и законами. Конечно, для создания веб-сайта с нуля не обязательно досконально изучать эти законы: практически все CMS и конструкторы предлагают большой набор красивых современных шаблонов.
Чтобы не утонуть в этом многообразии и выбрать наиболее актуальный и подходящий дизайн при создании сайта, можно взять на вооружение тренды. Вот какие приёмы используют компании с большими бюджетами на дизайн и разработку в 2022 году:
В первую очередь — обилие воздуха, лаконичная цветовая гамма и красивая навигация.
- Фотографии обычных людей
«Стоковые» картинки, на которых сверкают белоснежными улыбками идеальные мужчины и женщины, не вызывают доверия у пользователей. На смену несуществующим людям приходят реальные: коллеги, клиенты, партнёры или просто знакомые.
- Типографика на главном экране
Приём, в котором центральное место на главном экране отдаётся тексту — статичному или анимированному. Сообщение берёт на себя роль первого впечатления, которое получает пользователь, это простая, смелая и прямая коммуникация, которая к тому же оставляет пространство для креатива.
Сайт французской кинокомпании Dilinger — пример тренда на кинетическую типографику, в которой буквы «оживают». Для простого сайта это слишком сложный трюк, в отличие от типографики как таковой. Источник
После дизайна наступает предпоследний этап, в котором макет сайта нужно перевести в интерактивный, читаемый браузерами вид. Это этап вёрстки. Обычно вёрсткой занимается frontend-специалист — он составляет структуру страницы в HTML, следит за тем, чтобы вёрстка была валидной, то есть корректно отображалась на разных устройствах.
Но если сайт создаётся самостоятельно с помощью конструктора или готовых решений на CMS, навыки frontend-разработки не понадобятся. Системы сами соберут сайт в готовое решение, останется только разместить его в Сети.
Публикация сайта в сети
Сайт — это набор файлов и данных. Если эти файлы хранятся на вашем компьютере, то и о сайте никто ничего не знает. Чтобы опубликовать сайт и открыть к нему доступ, нужно разместить эти файлы в Сети.
Проще всего сделать это, если сайт создан с помощью конструктора. Тогда достаточно просто нажать несколько кнопок прямо в браузере — сервис сам разместит данные на собственном или на вашем личном домене.
Если сайт создан на базе CMS, его нужно загрузить на хостинг. Это можно сделать на сайте хостинг-провайдера, через специальную панель управления. Для этого нужно в специальном окне выбрать архив сайта на компьютере — в зависимости от хостинга, названия папок для загрузки файла могут быть public_html или www. Нужно выбрать нужные папки и нажать «Загрузить».
Всё — сайт доступен в интернете: на него можно заходить, переходить по страницам и отправлять ссылку друзьям и знакомым.
Работа сделана? На самом деле она только начинается. Теперь сайт можно тестировать и совершенствовать: менять дизайн, создавать адаптивную вёрстку, работать с интерфейсом и тестировать версии. Так создаются интересные и мощные веб-проекты: динамические сайты, интерфейсы для работы с базами данных, социальные сети.
Чтобы работать с сайтом на более глубоком уровне, возможностей CMS и конструкторов будет недостаточно. Понадобятся специальные знания, например умение писать код на HTML. CSS и JavaScript, работать с React и создавать бэкенд для взаимодействия с сервером.
Всему этому учат в Яндекс Практикуме, на курсе «Веб-разработчик». За 10 месяцев обучения можно изучить всё для того, чтобы получить востребованную профессию разработчика, а ещё — сделать 5 сайтов и веб-приложений, которые составят основу портфолио и помогут найти работу.
Каждый может стать веб‑разработчиком
Освойте навыки востребованной профессии в IT меньше чем за год: научитесь писать чистый код, разрабатывать сайты и веб-приложения. Начните с бесплатной вводной части курса «Веб-разработчик».
Еженедельный дайджест блога Практикума
Что такое семантическое ядро: зачем нужно, как собрать, как использовать
Что такое воронка продаж и как она помогает добиваться результатов в интернет-маркетинге
Лето ― самое время выбрать новую профессию, не спеша пройти бесплатный курс и начать карьеру в IT.
Рассказываем о простых способах создать сайт
Чтобы создать собственный сайт, даже если это многостраничный интернет-магазин, необязательно обладать навыками веб-разработки и дизайна. Сейчас можно сделать это самостоятельно, быстро и даже бесплатно.
В статье мы расскажем о конструкторах, которые помогают самостоятельно собирать сайты, объясним, что такое CMS, поговорим о хостингах и доменах и наконец определим, как успешно запустить свой сайт.
Есть три способа создать сайт:
- написать его на C, C++, Go, Java, Python или другом языке программирования;
- собрать в онлайн-конструкторе;
- запустить через CMS.
Первый вариант под силу только разработчику, а мы разбираемся, как сделать сайт самому с нуля, поэтому сразу переходим к двум другим.
Конструктор сайтов: просто и эффективно
Без онлайн-платформы в XXI веке как без рук, но не у каждого предпринимателя есть курсы веб-разработки в багаже или финансы для найма профессионалов. В таких случаях спасают онлайн-конструкторы. Это специализированные площадки с готовыми трафаретами и функциональными элементами, из которых сайт собирается, как «Лего».
Вот несколько популярных конструкторов:
- Tilda Publishing
Шаблоны сайтов для бизнеса в конструкторе Tilda Publishing
Что можно создать
Удобнее всего на Tilda делать лендинги, посвящённые мероприятиям или единичным товарам. Также можно собрать визитку или маленький интернет-магазин.
Плюсы
У Tilda обширная библиотека бесплатных дизайнерских шаблонов, которые обеспечат стильный и профессиональный вид вашей платформы. Их легко отрегулировать под свои пожелания и стиль. К тому же на Tilda есть более 450 блоков-заготовок для заголовков, текстов, галерей, обратной связи, кнопок и многого другого. Вполне реально составить многостраничник с понятной навигацией.
Здесь вы можете вносить изменения в текст, изображения и другие части в любой момент. Редактирование выполняется прямо на странице, поэтому можно видеть результаты изменений в реальном времени.
Если вам интересно попробовать себя в роли дизайнера, зайдите в ZeroBlock — в нём можно с нуля конструировать свои уникальные блоки.
Tilda предлагает оптимизацию под поисковые системы для привлечения большего органического трафика. Настройка метатегов позволит вам указать ключевые слова, описания и другую релевантную информацию, которая будет отображаться в результатах в поиске. А сделать более читабельные ссылки можно, настроив URL-адреса.
Минусы
- В крупных проектах страницы могут загружаться медленно.
- Неудобно настраивать внутренние ссылки между страницами и блоками, это займёт много времени.
- При работе в ZeroBlock придётся адаптировать всё к разным типам устройств вручную.
Домен
Любому новому проекту можно присвоить бесплатный домен 3-го уровня website.tilda.ws. Собственный второуровневый домен website.com можно купить, а при оплате годовой подписки вам его подарят.
Тарифы
В бесплатной версии можно создать один 50-страничный сайт размером не более 500 МБ. Тариф для создания одного сайта с бóльшим потенциалом обойдётся в 750 руб/мес или 500 руб/мес при оплате за год. С Business (1 250 руб/мес) вы сможете запустить 5 проектов и перенести исходный код на свой хостинг.
- Nethouse
Дизайнерские шаблоны сайтов в конструкторе Nethouse
Что можно создать
В целом Nethouse разработан для разных веб-проектов: онлайн-магазинов, визиток, лендингов и блогов. Однако больше всего он приспособлен для конструирования именно магазинов с удобной навигацией.
Плюсы
Через визуальный конструктор в Nethouse, помимо текста и картинок, можно добавлять видео, отзывы, комментарии, форму для оплаты, документы и некоторые другие элементы.
У Nethouse есть набор настроек для улучшения SEO, на нём можно делать рассылки по клиентской базе и собирать заявки из встроенной формы. Можно подключить самые разные способы оплаты, синхронизацию остатков товаров и заказов с 1C или сервисом МойСклад, добавление товаров в Яндекс Маркет, настроить несколько способов доставки (СДЭК, Почта России, Boxberry).
Помимо прочего, есть модули для поиска и сортировки товаров и функция покупки в один клик, которая поможет уменьшить число «брошенных корзин«.
Минусы
- Относительно небольшой инструментарий не позволяет создать впечатляющие дизайнерские решения.
- Бесплатные шаблоны в Nethouse не отличаются уникальностью (но всё равно они хорошо и стильно собраны).
- В разделе «Клиенты» заложены только имя, несколько телефонов, адрес электронной почты, теги и примечание. Не получится для удобства расширить карточку дополнительными полями.
- Для формы рассылок по умолчанию есть только два поля: имя и email.
Домен
Nethouse — это аккредитованный регистратор доменов в 150 зонах: ru, рф, com, net и так далее. Поэтому можно найти и зарегистрировать домен у Nethouse или перенести уже существующий и прикрепить к своей платформе. Важно заметить, что цена продления на следующий год может значительно увеличиться, обращайте на этот момент внимание.
Тарифы
Бесплатная версия предоставляет ограниченный инструментарий, которого хватит для сайтов-визиток.
Три платных плана отличаются количеством возможных товаров, фотографий в фотогалерее. Приобретение платной версии «Магазин« за 850 руб/мес открывает доступ к важным для бизнеса функциям, таким как отключение рекламы, добавление более 10 товаров, приём онлайн-платежей, настройка заказа в один клик и покупательской корзины. Кроме того, получится интегрировать различные приложения.
- SITE123
Типы сайтов, которые можно создать в конструкторе Site123
Что можно создать
С помощью SITE123 вы без проблем сконструируете визитку, лендинг, небольшой блог или магазин.
Плюсы
SITE123 предлагает всё для SEO-оптимизации и интеграции с социальными сетями. Если в ваши планы входит продажа чего-либо, на SITE123 есть возможность безопасно для вас и покупателей принимать онлайн-платежи.
Можно интегрировать сторонние сервисы через приложения из встроенного маркета. А если среди вашей целевой аудитории есть иностранцы или вам нужно привлечь международную аудиторию, SITE123 предлагает делать сайты мультиязычными.
Минусы
- SITE123 предназначен для быстрого создания простых страниц. Возможности для редактирования не слишком широкие.
- Пропускная способность достаточно ограничена в обоих тарифах.
- Непривычный визуальный редактор. В отличие от остальных конструкторов в SITE123 редактирование происходит через меню, а не просто перетаскиванием деталей. Но если раньше вы не работали с подобными сервисами, то вы не заметите никаких неудобств и быстро освоите такой функционал.
Домен
На SITE123 можно использовать домен в формате username.site123.me или подключить свой.
Тарифы
Бесплатно можно сделать неограниченное количество онлайн-проектов размером до 500 МБ. Однако на них будет появляться реклама самого сервиса. Максимально допустимая пропускная способность здесь составляет 1 ГБ.
С «Премиумом» примерно за 1 000 руб/мес вы получите 10 ГБ памяти и бесплатный домен на год или сможете подключить свой. Также за деньги можно увеличить функциональность платформы с помощью плагинов, которые устанавливаются из встроенного маркета (App Market).
- 1C-UMI
Примеры шаблонов адаптивных сайтов в конструкторе 1C-UMI
Что можно создать
1C-UMI в первую очередь предназначен для запуска интернет-магазинов. Также можно без особых проблем собрать лендинг или блог.
Плюсы
Одно из главных преимуществ 1C-UMI в том, что владельцы интернет-магазинов, использующих «1С: Предприятие», с лёгкостью интегрируют эту программу в свой сайт. Это облегчает автоматизацию процессов учёта, заказов и финансов.
Ещё одной выигрышной стороной 1C-UMI является его простота в использовании. Здесь можно легко добавлять товары, настраивать каталог, управлять покупками и осуществлять другие операции, связанные с ведением электронной коммерции. Это делает 1C-UMI доступным для предпринимателей.
Есть большой перечень упакованных интеграций с популярными в России сервисами и инструментами: платёжными системами, службами доставки, CRM — кстати, она тут встроенная.
Минусы
- 1C-UMI отстаёт от конкурентов в вопросах красивого оформления. К сожалению, возможности для дизайна достаточно ограничены, и сайты, созданные в нём, часто выглядят устаревшими и менее привлекательными.
- Набор модулей определяется при создании новой платформы или при выборе тарифа. То есть, если вы в процессе создания своего проекта захотите добавить какой-то элемент, которого нет в вашем тарифном плане, приобрести его отдельно не удастся — потребуется поменять тариф.
- Лимиты на дисковое пространство. Гибко увеличить диск нельзя даже в платных тарифных планах.
Домен
Изначально сайт работает на домене 3-го уровня вида site.umi.ru. На платном тарифном плане его можно заменить на домен 2-го уровня вида site.ru.
Тарифы
В базовой версии вы сможете собрать простую онлайн-платформу, чтобы попробовать свои силы в создании сайтов. Для того чтобы она стала функциональной, понадобится приобрести один из трёх тарифов: «Сайт специалиста» (от 136 руб/мес), «Сайт компании» (от 275 руб/мес) или «Интернет-магазин» (от 322 руб/мес). Во втором можно вести онлайн-запись, если вы предоставляете какие-то услуги, управлять базой клиентов, создавать каталог товаров. Последний значительно расширяет способности для ведения магазина: с ним можно управлять заказами, подключать платёжные системы и настраивать синхронизацию с CRM.
- uCoz
Примеры шаблонов сайтов из библиотеки конструктора uCoz
Что можно создать
uCoz подходит как для персональных блогов и визиток, так и для корпоративных сайтов, магазинов и даже форумов.
Плюсы
uCoz славится обилием заготовленных шаблонов и гибким инструментарием для их настройки. Можно вносить коррективы в цветовую схему, шрифты, положение блоков. В uCoz можно добавить блог, форум, галерею картинок, онлайн-магазин и другие модули.
В нём удастся соорудить полноценное веб-приложение и развивать свой веб-проект вместе с ростом потребностей вашего бизнеса. Ещё эта платформа содействует полному контролю содержимого и структуры сайта.
Минусы
- Иногда в uCoz можно столкнуться с ситуацией, когда требуются более сложные специфические процессы, которые нельзя прикрутить без глубоких знаний программирования.
- При возрастании трафика и нагрузки могут возникнуть проблемы со стабильностью и скоростью загрузки.
- Если вы решите перенести свой сайт с uCoz на другую площадку или хостинг, потребуется дополнительная деятельность по адаптации контента и функционала.
Домен
Базово вам будет выдан субдомен в формате «ваше_название.ucoz.net». Платно вы сможете зарегистрировать свой доменный адрес.
Тарифы
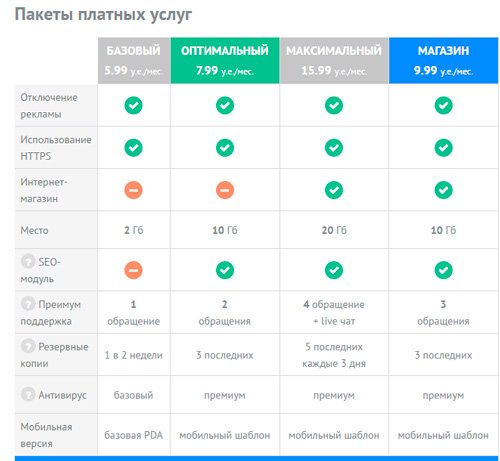
uCoz выделяется разнообразием тарифов: их семь.
С бесплатным планом вы получите доступ к базовому набору функций для создания и размещения сайта и бесплатный домен 3-го уровня. При этом будет отображаться плашка uCoz. С минимальным планом (≈240 руб/мес) откроется возможность использовать свой адрес, повышенный объём дискового пространства и трафика, а также обращаться в техподдержку.
Оптимальный план (≈650 руб/мес) предусматривает расширенный набор модулей и элементов, увеличенные пределы дискового пространства и возможность удалить ссылку на uCoz с вашего веб-проекта. Максимальный план (≈1 300 руб/мес) пригодится только тем, кто хочет стать владельцем большого интернет-магазина и рассчитывать на приоритетную техподдержку.
Обратите внимание, что конкретные возможности и лимиты каждого тарифного плана могут изменяться со временем.
Создание сайта в Яндекс Бизнесе: пошаговая инструкция
В Яндекс Бизнесе есть простой в использовании и доступный инструмент на русском языке для создания сайта компании онлайн. С этим способом вам не понадобится тратить много времени, потому что конструктор автоматически собирает веб-сайты из данных, указанных в профиле компании.
Получившуюся интернет-площадку можно использовать как сайт-визитку или полноценный онлайн-магазин, отправлять ссылку на него своим клиентам и настраивать его продвижение в рекламе. На нём сразу будет подключена Яндекс Метрика, благодаря чему вы будете отслеживать действия пользователей, ничего не подключая дополнительно.
Помимо этого, можно добавить корзину, чтобы покупатели могли оформлять заказы, а вы — получать об этом уведомления. Кстати, предусмотрена автоматическая адаптация сайта под все устройства.
Вот пошаговая инструкция, которая поможет вам без проблем освоить сервис Бизнеса:
Конструктор сайтов Яндекс Бизнеса
Шаг 1: регистрация и основные данные
- Перейдите в Яндекс Бизнес и нажмите «Создать сайт».
Если вы ещё не пользуетесь Яндекс Бизнесом, то сначала он попросит вас зарегистрироваться — рассказать о своём бизнес-проекте и немного о себе.
Адрес для поисковой строки генерируется по шаблону: https://<название организации латиницей>.clients.site.
Если вы хотите посмотреть его или изменить:
- Откройте вкладку «Организации» и выберите компанию.
- В меню слева выберите «Сайт» → «Основное».
- В правом верхнем углу нажмите «Редактировать» → «Общие настройки».
Шаг 2: содержание и дизайн
- Информация о ваших товарах и услугах, фотографии, контакты, условия доставки и другие особенности, указанные в разделе «О компании», автоматически отобразятся на вашем новом веб-сайте.
Изменить или дополнить эти данные и отредактировать внешний вид можно так же, как и в предыдущем шаге.
Во вкладке «Содержание» вы сможете:
- Заполнить описание, обложку и логотип
- Добавить кнопки для звонка, обратной связи или ссылки
- Показать или скрыть разделы «Каталог», «Отзывы», «Фото», «Контакты»
- Прикрепить ссылки на соцсети — Telegram, ВКонтакте или Дзен
Во вкладке «Внешний вид»:
- Определить светлую или тёмную тему оформления
- Определить цвет кнопки действия, который подойдёт для вашей компании
Шаг 3: подключение корзины
- Подключите корзину, если нужно, чтобы ваши клиенты без проблем оформляли покупки прямо на веб-сайте, а вы получали сообщения с их контактами.
Как её подключить:
- Проверьте, все ли товары и услуги, условия доставки загружены в раздел «О компании». Если нет — загрузите их.
- В разделе «Сайт» выберите «Магазин» и отметьте, где вам хочется получать сообщения о заказах — на почте, в смс или Telegram.
- Подключите корзину.
Готово! Ваш сайт создан и уже готов принимать клиентов. Если у вас появятся вопросы, обращайтесь в службу поддержки или к своему персональному менеджеру.
Конструктор или CMS — вот в чём вопрос
На этот вопрос несложно ответить.
CMS — система управления контентом. С ней можно создавать сайты и администрировать их в онлайн-режиме, но некоторое техническое понимание всё же понадобится, хотя и не потребуется ничего программировать с нуля.
Если у вас ограниченный опыт веб-разработки (или его нет), то конструкторы — ваш универсальный помощник. Если вам требуется в полном объёме контролировать ваш сайт и его составляющие, то обратитесь к CMS. В ней вы сможете изменять контент, отслеживать посетителей, налаживать SEO-оптимизацию и выполнять другие управленческие задачи.
В общем, упрощённый и быстрый путь — это конструктор. Если же у вас есть достаточная компетентность и требования к гибкости и расширяемости, CMS окажется предпочтительнее. Вкратце рассмотрим самые широкоиспользуемые системы.
WordPress
Плюсы
Полна мощного инструментария для создания сайтов и их администрирования. У WordPress есть крупное сообщество разработчиков и богатый ассортимент плагинов и тем для того, чтобы всё работало, как вам нужно. А ещё удобный интерфейс администратора и редактор контента.
Минусы
WordPress не справляется с ассортиментом товаров более 10 тысяч.
Joomla
Плюсы
Это известная CMS, в которой можно сделать всё что угодно: от визитки до огромной торговой площадки. В Joomla есть обширный функционал для менеджмента, и она доступна на нескольких языках.
Минусы
Подборка дизайн-шаблонов оставляет желать лучшего. Если вы хотите реализовать уникальный современный сайт, нужно покупать дизайн-шаблоны или искать frontend-разработчика, который прикрутит исключительный интерфейс.
Opencart
Плюсы
Специально разработана для интернет-магазинов для управления электронной торговлей. Opencart оснащена функционалом для подключения перечня товаров, добавления в корзину, выполнения заказов и онлайн-оплаты. Она поддерживает множество плагинов и модулей, которые позволяют увеличить функциональность вашей торговой площадки.
Минусы
Opencart не предоставляет официальную техподдержку, а значит, вам придётся самому решать такие вопросы.
Выбор хостинга и доменного имени
Во многих конструкторах есть свои хостинги и доменные имена. Ими вполне можно пользоваться, но стоит учитывать, что эти хостинг-решения несут некоторые ограничения и риски, связанные с надёжностью, производительностью и лёгкостью управления. Поэтому перед принятием решения о хостинге внимательно изучите предлагаемые услуги, а также прочитайте отзывы клиентов о конкретном провайдере.
Если решите выбрать другие доменное имя и хостинг, то вот факторы, которые стоит учитывать.
Доменное имя
- Короткое и запоминающееся. Идеальный адрес должен без проблем запоминаться и быть написанным без ошибок. Избегайте длинных и тяжёлых имён, вызывающих путаницу.
- Отражение сути вашего бизнес-проекта. Постарайтесь подобрать имя, которое отражает суть вашего веб-сайта или бренда, чтобы потребители лучше понимали, чего ожидать от вашего ресурса.
- Оригинальность и доступность. Убедитесь, что ваш адрес свободен. Популярные имена нередко бывают заняты, из-за чего потребуется творческий подход для подбора альтернативы.
Хостинг
- Надёжный провайдер и непрерывная работа. Выбирайте надёжного хостинг-провайдера. Взвесьте его гарантии и качество, чтобы быть уверенным в бесперебойной работе вашего веб-ресурса.
- Доступность квалифицированного саппорта. Отметьте для себя, предоставляется ли поддержка круглосуточно и в каких каналах связи.
- Масштабируемость и производительность. Удостоверьтесь, что у хостинг-провайдера есть планы, которые соответствуют вашим ожиданиям, и он способен масштабироваться по мере расширения вашей интернет-площадки. Также обратите внимание на производительность серверов, чтобы ваш ресурс грузился в приличном темпе и без задержек.
- Цена и хостинг-пакеты. Сравните стоимость пакетов и рассмотрите, что включено в каждый из них. Оцените пределы трафика, дисковое пространство и другие ограничения, чтобы взять оптимальный пакет.
Создание собственных веб-пространств с нуля без необходимости привлекать профессионалов-разработчиков стало не только возможным, но и удивительно простым. Сегодня мы можем стать архитекторами собственных цифровых территорий, воплощая свои творческие и бизнес-идеи в виртуальной реальности. Это превращает нас в многофункциональных создателей, сочетающих в себе навыки дизайнера, копирайтера и разработчика.
Если вам требуется функциональный ресурс, который можно будет легко продвигать в интернете и редактировать, можно воспользоваться сервисом Яндекс Бизнеса. Он сам соберёт за вас сайт, и вам не придётся тратить время и отвлекаться от своих дел.
Всем привет. Все знают о том, что Яндекс это самая популярная отечественная поисковая система. Однако, далеко не всем известно, что Яндекс предоставляет также бесплатный хостинг, на котором может создать свой собственный сайта каждый желающий. Этот сервис носит название Narod.ru, или просто «народ».
Внимание! Информация в статье устарела. Сервис Яндекс.Народ прекратил своё существование. На данный момент есть много альтернативных вариантов, которые позволяют создать сайт под любые нужды. Читайте подробный обзор в статье — лучшие конструкторы сайтов: сравнения характеристик, достоинства и недостатки. Выбирайте!
Создать сайт на Яндексе бесплатно ты можешь буквально за считанные минуты. Все что для этого необходимо, это зарегистрировать свой почтовый ящик. Твой логин от почтового ящика и станет в дальнейшем доменным именем твоего сайта.
Тем не менее, меня (думаю, и тебя тоже) сайты интересуют не сами по себе, а как возможность заработать в интернете, и, как оказалось, зарабатывать на сайтах на народе тоже можно. Яндекс позволяет вешать на «народные» сайты любую рекламу, в том числе и от злейшего конкурента Google. Можно также неплохо зарабатывать на партнерках и тизерной рекламе. Кроме того, Яндекс очень трепетно относиться к «своим» сайтам, и, зачастую, продвинуть их в выдаче Яндекса по некоммерческим запросам значительно легче, чем сайты на других платформах, в том числе и платных. Вот основные преимущества сайта на Народе:
- Сайт на Яндексе можно создать быстро и легко. Если позволяет квалификация можно создать на html и css, если не позволяет, то можно воспользоваться конструктором сайтов, который предлагает Яндекс;
- Сайт создается абсолютно бесплатно;
- Сайты на народе хорошо индексируются;
- На сайты редко накладываются фильтры Яндекса, и еще реже они уходят в бан;
- При желании можно прикрутить к сайту домен второго уровня.
Что касается недостатков, то они, к сожалению, тоже есть. И тоже довольно весомы:
- Хостинг не поддерживает PHP и MySQL, поэтому на народе можно создавать только простые статические сайты, и нельзя использовать CMS;
- Ты не хозяин своего сайта, а всего лишь пользователь, и Яндекс в любой момент может закрыть твой сайт (впрочем, на моей памяти, такого не случалось).
Вывод: Яндекс Народ можно использовать для создания только простых сайтов «для души» или под баннерную рекламу и партнерские программы.
Создание сайта на Яндексе
Итак, прежде всего, необходимо выбрать красивое доменное имя для своего сайта и зарегистрироваться в почте Яндекса под соответствующим логином. После этого, нужно зайти на свой аккаунт и щелкнуть по ссылке «Народ».
Здесь тебе предложат создать свой сайт. Жмем на кнопку и переходим к выбору тематики будущего сайта.
На выбор:
- Коммерческий.
- Персональный
- Фан-сайт
- Нечто непонятное, со странным название Tabula Rasa. Вот это непонятное мы сейчас постараемся создать для примера.
Нажимаем далее и попадаем на страницу, где нам предложат выбрать название сайта.
После того, как мы определись с названием можно переходить на следующую страницу с выбором оформления сайта.
После того, как мы выбрали оформление сайта, нам предложат самостоятельно разместить на странице различные блоки сайта, такие как меню, поиск, текст, новости, контакты.
Раскидываем все туда, куда хотим и нажимаем опубликовать. Вот и все, теперь можно перейти на свой сайт и полюбоваться результатом.
Сайт создан, теперь необходимо наполнить его контентом. Подробнее на эту тему можно прочитать тут — написание статей для сайта. Ну а после того, как на сайте начнет появляться контент, можно приступать к продвижению сайта в Яндексе.
Думаю, дальше ты разберешься сам. Ну а если не разберешься, задавай свой вопрос в комментариях, буду рад помочь. И не забывай подписываться в RSS на обновления моего блога.
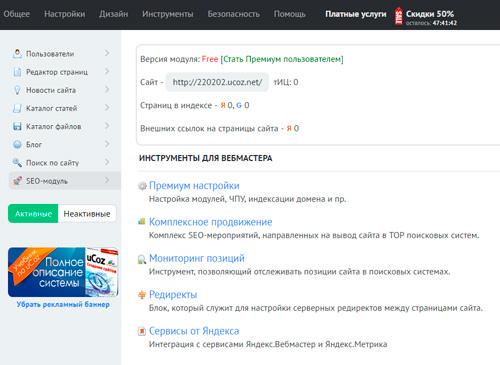
Как быстро и правильно создать с нуля сайт на Яндексе
Здравствуйте, уважаемые читатели. Многие из вас помнят, другие просто слышали что-то о сервисе Яндекс Народ. Там можно было создавать сайты. Так себе ресурс, с репутацией прямо скажу: «Не ахти». Не собираюсь закидывать Яндекс тухлыми помидорами. В те времена по-другому было невозможно, ребята старались как могли.
Каждому хотелось получить свой сайт, разработчики упрощали как умели, не все у них выходило. Прогресс был не на их стороне. Если переводить ситуацию на простые аналогии, как я люблю, то люди требовали телевидение, а Попов предлагал им слушать радио. И ведь хрен объяснишь, что по-другому никак.
Времена меняются, конструкторы становятся все лучше, создать сайт на Яндексе можно и достаточно просто, быстро и круто. Вот только убрать все говно из конюшен отзывов, в том числе и о Яндекс Народе, уже никакому Гераклу было не под силу.
Яндекс и Ucoz
Устав придумывать велосипед, то есть очередной конструктор, в 2013 году Яндекс попросил Ucoz забрать все свои сайты. Теперь, когда вы заходите через браузер в этот пресловутый Народ, вам предлагают перейти на Юкоз. Как бы мягко намекая: «Ребята, мы теперь там».
Сколько я не рылся в Википедии, не могу въехать, имеет ли какое-то отношение Яндекс к «Юкоз медиа», холдингу, владеющему одноименным сервисом. По ходу – нет. Если сможете найти достоверную и конкретную информацию – буду признателен оставленным комментариям к этой статье.
В этой публикации я буду говорить о Ucoz: как работать на сервисе, дам пошаговое руководство, расскажу какими преимуществами и недостатками он обладает, какую связь имеет с Яндексом, а также как он может принести реальные деньги. В общем, будет очень полезно.
Преимущества
Юкоз обладает невероятным преимуществом. Я считаю, что это один из лучших конструкторов для новичка. Благодаря ему вы можете не просто создать сайт, а еще узнать кое-что о коде. На первым порах пользоваться им не обязательно, но со временем у вас будет возможность усовершенствовать свои знания.
В общем, отличный старт к удаче и успеху в интернете. Меня не привлекают сервисы, которыми просто можно пользоваться. Если ресурс предоставляет возможность продвигаться дальше – другое дело.
Ukoz – это единственный конструктор, в котором вы можете подключить свой собственный домен совершенно бесплатно. Конечно, можно взять и поддомен, то есть домен, оканчивающееся на Ucoz.ru . Но, наверное, вы об этом уже не раз слышали, ничего хорошего кораблю с таким названием в плавании не светит. Поисковая система не одобрит и на первое место не поставит.
Даже рекламу можно убрать, пользуясь бесплатным тарифом, но для этого нужно создать какой-то социальный проект. К примеру, сайт школы, детского сада, какой-то общественной организации. Меня приятно удивил этот момент.
Давайте поговорим про сайт конструктор и как через него работать.
Пошаговая инструкция с пояснением
Итак, если зайти на официальную страницу Ukoz , то первым же делом можно «Войти и зарегистрироваться».
Как вариант, можно использовать социальные сети: Вконтакте, Одноклассники, аккаунт Яндекс или Google, а также зарегистрироваться привычным образом, используя почтовый ящик и пароль.
Далее вам предложат придумать свой домен, оканчивающийся на Ukoz. Вы можете подождать пока не организуете работу сайта или уже на этом моменте вы можете привязать свой домен, купленный в стороннем источнике.
Напомню, что самые дешевые домены мне удалось найти на сайте Regod.ru . Здесь их продают по 99 рублей за год.
Теперь вам предстоит выбрать название сайта, эту графу пока можно оставить незаполненной, язык и дизайн. Последнее тоже можно поправить со временем. Давайте подробнее об этой теме.
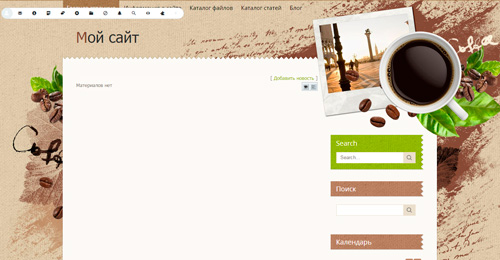
Страниц с шаблонами для сайтов очень много. Однако, я бы не назвал их ультрасовременными. Как будто попадаешь лет на 10 назад.
Не спешите с выводами. Здесь обязательно найдется нечто подходящее, хотя бы на первое время. Не забывайте, у вас будет доступ к коду шаблона и если вы захотите выучить его и даже изменить, никто и слова супротив не скажет.
Далее вам предлагается создать дополнительные модули. Что это такое? На любом сайте вы могли видеть рубрику «Новости», «Каталог статей» и так далее. Именно такие категории вам и предлагают запланировать.
Скажу откровенно, я поторопился. По сути, каждый модуль можно добавить в процессе и самостоятельно. «Новости» мало чем отличаются от «Каталога статей». Если вы новичок, то это, конечно, упростит вам жизнь, но для более-менее среднего пользователя не так сложно создать свои разделы самому.
Исключение составляют лишь «Форум», «Почтовые формы», «Гостевая книга» и интернет-магазин, но это отдельная тема для разговора. Вспомним о ней чуть позже. Вы, наверное, знаете, что это самые сложные элементы на сайте. За их отрисовку и верстку платят самые большие деньги.
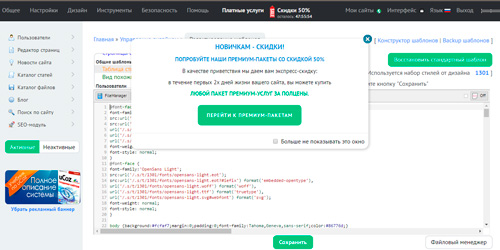
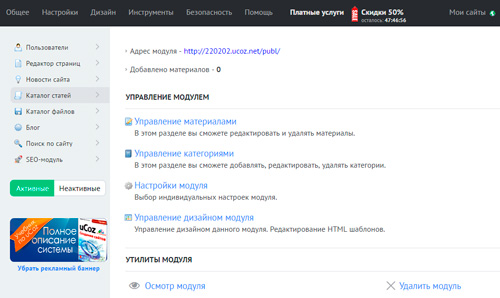
Теперь вы попадаете в свой личный кабинет и панель управления сайтом одновременно. Назвать ее простой у меня не поворачивается язык, но уже через час в голове появится понимание что к чему.
Панель – это еще одно значимое преимущество. Разработчики не стараются вас навсегда к себе привязать. Они готовят новичков к самостоятельному плаванию. Чуть позже, когда вы захотите большего, вас не испугает ни один современный движок сайта, админка хостинга, все эти страшные и пока кажущиеся сложными штуки.
Вас не воспринимают как «особенного» ребенка, которому дают только мягкие игрушки, чтобы он не разбил себе лоб. Создали как бы намекают: «Тут действительно просто, ты можешь создать сайт быстро, без знания кода. Но со временем, если захочешь, ты сможешь повзрослеть и создать нечто большее. Мы верим».
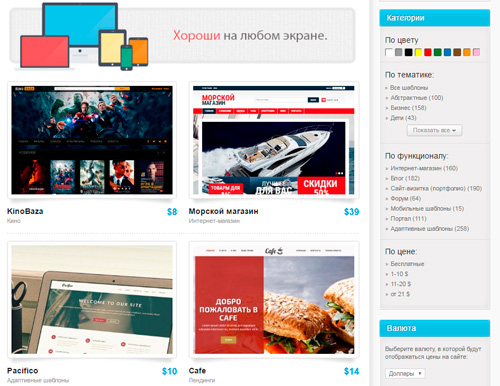
Самое интересное в этом приветственном окне – дизайн. Давайте посмотрим.
Вот тут вы можете найти просто потрясающие и современные шаблоны для сайта на Ucoz. Некоторые из них бесплатные, другие стоят от 1$. В форме справа есть фильтр «По цене». Также вы можете посмотреть только те шаблоны, что подходят для визиток, форумов, интернет-магазинов и так далее.
Дизайн действительно качественный, создан специалистами, код понимают поисковые машины и не будут мешать попаданию в топ выдачи. Стоимость шаблонов не завышена. Она адекватна.
У вас также есть доступ к исходному коду, который вы можете перенастроить. Вы даже можете сами написать код для дизайна. Правда, насколько я понял, использование современного шаблона из этой категории все-таки подразумевает, что вы оплатите дополнительные возможности. Хотя бы самый простой платный тариф. Эту информацию следует уточнить. Создание собственной темы не потребует дополнительных вливаний.
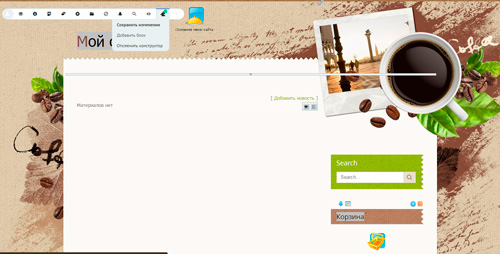
Даже если пока вы не готовы изучать код, вы можете перейти на сайт и включить простой конструктор, видимый только вам. Он находится в верху.
Не забывайте сохранять изменения.
Можно удалять и добавлять виджеты.
Добавлять свои блоки даже при помощи html.
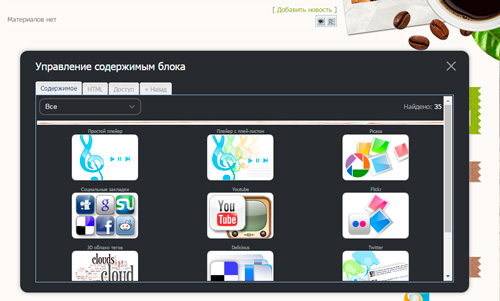
Написание и публикация текстов тоже не так сложна.
Опять же, как и в любом движке, тут есть визуальный редактор и HTML. Пока вы можете этого не понимать, но тема крутая. 30 минут максимум и вы научитесь добавлять картинки и видео, менять шрифт, размер, цвет текста, вставлять цитаты и многое другое.
То же самое вы можете делать используя панель управления. В каталоге статей переходите к управлению материалами и творите. Говорю, во всем надо разбираться. И это не сложно. Просто нужно чуть больше времени.
Здесь также есть Seo-модуль, то есть самые полезные инструменты для вебмастера. Вы можете продвигать свой сайт, смотреть Яндекс Метрику, узнать кто заходил на сайт, когда, какую фразу задавая в поисковую строчку. В общем, все по-взрослому.
Конечно, не все «блага цивилизации» будут доступны, но большая часть.
«Зачем же переходить куда-то с такого замечательного сервиса?» — спросите вы. Затем же, зачем и школьники покидают стены родной школы. Со временем нужно уходить в самостоятельное плавание. Хочется больше свободы, экономии. Вряд ли вы сможете продать сайт, созданный в этой системе. Хотя, кое-что для поднятия своего уровня финансового благосостояния все-таки имеется. Скоро расскажу.
Что отталкивает от Ucoz, так это цена. Почти 400 рублей стоит самый дешевый тариф. За хостинг вы сможете отдавать всего 130, а вот пропускные способности будут больше. Со временем захочется, чтобы сайт быстрее загружался, понадобится больше места для хранения информации.
Но в «старших классах» вы сможете зарабатывать. Вы можете сами делать шаблоны для других людей и продавать их.
Конечно, вы должны понимать, что с такими умениями намного больше можно заработать не ограничивая себя рамками пользователей Юкоз, но это лучше, чем ничего. К тому же, все официально.
Подписывайтесь на рассылку моего блога и узнавайте больше: как привлечь читателей, что такое оптимизация, как увеличить продажи и зарабатывать на своем сайте.
Создаем свой сайт бесплатно
В данной статье предлагаю поближе познакомиться с методами создания Вашего сайта с помощью бесплатных инструментов, позволяющих с нуля разработать сайт для Ваших задач. Все нижеперечисленные методы подходят для «чайников», и являются бесплатными. Так же хочется отметить, что данная разработка не займет у Вас много времени ввиду своей простоты.
Создание сайта в Яндекс.Директе, через турбо-страницу
Набираем в поиске “Яндекс.Директ” и переходим на страницу данной системы.
Или по ссылке https://direct.yandex.ru/
После этого, переходим к Конструктору Турбо-страниц
Конструктор турбо. Скрин из нового интерфейса
В данной вкладке нам необходимо выбрать интересующую нас страницу и озаглавить её. После этого, кликаем «Создать»:
Конструктор турбо страниц
И вот, мы уже находимся на шаблоне нашего сайта, где можем по своему усмотрению добавлять различные секции:
Пример шаблона в яндекс турбо
На мой взгляд это лучший вариант, если у вас нет бюджета на полноценное решение. Данный сайт абсолютно бесплатный, в то время как другие сервисы и конструкторы можно назвать условно бесплатные, так как их функционал раскрывается только на платных версиях. Единственное условие для создания – наличие аккаунта Яндекс Директ.
Через турбо страницы можно создать как сайт-визитку, так и интернет-магазин. Приятным бонусом является автоматическое создание счетчика яндекс метрики и автоматическая настройка целей.
Разработка сайта с помощью Tilda Publishing
Набираем в поисковом запросе «Тильда» и находим данный конструктор в выдаче.
Прямая ссылка https://tilda.cc/ru/
Набираем Тильда в поиске яндекса
Переходим по ссылке и выбираем пункт « Создать сайт бесплатно»:
создаем сайт на Тильде
Перед нами появляется страница регистрации, не требующая подтверждения, по-этому занимает считаные секунды. Вводим свое имя, адрес электронной почты и пароль(сервис предложит безопасный пароль можете выбрать его). Нажимаем «Зарегистрироваться»
Создаем бесплатный сайт на Тильде
Мы попали на страницу, где может озаглавить свой сайт, после чего нажимаем «Создать» и выбираем название нашего проекта-сайта
Выбираем название проекта
Мы находимся на шаблоне своего сайта и конструктор предлагает создать первую страницу. Так и делаем.
Создаем проект в Тильде
Сервис переносит нас на страницу выбора шаблона, которых тут большой выбор, так же данные шаблоны разделены по назначению и Вы точно сможете подобрать интересующий, будь то интернет магазин или сайт для педагога/воспитателя
Создаем сайт на Тильде
Шаблон выбран и конструктор заботливо предлагает добавить на наш сайт всю необходимую информацию, например: заголовок, услуги нашего интернет магазина и контакты
Интерфейс создания сайта в Тильде
Создание сайта с помощью cервиса Google бизнес
Печатаем в поисковой строке «гугл бизнес» и переходим по ссылке.
Ссылка на Гугл Бизнес https://business.google.com/
Набираем Гугл Бизнес
Попадаем в Google Мой бизнес, где выбираем вкладку «сайт» и вводим название компании
Вводим название в Гугл Бизнесе
Вводим сферу и вид деятельности нашей компании и нажимает «Далее»
Создаем сайт на гугл бизнес
После краткого опроса о расположении Вашей компании и сфере оказания услуг Вы сразу же попадаете на шаблон сайта, где можете редактировать блоки вашей страницы, добавлять новые и т.д.
Скрин конструктор сайтов в Гугл бизнесе
Разработка сайта через конструктор Wix.com
Вводим в поиске «викс конструктор» и заходим в данный сервис, после чего кликаем начать сейчас.
Конструктор сайтов Wix https://ru.wix.com/
Конструктор сайт викс скрин с поиска
Мы попали на страницу регистрации. После её прохождения, сервис предлагает создать сайт. Так и поступим.
Скрин главный экран викс
На следующей странице Wix просит выбрать нас сферу деятельности сайта, выбираем и переходим на страницу выбора способа создания
Создаем сайт на викс
Выбираем «Автоматический», нажимая «создать сайт».
Выбираем создать сайт автоматически
Далее сервис проси нас выбрать сферу деятельности нашего магазина
Выбираем сферу деятельности
После этого мы попадаем на страницу, где конструктор рекомендует нам добавить больше функций, например: Ленту Инстаграм и Чат с посетителями. Нажимаем «Вперед»
Добавляем функционал к сайту на Wix
Далее Вы можете импортировать Ваш контент вставив ссылку на существующий сайт или место из гугл карт. После этого нажимаем «Вперед
Импортируем контент сайта
Мы почти завершили создание сайта, осталось выбрать дизайн:
Выбираем дизайн Wix
Ваш сайт готов. В редакторе вы так же можете изменить дизайн, добавлять блоки и всю необходимую информацию:
Создание сайта на Ukit
Ссылка на сайт https://ukit.com/sites/url/webstudio100/dashBoard
Заходим на сайт конструктора и кликаем «Создать сайт». Далее, сервис предлагает нам зарегистрироваться через: Вконтакте, Facebook, uLD.me или же через E-mail. После авторизации, конструктор предлагает нам выбор из множества шаблонов, разделенных по тематикам сайта и его особенностям (одностраничный, универсальный и т.д.)
Выбираем шаблон на Ukit
Выбираем интересующую нас тематику и вводим доменное имя для своего сайта (оно должно состоять из латинских букв и цифр). Нажимаем «Продолжить» и оказываемся на админпанели конструктора, где можем добавлять интересующие нас виджеты и блоки на сайт.
Добавляем виджеты и блоки на Ukit
После выбора необходимых элементов, кликаем «Опубликовать» и сайт готов.
Создание cайта с помощью Nethouse
Ссылка на сайт https://nethouse.ru/
Вводим в поисковую строку название данного сервиса и входим на сайт, после чего кликаем на «Создать сайт бесплатно». После краткой регистрации через: Facebook/Вконтакте/Яндекс/E-mail попадаем на страницу выбора адреса сайта, где так же можем ввести имеющийся промокод. Нажимаем «Создать» и нам высвечивается информационный баннер, который сообщает что нашему сайту подключен полный доступ ко всем возможностям сервиса на 10 дней. Далее мы видим админпанель, которая предлагает возможность выбора шаблона для профессионального, универсального, презентационного сайтов, либо сайта визитки. Выбираем необходимый шаблон и попадаем на страницу редактора, где мы можем скрывать, добавлять, редактировать различные блоки. Сайт готов.
Добавляем и редактируем блоки на Nethouse
Создание сайта на Umi
Ссылка на сайт https://umi.ru/
Войдя, на данный конструктор, сразу видим иконку «Создать сайт сейчас», кликаем и попадаем на страницу добавления шаблонов. Шаблоны сайтов имеются платные и бесплатные. Мы можем выбрать из четырех видов: сайт специалиста, сайт компании, лендинг, интернет-магазин. Так же они подразделяются по различным категориям по назначению: Адаптивные, бизнес и финансы, дом и быт, досуг и развлечения и другие.
Выбираем шаблон сайта на Umi
Среди данных категорий, встречаются так называемые PRO-шаблоны, которые можно заказать платно. Выбираем, интересующий нас, бесплатный шаблон и система просит зарегистрироваться, используя домен и e-mail. После непосредственного создания сайта, мы можем пройти обучение управлению сайта, либо пропустить его. На странице сайта, наверху, мы видим 5 кнопок: панель управления, редактировать, МЕТА-теги, поручить сотруднику и сделайте за меня.
Знакомимся с интерфейсом конструктора Umi
Создание сайта с помощью Mozello
Ссылка на сайт https://www.mozello.ru/
После входа на сервис нам предлагается выбрать из двух вариантов: «Создать сайт» и «Создать интернет-магазин». Выбрав нужный вариант, мы можем определиться с дизайном сайта. Здесь нам предлагают несколько вариантов. Определившись с дизайном, мы попадаем на страницу редактирования сайта. Тут мы можем добавлять страницы, блог/новости, менять дизайн, адрес сайта и т. д.
Редактируем сайт на Mozello
После необходимых манипуляций с добавлением нажимаем «Запустить» и видим сообщение: «Ваш веб-сайт опубликован».
Создание сайта на Webnode
Ссылка на сайт https://www.webnode.ru/
Входим на сайт конструктора и нажимаем «Создать сайт». Тут же нам предлагают пройти регистрацию. Это можно сделать с помощью Google, Facebook, либо E-mail. Регистрируемся и попадаем на страницу выбора шаблонов, которых тут довольно много. После выбора шаблона, нас переносит на страницу редактирования сайта. Здесь мы можем добавлять и изменять блоки и страницы. Для выполнения более продвинутого редактирования, система предлагает перейти на платный тариф. После проведения необходимых манипуляций, мы можем опубликовать наш сайт.
Настраиваем и публикуем сайт на Webnode
Создание сайта на Jimdo
Ссылка на сайт https://sozdatsaitbesplatno.jimdofree.com/
Для создания сайта, вбиваем в поиске название конструктора и заходим на сайт. Нажимаем «Создать бесплатно» и ситема просит нас о регистрации. Возможные варианты: Facebook, Google, E-mail. После этого, нам предлагается выбрать между сайтом, магазином, либо блогом. Выбрав сайт, попадаем на страницу с выбором: «Создание красивого сайта без кодирования» и «Редактор для экспертов по кодированию». На очередной странице выбираем между «Сайтом для одного человека» и «Сайтом для группы людей». На следующей странице даем имя своему проекту. После наименования, система просит выбрать не менее трёх целей сайта из шести предложенных. После ещё нескольких подобных выборов, мы попадаем на страницу, где можем добавлять к нашему сайту страницы, шаблоны, изменять дизайн и опубликовать его.
Добавляем страницы и редактируем сайт на Jimdo
Создание сайта на Shopify
Ссылка на сайт https://ru.shopify.com/
После входа на сайт, мы видим кнопку «Откройте свой магазин-14 дней бесплатно», нажимаем и система предлагает ввести адрес электронной почты, пароль и название нашего магазина на латинице. Нажимаем «Создать свой магазин» и система предлагает нам рассказать о себе. На следующей странице мы должны ввести свой рабочий адрес, для получения оплаты. После этого мы можем добавить товар, домен, либо изменить тему. Так же можем выбрать план оплаты услуг конструктора. Нажав на «Редактирование» мы попадаем на страницу добавления блоков и различных элементов. Так же возможно изменение темы. После это нажимаем «Сохранить».
Изменяем тему и сохраняем сайт на Shopify
Сравнительная таблица
| Конструктор | Достоинства | Недостатки |
|---|---|---|
| турбо-страница Яндекс https://direct.yandex.ru/ |
Наличие корзины и формы заказа на всех страницах. Возможность переноса страницы из одной папки в другую. Сквозные секции для верхнего и нижнего меню | Отсутствие оригинального дизайна ваших сайтов. Потеря ускоренных ссылок, расположенных на сторонних сайтах. |
| Tilda Publishing https://tilda.cc/ru/ |
Возможность экспорта файлов сайта. Богатый интерфейс настроек дизайна. Возможность создания своих секций. | Не самые удобные инструменты SEO. Высокая цена платных версий. Неудобства при создании многостраничных сайтов. |
| Google бизнес https://goo-gl.ru/68fi |
Автоматическое заполнение информацией со страницы компании. Автоматическая адаптация на всех устройствах. Возможность управления с мобильных устройств. | Невозможность создания сайта на отдельном домене. Невозможность добавления виджетов, например лайв-чата. |
| Wix https://ru.wix.com/ |
Возможность раздельной работы с сайтами для ПК и для смартфонов. Большие скидки. Визуально привлекательные шаблоны. Легкие для новичков инструменты по оптимизации сайта. | Включенное автопродление тарифа(не изменений этой настройки, деньги будут списываться по умолчанию). Запутанная панель управления. |
| Ukit https://ukit.com/ |
Синхронизация учетных записей Яндекс.Директ и Google AdWords. Беспроцентный вывод заработка. Бесплатный автобиддер. | Невозможность бесплатного исправления кода (нет доступа к коду в бесплатной версии) |
| Nethouse https://nethouse.ru/ |
Удобный в освоении магазин. Хорошее качество стандартных шаблонов. | Настройка дизайна шаблонов не очень хорошая. Ограничение количества фото загружаемых единовременно и ограничение их общего количества для товаров. |
| Umi https://umi.ru/ |
Легкая в освоении панель управления. Есть платный перенос сайта на другие хостинги. Низкая стоимость платных версий. Высокая функциональность. | Всего 100 мб бесплатного пространства на диске. Не очень качественный визуальный редактор. Провисания в работе панели управления. |
| Mozello https://www.mozello.ru/ |
Удобная работа по изменению дизайна, например через изменение макета. Удобная панель управления, не захламленная сложными функциями. | Слишком высокие цены за данный функционал. Невозможность выгрузки товаров по CSV. |
| Webnode https://www.webnode.ru/ |
Очень высокая скорость загрузки сайтов. Большое количество блоков и их удобная модернизация. | Ручная кастомизация (настройка) дизайна блока. Техподдержка только на английском языке. |
| Jimdo https://goo-gl.ru/68fj |
Набор шаблонов с легко изменяемым дизайном. Удобная SEO настройка страниц. | Отсутствует каталог приложений. Отсутствие русской версии. |
| Shopify https://ru.shopify.com/ |
Интеграция POS. Довольно богатый выбор тем и сторонних приложений. Обширное разделение номенклатуры товаров. | Высокая цена самого большого тарифа. Отсутствие возможности работы с другими рынками. Комиссия за внешний платежный шлюз от 0,5% до 2% |
Чем сайт на CMS WordPress лучше, чем сайт на конструкторе
Если вы решите продвигать сайт по SEO и постоянно его совершенствовать, то лучше сайт сделать не на конструкторе, а на CMS (платформе для сайтов). Такие сайты имеют больший функционал и открытый код, то есть вы сможете внедрять любой функционал воспользовавшись услугами программистов. На конструкторах это невозможно, так как код закрыт. В Тильде есть выгрузка кода на бизнес тарифе, но в этом случае сайт теряет админ панель и становиться самописным, что очень усложняет дальнейшую работу с ним.
Заказать сайт на самой популярной CMS WordPress можно здесь.
Надеюсь данная статья оказалась полезной для вас. Я постарался в общих чертах пробежаться по самым популярным конструкторам. Если вы хотите узнать больше о каком-то конкретном конструкторе, напишите в комментариях, я постараюсь подготовить статью. Успехов!
Смотрите также:
В другой статья я уже рассказывал о том как создать сегмент в яндекс метрике, сегодня…
Грузоперевозки — перспективное направление бизнеса, которое сегодня избирают многие начинающие предприниматели. Высокая конкуренция, наличие…
Мы собрали телефоны Гугл поддержки для России и других стран СНГ. Сервис «Гугл реклама» оказывает…
Связаться с Яндекс Директ можно с 5:00 до 24:00 по московскому времени, подготовьте номер вашей…
Когда я начал заниматься контекстной рекламой я не заморачивался по поводу того, как предоставить доступ…