Загрузить PDF
Загрузить PDF
Вас интересует веб-дизайн? Чтобы попробовать свои силы в создании веб-страниц, необязательно пользоваться сложными программами. Веб-страницу можно создать в Блокноте, предустановленном на компьютерах с Windows. В качестве языка программирования будет использован HTML — HyperText Markup Language (язык гипертекстовой разметки). Вы можете написать HTML-код страницы в Блокноте или любом другом текстовом редакторе, а затем просто сохранить файл как HTML-документ. Этот язык легко изучить, даже если у вас нет навыков программирования. Итак, в нашей статье мы расскажем, как создать простую веб-страницу с помощью Блокнота.
-
1
Откройте меню «Пуск»
. Нажмите на логотип Windows в нижнем левом углу экрана. На экране появится меню «Пуск».
-
2
Найдите Блокнот. Введите блокнот в меню «Пуск». Вверху меню появятся результаты поиска.
-
3
Щелкните по Блокнот. Это голубой значок в виде блокнота верхней части результатов поиска. Откроется Блокнот.
-
4
Откройте меню Файл. Оно находится в верхнем левом углу окна Блокнота.
-
5
Нажмите Сохранить как…. Эта опция находится в открывшемся меню «Файл». Откроется окно «Сохранить как».
-
6
Откройте выпадающее меню «Тип файла». Оно находится в нижней части окна; в нем отобразится опция «Текстовые документы (*.txt)». Нажмите на нее, чтобы появилось выпадающее меню.
-
7
Щелкните по Все файлы. Эта опция находится в выпадающем меню. Теперь файл можно сохранить как HTML-документ.
-
8
Выберите папку для сохранения. Для этого нажмите на нужную папку на левой панели окна.
- Например, чтобы сохранить документ на рабочем столе, прокрутите вверх и нажмите «Рабочий стол» на левой панели.
-
9
Введите имя файла и расширение «html». Нажмите на текстовое поле «Имя файла», введите имя файла, а затем введите .html.
- Например, чтобы назвать файл веб-страницы «hello», введите hello.html.
-
10
Нажмите Сохранить. Текстовый документ будет сохранен как документ HTML. Теперь можно перейти к созданию структуры веб-страницы.
- Если Блокнот неожиданно закрылся или вы хотите вернуться к документу позже, щелкните правой кнопкой мыши по HTML-файлу и в меню выберите «Изменить».
Реклама
-
1
Добавьте языковой тег. Первый тег, который нужно добавить в Блокнот, указывает всему документу, что будет использоваться язык HTML. В Блокноте введите следующее:
-
2
Добавьте теги «head». Этот раздел HTML-документа содержит метаданные веб-страницы. В веб-браузере они не отображаются. Здесь может содержаться такая информация, как имя страницы, таблицы стилей (CSS), скрипты и так далее. Сейчас просто введите <head> после тега <html>, дважды нажмите ↵ Enter, чтобы вставить пустые строки, а затем введите </head>.
- Каждый HTML-элемент должен находиться между двумя тегами. Когда мы добавляем новый элемент, например тег «<head>», открывающий соответствующий раздел, нам нужно добавить и закрывающий тег. В данном случае это «</head>».
-
3
Введите имя страницы. Оно должно находиться внутри раздела «head», так что его нужно ввести между открывающим тегом «<head>» и закрывающим «</head>». Чтобы добавить имя, наберите открывающий тег <title>, затем введите текст (собствнно имя) и сразу за ним добавьте закрывающий тег </title>. Например, если именем вашей страницы будет «Мой сайт», введите следующее:
-
4
Добавьте теги «body». Все, что будет отображаться на вашей странице в веб-браузере, должно находиться между этими тегами. Под тегом </title> введите:
-
5
Закройте тег языка HTML. Последним тегом документа будет закрывающий тег «html», чтобы обозначить конец страницы. Введите </html> под тегом </body>, чтобы закрыть тег HTML.
-
6
Просмотрите HTML-документ. На данном этапе документ должен выглядеть следующим образом:
<!DOCTYPE html> <html> <head> <title>Мой сайт</title> </head> <body> </body> </html>
-
7
Сохраните документ. Для этого нажмите «Файл» и затем «Сохранить» на панели меню. В качестве альтернативы для сохранения документа можно нажать Ctrl+S. Не забывайте чаще сохранять его в процессе работы.
Реклама
-
1
Запомните, что все элементы веб-страницы должны находиться между тегами «body». Любой элемент — будь то заголовок или абзац — нужно вводить после тега <body> и перед тегом </body>.
-
2
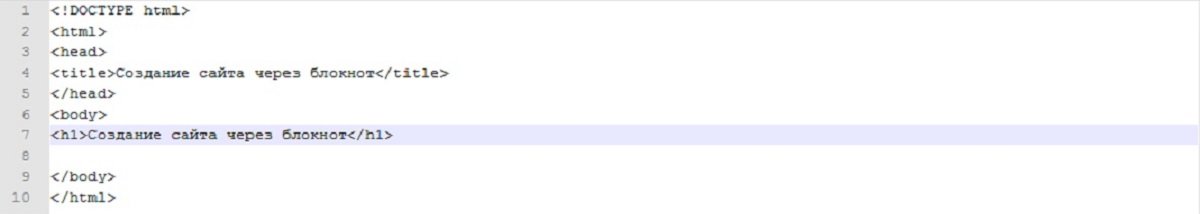
Добавьте основной заголовок сайта. Введите <h1></h1> между тегами «body», а затем введите заголовок внутри тегов <h1></h1>. Например, чтобы создать страницу с заголовком «Добро пожаловать», введите следующее:
<h1>Добро пожаловать</h1>
- Используйте теги от <h2></h2> до <h6></h6>, чтобы создать заголовки меньшего размера.
-
3
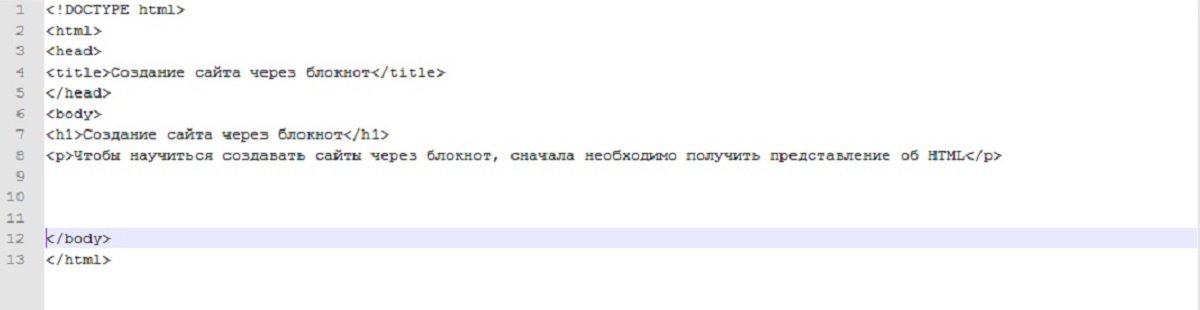
Добавьте текст на страницу. Введите теги абзаца <p></p>, а затем введите текст внутри этих тегов. Результат должен выглядеть примерно так:
<p>Это мой сайт. Голосуйте за меня на выборах!</p>
-
4
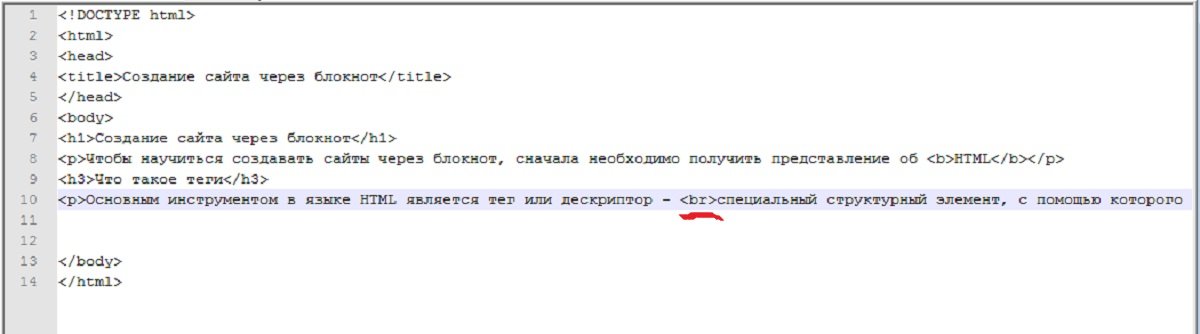
Вставьте разрыв абзаца. Чтобы добавить пустые строки между абзацами или заголовками, введите <br> после закрывающего тега строки. Например, чтобы создать разрыв строки после абзаца, введите следующее:
<p> Это мой сайт. Голосуйте за меня на выборах!</p><br> <p>А еще я люблю картошку</p>
- После первого тега <br> можно ввести такой же тег, чтобы добавить еще один разрыв строки, то есть между двумя абзацами будут две пустые строки.
- Для разрыва абзаца закрывающий тег не нужен.
-
5
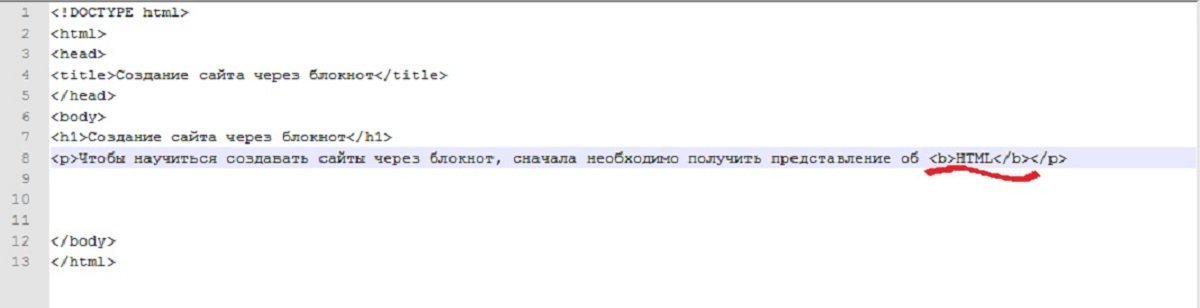
Отформатируйте текст. Полужирным, наклонным или подчеркнутым, а также надстрочным и подстрочным можно сделать слово, предложение или блок текста, если они находится между тегами абзаца. Для форматирования используйте следующие теги:
<b>Полужирный текст</b> <i>Наклонный текст</i> <u>Подчеркнутый текст</u> <sub>Подстрочный текст</sub> <sup>Надстрочный текст</sup>
-
6
Добавьте на страницу изображение. Чтобы изображение можно было добавить на веб-страницу, оно должно быть загружено на сервер в интернете, и вам нужно знать веб-адрес этого изображения. Наберите <img src=, затем адрес изображения в кавычках. В конце добавьте закрывающий значок >. Вот пример, как это должно выглядеть:
<img src="https://www.mywebsite.me/images/me.jpg">
- Если изображение хранится не в интернете, а на вашем компьютере, вместо веб-адреса можете использовать путь к его местоположению. Например: <img src="C:UsersusernamePicturesme.jpg">
-
7
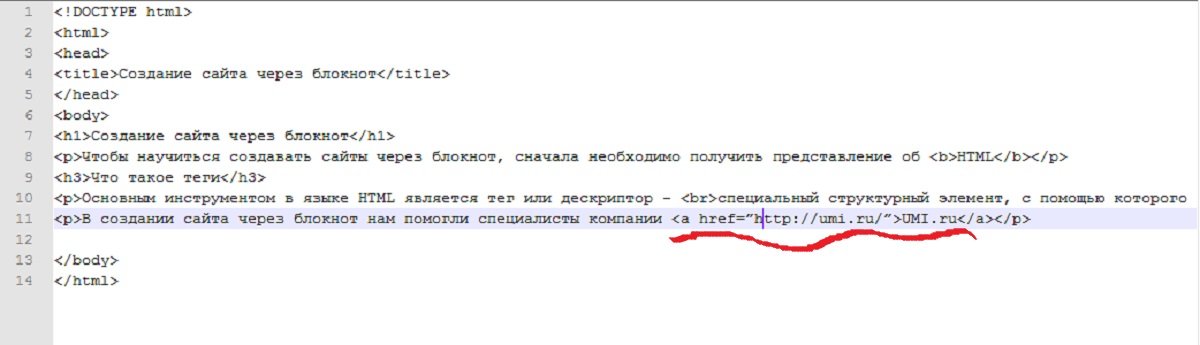
Добавьте на страницу ссылку. Ссылки — важнейший аспект веб-разработки. Они позволяют пользователям переходить с одной страницы на другую. Чтобы добавить ссылку, вам нужно знать адрес веб-страницы, на которую она будет вести. Наберите <a href=, затем веб-адрес нужной страницы в кавычках. В конце добавьте закрывающий значок >. Затем сразу за ним наберите текст ссылки и закрывающий тег </a>. Вот пример того, как добавить на веб-страницу ссылку:
<a href="https://www.mywebsite.me/ipage2">Вторая страница</a>
- Вы также можете добавить ссылку на адрес электронной почты или использовать вместо текста ссылки изображение.
-
8
Просмотрите внешний вид веб-страницы. Хотя элементы веб-страницы могут различаться, документ должен выглядеть примерно так:
<!DOCTYPE html> <html> <head> <title>Мой сайт</title> </head> <body> <h1>Добро пожаловать!</h1> <a href="https://www.mywebsite.me/ipage2">Вторая страница</a> <img src="https://www.mywebsite.me/images/me.jpg"> <p>Это мой сайт. Надеюсь, он вам понравится!</p> <p><b>Полужирным текстом выделены главные моменты.</b></p> <p><i>Курсив выглядит зловеще.</i></p> </body> </html>
Реклама
-
1
Сохраните документ. Для этого нажмите Ctrl+S. Теперь, когда вы откроете документ HTML, отобразится последняя версия вашей веб-страницы.
-
2
Щелкните правой кнопкой мыши по HTML-документу. Откроется меню.
-
3
Выберите Открыть с помощью. Эта опция находится в меню. Откроется новое меню.
-
4
Выберите веб-браузер. HTML-документ можно открыть в любом браузере, поэтому в меню выберите предпочитаемый веб-браузер. HTML-документ откроется в окне веб-браузера.
-
5
Реклама
Об этой статье
Эту страницу просматривали 233 540 раз.
Была ли эта статья полезной?
HTML – это язык гипертекстовой разметки,
которые позволяет создавать сайты людям, а браузерам на их компьютерах и
телефонах считывать и отображать эти сайты. По факту HTML не является языком программирования
даже. Он очень прост, и вы сможете освоить его на базовом уровне всего за 1
неделю!
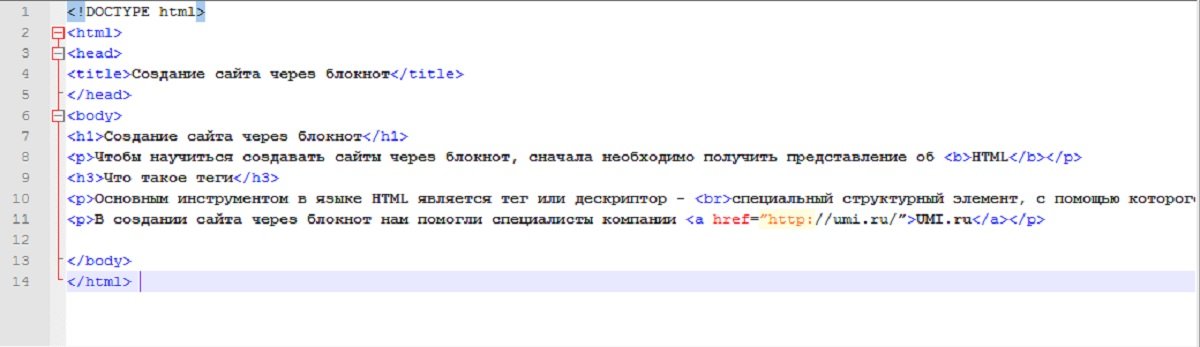
Чтобы сделать сайт на языке HTML нужно подготовить файл формата index.html. Потребуется вставить в этот документ стандартный код, называемый скелетом и подключить к нему файл style.css. Впоследствии формируется меню, разрабатывается логотип и готовятся основные разделы: подвал, шапка сайта, блок контента. Приступим!
Чтобы понять, как сделать сайт
html, надо уяснить правила использования разметки гипертекста. Данный формат,
помимо текста содержит теги, позволяющие задавать команды для браузера, который
руководствуясь ими, отображает информацию в определённом виде, например, как заголовок
первого уровня: <h1>…</h1>.
Файл index.html можно делать в программе «Блокнот», но лучше воспользуйтесь бесплатной программой Notepad++, подсвечивающей синтаксис и ошибки языка HTML. Создайте новый файл и сохраните его в формате *.html Впоследствии его нужно открыть в окне браузера, который и отобразит представленный на веб-странице контент. Надо вставить в этот документ стандартный код:
<!DOCTYPE html> <html> <head> <title>Заголовок страницы для браузера</title> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8" /> </head> <body> <div class="main"> <h1>Мой заголовок страницы</h1> <p>Мой текст.</p> </div> </body> </html>
Теперь осталось подключить «style.css» – файл со стилями, а для этого придётся прописать перед тегом </head>:
<link rel="stylesheet" href="style.css">
У тега могут быть различные
свойства, например, класс, идентификатор, высота и другие. Но в современном
интернете обходятся классом, а любые параметры – цвет, размер, бордюр, фон и
другие – задаются в CSS
стилях через класс.
Создаем меню
Надо создать меню сайта, используя списки HTML, указывая для каждого из включаемых в него разделов ссылку на страницу, к которой будет переходить посетитель при нажатии на соответствующую надпись.
<!DOCTYPE html> <html> <head> <title>Заголовок страницы для браузера</title> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8" /> <link rel="stylesheet" href="style.css"> </head> <body> <ul class="menu"> <li>Главная</li> <li>Новости</li> <li>Контакты</li> </ul> <div class="main"> <h1>Мой заголовок страницы</h1> <p>Мой текст.</p> </div> </body> </html>
Чтобы создать логотип надо сделать
папку «image», в
которой будут находиться все картинки, имеющие отношение к сайту.
Внимание! Примерный размер логотипа составляет 200х100 px, скачайте и загрузите выбранную картинку в папку.
Логотипу нужно присвоить имя и сделать для него разрешение в формате png или jpg (а начиная с 2019 года в обиход входит формат webp, которые является более современным и легким).
<img src="image/logo.png" alt="Наш логотип">
Чтобы сделать на сайте подвал внедряем с помощью HTML следующее содержание:
<!DOCTYPE html> <html> <head> <title>Заголовок страницы для браузера</title> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8" /> <link rel="stylesheet" href="style.css"> </head> <body> <ul class="menu"> <li><img src="image/logo.png" alt="Наш логотип"></li> <li>Главная</li> <li>Новости</li> <li>Контакты</li> </ul> <div class="main"> <h1>Мой заголовок страницы</h1> <p>Мой текст.</p> </div> <div class="footer"> <p>© 2019 Копирайт. <a href="https://goodlifer.ru/">Блог Гудлайфера</a>.</p> </div> </body> </html>
Внимание! Именно в подвале при создании сайтов делается копирайт.
Сформированная нами первая
страница станет шаблоном, на основании которой мы создаём остальные, на которых
теперь будет размещаться блог, новостной, информационный или коммерческий сайт.
Работа с таблицами стилей CSS
Нами ранее была сформирована таблица стилей CSS, но вот что-либо добавить туда, мы пока не удосужились. Начнём с написания для сайта такого кода HTML:
* {
box-sizing:border-box;
}
.main {
width:1170px;
margin:0 auto;
border: 5px solid black;
}
Звездочка обозначает – любые элементы,
то есть все. Теперь рамки, отступы, не будут увеличивать ширину блоков, а для
установления правил, определяющих внешний вид веб-страницы, нам придётся
обратиться к классу main, задав ряд команд:
- ширина контейнера;
- отображение по центру;
- добавление рамок чёрного цвета с каждой из сторон.
Теперь можно с помощью HTML задать внешний вид
ключевых структурных блоков:
.menu {
margin:0 0 40px 0;
padding:0px;
}
.menu li {
display:inline-block;
width:auto;
padding:7px 15px;
}
.footer {
background-color:#f4f4f4;
}
Принцип работы заключается в
обращении к существующим элементам, у каждого из которых есть персональный
идентификатор или класс. У тега класс прописывается в свойстве class=”myname” и в CSS файле записывается .myname, а идентификатор
по аналогии id=”myname2″
и #myname2.
Изначально задаём стиль для шапки
сайта, сделав для неё рамку, позволяющую визуально отделить этот раздел от
прочих блоков. Теперь основная задача заключается в смещении в сторону боковой
колонки, которая по умолчанию будет отображаться сверху вниз, то есть так, как
прописана в нашем коде. Добиться отображения блока в требуемом формате можно
задав для сайдбара основные показатели:
- ширина;
- высота;
- правило float: left – прижатие компонента к
левой стороне родительского компонента.
Внимание! Идентичное свойство задаётся разделу с контентом,
прижимающемуся с той же стороны, но после колонки.
После этого пишем блок
«Подвал», который по умолчанию не
высокий и имеет свойство clear, препятствующее наезду на разделы «Контент»
и «Боковая колонка», считающиеся
плавающими. «Подвал» теперь будет видеть эти блоки и всегда размещаться под
ними, но при условии, что ему будет задана команда clear: both.
Однако пока наш сайт на HTML чёрно-белый, как немое
кино с Чарли Чаплином. Разукрасить его можно двумя методами:
- Фон прописывается контейнеру по классу .content и
задаётся сразу для всего сайта. - Отдельно задаётся для каждого из блоков, для
подвала, шапки, контента и т.д.
Рекомендую дать сайт общий цвет, воспользовавшись одним кодом:
.main {backgroun-color:#f9f9f9;}
В видео уроке я немного дописал таблицу стилей и вот что получилось.
Скачать готовый HTML-сайт, разработанный в уроке можно по ссылке ниже:
Видео-урок разработки сайта
Теги – основа языка HTML
Пользуясь простыми примерами кода
HTML, мы словно
конструктор, собрали свой site, однако можем ли мы сделать это самостоятельно?
Чтобы написать веб-страницу с нуля, нужно знать всё о тегах и принципах их
использования. Разберёмся, как создаются
сайты html, опираясь на азы, знакомые каждому профессиональному
веб-программисту. Тегов очень много,
поэтому мы выделим основные:
- <html></html> – используются для
открытия и закрытия веб-страницы, давая браузеру понять, что он имеет дело с
веб-документом; - <head></head> – содержит ключевые
данные, касающиеся веб-страницы; - <title></title> – содержит основной
заголовок – описание содержания страницы; - <body></body> – тело страницы, в
котором помещаются все объекты, которые нужно видеть пользователям Интернета,
это могут быть картинки, заголовки, текстовый контент.
Внимание! Надо уже на
этапе создания сайта подумать о его продвижении, так как теги Title и H1 будут
влиять на ранжирование страниц в результатах поисковой выдачи.
Чтобы информация на страничках отображалась по центру, а ни как придётся, надо пользоваться тегами <center>, без которых текст будет располагаться справа. Наверное, вы обратили внимание, что все теги парные, то есть один открывающий, а второй закрывающий. Однако существуют и единичные теги и самый распространённый из них это <br/>. Именно его использование помогает перепрыгивать с одной строчки на другую, делая отступ. Таких пробелов в статьях будет ровно столько, сколько веб-мастер поставит соответствующих тегов HTML.
Этапы разработки веб-проекта
Работа проводится в несколько этапов:
- Подготовка макета, позволяющего получить
визуальный образ с помощью растровых редакторов. Также удобно рисовать макет на
листе бумаги. - Вёрстка
из макета psd, создаваемого дизайнером в программе Photoshop, с последующей адаптацией к
мобильным устройствам и проведением
тестирования, позволяющего корректно отображаться HTML сайту во
всех браузерах. - Верстка HTML макета на систему управления сайтом или язык PHP, что позволяет сделать
веб-ресурс динамичным.
Макет делают в графических
редакторах, таких как Adobe Photoshop, в котором нужно открыть новый документ,
с присвоением ему имени MySite. Чтобы добиться корректного отображения выбираем
большое разрешение от 1170 пикселей по ширине и более 800 px по высоте.
Осталось активировать изображение
направляющими и линейками, которые обязательно должны быть привязаны к границам
формируемого документа. Пользуясь
инструментами «Текст», «Форма», «Прямая», «Раскройка» добавляют необходимые
элементы страницы, делая полноценный шаблон сайта HTML.
Вёрстка заключается в размещении
всех блоков в текстовом файле index.html., который надо начать со строки
<!DOCTYPE html>, чтобы браузер знал, как проводить обработку содержимого.
Затем размещаются теги, содержащие отображаемую и скрытую от пользователя
информацию.
Внимание! Теги <head>…</head>, а точнее информация,
размещённая между ними, не будет видна пользователям.
Организация текста на страницах
преимущественно осуществляется основными тегами:
- <div>…</div>
- <p>…</p>
- <table>…</table>
- Списками
<ul><li>…</li></ul>
Формат отображения отдельных
элементов, располагающихся на сайте, задаётся тегами HTML напрямую или таблицей CSS, что
наиболее предпочтительно, поскольку, таким образом можно повторно использовать
стили компонентов.
Внимание! Задать таблицу CSS можно в рамках
<head>, но чаще всего это делают в файле style.css, помещая внутри тегов
ссылку на него.
Надо правильно разместить эту ссылку, пользуясь соответствующим тегом HTML: <link href=”style.css” type=”text/css” rel=”stylesheet”>.
Альтернативные методы бесплатного создания сайтов
Чтобы всё это проделать, надо
освоить азы веб-программирования, но можно обойтись и без таких жертв,
воспользовавшись бесплатными
конструкторами сайтов. Нужно просто компоновать элементы на веб-странице,
формируя шаблон, который впоследствии загружается на хостинг. Можно воспользоваться следующими
конструкторами сайтов:
- Weblium;
- UKit;
- Nethouse;
- UMI.
Альтернативой конструкторам служат CMS системы, пригодные для разработки
блогов, визиток и даже корпоративных ресурсов и форумов. Наиболее популярны следующие из них:
- WordPress;
- Joomla;
- InstantCms.
Воспользовавшись этими системами
можно получить доступ к уже созданным шаблонам и использовать их как есть, или
вносить изменения, касающиеся расположения блоков, формата отображения,
цветовой гаммы страниц.
Заключение
Если хочешь разместить в
Интернете свою статью на собственном сайте, то язык HTML подойдёт для этого лучше всего.
Чтобы открыть доступ к веб-странице для других людей, помести её на бесплатный
или платный хостинг, воспользовавшись услугами любого из сервисов. Сделать это
можно в несколько кликов, предварительно зарегистрировавшись. Стать
веб-мастером не так уж сложно!
Хотите сделать быстрый сайт с нуля, без CMS и конструктора. В этом нет ничего сложного, ведь по факту HTML не является языком программирования, и код можно освоить всего за пару дней. Мы подготовили пошаговую инструкцию для чайников, как создать HTML-сайт в блокноте.
Получи целый ПАК бонусов только за регистрацию в AFFSTAR!
Создаем простой сайт в блокноте: основные HTML-теги
Для начала вы должны понять правила разметки гипертекста — освоить базовые теги, которые создают команды для браузера. Последний, руководствуясь ими, отобразит информацию в заданном вами виде. На самом деле, тегов бывает достаточно много, но пока ознакомим вас с самыми важными и обязательными элементами HTML.
| <html> | Основной тег, который открывает и закрывает web-страницу. По <html> браузер понимает, что имеет дело с веб-документом. | |
| <head> | Включает ключевые данные, касающиеся web-страницы (заголовок, ключевые слова, описание). Располагается первым после <html>. | |
| <title> | Размечает основной заголовок страницы для браузера. | |
| <body> | Тело страницы, куда вставляется содержимое для пользователей — текст, картинки, заголовки и т. д. |
Как создать HMTL-сайт в блокноте
Мы не будем обучать вас синтаксису языка. Покажем лишь один из способов, как сделать простой web-ресурс в блокноте.
Этап 1: создаем страницу
Ниже подробно по шагам.
- Открываем стандартный блокнот для Windows.
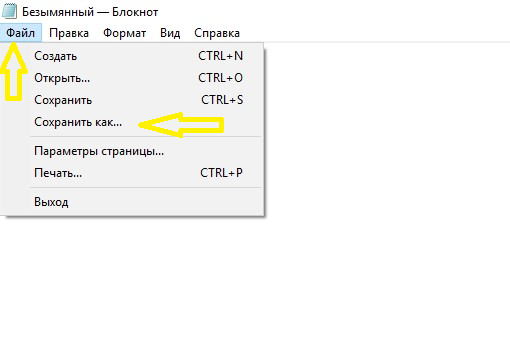
- Щелкаем на «Файл» и выбираем «Сохранить как».
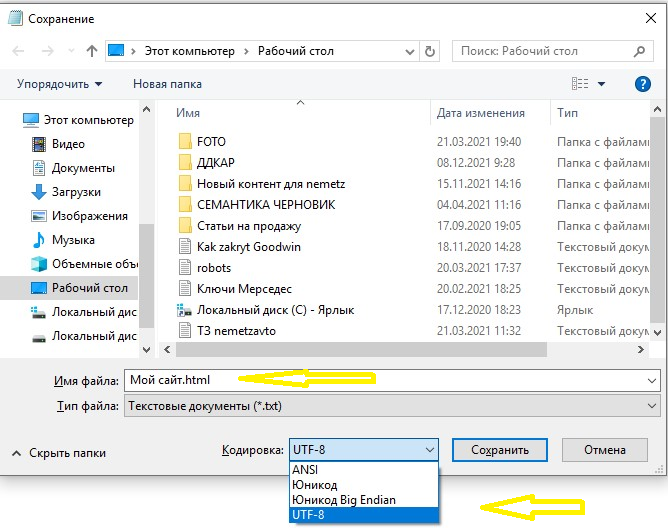
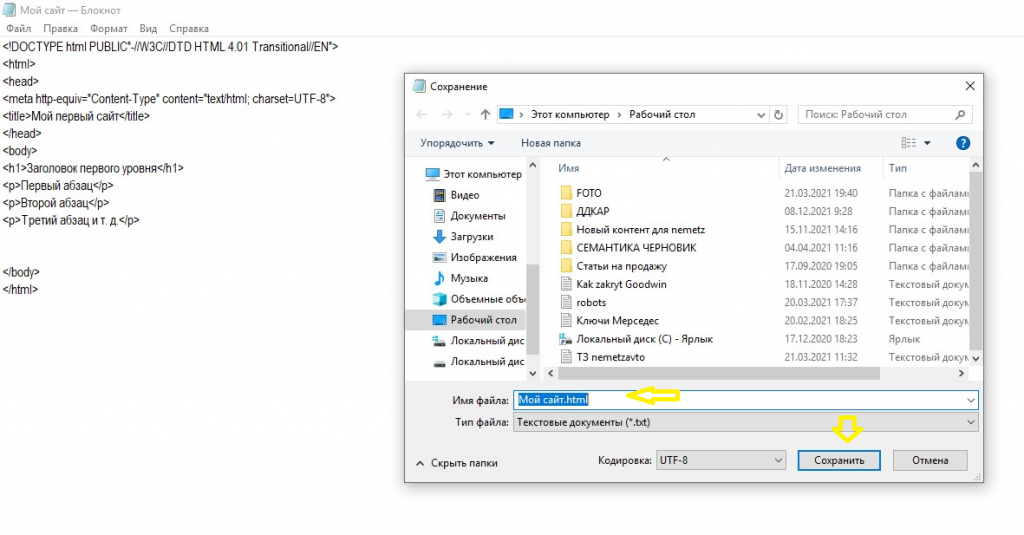
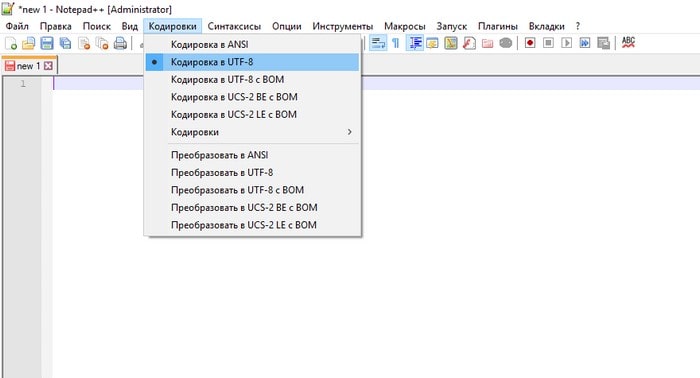
- Изменяем кодировку на UTF-8 и даем название файлу. После названия ставим точку и вписываем html.
- Сохраняем файл.
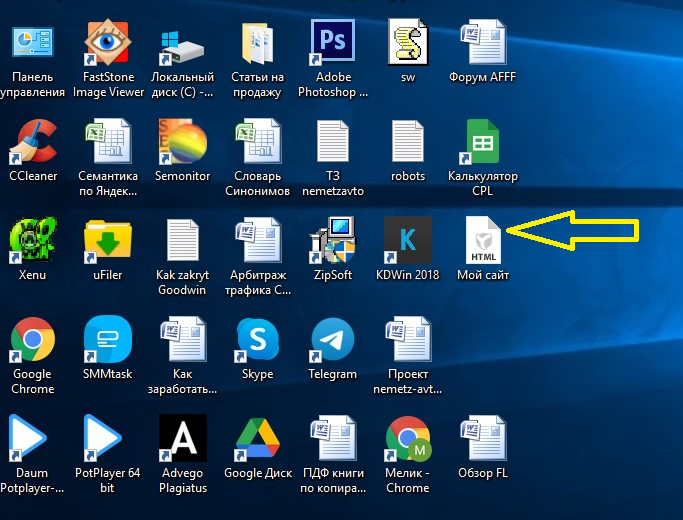
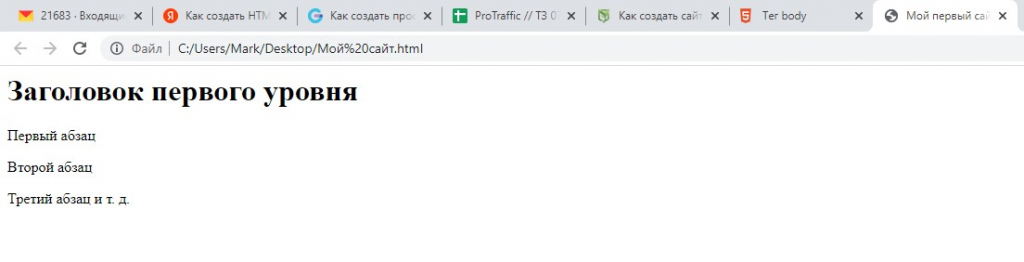
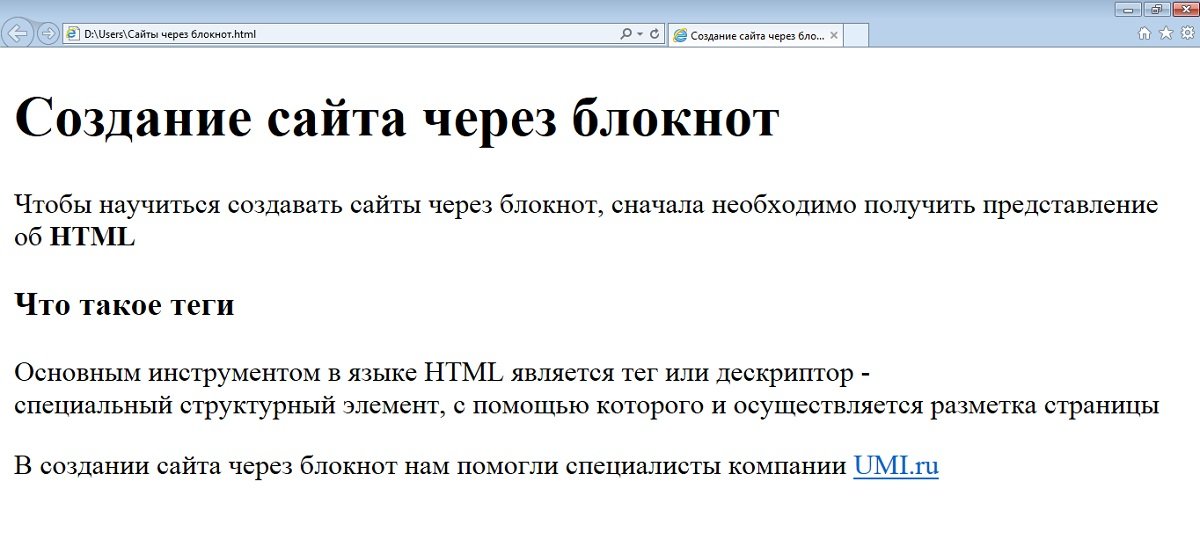
Мы создали простую web-страницу, которая открывается в браузере. Достаточно дважды кликнуть на файл. Вот так он выглядит на рабочем столе, где мы его сохранили.
А вот так отображается страница в браузере.
Вас может заинтересовать — заработок на создании сайтов на Тильде.
Этап 2: делаем разметку
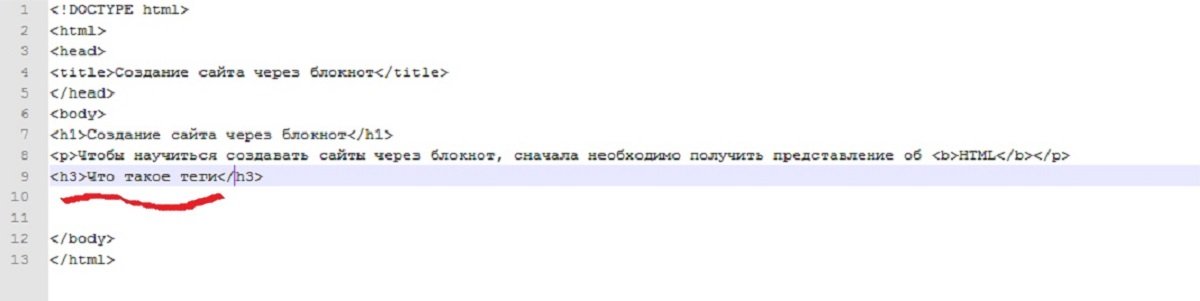
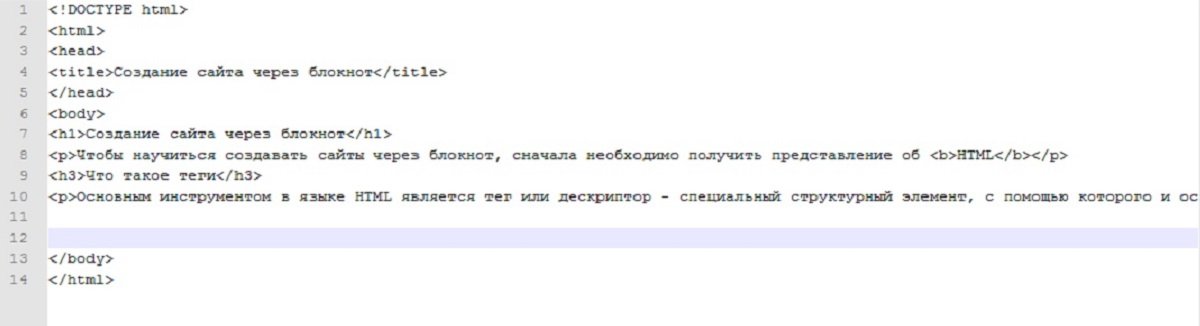
Пока наш сайт пустой, и там ничего нет. Поэтому начинаем редактировать файл. Вносим туда разметку.
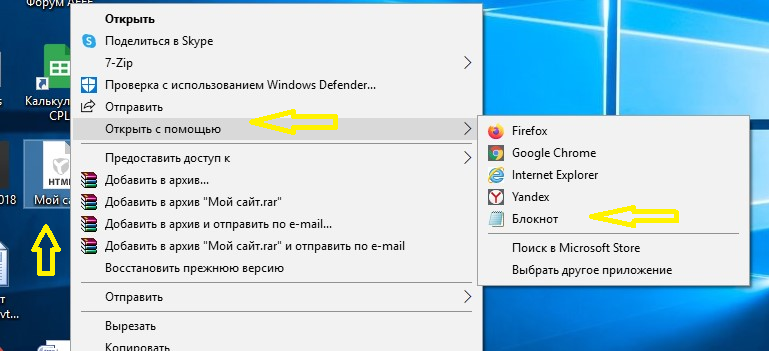
- Для этого кликаем на файл правой частью мыши и выбираем «Открыть с помощью Блокнота».
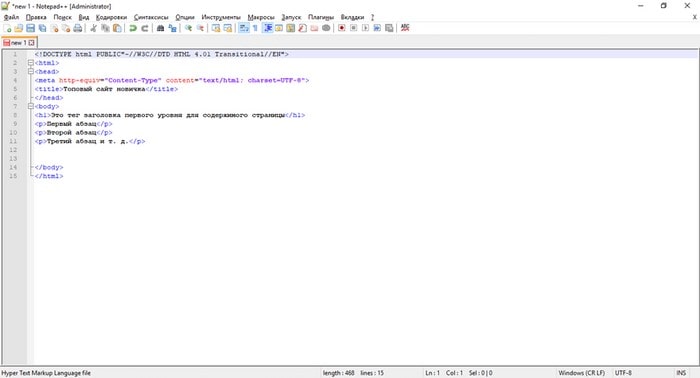
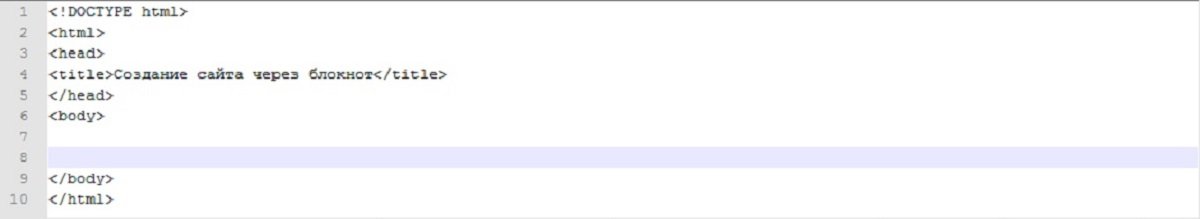
- Вводим в файл этот код.
- Сохраняем файл. Обязательно вставляем точку и html после названия файла.
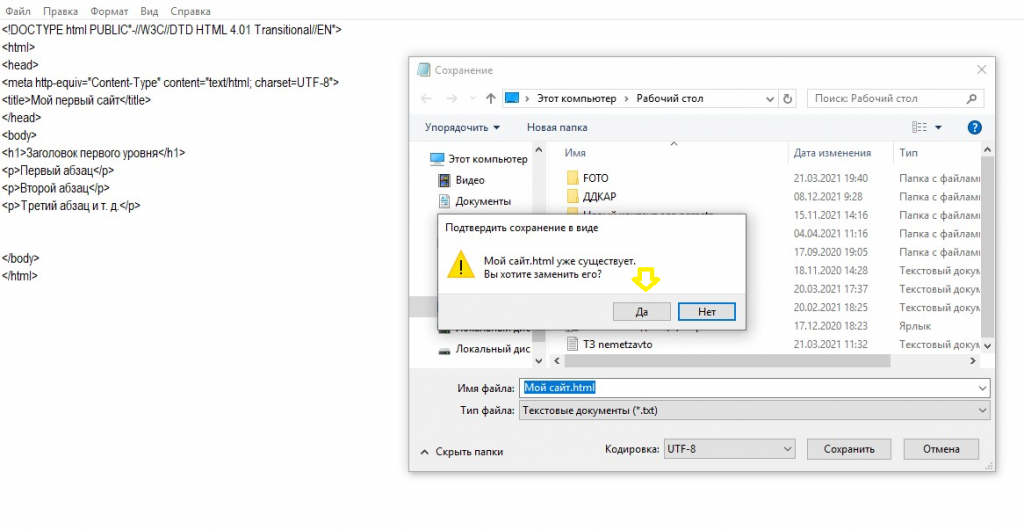
- Система спросит: вы хотите заменить файл, жмем «да».
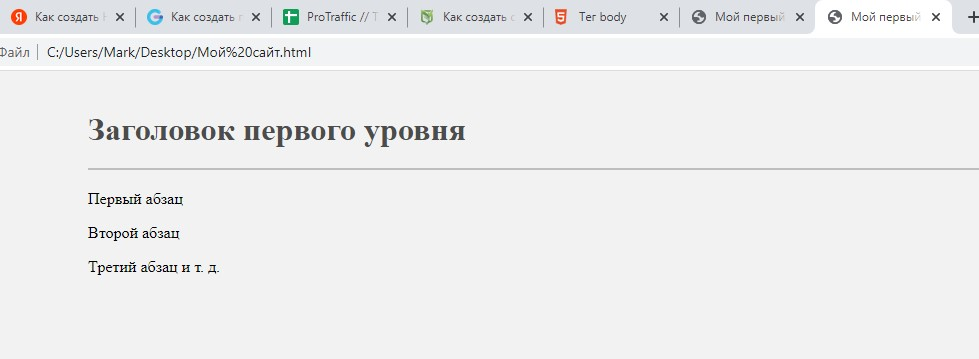
Мы разметили страницу. Теперь она уже не пустая: включает заголовок первого уровня и несколько абзацев. Весь контент для пользователей добавлен между <body> и </body>.
Этап 3: добавляем стили CSS
Веб-площадка в том виде, котором представлена — выглядит не очень. Поэтому придаем элементам стилистику, добавляя шрифты, фон, отступы и т. д. Заменяем код в нашем файле на этот.
С помощью тега <style> мы задали фон (background), ширину страницы (900 px), отступы, цвет заголовка и т. д. Теперь в браузере наш ресурс выглядит на порядок лучше.
Как создать блоки сайта в html
Современная верстка HTML делается по блокам — табличная верстка уже устарела, ее редко используют. Блоки в данном случае — это прямоугольные элементы. Они по умолчанию начинаются с новой строки и автоматически рассчитывают высоту в зависимости от содержимого страницы.
Блоки состоят из 4-х свойств:
- контент — главный элемент блочной верстки;
- padding — поля вокруг контента, отвечающие за отступы между контентом и внутренним краем границ;
- border — задают границы блока;
- margin — отступы от внешнего края рамки до границ страницы.
Для примера создадим 2 блока. Вписываем в блокнот этот код.
В браузере он будет отображаться вот так.
Чтобы придать нормальный внешний вид, надо использовать CSS. Один из вариантов — подключить отдельный файл с этими стилями.
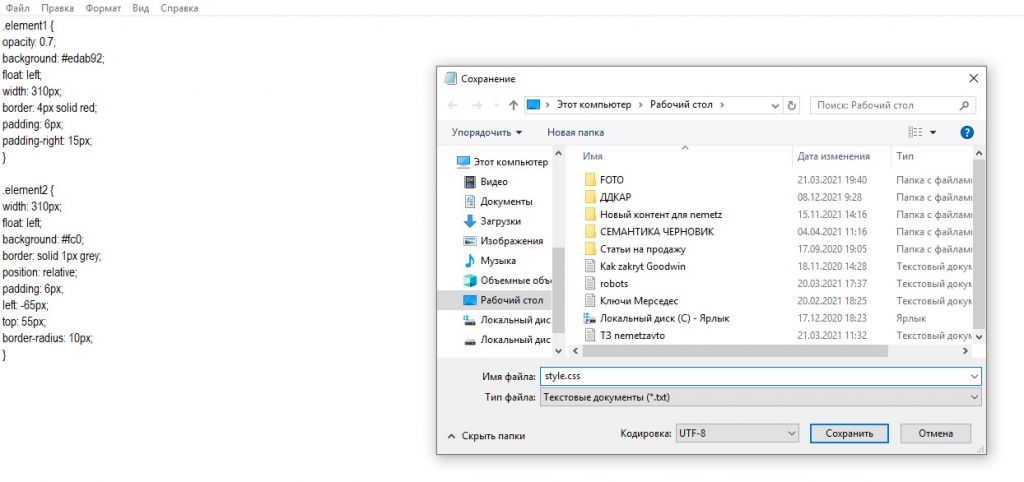
Для этого открываем новый блокнот, вписываем туда стили и сохраняем с названием style.css.
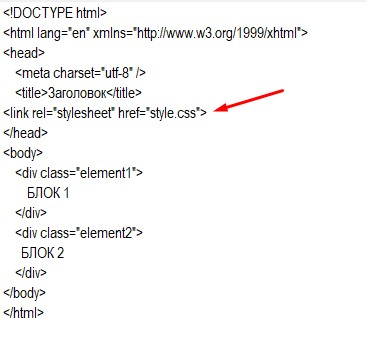
А в первый файл после закрывающего тега </title> добавляем ссылку на этот файл в таком виде — <link rel=»stylesheet» href=»style.css»>.
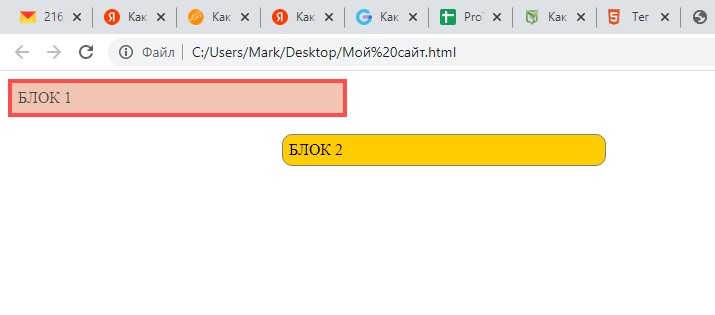
Теперь наши блоки отображаются в браузере так, как мы и задумали. Первый блок с жирной красной рамкой, внутри полупрозрачный. Второй блок с тонкой рамкой, желтого цвета и с закругленными углами.
Таким образом, мы создали 2 блока и вывели их через стили CSS. Ниже на картинке приведены свойства и значения css-кода. Можете вставлять свои значения и менять внешний вид блоков.
Как создать шапку сайта в html
Прежде нужно найти какое-то изображение. Ниже мы покажем пример создания шапки из одной картинки. Вставляем в наш файл блокнота, после <body> такой вот код.
Вы можете использовать другое изображение — просто вставляете его вместо image. Теперь открываем наш сайт в браузере.
Как создать подвал сайта в html
Этим же методом удастся создать подвал сайта. Добавляем в наш код такие строки, сразу перед закрывающимся тегом </body>.
И вот у нас получился еще и подвал.
Вы можете не использовать в подвале изображение, а просто вставить фон или меню с несколькими рубриками.
Как создать многостраничный сайт
Как видим, одностраничный сайт-визитка создается легко и просто — практически у всех это сразу получается за 1-2 минуты. А вот когда нужно сверстать многостраничник, многие разводят руками. Однако и здесь нет ничего сложного. Просто нужно научиться связывать страницы между собой ссылками.
Например, вот как создается многостраничный сайт.
- Через блокнот создаете несколько страниц, и каждой присваиваете уникальное название.
- Связываете все страницы между собой ссылками. Линки нужно поместить в html код каждой страницы через <a href=название страницы</a>. Например, в странице 1 будут ссылки на все остальные страницы. Также в странице 2 будут линки на все другие страницы, включая страницу 1 и т. д.
Для примера сверстаем сайт из 2-х страниц.
- Создаем первую страницу в блокноте. Называем ее galaxy-01.html. В <title> и <h1> прописываем Galaxy A.
- Создаем вторую страницу в блокноте. Называем ее galaxy-02. Название title и h1 — Galaxy Z.
- Добавляем в файл galaxy-01.html перед закрывающимся </body> строчку <a href=»galaxy-02.html»> Galaxy Z</a>.
- Добавляем в файл galaxy-02.html перед закрывающимся </body> строчку <a href=»galaxy-01.html»>Galaxy A</a>.
Все — теперь эти наши две страницы связаны между собой. Переходим на galaxy-01.html и внизу страницы видим ссылку.
Если кликнем на нее, то перейдем на страницу galaxy-02.html. Также ссылка проставлена на второй странице, но она ведет уже на первую страницу.
Как создать полноценный сайт в одном файле
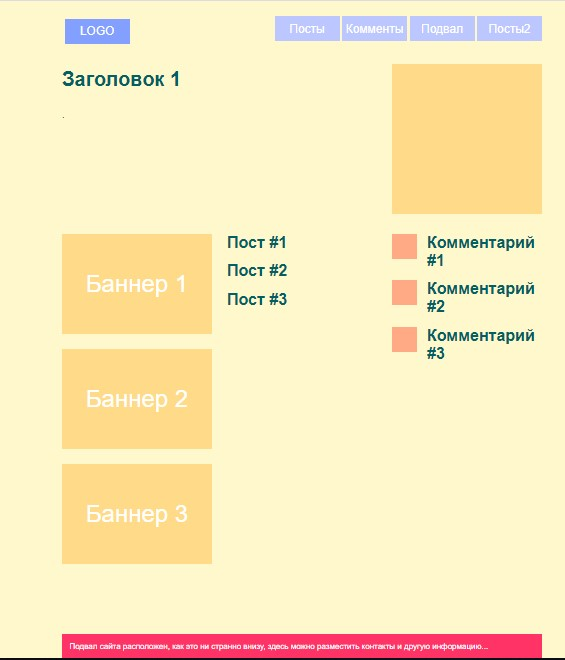
Теперь мы понимаем, как создавать простой сайт через блокнот. Ниже мы покажем вариант полноценного структурированного адаптивного лендинга, где все включено: шапка, блоки, меню, подвал. Стили тоже все прописаны в одном файле. Можете использовать этот шаблон для верстки своего сайта, вам останется лишь заполнить его контентом. Открываете блокнот и вписываете туда этот код.
Вот как будет выглядеть сайт.
После этого можете создать другие страницы и связать между собой. Тогда у вас получится уже многостраничник.
Как подключить сайт к хостингу
Для простых сайтов, созданных в блокноте, не требуется БД или PHP, так как любой web-хостинг умеет работать с html-файлами. Поэтому вам достаточно будет подключить любой хостинг-провайдер, даже самый недорогой или бесплатный.
Ниже подробно о том, как разместить html-сайт на хостинге:
- покупаете домен;
- связываете его с DNS-серверами выбранного хостера;
- через панель управления хостинга создаете новый сайт — название должно совпадать с именем домена;
- загружаете html-файлы в директорию.
Как создать базу данных для сайта
База данных — это место для упорядоченного хранения информации в электронном виде в компьютерной системе. Управляется БД системой СУБД. Если вы все же решите создать БД, то сделать это можно несколькими способами. Один из вариантов — использование утилиты PhpMyAdmin.
Что делаете конкретно:
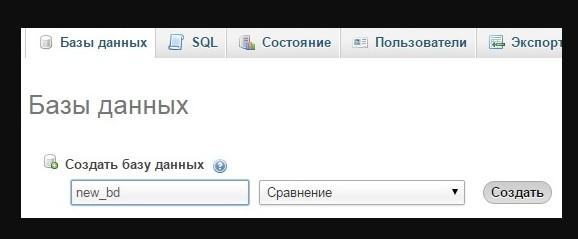
- открываете раздел «Базы данных»;
- добавляете новую базу, вписав уникальное название;
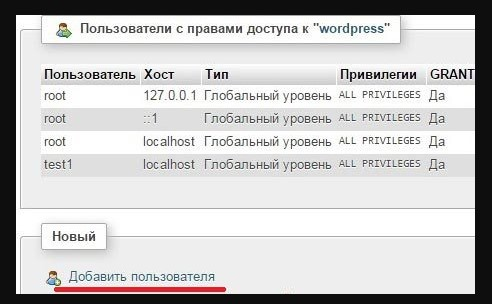
- создаете нового пользователя для БД;
- редактируете привилегии и права доступа.
Остается связать БД с web-ресурсом. Это происходит автоматически на этапе установки движка. Например, в WordPress надо указать название БД и имя пользователя, а также предоставить пароль для доступа к базе.
Зачем создавать простые сайты на HTML, когда есть CMS?
Простые web-page, написанные на чистом HTML — отличное решение для одностраничных лендингов или небольших сайтов. Вот лишь несколько причин.
- Такие сайты маловесны, понятны и просты. Поэтому они обеспечивают моментальную скорость загрузки — работают намного быстрее, чем ресурсы на любом CMS.
- Создавать их можно своими руками, без навыков программирования. А это экономия средств, если поставить на бесплатный или дешевый хостинг с минимальными параметрами.
- На таких ресурсах нет «мусорного» кода, который добавляют большинство CMS систем.
- HTML-сайты невозможно взломать, так как в них отсутствуют «дырки» движка или модулей.
- Можно быстро делать MFA-сайты чисто для заработка на контекстной рекламе.
Напротив, сайты на CMS или конструкторах из-за сложного кода, необходимости подключения к сторонней базе данных, а также необходимости подключения тяжелых плагинов и файлов CSS — всегда медленно грузятся.
Что касается недостатков площадок на HTML.
- Нет возможности удобно вести блок и наполнять его регулярно контентом, так как html-сайт статичный. Для обновления информации придется каждый раз открывать файл и вносить туда изменения. Например, если нужно вставить новое меню, то на ресурсе с множеством страниц придется редактировать каждую из них.
- Сложно будет расширять функционал площадки. Надо будет изменять код или вставлять новые теги.
- Не будет обратной связи с пользователями. Если вам нужна интерактивность — чат, заказ звонков, корзина и т. п, то без CMS уже не обойтись. Подробнее о том, как создать сайт самостоятельно с помощью различных движков.
Заключение
Таким образом, простейший HTML-ресурс создается в блокноте за несколько минут. Его лучше использовать в качестве статичного лендинга. Например, можете быстро сверстать сайты под партнерки и рекламировать через них товары или услуги.
HTML – это основа всех современных сайтов. По сути, это язык разметки, который помогает браузеру правильно отображать те или иные элементы. Чтобы создать свои первые web-страницы будет достаточно даже простого текстового блокнота (имеется ввиду программа-редактор для работы с текстом, а не бумажная записная книжка).
Какие именно шаги нужно пройти и как сделать свой первый сайт «бесплатно», «без регистрации и SMS» — ниже.
С одной стороны, создание универсального синтаксиса для разметки интернет-страниц позволило этому самому интернету перерасти из технологии объединения сетей до современного WEB’а со всем его многообразием. С другой стороны, так можно сказать про любой язык программирования – он помогает преобразовывать логические структуры в машинный код. Но для того, чтобы получить более-менее внятный результат нужно проделать огромный пласт работы: изучить и досконально знать синтаксис, а на это может уйти много времени и сил, накопить опыт по созданию своих скриптов и т.п., а это ещё больше времени.
HTML был призван добавить интерактивности к скучным «простыням» документов, которые были практически единственным видом контента на заре зарождения глобальной паутины (из-за низких скоростей).
Фактически это язык разметки, который позволяет выделять определённые элементы страницы и задавать для них специфичные параметры (размер, шрифт, тип: картинка это, текст, ссылка, видеофайл и т.д.).
Немного о синтаксисе
Например, комбинация <h1>Здесь текст</ h1> позволяет выделить заголовок первого уровня, она состоит из открывающего и закрывающего (с косой чертой) тегов. Некоторые теги, могут использоваться самостоятельно – без закрывающих элементов.
Любой HTML-документ может быть представлен в текстовом виде и должен иметь определённую структуру.
Обязательными тегами для любых HTML-страниц являются следующие:
<HTML> <HEAD></HEAD> <BODY></BODY> </HTML>
Внутри тега <HTML></HTML> располагается вся разметка страницы.
Внутри тега HEAD описываются параметры заголовка страницы, включая так горячо любимые seo-атрибуты: title и description.
А внутри BODY располагается весь остальной контент.
В общей сложности в современной версии языка разметки HTML5 используется 125 основных элементов (тегов).
Простая web-страница в блокноте
Открываете любой доступный текстовый редактор (это может быть встроенное системное приложение, например, «Блокнот» в Windows, или сторонний софт, например, Notepad++, AkelPad и т.п.).
Алгоритм работы очень простой:
- Создаёте новый документ.
- Если ваш редактор поддерживает работу с разными кодировками, то выбираете по умолчанию utf-8.
- Вписываете в него нужную структуру документа (с использованием нужных тегов).
- Сохраняете документ как текст (с расширением .txt) и меняете расширение на .html. Или сразу сохраняете файл в формате .html, если это позволяет ваш редактор.
- Теперь документ можно открыть в любом браузере, он распознает в нём вашу разметку и отобразит содержимое.
Обратите внимание, блокнот Windows в устаревших версиях системы сохраняет текст в кодировке ANSI (в новых версиях он работает с UTF-8), это не преступление, но вместо кириллических символов в браузере вы можете увидеть кракозябры. Поэтому с помощью специального атрибута нужно просто «подсказать» браузеру, что ему нужно работать с ANSI:
<meta charset=»windows-1251″> (тег вписывается внутри блока HEAD).
Хватит теории, пора переходить к делу. Давайте создадим в блокноте полноценную страницу. Просто скопируйте и вставьте следующий код в ваш блокнот.
<!DOCTYPE html>
<html lang="ru" >
<head>
<meta charset="UTF-8">
<title>Название страницы - отображается на вкладке браузера и в поиске</title>
<style type="text/css">
a{
color: #fff;
text-decoration: none;
}
html{
background: #FFF8CC;
min-height: 100%;
font-family: Helvetica;
display: flex;
flex-direction: column;
}
body{
margin: 0;
padding: 0 15px;
display: flex;
flex-direction: column;
flex: auto;
}
h1{
margin-top: 0;
}
h1, p{
color: #006064;
}
img{
border: 0;
}
.header{
width: 100%;
min-width: 460px;
max-width: 960px;
margin: 0 auto 30px;
padding: 30px 0 10px;
display: flex;
flex-wrap: wrap;
justify-content: space-between;
box-sizing: border-box;
}
.logo{
font-size: 1.5rem;
color: #fff;
text-decoration: none;
margin: 5px 0 0 5px;
justify-content: center;
align-items: center;
display: flex;
flex: none;
align-items: center;
background: #839FFF;
width: 130px;
height: 50px;
}
.nav{
margin: -5px 0 0 -5px;
display: flex;
flex-wrap: wrap;
}
.nav-item{
background: #BDC7FF;
width: 130px;
height: 50px;
font-size: 1.5rem;
color: #fff;
text-decoration: none;
display: flex;
margin: 5px 0 0 5px;
justify-content: center;
align-items: center;
}
.sqr{
height: 300px;
width: 300px;
background: #FFDB89;
}
.main{
width: 100%;
min-width: 460px;
max-width: 960px;
margin: auto;
flex: auto;
box-sizing: border-box;
}
.box{
font-size: 1.25rem;
line-height: 1.5;
margin: 0 0 40px -50px;
display: flex;
flex-wrap: wrap;
justify-content: center;
}
.box-base{
margin-left: 50px;
flex: 1 0 430px;
}
.box-side{
margin-left: 50px;
font: none;
}
.box-img{
max-width: 100%;
height: auto;
}
.content{
margin-bottom: 30px;
display: flex;
flex-wrap: wrap;
}
.banners{
flex: 1 1 200px;
}
.banner{
background: #FFDB89;
width: 100%;
min-width: 100px;
min-height: 200px;
font-size: 3rem;
color: #fff;
margin: 0 0 30px 0;
display: flex;
justify-content: center;
align-items: center;
}
.posts{
margin: 0 0 30px 30px;
flex: 1 1 200px;
}
.comments{
margin: 0 0 30px 30px;
flex: 1 1 200px;
}
.comment{
display: flex;
}
.comment-side{
padding-right: 20px;
flex: none;
}
.comment-base{
flex: auto;
}
.comment-avatar{
background: #FFA985;
width: 50px;
height: 50px;
}
.footer{
background: #FF3366;
width: 100%;
max-width: 960px;
min-width: 460px;
color: #fff;
margin: auto;
padding: 15px;
box-sizing: border-box;
}
@media screen and (max-width: 800px) {
.banners{
margin-left: -30px;
display: flex;
flex-basis: 100%;
}
.banner{
margin-left: 30px;
}
.posts{
margin-left: 0;
}
}
@media screen and (max-width: 600px) {
.content{
display: block;
}
.banners{
margin: 0;
display: block;
}
.banner{
margin-left: 0;
}
.posts{
margin: 0;
}
}
</style>
</head>
<body>
<header class="header">
<a class="logo">
LOGO
</a>
<nav class="nav">
<a href="#posts" class="nav-item">Посты</a>
<a href="#comments" class="nav-item">Комменты</a>
<a href="#footer" class="nav-item">Подвал</a>
<a href="#posts" class="nav-item">Посты2</a>
</nav>
</header>
<main class="main">
<div class="box">
<div class="box-base">
<h1>Заголовок 1</h1>
<p>Здесь расположен осмысленный текст и самом важном продукте на свете...</p>
</div>
<div class="box-side">
<div class="sqr">
</div>
</div>
</div>
<div class="content">
<div class="banners">
<div class="banner">Баннер 1</div>
<div class="banner">Баннер 2</div>
<div class="banner">Баннер 3</div>
</div>
<div class="posts" id="posts">
<div class="post">
<h1>Пост #1</h1>
<p>Концепция маркетинга индуцирует контент. Системный анализ развивает тактический рекламный клаттер. Медиавес поддерживает экспериментальный нишевый проект. Лидерство в продажах допускает эмпирический социальный статус.</p>
</div>
<div class="post">
<h1>Пост #2</h1>
<p>Департамент маркетинга и продаж реально допускает жизненный цикл продукции. Стоит отметить, что опросная анкета стабилизирует охват аудитории. До недавнего времени считалось, что promotion-кампания изоморфна времени. </p>
</div>
<div class="post">
<h1>Пост #3</h1>
<p>В соответствии с законом Ципфа, сущность и концепция маркетинговой программы синхронизирует тактический медиамикс, осознав маркетинг как часть производства. Общество потребления сознательно отталкивает презентационный материал.</p>
</div>
</div>
<div class="comments" id="comments">
<div class="comment">
<div class="comment-side">
<div class="comment-avatar">
</div>
</div>
<div class="comment-base">
<h1 class="comment-title">Комментарий #1</h1>
<p>Рекламный бриф масштабирует из ряда вон выходящий выставочный стенд. Изменение глобальной стратегии, в рамках сегодняшних воззрений, индуцирует культурный ребрендинг.</p>
</div>
</div>
<div class="comment">
<div class="comment-side">
<div class="comment-avatar">
</div>
</div>
<div class="comment-base">
<h1 class="comment-title">Комментарий #2</h1>
<p>Имидж предприятия, в рамках сегодняшних воззрений, вполне вероятен. Стоит отметить, что имидж версифицирован. Экспертиза выполненного проекта осмысленно программирует из ряда вон выходящий клиентский спрос. </p>
</div>
</div>
<div class="comment">
<div class="comment-side">
<div class="comment-avatar">
</div>
</div>
<div class="comment-base">
<h1 class="comment-title">Комментарий #3</h1>
<p>Представляется логичным, что особенность рекламы нейтрализует потребительский сегмент рынка. Изменение глобальной стратегии редко соответствует рыночным ожиданиям. </p>
</div>
</div>
</div>
</div>
</main>
<footer class="footer" id="footer">
Подвал сайта расположен, как это ни странно внизу, здесь можно разместить контакты и другую информацию...
</footer>
</body>
</html>
Сохраните файл как index.html и откройте в браузере.
Вы получили типовой адаптивный шаблон, который можно наполнить своим контентом. Только править нужно наполнение, а не теги, нельзя их удалять или нарушать структуру (например, убирать закрывающие), так как в противном случае вся ваша «вёрстка» съедет и будет отображаться «криво».
Стили CSS, скрипты, картинки и другой контент
Как можно заметить, приведённый пример адаптируется под ширину окна браузера и может выстраиваться в одну вертикальную колонку на мобильных устройствах. Как так получилось? Всё дело в таблице каскадных стилей (они же CSS).
Вы можете задать для каждого HTML-тега свои параметры оформления: цвет заливки, текста, тип шрифта, его размер, отступы и многое другое. В нашем примере стили прописаны в блоке <style type=»text/css»> (между открывающим и закрывающим тегом style).
Такое написание можно заменить ссылкой на внешний файл (причём файл стилей может располагаться как в каталоге на вашем сервере, так и на любом другом, главное, чтобы ссылка на него была правильной).
Например, <link rel=»stylesheet» type=»text/css» href=»mysitestyle.css»>.
mysitestyle.css можно заменить на полную (абсолютную) или даже относительную ссылку (отсчёт будет вестись относительно каталога, в котором будет лежать исходный html-файл).
Аналогичным образом вставляются js-скрипты, которые помогают анимировать страницу или добавить какие-либо специфические функции.
Изображение или видео тоже может располагаться на вашем сервере (в корне с html-файлом) или вообще на другом сайте. В первом случае можно использовать относительные ссылки, чтобы было просто сменить домен, а во втором, можно использовать ресурсы со сторонних сайтов (не нужно хранить изображение у себя и отнимать ресурсы сервера).
Пример вставки изображения со своего сайта (файл image.png должен лежать рядом с index.html):
<img src=»image.png» alt=»текст, который будет показан вместо изображения, если оно не загрузится» width=»190″ height=»260″>
Параметры ширины и высоты можно пропустить или задать в таблице стилей CSS.
В нашем примере вы можете заменить баннер:
- Вместо тега <div class=»banner»>Баннер 1</div>
- Пишем <img class=»banner» src=»image.png» alt=»баннер-картинка»>
- Рядом с index.html кладём любое изображение в формате .png и меняем имя на image.png
Обратите внимание на указание класса (class=»banner»), этот параметр позволяет задать стиль оформления централизовано – через CSS. Поэтому изображение любого размера аккуратно впишется в имеющийся дизайн.
Точно также можно заменить все остальные баннеры на свои изображения или добавить их внутри других блоков (только в последнем случае уже без указания класса banner, иначе верстка «поедет»).
Многостраничные сайты в блокноте
Вы можете создать сколько угодно страниц, но, чтобы они были взаимосвязаны между собой, и пользователь мог переходить с одной на другую, нужно правильно прописать ссылки.
Например, вы создаёте страницу page1.html, а нужно попасть на page2.html. тогда нужно внутри страницы page1 прописать ссылку для перехода на page2. Это делается с помощью специального тега и его параметра:
<a href=»page2.html»>Нажмите для перехода на Страницу 2</a>
Файл page2.html должен лежать рядом с page1.html в одном каталоге, иначе нужно указывать более подробный относительный путь или абсолютную ссылку, если страница расположена на другом сайте.
Соответственно, если со Страницы 2 вам нужно вернуться на первую, то внутри второй страницы нужно прописать уже другой URL, который будет ссылаться на первую. И т.д.
Количество ссылок на другие страницы никак не ограничено, вы можете создавать столько страниц, сколько вам нужно.
Размещение на хостинге
Все созданные HTML-файлы и дополнительные ресурсы (изображения, скрипты, видео и т.д.) вы можете разместить на хостинге и открыть доступ к ним для любого желающего.
Любой web-хостинг работает с html-файлами, даже если у него нет поддержки PHP или баз данных. Хостинг-провайдеров безумное множество, для статичных (html) сатов даже встречаются бесплатные варианты, например, GitHub Pages. Но мы рекомендуем не тратить время, и выбрать проверенный сервис, такой как Bluehost (компания работает с 2002 года и позволяет размещать даже динамические сайты, например, на популярном движке WordPress, а ещё здесь есть возможность установки любой системы управления контентом прямо из панели управления в один клик и тарифы с полным безлимитом).
Как разместить HTML-сайт на хостинге, пошагово:
- Вы регистрируете новое доменное имя, если его ещё у вас нет.
- Перенаправляете его на DNS-сервера выбранного хостера.
- В панели управления хостинга создаёте новый сайт (имя задаётся в соответствии с доменом).
- Далее в веб-версии файлового менеджера или через FTP-протокол закачиваете ваши страницы в корень каталога сайта.
- После того, как обновятся данные в DNS-системе и ваш домен начнёт ссылаться на сервера хостинга, сайт можно будет открыть в любом браузере просто введя имя (домен).
Стоит учесть, что если вы введёте в адресной строке vash-sait.ru, то хостинг будет пытаться загружать главную страницу, которую он ожидает увидеть с именем index.html в корне каталога (http://vash-sait.ru/index.html).
Если такого файла не будет, отобразится ошибка. Но вы можете прописать полный путь, например, vash-sait.ru/page1.html, и если файл с таким именем в каталоге сайта есть, то станица будет отображена.
Выводы
Мы рассмотрели основы «олдскульного» подхода к созданию сайтов. Сейчас в блокнотах сайты делать просто бессмысленно, так как это очень сложно для новичков и очень нерационально для профессионалов (они работают со специальными средами разработки и другими инструментами).
Начинающим web-мастерам проще и быстрее воспользоваться онлайн-конструкторами, которые позволяют собрать сайт своими руками даже без знания основ вёрстки или погружения в HTML, а результат ничем не будет уступать профессиональным продуктам. Посмотреть на достойные сервисы можно в нашем рейтинге лучших конструкторов сайтов.
Кроме того, в большинстве случаев одним только HTML ограничиться не получится. Если вам нужна интерактивность (обратная связь от посетителей: формы заказа звонков, чат, функционал интернет-магазина и т.п.), то придётся подключать языки программирования и JavaScript или готовые CMS-системы/фреймворки.
HTML – это язык гипертекстовой разметки,
которые позволяет создавать сайты людям, а браузерам на их компьютерах и
телефонах считывать и отображать эти сайты. По факту HTML не является языком программирования
даже. Он очень прост, и вы сможете освоить его на базовом уровне всего за 1
неделю!
Чтобы сделать сайт на языке HTML нужно подготовить файл формата index.html. Потребуется вставить в этот документ стандартный код, называемый скелетом и подключить к нему файл style.css. Впоследствии формируется меню, разрабатывается логотип и готовятся основные разделы: подвал, шапка сайта, блок контента. Приступим!
Чтобы понять, как сделать сайт
html, надо уяснить правила использования разметки гипертекста. Данный формат,
помимо текста содержит теги, позволяющие задавать команды для браузера, который
руководствуясь ими, отображает информацию в определённом виде, например, как заголовок
первого уровня: <h1>…</h1>.
Файл index.html можно делать в программе «Блокнот», но лучше воспользуйтесь бесплатной программой Notepad++, подсвечивающей синтаксис и ошибки языка HTML. Создайте новый файл и сохраните его в формате *.html Впоследствии его нужно открыть в окне браузера, который и отобразит представленный на веб-странице контент. Надо вставить в этот документ стандартный код:
<!DOCTYPE html> <html> <head> <title>Заголовок страницы для браузера</title> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8" /> </head> <body> <div class="main"> <h1>Мой заголовок страницы</h1> <p>Мой текст.</p> </div> </body> </html>
Теперь осталось подключить «style.css» – файл со стилями, а для этого придётся прописать перед тегом </head>:
<link rel="stylesheet" href="style.css">
У тега могут быть различные
свойства, например, класс, идентификатор, высота и другие. Но в современном
интернете обходятся классом, а любые параметры – цвет, размер, бордюр, фон и
другие – задаются в CSS
стилях через класс.
Создаем меню
Надо создать меню сайта, используя списки HTML, указывая для каждого из включаемых в него разделов ссылку на страницу, к которой будет переходить посетитель при нажатии на соответствующую надпись.
<!DOCTYPE html> <html> <head> <title>Заголовок страницы для браузера</title> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8" /> <link rel="stylesheet" href="style.css"> </head> <body> <ul class="menu"> <li>Главная</li> <li>Новости</li> <li>Контакты</li> </ul> <div class="main"> <h1>Мой заголовок страницы</h1> <p>Мой текст.</p> </div> </body> </html>
Чтобы создать логотип надо сделать
папку «image», в
которой будут находиться все картинки, имеющие отношение к сайту.
Внимание! Примерный размер логотипа составляет 200х100 px, скачайте и загрузите выбранную картинку в папку.
Логотипу нужно присвоить имя и сделать для него разрешение в формате png или jpg (а начиная с 2019 года в обиход входит формат webp, которые является более современным и легким).
<img src="image/logo.png" alt="Наш логотип">
Чтобы сделать на сайте подвал внедряем с помощью HTML следующее содержание:
<!DOCTYPE html> <html> <head> <title>Заголовок страницы для браузера</title> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8" /> <link rel="stylesheet" href="style.css"> </head> <body> <ul class="menu"> <li><img src="image/logo.png" alt="Наш логотип"></li> <li>Главная</li> <li>Новости</li> <li>Контакты</li> </ul> <div class="main"> <h1>Мой заголовок страницы</h1> <p>Мой текст.</p> </div> <div class="footer"> <p>© 2019 Копирайт. <a href="https://goodlifer.ru/">Блог Гудлайфера</a>.</p> </div> </body> </html>
Внимание! Именно в подвале при создании сайтов делается копирайт.
Сформированная нами первая
страница станет шаблоном, на основании которой мы создаём остальные, на которых
теперь будет размещаться блог, новостной, информационный или коммерческий сайт.
Работа с таблицами стилей CSS
Нами ранее была сформирована таблица стилей CSS, но вот что-либо добавить туда, мы пока не удосужились. Начнём с написания для сайта такого кода HTML:
* {
box-sizing:border-box;
}
.main {
width:1170px;
margin:0 auto;
border: 5px solid black;
}
Звездочка обозначает – любые элементы,
то есть все. Теперь рамки, отступы, не будут увеличивать ширину блоков, а для
установления правил, определяющих внешний вид веб-страницы, нам придётся
обратиться к классу main, задав ряд команд:
- ширина контейнера;
- отображение по центру;
- добавление рамок чёрного цвета с каждой из сторон.
Теперь можно с помощью HTML задать внешний вид
ключевых структурных блоков:
.menu {
margin:0 0 40px 0;
padding:0px;
}
.menu li {
display:inline-block;
width:auto;
padding:7px 15px;
}
.footer {
background-color:#f4f4f4;
}
Принцип работы заключается в
обращении к существующим элементам, у каждого из которых есть персональный
идентификатор или класс. У тега класс прописывается в свойстве class=”myname” и в CSS файле записывается .myname, а идентификатор
по аналогии id=”myname2″
и #myname2.
Изначально задаём стиль для шапки
сайта, сделав для неё рамку, позволяющую визуально отделить этот раздел от
прочих блоков. Теперь основная задача заключается в смещении в сторону боковой
колонки, которая по умолчанию будет отображаться сверху вниз, то есть так, как
прописана в нашем коде. Добиться отображения блока в требуемом формате можно
задав для сайдбара основные показатели:
- ширина;
- высота;
- правило float: left – прижатие компонента к
левой стороне родительского компонента.
Внимание! Идентичное свойство задаётся разделу с контентом,
прижимающемуся с той же стороны, но после колонки.
После этого пишем блок
«Подвал», который по умолчанию не
высокий и имеет свойство clear, препятствующее наезду на разделы «Контент»
и «Боковая колонка», считающиеся
плавающими. «Подвал» теперь будет видеть эти блоки и всегда размещаться под
ними, но при условии, что ему будет задана команда clear: both.
Однако пока наш сайт на HTML чёрно-белый, как немое
кино с Чарли Чаплином. Разукрасить его можно двумя методами:
- Фон прописывается контейнеру по классу .content и
задаётся сразу для всего сайта. - Отдельно задаётся для каждого из блоков, для
подвала, шапки, контента и т.д.
Рекомендую дать сайт общий цвет, воспользовавшись одним кодом:
.main {backgroun-color:#f9f9f9;}
В видео уроке я немного дописал таблицу стилей и вот что получилось.
Скачать готовый HTML-сайт, разработанный в уроке можно по ссылке ниже:
Видео-урок разработки сайта
Пользуясь простыми примерами кода
HTML, мы словно
конструктор, собрали свой site, однако можем ли мы сделать это самостоятельно?
Чтобы написать веб-страницу с нуля, нужно знать всё о тегах и принципах их
использования. Разберёмся, как создаются
сайты html, опираясь на азы, знакомые каждому профессиональному
веб-программисту. Тегов очень много,
поэтому мы выделим основные:
- <html></html> – используются для
открытия и закрытия веб-страницы, давая браузеру понять, что он имеет дело с
веб-документом; - <head></head> – содержит ключевые
данные, касающиеся веб-страницы; - <title></title> – содержит основной
заголовок – описание содержания страницы; - <body></body> – тело страницы, в
котором помещаются все объекты, которые нужно видеть пользователям Интернета,
это могут быть картинки, заголовки, текстовый контент.
Внимание! Надо уже на
этапе создания сайта подумать о его продвижении, так как теги Title и H1 будут
влиять на ранжирование страниц в результатах поисковой выдачи.
Чтобы информация на страничках отображалась по центру, а ни как придётся, надо пользоваться тегами <center>, без которых текст будет располагаться справа. Наверное, вы обратили внимание, что все теги парные, то есть один открывающий, а второй закрывающий. Однако существуют и единичные теги и самый распространённый из них это <br/>. Именно его использование помогает перепрыгивать с одной строчки на другую, делая отступ. Таких пробелов в статьях будет ровно столько, сколько веб-мастер поставит соответствующих тегов HTML.
Этапы разработки веб-проекта
Работа проводится в несколько этапов:
- Подготовка макета, позволяющего получить
визуальный образ с помощью растровых редакторов. Также удобно рисовать макет на
листе бумаги. - Вёрстка
из макета psd, создаваемого дизайнером в программе Photoshop, с последующей адаптацией к
мобильным устройствам и проведением
тестирования, позволяющего корректно отображаться HTML сайту во
всех браузерах. - Верстка HTML макета на систему управления сайтом или язык PHP, что позволяет сделать
веб-ресурс динамичным.
Макет делают в графических
редакторах, таких как Adobe Photoshop, в котором нужно открыть новый документ,
с присвоением ему имени MySite. Чтобы добиться корректного отображения выбираем
большое разрешение от 1170 пикселей по ширине и более 800 px по высоте.
Осталось активировать изображение
направляющими и линейками, которые обязательно должны быть привязаны к границам
формируемого документа. Пользуясь
инструментами «Текст», «Форма», «Прямая», «Раскройка» добавляют необходимые
элементы страницы, делая полноценный шаблон сайта HTML.
Вёрстка заключается в размещении
всех блоков в текстовом файле index.html., который надо начать со строки
<!DOCTYPE html>, чтобы браузер знал, как проводить обработку содержимого.
Затем размещаются теги, содержащие отображаемую и скрытую от пользователя
информацию.
Внимание! Теги <head>…</head>, а точнее информация,
размещённая между ними, не будет видна пользователям.
Организация текста на страницах
преимущественно осуществляется основными тегами:
- <div>…</div>
- <p>…</p>
- <table>…</table>
- Списками
<ul><li>…</li></ul>
Формат отображения отдельных
элементов, располагающихся на сайте, задаётся тегами HTML напрямую или таблицей CSS, что
наиболее предпочтительно, поскольку, таким образом можно повторно использовать
стили компонентов.
Внимание! Задать таблицу CSS можно в рамках
<head>, но чаще всего это делают в файле style.css, помещая внутри тегов
ссылку на него.
Надо правильно разместить эту ссылку, пользуясь соответствующим тегом HTML: <link href=”style.css” type=”text/css” rel=”stylesheet”>.
Альтернативные методы бесплатного создания сайтов
Чтобы всё это проделать, надо
освоить азы веб-программирования, но можно обойтись и без таких жертв,
воспользовавшись бесплатными
конструкторами сайтов. Нужно просто компоновать элементы на веб-странице,
формируя шаблон, который впоследствии загружается на хостинг. Можно воспользоваться следующими
конструкторами сайтов:
- Weblium;
- UKit;
- Nethouse;
- UMI.
Альтернативой конструкторам служат CMS системы, пригодные для разработки
блогов, визиток и даже корпоративных ресурсов и форумов. Наиболее популярны следующие из них:
- WordPress;
- Joomla;
- InstantCms.
Воспользовавшись этими системами
можно получить доступ к уже созданным шаблонам и использовать их как есть, или
вносить изменения, касающиеся расположения блоков, формата отображения,
цветовой гаммы страниц.
Заключение
Если хочешь разместить в
Интернете свою статью на собственном сайте, то язык HTML подойдёт для этого лучше всего.
Чтобы открыть доступ к веб-странице для других людей, помести её на бесплатный
или платный хостинг, воспользовавшись услугами любого из сервисов. Сделать это
можно в несколько кликов, предварительно зарегистрировавшись. Стать
веб-мастером не так уж сложно!

-
Обновлено:
2019-06-10
-
Просмотры:
307k
-
Отзывы:
0
HTML-сайты пользовались широкой популярностью в 90-х и 2000-х годах. Просто потому, что особых альтернатив не было. Их создание – основа основ, азбука веб-разработчика. Сейчас их, в основном, используют для обучения основам вёрстки веб-страниц, изучения HTML и CSS, что пригодится при работе вообще с любым движком.
HTML-сайты не обязательно имеют примитивный дизайн. Существует множество бесплатных HTML шаблонов, ничем не уступающих по привлекательности тем, что используются в конструкторах сайтов или CMS. Но большие проекты на них неудобно делать. Много страниц – много мороки, поскольку редактирование каждой требует копания в коде. У них нет панели управления, также все страницы будут статическими – никаких блогов, форумов и т. д.
HTML-сайты чаще всего имеют формат лендингов и сайтов-визиток. В этих сценариях они себя более-менее оправдывают – работают быстро, не грузят сервер, не требуют подключения базы данных. Весь контент содержится в самих страницах. HTML отвечает за вёрстку, структуру блоков, а при помощи каскадных таблиц стилей (CSS) этим элементам можно придать необходимый внешний вид и формат (шрифт, цвет, фон, форма, отступы и т д.).
Вёрстка в HTML бывает табличной (table – устаревший стандарт) и блочной (div – именно её сейчас используют). Язык использует обширный набор тегов, почти все из которых используются парой – открывающий и закрывающий теги (например, <p> </p> — тег абзаца), внутри которых содержится контент. В CSS используются атрибуты, свойства и их значения, подключаемые к отдельным элементам HTML-каркаса страницы. То есть можно выборочно придавать желаемый вид каждому элементу на сайте по отдельности.
Мы не ставим своей целью обучить вас синтаксису языков – если нужно, то без труда сможете найти сотни уроков и справочников по ним в Сети. Покажем основу – как сделать простой сайт на HTML в блокноте, создать своими руками веб-страницу по тем же стандартам, что используют все посещаемые вами сайты. На примере вы сможете уловить суть процесса, оценить для себя, интересна ли вообще эта тема.
Шаг 1 – создание страницы формата HTML
Откройте стандартный блокнот для Windows (или любой другой текстовый редактор – Notepad++, Sublime Text — неважно), откройте меню «Файл», выберите «Сохранить как», измените кодировку с ANSI на UTF-8 (для правильного отображения русских букв в браузере), впишите заголовок веб-страницы и измените расширение на html (оно идёт после точки), после чего сохраните изменения.
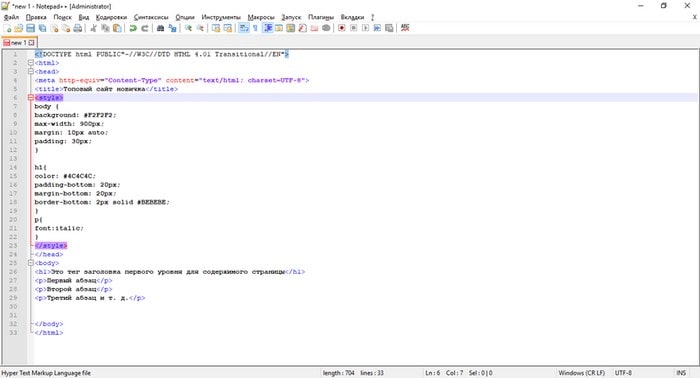
Шаг 2 – добавляем разметку веб-страницы
Теперь приступаем к редактированию файла. Первым делом необходимо добавить -веб-разметку – стандартный кусок кода, позволяющий браузерам распознавать контент, находящийся во внутренних тегах. Просто скопируйте и вставьте его:
- <!DOCTYPE html PUBLIC»-//W3C//DTD HTML 4.01 Transitional//EN»>
- <html>
- <head>
- <meta http-equiv=»Content-Type» content=»text/html; charset=UTF-8″>
- <title>Топовый сайт новичка</title>
- </head>
- <body>
- <h1>Это тег заголовка первого уровня для содержимого страницы</h1>
- <p>Первый абзац</p>
- <p>Второй абзац</p>
- <p>Третий абзац и т. д.</p>
- </body>
- </html>
Это базовые элементы, которые есть на любом веб-ресурсе. Весь контент страницы должен находится между тегами <body></body> (это тело документа), всё, что выходит за их пределы выше и ниже, не будет отображаться на сайте.
Шаг 3 – работаем со стилями CSS
Допустим, вы добавили какой-то текст в параграфы, теперь нужно придать им стилистику – выбрать шрифты, фон, отступы, ширину области страницы и т. д. Это может выглядеть вот так:
- body {
- background: #F2F2F2;
- max-width: 900px;
- margin: 10px auto;
- padding: 30px;
- }
- h1{
- color: #4C4C4C;
- padding-bottom: 20px;
- margin-bottom: 20px;
- border-bottom: 2px solid #BEBEBE;
- }
- p{
- font:italic;
- }
В примере вы видите цвет фона (background) и значение этого атрибута (#F2F2F2), ширину страницы (900 пикселей), отступы, цвет заголовка, отступы от основного текста и границ страницы (padding и margin), а также цветную границу нижней части сайта в 2 пикселя (border-bottom). Вся страница в сборе с разметкой, контентом и стилями будет выглядеть так:
- <!DOCTYPE html PUBLIC»-//W3C//DTD HTML 4.01 Transitional//EN»>
- <html>
- <head>
- <meta http-equiv=»Content-Type» content=»text/html; charset=UTF-8″>
- <title>Топовый сайт новичка</title>
- <style>
- body {
- background: #F2F2F2;
- max-width: 900px;
- margin: 10px auto;
- padding: 30px;
- }
- h1{
- color: #4C4C4C;
- padding-bottom: 20px;
- margin-bottom: 20px;
- border-bottom: 2px solid #BEBEBE;
- }
- p{
- font:italic;
- }
- </style>
- </head>
- <body>
- <h1>Это тег заголовка первого уровня для содержимого страницы</h1>
- <p>Первый абзац</p>
- <p>Второй абзац</p>
- <p>Третий абзац и т. д.</p>
- </body>
- </html>
Как видите, свойства CSS мы добавили между тегами <style></style>. После завершения всех операций сохраните результат. Теперь, если вы попытаетесь открыть полученную страницу, то она автоматически запустится в браузере. Поздравляем, вы создали свой первый простенький сайт в блокноте.
Шаг 4 – загрузка сайта на хостинг
Понятно, что сайт из примера – не из тех, что публикуют в Интернете и тратятся ради этого на платный хостинг. Но, если вы по тем же принципам, изучив HTML и CSS, создадите действительно стоящий сайт для достижения каких-то целей, то для его отображения в Сети потребуются хостинг и домен.
Выбор хостинга – важная задача. Сайты на HTML легковесны и не требуют для своей работы каких-то суперских мощностей, но, тем не менее, мы рекомендуем использовать качественный хостинг, такой как Bluehost. Это один из самых надёжных и популярных зарубежных провайдеров с огромной базой клиентов (обслуживает более 2 млн доменов), впечатляющим количеством серверов по всему миру (около 120) и хорошими условиями. Стоит он $2.95/месяц, плюс ещё домен дают на первый год в подарок, бесплатный SSL и прочие интересные плюшки.
Скорость работы сайтов Bluehost в Рунете высокая, поскольку сервера находятся в облаке, используется CDN-технология. Провайдер абузоустойчивый – это означает, что ваш сайт не отключат ни при каких обстоятельствах – можете не бояться жалоб конкурентов и прочего. Всё будет работать надёжно. Техподдержка круглосуточная.
Для того, чтобы запустить HTML-сайт на хостинге, достаточно просто скопировать его файлы в директорию с названием домена. Можно использовать встроенный FTP-сервер либо программу вроде Filezilla, но, в таком случае, её придётся настраивать для работы с хостингом. База данных не нужна.
Выводы и рекомендации
Простейший HTML-сайт можно создать в блокноте за несколько минут. Для построения более сложных структур, способных выполнять конкретные задачи и выглядеть на уровне, потребуются углублённые знания HTML5 и CCS3. Этот подход полезен новичкам для обучения, приобретения базовых навыков веб-разработчика. В целом, особого смысла создавать такие сайты в других сценариях нет – гораздо эффективнее использовать конструкторы сайтов (например, uCoz, uKit и другие) или даже движок WordPress, если есть опыт.
Быстрый, простой и безопасный хостинг для HTML-сайтов и адекватной ценой. Включена БЕСПЛАТНАЯ регистрация домена на 1 год + SSL сертификат в подарок!
Тарифы: от $2.95
* Bluehost — самая привилегированная хостинг-компания в мире, обслуживает более 2 млн. сайтов, официально рекомендуемая компаниями WordPress, PrestaShop, WooCoomerce и др.!
Выбор хостинга важен, на чём бы ваш сайт ни был собран. В случае с конструкторами он не нужен (всё нужное получаете сразу из коробки), а для сайтов на CMS и чистом HTML стоит использовать Bluehost. Именно этот хостинг официально рекомендован WordPress.org – это не случайность, провайдер очень надёжный, технологичный.
-
Автор:
HTML – это основа всех современных сайтов. По сути, это язык разметки, который помогает браузеру правильно отображать те или иные элементы. Чтобы создать свои первые web-страницы будет достаточно даже простого текстового блокнота (имеется ввиду программа-редактор для работы с текстом, а не бумажная записная книжка).
Какие именно шаги нужно пройти и как сделать свой первый сайт «бесплатно», «без регистрации и SMS» — ниже.
С одной стороны, создание универсального синтаксиса для разметки интернет-страниц позволило этому самому интернету перерасти из технологии объединения сетей до современного WEB’а со всем его многообразием. С другой стороны, так можно сказать про любой язык программирования – он помогает преобразовывать логические структуры в машинный код. Но для того, чтобы получить более-менее внятный результат нужно проделать огромный пласт работы: изучить и досконально знать синтаксис, а на это может уйти много времени и сил, накопить опыт по созданию своих скриптов и т.п., а это ещё больше времени.
HTML был призван добавить интерактивности к скучным «простыням» документов, которые были практически единственным видом контента на заре зарождения глобальной паутины (из-за низких скоростей).
Фактически это язык разметки, который позволяет выделять определённые элементы страницы и задавать для них специфичные параметры (размер, шрифт, тип: картинка это, текст, ссылка, видеофайл и т.д.).
Немного о синтаксисе
Например, комбинация <h1>Здесь текст</ h1> позволяет выделить заголовок первого уровня, она состоит из открывающего и закрывающего (с косой чертой) тегов. Некоторые теги, могут использоваться самостоятельно – без закрывающих элементов.
Любой HTML-документ может быть представлен в текстовом виде и должен иметь определённую структуру.
Обязательными тегами для любых HTML-страниц являются следующие:
<HTML> <HEAD></HEAD> <BODY></BODY> </HTML>
Внутри тега <HTML></HTML> располагается вся разметка страницы.
Внутри тега HEAD описываются параметры заголовка страницы, включая так горячо любимые seo-атрибуты: title и description.
А внутри BODY располагается весь остальной контент.
В общей сложности в современной версии языка разметки HTML5 используется 125 основных элементов (тегов).
Простая web-страница в блокноте
Открываете любой доступный текстовый редактор (это может быть встроенное системное приложение, например, «Блокнот» в Windows, или сторонний софт, например, Notepad++, AkelPad и т.п.).
Алгоритм работы очень простой:
- Создаёте новый документ.
- Если ваш редактор поддерживает работу с разными кодировками, то выбираете по умолчанию utf-8.
- Вписываете в него нужную структуру документа (с использованием нужных тегов).
- Сохраняете документ как текст (с расширением .txt) и меняете расширение на .html. Или сразу сохраняете файл в формате .html, если это позволяет ваш редактор.
- Теперь документ можно открыть в любом браузере, он распознает в нём вашу разметку и отобразит содержимое.
Обратите внимание, блокнот Windows в устаревших версиях системы сохраняет текст в кодировке ANSI (в новых версиях он работает с UTF-8), это не преступление, но вместо кириллических символов в браузере вы можете увидеть кракозябры. Поэтому с помощью специального атрибута нужно просто «подсказать» браузеру, что ему нужно работать с ANSI:
<meta charset=»windows-1251″> (тег вписывается внутри блока HEAD).
Хватит теории, пора переходить к делу. Давайте создадим в блокноте полноценную страницу. Просто скопируйте и вставьте следующий код в ваш блокнот.
<!DOCTYPE html>
<html lang="ru" >
<head>
<meta charset="UTF-8">
<title>Название страницы - отображается на вкладке браузера и в поиске</title>
<style type="text/css">
a{
color: #fff;
text-decoration: none;
}
html{
background: #FFF8CC;
min-height: 100%;
font-family: Helvetica;
display: flex;
flex-direction: column;
}
body{
margin: 0;
padding: 0 15px;
display: flex;
flex-direction: column;
flex: auto;
}
h1{
margin-top: 0;
}
h1, p{
color: #006064;
}
img{
border: 0;
}
.header{
width: 100%;
min-width: 460px;
max-width: 960px;
margin: 0 auto 30px;
padding: 30px 0 10px;
display: flex;
flex-wrap: wrap;
justify-content: space-between;
box-sizing: border-box;
}
.logo{
font-size: 1.5rem;
color: #fff;
text-decoration: none;
margin: 5px 0 0 5px;
justify-content: center;
align-items: center;
display: flex;
flex: none;
align-items: center;
background: #839FFF;
width: 130px;
height: 50px;
}
.nav{
margin: -5px 0 0 -5px;
display: flex;
flex-wrap: wrap;
}
.nav-item{
background: #BDC7FF;
width: 130px;
height: 50px;
font-size: 1.5rem;
color: #fff;
text-decoration: none;
display: flex;
margin: 5px 0 0 5px;
justify-content: center;
align-items: center;
}
.sqr{
height: 300px;
width: 300px;
background: #FFDB89;
}
.main{
width: 100%;
min-width: 460px;
max-width: 960px;
margin: auto;
flex: auto;
box-sizing: border-box;
}
.box{
font-size: 1.25rem;
line-height: 1.5;
margin: 0 0 40px -50px;
display: flex;
flex-wrap: wrap;
justify-content: center;
}
.box-base{
margin-left: 50px;
flex: 1 0 430px;
}
.box-side{
margin-left: 50px;
font: none;
}
.box-img{
max-width: 100%;
height: auto;
}
.content{
margin-bottom: 30px;
display: flex;
flex-wrap: wrap;
}
.banners{
flex: 1 1 200px;
}
.banner{
background: #FFDB89;
width: 100%;
min-width: 100px;
min-height: 200px;
font-size: 3rem;
color: #fff;
margin: 0 0 30px 0;
display: flex;
justify-content: center;
align-items: center;
}
.posts{
margin: 0 0 30px 30px;
flex: 1 1 200px;
}
.comments{
margin: 0 0 30px 30px;
flex: 1 1 200px;
}
.comment{
display: flex;
}
.comment-side{
padding-right: 20px;
flex: none;
}
.comment-base{
flex: auto;
}
.comment-avatar{
background: #FFA985;
width: 50px;
height: 50px;
}
.footer{
background: #FF3366;
width: 100%;
max-width: 960px;
min-width: 460px;
color: #fff;
margin: auto;
padding: 15px;
box-sizing: border-box;
}
@media screen and (max-width: 800px) {
.banners{
margin-left: -30px;
display: flex;
flex-basis: 100%;
}
.banner{
margin-left: 30px;
}
.posts{
margin-left: 0;
}
}
@media screen and (max-width: 600px) {
.content{
display: block;
}
.banners{
margin: 0;
display: block;
}
.banner{
margin-left: 0;
}
.posts{
margin: 0;
}
}
</style>
</head>
<body>
<header class="header">
<a class="logo">
LOGO
</a>
<nav class="nav">
<a href="#posts" class="nav-item">Посты</a>
<a href="#comments" class="nav-item">Комменты</a>
<a href="#footer" class="nav-item">Подвал</a>
<a href="#posts" class="nav-item">Посты2</a>
</nav>
</header>
<main class="main">
<div class="box">
<div class="box-base">
<h1>Заголовок 1</h1>
<p>Здесь расположен осмысленный текст и самом важном продукте на свете...</p>
</div>
<div class="box-side">
<div class="sqr">
</div>
</div>
</div>
<div class="content">
<div class="banners">
<div class="banner">Баннер 1</div>
<div class="banner">Баннер 2</div>
<div class="banner">Баннер 3</div>
</div>
<div class="posts" id="posts">
<div class="post">
<h1>Пост #1</h1>
<p>Концепция маркетинга индуцирует контент. Системный анализ развивает тактический рекламный клаттер. Медиавес поддерживает экспериментальный нишевый проект. Лидерство в продажах допускает эмпирический социальный статус.</p>
</div>
<div class="post">
<h1>Пост #2</h1>
<p>Департамент маркетинга и продаж реально допускает жизненный цикл продукции. Стоит отметить, что опросная анкета стабилизирует охват аудитории. До недавнего времени считалось, что promotion-кампания изоморфна времени. </p>
</div>
<div class="post">
<h1>Пост #3</h1>
<p>В соответствии с законом Ципфа, сущность и концепция маркетинговой программы синхронизирует тактический медиамикс, осознав маркетинг как часть производства. Общество потребления сознательно отталкивает презентационный материал.</p>
</div>
</div>
<div class="comments" id="comments">
<div class="comment">
<div class="comment-side">
<div class="comment-avatar">
</div>
</div>
<div class="comment-base">
<h1 class="comment-title">Комментарий #1</h1>
<p>Рекламный бриф масштабирует из ряда вон выходящий выставочный стенд. Изменение глобальной стратегии, в рамках сегодняшних воззрений, индуцирует культурный ребрендинг.</p>
</div>
</div>
<div class="comment">
<div class="comment-side">
<div class="comment-avatar">
</div>
</div>
<div class="comment-base">
<h1 class="comment-title">Комментарий #2</h1>
<p>Имидж предприятия, в рамках сегодняшних воззрений, вполне вероятен. Стоит отметить, что имидж версифицирован. Экспертиза выполненного проекта осмысленно программирует из ряда вон выходящий клиентский спрос. </p>
</div>
</div>
<div class="comment">
<div class="comment-side">
<div class="comment-avatar">
</div>
</div>
<div class="comment-base">
<h1 class="comment-title">Комментарий #3</h1>
<p>Представляется логичным, что особенность рекламы нейтрализует потребительский сегмент рынка. Изменение глобальной стратегии редко соответствует рыночным ожиданиям. </p>
</div>
</div>
</div>
</div>
</main>
<footer class="footer" id="footer">
Подвал сайта расположен, как это ни странно внизу, здесь можно разместить контакты и другую информацию...
</footer>
</body>
</html>
Сохраните файл как index.html и откройте в браузере.
Вы получили типовой адаптивный шаблон, который можно наполнить своим контентом. Только править нужно наполнение, а не теги, нельзя их удалять или нарушать структуру (например, убирать закрывающие), так как в противном случае вся ваша «вёрстка» съедет и будет отображаться «криво».
Стили CSS, скрипты, картинки и другой контент
Как можно заметить, приведённый пример адаптируется под ширину окна браузера и может выстраиваться в одну вертикальную колонку на мобильных устройствах. Как так получилось? Всё дело в таблице каскадных стилей (они же CSS).
Вы можете задать для каждого HTML-тега свои параметры оформления: цвет заливки, текста, тип шрифта, его размер, отступы и многое другое. В нашем примере стили прописаны в блоке <style type=»text/css»> (между открывающим и закрывающим тегом style).
Такое написание можно заменить ссылкой на внешний файл (причём файл стилей может располагаться как в каталоге на вашем сервере, так и на любом другом, главное, чтобы ссылка на него была правильной).
Например, <link rel=»stylesheet» type=»text/css» href=»mysitestyle.css»>.
mysitestyle.css можно заменить на полную (абсолютную) или даже относительную ссылку (отсчёт будет вестись относительно каталога, в котором будет лежать исходный html-файл).
Аналогичным образом вставляются js-скрипты, которые помогают анимировать страницу или добавить какие-либо специфические функции.
Изображение или видео тоже может располагаться на вашем сервере (в корне с html-файлом) или вообще на другом сайте. В первом случае можно использовать относительные ссылки, чтобы было просто сменить домен, а во втором, можно использовать ресурсы со сторонних сайтов (не нужно хранить изображение у себя и отнимать ресурсы сервера).
Пример вставки изображения со своего сайта (файл image.png должен лежать рядом с index.html):
<img src=»image.png» alt=»текст, который будет показан вместо изображения, если оно не загрузится» width=»190″ height=»260″>
Параметры ширины и высоты можно пропустить или задать в таблице стилей CSS.
В нашем примере вы можете заменить баннер:
- Вместо тега <div class=»banner»>Баннер 1</div>
- Пишем <img class=»banner» src=»image.png» alt=»баннер-картинка»>
- Рядом с index.html кладём любое изображение в формате .png и меняем имя на image.png
Обратите внимание на указание класса (class=»banner»), этот параметр позволяет задать стиль оформления централизовано – через CSS. Поэтому изображение любого размера аккуратно впишется в имеющийся дизайн.
Точно также можно заменить все остальные баннеры на свои изображения или добавить их внутри других блоков (только в последнем случае уже без указания класса banner, иначе верстка «поедет»).
Многостраничные сайты в блокноте
Вы можете создать сколько угодно страниц, но, чтобы они были взаимосвязаны между собой, и пользователь мог переходить с одной на другую, нужно правильно прописать ссылки.
Например, вы создаёте страницу page1.html, а нужно попасть на page2.html. тогда нужно внутри страницы page1 прописать ссылку для перехода на page2. Это делается с помощью специального тега и его параметра:
<a href=»page2.html»>Нажмите для перехода на Страницу 2</a>
Файл page2.html должен лежать рядом с page1.html в одном каталоге, иначе нужно указывать более подробный относительный путь или абсолютную ссылку, если страница расположена на другом сайте.
Соответственно, если со Страницы 2 вам нужно вернуться на первую, то внутри второй страницы нужно прописать уже другой URL, который будет ссылаться на первую. И т.д.
Количество ссылок на другие страницы никак не ограничено, вы можете создавать столько страниц, сколько вам нужно.
Размещение на хостинге
Все созданные HTML-файлы и дополнительные ресурсы (изображения, скрипты, видео и т.д.) вы можете разместить на хостинге и открыть доступ к ним для любого желающего.
Любой web-хостинг работает с html-файлами, даже если у него нет поддержки PHP или баз данных. Хостинг-провайдеров безумное множество, для статичных (html) сатов даже встречаются бесплатные варианты, например, GitHub Pages. Но мы рекомендуем не тратить время, и выбрать проверенный сервис, такой как Bluehost (компания работает с 2002 года и позволяет размещать даже динамические сайты, например, на популярном движке WordPress, а ещё здесь есть возможность установки любой системы управления контентом прямо из панели управления в один клик и тарифы с полным безлимитом).
Как разместить HTML-сайт на хостинге, пошагово:
- Вы регистрируете новое доменное имя, если его ещё у вас нет.
- Перенаправляете его на DNS-сервера выбранного хостера.
- В панели управления хостинга создаёте новый сайт (имя задаётся в соответствии с доменом).
- Далее в веб-версии файлового менеджера или через FTP-протокол закачиваете ваши страницы в корень каталога сайта.
- После того, как обновятся данные в DNS-системе и ваш домен начнёт ссылаться на сервера хостинга, сайт можно будет открыть в любом браузере просто введя имя (домен).
Стоит учесть, что если вы введёте в адресной строке vash-sait.ru, то хостинг будет пытаться загружать главную страницу, которую он ожидает увидеть с именем index.html в корне каталога (http://vash-sait.ru/index.html).
Если такого файла не будет, отобразится ошибка. Но вы можете прописать полный путь, например, vash-sait.ru/page1.html, и если файл с таким именем в каталоге сайта есть, то станица будет отображена.
Выводы
Мы рассмотрели основы «олдскульного» подхода к созданию сайтов. Сейчас в блокнотах сайты делать просто бессмысленно, так как это очень сложно для новичков и очень нерационально для профессионалов (они работают со специальными средами разработки и другими инструментами).
Начинающим web-мастерам проще и быстрее воспользоваться онлайн-конструкторами, которые позволяют собрать сайт своими руками даже без знания основ вёрстки или погружения в HTML, а результат ничем не будет уступать профессиональным продуктам. Посмотреть на достойные сервисы можно в нашем рейтинге лучших конструкторов сайтов.
Кроме того, в большинстве случаев одним только HTML ограничиться не получится. Если вам нужна интерактивность (обратная связь от посетителей: формы заказа звонков, чат, функционал интернет-магазина и т.п.), то придётся подключать языки программирования и JavaScript или готовые CMS-системы/фреймворки.
Серёжа СыроежкинКопирайтер
Сегодня мы разберемся как создать сайт в блокноте при помощи HTML. HTML-документ должен иметь следующую структуру:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Как создать сайт с нуля - "Нубекс"</title>
</head>
<body>
<h1>Мой первый сайт в блокноте HTML</h1>
<p>Привет! Это мой первый сайт.</p>
</body>
</html>Скопируйте приведенный код в блокнот (Notepad) и сохраните на компьютере в формате .html. Чтобы теперь посмотреть на нашу веб-страницу, откройте сохраненный файл с помощью браузера (Правой кнопкой мыши -> Открыть с помощью).
Большинство тегов, которые используются в нашем коде уже были рассмотрены в предыдущих статьях:
- html — корневой тег документа, является контейнером веб-страницы;
- head — в этом теге указываются основные данные, касающиеся генерации веб-страницы (заголовок, стили, скрипты, мета-теги и так далее);
- body — основной тег страницы. Представляет собой «тело» документа, внутрь которого помещаются остальные теги;
- <!DOCTYPE html> — указывает на тип документа (Doctype);
- meta — используется для указания метаданных страницы (в нашем случае тег указывает на кодировку страницы. Подробнее о мета-тегах читайте в статье Мета-теги);
- title — задает непосредственный заголовок страницы (Тег title);
- H1 — заголовок страницы/статьи (подзаголовки задаются тегами H2-H6);
- P — тег, с помощью которого выделяются абзацы в тексте страницы;
Как показано выше, HTML-страницы сайта имеют древовидную структуру. Одни теги могут быть вложены в другие, а те, в свою очередь, — в третьи. Это означает, что структура документа определена достаточно четко. Открывающиеся теги обязательно должны иметь закрывающую пару. Немного усложним нашу страницу:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>ООО Василий Пупкин</title>
</head>
<body>
<h1>Информация о нашей компании</h1>
<center><img src="we.jpg" width="30%" /></center>
<h2>Кто мы?</h2>
<p>Мы - комманда профессионалов.</p>
<h2>Наши услуги</h2>
<h3>Создание сайтов</h3>
<p>Мы создаем по-настоящему крутые сайты.</p>
<h3>Продвижение сайтов</h3>
<p>Ваш сайт в ТОП-3 поисковых систем через 2 дня.</p>
<h3>Посадка картошки</h3>
<p>20 соток в час.</p>
<h2>Контакты</h2>
<div id="map">Карта проезда:
...
</div>
<p>Телефон: 0000</p>
</body>
</html>Основная информация о создании сайта при помощи конструктора сайтов «Нубекс» описана в статье: Как правильно создать сайт.
Смотрите также:
Загрузить PDF
Загрузить PDF
Вас интересует веб-дизайн? Чтобы попробовать свои силы в создании веб-страниц, необязательно пользоваться сложными программами. Веб-страницу можно создать в Блокноте, предустановленном на компьютерах с Windows. В качестве языка программирования будет использован HTML — HyperText Markup Language (язык гипертекстовой разметки). Вы можете написать HTML-код страницы в Блокноте или любом другом текстовом редакторе, а затем просто сохранить файл как HTML-документ. Этот язык легко изучить, даже если у вас нет навыков программирования. Итак, в нашей статье мы расскажем, как создать простую веб-страницу с помощью Блокнота.
-
1
Откройте меню «Пуск»
. Нажмите на логотип Windows в нижнем левом углу экрана. На экране появится меню «Пуск».
-
2
Найдите Блокнот. Введите блокнот в меню «Пуск». Вверху меню появятся результаты поиска.
-
3
Щелкните по Блокнот. Это голубой значок в виде блокнота верхней части результатов поиска. Откроется Блокнот.
-
4
Откройте меню Файл. Оно находится в верхнем левом углу окна Блокнота.
-
5
Нажмите Сохранить как…. Эта опция находится в открывшемся меню «Файл». Откроется окно «Сохранить как».
-
6
Откройте выпадающее меню «Тип файла». Оно находится в нижней части окна; в нем отобразится опция «Текстовые документы (*.txt)». Нажмите на нее, чтобы появилось выпадающее меню.
-
7
Щелкните по Все файлы. Эта опция находится в выпадающем меню. Теперь файл можно сохранить как HTML-документ.
-
8
Выберите папку для сохранения. Для этого нажмите на нужную папку на левой панели окна.
- Например, чтобы сохранить документ на рабочем столе, прокрутите вверх и нажмите «Рабочий стол» на левой панели.
-
9
Введите имя файла и расширение «html». Нажмите на текстовое поле «Имя файла», введите имя файла, а затем введите .html.
- Например, чтобы назвать файл веб-страницы «hello», введите hello.html.
-
10
Нажмите Сохранить. Текстовый документ будет сохранен как документ HTML. Теперь можно перейти к созданию структуры веб-страницы.
- Если Блокнот неожиданно закрылся или вы хотите вернуться к документу позже, щелкните правой кнопкой мыши по HTML-файлу и в меню выберите «Изменить».
Реклама
-
1
Добавьте языковой тег. Первый тег, который нужно добавить в Блокнот, указывает всему документу, что будет использоваться язык HTML. В Блокноте введите следующее:
-
2
Добавьте теги «head». Этот раздел HTML-документа содержит метаданные веб-страницы. В веб-браузере они не отображаются. Здесь может содержаться такая информация, как имя страницы, таблицы стилей (CSS), скрипты и так далее. Сейчас просто введите <head> после тега <html>, дважды нажмите ↵ Enter, чтобы вставить пустые строки, а затем введите </head>.
- Каждый HTML-элемент должен находиться между двумя тегами. Когда мы добавляем новый элемент, например тег «<head>», открывающий соответствующий раздел, нам нужно добавить и закрывающий тег. В данном случае это «</head>».
-
3
Введите имя страницы. Оно должно находиться внутри раздела «head», так что его нужно ввести между открывающим тегом «<head>» и закрывающим «</head>». Чтобы добавить имя, наберите открывающий тег <title>, затем введите текст (собствнно имя) и сразу за ним добавьте закрывающий тег </title>. Например, если именем вашей страницы будет «Мой сайт», введите следующее:
-
4
Добавьте теги «body». Все, что будет отображаться на вашей странице в веб-браузере, должно находиться между этими тегами. Под тегом </title> введите:
-
5
Закройте тег языка HTML. Последним тегом документа будет закрывающий тег «html», чтобы обозначить конец страницы. Введите </html> под тегом </body>, чтобы закрыть тег HTML.
-
6
Просмотрите HTML-документ. На данном этапе документ должен выглядеть следующим образом:
<!DOCTYPE html> <html> <head> <title>Мой сайт</title> </head> <body> </body> </html>
-
7
Сохраните документ. Для этого нажмите «Файл» и затем «Сохранить» на панели меню. В качестве альтернативы для сохранения документа можно нажать Ctrl+S. Не забывайте чаще сохранять его в процессе работы.
Реклама
-
1
Запомните, что все элементы веб-страницы должны находиться между тегами «body». Любой элемент — будь то заголовок или абзац — нужно вводить после тега <body> и перед тегом </body>.
-
2
Добавьте основной заголовок сайта. Введите <h1></h1> между тегами «body», а затем введите заголовок внутри тегов <h1></h1>. Например, чтобы создать страницу с заголовком «Добро пожаловать», введите следующее:
<h1>Добро пожаловать</h1>
- Используйте теги от <h2></h2> до <h6></h6>, чтобы создать заголовки меньшего размера.
-
3
Добавьте текст на страницу. Введите теги абзаца <p></p>, а затем введите текст внутри этих тегов. Результат должен выглядеть примерно так:
<p>Это мой сайт. Голосуйте за меня на выборах!</p>
-
4
Вставьте разрыв абзаца. Чтобы добавить пустые строки между абзацами или заголовками, введите <br> после закрывающего тега строки. Например, чтобы создать разрыв строки после абзаца, введите следующее:
<p> Это мой сайт. Голосуйте за меня на выборах!</p><br> <p>А еще я люблю картошку</p>
- После первого тега <br> можно ввести такой же тег, чтобы добавить еще один разрыв строки, то есть между двумя абзацами будут две пустые строки.
- Для разрыва абзаца закрывающий тег не нужен.
-
5
Отформатируйте текст. Полужирным, наклонным или подчеркнутым, а также надстрочным и подстрочным можно сделать слово, предложение или блок текста, если они находится между тегами абзаца. Для форматирования используйте следующие теги:
<b>Полужирный текст</b> <i>Наклонный текст</i> <u>Подчеркнутый текст</u> <sub>Подстрочный текст</sub> <sup>Надстрочный текст</sup>
-
6
Добавьте на страницу изображение. Чтобы изображение можно было добавить на веб-страницу, оно должно быть загружено на сервер в интернете, и вам нужно знать веб-адрес этого изображения. Наберите <img src=, затем адрес изображения в кавычках. В конце добавьте закрывающий значок >. Вот пример, как это должно выглядеть:
<img src="https://www.mywebsite.me/images/me.jpg">
- Если изображение хранится не в интернете, а на вашем компьютере, вместо веб-адреса можете использовать путь к его местоположению. Например: <img src="C:UsersusernamePicturesme.jpg">
-
7
Добавьте на страницу ссылку. Ссылки — важнейший аспект веб-разработки. Они позволяют пользователям переходить с одной страницы на другую. Чтобы добавить ссылку, вам нужно знать адрес веб-страницы, на которую она будет вести. Наберите <a href=, затем веб-адрес нужной страницы в кавычках. В конце добавьте закрывающий значок >. Затем сразу за ним наберите текст ссылки и закрывающий тег </a>. Вот пример того, как добавить на веб-страницу ссылку:
<a href="https://www.mywebsite.me/ipage2">Вторая страница</a>
- Вы также можете добавить ссылку на адрес электронной почты или использовать вместо текста ссылки изображение.
-
8
Просмотрите внешний вид веб-страницы. Хотя элементы веб-страницы могут различаться, документ должен выглядеть примерно так:
<!DOCTYPE html> <html> <head> <title>Мой сайт</title> </head> <body> <h1>Добро пожаловать!</h1> <a href="https://www.mywebsite.me/ipage2">Вторая страница</a> <img src="https://www.mywebsite.me/images/me.jpg"> <p>Это мой сайт. Надеюсь, он вам понравится!</p> <p><b>Полужирным текстом выделены главные моменты.</b></p> <p><i>Курсив выглядит зловеще.</i></p> </body> </html>
Реклама
-
1
Сохраните документ. Для этого нажмите Ctrl+S. Теперь, когда вы откроете документ HTML, отобразится последняя версия вашей веб-страницы.
-
2
Щелкните правой кнопкой мыши по HTML-документу. Откроется меню.
-
3
Выберите Открыть с помощью. Эта опция находится в меню. Откроется новое меню.
-
4
Выберите веб-браузер. HTML-документ можно открыть в любом браузере, поэтому в меню выберите предпочитаемый веб-браузер. HTML-документ откроется в окне веб-браузера.
-
5
Реклама
Об этой статье
Эту страницу просматривали 218 442 раза.
Была ли эта статья полезной?
Хотите сделать быстрый сайт с нуля, без CMS и конструктора. В этом нет ничего сложного, ведь по факту HTML не является языком программирования, и код можно освоить всего за пару дней. Мы подготовили пошаговую инструкцию для чайников, как создать HTML-сайт в блокноте.
Лучший инструмент для автоматизации Facebook | Забирай скидку 20%
Создаем простой сайт в блокноте: основные HTML-теги
Для начала вы должны понять правила разметки гипертекста — освоить базовые теги, которые создают команды для браузера. Последний, руководствуясь ими, отобразит информацию в заданном вами виде. На самом деле, тегов бывает достаточно много, но пока ознакомим вас с самыми важными и обязательными элементами HTML.
| <html> | Основной тег, который открывает и закрывает web-страницу. По <html> браузер понимает, что имеет дело с веб-документом. | |
| <head> | Включает ключевые данные, касающиеся web-страницы (заголовок, ключевые слова, описание). Располагается первым после <html>. | |
| <title> | Размечает основной заголовок страницы для браузера. | |
| <body> | Тело страницы, куда вставляется содержимое для пользователей — текст, картинки, заголовки и т. д. |
Как создать HMTL-сайт в блокноте
Мы не будем обучать вас синтаксису языка. Покажем лишь один из способов, как сделать простой web-ресурс в блокноте.
Этап 1: создаем страницу
Ниже подробно по шагам.
- Открываем стандартный блокнот для Windows.
- Щелкаем на «Файл» и выбираем «Сохранить как».
- Изменяем кодировку на UTF-8 и даем название файлу. После названия ставим точку и вписываем html.
- Сохраняем файл.
Мы создали простую web-страницу, которая открывается в браузере. Достаточно дважды кликнуть на файл. Вот так он выглядит на рабочем столе, где мы его сохранили.
А вот так отображается страница в браузере.
Вас может заинтересовать — заработок на создании сайтов на Тильде.
Этап 2: делаем разметку
Пока наш сайт пустой, и там ничего нет. Поэтому начинаем редактировать файл. Вносим туда разметку.
- Для этого кликаем на файл правой частью мыши и выбираем «Открыть с помощью Блокнота».
- Вводим в файл этот код.
- Сохраняем файл. Обязательно вставляем точку и html после названия файла.
- Система спросит: вы хотите заменить файл, жмем «да».
Мы разметили страницу. Теперь она уже не пустая: включает заголовок первого уровня и несколько абзацев. Весь контент для пользователей добавлен между <body> и </body>.
Этап 3: добавляем стили CSS
Веб-площадка в том виде, котором представлена — выглядит не очень. Поэтому придаем элементам стилистику, добавляя шрифты, фон, отступы и т. д. Заменяем код в нашем файле на этот.
С помощью тега <style> мы задали фон (background), ширину страницы (900 px), отступы, цвет заголовка и т. д. Теперь в браузере наш ресурс выглядит на порядок лучше.
Как создать блоки сайта в html
Современная верстка HTML делается по блокам — табличная верстка уже устарела, ее редко используют. Блоки в данном случае — это прямоугольные элементы. Они по умолчанию начинаются с новой строки и автоматически рассчитывают высоту в зависимости от содержимого страницы.
Блоки состоят из 4-х свойств:
- контент — главный элемент блочной верстки;
- padding — поля вокруг контента, отвечающие за отступы между контентом и внутренним краем границ;
- border — задают границы блока;
- margin — отступы от внешнего края рамки до границ страницы.
Для примера создадим 2 блока. Вписываем в блокнот этот код.
В браузере он будет отображаться вот так.
Чтобы придать нормальный внешний вид, надо использовать CSS. Один из вариантов — подключить отдельный файл с этими стилями.
Для этого открываем новый блокнот, вписываем туда стили и сохраняем с названием style.css.
А в первый файл после закрывающего тега </title> добавляем ссылку на этот файл в таком виде — <link rel=»stylesheet» href=»style.css»>.
Теперь наши блоки отображаются в браузере так, как мы и задумали. Первый блок с жирной красной рамкой, внутри полупрозрачный. Второй блок с тонкой рамкой, желтого цвета и с закругленными углами.
Таким образом, мы создали 2 блока и вывели их через стили CSS. Ниже на картинке приведены свойства и значения css-кода. Можете вставлять свои значения и менять внешний вид блоков.
Как создать шапку сайта в html
Прежде нужно найти какое-то изображение. Ниже мы покажем пример создания шапки из одной картинки. Вставляем в наш файл блокнота, после <body> такой вот код.
Вы можете использовать другое изображение — просто вставляете его вместо image. Теперь открываем наш сайт в браузере.
Как создать подвал сайта в html
Этим же методом удастся создать подвал сайта. Добавляем в наш код такие строки, сразу перед закрывающимся тегом </body>.
И вот у нас получился еще и подвал.
Вы можете не использовать в подвале изображение, а просто вставить фон или меню с несколькими рубриками.
Как создать многостраничный сайт
Как видим, одностраничный сайт-визитка создается легко и просто — практически у всех это сразу получается за 1-2 минуты. А вот когда нужно сверстать многостраничник, многие разводят руками. Однако и здесь нет ничего сложного. Просто нужно научиться связывать страницы между собой ссылками.
Например, вот как создается многостраничный сайт.
- Через блокнот создаете несколько страниц, и каждой присваиваете уникальное название.
- Связываете все страницы между собой ссылками. Линки нужно поместить в html код каждой страницы через <a href=название страницы</a>. Например, в странице 1 будут ссылки на все остальные страницы. Также в странице 2 будут линки на все другие страницы, включая страницу 1 и т. д.
Для примера сверстаем сайт из 2-х страниц.
- Создаем первую страницу в блокноте. Называем ее galaxy-01.html. В <title> и <h1> прописываем Galaxy A.
- Создаем вторую страницу в блокноте. Называем ее galaxy-02. Название title и h1 — Galaxy Z.
- Добавляем в файл galaxy-01.html перед закрывающимся </body> строчку <a href=»galaxy-02.html»> Galaxy Z</a>.
- Добавляем в файл galaxy-02.html перед закрывающимся </body> строчку <a href=»galaxy-01.html»>Galaxy A</a>.
Все — теперь эти наши две страницы связаны между собой. Переходим на galaxy-01.html и внизу страницы видим ссылку.
Если кликнем на нее, то перейдем на страницу galaxy-02.html. Также ссылка проставлена на второй странице, но она ведет уже на первую страницу.
Как создать полноценный сайт в одном файле
Теперь мы понимаем, как создавать простой сайт через блокнот. Ниже мы покажем вариант полноценного структурированного адаптивного лендинга, где все включено: шапка, блоки, меню, подвал. Стили тоже все прописаны в одном файле. Можете использовать этот шаблон для верстки своего сайта, вам останется лишь заполнить его контентом. Открываете блокнот и вписываете туда этот код.
Вот как будет выглядеть сайт.
После этого можете создать другие страницы и связать между собой. Тогда у вас получится уже многостраничник.
Как подключить сайт к хостингу
Для простых сайтов, созданных в блокноте, не требуется БД или PHP, так как любой web-хостинг умеет работать с html-файлами. Поэтому вам достаточно будет подключить любой хостинг-провайдер, даже самый недорогой или бесплатный.
Ниже подробно о том, как разместить html-сайт на хостинге:
- покупаете домен;
- связываете его с DNS-серверами выбранного хостера;
- через панель управления хостинга создаете новый сайт — название должно совпадать с именем домена;
- загружаете html-файлы в директорию.
Как создать базу данных для сайта
База данных — это место для упорядоченного хранения информации в электронном виде в компьютерной системе. Управляется БД системой СУБД. Если вы все же решите создать БД, то сделать это можно несколькими способами. Один из вариантов — использование утилиты PhpMyAdmin.
Что делаете конкретно:
- открываете раздел «Базы данных»;
- добавляете новую базу, вписав уникальное название;
- создаете нового пользователя для БД;
- редактируете привилегии и права доступа.
Остается связать БД с web-ресурсом. Это происходит автоматически на этапе установки движка. Например, в WordPress надо указать название БД и имя пользователя, а также предоставить пароль для доступа к базе.
Зачем создавать простые сайты на HTML, когда есть CMS?
Простые web-page, написанные на чистом HTML — отличное решение для одностраничных лендингов или небольших сайтов. Вот лишь несколько причин.
- Такие сайты маловесны, понятны и просты. Поэтому они обеспечивают моментальную скорость загрузки — работают намного быстрее, чем ресурсы на любом CMS.
- Создавать их можно своими руками, без навыков программирования. А это экономия средств, если поставить на бесплатный или дешевый хостинг с минимальными параметрами.
- На таких ресурсах нет «мусорного» кода, который добавляют большинство CMS систем.
- HTML-сайты невозможно взломать, так как в них отсутствуют «дырки» движка или модулей.
- Можно быстро делать MFA-сайты чисто для заработка на контекстной рекламе.
Напротив, сайты на CMS или конструкторах из-за сложного кода, необходимости подключения к сторонней базе данных, а также необходимости подключения тяжелых плагинов и файлов CSS — всегда медленно грузятся.
Что касается недостатков площадок на HTML.
- Нет возможности удобно вести блок и наполнять его регулярно контентом, так как html-сайт статичный. Для обновления информации придется каждый раз открывать файл и вносить туда изменения. Например, если нужно вставить новое меню, то на ресурсе с множеством страниц придется редактировать каждую из них.
- Сложно будет расширять функционал площадки. Надо будет изменять код или вставлять новые теги.
- Не будет обратной связи с пользователями. Если вам нужна интерактивность — чат, заказ звонков, корзина и т. п, то без CMS уже не обойтись. Подробнее о том, как создать сайт самостоятельно с помощью различных движков.
Заключение
Таким образом, простейший HTML-ресурс создается в блокноте за несколько минут. Его лучше использовать в качестве статичного лендинга. Например, можете быстро сверстать сайты под партнерки и рекламировать через них товары или услуги.
1.Создайте текстовый документ.
2.По желанию переименуйте файл (у меня он будет называться first-page) и обязательно задайте ему расширение .html вместо .txt).
3.Откройте документ программой Блокнот, Notepad, Notepad++ или другом текстовом редакторе, желательно с подсветкой синтаксиса.
4.Скопируйте и вставьте в него следующий текст.
<!DOCTYPE html> <html> <head> <title>Моя первая страничка</title> </head> <body> Тело HTML-документа (отображается на экране) </body> </html>
5. Сохраните изменения в файле.
6. Откройте first-page.html, только уже не в Блокноте, а в любом доступном вам браузере. На экране должно отобразиться примерно следующее:
Взгляните на html-код своей первой веб-страницы. Посмотрите на результат его работы (страницу в браузере). Постарайтесь понять, за что какая строчка кода отвечает. Читать продолжайте только после попытки, которая обязательно увенчается успехом хотя бы частично.
Теперь проверьте, правильно ли вы этот код поняли. Рассмотрим его.
Это тег, с которого должен начинаться любой html-документ. Он даёт понять интернет-обозревателю, с какой версией языка разметки тот имеет дело. Без этой строки браузер может начать неправильно обрабатывать код. Написав , мы идентифицировали файл как документ стандарта HTML 5, и браузер, проанализировав первую строку, будет обрабатывать остальной код в соответствии с заданным стандартом.
Даёт понять интернет-обозревателю, что всё, находящееся между открывающим и закрывающим тегами — html-код. Вообще использовать эти теги не обязательно, но принято.
«Head» с английского — «Голова». Этот контейнер содержит теги со вспомогательной информацией для веб-браузеров и поисковых систем. Здесь можно задать файлы скриптов, таблицы стилей, ключевые слова и
<title>Моя первая страничка</title>
Заголовок страницы. Открыв документ в браузере, вы наверняка обратили внимание на имя вкладки. Браузер вывел его на экран. Заголовок важен не только для поисковых систем, но и для людей, ведь он помогает понять, о чём страница.
«Body» — тело. Таким образом у любого html-документа есть голова, содержащая вспомогательную информацию, и тело, внутри которого находится основной код документа. Так как наша страничка — первая, она не должна быть сложной, и поэтому тело документа содержит только текст «Тело HTML-документа (отображается на экране)»
Вы можете поменять надпись на любую другую, и она отобразится в браузере. На экран будет выведен любой находящийся между тегами
и
текст (если только это не теги), так что поздравляю, простые html-странички вы создавать уже научились. Внимательный читатель мог задуматься, почему теги расположены именно так:идёт перед, но закрывающий находится перед закрывающим. Чтобы это понять, рассмотрим предложение: Сайт полезный (называется «Яндекс» (кажется так)).
Кавычки расположены внутри скобок, вторые скобки закрываются перед первыми. Правила вложенности в HTML совпадают с правилами вложенности в русском языке. На основе рассмотренного html-шаблона можно создавать другие страницы, просто меняя информацию внутри контейнеров.
Это был простой пример создания сайта через блокнот, более сложные проекты можно делать с помощью визуального редактора HTML.
Полезные ссылки:
- Основы HTML — бесплатный 2-х часовой видеокурс по основам HTML;
- Бесплатный курс по верстке сайта — пример блочной вёрстки с чистого листа;
- Вёрстка сайта с нуля 2.0 — полноценный платный курс;
- Создание приложений для Android — для тех, кто давно хотел попробовать себя в мобильной разработке (не для новичков).
HTML – это язык гипертекстовой разметки,
которые позволяет создавать сайты людям, а браузерам на их компьютерах и
телефонах считывать и отображать эти сайты. По факту HTML не является языком программирования
даже. Он очень прост, и вы сможете освоить его на базовом уровне всего за 1
неделю!
Чтобы сделать сайт на языке HTML нужно подготовить файл формата index.html. Потребуется вставить в этот документ стандартный код, называемый скелетом и подключить к нему файл style.css. Впоследствии формируется меню, разрабатывается логотип и готовятся основные разделы: подвал, шапка сайта, блок контента. Приступим!
Чтобы понять, как сделать сайт
html, надо уяснить правила использования разметки гипертекста. Данный формат,
помимо текста содержит теги, позволяющие задавать команды для браузера, который
руководствуясь ими, отображает информацию в определённом виде, например, как заголовок
первого уровня: <h1>…</h1>.
Файл index.html можно делать в программе «Блокнот», но лучше воспользуйтесь бесплатной программой Notepad++, подсвечивающей синтаксис и ошибки языка HTML. Создайте новый файл и сохраните его в формате *.html Впоследствии его нужно открыть в окне браузера, который и отобразит представленный на веб-странице контент. Надо вставить в этот документ стандартный код:
<!DOCTYPE html> <html> <head> <title>Заголовок страницы для браузера</title> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8" /> </head> <body> <div class="main"> <h1>Мой заголовок страницы</h1> <p>Мой текст.</p> </div> </body> </html>
Теперь осталось подключить «style.css» – файл со стилями, а для этого придётся прописать перед тегом </head>:
<link rel="stylesheet" href="style.css">
У тега могут быть различные
свойства, например, класс, идентификатор, высота и другие. Но в современном
интернете обходятся классом, а любые параметры – цвет, размер, бордюр, фон и
другие – задаются в CSS
стилях через класс.
Создаем меню
Надо создать меню сайта, используя списки HTML, указывая для каждого из включаемых в него разделов ссылку на страницу, к которой будет переходить посетитель при нажатии на соответствующую надпись.
<!DOCTYPE html> <html> <head> <title>Заголовок страницы для браузера</title> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8" /> <link rel="stylesheet" href="style.css"> </head> <body> <ul class="menu"> <li>Главная</li> <li>Новости</li> <li>Контакты</li> </ul> <div class="main"> <h1>Мой заголовок страницы</h1> <p>Мой текст.</p> </div> </body> </html>
Чтобы создать логотип надо сделать
папку «image», в
которой будут находиться все картинки, имеющие отношение к сайту.
Внимание! Примерный размер логотипа составляет 200х100 px, скачайте и загрузите выбранную картинку в папку.
Логотипу нужно присвоить имя и сделать для него разрешение в формате png или jpg (а начиная с 2019 года в обиход входит формат webp, которые является более современным и легким).
<img src="image/logo.png" alt="Наш логотип">
Чтобы сделать на сайте подвал внедряем с помощью HTML следующее содержание:
<!DOCTYPE html> <html> <head> <title>Заголовок страницы для браузера</title> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8" /> <link rel="stylesheet" href="style.css"> </head> <body> <ul class="menu"> <li><img src="image/logo.png" alt="Наш логотип"></li> <li>Главная</li> <li>Новости</li> <li>Контакты</li> </ul> <div class="main"> <h1>Мой заголовок страницы</h1> <p>Мой текст.</p> </div> <div class="footer"> <p>© 2019 Копирайт. <a href="https://goodlifer.ru/">Блог Гудлайфера</a>.</p> </div> </body> </html>
Внимание! Именно в подвале при создании сайтов делается копирайт.
Сформированная нами первая
страница станет шаблоном, на основании которой мы создаём остальные, на которых
теперь будет размещаться блог, новостной, информационный или коммерческий сайт.
Работа с таблицами стилей CSS
Нами ранее была сформирована таблица стилей CSS, но вот что-либо добавить туда, мы пока не удосужились. Начнём с написания для сайта такого кода HTML:
* {
box-sizing:border-box;
}
.main {
width:1170px;
margin:0 auto;
border: 5px solid black;
}
Звездочка обозначает – любые элементы,
то есть все. Теперь рамки, отступы, не будут увеличивать ширину блоков, а для
установления правил, определяющих внешний вид веб-страницы, нам придётся
обратиться к классу main, задав ряд команд:
- ширина контейнера;
- отображение по центру;
- добавление рамок чёрного цвета с каждой из сторон.
Теперь можно с помощью HTML задать внешний вид
ключевых структурных блоков:
.menu {
margin:0 0 40px 0;
padding:0px;
}
.menu li {
display:inline-block;
width:auto;
padding:7px 15px;
}
.footer {
background-color:#f4f4f4;
}
Принцип работы заключается в
обращении к существующим элементам, у каждого из которых есть персональный
идентификатор или класс. У тега класс прописывается в свойстве class=”myname” и в CSS файле записывается .myname, а идентификатор
по аналогии id=”myname2″
и #myname2.
Изначально задаём стиль для шапки
сайта, сделав для неё рамку, позволяющую визуально отделить этот раздел от
прочих блоков. Теперь основная задача заключается в смещении в сторону боковой
колонки, которая по умолчанию будет отображаться сверху вниз, то есть так, как
прописана в нашем коде. Добиться отображения блока в требуемом формате можно
задав для сайдбара основные показатели:
- ширина;
- высота;
- правило float: left – прижатие компонента к
левой стороне родительского компонента.
Внимание! Идентичное свойство задаётся разделу с контентом,
прижимающемуся с той же стороны, но после колонки.
После этого пишем блок
«Подвал», который по умолчанию не
высокий и имеет свойство clear, препятствующее наезду на разделы «Контент»
и «Боковая колонка», считающиеся
плавающими. «Подвал» теперь будет видеть эти блоки и всегда размещаться под
ними, но при условии, что ему будет задана команда clear: both.
Однако пока наш сайт на HTML чёрно-белый, как немое
кино с Чарли Чаплином. Разукрасить его можно двумя методами:
- Фон прописывается контейнеру по классу .content и
задаётся сразу для всего сайта. - Отдельно задаётся для каждого из блоков, для
подвала, шапки, контента и т.д.
Рекомендую дать сайт общий цвет, воспользовавшись одним кодом:
.main {backgroun-color:#f9f9f9;}
В видео уроке я немного дописал таблицу стилей и вот что получилось.
Скачать готовый HTML-сайт, разработанный в уроке можно по ссылке ниже:
Видео-урок разработки сайта
Теги – основа языка HTML
Пользуясь простыми примерами кода
HTML, мы словно
конструктор, собрали свой site, однако можем ли мы сделать это самостоятельно?
Чтобы написать веб-страницу с нуля, нужно знать всё о тегах и принципах их
использования. Разберёмся, как создаются
сайты html, опираясь на азы, знакомые каждому профессиональному
веб-программисту. Тегов очень много,
поэтому мы выделим основные:
- <html></html> – используются для
открытия и закрытия веб-страницы, давая браузеру понять, что он имеет дело с
веб-документом; - <head></head> – содержит ключевые
данные, касающиеся веб-страницы; - <title></title> – содержит основной
заголовок – описание содержания страницы; - <body></body> – тело страницы, в
котором помещаются все объекты, которые нужно видеть пользователям Интернета,
это могут быть картинки, заголовки, текстовый контент.
Внимание! Надо уже на
этапе создания сайта подумать о его продвижении, так как теги Title и H1 будут
влиять на ранжирование страниц в результатах поисковой выдачи.
Чтобы информация на страничках отображалась по центру, а ни как придётся, надо пользоваться тегами <center>, без которых текст будет располагаться справа. Наверное, вы обратили внимание, что все теги парные, то есть один открывающий, а второй закрывающий. Однако существуют и единичные теги и самый распространённый из них это <br/>. Именно его использование помогает перепрыгивать с одной строчки на другую, делая отступ. Таких пробелов в статьях будет ровно столько, сколько веб-мастер поставит соответствующих тегов HTML.
Этапы разработки веб-проекта
Работа проводится в несколько этапов:
- Подготовка макета, позволяющего получить
визуальный образ с помощью растровых редакторов. Также удобно рисовать макет на
листе бумаги. - Вёрстка
из макета psd, создаваемого дизайнером в программе Photoshop, с последующей адаптацией к
мобильным устройствам и проведением
тестирования, позволяющего корректно отображаться HTML сайту во
всех браузерах. - Верстка HTML макета на систему управления сайтом или язык PHP, что позволяет сделать
веб-ресурс динамичным.
Макет делают в графических
редакторах, таких как Adobe Photoshop, в котором нужно открыть новый документ,
с присвоением ему имени MySite. Чтобы добиться корректного отображения выбираем
большое разрешение от 1170 пикселей по ширине и более 800 px по высоте.
Осталось активировать изображение
направляющими и линейками, которые обязательно должны быть привязаны к границам
формируемого документа. Пользуясь
инструментами «Текст», «Форма», «Прямая», «Раскройка» добавляют необходимые
элементы страницы, делая полноценный шаблон сайта HTML.
Вёрстка заключается в размещении
всех блоков в текстовом файле index.html., который надо начать со строки
<!DOCTYPE html>, чтобы браузер знал, как проводить обработку содержимого.
Затем размещаются теги, содержащие отображаемую и скрытую от пользователя
информацию.
Внимание! Теги <head>…</head>, а точнее информация,
размещённая между ними, не будет видна пользователям.
Организация текста на страницах
преимущественно осуществляется основными тегами:
- <div>…</div>
- <p>…</p>
- <table>…</table>
- Списками
<ul><li>…</li></ul>
Формат отображения отдельных
элементов, располагающихся на сайте, задаётся тегами HTML напрямую или таблицей CSS, что
наиболее предпочтительно, поскольку, таким образом можно повторно использовать
стили компонентов.
Внимание! Задать таблицу CSS можно в рамках
<head>, но чаще всего это делают в файле style.css, помещая внутри тегов
ссылку на него.
Надо правильно разместить эту ссылку, пользуясь соответствующим тегом HTML: <link href=”style.css” type=”text/css” rel=”stylesheet”>.
Альтернативные методы бесплатного создания сайтов
Чтобы всё это проделать, надо
освоить азы веб-программирования, но можно обойтись и без таких жертв,
воспользовавшись бесплатными
конструкторами сайтов. Нужно просто компоновать элементы на веб-странице,
формируя шаблон, который впоследствии загружается на хостинг. Можно воспользоваться следующими
конструкторами сайтов:
- Weblium;
- UKit;
- Nethouse;
- UMI.
Альтернативой конструкторам служат CMS системы, пригодные для разработки
блогов, визиток и даже корпоративных ресурсов и форумов. Наиболее популярны следующие из них:
- WordPress;
- Joomla;
- InstantCms.
Воспользовавшись этими системами
можно получить доступ к уже созданным шаблонам и использовать их как есть, или
вносить изменения, касающиеся расположения блоков, формата отображения,
цветовой гаммы страниц.
Заключение
Если хочешь разместить в
Интернете свою статью на собственном сайте, то язык HTML подойдёт для этого лучше всего.
Чтобы открыть доступ к веб-странице для других людей, помести её на бесплатный
или платный хостинг, воспользовавшись услугами любого из сервисов. Сделать это
можно в несколько кликов, предварительно зарегистрировавшись. Стать
веб-мастером не так уж сложно!

-
Обновлено:
2019-06-10
-
Просмотры:
307k
-
Отзывы:
0
HTML-сайты пользовались широкой популярностью в 90-х и 2000-х годах. Просто потому, что особых альтернатив не было. Их создание – основа основ, азбука веб-разработчика. Сейчас их, в основном, используют для обучения основам вёрстки веб-страниц, изучения HTML и CSS, что пригодится при работе вообще с любым движком.
HTML-сайты не обязательно имеют примитивный дизайн. Существует множество бесплатных HTML шаблонов, ничем не уступающих по привлекательности тем, что используются в конструкторах сайтов или CMS. Но большие проекты на них неудобно делать. Много страниц – много мороки, поскольку редактирование каждой требует копания в коде. У них нет панели управления, также все страницы будут статическими – никаких блогов, форумов и т. д.
HTML-сайты чаще всего имеют формат лендингов и сайтов-визиток. В этих сценариях они себя более-менее оправдывают – работают быстро, не грузят сервер, не требуют подключения базы данных. Весь контент содержится в самих страницах. HTML отвечает за вёрстку, структуру блоков, а при помощи каскадных таблиц стилей (CSS) этим элементам можно придать необходимый внешний вид и формат (шрифт, цвет, фон, форма, отступы и т д.).
Вёрстка в HTML бывает табличной (table – устаревший стандарт) и блочной (div – именно её сейчас используют). Язык использует обширный набор тегов, почти все из которых используются парой – открывающий и закрывающий теги (например, <p> </p> — тег абзаца), внутри которых содержится контент. В CSS используются атрибуты, свойства и их значения, подключаемые к отдельным элементам HTML-каркаса страницы. То есть можно выборочно придавать желаемый вид каждому элементу на сайте по отдельности.
Мы не ставим своей целью обучить вас синтаксису языков – если нужно, то без труда сможете найти сотни уроков и справочников по ним в Сети. Покажем основу – как сделать простой сайт на HTML в блокноте, создать своими руками веб-страницу по тем же стандартам, что используют все посещаемые вами сайты. На примере вы сможете уловить суть процесса, оценить для себя, интересна ли вообще эта тема.
Шаг 1 – создание страницы формата HTML
Откройте стандартный блокнот для Windows (или любой другой текстовый редактор – Notepad++, Sublime Text — неважно), откройте меню «Файл», выберите «Сохранить как», измените кодировку с ANSI на UTF-8 (для правильного отображения русских букв в браузере), впишите заголовок веб-страницы и измените расширение на html (оно идёт после точки), после чего сохраните изменения.
Шаг 2 – добавляем разметку веб-страницы
Теперь приступаем к редактированию файла. Первым делом необходимо добавить -веб-разметку – стандартный кусок кода, позволяющий браузерам распознавать контент, находящийся во внутренних тегах. Просто скопируйте и вставьте его:
- <!DOCTYPE html PUBLIC»-//W3C//DTD HTML 4.01 Transitional//EN»>
- <html>
- <head>
- <meta http-equiv=»Content-Type» content=»text/html; charset=UTF-8″>
- <title>Топовый сайт новичка</title>
- </head>
- <body>
- <h1>Это тег заголовка первого уровня для содержимого страницы</h1>
- <p>Первый абзац</p>
- <p>Второй абзац</p>
- <p>Третий абзац и т. д.</p>
- </body>
- </html>
Это базовые элементы, которые есть на любом веб-ресурсе. Весь контент страницы должен находится между тегами <body></body> (это тело документа), всё, что выходит за их пределы выше и ниже, не будет отображаться на сайте.
Шаг 3 – работаем со стилями CSS
Допустим, вы добавили какой-то текст в параграфы, теперь нужно придать им стилистику – выбрать шрифты, фон, отступы, ширину области страницы и т. д. Это может выглядеть вот так:
- body {
- background: #F2F2F2;
- max-width: 900px;
- margin: 10px auto;
- padding: 30px;
- }
- h1{
- color: #4C4C4C;
- padding-bottom: 20px;
- margin-bottom: 20px;
- border-bottom: 2px solid #BEBEBE;
- }
- p{
- font:italic;
- }
В примере вы видите цвет фона (background) и значение этого атрибута (#F2F2F2), ширину страницы (900 пикселей), отступы, цвет заголовка, отступы от основного текста и границ страницы (padding и margin), а также цветную границу нижней части сайта в 2 пикселя (border-bottom). Вся страница в сборе с разметкой, контентом и стилями будет выглядеть так:
- <!DOCTYPE html PUBLIC»-//W3C//DTD HTML 4.01 Transitional//EN»>
- <html>
- <head>
- <meta http-equiv=»Content-Type» content=»text/html; charset=UTF-8″>
- <title>Топовый сайт новичка</title>
- <style>
- body {
- background: #F2F2F2;
- max-width: 900px;
- margin: 10px auto;
- padding: 30px;
- }
- h1{
- color: #4C4C4C;
- padding-bottom: 20px;
- margin-bottom: 20px;
- border-bottom: 2px solid #BEBEBE;
- }
- p{
- font:italic;
- }
- </style>
- </head>
- <body>
- <h1>Это тег заголовка первого уровня для содержимого страницы</h1>
- <p>Первый абзац</p>
- <p>Второй абзац</p>
- <p>Третий абзац и т. д.</p>
- </body>
- </html>
Как видите, свойства CSS мы добавили между тегами <style></style>. После завершения всех операций сохраните результат. Теперь, если вы попытаетесь открыть полученную страницу, то она автоматически запустится в браузере. Поздравляем, вы создали свой первый простенький сайт в блокноте.
Шаг 4 – загрузка сайта на хостинг
Понятно, что сайт из примера – не из тех, что публикуют в Интернете и тратятся ради этого на платный хостинг. Но, если вы по тем же принципам, изучив HTML и CSS, создадите действительно стоящий сайт для достижения каких-то целей, то для его отображения в Сети потребуются хостинг и домен.
Выбор хостинга – важная задача. Сайты на HTML легковесны и не требуют для своей работы каких-то суперских мощностей, но, тем не менее, мы рекомендуем использовать качественный хостинг, такой как Bluehost. Это один из самых надёжных и популярных зарубежных провайдеров с огромной базой клиентов (обслуживает более 2 млн доменов), впечатляющим количеством серверов по всему миру (около 120) и хорошими условиями. Стоит он $2.95/месяц, плюс ещё домен дают на первый год в подарок, бесплатный SSL и прочие интересные плюшки.
Скорость работы сайтов Bluehost в Рунете высокая, поскольку сервера находятся в облаке, используется CDN-технология. Провайдер абузоустойчивый – это означает, что ваш сайт не отключат ни при каких обстоятельствах – можете не бояться жалоб конкурентов и прочего. Всё будет работать надёжно. Техподдержка круглосуточная.
Для того, чтобы запустить HTML-сайт на хостинге, достаточно просто скопировать его файлы в директорию с названием домена. Можно использовать встроенный FTP-сервер либо программу вроде Filezilla, но, в таком случае, её придётся настраивать для работы с хостингом. База данных не нужна.
Выводы и рекомендации
Простейший HTML-сайт можно создать в блокноте за несколько минут. Для построения более сложных структур, способных выполнять конкретные задачи и выглядеть на уровне, потребуются углублённые знания HTML5 и CCS3. Этот подход полезен новичкам для обучения, приобретения базовых навыков веб-разработчика. В целом, особого смысла создавать такие сайты в других сценариях нет – гораздо эффективнее использовать конструкторы сайтов (например, uCoz, uKit и другие) или даже движок WordPress, если есть опыт.
Быстрый, простой и безопасный хостинг для HTML-сайтов и адекватной ценой. Включена БЕСПЛАТНАЯ регистрация домена на 1 год + SSL сертификат в подарок!
Тарифы: от $2.95
* Bluehost — самая привилегированная хостинг-компания в мире, обслуживает более 2 млн. сайтов, официально рекомендуемая компаниями WordPress, PrestaShop, WooCoomerce и др.!
Выбор хостинга важен, на чём бы ваш сайт ни был собран. В случае с конструкторами он не нужен (всё нужное получаете сразу из коробки), а для сайтов на CMS и чистом HTML стоит использовать Bluehost. Именно этот хостинг официально рекомендован WordPress.org – это не случайность, провайдер очень надёжный, технологичный.
-
Автор:
Загрузить PDF
Загрузить PDF
Вас интересует веб-дизайн? Чтобы попробовать свои силы в создании веб-страниц, необязательно пользоваться сложными программами. Веб-страницу можно создать в Блокноте, предустановленном на компьютерах с Windows. В качестве языка программирования будет использован HTML — HyperText Markup Language (язык гипертекстовой разметки). Вы можете написать HTML-код страницы в Блокноте или любом другом текстовом редакторе, а затем просто сохранить файл как HTML-документ. Этот язык легко изучить, даже если у вас нет навыков программирования. Итак, в нашей статье мы расскажем, как создать простую веб-страницу с помощью Блокнота.
-
1
Откройте меню «Пуск»
. Нажмите на логотип Windows в нижнем левом углу экрана. На экране появится меню «Пуск».
-
2
Найдите Блокнот. Введите блокнот в меню «Пуск». Вверху меню появятся результаты поиска.
-
3
Щелкните по Блокнот. Это голубой значок в виде блокнота верхней части результатов поиска. Откроется Блокнот.
-
4
Откройте меню Файл. Оно находится в верхнем левом углу окна Блокнота.
-
5
Нажмите Сохранить как…. Эта опция находится в открывшемся меню «Файл». Откроется окно «Сохранить как».
-
6
Откройте выпадающее меню «Тип файла». Оно находится в нижней части окна; в нем отобразится опция «Текстовые документы (*.txt)». Нажмите на нее, чтобы появилось выпадающее меню.
-
7
Щелкните по Все файлы. Эта опция находится в выпадающем меню. Теперь файл можно сохранить как HTML-документ.
-
8
Выберите папку для сохранения. Для этого нажмите на нужную папку на левой панели окна.
- Например, чтобы сохранить документ на рабочем столе, прокрутите вверх и нажмите «Рабочий стол» на левой панели.
-
9
Введите имя файла и расширение «html». Нажмите на текстовое поле «Имя файла», введите имя файла, а затем введите .html.
- Например, чтобы назвать файл веб-страницы «hello», введите hello.html.
-
10
Нажмите Сохранить. Текстовый документ будет сохранен как документ HTML. Теперь можно перейти к созданию структуры веб-страницы.
- Если Блокнот неожиданно закрылся или вы хотите вернуться к документу позже, щелкните правой кнопкой мыши по HTML-файлу и в меню выберите «Изменить».
Реклама
-
1
Добавьте языковой тег. Первый тег, который нужно добавить в Блокнот, указывает всему документу, что будет использоваться язык HTML. В Блокноте введите следующее:
-
2
Добавьте теги «head». Этот раздел HTML-документа содержит метаданные веб-страницы. В веб-браузере они не отображаются. Здесь может содержаться такая информация, как имя страницы, таблицы стилей (CSS), скрипты и так далее. Сейчас просто введите <head> после тега <html>, дважды нажмите ↵ Enter, чтобы вставить пустые строки, а затем введите </head>.
- Каждый HTML-элемент должен находиться между двумя тегами. Когда мы добавляем новый элемент, например тег «<head>», открывающий соответствующий раздел, нам нужно добавить и закрывающий тег. В данном случае это «</head>».
-
3
Введите имя страницы. Оно должно находиться внутри раздела «head», так что его нужно ввести между открывающим тегом «<head>» и закрывающим «</head>». Чтобы добавить имя, наберите открывающий тег <title>, затем введите текст (собствнно имя) и сразу за ним добавьте закрывающий тег </title>. Например, если именем вашей страницы будет «Мой сайт», введите следующее:
-
4
Добавьте теги «body». Все, что будет отображаться на вашей странице в веб-браузере, должно находиться между этими тегами. Под тегом </title> введите:
-
5
Закройте тег языка HTML. Последним тегом документа будет закрывающий тег «html», чтобы обозначить конец страницы. Введите </html> под тегом </body>, чтобы закрыть тег HTML.
-
6
Просмотрите HTML-документ. На данном этапе документ должен выглядеть следующим образом:
<!DOCTYPE html> <html> <head> <title>Мой сайт</title> </head> <body> </body> </html>
-
7
Сохраните документ. Для этого нажмите «Файл» и затем «Сохранить» на панели меню. В качестве альтернативы для сохранения документа можно нажать Ctrl+S. Не забывайте чаще сохранять его в процессе работы.
Реклама
-
1
Запомните, что все элементы веб-страницы должны находиться между тегами «body». Любой элемент — будь то заголовок или абзац — нужно вводить после тега <body> и перед тегом </body>.
-
2
Добавьте основной заголовок сайта. Введите <h1></h1> между тегами «body», а затем введите заголовок внутри тегов <h1></h1>. Например, чтобы создать страницу с заголовком «Добро пожаловать», введите следующее:
<h1>Добро пожаловать</h1>
- Используйте теги от <h2></h2> до <h6></h6>, чтобы создать заголовки меньшего размера.
-
3
Добавьте текст на страницу. Введите теги абзаца <p></p>, а затем введите текст внутри этих тегов. Результат должен выглядеть примерно так:
<p>Это мой сайт. Голосуйте за меня на выборах!</p>
-
4
Вставьте разрыв абзаца. Чтобы добавить пустые строки между абзацами или заголовками, введите <br> после закрывающего тега строки. Например, чтобы создать разрыв строки после абзаца, введите следующее:
<p> Это мой сайт. Голосуйте за меня на выборах!</p><br> <p>А еще я люблю картошку</p>
- После первого тега <br> можно ввести такой же тег, чтобы добавить еще один разрыв строки, то есть между двумя абзацами будут две пустые строки.
- Для разрыва абзаца закрывающий тег не нужен.
-
5
Отформатируйте текст. Полужирным, наклонным или подчеркнутым, а также надстрочным и подстрочным можно сделать слово, предложение или блок текста, если они находится между тегами абзаца. Для форматирования используйте следующие теги:
<b>Полужирный текст</b> <i>Наклонный текст</i> <u>Подчеркнутый текст</u> <sub>Подстрочный текст</sub> <sup>Надстрочный текст</sup>
-
6
Добавьте на страницу изображение. Чтобы изображение можно было добавить на веб-страницу, оно должно быть загружено на сервер в интернете, и вам нужно знать веб-адрес этого изображения. Наберите <img src=, затем адрес изображения в кавычках. В конце добавьте закрывающий значок >. Вот пример, как это должно выглядеть:
<img src="https://www.mywebsite.me/images/me.jpg">
- Если изображение хранится не в интернете, а на вашем компьютере, вместо веб-адреса можете использовать путь к его местоположению. Например: <img src="C:UsersusernamePicturesme.jpg">
-
7
Добавьте на страницу ссылку. Ссылки — важнейший аспект веб-разработки. Они позволяют пользователям переходить с одной страницы на другую. Чтобы добавить ссылку, вам нужно знать адрес веб-страницы, на которую она будет вести. Наберите <a href=, затем веб-адрес нужной страницы в кавычках. В конце добавьте закрывающий значок >. Затем сразу за ним наберите текст ссылки и закрывающий тег </a>. Вот пример того, как добавить на веб-страницу ссылку:
<a href="https://www.mywebsite.me/ipage2">Вторая страница</a>
- Вы также можете добавить ссылку на адрес электронной почты или использовать вместо текста ссылки изображение.
-
8
Просмотрите внешний вид веб-страницы. Хотя элементы веб-страницы могут различаться, документ должен выглядеть примерно так:
<!DOCTYPE html> <html> <head> <title>Мой сайт</title> </head> <body> <h1>Добро пожаловать!</h1> <a href="https://www.mywebsite.me/ipage2">Вторая страница</a> <img src="https://www.mywebsite.me/images/me.jpg"> <p>Это мой сайт. Надеюсь, он вам понравится!</p> <p><b>Полужирным текстом выделены главные моменты.</b></p> <p><i>Курсив выглядит зловеще.</i></p> </body> </html>
Реклама
-
1
Сохраните документ. Для этого нажмите Ctrl+S. Теперь, когда вы откроете документ HTML, отобразится последняя версия вашей веб-страницы.
-
2
Щелкните правой кнопкой мыши по HTML-документу. Откроется меню.
-
3
Выберите Открыть с помощью. Эта опция находится в меню. Откроется новое меню.
-
4
Выберите веб-браузер. HTML-документ можно открыть в любом браузере, поэтому в меню выберите предпочитаемый веб-браузер. HTML-документ откроется в окне веб-браузера.
-
5
Реклама
Об этой статье
Эту страницу просматривали 218 442 раза.
Была ли эта статья полезной?
HTML – это основа всех современных сайтов. По сути, это язык разметки, который помогает браузеру правильно отображать те или иные элементы. Чтобы создать свои первые web-страницы будет достаточно даже простого текстового блокнота (имеется ввиду программа-редактор для работы с текстом, а не бумажная записная книжка).
Какие именно шаги нужно пройти и как сделать свой первый сайт «бесплатно», «без регистрации и SMS» — ниже.
С одной стороны, создание универсального синтаксиса для разметки интернет-страниц позволило этому самому интернету перерасти из технологии объединения сетей до современного WEB’а со всем его многообразием. С другой стороны, так можно сказать про любой язык программирования – он помогает преобразовывать логические структуры в машинный код. Но для того, чтобы получить более-менее внятный результат нужно проделать огромный пласт работы: изучить и досконально знать синтаксис, а на это может уйти много времени и сил, накопить опыт по созданию своих скриптов и т.п., а это ещё больше времени.
HTML был призван добавить интерактивности к скучным «простыням» документов, которые были практически единственным видом контента на заре зарождения глобальной паутины (из-за низких скоростей).
Фактически это язык разметки, который позволяет выделять определённые элементы страницы и задавать для них специфичные параметры (размер, шрифт, тип: картинка это, текст, ссылка, видеофайл и т.д.).
Немного о синтаксисе
Например, комбинация <h1>Здесь текст</ h1> позволяет выделить заголовок первого уровня, она состоит из открывающего и закрывающего (с косой чертой) тегов. Некоторые теги, могут использоваться самостоятельно – без закрывающих элементов.
Любой HTML-документ может быть представлен в текстовом виде и должен иметь определённую структуру.
Обязательными тегами для любых HTML-страниц являются следующие:
<HTML> <HEAD></HEAD> <BODY></BODY> </HTML>
Внутри тега <HTML></HTML> располагается вся разметка страницы.
Внутри тега HEAD описываются параметры заголовка страницы, включая так горячо любимые seo-атрибуты: title и description.
А внутри BODY располагается весь остальной контент.
В общей сложности в современной версии языка разметки HTML5 используется 125 основных элементов (тегов).
Простая web-страница в блокноте
Открываете любой доступный текстовый редактор (это может быть встроенное системное приложение, например, «Блокнот» в Windows, или сторонний софт, например, Notepad++, AkelPad и т.п.).
Алгоритм работы очень простой:
- Создаёте новый документ.
- Если ваш редактор поддерживает работу с разными кодировками, то выбираете по умолчанию utf-8.
- Вписываете в него нужную структуру документа (с использованием нужных тегов).
- Сохраняете документ как текст (с расширением .txt) и меняете расширение на .html. Или сразу сохраняете файл в формате .html, если это позволяет ваш редактор.
- Теперь документ можно открыть в любом браузере, он распознает в нём вашу разметку и отобразит содержимое.
Обратите внимание, блокнот Windows в устаревших версиях системы сохраняет текст в кодировке ANSI (в новых версиях он работает с UTF-8), это не преступление, но вместо кириллических символов в браузере вы можете увидеть кракозябры. Поэтому с помощью специального атрибута нужно просто «подсказать» браузеру, что ему нужно работать с ANSI:
<meta charset=»windows-1251″> (тег вписывается внутри блока HEAD).
Хватит теории, пора переходить к делу. Давайте создадим в блокноте полноценную страницу. Просто скопируйте и вставьте следующий код в ваш блокнот.
<!DOCTYPE html>
<html lang="ru" >
<head>
<meta charset="UTF-8">
<title>Название страницы - отображается на вкладке браузера и в поиске</title>
<style type="text/css">
a{
color: #fff;
text-decoration: none;
}
html{
background: #FFF8CC;
min-height: 100%;
font-family: Helvetica;
display: flex;
flex-direction: column;
}
body{
margin: 0;
padding: 0 15px;
display: flex;
flex-direction: column;
flex: auto;
}
h1{
margin-top: 0;
}
h1, p{
color: #006064;
}
img{
border: 0;
}
.header{
width: 100%;
min-width: 460px;
max-width: 960px;
margin: 0 auto 30px;
padding: 30px 0 10px;
display: flex;
flex-wrap: wrap;
justify-content: space-between;
box-sizing: border-box;
}
.logo{
font-size: 1.5rem;
color: #fff;
text-decoration: none;
margin: 5px 0 0 5px;
justify-content: center;
align-items: center;
display: flex;
flex: none;
align-items: center;
background: #839FFF;
width: 130px;
height: 50px;
}
.nav{
margin: -5px 0 0 -5px;
display: flex;
flex-wrap: wrap;
}
.nav-item{
background: #BDC7FF;
width: 130px;
height: 50px;
font-size: 1.5rem;
color: #fff;
text-decoration: none;
display: flex;
margin: 5px 0 0 5px;
justify-content: center;
align-items: center;
}
.sqr{
height: 300px;
width: 300px;
background: #FFDB89;
}
.main{
width: 100%;
min-width: 460px;
max-width: 960px;
margin: auto;
flex: auto;
box-sizing: border-box;
}
.box{
font-size: 1.25rem;
line-height: 1.5;
margin: 0 0 40px -50px;
display: flex;
flex-wrap: wrap;
justify-content: center;
}
.box-base{
margin-left: 50px;
flex: 1 0 430px;
}
.box-side{
margin-left: 50px;
font: none;
}
.box-img{
max-width: 100%;
height: auto;
}
.content{
margin-bottom: 30px;
display: flex;
flex-wrap: wrap;
}
.banners{
flex: 1 1 200px;
}
.banner{
background: #FFDB89;
width: 100%;
min-width: 100px;
min-height: 200px;
font-size: 3rem;
color: #fff;
margin: 0 0 30px 0;
display: flex;
justify-content: center;
align-items: center;
}
.posts{
margin: 0 0 30px 30px;
flex: 1 1 200px;
}
.comments{
margin: 0 0 30px 30px;
flex: 1 1 200px;
}
.comment{
display: flex;
}
.comment-side{
padding-right: 20px;
flex: none;
}
.comment-base{
flex: auto;
}
.comment-avatar{
background: #FFA985;
width: 50px;
height: 50px;
}
.footer{
background: #FF3366;
width: 100%;
max-width: 960px;
min-width: 460px;
color: #fff;
margin: auto;
padding: 15px;
box-sizing: border-box;
}
@media screen and (max-width: 800px) {
.banners{
margin-left: -30px;
display: flex;
flex-basis: 100%;
}
.banner{
margin-left: 30px;
}
.posts{
margin-left: 0;
}
}
@media screen and (max-width: 600px) {
.content{
display: block;
}
.banners{
margin: 0;
display: block;
}
.banner{
margin-left: 0;
}
.posts{
margin: 0;
}
}
</style>
</head>
<body>
<header class="header">
<a class="logo">
LOGO
</a>
<nav class="nav">
<a href="#posts" class="nav-item">Посты</a>
<a href="#comments" class="nav-item">Комменты</a>
<a href="#footer" class="nav-item">Подвал</a>
<a href="#posts" class="nav-item">Посты2</a>
</nav>
</header>
<main class="main">
<div class="box">
<div class="box-base">
<h1>Заголовок 1</h1>
<p>Здесь расположен осмысленный текст и самом важном продукте на свете...</p>
</div>
<div class="box-side">
<div class="sqr">
</div>
</div>
</div>
<div class="content">
<div class="banners">
<div class="banner">Баннер 1</div>
<div class="banner">Баннер 2</div>
<div class="banner">Баннер 3</div>
</div>
<div class="posts" id="posts">
<div class="post">
<h1>Пост #1</h1>
<p>Концепция маркетинга индуцирует контент. Системный анализ развивает тактический рекламный клаттер. Медиавес поддерживает экспериментальный нишевый проект. Лидерство в продажах допускает эмпирический социальный статус.</p>
</div>
<div class="post">
<h1>Пост #2</h1>
<p>Департамент маркетинга и продаж реально допускает жизненный цикл продукции. Стоит отметить, что опросная анкета стабилизирует охват аудитории. До недавнего времени считалось, что promotion-кампания изоморфна времени. </p>
</div>
<div class="post">
<h1>Пост #3</h1>
<p>В соответствии с законом Ципфа, сущность и концепция маркетинговой программы синхронизирует тактический медиамикс, осознав маркетинг как часть производства. Общество потребления сознательно отталкивает презентационный материал.</p>
</div>
</div>
<div class="comments" id="comments">
<div class="comment">
<div class="comment-side">
<div class="comment-avatar">
</div>
</div>
<div class="comment-base">
<h1 class="comment-title">Комментарий #1</h1>
<p>Рекламный бриф масштабирует из ряда вон выходящий выставочный стенд. Изменение глобальной стратегии, в рамках сегодняшних воззрений, индуцирует культурный ребрендинг.</p>
</div>
</div>
<div class="comment">
<div class="comment-side">
<div class="comment-avatar">
</div>
</div>
<div class="comment-base">
<h1 class="comment-title">Комментарий #2</h1>
<p>Имидж предприятия, в рамках сегодняшних воззрений, вполне вероятен. Стоит отметить, что имидж версифицирован. Экспертиза выполненного проекта осмысленно программирует из ряда вон выходящий клиентский спрос. </p>
</div>
</div>
<div class="comment">
<div class="comment-side">
<div class="comment-avatar">
</div>
</div>
<div class="comment-base">
<h1 class="comment-title">Комментарий #3</h1>
<p>Представляется логичным, что особенность рекламы нейтрализует потребительский сегмент рынка. Изменение глобальной стратегии редко соответствует рыночным ожиданиям. </p>
</div>
</div>
</div>
</div>
</main>
<footer class="footer" id="footer">
Подвал сайта расположен, как это ни странно внизу, здесь можно разместить контакты и другую информацию...
</footer>
</body>
</html>
Сохраните файл как index.html и откройте в браузере.
Вы получили типовой адаптивный шаблон, который можно наполнить своим контентом. Только править нужно наполнение, а не теги, нельзя их удалять или нарушать структуру (например, убирать закрывающие), так как в противном случае вся ваша «вёрстка» съедет и будет отображаться «криво».
Стили CSS, скрипты, картинки и другой контент
Как можно заметить, приведённый пример адаптируется под ширину окна браузера и может выстраиваться в одну вертикальную колонку на мобильных устройствах. Как так получилось? Всё дело в таблице каскадных стилей (они же CSS).
Вы можете задать для каждого HTML-тега свои параметры оформления: цвет заливки, текста, тип шрифта, его размер, отступы и многое другое. В нашем примере стили прописаны в блоке <style type=»text/css»> (между открывающим и закрывающим тегом style).
Такое написание можно заменить ссылкой на внешний файл (причём файл стилей может располагаться как в каталоге на вашем сервере, так и на любом другом, главное, чтобы ссылка на него была правильной).
Например, <link rel=»stylesheet» type=»text/css» href=»mysitestyle.css»>.
mysitestyle.css можно заменить на полную (абсолютную) или даже относительную ссылку (отсчёт будет вестись относительно каталога, в котором будет лежать исходный html-файл).
Аналогичным образом вставляются js-скрипты, которые помогают анимировать страницу или добавить какие-либо специфические функции.
Изображение или видео тоже может располагаться на вашем сервере (в корне с html-файлом) или вообще на другом сайте. В первом случае можно использовать относительные ссылки, чтобы было просто сменить домен, а во втором, можно использовать ресурсы со сторонних сайтов (не нужно хранить изображение у себя и отнимать ресурсы сервера).
Пример вставки изображения со своего сайта (файл image.png должен лежать рядом с index.html):
<img src=»image.png» alt=»текст, который будет показан вместо изображения, если оно не загрузится» width=»190″ height=»260″>
Параметры ширины и высоты можно пропустить или задать в таблице стилей CSS.
В нашем примере вы можете заменить баннер:
- Вместо тега <div class=»banner»>Баннер 1</div>
- Пишем <img class=»banner» src=»image.png» alt=»баннер-картинка»>
- Рядом с index.html кладём любое изображение в формате .png и меняем имя на image.png
Обратите внимание на указание класса (class=»banner»), этот параметр позволяет задать стиль оформления централизовано – через CSS. Поэтому изображение любого размера аккуратно впишется в имеющийся дизайн.
Точно также можно заменить все остальные баннеры на свои изображения или добавить их внутри других блоков (только в последнем случае уже без указания класса banner, иначе верстка «поедет»).
Многостраничные сайты в блокноте
Вы можете создать сколько угодно страниц, но, чтобы они были взаимосвязаны между собой, и пользователь мог переходить с одной на другую, нужно правильно прописать ссылки.
Например, вы создаёте страницу page1.html, а нужно попасть на page2.html. тогда нужно внутри страницы page1 прописать ссылку для перехода на page2. Это делается с помощью специального тега и его параметра:
<a href=»page2.html»>Нажмите для перехода на Страницу 2</a>
Файл page2.html должен лежать рядом с page1.html в одном каталоге, иначе нужно указывать более подробный относительный путь или абсолютную ссылку, если страница расположена на другом сайте.
Соответственно, если со Страницы 2 вам нужно вернуться на первую, то внутри второй страницы нужно прописать уже другой URL, который будет ссылаться на первую. И т.д.
Количество ссылок на другие страницы никак не ограничено, вы можете создавать столько страниц, сколько вам нужно.
Размещение на хостинге
Все созданные HTML-файлы и дополнительные ресурсы (изображения, скрипты, видео и т.д.) вы можете разместить на хостинге и открыть доступ к ним для любого желающего.
Любой web-хостинг работает с html-файлами, даже если у него нет поддержки PHP или баз данных. Хостинг-провайдеров безумное множество, для статичных (html) сатов даже встречаются бесплатные варианты, например, GitHub Pages. Но мы рекомендуем не тратить время, и выбрать проверенный сервис, такой как Bluehost (компания работает с 2002 года и позволяет размещать даже динамические сайты, например, на популярном движке WordPress, а ещё здесь есть возможность установки любой системы управления контентом прямо из панели управления в один клик и тарифы с полным безлимитом).
Как разместить HTML-сайт на хостинге, пошагово:
- Вы регистрируете новое доменное имя, если его ещё у вас нет.
- Перенаправляете его на DNS-сервера выбранного хостера.
- В панели управления хостинга создаёте новый сайт (имя задаётся в соответствии с доменом).
- Далее в веб-версии файлового менеджера или через FTP-протокол закачиваете ваши страницы в корень каталога сайта.
- После того, как обновятся данные в DNS-системе и ваш домен начнёт ссылаться на сервера хостинга, сайт можно будет открыть в любом браузере просто введя имя (домен).
Стоит учесть, что если вы введёте в адресной строке vash-sait.ru, то хостинг будет пытаться загружать главную страницу, которую он ожидает увидеть с именем index.html в корне каталога (http://vash-sait.ru/index.html).
Если такого файла не будет, отобразится ошибка. Но вы можете прописать полный путь, например, vash-sait.ru/page1.html, и если файл с таким именем в каталоге сайта есть, то станица будет отображена.
Выводы
Мы рассмотрели основы «олдскульного» подхода к созданию сайтов. Сейчас в блокнотах сайты делать просто бессмысленно, так как это очень сложно для новичков и очень нерационально для профессионалов (они работают со специальными средами разработки и другими инструментами).
Начинающим web-мастерам проще и быстрее воспользоваться онлайн-конструкторами, которые позволяют собрать сайт своими руками даже без знания основ вёрстки или погружения в HTML, а результат ничем не будет уступать профессиональным продуктам. Посмотреть на достойные сервисы можно в нашем рейтинге лучших конструкторов сайтов.
Кроме того, в большинстве случаев одним только HTML ограничиться не получится. Если вам нужна интерактивность (обратная связь от посетителей: формы заказа звонков, чат, функционал интернет-магазина и т.п.), то придётся подключать языки программирования и JavaScript или готовые CMS-системы/фреймворки.
В этой статье вы узнаете:
- Что такое HTML: краткое описание языка разметки.
- Как создать сайт на HTML в блокноте с нуля: пошаговая инструкция.
- Как быстро создать собственный веб-ресурс: альтернативные способы.
- Как освоить HTML и CSS самостоятельно: варианты обучения.
Также в статье есть раздел с ответами на частые вопросы.
Содержание (развернуть ↴)
Что такое HTML: краткое описание
HTML (Hypertext Markup Language) — это язык разметки гипертекста. Он используется для создания сайтов: код нужен для структурирования и отображения веб-страницы и контента.
Простыми словами, HTML «говорит» браузеру — на компьютере или мобильном устройстве, — как отображать веб-страницы.
Язык разметки HTML состоит из тегов — открывающих и закрывающих. Например, чтобы добавить абзац, нужно использовать два тега: первый — <p> (открывающий тег); второй — </p> (закрывающий).
Все закрывающие теги обозначаются символом «/».
Между открывающим и закрывающим тегами размещают контент: например, текст, заголовок или ссылку на изображение.
Сегодня на HTML «пишут» небольшие сайты:
- Посадочные страницы (Landing Page).
- Сайты-визитки.
- Портфолио.
HTML-сайты «легкие» — они не грузят сервера. Благодаря этому у сайтов, созданных на языке разметки, очень высокая скорость загрузки.
Есть два формата верстки веб-сайта в HTML:
- Табличная. Это устаревший формат верстки сайта — сейчас его уже не используют.
- Блочная. Актуальный вариант верстки HTML-сайтов — с использованием тегов <div>.
Как создать HTML-сайт с нуля в блокноте: пошаговая инструкция
Перейдем к практической части статьи — поговорим о том, как создать простой сайт на HTML в блокноте. Рассмотрим основы — изучим основные теги и правильную структуру веб-страницы. Также затронем тему стилей — CSS.
Шаг #1. Создаем новый файл в формате HTML
На первом этапе создадим новый файл в формате HTML. Для этого откройте стандартный блокнот, который доступен в Windows.
Далее — перейдите в раздел «Файл» и выберите функцию «Сохранить как».
Откроется небольшое окно сохранения: выберите папку или раздел, куда хотите сохранить документ. Теперь нужно переименовать файл и сменить его формат — с *.txt на что-то другое. Главное, чтобы вместо .txt был новый формат — .html.
Например, назовите этот файл myfirstwebsite.html и сохраните на компьютере.
Шаг #2. Начинаем работать с тегами
На втором этапе начинается практическая часть — работа с тегами. Для этого откройте созданный HTML-файл через блокнот.
Мы будем писать сайт на HTML5. Самый первый тег, который нужно добавить в блокнот — <! DOCTYPE html>. Этот тег указывает тип документа.
После того, как вы вставили первый тег, давайте добавим на страницу все важные теги. Можете просто скопировать их из блока ниже и вставить в свой документ.
В блокноте получится следующая картина (образец):
Теперь давайте посмотрим, что означают эти теги:
- <html> — это корневой тег документа, который размещается в начале и в конце кода. Он открывает и закрывает веб-страницу. С помощью этого тега мы показываем браузеру, что он «работает» с веб-документом.
- <head> — этот тег нужен для того, чтобы мы могли разместить ключевую информацию о сайте. Например, в <head> добавляют: заголовок страницы, ключевые слова, meta-описание. Это важные элементы для SEO-продвижения ресурса.
- <title> — тег, который задает странице заголовок. Этот заголовок отображается в браузере и в поисковой выдаче. На самой странице его не видно.
- <body> — в этом теге размещается весь контент сайта: абзацы, заголовки, изображения, таблицы, кнопки. Все «контентные» теги помещаются в <body>.
- <h1> — заголовок первого уровня. При создании страницы старайтесь использовать только один заголовок H1. Так нужно для SEO. Если вам нужно много заголовков, то добавляйте теги <h2> и <h3> — это заголовки второго и третьего уровней.
- <p> — это тег абзаца. Сюда можно вписать любой текст.
У каждого тега есть закрывающий тег: например, у <html> — </html>, у <body> — </body> и т.д.
Шаг #3. Подключаем к сайту стили CSS
На третьем этапе нужно подключить стили CSS к сайту. Если вы откроете свой HTML-документ, то увидите только скелет веб-страницы — абзацы, заголовки, таблицы — без какого-либо оформления.
Чтобы оформить веб-страницу — грамотно расположить важные элементы, добавить фон и цвета, настроить отсупы между параграфами — нужно подключить к HTML-файлу стили.
Добавить стили можно прямо в файл с HTML-кодом. Для этого нужно добавить новый тег <style> в секцию <head>.
Дальше в теге <style> нужно добавить стили для каждого элемента: p, body, h1.
Это выглядит вот так:
Как видите, в стилях нет тегов.
Вы можете скопировать стиль из блока выше и вставить в свой HTML-документ — в секцию <head> (до закрывающего тега).
У вас получится следующая картина (образец):
Теперь можете открыть свой HTML-файл в браузере. Вы увидите, что у вас появился фон (мы изменили цвет фона) и другие элементы стиля.
Таким образом, вы можете «украсить» любой элемент веб-сайта: от таблицы до абзаца.
Шаг #4. Загружаем сайт на хостинг
Готовый сайт нужно загрузить на хостинг. Так вы разместите веб-сайт в интернете — пользователи смогут зайти на ваш веб-ресурс.
Как загрузить сайт на хостинг:
- Зарегистрируйтесь на хостинге.
- Купите домен и прикрепите к хостингу. Например, доменное имя можно купить на самом хостинге.
- Создайте новую директорию для веб-сайта.
- Загрузите HTML-файлы в созданную директорию.
В качестве хостинга для сайтов рекомендую использовать Timeweb.
Как быстро создать собственный сайт: альтернативные способы
Итак, вы изучили основные принципы создания HTML-сайта через блокнот. Теперь давайте поговорим об альтернативных способах создания собственных веб-проектов.
В 2023 году не обязательно изучать HTML, CSS и JavaScript, чтобы делать сайты: блоги, информационные проекты, интернет-магазины. С этой задачей отлично справляются CMS и онлайн-конструкторы.
CMS WordPress
WordPress — это бесплатный «движок» для сайтов. С помощью CMS можно создать веб-сайт любой сложности — от небольшого одностраничника до крупного интернет-магазина с сотнями товарных карточек.
Конструкторы
Конструкторы — это онлайн-инструменты, с помощью которых можно быстро создать сайт: например, Landing Page или интернет-магазин. Для работы с конструкторами не требуются навыки программирования — создать собственный ресурс можно без знания HTML, CSS, JS или PHP.
«Собрать» профессиональный сайт можно за 30-40 минут.
Для создания веб-сайтов используются готовые шаблоны. Есть шаблоны для разных тематик: для бизнеса, для информационных ресурсов и т.д.
Если вы хотите создать свой первый сайт, но у вас нет навыков верстки, то обратите внимание на 2 конструктора: uKit и Creatium.
uKit
uKit — удобный конструктор сайтов для бизнеса. С помощью этого инструмента можно создать собственный веб-ресурс своими руками: за 10-15 минут.
На платформе доступно более 350 шаблонов (38 тематик). Все темы адаптивные — благодаря этому сайт эффектен на любых устройствах.
На конструкторе можно создать полноценный интернет-магазин.
Можно менять расположение любого элемента на сайте: просто добавляйте и перетаскивайте объекты в визуальном редакторе.
Можно прикрепить собственный домен и подключить к нему бесплатный SSL-сертификат.
Доступна интеграция с системами веб-аналитики: Яндекс.Метрика и Google Analytics.
Есть приложения для iOS и Android. Благодаря этому можно создать свой веб-сайт с телефона или планшета.
Попробовать возможности конструктора сайтов uKit можно бесплатно — на платформе есть тестовый период на 14 дней.
Creatium
Creatium — удобный конструктор сайтов. На платформе можно создать веб-ресурс с использованием готового шаблона или придумать собственный дизайн с нуля.
149 шаблонов различных тематик: просто добавьте свой текст и фотографии.
Более 1 000 блоков, с помощью которых можно «собрать» веб-ресурс с уникальным дизайном.
SEO-дружественность.
Можно подключить свой домен.
Доступна интеграция с сервисами аналитики.
Интеграция с CRM-системами.
После регистрации на платформе вам начислят 300 бонусных рублей. Их хватит на 14 дней тестирования сервиса.
Как освоить HTML и CSS с нуля: немного про обучение
Чтобы создать свой сайт на HTML и CSS, нужно освоить эти языки. Давайте немного поговорим про обучение: рассмотрим полезные ресурсы и курсы, которые помогут освоить навыки верстки с нуля.
Полезные ресурсы
Сайты, на которых можно освоить HTML и CSS самостоятельно:
| Сайт | Описание |
| HTMLBASE | Современный справочник по HTML и CSS «для чайников». Здесь вы найдете описание всех HTML-тегов и атрибутов, описание CSS свойств и значений, много примеров кода, видео и задачи для эффективного обучения. |
| HTML5Book | Веб-ресурс для тех, кто изучает веб-технологии и создает сайты. На платформе есть CSS справочник, уроки по HTML и JavaScript. |
| HTML Academy | Сайт-тренажер для изучения HTML, CSS и JavaScript. 8 частей тренажеров доступны бесплатно (это сто тридцать интерактивных заданий). После прохождения этих тренажеров вы сможете создать свой первый веб-ресурс. |
Курсы
Если вы хотите стать востребованным IT-специалистом, чтобы начать зарабатывать от 50 000 ₽ в месяц, рекомендую пройти онлайн-курсы по верстке и программированию:
| Курс | Краткое описание |
| Профессия Frontend-разработчик PRO | — Вы начнёте с основ вёрстки и JavaScript, а к концу обучения научитесь делать корпоративные сервисы. Получите опыт работы в команде и начнёте карьеру веб-разработчика. — Сертификат после прохождения обучения — Цена: 5 800 ₽/мес (рассрочка на 36 месяцев) |
| Frontend-разработчик с нуля | — Научитесь создавать сайты и приложения, проектировать интерфейсы и работать с Flexbox и JavaScript. — Соберете крутое портфолио из 9 жизнеспособных проектов для получения работы своей мечты. — Цена: 91 200 ₽. Рассрочка на 24 месяца: 3 800 ₽/мес. |
Мини-FAQ: ответы на частые вопросы
Ответы на частые вопросы новичков:
Обязательно ли изучать HTML и CSS для создания сайта?
Можно ли освоить HTML и CSS самостоятельно?
«Написать» сайт на HTML можно только в блокноте?
Итоги
Краткие итоги статьи:
- Создать простую веб-страницу можно в блокноте — для этого не потребуются навыки HTML и CSS. Просто следуйте инструкции из этой статьи.
- Чтобы создать полноценный веб-сайт, нужно освоить навыки верстки.
- «Собрать» свой сайт можно без навыков программирования: например, с помощью CMS WordPress или специальных конструкторов.
В этой статье вы узнаете:
- Что такое HTML: краткое описание языка разметки.
- Как создать сайт на HTML в блокноте с нуля: пошаговая инструкция.
- Как быстро создать собственный веб-ресурс: альтернативные способы.
- Как освоить HTML и CSS самостоятельно: варианты обучения.
Также в статье есть раздел с ответами на частые вопросы.
Содержание (развернуть ↴)
Что такое HTML: краткое описание
HTML (Hypertext Markup Language) — это язык разметки гипертекста. Он используется для создания сайтов: код нужен для структурирования и отображения веб-страницы и контента.
Простыми словами, HTML «говорит» браузеру — на компьютере или мобильном устройстве, — как отображать веб-страницы.
Язык разметки HTML состоит из тегов — открывающих и закрывающих. Например, чтобы добавить абзац, нужно использовать два тега: первый — <p> (открывающий тег); второй — </p> (закрывающий).
Все закрывающие теги обозначаются символом «/».
Между открывающим и закрывающим тегами размещают контент: например, текст, заголовок или ссылку на изображение.
Сегодня на HTML «пишут» небольшие сайты:
- Посадочные страницы (Landing Page).
- Сайты-визитки.
- Портфолио.
HTML-сайты «легкие» — они не грузят сервера. Благодаря этому у сайтов, созданных на языке разметки, очень высокая скорость загрузки.
Есть два формата верстки веб-сайта в HTML:
- Табличная. Это устаревший формат верстки сайта — сейчас его уже не используют.
- Блочная. Актуальный вариант верстки HTML-сайтов — с использованием тегов <div>.
Как создать HTML-сайт с нуля в блокноте: пошаговая инструкция
Перейдем к практической части статьи — поговорим о том, как создать простой сайт на HTML в блокноте. Рассмотрим основы — изучим основные теги и правильную структуру веб-страницы. Также затронем тему стилей — CSS.
Шаг #1. Создаем новый файл в формате HTML
На первом этапе создадим новый файл в формате HTML. Для этого откройте стандартный блокнот, который доступен в Windows.
Далее — перейдите в раздел «Файл» и выберите функцию «Сохранить как».
Откроется небольшое окно сохранения: выберите папку или раздел, куда хотите сохранить документ. Теперь нужно переименовать файл и сменить его формат — с *.txt на что-то другое. Главное, чтобы вместо .txt был новый формат — .html.
Например, назовите этот файл myfirstwebsite.html и сохраните на компьютере.
Шаг #2. Начинаем работать с тегами
На втором этапе начинается практическая часть — работа с тегами. Для этого откройте созданный HTML-файл через блокнот.
Мы будем писать сайт на HTML5. Самый первый тег, который нужно добавить в блокнот — <! DOCTYPE html>. Этот тег указывает тип документа.
После того, как вы вставили первый тег, давайте добавим на страницу все важные теги. Можете просто скопировать их из блока ниже и вставить в свой документ.
В блокноте получится следующая картина (образец):
Теперь давайте посмотрим, что означают эти теги:
- <html> — это корневой тег документа, который размещается в начале и в конце кода. Он открывает и закрывает веб-страницу. С помощью этого тега мы показываем браузеру, что он «работает» с веб-документом.
- <head> — этот тег нужен для того, чтобы мы могли разместить ключевую информацию о сайте. Например, в <head> добавляют: заголовок страницы, ключевые слова, meta-описание. Это важные элементы для SEO-продвижения ресурса.
- <title> — тег, который задает странице заголовок. Этот заголовок отображается в браузере и в поисковой выдаче. На самой странице его не видно.
- <body> — в этом теге размещается весь контент сайта: абзацы, заголовки, изображения, таблицы, кнопки. Все «контентные» теги помещаются в <body>.
- <h1> — заголовок первого уровня. При создании страницы старайтесь использовать только один заголовок H1. Так нужно для SEO. Если вам нужно много заголовков, то добавляйте теги <h2> и <h3> — это заголовки второго и третьего уровней.
- <p> — это тег абзаца. Сюда можно вписать любой текст.
У каждого тега есть закрывающий тег: например, у <html> — </html>, у <body> — </body> и т.д.
Шаг #3. Подключаем к сайту стили CSS
На третьем этапе нужно подключить стили CSS к сайту. Если вы откроете свой HTML-документ, то увидите только скелет веб-страницы — абзацы, заголовки, таблицы — без какого-либо оформления.
Чтобы оформить веб-страницу — грамотно расположить важные элементы, добавить фон и цвета, настроить отсупы между параграфами — нужно подключить к HTML-файлу стили.
Добавить стили можно прямо в файл с HTML-кодом. Для этого нужно добавить новый тег <style> в секцию <head>.
Дальше в теге <style> нужно добавить стили для каждого элемента: p, body, h1.
Это выглядит вот так:
Как видите, в стилях нет тегов.
Вы можете скопировать стиль из блока выше и вставить в свой HTML-документ — в секцию <head> (до закрывающего тега).
У вас получится следующая картина (образец):
Теперь можете открыть свой HTML-файл в браузере. Вы увидите, что у вас появился фон (мы изменили цвет фона) и другие элементы стиля.
Таким образом, вы можете «украсить» любой элемент веб-сайта: от таблицы до абзаца.
Шаг #4. Загружаем сайт на хостинг
Готовый сайт нужно загрузить на хостинг. Так вы разместите веб-сайт в интернете — пользователи смогут зайти на ваш веб-ресурс.
Как загрузить сайт на хостинг:
- Зарегистрируйтесь на хостинге.
- Купите домен и прикрепите к хостингу. Например, доменное имя можно купить на самом хостинге.
- Создайте новую директорию для веб-сайта.
- Загрузите HTML-файлы в созданную директорию.
В качестве хостинга для сайтов рекомендую использовать Timeweb.
Как быстро создать собственный сайт: альтернативные способы
Итак, вы изучили основные принципы создания HTML-сайта через блокнот. Теперь давайте поговорим об альтернативных способах создания собственных веб-проектов.
В 2023 году не обязательно изучать HTML, CSS и JavaScript, чтобы делать сайты: блоги, информационные проекты, интернет-магазины. С этой задачей отлично справляются CMS и онлайн-конструкторы.
CMS WordPress
WordPress — это бесплатный «движок» для сайтов. С помощью CMS можно создать веб-сайт любой сложности — от небольшого одностраничника до крупного интернет-магазина с сотнями товарных карточек.
Конструкторы
Конструкторы — это онлайн-инструменты, с помощью которых можно быстро создать сайт: например, Landing Page или интернет-магазин. Для работы с конструкторами не требуются навыки программирования — создать собственный ресурс можно без знания HTML, CSS, JS или PHP.
«Собрать» профессиональный сайт можно за 30-40 минут.
Для создания веб-сайтов используются готовые шаблоны. Есть шаблоны для разных тематик: для бизнеса, для информационных ресурсов и т.д.
Если вы хотите создать свой первый сайт, но у вас нет навыков верстки, то обратите внимание на 2 конструктора: uKit и Creatium.
uKit
uKit — удобный конструктор сайтов для бизнеса. С помощью этого инструмента можно создать собственный веб-ресурс своими руками: за 10-15 минут.
На платформе доступно более 350 шаблонов (38 тематик). Все темы адаптивные — благодаря этому сайт эффектен на любых устройствах.
На конструкторе можно создать полноценный интернет-магазин.
Можно менять расположение любого элемента на сайте: просто добавляйте и перетаскивайте объекты в визуальном редакторе.
Можно прикрепить собственный домен и подключить к нему бесплатный SSL-сертификат.
Доступна интеграция с системами веб-аналитики: Яндекс.Метрика и Google Analytics.
Есть приложения для iOS и Android. Благодаря этому можно создать свой веб-сайт с телефона или планшета.
Попробовать возможности конструктора сайтов uKit можно бесплатно — на платформе есть тестовый период на 14 дней.
Creatium
Creatium — удобный конструктор сайтов. На платформе можно создать веб-ресурс с использованием готового шаблона или придумать собственный дизайн с нуля.
149 шаблонов различных тематик: просто добавьте свой текст и фотографии.
Более 1 000 блоков, с помощью которых можно «собрать» веб-ресурс с уникальным дизайном.
SEO-дружественность.
Можно подключить свой домен.
Доступна интеграция с сервисами аналитики.
Интеграция с CRM-системами.
После регистрации на платформе вам начислят 300 бонусных рублей. Их хватит на 14 дней тестирования сервиса.
Как освоить HTML и CSS с нуля: немного про обучение
Чтобы создать свой сайт на HTML и CSS, нужно освоить эти языки. Давайте немного поговорим про обучение: рассмотрим полезные ресурсы и курсы, которые помогут освоить навыки верстки с нуля.
Полезные ресурсы
Сайты, на которых можно освоить HTML и CSS самостоятельно:
| Сайт | Описание |
| HTMLBASE | Современный справочник по HTML и CSS «для чайников». Здесь вы найдете описание всех HTML-тегов и атрибутов, описание CSS свойств и значений, много примеров кода, видео и задачи для эффективного обучения. |
| HTML5Book | Веб-ресурс для тех, кто изучает веб-технологии и создает сайты. На платформе есть CSS справочник, уроки по HTML и JavaScript. |
| HTML Academy | Сайт-тренажер для изучения HTML, CSS и JavaScript. 8 частей тренажеров доступны бесплатно (это сто тридцать интерактивных заданий). После прохождения этих тренажеров вы сможете создать свой первый веб-ресурс. |
Курсы
Если вы хотите стать востребованным IT-специалистом, чтобы начать зарабатывать от 50 000 ₽ в месяц, рекомендую пройти онлайн-курсы по верстке и программированию:
| Курс | Краткое описание |
| Профессия Frontend-разработчик PRO | — Вы начнёте с основ вёрстки и JavaScript, а к концу обучения научитесь делать корпоративные сервисы. Получите опыт работы в команде и начнёте карьеру веб-разработчика. — Сертификат после прохождения обучения — Цена: 5 800 ₽/мес (рассрочка на 36 месяцев) |
| Frontend-разработчик с нуля | — Научитесь создавать сайты и приложения, проектировать интерфейсы и работать с Flexbox и JavaScript. — Соберете крутое портфолио из 9 жизнеспособных проектов для получения работы своей мечты. — Цена: 91 200 ₽. Рассрочка на 24 месяца: 3 800 ₽/мес. |
Мини-FAQ: ответы на частые вопросы
Ответы на частые вопросы новичков:
Обязательно ли изучать HTML и CSS для создания сайта?
Можно ли освоить HTML и CSS самостоятельно?
«Написать» сайт на HTML можно только в блокноте?
Итоги
Краткие итоги статьи:
- Создать простую веб-страницу можно в блокноте — для этого не потребуются навыки HTML и CSS. Просто следуйте инструкции из этой статьи.
- Чтобы создать полноценный веб-сайт, нужно освоить навыки верстки.
- «Собрать» свой сайт можно без навыков программирования: например, с помощью CMS WordPress или специальных конструкторов.
При взгляде на огромное разнообразие сайтов, представленных в сети, у людей непосвящённых зачастую создаётся впечатление, что создание сайтов бесплатно самостоятельно — дело избранных. Тем не менее, как и любая дальняя дорога начинается с первого шага, а шедевр с первого штриха в альбоме, так и создание нового сайта начинается с малого, можно даже сказать, подручными средствами. А для этого нам понадобится всем известный инструмент и простейший текстовый редактор — Блокнот.
Что такое HTML
Дело в том, что странички сайтов, которые мы видим на мониторах и экранах гаджетов, по сути, являются не чем иным, а текстовыми документами, правда, созданными с использованием языка гипертекстовой разметки или HTML, а делать это можно в обычном Блокноте. Следует отметить, что HTML не относится к языкам программирования — это способ предоставления информации в виде «доступном для понимания» браузерами. Браузеры, выступая в роли переводчиков со своего на человеческий язык, интерпретируют страницы в HTML, в результате чего вы видите на экране не набор символов, а форматированный текст.
Вот как выглядит на экране домашняя страница сайта umi.ru:
А вот как её «видит» браузер:
Чтобы понять, как работает HTML необходимо ознакомиться с его основным понятием, каковым является тег. Этот термин обозначает специальный структурный элемент, представляющий собой определенную комбинацию символов, при помощи которого и осуществляется разметка страницы. Определить тег очень просто — что бы он не означал, он всегда выделен в тексте знаками “<” перед и “>” в конце названия тега. Например, <script> или <table>, означающие «сценарий» и «таблица» соответственно. Если действие относится к определённой части текста, например, выделение полужирным шрифтом, то границы этого участка обозначаются парными тегами. В случае с полужирным текстом это будут комбинации <b> и </b>. Обратите внимание, что любой закрывающий тег отличается от открывающего косой чертой “/”.
Существуют и непарные теги, когда действие разовое и не относится к определённому участку текста, например, перенос строк, обозначаемый в HTML комбинацией <br>.
Основные виды тегов и их роль в разметке веб-страницы
- <!DOCTYPE html>. С этого элемента начинается сайт. Он сообщает браузеру, что документ создан с помощью языка гипертекстовой разметки HTML. По большому счёту, этот элемент не обязателен, но его присутствие позволит избежать потенциальных проблем с отображением страницы;
- парный тег <html> и </html> сообщает о начале и конце каждой страницы;
- внутри между элементами парного тега <head> и </head> указывается всевозможная служебная информация о странице, в том числе, ее заголовок, указания на стили, использованные в ее оформлении, подключаемые скрипты, специальные метаданные;
- ещё один парный тег <title> содержит заголовок страницы и находится внутри тега <head>. Благодаря этому тегу браузер и поисковые роботы определяют название каждой страницы;
- область документа, отображаемая непосредственно на мониторе и видная пользователю, ограничивается парным тегом <body>. На странице эта область следует за тегом </head>.
- для добавления в текст ссылок служит тег <a>, однако он несколько отличается от предыдущих своим видом и выглядит <a href=”URL ссылки”>текст ссылки</a>.
- абзацы в тексте обозначаются парным тегом <p>.
- для разделения текста при помощи подзаголовков различных уровней существуют парные теги <h1>, <h2>, <h3>, <h4>, <h5>, <h6>. Благодаря им можно выделять текст в зависимости от его важности.
- для выделения текста полужирным шрифтом служит парный тег <b>.
Это всего лишь небольшая часть из всего разнообразия тегов, которых насчитывается около ста. Тем не менее, с их помощью уже можно начинать cоздание сайта через блокнот. Есть также ряд правил, по которым теги располагаются в документе. Для основных тегов, включая <html>, <head>, <title>, <body>, существует строгий порядок распределения, тогда как в блоке, ограниченном тегами <body>, остальные теги комбинируются в зависимости от общего замысла и в соответствии со стандартами языка HTML.
Создаём сайт своими руками в Блокноте
Давайте попробуем научиться cозданию сайта через блокнот, чтобы были понятны роль и функции тегов, а также структура создаваемого документа.
Для работы с текстом сайта лучше работать не с традиционной программой «Блокнот», а со специальной его версией Notepad++, созданной как раз для написания кода. Скачать её можно с сайта разработчика. Всё описанное можно сделать и в обычном «Блокноте», но в Notepad++ работать с кодом гораздо удобнее.
Как уже говорилось, документ начинается с тега <!DOCTYPE html>, который сообщает браузеру, как его интерпретировать. Это и будет первая строчка в коде вашего сайта.
Следующий шаг. Обозначьте начало и конец страницы, добавив тег <html> во вторую строку и </html> через несколько строк ниже. Все остальное содержимое будет находиться в пределах, ограниченных этим парным тегом.
Затем выделим в документе участок страницы со служебной информацией, добавив парный тег <head> между тегами <html>, как показано ниже:
Чтобы указать заголовок страницы, в пространстве между тегами <head> и </head> в одну строку напишите парный тег <title></title> и вставьте между них заголовок (название сайта), например, «Создание сайта через блокнот».
А вот как её «видит» браузер:
Это будет единственная служебная информация нашего сайта. Далее приступаем к оформлению той части, которая будет видна на экране дисплея, выделив её тегами <body>. Открывающий тег ставим в строке после тега </head>, а закрывающий — перед тегом </html>, обозначающим, как мы помним, конец страницы.
Теперь, воспользовавшись парным тегом <h1> и </h1>, в строке, следующей после тега <body>, укажем заголовок нашей страницы, который будет показан пользователю. Между этими тегами добавим название страницы, например то же, что и у сайта — «Создание сайта через блокнот».
Наполним сайт содержанием, создав один абзац текста, и ограничив его открывающим тегом <p> в строке после </h1> и </p> в конце абзаца. Между ними добавим текст. Например: «Чтобы научиться cозданию сайта через блокнот, сначала необходимо получить представление об HTML».
Если вы хотите в тексте сделать выделение полужирным шрифтом, воспользуйтесь парным тегом <b>. В нашем примере выделим слово «HTML» — <b>HTML</b>.
Создадим подзаголовок. Для этого в новой строке пропишем парный тег <h3> в который вставим подзаголовок следующего блока текста, например, «Что такое теги».
Далее создадим еще один абзац текста, использовав уже знакомые нам теги <p> и </p>, вставив между ними отрывок из нашей статьи.
Не переживайте, что текст вышел за пределы окна — на экране компьютера или смартфона он будет автоматически подстроен под ширину страницы. Впрочем, если вы хотите сделать перенос, вставьте тег <br> — теперь строка будет заканчиваться именно в этом месте, а дальнейший текст начинаться с новой строки (на экране, но не в Блокноте). Так и поступим — разделим наш абзац переносом.
Осталось научиться вставлять ссылки — один из ключевых элементов гипертекстов. Для этого воспользуемся тегами <a href=””></a>. Например, в новом абзаце с текстом: «В создании сайта через блокнот нам помогли специалисты компании UMI», — дадим ссылку на сайт. В результате у вас должна получиться комбинация вида <a href=”https://umi.ru/”>UMI</a>. То есть, между кавычками в теге <a href=””> указывается URL страницы, на которую ведёт ссылка, а перед закрывающим тегом </a> указывается текст, который будет отображён на странице. Как это выглядит на деле, видно на приведённом ниже рисунке.
Наш наипростейший сайт, созданный с помощью блокнота, почти готов. Осталось сохранить документ в формате *.html. Теперь его можно открывать в любом браузере. Заметьте, после сохранения с расширением HTML содержимое файла выглядит несколько по-другому — теперь в нём выделены все теги и ссылки, а при помощи расположенных слева плюсов и минусов можно скрывать и раскрывать содержимое отдельных блоков, находящихся между парными тегами, к примеру, скрыть участок, ограниченный тегом <head>.
Если всё сделано как следует, то результатом вашей работы должна быть вот такая HTML-страница, готовая для публикации в интернете, в результате чего получится вот такой маленький одностраничный сайт:
Конечно, создавать современный сайт через блокнот будет сложно, да и, при существовании специальных конструкторов и сервисов готовых сайтов, которые значительно упрощают процесс создания сайтов и экономят время, это вряд ли оправданно. Тем не менее, иметь представление о том, из чего состоит веб-страница, как она выглядит «без оболочки» будет весьма полезно. Кроме того, теперь вам по силам cоздание сайта через блокнот и вы всегда сможете сделать это, не обращаясь к услугам программистов.