-
1.
Плюсы использования WPBakery Page Builder:-
1.1.
Минусы:
-
1.1.
-
2.
Популярные дополнения (addons) для WPBakery Page Builder -
3.
Как установить WPBakery Page Builder на сайт -
4.
Настройка WPBakery Page Builder-
4.1.
Типы записей:
-
4.1.
-
5.
Как пользоваться конструктором страниц для WordPress -
6.
Подведем итоги
WPBakery Page Builder for WordPress (Visual Composer) – это популярный визуальный конструктор страниц для WordPress, разработанный компанией WPBakery Inc в 2013 году. Используется для создания landing page. Уже тогда им пользовалось 25000 разработчиков. В 2019 году это число перевалило за 1500000 человек. Плагин поставляется как вместе с купленными темами бесплатно, так и платно.
С 2015 года компания Wix и uCoz начали пропагандировать идею о том, что для создания ресурса не требуется знание языков программирования. Якобы процесс займет 30 минут, и всё готово. Это, конечно, круто, но возможности при использовании конструкторов такого типа сильно ограничены. Сайт строится из стандартных блоков, нет возможности использовать свой HTML код или скрипты. Если вам чего-то не хватает, то купите Premium аккаунт. Дорогой хостинг, домен и постоянное высасывание денег надоедает людям. Попытки создания интернет-ресурса заканчивались через пару дней.
- Установка на личный хостинг
- Работа на 99% тем;
- Front End и Back End редактирование;
- Библиотека шаблонов;
- Адаптивный дизайн;
- 45+ элементов + установка дополнений (Addons);
- Использование Bootstrap сетки.
Минусы:
- Бесплатно предоставляется только с премиум темами;
- Не работает на 1% из-за кривых рук разработчиков тем.
Популярные дополнения (addons) для WPBakery Page Builder
В виду своей популярности, конструктор имеет большое количество дополнений.
20 популярных расширений и дополнений:
- Massive Addons
- Visual Composer Extensions Addon
- Kaswara – Modern
- Ultimate Addons
- Visual Composer KIT (VCKit) Addon
- Visual Composer Extensions Addon All in One
- Video & Parallax Backgrounds
- Team Showcase for Visual Composer WordPress Plugin
- Visual Composer – Sortable Grid & Taxonomy Filter
- Visual Composer Add-on Image Hotspot with Tooltip
- Testimonials Showcase
- Unique Hover Effects
- Modal Popup Box For
- Smart One Page Navigation – Addon For Visual Composer
- Ultimate MailChimp Form Builder for Visual Composer
- Fast Gallery for Visual Composer WordPress Plugin
- Food Menus Addons for Visual Composer WordPress Plugin
- Visual Composer | Pricing Tables By NBGoyani
- Visual Composer Add-on Bookshelf
- Vera – Essential Multimedia Addons for Visual Composer
Как установить WPBakery Page Builder на сайт
- Для начала приобретите VC в магазине codecanyon.net. После оплаты в личном кабинете появится ссылка для загрузки и код активации. Если плагин предоставлен вместе с купленной премиум темой, то архив с плагином находится в загружаемых файлах темы.
- Зайдите в панель управления > Плагины > Добавить новый > Загрузить плагин. Теперь появится область с кнопкой выбора файла. Найдите .zip архив VC и нажмите кнопку Установить. Продвинутые пользователи могут использовать FTP. Если вы новичок, то воспользуйтесь нашей инструкцией по установке плагинов.
- Начнется загрузка файлов на сервер и установка.
- После успешной загрузки, WordPress предложит активировать новый плагин и ввести лицензионный ключ. Ввод ключа нужен для поддержи и обновления.
- Установка Visual Composer завершена.
Настройка WPBakery Page Builder

Чтобы настроить конструктор для WordPress пройдите в меню плагина > Основные настройки.
В основных настойках не отключайте адаптивный дизайн. В пункте “Google font subsets” отметьте кириллические шрифты как на картинке ниже. Так как у нас ещё нет шаблонов, ничего не выберем в пункте “Default template for post types”. Если хотите пройти обучающий тур, то нажмите кнопку “Reset”. Во время работы будут приходить подсказки на английском языке.

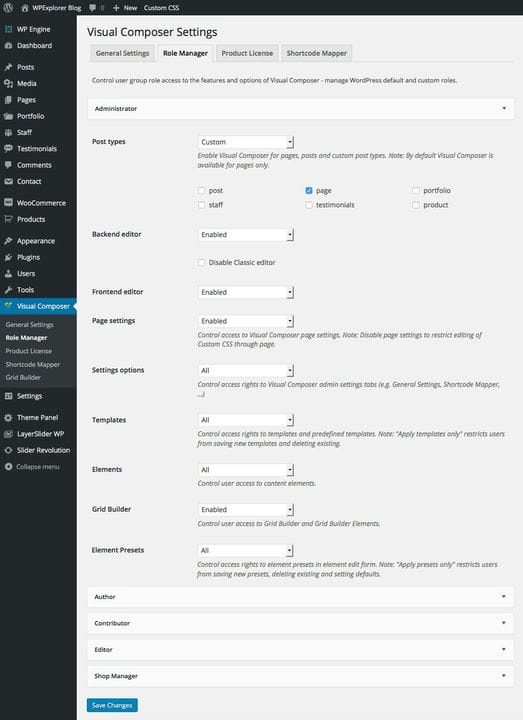
Самой важной настройкой будет вкладка “Role Manager”, так как тут происходит выбор типа страниц, на которых будет включен конструктор. Представлены роли пользователей, которые у есть на сайте. Я пользуюсь только администратором, поэтому расскажу на его примере.

Типы записей:
- Page only – Visual Composer работает только на страницах
- Custom – самостоятельный выбор. В моем случае это Страницы, записи в блоге и портфолио.
- Disable – Выключить. Этот пункт можно использовать для авторов.
Backend editor – конструктор в админ-панели WordPress. Вы можете расставлять блоки, заполнять их, но результат увидите только после сохранения и перехода на сайт. Оставляем его включённым. Не рекомендую отключать классический редактор, поэтому “Disable Classic editor” не отмечаем.

Frontend editor – визуальный редактор. Открывается сайт, где вы можете вставлять и редактировать блоки. Главный плюс – вы видите, как будет выглядеть контент на ПК, планшете, телефоне в горизонтальном и вертикальном режиме. Оставляем этот пункт включенным.

В последующих пунктах ничего не меняем. Делаем настройки, как на скриншоте. Настройка окончена.
Как пользоваться конструктором страниц для WordPress
- Создаем страницу, прописываем название и URL.
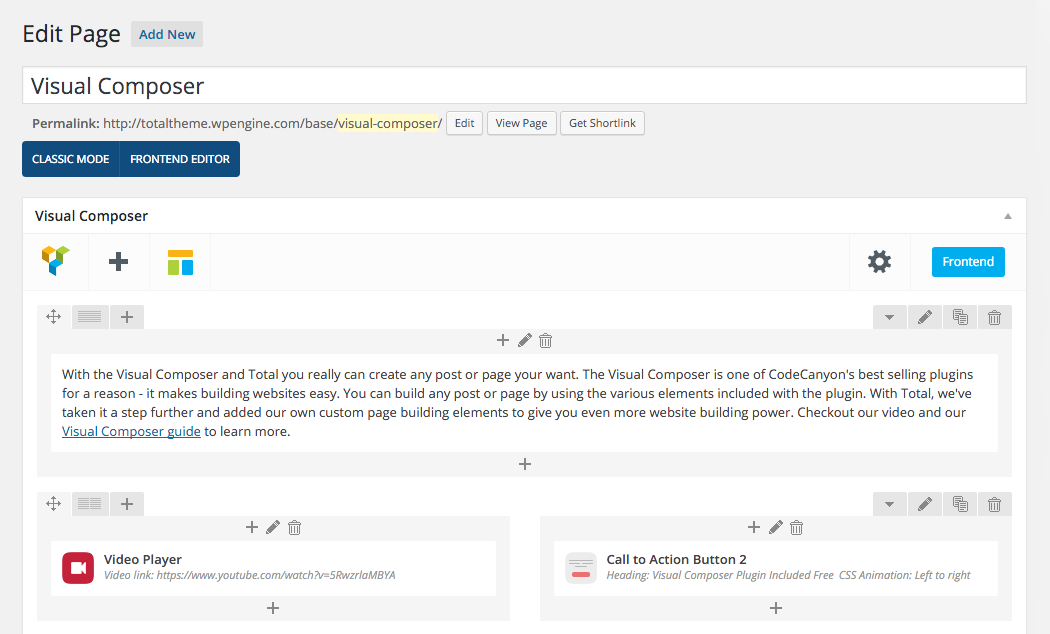
- Переходим в Backend editor.
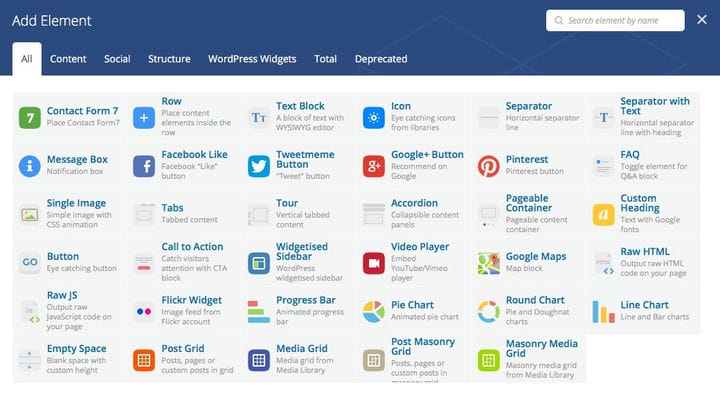
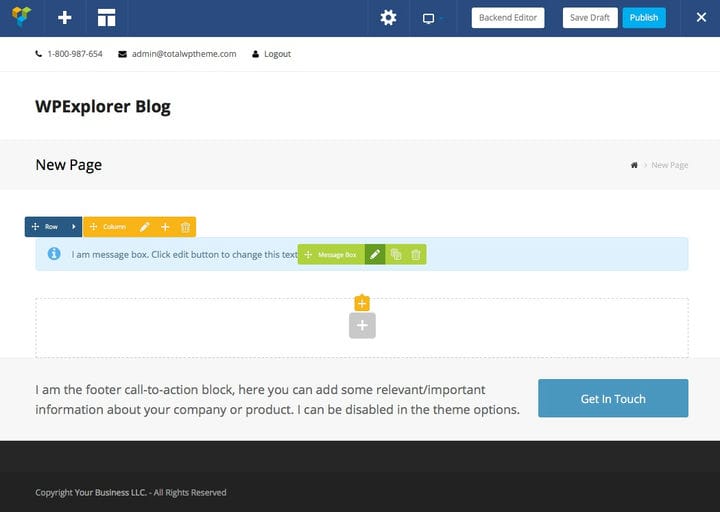
- Кликаем по”Добавить блок”, и у нас откроется такое окно:
Здесь присутствуют как предустановленные блоки, так и блоки от установленных расширений.
- Нажимаем на “Ряд”. Этот блок позволяет разметить область на столбцы, применить к нему анимацию. Обязательно сначала воспользуйтесь этим блоком, так как все остальные блоки вы будете вставлять в него. Представьте, что контент разделен на сектора и каждый сектор – свой ряд. Ряд можно сравнить с папкой на компьютере. При перемещении папки, файлы внутри перемещаются вместе с ней. Так и здесь.
- Ряд мы разделим на 2 части. Для этого наводим на кнопку со строчками. Выбираем 1/2 + 1/2.
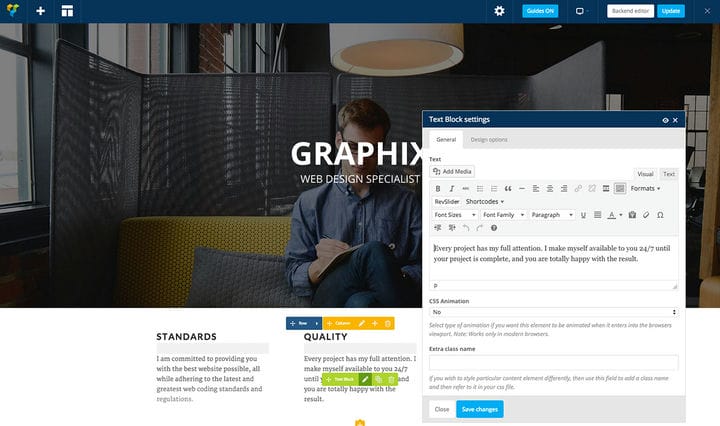
- Нажимаем на + в первой колонке. Откроется меню выбора блоков, жмем на “Текстовой блок”. Нас встречает текстовой редактор с рыба-текстом. В “CSS анимация” можно выбрать нужный эффект. После внесения изменение > “Safe changes”
- Во вторую колонку мы вставим картинку, выбираем блок”Фото”. Источником изображения выбираем библиотеку сайта. Нажимаем на зеленый плюс и щелкаем на нужную картинку. Размер изображения можно прописать в пикселях или выражениями (“thumbnail”, “medium”, “large”, “full”). Ниже вы можете выбрать анимацию, эффект для фото, а также прикрепить ссылку, по нажатию на которую будет происходить переход.
- Сохраняем изменения и смотрим получившийся результат.
Многие скажут, ну и что? Это делается и в простом визуальном редакторе. Но легко ли интегрировать анимацию для текста и эффекты для картинок? Быстро разделить текст на столбцы? Знатоки скажут да, но обычному пользователю это может показаться проблемным.
Предлагаю вам изучить официальный YouTube канал разработчиков. Полезные видео, инструкции и многое другое.
Подведем итоги
Отзыв на WPBakery Page Builder будет таковым: Возможности почти безграничны, и вы можете легко себе сделать Landing на своём website используя конструктор страниц для CMS WordPress. Если вы занимаетесь созданием сайтов, либо подбираете себе премиум тему, то пользоваться данным конструктором придётся.
В комментариях расскажите о своем опыте использования визуальных редакторов для сайта. Что вы используете? Если 10 человек поделятся этой записью у себя в социальных сетях, я выложу актуальную версию VC в ознакомительных целях.
Купить Visual Composer можно по ссылке – codecanyon.net. Попробовать плагин в Demo режиме можно по ссылке – vc.wpbakery.com/try/. На странице введите своё имя, Email и выберите, какую страницу вы хотите создать.
Если вы нашли ошибку, пожалуйста, выделите фрагмент текста и нажмите Ctrl+Enter.
Последнее обновление: 20 декабря 2021 г.
WPBakery Page Builder (ранее Visual Composer) стал одним из самых продаваемых плагинов для построения страниц для WordPress. С момента выпуска в мае 2011 года плагин приобрел более 150 000+ клиентов (и это не считая сотен тысяч пользователей, получивших копию в комплекте с темой), более 200 надстроек и расширений и сотни положительных отзывов по всем направлениям. паутина.
Если у вас еще нет собственной копии плагина, возможно, вы видели его в прошлом в комплекте с премиальной темой WordPress. Или, может быть, вы наткнулись на старое руководство по Visual Composer (потому что это было оригинальное название плагина – мы знаем, что немного сбивает с толку) где-то в Интернете. С тех пор, как был впервые выпущен оригинальный Visual Composer, который теперь называется WPBakery Page Builder, многое изменилось, поэтому мы хотели познакомить вас со всеми замечательными функциями, составляющими этот мощный плагин.
Познакомьтесь с конструктором страниц WPBakery
Если вы не знакомы, WPBakery Page Builder – это плагин для перетаскивания страниц для WordPress. Этот удобный плагин для денди берет на себя трудную часть создания нестандартных постов и страниц WordPress. Знания в области программирования не требуются. Просто установите плагин, и вы можете приступить к работе над созданием своих сообщений и страниц. Он также совместим с большинством бесплатных тем и многими премиальными темами, а также полностью совместим с популярными плагинами, такими как Contact Form 7, Slider Revolution и многими другими (о которых мы поговорим позже).
Установка конструктора страниц WPBakery
Прежде чем вы сможете создавать свои собственные страницы, вам необходимо загрузить и установить WPBakery Page Builder. Есть два способа защитить копию плагина: приобрести собственную копию или приобрести премиум-тему с включенным плагином. Плагин работает точно так же, независимо от того, какой маршрут вы выберете, единственная разница в этих двух методах заключается в том, как вы его устанавливаете.
Вариант 1: приобретите собственную копию для использования на своем сайте WordPress
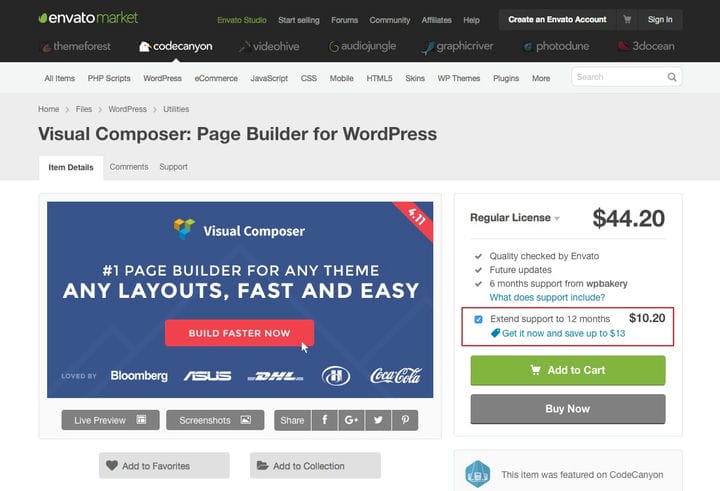
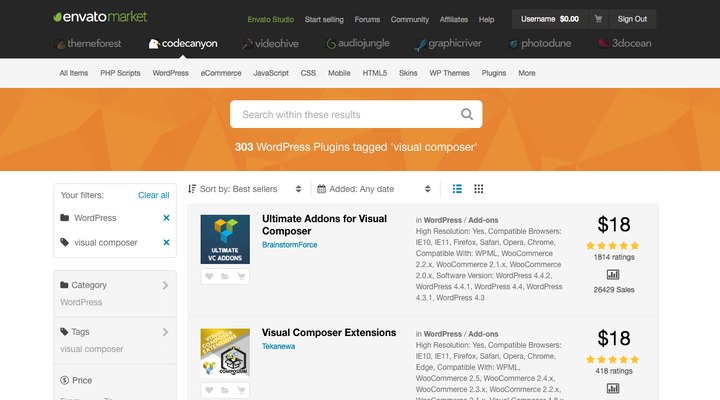
Первый способ получить копию WPBakery Page Builder – это приобрести плагин для себя. Просто перейдите на CodeCanyon, добавьте копию WPBakery Page Builder в свою корзину (мы рекомендуем добавить дополнительную поддержку, чтобы в вашем распоряжении был полный год поддержки со стороны автора плагина) и завершите покупку.
Затем перейдите на свою страницу загрузок. Нажмите зеленую кнопку «Загрузить» рядом с только что приобретенным плагином WPBakery Page Builder и выберите «Только устанавливаемый файл WordPress».
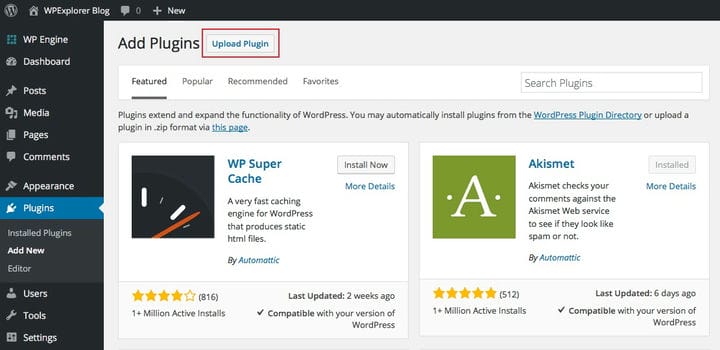
Теперь войдите в свою панель управления WordPress и перейдите в раздел Плагины> Добавить новый. Нажмите кнопку «Загрузить плагин» вверху экрана.
Выберите ZIP-файл WPBakery Page Builder, который вы загрузили с CodeCanyon. Затем просто нажмите, чтобы установить и активировать плагин.
Поскольку вы приобрели плагин, вам также потребуется добавить свой лицензионный код, чтобы завершить процесс активации. Просто щелкните ссылку вверху экрана, а затем гигантскую синюю кнопку, чтобы активировать свою копию WPBakery Page Builder.
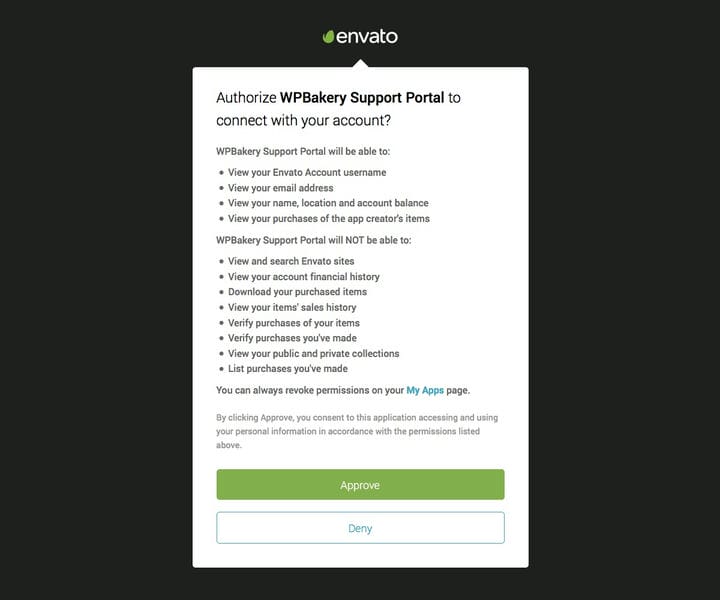
Это откроет портал, на котором WPBakery сможет подтвердить вашу покупку. Нажмите большую зеленую кнопку «Подтвердить». Не волнуйтесь – вы даете WPBakery разрешение только на подтверждение того, что ваше имя пользователя / адрес электронной почты действительно приобрели копию WPBakery Page Builder.
Просто следуйте инструкциям, чтобы завершить активацию и вернуться на панель управления WordPress. Теперь вы готовы начать строительство!
Вариант 2: Конструктор страниц WPBakery (ранее Visual Composer) был включен в вашу тему WordPress
Если вы приобрели тему с WPBakery Page Builder или более ранней версией Visual Composer, включенная установка отличается, и она также может отличаться в зависимости от автора. Мы покажем вам, как установить плагин, если вы используете тему WPExplorer, например Total (и она должна быть очень похожа на большинство других премиальных тем).
Сначала вам нужно будет загрузить и установить тему WordPress. Если вы приобрели свою тему в Themeforest, это тот же процесс, что и при загрузке WPBakery Page Builder. Войдите в свою учетную запись Themeforest и перейдите на страницу загрузок. Затем найдите свою тему, нажмите кнопку загрузки и выберите только устанавливаемый файл WordPress.
Затем войдите в свою установку WordPress и нажмите «Внешний вид»> «Темы»> «Добавить». Затем нажмите на опцию «Загрузить тему» вверху страницы. Вам нужно будет открыть загруженный zip-файл, чтобы найти устанавливаемый файл WordPress. Это связано с тем, что тема Total связана с дополнительными функциями, такими как плагины премиум-класса, образцы данных и файлы PSD.
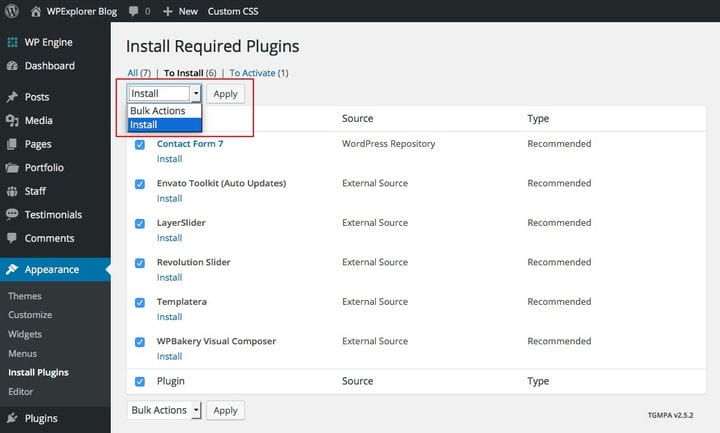
Найдя файл, вы можете загрузить, установить и активировать тему. После активации Total предложит вам установить рекомендуемые плагины, включая WPBakery Page Builder.
Просто щелкните ссылку, чтобы начать установку подключаемых модулей. В раскрывающемся списке массовых действий выберите «Установить», отметьте все плагины, которые вы хотите установить, и нажмите «Применить».
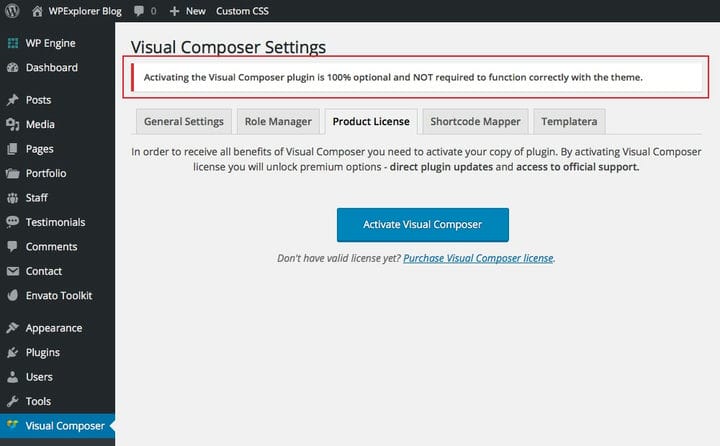
Это все, что вам нужно сделать! Нет необходимости активировать конструктор страниц WPBakery через Envato. Поскольку вы приобрели тему вместо своей собственной копии плагина, у вас нет лицензионного кода для проверки, и у вас не будет доступа к обновлениям плагина, пока они не будут предоставлены вам автором темы.
Конечно, если вы хотите приобрести свою собственную копию, чтобы получать обновления быстрее, вы, конечно, можете это сделать, но не обязательно использовать WPBakery Page Builder с вашей темой. С этим вы можете перейти к фактическому использованию плагина.
Начало работы с конструктором страниц WPBakery
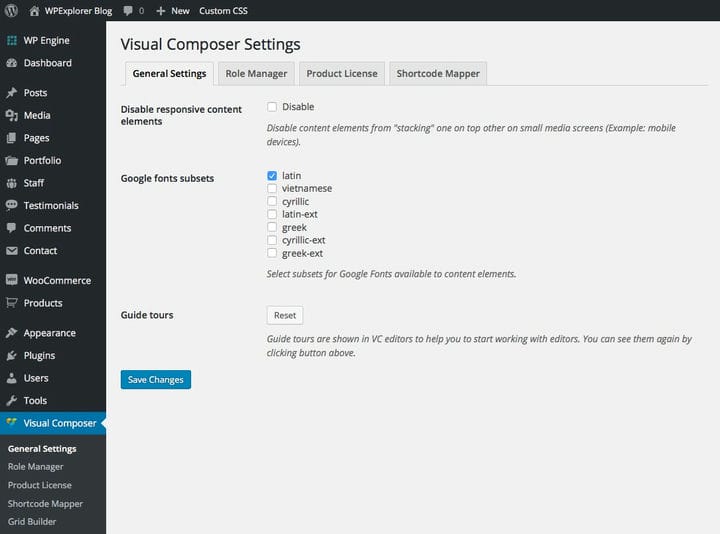
Теперь, когда у вас установлен WPBakery Page Builder, пора приступить к настройке вашего плагина. На панели управления WordPress теперь вы должны увидеть опцию Visual Composer. Щелкните по нему, чтобы открыть страницу настроек.
Общие настройки Вкладка содержит простые опции для включения / выключения реагирующих элементов из укладки на небольших экранах (так что вы можете иметь стандартный ряд три колонки стали три отдельных строк столбцов против сокращения строки три столбца на мобильный), выбор подмножества шрифтов Google и кнопка отдыха, чтобы снова включить экскурсии по WPBakery Page Builder.
Если на вашем веб-сайте используется несколько пользовательских ролей, вам наверняка пригодится менеджер ролей WPBakery Page Builder. Эта страница настроек позволяет ограничить доступ пользователей к различным функциям Visual WPBakery Page Builder в зависимости от роли. Таким образом, вы можете разрешить администраторам доступ ко всем функциям, ограничив редакторов только страницами блога, а участников – вообще ничего.
Мы упоминали об этом ранее во время установки, но на вкладке «Лицензия на продукт» вы можете проверить свой лицензионный код, если вы приобрели собственную копию плагина. Если ваша копия WPBakery Page Builder поставляется вместе с темой, вы можете игнорировать этот раздел.
Элементы конструктора страниц
WPBakery Page Builder поставляется с 34+ стандартными элементами компоновщика страниц для многих функций, которые вы хотите добавить на свои страницы (на скриншоте выше показаны их все, а также элемент Contact Form 7, о котором мы поговорим позже). Многие элементы включают дополнительные параметры для цветов, границ, отступов, полей, настраиваемого CSS, анимации и многого другого. Вот краткое изложение того, что включено:
- Строки – это страницы ваших страниц. Вы будете использовать элемент строки для создания столбцов и для вставки всех остальных элементов страницы.
- Текстовые блоки – это именно то, на что они похожи – блоки текста. используя стандартный редактор WordPress WYSIWYG, вы можете добавлять и форматировать текст с помощью этого модуля.
- Значки включают значки шрифтов из следующих библиотек значков: FontAwesome, Open Iconic, Typicons, Entypo, Linecons и Mono Social.
- Разделитель и разделитель с текстом – это способы создания разрывов строк (или текста) между разделами, которые вы создаете на своих страницах.
- Окна сообщений отлично подходят для добавления заметок, предупреждений или других сообщений в коробках.
- Facebook, Tweet, Google+ и Pinterest – это простые кнопки для публикации в социальных сетях, которые вы можете добавить, чтобы пользователи могли делиться страницей, которую вы создаете.
- Часто задаваемые вопросы – это переключатели, которые можно использовать для добавления скрытого контента, который пользователи могут открывать при чтении вашей страницы.
- Одно изображение – это всего лишь простое изображение с добавлением опции для изменения размера, анимации, ссылки и многое другое.
- Вкладки, туры и гармошки похожи на часто задаваемые вопросы тем, что содержат скрытый или сворачиваемый контент, но с открытым первым разделом.
- Выгружаемой Контейнер представляет собой основное содержание слайдера (но вы можете вставить только о каком – либо странице строителе элемента в каждый контейнер «страница»).
- Настраиваемые заголовки позволяют легко добавлять собственные заголовки в разделы, используя настраиваемые шрифты, размеры, цвета и многое другое.
- Кнопки позволяют добавлять ссылки на другие страницы или внешние веб-сайты.
- Призыв к действию является выноской окна с дополнительной кнопкой, которая улавливает внимание пользователей и позволяет добавлять немного убеждая содержание.
- Widgetised Боковая панель позволяет вставлять свой собственный пользовательский боковой панели в любом месте на странице.
- Video Player позволяет легко вставлять различные видео форматы, поддерживаемые WordPress.
- Карты Google – еще один простой вариант: просто вставьте код карты Google, чтобы вставить карту на свою страницу.
- Полосы прогресса, круговые диаграммы, круглые диаграммы и линейные диаграммы – все это способы построения графиков или отображения данных или навыков.
- Пустое пространство упрощает добавление вертикального разрыва между элементами.
- Post, Media, Post Masonry и Media Masonry Grids – все это настраиваемые сетки, которые вы можете добавлять на страницы (с возможностью смешивать и сопоставлять типы сообщений или мультимедиа).
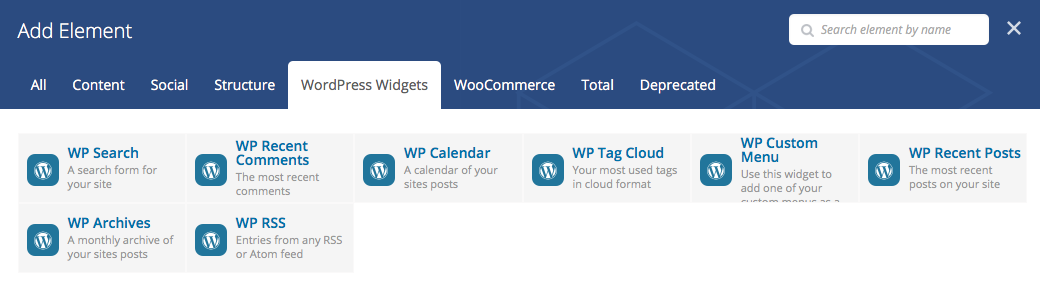
Плагин также включает 8 элементов виджета, которые можно использовать для создания собственной боковой панели, если вы захотите. Они становятся полезными при создании настраиваемых целевых страниц, где ваша боковая панель может находиться не в обычном месте страницы, или если весь ваш веб-сайт представляет собой большую сеть целевых страниц, и никакие две не используют одну и ту же боковую панель.
Расширения WPBakery Page Builder
Базовые элементы Visual Compose отлично подходят для начала работы, но в конечном итоге вам понадобится или потребуется больше для создания настраиваемых макетов страниц. Это возможно с помощью расширений. Существует несколько разных источников расширений WPBakery Page Builder.
Первый способ расширить ваш WPBakery Page Builder – использовать вашу тему. Отличным примером является наша тема Total WordPress, которая включает 39 добавленных элементов компоновщика страниц. Они включены исключительно в Total для работы с его функциями, поэтому у вас должна быть установлена и активна тема, чтобы использовать их. Total включает расширения для пользовательских типов сообщений (отзывы, сотрудники, портфолио), пользовательские галереи, простые ползунки, социальные сети и многое другое. Это упрощает добавление нужного контента в нужное место.
Если ваша тема не включает никаких расширений, вы можете установить сторонние расширения WPBakery Page Builder. Они могут варьироваться от бесплатных до 55 долларов и доступны от различных авторов на CodeCanyon и в Интернете. Если вы хотите добавить несколько дополнительных функций, таких как таблицы цен и социальные сети, тогда вам подойдет бесплатный плагин Symple Shortcodes (в конце концов, мы создали его здесь, в WPExplorer). Если вы хотите добавить кучу дополнительных опций, вам может подойти плагин премиум-класса, такой как Ultimate Add-on’s. Есть буквально сотни вариантов – вы можете увидеть полный список совместимых надстроек на WPBakery.
Как бы то ни было, вы решили расширить свой WPBakery Page Builder, мы рекомендуем вам не использовать все расширения тем и плагинов одновременно. Больше не всегда лучше, особенно в этом случае. Это не только создаст много дублирования и дублирования параметров, но также значительно замедлит работу вашего сайта (тонна кода входит в каждый элемент конструктора страниц). Так что выберите расширение, которое лучше всего подходит для вас, и придерживайтесь его.
Backend и Frontend Редактирование
С WPBakery Page Builder вы не ограничены в том, как создавать и редактировать свои страницы. С помощью этого мощного плагина у вас есть возможность вносить изменения из модульного бэкэнда или из визуального интерфейса.
Бэкэнд-редактор Builder
Если вы решите использовать внутренний редактор, каждый элемент отображается как модульный элемент, который вы можете вставлять, перетаскивать на место. Этот метод отлично подходит, если вы хотите быстро создать макет того, как должна выглядеть ваша страница, а также может быть быстрее, чем интерфейс, если у вас более медленный сервер или подключение к Интернету.
Бэкэнд-редактор довольно прост в использовании. Просто нажмите синюю кнопку для Backend Editor, чтобы включить построитель страниц для страницы или публикации, которую вы редактируете.
Затем нажмите бирюзовую кнопку, чтобы + Добавить элементы.
Отсюда вы можете начать вставлять любые элементы страницы, какие захотите!
Редактор внешнего интерфейса
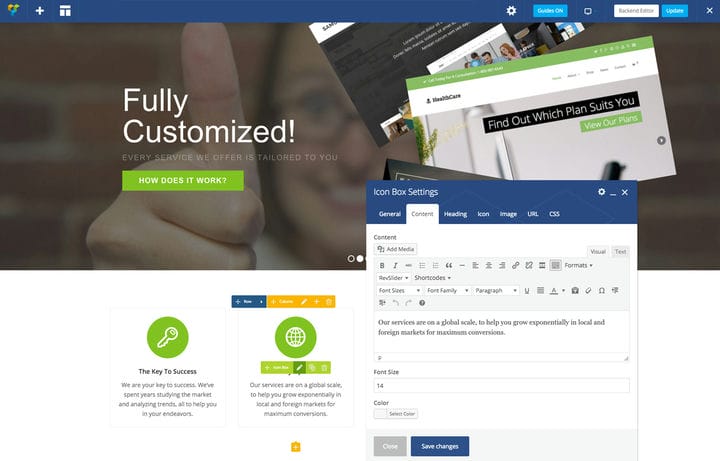
Интерфейсный редактор предлагает гораздо лучшее представление о том, как будет выглядеть ваша конечная страница, поскольку это, по сути, визуальный редактор в реальном времени. Он позволяет вставлять все те же элементы компоновщика страниц, что и бэкэнд-редактор, с дополнительным преимуществом, заключающимся в том, что вы можете фактически видеть их вместо модуля. Вы можете увидеть, насколько большим на самом деле выглядит изображение в 300 пикселей, или действительно ли появляется фиолетовая кнопка с шестнадцатеричным значением # 6e2f93.
Чтобы включить редактирование внешнего интерфейса, щелкните один из двух вариантов редактора внешнего интерфейса для своей страницы или публикации.
Это обновит ваш экран и приведет вас к предварительному просмотру вашего сообщения или страницы в реальном времени со всеми теми же параметрами построения страницы, что и во внутреннем редакторе.
Просто щелкните, чтобы начать добавлять элементы. Основное отличие заключается в том, что теперь вы можете видеть элементы по мере их вставки, и вы можете использовать параметры предварительного просмотра на верхней панели, чтобы получить представление о том, как ваша страница будет выглядеть на настольных компьютерах, ноутбуках, планшетах и телефонах.
Добавление и редактирование элементов страницы
Независимо от того, используете ли вы задний или внешний редактор, у вас будут одинаковые возможности для настройки различных элементов компоновщика страниц. Хотя параметры различаются для разных элементов, после вставки элемента следует помнить о нескольких ключевых функциях.
Параметры строки
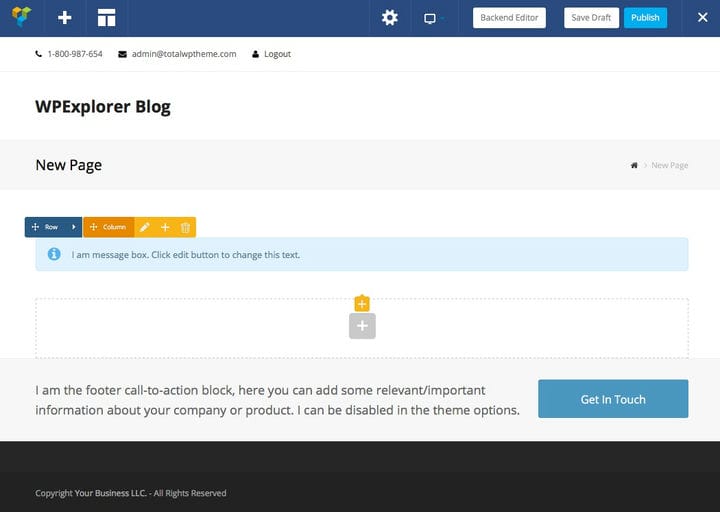
Независимо от того, что вы хотите добавить на свою страницу, вы должны сначала вставить строку. После вставки вы можете навести курсор на элемент внешнего интерфейса, чтобы отобразить параметры синей строки (в серверной части они всегда видны вверху каждой строки).
- Первый значок строки – это то место, где вы можете щелкнуть, чтобы перетащить строку в новое положение на странице.
- Карандаш значок открывает возможности для настройки строк. Они могут отличаться в зависимости от вашей темы. В теме Total вы увидите параметры для локального идентификатора прокрутки, растяжения строки (для строк в полную ширину), строки полной высоты, минимальной высоты, видимости на мобильных устройствах, центрированного содержимого, столбцов с одинаковой высотой, анимации, типографики, максимальной ширины, интервала между столбцами., фоновое видео или параллакс и параметры дизайна (поля, граница, отступы, цвет фона / изображение).
- Столбцы определяют количество столбцов в вашей строке. Есть варианты по умолчанию для 6 столбцов, но вы также можете определить свой собственный макет столбцов, если хотите.
- Плюс добавляет новую строку под той, которую вы редактируете.
- Значок «Дубликат» клонирует текущую строку и все ее содержимое (то есть все элементы, которые вы вставили в строку). Это замечательно, если вы хотите повторно использовать макет строки несколько раз на одной странице.
- Корзина – это просто удаление всей строки и ее содержимого.
Параметры столбца
При наведении указателя мыши на строку в редакторе внешнего интерфейса вы также увидите параметры желтого столбца (в серверной части вы найдете те же параметры и значки, отображаемые над каждым столбцом).
- Значок первого столбца аналогичен значку строк – щелкните его, чтобы перетащить и переставить столбцы в своей строке.
- Карандаш является общими настройками столбцов. Как и в случае со строками, параметры столбца могут различаться в зависимости от используемой вами темы. В Total доступны следующие параметры: видимость на мобильных устройствах, анимация, типографика, минимальная высота, параметры дизайна (поля, граница, отступы, фон) и настройки скорости отклика (настраиваемое смещение, ширина или скрытые параметры в зависимости от устройства).
- Для столбцов значок «Плюс» добавит элемент в верхнюю часть столбца, над любым другим уже вставленным элементом.
- Опять же, значок корзины предназначен для удаления всего столбца и его содержимого. После удаления столбца оставшиеся столбцы сохранят свои размеры (если вы удалите 1 из 3 столбцов, оставшиеся 2 столбца будут по-прежнему иметь размер 1/3), поэтому не забудьте изменить ширину столбцов после удаления.
Параметры элемента страницы
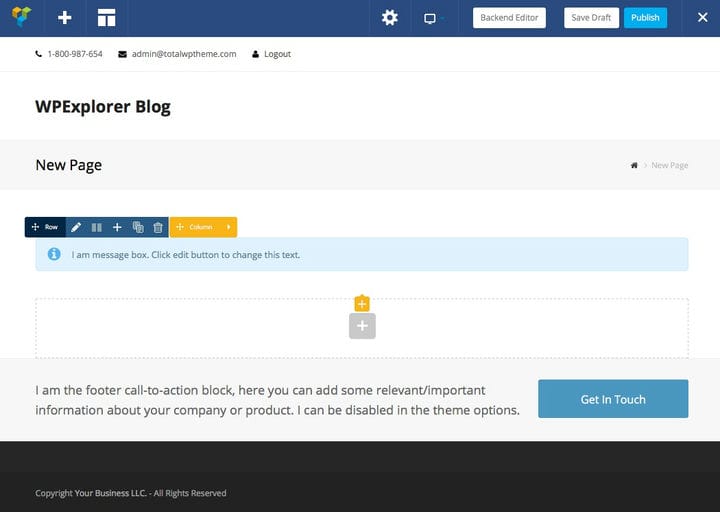
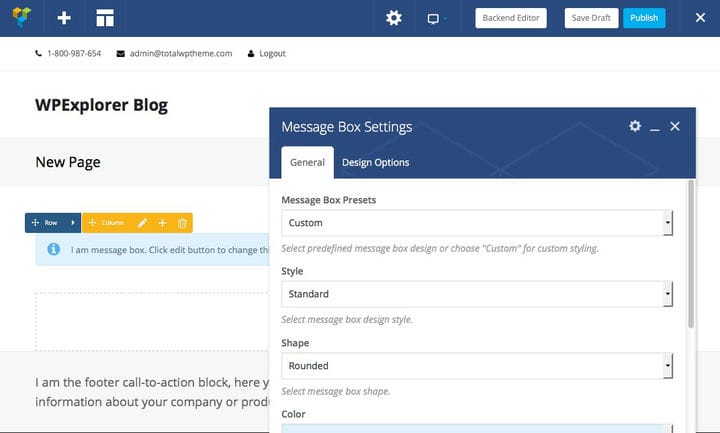
В строке или столбцах вы будете использовать значок плюса для вставки элемента страницы. На скриншоте выше мы добавили окно сообщения. Когда вы вставляете элемент, настройки открываются автоматически. Чтобы отредактировать элемент, который вы уже добавили, просто наведите указатель мыши на элемент в переднем или внутреннем редакторе, чтобы открыть следующие параметры:
- Карандаш Значок будет открыть настройки (которые описаны ниже).
- Значок «Дубликат» клонирует ваш элемент страницы точно в том виде, в котором он у вас есть (настройки и все такое).
- Наконец, Корзина удалит только ваш элемент компоновщика страниц. из строки или столбца, в который вы его вставили, оставив все остальные элементы нетронутыми.
Общие параметры элемента страницы
Когда вы вставляете новый элемент или щелкаете значок карандаша для элемента, вы открываете настройки элемента конструктора страниц. Они (по большей части) разделены на несколько вкладок, чтобы вам было легче увидеть все доступные вам параметры настройки. В дополнение к вкладке настроек в правом верхнем углу есть значок шестеренки, который вы можете использовать для сохранения выбранных настроек в качестве предустановки для повторного использования позже или по умолчанию для автоматического использования каждый раз, когда вы вставляете этот конкретный элемент.
Вкладка Общие содержит общие параметры для элемента страницы. Они будут зависеть от того, какой элемент вы вставляете (но в каждом случае редактирование так же просто, как использование раскрывающегося списка, выбора цвета, флажка или текстового поля). Например, окно сообщения на скриншоте выше включает параметры стиля, формы, цвета, значка, текста и анимации. Но если вы вставите вместо этого кнопку, вы найдете параметры для текста, URL-адреса, стиля, формы, цвета, размера, выравнивания, значка и анимации.
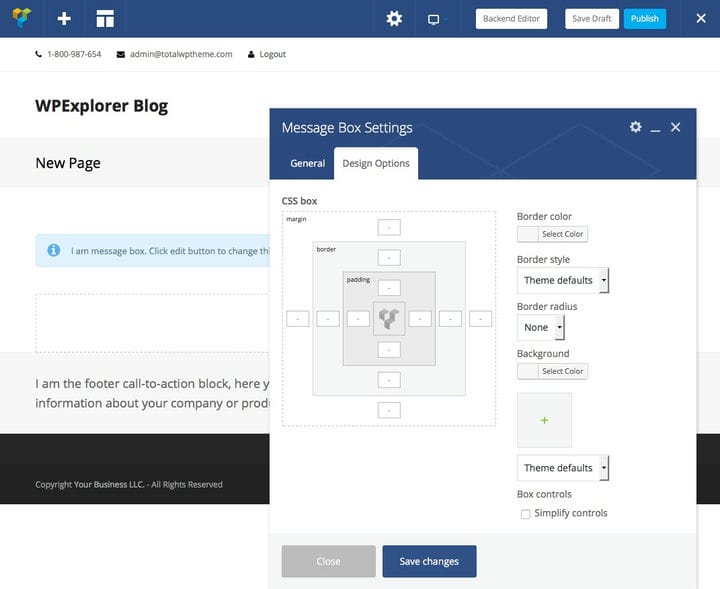
Варианты дизайна элемента страницы
Вкладка Варианты конструкции является второй стандартной вкладкой вы увидите практически на каждом странице построитель элемента. Отсюда вы можете добавить собственный фон (цвет или изображение), границу, отступы и поля к вашему элементу. Параметры для упрощения элементов управления сокращают параметры поля CSS, поэтому вы можете ввести одно универсальное значение для каждого параметра (поля, границы и заполнения). Одно примечание, которое следует запомнить: когда вы применяете фон, он находится внутри вашей границы. Таким образом, увеличение заполнения увеличит видимый фон, который вы добавили вокруг элемента, но если вы увеличите поле, вы увеличите пустое пространство вокруг элемента страницы (открывая строку / страницу за ним).
Конечно, в зависимости от модуля, который вы вставляете, элемент вашей страницы может иметь намного больше вкладок. Например, в Post Grid конструктора добавлены вкладки опций для настроек данных и дизайна элементов. И если вы используете настраиваемые элементы страницы через расширение, такое как Total Staff Grid, может быть даже больше встроенных опций (таких как параметры запроса, пользовательская обрезка изображения, мета, социальные ссылки, выдержки и т.д.) В зависимости от того, какое расширение автор включил.
Примечание. Вы можете ознакомиться с исчерпывающим списком элементов в нашем Руководстве по модулям Total Builder. Однако лучший способ узнать, что делает каждый модуль, – это поиграться со сборщиком. Создайте тестовую страницу и потренируйтесь вставлять и редактировать элементы. Вы быстро освоитесь и будете создавать страницы как профессионал!
Популярные совместимые плагины
Помимо расширений WPBakery Page Builder, многие популярные плагины совместимы с конструктором и автоматически добавляют свой собственный элемент построения страницы. Вот несколько из множества плагинов, которые вы будете счастливы услышать, которые будут без проблем работать с плагином WPBakery Page Builder для еще лучшего построения страниц.
WooCommerce: если вы хотите создать магазин на WordPress, тогда WooCommerce – ваш лучший выбор. Этот плагин не только бесплатный и полон потрясающих функций, но и полностью совместим с WPBakery Page Builder. После установки и активации WooCommerce не только добавит свои собственные настройки и параметры, но также добавит 17 новых элементов конструктора страниц, с которыми вы можете поиграть.
Slider Revolution: слайдеры – отличный способ добавить привлекающий внимание и упакованный контент раздел на любую страницу, а Slider Revolution – идеальный плагин для этого. С помощью этого плагина вы можете перетаскивать элементы, такие как текст, кнопки, изображения и даже видео, с добавленной анимацией и эффектами для создания впечатляющих слайдеров. Посмотрите его в действии на многих наших демонстрациях Total!
LayerSlider: Еще один отличный вариант для слайдеров – плагин LayerSlider. Это так же круто, как Slider Revolution, но с немного другим интерфейсом и опциями. Он даже включает настраиваемый конструктор переходов, чтобы вы могли создавать уникальные анимации. Это также один из двух слайдеров премиум-класса в комплекте с нашей темой Total WordPress, так что вы знаете, что это довольно здорово.
Контактная форма 7. Контактные формы – важная часть любого веб-сайта, будь то блоггер с формой для деловых запросов или дантист с формой записи на прием. Контактная форма 7 полностью бесплатна, гибка, и с помощью WPBakery Page Builder вставка ваших контактных форм становится легкой с помощью настраиваемого элемента формы.
WPML: если вам нужно создать многоязычный веб-сайт, WPML – один из лучших вариантов перевода ваших сообщений и страниц. Кроме того, WPML полностью совместим с WPBakery Page Builder, поэтому можно переводить каждую создаваемую вами страницу.
Polylang: если вы не хотите инвестировать в WPML, Polylang – отличный бесплатный вариант, полностью совместимый с WPBakery Page Builder (это один из бесплатных плагинов, которые мы рекомендуем сделать ваш сайт WordPress многоязычным ).
Yoast SEO: Yoast позволяет любому пользователю легко улучшить локальное SEO. Есть много важных функций SEO, включая карты сайта, метаописания, хлебные крошки и многое другое. Лучше всего то, что Yoast SEO хорошо работает практически со всеми разработчиками, поэтому вы можете беспокоиться о создании лучших страниц вместо исследования SEO.
Templatera: этот плагин не просто совместим – он был создан WPBakery для расширения функциональности своего конструктора страниц. Templatera позволяет сохранять и повторно использовать шаблоны, что упрощает создание повторяющихся страниц. После установки плагин добавляет свою собственную опцию в настройки WPBakery Page Builder на вашей панели управления WordPress, что упрощает импорт, экспорт и повторное использование ваших шаблонов (что, по нашему мнению, было такой замечательной функцией, что мы также включили этот плагин в Total ).
И мы уверены, что есть еще много отличных совместимых плагинов! Если вы сомневаетесь в совместимости нового плагина с WPBakery Page Builder, просто свяжитесь с автором вашего нового плагина и спросите.
Расширенные параметры для конструктора страниц WPBakery
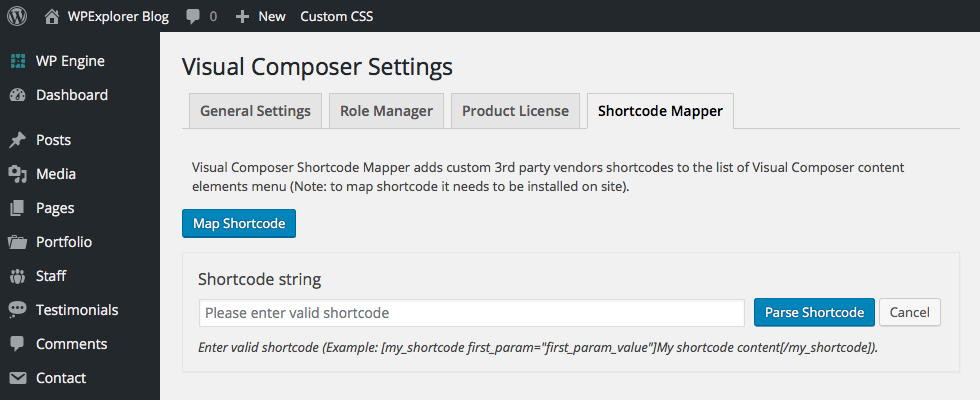
Для более продвинутых пользователей в WPBakery Page Builder есть пара дополнительных опций, которые вы можете использовать для добавления пользовательских шорткодов в свой конструктор страниц и для создания пользовательских медиа-сеток.
Во-первых, это Shortcode Mapper. Эта опция находится в настройках WPBakery Page Builder и может использоваться для сопоставления ваших собственных коротких кодов с конструктором. Это замечательно, если у вас есть любимый шорткод (например, для таблицы цен), который по умолчанию не включен в Visual Composer.
Второй расширенный вариант – это встроенный Grid Builder. С помощью этих функций вы можете создавать настраиваемые сетки (аналогичные сеткам для мультимедиа и публикаций) со своими собственными макетами для вашего контента. Например, вы можете создать настраиваемую сетку сообщений в блоге с круглыми изображениями, имя автора сообщения, выделенное жирным шрифтом, настраиваемую длину отрывка, кнопку «Читать дальше» и вторую кнопку, указывающую на рекомендуемый продукт. Уловили идею? Вы можете создать любой макет сетки с множеством вариантов элементов, цветов, полей, границ и многого другого.
На чтение 8 мин Просмотров 11.3к. Обновлено 25.02.2023
Содержание
- Обзор WPBakery — конструктора для сайтов на CMS WordPress
- Что такое плагин WPBakery для WordPress
- Пример сборки одного блока с помощью конструктора
- Где скачать плагин WPBakery page builder
- Как установить WPBakery на сайт WordPress
- Как пользоваться WPBakery page builder
- Популярные дополнения к WPBakery
- Готовые премиум шаблоны с WPBakery в наборе
- WPbakery и Visual composer в чем разница?
- Плюсы и минусы WPBakery Page Builder
- БОНУС: Как сделать лендинг на WordPress и WPBakery — пошаговая инструкция
- Заключение
Привет. В этой статье я расскажу про классный конструктор WPBakery, который нужен для верстки лендингов и страниц на CMS WordPress. С ним я знаком очень хорошо. Почти все сайты в моем портфолио я сделал с его помощью и записал отдельный курс по работе с данным конструктором.
Давайте детальнее расскажу про WPBakery, что это такое и как с помощью него верстать лендинги без знания кода.
Обзор WPBakery — конструктора для сайтов на CMS WordPress
Что такое плагин WPBakery для WordPress
Если вы в первые слышите о WPBakery и о том, что такое вообще конструктор, то давайте расскажу в деталях. WPBakery (или в прошлом Visual Composer) это конструктор страниц, который работает только на Вордпресс. Устанавливается на сайт как плагин. Он платный, на сегодня стоит 64$, но можно получить его условно бесплатно (об этом дальше).
ССЫЛКА НА ПЛАГИН
После установки вам будет доступно более 50+ элементов для сборки страниц.
Сборка сайта происходит обычным выбором элементов из админки сайта. Для этого не нужны знания языков программирования.
Пример сборки одного блока с помощью конструктора
Давайте соберем первый блок сайта:
Хотите научиться делать сайты?
Чтобы сэкономить на разработке или зарабатывать деньги создавая сайты для других? Недавно я записал новый курс «Идеальный сайт на WordPress» и «Лендинг в Elementor», где рассказал пошаговый план как создавать крутые сайты.
Разработкой занимаюсь более 7-ми лет, на сайтах зарабатываю более 50 тысяч в месяц и в курсе я выложил всю технологию как делать такие сайты.
Подробнее читайте по ссылке.
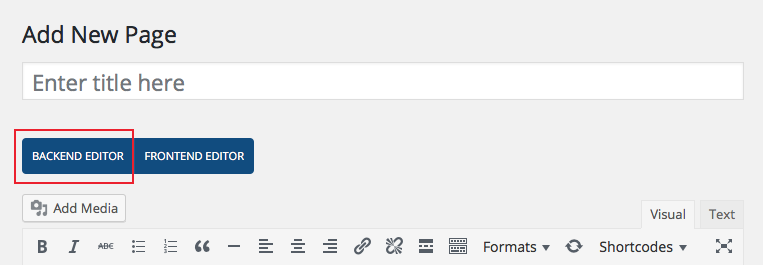
0 шаг — нажимаем Backend редактор
1 шаг — нажимаем Добавить блок и выбираем элемент Ряд, разбиваем на 2 колонки
2 шаг — в левую часть добавим элемент Фото и выберем нужную картинку
3 шаг — в правую часть мы добавим два элемента, это Заголовок и Текст, и заполним
Готово. За 1 минуту собрали часть страницы.
Сейчас мы использовали 4 элемента, а их больше 50 и если добавлять дополнительные плагины (wpbakery addons), то можно еще расширить функционал. Это дает свободу в дизайне и верстке.
Где скачать плагин WPBakery page builder
Получить ВПБэкери можно двумя способами:
1. Купить плагин на маркете CodeCanyon (официальный представитель) за 64$ и установить к той теме, которую вы используете на своем сайте. Как говорят разработчики, плагин корректно работает с 99% темами.
2. Купить шаблон на ThemeForest (топовый магазин шаблонов в мире), в наборе которого уже будет входить конструктор WPBakery бесплатно. Об этом варианте я и говорил выше, что плагин можно получить условно бесплатно, если вы купите для своего сайта премиум шаблон.
Я в свое время выбрал как раз второй вариант и купил шаблон The7, который стоит даже дешевле — 39$ (вместо 64$ за конструктор) и в наборе идет аж 6 премиум плагинов, и это все легально! Берите на заметку.
Как установить WPBakery на сайт WordPress
После покупки плагина или шаблона (в наборе которого идет плагин) вам будет доступен архив для скачивания. В архиве будет идти плагин (архив для установки) и документация. Она на английском, но с помощью гугл переводчика можете перевести и ознакомиться.
Посмотрите видеоурок из курса «Лендинг на WordPress», в котором я записал инструкцию по установке шаблона и плагинов.
Как пользоваться WPBakery page builder
Выше я уже показывал пример настройки одного блока, сейчас давайте расскажу детальнее. Конструктор можно использовать в Страницах и Статьях. То есть вы можете верстать не только лендинги, но и красиво оформлять статьи, я тоже это использую (пример тут и тут). Верстку можно делать в двух форматах Frontend и Backend.
Первый вариант фронтенд, это когда вы делаете настройки прямо на странице и сразу видите все изменения
Второй вариант бэкенд, когда настраиваете блоки и элементы в админке, потом нажимаете Предосмотр и видите результат.
Мне нравится верстка в бэкенде, потому что на предосмотре отображается все корректно, когда во фронтенде верстка может отображаться с косяками.
Еще одно видео из курса, в котором я показываю как работает редактор. Посмотрите его чтобы вам было нагляднее.
Популярные дополнения к WPBakery
Я писал выше, что функционал плагина можно расширить с помощью дополнений. Иногда может не хватать 50-ти элементов и хочется добавить еще функционала. В этом случае нужно устанавливать дополнительные плагины, которые почти все платные.
На сегодня это 250+ дополнений от различных разработчиков. Полный список дополнений и описание к ним можете посмотреть на официальном сайте WPBakery.
Кстати, с шаблоном The7 идет бесплатно плагин дополнение Ultimate Addon for WPBakery Page Builder, который является самым популярным дополнением к конструктору (отдельно стоит 26$).
Готовые премиум шаблоны с WPBakery в наборе
Возможно у вас возникнет вопрос: «А как мне выбрать тему для своего сайта? Их очень много и у всех описание на английском». Согласен, новичку сложно сориентироваться и выбрать тему из такого количества. Для этой цели я сделал отдельную рубрику, где делаю подборки шаблонов по разным тематикам.
На сегодня добавлено 115 подборок (о, боже, как я все это опубликовал! :)) Выбирайте нужную для себя тематику статьи и выбирайте шаблон из предложенного списка.
В магазине шаблонов ThemeForest 90% тем используют WPBakery и пока что малая часть использует Elementor (тоже топовый конструктор, про него я сделал отдельный обзор). Чтобы наверняка убедиться что тема использует нужный конструктор, смотрите в описании в разделе Compatible With должно быть написано WPBakery Page Builder или Visual Composer (старое название).
WPbakery и Visual composer в чем разница?
История вкратце. Изначально был конструктор Visual Composer. Разработчики продали пожизненную лицензию сервису Envato, которому и принадлежит ThemeForest, где продают шаблоны с этим конструктором. Со временем Visual Composer значительно улучшили, теперь можно редактировать не только контент, но и части сайта (шапку, подвал, сайдбар).
Чтобы этот проект жил дальше, разработчикам нужно было сменить модель продажи, не продавать за фиксированную цену, а продавать по подписке (с оплатой каждый год). Но из-за проданных прав разработчики не могут этого сделать и в целом бренд Visual Composer использовать как-то еще. В итоге пришли к компромиссу, на сервисе Envato конструктор переименуют в WPBakery, а название Visual Composer будет отдельным брендом и продуктом.
Теперь существует два конструктора WPBakery Page Builder и Visual Composer Site Builder.
Такие дела.
Плюсы и минусы WPBakery Page Builder
Плюсы:
- Создание страниц без кода;
- Готовые шаблоны, которые можно быстро отредактировать под себя;
- Много готовых элементов;
- Сайт на вашем хостинге, ни от кого не зависите;
- Хорошо работает с 99% тем;
- 50+ элементов;
- Куча дополнений;
- В основе использована Bootstrap верстка.
Минусы
- Платный, бесплатно можно получить только с премиум темой;
- Тяжеловатый, из-за использования шорткодов;
- Функционал менее богатый, по сравнению с тем же Elementor.
БОНУС: Как сделать лендинг на WordPress и WPBakery — пошаговая инструкция
Давайте вкратце расскажу план по созданию лендинга от и до:
- Выбрать из подборок и купить готовый премиум шаблон или отдельно плагин WPBakery;
- Купить хостинг и домен для сайта;
- Установить CMS WordPress;
- Установить шаблон и плагин;
- Установить понравившееся демо готового лендинга или собрать его с нуля;
- Настроить шапку и подвал сайта;
- Настроить доставку писем с формы заявки;
- Проверить адаптивность;
- Прикрутить виджеты (например онлайн чат и пр.);
- Лендинг готов!
Обо всем этом я подробно рассказываю в курсе «Лендинг на WordPress». Ссылка на описание курса по ссылке. А по этой ссылке вы можете посмотреть первые 12 уроков.
Если не хотите все это делать самостоятельно, то можете доверить это мне. Опыта работы с такими сайтами куча, посмотрите кейсы здесь, а тут подробное описание моих услуг.
Заключение
Мне нравится этот конструктор и также нравятся шаблоны, которые используют в верстке плагин WPBakery. Это отличное решение, если хотите сделать лендинг или многостраничный сайт на своем хостинге, не прибегая к сторонним конструкторам за который нужно каждый месяц платить от 500 р.
Хотите изучить аналоги ВПБэкэри? Пожалуйста! Вот ссылка на обзор конструктора Elementor и подборка из 80 крутых шаблонов на его основе. Элементор это еще один топовый инструмент, который сегодня я использую на своем блоге ichigarev.ru.
Изучайте, используйте, пишите в комментариях свое мнение насчет любого конструктора. Чем пользуетесь вы?
Спасибо что дочитали до конца. Если было полезно, поделитесь статьей в соцсетях, поможете мне и своим друзьям. Мерси. Пока.
Writing HTML, CSS, and PHP code to build or customize a WordPress site can be incredibly time-consuming, even for an experienced web developer. That’s probably why much of the WordPress community has moved on to using page-builder plugins instead.
WPBakery Page Builder (formerly called Visual Composer) is the most flexible and feature-rich WordPress page-builder plugin you can get your hands on in 2020. It’s compatible with almost every modern WordPress theme, and you don’t need any programming skills to be able to use it. In fact, while using it, you won’t even have to type in any shortcodes!
With the elaborate yet intuitive front-end and back-end editors WPBakery Page Builder offers, creating pages for your WordPress site often involves nothing more than a few clicks and drag-and-drop operations. In this Visual Composer tutorial, I’ll show you how to add WPBakery Page Builder to your WordPress instance and introduce you to all its important features.
Prerequisites
To be able to follow this WPBakery Page Builder tutorial, you’ll need:
- WordPress 5.0 or higher
- an Envato account
Additionally, to better understand how to use Visual Composer and why you should be using WPBakery Page Builder instead of all the other page-builder plugins available today, I suggest you read the following article:
1. Installing WPBakery Page Builder
WPBakery Page Builder is a premium WordPress plugin. It’s available on CodeCanyon, so log in to your Envato account and purchase a license for it. It’s still often known by its old name: Visual Composer.
After you purchase it, you’ll be able to download a ZIP file containing various files related to the plugin.
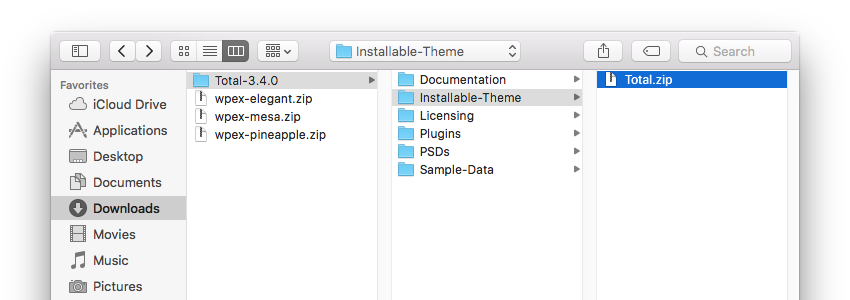
Extract the ZIP file and look for a file named js_composer.zip. This is a plugin archive file, which you must upload to your WordPress server. So log in to your WordPress admin panel and go to Plugins > Add New. Then click on the Upload Plugin button and select js_composer.zip.
Press the Install Now button to start the installation.
Once the installation’s complete, press the Activate Plugin button. As soon as you do so, you’ll be taken to WPBakery Page Builder’s welcome screen.
2. Configuring the Plugin
Learning how to use WPBakery Page Builder is easy. The plugin is extremely customizable, offering dozens of configuration options that you can tweak to match your requirements. Press the Settings button on the welcome screen to take a look at them.
The plugin has a well-thought-out default configuration that’s good enough for most use cases. For instance, in the General Settings tab, you can see that it supports responsive design right out of the box.
The plugin also tries to apply various optimizations to ensure that the pages you create with it have minimal load times. For instance, it uses only the Latin script subset of Google fonts by default. To support other scripts, all you need to do is change the Google fonts subsets option.
In the Role Manager tab, you may notice that this plugin is available only for the pages of your WordPress site. If you want it to be available for your posts too, select Custom in the Post types list and enable the post option.
After you’ve made the changes, scroll down and click on the Save Changes button.
Lastly, if you want to customize the look and feel of WPBakery Page Builder’s content elements, switch to the Design Options tab and check the Use custom design field. Once you do so, you’ll be able to change the default colors, margins, and widths the plugin uses.
3. Using the Back-End Editor
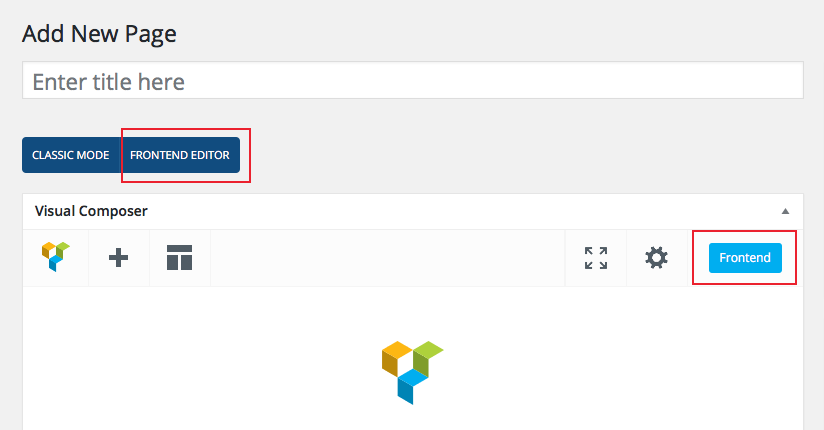
This is a key step in this Visual Composer tutorial. WPBakery Page Builder comes with two powerful editors: a back-end editor and a front-end editor. They’re both accessible only inside a page or a post. Therefore, for now, I suggest you create a new page by going to Pages > Add New.
In the page creation interface, you’ll be able to choose which editor you want to use. Start by clicking on the Backend Editor button to open the back-end editor.
Using this editor, you can easily add a variety of commonly used elements to the page. WPBakery Page Builder offers simple elements such as text blocks, images, and separators. It also offers more advanced ones such as Facebook «Like» buttons, Google Maps, charts, and animated carousels.
For ease of access, the elements are divided into four different categories: content, social, structure, and WordPress widgets.
As the name suggests, content elements are elements that you’d usually use to create the contents of a page or a post. Similarly, social elements are those that make it easy for users to share your page on social platforms. Structure elements, on the other hand, are for more advanced users, who are comfortable writing code. They allow you to directly add raw HTML and JavaScript to your page.
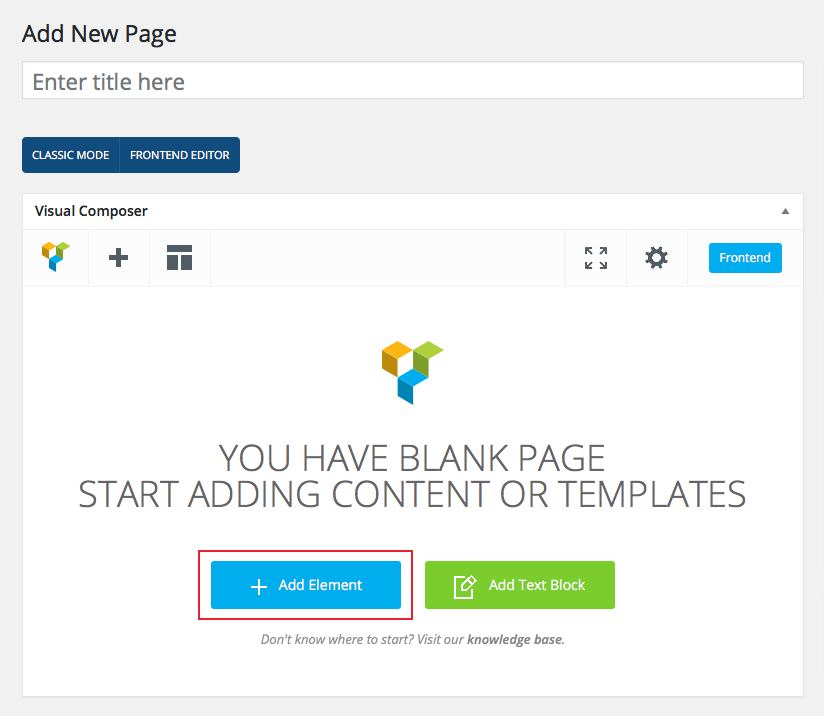
To add an element, all you need to do is press the Add Element button and select the desired element.
Alternatively, you can press the Add Text Block button to directly add some text to the page.
Note that if you aren’t satisfied with the default look of an element, you can always modify its styles by switching to the Design Options tab.
After you’ve added a few elements, you may notice that each element has a toolbar associated with it, containing a few buttons. These buttons display intuitive icons and allow you to perform important operations such as dragging and dropping the element to change its location, duplicating it, deleting it, or editing its contents.
4. Using the WYSIWYG Front-End Editor
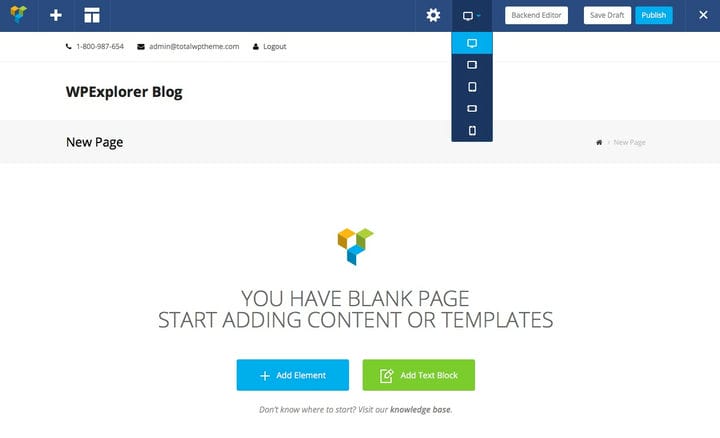
The back-end editor is ideal for long, complex pages that contain lots of elements. While using it, you need to press the Preview button whenever you want to see what your page is going to look like when it’s published.
If you choose to use the WYSIWYG front-end editor instead, you get to work with the final appearance of your page right from the beginning. You can always seamlessly switch from one editor to the other, so scroll up and press the Frontend Editor button to open the new editor.
In this editor, you’ll see the toolbars associated with an element only when you hover over the element. These toolbars and the functionality they offer are very similar to those offered by the back-end editor.
Additionally, the front-end editor allows you to see what the page looks like on various screen sizes. It also allows you to continue editing the page in any screen size you prefer.
5. Using Templates
Another important aspect of learning how to use WPBakery Page Builder is using templates. WPBakery Page Builder allows you to convert any page or post you create with it into a template. By using this feature, you can minimize the amount of repetitive work you do while creating pages for your WordPress site.
To save the current layout of your page as a template, open the Templates dialog, give a name to the template, and press the Save Template button.
You aren’t limited to working with your own templates. This plugin comes with a large template library, which is updated regularly. To open the library, switch to the Template Library tab and press the Access Library button.
The library, as you can see, contains a wide variety of premium-quality layout templates. All of them are available to you for free. You must, however, activate your WPBakery Page Builder license before you can use them.
Broadly, the templates can be divided into two categories: templates for entire pages and templates for individual, independent portions of a page. For example, the About Page template helps you create a complete «about us» page. But the Hero Section template only creates a hero section for you.
The Best WordPress WPBakery Page Builder Add-Ons & Extensions on CodeCanyon for 2020
I hope you’ve enjoyed the WPBakery Page Builder tutorial I shared with you. Now you know how to use WPBakery Page Builder. Next up, let me tell you where to get the best professional WPBakery WordPress add-ons, so you can create an amazing website in a fraction of the time.
Explore hundreds of the best WordPress add-ons ever created on Envato Market’s CodeCanyon. With a cheap one-time payment, you can purchase one of these high-quality WordPress plugins, extensions, and add-ons.
While WPBakery is a complete page builder, the feature-rich add-ons and extensions will allow you to add a wide variety of features to your website, such as:
- unique elements
- extra WooCommerce features
- content boxes
- and much more
You know how to use Visual Composer. But these extra features and functionality are a must-have for your WordPress website, so be sure to check our selection below!
3 Top WPBakery Page Builder Add-Ons
Here are a few of the best WPBakery add-ons and extensions available on CodeCanyon for 2020.
1. Ultimate Addons for WPBakery Page Builder
This is our best-selling add-on for WPBakery Page Builder. With more than 60,000 sales, people love it for its fantastic features:
- fully responsive design
- unique and flexible elements
- clean code
- 9+ full page demos
- parallax and video backgrounds
- CSS3 animations
- video tutorials
- best client support
2. WooCommerce Page Builder
This WPBakery add-on was created to help you customize your WooCommerce website. With this plugin, you’ll be able to create any layout for a WooCommerce page easily, with no coding knowledge required. It’s an awesome WPBakery plugin because it’s:
- easy to install
- user-friendly
- compatible with any theme
- supports WooCommerce shortcodes
3. WPBakery Page Builder Clipboard
The WPBakery Page Builder Clipboard allows you to copy/cut and paste single content elements or a stack of content elements across pages, without ever leaving the WPBakery Page Builder back-end interface.
Another great feature is that you can transfer clipboards between sites and domains using the export/import function. You can also create clipboard templates to save lots of time!
Conclusion
In this WPBakery Page Builder tutorial, you learned how to download, install, and configure WPBakery Page Builder. You also saw how easy it is to create pages and posts for your WordPress site with it. To learn more about how to use Visual Composer, do refer to its documentation.
By creating the Visual Composer plugin, one of the first full-fledged drag-and-drop page builders for WordPress, the WPBakery team significantly changed the way people use WordPress. In late 2017, they renamed their plugin WPBakery Page Builder. Today, it has well over 350,000 users and powers over 2 million websites.
The plugin also has a rich ecosystem built around it. Because it’s easily extensible, there are numerous third-party add-ons available for it.
If you’re someone who uses WordPress regularly, CodeCanyon has many more WordPress plugins that can fundamentally change how you develop and manage your WordPress sites. Learn about the most important ones here:
Did you find this post useful?
Hathibelagal is an independent Android app developer and blogger who loves tinkering with new frameworks, SDKs, and devices.
Have you ever thought about how much time you have wasted whenever you code a layout? So to solve this issue here we are introducing the most popular WordPress page builder plugin that will just make your work so easy. Therefore in this wpbakery page builder tutorial wordpress and a beginners guide, we will dig deeper to understand everything about wpbakery page builder.
With a ton of plan components, additional items, functionalities like responsive controls, padding adjustment, export/import options, and etc. WPbakery is one of the best website builders and has everything in it to control an undeniable website. Yet, the real revolution began with the WordPress page builder, an amazing expansion to WordPress that transformed designing into a more visual strategy.
Also, to better understand about wpbakery page builder and why you ought to utilize it rather than the wide range of various page-builder plugins accessible today. Read this wordpress wpbakery tutorial blog till the end to learn what WPBakery Page Builder actually is and how it can be utilized.
WPBakery page builder is a plugin for wordpress which takes full control of your site. It helps you to build a stunning site layout you can imagine with a built-in drag and drop builder. WP Page Builder Plugin is compatible with pretty much every advanced WordPress theme, and you needn’t bother with any programming abilities to have the option to utilize it. Indeed, while using it, you will not need to type in any shortcodes. There are many ready-made page layouts already there inside the wpbakery page builder you just need to pick the right one to set up your layout.
Each website design should be extraordinary. With WPBakery Page Builder, you can start exploring and can work with any WordPress theme of your choice. The main part of this plugin is there are many different categories available and most of them are completely free. With WPBakery wordpress you can plan just the content zone of your page. It works impeccably with any theme that you pick, and permits easy use of its drag and drop builder to help you fabricate your WordPress pages. This plugin is incredibly superb and fast that you can get your website ready in minutes.
How to Install WPBakery Page Builder Plugin for WordPress?
To install the WPBakery Page Builder plugin actually doesn’t vary from some other plugin installation instead you might be already familiar with the process. If not, if it’s not too much trouble, adhere to guidelines as shown below.
- To install the wordpress bakery plugin you first need to login into your admin panel.
- Go to Plugins and click “Add New”.
- Browse the “Wpbakery Plugin” that you want to install.
- Click the “Install Now” button.
- Click the “Activate Plugin” button.
Now, the WordPress WPBakery page builder plugin is accessible for your posts and pages and you can also use the same for the other posts as well. To do as such, navigate to WPBakery Page Builder and click Role Manager then select post type. On selecting the custom option you can mark up all the checkboxes to use the WPBakery Page Builder plugin to alter your site content.
How to Use WPBakery Page Builder in WordPress?
As discussed above, WPBakery is a plugin, and using WPBakery page builder tutorial WordPress you can set up and customize the layout of your site more beautifully. Well, it’s amongst the best website builders, you don’t need to worry about coding instead you actually can build and set up the layout of your site by just using simple drag and drop and many more features.
Create a New Page
To create a page you need to login to your admin panel then navigate to the dashboard and then select Page and click add a new option. As shown in the figure below.

Adding a Title
Enter a title and start editing or edit with wpbakery page builder, and wpbakery gives you two options i.e. backend editor and frontend editor. Using the Backend editor you can edit it from the backend interface similarly using the frontend editor you can edit it from the frontend interface.

Depending on whether you want to start adding content from the frontend or backend.
Adding Elements
Choose Add Elements to start adding premade layouts to your new page.

Choose elements that you want to add to your new page. Just click on the element that you want to add and start editing them.

WPBakery Page Builder offers every one of the controls you need to work with content components – add, alter, copy, eliminate or make presets for your components at whatever point you wish with a single click. Furthermore, with the keen Role Manager that is remembered for our page manufacturer, you can handle access and choices accessible to various client jobs inside your WordPress site. Control your WordPress site format more than ever.
Adding Content
Now that you have created a page and you wish to add content so to do that you can add a text block by clicking on the plus icon or else by adding a new element and select a text block as shown in the figure.


Once you’ve finished your progressions don’t forget to hit ‘save’ to refresh the component.
Uploading an Image
Another most common feature that you use regularly i.e uploading an image in the post. It’s just simple to upload an image using wpbakery page builder. Click on the plus icon to add a new image from the elements shown below.

You’ll at that point be coordinated to the media library for your site. Here you’ll have the option to choose from a current picture that has effectively been transferred. Or on the other hand you can relocate another picture into your media library from an organizer in your work area.

Once you have uploaded an image make sure to name the images that are relevant to the title of the theme. You can name it by just clicking on the image and type the name in the alt text.

Now that you have uploaded an image so to keep full size full in your page type “full” and after that make sure to click the save button to save your changes.
Duplicate a Row
Wpbakery’s incredible feature is to duplicate the row or any element you want to edit. These wpbakery copy row to another page help you in many ways like if you wish to work on any element or re-edit your content you can do it simply. To duplicate the element follow the image shown below.

This component is especially valuable for rehashing spacer holes or text squares or pictures, that you may have to invest some energy arranging.
Adding Video in WPBakery Page Builder
You can also embed wpbakery video gallery or an external video content by just pasting links and such from Vimeo, Youtube, wave video, and more to your site. This embedding video link cannot affect your site loading speed. Now it’s easy to embed video content to your site by using WPBakery.

Click on the element and then copy-paste the video link that you want to embed within your content. You can pass the link as shown in the mentioned image.

Adding a Contact Form in WPBakery Page Builder
As you start building your business website you might be required a contact form to embed so this is the level-up page builder. You can embed the contact form directly from here instead of using the WordPress plugin. It’s easy to use by just selecting the contact form element from the library.

You can directly embed the contact form from the drop-down menu and make sure to save changes.

FAQ
Is WPBakery Page Builder free?
WPBakery Page Builder is completely free to access the template library and you can use it with your wordpress website and there is no download limit. If there is any issue like wpbakery page builder not working then you can contact the WPBakery support portal.
Is Visual Composer and WPBakery the same?
The actual difference between these two plugins is that Visual Composer Website Builder is only used for assembling a website whereas WPBakery is used for content.
How to add shortcode in wpbakery page builder?
To add a shortcode you need to click on the + icon and add elements and add a text block. Now, Click “Update” to save your changes. Now you can insert shortcuts into a text widget as well as the content.
How to activate wpbakery page builder free?
- Go to “WPBakery Page Builder” then go to Product License.
- Click “Activate WPBakery Page Builder”
- Now, you will be redirected to WPBakery help center– support.wpbakery.com.
- Log in to the WPBakery help center and go to your WPBakery account.
- Go to the menu then from the drop-down license you wish to activate.
How to check WPBakery page builder working or not?
If WPBakery page builder not working then go to the admin panel of WPBakery and then click role Manager. Now scroll down to the bottom and save the setting. Now go to page or post to check whether the wpbakery page builder working or not.
Conclusion- WPBakery Page Builder Tutorial WordPress
Using WPBakery Page Builder you have the ability to make any website without being stressed or worried about writing a single of coding and responsiveness. We have covered everything that you are required to build the content of the site. Now you’ll have a clear understanding of all the functions of wpbakery page builder that help you build the content of your site with ease. Wpbakery page builder assists you to create a layout in seconds and its simple drag and drop feature will allow you to utilize its blocks, ultimate addons for wpbakery page builder, and designs to move and oversee them across any page.
We hope this article, wordpress wpbakery tutorial helped you understand the wpbakery wordpress page builder plugins. You may also want to see our guide on how to use the Gutenberg editor. However, if there is any particular element or point that you’d like us to discuss wordpress related posts then do let us know. Our blog is filled with other useful guides on how to make a website from scratch.
If you find this post helpful then feel free to share it and if you need any help in updating your wordpress website then don’t hesitate to get in touch with us.
In the event that you liked this article, if it’s not too much trouble, then please subscribe to our YouTube Channel to get to know about WordPress themes and WordPress video tutorials. You can also find and connect with us on Twitter and Facebook.