В инструкции разобрана инструкция и установка wordpress на denwer и даны рекомендации по дальнейшей работе. Денвер старая разработка русских программистов, являющаяся оболочкой сервера для разработки не напрямую в сети, а на компьютере. Рассмотрим как же поставить на него вордпресс.
Установка соединения
Для начала запускаем денвер и проверяем работает ли серверная оболочка с браузером и не блокируется ли host (множество антивирусов не любят denwer, за то что меняет файл host).
- Запуск программы
- Вводим в строке браузера localhost
- Если хорошо, появится надпись «Ура заработало!»
Далее прокручиваем страницу вниз и находим раздел Утилиты, выбираем и нажимаем phpMyAdmin — администрирование СУБД MySQL.
Denwer всегда поддерживает современные тенденции windows 10 так же входит в пакет, спасибо разработчикам.
Настройка базы данных
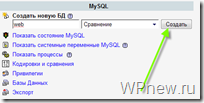
Войдя в phpmyadmin создаём новую базу данных.
- Заходим в раздел «базы данных»
- Вводим новое название, например wp
- Жмём кнопку создать
- Результатом должна появиться новая база в левой колонке.
Базу данных создали, теперь нужно присоединить к ней логин с паролем и сделать базовые настройки.
- Переходим во вкладку «пользователи»
- Выбираем добавить
- Вводим название базы, которое прописывали ранее, в нашем случае wp
- Выбираем из выпадающего списка локальный, что приведёт к появлению надписи localhost
- Забиваем пароль на ваше усмотрение, я сделал 1234
- Подтверждаем пароль
- Ставим «предоставить полные привилегии», тем самым даём root права
- Нажатием отметить всё, делаем глобальную настройку (прокрутив пониже увидите что пункты отметились)
- Добавляем пользователя
Настроив phpmyadmin переходим к загрузке самого wordpress на denwer. Переходим на официальный репозиторий здесь, и загружаем последнюю актуальную версию, на момент написания статьи 5.1.1.
Запускаем архив, можете сразу распаковать, либо оставить открытым. По умолчанию denwer устанавливается на диск C, нам необходимо создать новый сайт и загрузить в него содержимое архива.
- Переходим по данному пути C:WebServershomelocalhostwww
- Создаем здесь папку сайта, я назвал test-blog (вы пишите любое название, например test1) данное название это URL ресурса на wordpress
- В архиве выделяем всё
- Перетаскиваем выделенное в директорию
Заходим в test-blog и видим сам wordpress, нужно присоединить ранее созданную базу к движку, открываем для редактирования wp-config-sample.php (правой кнопкой мыши и выбираем редактор, у меня стоит NotePad++).
- Имя (DB_NAME) вписываем wp
- Админ (DB_USER) также wp
- Пароль (DB_PASSWORD) прописываем 1234
- Не забываем сохранить изменения из меню файл, или комбинацией CNTRL+S
Редактор кода закрываем, и переименовываем wp-config-sample.php в просто wp-config.php, то есть стираем из названия -sample.
Финальное руководство установки
Вводим в адресную строку http://localhost/test-blog.ru и видим окно приветствия и финальной загрузки wordpress.
Если сайт не отобразился, то рекомендую перезапустить Denwer.
Либо возможна «ошибка установки соединения с базой данных«, значит в предыдущем пункте допустили ошибку, и не правильно приписали данные в файле wp-config.
Настраиваем установку по своему усмотрению, вводим логин, пароль, почту, и остальные пункты. Запоминаем данные и нажимаем «Установить WordPress». На следующей странице вас поздравят, и предложат войти в административную панель жмём войти. Записываем данные для входа и поздравляем.
Такими простыми действиями мы установили wordpress на denwer, прошли весь путь от начала и до конца. Творите с вордпресс и делайте свои сайты. В следующих статьях научимся переносить данные на хостинг.
Видео инструкция
Понимая что посетители любят читать руководство, но прикладываем подробную видео инструкцию.
Нажмите, пожалуйста, на одну из кнопок, чтобы узнать понравилась статья или нет.

Содержание
- Как запустить вордпресс на денвере
- Установка denwer на компьютер
- Создание базы данных mysql и пользователя
- Установка wordpress на denwer
- Заключение
Как запустить вордпресс на денвере
Установка wordpress на денвер проще, чем установка на openserver. Однако тоже имеются несколько нюансов, которые нужно учесть, чтобы все прошло гладко. Переходим на денвер официальный сайт, регистрируемся, и на указанный почтовый ящик придет ссылка на дистрибутив.
Если не желаете оставлять свою почту разработчикам, можете скачать последний на сегодняшний день установочный пакет denwer с моего блога.
[sociallocker id=»3893″]
[/sociallocker]
Далее подробно опишу, как производится установка вордпресс на денвер: пошаговая инструкция для быстрого результата.
Установка denwer на компьютер
На время установки рекомендую выключить ваш антивирус, так как установщик вносит в системные файлы (которые защищены антивирусами) изменения, необходимые для работы сервера. Никакой гадости установщик не добавляет. Проверенно.
Итак, denwer как пользоваться. Запускаем установочный файл.




Рекомендую для перезагрузки denwer использовать связку Stop denwer-Start denwer. Вариант Restart denwer у меня отрабатывается некорректно (возможно, у вас будет по другому).
Перезагружаем компьютер. Установка завершена. Многие спрашивают, как настроить denwer? Никаких дополнительных настроек после установки производить не требуется. Можно сразу приступать к работе.
Идем дальше. Denwer как пользоваться. Запускаем с помощью ярлыка на рабочем столе.
Создание базы данных mysql и пользователя



В целях безопасности рекомендуется выработать у себя привычку НЕ ИСПОЛЬЗОВАТЬ нигде простые пароли типа qwerty и ему подобных. О том, как запомнить много сложных паролей читайте в этой статье.
Запишите где-нибудь имя базы данный, имя пользователя и пароль, чтобы установка вордпресс на денвер прошла корректно.
Для создания сложного пароля нажмите кнопку «Генерировать». Потом в самом низу окна «Добавить пользователя». Созданный пользователь появится в списке.


Установка wordpress на denwer
Воооот. Подготовительные работы мы завершили. Идем дальше. Теперь расскажу, как установить wordpress на denwer. Установка wordpress на denwer почти не отличается от установки на хостинг. Итак, как поставить wordpress на denwer? Да легко.
Останавливаем denwer. В папке C:WebServershome создаем папку с именем своего сайта и доменом. Например, moinewsite.ru. Названия папки только латиницей. В этой папке создаем папку www.
Скачиваем с официального сайта дистрибутив cms wordpress. Архив распаковываем в любую папку. Все файлы из этой папки копируем в C:WebServershomeпапка вашего сайтаwww. Запускаем denwer ярлыком на рабочем столе.

http://www.moinewsite.ru
Запустится установка cms. Далее идет стандартная wordpress установка. Вбиваете свои данные в нужные поля. Сервер базы данных и префикс таблиц не трогаем. далее «Отправить».


Заключение
Вы узнали, как установить вордпресс на денвер. Теперь можете заниматься настройкой и наполнением вашего блога. После того как сайт будет полностью готов, его можно переносить непосредственно на хостинг.
07 августа 2021 (обновлено 07.08.2021) ·
На чтение: 4 мин
Комментарии: 0
Добрый день, уважаемые читатели! В этой статье, я пошагово объясню как установить Вордпресс на Денвер. Установка WordPress на Denwer не займёт много времени, а созданный сайт наверняка принесёт вам пользу.
Для удобства, я разделил установку Вордпресс на Денвер на четыре этапа, которые необходимо выполнить.
- Установить программу Denwer на компьютер и создать базу данных
- Скачать WordPress на компьютер
- Распаковать и скопировать файлы WordPress
- Установка WordPress на Denwer
Установить программу Denwer на компьютер и создать базу данных
Перед установкой WordPress, на компьютер необходимо установить бесплатную программу Denwer, а также создать базу данных. Как это сделать, я подробно объяснил в статье — установка и настройка web сервера Denwer.
Скачать WordPress на компьютер
Теперь нам необходимо скачать WordPress, дабы не нахватать привьюшек, скачивать будем с официального сайта https://ru.wordpress.org
На открывшейся странице выберите самую последнюю версию, на момент написания этой статьи последняя версия 4.5.3 выпущенная в 2016 году.
Распаковать и скопировать файлы WordPress
После установки программы Денвер, на диске «С» появилась папка «WebServers» в ней будут хранится все файлы нашего сайта. Также создался диск «Z» зайдя в который, мы опять же попадём в папку «WebServers», это сделано для удобства.
Итак, что куда необходимо вставлять:
1. Открываем диск «Z».
2. Там располагаются четыре папки, заходим в папку «home».
3. В папке «home» необходимо создать новую папку и дать ей название вашего будущего сайта. У меня это «blognavordpress.ru» у вас будет своё название.
4. Теперь заходим в только что созданную папку «blognavordpress.ru» и создаём в ней папку с названием «www». Вот так будет выглядеть путь к папке: Z:homeblognavordpress.ruwww
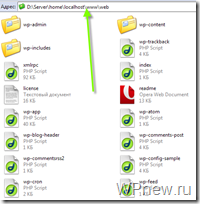
5. Далее нам необходимо распаковать скачанный архив с WordPress, в только что созданную папку «www» В результате в папке «www» будут располагаться вот такие файлы, папки и документы.
Установка WordPress на Denwer
После того как мы с вами установили программу Денвер, создали базу данных и поместили распакованные файлы Вордпресс в необходимую папку, пора приступить к непосредственной установке Вордпресс на Денвер.
Сложного в этом абсолютно ничего нет, установка Вордпресс слегка напоминает установку обычной программы на компьютер. Итак, давайте перейдём от слов к делу.
1. Первым делом, необходимо перезапустить программу Denwer, для этого два раза кликните по иконке «Restart Denwer».
2. Далее открываем браузер, и прописываем в адресной строке, адрес сайта (название папки которую мы создали, у меня это blognavordpress.ru у вас своё название), после жмём Enter на клавиатуре.
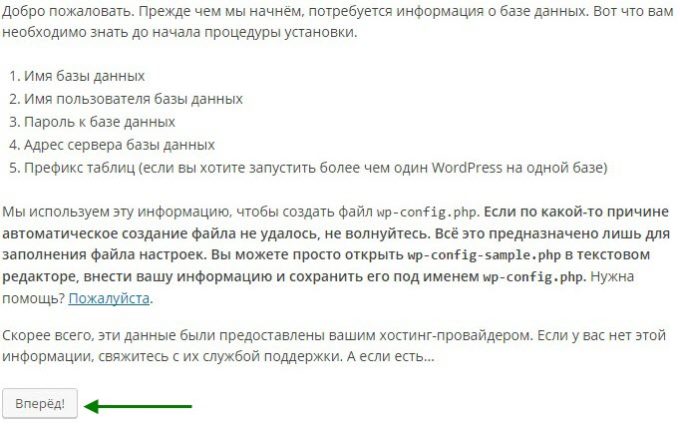
3. Перед нами открылось приветственное окно, где рассказывается что необходимо знать перед установкой Вордпресс, жмём кнопку «Вперёд».
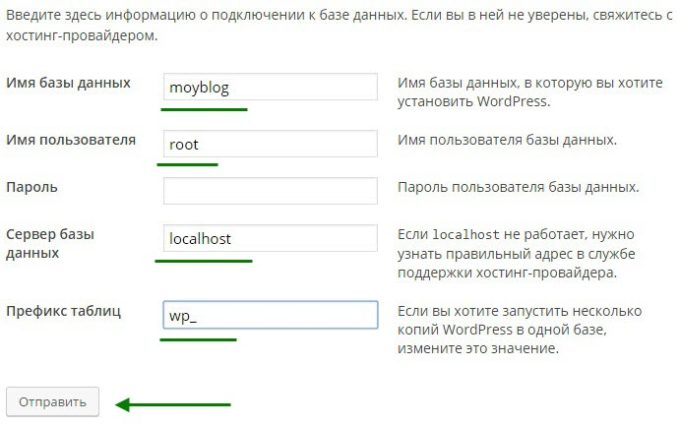
4. В открывшемся окне, нам необходимо заполнить пять полей:
- Имя базы данных — вписываем сюда имя ранее созданной нами базы данных, у меня это moyblog.
- Имя пользователя — пишем root.
- Пароль — поле пароль оставляем пустым, так как на Денвере в нём нет необходимости.
- Сервер базы данных — пишем localhost.
- Префикс таблиц — оставляем wp_
После заполнения этих полей жмём кнопку «Отправить».
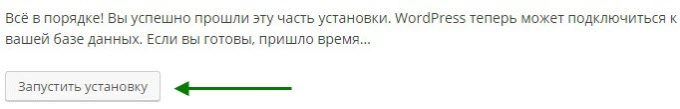
5. В открывшемся окне, жмём кнопку «Запустить установку».
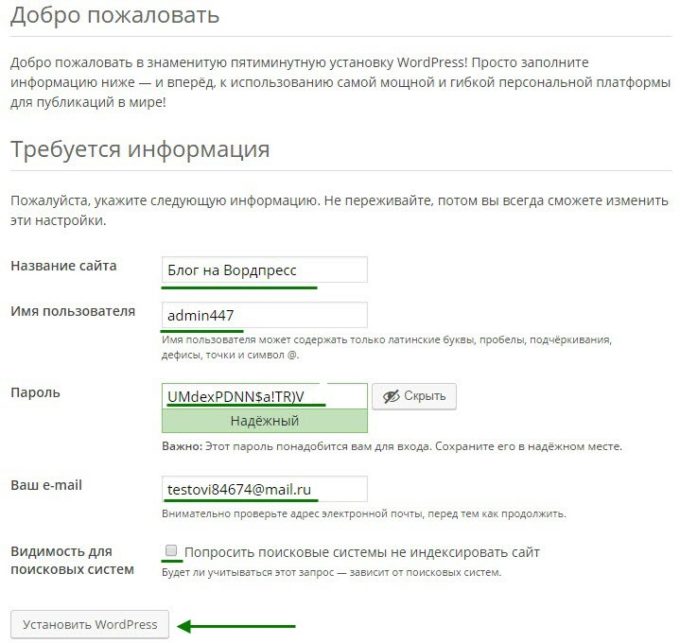
6. На завершающем этапе установки Вордпресс, опять же необходимо заполнить пять полей, где мы укажем:
- Название сайта — можете дать любое название, потом его можно будет изменить.
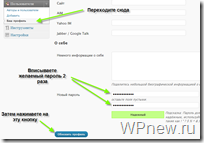
- Имя пользователя — необходимо для входа в панель управления сайтом, придумайте достаточно сложное имя пользователя чтобы ваш сайт было труднее взломать, обязательно сохраните его иначе потом не сможете зайти в админку.
- Пароль — также необходим для входа в админку сайта, у меня сгенерировался автоматически. Должен состоять из больших и маленьких английских букв и цифр, чем сложнее тем лучше, обязательно сохраните его.
- Ваш e-mail — укажите ваш действительный e-mail.
- Видимость для поисковых систем — так как мы устанавливаем Вордпресс на Денвер, ставить галочку не обязательно.
После заполнения этих полей, жмём кнопку «Установить WordPress».
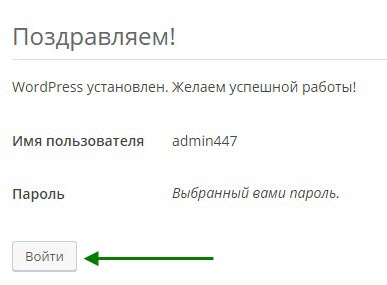
7. В открывшемся окне, мы видим что Вордпресс успешно установлен, жмём кнопку «Войти».
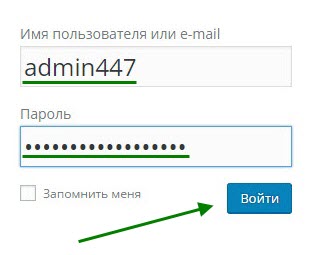
8. Вводим имя пользователя и пароль, который мы создали на шестом шаге, после жмём кнопку «Войти», после чего вы попадёте в админку WordPress.
Как зайти в админку WordPress
Для того чтобы зайти в админку Вордпресс, необходимо прописать в адресной строке вашего сайта http://site.ru/wp-login.php где в место site.ru будет адрес вашего сайта.
Теперь вы знаете как установить Вордпресс на компьютер, у меня на этом всё, желаю успехов.
Думаю, Вы выполнили задание Урок 4. Установка Денвера (Denwer), так как не выполнив предыдущий урок, Вы просто не сможете сделать урок под номером 5. Теперь перейдем к, непосредственной установки самой WordPress, о которой, рассказывал с самого начала ведения блога.
1. Для начала Вам нужно скачать WordPress.
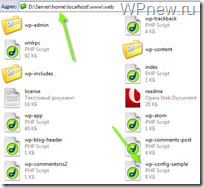
2. Теперь копируете содержимое этой папки в папку, назовем ее, «web» (создаем эту папку сами по адресу D:Serverhomelocalhostwww . То есть то, что было в скаченном архиве, теперь у нас располагается по адресу: «D:Serverhomelocalhostwwwweb» . Папки wp-admin, wp-content, wp-includes и другие файлы должны располагаться по следующему адресу: «D:Serverhomelocalhostwwwweb«, а НЕ В ПАПКЕ WORDPRESS!
3. Теперь Вам нужно запустить локальный сервер Denwer, нажимаем на рабочем столе «Start Denwer

5. Если у Вас Денвер был запущен, перезапустите его, нажав Restart Denwer. Теперь у Вас должны появиться 2 ярлыка около часов:
6. Теперь открываем адрес http://localhost/tools/phpmyadmin/. В браузере откроется программа для создания базы данных.
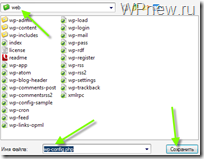
7. Базу данных называем например «web», и нажимаем кнопку «создать», как показано ниже:

Перейдите в папку по адресу D:Serverhomelocalhostwwwweb, в которую мы установили WordPress. Теперь нужно найти там файл wp-config-sample.php и открыть через текстовой редактор Notepad++ (скачать Notepad++):
9. Там меняем настройки на следующие значения
// ** Настройки MySQL - Вы можете получить их у вашего хостера ** //
/** Имя базы данных для WordPress */
define('DB_NAME', 'web');
/** MySQL имя пользователя */
define('DB_USER', 'root');
/** MySQL пароль базы данных */
define('DB_PASSWORD', '');
/** MySQL сервер - иногда требуется изменять это значение. например на Мастерхосте */
define('DB_HOST', 'localhost');
/** Кодировка базы данных, используемая при создании таблиц. */
define('DB_CHARSET', 'utf8');
10. Также для безопасности нужно изменить строки, где написано ‘izmenite na unikalnuyu frazu’ (эти строки я показал ниже). И причем их нужно изменить так, чтобы все это было уникально. То есть, не нужно копировать то, что ниже, просто вставьте десяток абсолютно разных английских букв в слова ‘izmenite na unikalnuyu frazu’! Повторяю, совпадений с другими не должно быть, просто вставьте ЛЮБЫЕ буквы, желательно больше 7. У меня эти строки выглядат так (у вас не должно совпадать с моими):
define('AUTH_KEY', 'izmenccfg2sdfsdf34hfghite eto na unikhfghalnuyu frazu');
define('SECURE_AUTH_KEY', 'izmxenrwerifghfhdsfste eto nhdhfga unikalnuyu frazu');
define('LOGGED_IN_KEY', 'izmenfghwssdfsdrewfgixxte eto na ufghfgnikalnuyu frazu');
define('NONCE_KEY', 'izmenitecfghwfsdfsdfsdferwfghfghg eto na ungfhikalnuyu frazu');
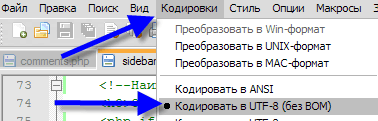
11. Теперь заходим во вкладку кодировки и выбираем Кодировать в UTF-8 (без BOM):
12. Далее сохраняем этот файл под другим именем, сохраняем как wp-config.php в ту же папку!
13. После сохранения этого файла в браузере набираете localhost/web и у Вас откроется установщик, делайте все, как показано на рисунке (их можно будет потом поменять, пока сильно не задумывайтесь над именем):


16. Теперь можете зайти в браузере по адресу localhost/web и должен открыться Ваш блог. Он, примерно, выглядит следующим образом:
Поздравляю, Вы установили WordPress (Вордпресс) себе на локальный компьютер! Вы стали на шаг ближе к своей заветной мечте. Я Вам советую пока ничего больше не делать со своим блогом, самое главное сейчас, постарайтесь подумать на какую тему Вы будете писать, и если 100% уверены в своем выборе тематики ведения блога, то рекомендую пока в каком-нибудь простом текстовом редакторе набрать около 10 статей, написанные Вами, и объемом, желательно больше 300 слов, но не слишком большие (думаю, менее 2000 слов), для подсчета слов можете использовать Microsoft Word.
А, если Вы никак не определились со своей темой блога, советую Вам немного подождать, и мы «вместе» выберем тематику для своего блога, проведем анализ и т. д.
Решение всевозможных проблем
Проблема № 1. Возникает следующая ошибка: Warning: Cannot modify header information — headers already sent by (output started at Z:homelocalhostwwwwebwp-config.php:1) in Z:homelocalhostwwwwebwp-includespluggable.php on line 865.(что-то подобное).
Решение. Редактируйте все файлы только через программу Notepad++!!!
Проблема №2. Когда пытаюсь зайти на localhost/web пишет что:
Адрес не найден:
Вы попытались получить доступ к адресу localhost/web, который сейчас недоступен. Убедитесь, что веб-адрес (URL) введен правильно, и попытайтесь перезагрузить страницу.
Решение: Выключите Skype (Скайп) — нажмите правой кнопкой на значок скайпа около часов и нажмите Выход. Редактируйте все файлы только через Notepad++!
Проблема №3. Всё повторно сделал по уроку, но после ввода в адресную строку IE браузера localhost/web, установщик не открывается, а открывается страница:
Index of/web
Name Last modified Size Descrition
Parent Directory
wordpress
при клике на wordpress появляется текст: Parse error: syntax error, unexpected ‘<‘ in Z:homelocalhostwwwwebwordpresswp-config.php on line 24
и Pandy i Skype отключал, и выше изложенные посты изучал, короче, подскажите пожалуйста в чём может быть проблема?
Решение: Файлы wordpress лежали в папке D:Serverhomelocalhostwwwwebwordpress, а не в D:Serverhomelocalhostwwwweb, исправьте это.
Проблема №4. По адресу localhost/tools/phpmyadmin я пробовал зайти, но появляется пустой белый экран и больше ничего.
Решение. У кого по адресу localhost/tools/phpmyadmin пустой экран (белый) попробуйте удалить свой Денвер и скачать его отсюда: //wpnew.ru/denwer_3.zip. Также проверьте Z:homelocalhostwww, есть ли там папка web? Если нет создайте директорию web в виртуальном диске — Z и скопируйте туда WordPress.
Иные проблемы: «Ничего не получается, попробовал использовать все решения!»
Решение: Закачивать программы (WP,denwer и notepad) именно из 4го и 5 урока, если были ранее скаченные — удалите их.
До встречи на следующих уроках по созданию блога!
_____
Теперь Вы можете перейти к выполнению Урок 6. Настройка блога на WordPress после установки
На чтение 7 мин Просмотров 2.6к. Опубликовано 28.06.2012
Обновлено 11.08.2022
Содержание
- Установка вордпресс за пять минут
- Установка вордпресс (wordpress) в ручную
- WordPress не работает. Решение всевозможных проблем
Данная статья подробно и просто (с картинками) рассматривает установку WordPress на денвер (Denwer). А также описывает решение всевозможных проблем, которые могут возникнуть после установки WordPress.
Denwer очень сильно устарел и вы не установите на него свежий wordpress, по этому рекомендую использовать другие локальные серверы которые обновляются, например: OpenServer, WampServer.
«Напомню, что после установки DENWERa у вас на рабочем столе было создано три ярлыка: Start, Stop и Restart Denwer ,если по каким-либо причинам ярлыки на рабочем столе не создались, то зайдите на диск «С» в папку «WebServers» в ней увидите ещё одну папку «Denwer» в ней находятся файлы: «Run, «Stop» и «Restart» (запуск, остановка и перезапуск). Для удобства можете создать для них ярлыки на рабочем столе, для этого щёлкните по каждому файлу правой кнопкой мыши и выберете «оправить» – «на рабочий стол (создать ярлык)»
И так приступим.
Начнём с заливки файлов движка wordpress (WP) на наш локальный web-сервер. Для этого, скачайте русский wordpress и разархивируйте его.
Далее идем в проводник windows (“Компьютер”), находим диск, куда установлен Denwer. У нас это С: WebServers, В данной папке находим папку “Home”, в которой создаем наш “виртуальный хост (домен)”, иначе говоря папку следующего вида: “mysite1.ru ”. (Советую создать такую же папку, что бы потом не путались!). Теперь проходим в созданную папку (mysite1.ru) и в ней создаем подпапку папку с именем “www”. И в папку «www» копируем все файлы из разархивированного архива с wordpress. В итоге у вас должно получиться следующее:
После этого нам надо создать базу данных (БД) для нашего блога.
Для этого запустим Денвер, двойным щелчком левой кнопкой мыши (лкм) по ярлычку Start Denwer (или Run) после этого у вас в компьютере должен появиться еще один виртуальный диск (по умолчанию это диск — Z).
Далее запускаем браузер и в адресной строке вводим следующий адрес: http://localhost/tools/phpmyadmin/ и жмём Enter. В результате должна загрузится следующая страница:
Далее заходим во вкладку «Базы данных»
Здесь необходимо ввести имя бд, задайте ей имя «mysite1», а из раскрывающего списка c справа выберем кодировку: «utf8_general_ci» и нажмите на кнопку «Создать».
Должно выйти сообщение что база данных создана, и слева, в списке баз, должна появиться ваша созданная база данных.
Теперь все готово к установке самого движка, осталось лишь перезапустить сервер. Для этого 2 раза кликаем левой кнопкой мыши по ярлыку “Restart Denwer”:
После перезапуска, можно переходить к установке вордпресс.
Мы рассмотрим сразу 2 способа установки:
1 способ: Знаменитая установка вордпресс за пять минут (не всегда прокатывает).
2 способ: Установка вордпресс в ручную.
Установка вордпресс за пять минут
Запустить мастер установки можно по ссылке: http:/ВашСайт/wp-admin/install.php.
Если Вы всё делали по данному уроку, то введите: http://mysite1.ru/wp-admin/install.php. Запустится мастер установки. И перед Вами появится следующая страница:
Нажимаете на кнопку «Создать файл настроек», а на следующей странице нажимаете «Вперёд»
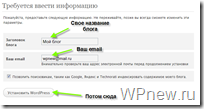
И перед вами появиться страница, в которой необходимо заполнить информацию для подключения к базе. Введите её в точности как показано на рисунке ниже и нажмите на кнопку «Отправить»
Если всё нормально, то дальше выйдет следующее:
Нажимаете на кнопку «Запустить установку» и попадаем на следующую страницу:
Заполняем ее любыми своими данными (при этом обязательно запомните или запишите логин и пароль), и нажмите «Установить WordPress». После Вас поздравят с успешной установкой:
Нажимаете войти:
Вводите свои имя пользователя и пароль которые вы указали на предыдущем шаге и нажимаете войти. И попадаете в панель управления WordPress:
Поздравляю Вас, с успешной установкой Вордпресс на свой компьютер, можете переходить к прочтения следующего урока:)
А кому не удалось установить вордпресс этим способом читайте далее.
Установка вордпресс (wordpress) в ручную
Для этого нам надо вернуться в папку с файлами движка WP, у меня это «C:/WebServers1/home/mysite1.ru/www». И в папке «www» найти файл «wp-config-sample» (.php) и открыть его при помощи тестового редактора Notepad++ (не в коем случае не используйте «Блокнот»).
После того как вы отрыли документ в программе Notepad++ зайдите во вкладку кодировка и выберите UTF-8 (без BOM):
Далее вам необходимо найти в нем следующие строки:
Нас интересуют следующие значения:
DB_NAME – имя созданной нами базы данных. (mysite1).
DB_USER – имя пользователя. (на Denwer – root).
DB_PASSWORD – пароль базы данных.(оставляем поле пустым).
DB_HOST – хост бд. (оставляем по умолчанию – localhost).
Прописываем их!
У вас должно получиться следующее:
И за тем зайдите во вкладку «файл» — «сохранить как».
В окне сохранения файлов, поменяйте «Имя файла» «wp-config-sample» на «wp-config» (Тип файла -» PHP»):
И нажмите «Сохранить».
Теперь все необходимые настройки сделаны, и можно приступать к установке самого движка. Для этого в браузере (в адресной строке) набираем: ВашСайт/wp-admin/install.php, у вас должно быть так: mysite1.ru/wp-admin/install.php.
В результате запустится установка CSM движка WordPress и перед нами открывается страница приветствия, в котором необходимо ввести всю информацию о Вашем будущем блоге и нажать кнопку “Установить WordPress“.
Следующая страница должна сообщить нам о том, что wp успешно установлен!
Теперь нажимаем на кнопку «Войти» и на странице входа указываем ранее заданный логин и пароль и снова нажимаем «Войти», открыться административная панель WordPress, которая находиться по адресу: mysite1.ru/wp-login.php. А, чтобы просмотреть сам блог, введите: mysite1.ru/ в результате должна загрузиться главная страница блога.
WordPress не работает. Решение всевозможных проблем
1 Проблема. Возникает ошибка: Warning: Cannot modify header information — headers already sent by (output started at Z:homewwwmysite1.ruwp-config.php:1) in Z:homewwwmysite1.ruwp-includespluggable.php on line 865.(или что-нибудь подобное).
Решение. Не редактируйте php файлы блокнотом, а для этого используйте программу Notepad++ и не забудьте в нем выставлять кодировку UTF 8 (без ВОМ)!!!
2 Проблема. Когда пытаюсь зайти на http://mysite1.ru/ пишет что:
Вы попытались получить доступ к адресу http://mysite1.ru/, который сейчас недоступен. Убедитесь, что URL введен правильно, и попытайтесь перезагрузить страницу.
Решение: Выключите все программы которые используют 80 порт при помощи программы Port Explorer как это сделать я писал в прошлой статье об установке Денвера. Редактируйте все файлы программой Notepad++ (и не забывайте ставить кодировку UTF-8 (без ВОМ))!
3 Проблема. При вводе адреса: http://mysite1.ru/, установщик не запускается, а открывается следующая страница:
Index of/web
Name Last modified Size Description
Parent Directory
wordpress
А при клике на WP появляется следующее: Parse error: syntax error, unexpected ‘<‘ in Z:homemysite1.ruwwwwordpresswp-config.php on line 24
Все программы которые используют 80 порт отключал, и выше изложенное изучал! Пожалуйста, помогите исправить данную проблему?
Решение: Возможно файлы вордпресса лежали в папке С:WebServerhomemysite1.ruwwwwordpress, а не в С:WebServerhomemysite1.ruwww, исправьте это.
4 Проблема. Я пробовал зайти по адресу: http://localhost/tools/phpmyadmin , но в место окна управления базой данных появляется только белый.
Решение. Попробуйте удалить свой Denwer и скачать его отсюда: Подпорка программ для WEB дизайна. Также можете проверить есть ли в «Z:homemysite1.ru», папка «www»? Если нет создайте её и скопируйте туда файлы WordPress.
Прочие проблемы: «Перепробовал все решения, но всё равно ничего не получается!»
Решение: Скачайте и установите программы (WordPress , notepad++ и Denwer), перед установкой — удалите ранее установленные программы.