Дизайн • 15 мая 2023 • 5 мин чтения
Мир в графиках и схемах: что такое инфографика и как ее сделать
Наглядно показать массив данных, например схему метро или историю бренда, поможет инфографика. Расскажем, как сделать ее понятной, где искать примеры и какие сервисы использовать для создания.
- Что такое инфографика
- Типы инфографики
- Плюсы и минусы инфографики
- Как сделать хорошую инфографику
- Сервисы для создания инфографики
- Удачные примеры
- Совет эксперта
Что такое инфографика
Инфографика — это визуальное представление данных, передача информации через связанные между собой изображения, схемы, диаграммы, графики, карты и текст. Главная задача инфографики — быстро и наглядно показать большой объём данных. Её используют, чтобы визуализировать процесс или событие, презентовать отчётность и показать преимущества продукта, конкретной услуги или товара.
Инфографика помогает привлечь внимание пользователя, её проще воспринимать и удобнее запоминать, чем длинный текст.
Важная часть инфографики в виде карты — легенда, где расписаны значения каждого знака. Источник: violet.mintmusic
Примеры инфографики:
● транспортные схемы — например, линий метро или терминала аэропорта;
● карты — географическая или схема лагеря музыкального фестиваля;
● инструкции, информационные таблички и памятки — например, по технике безопасности;
● обучающие и развивающие материалы — например, изображения предмета в разрезе или схематическое представление событий и культурных явлений;
● истории развития — бренда, движения, места и т.д.;
● родословная и генеалогическое древо;
● результаты исследований и визуализация данных.
Информация в инфографике структурирована, поэтому её проще запомнить. А необычные иконки в виде песочных часов и сапога привлекают внимание. Источник: culture
Инфографику создаёт графический редактор, реже к работе подключается иллюстратор.
Проверка ручной клади по этой инфографике займёт несколько секунд. Источник: moscow-airports
Типы инфографики
По функциональности инфографика делится на четыре типа:
1. Иллюстративная инфографика помогает наглядно представить данные. Включает как простые форматы, например небольшие блоки по схеме: «заголовок, текст, иконка», так и более сложные, например подробный разбор истории и составляющих конкретного предмета, явления или проекта.
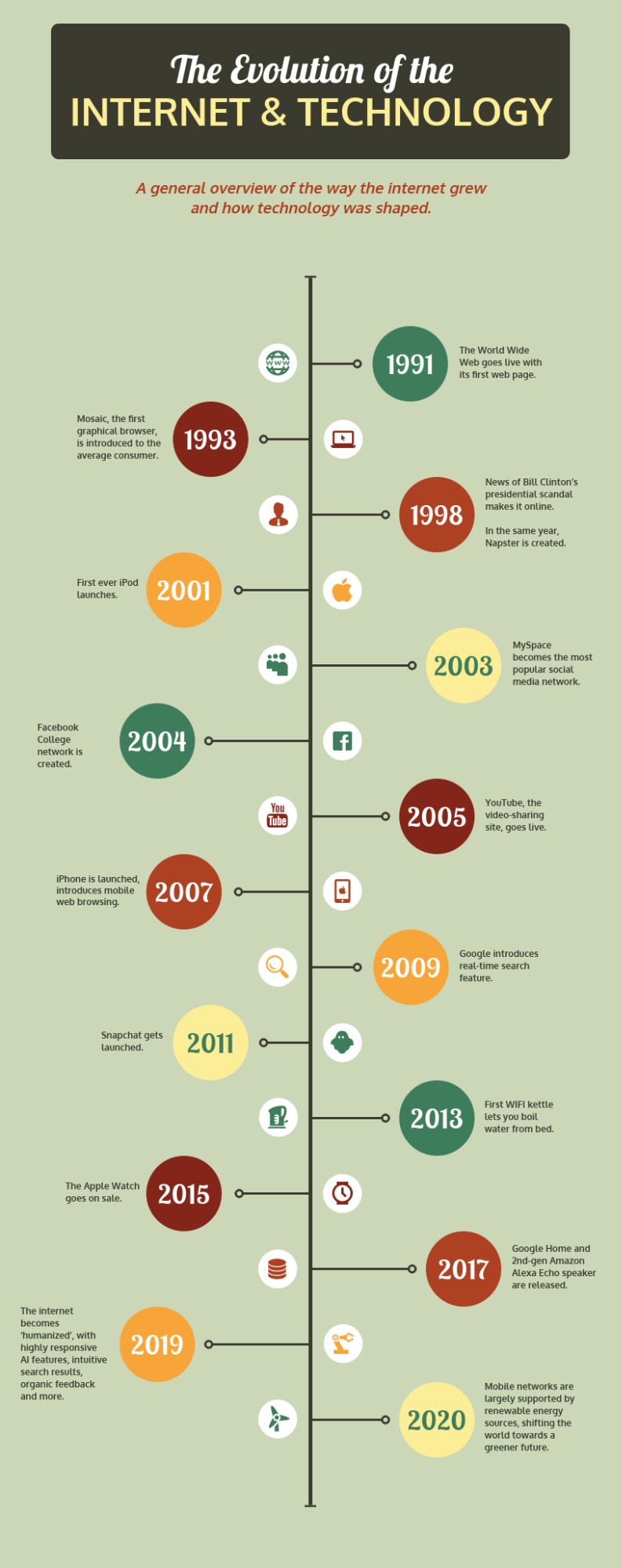
Таймлайн, или временная шкала, часто используется в инфографике: она позволяет сгруппировать события в хронологической последовательности. Источник: livejournal
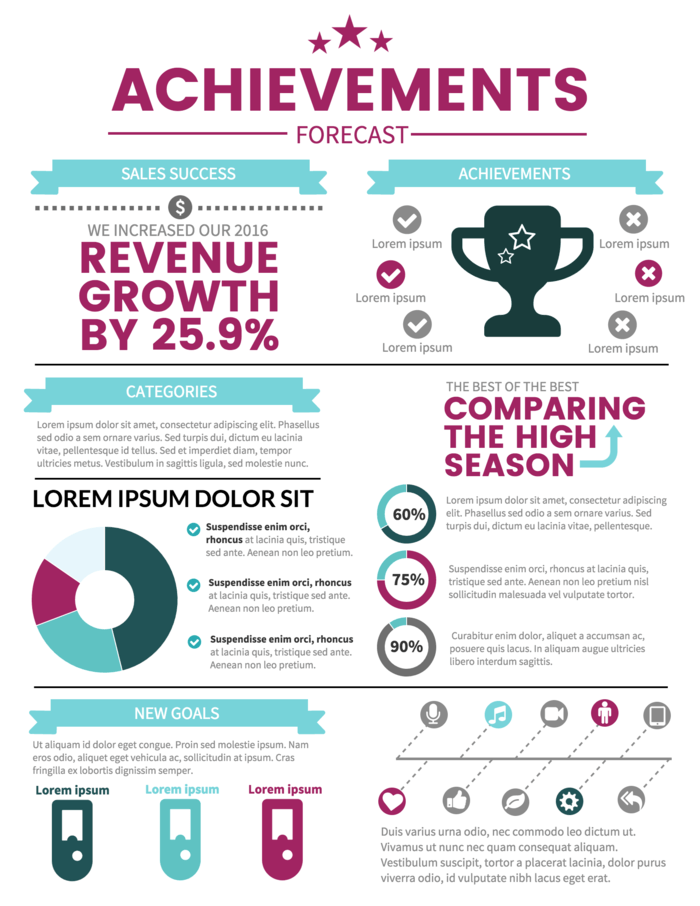
2. Информационная инфографика в основном используется для презентаций, когда важно показать процесс, достижения и тому подобное. Как правило, на первое место выступает визуализация важных данных в чистом виде, а эстетика отступает на второй план.
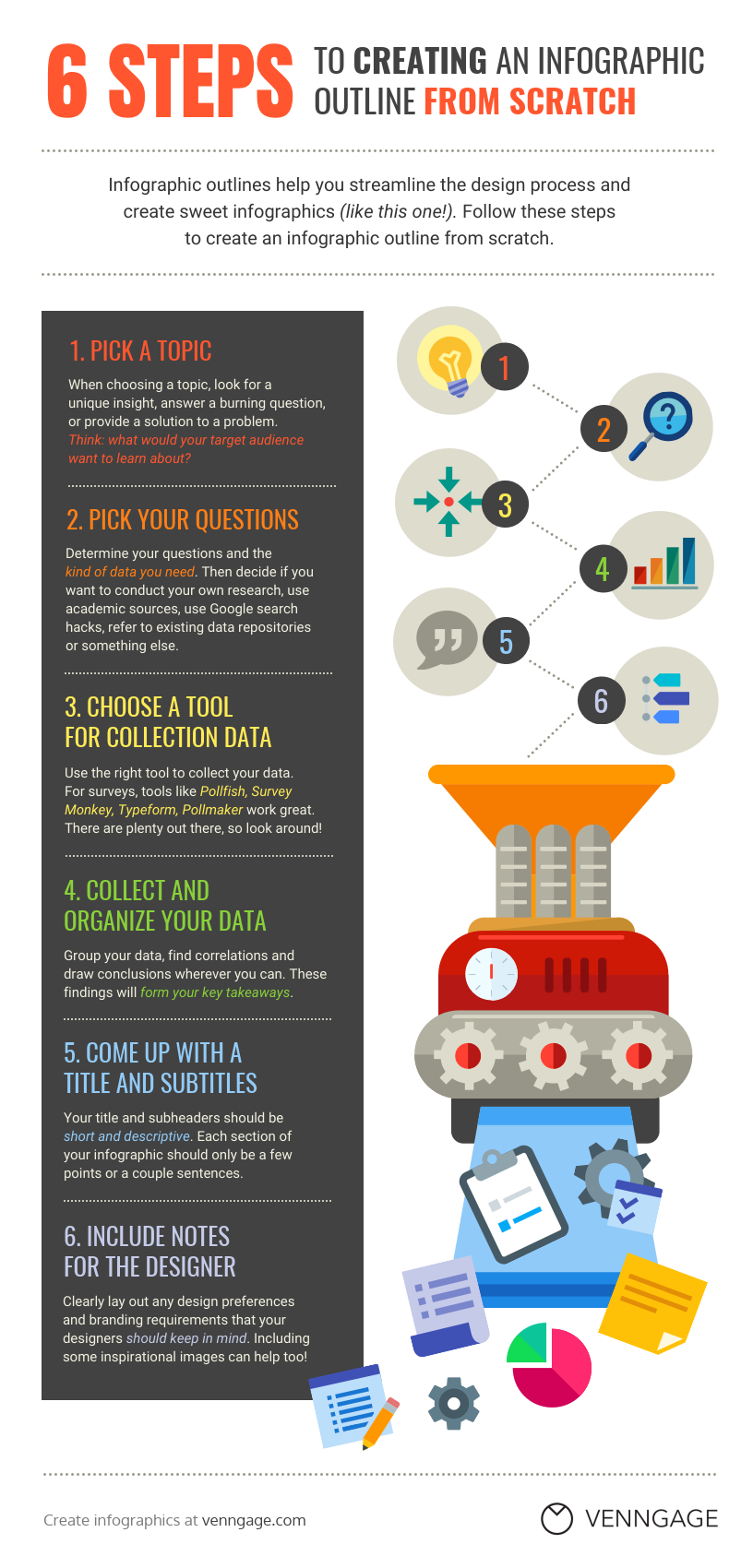
Тексты и иллюстрации — часть композиционного решения инфографики. Источник: promzn
3. Оперативная инфографика чаще применяется в интерфейсах, чтобы показать состояние: например, место пользователя в очереди, сколько времени осталось до конца акции или сколько клиентов уже используют продукт. Примеры такой инфографики из мира вещей — стрелка спидометра на панели управления автомобиля или вид загруженного диспетчера задач.
Оперативную инфографику используют, когда хотят визуализировать данные, меняющиеся в течение короткого времени. Источник: sportmarafonfest
4. Аналитически-расчётная инфографика используется в учебных материалах и научных изданиях. Это разнообразные таблицы и логарифмические шкалы от школьного уровня до профессорского.
Большой массив данных Дмитрий Менделеев смог расположить в удобной для ежедневного использования форме. Источник: glavsprav
Для дизайнера важна не типология инфографики, а чёткое понимание её цели и полнота имеющихся данных. Представить их в виде инфографики можно разными способами, и не страшно, если результат будет совмещать черты двух типов, например иллюстративной и информативной инфографики. Главное, чтобы информация легко считывалась.
Качественная инфографика понятна даже без текста или с текстом на иностранном языке. Источник: behance
Кажется, что пара пластиковых бутылок на пляже — это не так страшно, но этот пример информационной инфографики доказывает обратное. Источник: behance
Научиться упаковывать смыслы в визуальные образы, отличать хороший дизайн от посредственного и создавать понятную инфографику студентам помогают наставники курса «Графический дизайнер». Обучение длится девять месяцев, начать учиться можно бесплатно.
Зарабатывайте с помощью творчества — уметь рисовать
не обязательно
Пройдите бесплатную вводную часть курса «Графический дизайнер», чтобы попробовать себя в профессии
Плюсы и минусы инфографики
Выделим основные преимущества и недостатки инфографики как способа визуализации данных.
✅ Даёт представление о больших массивах информации.
✅ Позволяет структурировать данные
и выделить самое важное.
✅ Легче воспринимается и лучше запоминается: исследования доказывают, что люди запоминают
более 80% увиденного и только 20% прочитанного.
✅ Инфографика привлекает внимание аудитории.
✅ Повышает узнаваемость бренда через визуальные образы.
❌ Встречаются сложные схемы: чтобы разобраться в них, придётся потратить достаточно много времени.
❌ Создавать инфографику дольше
и дороже, чем написать текст.
❌ Почти всегда присутствует доля упрощения — без него инфографика будет перегружена.
❌ Неудачная инфографика только затрудняет восприятие информации.
Результаты исследования по нейробиологии тоже можно перевести на язык инфографики. Источник: reuters
В перегруженной деталями инфографике бывает сложно вычленить нужную информацию. Источник: rosstat
Как сделать хорошую инфографику
Чтобы создать информативную и понятную пользователю инфографику, нужно ответить на вопросы: зачем она нужна? Какую информацию важно донести?
Продумать логические связки: нарушение привычных форматов и паттернов ― моделей поведения, или несовпадение размеров или цветов у одинаковых объектов, скорее всего, вызовет недоумение пользователя.
Визуализация не должна противоречить содержанию, данные должны быть представлены логически. Например, если на инфографике два одинаковых маленьких круга, но в одном стоит число пять, а в другом — двести, его значение будет непонятно аудитории.
Секторы кругов с резко отличающимися значениями закрашены одинаково: инфографика не только не вносит ясность, но и вызывает вопросы. Источник: behance
Если в инфографике сравнивается несколько параметров, например количество людей из разных групп, нужно, чтобы одни и те же параметры во всех графиках указывались одним цветом. Логическое цветокодирование облегчает пользователю понимание инфографики.
Визуально можно отличить, как и в какой период изменились зелёная и серая сущности. Источник: visualcapitalist
Форма представления информации должна быть максимально релевантной цели и имеющимся данным. Например, расходы клиента за месяц в банковском приложении можно показать в виде круговой, столбчатой, вертикальной или линейной диаграммы. Нужно смотреть, какой вариант инфографики будет лучше выглядеть композиционно без потери ясности восприятия данных.
В узких секторах текст сливается, его сложно разобрать. В линейной диаграмме этих сложностей можно было бы избежать. Источник: tinkoff
Кроме простоты и понятности, хорошая инфографика:
✅не перегружена символами, знаками, текстом, изображениями и другими деталями;
✅логична и консистентна ― все элементы согласованы друг с другом;
✅выдержана в едином стиле.
Яркая иллюстрация и знакомые иконки помогут гостям быстро сориентироваться на месте, даже не заглядывая в легенду. Источник: livejournal
Сервисы для создания инфографики
В Illustrator много возможностей для создания качественной инфографики: можно использовать разработанные профессионалами готовые шаблоны или создавать собственные диаграммы и графики любого масштаба. Данные экспортируются в виде CSV-файла. Программа позволяет изменить цвета, шрифты и стили шрифтов; добавлять значки и иконки, перемещать, отражать, сдвигать, вращать или масштабировать любую или все части графика.
В Illustrator доступны гистограммы, линейные графики, круговые диаграммы, диаграммы Венна и другие варианты визуализации данных. Источник: adobe
Плюсы:
● есть специальные инструменты для работы с инфографикой, например Illustrator Graph;
● можно максимально видоизменять графики;
● работает онлайн.
Минусы:
● компания приостановила продажи в России;
● занимает минимум 8 ГБ оперативной памяти.
В популярном графическом редакторе есть десятки плагинов, которые помогают создавать диаграммы и графики. Qu Toolbox и Figpie работают с круговыми диаграммами, Graphviz — со сложными графиками, Chart позволяет построить 13 типов графиков и несколько видов диаграмм, а Datavizer даёт возможность преобразовывать данные в гистограммы, точечные или линейные диаграммы.
Дизайн всех созданных с помощью плагинов диаграмм и инфографик можно изменить: перекрасить в любой цвет, поменять шрифты, заменить отдельные элементы, например вместо стандартного буллита сделать маленькие иконки.
В базе знаний дизайн-сообщества Figma можно найти подсказки по созданию инфографики. Источник: figma.community
Плюсы:
● есть бесплатная версия;
● доступна командная работа;
● множество плагинов для создания инфографики;
● обширная база знаний и творческое комьюнити.
Минусы:
● возможности бесплатной версии ограничены;
● сложности с оплатой картами российских банков.
Онлайн-сервис заблокирован в РФ, но работает через VPN. В конструкторе больше 3 000 бесплатных шаблонов инфографики, которые можно отредактировать: изменить размер и цвета, настроить шрифты и заменить текст, добавить столбцы и другие элементы.
Чтобы быстрее найти нужный шаблон среди тысячи доступных, можно отсортировать их по темам, стилям и типу доступа. Источник: canva
Плюсы:
● есть базовая бесплатная версия;
● русскоязычный интерфейс;
● большая коллекция готовых шаблонов.
Минусы:
● возможности редактирования по сравнению с профессиональными программами ограничены;
● высокая стоимость pro-тарифа (около 7 000 ₽ в год);
● сложности с оплатой из России.
Infogram
Популярный сервис для создания инфографики с готовыми шаблонами. В бесплатной версии доступны 37 типов интерактивных диаграмм и 13 типов карт. Интерфейс на английском, но базовых знаний языка хватит, чтобы разобраться с основными функциями.
Освоить сервис получится в процессе создания собственного макета. Источник: infogram
Плюсы:
● есть базовый бесплатный тариф;
● доступна командная работа в режиме реального времени.
Минусы:
● нет русскоязычного интерфейса;
● высокая стоимость pro-тарифа: от $12,9 в месяц.
В целом сервисы с готовыми шаблонами подходят для новичков или недизайнеров, которым нужно быстро сделать простенькую инфографику. Профессиональная работа с инфографикой требует опыта и навыков.
Удачные примеры
Хорошие примеры качественной и понятной инфографики можно найти на сайтах Behance и Dribbble. Больше пользы будет, если написать запрос на английском, например data visualization или information design, ― то есть сразу сделать акцент на визуализации данных.
Если искать просто по запросу «инфографика», в выдаче будет много примеров карточек маркетплейсов. В русскоязычном информационном поле они ассоциируются с инфографикой, но на самом деле не имеют к ней отношения. Так сложилось, потому что к подобным карточкам часто прикрепляют какой-нибудь значок, например символизирующий экологичность товара зелёный листочек, или иконку, из-за которых изображение воспринимается как инфографика.
Разница менталитетов и языков — не препятствие для обмена идеями между дизайнерами со всего мира. Источник: behance
Лучшие из масштабных работ представляют на международных конкурсах инфографики, например Malofiej Infographics Awards. Как правило, среди победителей и номинантов — комплексная и весьма объёмная инфографика, представляющая гигантские пласты переработанной информации. Полезно отслеживать проекты победителей разных лет, разбираться в деталях и перенимать опыт ведущих дизайнеров мира.
Проект The New York Times получил награду за лучшую графику в исследовании изменения климата. Источник: nytimes
Победитель Malofiej Infographics Awards 2019 года — проект, показывающий основные вехи пути политика в конгресс. Источник: nytimes
Совет эксперта
Алевтина Гринмирис
Сначала нужно определить, зачем нужна инфографика: некоторые данные не нуждаются в представлении в графиках, их можно описать словами. Если ясно, что без визуализации информация будет непонятна, надо искать способы её сделать. Если совсем нет опыта, можно использовать любую программу с готовыми шаблонами. В ситуации, когда хочется чего-то более сложного, придётся разбираться в функциях профессиональных программ. Достаточно потратить час, чтобы посмотреть видео на YouTube и разобраться, как сделать диаграммы в Figma или Illustrator.
Яндекс Практикум
Ревьюер на курсах «Графический дизайнер», «Коммуникационный дизайн», «Коммерческий иллюстратор», графический дизайнер
Яндекс Практикум
Редактор
Яндекс Практикум
Иллюстратор
Еженедельный дайджест блога Практикума
15 полезных плагинов для Figma, которые ускорят работу
Графический дизайнер: чем занимается, какие навыки нужны и как им стать
Лето ― самое время выбрать новую профессию, не спеша пройти бесплатный курс и начать карьеру в IT.
Презентация на тему «Типы инфографики .»
-
Настоящий материал опубликован пользователем Морозов Николай Петрович. Инфоурок является
информационным посредником и предоставляет пользователям возможность размещать на сайте
методические материалы. Всю ответственность за опубликованные материалы, содержащиеся в них
сведения, а также за соблюдение авторских прав несут пользователи, загрузившие материал на сайтЕсли Вы считаете, что материал нарушает авторские права либо по каким-то другим причинам должен быть удален с
сайта, Вы можете оставить жалобу на материал.Удалить материал
-
- На сайте: 1 год и 8 месяцев
- Подписчики: 0
- Всего просмотров: 268715
-
Всего материалов:
917
Рабочий лист. 1 сентября.
Рабочий лист можно использовать на уроке Знаний . Очень интересно заполнить данный лист, собрать…
Слайд 1
Инфографика как прием визуализации учебного материала Тимофеева Н.С.
Слайд 2
Визуализация учебной информации Образовательный процесс строится на передаче информации, поэтому многие ученые обращали внимание на роль наглядного представления информации в обучении. Принцип наглядности является одним из ведущих в обучении дошкольников. Использование таблиц, схем, рисунков способствует быстрому запоминанию и осмыслению изучаемого материала. С учетом современных технических возможностей идея визуализации информации в процессе обучения приобретает новые черты. Преимущества визуализации в обучении: – визуализация помогает учащимся правильно организовывать и анализировать информацию (диаграммы, схемы, рисунки, карты памяти способствуют усвоению больших объемов информации, легко запоминать и прослеживать взаимосвязи между блоками информации); – развивает критическое мышление; – помогает учащимся интегрировать новые знания; – позволяет связывать полученную информацию в целостную картину о том или ином явлении или объекте.
Слайд 3
Техники визуализации в образовательном процессе 1. Таймлайн (от англ. timeline – букв. «линия времени») – это временная шкала, прямой отрезок, на который в хронологической последовательности наносятся события. Линии или ленты времени используются при работе с биографиями или творчеством писателя, а также для формирования у учащихся системного взгляда на исторические процессы. Другая сфера использования таймлайнов – управление проектами. Таймлайны в проектной деятельности помогают участникам отмечать и видеть этапы реализации проекта, сроки его окончания.
Слайд 4
2. Скрайбинг (от английского « scribe » – набрасывать эскизы или рисунки) – это визуализация информации при помощи графических символов, просто и понятно отображающих ее содержание и внутренние связи. Техника скрайбинга была изобретена британским художником Эндрю Парком. Выступление в технике скрайбинга – это прежде всего искусство сопровождения произносимой речи «на лету» рисунками фломастером на белой доске (или листе бумаги). Как правило, иллюстрируются ключевые моменты рассказа и взаимосвязи между ними. Создание ярких образов вызывает у слушателя визуальные ассоциации с произносимой речью, что обеспечивает высокий процент усвоения информации.
Слайд 5
3. Интеллект-карта (ментальная карта, диаграмма связей, карта мыслей, ассоциативная карта, mind map ) – это графический способ представить идеи, концепции, информацию в виде карты, состоящей из ключевых и вторичных тем. То есть, это инструмент для структурирования идей, планирования своего времени, запоминания больших объемов информации, проведения мозговых штурмов.
Слайд 6
4. Инфографика – это графический способ подачи информации, данных и знаний. Основными принципами инфографики являются содержательность, смысл, легкость восприятия и аллегоричность. Для создания инфографики могут использоваться таблицы, диаграммы, графические элементы и т.д.
Слайд 7
Что такое инфографика и зачем она нужна? Инфографика предполагает сворачивание больших объемов информации и представление ее в более интересном и компактном для читателя виде. Идеально же выполненная инфографика представляет собой законченный информационный блок, который можно усвоить самостоятельно, без чьей-либо помощи (комментария), причѐм весьма эффективно. Инфографика позволяет «говорить» с ребенком на языке образов и ассоциаций, что соответствует как наглядно-образному типу мышления младшего школьника, так и особенностям восприятия информации. Основная функция инфографики – информировать, представлять большой объем информации в организованном виде, удобном для восприятия.
Слайд 8
Визуально инфографика может быть представлена в разных формах. Например, в качестве карикатуры, диаграммы, иллюстрации, эмблем или простых рисунков. Любой образ подходит, если он эффективно работает для передачи данных, выполняя конкретные цели, поставленные составителем инфографики. Основная цель инфографики – информирование. При этом часто данный инструмент выступает в качестве дополнения к текстовой информации, которая охватывает тему в полном объеме и содержит некоторые пояснения. Если говорить о стиле передачи информации, то он может быть очень разным. Все зависит в первую очередь от того, какую цель преследует составитель.
Слайд 9
Разновидности инфографики По характеру представляемых данных различают такие категории инфографики: – числа в картинках: наиболее распространённая категория, которая позволяет сделать числовые данные более удобоваримыми; – расширенный список: статистические данные, линия времени, просто набор фактов может быть визуализирован; – процесс и перспектива: служит для визуализации сложного процесса или предоставления некоторой перспективы. Может вообще не содержать числовых данных.
Слайд 10
По способу отображения инфографика подразделяется на следующие виды: – статичная инфографика – одиночные изображения без элементов анимации; – динамическая инфографика – инфографика с анимированными элементами (основными подвидами динамической инфографики являются видеоинфографика , анимированные изображения, презентации); – интерактивная инфографика – вид инфографики, в котором пользователю предлагается управлять отображением данных.
Слайд 11
По типу источника различают 3 основных вида инфографики: – аналитическая инфографика – графика подготавливаемая по аналитическим материалам. Наиболее часто используется экономическая инфографика: аналитика проводится исключительно по данным экономических показателей и исследований; – новостная инфографика – инфографика, подготавливаемая под конкретную новость в оперативном режиме; – инфографика реконструкции – инфографика, использующая за основу данные о каком-либо событии, воссоздающая динамику событий в хронологическом порядке.
Слайд 12
В образовательном процессе используется инфографика следующих типов: – инструкция, – памятка, – плакат, – путеводитель, – статистика.
Слайд 13
Инфографика-инструкция
Слайд 14
Инфографика-плакат
Слайд 15
Инфографика-статистика
Слайд 16
Инфографика-памятка
Слайд 17
Инфографика-путеводитель
Слайд 18
Процесс создания инфографики включает следующие этапы: 1. Формулирование цели создания инфографики и определение аудитории. Разрабатываемый информационный дизайн обычно предназначен для какой-то целевой аудитории. 2. Сбор определенного количества данных, материала по теме. Данные могут быть представлены в различных форматах – текстовый контент, графика, видео материалы, страницы таблиц и др. 3. Аналитика и обработка информации. Собранный материал необходимо проанализировать и обработать, привести к одному знаменателю – обычно это неоформленные графики, гистограммы, 4. Построение доступной визуализации, верстка. Весь материал компонуется, приводится в красивый наглядный вид. Выбирается формат (в зависимости от целей и количества данных) – презентация, слайд-каст, одностраничная картинка, видеоролик.
Слайд 19
Можно выделить следующие направления в использовании инфографики в образовательном процессе: – организация целенаправленного восприятия информации; – запоминание информации с опорой на графические образы; – отображение существенных для понимания сторон изучаемого материала; – способ делиться знаниями и результатами исследований; – способ обработки данных исследований; – развитие критического мышления; – формирование навыков функционального чтения. Методы визуализации организуют и направляют мыслительный процесс, позволяя понять тему, проблему ученикам с разным уровнем знаний и способностей.
Слайд 20
Где можно использовать инфографику? 1. В работе с детьми. Во время ознакомления с новым материалом или закрепления знаний; для организации работы в парах, мини-группах, в режимных моментах, в различных видах детской деятельности. Для представления результатов исследовательской или проектной деятельности (например, при создании постера, где отражаются все этапы исследования) 2. В работе с родителями. Информационные стенды станут намного интереснее, если они будут наполнены инфографикой. Ведь наша задача донести до родителей определенную информацию в простой, доступной форме. Яркие картинки, заменяющие текст, облегчают восприятие и усвоение информации.
Слайд 21
3. Для представления личного педагогического опыта. Понятные графики и диаграммы лучше воспринимаются и запоминаются. Это способ делиться опытом и результатами исследований. Чтобы создать яркую и запоминающуюся инфографику, прежде всего, нужно определиться с идеей, выбрать тему. На этом этапе важно понимать, что мы хотим донести до своей аудитории, будь то взрослые или дети.
Слайд 22
Принципы создания инфографики 1. актуальность и востребованность темы (ориентирование на аудиторию, для которой создается инфографика); 2. точность и организованность информации (информация представляется точно и структурировано, главная мысль должна быть ясной); 3. простота и краткость (Всю собранную информацию необходимо отсортировать и оставить только самое важное. Главная задача инфографики – пролить свет на какой-то конкретный вопрос или проблему. Не преувеличивайте количество информации и визуальных элементов. Слишком много деталей могут сделать инфографику трудной для понимания);
Слайд 23
4. образность и визуализация (Обычная данные скучны и иногда их бывает трудно понять. Использование геометрических фигур, графики, диаграмм, иконок и символов — все это может помочь создать образ передаваемой информации и визуализировать данные); 5. креативность (Это главное отличие инфографики от простой диаграммы. Представьте свою инфографику в виде плаката, на котором вы можете самовыразиться. Но, в то же время, дизайн должен быть целесообразным и отражать раскрытие вопроса); 6. эстетическая привлекательность (гармония и пропорциональность).
Слайд 24
Технология создания инфографики 1-й шаг – определите цели и задачи, которые необходимо достичь с помощью инфографики (в зависимости от предметной сферы). Стоит принять во внимание, что «в графике очень легко отображать существующее в реальности, значительно труднее перенести в визуальную плоскость отвлеченные понятия и почти невозможно – мнения и комментарии» 2-й шаг – разбейте информацию на разделы, части, пункты. Каждый раздел представьте отдельным изображением или графиком. Подберите нужные визуальные образы, которые знакомы и часто используются вашей аудиторией. 3-й шаг – создайте фокус, то есть придумайте историю, основную визуальную метафору, вокруг которой будет строиться инфографика. Она должна быть простой и всем известной.
Слайд 25
10 советов по созданию качественной инфографики 1.Создайте точку фокуса внимания Инфографика слишком часто превращается в чересчур усложненную кашу из картинок и текста. Можно легко увлечься и создать вместо полезной конструкции нечто гнетущее. Одним из способов избежать подобной тенденции является создание центрального графического элемента, наглядно передающего основную тему. Такая структура привлекает внимание и придает ощущение, что вы легко сможете поглотить отображенную информацию.
Слайд 26
2. Вы можете это прочитать, взглянув лишь раз? Помните, что инфографика должна иметь под собой определенные цели, которых вы пытаетесь достичь с ее помощью. Как правило, задача инфографики – взять сложную информацию и с помощью художественных усовершенствований сделать ее более понятной. Ваша цель состоит в том, чтобы создать нечто, что может быть усвоено максимально быстро. Это касается не только отдельных фрагментов, смысл которых должен передаваться мгновенно, но и общей идеи, которая должна восприниматься за считанные секунды.
Слайд 27
3. Используйте уместные метафоры Одна из блестящих возможностей инфографики – взять скучную, комплексную информацию и обратить ее в графическую метафору, столь совершенную, что даже непрофессионалы смогут практически мгновенно понять суть темы. 4. Используйте срезы Порой инфографика используется не просто для оживления скучных данных, а для отображения реальной ситуации. В подобном случае одной из популярных стратегий является представление обстановки в виде трехмерной графики, которая выглядит почти как лабораторный образец.
Слайд 28
5 Информацию можно сделать красивой Иногда инфографика берет большой объем данных и сводит его воедино для удобства чтения, а иногда цель ее – визуализировать просто неимоверный объем информации. В подобных случаях попросту не всегда возможно, а часто – и не желательно, уделять излишнее внимание каждому значению. Вместо этого мы ставим целью всю картину: что мы можем узнать, отступив назад и взглянув на все данные разом? В таких обстоятельствах дизайнеры часто отображают данные так, что результатом становится настоящее произведение искусства!
Слайд 29
6. Не увлекайтесь столбцовыми диаграммами В инфографике первая идея часто обретает форму столбцовых диаграмм. Конечно же, это невероятно полезный инструмент, значительно усиливающий визуализацию данных, но также немного банальный и прозаичный с точки зрения дизайна. В следующий раз, когда вы захотите создать столбцовую диаграмму, подумайте о том, как придать ей немного индивидуальности. Инфографика про флаги стран мира, которую выпустило датское агентство ferdio (http://flagstories.co/), служит прекрасным примером. По сути, это все та же столбцовая диаграмма, но выглядит она гораздо более интересно.
Слайд 30
7. Используйте повторы Повторы являются одним из ключевых инструментов дизайна. Этот инструмент особенно полезен и уместен в инфографике, демонстрирующей одни и те же данные в различных контекстах.
Слайд 31
8. Рассказывайте историю в картинках Этот совет несет в себе ту же концепцию, что и второй совет, описанный здесь выше. Так как задачей инфографики является быстрота считывания, ваш проект должен мгновенно рассказывать историю. Инфографика должна основываться на визуальном ряду и не слишком полагаться на текст. Конечно же, он должен присутствовать в ней для тех, кто пожелает тратить время на чтение, однако ваши картинки должны и сами по себе очень хорошо передавать смысл. Когда вы создали рабочий эскиз своей инфографики, попробуйте убрать из нее весь текст и показать кому-нибудь, кто не видел ее прежде. Сможет ли он кратко сказать, что перед ним? Можете ли вы как-то улучшить эту визуальную связь?
Слайд 32
9. Тщательно изображайте сравнения Важнейшим из аспектов инфографики является не просто представление информации, но, что более важно, сравнение ее. Типографика (искусство оформления печатного текста) в настоящее время довольно популярна, но просто напечатать большие числа красивым шрифтом не достаточно для того, чтобы создать ощущение действительного масштаба или многообразия. По этой причине дизайнеры обращаются к диаграммам, графикам, иллюстрациям и всему остальному, что может прийти в голову для придания убедительности своей истории.
Слайд 33
10. Не экономьте на визуальных подсказках Предположим, вы решили положиться на старую добрую гистограмму, что вполне допустимо. Вашей задачей в этом случае будет решить, каким образом вы можете сделать ее еще более читабельной – пусть даже на грани избыточности. Обратите внимание на маленькие флажки на столбцах внизу. Флаги, отражающие объемы совсем не нужны, однако, этот трюк добавляет визуальную интересность дизайну, вместе с тем снижая объем работы, необходимой для интерпретации данных.
Слайд 34
Инфографика на занятиях по ознакомлению с окружающим миром Тема «Объекты живой и неживой природы» Тема «Размножение (развитие) рыб»
Слайд 35
Инфографика на занятиях по формированию элементарных математических представлений Тема «Знаки сравнения» Тема «Величина»
Слайд 36
Инфографика на занятиях по развитию речи Тема «Многозначные слова» Тема «Составление рассказов о птицах»
Слайд 37
Инфографика на занятиях по художественному развитию Тема «Учим цвета радуги» Тема «Лепка»
Слайд 38
Сервисы для создания инфографики 1. easel.ly Понятный редактор инфографики с библиотекой готовых элементов. Каждый можно настроить и отредактировать под себя.. 2. Visual.ly Отличный инструмент, который позволяет генерировать ряд инфографик. Инфографика в этом случае почти полностью будет основана на социальных метриках, таких как данные Twitter или Facebook . 3. Canva.comЛучший онлайновый конструктор для создания баннеров, визиток, иллюстраций и постеров. 4. PiktochartТрансформирует информацию в захватывающие визуальные истории. Его очень легко использовать. Имеет функцию автоматически настраиваемой инфографики..
Слайд 39
5. Infogr.am до сих пор является относительно новым сервисом и имеет множество возможностей, которые пока находятся на стадии внедрения. 6. Creately – удобный для пользователя инструмент, который помогает создавать профессиональные диаграммы и динамические схемы. 7. Tagxedo . Этот сервис преобразует текст (известные изречения, новости, слоганы, даже любовные признания) в удивительным образом визуализированные облака слов. 8. Cacoo – бесплатный инструмент по созданию инфографики. Дружественный пользователю онлайн-инструмент для рисования, который позволяет создавать различные виды инфографики, такие как карта сайта, схемы страниц, Mind Maps и другие.
Хотите знать, какую инфографику выбрать для представления своих данных? Тогда эта статья для вас.
Выбор инфографики зависит от ее целей и типа визуализируемых данных.
В чем тут подвох? Да в том, что есть МНОГО направлений инфографики. Настолько много, что можно легко растеряться, особенно если создаете инфографику впервые.
В каталоге шаблонов Venngage инфографика разделена на 9 категорий.
9 самых популярных видов инфографики:
- Статистическая инфографика.
- Информационная инфографика.
- Хронологическая инфографика.
- Процессуальная инфографика.
- Географическая инфографика.
- Сравнительная инфографика.
- Иерархическая инфографика.
- Инфографика со списком.
- Инфографическое резюме.
Видеообзор 9 видов инфографики с примерами применения:
Давайте подробнее разберем каждый вид инфографики.
1. Шаблоны статистической инфографики
Для визуализации результатов исследований, представления информации из множества источников и подкрепления идеи соответствующими данными лучше всего подойдет статистическая инфографика.
Самое главное в статистической инфографике — это данные. Макет и визуальные элементы статистической инфографики помогают связывать данные в единую историю.
В вашем арсенале сторителлинга могут быть следующие инструменты: диаграммы, значки, изображения и привлекающие внимание шрифты.
Например, в этой инфографике элементы статистики проиллюстрированы значками:
А в этом шаблоне статистической инфографики для выделения элементов статистики используются жирные шрифты и цветные значки:

Вот еще одна статистическая инфографика, в которой визуализированы данные локального SEO-исследования.
В дизайне этого шаблона статистической инфографики используется большее количество визуальных инструментов: круговые диаграммы, значки и таймлайн.
В тех случаях, когда необходим акцент на ряде статистических данных, можно выбрать более необычный дизайн.
Пузырьковая диаграмма и облако слов делают наглядной любую статистику, позволяя при этом создавать иерархию информации. Поместите важнейшие статистические данные в самый большой пузырь. Для остальных данных используйте пузыри поменьше, чтобы отразить степень важности информации:
Лучшие рекомендации по созданию статистической инфографики:
- Выберите дизайн, помогающий связать данные в единую историю.
- Используйте различные способы визуализации данных: диаграммы, значки, текст и т. д.
- Придумайте для инфографики информативный заголовок, отражающий суть представляемых статистических данных.
- Выделите ключевые данные с помощью контрастного цвета или значков.
Хотите больше шаблонов статистической инфографики и советов по дизайну? Ознакомьтесь с нашим руководством по созданию статистической инфографики.
2. Шаблоны информационной инфографики
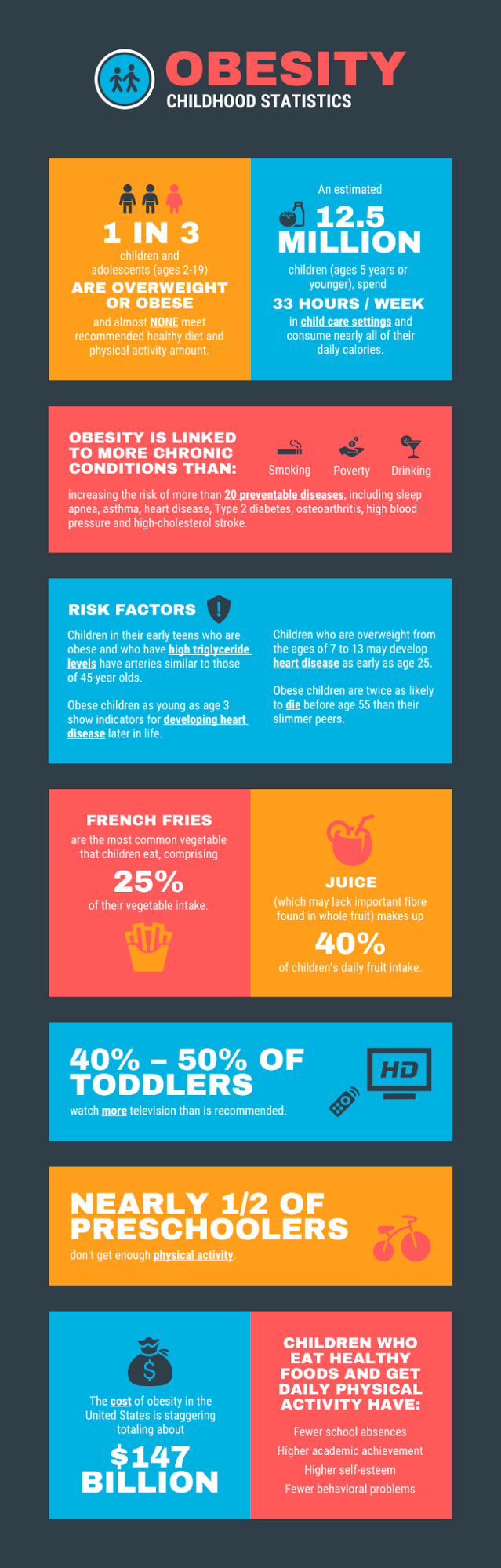
Шаблон информационной инфографики — это идеальный выбор, когда надо донести новую концепцию, осветить профильный вопрос или сделать тематический обзор.
В большинстве случаев информационная инфографика состоит из разделов с описательными заголовками. Нумерация разделов делает инфографику удобной для чтения. Кроме того, как выяснилось, людям нравится инфографика с цифрами в заголовке.
Этот шаблон информационной инфографики — один из самых популярных в нашем конструкторе. Он состоит из 5 разделов и позволяет лаконично представить информацию. Описательные заголовки и иллюстративные значки помогают лучше передать содержание разделов:
Придерживаться хронологического порядка в инфографике совсем не обязательно. Если у вас есть подборка советов или фактов, порядок изложения которых не имеет особого значения, то вы можете использовать круговое расположение:
Не забывайте про дизайнерские приемы (такие как смена цвета или направления элементов), способствующие удержанию внимания читателей. Например, в этом шаблоне информационной инфографики чередуются цвета фона в разделах:
Декоративные границы вокруг разделов сделают интересным даже самый простой дизайн. Посмотрите, например, как декоративные границы украшают функциональный дизайн следующего шаблона:
Лучшие рекомендации по созданию информационной инфографики:
- Придумайте для каждого раздела информативный заголовок, четко передающий суть представленной информации.
- Пронумеруйте разделы для удобства ознакомления с данными.
- Варьируйте цвета, типы визуальных элементов и их направление для удержания внимания читателей.
- Иллюстрируйте сведения с помощью значков и изображений.
Узнайте больше о том, как резюмировать информацию (например, статью блога или отчет) и визуализировать ее в виде инфографики.
3. Шаблоны таймлайнов
Таймлайн — эффективный способ визуализировать историю какого-либо вопроса, осветить важнейшие даты или сделать ретроспективу.
Поскольку люди склонны воспринимать время в пространственном выражении, таймлайн может помочь получить более четкое представление о временном промежутке. А визуальные элементы — линии, значки, фотографии, подписи — помогают освещать и объяснять поворотные моменты.
Например, в этом шаблоне таймлайна каждый год выделен более крупным шрифтом по сравнению с основным текстом. Моменты времени проиллюстрированы красочными значками:
Цветовой переход — один из приемов, помогающих визуализировать течение времени.
Взгляните, как цветовой переход в этом шаблоне таймлайна отражает течение времени. Более темный цвет в левой части притягивает взгляд к начальной точке таймлайна:
Использование разных цветов для разных моментов времени способствует управлению вниманием читателей:
Лучшие рекомендации по созданию таймлайна:
- Используйте центральную линию для объединения различных моментов времени.
- Выделяйте года или названия событий жирным шрифтом контрастного цвета.
- Иллюстрируйте моменты времени простыми значками.
- Если уместно, добавляйте краткие описания моментов времени.
Хотите больше примеров и шаблонов таймлайнов и советов по дизайну? Ознакомьтесь с нашим руководством по созданию таймлайнов и статьей с 20 шаблонами таймлайнов.
4. Шаблоны процессуальной инфографики
С помощью таймлайнов удобно освещать моменты времени, а процессуальная инфографика идеально подходит для создания резюме или обзора этапов процесса.
Процессуальная инфографика позволяет сделать каждый этап более наглядным и понятным. В большинстве случаев в процессуальной инфографике используется простая вертикальная или горизонтальная последовательность элементов. Нумерация этапов делает освещаемый процесс удобным для восприятия.
Например, в этом шаблоне процессуальной инфографики название каждого этапа выделено своим цветом. Обратите внимание, как цвета пронумерованных значков в правой части инфографики соотносятся с названиями этапов.
Чтобы облегчить восприятие информации, используйте направляющие подсказки — стрелки, линии и геометрические фигуры.
Например, в этом шаблоне процессуальной инфографики используются стрелки, чтобы показать последовательность этапов. Этот конспект процесса идеально подходит для включения его в презентацию или видео:
Если в процессуальную инфографику нужно включить много этапов, попробуйте расположить их зигзагом. Такое расположение поможет вам сэкономить место:
Лучшие рекомендации по созданию процессуальной инфографики:
- Пронумеруйте этапы, чтобы сделать процесс более наглядным.
- Если в инфографику нужно включить много этапов, расположите их зигзагом.
- Используйте визуальные подсказки (такие как стрелки) для управления вниманием читателя.
- Выделяйте заголовки шрифтом или цветом, отличным от шрифта или цвета основного текста.
Хотите больше шаблонов процессуальной инфографики и советов по визуализации процессов? Ознакомьтесь с нашим руководством по созданию процессуальной инфографики.
5. Шаблоны географической инфографики
Надо визуализировать гео- или демографические данные? Собрали очень большое количество данных? Во всех случаях задачу облегчит шаблон географической инфографики.
Главный элемент географической инфографики — это карты. Для различных типов данных лучше использовать различные карты-графики.
Например, в этом шаблоне географической инфографики для демонстрации региональной иерархии используется тепловая карта:
Если надо просто отметить места на карте, достаточно значков и кратких подписей:
Шаблоны географической инфографики могут также использоваться для сравнения демографических и региональных данных. Для этого достаточно расположить рядом несколько карт.
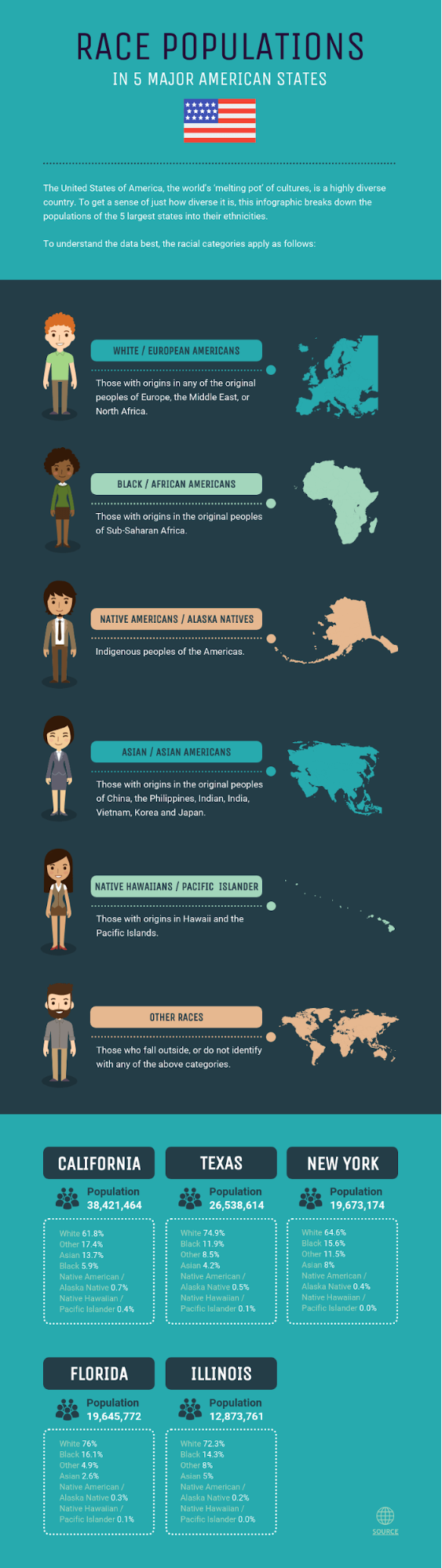
Например, в этом шаблоне географической инфографики используются карты нескольких стран для сравнения этнического состава США:
Лучшие рекомендации по созданию географической инфографики:
- Используйте тепловую карту для визуализации концентрации и иерархии чего-либо.
- Используйте серию карт для сравнения геоданных или показа изменений во времени.
- Снабжайте точки на карте четкими и лаконичными подписями, чтобы информация была понятна с первого взгляда.
Хотите больше шаблонов и примеров географической инфографики и советов по дизайну? Мы подготовили для вас руководство по созданию географической инфографики.
6. Шаблоны сравнительной инфографики
Многие люди испытывают затруднения, когда необходимо выбирать из большого числа вариантов.
Хотите ли вы провести беспристрастное сравнение или показать преимущества определенного варианта, вам поможет сравнительная инфографика.
В сравнительной инфографике чаще всего используют вертикальный или горизонтальный разделитель двух альтернатив.
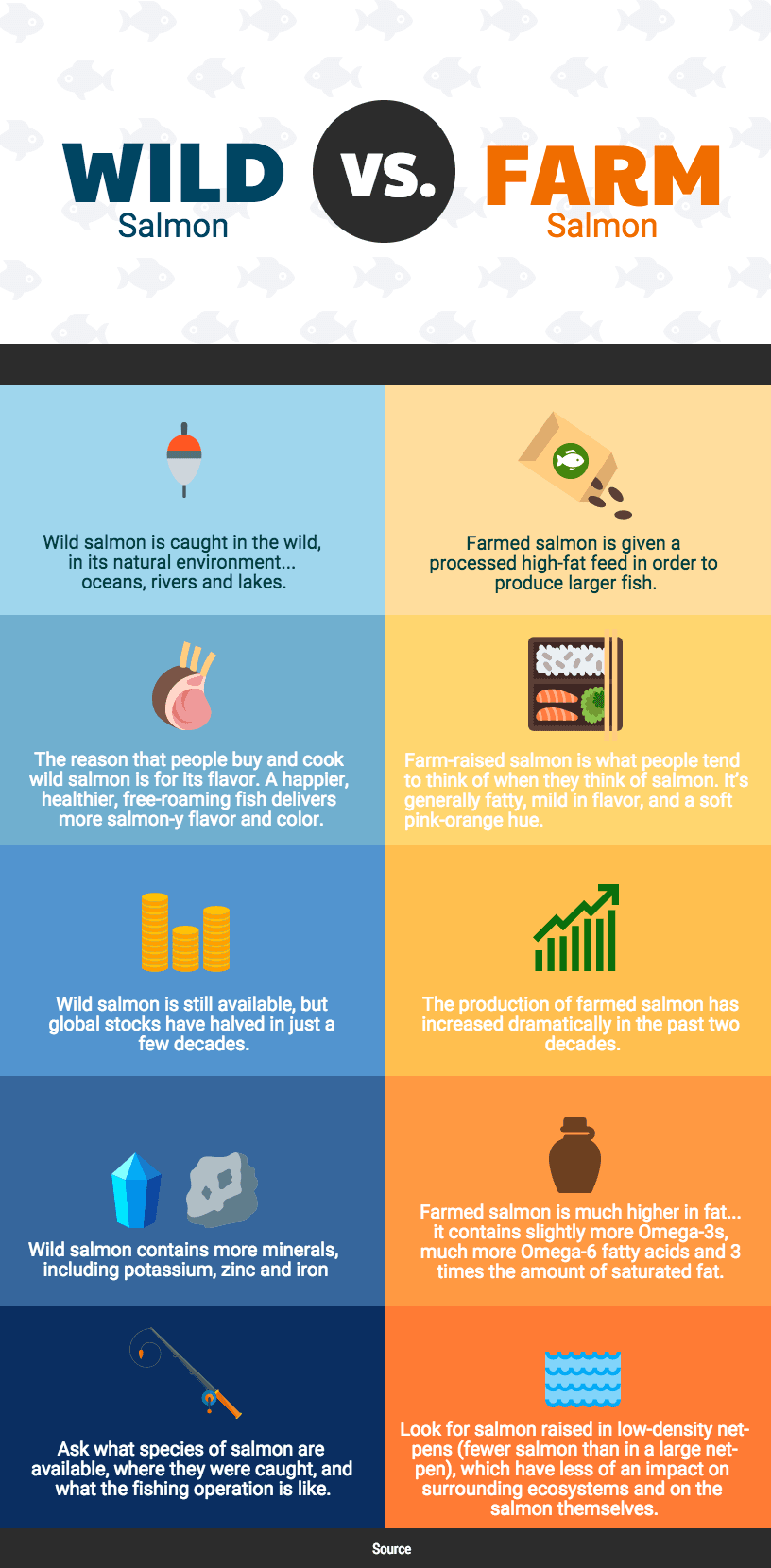
Например, в этом шаблоне сравнительной инфографики приводится беспристрастное сравнение двух телефонов. Критерии сравнения моделей перечислены в центре, так что сравнивать варианты действительно просто:
Выбирайте контрастные цвета для разделения двух альтернатив. Вы также можете выделить вариант, на который хотите обратить внимание читателя, более ярким и насыщенным цветом.
В этом шаблоне сравнительной инфографики контрастные цвета подчеркивают отличия между двумя вариантами:
Если нужно сравнить более двух вариантов, то простое разделение инфографики на две части не сработает. В этом случае стоит разделить инфографику на несколько колонок или горизонтальных сегментов.
Лучшие рекомендации по созданию сравнительной инфографики:
- Разделите инфографику пополам, чтобы показать две альтернативы.
- Разделите инфографику на полосы, если у вас больше двух альтернатив.
- Подчеркните отличия между двумя альтернативами с помощью фонов контрастного цвета.
- Выделите вариант, на который хотите обратить внимание, более ярким цветом.
Еще 20 шаблонов сравнительной инфографики и советы по дизайну вы найдете в нашем руководстве по созданию сравнительной инфографики.
7. Шаблоны иерархической инфографики
В иерархической инфографике данные упорядочены по степени их важности.
Один из известных примеров — пирамида человеческих потребностей по Маслоу. Базовые потребности людей располагаются в основании пирамиды, наиболее высокие потребности — в самом маленьком сегменте вершины.
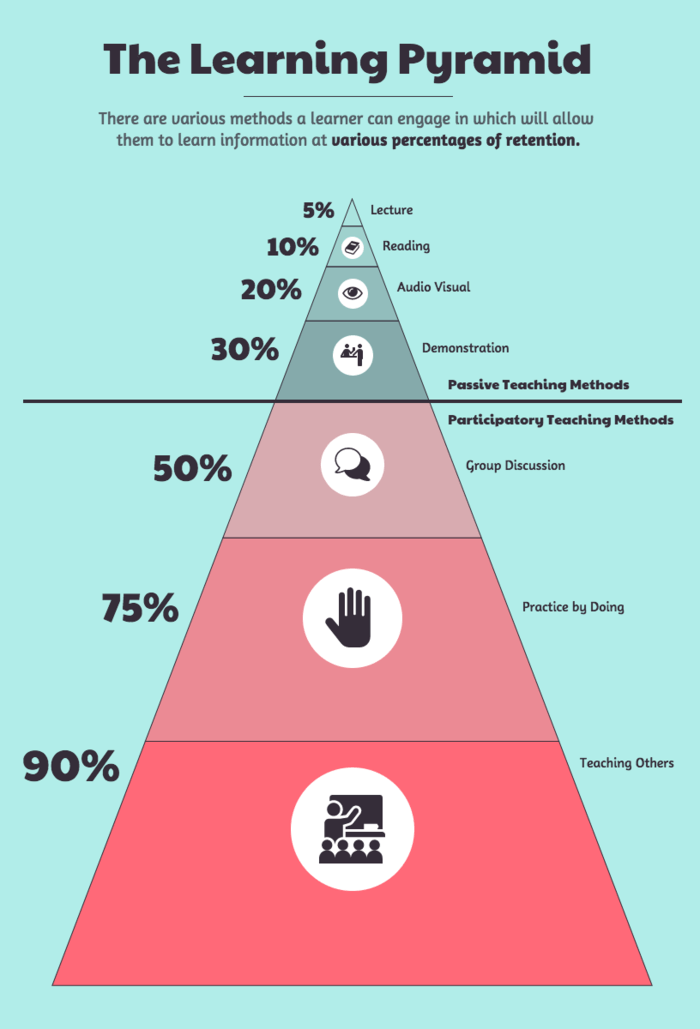
Вы можете использовать пирамидальную диаграмму для представления любой иерархической информации. Например, в этом шаблоне иерархической инфографики показаны наиболее эффективные способы освоения учебных материалов:
Для визуализации вертикали подчинения или компонентов структуры используйте организационную блок-схему. Например, в этом шаблоне иерархической инфографики приводятся две организационные блок-схемы, показывающие вертикаль подчинения:
Кликните на шаблоне инфографики выше, чтобы перейти в наш онлайн-конструктор блок-схем. Вы сможете отредактировать шаблон по своему усмотрению. Дизайнерских навыков для этого не требуется.
8. Шаблоны инфографики со списком
Если вы хотите поделиться подборкой советов, или перечнем ресурсов, или списком примеров, то почему бы не создать… инфографику со списком!
Шаблоны инфографики со списком обычно довольно простые: ваша задача лишь в том, чтобы сделать инфографику более привлекательной, чем обычный список. Можно, например, использовать визуальные элементы, такие как значки, вместо маркеров списка, а креативные шрифты и цвета помогут выделить каждый пункт.
Нумерация пунктов списка сделает информацию более удобной для восприятия. В этом шаблоне инфографики со списком для выделения номеров пунктов используются круги разных цветов:
Тот факт, что ваш материал представлен в виде списка, не означает, что обязательно использовать обычный макет с перечислением сверху вниз.
Например, в этой инфографике со списком нет строгого порядка. Пункты расположены вокруг главной темы и выделены с помощью фонов разных цветов:
Ищите креативные решения по расположению пунктов списка. Играйте на ожиданиях аудитории и добавляйте привлекающие внимание элементы дизайна, на которых будет останавливаться взгляд читателя.
Например, в этом шаблоне инфографики со списком пункты расположены зигзагом. Взгляд зрителя постоянно переходит из левой части инфографики в правую и обратно. Значки яркого цвета контрастируют с голубым фоном, делая дизайн более эффектным:
Лучшие рекомендации по созданию инфографики со списком:
- Пронумеруйте пункты списка, чтобы сделать его более удобным для восприятия.
- Замените маркеры списка значками, иллюстрирующими содержание пунктов.
- Используйте различные цвета для шрифтов, фонов и значков разных пунктов, чтобы сделать инфографику занимательной.
- Используйте макеты с необычным расположением пунктов — круговым или зигзагообразным.
9. Шаблоны инфографического резюме
В условиях перенасыщенного рынка труда соискатели вынуждены искать креативные способы обращения на себя внимания. Вот почему инфографические резюме набрали такую популярность в последние годы.
В большинстве случаев инфографическое резюме не заменит классическое резюме. Но инфографическое резюме — это отличный вариант для представления на собеседовании, размещения на сайте с вашим портфолио и прикрепления к электронному письму — отклику на вакансию.
Например, этот шаблон инфографического резюме выполнен в строгом стиле с использованием минимального количества цветов. Простые значки и боковая колонка добавляют дизайну изысканности:
Создайте заголовок, отражающий ваши навыки и опыт. Например, в этом шаблоне инфографического резюме для визуализации опыта соискателя используется интеллект-карта с иллюстративными значками:
Украсьте инфографическое резюме декоративной границей, которая отражает вашу индивидуальность или личный бренд. Например, граница из листьев придает этому инфографическому резюме дружественный и успокаивающий вид. Идеально для сотрудника службы поддержки:
Лучшие рекомендации по созданию инфографического резюме:
- Создайте для резюме заголовок, который отражает вашу индивидуальность или личный бренд.
- Дополните инфографическое резюме логотипом своей компании и значками, визуализируйте данные.
- Используйте график или гистограмму для демонстрации прибылей и роста.
- Используйте облако слов для визуализации ключевых слов, отражающих ваши навыки или ценности.
Хотите более подробное руководство по созданию инфографического резюме? Жмите сюда!
Или просмотрите нашу подборку с более чем 20 шаблонами инфографических резюме.
БОНУС: инфографические диаграммы
После выбора макета инфографики определитесь с тем, какие диаграммы использовать для визуализации данных. В зависимости от данных и целей инфографики может понадобиться внести изменения в существующие диаграммы.
В Venngage мы разработали метод ИСПОР, который поможет вам выбирать наиболее подходящие диаграммы в каждом конкретном случае. Выбор диаграмм зависит от целей, которых вы хотите достичь с их помощью.
Для использования метода ИСПОР нужно сначала определить цель представления визуализируемых данных:
- Информирование: вы хотите донести единственное важное сообщение, для понимания которого погружение в контекст не требуется.
- Сравнение: вы хотите показать сходства или отличия данных или частей целого.
- Показ изменений: вы хотите показать изменения, произошедшие за определенное время или в определенных регионах.
- Организация: вы хотите продемонстрировать группы, схемы, классификацию или последовательность.
- Раскрытие взаимосвязей: вы хотите показать взаимосвязи между какими-либо данными.
В следующей инфографике показано, какие диаграммы следует выбирать для достижения определенных целей:
Используя 9 основных видов инфографики, описанных в этой статье, вы сможете визуализировать практически любую информацию.
Не до конца понимаете, что такое инфографика и зачем ее использовать? В нашей статье «Что такое инфографика?» вы найдете ответы на эти вопросы.
Готовы приступить к созданию инфографики? В этом коротком видео рассказывается, как создать инфографику за 5 шагов:
Инфографика – это способ передать информацию о чем угодно через зрительные образы, минимально подкрепленные текстом. То есть, если мы возьмем картинку, на которой изображен самолет, это будет просто декорация или иллюстрация, если она прилагается к статье или странице журнала. Но если графически выделить хвост самолета, его крылья и кабину, пронумеровать и подписать – получится простейший вариант инфографики. Такая картинка уже не просто демонстрирует нам предмет, но и повествует о нем одновременно. Ее легко запомнить и ей хочется поделиться в социальных сетях.
Что такое инфографика и чем она интересна
Инфографика — это графическое изображение, созданное для визуализации информации, облегчения ее восприятия, лучшего запоминания, более комфортной работы с ней. В основе ее лежит принцип – лучше один раз увидеть, чем сто раз услышать (или прочитать). Инфографика легче воспринимается человеком, чем описание или цифры, об этом говорят научные факты.
Также изображение передает информацию в мозг без согласия принимающей стороны: когда наш взгляд натыкается на изображение, мы помимо своей воли считываем информацию и обрабатываем ее. С текстом ситуация другая, мы можем сразу отказаться его читать или прочесть первые несколько слов и решить, что дальше неинтересно. Так человек иногда игнорирует важную информацию, например, инструкции на случай экстренных ситуаций, но если размещать в виде инфографики, то проигнорировать не получится, они запоминаются. В поликлиниках можно встретить инфографику о средствах защиты от распространения вируса, на заводах – о технике безопасности, в самолетах – о действиях пассажира в аварийной ситуации.
Инфографика сочетает в себе разные элементы визуализации данных – текст, график, диаграмму, анимацию, видео.
В чем отличие от остальных видов графики
Главное отличие в том, что инфографика – это полноценный способ или форма передачи информации. С ее помощью можно рассказать историю, дать совет, предостеречь, научить пользоваться какой-то вещью.

Отличие от иллюстрации
Иллюстрация – это дополнение, не существующее самостоятельно. Ее задача – лучше раскрыть текст, помочь читателю представить описываемое в тексте. Роль иллюстрации изначально вспомогательная, зависимая. Инфографика – основной инструмент, а не вспомогательный. Она самодостаточна, содержит в себе весь массив передаваемой информации и существует сама по себе.
Отличие от визуализации данных
Визуализация данных, это метод, применяемый в статистике и в науке. Когда берется статистика по приросту населения в городе N за 5 лет и изображается в виде графика, это визуализация данных статистики. Инфографика — это объект, например, стенд у ворот администрации города N, на котором приведен график прироста населения за 5 лет с коротким комментарием. Визуализация данных используется в инфографике, является ее частью. Например, диаграмма или график – это уже визуализация статистических данных, но еще не инфографика.
Что такое видео-инфографика
Это инфографика в динамике, сопровождающаяся звуком – речью диктора или фоновой музыкой. Даже самый простой ролик длительностью не более 1-2 минут может совместить в себе несколько изображений, представить их последовательно в виде сменяющих друг друга слайдов или анимаций. Видео также позволяет использовать звук, в отличие от изображения или анимированной инфографики, что делает ее более информативной. В жанре видео-инфографики часто делают инструкции, презентации, отчеты.
Что такое анимированная инфографика
Средний вариант между видео и изображением, это анимация в формате gif или в форме короткого видеоролика. Анимация быстрее привлекает внимание и лучше запоминается, т.к. ее элементы подвижны, за ними интереснее наблюдать. Идеально подходит для коротких инструкций или информационных сообщений в транспорте.
Где применяется инфографика
Везде, где есть необходимость распространить информацию, преодолевая невнимательность, равнодушие, отсутствие интереса у людей. Чем больше усилий нужно приложить человеку, чтобы вникнуть в суть вашего обращения к нему, тем выше вероятность, что он откажется это делать. Он будет прав, потому что рекламное или информационное сообщение не несет для него ничего жизненно важного. В условиях агрессивной информационной среды, где за внимание людей постоянно идет борьба, сообщения игнорируются постоянно. Если ваш конкурент придумает способ доносить данные до потенциального клиента быстрее и легче, чем вы, он получит преимущество. То же самое справедливо для социальной сферы: если предупреждающее сообщение будет неудобоваримым, люди проигнорируют информацию и подвергнут себя опасности, потеряют возможность, пропустят важную новость и т.д.

Инфографика применяется:
- на сайте компании – чтобы легко объяснить посетителю, чем занимается компания и в чем выгода сотрудничества с ней;
- в интернет-магазинах – информация о товарах часто представлена в виде инфографики;
- в интернет-журналах – даже новостные сообщения иногда размещаются в форме инфографики;
- в рекламе – можно рассказать о достоинствах товара, о том, как оказывается услуга;
- в оформлении кулинарных рецептов – в двух кулинарных блогах могут публиковаться одинаковые рецепты, но популярнее будет блог с визуализацией;
- в инструкциях – это самое скучное чтиво в мире, поэтому в инструкциях инфографика особенно востребована;
- в школах и вузах – инфографикой можно оформить правила поведения в столовой или тему урока по любому предмету;
- в медицинских учреждениях – все видели в поликлиниках плакаты о том, что нужно мыть руки, носить маски, чем грозит употребление наркотиков, как распознать инсульт, как оказать первую помощь;
- в презентациях – удобно использовать в отчетах, бизнес-планах, описывать новые методы работы;
- в дорожных знаках – это тоже тип инфографики.
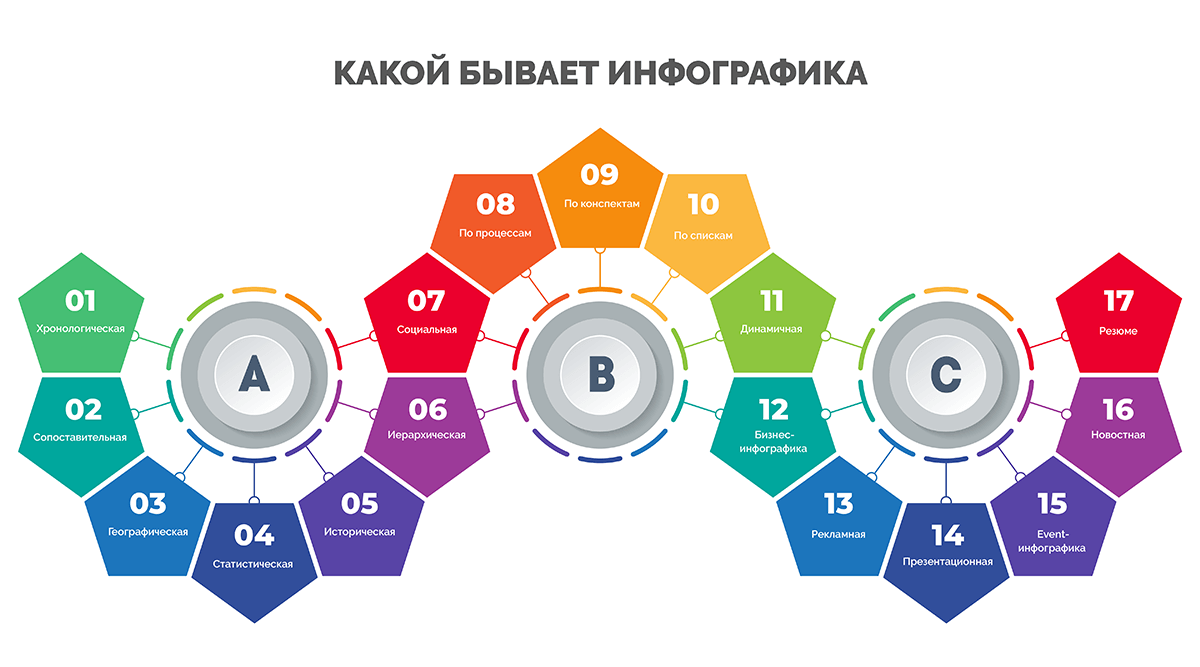
Какой бывает инфографика
Единой и общепринятой классификации не существует. Обычно ее классифицируют по предмету и по функции (что и как). Основные виды:

- хронологическая – привязанная ко времени, показывает перемены. Например, рост объемов продаж компании за 10 лет рисуют в дизайне таймлайна, сопровождают ключевые события блоками внимания или иллюстрациями;
- сопоставительная – до и после;
- географическая – на карте легко показать географию расположения офисов, магазинов или складов компании, отметить количество сотрудников, объемы продаж или производства, логистические данные;
- статистическая – это заключение по результатам исследований, экспериментов, опросов, подсчетов, которое содержит в себе иллюстрированные или анимированные графики;
- историческая – то же, что и хронологическая, но в масштабах истории. Отображает взаимосвязанные крупные события, даты, иллюстрирует или комментирует их;
- иерархическая – дерево или пирамида, показывающая структуру организации, общества, государства или любого упорядоченного образования;
- социальная – обращается к обществу с просьбой или призывом, касающимся той или иной общественной проблемы. В советские времена эту функцию выполняли агитационные плакаты;
- по процессам – объясняет этапы работы механизма или цепочку действий. Так делают наглядные пособия для сотрудников, инструкции к технике и т.д.
- по конспектам – помогает запомнить сложный материал по ключевым точкам конспекта, выделяет главные мысли или выводы;
- по спискам – перечисление равнозначных объектов без определенной последовательности или связей тоже можно представить в виде инфографики с иконками, иллюстрациями или нестандартным дизайнерским решением;
- динамичная – показывает действие, изменение, преобразование, имеет схожие черты с хронологической, но акцентирована на раскрытии явления в динамике;
- бизнес-инфографика – имеет отношение к финансам и бизнес-процессам;
- рекламная – рассказывает о преимуществах товара или услуги, прямо или косвенно призывает к покупке;
- презентационная – создается с целью познакомить с данными, рассказать просто о главном;
- event-инфографика – повествует о конкретном событии. Это может быть приглашение или информационный буклет;
- новостная — информирует о происшествии, новых правилах, новых обстоятельствах или возможностях;
- резюме – представляет персону с точки зрения профессиональных достижений, послужного списка, опыта.
Плюсы и минусы использования инфографики
Что лучше, заменить текстовый контент инфографикой, использовать и то и другое или оставить все как есть? Правильный ответ зависит от ряда факторов – направленности вашего сайта или проекта, объема информации, сложности, дополнительных требований (таких как оптимизация).
Плюсы

- Привлечение внимания к информации или контенту – взгляд скорее зацепится за яркий дизайн, чем за массив текста;
- облегченное восприятие по сравнению с массивом текста или списком – даже список необходимо прочесть от начала до конца, а инфографику читатель видит сразу всю;
- выше вероятность репоста – поделиться изображением всегда проще;
- возможность передать большой объем данных одним изображением;
- наглядность – использование дизайна и зрительных образов при восприятии сообщения;
- проще запомнить – текст в сопровождении иллюстраций запоминается значительно легче, иногда достаточно одного взгляда;
- уникальность, возможность выделиться среди остальных – инфографика может обладать неповторимым дизайном и фирменным узнаваемым стилем вашей компании;
- отсутствие лишнего – формат исключает многословие, читатель это видит и ценит;
- возможность представить скучную информацию ярко и интересно – достаточно найти хорошего дизайнера и никакая информация на вашем сайте больше не будет выглядеть скучно;
- возможность продвижения бренда через логотип на инфографике – картинка может стать вирусной вместе с вашим логотипом в качестве элемента дизайна;
- популярность формата – многие люди ищут ответы на свои вопросы через такие сервисы как Яндекс.Картинки.
Минусы

- Долго делать – текст написать быстрее, проще, можно сделать это самому без специальных навыков дизайна;
- нужно оплачивать услуги дизайнера;
- в некоторых случаях стимулирует легкомысленное отношение к информации – люди склонны воспринимать простое и красочное, как не очень серьезное;
- схематичность – это не всегда плюс, потому что не любые данные подходят для представления в виде схемы;
- упрощение – если что-то нужно обстоятельно и подробно объяснить, инфографики будет мало, но она может ознакомить с информацией в упрощенном виде и побудить прочесть полное описание;
- бывают сложности при просмотре со смартфона из-за мелкого шрифта;
- нет индексации поисковиками – для оптимизации сайта по-прежнему необходимы полноценные текстовые статьи.
Как сделать инфографику самому
Чтобы сделать качественную инфографику, потребуется серьезная работа в несколько этапов. Как это происходит, с чего начать и какие детали важны — читайте далее.
Вкратце об этапах создания

- Сформулируйте тему. Не приступайте к созданию, пока не сможете сформулировать для себя ее главную мысль, суть.
- Проведите исследование. Инфографика должна быть авторитетным источником информации, поэтому избегайте приблизительных или оценочных данных.
- Уделите исследованию время. Не экономьте время, чем полнее будет представлена информация, тем больше доверия она вызовет у читателя.
- Рассмотрите тему с разных сторон. Не навязывайте читателю собственную позицию, помогите ему оценить данные с разных углов зрения и сделать самостоятельный вывод.
- Добавьте цифр. Данные в цифрах всегда воспринимаются как точные, даже если цифры приблизительны.
- Подберите стилистику. Помогут примеры и опыт дизайнеров на популярных ресурсах: Behance, Pinterest, Freepic и Dribble.
- Приступайте к разработке. Для этого есть приложения на смартфон и ПК. Ниже мы поговорим о способах создания инфографики подробнее, с описанием сервисов.
- Проанализируйте результат. Подготовьте предварительную версию и попросите коллег оценить ее по критериям, перечисленным ниже.
- Узнайте, что можно лучше раскрыть, а что слишком выделяется. От правильности расстановки акцентов может зависеть успех инфографики.
- Убедитесь, что все понятно. В профессиональной среде часто разговаривают на своем языке и иногда забывают, что сторонний человек не обязан его понимать.
- Убедитесь, что сообщение воспринимается как одно целое. Как одно предложение не может состоять из несвязанных между собой частей, так и информация должна быть целостной.
- Добавьте СТА и ссылки на источники информации. СТА (call to action) – это призыв к действию. Подумайте, что должно последовать после просмотра инфографики и сформулируйте призыв: подписаться на канал, совершить покупку, поделиться записью, посетить сайт, зарегистрироваться на мероприятие и т.д. Ссылки нужны, чтобы не нарушать авторских прав и чтобы авторитетность данных была очевидна для читателя.
Правила создания

- Текст в инфографике служит для объяснения визуальных образов, поэтому его используют по минимуму. Идеальная инфографика понятна без слов.
- Взаимосвязи должны быть явными. Для этого объекты можно пронумеровать или указать на последовательность стрелками.
- Цветовой фон уже является средством выразительности и задает контекст восприятия информации. Для тематики здоровья подходят светло-синие тона дизайна, для военной – защитные, зелено-коричневые и т.д.
- Шрифтов не должно быть много, достаточно двух – заголовка и основного. Акценты можно выделять жирным или курсивом.
- Элементы подбирайте в едином стиле, чтобы не было эклектики дизайна и потери визуальной взаимосвязи.
- Поймите, с какого устройства будет просматриваться, для какой целевой аудитории предназначается.
Принципы

- Простота подачи и простота восприятия, это одно и то же. Чем проще объясните главное, тем комфортнее будет читателю.
- Смыслы имеют первостепенное значение. Все, что выполняет декоративную функцию (не несет никакой ценной информации), лучше удалить.
- Интуитивность – это когда все понятно сразу. Если читатель ломает голову над каждым графическим элементом, инфографика теряет все свои преимущества.
- Достоверность – проверенные данные с указанием источников, это признак уважения к читателю, который создает вам добрую репутацию.
- Структурированность – структура дает возможность быстро ориентироваться, находить связь и последовательность в элементах. Без структуры инфографика превратится в ребус.
- Цель – нужно четко понимать, зачем вы обращаетесь к читателю, на какой результат рассчитываете, на какие действия инфографика должна мотивировать.
Главные способы визуализации

- Числа – если акцент на них, выделяйте цветом, размером или жирным шрифтом;
- соотношения и проценты – для этого используются различные виды диаграмм, подходящих для сравнения элементов;
- графики и шкалы – подходят для визуализации изменений на временном отрезке, например, информации о курсе доллара за 5 последних лет;
- Карты – в зависимости от масштаба могут визуализировать глобальные явления или локальные (в рамках города, области, региона);
- Иконограмма – с помощью иконок можно изобразить любой сюжет, если они понятные, информативные и придерживаются единого стиля;
- Макет – структурный каркас, определяющий порядок расположения элементов и значимых деталей инфографики;
- Дизайн – это общее оформление, цветовая гамма, шрифты, цвет и размер текста;
Способы создания инфографики с нуля
Создать информационную картинку можно самостоятельно или заказать у фрилансеров. Чтобы сделать картинку самостоятельно, нужно разобраться в существующих сервисах и выбрать для себя самый актуальный. Какими бывают графические сервисы, в чем их преимущества, недостатки и специализация – читайте далее.

С помощью онлайн конструкторов
Онлайн-сервисы позволяют создавать информационные картинки непосредственно в интернете, предоставляют собственные наборы шаблонов, позволяют загружать авторские изображения.
- Visme – огромное количество бесплатных изображений, иконок, возможность записи голоса и другие инструменты;
- GoogleCharts – позволяет интегрировать инфографику на сайт, обширная библиотека;
- Canva Infographic tool – есть мобильное приложение, библиотека бесплатных шрифтов и иконок, можно создавать инфографики, буклеты, брошюры и многое другое;
- genial.ly – сервис с широкими возможностями для презентации данных;
- Infogram – нет русского языка, но есть удобные шаблоны, можно загружать свои картинки, создавать анимации;
- easel.ly – нет русского языка, но есть интуитивно понятный интерфейс, возможности для создания простых инфографик, подойдет новичкам;
- creately.com – профессиональный сервис для продвинутых дизайнеров;
- pictochart.com – есть готовые темы, функция автоматизации настроек инфографики, можно создавать анимации;
- resumup.ru – сервис для создания оригинального резюме, предназначен только для этого;
- time.graphics – визуализация при помощи «ленты времени», которую можно добавить на сайт;
- visual.ly – делает инфографики на основе социальных метрик Twitterи Facebook;
- Venngage – сервис для создания схематических графиков и пиктограмм, можно работать с форматом .exel;
- Vizify – сервис предназначен для работы с социальными метриками Twitter;
- Cacoo – сервис для профессиональных дизайнеров, много функций – можно создавать анимации, презентации схемы веб-страниц;
- Wordle – сервис для визуализации текста онлайн;
- Hohlibuilder – бесплатный конструктор интерактивных графиков и диаграмм;
- Google Public Data Explorer– любые данные из открытого источника можно конвертировать и разместить у себя на сайте, сервис бесплатный;
- Blugraphic – сервис предлагает создавать инфокартинки по заготовкам;
- Kartograph – бесплатный сервис для работы с картами и создания географических визуализаций;
- Ceros – удобный интрфейс, бесплатно доступна только демо версия;
- BeFunky – многофункциональный редактор;
- Adioma – доступны библиотеки готовой графики и иконок, бесплатно – только пробная версия;
- PicMonkey – можно обучаться искусству графического дизайна прямо в программе, бесплатно – только пробный период;
- Animaker – готовые шаблоны, программа ориентирована на простоту и скорость работы;
- MindtheGraph – специально для научной направленности, много заготовок и шаблонов, тематический дизайн.
Скачать готовый шаблон на стоке
Сток – это виртуальный склад графических и других изображений, от фотографий до шаблонов-заготовок для инфографики. Вы можете выбрать бесплатный шаблон на свой вкус или купить у дизайнера. Второй вариант гарантирует вам оригинальность.

Недостаток бесплатных шаблонов в том, что они доступны всем. В интернете периодически будут появляться инфографики, идентичные вашим по дизайну.
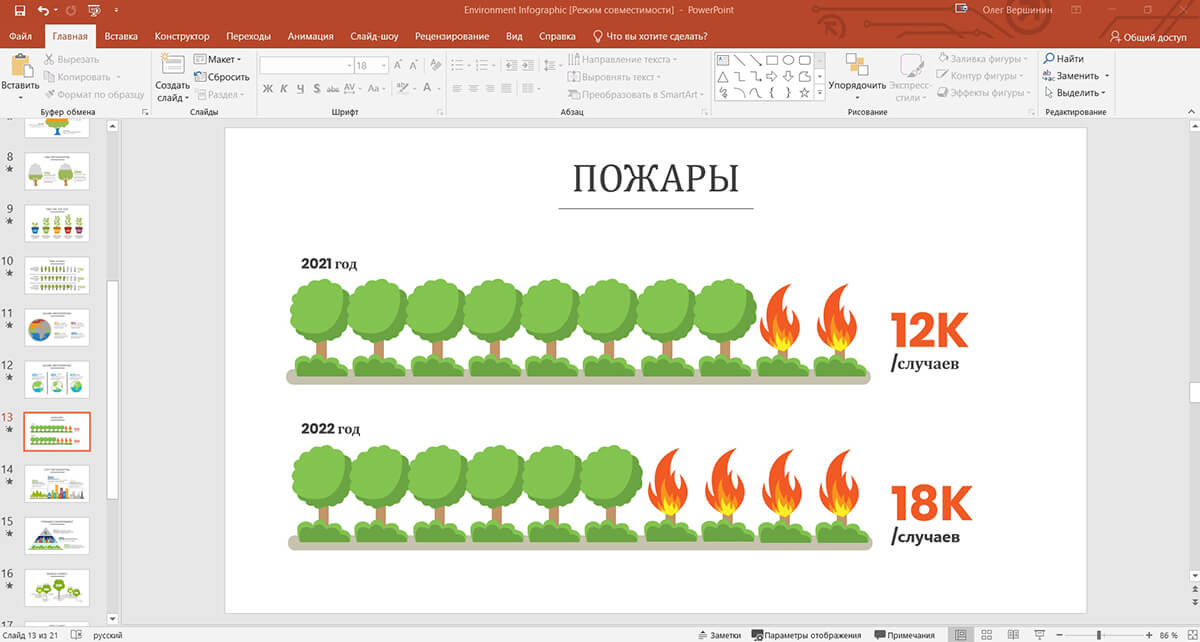
Инфографика для презентаций в Powerpoint
В PowerPoint есть готовые шаблоны для презентаций, вы можете использовать их или создавать собственные. Программа поддерживает загрузку пользовательских изображений. Как сделать и то и другое пошагово – читайте далее.

- Настройте размер слайда. Перейдите на вкладку «дизайн», затем — «параметры страницы», выберите ориентацию слайда (книжная – вертикально, альбомная – горизонтально), задайте размер вручную, если требуется.
- Выберите макет. Перейдите на вкладку «главная», затем — «макет», выберите подходящий.
- Выберите фон. Стиль фона можно выбрать во вкладке «дизайн».
- Добавляйте элементы SmartArt. Кнопка SmartArt находится во вкладке «вставка». Выберите элемент, нажмите «ок», затем кликните на свою диаграмму для редактирования. Внешний вид элемента и его цвет можно изменить во вкладке «конструктор».
- Нарисуйте фигуры. Фигуры можно нарисовать, если шаблонов SmartArt недостаточно. «Вставка» -> «фигуры» -> «добавить фигуру». Изменить цвет и стиль фигуры можно во вкладке формат. Добавить текст можно во вкладке «вставка» -> «надпись». Фигуры можно объединить в один элемент, для этого выделите их с помощью Shift, кликните правой кнопкой мыши по выделенной группе и нажмите «группировать».
- Загрузите фото и рисунки. Зайдите на вкладку «вставка» и нажмите «рисунок», чтобы загрузить собственные фото или другие изображения.
- Сохраните инфографику. Для этого зайдите в «файл» и нажмите «сохранить как».
Перед сохранением не забудьте выбрать формат презентации – PDF или JPEG.
Как сделать на телефоне
Скачайте на телефон приложение и следуйте инструкциям. Рассмотрим 7 популярных приложений для мобильных платформ и их отличительные особенности.
- Canva. Если не знаете, с чего начать, начните с этого приложения. Оно подходит всем, позволяет работать с графикой, разрабатывать свой дизайн на профессиональном уровне. Для Android и iOS.
- PicsArt. Фото и видеоредактор с набором инструментов для создания информационных изображений. Для Androidи iOS.
- Desygner. Для графического дизайна в целом. Много шаблонов, есть категория для инфографики. Платное после пробного периода. Для Android и iOS.
- SimpleGraphMaker. Библиотека диаграмм для Android.
- Chartistic. Библиотека диаграмм для iOS.
- Icongraph. Приложение для создания инфографики. Бесплатно с возможностью совершать покупки. Для iOS.
- Business Model Canvas & SWOT. Разные инструменты для визуализации данных на бизнес-тематику. Для Android.
Как сделать в Excel (добавление диаграммы)
- Введите данные для диаграммы;
- Выделите ячейки;
- Нажмите Alt+F1;
- Перейдите на вкладку «конструктор» и отредактируйте макет.
Если работать в Excel неудобно из-за большого объема данных, используйте программы, поддерживающие импорт из Excel (например, Infogram).
Как сделать в Word
- Используйте готовые диаграммы. Перейдите на вкладку «вставка» и нажмите «SmartArt». Выберите фигуру, добавьте текст и сохраните в предпочтительном формате.
- Создайте инфографику в Canva, затем вставьте в документ через вкладку «вставка» -> «рисунок».
Как сделать в Adobe Photoshop и Illustrator
Скачайте бесплатные шаблоны на AdobeStock. Просто наберите в поиске слово «инфографика» и выберите понравившиеся. Первые 30 дней можно бесплатно пользоваться платным стоком, доступно скачивание 10 премиум-ресурсов. Не забудьте отменить подписку, чтобы с карты не списались деньги.
Как сделать видео-инфографику
Для создания видео-инфографики есть свои онлайн-конструкторы. Рассказываем о 5 самых популярных продуктах в сети.
- Render forest. Шаблоны можно выбирать по тематике видео, редактировать и скачивать результат. Не требуется специальных навыков, не нужно приобретать подписку. Доступно всего 300 Мб места в облаке, дальше — по тарифам.
- Adobe Spark. Позволяет работать с шаблонами, загружать и создавать свои шаблоны. Подходит профессионалам и новичкам. Можно пользоваться бесплатно или купить подписку, чтобы готовых шаблонов стало больше.
- Biteable. Конструктор со стандартным набором функций – шаблоны, дизайн с нуля, библиотеки анимаций. В бесплатной версии видео сохраняются с водяным знаком, платная подписка позволяет сохранять «чистые» видео.
- Lumen 5. Большой выбор шаблонов для диджитал маркетинга, можно загружать и работать со своими изображениями. Есть бесплатные и платные тарифы в зависимости от варианта использования.
- Placeit. Предлагает шаблоны для Youtube и соцсетей, удобен для блогеров. Предоставляет небольшое количество бесплатных шаблонов, остальное – по ежемесячной подписке.
Как заказать у фрилансеров
Искать фрилансера лучше всего по рекомендациям его клиентов. Если у вас есть друзья, которым доводилось заказывать инфографику или дизайн, спросите у них совета. Если же нет, всегда можно воспользоваться биржей. Далее расскажем о трех главных биржах рунета.

- kwork.ru. Минимальная стоимость заказа – 500 рублей. Интерфейс — как у интернет магазина, удобный и приятный. Тысячи предложений, всегда есть нужные люди.
- work-zilla.com. Минимальный заказ – 150 рублей. Вы создаете задание, на которое откликаются фрилансеры. Биржа популярна, поэтому при вменяемой стоимости работы отбоя от претендентов не будет.
- fl.ru. Огромная биржа, можно выбрать исполнителя по топу, по резюме, по портфолио, по отзывам, посмотреть его контакты и связаться любым удобным способом .
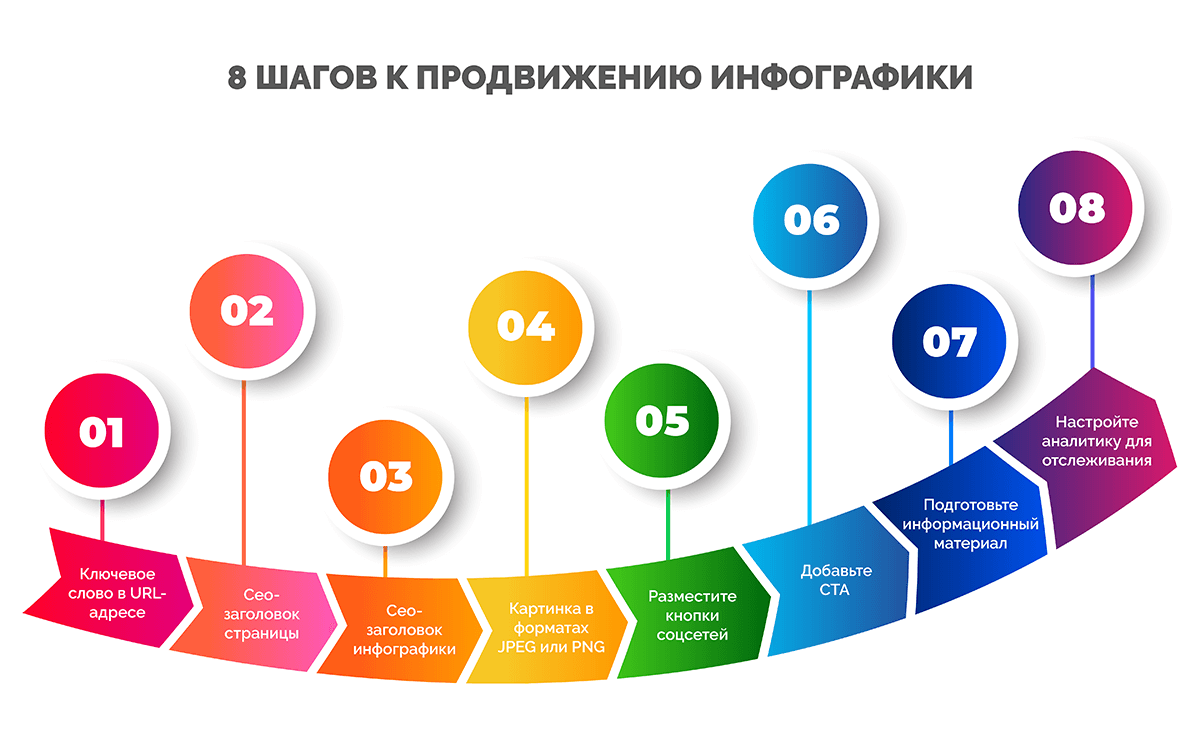
8 шагов к продвижению инфографики
Инфографика может работать на привлечение трафика не хуже полноценной статьи, если ее грамотно оптимизировать. Первое, с чего начинается оптимизация, это определение целевой аудитории и вытекающие из нее каналы шеринга. Например, если инфографика касается медицины, ее целевой аудиторией могут быть профессиональные врачи, больные или люди, следящие за здоровьем. А каналы шеринга, соответственно, форумы медиков, сообщества любителей здорового образа жизни и т.д.

Ниже приводим 8 простых действий, которые помогут вам подготовить инфографику к продвижению:
- в URL-адресе страницы должно быть ключевое слово по теме инфографики;
- на странице должен быть оптимизированный SEO-заголовок, привлекающий пользователей;
- инфографика также должна содержать оптимизированный SEO-заголовок, название файла картинки тоже необходимо оптимизировать;
- загружать на сайт картинку следует в форматах JPEG или PNG, заранее убедившись, что она соответствует странице по размеру и разрешению;
- разместите кнопки соцсетей, чтобы была возможность делиться;
- добавьте CTA (призыв к действию);
- Подготовьте для распространения отдельные элементы инфографики – графики, тизеры, выдержки и др;
- настройте аналитику для отслеживания.
Как не надо делать инфографику
Худшее, что можно сделать с инфокартинкой – лишить ее ключевых преимуществ – наглядности, лаконичности, простоты. Ниже приведен список распространенных ошибок, о которых следует помнить, пока у вас не появится собственный опыт работы с графикой.

- Удалите все, что сбивает с толку. Если элементы не несут полезной информационной нагрузки, они расходуют место и отвлекают внимание от важной информации.
- Не перегружайте графиками. Много данных – это не всегда хорошо. Если ваша инфографика похожа на приборную панель космического корабля, лучше разбить ее на несколько.
- Экономьте текст. Слова должны быть вспомогательными. Попробуйте убрать весь текст и оценить понятность картинки, затем добавьте самое необходимое.
- Не перебарщивайте с цветами. Слишком много цветов или плохие цветовые сочетания режут глаз и отталкивают.
- Элементов не должно быть слишком много. Новички иногда пытаются использовать весь доступный арсенал по принципу «чем больше – тем лучше», в результате внимание читателя сильно рассеивается и он не понимает, куда смотреть.
Где брать изображения для инфографики
Изображения защищены авторским правом, самовольное их использование может привести к судебному иску, особенно если такое использование поспособствовало вашему заработку. Чтобы этого не случилось, ищите картинки на фотостоках в бесплатном доступе или покупайте у авторов. Идеальный вариант – сотрудничать с графическим дизайнером на постоянной основе, который будет делать уникальные шаблоны или элементы только для ваших работ. Это дорого, но зато у вас собственный источник уникальных изображений и вы уверены, что элементы ваших инфокартинок не встречаются больше нигде. В случае же неправомерного использования вы сами сможете потребовать удалить ваши картинки с других ресурсов.
Если вы сами начинающий дизайнер, то лучший вариант – работа со стоками, чтобы набить руку. Приводим список популярных стоков с возможностью скачать бесплатные изображения, приобрести платные или выставить свои работы.
- shutterstock.com;
- gettyimages.com;
- freeimages.com;
- depositphotos.com;
- pixabay.com;
- thenounproject.com (иконки);
- icons8.com (иконки);
- unsplash.com;
- lifeofpix.com;
- isorepublic.com;
- depositphotos.com;
- thenounproject.com;
- freepic.com.
Как определить качество
У любого инструмента маркетинга и продвижения есть только один критерий качества – эффективность. В первых разделах мы упоминали о необходимости сформулировать цель создания инфографики. Если цель сформулирована, то качество будет измеряться тем, насколько эта цель была достигнута благодаря инструменту. Если вы хотели привлечь трафик, критерием качества будет рост посещаемости. Если хотели повысить продажи, критерием будет повышение конверсии и т.д.
Также очень важен показатель интереса к записи. Даже если она не несет в себе явного коммерческого подтекста, но содержит логотип вашей компании, то любое внимание к ней приравнивается к рекламе. Этот показатель можно отслеживать с помощью собственных инструментов шеринга – кнопок социальных сетей, виджета комментариев и т.д. Если удастся мотивировать людей пользоваться именно этими инструментами, упрощается задача аналитики – вы видите, как часто делились, в каких соцсетях, сколько раз прокомментировали.
Вирусная картинка может быть любого содержания, достаточно разместить на ней логотип компании, ссылку на сайт или название фирмы, чтобы каждый репост превратился в рекламу.
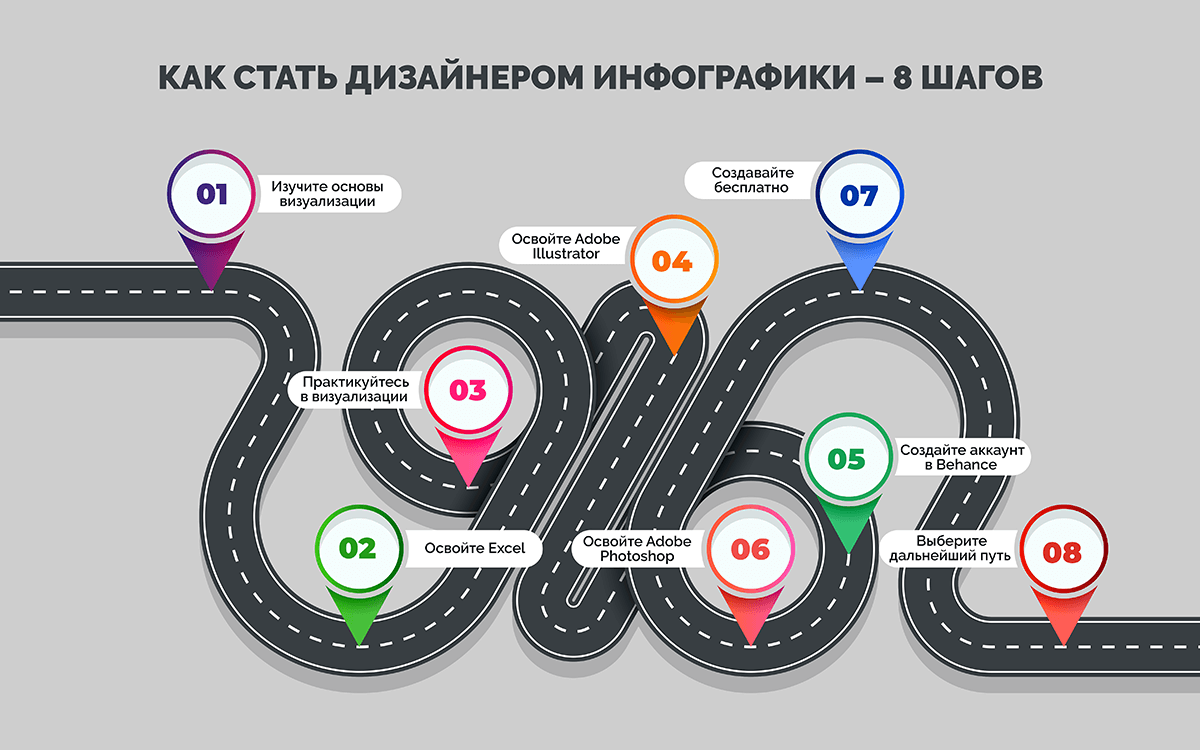
Как стать дизайнером инфографики – 8 шагов
Дизайнер – это человек с хорошим вкусом и чувством стиля. Если вы чувствуете в себе такие задатки, значит, главное у вас уже есть, осталось только научиться пользоваться профильными инструментами и наработать практический опыт. Что нужно делать, чтобы стать дизайнером:

- изучите основы визуализации данных – есть бесплатные курсы, пособия и статьи по теме, периодически проводятся семинары и мастер-классы;
- освойте Excel – вам придется часто и много визуализировать данные из таблиц, поэтому знание Excel – важное условие;
- практикуйтесь в визуализации информации – начните с изучения онлайн-конструкторов из нашего списка;
- освойте Adobe Photoshop;
- освойте Adobe Illustrator;
- зарегистрируйтесь в Behance – это позволит вам наблюдать за работами интересных авторов, черпать вдохновение, генерировать новые идеи;
- создавайте инфографики бесплатно – это тренировка и наработка портфолио, можно взять заказ на бирже или создать картинку для друзей;
- выберите дальнейший путь – когда портфолио готово, откликайтесь на вакансии и размещайте резюме на биржах.
Где работают и сколько зарабатывают дизайнеры инфографики
Больше всего шансов получить работу у дизайнера-универсала, который может разрабатывать всю необходимую графику для работодателя. Узкие специалисты работают в студиях дизайна – творческих командах или как фрилансеры. Графический дизайнер широкого профиля зарабатывает в Москве от 60 тыс. рублей. Сдельно цена за картинку начинается от 10 долларов и может доходить до 1000, в зависимости от уровня дизайнера, сложности заказа, прочих обстоятельств.
Наглядные примеры инфографики
Ниже приведены наглядные примеры удачных решений и очевидных ляпов, а также примеры инфокартинок по разновидностям.
Хорошая инфографика
Пошаговый рецепт
Статистическая инфографика
Алфавит
Плохая инфографика
Перегруженная
Плохая статистическая
Примеры разновидностей инфографики
Новостная
Образовательная
Информационный дизайн
Заключение
Работа с инфографикой, прежде всего — творчество, которое приносит пользу. Она полезна в бизнесе, в науке, в социальной сфере, в статистике, в медицине, в сфере образования и обмена информацией. Это отличный вариант хобби, которое может приносить доход, а для предпринимателя – инструмент, открывающий новые маркетинговые горизонты. Это способ научиться общаться с аудиторией легким универсальным языком, если вы блогер или любите вести социальные сети. Это лишь немногие из причин не откладывать в долгий ящик освоение инфографики.
Мария Булохова
Контент-менеджер
Все статьи автора
Нашли ошибку в тексте? Выделите нужный фрагмент и нажмите
ctrl
+
enter